So konfigurieren Sie Mailchimp für WordPress-Opt-in-Formulare und E-Mail-Marketing
Veröffentlicht: 2022-05-09WordPress ist das vorherrschende Content-Management-System und Mailchimp ist das Äquivalent zur E-Mail-Marketing-Software.
Warum also nicht beides kombinieren?
In dieser Anleitung erfährst du, wie du Mailchimp für WordPress konfigurierst. Damit können Sie Opt-in-Formulare auf Ihrer Website aktivieren, E-Mail-Marketingkampagnen einrichten und E-Mails versenden, wenn Sie einen neuen Blog-Beitrag veröffentlichen.
Beginnen wir damit, zu lernen, wie man Mailchimp zu WordPress hinzufügt!
Warum Mailchimp für WordPress verwenden?
Die WordPress-Plugin-Bibliothek bietet bereits eine große Auswahl an Plugins und Widgets für E-Mail-Marketing und Listenerstellung.
Das wirft die Frage auf: Was macht Mailchimp begehrenswerter als die Dutzende von Alternativen? Warum sollten Sie Mailchimp auf Ihrer WordPress-Website verwenden?
Hier ist der Grund:
- Mailchimp bietet ein kostenloses Konto für bis zu 2.000 Kontakte. Viele Premium-E-Mail-Marketing-Apps haben keine kostenlosen Pläne, und wenn doch, sind die Funktionen von Mailchimp kaum zu übertreffen.
- Sie können E-Mail-Opt-in-Formulare mit Mailchimp manuell oder mithilfe eines Plugins erstellen. Diese beiden Optionen sorgen für ein etwas flexibles Setup. WordPress unterstützt benutzerdefinierte Codierung, und es gibt viele Mailchimp-Plugins, sodass Sie das verwenden können, was Sie bequemer macht.
- Es ist auch möglich, Mailchimp für Website-Registrierungsformulare zu verwenden. Benutzer kommen auf Ihre Website und erstellen ein Benutzerprofil; Diese werden häufig auf Mitgliedschafts-, E-Commerce- und Forum-Websites verwendet.
- Der E-Mail-Designprozess von Mailchimp ist unübertroffen. Seine schönen Vorlagen und der Drag-and-Drop-Editor bedeuten, dass Sie kein Designer oder E-Mail-Marketing-Experte sein müssen, um beeindruckende Kampagnen zu erstellen. Sie erhalten auch eine umfangreiche Bibliothek mit Vorlagen.
- Mehrere Automatisierungstools verknüpfen WordPress-Updates mit Mailchimp-E-Mails, sodass Sie E-Mails für Dinge wie neue Posts und als Willkommens-E-Mails oder Drip-Kampagnen versenden können, wenn sich Personen für Ihre Liste anmelden.
- Mailchimp verfügt über erweiterte Targeting-Tools, mit denen Sie Ihren WordPress-Lesern/Kunden die Möglichkeit geben, auszuwählen, welche E-Mails sie erhalten möchten. Sie können auch selbst nach Benutzertypen zielen.
- Wenn Ihnen die primären Plugins oder Methoden zur Integration von Mailchimp in WordPress nicht gefallen, können Sie sich jederzeit an Erweiterungen von Drittanbietern wenden, da es Hunderte von ihnen auf dem Markt gibt. Das ist nur ein Vorteil von Mailchimp, einem ziemlich beliebten E-Mail-Marketing-Tool.
- Sie können die Mailchimp-Statistiken auf Ihrem WordPress-Dashboard anzeigen, aber sie sind vollgepackt mit wichtigen Informationen wie E-Mail-Öffnungsraten, Klickraten und Benutzerstandorten.
- Mailchimp lässt sich gut in WooCommerce-Websites integrieren und hilft Ihnen, automatisierte Transaktions-E-Mails für Dinge wie verlassene Warenkörbe, Quittungen und Gutscheincodes zu senden.
- Eine Mailchimp- und WordPress-Integration bedeutet, dass Sie eine Vielzahl anderer Automatisierungs- und Marketingfunktionen außerhalb des üblichen E-Mail-Marketings nutzen. Sie können beispielsweise Ihre Social-Media-Konten verknüpfen, digitale Anzeigen basierend auf den E-Mails schalten, Zielseiten einrichten und vieles mehr.
Wie Sie sehen können, bietet Mailchimp eine ziemlich solide Suite von Tools. Aber wenn Sie Mailchimp für WordPress optimieren und den gesamten Prozess integrieren, wird es zu einer weitaus hilfreicheren Marketingplattform für Ihre Website.
So richten Sie ein Mailchimp-Konto ein
Der erste Schritt bei der Einrichtung von Mailchimp für WordPress ist:
- Habe eine WordPress-Seite
- Erstellen Sie ein Mailchimp-Konto
Nachdem Sie diese beiden Konten eingerichtet haben, können wir sie mit einem Plugin oder Code miteinander verknüpfen (mehr dazu weiter unten).
Unser Leitfaden zu den ersten Schritten mit Mailchimp deckt den größten Teil des Prozesses ab, wie Sie auf die Mailchimp-Website gehen, um herauszufinden, wie Sie sich in Ihrem Mailchimp-Dashboard bewegen.
Als kurze Erinnerung sind hier die Schritte zum Erstellen eines Mailchimp-Kontos, zusammen mit einigen zusätzlichen Tipps, die in dieser Anleitung nicht gezeigt werden:
Gehen Sie zunächst auf die Website Mailchimp.com und sehen Sie sich die Funktionen an, um sicherzustellen, dass es genau die E-Mail-Marketing-Plattform ist, die Sie für Ihre WordPress-Website verwenden möchten.
Sobald Sie bereit sind, klicken Sie auf die Schaltflächen „Kostenlos anmelden “ oder „ Jetzt starten“ – beide bringen Sie auf dieselbe Seite, um ein Konto zu erstellen.

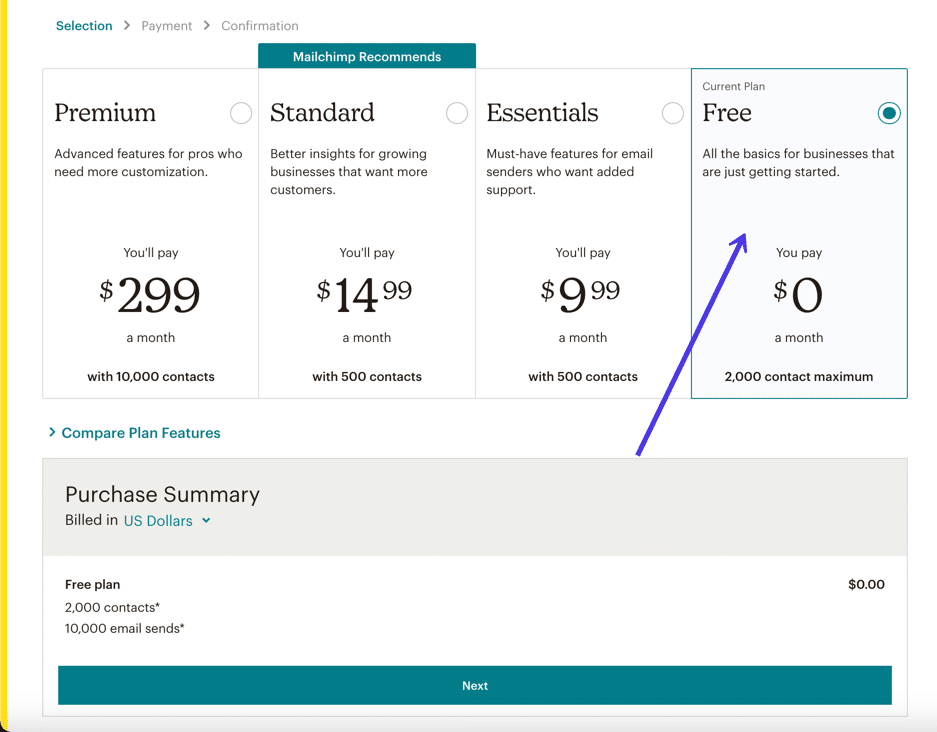
Sie werden aufgefordert, einen Mailchimp-Preisplan auszuwählen. Wir empfehlen, mit dem kostenlosen Plan zu beginnen, bis Sie das Maximum von 2.000 Benutzern überschritten haben oder eine der Premium-Funktionen benötigen.

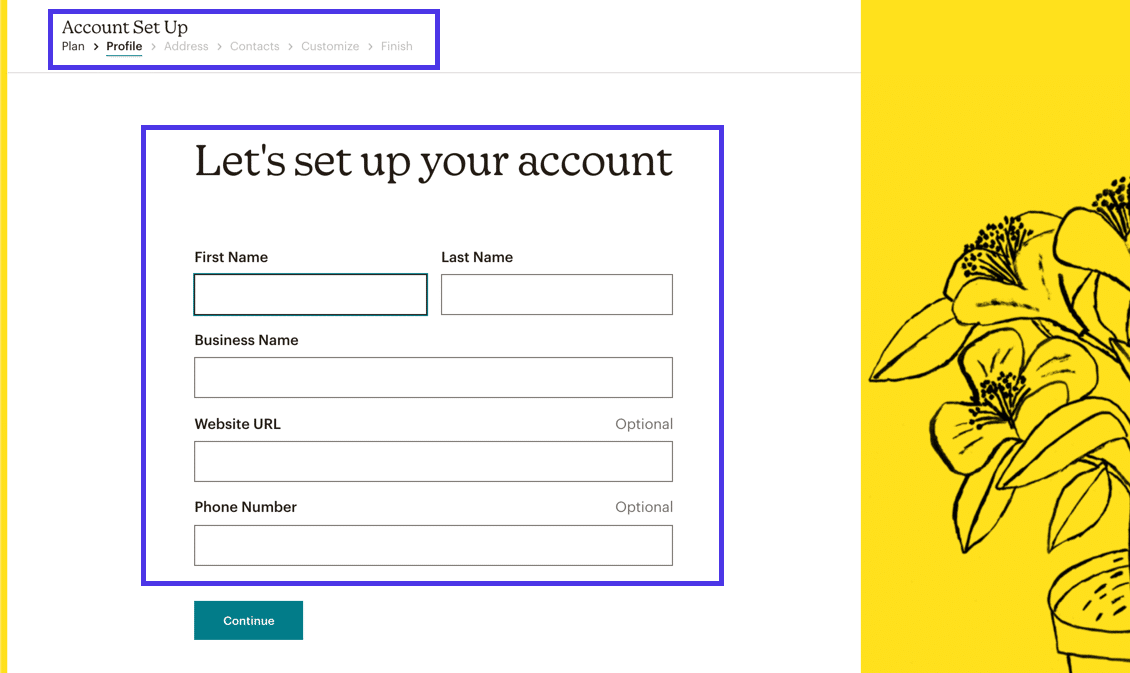
Die folgenden Bildschirme zeigen Ihnen Felder zum Eingeben Ihrer E-Mail und eines gewünschten Benutzernamens und Passworts. Sie werden auch aufgefordert, Mailchimp Ihren Vornamen, Nachnamen und möglicherweise einige andere persönliche Informationen mitzuteilen, um die Kontokonfiguration abzuschließen. Sie haben sogar ein Marketing-Quiz, das Sie überspringen können, aber es ist hilfreich, die richtigen Funktionen auf Ihrem Dashboard zu platzieren.

Nach all dem schickt Mailchimp Sie zum Haupt-Dashboard, wo Sie eine Willkommensaufforderung, schnelle Statistiken nach dem Senden von Kampagnen und Details zur Größe Ihrer E-Mail-Liste sehen.
Lesen Sie unseren Leitfaden zur Verwendung von MailChimp (und erstellen Sie Ihre E-Mail-Liste), um mit dem Prozess fortzufahren.
Das Einrichten von Mailchimp für WordPress bedeutet, dass Sie dieses aktuelle Mailchimp-Konto integrieren, um ein Mailchimp-Formular auf Ihrer WordPress-Website zu platzieren – in einem Bereich wie Ihrer Startseite, Seitenleiste oder Kopfzeile.
Wenn ein Formular auf Ihrer Website enthalten ist, werden alle eingegebenen Benutzerdaten von diesem Website-Formular an die Datenbank in Mailchimp übertragen. Sie können alle Aspekte der E-Mail-Liste von Mailchimp aus verwalten, mit Optionen für das Targeting, das Einteilen von Benutzern in Gruppen und das Anzeigen von Statistiken. Sie können auch das Design Ihres Anmeldeformulars in Mailchimp anpassen.
Das Hauptziel bei der Integration von Mailchimp für WordPress ist der Aufbau einer E-Mail-Liste. Alles danach hängt von Ihrer Kreativität, Ihrem Wunsch, E-Mails zu versenden, und der Art Ihres Unternehmens ab. Mailchimp ist vollgepackt mit Tools, um alle Ihre Anforderungen zu erfüllen, wie zum Beispiel:
- Sie möchten automatische Willkommens-E-Mails für diejenigen haben, die sich in Ihrem Formular anmelden
- Erstellen Sie monatliche Newsletter für Ihr Einzelhandelsgeschäft
- Verknüpfen Sie die Integration mit Ihrem E-Commerce-Shop, um Quittungen zu liefern
- Stellen Sie verlassene Einkaufswagennachrichten ein
- Senden Sie andere Transaktions-E-Mails
So richten Sie Mailchimp auf WordPress ein
Mailchimp-Integrationen gibt es in vielen verschiedenen Formen, darunter einige:
- Erstellen eines Mailchimp-Anmeldeformulars ohne Plugin auf Ihrer WordPress-Site.
- Erstellen eines Mailchimp-Anmeldeformulars mit einem Plugin zum Einfügen auf einer WordPress-Site.
- Ein Mailchimp-Anmeldeformular als Widget auf deiner WordPress-Seite einfügen – gehe in die Seitenleiste, Fußzeile oder andere Widget-Bereiche.
- Verknüpfen Ihrer WordPress-Site, sodass automatisierte Aktionen wie das Senden von Blog-Post-Updates oder E-Commerce-Nachrichten von Ihrer WordPress-Site ausgeführt werden.
Im folgenden Abschnitt behandeln wir die Verknüpfung Ihrer WordPress-Site mit Mailchimp und vervollständigen alle erwähnten Arten von Integrationen. Sie können sich dann für diejenige entscheiden, die für Ihr Unternehmen am sinnvollsten ist, basierend auf Kosten, Qualifikationsanforderungen und den am besten aussehenden Formularen und E-Mails.
So erstellen Sie ein Mailchimp-Anmeldeformular für WordPress ohne Plugin
Mailchimp bietet ein eigenes WordPress-Plugin an (auch wenn wir es nicht empfehlen), und Sie können einige Plugins von Drittanbietern finden, um ein Mailchimp-Formular zu WordPress hinzuzufügen. Jeder sollte jedoch wissen, wie man ein Mailchimp-Formular zu WordPress oder einer beliebigen Website hinzufügt, ohne ein Plugin zu installieren.
Das Ablehnen eines Plugins hat seine Vorteile, von der Minimierung der Anzahl der Plugins auf Ihrer WordPress-Site bis hin zur Verkürzung der Zeit, die Sie für die Gestaltung des Formulars und die Bereitstellung auf Ihrer Website aufwenden.
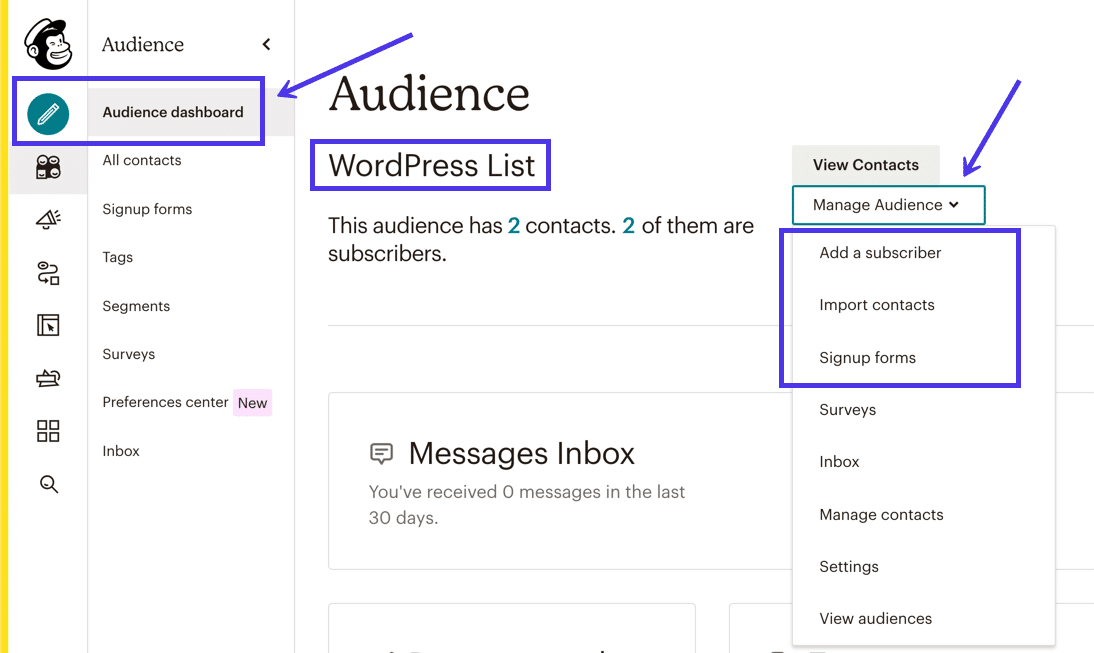
Gehen Sie zum Mailchimp-Dashboard und wählen Sie den Menüpunkt Audience aus. Dadurch gelangen Sie zum Zielgruppen -Dashboard , das die verschiedenen Zielgruppen und die Anzahl der Abonnenten auf jeder Liste auflistet.
Eine „Zielgruppe“ nennt Mailchimp eine E-Mail-Liste. Zielgruppen sind E-Mail-Listendatenbanken, die alle Kundenkontaktinformationen protokollieren.
Um ein Formular auf Mailchimp zu erstellen, müssen Sie zunächst verstehen, dass Zielgruppen direkt mit Ihren Formularen verknüpft sind. Wenn Sie ein Formular erstellen, gehen alle gesammelten Daten in eine Ihrer Zielgruppenlisten.
Glücklicherweise verknüpft der kostenlose Plan von Mailchimp standardmäßig automatisch deine primäre Zielgruppe mit den von dir erstellten Formularen (da du im kostenlosen Plan nur eine Zielgruppe haben kannst). Bei fortgeschritteneren Plänen müssen Sie jedem Ihrer Formulare eine Zielgruppe zuweisen.
Die Mailchimp Audience Dashboard -Seite zeigt Informationen wie den Namen deiner Liste (in diesem Fall haben wir die Audience „WordPress List“ genannt) und die Anzahl der Abonnenten in der Audience an. Es enthält Links zum Hinzufügen von Abonnenten , zum Importieren von Kontakten und zum Erstellen von Anmeldeformularen .

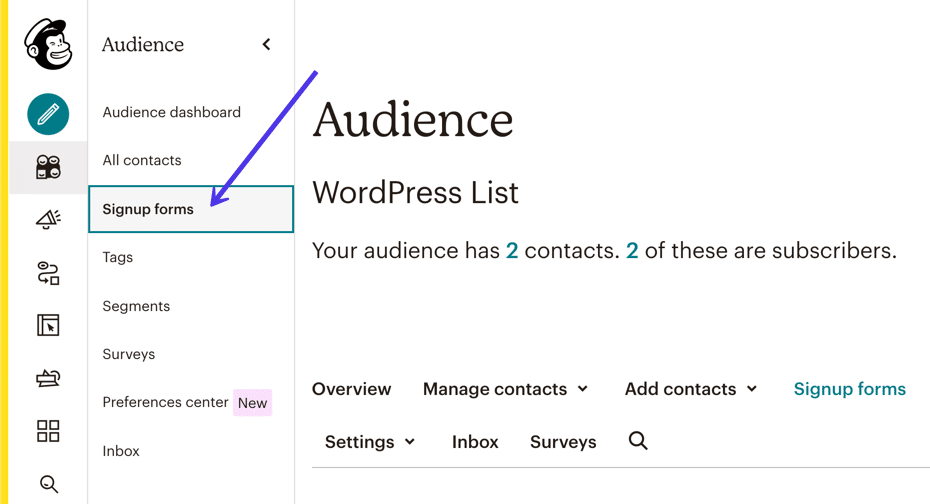
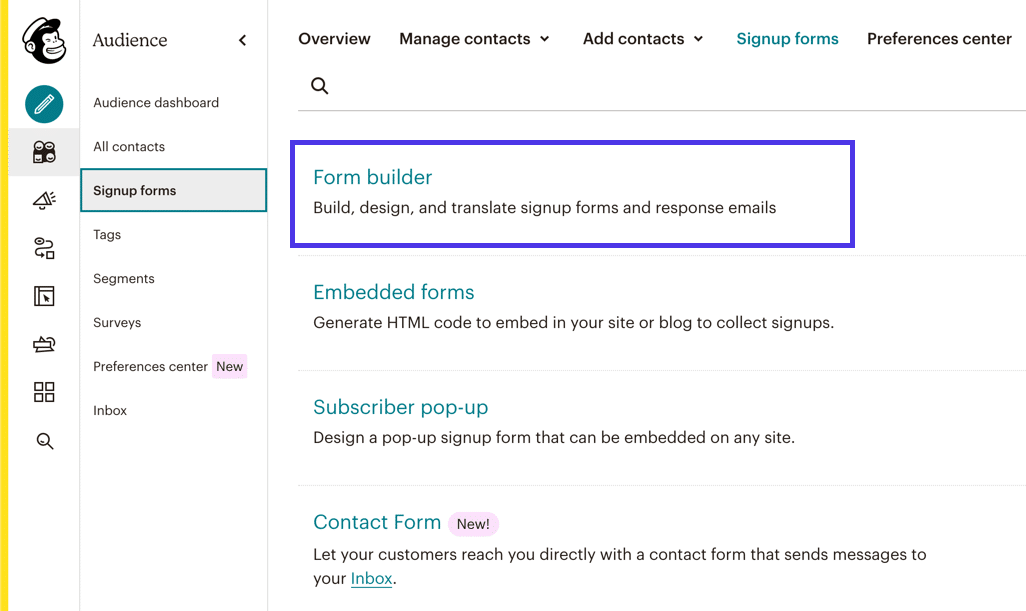
Nachdem Sie nun die Zielgruppen verstanden haben, navigieren Sie auf der Registerkarte „ Zielgruppen - Dashboard “ zum Menüelement „Registrierungsformulare“ .
Diese Schaltfläche bringt Sie zu einer Seite zum Erstellen, Anpassen und Einbetten von Mailchimp-Formularen.

Über Mailchimp sind verschiedene Arten von Anmeldeformularen verfügbar.
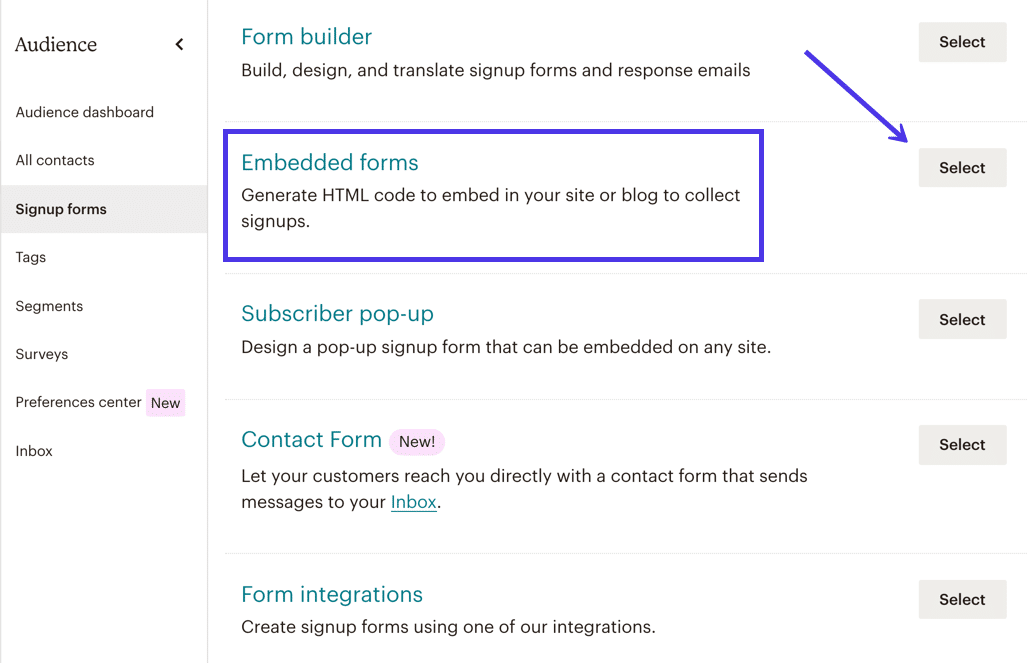
Wir werden in diesem Artikel weiter auf alternative Optionen eingehen, aber der klassische Weg, ein Mailchimp-Formular zu WordPress hinzuzufügen, ist der Builder für eingebettete Formulare .
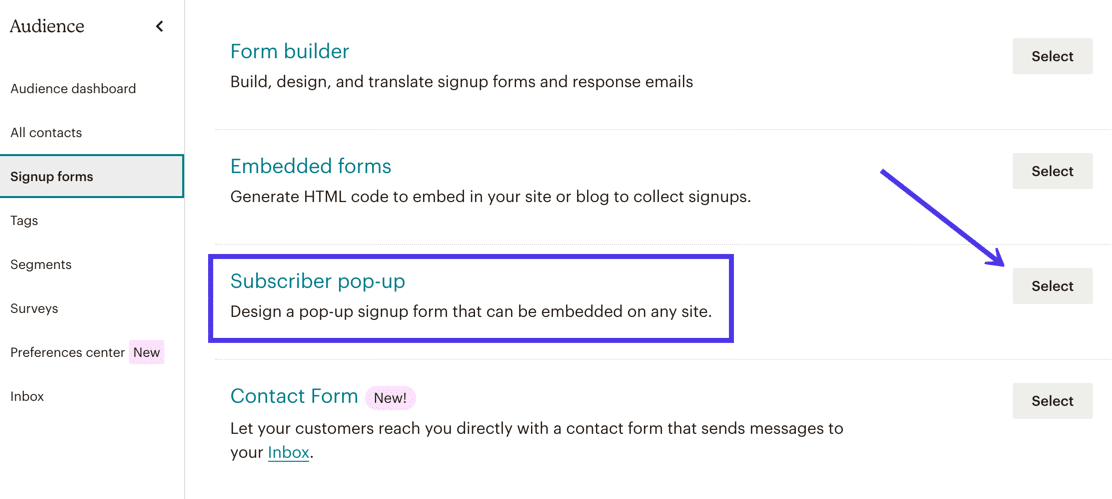
Klicken Sie dazu auf die Schaltfläche Auswählen neben der Option Eingebettete Formulare .

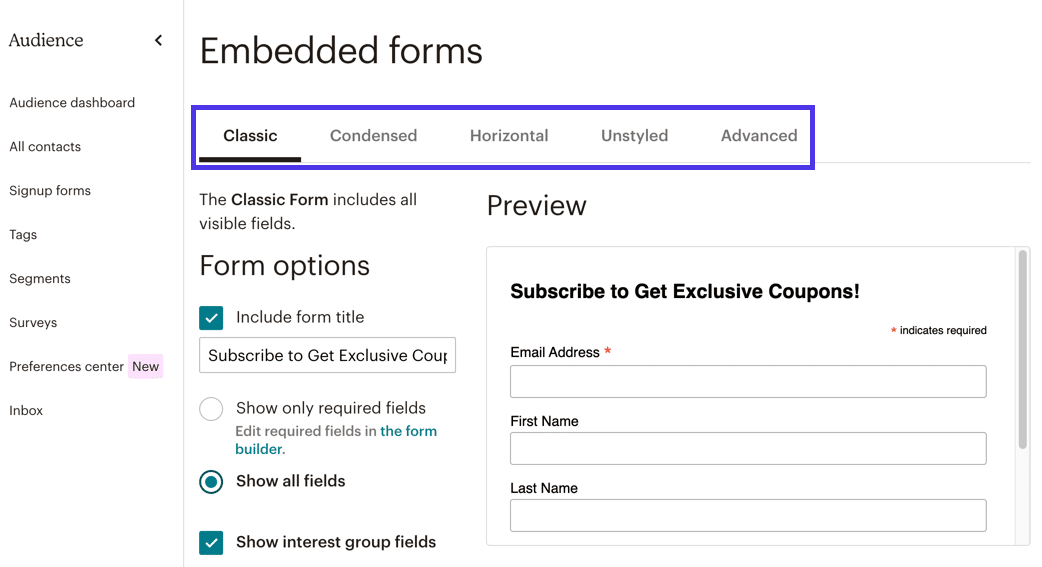
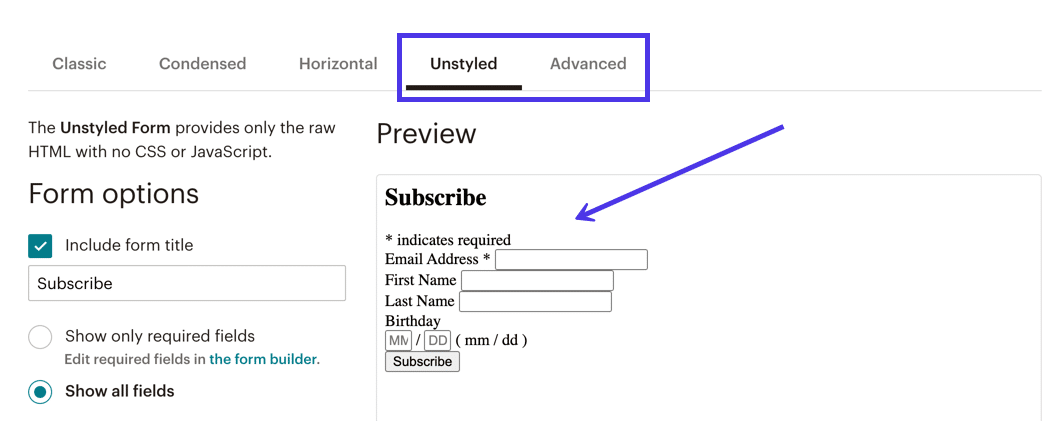
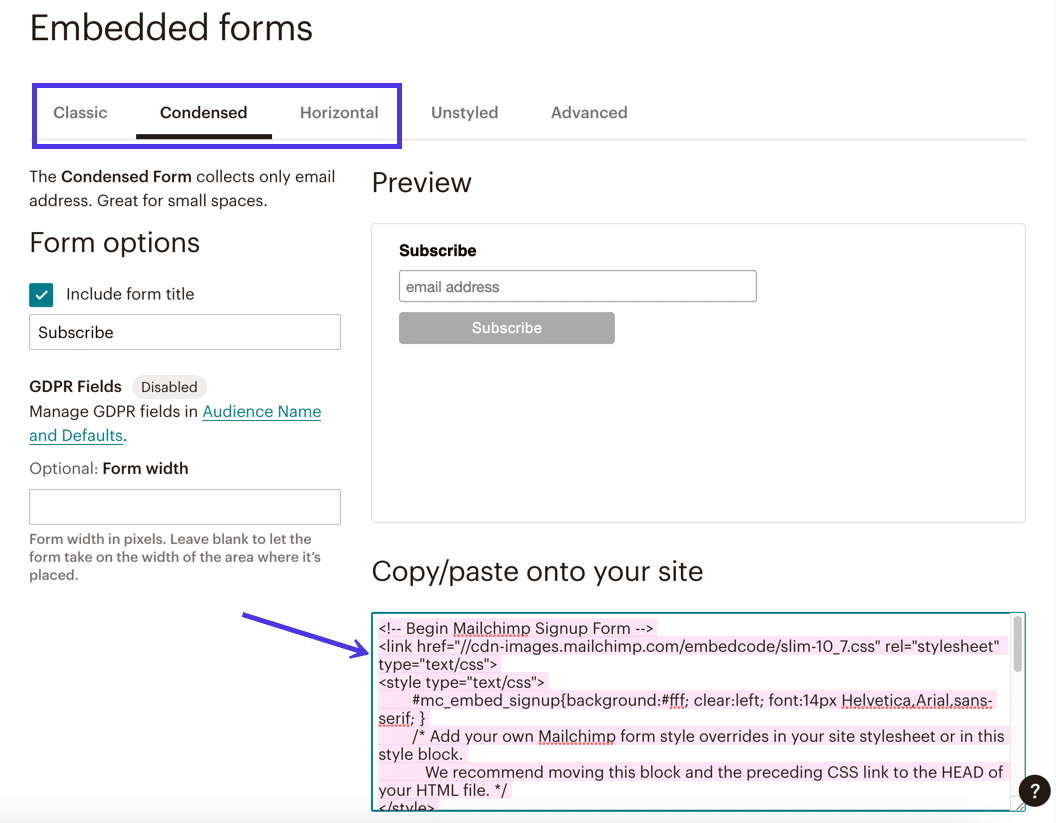
Auf dieser Seite sehen Sie ein Menü mit Formularstilen wie Classic , Condensed , Horizontal , Unstyled und Advanced .
Sie können sich gerne durch diese Stile klicken, um zu sehen, wie sie jeweils aussehen. Die klassische Form dient normalerweise als kluger Anfang, aber die komprimierten und horizontalen Formen bieten modernere Designs. Die Formularregisterkarten Unstyled und Advanced eignen sich gut für umfangreiche Anpassungen.

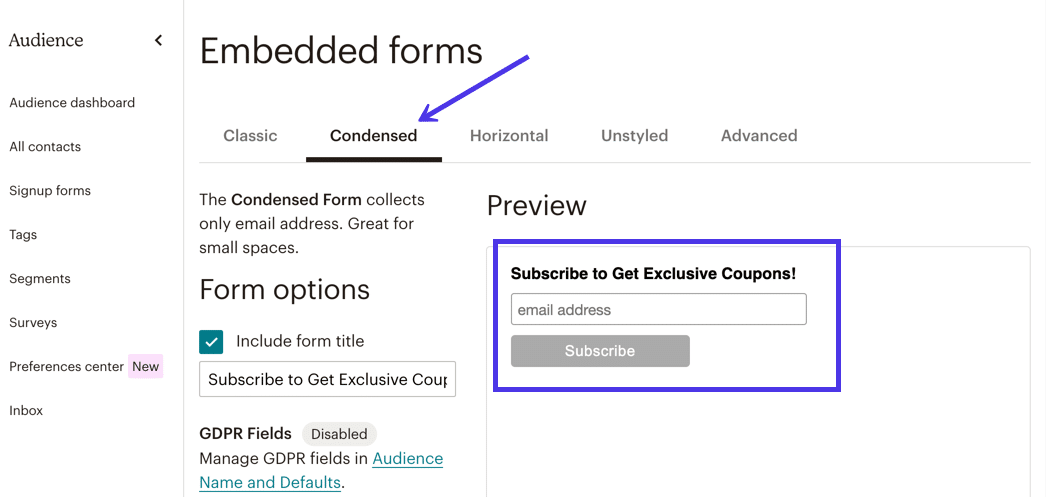
Wenn Sie beispielsweise zur Registerkarte Condensed wechseln, ändert sich, was Sie im Formularvorschaumodul sehen.
Sie können sehen, dass es ein etwas schlankeres Design und weniger Felder bietet, was es ideal für einen Bereich Ihrer Website macht, in dem nicht so viel Platz vorhanden ist.

Auf der Registerkarte Unstyled hingegen wird die gesamte Form von jeglichem Styling befreit, sodass Sie sie auf Ihrer WordPress-Website platzieren und entweder in ihrer Rohform belassen oder CSS später in WordPress für einen markenbezogeneren Look anpassen können. Die Registerkarte „ Erweitert “ funktioniert ähnlich wie die Option „ Nicht formatiert “, da sie kompliziertere Anpassungen ermöglicht.

Nachdem das alles gesagt ist, gehen Sie zurück zum Classic -Tab.
Wir mögen den klassischen Stil wegen seines bescheidenen Designs, der Möglichkeit, ihn auf fast jeder Website zu integrieren, und der Option, mehr oder weniger Formularfelder hinzuzufügen.
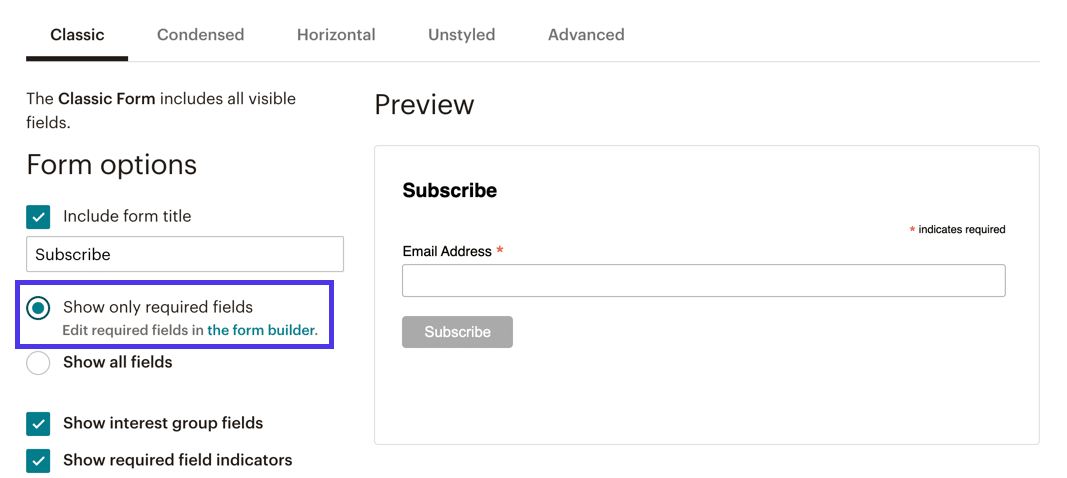
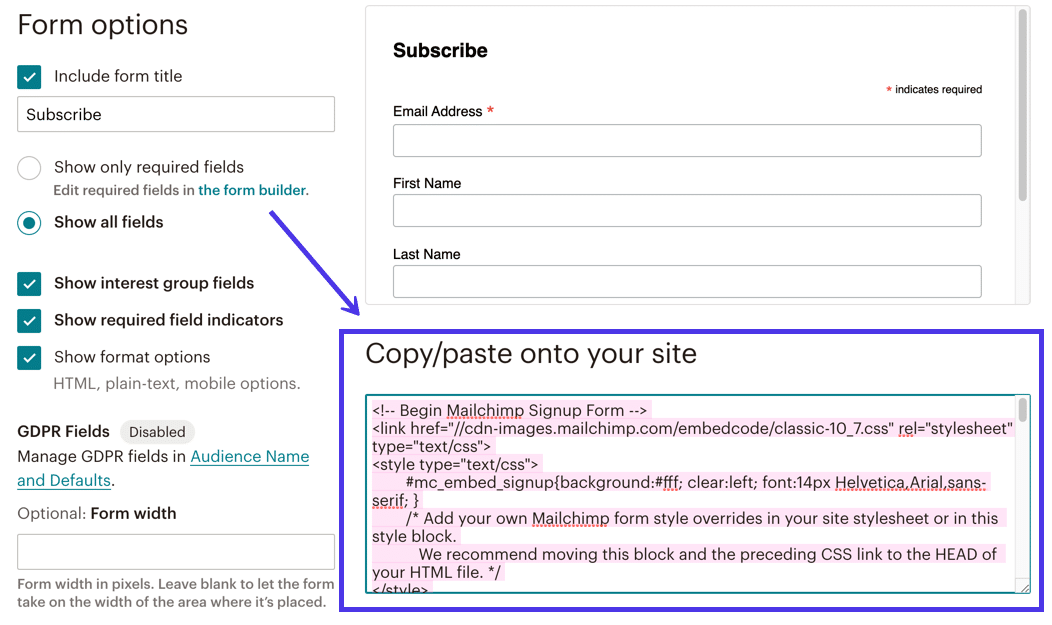
Wir empfehlen Ihnen, die verschiedenen Einstellungen auf der Registerkarte „ Klassisch “ zu erkunden und zu beobachten, wie jede Einstellung das im Abschnitt „ Vorschau “ gezeigte Design anpasst.
Beispielsweise können wir das Optionsfeld Nur erforderliche Felder anzeigen markieren, was dazu führt, dass die Vorschau alle Felder außer dem Feld E- Mail - Adresse ausblendet.

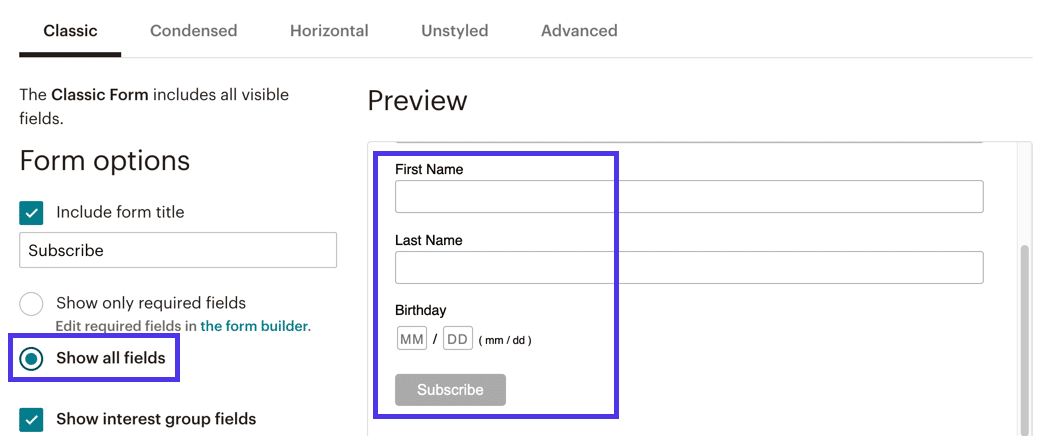
Aus der anderen Perspektive möchten Sie möglicherweise mehr Felder einbeziehen. Wählen Sie in diesem Fall das Optionsfeld Alle Felder anzeigen aus.
Jetzt haben wir „nicht erforderliche“ Anmeldefelder wie Vorname , Nachname und sogar eines für den Geburtstag des Kunden .

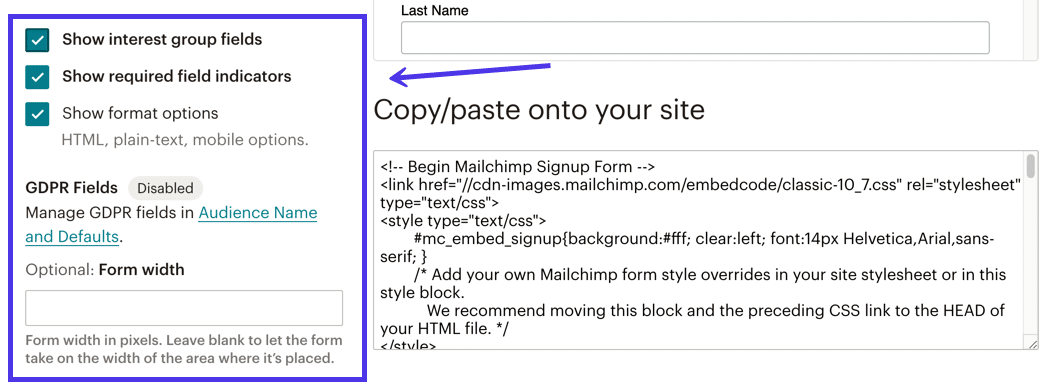
Es ist auch keine schlechte Idee, die zusätzlichen Einstellungen zu sichten, wie zum Beispiel:
- Interessengruppenfelder anzeigen
- Erforderliche Feldindikatoren anzeigen
- Formatoptionen anzeigen
- Und das Feld Optionale Formularbreite

Wenn Sie mit der Anpassung des Mailchimp-Formulars fertig sind, scrollen Sie zum Ende der Seite, um den Abschnitt zum Kopieren/Einfügen auf Ihrer Website zu finden.
Sie müssen nichts über diesen Codeblock wissen, nur dass er die Styling- und Datenbankelemente enthält, um Ihr Formular richtig darzustellen und alle Dateneingaben zu sammeln.
Wählen Sie den gesamten Codeblock aus und kopieren Sie ihn in die Zwischenablage Ihres Computers.

Jetzt müssen wir das Formular auf Ihrer WordPress-Seite erhalten.
Um diese Aufgabe abzuschließen, öffnen Sie das Backend-Dashboard Ihrer WordPress-Site.
Die einbettbaren Formulare von Mailchimp können überall auf Ihrer Website platziert werden, wo einbettbarer HTML-Code akzeptiert wird. Sie könnten also einen neuen Beitrag, eine Seite, eine Produktseite oder ein Widget erstellen, die alle HTML unterstützen sollten. Vielleicht möchten Sie sogar eine zuvor veröffentlichte Seite oder einen Beitrag öffnen, um das Formular irgendwo einzufügen.
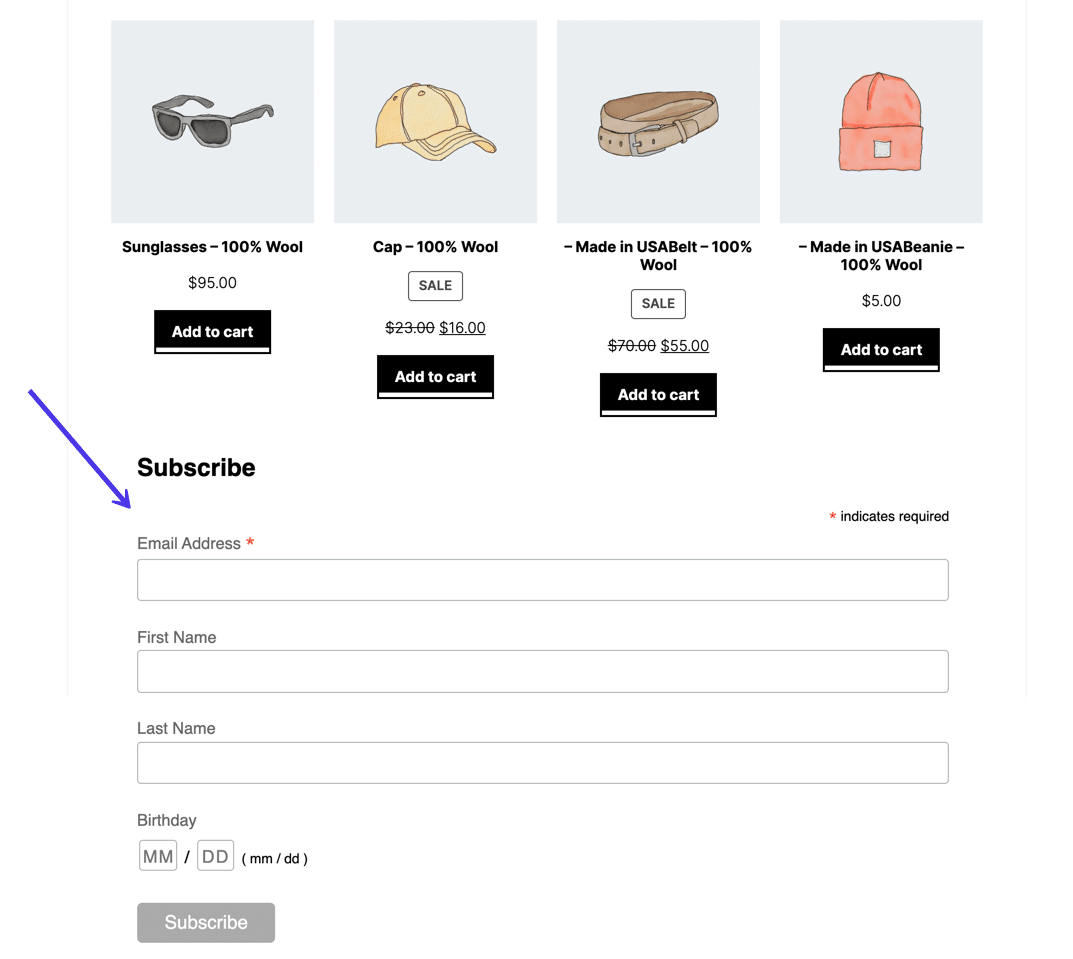
Wir sind für unser Tutorial zur Homepage der Website navigiert, wo wir das Formular unten auf der Seite unter einer Produktliste platzieren.
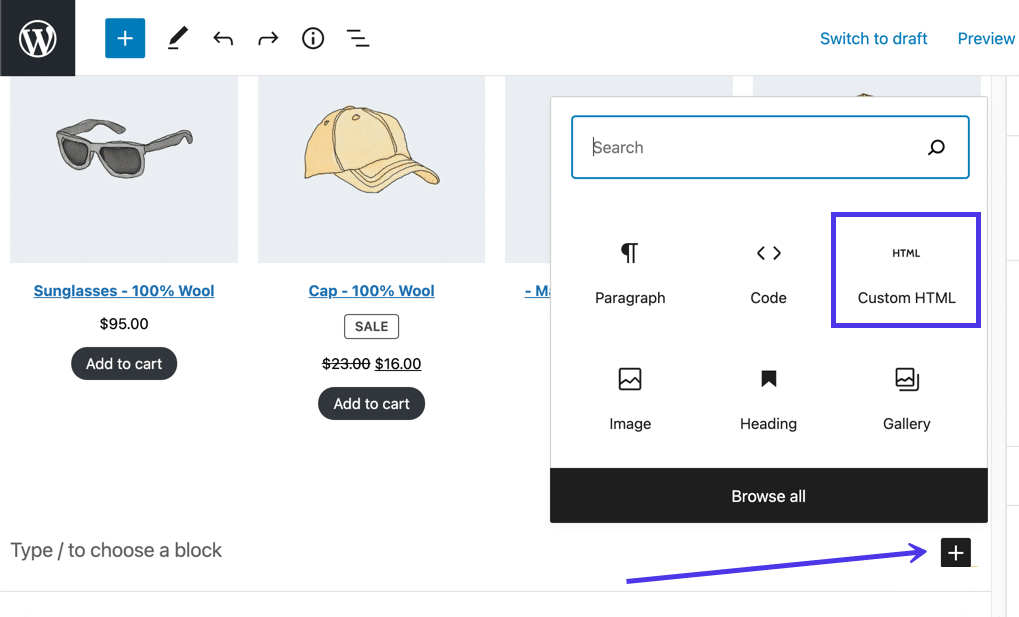
Um dies im visuellen Blockeditor zu erreichen, klicken Sie auf die Schaltfläche Block hinzufügen (sie sieht aus wie ein Pluszeichen). Stöbern Sie entweder durch die Sammlung von Blöcken, die über WordPress verfügbar sind, oder geben Sie „HTML“ in die Suchleiste ein.
Suchen Sie den benutzerdefinierten HTML -Block und fügen Sie ihn in Ihre WordPress-Seite oder Ihren Beitrag ein.

Mit dem benutzerdefinierten HTML -Block können Sie HTML aus jeder Quelle einfügen. Anschließend verarbeitet WordPress den HTML-Code, um sein wahres Design zu zeigen.
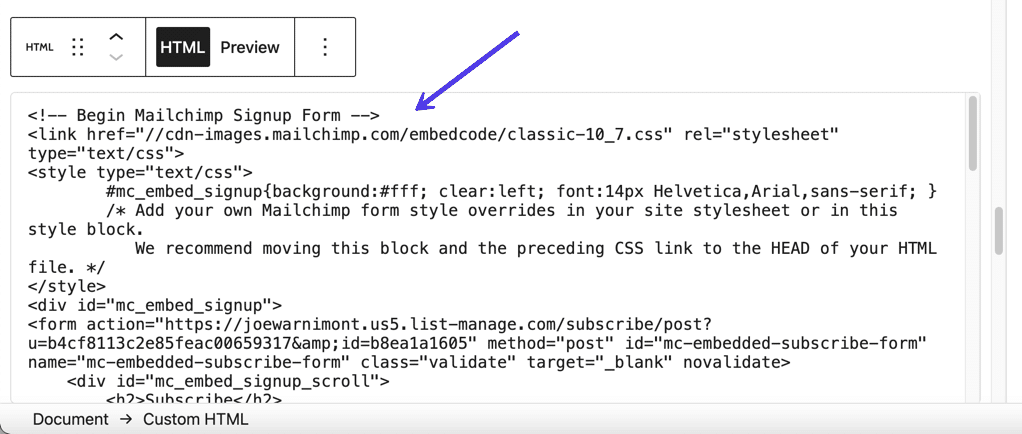
Setzen Sie einen Cursor in das Feld Benutzerdefinierter HTML -Block und fügen Sie dann den Mailchimp-Formularcode ein, den Sie zuvor in Ihre Zwischenablage kopiert haben.
Sie sollten diesen Code im Block sehen.

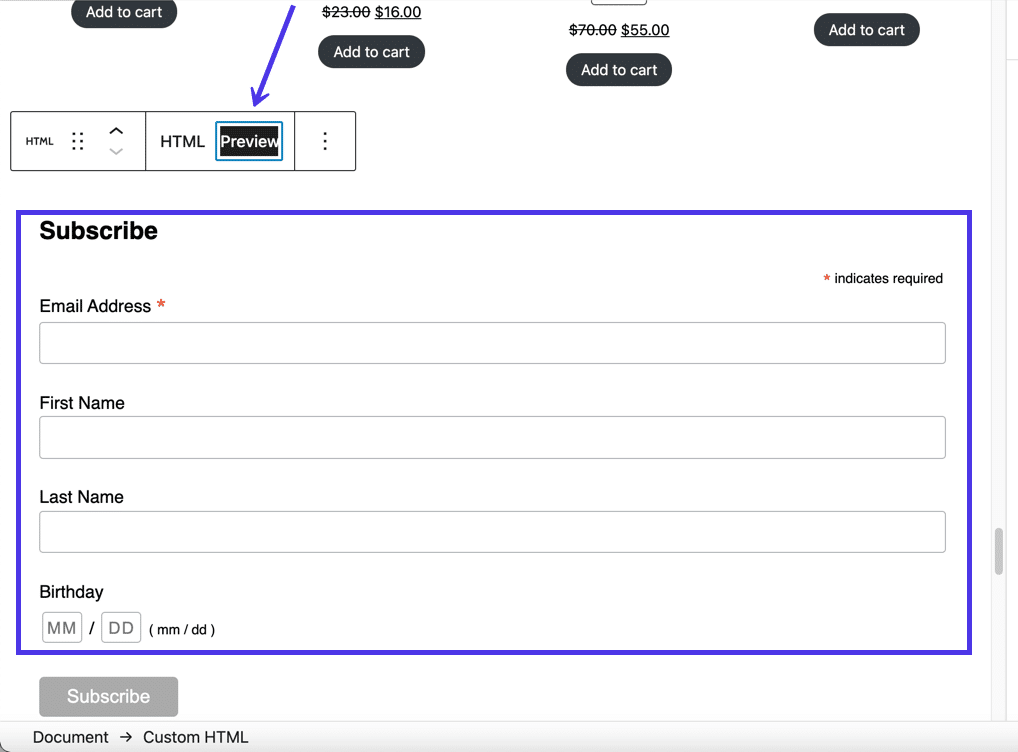
Wählen Sie die Schaltfläche „ Vorschau “ im Block „ Benutzerdefiniertes HTML “, um zu testen, wie das Formular aussieht.
Und das zeigt, dass wir erfolgreich ein Mailchimp für WordPress-Formular auf der Website hinzugefügt haben.

Um den Vorgang abzuschließen, klicken Sie in WordPress auf die Schaltfläche Veröffentlichen oder Aktualisieren .
Navigieren Sie zum Frontend dieser Seite und prüfen Sie, ob alles richtig aussieht.

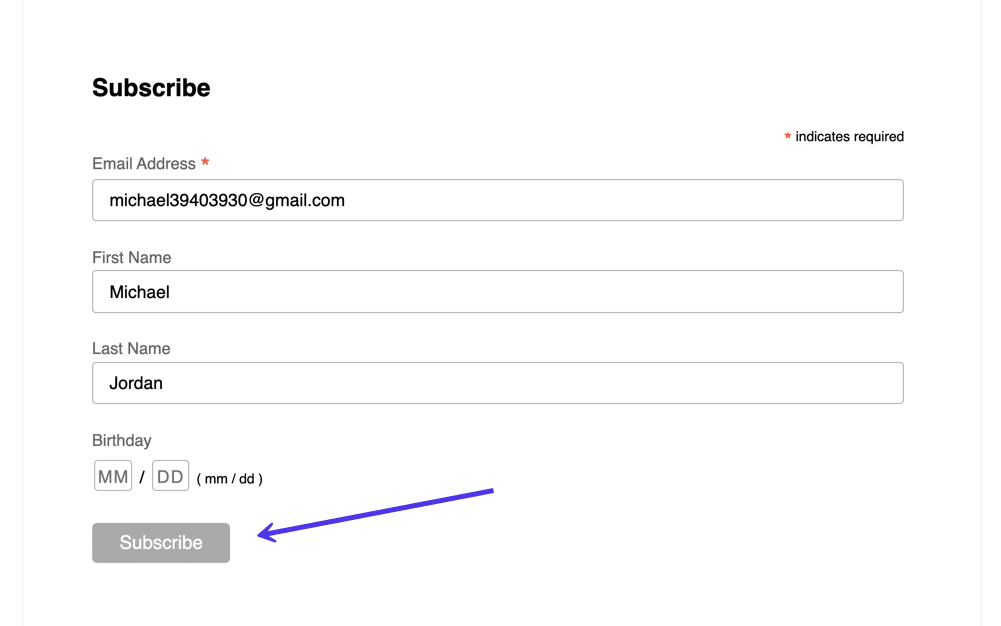
Sie sollten auch darüber nachdenken, die Formularfunktionalität selbst zu testen.
Geben Sie Informationen von einem gefälschten Kunden ein – Ihre E-Mail-Adresse und Ihren Namen – und klicken Sie auf die Schaltfläche Abonnieren .

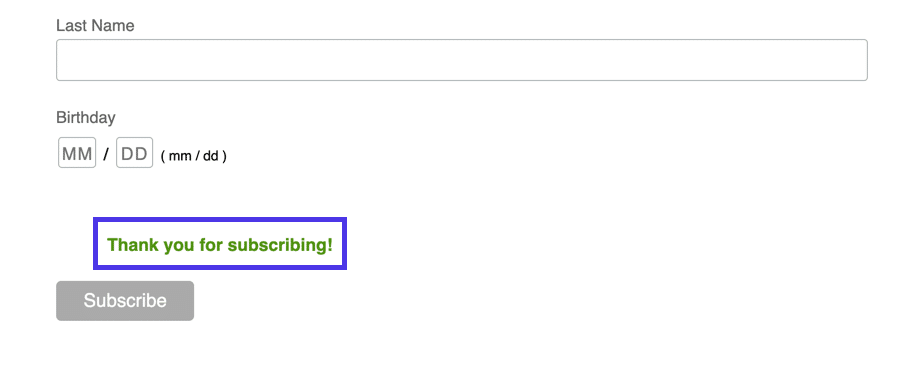
Du siehst eine „ Danke fürs Abonnement“-Nachricht, die in deinem Mailchimp-Dashboard angepasst werden kann.

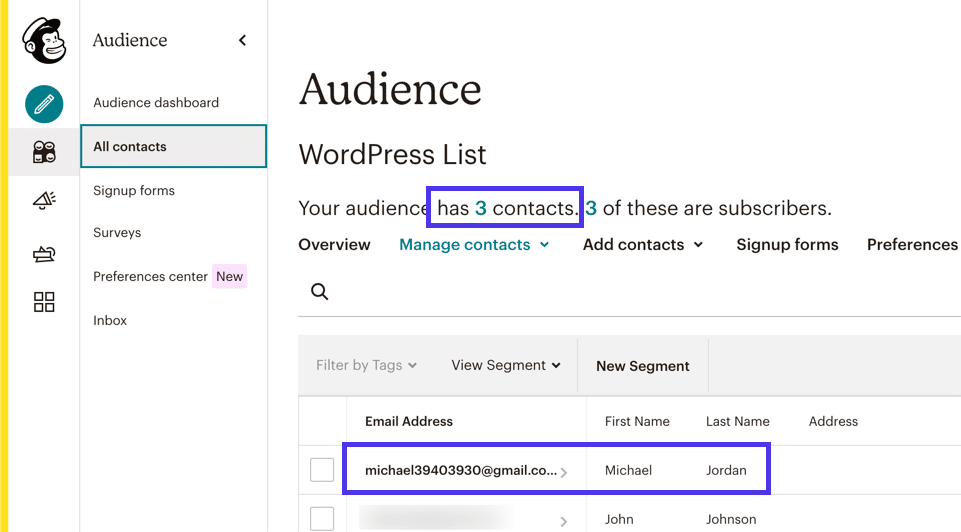
Wechseln Sie zurück in Mailchimp zur Registerkarte „ Alle Kontakte “ im Abschnitt „Zielgruppe“, um zu überprüfen, ob der Benutzerabonnementtest erfolgreich war.
Wie erwartet haben wir einen neuen Kontakt (er stieg von 2 auf 3), und die Liste der E-Mail-Adressen unten auf der Seite enthält die E-Mail, die wir in das Formular eingegeben haben.

Andere Arten von einbettbaren Mailchimp-Registrierungsformularen
Wir haben gesehen, dass auf der Seite Anmeldeformulare in Mailchimp eine Handvoll anderer Formularstile verfügbar sind.
Nicht alle eignen sich gut für die Einbettung in Ihre WordPress-Website. Dennoch erfüllen sie alle einen Zweck, insbesondere wenn Sie eine separate, gemeinsam nutzbare Webseite für Ihr Anmeldeformular erstellen oder ein Popup-Fenster anzeigen möchten, wenn Personen Ihre Website besuchen.
Im Abschnitt Anmeldeformulare können Sie auf diese Formularstile klicken, um zu sehen, welche für Ihre eigenen Designanforderungen hilfreich sein können.
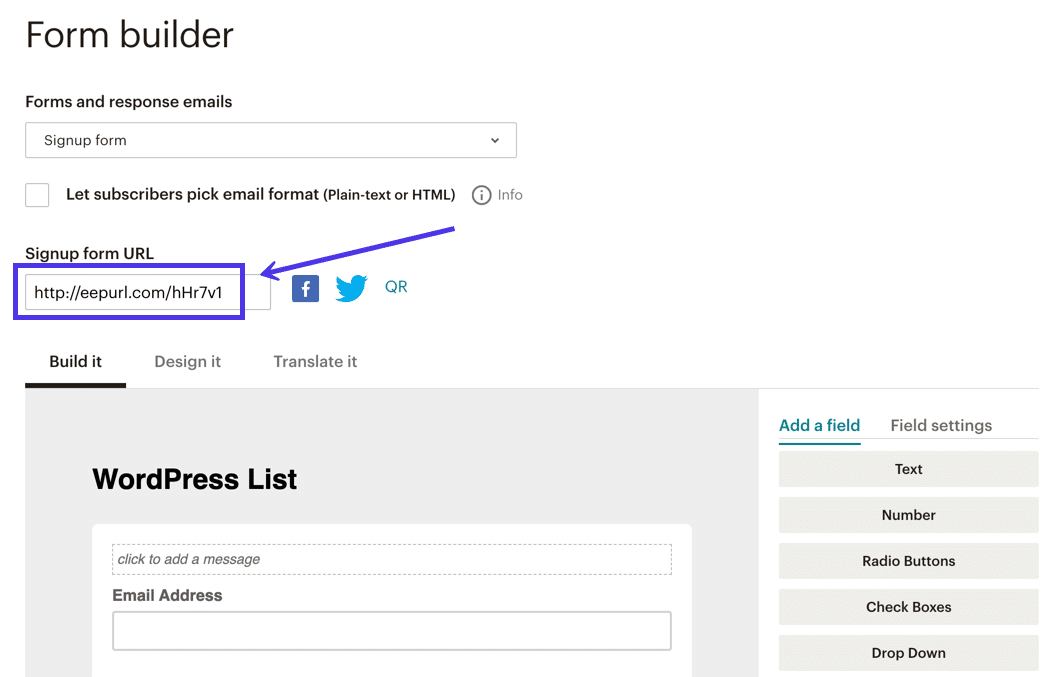
Der Form Builder -Link bietet beispielsweise ein Designtool zum Erstellen einer erweiterten Version dessen, was wir mit Embedded Forms erstellt haben.

Wir sollten jedoch beachten, dass der Form Builder kein einbettbares Mailchimp- Formular generiert, sondern eine Anmeldeformular- URL zum Teilen mit anderen Personen, zum Posten in Ihren Social-Media-Konten oder zum potenziellen Verlinken mit einer Schaltfläche auf Ihrer Website.
Es ist schön, einen solchen Link zu haben, wenn Sie das Formular schnell an jemanden senden müssen. Der Form Builder bietet ein vollständiges Designerlebnis mit anpassbaren Feldern und Feldeinstellungen.
Denken Sie daran, dass der erzeugte Link Benutzer zu einer von Mailchimp gehosteten Webseite und nicht zu Ihrer Website weiterleitet. Es ist immer noch Ihr Formular und es sammelt weiterhin Kundeninformationen und platziert sie in Ihrer Zielgruppe, aber Sie müssen sich für einbettbare Formulare entscheiden, wenn Sie Mailchimp für WordPress konfigurieren möchten. Sie können ein Formular jederzeit im Form Builder entwerfen und zur Seite „ Integrierbare Formulare “ wechseln, um den zugehörigen Code zu finden.

Ein anderer Formularstil, das so genannte Abonnenten - Popup-Formular, ermöglicht es Ihnen, einen versteckten Code in Ihre WordPress-Site-Dateien einzubetten, sodass ein Popup-Formular angezeigt wird, wenn ein Kunde eine Aktion wie das Herunterscrollen auf der Homepage ausführt und versucht, Ihre Website zu verlassen , oder das Surfen auf der Website für einen bestimmten Zeitraum.

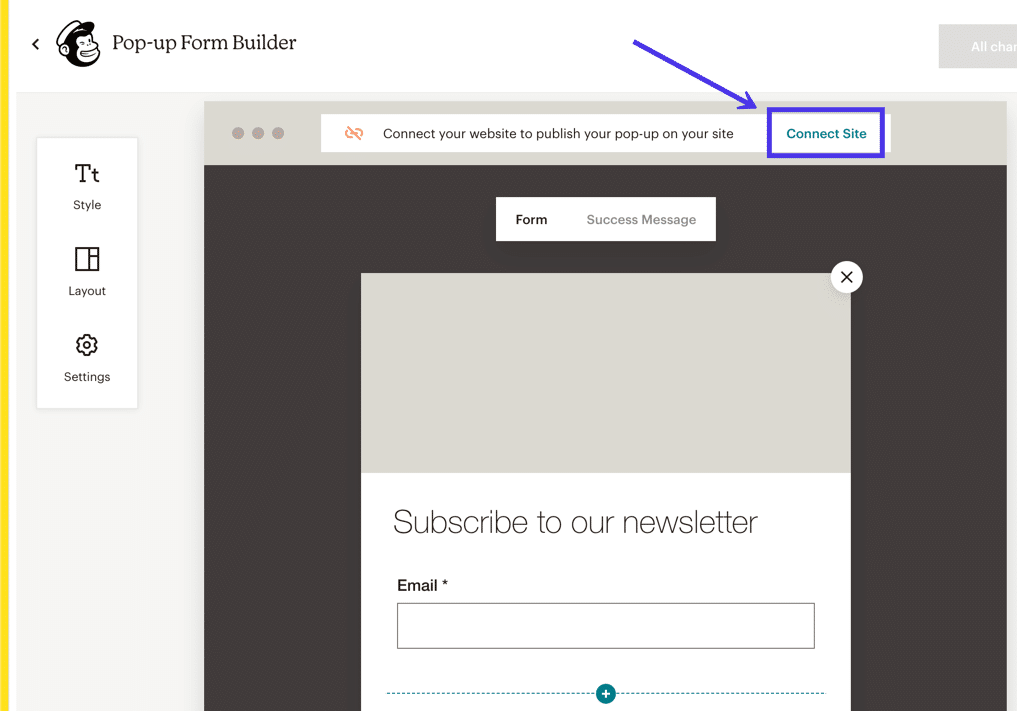
Mailchimp bietet einen eleganten Popup-Formularersteller mit Optionen, um alles von den Formularfeldern bis zur Erfolgsmeldung anzupassen.
Sie können auch aus den folgenden Einstellungen auswählen, wann das Popup-Formular angezeigt wird:
- Sofort
- Nach 5 Sekunden
- Nach 20 Sekunden
- Nachdem der Benutzer zur Mitte einer Seite gescrollt hat
- Nachdem ein Benutzer zum Ende einer Seite gescrollt hat
- Wenn ein Benutzer versucht, Ihre Website zu verlassen
Der Haken an einem Popup-Formular in Mailchimp ist die Tatsache, dass Sie Ihren WordPress-Site-Dateien ein wenig Code hinzufügen müssen. Obwohl Sie nicht viel über den Code wissen müssen, erfordert dieser Prozess einige Kenntnisse der WordPress-Dateiarchitektur. Wir empfehlen, unseren Leitfaden zu WordPress-Dateien und deren Verwendung zu lesen, wenn Sie vorhaben, ein Mailchimp-Popup-Formular auf Ihrer Website zu platzieren.
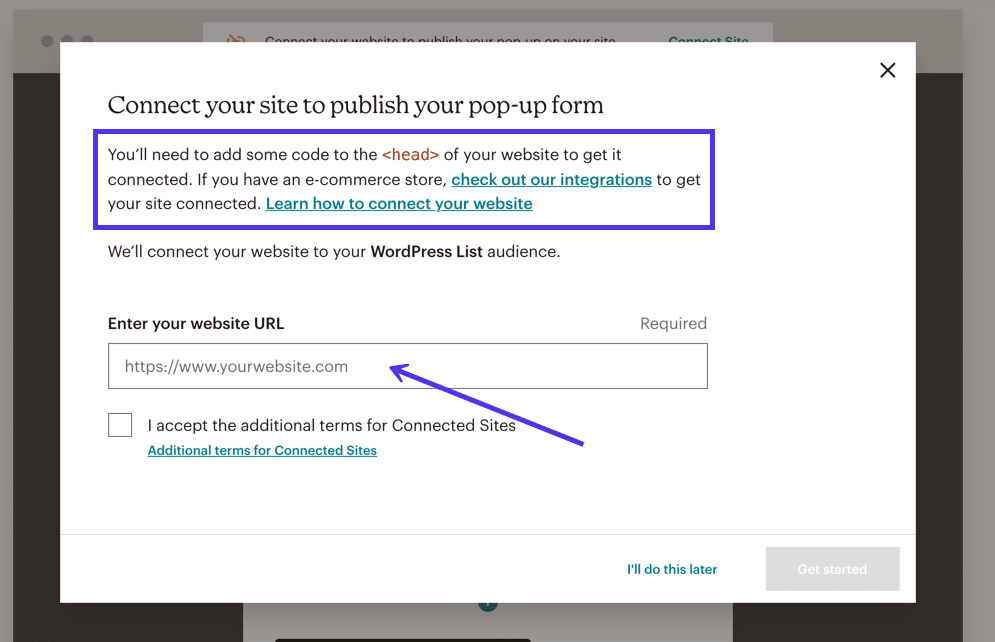
In Mailchimp müssen Sie auf den Connect Site -Link klicken, um ein Popup-Formular in Mailchimp für WordPress zu erstellen.

Danach fährt Mailchimp mit detaillierten Richtlinien zur Veröffentlichung des Popup-Formulars in WordPress oder einem anderen Content-Management-System oder Website-Builder fort.
Es gibt einige Integrationen, aber im Allgemeinen ist es erforderlich, auf den <head> -Teil der Dateien Ihrer WordPress-Site zuzugreifen und den empfohlenen Code einzufügen. Außerdem fordert Mailchimp Sie auf, Ihre Website-URL einzugeben.

So erstellen Sie ein Mailchimp-Anmeldeformular für WordPress Anmeldeformular mit einem Plugin
Viele Leute haben kein Interesse daran, WordPress mithilfe von Code ein Mailchimp-Formular hinzuzufügen, insbesondere wenn Sie auf die WordPress-Dateien zugreifen müssen. Obwohl der grundlegende Prozess des Einfügens von HTML-Code in WordPress relativ einfach ist, bietet die Arbeit mit Plugins viele Vorteile.
Zunächst einmal machen die Plug-ins von Mailchimp für WordPress die Programmierung über Drag-and-Drop-Editoren, visuelle Designer und Formularvorlagen überflüssig. Und obwohl es kein großer Aufwand ist, müssen Sie nicht einmal einen Einbettungscode kopieren, wenn Sie ein Plugin verwenden. Das ist ziemlicher Luxus.
Darüber hinaus erweitern Mailchimp für WordPress-Plug-ins die grundlegenden Formularerstellungsfunktionen im Mailchimp-Dashboard und bieten Ihnen mehr Designelemente, vorgefertigte Themen und Optionen zum Erstellen von Dingen wie einzigartigen Benachrichtigungen und mehreren Formularen und anderen Formularstilen wie Top-Leisten.
Darüber hinaus bieten Dutzende von Drittentwicklern ihre eigenen Mailchimp-zu-WordPress-Integrationen mit unterschiedlichen Funktionen an, die Sie sonst nirgendwo finden können.
Dieser Abschnitt führt Sie durch mehrere Tutorials zur Konfiguration von Mailchimp für WordPress mithilfe von Plugins.
Wir zeigen dir, wie du ein WordPress Mailchimp-Plugin auf WordPress.com installierst. Danach erklären wir, wie Sie einen ähnlichen Prozess für WordPress.org (die selbst gehostete Version von WordPress) durchführen. Weitere Informationen findest du in den Unterschieden zwischen WordPress.com und WordPress.org.
WordPress.org hat immer noch ein offizielles Plugin namens Mail List Subscribe Form, aber es wurde seit vielen Jahren nicht mehr aktualisiert, wahrscheinlich aufgrund der schlechten Bewertungen. Sogar Mailchimp schlägt in seiner Dokumentation einige Plugins von Drittanbietern vor, auf die wir weiter unten eingehen werden.
So richten Sie Mailchimp mit Ninja-Formularen ein
Für diejenigen mit WordPress.org – der selbst gehosteten Version von WordPress – müssen Sie ein Plugin eines Drittanbieters verwenden, um Mailchimp für WordPress zu aktivieren und ein Formular auf Ihrer Website zu platzieren. Es gibt keine integrierte Verbindungsfunktion wie die, die du auf WordPress.com verwenden kannst. Und obwohl Mailchimp sein offizielles WordPress-Plugin anbietet, scheinen sie seine Entwicklung derzeit aufgegeben zu haben. Vielleicht sehen wir in Zukunft ein Update, aber Ihre beste Option ist es, vorerst ein Plug-in eines Drittanbieters zu installieren.
Eines dieser Plugins heißt Ninja Forms.

Das Ninja Forms-Plug-in bietet Funktionen zum Erstellen schöner Kontakt-, Anmelde- und Lead-Generierungsformulare, ohne sich mit Codierung herumschlagen zu müssen. Sie können auch zusätzliche Formularfelder hinzufügen, um spezifische Informationen von Kunden zu erhalten, die einreichen. Darüber hinaus lässt sich Ninja Forms in mehrere E-Mail-Marketing-Anbieter integrieren, darunter Mailchimp. Mit dieser Integration können Sie die überlegenen Designfunktionen von Ninja Forms nutzen und gleichzeitig Abonnements an den guten alten Mailchimp Audience Manager senden.
Um Ninja Forms zu verwenden, um die Verbindung zwischen Mailchimp und WordPress herzustellen, gehen Sie zu Ihrem WordPress-Dashboard und installieren Sie das Ninja Forms-Plugin. Gehen Sie dazu zu Plugins > Neu hinzufügen und geben Sie „Ninja Forms“ in die Suchleiste ein.
Installieren und aktivieren Sie Ninja Forms. Das kostenlose Plugin funktioniert zum Erstellen einer Vielzahl von Kontaktformularstilen, aber Sie müssen auch die 49-Dollar-Erweiterung Mailchimp for Ninja Forms kaufen und installieren, um die Funktionalität zum Verknüpfen dieser Formulare mit Ihrer Mailchimp-Datenbank hinzuzufügen.

Sie können dann die Dokumentation von der Ninja Forms-Website anzeigen, um ein Formular für Ihre Mailchimp-Mailingliste zu konfigurieren.
So richten Sie Mailchimp mit Gravity Forms ein
Ein weiteres Formular-Plugin, das die Konfiguration von Mailchimp für WordPress vereinfacht und gleichzeitig hervorragende Formulardesign-Tools bietet, heißt Gravity Forms.
Gravity Forms hat keinen kostenlosen Plan, aber Sie können die Basisversion für 59 US-Dollar pro Jahr erhalten. Sie müssen auch das Mailchimp-Addon aktivieren, das kostenlos mit allen Premium-Plänen von Gravity Forms geliefert wird.

Gravity Forms hat keine kostenlose WordPress-Version, daher müssen Sie sich für ein Konto auf der Gravity Forms-Website anmelden. Sie bezahlen dann für das Plugin, laden es auf Ihren Computer herunter und laden es auf Ihre WordPress-Website hoch.
Gehen Sie dazu im WordPress-Dashboard zu Plugins > Neu hinzufügen > Plugin hochladen. Klicken Sie nach der Installation auf die Schaltfläche Aktivieren , um es auszuführen.
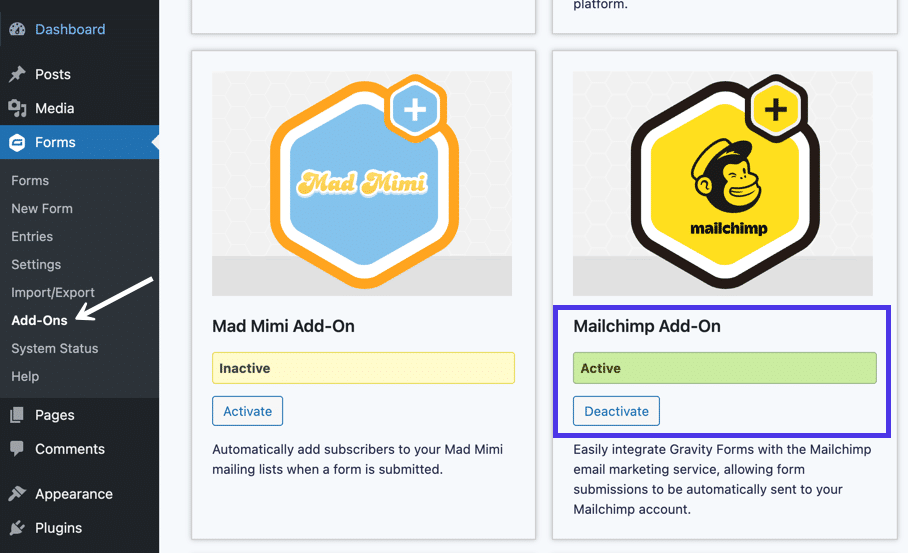
Der erste Schritt bei der Verwendung von Gravity Forms mit Mailchimp besteht darin, das Mailchimp-Add-On zu aktivieren. Klicken Sie in WordPress auf Formulare > Add-Ons . Die Forms- Schaltfläche ist die neue Gravity Forms-Schaltfläche.
Suchen Sie nach dem Abschnitt Mailchimp Add-on und klicken Sie auf die Schaltfläche Aktivieren . Dazu müssen Sie sich normalerweise bei Ihrem Gravity Forms-Konto anmelden, um die Funktion zu aktivieren. Unter dem Mailchimp -Add-on- Modul sollte eine grüne Aktiv -Anzeige zu sehen sein.

Das Mailchimp-Add-on ist jetzt einsatzbereit, aber Sie müssen Ihr Mailchimp-Konto noch mit diesem Add-on verbinden.
Wie bei Ninja Forms (und bei fast jedem Plugin, das sich mit Ihrem Mailchimp-Konto verbindet) müssen Sie einen API-Schlüssel im Mailchimp-Dashboard generieren; Dieser Schlüssel wird dann in die Gravity Forms-Einstellungen eingefügt, um die Integration abzuschließen.
Klicke in Mailchimp auf deinen Profil-Avatar in der unteren linken Ecke des Bildschirms. Gehen Sie zu Konto > Extras > API-Schlüssel und scrollen Sie dann nach unten, um den Abschnitt Ihre API-Schlüssel zu finden.
Für jede neue App-Integration ist es ratsam, einen neuen API-Schlüssel zu erstellen. Wenn Sie beispielsweise die Mailchimp-Verbindung mit Ninja Forms bereits getestet haben, sollten Sie auch eine neue für Gravity Forms erstellen.
Klicken Sie auf die Schaltfläche Schlüssel erstellen , um fortzufahren.
Der nächste Bildschirm zeigt in der vierten Spalte einen API-Schlüssel , den Sie in Ihre Zwischenablage kopieren sollten.

Schließen Sie Mailchimp und wechseln Sie zurück zu WordPress.
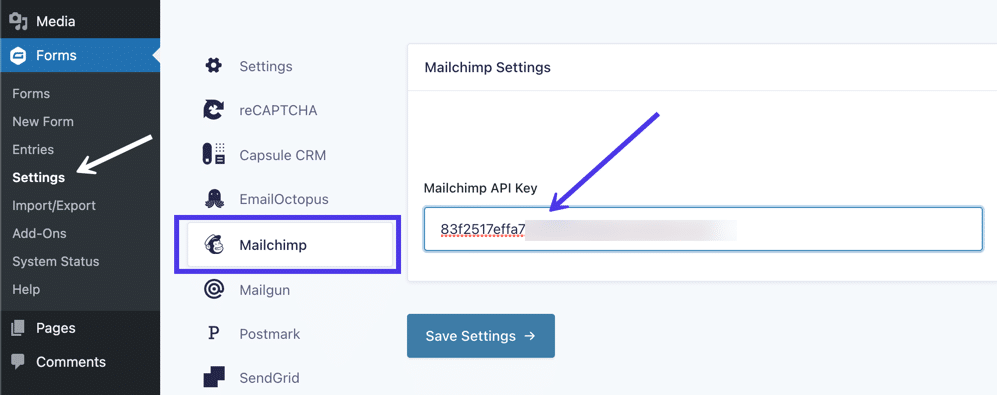
Gehen Sie zu Formulare > Einstellungen > Mailchimp .
Suchen Sie nach dem Feld „ Mailchimp- API - Schlüssel “ unter dem Bereich „Mailchimp- Einstellungen “.
Fügen Sie den von Mailchimp kopierten Schlüssel in das Feld ein.
Stellen Sie sicher, dass Sie auf Einstellungen speichern klicken, um die Integration zu aktivieren.

Wenn die Gravity Forms/Mailchimp-Verbindung aktiviert ist, können Sie im Gravity Forms-Editor auf alle Zielgruppen-E-Mail-Listen von Mailchimp zugreifen.
Lesen Sie danach die Plugin-Dokumentation auf der Gravity Forms-Website, um Aufgaben wie das Erstellen eines Opt-in-Formulars, das Segmentieren von E-Mail-Listen und das Aktivieren von Double-Opt-in-Formularen zu erledigen.
So fügen Sie ein Mailchimp-Widget für WordPress hinzu
Neben dem Platzieren eines Mailchimp-Formulars auf einer WordPress-Seite oder einem Post können Sie ein WordPress-Widget einfügen, um ein Formular anzuzeigen. Widgets haben mehrere Vorteile, insbesondere wenn es um Opt-in-Formulare von Mailchimp geht: Sie eignen sich hervorragend, um den Platzbedarf eines Formulars zu minimieren, und Widgets werden auf den meisten Seiten angezeigt, sodass Besucher nicht nur aufgefordert werden, sich anzumelden für Ihre E-Mail-Liste auf einer Seite.
Es gibt einige Methoden, um Mailchimp für WordPress mithilfe von Widgets zu konfigurieren:
- Durch Kopieren und Einfügen von HTML-Code in ein Widget
- Mit Shortcode
- Von einem Plugin
Zunächst zeigen wir Ihnen, wie Sie ein Mailchimp-Formular-Widget hinzufügen, indem Sie HTML-Code kopieren und in ein Widget einfügen. Dies ist fast die gleiche Methode, die wir zuvor in diesem Artikel behandelt haben – wo Sie den HTML-Code von Mailchimp holen und in einen HTML-Block einfügen – aber dieses Mal fügen wir den Code in ein Widget statt in einen Seiten- oder Beitragsblock ein.
Gehen Sie daher zu Mailchimp und klicken Sie auf Audience > Signup Forms > Embedded Forms .
Wählen Sie den Stil des Formulars aus, das Sie in das Widget einbetten möchten. Die klassische Form funktioniert gut, aber die komprimierte Version macht es einfacher, in den kleinen Platz zu passen, der von einem Widget bereitgestellt wird. Je nach Layout Ihres WordPress-Themes können Sie sogar feststellen, dass ein horizontales Formular besser aussieht.
Für dieses Beispiel wählen wir ein komprimiertes Formular.
Unabhängig davon, welches Format Sie verwenden, konfigurieren Sie alle gewünschten Einstellungen und wählen Sie dann den gesamten Codeblock im Abschnitt Kopieren/Einfügen auf Ihrer Website aus. Kopieren Sie den Code in Ihre Zwischenablage.

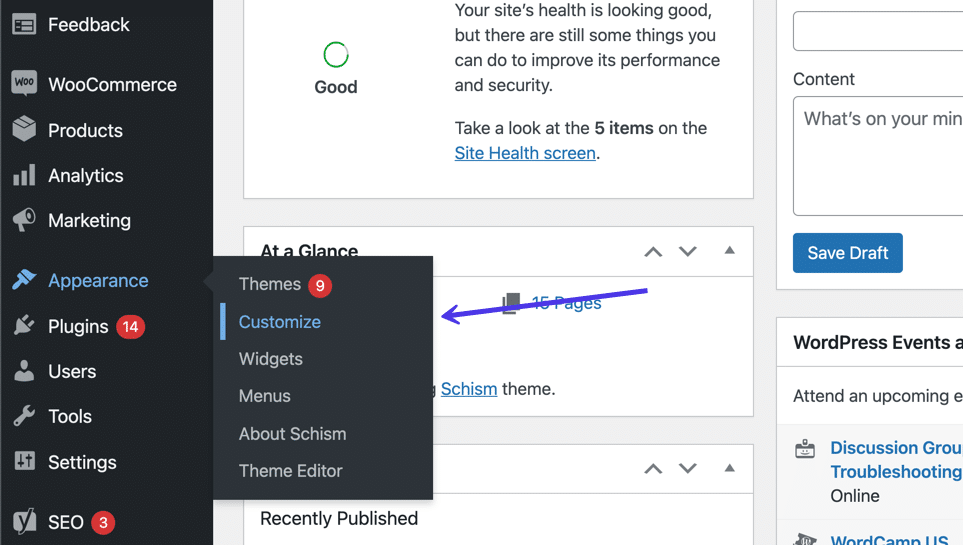
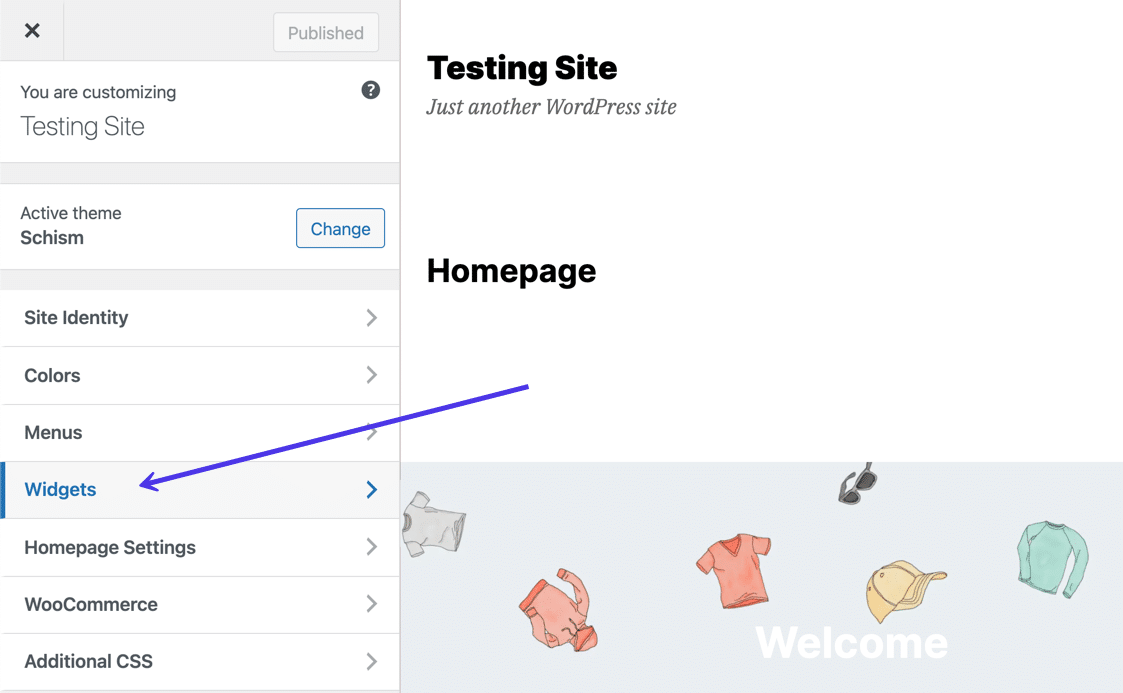
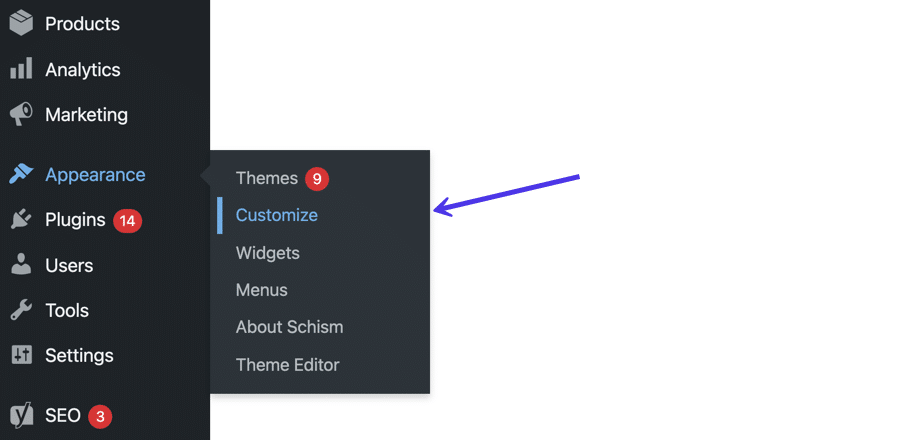
Gehen Sie zurück in WordPress zu Darstellung > Anpassen . Es gibt auch eine Widgets -Schaltfläche, die Sie an denselben Ort bringt.

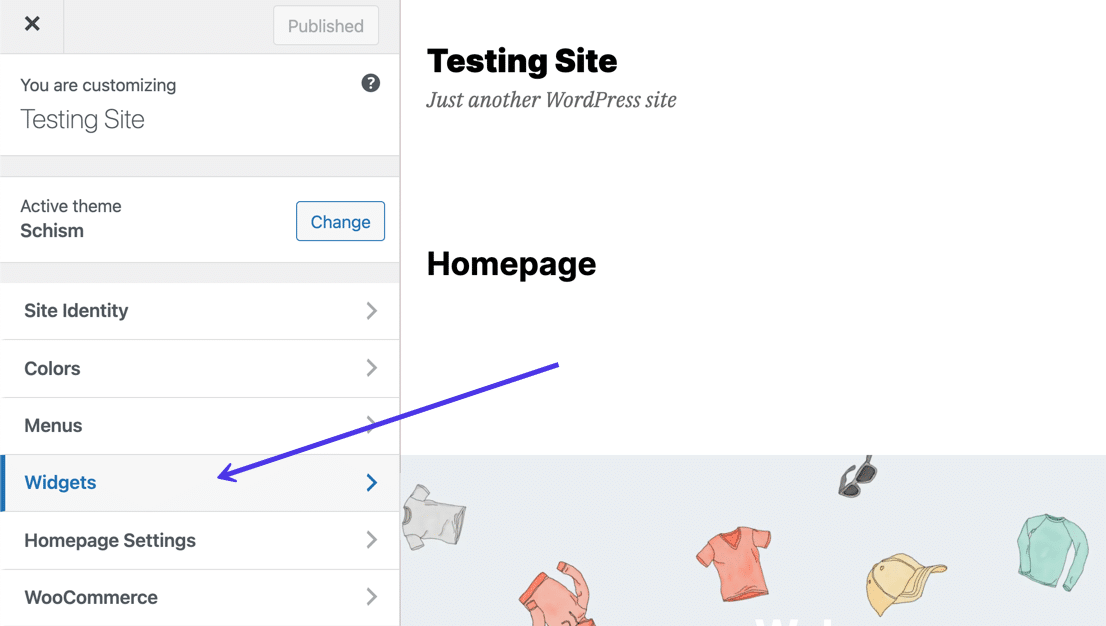
Wählen Sie im WordPress Customizer die Schaltfläche Widgets .

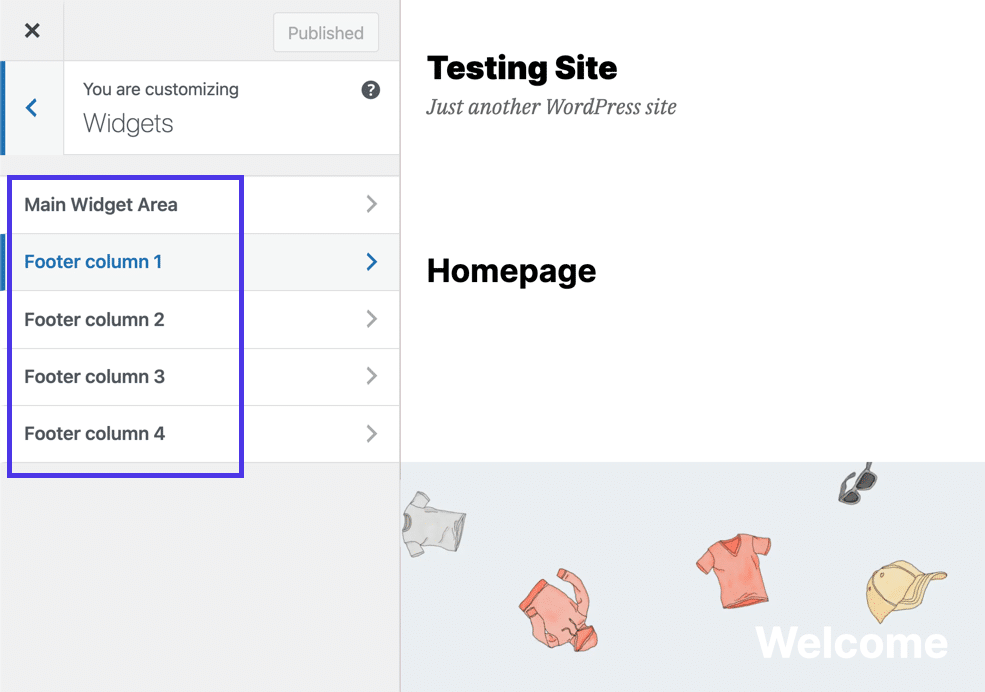
Dies zeigt mehrere ausgewiesene Widget-Bereiche für das aktuell installierte Design. Jedes Thema hat seine einzigartige Widget-Unterstützung, sodass Sie möglicherweise Optionen für Widgets in den Seitenleisten, Kopf- oder Fußzeilen sehen. Einige Themen erlauben keine Widgets, während andere zahlreiche Widget-Positionen haben.
Klicken Sie auf den Widget-Bereich, der für Ihr Mailchimp-Formular am sinnvollsten ist. Wir verwenden für dieses Tutorial den Speicherort von Footer Column 1 .

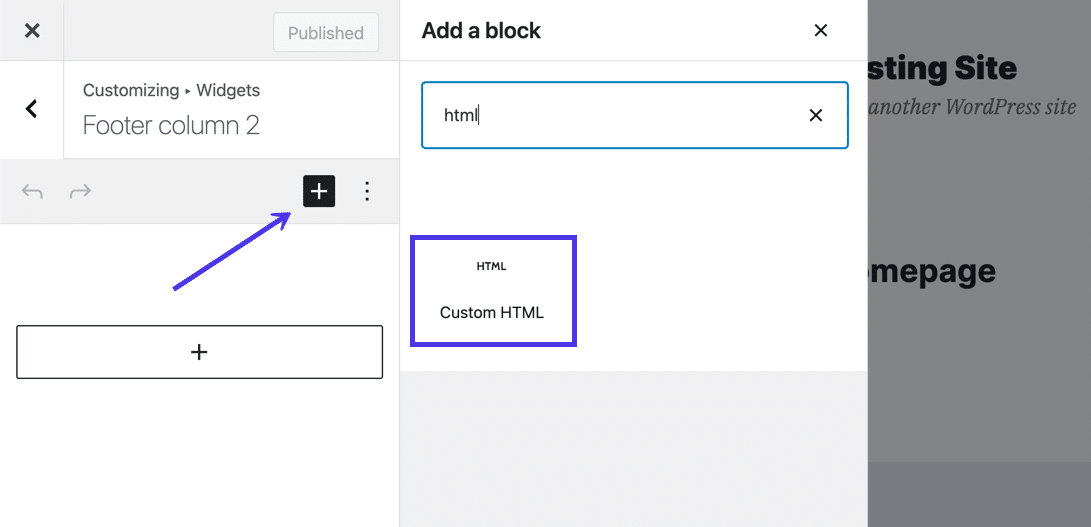
Sie fügen Widgets genauso ein, wie Sie es mit Blöcken in Seiten oder Beiträgen tun würden. Klicken Sie auf die Schaltfläche „ Block hinzufügen “ (Schaltfläche mit dem schwarzen und weißen Pluszeichen), um die Bibliothek „ Block hinzufügen “ anzuzeigen.
Suchen Sie nach „html“ und klicken Sie dann auf das benutzerdefinierte HTML -Block-Widget, wenn Sie es sehen.

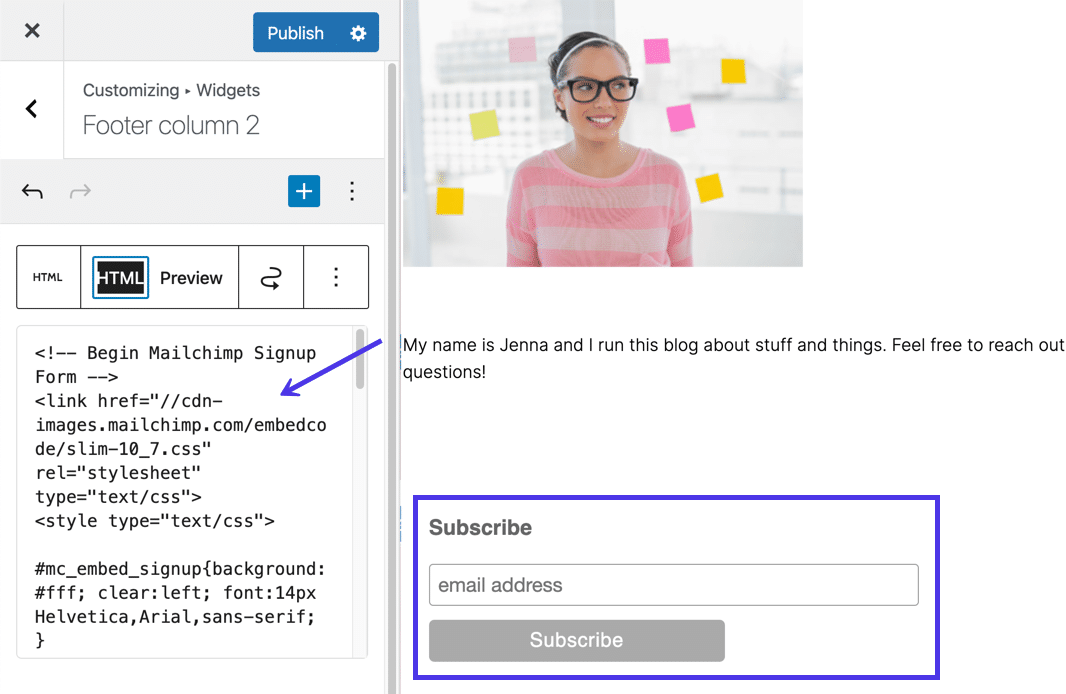
Der benutzerdefinierte HTML -Block bietet ein leeres Feld, in das Sie beliebigen HTML-Code einfügen können. Fügen Sie daher den zuvor kopierten Mailchimp-Formularcode in die Zwischenablage ein.
Der WordPress Customizer sollte nun eine Vorschau des Widget-Formulars auf der rechten Seite des Bildschirms anzeigen.
Stellen Sie sicher, dass Sie auf die Schaltfläche Veröffentlichen klicken, um Änderungen an Ihrer Live-Website zu rendern.

Fügen Sie ein Formular-Widget mit einem Shortcode hinzu
Shortcodes sind einfachere, leichter verständliche Codezeilen, die im Wesentlichen dasselbe tun wie Teile von HTML-Code, außer dass sie etwas einfacher zu referenzieren und an einen anderen Ort zu kopieren sind.
Wir empfehlen die Verwendung von Shortcodes nur, wenn Sie bereits ein Formular-Plugin installiert haben, das Shortcodes als Feature anbietet. Andernfalls können Sie auch die kostenlose HTML-Version von oben nutzen oder ein Plugin suchen, das auch einen Gutenberg-Block für mehr Kontrolle über die Einstellungen des Formulars hat.
Wir empfehlen Ihnen daher, alle aktuellen Formular-Plugins zu überprüfen, die Sie installiert haben. Wenn es eine Shortcode-Funktion hat und Sie diese intuitiver finden als die anderen Methoden, verwenden Sie sie bitte!

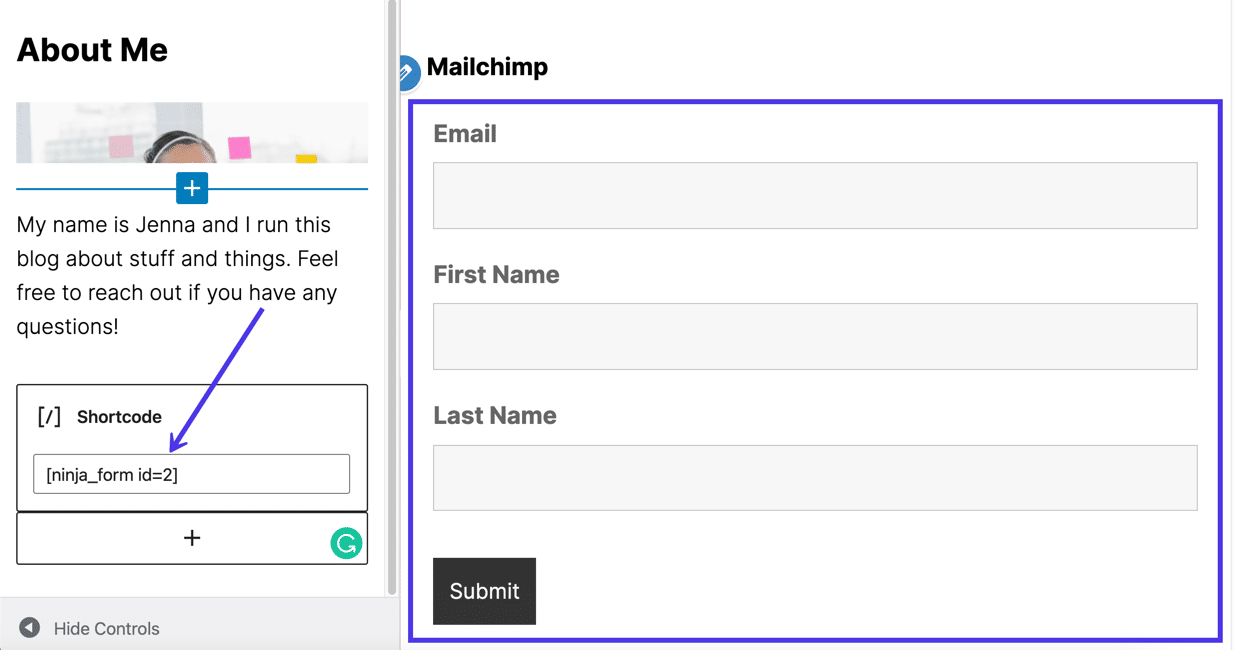
Beispielsweise bietet Ninja Forms einen Shortcode für jedes Formular, das Sie mit dem Plugin erstellen.
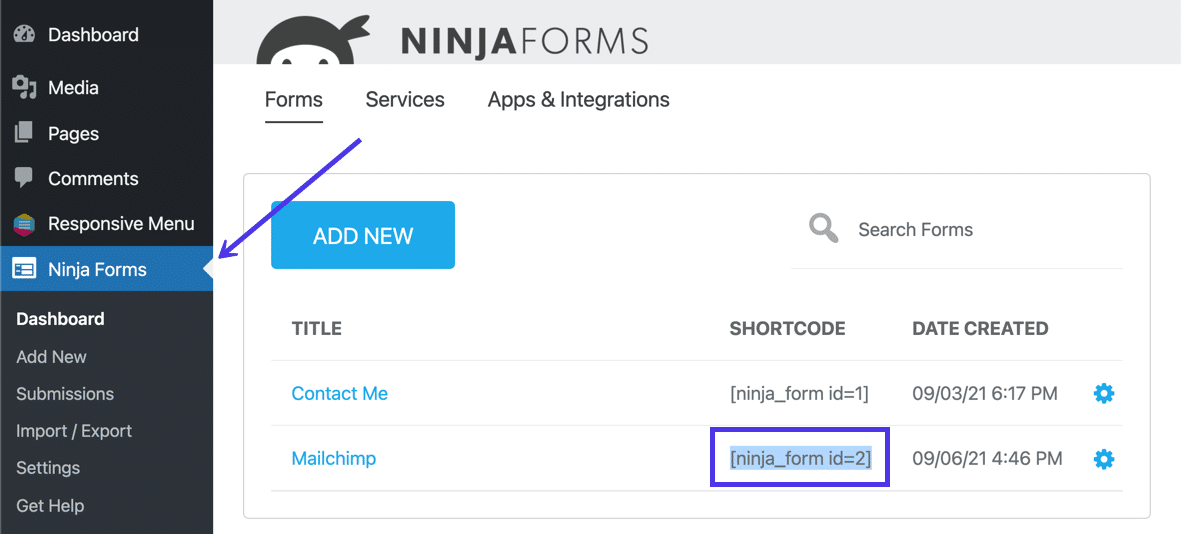
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

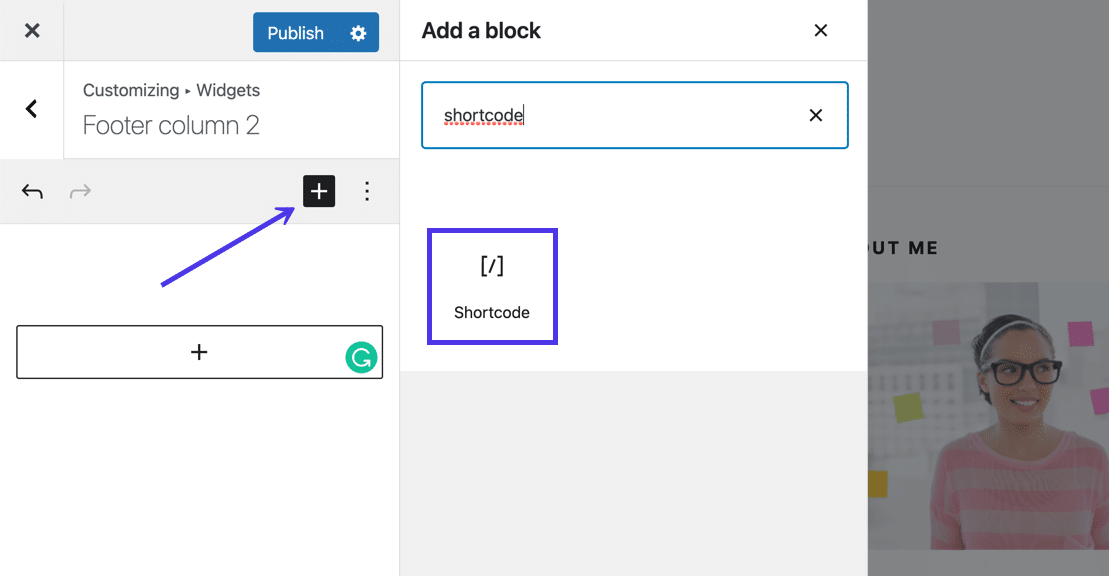
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Verwenden eines Plugins (mit einem WordPress-Block), um Mailchimp zu einem Widget hinzuzufügen
Es wird immer üblicher, dass Mailchimp-Formular-Plugins WordPress-Blöcke im Gegensatz zu Shortcodes enthalten, und das liegt daran, dass Blöcke weniger einschüchternd sind, integrierte Einstellungen bieten und in Beiträge, Seiten und Widgets eingefügt werden können.
Während wir empfehlen würden, die Shortcode-Methode von oben zu überspringen, würden wir für Plugins mit Blöcken das Gegenteil sagen, es sei denn, Sie haben bereits ein Plugin mit Shortcodes installiert. Das liegt daran, dass es unbestreitbar viel einfacher ist, mit einem Block zu arbeiten, also ist nichts falsch daran, ein komplett separates Plugin zu bekommen, um diesen Komfort zu bieten.
Ein Plugin zum Hinzufügen eines Widget-Blocks heißt Another Mailchimp Widget. Wir werden dieses Plugin verwenden, um zu demonstrieren, wie man einen Block in ein Widget einfügt, aber es gibt viele andere Plugins, die in Betracht gezogen werden müssen, die alle auf die gleiche Weise funktionieren, zumindest um den Block in das Widget einzufügen. Der betreffende Block hat jedoch einen anderen Namen und eindeutige Einstellungen, je nachdem, welches Plugin Sie wählen.
Wenn Sie mit dem Plugin „Another Mailchimp Widget“ fortfahren, gehen Sie zum WordPress-Dashboard und installieren Sie dieses Plugin.
Gehen Sie nach der Aktivierung zu Einstellungen > Ein weiterer Mailchimp .

Wechseln Sie zum Mailchimp-Dashboard, um einen API-Schlüssel zu erhalten.
Klicken Sie dazu auf das Profil -Symbol in der unteren linken Ecke des Bildschirms. Gehen Sie dann zu Profil > Extras > API-Schlüssel . Klicken Sie auf die Schaltfläche Schlüssel erstellen , um einen neuen Schlüssel zu erstellen.
Im Abschnitt „ Ihre API-Schlüssel “ wird die Kombination unter der Spalte „ API-Schlüssel “ angezeigt.

Navigieren Sie zurück zum WordPress-Dashboard, wo die Einstellungsseite des Plugins geöffnet sein sollte.
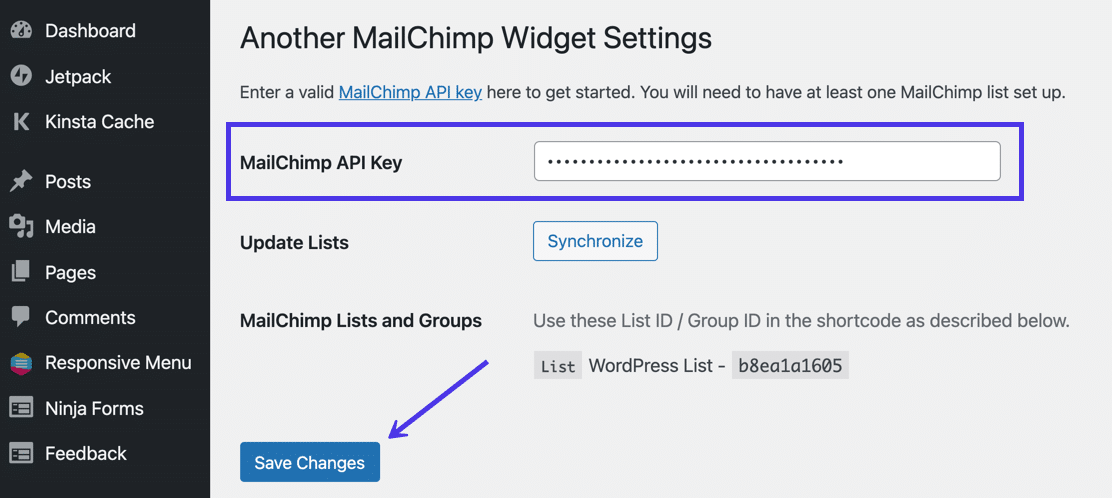
Fügen Sie den API-Schlüssel in das Feld mit der Aufschrift Mailchimp API Key ein .
Klicken Sie auf Änderungen speichern .

Jetzt ist das Plugin mit Ihrem Mailchimp-Konto verknüpft, um die richtige Zielgruppe auszuwählen und neue Abonnenten an die E-Mail-Listendatenbank zu senden.
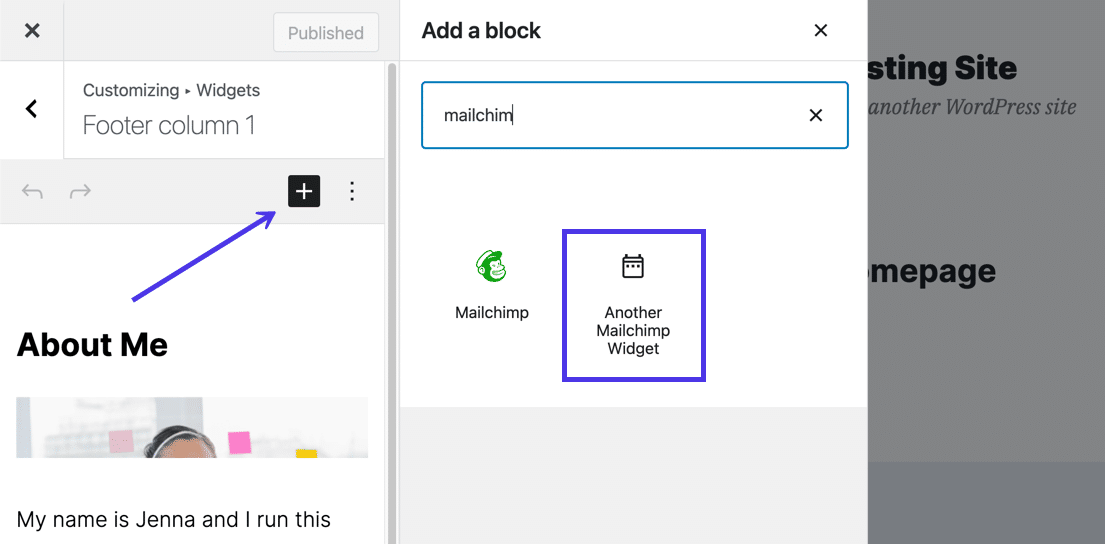
Gehen Sie immer noch in WordPress zu Darstellung > Anpassen > Widgets . Wählen Sie den Widget-Bereich aus, den Sie anpassen möchten, und klicken Sie dann auf die Schaltfläche Block hinzufügen (schwarz-weißes Pluszeichen), um die Bibliothek der verfügbaren WordPress-Blöcke zu öffnen.
Geben Sie „mailchimp“ ein und wählen Sie ein anderes Mailchimp-Widget aus .

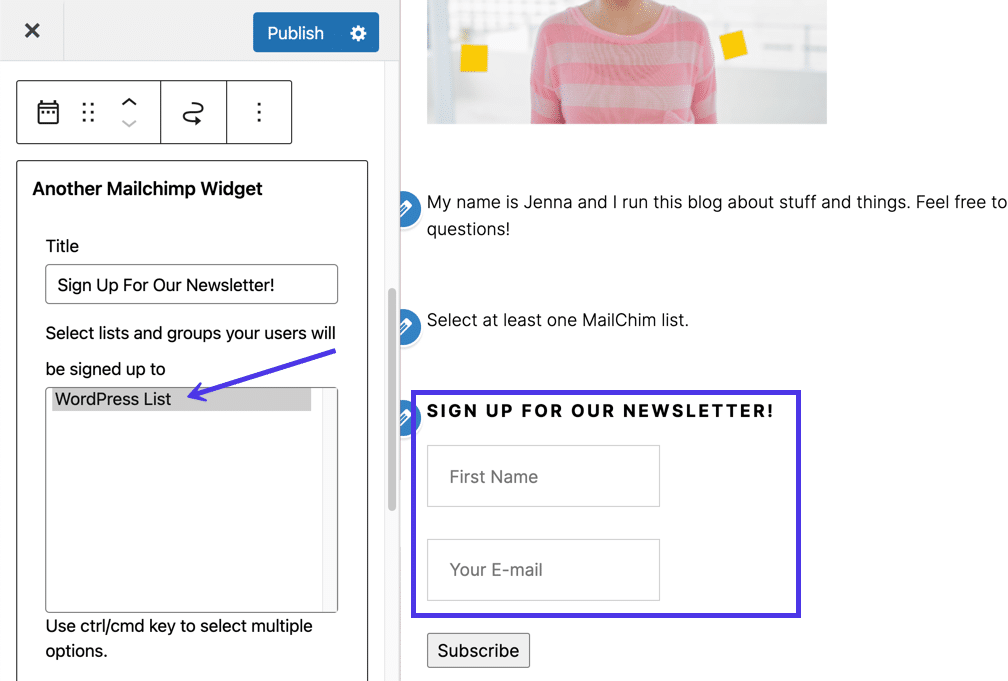
Da es sich hierbei um ein Widget und nicht um einen eingefügten Code handelt, erhalten Sie Einstellungen zum Anpassen einiger Aspekte des Mailchimp-Formulars. Das Widget fordert Sie beispielsweise auf, einen Titel einzugeben . Sie müssen auch die Listen und Gruppen von Benutzern (die Mailchimp-Zielgruppe) auswählen, um das Formular in der Vorschau rechts zu generieren. Nachdem wir zum Beispiel die WordPress List Audience ausgewählt hatten, erschien das Opt-in-Formular im WordPress Customizer.

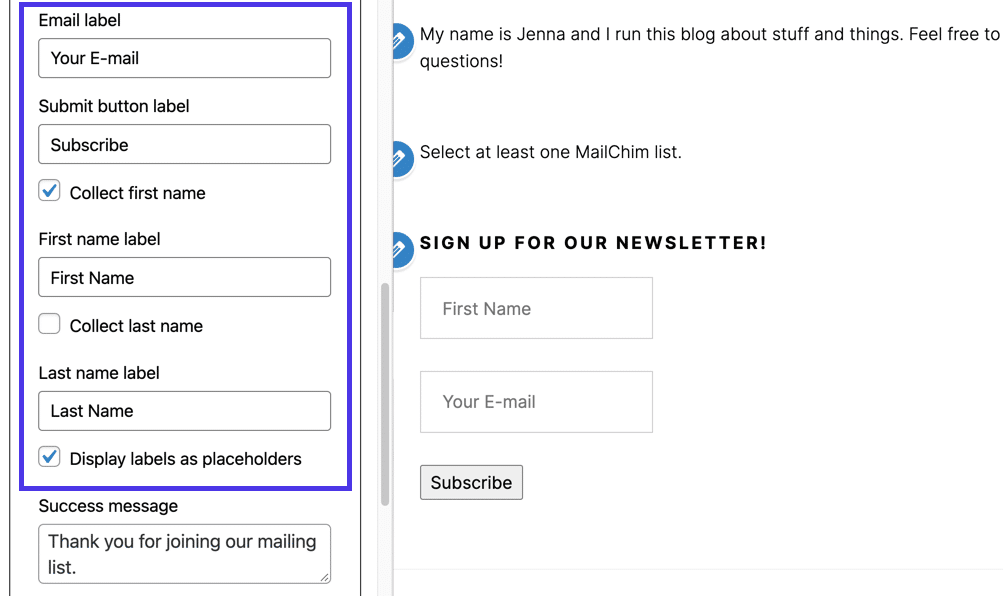
Schließlich können Sie mit diesem speziellen Widget alle Einstellungen durchsuchen. Ändern Sie die Feldbezeichnungen, entscheiden Sie sich, mehr als nur die E-Mail-Adresse zu sammeln, und schreiben Sie eine benutzerdefinierte Erfolgsmeldung. Wie bereits erwähnt, sind diese Einstellungen nur einer der Gründe, warum die Verwendung von Blöcken innerhalb von Widgets einen Vorteil gegenüber Shortcodes oder HTML-Code bietet.

So senden Sie Blog-Beiträge automatisch von WordPress an Mailchimp
Wäre es nicht großartig, automatisch eine E-Mail-Kampagne zu versenden, wenn Sie einen Blog-Beitrag auf WordPress veröffentlichen?
Es gibt viele Möglichkeiten, diese Funktionalität zu erreichen, aber sie geben dir oft nicht die Designkontrolle, die Mailchimp bietet. Wir möchten sicherstellen, dass wir die E-Mails an eine aktualisierte Mailchimp-Zielgruppenliste senden. Daher ist es sinnvoll, Mailchimp so zu konfigurieren, dass diese automatisierten Blog-Post-Benachrichtigungen versendet werden.
Glücklicherweise ist es einfach einzurichten, wenn Sie den RSS-Feed Ihres Blogs finden. Suchen Sie zunächst den RSS-Feed des WordPress-Blogs und prüfen Sie, ob er funktioniert.
Der primäre RSS-Feed einer WordPress-Site befindet sich unter http://example.com/feed/. Sie würden also /feed/ am Ende Ihrer URL einfügen und sehen, ob es das ist.
Das ist jedoch nicht immer der Fall, daher müssen Sie möglicherweise andere Optionen ausprobieren, wie zum Beispiel:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp versucht, Ihre RSS-URL zu finden, wenn alles andere fehlschlägt, wenn Sie die Blog-URL in den folgenden Schritten einfügen.
Sobald Sie den RSS-Feed haben, ist es an der Zeit, ihn in Mailchimp einzufügen.
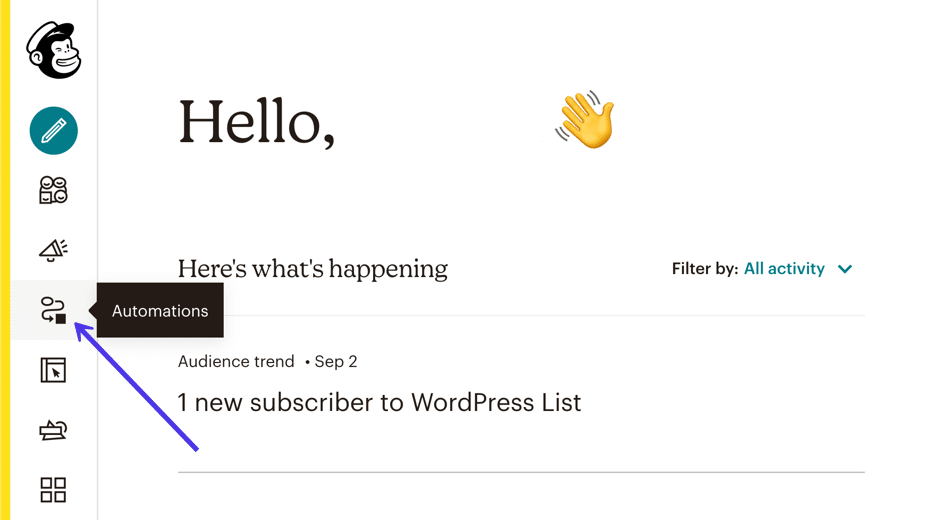
Klicken Sie im Mailchimp-Dashboard auf den Menüpunkt Automatisierungen .

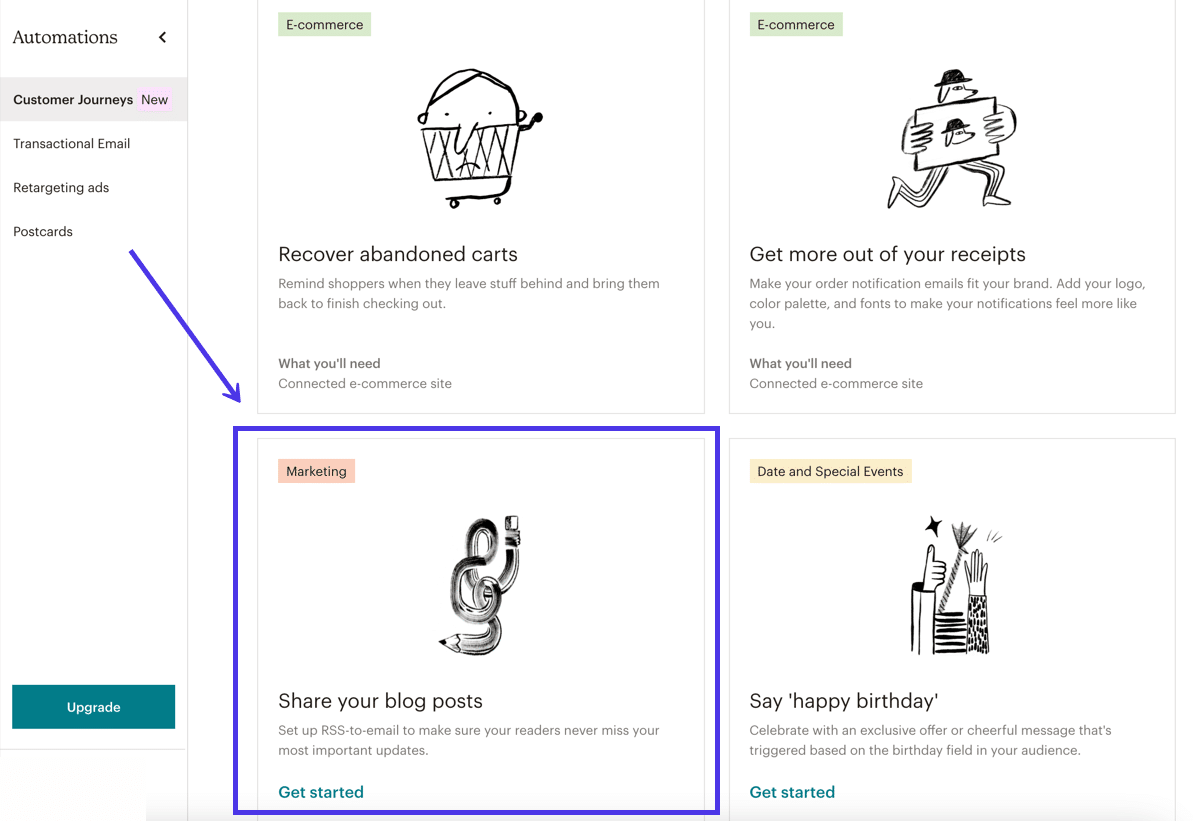
Es gibt Dutzende von vorgefertigten Automatisierungen, die auf Mailchimp erstellt werden können, also müssen Sie auf der Seite „ Automatisierungen “ nach unten scrollen, um diejenige zu finden, mit der Sie Ihre Blog - Posts teilen können.
Diese spezielle Automatisierung verknüpft einen RSS-Feed mit einer E-Mail-Kampagne, sodass Sie nie manuell eine E-Mail für neue Blog-Posts versenden müssen. Sie können das Design dieser E-Mails anpassen, anstatt sich auf ein generisches Design eines anderen Plugins zu verlassen.

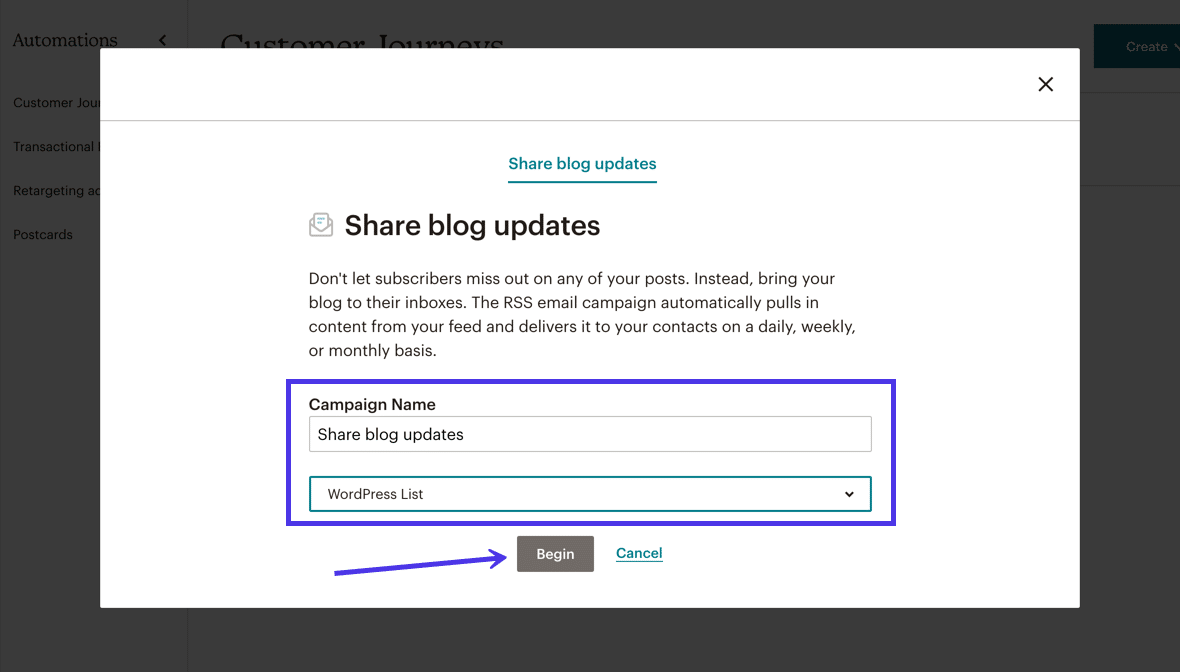
Das folgende Pop-up-Modul fordert Sie auf, einen Kampagnennamen einzugeben . Sie sollten auch auswählen, welche Mailchimp- Liste Ihre automatisierten RSS-E-Mails erhalten soll.
Klicken Sie auf die Schaltfläche Start , um fortzufahren.

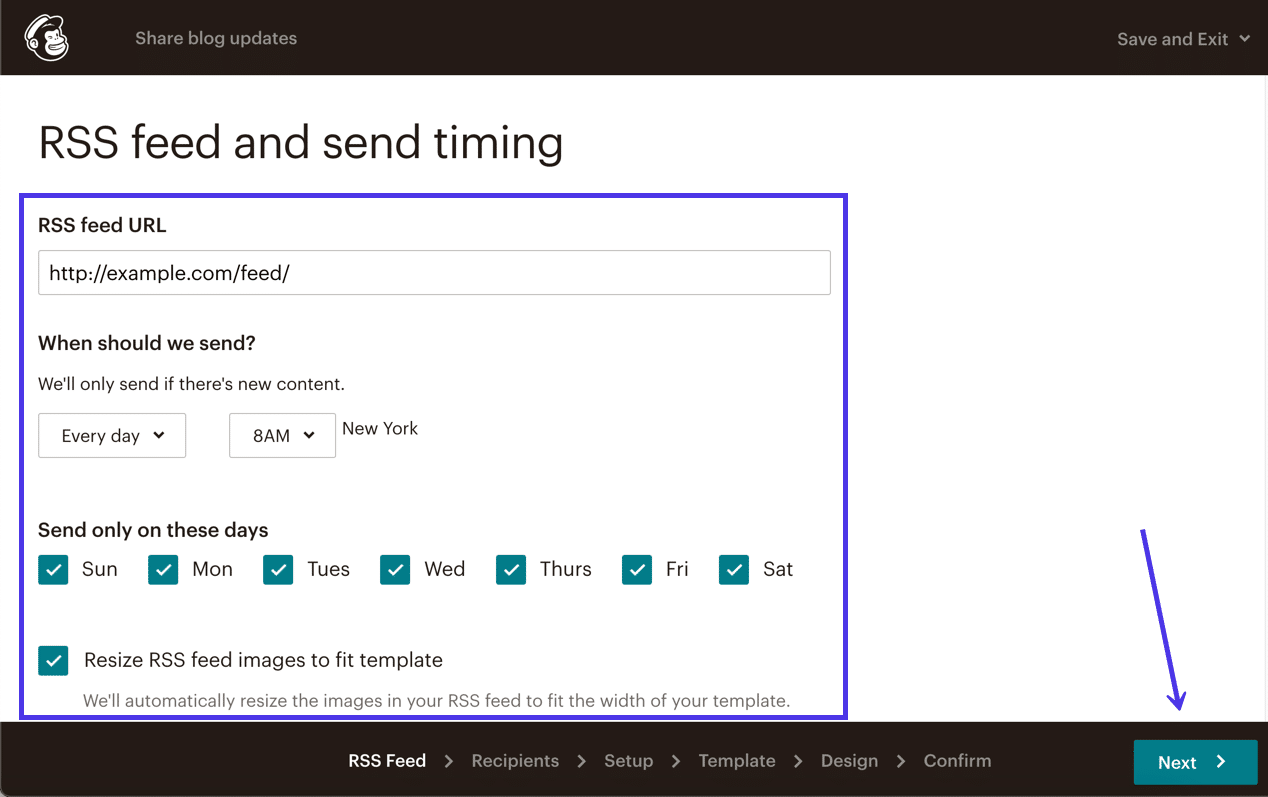
Sie können den RSS-Feed und das Sende-Timing von dieser speziellen Seite aus anpassen, aber der wichtigste Teil ist das Einfügen der RSS - Feed - URL für Mailchimp, um Daten aus Ihrem Blog abzurufen.
Entscheiden Sie danach über die Häufigkeit, Tage und Zeiten, zu denen Ihre automatisierten Blogpost-E-Mails versendet werden.
Geben Sie abschließend an, ob Mailchimp versuchen soll, die Größe von RSS - Feed - Bildern für Ihre E-Mail-Kampagne zu ändern. Wir haben unterschiedliche Ergebnisse von diesem Tool gesehen, also stellen Sie sicher, dass Sie zunächst einen Test durchführen, bei dem Sie der einzige auf der Liste sind. Sie können die Einstellung RSS - Feed -Bildgröße ändern entfernen, wenn Sie ein fehlerhaftes Bild sehen.
Wählen Sie die Schaltfläche Weiter aus, wenn Sie mit dieser Seite fertig sind.

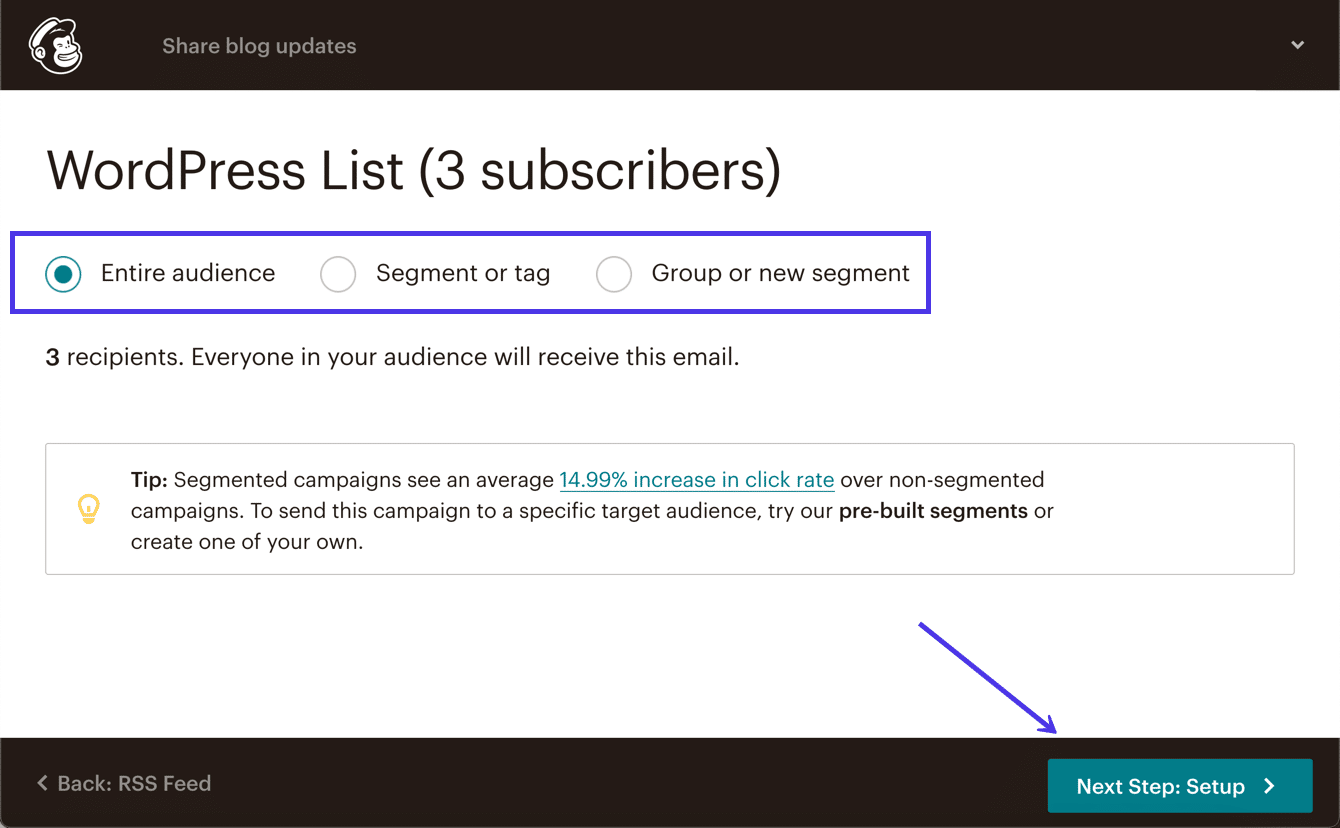
Wählen Sie auf der Seite „ Empfänger “ aus, dass Ihre Blog-Updates an eine der folgenden Gruppen gesendet werden sollen:
- Gesamtes Publikum
- Segment oder Tag
- Gruppe oder Neues Segment
Sie werden höchstwahrscheinlich bessere Ergebnisse erzielen, wenn Sie an ein Segment oder eine Gruppe senden, aber viele Unternehmen haben nur eine E-Mail-Liste. Wenn das der Fall ist, ist es kein Problem, die gesamte Zielgruppe mit Ihren neuen Blog-Beiträgen zu aktualisieren.
Klicken Sie auf die Schaltfläche Nächster Schritt: Einrichtung , um fortzufahren.

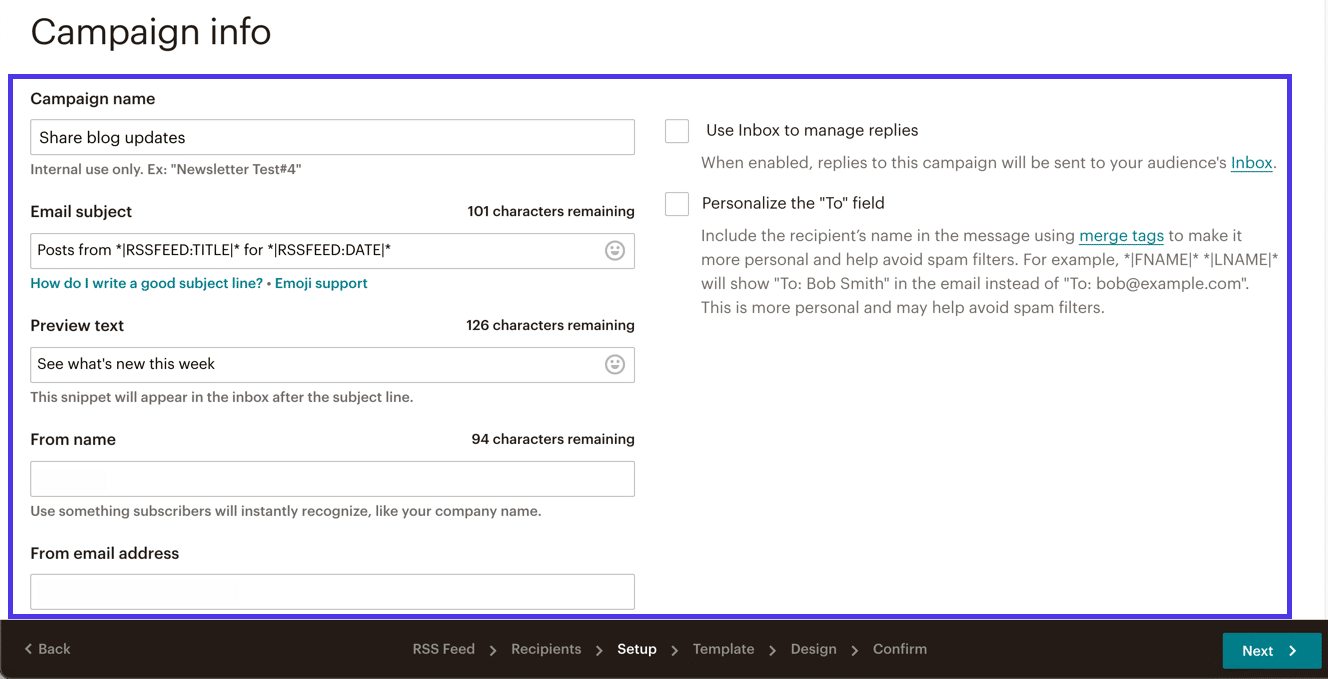
Hier konfigurieren Sie Kampagneninformationen wie den Namen Ihrer Kampagne, die E-Mail-Betreffzeile und viele andere Einstellungen.
Denken Sie daran, dass diese automatische Nachricht nicht für jeden von Ihnen veröffentlichten Blogbeitrag individuell angepasst wird. Aus diesem Grund möchten Sie einen einladenden, aber unspezifischen E- Mail - Betreff und einen Vorschautext erstellen .
Andere Einstellungen, die auf dieser Seite konfiguriert werden müssen, umfassen den Absendernamen , die Absender -E- Mail - Adresse und die Option zum Personalisieren des „An“-Felds .

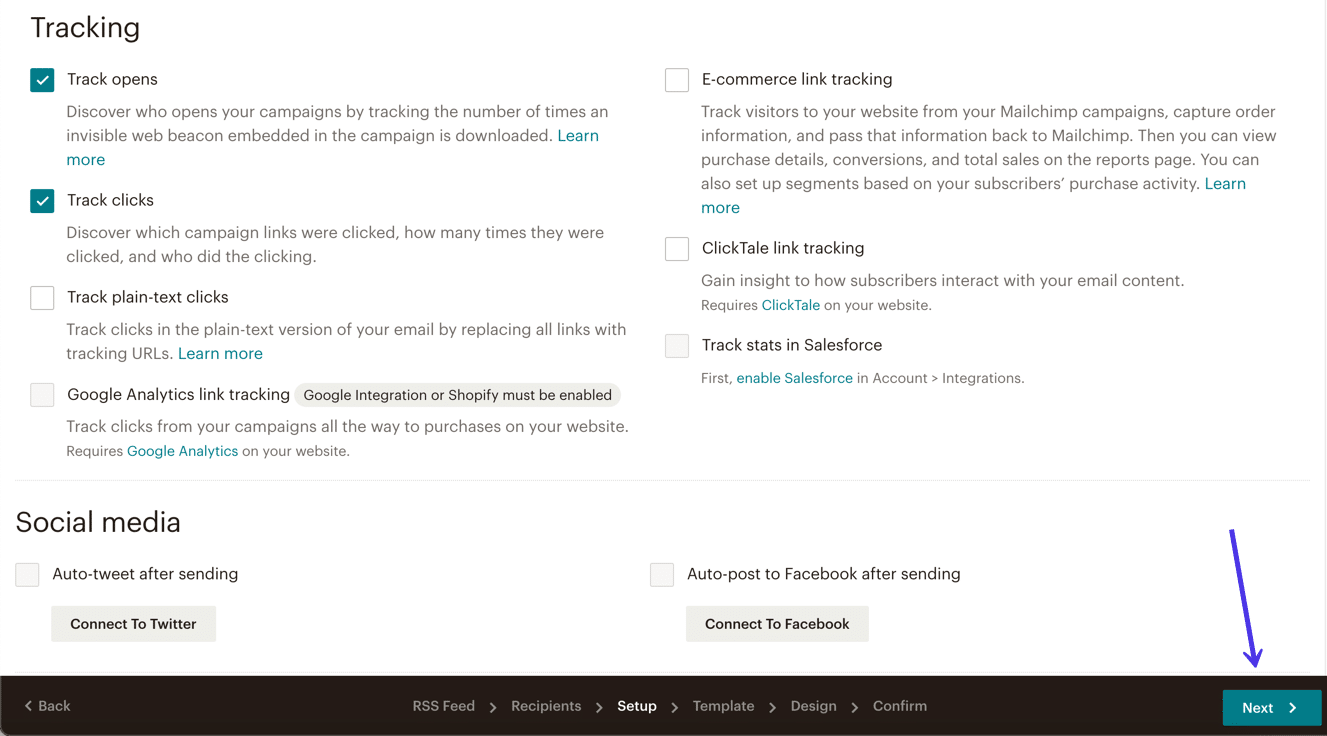
Bevor Sie auf die Schaltfläche Weiter klicken, scrollen Sie auf der Seite nach unten, um alle Tracking- oder Social Media -Elemente zu markieren, die Sie in die E-Mail einfügen möchten. Möglicherweise möchten Sie Öffnungen, Klicks und einfache Klicktexte verfolgen oder sogar auf Facebook oder Twitter verlinken, um automatisch zu posten.
Klicken Sie danach auf die Schaltfläche Weiter .

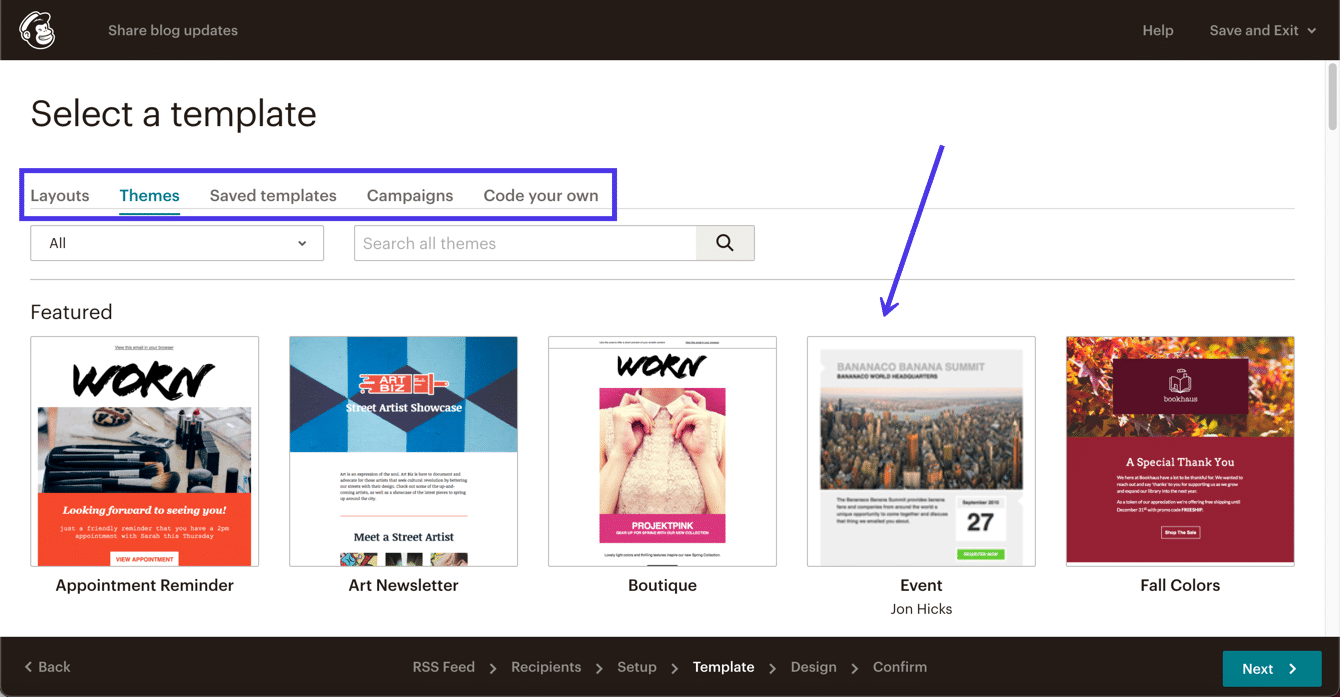
Im Abschnitt „ Vorlage auswählen“ können Sie eine Kampagnenvorlage aus leeren Layouts , Designs , gespeicherten Vorlagen und Kampagnen erstellen. Sie können sogar Ihre eigenen codieren , wenn Sie dazu neigen.
Automatisierte Blogpost-E-Mails sollten sich an die Grundlagen halten: die Farben, Schriftarten und das Logo Ihrer Marke.

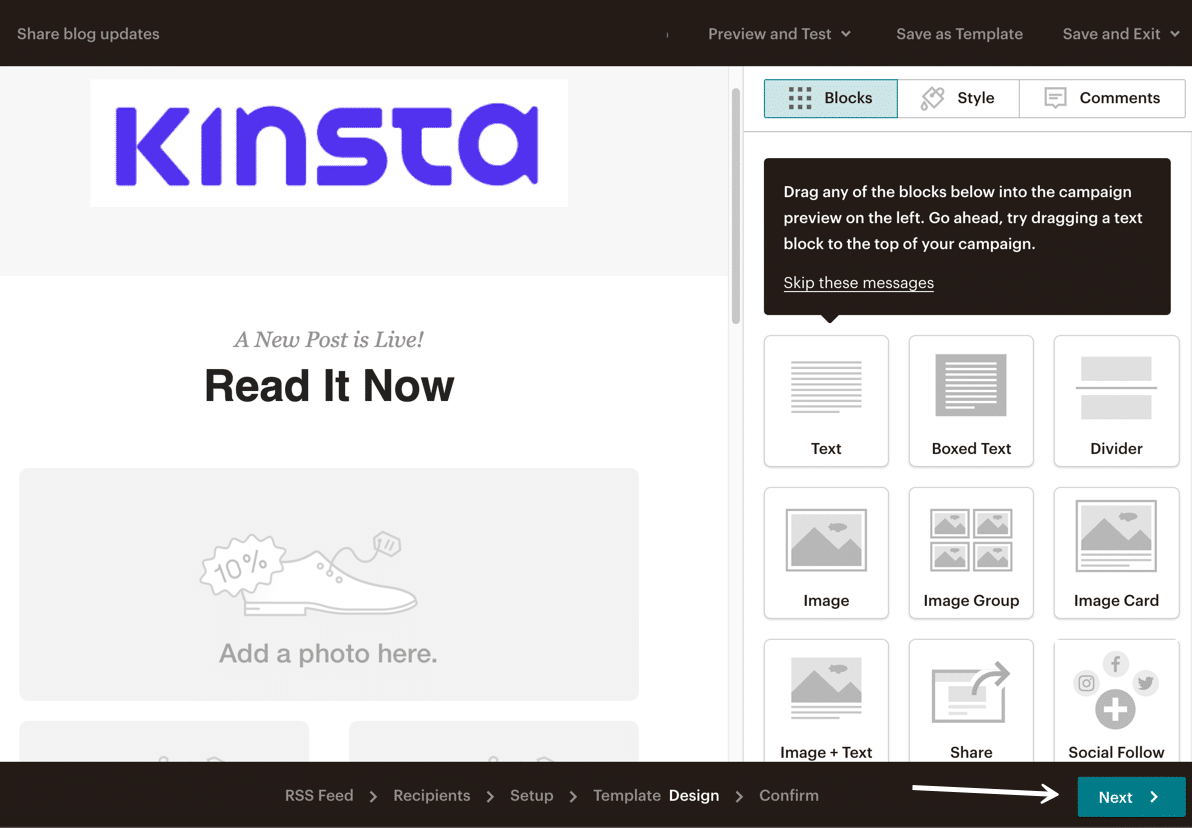
Sobald du im Mailchimp Designer bist, solltest du alle Füllinhalte wie Bilder, Beispieltext und Schaltflächen entfernen.
Mailchimp fügt für jeden Beitrag aus dem automatisierten RSS-Feed automatisch ein Bild, einen Vorschautext und eine Schaltfläche in die E-Mail ein. Alles andere außer Ihrem Logo und Ihren Markenfarben wird fehl am Platz aussehen.
Klicken Sie auf die Schaltfläche Weiter , um die letzte Bestätigungsseite anzuzeigen.

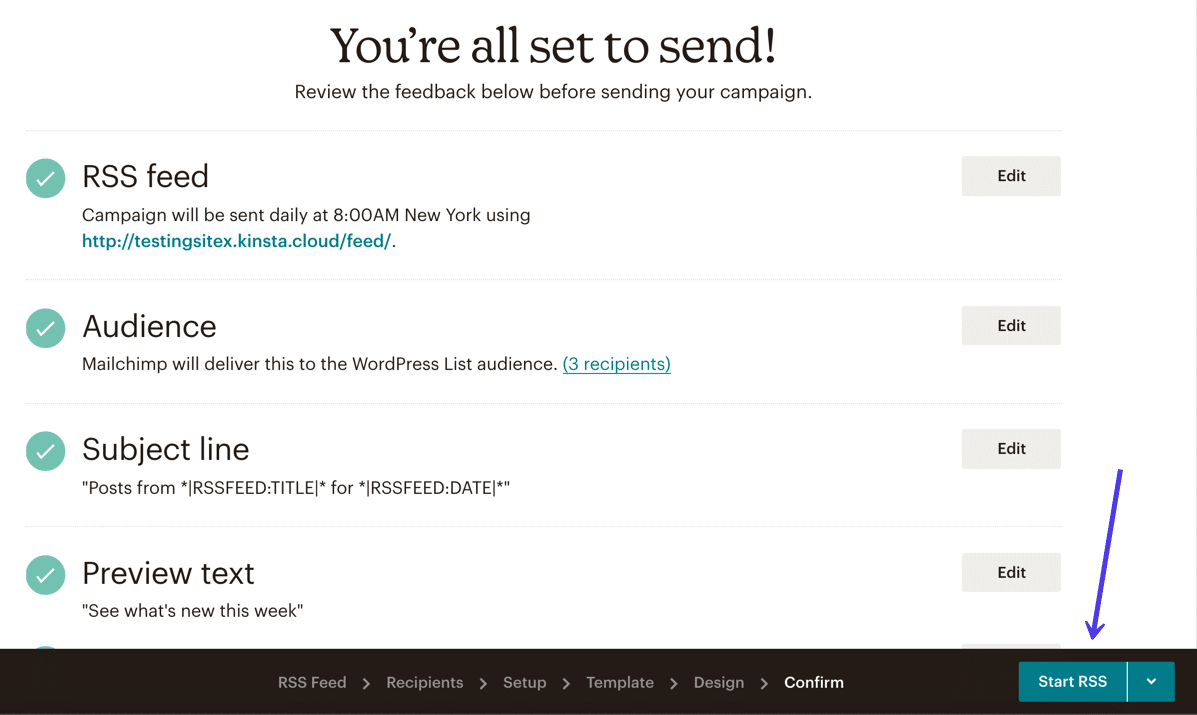
Wenn etwas mit Ihrer Kampagne nicht stimmt (z. B. zu viele Füllinhalte in einer RSS-Kampagne), informiert Sie Mailchimp auf dieser Seite darüber. Andernfalls teilt es Ihnen mit, dass Sie bereit sind, die automatisierten E-Mails zu senden.
Klicken Sie auf die Schaltfläche RSS starten , um die Kampagne zu aktivieren. Denken Sie daran, dass nichts an Ihr Mailchimp-Publikum gesendet wird, bis Sie einen Artikel in Ihrem WordPress-Blog veröffentlichen, da dieser RSS-Feed die Kampagne auslöst.

Hinweis: WordPress.com bietet die gleiche RSS-Funktionalität wie WordPress.org. Solange Sie also die RSS-URL herausfinden, bleibt der Prozess derselbe, wenn Sie WordPress.com verwenden.
Konfiguration von Mailchimp für WooCommerce Online Stores
Mailchimp bietet eine Integration für WooCommerce-Onlineshops, die es Händlern ermöglicht, das Umsatzpotenzial mithilfe von Automatisierung, Retargeting von E-Mails und vielem mehr zu steigern.
Einige der eher standardmäßigen E-Commerce-E-Mails, die Sie mit Mailchimp einrichten möchten, umfassen verlassene Warenkörbe, Produkt-Retargeting, E-Mails nach dem Kauf, Quittungen, Willkommensnachrichten und Benachrichtigungen zu Werbegutscheinen.
Diese sind für den Betrieb eines Online-Shops unerlässlich, daher müssen diese Unternehmen über eine zuverlässige Integration verfügen. Hier kommt das Plug-in Mailchimp for WooCommerce ins Spiel.
In diesem Abschnitt wird beschrieben, wie Sie Mailchimp für WooCommerce konfigurieren, und wir werden darauf eingehen, wie Sie Ihr automatisiertes E-Commerce-Messaging ausführen.
Installieren Sie das Mailchimp for WooCommerce-Plugin im WordPress-Dashboard, um loszulegen. Das Plugin ist sowohl für WordPress.org- als auch für WordPress.com-Sites verfügbar. Die einzige Einschränkung ist, dass Sie einen Business Plan haben müssen, um ein solches Plugin zu installieren, wenn Sie WordPress.com verwenden.

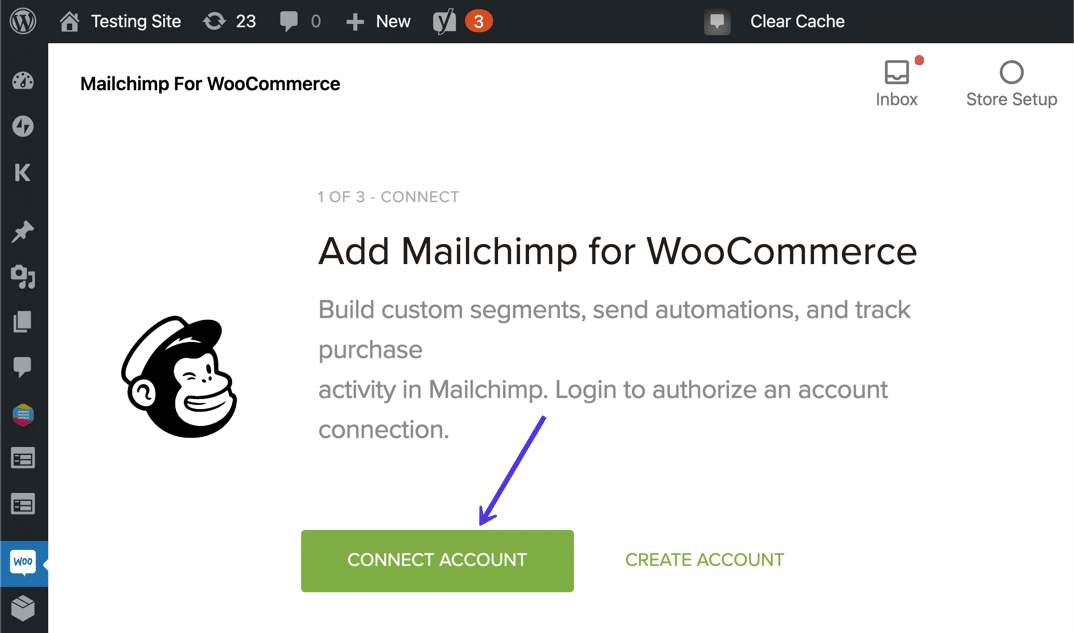
Nachdem Sie das Plug-in aktiviert haben, werden Sie in einen Einrichtungsassistenten geführt, um Ihre WooCommerce-Site mit Mailchimp zu verknüpfen.
Klicken Sie auf die Schaltfläche Konto verbinden, um den Vorgang zu starten.

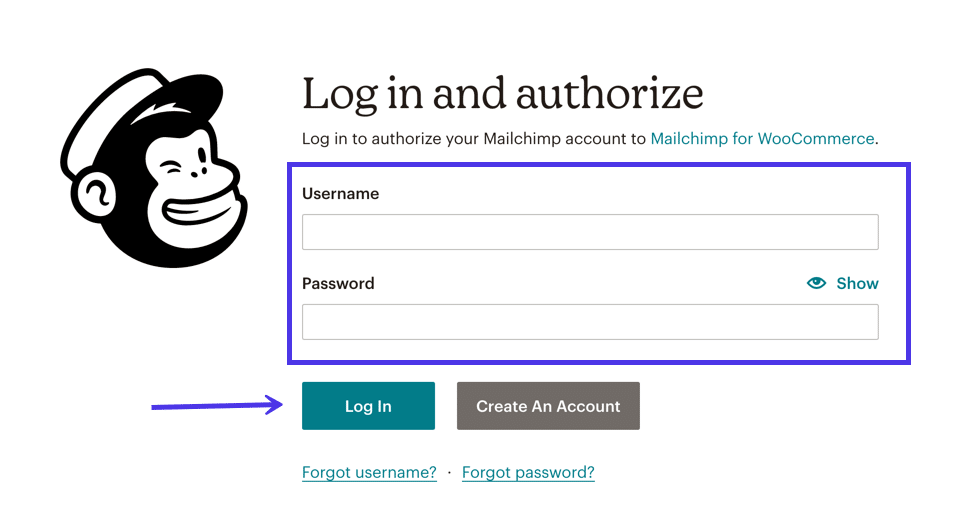
Melden Sie sich mit Ihrem Benutzernamen und Passwort bei Mailchimp an. Klicken Sie danach auf die Schaltfläche Anmelden .

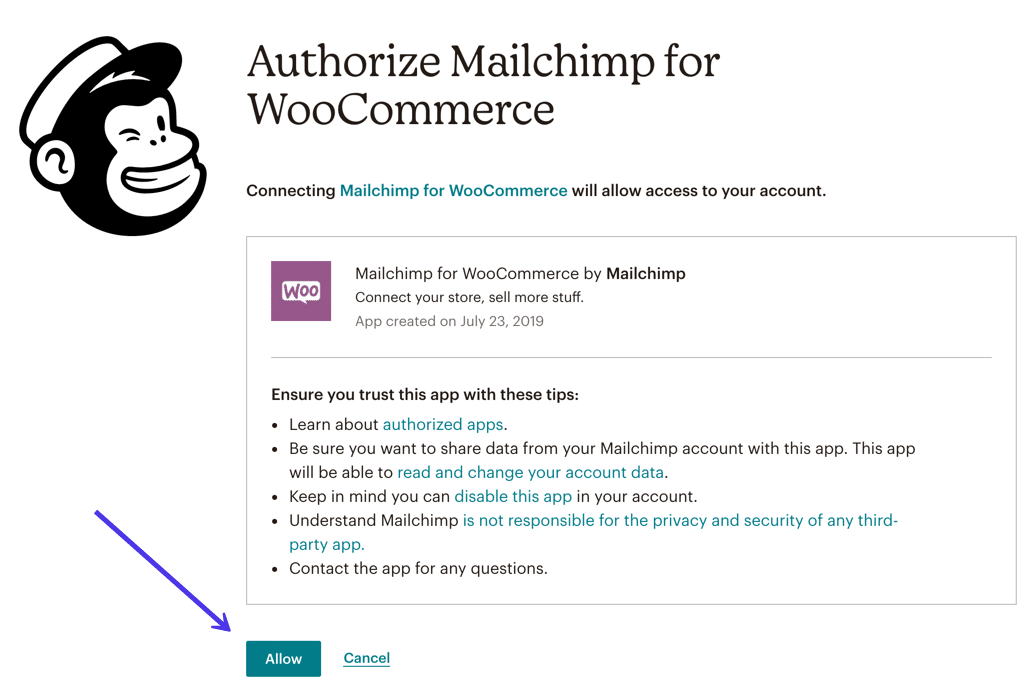
Das Plug-in stellt Informationen darüber bereit, wie es auf Ihr Mailchimp-Konto zugreift.
Wählen Sie die Schaltfläche Zulassen , um anzugeben, dass Sie diesem Plugin vertrauen.

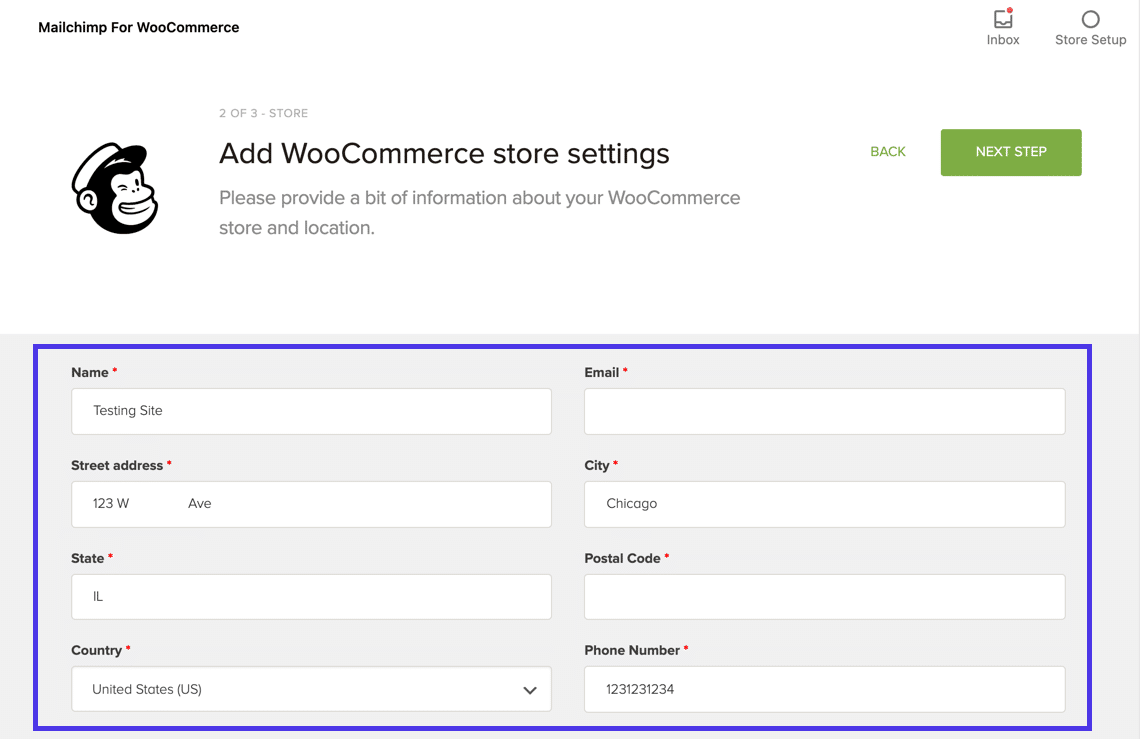
Das Mailchimp for WooCommerce-Plugin benötigt einige zusätzliche Informationen, um seine E-Mails mit dem richtigen Inhalt zu füllen, insbesondere diese automatisierten E-Mails.
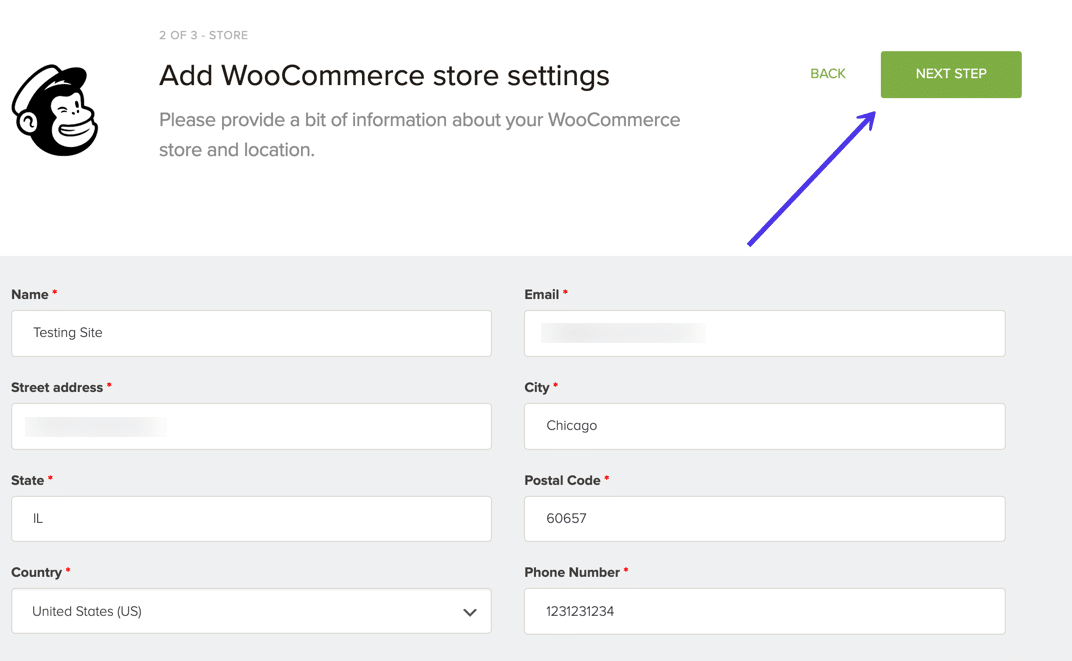
Füllen Sie daher die erforderlichen Felder mit Informationen wie Ihrem Namen , Ihrer E- Mail- Adresse , Ihrer Adresse und Ihrer Telefonnummer aus .

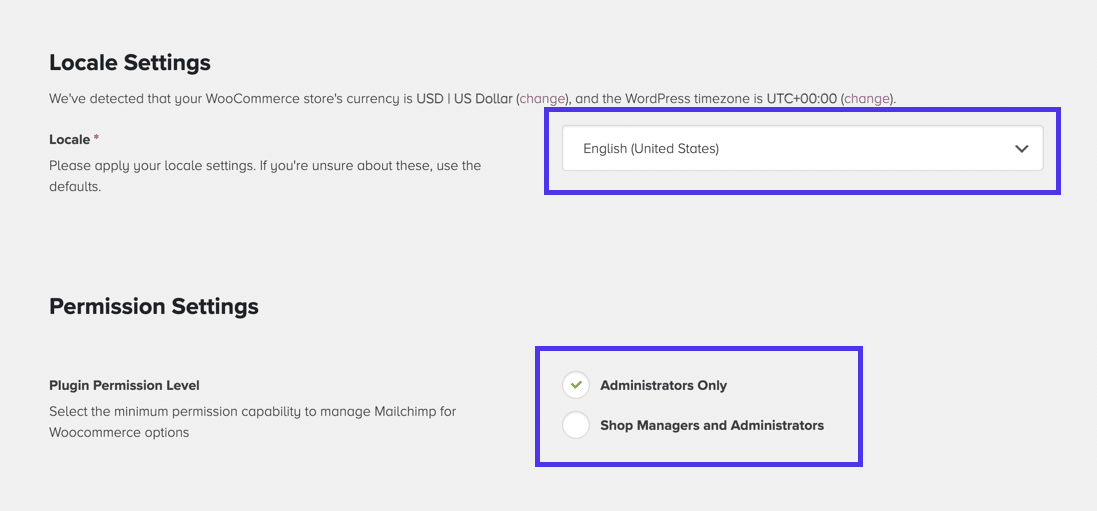
Gehen Sie zum Ende der Seite, um das Store- Gebietsschema und die Berechtigungseinstellungen für das Plugin festzulegen . Sie können entweder Shop-Managern und Administratoren oder nur Administratoren Zugriff gewähren.

Kehren Sie zum Anfang der Seite zurück, um auf die Schaltfläche „ Nächster Schritt “ zu klicken.

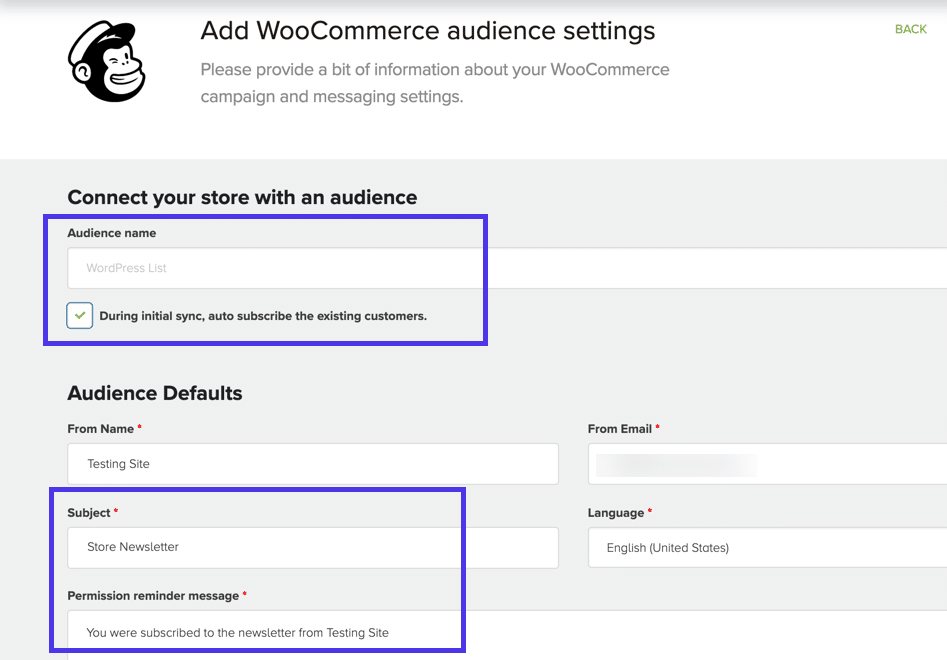
Wählen Sie unter Zielgruppenname die Mailchimp - Zielgruppe aus, die Sie mit dem Plug- in verknüpfen möchten. Wenn Sie nur eine haben (wie wir), wird diese Zielgruppe standardmäßig ausgewählt.
Sie können sich auch dafür entscheiden, alle bestehenden Abonnenten automatisch zu abonnieren, Ihren E-Mails eine standardmäßige Betreffzeile hinzuzufügen und eine Berechtigungserinnerungsnachricht einzufügen , damit die Leute wissen, warum sie E-Mails von Ihrem Unternehmen erhalten.

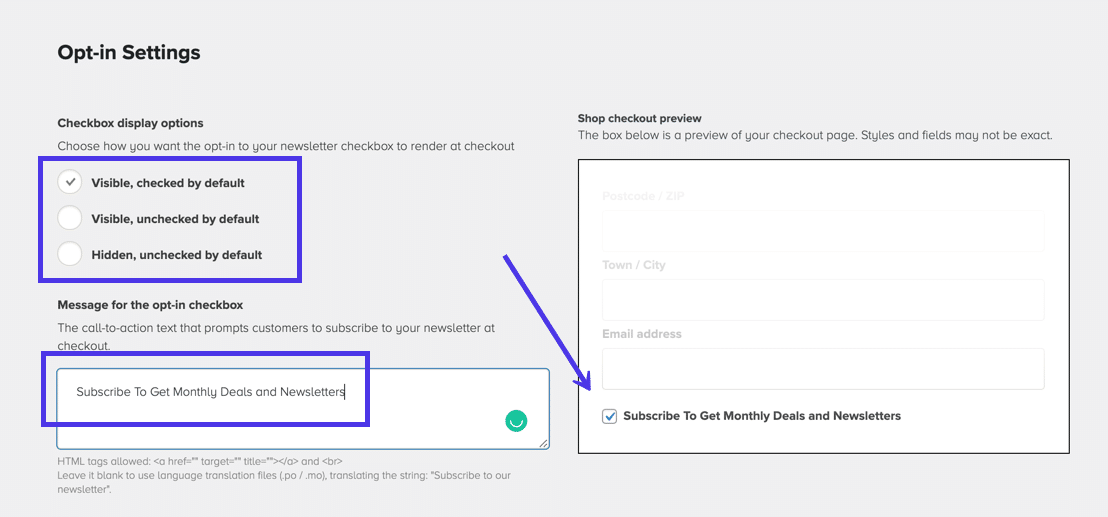
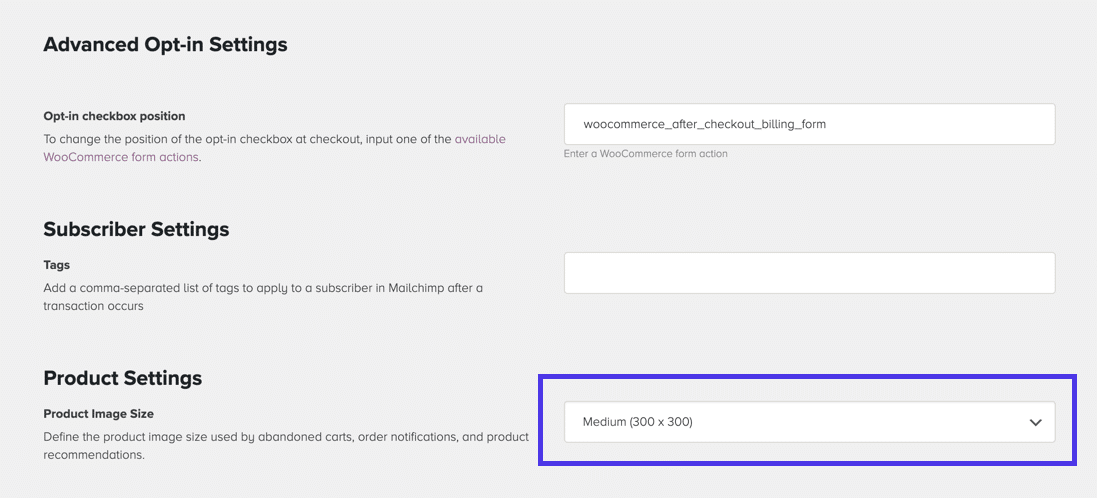
Das Mailchimp for WooCommerce-Plug-in fügt automatisch ein Abonnieren -Kontrollkästchen in Ihrem WooCommerce-Checkout-Modul hinzu. Es gibt einige Einstellungen zum Ändern der Sichtbarkeit des Kontrollkästchens zusammen mit der Nachricht, die die Leute sehen.

Die letzten Felder auf dieser Seite können normalerweise so belassen werden, wie sie sind. Wenn Sie Erfahrung mit WooCommerce-Formularaktionen haben, können Sie die Position Ihrer Optin -Checkbox verwalten . Sie können jedem neuen Abonnenten auch ein Tag geben, wenn Sie sich für Ihre Liste anmelden.
Schließlich bietet der Abschnitt Produkteinstellungen ein Dropdown -Menü, um die standardmäßige Produktbildgröße anzupassen , wenn sie automatisch in Ihren E-Mails generiert werden. Dazu müssen Sie möglicherweise testen, wie Ihre Bilder mit unterschiedlichen Abmessungen aussehen. Im Allgemeinen ist es keine schlechte Idee, bei der standardmäßigen mittleren Bildgröße von 300 × 300 zu bleiben.

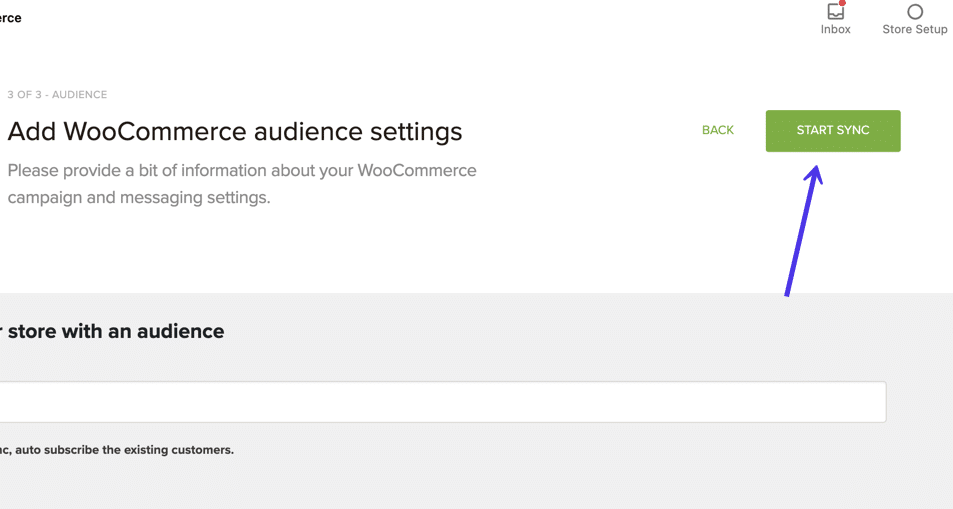
Gehen Sie zurück zum Anfang der Seite „ Zielgruppeneinstellungen “ und klicken Sie auf die Schaltfläche „ Synchronisierung starten “. Die Synchronisierung beginnt, alle notwendigen Daten von Mailchimp abzurufen, um gut mit WooCommerce zu funktionieren.

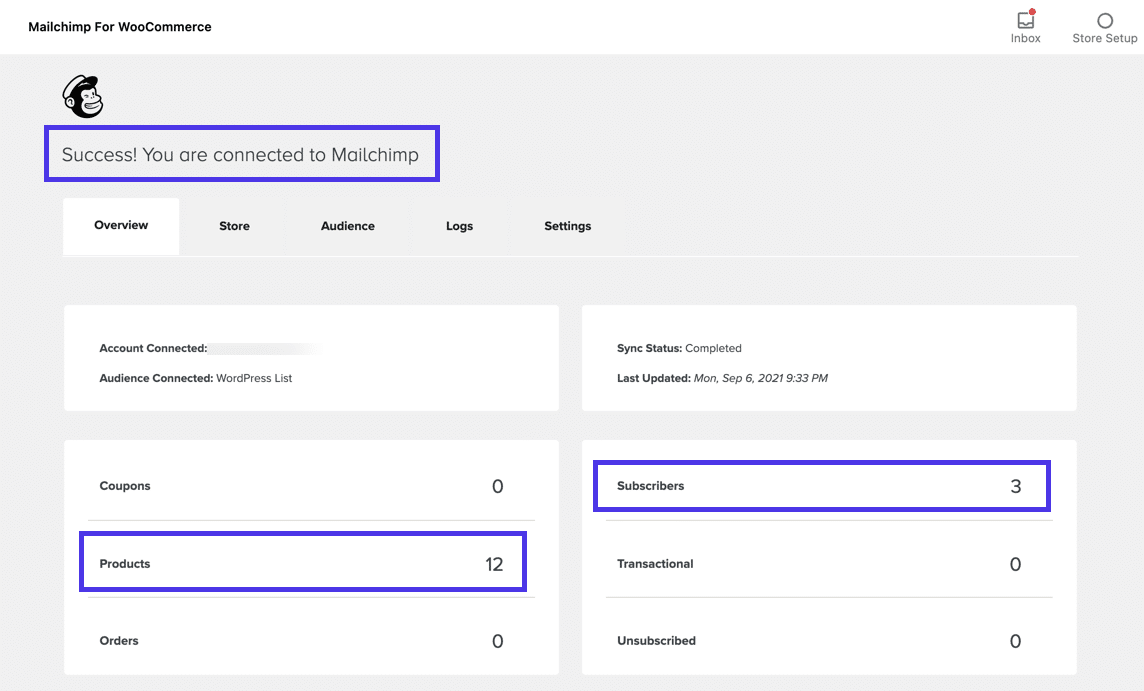
Sie sehen eine Erfolgsmeldung , die angibt, dass Mailchimp mit Ihrem WooCommerce-Plug-in verbunden ist.
Darunter gibt das Plugin Informationen wie die Anzahl der Produkte in Ihrem Shop, die Anzahl der Abonnenten und Transaktions-E-Mails in Ihrem Mailchimp-Konto aus.

Es ist völlig vernünftig, es dabei zu belassen. Das Mailchimp for WooCommerce-Plug-in ist aktiv und sammelt E-Mail-Adressen von Benutzern, während sie sich durch Ihren Checkout bewegen.
Wir empfehlen Ihnen jedoch, sich auf ein einfaches Anmeldeformular zu erweitern, da Mailchimp eine unglaubliche Anzahl von Automatisierungen bietet, die über dieses Plugin funktionieren.
Die gute Nachricht ist, dass die meisten davon einfach im Mailchimp-Dashboard verwaltet werden können. In WordPress gibt es nicht viel mehr zu vervollständigen.
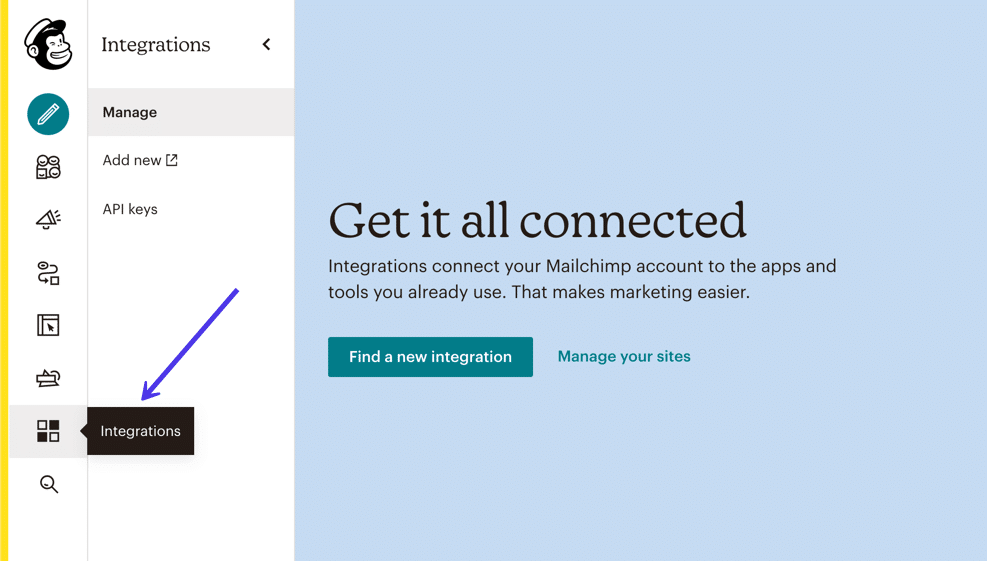
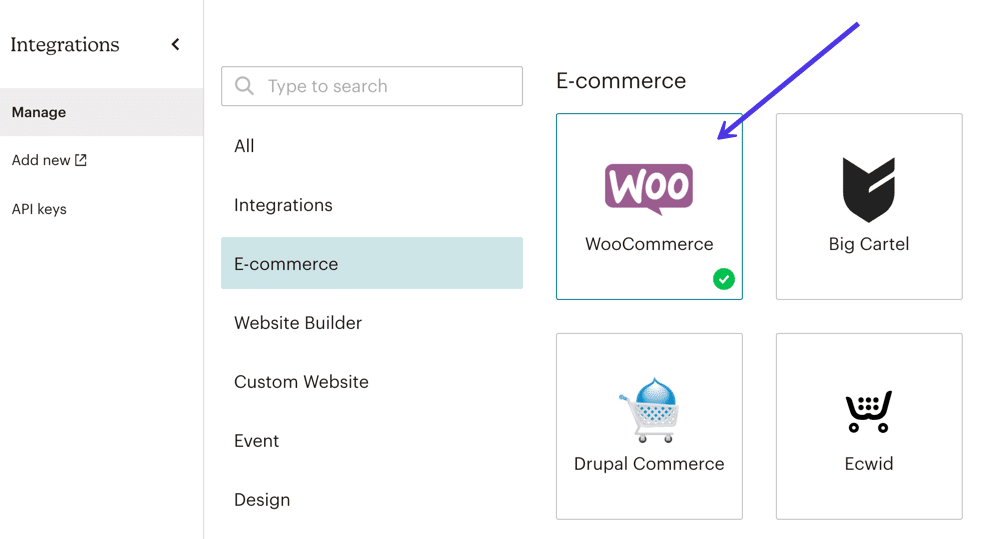
Klicken Sie in Mailchimp auf den Menüpunkt Integrationen .

Die Seite „ Integrationen “ bietet eine lange Liste von Programmen von Drittanbietern. Scrollen Sie nach unten (oder schauen Sie unter dem Abschnitt E-Commerce nach, um WooCommerce zu finden und darauf zu klicken. Es sollte bereits ein grünes Häkchen haben, das anzeigt, dass Sie über das Plug-in Mailchimp for WooCommerce integriert sind.

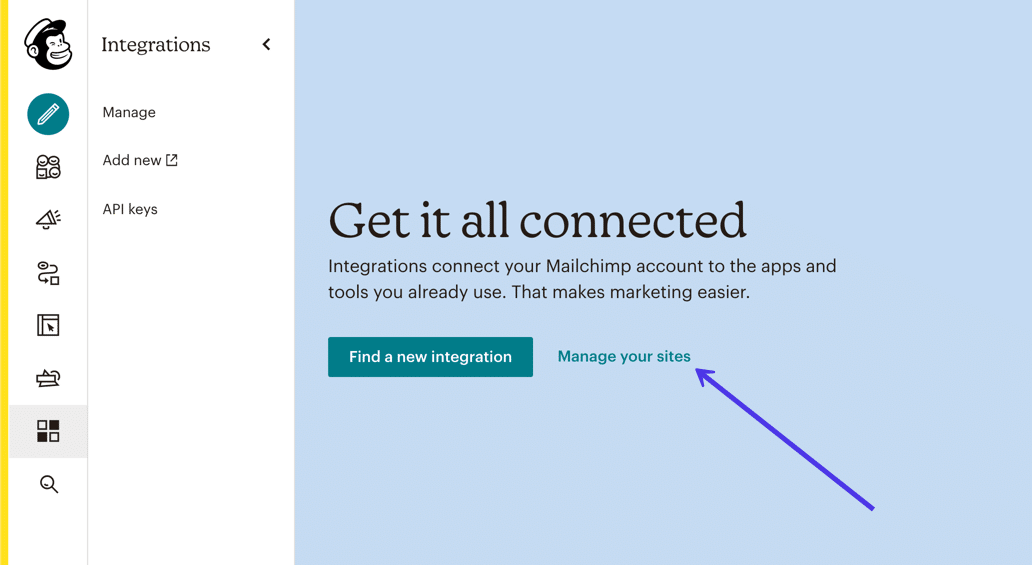
Klicken Sie auf die Schaltfläche „ Ihre Sites verwalten “.

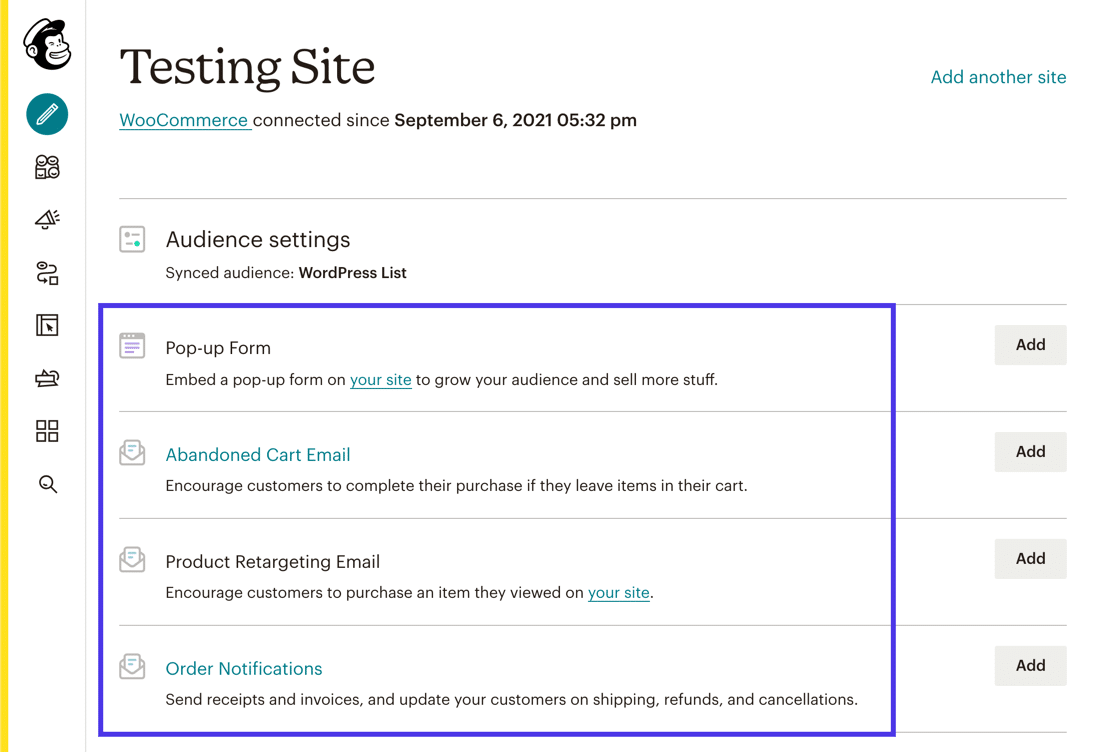
Der Name Ihrer Website wird oben auf der Seite angezeigt. Das sollte Ihnen sagen, dass Sie die richtige Integration gefunden haben. Es informiert Sie auch darüber, wann WooCommerce verbunden wurde, was hilfreich sein kann.
Insgesamt bietet diese Seite die beliebtesten automatisierten Messaging-Optionen für Ihre neue WooCommerce/Mailchimp-Integration.
Sie können auf die Schaltfläche Hinzufügen klicken, um Folgendes für Ihren Online-Shop zu erstellen:
- Pop-up-Formular
- E-Mail für abgebrochene Warenkörbe
- Produkt-Retargeting-E-Mail
- Bestellbenachrichtigungen

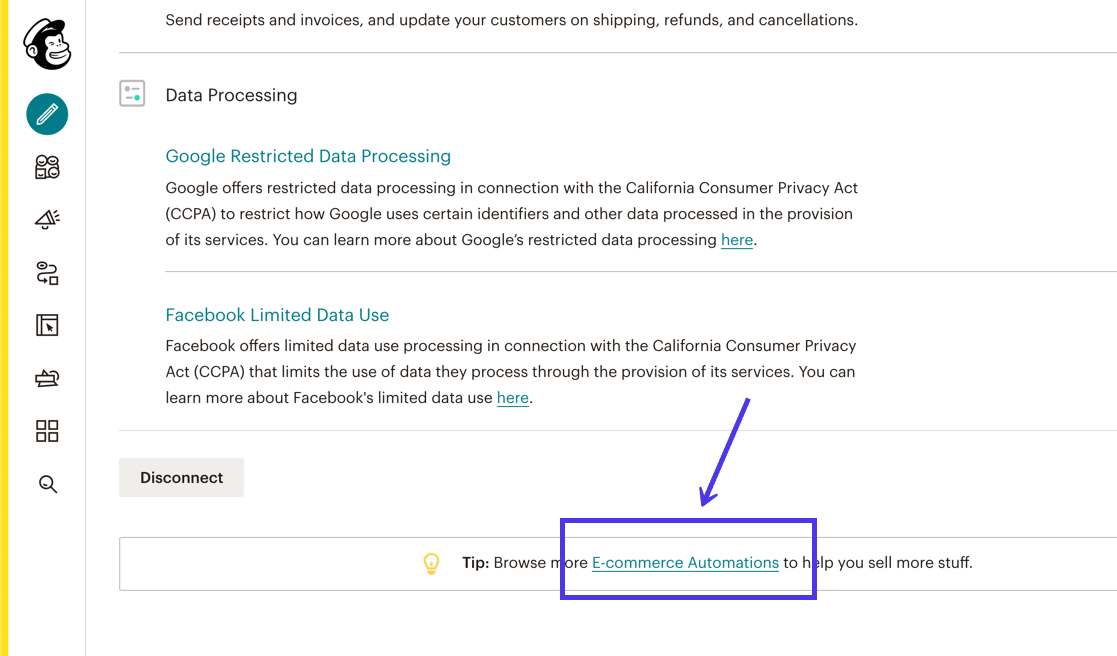
Ein kleinerer Link unten zeigt eine erweiterte Liste der für WooCommerce verfügbaren Automatisierungen. Klicken Sie auf den Link E-Commerce-Automatisierungen , um diese anzuzeigen.

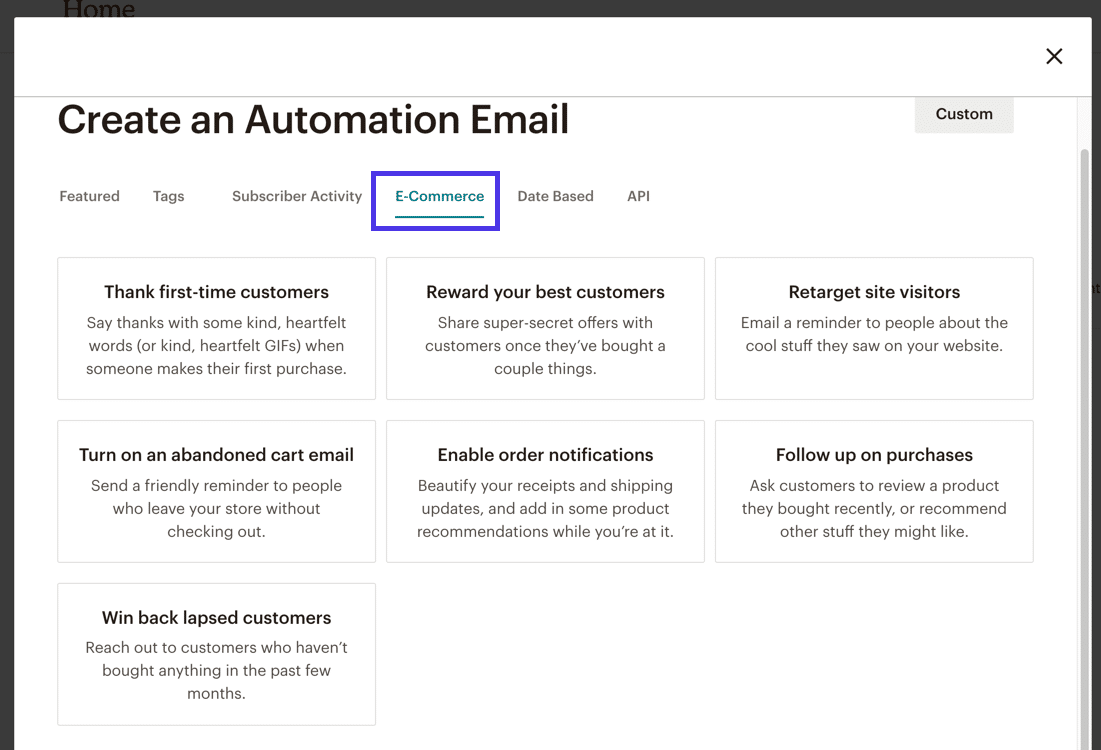
In der Liste sehen Sie hilfreiche Automatisierungs-E-Mails für:
- Danke an Erstkunden
- Belohnen Sie Ihre besten Kunden
- Retargeting von Website-Besuchern
- E-Mails für abgebrochene Warenkörbe aktivieren
- Nachverfolgung von Einkäufen
- Zurückgewonnene Kunden zurückgewinnen

Wir führen Sie nicht durch jede dieser potenziellen E-Commerce-Automatisierungen. Stattdessen erstellen wir eine schnelle Benachrichtigung über verlassene Warenkörbe , um zu zeigen, wie einfach die Konfiguration mit einer Vorlage und den bereits implementierten Merge-Tags von Mailchimp ist.
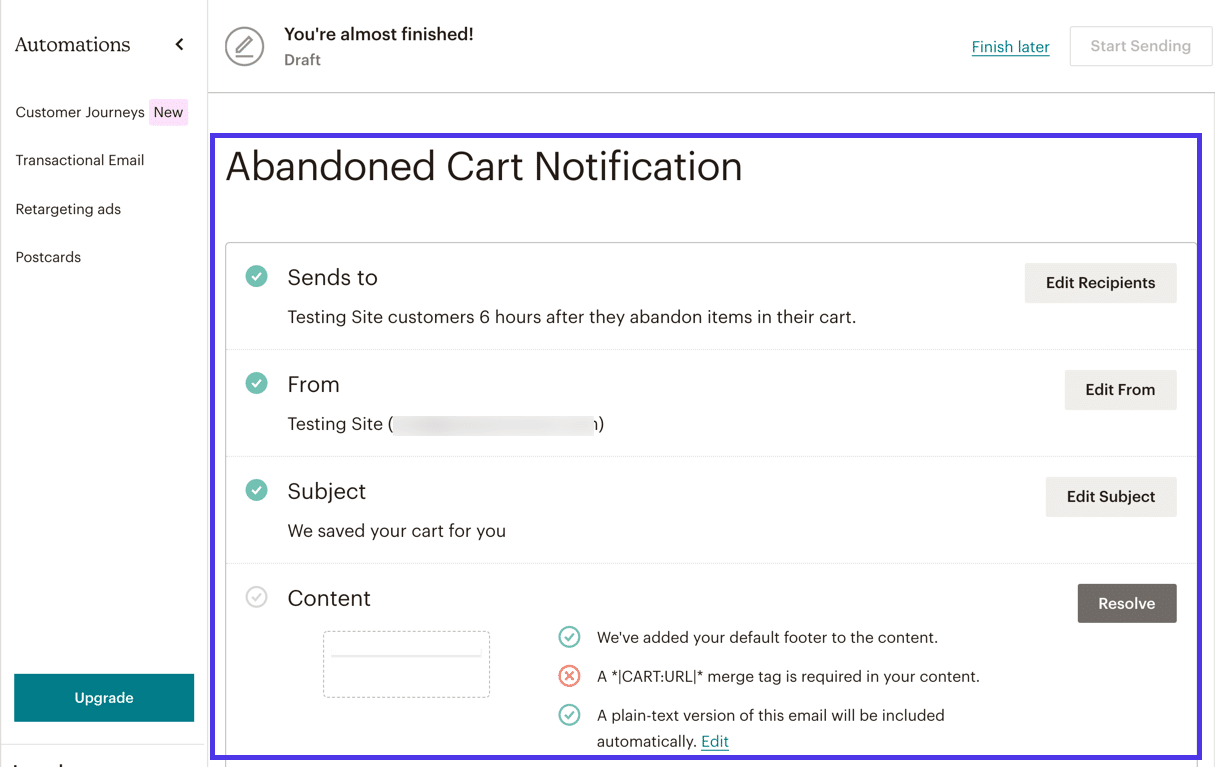
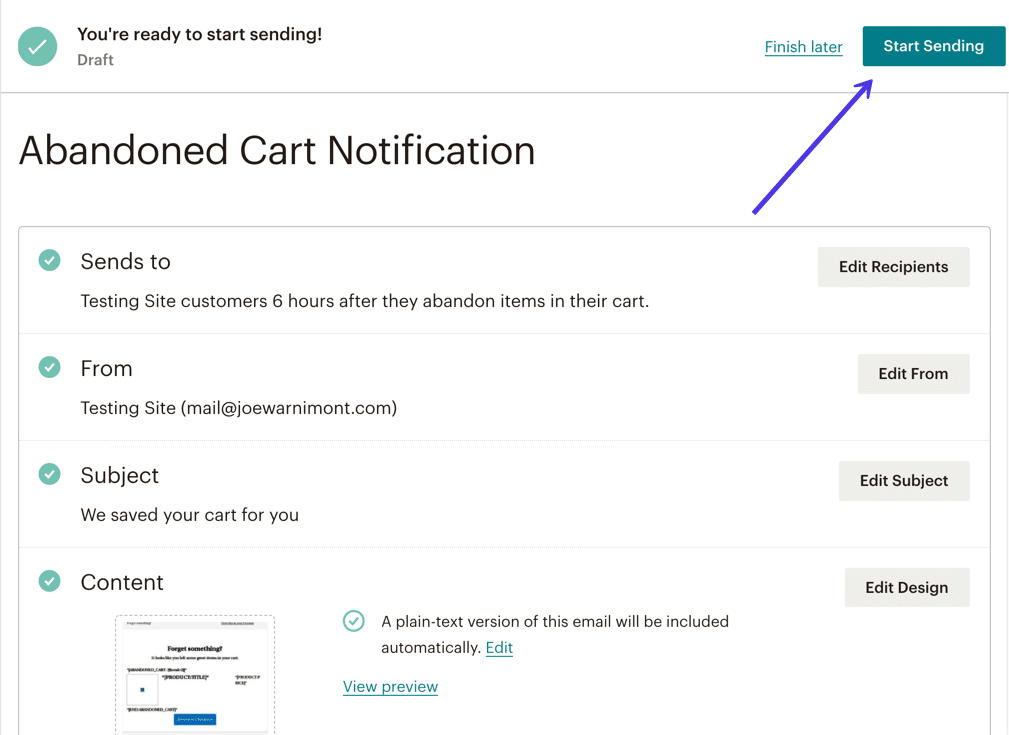
Wenn Sie die Option Abandoned Cart Notification wählen, füllt Mailchimp die überwiegende Mehrheit der Einstellungen für Sie aus.
Sie können jedoch auf die Schaltfläche Bearbeiten klicken, um Folgendes anzupassen:
- Die Einstellungen für „ Senden an “ legen fest, wie lange gewartet werden soll, bevor eine E-Mail gesendet wird
- Die Absender -E-Mail-Adresse
- Der Betreff für jede einzelne Ihrer verlassenen Einkaufswagennachrichten
- Der Inhalt der E-Mail

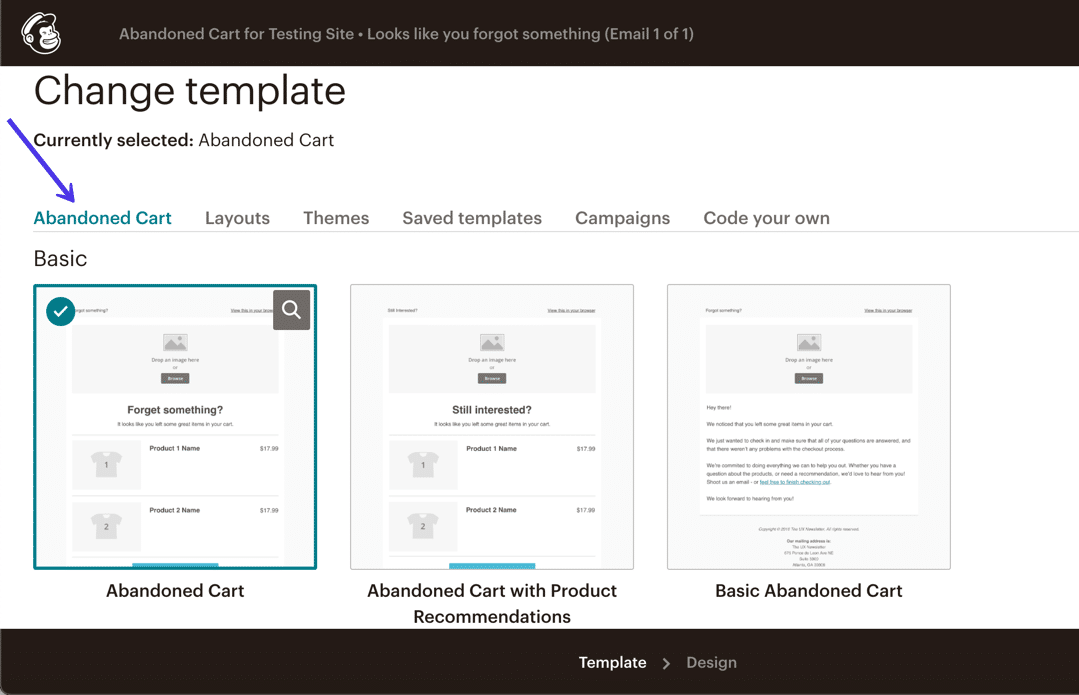
Als Bonus bietet Mailchimp Vorlagen für alle Arten der WooCommerce-Automatisierung.
Sie müssen eine der Abandoned Cart -Vorlagen auswählen und dann zum Designbereich wechseln.

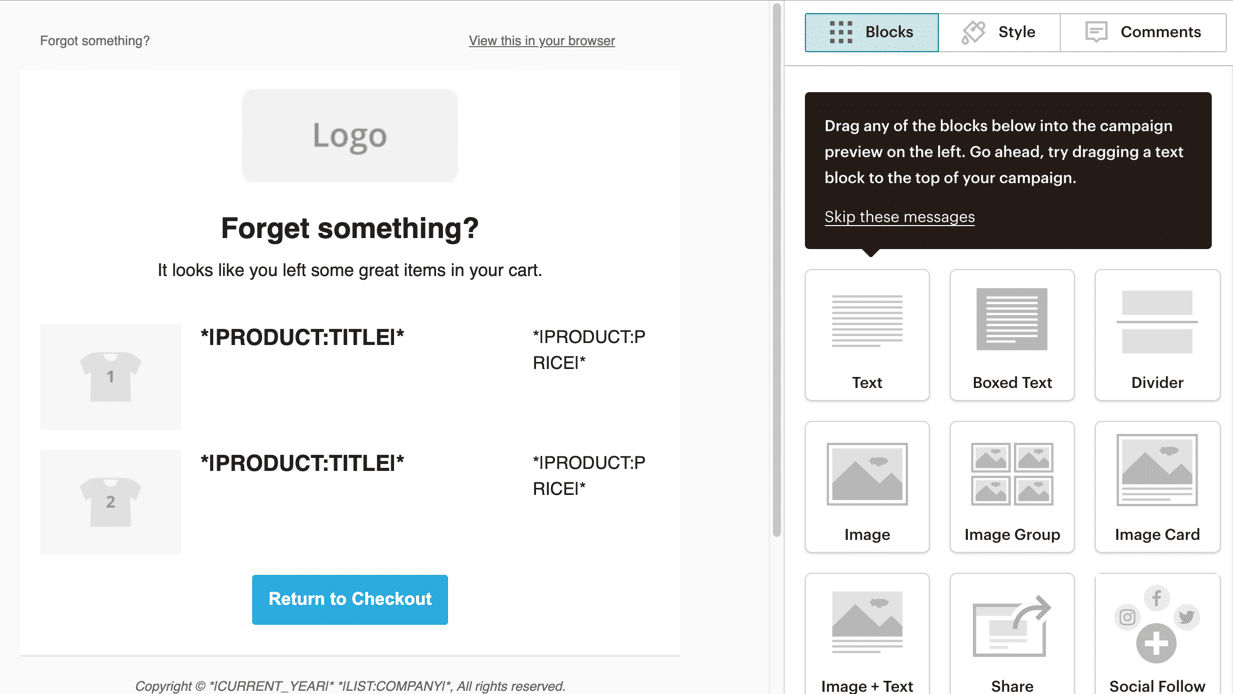
Und wie bei den meisten automatisierten Nachrichten sollten Sie außer Ihrem Logo, Ihren Markenfarben und Schriftarten nicht viel anpassen müssen. Andernfalls ist alles, was sich derzeit in der Vorlage befindet, so konzipiert, dass es für jeden einzelnen Kunden dynamisch ausgefüllt wird. Die richtigen Produkte werden angezeigt, zusammen mit Preisen, Produkttiteln und den Links, um die Leute zu Ihrem Geschäft zurückzubringen.

Wenn Sie mit dem Entwerfen fertig sind, gehen Sie zur nächsten Seite, um alles zu bestätigen, vom Feld Senden an bis zum Inhalt wurde von Mailchimp genehmigt und Ihrem Überprüfungsprozess.
Klicken Sie auf die Schaltfläche Senden starten , um diese Automatisierung zu aktivieren.

Nach all dem werden Ihre E-Mails zu abgebrochenen Warenkörben in die Posteingänge Ihrer Kunden gelangen!
Bestes Mailchimp für WordPress-Plugins für zusätzliche Funktionalität
Wenn Sie Mailchimp verpflichtet haben, E-Mails zu sammeln, Newsletter zu versenden und möglicherweise Transaktionsnachrichten zu verarbeiten, stellen Sie möglicherweise fest, dass Sie die Funktionsweise von Mailchimp für Ihre Website erweitern möchten.
Als beliebtes E-Mail-Marketing-System finden Sie zahlreiche Ressourcen zu Mailchimp und Plugins von Drittanbietern, die entwickelt wurden, um der Standard-Mailchimp-Infrastruktur weitere Funktionen oder Integrationen hinzuzufügen.
Diese Plugins benötigen immer noch Mailchimp, um zu funktionieren, aber sie werden nicht unbedingt von der Firma Mailchimp hergestellt oder entsprechen den üblichen Funktionen, die Sie auf dem Mailchimp-Dashboard finden würden.
Sie können bereits E-Mail-Optionsformulare, E-Mail-Newsletter und andere Objekte wie Websites, Zielseiten und Kundenreisen erstellen. Dennoch eröffnen die folgenden Mailchimp-Plugins noch mehr Möglichkeiten.
Hier sind einige andere Mailchimp-Plugins, die Sie in Betracht ziehen sollten. Ein oder zwei davon könnten Ihnen dabei helfen, eine zufällige Funktion zu erhalten, die Sie sich von Anfang an für Mailchimp gewünscht haben.
1. MC4WP
MC4WP ist eines der beliebtesten Mailchimp-Plugins von Drittanbietern. Es wird als Premium-Plugin für 59 $ pro Jahr verkauft, oder Sie können sich für die kostenlose Basisversion entscheiden.
Im Vergleich zur Standardintegration von Mailchimp für WordPress bietet MC4WP erweiterte Funktionen für Formulargestaltung, E-Commerce-Integration und Benutzersynchronisierung.

Sie können eine unbegrenzte Anzahl von Formularen generieren und mit dem Stil-Builder im Plugin arbeiten, um jedes Formularelement mit einem visuellen Builder anzupassen. An eine spezielle Codierung muss nicht gedacht werden, da alle Aspekte des Formulars über visuelle Kontrollfelder verwaltet werden. Neben dem Builder wird eine Formularvorschau angezeigt, damit Sie sich ein Bild davon machen können, wie er aussieht.
Darüber hinaus bietet MC4WP einen unglaublichen Berichtsbereich mit einzigartigen Metriken für die von Besuchern verwendeten Anmeldemethoden, Top-Formulare auf Ihrer Website und mehr. Wir freuen uns auch über die Verbesserungen, die Sie an Ihrem E-Commerce-Shop vornehmen können, da MC4WP ein Panel bereitstellt, in dem Sie genau sehen können, was jeder Abonnent in Ihrem Shop gekauft hat, und wie viel Umsatz Sie mit jeder E-Mail erzielen, die Sie an Kunden senden.
2. MC4WP: Mailchimp Top-Leiste

MC4WP: Mailchimp Top Bar wurde von denselben Ibericode-Entwicklern wie das vorherige Plugin entwickelt und macht genau das, was der Name sagt. Es lässt sich in das MC4WP-Plugin integrieren, bietet jedoch die zusätzliche Funktionalität, dass Sie eine schöne obere Leiste zum Abrufen von E-Mail-Adressen erhalten, sobald Personen auf Ihrer Website landen.
Die obere Leiste bleibt auf jeder Seite Ihrer Website, es sei denn, Sie entscheiden sich dafür, dass sie nur in einigen Bereichen angezeigt wird. Sie können Einstellungen wie die Farbe der oberen Leiste, die gesammelten Daten und die Nachricht, die auf der Leiste und der Schaltfläche „ Senden “ angezeigt wird, anpassen.
3. Einfache Formulare für Mailchimp

Das Easy Forms for Mailchimp-Plug-in erweitert das, was bereits in Mailchimp enthalten ist, indem es Ihnen ermöglicht, eine unbegrenzte Anzahl von Formularen für Ihre Zielgruppen zu entwerfen – sogar mehrere Formulare für dieselbe Zielgruppe. In Mailchimp erhalten Sie nur ein Formulardesign pro Zielgruppe, sodass das Easy Forms-Plug-in mehr Möglichkeiten für Kreativität eröffnet.
Das Plugin arbeitet mit Shortcode- und Blockmodulen, damit Sie Ihre Formulare auf Seiten, Posts und Widget-Bereichen einfügen können. Uns gefällt auch, dass es eine Alternative zum standardmäßigen Mailchimp-Formulardesigner bietet, da einige Benutzer das Design in diesem Plugin bevorzugen, oder vielleicht gibt es einige Vorlagen oder Felder, die besser zu Ihrer Marke passen.
Insgesamt muss lediglich der Mailchimp-API-Schlüssel in das Plugin eingefügt werden, um die Verbindung herzustellen. Sie erhalten einen visuellen Formularersteller mit Optionen für Merge-Tags, Pflichtfelder und Beschriftungen für all diese Felder. Es gibt auch ein hervorragendes Statistikmodul innerhalb des Plugins, um zu sehen, wie Ihre Liste abschneidet.
4. MailOptin

Das MailOptin-Plug-in lässt sich in mehrere E-Mail-Marketing-Dienste wie Mailchimp, Hubspot und AWeber integrieren. Insbesondere die Mailchimp-Funktion verfügt über Tools zum Erstellen von Formularen, zum Generieren von Popups und zum Versenden von E-Mail-Newslettern direkt von Ihrem WordPress-Dashboard aus. Daher müssen Sie sich nicht unbedingt bei Ihrem Mailchimp-Konto anmelden, um diesen Vorgang abzuschließen.
Der Hauptvorteil, den wir von MailOptin sehen, sind die verbesserten Vorlagen für Elemente wie Formulare und Felder zur Lead-Generierung. Sie können ganz einfach Formulare auf Ihrer gesamten Website hinzufügen, einschließlich derjenigen, die im E-Commerce-Warenkorb angezeigt werden, und dann alles anpassen, von den Schriftarten über die Farben und die Überschriften bis hin zu den Effekten, die auftreten, wenn die Formulare angezeigt werden. Wir würden argumentieren, dass die Formulare von MailOptin etwas moderner sind als die grundlegenden Formulare, die Sie mit Mailchimp erhalten. Wir mögen auch einzigartige Einstellungen wie AdBlock-Erkennung, Referrer-Erkennung und Time-on-Site-Trigger für Popup-Formulare.
5. WooChimp

WooChimp ist ein Premium-Plugin, das derzeit bei 59 $ gelistet ist. Es bietet ähnliche Funktionen wie das Mailchimp for WooCommerce-Plugin, jedoch mit einigen Ergänzungen. Mit diesem Plugin können Sie beispielsweise Benutzer automatisch zu Gruppen hinzufügen, Webhooks konfigurieren und Formulare überall auf Ihrer Website mithilfe von Widgets und Shortcodes implementieren. Es gibt auch ein ausgefallenes Campaign-to-Order-Tracking, um besser zu verstehen, wie sich Ihre E-Mail-Marketingkampagnen auf den Umsatz auswirken.
6. Kontaktformular 7-Erweiterung für Mailchimp

Einige WordPress-Benutzer lieben das Contact Form 7-Plugin, weil es kostenlos und einfach zu verwenden ist und Sie schlanke, schöne Formulare ohne große Probleme pflegen können. Daher ist es sinnvoll, eine Contact Form 7-Erweiterung für das Mailchimp-Plugin zu sehen, mit der Sie Contact Form 7 mit Mailchimp verwenden können.
Ähnlich wie Contact Form 7 ist diese Erweiterung völlig kostenlos. Sie können sich für Premium-Funktionen anmelden, aber das ist der Fall, wenn Sie zusätzliche Unterstützung für Geburtstagsfelder, Mailchimp-Kategorien oder unbegrenzte benutzerdefinierte Felder benötigen.
In der kostenlosen Version lässt sich das Plugin perfekt in Contact Form 7 integrieren, und Sie erhalten Unterstützung für einige benutzerdefinierte Felder, unbegrenzte Kontaktformulare und die Option, zwischen Double- und Single-Opt-Ins zu wählen.
Es unterscheidet sich nicht wesentlich vom Erstellen eines Formulars über Mailchimp oder ein anderes Formular-Plugin, aber wir wissen, dass Contact Form 7 eines der beliebtesten Plugins zum Erstellen von Formularen ist, daher ist es wunderbar zu sehen, dass es eine Mailchimp-Integration gibt.
7. Ausgewählte Bilder in RSS für Mailchimp & mehr

Das Plug-in „Empfohlene Bilder in RSS für Mailchimp“ ist praktisch, wenn Sie Probleme beim Generieren von vorgestellten Bildern im RSS-Feed Ihrer Website haben. Manchmal tritt dieses Problem aufgrund eines Problems mit Ihrem Design, einem von Ihnen installierten Plugin oder einfach deshalb auf, weil der RSS-Feed nicht richtig konfiguriert wurde.
Unabhängig davon ist hier ein Plugin, das eine Problemumgehung für alle Bildprobleme hinzufügt und Ihnen mehr Optionen zum Anpassen von vorgestellten Bildern in Ihren RSS-Feeds bietet. Danach können Sie den RSS-Feed mit Mailchimp verbinden, sodass E-Mails versendet werden, wenn Sie einen neuen Blog-Beitrag veröffentlichen. Mit dem Plugin können Sie Einstellungen wie Polsterung, Position und Bildgröße für alle vorgestellten Bilder anpassen. Darüber hinaus lässt sich WooCommerce in das Plugin integrieren, um bei Bedarf Produktfotos sofort zu RSS-Feeds hinzuzufügen.
In diesem LeitfadenZusammenfassung
Das Einrichten von Mailchimp für WordPress bietet mehrere Vorteile. Der Einstieg ist kostenlos (und für bis zu 2.000 Abonnenten). Du kannst WooCommerce normalerweise durch schnelles Kopieren und Einfügen integrieren. Mailchimp bietet auch einen Ansturm der E-Commerce-Automatisierung zur Umsatzsteigerung.
Darüber hinaus bietet Mailchimp einige der besten Designfunktionen, die Sie in einem E-Mail-Marketingprogramm finden können. Auf diese Weise sieht Ihr Unternehmen professionell aus, aber Sie brauchen keine Programmiererfahrung, um dies zu erreichen.
Hast du jemals Mailchimp zum Sammeln von E-Mail-Adressen auf deiner WordPress-Seite verwendet?
