Local vs. DevKinsta: Welches solltest du wählen?
Veröffentlicht: 2023-12-15In diesem Beitrag werden wir Local gegen DevKinsta antreten lassen. Beides sind Softwarelösungen, die Sie für die lokale WordPress-Entwicklung verwenden können. Sie simulieren jeweils eine Serverumgebung auf Ihrem Computer, in der Sie Websites erstellen, Themes testen, Plugins ausprobieren und mehr können. Genau wie auf einem echten Server.
Sowohl Local als auch DevKinsta können ebenfalls kostenlos heruntergeladen und verwendet werden, und obwohl ihre Grundfunktionen gleich sind, unterscheiden sie sich in einer Reihe wichtiger Bereiche.
Wenn Sie sich also fragen, welches das richtige Tool für Ihren Entwicklungsworkflow ist, hilft Ihnen dieser Vergleich von Local und DevKinsta bei der Entscheidung. Wir werden beide Lösungen im Detail von oben bis unten untersuchen, damit Sie wissen, was Sie mit jeder Lösung erreichen.

Lokal vs. DevKinsta: Setup
Schauen wir uns zunächst an, was nötig ist, um diese beiden lokalen Entwicklungssuiten auf Ihren Computer zu installieren.
Lokal
Um Local zu installieren, müssen Sie auf die LocalWP-Website gehen und auf den Download-Button klicken.

Bevor der Download beginnt, werden Sie auf der Website nach einigen Kontaktinformationen (Name, E-Mail-Adresse und Stellenbeschreibung) gefragt.

Die Installationsdatei ist etwa 600 MB groß, daher kann der Download eine Weile dauern. Klicken Sie nach Abschluss des Vorgangs einfach auf die ausführbare Datei auf Ihrer Festplatte und befolgen Sie die Anweisungen, um das Setup durchzuführen. Das ist es.
DevKinsta
Der Prozess für DevKinsta ist zunächst fast der gleiche. Auch hier müssen Sie auf die Website gehen und auf den Download-Button klicken. Außerdem werden Ihre Kontaktinformationen abgefragt.

Ein Unterschied besteht darin, dass die Installationsdatei von DevKinsta viel kleiner ist, nur etwa 80 MB. Wenn Sie jedoch den Installationsvorgang starten, werden Sie vom Programm zusätzlich aufgefordert, Docker zu installieren, was für die Funktion erforderlich ist.

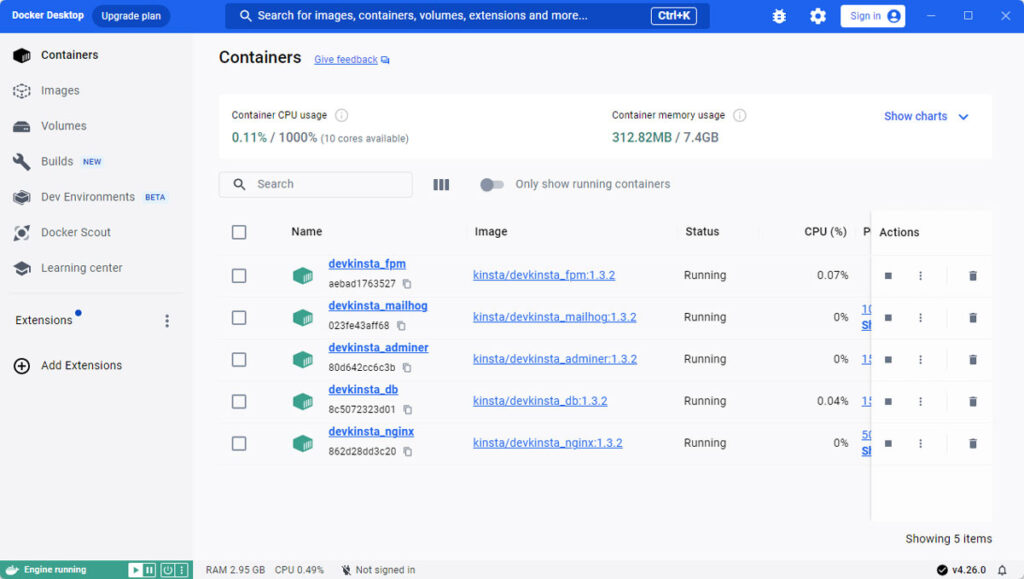
Docker ist eine Anwendung, mit der Sie Container – virtuelle Umgebungen – erstellen können, in denen Webanwendungen und Websites ausgeführt werden können. Während Local über ähnliche integrierte Funktionen verfügt, lagert DevKinsta diese an ein anderes Programm aus.

Das erklärt auch die unterschiedliche Größe der Installationsdatei, Docker ist weitere 600 MB groß. Auch hier müssen Sie es herunterladen und den Installationsprozess durchführen. Insgesamt ist die Installation von DevKinsta also etwas aufwändiger.
Lokal vs. DevKinsta: Entwicklungsseiten erstellen
Sobald Sie jedes Programm auf Ihrer Festplatte haben, können Sie damit beginnen, lokale Entwicklungswebsites zu erstellen. Lassen Sie uns jetzt darüber sprechen, wie das geht.
Lokal
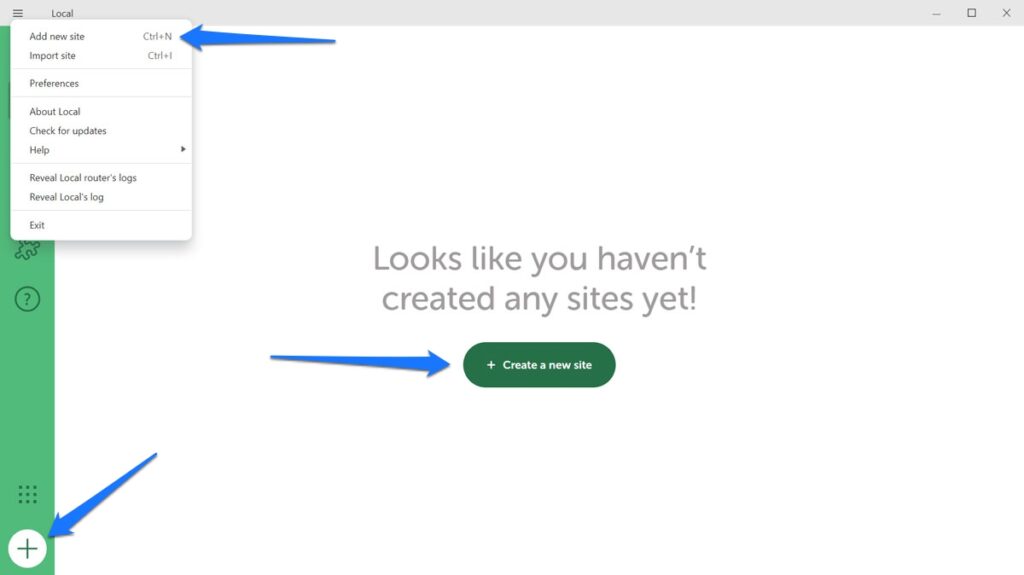
In Local ist dieser Vorgang recht einfach. Wenn Sie das Programm zum ersten Mal starten, werden Sie auf eine große grüne Schaltfläche stoßen, die Sie zum Einrichten Ihrer ersten Site auffordert. Alternativ können Sie auch die Plus-Schaltfläche in der unteren linken Ecke verwenden, durch das Menü gehen oder Strg/Befehl+N drücken. Jede dieser Optionen startet den Vorgang.

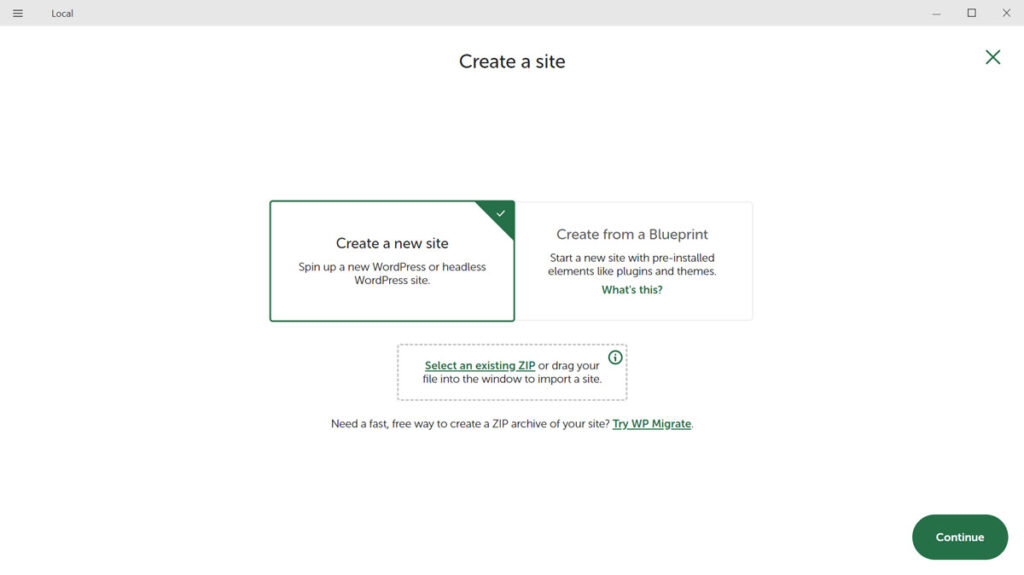
Wählen Sie „Neue Website erstellen“ (über die beiden anderen Optionen sprechen wir gleich) und klicken Sie dann auf „Weiter“ .

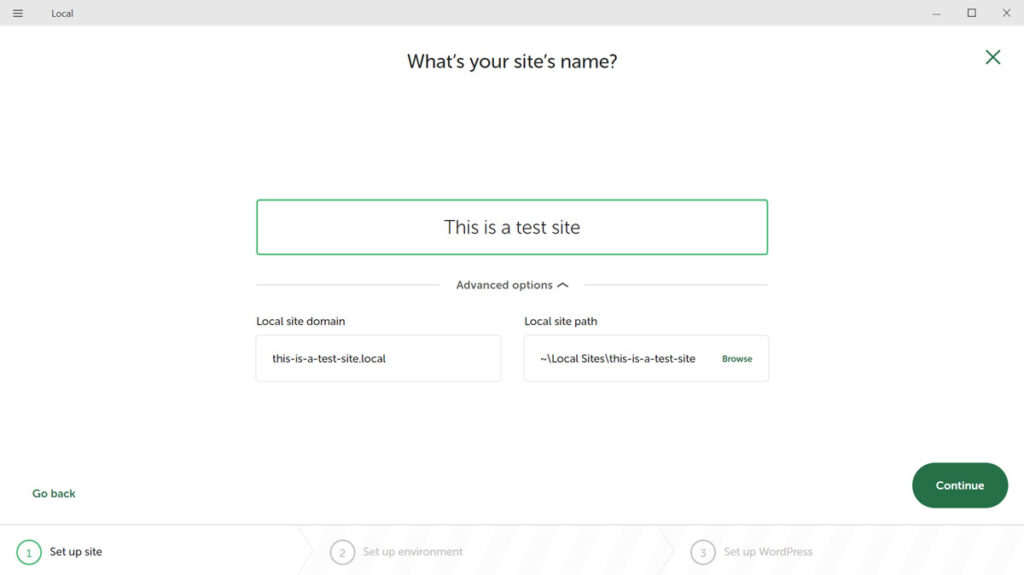
Im nächsten Schritt müssen Sie zunächst einen Site-Namen eingeben. Unter Erweiterte Optionen können Sie bei Bedarf auch die Domäne und den Site-Pfad festlegen oder diese einfach von Local automatisch erstellen lassen.

Fahren Sie erneut fort, um zu dem Teil zu gelangen, in dem Sie die Umgebung auswählen.

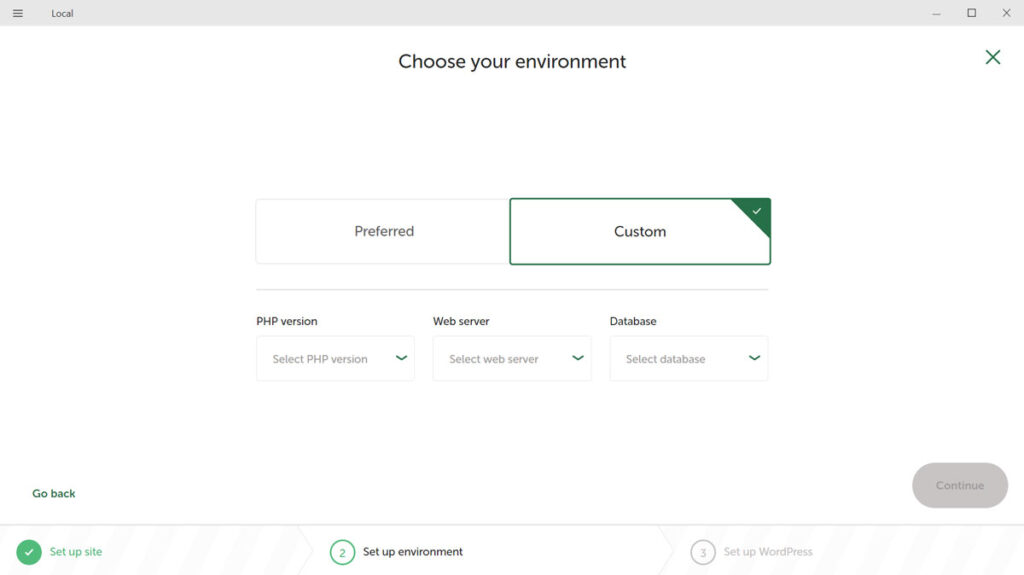
Hier wählen Sie Ihre PHP-Version, den Webservertyp (Apache oder NGINX) und die MySQL-Version aus. Sie können entweder die Standardoptionen verwenden oder sie an Ihre Bedürfnisse anpassen.
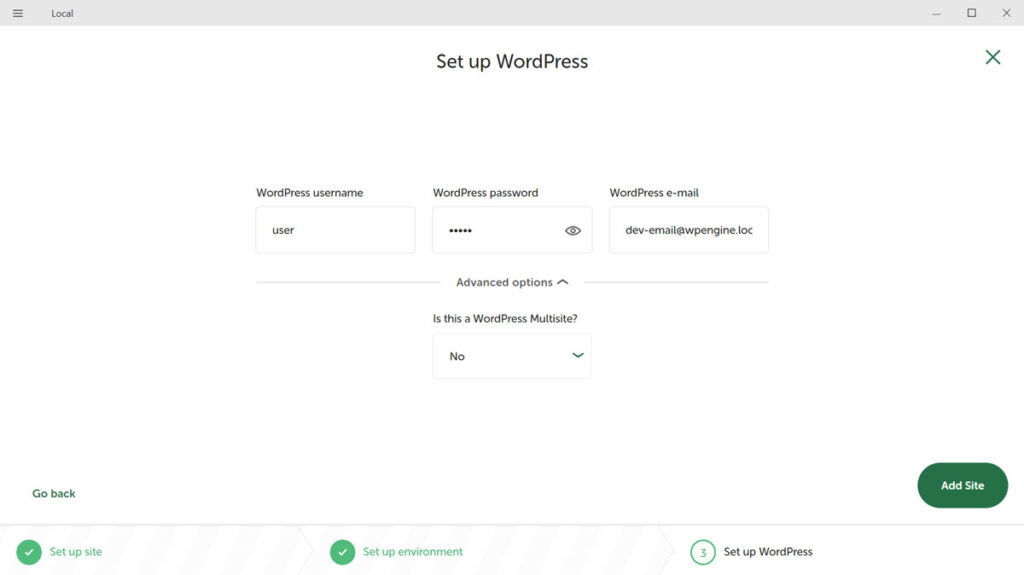
Nachdem Sie fortgefahren sind, besteht der letzte Schritt darin, einen WordPress-Benutzernamen, ein Passwort und eine E-Mail-Adresse zu konfigurieren.

Verwenden Sie die erweiterten Optionen , um die neue Website bei Bedarf in eine Multisite umzuwandeln. Wenn Sie fertig sind, klicken Sie auf „Site hinzufügen“ und „Local“ schließt den Vorgang ab, einschließlich der Installation von WordPress. Sobald Sie fertig sind, können Sie darauf zugreifen und es in Ihrem Browser wie eine normale WordPress-Website verwenden.
DevKinsta
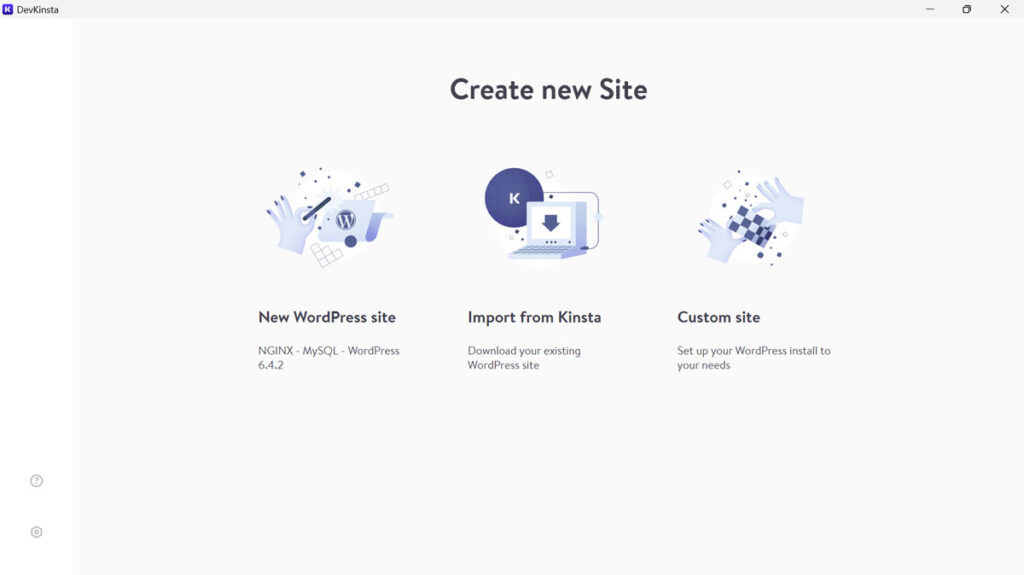
Wenn du DevKinsta zum ersten Mal startest, bietet dir das Programm drei verschiedene Optionen:
- Starten Sie eine neue WordPress-Site (mit einer vorkonfigurierten Umgebung)
- Importiere eine bestehende WordPress-Website von Kinsta
- Richten Sie eine individuelle WordPress-Installation entsprechend Ihren Anforderungen ein

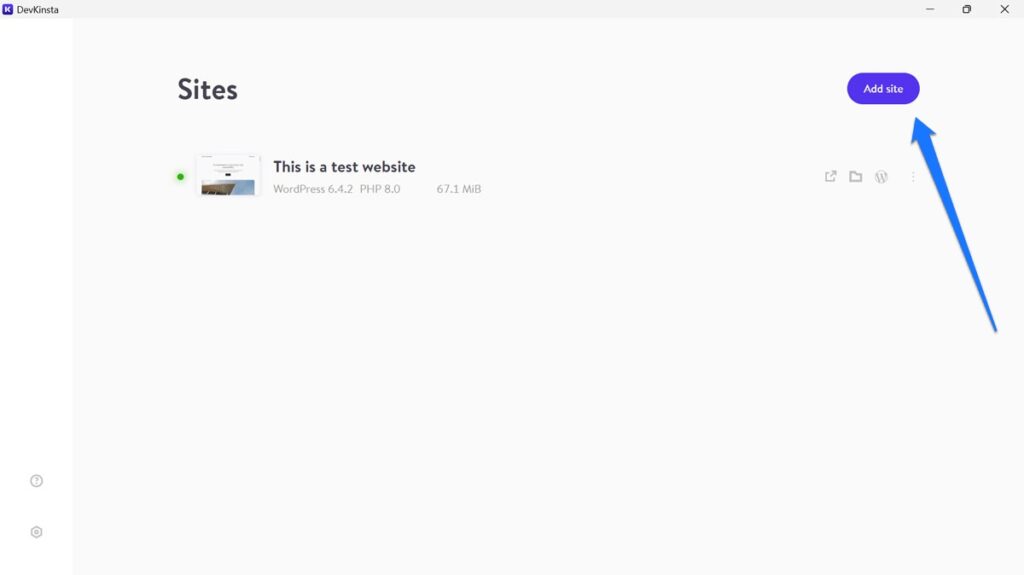
Zu diesen Optionen gelangen Sie auch, wenn Sie zum Startbildschirm (Haussymbol) gehen und dort auf Site hinzufügen klicken.

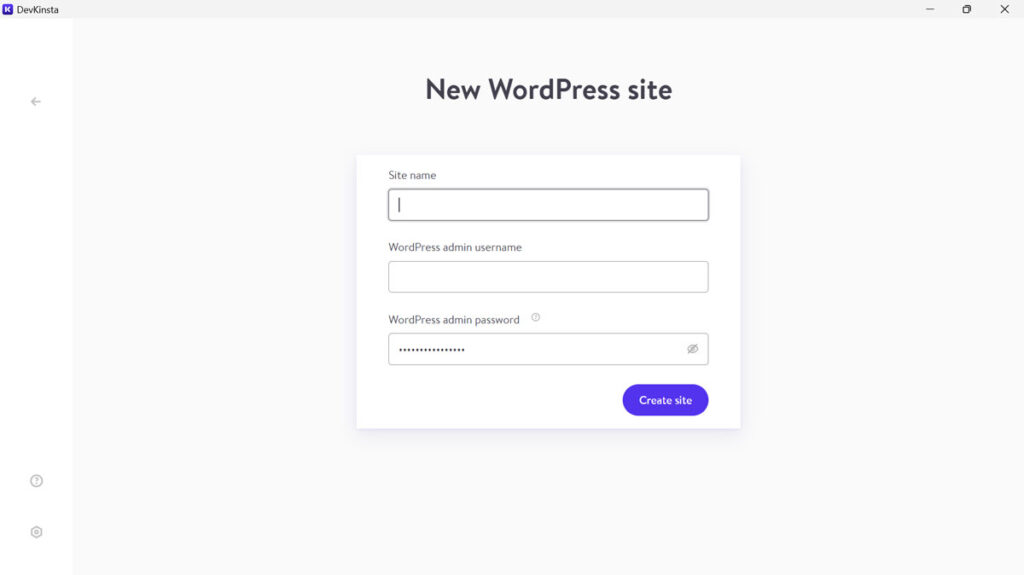
Lassen Sie uns wie zuvor mit der ersten Option fortfahren. Nachdem Sie es ausgewählt haben, fragt DevKinsta Sie lediglich nach einem Site-Namen, einem Admin-Benutzernamen und einem Passwort.

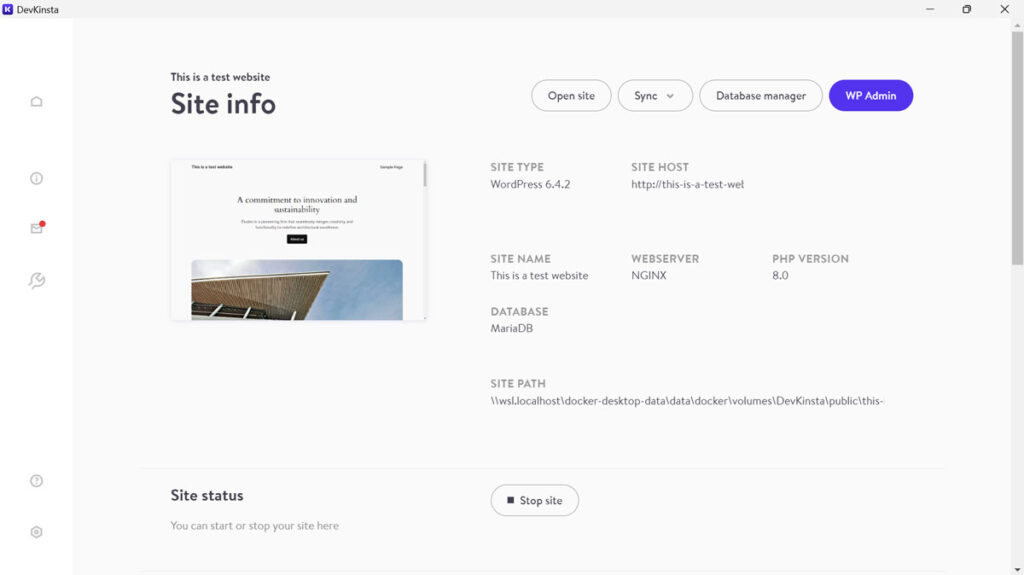
Geben Sie alle drei ein, klicken Sie auf Site erstellen und das Programm beginnt zu arbeiten. Wenn Sie fertig sind, landen Sie auf der Konfigurationsseite Ihrer neuen Site, von der aus Sie auch darauf zugreifen können.

Danach ist es auch in Ihrem Browser verfügbar.
Lokal vs. DevKinsta: Vorhandene Seiten importieren
Wie bereits erwähnt, ermöglichen beide Lösungen auch den Import bestehender Websites.
Lokal
In Local haben Sie zwei Hauptoptionen zum Importieren einer vorhandenen Datei: von einem Server abrufen oder manuell importieren.
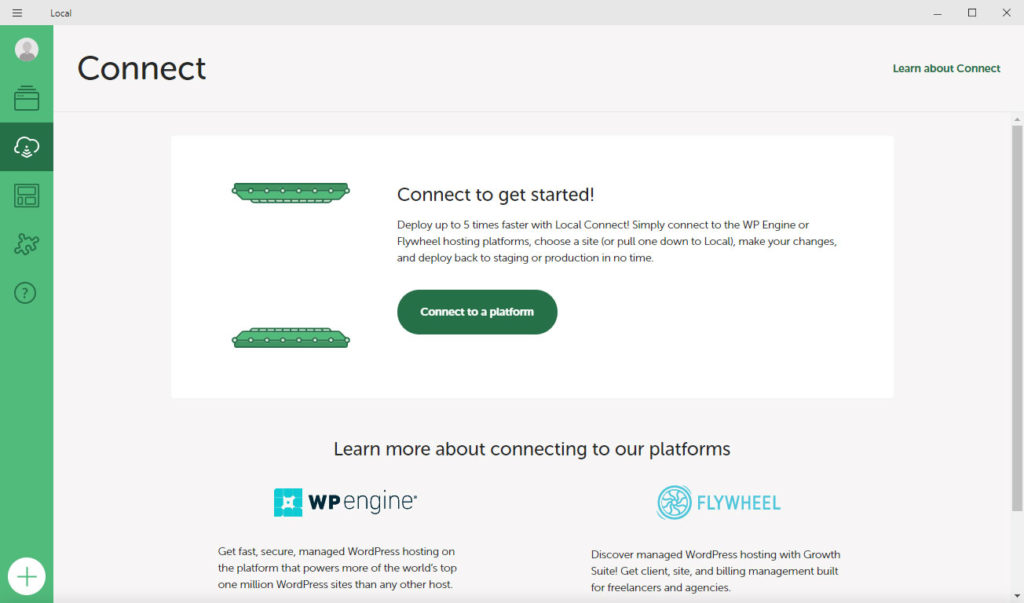
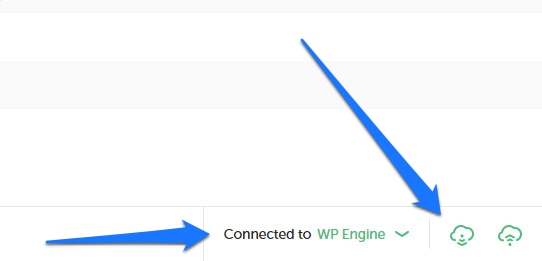
Für die erste Option können Sie die Connect- Funktion nutzen, sie funktioniert jedoch nur, wenn Sie WP Engine- oder Flywheel-Kunde sind. Wenn das auf Sie zutrifft, klicken Sie auf der linken Seite der Benutzeroberfläche auf „Verbinden “ und melden Sie sich bei Ihrem WP Engine- oder Flywheel-Konto an.

Sobald Sie fertig sind, können Sie Ihre Website direkt in der unteren rechten Ecke von Local oder über das Connect- Menü hoch- und herunterladen.

Das Programm verfügt außerdem über eine MagicSync-Funktion, die Empfehlungen dazu gibt, welche Dateien verschoben werden sollen. Auf diese Weise müssen Sie nicht jedes Mal die gesamte Website hoch- oder herunterladen, sondern nur die geänderten Dateien.
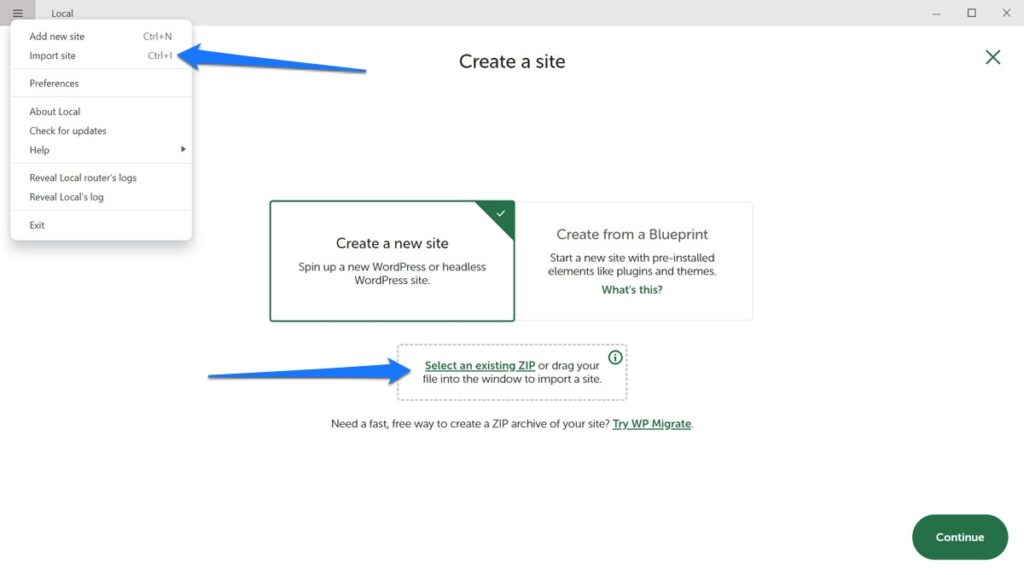
Aber auch wenn Sie kein Kunde von WP Engine oder Flywheel sind, können Sie dennoch bestehende Websites in das Programm importieren. Dazu benötigen Sie lediglich eine Zip-Datei Ihrer Website-Daten, die Sie entweder über einen FTP-Client oder ein beliebiges WordPress-Backup-Plugin erhalten können.
Das Coole ist, dass Sie nicht alle Dateien benötigen. Eine SQL-Datei Ihrer Datenbank und des wp-content Ordners reicht aus. Komprimieren Sie sie und ziehen Sie sie in „Lokal“ oder verwenden Sie die Option „Importieren“ im Hauptmenü, um das Programm darauf hinzuweisen.

Local fragt Sie nach einigen Informationen, z. B. der Umgebung, die Sie verwenden möchten, einem Site-Namen, einem Pfad und einer Domäne. Beim Import wird jedoch alles hinzugefügt, was Sie sonst noch für eine WordPress-Website benötigen. Detaillierte Informationen hierzu finden Sie in unserem Import-/Export-Ratgeber für Local.
DevKinsta
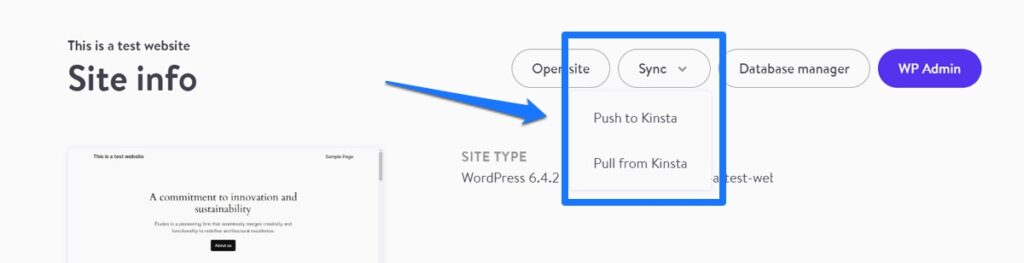
Wie Local bietet DevKinsta die Möglichkeit, Websites zu und von einem Staging- und Produktionsserver zu pushen und zu ziehen. Hier heißt die Funktion Sync und Sie finden sie oben auf dem Bildschirm jeder Ihrer Entwicklungsseiten.

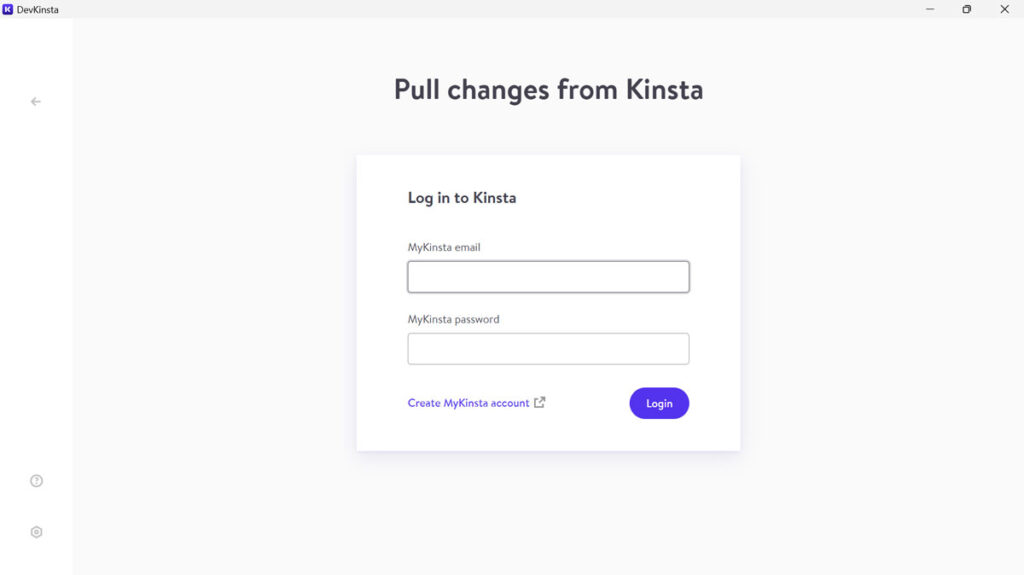
Klicken Sie einfach und wählen Sie, ob Sie drücken oder ziehen möchten. DevKinsta wird Sie nach Anmeldeinformationen für Ihr Kinsta-Konto fragen.

Nachdem Sie sich authentifiziert haben, müssen Sie die Umgebung auswählen, aus der gepusht oder gezogen werden soll, und ob die Datenbank, ausgewählte Dateien oder beides verschoben werden sollen. Sobald Sie Ihre Auswahl getroffen haben, schließen Sie sie ab, indem Sie auf die Schaltfläche zum Aktualisieren Ihrer lokalen oder Online-Site klicken.
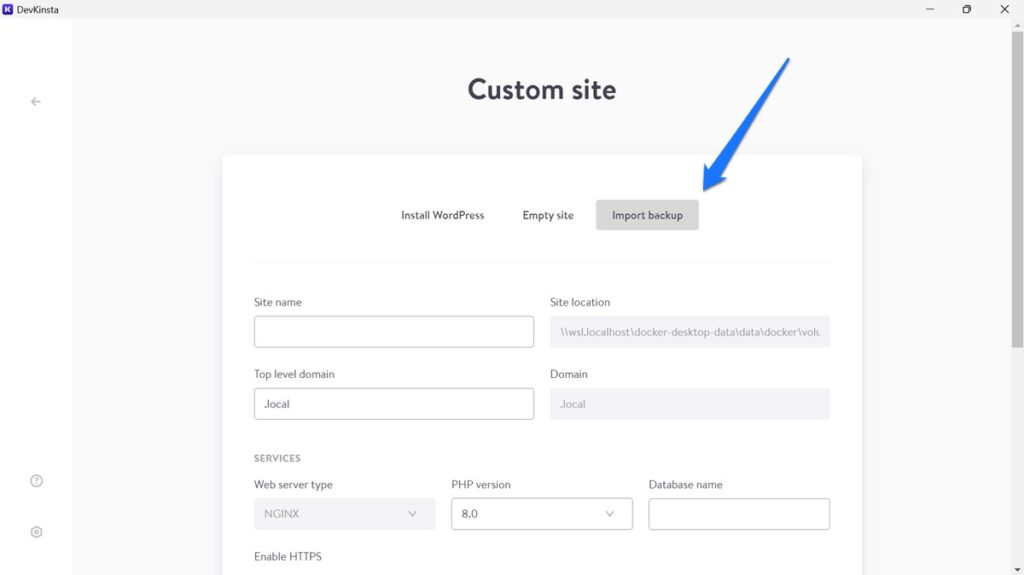
Das manuelle Importieren von Websites funktioniert ähnlich. Wählen Sie beim Erstellen einer neuen Site die Option „Benutzerdefinierte Site“ und wechseln Sie dann zur Registerkarte „Backup importieren“ .

Geben Sie hier einen Site-Namen, eine Top-Level-Domain und eine Serverumgebung an. Geben Sie dann den Speicherort der Sicherungsdatei an. Auch hier muss es sich um eine ZIP- oder RAR-Datei handeln, DevKinsta benötigt jedoch die Bereitstellung aller Ihrer Website-Daten, nicht nur der Datenbank und des wp-content Ordners. Wenn Sie fertig sind, klicken Sie auf „Site wie gewohnt erstellen “.
(Wenn Sie nur über die Datenbank und den Inhaltsordner verfügen, müssen Sie diese manuell in eine vorhandene lokale Website importieren und die Site-URLs in der Datenbank manuell ersetzen, um sie an die neue Umgebung anzupassen.)
Lokal vs. DevKinsta: Site-Management
Sobald Sie eine Website zur Hand haben, bieten Ihnen die beiden Lösungen unterschiedliche Möglichkeiten, diese zu verwalten.

Lokal
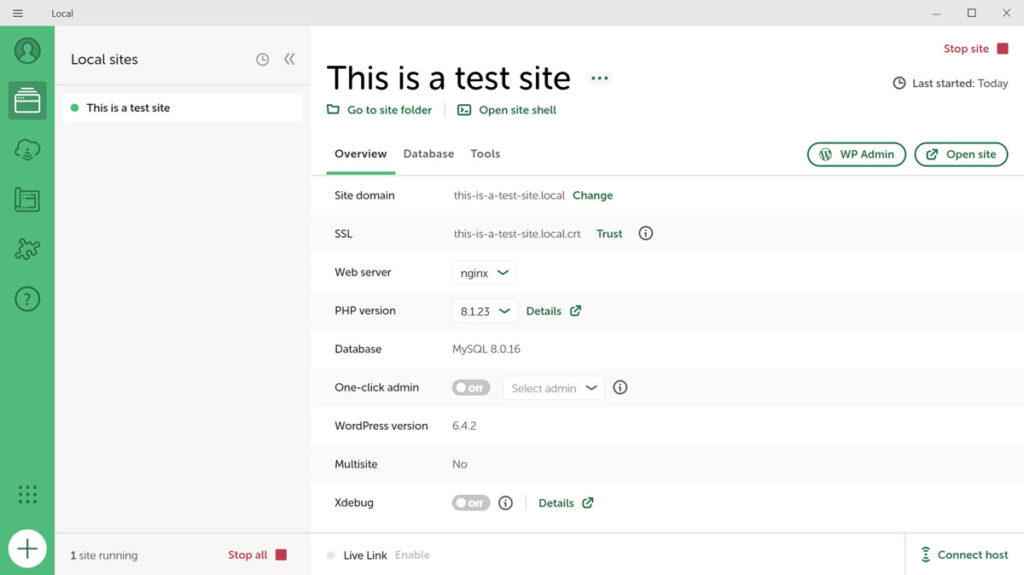
Wenn die Site aktiv ist, können Sie oben auf dem Bildschirm mit „Lokal“ mit einem Klick zu dem Ordner wechseln, in dem sie enthalten ist, oder den Shell-Befehl öffnen. Sie haben außerdem zwei Schaltflächen, um mit einem Klick auf das WordPress-Backend und die Website selbst zuzugreifen.

Unter Übersicht haben Sie folgende Möglichkeiten:
- Ändern Sie die Site-Domain
- Vertrauen Sie dem SSL-Zertifikat, um keine Warnung vom Browser zu erhalten
- Ändern Sie den Typ des Webservers und die PHP-Version
- Aktivieren Sie die Ein-Klick-Administration, um nicht jedes Mal Anmeldeinformationen eingeben zu müssen
- Aktivieren Sie Xdebug zum Debuggen von PHP-Problemen
- Aktualisieren Sie die WordPress-Version von Local aus
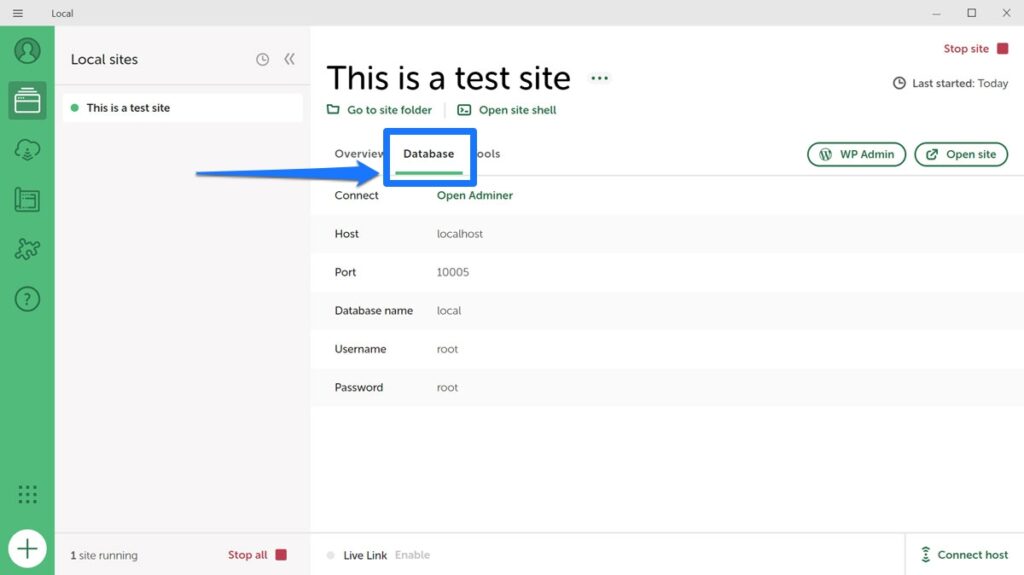
Unter der Registerkarte „Datenbank“ finden Sie Ihre Datenbankinformationen sowie einen Link zu einem Verwaltungsbereich im Adminer.

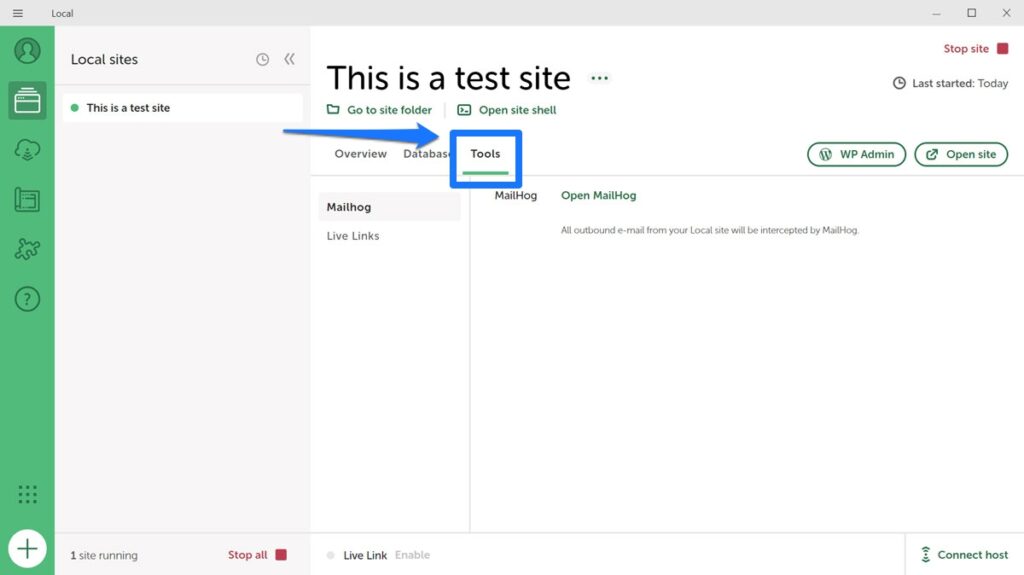
Schließlich erhalten Sie über Tools Zugriff auf MailHog (um den E-Mail-Versand von Ihrer lokalen Website aus zu testen) und Live Links, eine Option, auf die wir weiter unten näher eingehen werden.

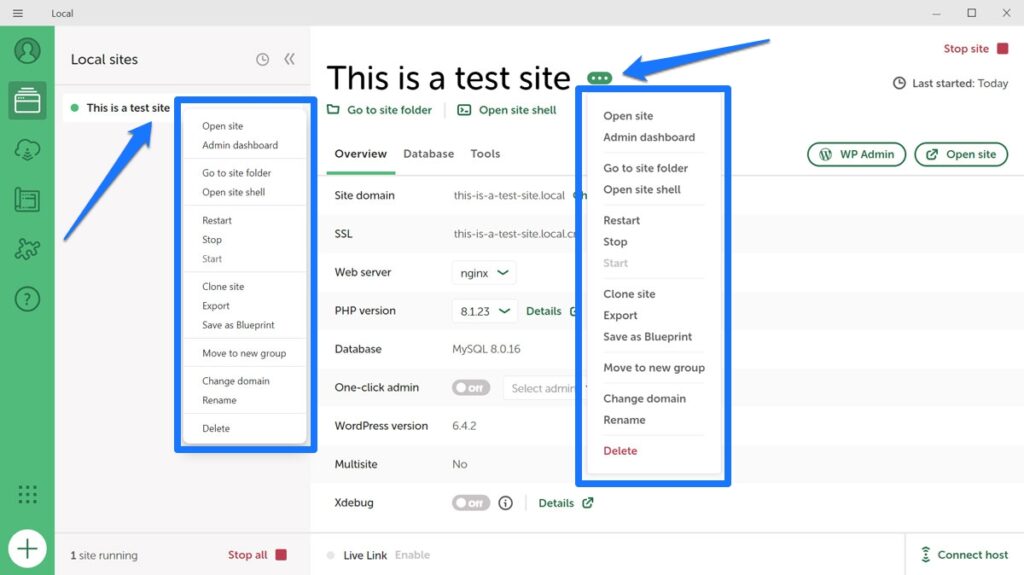
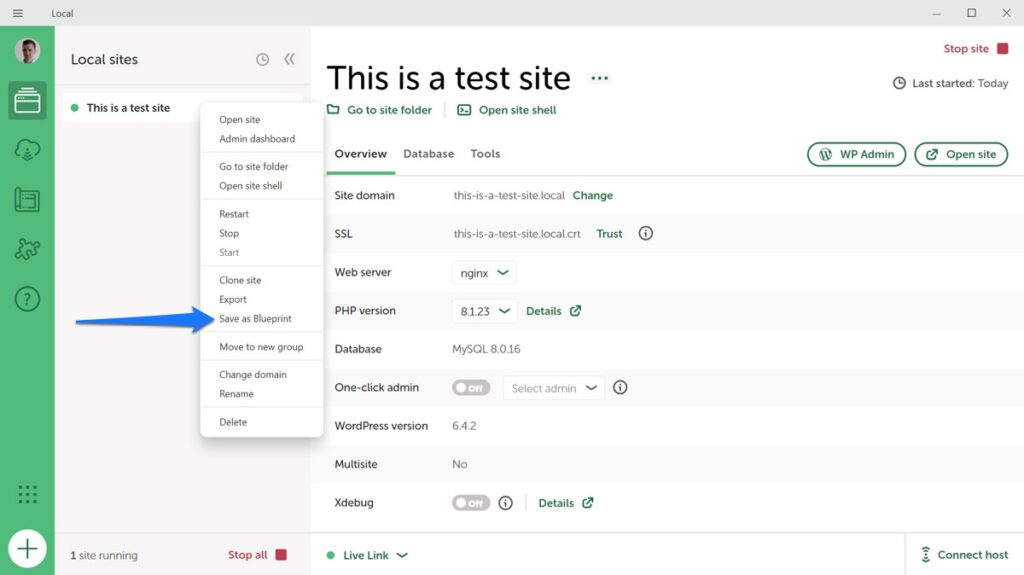
Es ist wichtig zu beachten, dass viele dieser Optionen auch verfügbar sind, wenn Sie mit der rechten Maustaste auf Ihre Website in der Liste links oder auf das Dreipunktsymbol neben dem Namen der Website klicken.

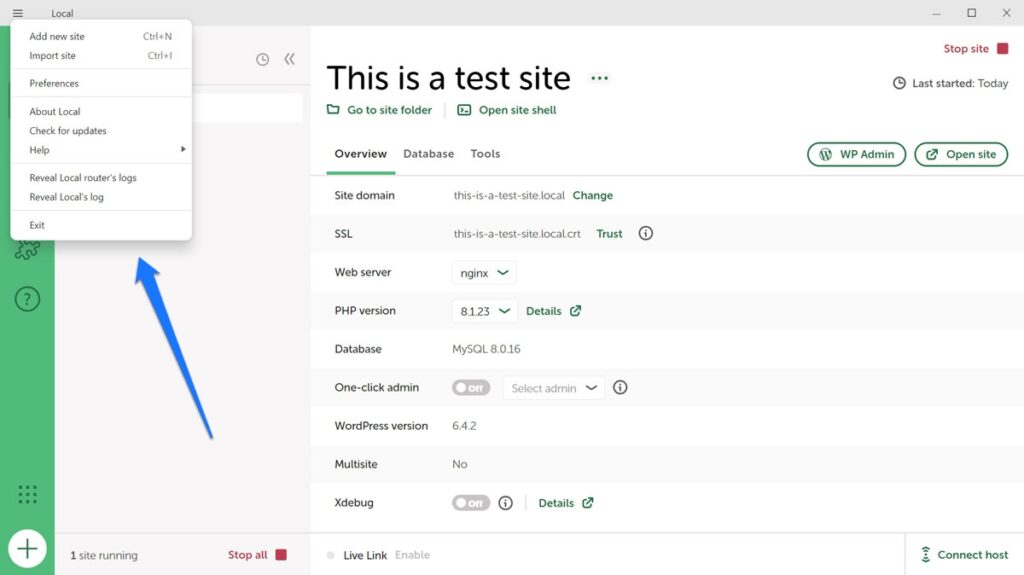
An diesen beiden Orten können Sie auch jeden Server starten und stoppen, Ihre Sites klonen und exportieren, sie als Blueprint speichern und vieles mehr. Darüber hinaus gibt es in der oberen linken Ecke auch ein Hamburger-Menü. Wenn Sie darauf klicken, erhalten Sie Zugriff auf einige weitere Optionen, darunter das Einstellungsmenü, Software-Updates und Protokolle.

DevKinsta
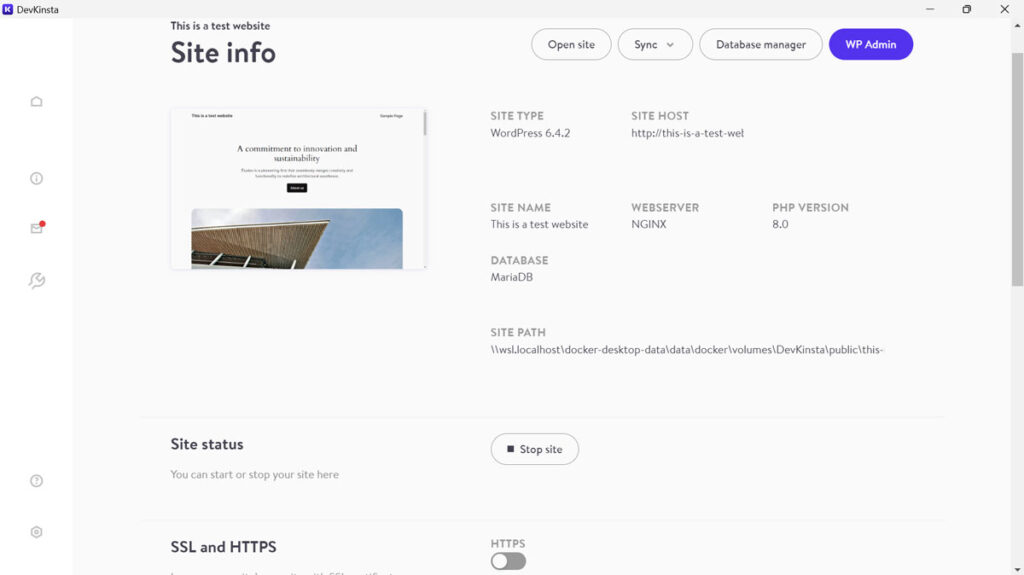
DevKinsta verfügt über ähnliche Funktionen für die Site-Verwaltung wie Local. Oben können Sie auf jede Site zugreifen, zum Adminer für die Datenbankverwaltung gehen oder direkt zum WordPress-Dashboard springen (es gibt jedoch keine automatische Anmeldung). Sie können auch die Ausführung des lokalen Servers stoppen und SSL/HTTPS einschalten.

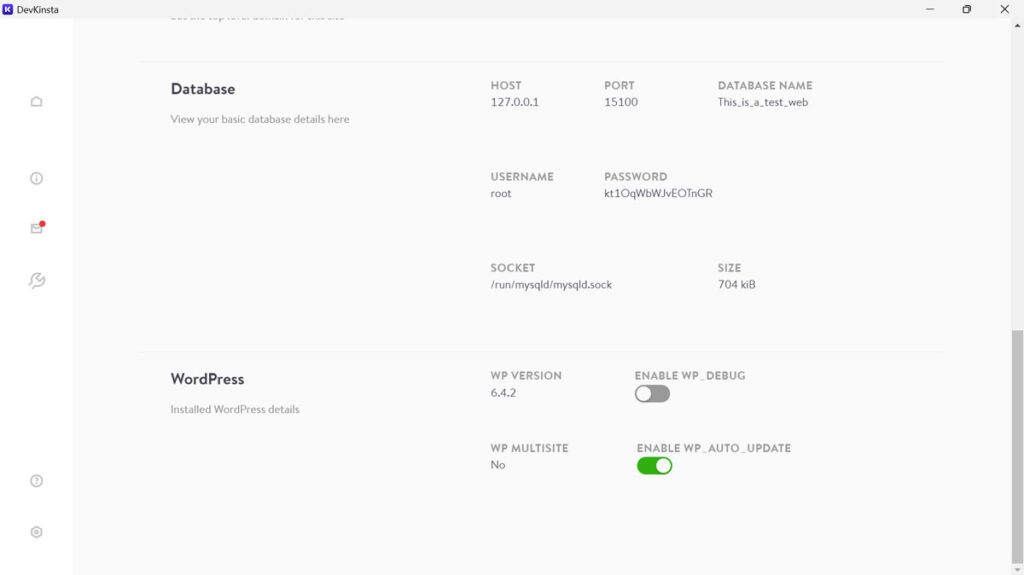
Darüber hinaus haben Sie die Möglichkeit, die Top-Level-Domain der Website zu ändern und alle wichtigen Informationen zur Datenbank und zu WordPress anzuzeigen. Schließlich können Sie hier wp_debug und automatische WordPress-Updates aktivieren und deaktivieren.

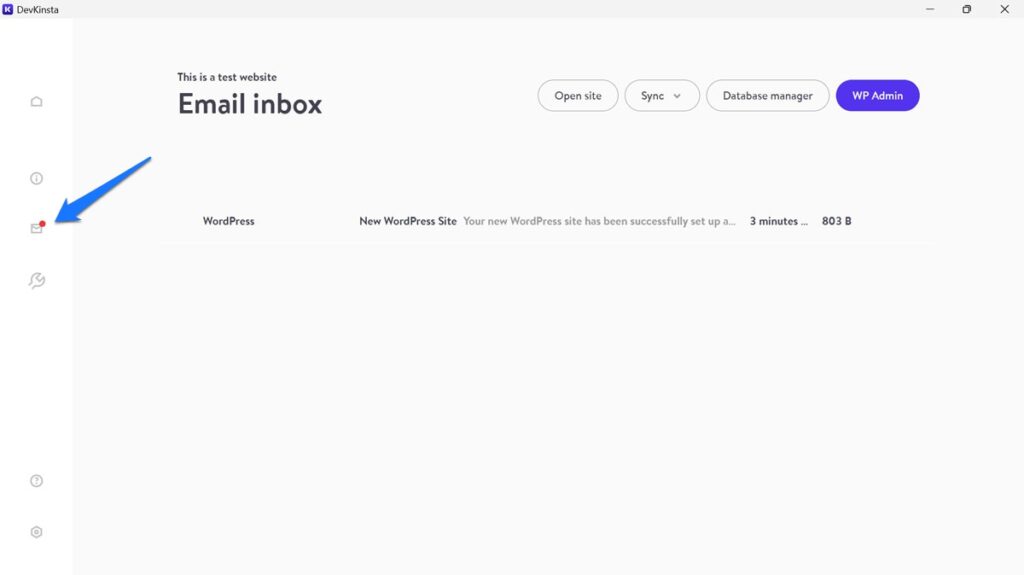
Über das Umschlagsymbol auf der linken Seite gelangen Sie zum E-Mail-Posteingang Ihrer Site, wo alle von der lokalen Site gesendeten E-Mails gesammelt werden.

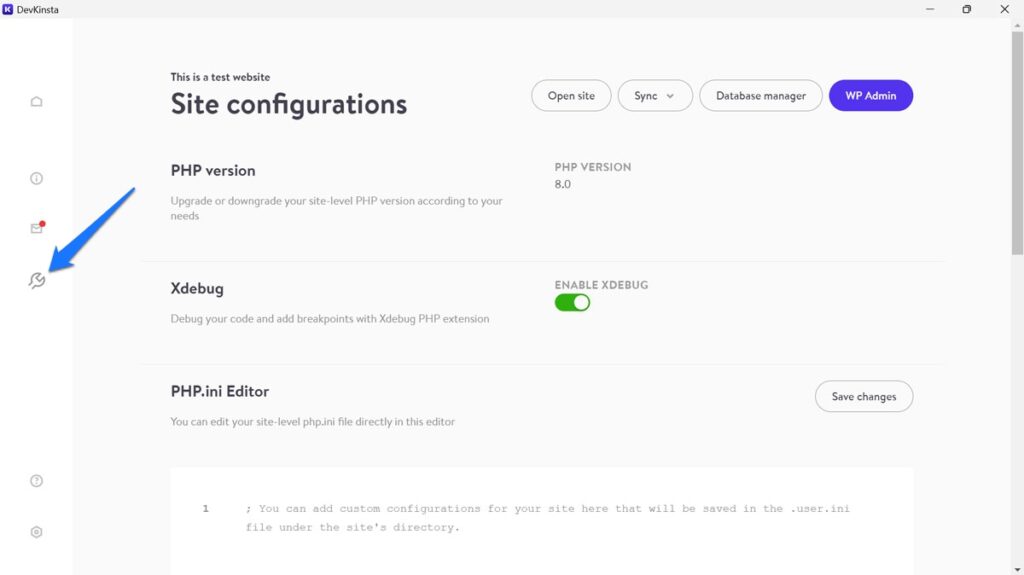
Das kleine Schraubenschlüsselsymbol ermöglicht den Zugriff auf Ihre Site-Konfiguration. Im Wesentlichen bedeutet das, dass Sie hier Xdebug aktivieren, php.ini für den lokalen Server schreiben und die NGINX-Konfigurationsdatei ändern können.

Ich konnte nicht herausfinden, was das obere Infosymbol bewirkt. Als ich darauf geklickt habe, ist nichts passiert.
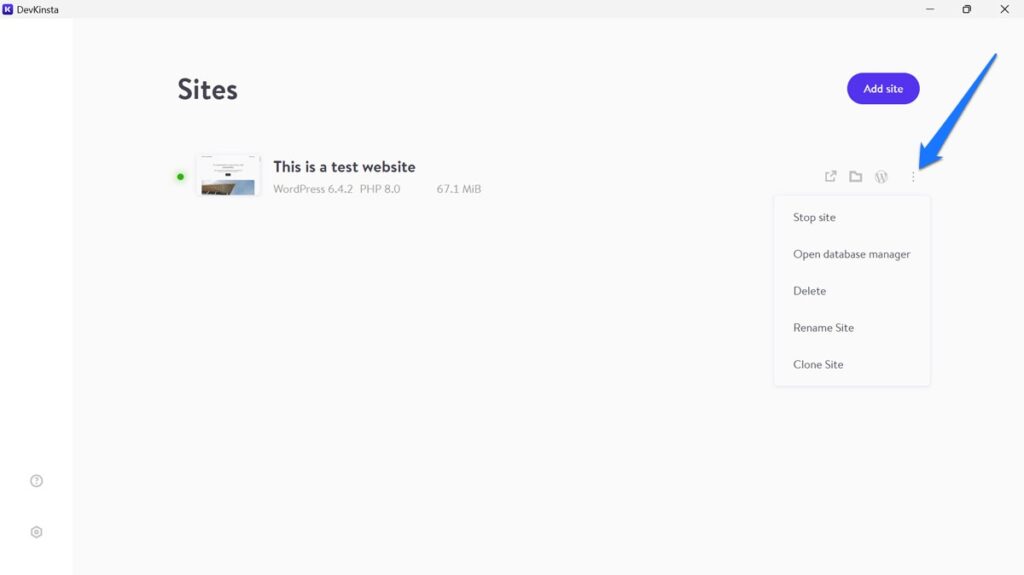
Ein Klick auf das Haussymbol in der oberen linken Ecke führt Sie zu einer Liste aller lokalen Websites. Sie haben auch Symbole, um auf die Website-URL, ihr Verzeichnis auf Ihrer Festplatte oder das WordPress-Backend zuzugreifen. Klicken Sie auf das Dreipunktsymbol, um Ihre Site zu stoppen, den Datenbankmanager zu öffnen und Ihre Site zu löschen, umzubenennen oder zu klonen.

Lokal vs. DevKinsta: Zusätzliche Funktionen
Neben ihrer Hauptfunktion, der Erstellung lokaler WordPress-Seiten, bieten sowohl Local als auch Kinsta eine Reihe weiterer Funktionen, die das Leben von Entwicklern einfacher machen.
Lokal: Live-Links, Blaupausen, Add-ons
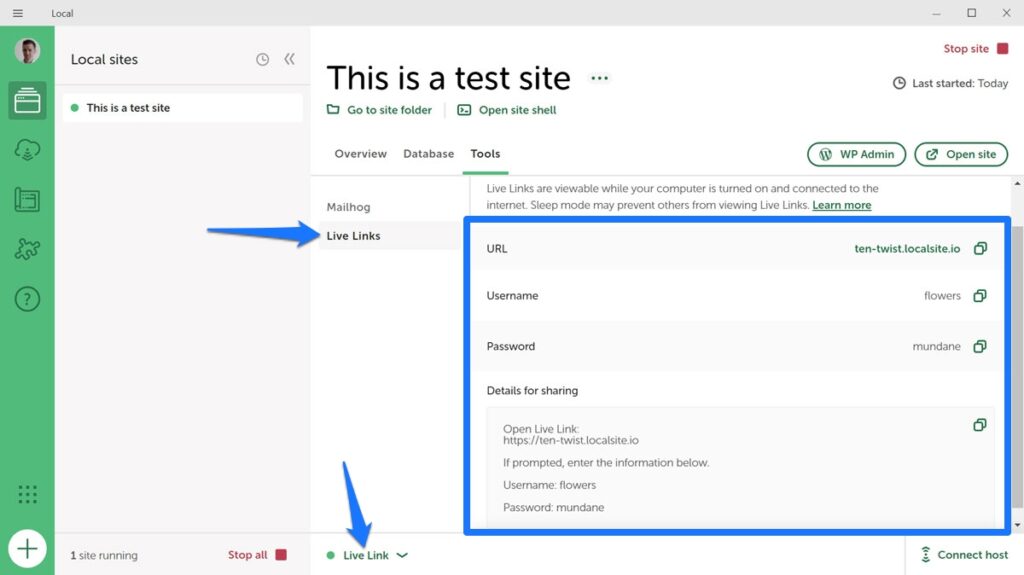
Eine nützliche Funktion von Local sind Live-Links. Es ermöglicht Benutzern, Ihre lokale Entwicklungsseite aus der Ferne über das Internet anzusehen.
Ziemlich cool, oder? Und sehr nützlich, um Ihre Fortschritte mit Kunden oder anderen Stakeholdern zu teilen.
Beachten Sie, dass Sie für die Nutzung von Live Links ein lokales Konto benötigen, das Sie kostenlos erstellen können. Nach der Aktivierung können Sie Live-Links aktivieren und erhalten die URL und Anmeldeinformationen zum Teilen.

Dann gibt es Blaupausen. Das bedeutet, dass Sie komplette Site-Konfigurationen einschließlich Themes und Plugins speichern und für neue Entwicklungs-Sites wiederverwenden können. Dies kann viel Zeit sparen, insbesondere wenn Sie viele ähnliche Websites erstellen.
Es ist auch einfach. Klicken Sie einfach mit der rechten Maustaste auf eine vorhandene Site, speichern Sie sie als Blaupause und verwenden Sie sie dann beim Einrichten einer neuen Site.

Vorhandene Konfigurationen werden auch im Blueprints- Menü aufgeführt.

Verfügbare Add-ons
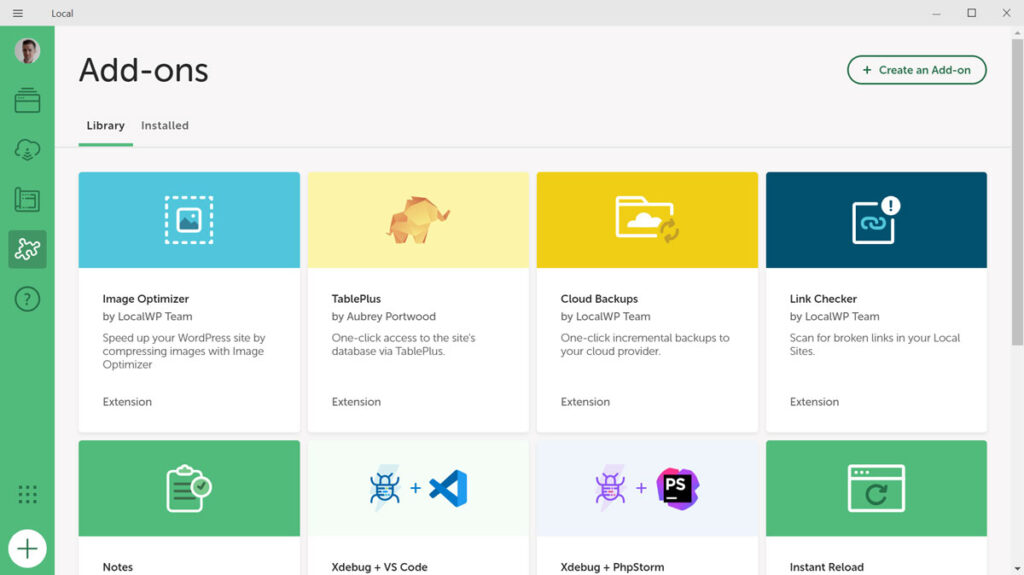
Schließlich bietet Local eine Reihe von Add-ons in einer gleichnamigen Bibliothek an, um Ihren Arbeitsablauf weiter zu verbessern.

Zu den zum Zeitpunkt des Verfassens dieses Artikels verfügbaren Erweiterungen gehören:
- Image Optimizer – Durchsucht Ihre Websites nach Bildern und komprimiert sie, damit sie schneller geladen werden.
- TablePlus – Bietet Ihnen verschiedene Möglichkeiten, auf Ihre Datenbank zuzugreifen und diese zu verwalten (derzeit nur MacOS).
- Cloud-Backups – Sichern Sie Ihre lokalen Websites aus Local auf Dropbox und Google Drive.
- Link Checker – Durchsucht Ihre Websites nach defekten Links, damit Sie diese reparieren können.
- Notizen – Fügt in Local eine Notizfunktion für Dinge wie Erinnerungen, Checklisten und Kommentare hinzu.
- Xdebug + VS Code – Hilft, Xdebug in Local mit dem VS Code-Code-Editor zu verbinden, um das Debuggen zu erleichtern.
- Xdebug + PHPStorm – Wie oben, jedoch für den PHPStorm-Editor.
- Sofortiges Neuladen – Lädt Ihre lokale Website automatisch neu im Browser, wenn Sie ihre CSS-Datei speichern, sodass Sie die Änderungen sofort sehen können.
- Atlas: Headless WP – Ermöglicht Ihnen die Erstellung einer Headless-WordPress-Site mit der Atlas-Plattform von WP Engine in Local.
Wenn Sie neugierig sind, gibt es zusätzliche lokale Funktionen.
DevKinsta: Lokale Entwicklung für Nicht-WordPress-Sites
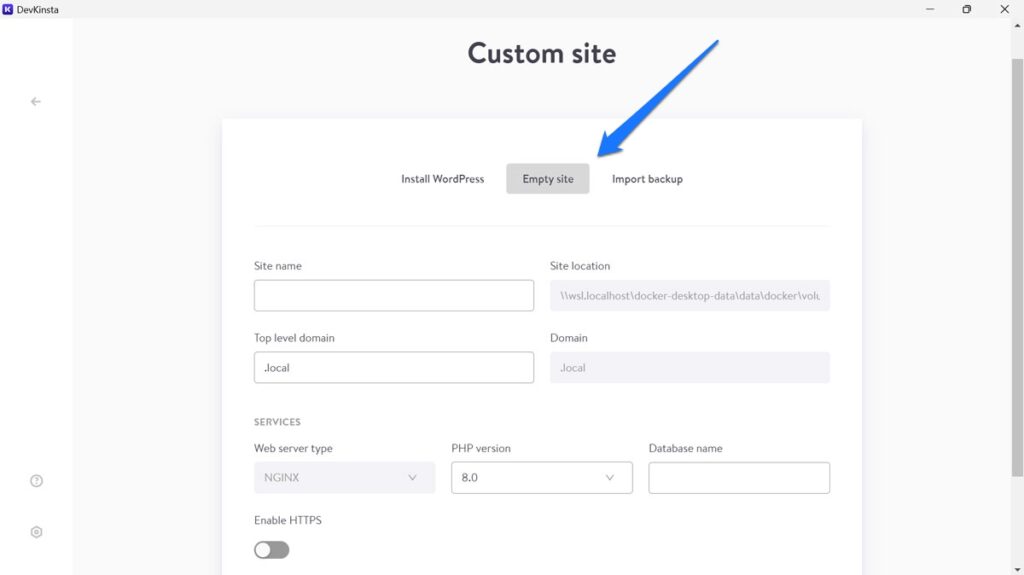
Eine nützliche Funktion von DevKinsta besteht darin, dass Sie es für Nicht-WordPress-Websites verwenden können. Erstellen Sie dazu einfach eine benutzerdefinierte Website und wählen Sie dann in den Einstellungen „Leere Website“ aus.

Sie müssen immer noch einen Namen, eine Domäne, eine PHP-Version, einen Datenbanknamen usw. angeben. Wenn Sie fertig sind, können Sie jedoch alles, was Sie möchten, an dem Ort ablegen, auf den es verweist, und eine Website nach Ihren Wünschen erstellen. Dies ist auch mit Local möglich, Sie müssen jedoch einen Workaround dafür verwenden.
Lokal vs. DevKinsta: Einstellungen und Support
Lassen Sie uns abschließend die Einstellungen und Supportoptionen durchgehen, die beide Programme enthalten.
Lokal
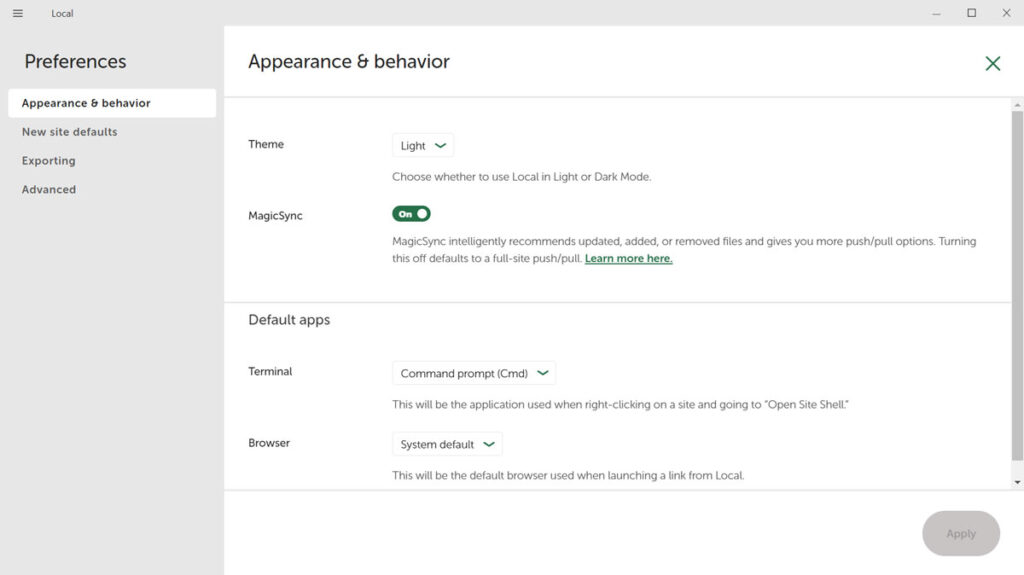
Zu den lokalen Einstellungen gelangen Sie über das Hauptmenü oben und dann über Einstellungen . Es verfügt über eine Reihe von Einstellungen, mit denen Sie es an Ihre Bedürfnisse anpassen können, z. B. das Wechseln zwischen einem hellen und dunklen Design und das Einrichten von Standardeinstellungen für die Shell, den Browser und neue Site-Konfigurationen, die Sie verwenden möchten.

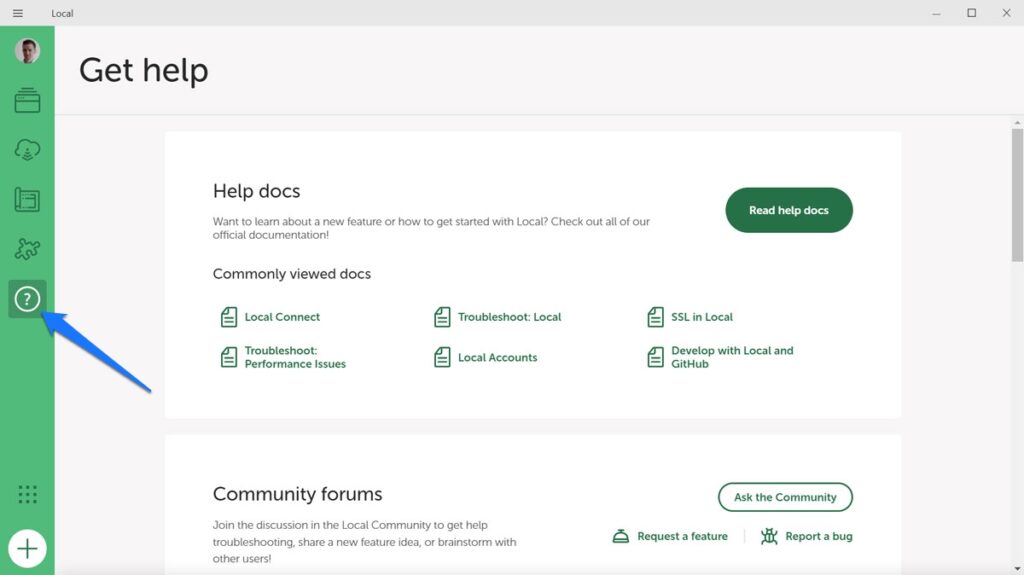
Unter dem Fragezeichen-Symbol auf der linken Seite finden Sie auch Support-Optionen.

Sie bestehen im Wesentlichen aus schnellen Links zur Dokumentation und den Community-Foren, der Möglichkeit, Ihre Protokolle herunterzuladen und auf den Support-Chat für WP Engine und Flywheel zuzugreifen, wenn Sie Kunde sind.
DevKinsta
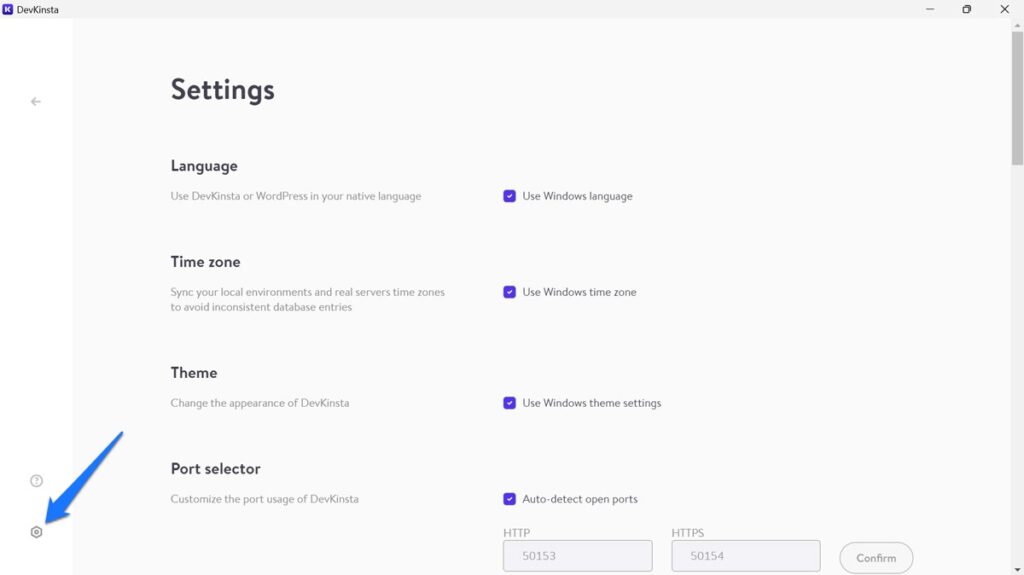
Die Einstellungen von DevKinsta sind über das kleine Zahnradsymbol in der unteren linken Ecke verfügbar.

Hier können Sie unter anderem die Sprache, die Zeitzoneneinstellungen, das Thema usw. von DevKinsta ändern. Außerdem gibt es Optionen zum Festlegen von Standardeinstellungen für Top-Level-Domains, Benutzernamen, Passwörter und mehr sowie Optionen zur Fehlerbehebung bei technischen Problemen.
Das eingekreiste i- Symbol auf der linken unteren Seite des Bildschirms bietet Support-Optionen wie Verknüpfungen zum Support-Forum, Zugriff auf Protokolldateien und Links zur Dokumentation.
Local vs. DevKinsta: Was ist insgesamt besser?
Welches solltest du nach all dem verwenden: Local oder DevKinsta?
Wie eingangs erwähnt sind sich beide in ihrem Angebot tatsächlich sehr ähnlich und leisten als Entwicklungstools sehr gute Dienste. Insgesamt hat Local jedoch einen leichten Vorteil gegenüber DevKinsta.
Erstens ist es benutzerfreundlicher. Local ist nur ein Programm. Wenn Sie es also schließen, ist es geschlossen. Sie müssen nicht zusätzlich einen Weg finden, Docker zu beenden.
Es ist auch etwas flexibler. Local funktioniert sowohl mit Apache als auch mit NGINX, während DevKinsta nur Letzteres anbietet. Es verfügt außerdem über mehr Funktionen und Sie können über Erweiterungen weitere hinzufügen. Daher denke ich, dass es das bessere und benutzerfreundlichere Programm ist.
Wenn Sie mehr darüber erfahren möchten, finden Sie hier weitere Artikel:
- Verwenden von Git mit Local: Best Practices und Workflows
- Funktioniert Local nicht richtig? 13 Lösungen für häufige Probleme
- Lokales Debuggen: Ein Leitfaden für Anfänger
- Von lokal bereitstellen: 5 Möglichkeiten, von der lokalen Site zum Live-Server zu wechseln
Wenn Sie Kunde von WP Engine/Flywheel oder Kinsta sind und die direkte Übertragungsoption von der lokalen Site zum Server nutzen möchten, ist die Wahl natürlich bereits für Sie getroffen. Für alle anderen: Hoffentlich haben Sie jetzt alle Informationen, die Sie für eine Entscheidung benötigen.
Wo stehst du zur Frage Local vs. DevKinsta? Sagen Sie uns in den Kommentaren, welches Sie bevorzugen und warum!
