So integrieren Sie Mailchimp in WordPress: 4 einfache Methoden
Veröffentlicht: 2024-12-25Ich habe viele Geschäftsinhaber gesehen, die ihre E-Mail-Abonnenten manuell über Tabellenkalkulationen und altmodische Anmeldebögen mit Stift und Papier verwalten. Aber es gibt mittlerweile so viele kinderleichte Möglichkeiten, neue Abonnenten zu gewinnen, dass die alten Methoden abgeschafft werden sollten. Wenn Sie Mailchimp und eine WordPress-Website für Ihr Unternehmen nutzen, können Sie sich auf etwas freuen.

Zum Glück müssen sich WordPress-Benutzer nicht mehr mit dem Aufwand manueller Uploads herumschlagen. Es gibt Dutzende einfache Möglichkeiten, Mailchimp in Ihre WordPress-Website zu integrieren. Dies wird Ihnen helfen, Zeit zu sparen und eine solide Grundlage für die Automatisierung zu schaffen. Ich werde vier meiner Lieblingsmethoden zur Integration von Mailchimp in Ihre WP-Website behandeln.
Sie haben Mailchimp noch nicht?
Holen Sie sich Mailchimp
- 1 So integrieren Sie Mailchimp in WordPress
- 1.1 1. Einbetten von Mailchimp-Formularen mithilfe von Inline-Code
- 1.2 2. Verwendung eines speziellen WordPress-Opt-in-Formular-Builders
- 1.3 3. Verwendung des offiziellen Mailchimp-Plugins für WooCommerce
- 1.4 4. Verwendung des offiziellen Mailchimp-Plugins für WordPress
- 2 Fazit
So integrieren Sie Mailchimp in WordPress
Nachfolgend finden Sie die vier gängigsten Möglichkeiten, Mailchimp in Ihre WordPress-Website zu integrieren. Es gibt mehr Möglichkeiten als nur diese vier, aber es ist wahrscheinlich, dass eine davon für Sie ausreichen wird. Wenn Sie mich fragen würden, würde ich zu Option 2 übergehen und mir Bloom schnappen.
Holen Sie sich Bloom
1. Einbetten von Mailchimp-Formularen mithilfe von Inline-Code
Da WordPress so flexibel ist und Ihnen das Hinzufügen von benutzerdefiniertem Code zu Ihrer Website ermöglicht, besteht die einzige „Integration“, die Sie tatsächlich benötigen, manchmal darin, einer Seite ein einfaches Formular hinzuzufügen. Keine APIs oder Synchronisierungskonten. Der wahrscheinlich einfachste Weg, Ihre Website zu Ihren Gunsten zum Laufen zu bringen, besteht darin, einfach ein Formular in Mailchimp zu erstellen und es auf einer Seite einzufügen. Wir beginnen mit der Erstellung des Formulars selbst.
Erstellen Sie ein Formular in Mailchimp
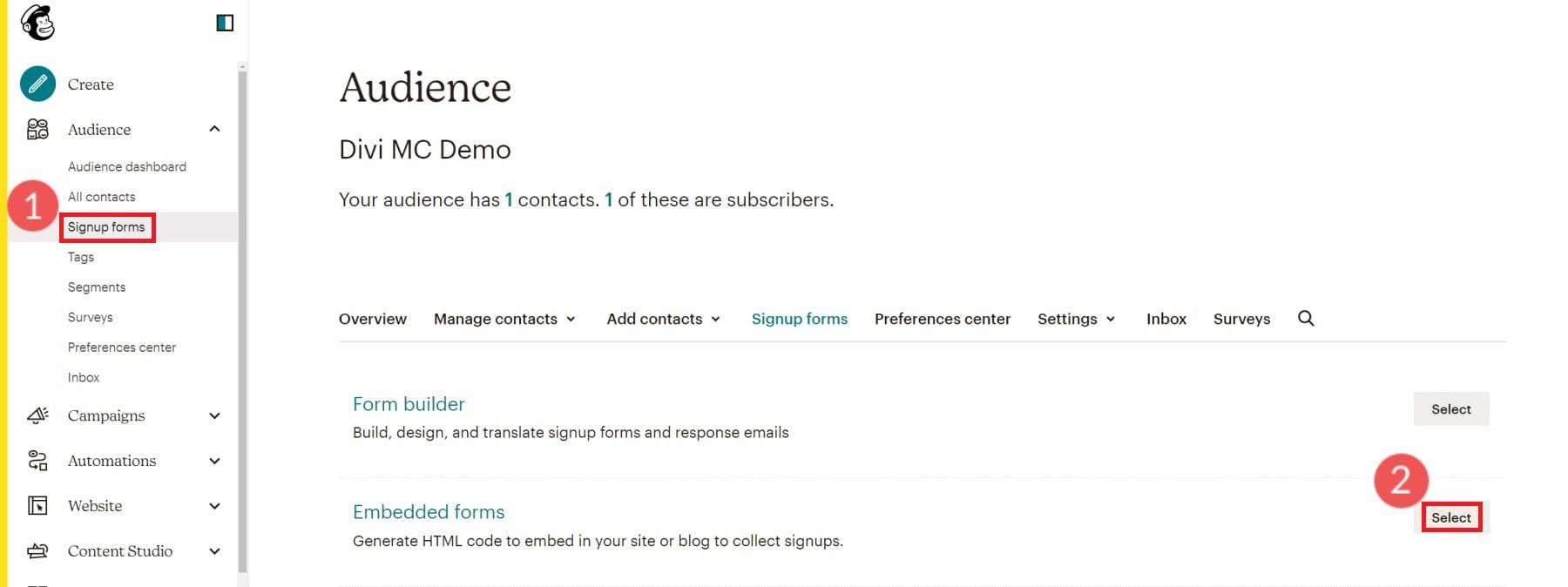
Klicken Sie im Seitenleistenabschnitt „Zielgruppe“ auf „Anmeldeformulare“. Wählen Sie „Eingebettete Formulare“. Auf diese Weise können Sie ein Formular erstellen, das Sie später auf Ihrer Website einbetten können. Beachten Sie, dass Sie auch ein Popup-Formular erstellen können, die Installationsanweisungen unterscheiden sich jedoch etwas. Für unsere Zwecke bleiben wir bei einem einbettbaren Inline-Formular.

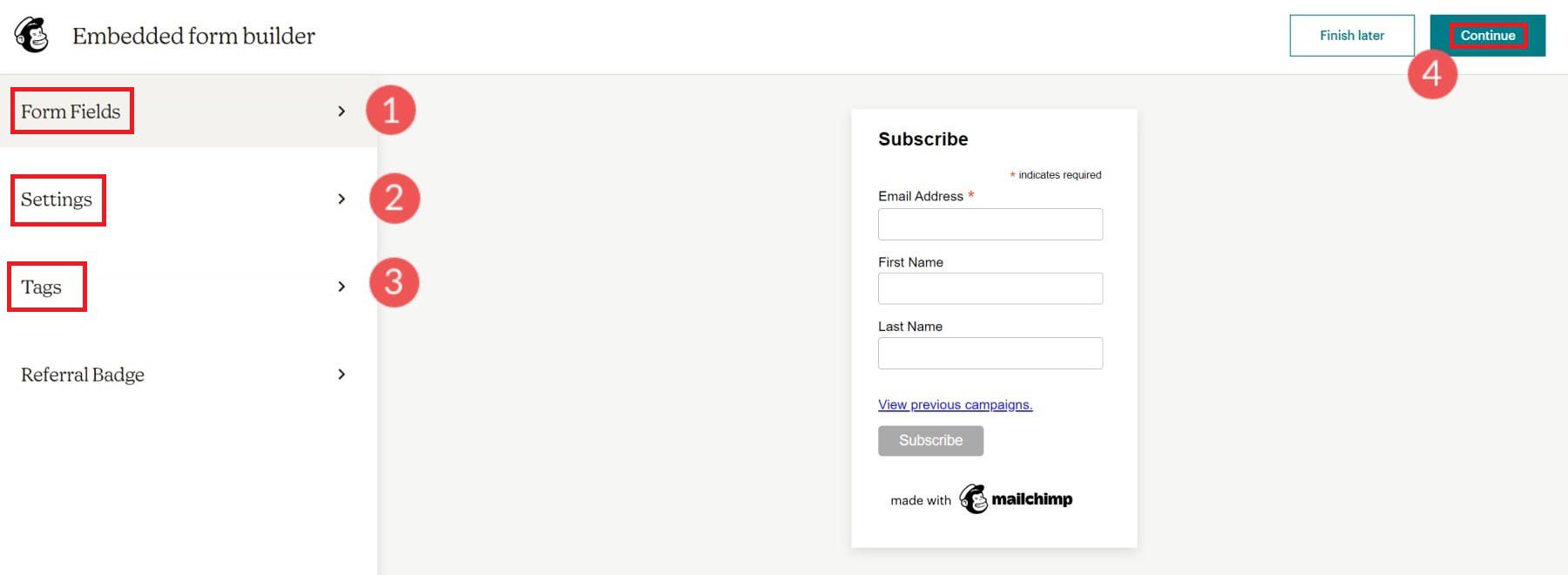
Als Nächstes sehen Sie die Seite „Form Builder“. Wählen Sie Ihre Formularfelder, deren Reihenfolge und welche Felder erforderlich sind. Rechts sehen Sie eine Live-Vorschau Ihres Formulars. Klicken Sie oben rechts auf „Weiter“, wenn Sie damit zufrieden sind.

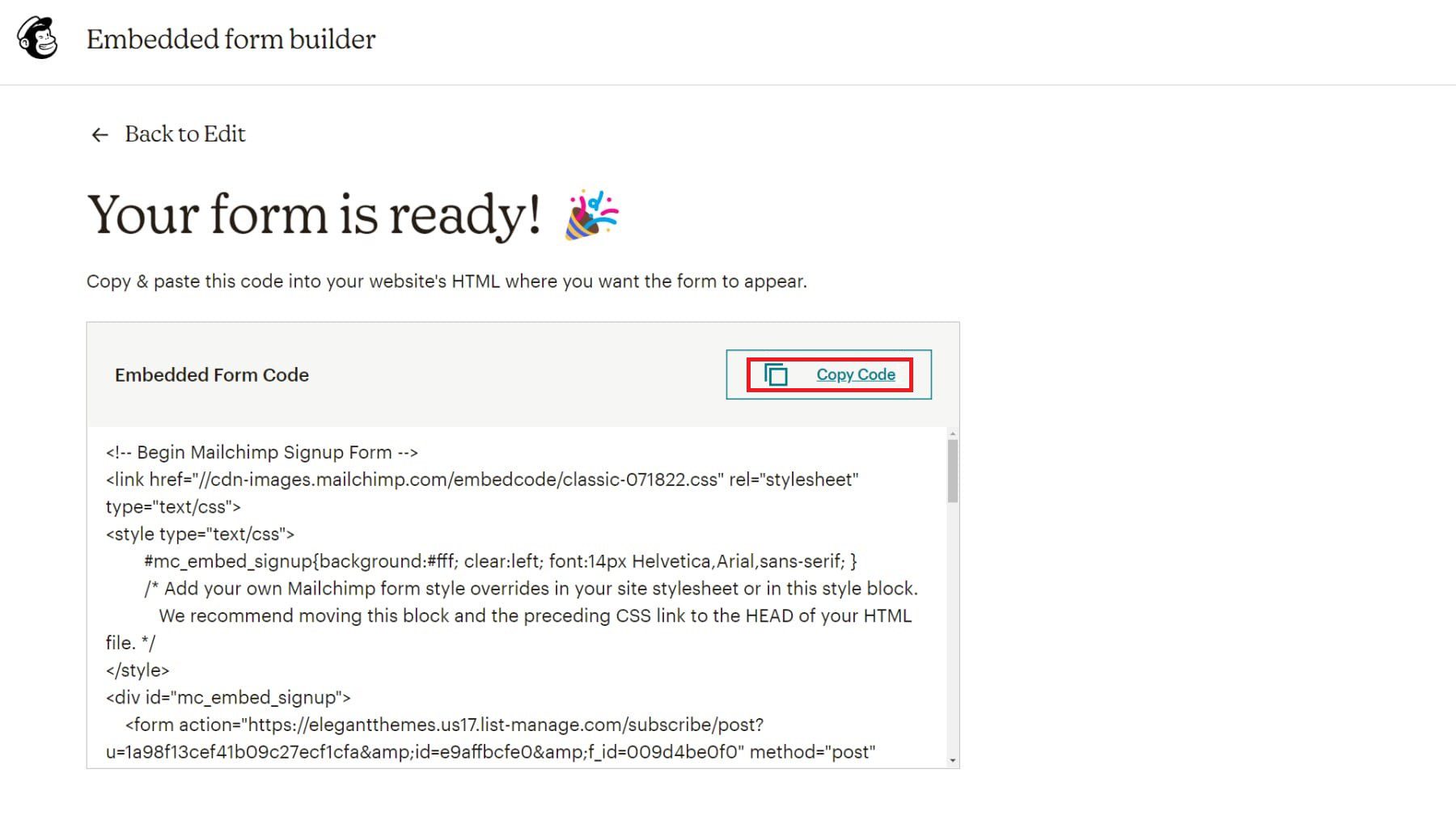
Klicken Sie im nächsten Bildschirm auf „Code kopieren“, um den HTML-Code des Formulars in Ihrer Zwischenablage zu speichern.

Melden Sie sich jetzt bei Ihrer WordPress-Website an.
Fügen Sie das Anmeldeformular zu Ihrer WordPress-Website hinzu
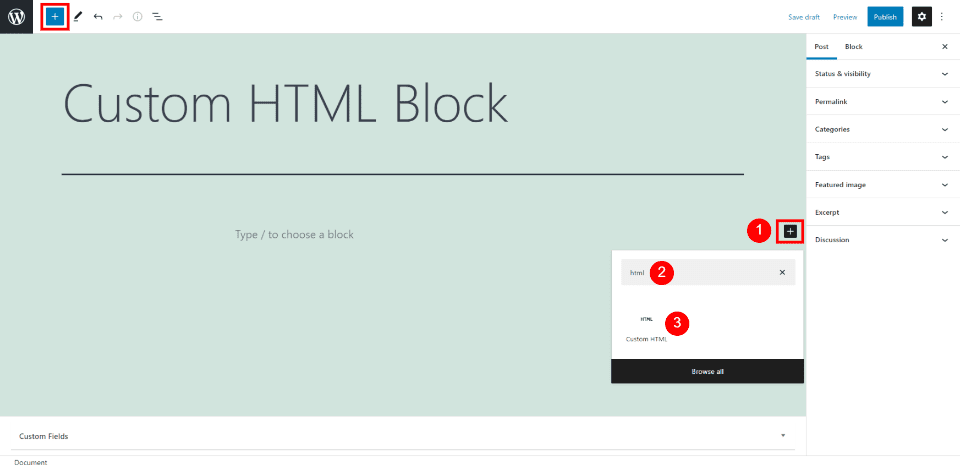
Öffnen Sie den Blockeditor auf Ihrer bevorzugten WordPress-Seite oder Ihrem bevorzugten WordPress-Beitrag. Fügen Sie an der gewünschten Stelle einen HTML-Block hinzu und fügen Sie den HTML-Code ein.

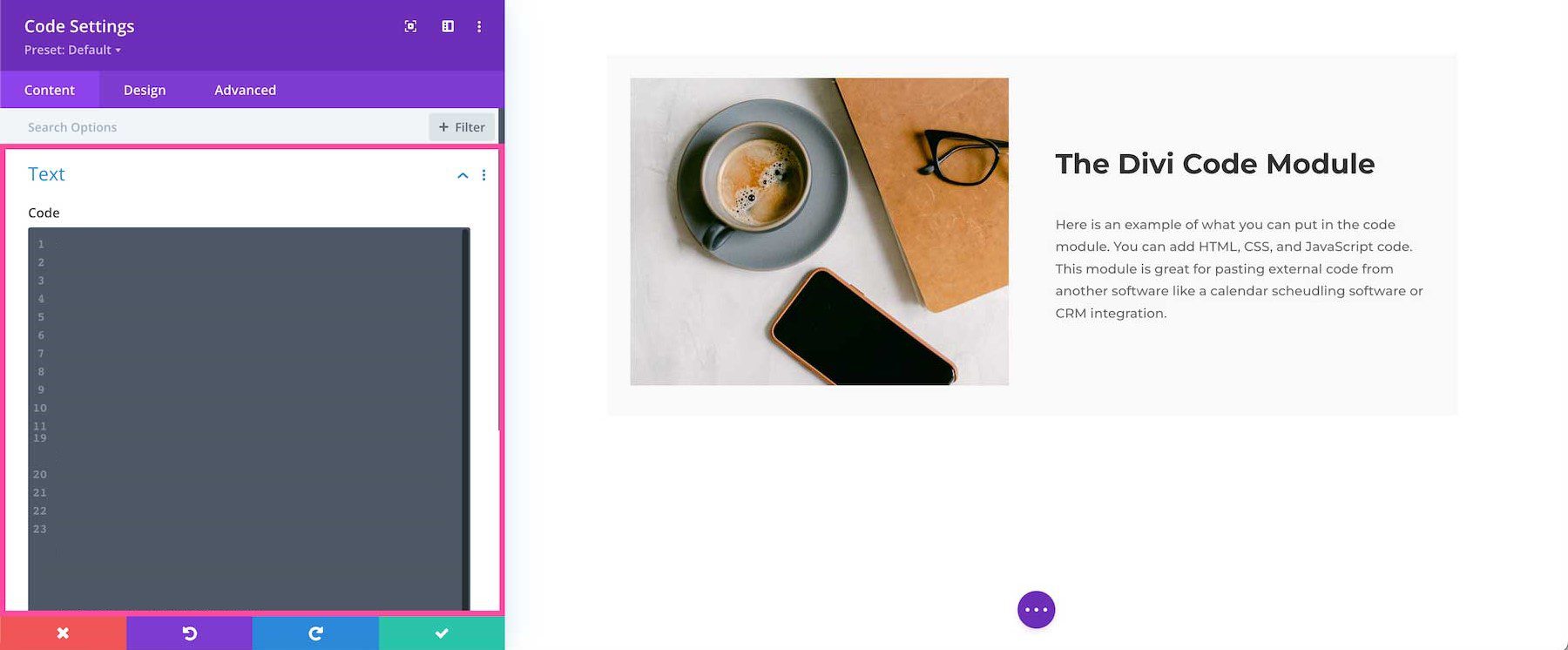
Fügen Sie mit Divi ein Codemodul zu Ihrer bevorzugten Seite hinzu. Fügen Sie den Code in das Feld „Text“ ein und klicken Sie auf das grüne Kontrollkästchen, um die Änderungen zu übernehmen.

Wenn jetzt jemand das Formular ausfüllt, werden seine Informationen direkt an Ihr Mailchimp-Konto weitergeleitet.
Für die meisten Benutzer ist dies eine großartige Option. Allerdings lässt das Design einige Wünsche offen und beschränkt Sie darauf, nur die Mailchimp-Integration in Ihren Formularen zu haben. Wenn Sie einen anderen Opt-in-Builder verwenden, können Sie Ihre Kontakte an mehreren Orten synchronisieren (z. B. Mailchimp, Google Sheets und ein CRM).
2. Verwendung eines speziellen WordPress-Opt-in-Formular-Builders
Es gibt Zeiten, in denen ein leistungsstarker Opt-in-Formularersteller benötigt wird. Website-Besitzer, die sich ernsthaft mit der Conversion-Rate-Optimierung (CRO) befassen und jeden Quäntchen Umsatz mit Ihrer Website erzielen möchten, sollten daran interessiert sein.
Opt-in-Formular-Plugins decken die Grundlagen eines Formulars ab: Designflexibilität, benutzerdefinierte Felder und einfache Bereitstellung. Aber sie bringen viel fortschrittlichere Tools mit, die sogar über das hinausgehen, was Mailchimp in seinen einbettbaren Formularen bietet. Dazu gehören Dinge wie:
- Bedingte Anzeigelogik, um Ihre Formulare genau zum richtigen Zeitpunkt auszulösen
- A/B-Tests kreativer Assets, um herauszufinden, was zu Conversions führt
- Sehr flexible Designsysteme
- Möglichkeit zur Verbindung mit mehreren Tools, mehr als nur Mailchimp
Es gibt einige Opt-in-Plugins auf dem WordPress-Markt , wie OptinMonster, Privy oder Bloom. Wir haben eine Vorliebe für Bloom, das gute Arbeit leistet und alle oben genannten Funktionen bietet.


Bloom lässt sich direkt in Mailchimp integrieren, um Abonnentendaten automatisch an Ihr E-Mail-Marketing-Konto zu senden. Darüber hinaus ist Bloom viel leistungsfähiger als die Standard-Mailchimp-Formulare.
Eine detaillierte Anleitung zum Verbinden und Integrieren von Mailchimp mit Bloom auf WordPress finden Sie auf der Dokumentationsseite von Bloom zum Thema „Hinzufügen von E-Mail-Konten in Bloom“.
Holen Sie sich Bloom
3. Verwendung des offiziellen Mailchimp-Plugins für WooCommerce
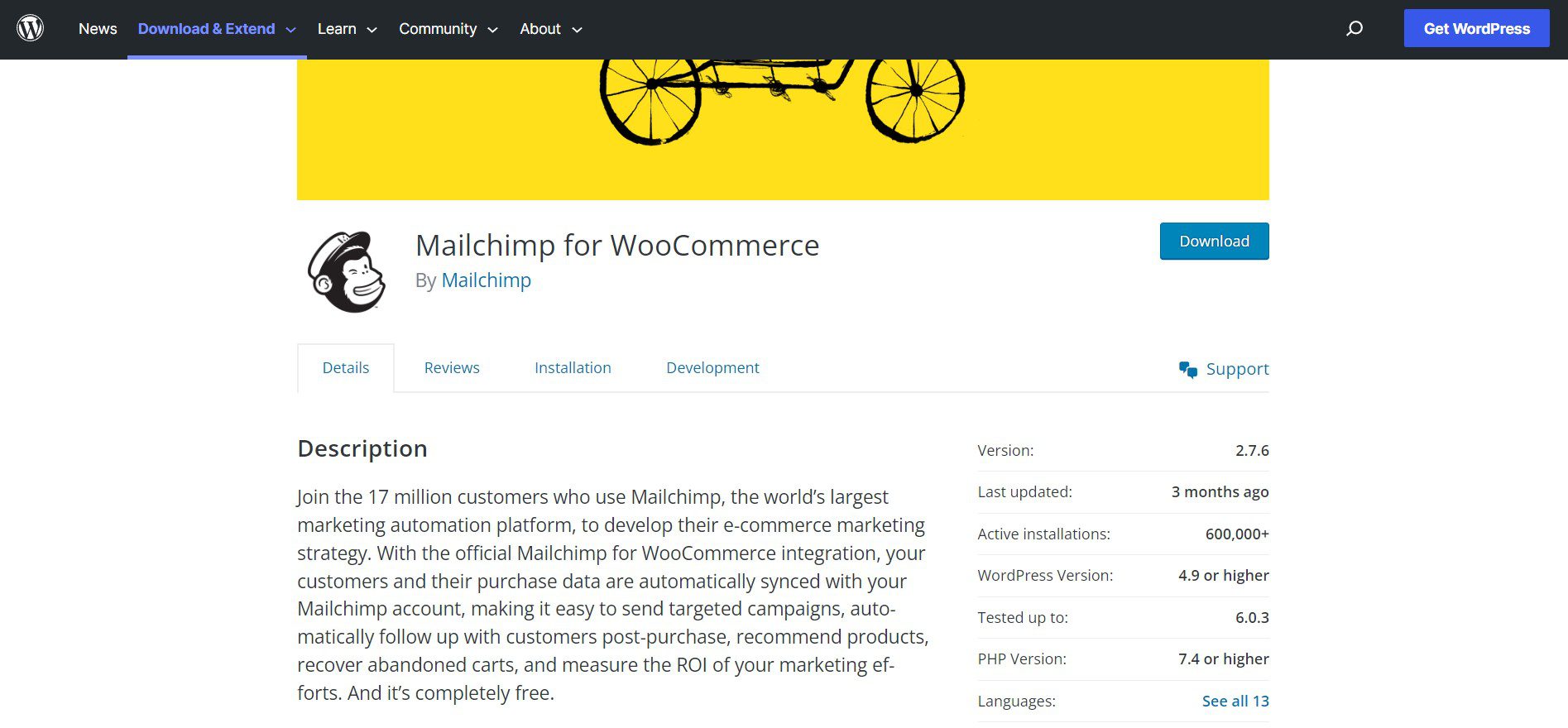
Die Mailchimp-Integration für WooCommerce wird WooCommerce-Shop-Besitzern jedoch dringend empfohlen. Damit können Sie Anmeldeformulare, Website-Abonnenten und Einkäufe direkt zu Ihren Mailchimp-Zielgruppen hinzufügen und Shops aus Ihrem WooCommerce-Shop in Ihre Mailchimp-Dashboards integrieren.

So richten Sie das Mailchimp WooCommerce-Plugin ein
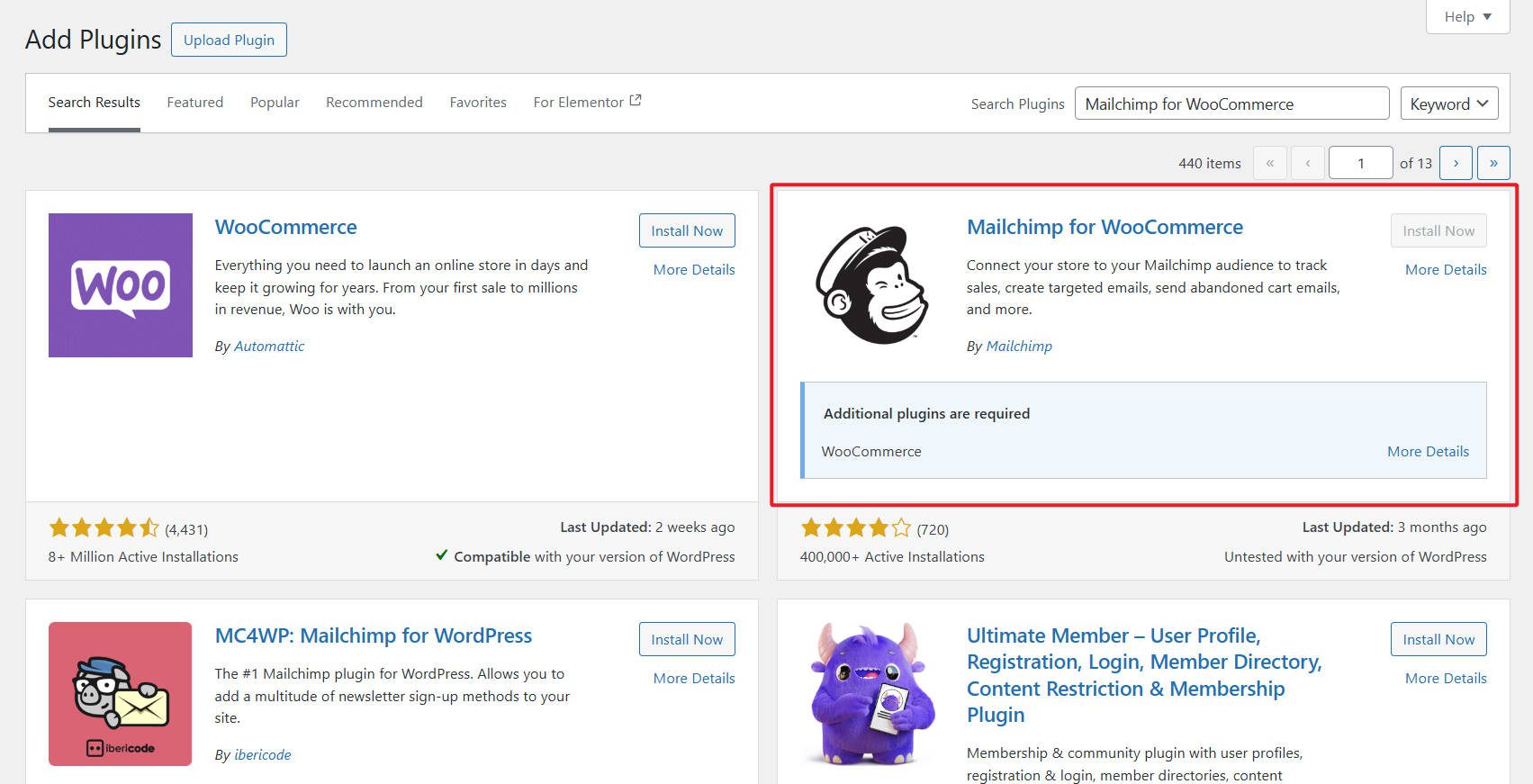
Um das Mailchimp für WooCommerce-Plugin zu installieren und einzurichten, müssen Sie zunächst einen WooCommerce-Shop auf Ihrer WordPress-Site einrichten. Gehen Sie dann zu „ Plugins “ und „ Neu hinzufügen “. Suchen Sie nach „ Mailchimp for WooCommerce “ und klicken Sie auf die Schaltflächen „ Jetzt installieren “ und „ Aktivieren “.

Nach der Aktivierung finden Sie den Menüpunkt Mailchimp in der Seitenleiste Ihres WooCommerce-Dashboards. Unter der Registerkarte „ Einstellungen “ des Plugins finden Sie ein Feld zur Eingabe eines Mailchimp-API-Schlüssels . Besuchen Sie diesen Hilfeartikel, um mehr zu erfahren
So erstellen Sie einen Mailchimp-API-Schlüssel.
Vorteile des Mailchimp für WooCommerce-Plugins
- Ein Plugin, das offiziell von Mailchimp-Entwicklern erstellt wurde
- Einfache Möglichkeit, Abonnenten- und Kaufdaten von WordPress zu Mailchimp zu übertragen
- Daten bereichern Ihre E-Mail-Marketingberichte, um zu sehen, wie Ihre E-Mail-Kampagnen im Hinblick auf E-Commerce-Verkäufe abschneiden
- Das Plugin ist gut gepflegt und gut überprüft
Nachteile des Mailchimp für WooCommerce-Plugins
- Nur nützlich, wenn Sie einen WooCommerce-Shop betreiben
Insgesamt ist das Mailchimp für WooCommerce-Plugin eine großartige Option für diejenigen, die einen WooCommerce-Shop haben und nach einer einfachen Möglichkeit suchen, Mailchimp in ihren Shop zu integrieren. Mit seiner einfachen Einrichtung kann dieses Plugin Ihnen helfen, die Konvertierung durch Daten zum Geschäftsverhalten zu verbessern und Ihr E-Mail-Marketing durch Segmentierung zu verbessern.
Holen Sie sich WooCommerce
4. Verwendung des offiziellen Mailchimp-Plugins für WordPress
Das Mailchimp List Subscribe Form-Plugin für WordPress ist das offizielle Plugin zur Integration von Mailchimp in Ihre WordPress-Website. Damit können Sie ein von Mailchimp gehostetes Anmeldeformular zu Ihrer WordPress-Website hinzufügen. Diese Methode wird jedoch von keinem ernsthaften WordPress-Benutzer empfohlen, obwohl die meisten Artikel zu diesem Thema sie empfehlen. Wir listen es hier auf, damit Sie darüber Bescheid wissen und wissen, ob Sie andere Optionen in Betracht ziehen können, wenn Sie dazu in der Lage sind.

So richten Sie das Mailchimp List Subscribe Form Plugin ein
Die Installation und Einrichtung des Mailchimp-Plugins für WordPress ist einfach.
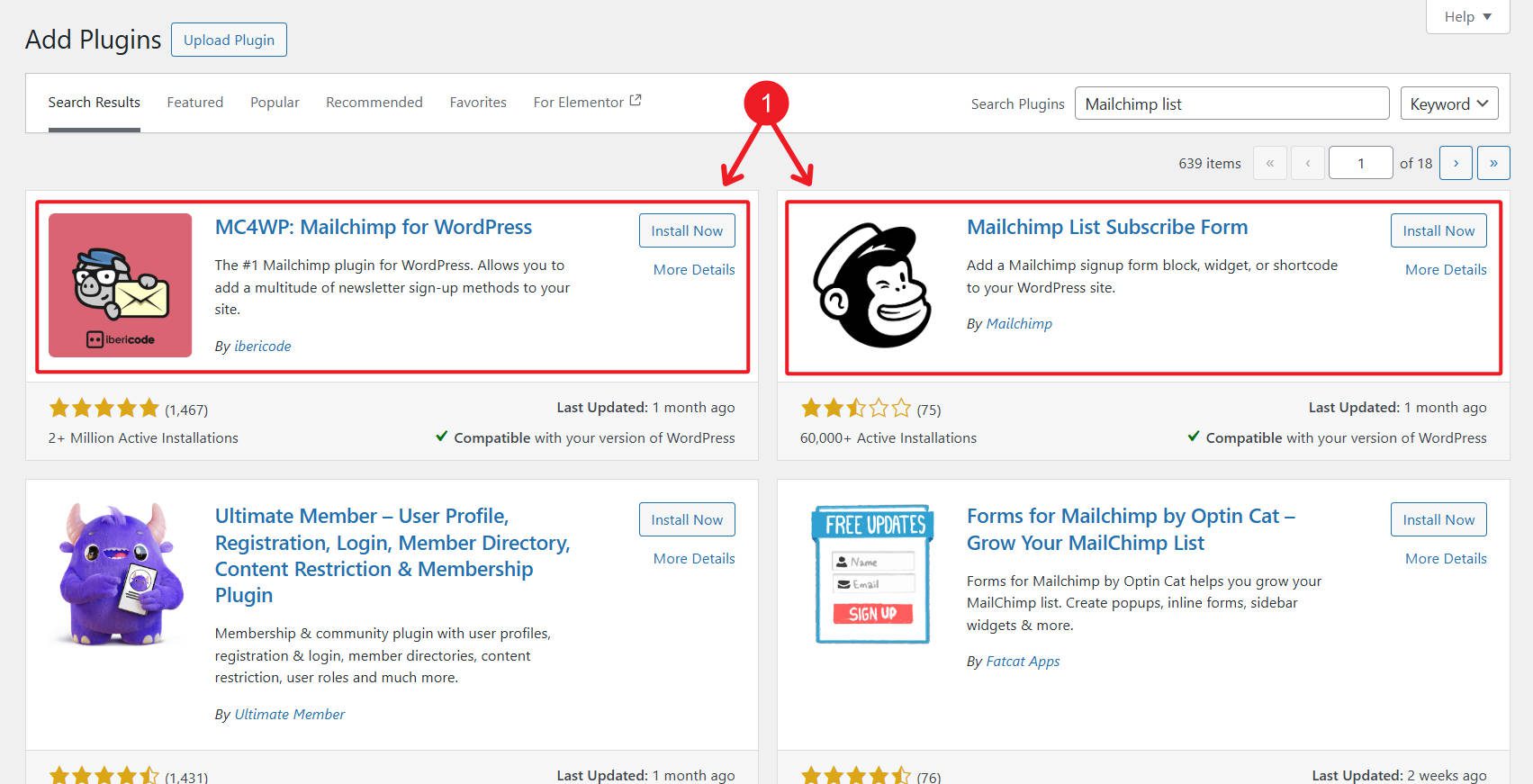
- Melden Sie sich bei Ihrer WordPress-Site an, gehen Sie zur Seite „Plugins“ und klicken Sie auf „ Neu hinzufügen “. Suchen Sie nach „ Mailchimp List Subscribe Form “ und klicken Sie auf die Schaltflächen „Jetzt installieren“ und „Aktivieren“. Nach der Aktivierung finden Sie den Menüpunkt Mailchimp in der Seitenleiste Ihres WordPress-Dashboards. Unter der Registerkarte „ Einstellungen “ des Plugins finden Sie ein Feld zur Eingabe eines Mailchimp-API-Schlüssels . Besuchen Sie diesen Hilfeartikel, um zu erfahren, wie Sie einen Mailchimp-API-Schlüssel erstellen. Es gibt auch ein beliebteres MC4WP-Plugin, das ähnliche Dinge leistet, aber besser gewartet und überprüft wird.

Vorteile des offiziellen Mailchimp-Plugins
- Offizielles Plugin, entwickelt von Mailchimp
- Bietet eine einfache Möglichkeit, in Ihrem Mailchimp-Konto erstellte Formulare zu installieren
- Konzentriert sich auf die Grundfunktionalität
Nachteile des offiziellen Mailchimp-Plugins
- Mailchimp investiert nicht so viel in sein WordPress-Plugin
- Das Plugin wird selten aktualisiert
- Wird selten für die aktuellen Versionen von WordPress getestet, wenn es aktualisiert wird
- Bietet im Vergleich zu anderen in diesem Artikel erwähnten Methoden begrenzte Anpassungsoptionen für Formulare
- Von der WordPress-Community schlecht bewertet – besser ein anderes Formular/Opt-in-Plugin verwenden oder Mailchimp-Formulare inline einbetten
Abschluss
Durch die Integration von Mailchimp in Ihre WordPress-Website sparen Sie Zeit bei Ihrem E-Mail-Marketing. Es hilft Ihnen auch dabei, Ihre Listen zu erweitern und Willkommens-E-Mails zu erstellen. Wir haben vier einfache Methoden zur Integration von Mailchimp in Ihre WordPress-Website behandelt: die Verwendung des offiziellen Mailchimp-Plugins für WordPress, für WooCommerce, das Einbetten eines Mailchimp-Formulars und die Verwendung eines Opt-in-Formular-Builders. Jede Methode hat ihre eigenen Vor- und Nachteile. Daher ist es wichtig, Ihre spezifischen Bedürfnisse zu berücksichtigen, bevor Sie sich für eine Methode entscheiden.
Wie haben Sie versucht, eine Integration zwischen Mailchimp und WordPress einzurichten? Hat es dieser Methode an Funktionen gefehlt?
