So erstellen Sie ein MailPoet WordPress-Formular (einfacher Weg)
Veröffentlicht: 2021-02-12Möchten Sie ganz einfach MailPoet WordPress-Abonnenten aus Ihren Formularen hinzufügen?
Sie können jedes Formular problemlos in MailPoet integrieren, um Ihre E-Mail-Liste zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie einem beliebigen Formular auf Ihrer WordPress-Website ein Kontrollkästchen für ein MailPoet-Abonnement hinzufügen.
Erstellen Sie jetzt Ihr MailPoet WordPress-Formular
Wie verwende ich MailPoet in WordPress?
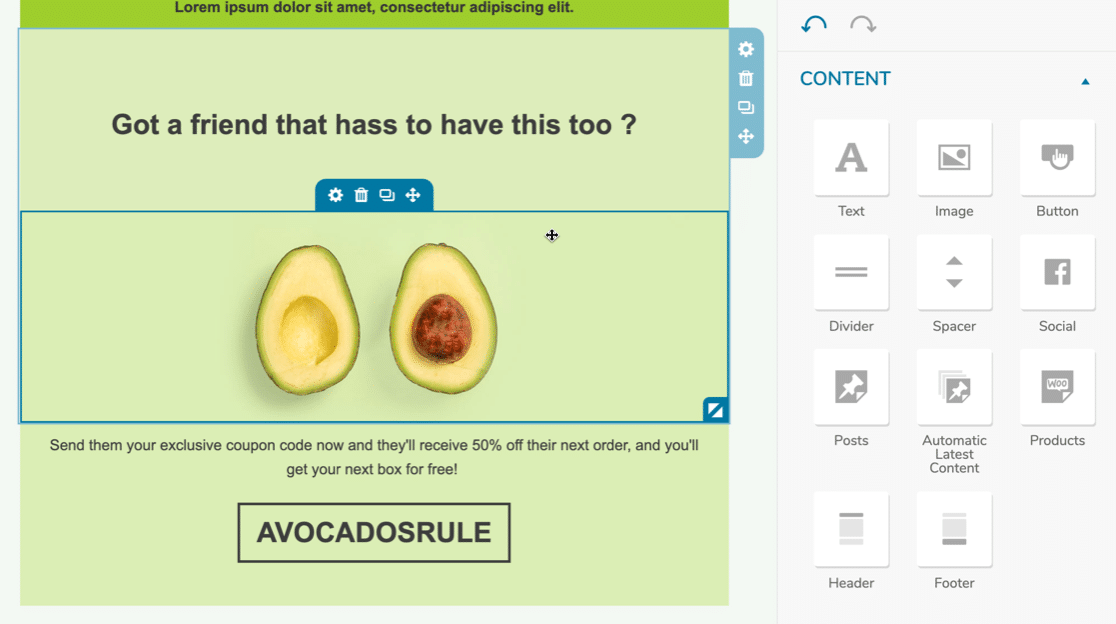
MailPoet ist ein E-Mail-Marketing-Service, den Sie in WordPress verwenden können. Es verfügt über einen Drag-and-Drop-Builder, mit dem Sie ganz einfach benutzerdefinierte E-Mail-Newsletter erstellen können.
Wenn Sie bereits Drag-and-Drop-Landingpage-Builder wie SeedProd verwendet haben, werden Sie feststellen, dass MailPoet sehr einfach zu verwenden ist.
In MailPoet können Sie verschiedene Arten von E-Mails erstellen, wie zum Beispiel:
- Mailings
- Willkommens-E-Mails mit Drip-E-Mail-Automatisierung
- Benachrichtigungen zu den neuesten Beiträgen
- Willkommens-E-Mails
- Abgebrochene Warenkorb-E-Mails
- WooCommerce-Bestell-E-Mails.

Nachdem Sie Ihre E-Mail-Vorlage erstellt haben, müssen Sie MailPoet nur mitteilen, an welche Liste oder welches Segment Sie die E-Mail senden möchten. Es verfolgt alle Ihre Abonnenten in WordPress und zeigt Statistiken über Ihre Newsletter-Öffnungsraten an.
Sehen wir uns als Nächstes an, wie Sie Ihre MailPoet-Listen mit WPForms einfach erstellen können.
So erstellen Sie ein MailPoet WordPress-Formular
Wir zeigen Ihnen, wie Sie WPForms und MailPoet mit dem Uncanny Automator-Plugin integrieren. Hier ist eine kurze Zusammenfassung der Schritte im Tutorial:
- Installieren Sie das MailPoet-Plugin
- Installieren Sie das WPForms-Plugin
- Erstellen Sie Ihr MailPoet WordPress-Formular
- Installieren Sie das Uncanny Automator-Plugin
- Erstellen Sie Ihre MailPoet WPForms-Integration
- Testen Sie Ihr MailPoet WordPress-Formular
Wenn Sie MailPoet bereits eingerichtet haben, fahren Sie direkt mit Schritt 2 fort.
Schritt 1: Installieren Sie das MailPoet-Plugin
Lassen Sie uns zunächst das MailPoet-Newsletter-Plugin auf Ihrer WordPress-Site installieren.
Öffnen Sie zunächst das Menü Plugins » Neu hinzufügen in WordPress.

Suchen Sie nach MailPoet und stellen Sie sicher, dass Sie das MailPoet 3-Plugin auswählen.
Klicken Sie nun auf Aktivieren , um das Plugin zu aktivieren.

Führen Sie jetzt die Schritte im Einrichtungsassistenten durch. Wenn Sie die kostenpflichtige Version von MailPoet haben, geben Sie Ihren Lizenzschlüssel ein, um das Pro-Plugin herunterzuladen und auch zu installieren.
Wenn Sie sich für die Verwendung des MailPoet-Sendedienstes zur Verbesserung der Zustellbarkeit beworben haben, wird jetzt diese Meldung angezeigt:
You'll soon be able to send once our team reviews your account. In the meantime, you can send previews to your authorized emails You'll soon be able to send once our team reviews your account. In the meantime, you can send previews to your authorized emails .
Während Sie darauf warten, dass MailPoet Ihr Konto genehmigt, können Sie Ihre MailPoet-Integration mit WPForms weiter einrichten.
Vielleicht möchten Sie auch eine neue MailPoet-Abonnentenliste für Ihre Kontaktformular-Anmeldungen erstellen, damit Sie sie von anderen Mailinglisten auf Ihrer Website trennen können.
Um eine neue Liste hinzuzufügen, gehen Sie zu MailPoet » Listen . Geben Sie einen Namen für Ihre Liste ein und klicken Sie auf Speichern .

Groß! MailPoet ist fertig. Jetzt installieren wir das Formularerstellungs-Plugin.
Schritt 2: Installieren Sie das WPForms-Plugin
WPForms ist das beste Formularerstellungs-Plugin für WordPress. Sie können jede Art von WordPress-Formular mit einem Drag-and-Drop-Builder erstellen.
WPForms bietet viel mehr Funktionalität als der standardmäßige MailPoet-Formular-Builder. Und es verfügt über verschiedene Arten von Spam-Schutz, die Sie für jedes Formular verwenden können.

Mit WPForms Pro können Sie:
- Speichern Sie alle Ihre Formulareinträge im WordPress-Dashboard
- Umfragen und Umfragen erstellen
- Akzeptieren Sie Zahlungen mit Stripe oder PayPal
- Verfolgen Sie die Reise des Benutzers durch Ihre Website
- Erstellen Sie mehrstufige Formulare mit Fortschrittsbalken
- Und mehr.
Laden wir also das WPForms-Plugin jetzt herunter und installieren Sie es. Vergessen Sie nicht, das Plugin zu aktivieren, bevor Sie fortfahren.
Schritt 3: Erstellen Sie Ihr MailPoet WordPress-Formular
Jetzt werden wir ein Kontaktformular erstellen, das Besucher beim Absenden automatisch in Ihre MailPoet-Liste eintragen wird.
- Wenn Sie bereits ein Formular in WPForms eingerichtet haben, öffnen Sie es jetzt und wir zeigen Ihnen, wie Sie es optimieren können.
- Wenn Sie bei Null anfangen, lesen Sie diese Anleitung zum Erstellen eines einfachen Kontaktformulars in WordPress. Es dauert weniger als 5 Minuten, um ein Kontaktformular zu erstellen und in Ihre Website einzubetten.
Hinzufügen separater Namensfelder in WPForms
Standardmäßig hat WPForms ein Vorname- und ein Nachname-Feld. Diese 2 Felder werden zu einem einzigen 'Namen' kombiniert.
MailPoet speichert den Vornamen und den Nachnamen getrennt, also passen wir das Formular entsprechend an.
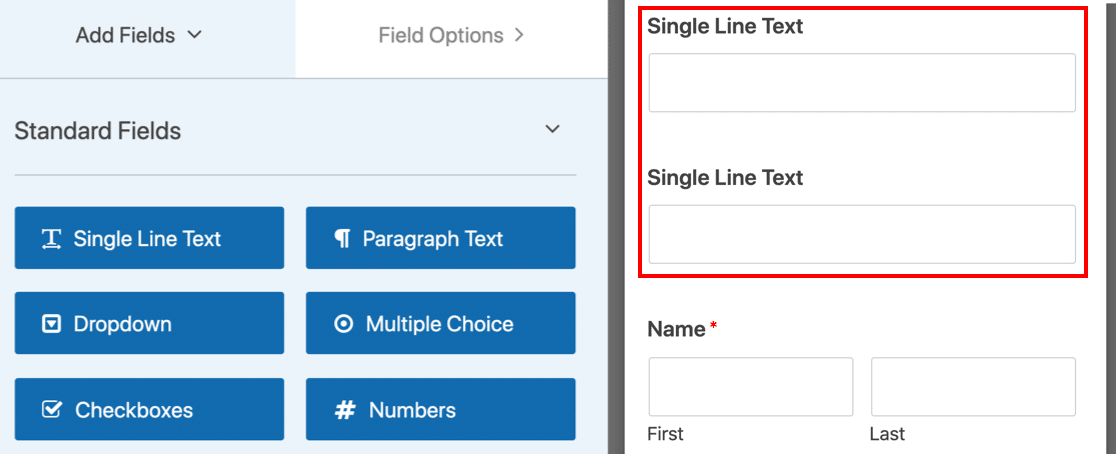
Ziehen Sie zunächst 2 einzeilige Textfelder auf Ihr Formular.

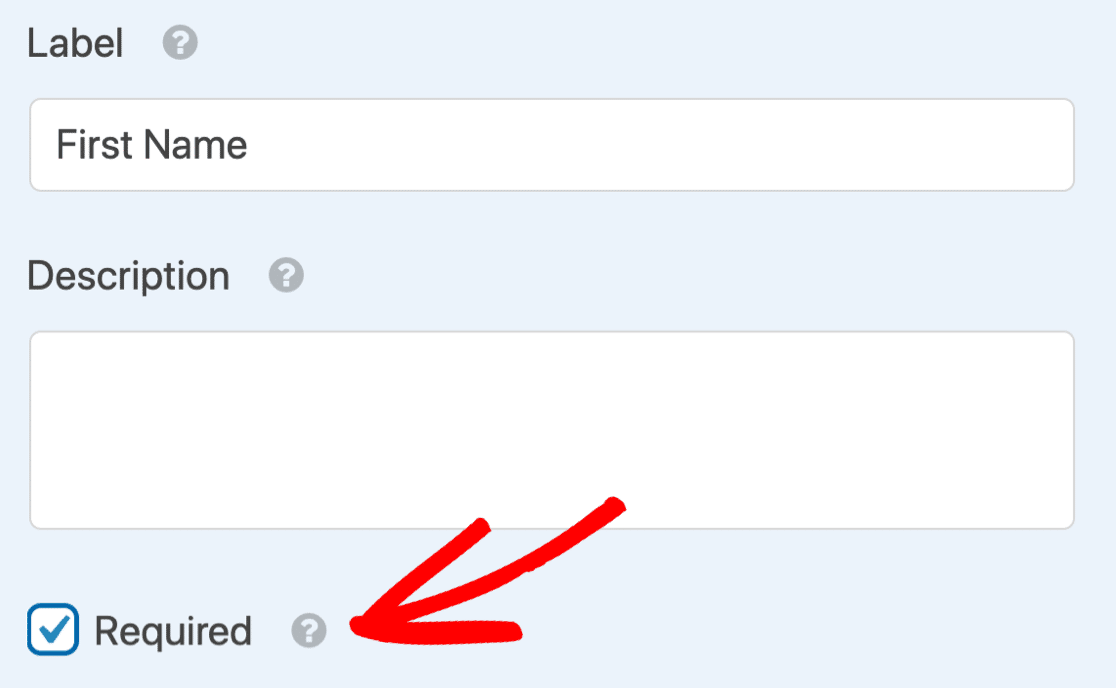
Benennen Sie nun das erste Feld Vorname um . Vielleicht möchten Sie dies auch zu einem Pflichtfeld machen. Wenn dies der Fall ist , können Sie auf das Kontrollkästchen Erforderlich klicken.

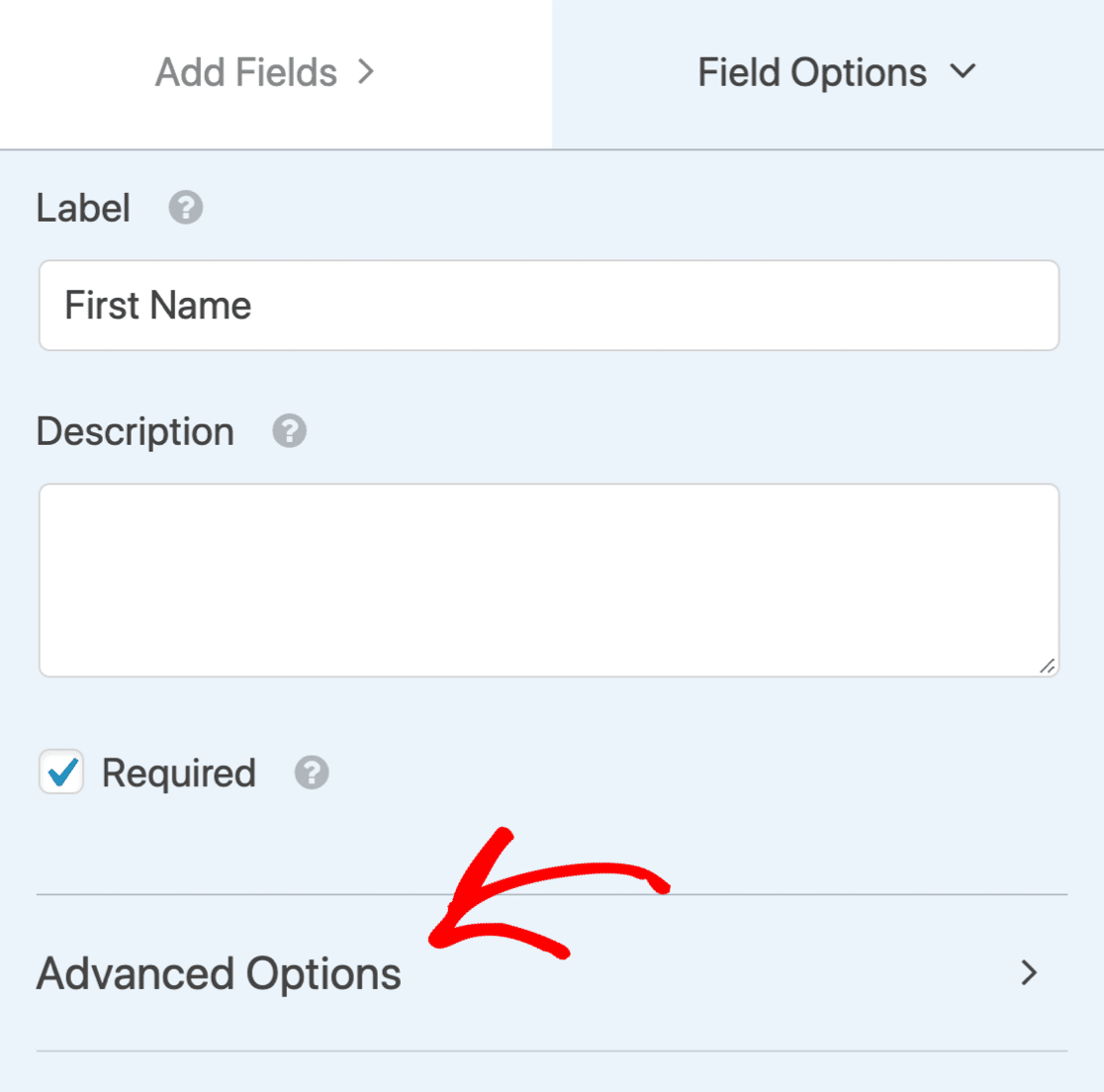
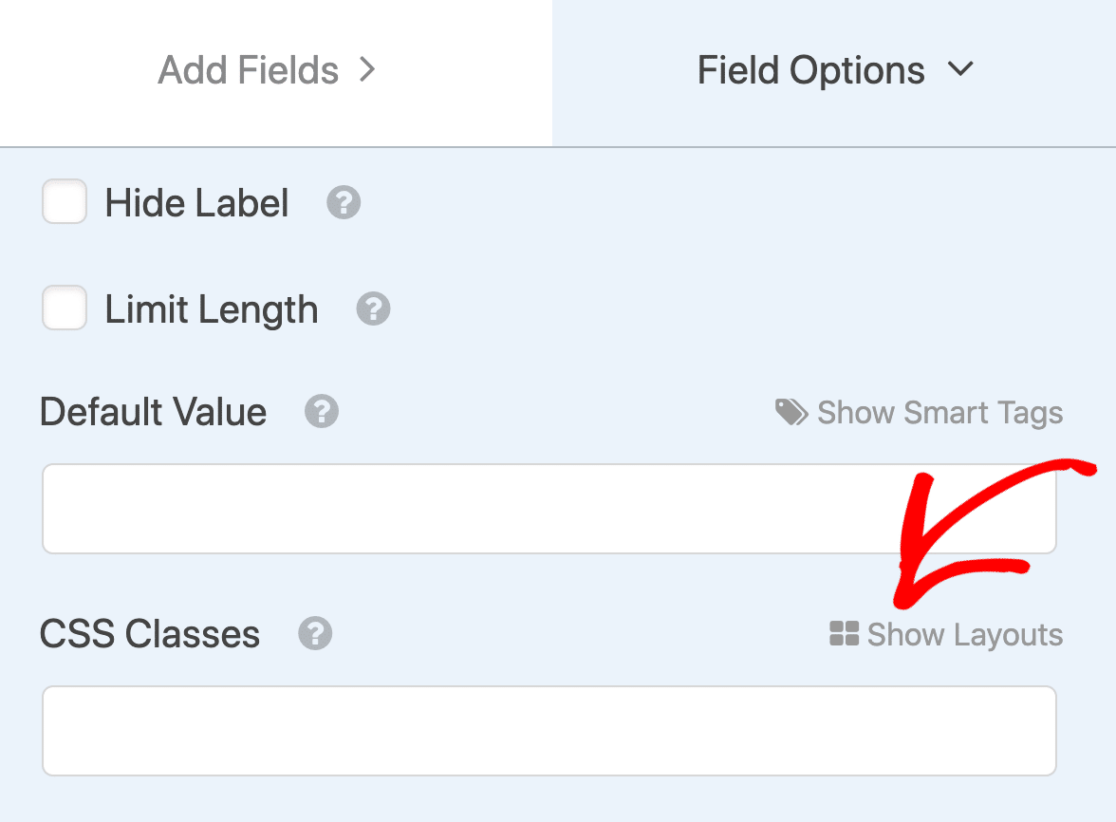
Scrollen Sie als Nächstes nach unten und erweitern Sie Erweiterte Optionen .

Scrollen Sie nun wieder nach unten zu CSS-Klassen. Klicken Sie hier auf Layouts anzeigen , um die Layouteinstellungen für das Feld Vorname anzuzeigen .

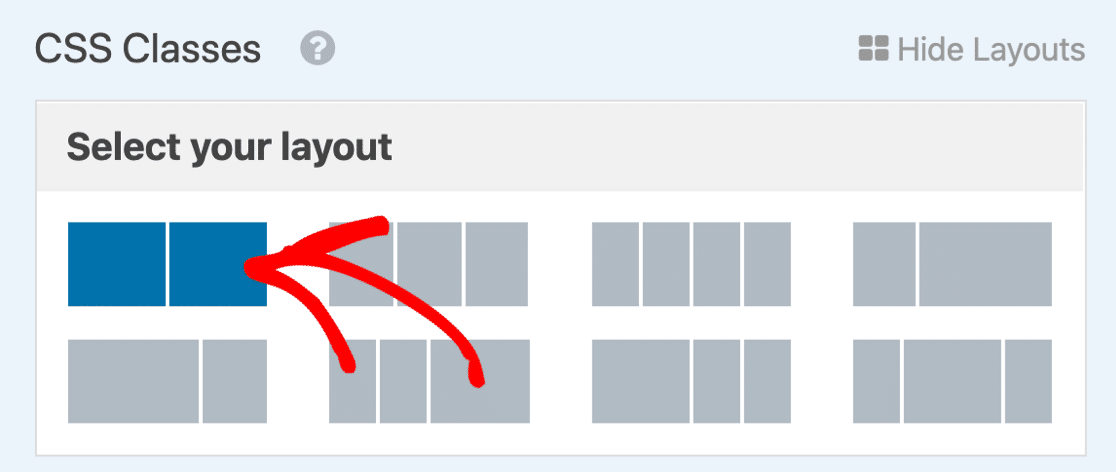
Wir möchten, dass dieses Feld auf der linken Seite angezeigt wird. Wählen wir also zuerst das 2-Spalten-Layout aus:

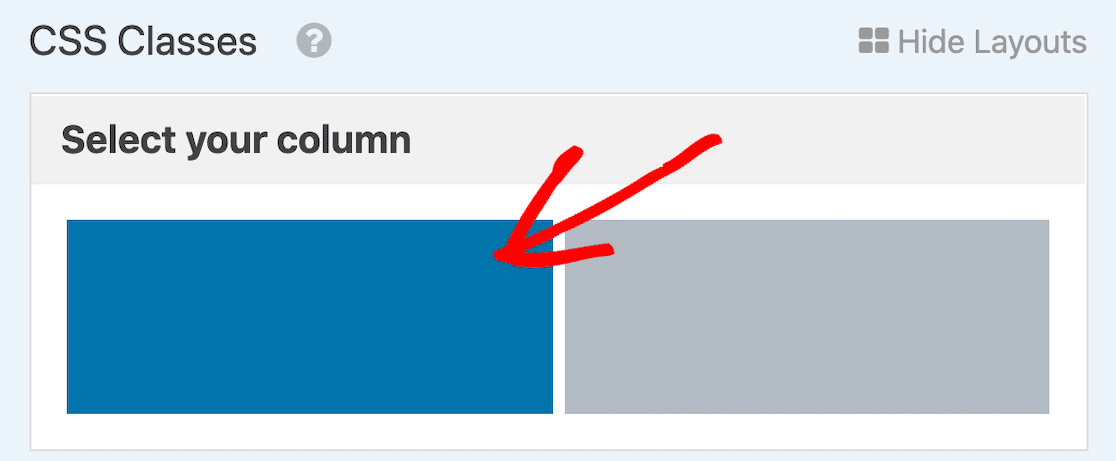
Und dann wählen Sie die linke Spalte über die Schaltfläche hier aus.

Wiederholen Sie nun den Vorgang mit dem zweiten Feld. Benennen Sie es in Nachname um, erweitern Sie dann Erweiterte Optionen und verwenden Sie CSS-Layouts, um es rechts zu positionieren.
Groß! Jetzt haben wir 2 separate Felder für den Vor- und Nachnamen des Besuchers. Vergessen Sie nicht, das ursprüngliche Namensfeld zu löschen, indem Sie mit der Maus darüber fahren und auf den Papierkorb klicken.
Hinzufügen eines Optin-Felds
Die DSGVO ist ein wichtiges Gesetz zum Schutz personenbezogener Daten. Immer wenn Sie ein Anmeldeformular erstellen, sollten Sie die ausdrückliche Zustimmung der Person einholen.
Um dies zu tun, können wir Ihrem Formular ein Kontrollkästchen für die MailPoet-Option hinzufügen. Wenn das Optionsfeld nicht aktiviert ist, werden sie nicht zu Ihrer MailPoet-Liste hinzugefügt.
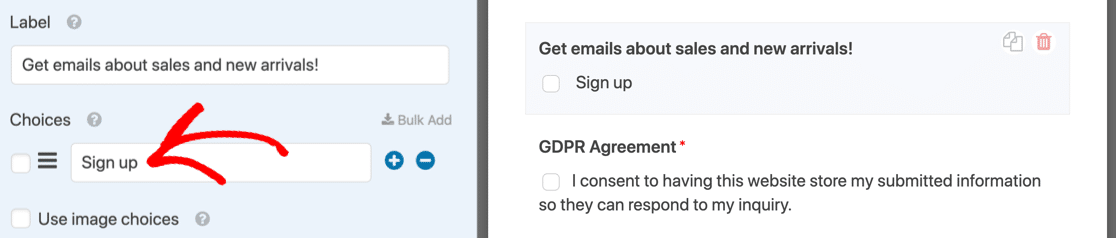
Ziehen Sie zunächst ein Kontrollkästchen-Feld auf Ihr Formular. Wir werden einen kleinen Text hinzufügen, um zu erklären, wofür es ist.

Notieren Sie sich den genauen Text, den Sie im Auswahlfeld verwenden – wir müssen ihn später verwenden.
Wahrscheinlich möchten Sie Ihrem Kontaktformular auch ein DSGVO-Feld hinzufügen, das die Speicherung ihrer Daten abdeckt. Wenn Sie sich nicht sicher sind, ob Sie dies benötigen, empfehlen wir Ihnen, einen Anwalt zur DSGVO zu konsultieren.
Alles hier erledigt? Klicken Sie auf Speichern .
Überprüfen Ihrer Formulareinstellungen
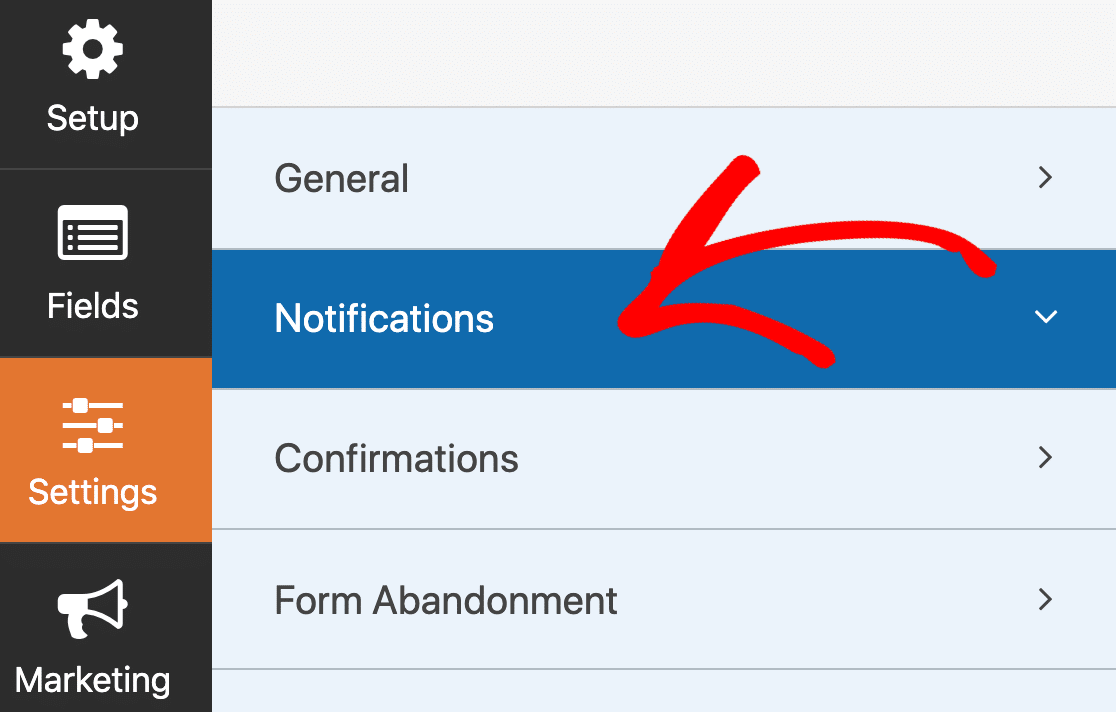
Bevor wir mit WPForms fertig werden, ist es eine gute Idee, Ihre Formularbenachrichtigungen und -bestätigungen zu überprüfen. Klicken Sie zum Starten auf der linken Seite des Formularerstellers auf Einstellungen .

- Benachrichtigungen sind E-Mails, die beim Absenden des Formulars versendet werden. Da es sich um ein Kontaktformular handelt, sollten Benachrichtigungen aktiviert sein. Lesen Sie diese Anleitung, wenn Sie Hilfe beim Einrichten Ihrer Formularbenachrichtigungen benötigen.
- Die Bestätigung ist die Nachricht, die nach dem Absenden des Formulars auf dem Bildschirm angezeigt wird. Sehen Sie sich an, wie Sie die Formularbestätigungsnachricht bearbeiten.
Wenn Ihre Formulareinstellungen wunschgemäß eingerichtet sind, klicken Sie auf Speichern .
Wir sind vorerst in WPForms fertig, Sie können also auf X klicken, um den Formular-Builder zu schließen und zum WordPress-Dashboard zurückzukehren.
Schritt 4: Installieren Sie das Uncanny Automator-Plugin
Uncanny Automator ist ein großartiges WordPress-Plugin, mit dem Sie Plugins in WordPress automatisieren können. Sie können ein Plugin als Auslöser und ein anderes zum Ausführen einer Aktion verwenden.


Wir werden ein "Rezept" in Uncanny Automator machen. Auslöser ist eine Formularübermittlung in WPForms. Wenn das Kontrollkästchen Optin aktiviert ist, fügt Uncanny Automator die Person automatisch zu unserer MailPoet-Liste hinzu.
Um mitzumachen, sollten Sie sich eine Kopie von Uncanny Automator Pro oder höher besorgen und auf Ihrer Website installieren.
Jetzt können wir WPForms mit MailPoet verbinden.
Schritt 5: Erstellen Sie Ihre MailPoet WPForms-Integration
In diesem Schritt ziehen wir alles zusammen und integrieren Ihr Kontaktformular in MailPoet.
Gehen Sie in Ihrem WordPress-Dashboard zu Automator » Neu hinzufügen .
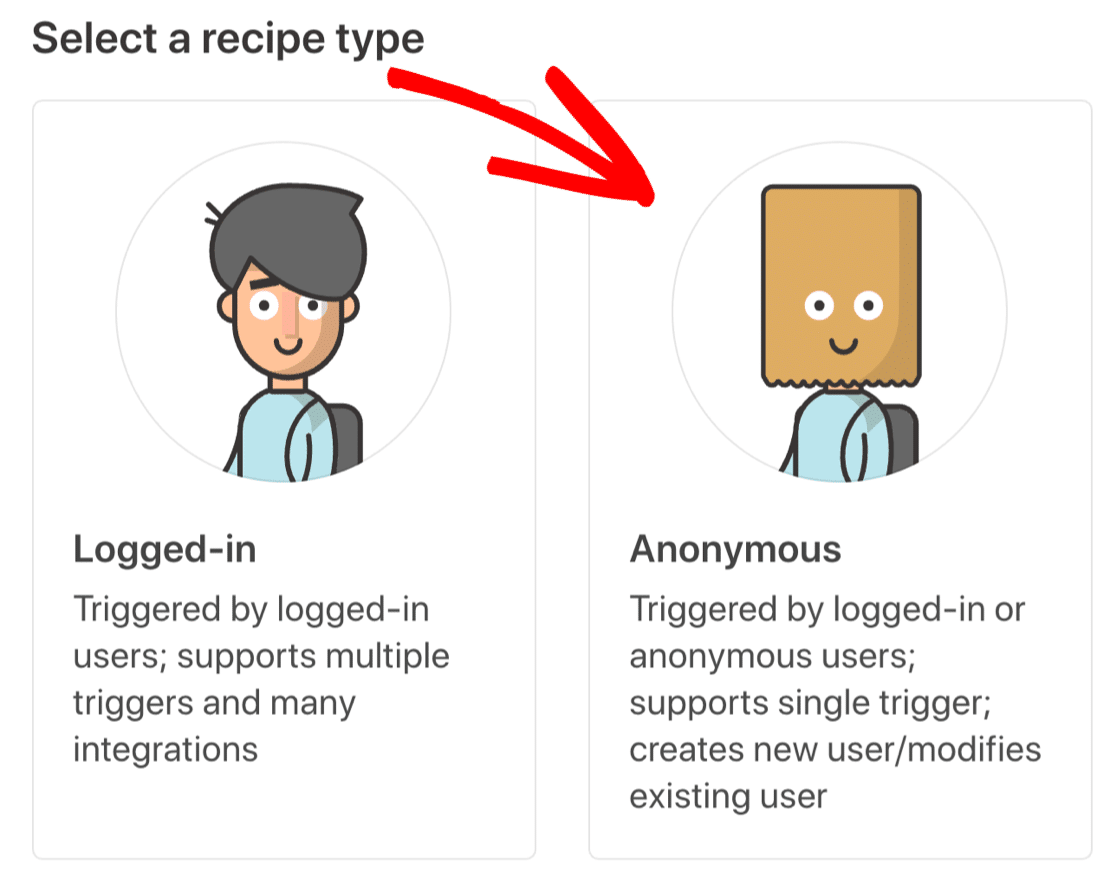
Wählen Sie im Popup Anonym aus . Dadurch wird ein Rezept erstellt, das auch dann funktioniert, wenn der Besucher nicht bei WordPress angemeldet ist.

Geben Sie als Nächstes oben einen Namen für Ihr neues Rezept ein.

Jetzt richten wir unseren WPForms-Trigger in Uncanny Automator ein.
Erstellen Ihres WPForms-Triggers
Wir werden Uncanny Automator anweisen, den Auslöser auszulösen, wenn sich der Benutzer angemeldet hat.
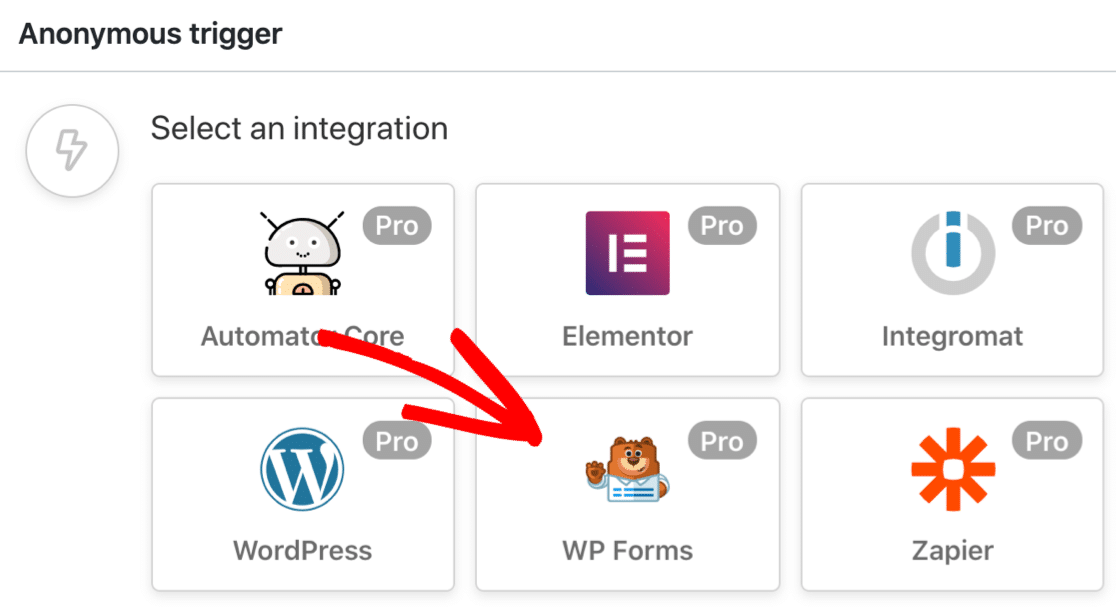
Sehen Sie sich zunächst das Feld Anonymous Trigger an und wählen Sie WPForms .

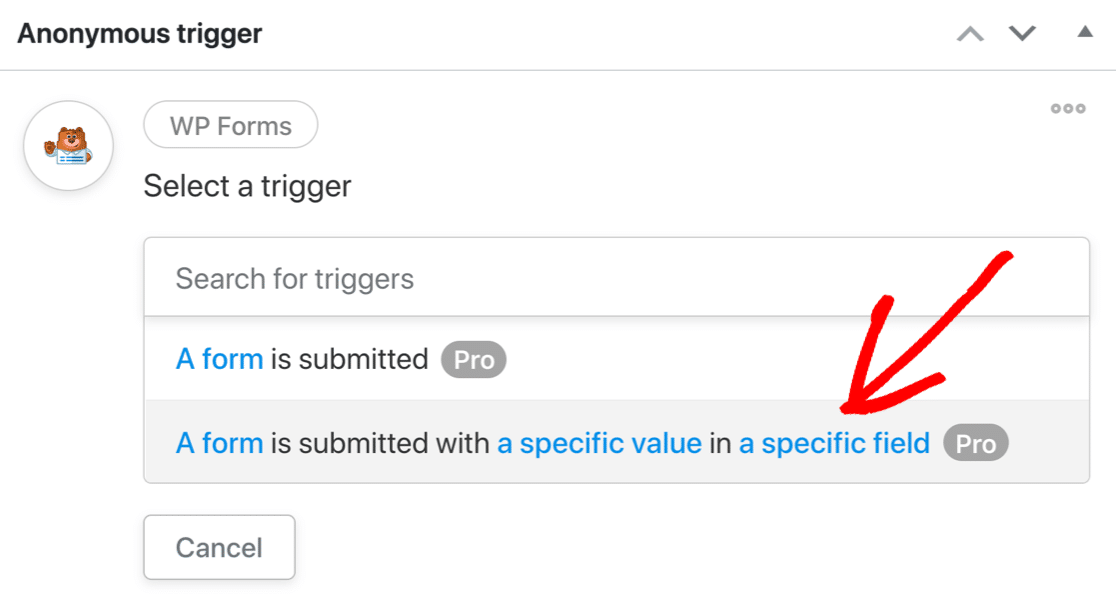
Als nächstes wählen wir den Auslöser Ein bestimmter Eintrag in einem bestimmten Feld .

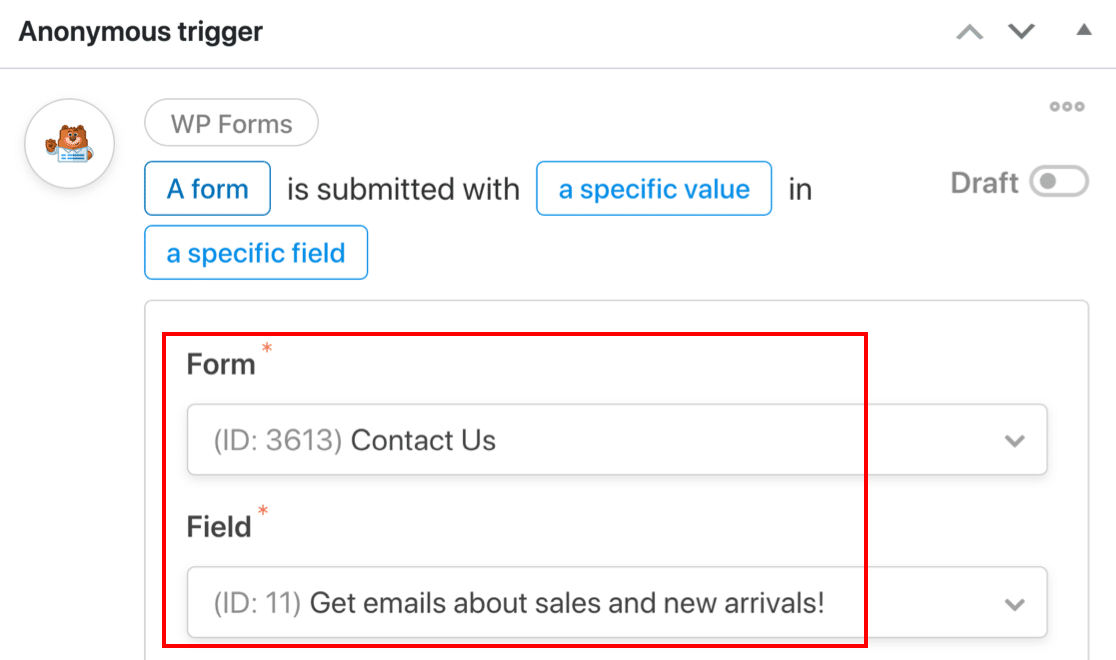
Wählen Sie mithilfe der Dropdown-Listen Folgendes aus:
- Das Formular, das Sie zuvor erstellt haben, und
- Das von uns hinzugefügte Kontrollkästchen für die Option.

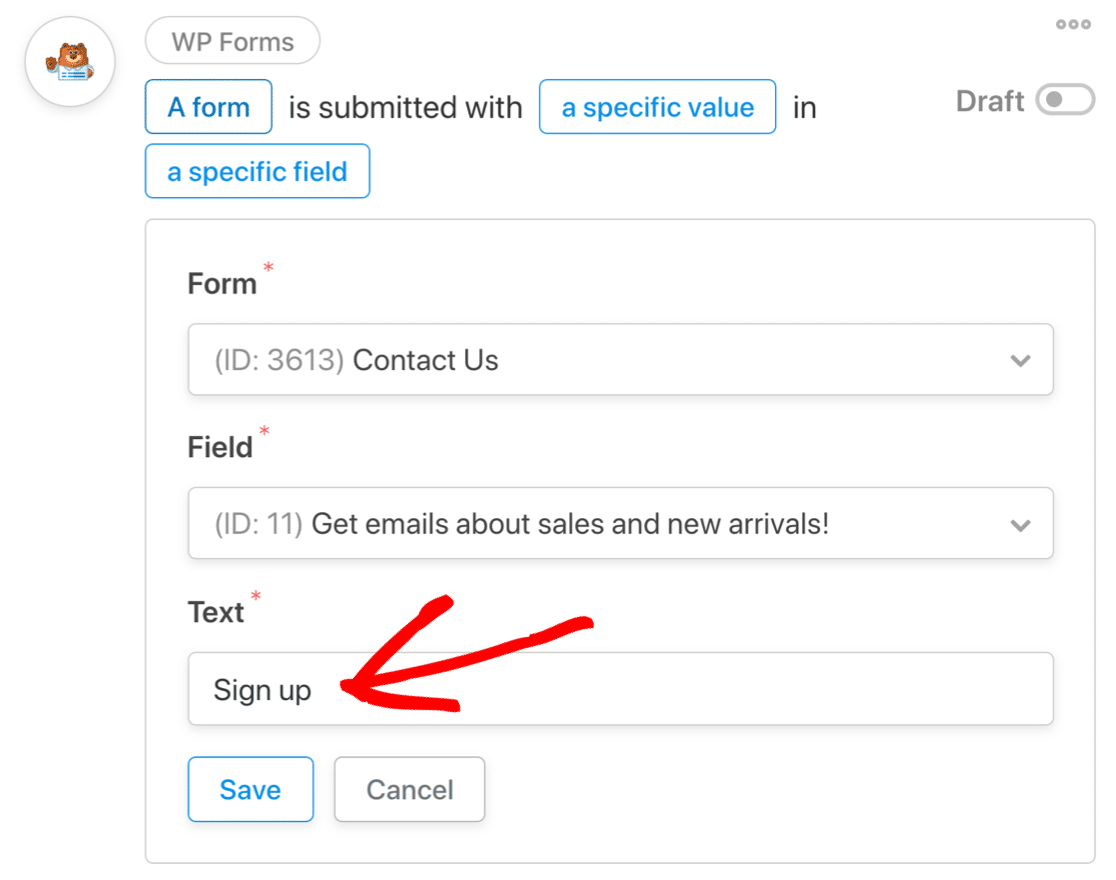
Im dritten Feld, sollten Sie in dem exakt gleichen Text eingeben Sie in das Auswahl - Feld für Ihren Drop - Down eingegeben hat .

Klicken Sie auf Speichern , um Ihren Trigger zu speichern.
Kommen wir nun zum nächsten Schritt.
Erstellen Sie Ihren neuen Benutzer in WordPress
Als Teil des Workflows muss Uncanny Automator für jeden neuen MailPoet-Abonnenten einen neuen Benutzer in WordPress erstellen. Dadurch kann sich die Person anmelden und ihre Einstellungen ändern.
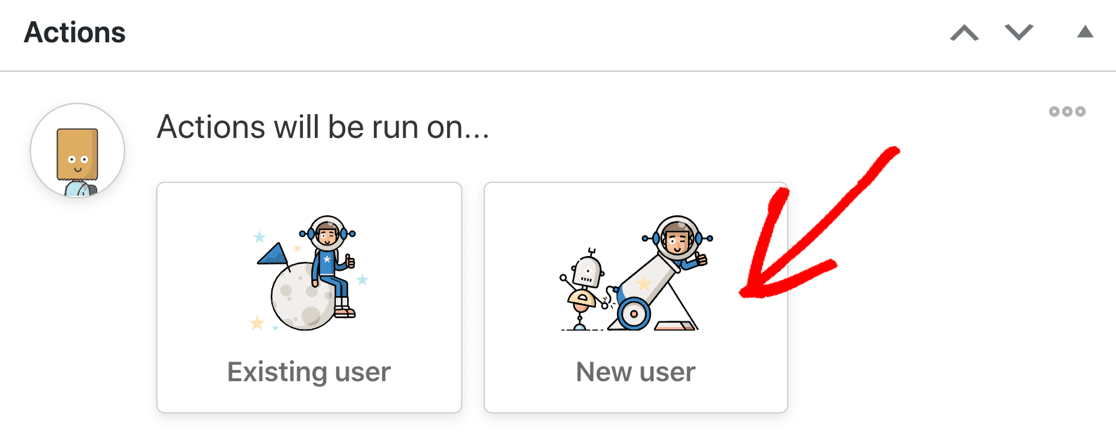
Wir müssen entscheiden, ob wir diese Aktion für einen vorhandenen Benutzer oder einen neuen Benutzer ausführen. Hier ist ein kleines Detail, um Ihnen bei der Entscheidung zu helfen:
- Ein bestehender Benutzer sucht nach einer Übereinstimmung mit einem bestehenden WordPress-Benutzer. Wenn Uncanny Automator keinen Benutzer findet, erstellt er einen. Dies ist die beste Wahl, wenn Sie in der Regel Anfragen von Kunden erhalten, die bereits WordPress-Konten haben.
- Neuer Benutzer erstellt einen neuen Benutzer, weist ihm eine Rolle zu und meldet ihn optional bei WordPress an. Wenn der Benutzer existiert, wählt Uncanny Automator stattdessen sein Profil aus. Dies ist eine gute Option, wenn Sie erwarten, dass die meisten Anfragen von neuen Besuchern kommen.
Wählen Sie hier die Option aus, die für Ihre Website am besten geeignet ist. In diesem Beispiel verwenden wir Neuer Benutzer .

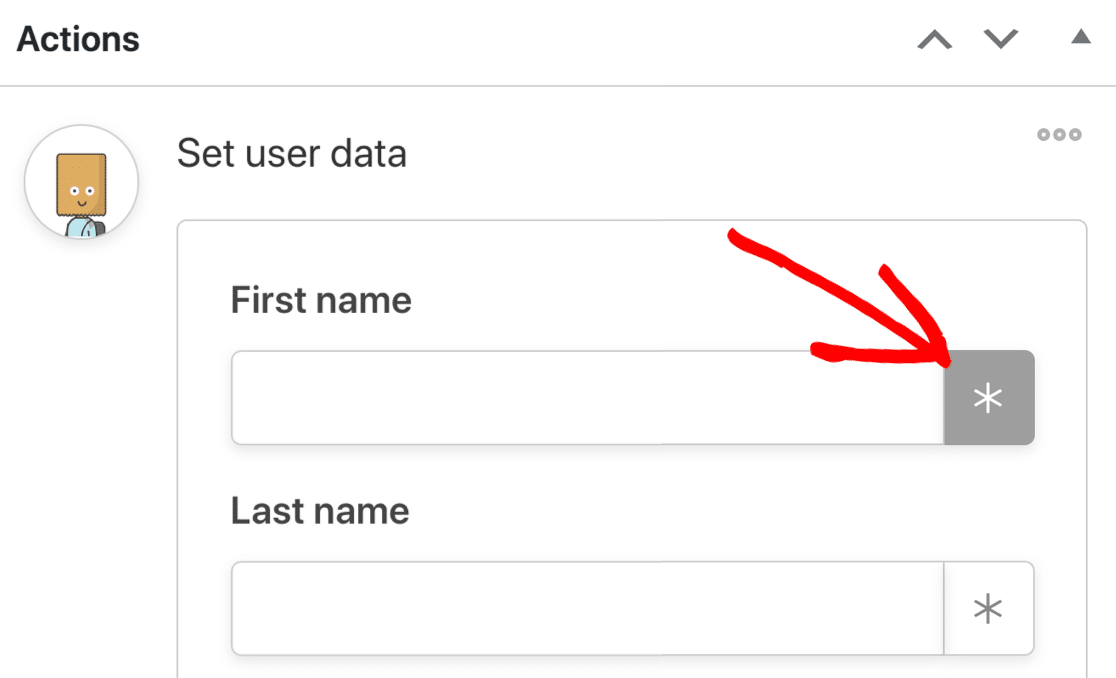
Als Nächstes ordnen wir die Felder von WPForms dem WordPress-Benutzerprofil zu, das erstellt wird, wenn kein vorhandener Benutzer gefunden wird.
Klicken Sie hier auf das Sternchen, um die Liste der verfügbaren Felder zu öffnen.

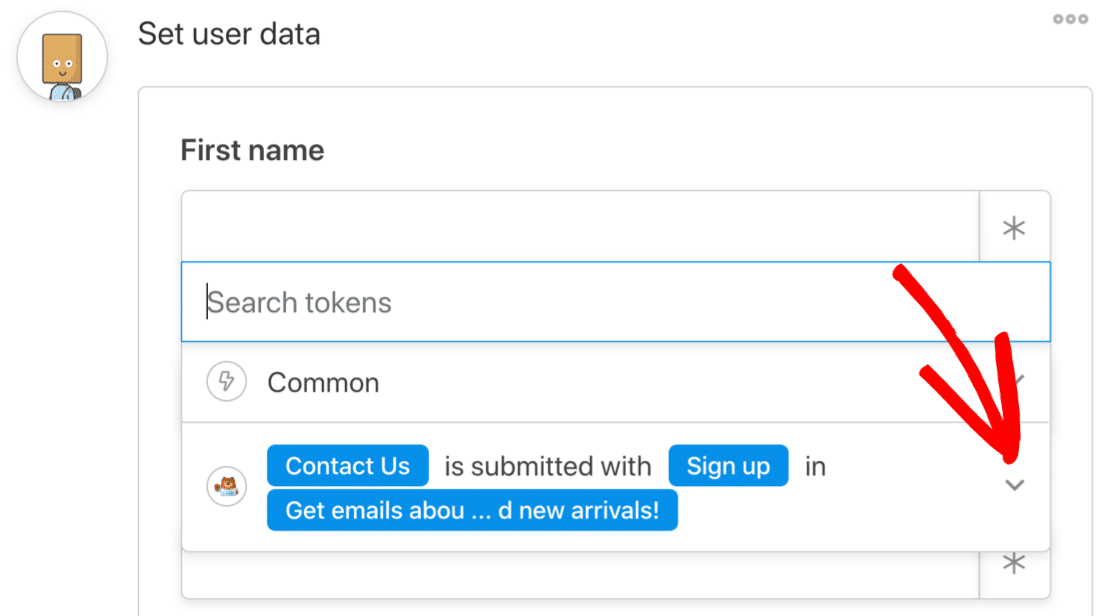
Erweitern Sie dann den Abschnitt WPForms in der Liste, indem Sie auf den kleinen Pfeil rechts klicken.

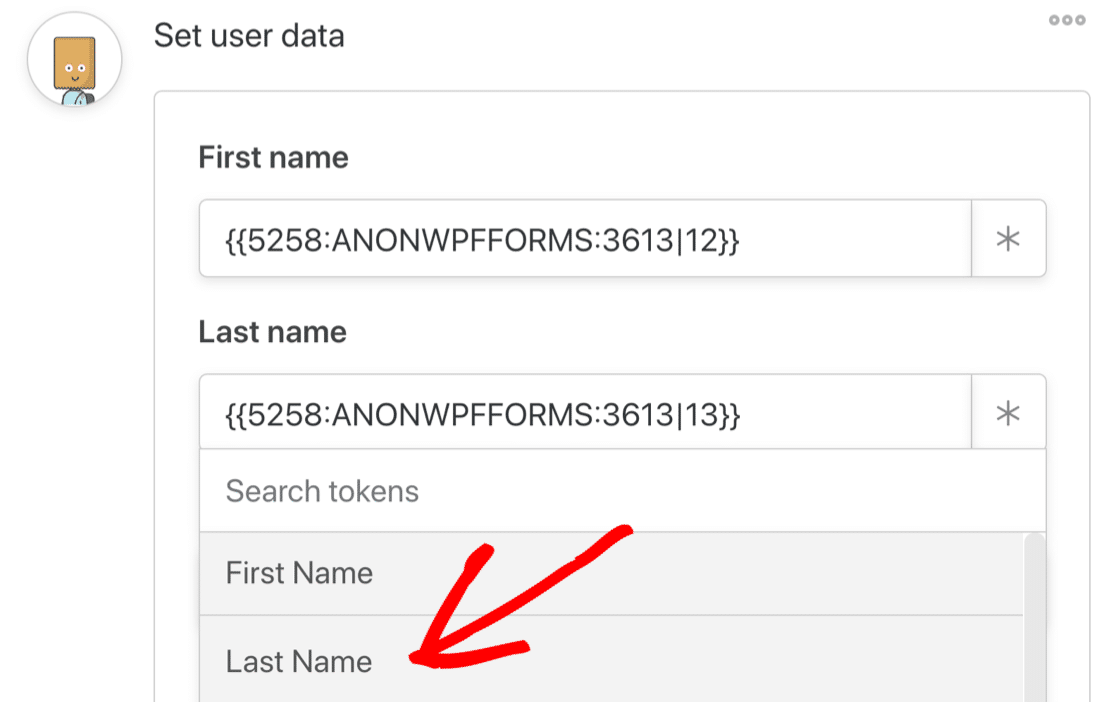
Wählen Sie schließlich das WPForms-Feld aus, das dem Feldnamen in Uncanny Automator entspricht.

Wenn Sie die Liste durcharbeiten, sollten Sie auch die folgenden Optionen auswählen:
- Benutzername : Am einfachsten verwenden Sie die E-Mail-Adresse Ihres Besuchers im Feld Benutzername. Auf diese Weise haben alle Ihre Benutzer definitiv eindeutige Benutzernamen.
- Rolle : Wählen Sie die Rolle für Ihren neuen Benutzer aus. Wir empfehlen Ihnen, hier Abonnent auszuwählen, es sei denn, Sie möchten Ihrem neuen Benutzer zusätzliche Berechtigungen in WordPress erteilen.
- Benutzer anmelden : Sie können den Benutzer automatisch anmelden, wenn das Rezept ausgeführt wird.
- Vorgehensweise, wenn der Benutzer bereits vorhanden ist : Wählen Sie hier Vorhandenen Benutzer auswählen aus. Wenn Sie dies nicht tun, wird Ihr Rezept für vorhandene Benutzer nicht ausgeführt.
Speichern Sie nun Ihre bisherigen Benutzereinstellungen.
Hinzufügen von MailPoet WordPress-Abonnenten
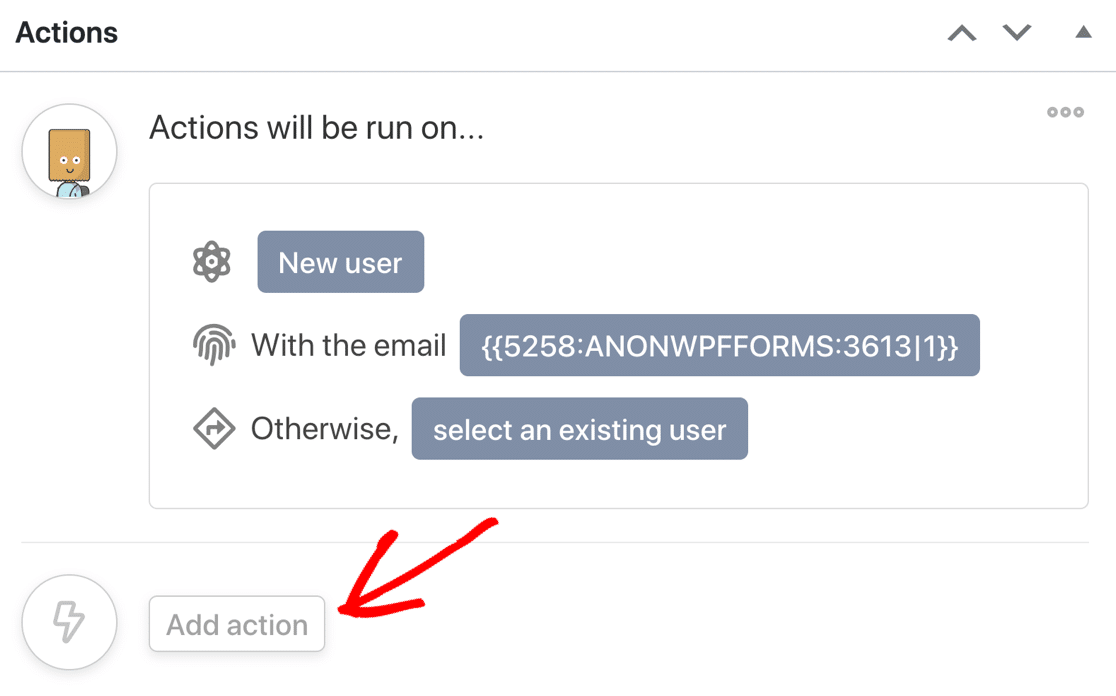
Der letzte Schritt besteht darin, den neuen Benutzer in MailPoet einzurichten. Klicken Sie unter Ihrem Benutzer-Setup auf die Schaltfläche Aktion hinzufügen.

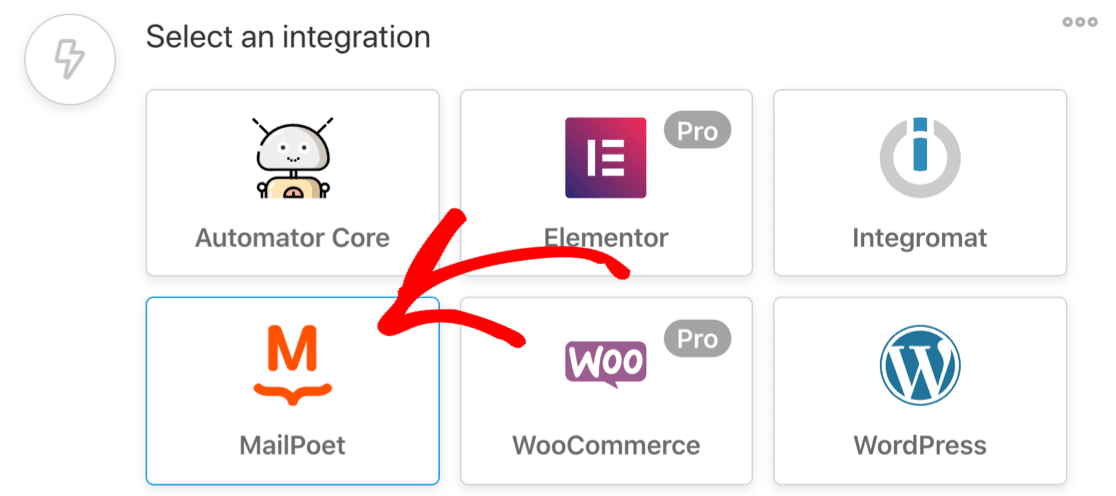
Wählen Sie nun MailPoet aus den Optionen aus.

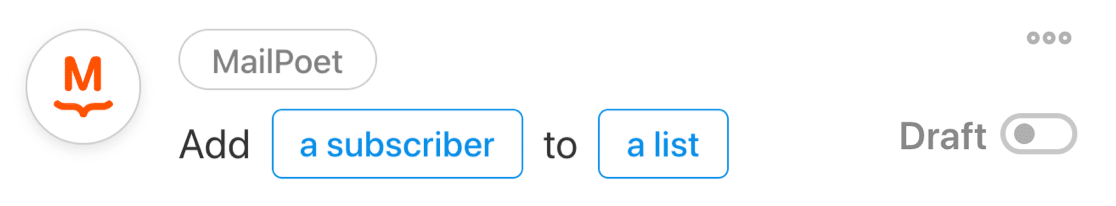
Wählen Sie im Dropdown-Menü die erste Option, Abonnenten zu einer Liste hinzufügen .

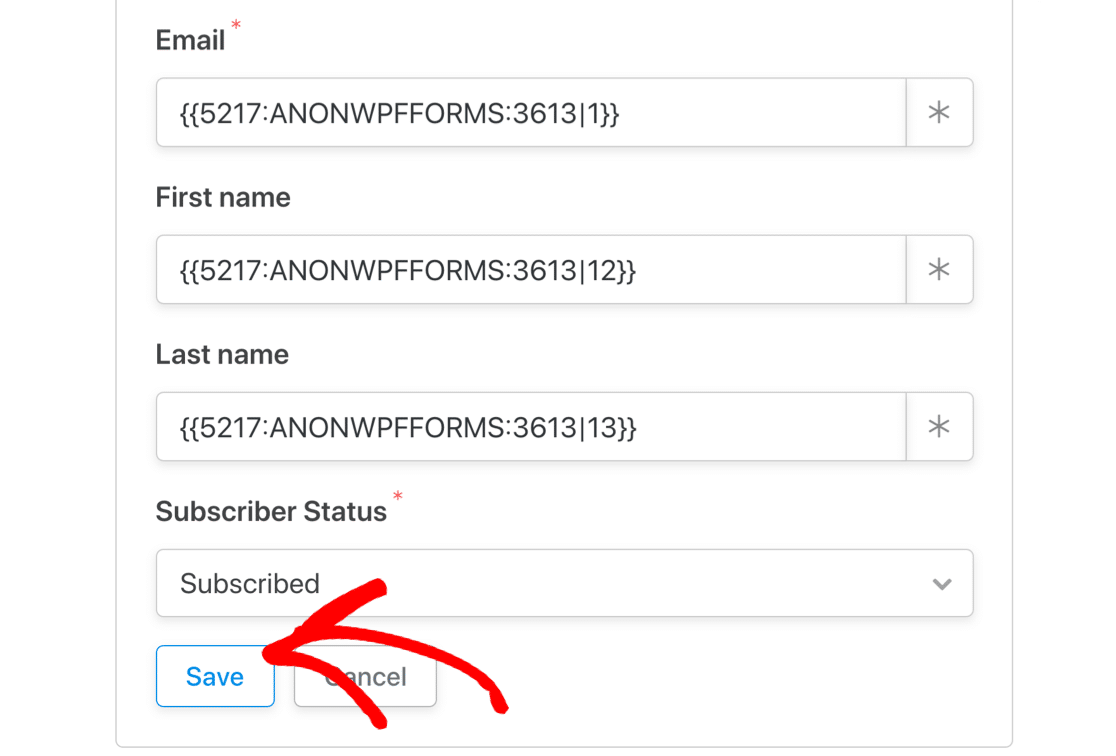
Wiederholen Sie den Vorgang der Zuordnung der Formularfelder zu Ihrem MailPoet-Abonnentendatensatz. Wählen Sie Abonniert aus , um sie zur Liste hinzuzufügen, oder Abgemeldet, wenn Sie das Formular verwenden möchten, um sie zu entfernen.
Klicken Sie dann auf Speichern .

Wir sind fast fertig!
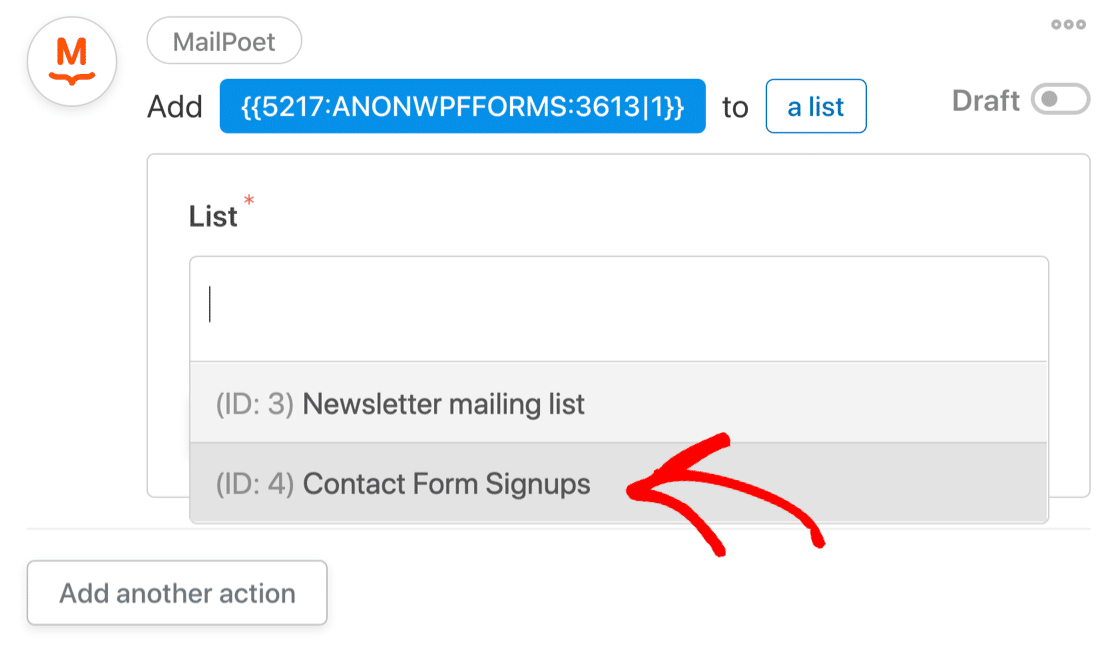
Jetzt müssen wir nur noch die MailPoet-Liste für den Abonnenten auswählen. Wählen wir die neue Liste aus, die wir gleich zu Beginn erstellt haben.

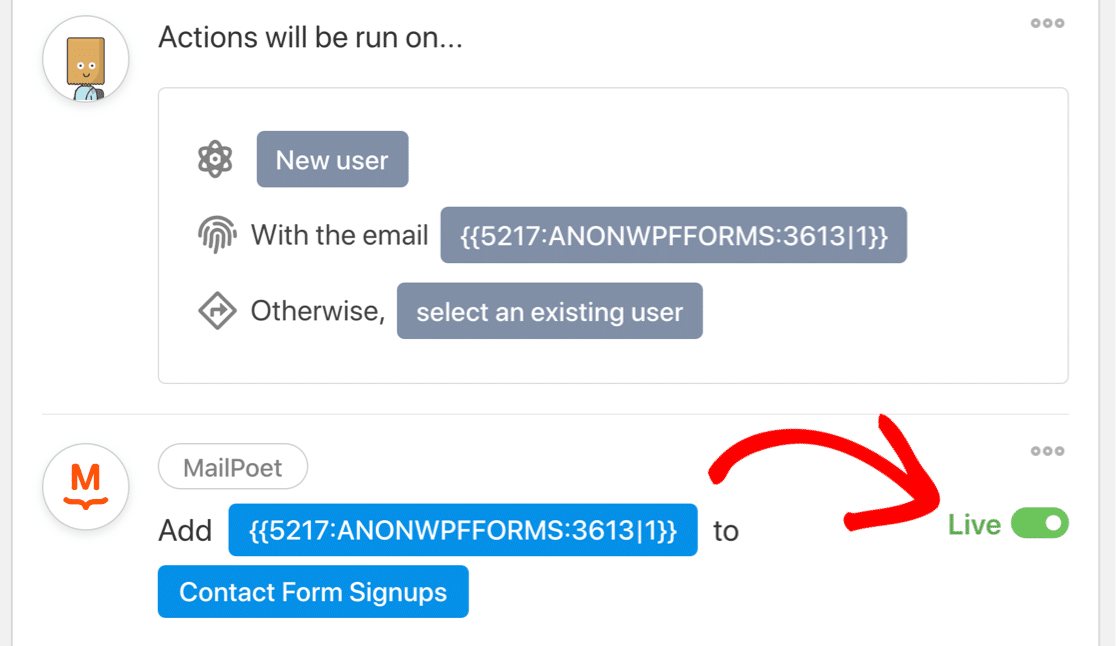
Es gibt nur noch 1 Sache, die wir tun müssen. Wir müssen jeden Schalter einschalten, um sicherzustellen, dass das Rezept ausgeführt wird.
Scrollen Sie zurück nach oben und stellen Sie sicher, dass jetzt jeder Abschnitt des Rezepts auf Live geschaltet ist.

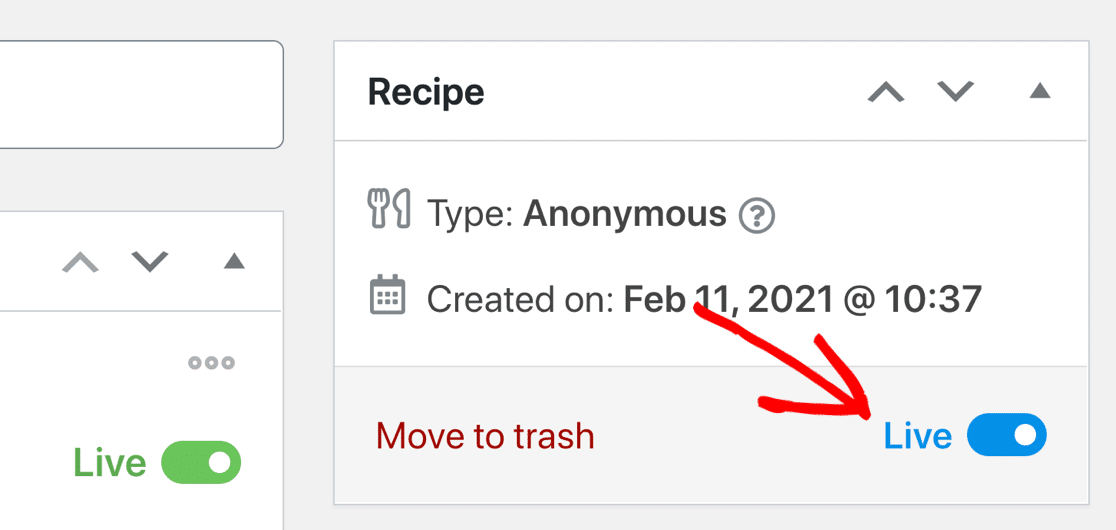
Und schließlich schauen Sie oben rechts auf der Seite nach und schalten Sie das Hauptrezept ein. Dies sollte auch auf Live umgestellt werden.

Das ist es! Ihr MailPoet WordPress-Formular ist bereit, Abonnenten zu Ihrer E-Mail-Liste hinzuzufügen.
Schritt 6: Testen Sie Ihr MailPoet WordPress-Formular
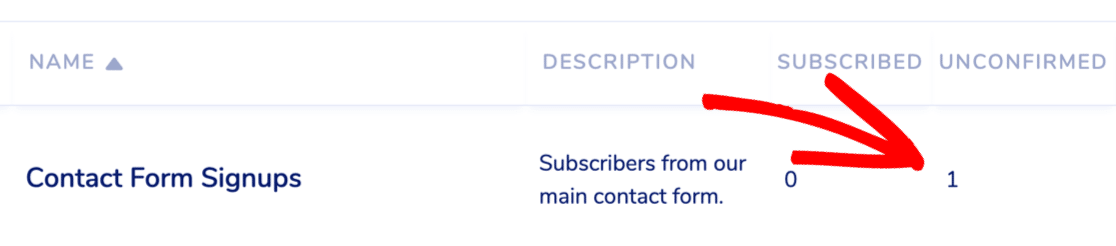
Es ist immer eine gute Idee, neue Integrationen zu testen. Füllen Sie also jetzt Ihr Kontaktformular aus. Wenn alles wie erwartet funktioniert, wird unter Unbestätigt eine neue Formularübermittlung aufgeführt.

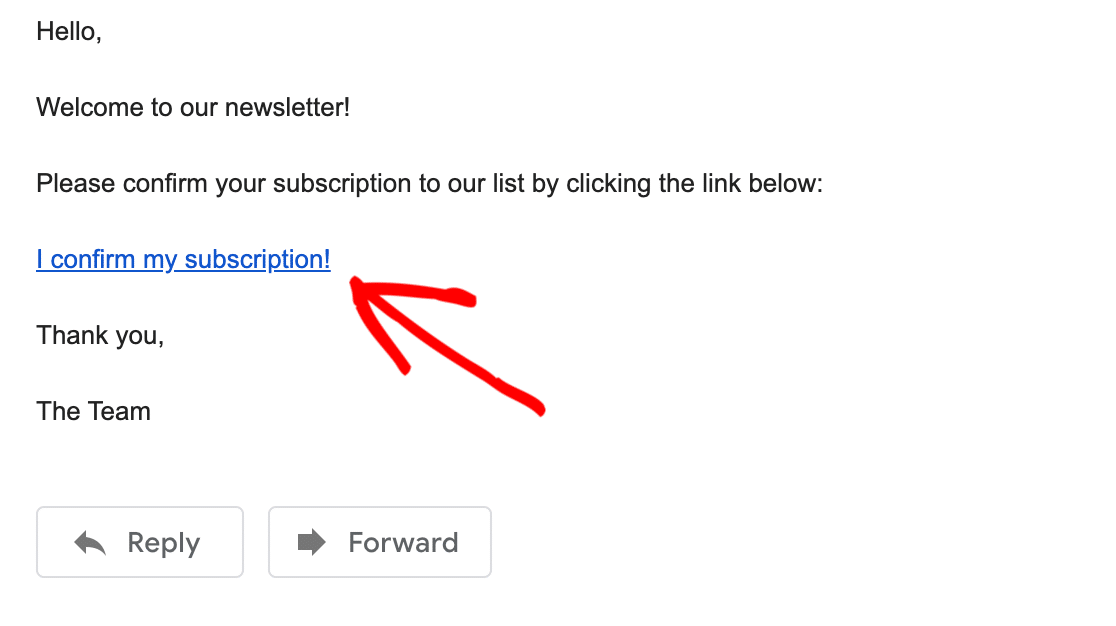
Klicken Sie nun auf den Link in der Aktivierungs-E-Mail, um Ihr Abonnement zu bestätigen.

Sobald Sie dies getan haben, sollten Sie Ihren neuen Abonnenten in der Spalte Abonniert für Ihre MailPoet-Liste sehen.
Und das ist es! Jetzt kann sich jeder Besucher, der Ihr Kontaktformular verwendet, in Ihre MailPoet-Liste eintragen.
Erstellen Sie jetzt Ihr MailPoet WordPress-Formular
Nächster Schritt: Erstellen Sie ein Benachrichtigungsformular für Blog-Beiträge
Es gibt unzählige verschiedene Möglichkeiten, wie Sie WPForms mit MailPoet verwenden können, um mehr Abonnenten zu gewinnen.
Versuchen Sie beispielsweise, ein WPForms-Anmeldeformular mit einem E-Mail-Adressfeld zu erstellen, und fügen Sie es dann mithilfe eines Seitenleisten-Widgets zu Ihrem Blog hinzu. Verbinden Sie dann Ihr Formular mit dem Post Notification-Newsletter von MailPoet in Uncanny Automator.

Jetzt können Sie Abonnenten jedes Mal automatisch aktualisieren, wenn Sie neue Inhalte veröffentlichen.
Eine Landing Page für Ihr Formular zu erstellen ist auch eine kluge Idee. Es entfernt alle Ablenkungen, die sonst Ihre Conversion-Rate beeinträchtigen könnten. Und es ist ganz einfach, eine Landingpage in WPForms zu erstellen. Sehen Sie sich diese Beispiele für Landingpage-Formulare an, um sich inspirieren zu lassen.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält über 100 kostenlose Formularvorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
