Wie Local Ihnen die Freiheit gibt, sich auf Ihr freiberufliches Webentwicklungsgeschäft zu konzentrieren
Veröffentlicht: 2022-07-05Das Erstellen einer einzigartigen WordPress-basierten Website kann ein zeitaufwändiger Prozess sein. Wenn Sie ein Webentwickler mit Dutzenden von Kunden sind, werden Sie immer wieder die gleichen Aufgaben übernehmen. Als Freelancer könnte man diese kostbare Zeit woanders besser nutzen.
Eine Lösung für dieses Problem ist Local, früher bekannt als Local by Flywheel. Dies ist ein Tool, das Ihre Offline-WordPress-Entwicklungsworkflows optimiert. Während viele andere Lösungen dies tun, ist Local besonders einfach zu bedienen und bietet viele zeitsparende Funktionen. Das Beste ist, es ist völlig kostenlos.
In diesem Beitrag erklären wir, was Local ist, und erörtern seine Vorteile für freiberufliche Webentwickler. Wir werden uns dann vier seiner Hauptfunktionen ansehen und erklären, wie sie Ihre wertvolle Zeit sparen können. Lass uns anfangen!
Was ist lokal?
Local, jetzt im Besitz von WP Engine, ist ein lokales Entwicklungstool, das das Design und die Entwicklung von WordPress vereinfacht und beschleunigt. Indem Sie viele der zeitsparenden Funktionen der Anwendung nutzen, können Sie eine WordPress-Website in weniger als einer Minute einrichten.

Im Gegensatz zu vielen Konkurrenzlösungen ist Local benutzerfreundlich und bietet dennoch viele leistungsstarke Funktionen. Sie können beliebig viele Staging- und Entwicklungssites erstellen und den Status Ihrer vorhandenen Sites an einem zentralen Ort überwachen. Sie können auch schnell auf die Dashboards, Datenbanken und Verzeichnisse Ihrer Sites zugreifen.
Diese Anwendung ist für Windows und Mac verfügbar und kann kostenlos heruntergeladen werden. Es gibt nur eine kostenpflichtige Funktion in Local: die Möglichkeit, Ihre Websites auf einen Live-Server zu übertragen. Dies erfordert ein Hosting-Konto mit entweder WP Engine oder Flywheel, obwohl es kostenlos ist, wenn Sie bereits Hosting bei einem dieser Anbieter verwaltet haben.
Die Vorteile der Verwendung von Local für Ihre Entwicklungsprojekte
Eine lokale Umgebung ist für die WordPress-Entwicklung unerlässlich. Die Live-Bearbeitung Ihrer Website ist riskant und kann auf Besucher unprofessionell wirken, wenn sie mit laufenden Änderungen konfrontiert werden. Ohne einen sicheren Ort, an dem Sie Änderungen testen und Fehler beheben können, riskieren Sie, Ihre Website offline zu schalten oder Funktionen für diejenigen unzugänglich zu machen, die versuchen, sie zu verwenden.
Ein lokales Tool bedeutet auch, dass Sie nicht durch Ihre physische Umgebung oder Internetqualität eingeschränkt sind. Sie können offline an Ihren Websites arbeiten, was besonders praktisch ist, wenn Sie viel reisen.
Es gibt viele Tools für die Entwicklung lokaler Websites, wobei XAMPP und WAMP vielleicht die bekanntesten sind. Der Hauptvorteil von Local besteht jedoch darin, dass es sich ausschließlich auf die WordPress-Entwicklung konzentriert. Seine Funktionen sind daher einzigartig auf die Bedürfnisse von WordPress-Entwicklern zugeschnitten und stellen sicher, dass die WordPress-Bereitstellung sowohl reibungslos als auch schnell erfolgt.
4 Schlüsselfunktionen von Local, die Ihnen Zeit sparen können
Local bietet viele Funktionen. Auf der einfachsten Ebene werden WordPress-Sites für Sie eingerichtet. Sie müssen lediglich einige grundlegende Informationen eingeben und sich dann für die Standardeinstellungen entscheiden oder die Umgebung nach Ihren Wünschen anpassen.
Dieses Tool kann jedoch mehr als nur Staging-Sites erstellen. Lassen Sie uns einen genaueren Blick auf vier seiner Hauptfunktionen werfen und uns auf die Funktionalität konzentrieren, die Ihnen am meisten Zeit spart.
1. Blaupausen
Zunächst einmal können Sie mit Blueprints eine gesamte WordPress-Installation als wiederverwendbare Grundlage speichern. Ein Blueprint enthält alle Daten einer Website, einschließlich Design- und Plugin-Dateien. Es ermöglicht Ihnen, exakte Nachbildungen der Website zu erstellen, die als Grundlage für zukünftige Projekte dienen.
Diese Funktion kann Ihnen viel Zeit sparen, da Sie nicht alles manuell installieren müssen. Sie könnten beispielsweise einen Standard-Blog-Blueprint erstellen, wenn Ihre Kunden viele Blogging-Websites anfordern. Sie können auch eine Mitgliederseite oder einen E-Commerce-Blueprint erstellen. Die Möglichkeiten sind endlos.
Um Blueprints verwenden zu können, müssen Sie zunächst eine Site in Local erstellen und alle Designs und Plugins installieren, die Teil Ihres Basis-Blueprints sein sollen. Sie können in dieser Phase auch Seiten hinzufügen, z. B. eine Standard-Homepage, einen Info-Bereich oder eine Kontaktseite. Darüber hinaus möchten Sie möglicherweise den Beispielinhalt löschen und Ihre WordPress-Einstellungen anpassen.
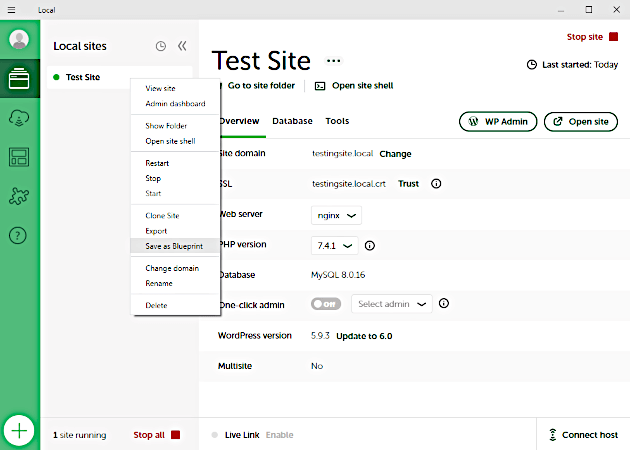
Wenn Sie zufrieden sind, gehen Sie zu Lokal und klicken Sie mit der rechten Maustaste auf den Namen der Website, die Sie gerade erstellt haben:

Sie sollten jetzt die Möglichkeit haben, Als Blueprint speichern auszuwählen und dann Ihre Site zu benennen und zu speichern.
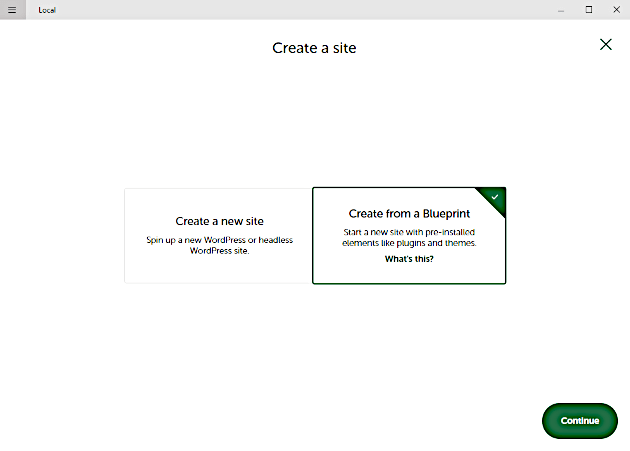
Wenn Sie das nächste Mal eine WordPress-Website mit dieser Grundlage erstellen möchten, öffnen Sie die erweiterten Optionen auf dem Site-Setup-Bildschirm und wählen Sie Create from a Blueprint :


Hier sollten Sie eine Liste aller von Ihnen erstellten Blueprints sehen. Wählen Sie diejenige aus, die Sie verwenden möchten, und klicken Sie auf Weiter . Was Sie gespeichert haben, wird jetzt in Ihre neue Website importiert, und Sie können fortfahren, es nach Bedarf anzupassen.
2. Lokale Verbindung
Mit der Local Connect-Funktion können Sie Ihre Website zwischen Local und Ihrem Webhosting-Anbieter verschieben. Durch das Erstellen einer Kopie Ihrer Website mit Local können Sie schnell und einfach eine Sandbox-Umgebung erstellen. Sobald Sie mit den Änderungen an dieser Sandbox fertig sind, können Sie sie live übertragen oder in einen Work-in-Progress-Staging-Bereich verschieben, damit Sie Feedback von Kollegen und Kunden erhalten können.
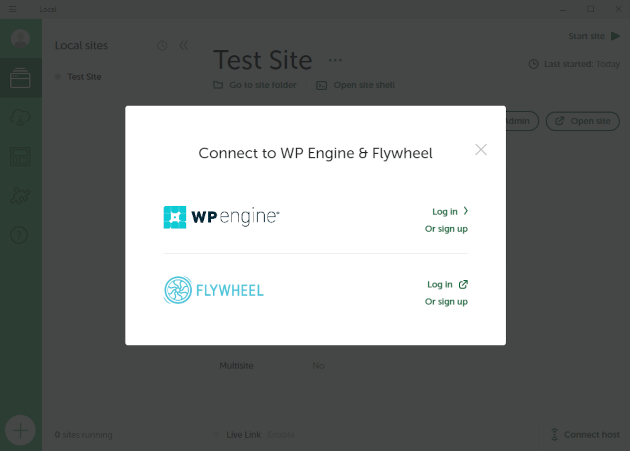
Wie bereits erwähnt, funktioniert dies nur mit Flywheel- und WP Engine-Hosting-Konten. Um auf die Funktion zuzugreifen, klicken Sie auf die Schaltfläche „Host verbinden “ in der rechten unteren Ecke des lokalen Dashboards. Sie müssen sich entweder bei Ihrem Flywheel-Hosting-Konto anmelden oder die API-Anmeldeinformationen von WP Engine eingeben:

Danach sollten Sie anstelle der Schaltfläche Connect Host jetzt sehen, dass Sie verbunden sind. Neben diesen Informationen sehen Sie die Push- und Pull-Symbole.
In der Zwischenzeit können Sie im Menü „ Verbinden “ in der Seitenleiste Ihre Websites jetzt in Ihre lokale Umgebung ziehen. Die Option befindet sich neben dem Namen Ihrer Website, und Local gibt Ihnen die Möglichkeit, die Daten entweder in eine vorhandene Website zu ziehen oder eine neue zu erstellen.
3. Site-Standardeinstellungen
Ähnlich wie bei Blueprints können Sie mit Site Defaults Standard-WordPress-Installationen schnell installieren. Sie können Standardeinstellungen für neue Websites festlegen, die Sie erstellen, einschließlich der Auswahl Ihrer bevorzugten PHP-Version, Ihres Webservers und Ihrer Administratoranmeldeinformationen.
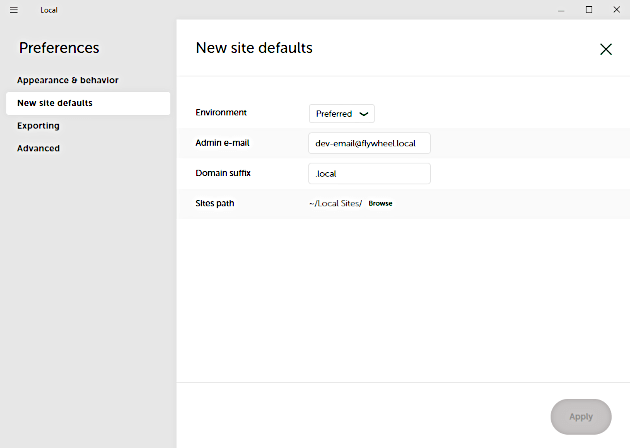
Das Erstellen neuer Site-Standardeinstellungen ist einfach. Öffnen Sie den Abschnitt " Einstellungen " in "Lokal", und Sie sehen die Option zum Erstellen neuer Site-Standardeinstellungen. Hier können Sie die Standard-E-Mail, den lokalen Site-Pfad und das Domain-Suffix festlegen:

Sie können auch Umgebungseinstellungen wie die PHP- und MySQL-Versionen festlegen und auswählen, ob Nginx- oder Apache-Webserver verwendet werden sollen.
4. Live-Link
Nicht zuletzt verwandelt Live Link die von Ihnen lokal erstellte Website in eine funktionierende Testumgebung mit direkter Verbindung zu Ihrem Computer. Es kann Ihnen viel Zeit sparen, indem es bearbeitbare Anmeldeinformationen erstellt und Ihnen ermöglicht, direkte Links an Ihre Kunden oder Mitarbeiter zu senden.
Live Link beseitigt die Notwendigkeit, einen sekundären Live-Staging-Bereich zu erstellen und Ihre Dateien dort bereitzustellen. Außerdem können Sie Ihre Website auf mehreren Geräten testen und debuggen, um eine positive Benutzererfahrung zu gewährleisten.
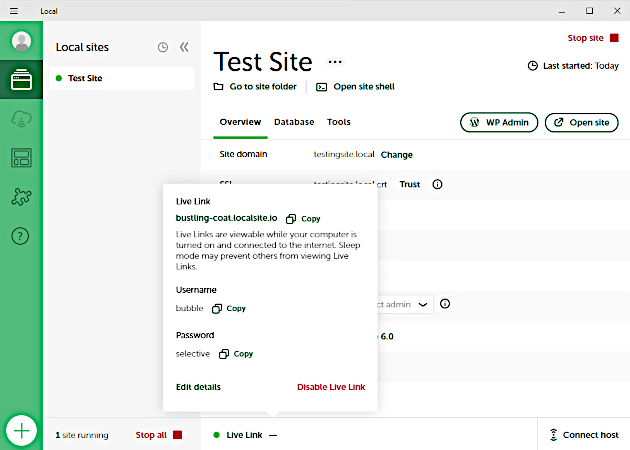
Sie finden die Live-Link -Option in der unteren linken Ecke des lokalen Bildschirms:

Wenn Sie auf Aktivieren klicken, wird ein neuer Link für Ihre aktuelle Website erstellt. Sobald Ihr Kunde oder Ihre Kollegen die Anzeige beendet haben, können Sie Deaktivieren auswählen, um den Link nicht mehr verfügbar zu machen.
Fazit
Lokale Entwicklung ist der Schlüssel zur effizienten und effektiven Erstellung von WordPress-Sites. Sie brauchen nur das richtige Tool, und für viele Entwickler ist Local eine solide Lösung. Es macht das Erstellen und Einrichten neuer WordPress-Sites einfacher und schneller. Diese zusätzliche Zeitersparnis kann für Ihr freiberufliches Webentwicklungsgeschäft von großem Vorteil sein.
Um es noch einmal zusammenzufassen, hier sind die wichtigsten Funktionen von Local, die Ihnen als Entwickler Zeit sparen können:
- Blaupausen: Erstellen Sie grundlegende Sites, die Sie als Grundlage für zukünftige Projekte verwenden können.
- Local Connect: Verschieben Sie Ihre Website schnell zwischen Local und Ihrem Hosting-Provider.
- Site-Standardeinstellungen: Richten Sie die Standardeinstellungen ein, die für neue Sites verwendet werden.
- Live-Link: Ermöglichen Sie Kollegen und Kunden, Ihre laufende Arbeit zu sehen.
Haben Sie Fragen dazu, wie Sie mit der Nutzung von Local beginnen können? Lassen Sie es uns im Kommentarbereich unten wissen!
