Standortauswahl an der Kasse für WooCommerce Review: Kundenstandorte erkennen
Veröffentlicht: 2022-07-27Wenn Sie lokale Lieferungen oder Abholungen mit WooCommerce anbieten, ist es wichtig, dass Sie genaue Standortdaten für jeden Kunden haben. Aus diesem Grund möchten Sie möglicherweise eine spezielle Standortauswahl für WooCommerce.
Location Picker at Checkout, oder kurz LPAC, macht es Kunden leicht, ihre Standorte auszuwählen (und Ihnen, falls erforderlich, Ihre Tarife basierend auf diesen Standorten anzupassen).
Sie können eine Schaltfläche „Meinen Standort ermitteln“ hinzufügen, die die Browser-Ortungsdienste des Kunden verwendet, um automatisch seinen genauen Standort zu ermitteln und auf einer Karte anzuzeigen. Kunden können die Stecknadel dann nach Bedarf verschieben und auch auf andere nützliche Tools zugreifen, z. B. Adressvorschläge zur automatischen Vervollständigung.
Darüber hinaus enthält Location Picker at Checkout viele weitere nützliche Funktionen zur Verbesserung Ihres WooCommerce-Shops, z. B. die Möglichkeit, den Standort eines Benutzers auf einer Karte im Bestellverwaltungs-Dashboard anzuzeigen.
Sie erhalten auch erweiterte Funktionen wie die Möglichkeit, die Versandkosten basierend auf benutzerdefinierten Kartenregionen und/oder der Entfernung von Ihrem Geschäft anzupassen.
In unserem praktischen Location Picker at Checkout Review teilen wir mehr darüber mit, was das Plugin macht, und zeigen Ihnen genau, wie es funktioniert.
Location Picker beim Checkout Review: Was macht das Plugin?
Das Wertversprechen auf hoher Ebene von Location Picker at Checkout besteht darin, dass es Ihnen und Ihren Kunden erleichtert wird, genaue Lieferorte festzulegen:
- Für Kunden kann das Plugin ihren Standort mit einem Klick auf eine Schaltfläche automatisch erkennen und sie dann anhand einer Karte bei Bedarf feinabstimmen lassen. Sie können auch mehrere Adressen speichern, was hilfreich ist, wenn sie Stammkunden sind.
- Ladenbesitzer können den Lieferort auf einer Karte in ihrem Dashboard sehen, was es einfacher macht, genau zu sehen, wohin ein Artikel geliefert werden muss. Sie erhalten auch Optionen zum Anpassen Ihrer Preise basierend auf dem Standort eines Käufers.
Hier sind einige weitere Details darüber, wie das Plugin das bewerkstelligt…
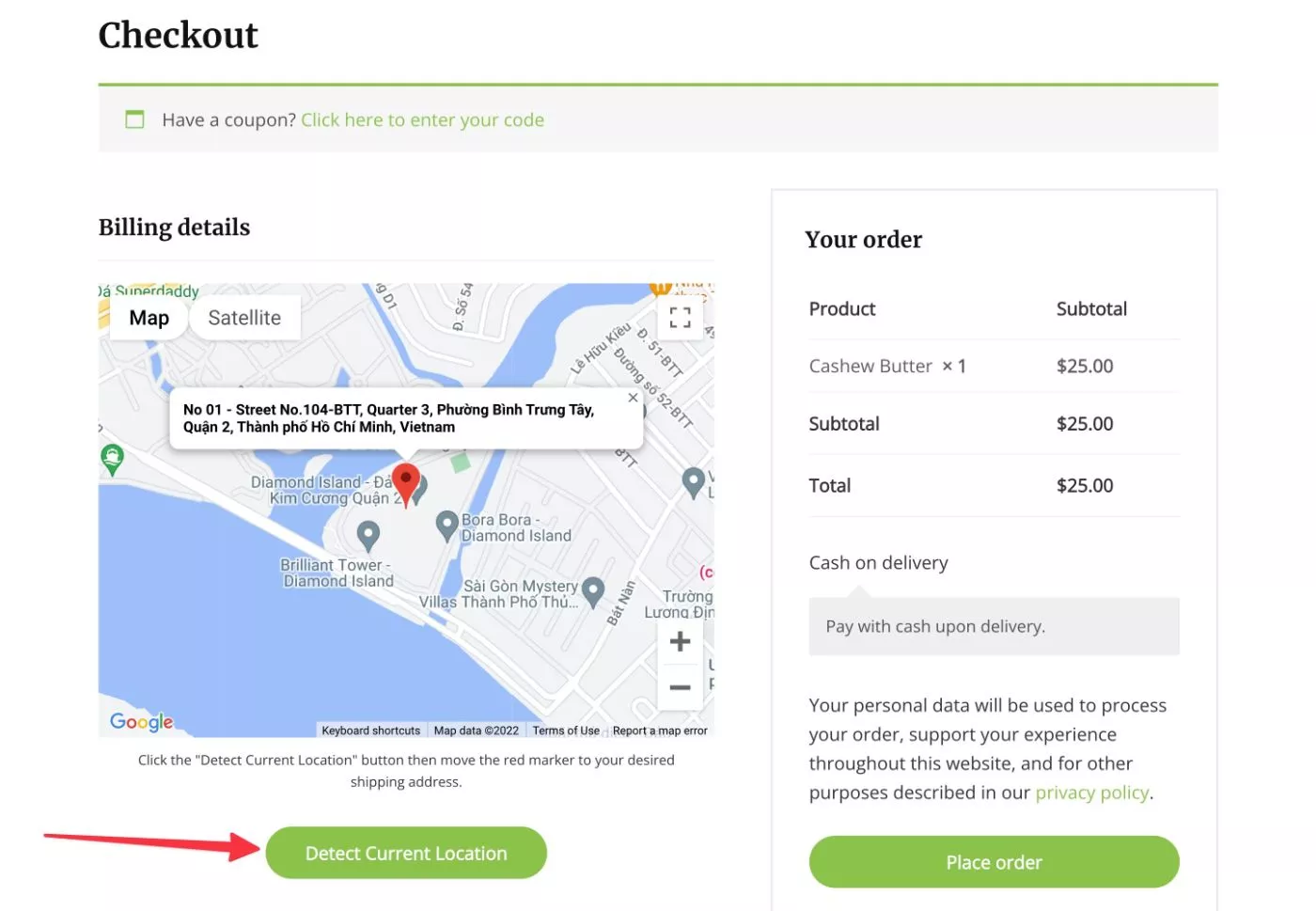
Wenn Kunden zur Kasse gehen, sehen sie eine Schaltfläche zum Ermitteln des aktuellen Standorts . Sie können dies auch basierend auf bestimmten Bedingungen ein-/ausblenden – mehr dazu gleich .
Wenn der Kunde auf die Schaltfläche klickt, erkennt Ihr Geschäft automatisch den physischen Standort des Kunden und zeigt das Ergebnis auf einer Karte an. Sie sehen zuerst die Standard-Browser-Eingabeaufforderung, in der sie nach Ortungsdiensten gefragt werden .
Als ich es getestet habe, konnte das Plugin meinen Standort in Vietnam genau erkennen.
Bei Bedarf kann der Kunde seinen Standort auf der Karte verfeinern, indem er die Stecknadel verschiebt:

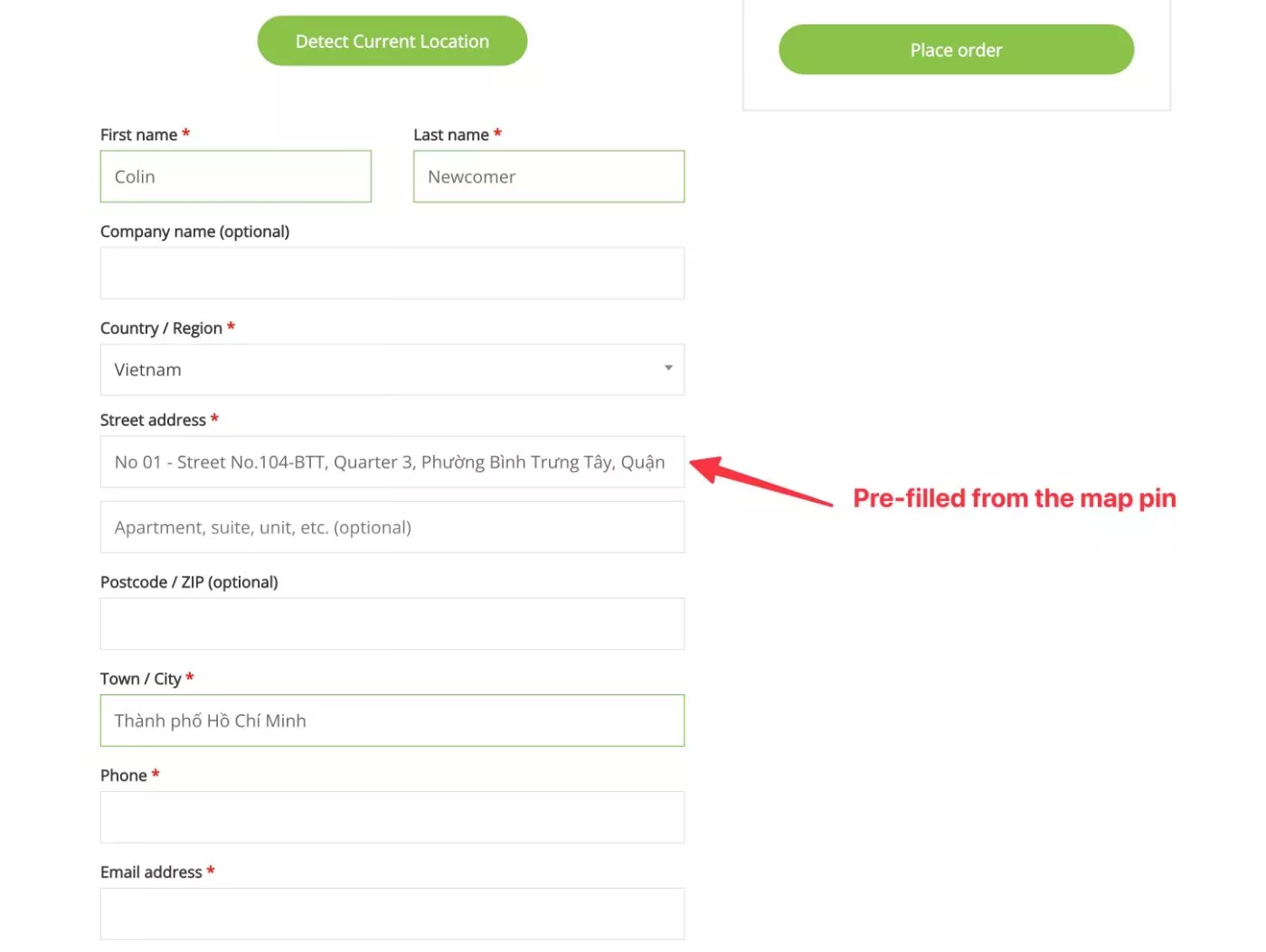
Dann kann das Plugin auch die Google Maps-API verwenden, um automatisch die Liefer- und/oder Rechnungsadressen des Kunden basierend auf dem auf der Karte ausgewählten Standort einzutragen.
Sie haben auch die Möglichkeit, die automatische Vervollständigung von Adressen zu aktivieren, was Kunden zusätzlich bei der Auswahl des richtigen Standorts hilft, indem passende Adressen vorgeschlagen werden, während sie mit der Eingabe beginnen. Mehr dazu weiter unten .
Wie bei der Position der Stecknadel auf der Karte können Kunden diese Details frei anpassen.
Sie können die Karte auch vollständig deaktivieren und einfach die automatische Adressvervollständigung verwenden, wenn Sie diesen Ansatz bevorzugen.
Hier können Sie sehen, dass das Plugin meine Adresse basierend auf dem Kartenstandort vorausgefüllt hat:

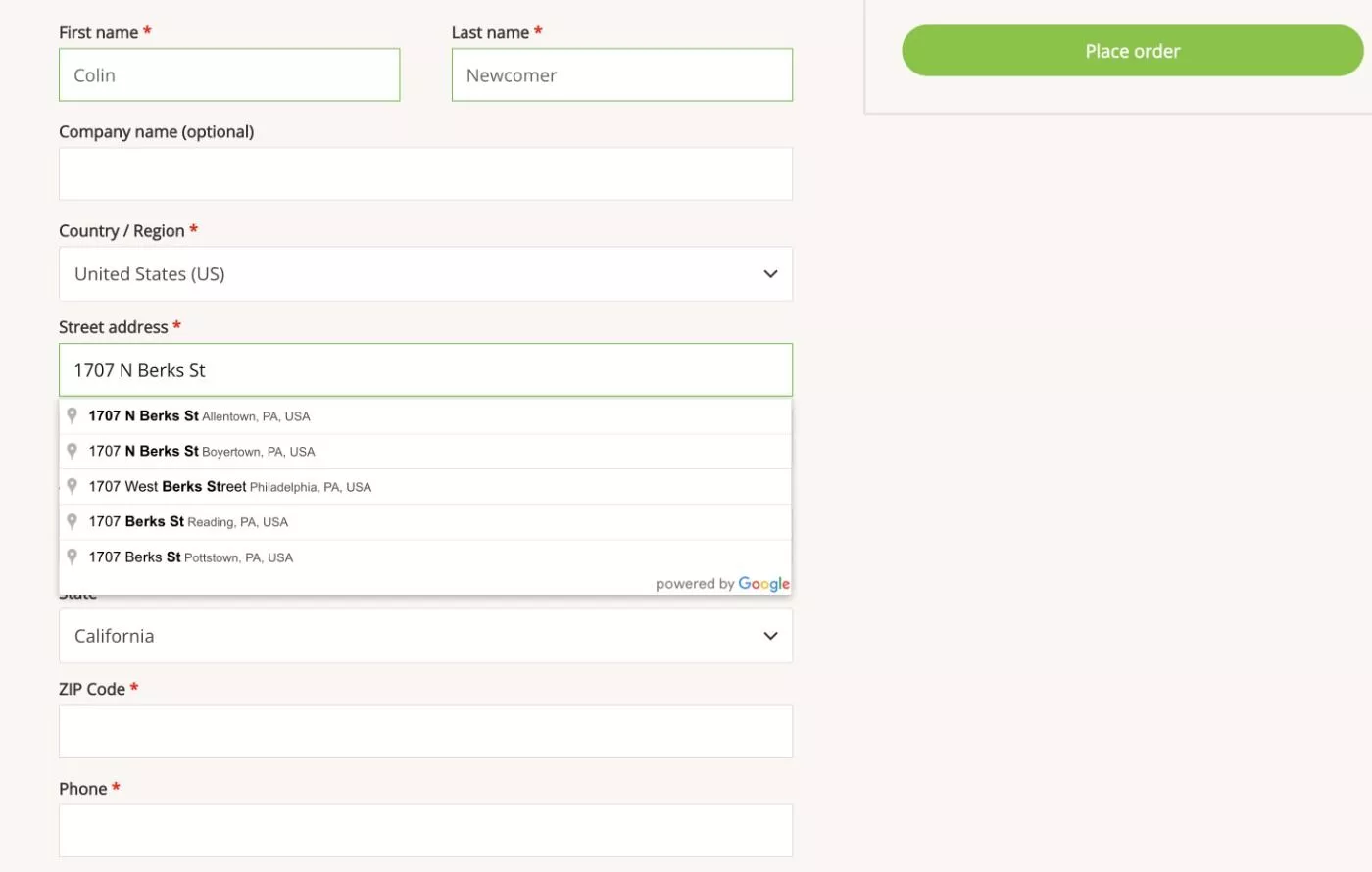
Alternativ könnte ich auch das Straßenadressenfeld eingeben, um die Funktion zur automatischen Vervollständigung der Adresse zu nutzen. Sie können unten sehen, wie das mit einer in den USA ansässigen Adresse aussieht, wo die Adressen aufgefüllt werden, sobald ich tippe.
Sie können die Vorschläge auch auf bestimmte geografische Gebiete beschränken, um zu vermeiden, dass Adressen für Orte vorgeschlagen werden, an die Sie nicht liefern. Sie können die Vorschläge zur automatischen Vervollständigung auch auf die Rechnungs- oder Versandfelder beschränken:

Wenn Sie diese Funktion nicht für alle Bestellungen benötigen, können Sie auch die bedingte Logik verwenden, um die Standortauswahl mithilfe verschiedener Bedingungen anzuzeigen/auszublenden, einschließlich der folgenden:
- Versandart – z. B. nur anzeigen, wenn der Kunde eine lokale Versandoption wählt
- Produktversandklasse
- Gutscheincode
- Gastbestellungen
- Warenkorbwert
Sobald der Kunde seine Bestellung abgeschlossen hat, enthält das Plugin auch Funktionen, mit denen sowohl Kunden als auch Ladenbesitzer den Standort leicht erkennen können.
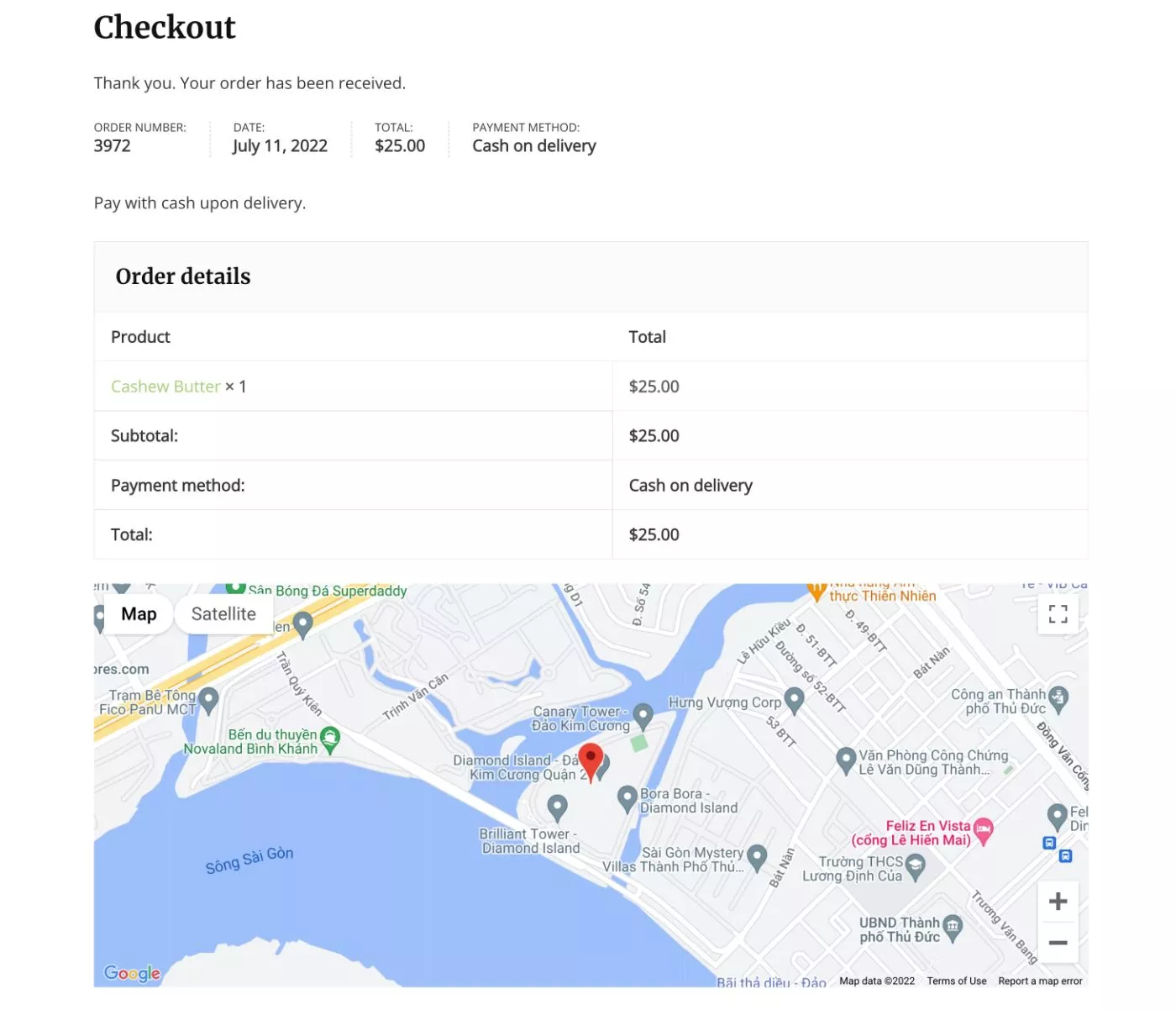
Kunden sehen die Karte ihres Lieferorts auf der Bestellbestätigungsseite sowie in ihren „Mein Konto“-Bereichen:

Kunden haben auch die Möglichkeit, mehrere Adressen zu speichern, um in Zukunft Zeit zu sparen. Beispielsweise könnten sie sowohl eine „Privat“- als auch eine „Arbeits“-Adresse speichern.
Shop-Administratoren sehen auch die Karte im Bestellverwaltungsbereich sowie eine Schaltfläche, mit der sie ein spezielles Kartenfenster mit der genauen Position der Stecknadel öffnen können:

Sie können auch einen Link zum Kartenstandort in E-Mails an Administratoren oder Kunden einfügen, indem Sie einen QR-Code, eine Schaltfläche oder einen Link verwenden.
Schließlich sind hier noch ein paar andere bemerkenswerte Funktionen, die das Plugin bietet:
- Option zum Anpassen der Versandkosten basierend auf der Region oder der Entfernung des Standorts eines Kunden.
- Option zum Einschränken der Adressoptionen für die automatische Vervollständigung. Beispielsweise könnten Sie nur Vorschläge zur automatischen Vervollständigung aus Ihrer Stadt anzeigen.
- Anpassbare Google Maps-Designs und Markierungssymbole.
Versandkosten nach Region oder Entfernung
Die Optionen zur Berechnung der Versandkosten nach Region oder Entfernung sind ziemlich einzigartig, daher denke ich, dass sie einen detaillierten Blick wert sind.
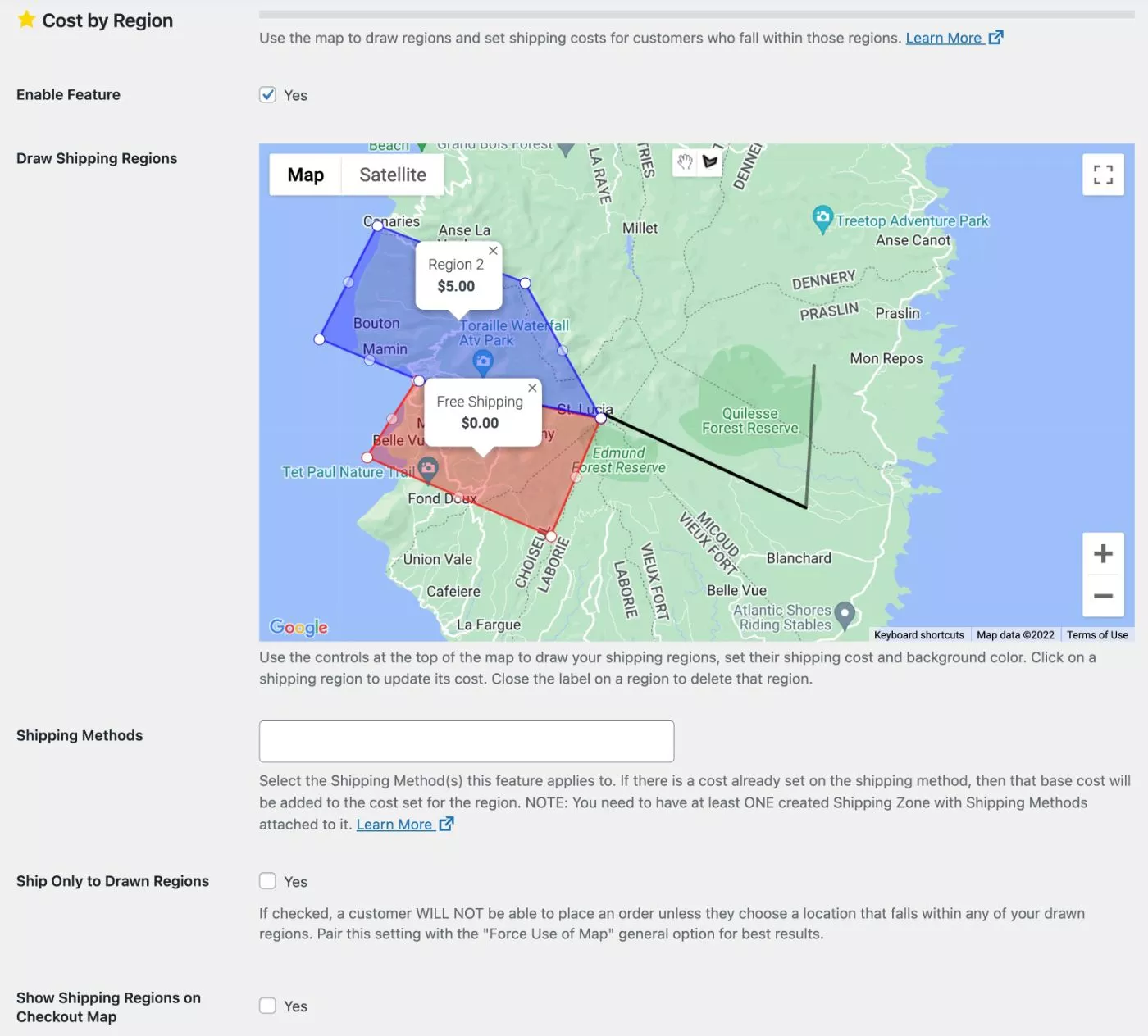
Mit der Funktion Kosten nach Versandregionen können Sie tatsächlich benutzerdefinierte Regionen auf der Karte zeichnen und einen Preis auf alle Lieferungen innerhalb dieses Standorts anwenden. Sie können jeder Region auch einen Namen und eine benutzerdefinierte Farbe geben:

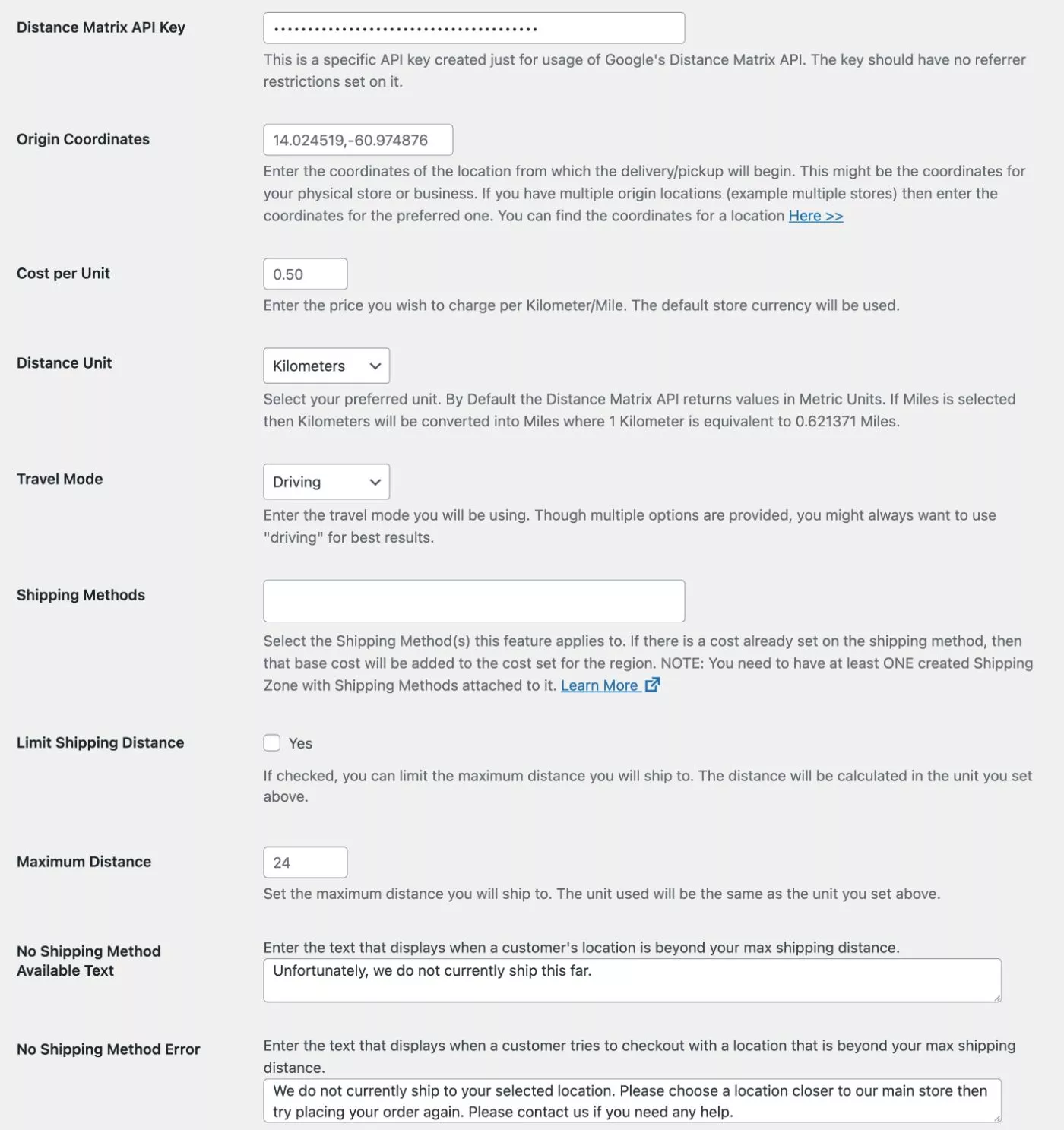
Mit der Funktion „Kosten nach Entfernung“ können Sie Ihre eigenen Berechnungen einrichten, um den Preis automatisch basierend auf der Entfernung des Kunden von Ihrem Geschäftsstandort anzupassen ( einschließlich der Unterstützung mehrerer Geschäftsstandorte und der Möglichkeit, dass Kunden ihren bevorzugten Standort auswählen können ).
Zum Beispiel könnten Sie 0,50 $ pro KM Entfernung berechnen:

Welche Seiten können von einer Standortauswahl für WooCommerce profitieren
Ich denke, dass jeder WooCommerce-Shop, der lokale Lieferungen oder Abholungen durchführt, von einer Standortauswahl für WooCommerce profitieren kann. Aber wenn Sie nach einigen konkreten Beispielen suchen, hier sind einige der Arten von Geschäften, die davon profitieren können:
- Restaurants oder Cafés, die WooCommerce als Restaurant-Bestellsystem für die Essenslieferung verwenden.
- Andere Arten von Lebensmittellieferdiensten – z. B. Online-Lebensmittelgeschäfte.
- Floristen, die Blumen liefern.
- Schwere Artikel, die eine lokale Lieferung erfordern – z. B. Möbelhäuser, Matratzen usw.
- Private Fahrdienste oder Taxis – zB der Kunde wählt den Ort aus, an dem er vom Fahrdienst abgeholt werden soll.
- Jede Art von Mietservice, bei dem Sie den Artikel an den Kunden liefern müssen.
Das sind nur einige Ideen, um Ihrer Kreativität freien Lauf zu lassen – das ist bei weitem nicht die vollständige Liste.
So richten Sie die Standortauswahl an der Kasse für WooCommerce ein
Nachdem Sie nun wissen, was das Plugin tut, wollen wir uns damit befassen, wie Sie es in Ihrem Geschäft einrichten.
Zum größten Teil müssen Sie nur das Plugin installieren und einige Einstellungen vornehmen.
Der einzige zusätzliche Schritt besteht jedoch darin, dass Sie einen Google Maps-API-Schlüssel erstellen müssen, den Google benötigt, um Ihnen Zugriff auf alle Zuordnungs- und Autovervollständigungsfunktionen zu gewähren.
So funktioniert das…
1. Erstellen Sie den Google Maps-API-Schlüssel in der Google Cloud Console
Um loszulegen, beginnen Sie außerhalb Ihres WordPress-Dashboards in der Google Cloud Console ( auf die Sie mit Ihrem bestehenden Google-Konto zugreifen können ).

Dort müssen Sie Ihren Google Maps-API-Schlüssel erstellen. Um Ihnen dabei zu helfen, hat der LPAC-Entwickler eine ausführliche Dokumentation in Form eines Videos und einer schriftlichen Anleitung mit Screenshots. Sie können das Video unten sehen:
Es ist nicht zu kompliziert – Sie müssen im Grunde nur auf einige Schaltflächen klicken.
Ich empfehle, die Budgetschwellenwerte festzulegen, nur um Überraschungen zu vermeiden. Google bietet 200 US-Dollar für die kostenlose Nutzung der Google Maps-Plattform pro Monat an, sodass es unwahrscheinlich ist, dass Sie jemals tatsächlich Geld für Ihre API-Nutzung bezahlen müssen. Aber das Festlegen eines Budgets gibt Ihnen zusätzliche Sicherheit.
Der Entwickler empfiehlt außerdem, den API-Zugriff nur auf Ihren WooCommerce-Shop zu beschränken, um eine unbefugte Nutzung zu verhindern.
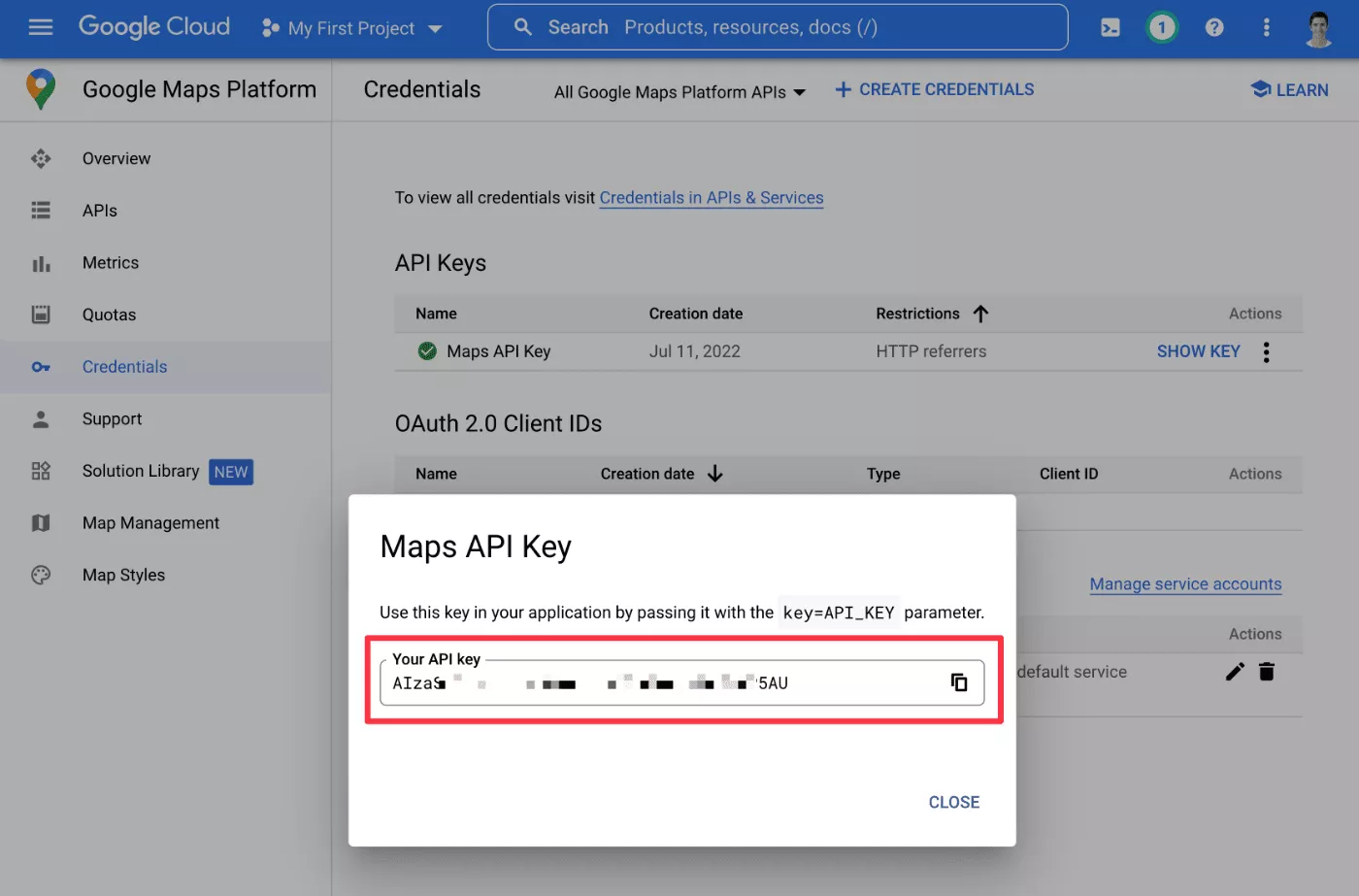
Sobald Sie den Vorgang abgeschlossen haben, sollten Sie Ihren API-Schlüssel haben, der ungefähr so aussieht:

Halten Sie dies bereit, da Sie es benötigen, um die Standortauswahl für WooCommerce zu konfigurieren.
2. Plug-in installieren und Google Maps-API-Schlüssel hinzufügen
Sobald Sie Ihren Google Maps-API-Schlüssel haben, können Sie das Location Picker at Checkout-Plug-in in Ihrem Geschäft installieren.
Ich werde später mehr über die Preise sprechen, aber es gibt eine kostenlose Version auf WordPress.org sowie eine Premium-Version mit mehr Funktionen.
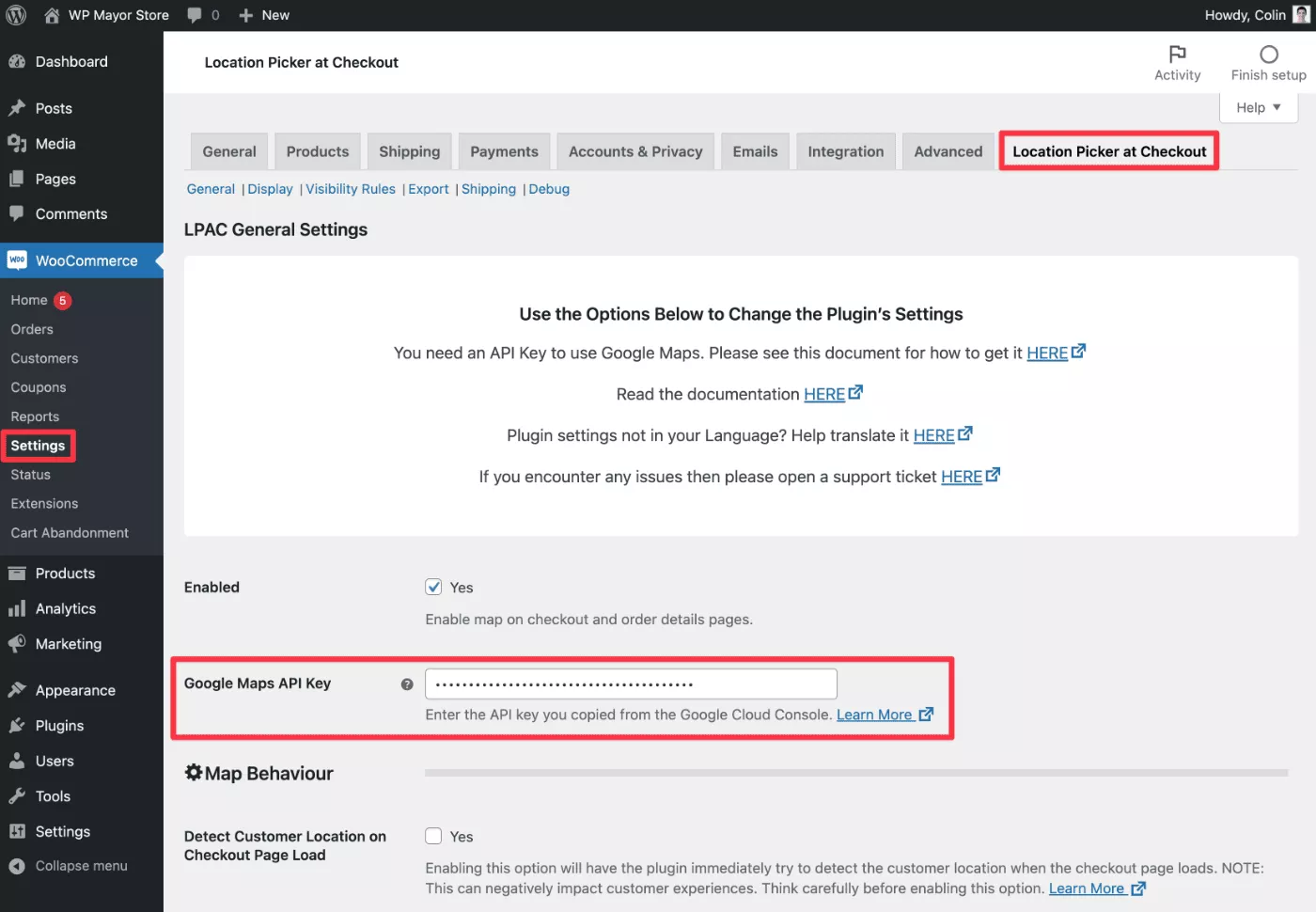
Sobald Sie das Plugin aktiviert haben, gehen Sie zu Woocommerce → Einstellungen → Standortauswahl an der Kasse . Fügen Sie dann den Google Maps-API-Schlüssel in das Feld ein und speichern Sie die Einstellungen:

3. Konfigurieren Sie andere Plugin-Einstellungen
Jetzt können Sie die anderen Einstellungen des Plugins frei konfigurieren.
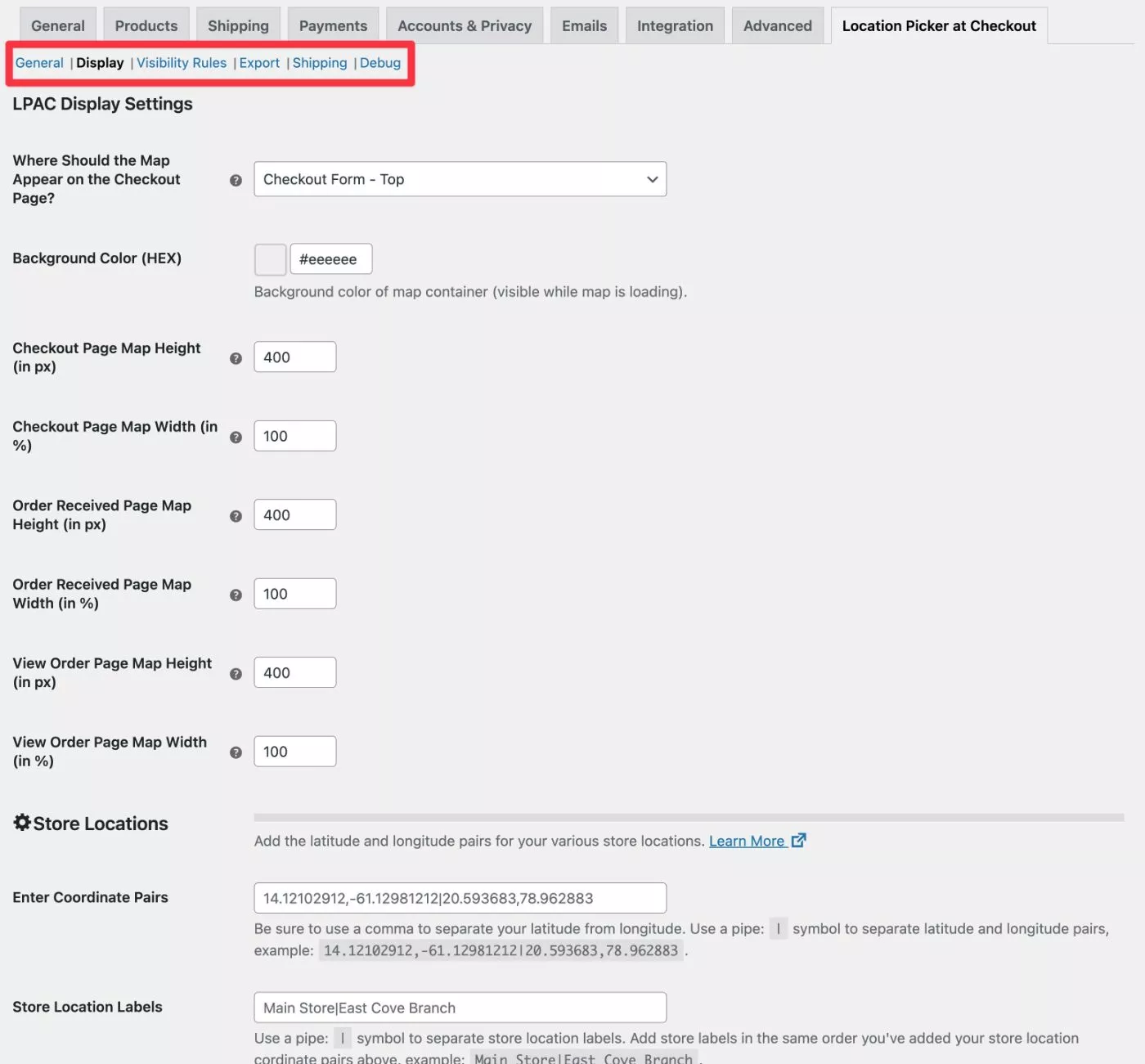
Beachten Sie, dass es verschiedene Registerkarten gibt, auf die Sie unterhalb der Registerkarten mit den Haupteinstellungen von WooCommerce zugreifen können:
- Allgemein – Konfigurieren Sie allgemeine Einstellungen für Ihr Kartenverhalten sowie Vorschläge zur automatischen Vervollständigung und gespeicherte Adressen.
- Anzeige – Steuern Sie, wo die Karte angezeigt werden soll. Sie können auch Ihre Geschäftsstandorte festlegen und die Karten- und Markierungssymbole anpassen.
- Sichtbarkeitsregeln – Bei Bedarf können Sie bedingte Logikregeln erstellen, um die Karte basierend auf verschiedenen Bedingungen wie Versandklassen, Gastbestellungen und mehr anzuzeigen/auszublenden.
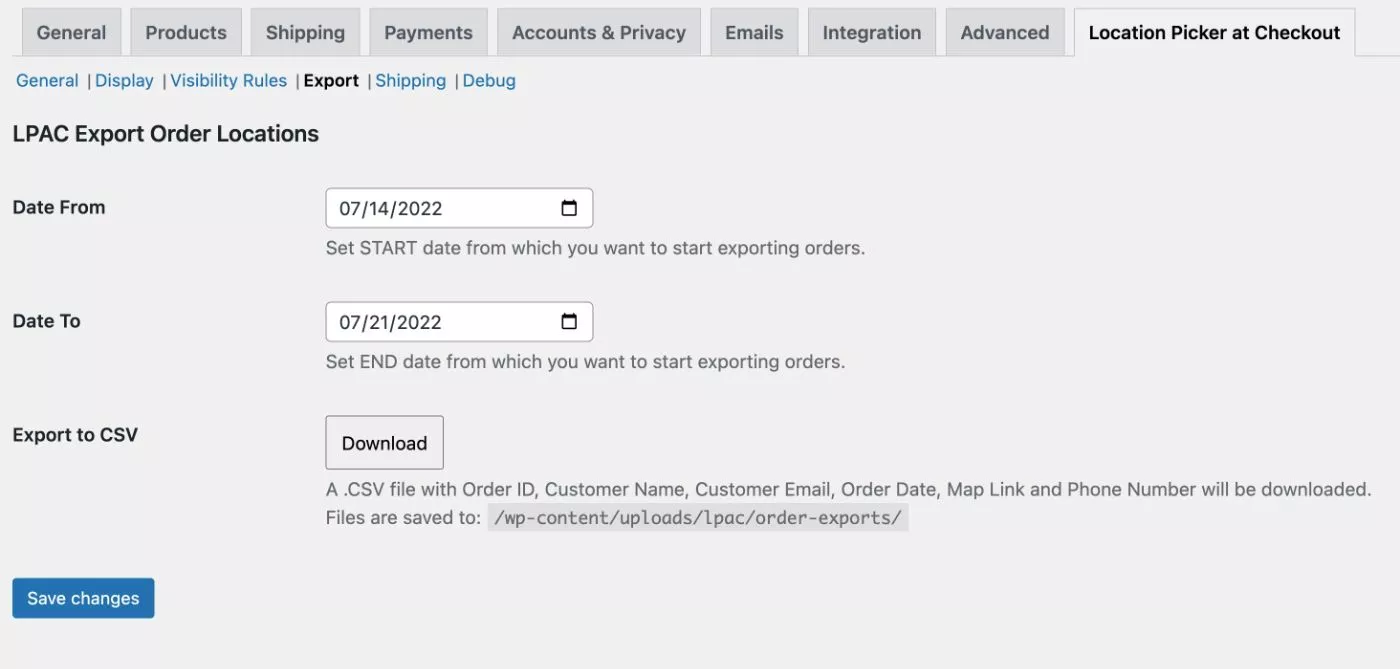
- Export – Auf dieser Registerkarte können Sie Standortdaten von bestimmten Daten in eine CSV-Datei exportieren. Hier gibt es keine Einstellungen – es ist eher ein Dienstprogramm.
- Versand – Damit können Sie Versandregionen auf der Karte zeichnen und benutzerdefinierte Preise basierend auf diesen Regionen einrichten. Sie können hier auch Kosten-nach-Entfernung-Berechnungen einrichten.

4. Beginnen Sie mit der Verwendung des Plugins
Das war's für die Einrichtung!
In Zukunft können Sie im Bestellverwaltungs-Dashboard auf bestimmte Standortdetails zugreifen, wie ich Ihnen bereits gezeigt habe:

Sie können bei Bedarf auch das Export-Tool verwenden, um Bestelldaten in eine CSV-Datei zu exportieren:

Standortauswahl an der Kasse für WooCommerce-Preise
Location Picker at Checkout gibt es sowohl in einer kostenlosen Version auf WordPress.org als auch in einer Premium-Version mit mehr Funktionen.
Die kostenlose Version ist bereits ziemlich funktional, sodass Sie möglicherweise nicht bezahlen müssen. Hier sind die Hauptfunktionen, die Sie erhalten, wenn Sie auf die Premium-Version upgraden:
- Option zum Anpassen der Versandkosten nach Region oder Entfernung
- Benutzerdefinierte Google Maps-Designs und Markierungssymbole
- Option zum Exportieren von Bestellstandorten
- Kunden können mehrere Adressen speichern
- Fortgeschrittenere bedingte Logikregeln zum Ein-/Ausblenden der Standortauswahl, einschließlich Versandzonen und Warenkorbsummen
- Option zum Einschränken der Vorschläge zur automatischen Vervollständigung auf Ihr geografisches Gebiet.
Ich würde sagen, dass die bemerkenswertesten Premium-Funktionen die Möglichkeit sind, Versandregionen auf der Karte zu zeichnen und den Preis für jede Region anzupassen, sowie die Möglichkeit, Versandkosten nach Entfernungsberechnungen einzurichten, z. B. 0,50 USD pro Kilometer.
Möglicherweise möchten Sie auch Zugriff auf die Möglichkeit haben, Kunden mehrere Adressen speichern zu lassen, was für bestimmte Arten von Kunden praktisch sein kann.
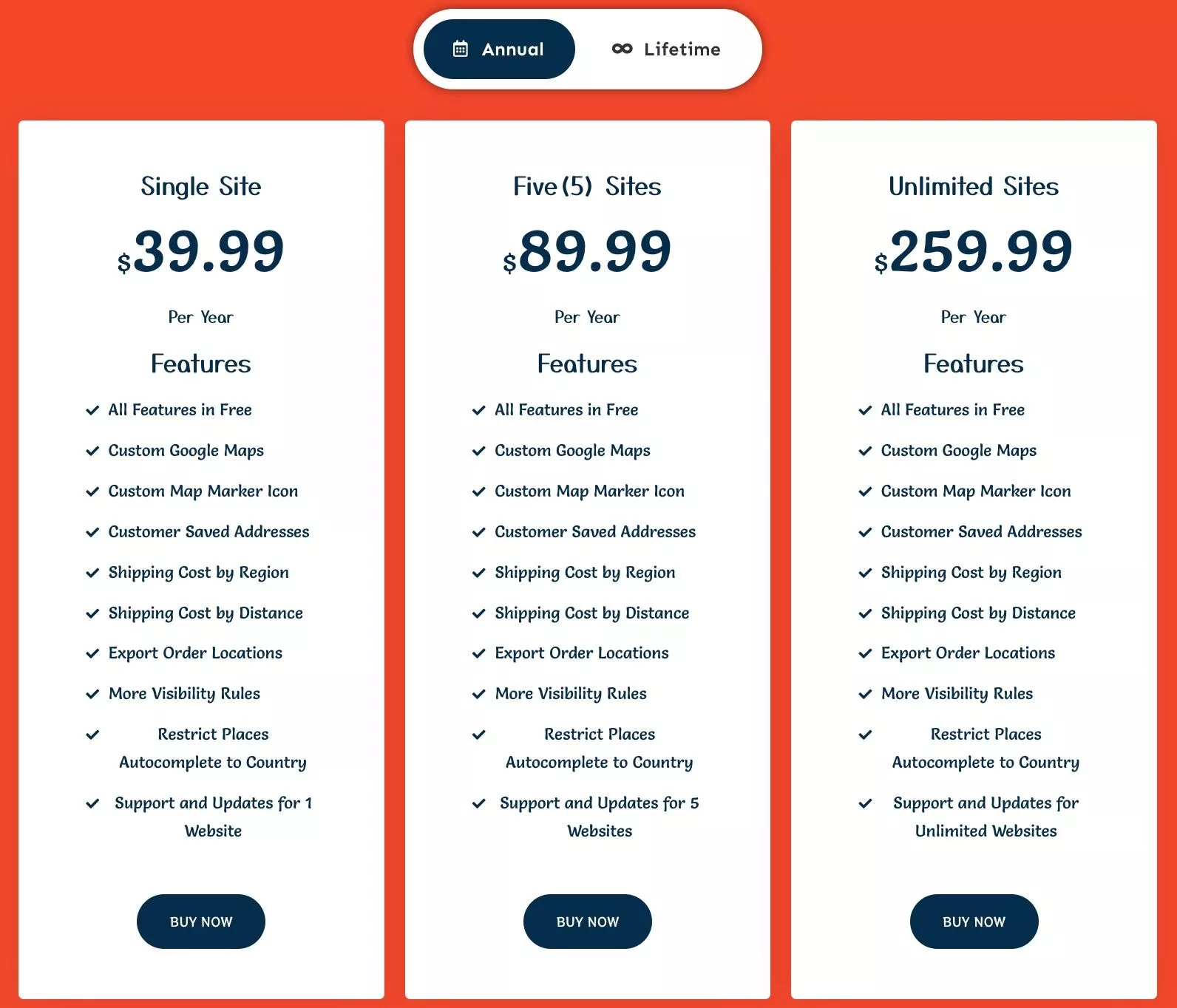
Es gibt drei Premium-Pläne. Alle Pläne sind voll funktionsfähig – der einzige Unterschied besteht in der Anzahl der Websites, auf denen Sie das Plugin aktivieren können.
Sie können entweder jährlich für ein Jahr Support und Updates bezahlen oder eine lebenslange Lizenz erwerben:
- Eine Site – 39,99 $ für ein Jahr Support und Updates oder 119,99 $ auf Lebenszeit.
- Fünf Standorte – 89,99 $ für ein Jahr Support und Updates oder 269,99 $ auf Lebenszeit.
- Unbegrenzte Sites – 259,99 $ für ein Jahr Support und Updates oder 779,99 $ auf Lebenszeit.

Alle Pläne sind mit einer 30-tägigen Geld-zurück-Garantie ausgestattet , sodass beim Kauf kein Risiko besteht.
Abschließende Gedanken zur Standortauswahl an der Kasse für WooCommerce
Wenn Sie eine Standortauswahl für WooCommerce benötigen, ist Location Picket at Checkout meiner Meinung nach eine großartige Option.
Der Einrichtungsprozess verlief für mich reibungslos und alle Funktionen funktionierten wie versprochen.
Die kostenlose Version ist bereits ziemlich flexibel und könnte alles sein, was Sie brauchen.
Für fortgeschrittenere Anwendungsfälle bietet Ihnen die Premium-Version viel Flexibilität mit der Möglichkeit, die Versandpreise basierend auf Region oder Entfernung anzupassen, sowie die anderen Premium-Funktionen, die ich oben erwähnt habe, wie z. B. die Möglichkeit für Kunden, mehrere Adressen zu speichern.
Wenn Sie es selbst ausprobieren möchten, haben Sie mehrere Möglichkeiten:
- Richten Sie eine voll funktionsfähige Demo-Site ein, indem Sie auf die Schaltfläche „Kostenlose Demo testen“ unter der Preistabelle klicken. Der Entwickler verwendet den von uns überprüften InstaWP-Dienst, der Ihnen eine vollständige Sandbox-Demo-Site zur Verfügung stellt.
- Installieren Sie die kostenlose Version von WordPress.org.
- Kaufen Sie die Premium-Version – es gibt eine 30-tägige Geld-zurück-Garantie, also gehen Sie kein Risiko ein.
Sie können auch die folgenden Schaltflächen verwenden, um loszulegen:
