Wie macht man ein beliebiges Divi-Element klebrig? (Schritt für Schritt Anleitung)
Veröffentlicht: 2020-11-10Möchten Sie Ihre Website anpassen und Elemente korrigieren? In dieser Anleitung zeigen wir Ihnen, wie Sie jedes Divi-Element sowohl mit als auch ohne Codierung klebrig machen.
Wir haben kürzlich gesehen, wie Sie Ihren Header mit Divi klebrig machen können, um Benutzern das Navigieren durch Ihre Inhalte zu erleichtern. Das ist ein guter erster Schritt, aber Sie können noch viel mehr tun. Divi ist ein hochgradig anpassbares Theme, mit dem Sie jeden Zentimeter Ihrer WordPress-Site personalisieren können. Aus diesem Grund sehen wir uns in diesem Tutorial verschiedene Möglichkeiten an, um jedes Divi-Element klebrig zu machen.
Warum Divi-Elemente klebrig machen?
Standardmäßig sind Elemente auf den Websites nicht klebrig. Wenn ein Benutzer also nach unten scrollt, verschwinden diese Elemente vom Bildschirm und der Benutzer sieht neuen Inhalt. Möglicherweise möchten Sie jedoch die wichtigsten Elemente auf Ihrer Website immer sichtbar machen, um Ihren Kunden zu helfen, das zu finden, was sie benötigen. Das bedeutet, dass das Element immer auf dem Bildschirm fixiert wird, auch wenn der Benutzer nach unten scrollt. Sie können beispielsweise Ihr Hauptmenü, Ihr Registrierungsformular oder eine Spalte mit wichtigen Informationen, die die Benutzer benötigen, anbringen.
Die Idee ist, diese Elemente sichtbarer zu machen, um Ihren Besuchern zu helfen. Sticky-Elemente können auch sehr hilfreich sein, um Verkäufe und Konversionen zu steigern. Zum Beispiel machen viele Online-Shops ihre Angebote und Haupt-Call-to-Action (CTA) klebrig, um ihren Umsatz zu steigern.
Wie mache ich ein beliebiges Divi-Element klebrig / fest?
Es gibt zwei Hauptmethoden, um ein Divi-Element klebrig zu machen:
- Verwenden des integrierten Divi-Builder-Plugins
- Mit ein bisschen Codierung
In dieser Anleitung erklären wir, wie man Elemente mit beiden Methoden repariert. Beide Optionen werden die Arbeit erledigen, also wählen Sie diejenige, die Ihren Fähigkeiten am besten entspricht.
1) Mit dem Divi Builder
Der Divi Builder wird mit Divi geliefert. Wenn Sie dieses Thema also bereits verwenden, müssen Sie nichts installieren. Um ein Element klebrig zu machen, müssen Sie zuerst eine Seite erstellen und den visuellen Builder verwenden, um Elemente hinzuzufügen oder zu entfernen, sie zu bearbeiten und so weiter. Für diese Demo verwenden wir eines ihrer vorgefertigten Layoutpakete namens Accountant , aber Sie können auch eine Live-Seite oder eine komplett neue Seite verwenden.
Erstelle eine Seite
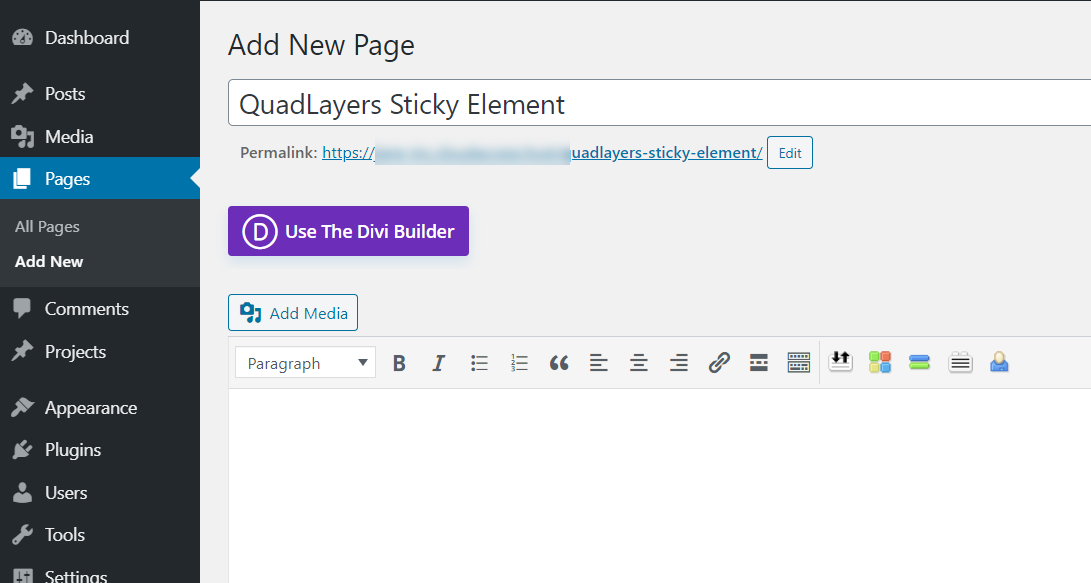
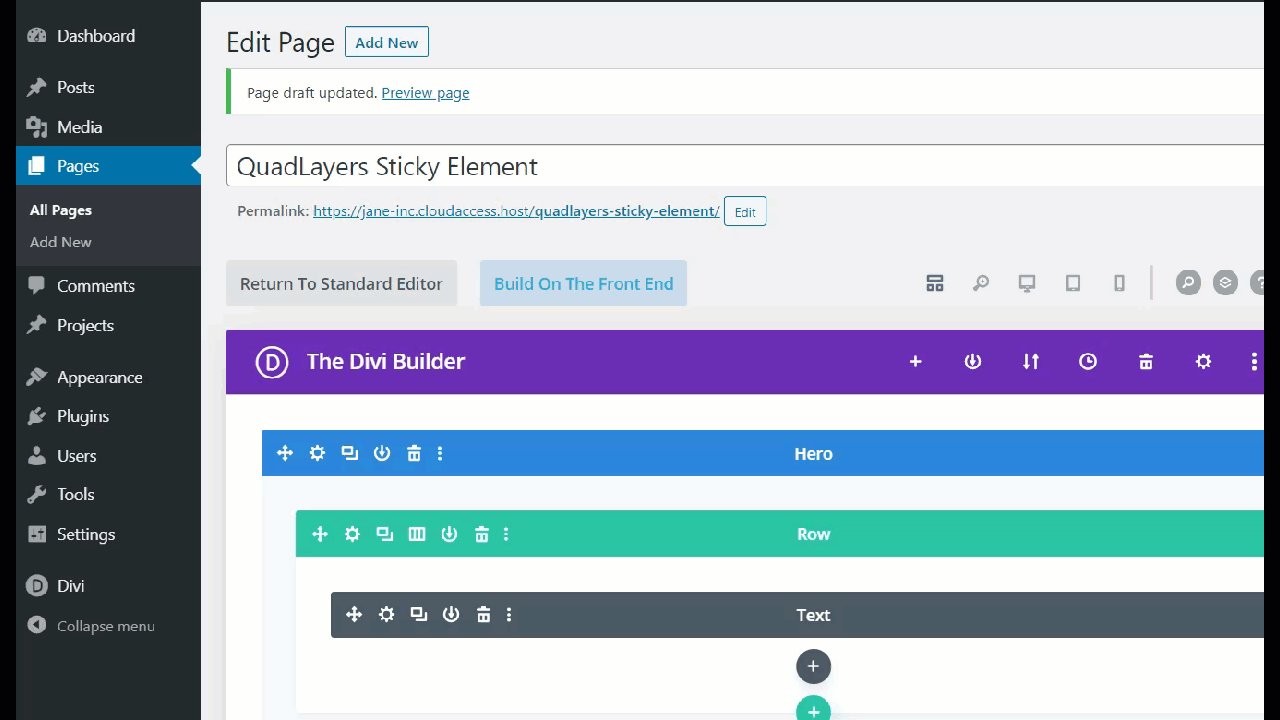
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Seiten > Neu hinzufügen und erstellen Sie eine neue Seite. 
Von nun an verwenden wir den visuellen Builder von Divi. Drücken Sie also die Schaltfläche Divi Builder verwenden , und Sie sehen einen visuellen Builder per Drag & Drop.

Bevorzugte Vorlage importieren
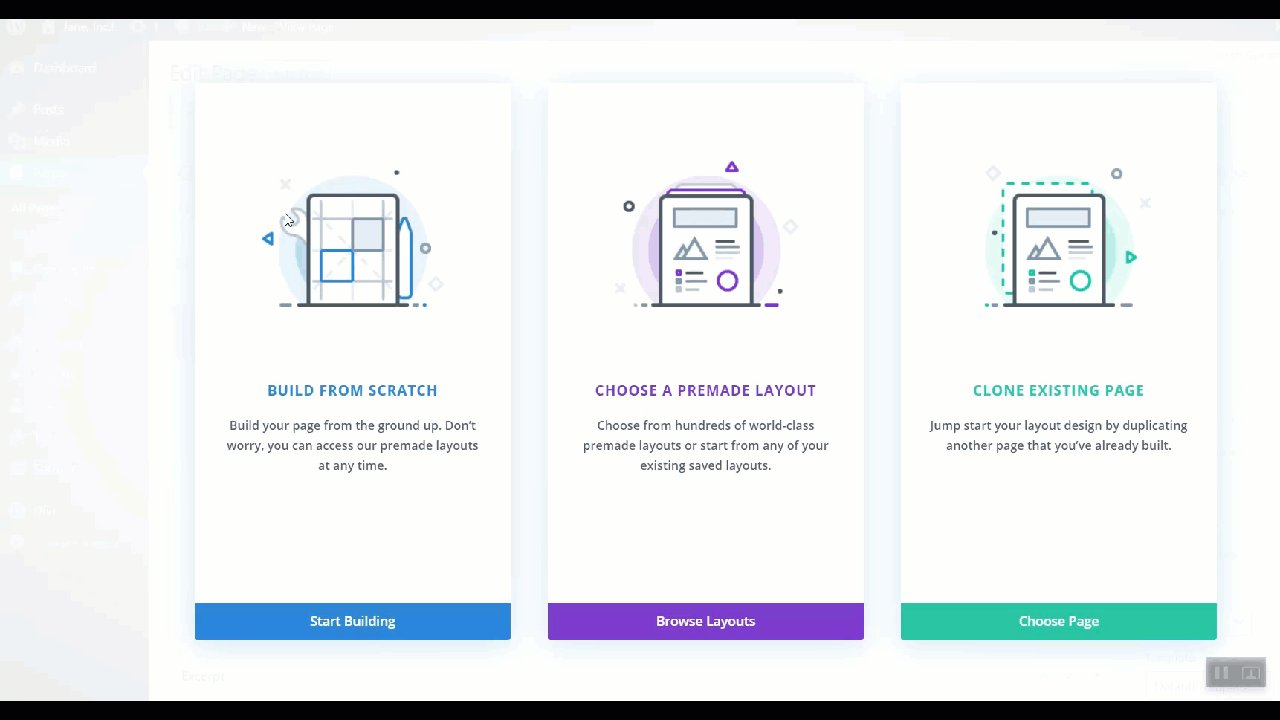
Sobald der Builder geöffnet ist, sehen Sie drei Optionen:
- Von Grund auf neu aufbauen
- Wählen Sie ein vorgefertigtes Layout
- Klonen Sie eine vorhandene Seite
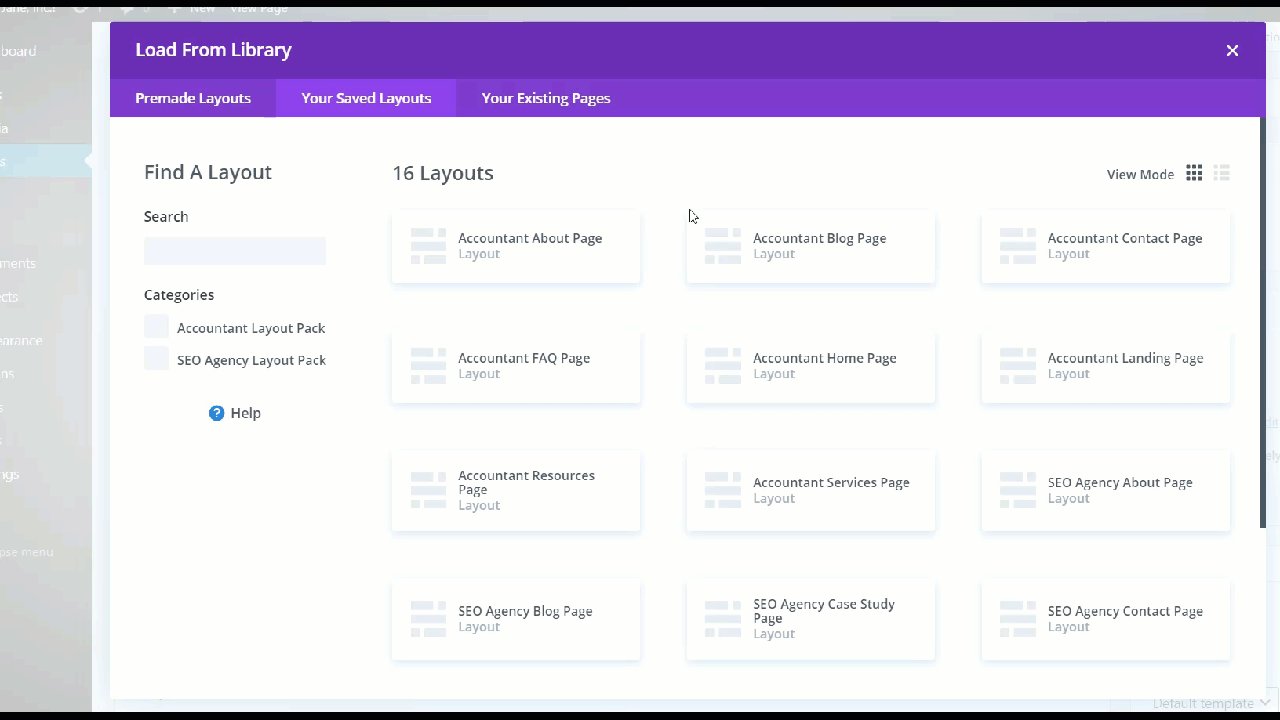
Wenn Sie ein benutzerdefiniertes Design erstellen möchten, wählen Sie die erste Option. Mit dem Divi-Builder ist es ziemlich einfach, ein einzigartiges Seitendesign für Ihre Website zu erstellen. Alternativ können Sie vorhandene Seitendesigns klonen oder ein vorgefertigtes Layout auswählen. In unserem Fall verwenden wir die vorgefertigte Layoutvorlage ( Accountant) . Um die Buchhaltervorlage zu importieren, wählen wir also die Option „Vorgefertigtes Layout auswählen“ und wählen dann das gewünschte aus der Liste aus.

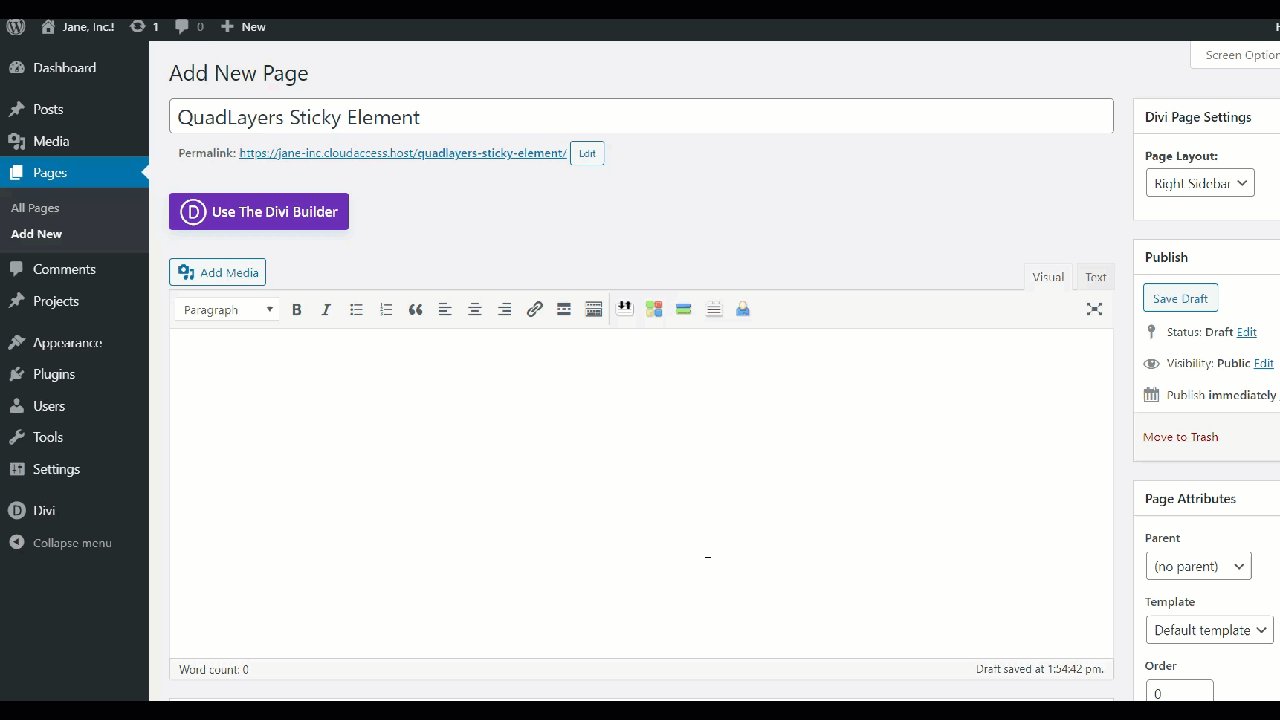
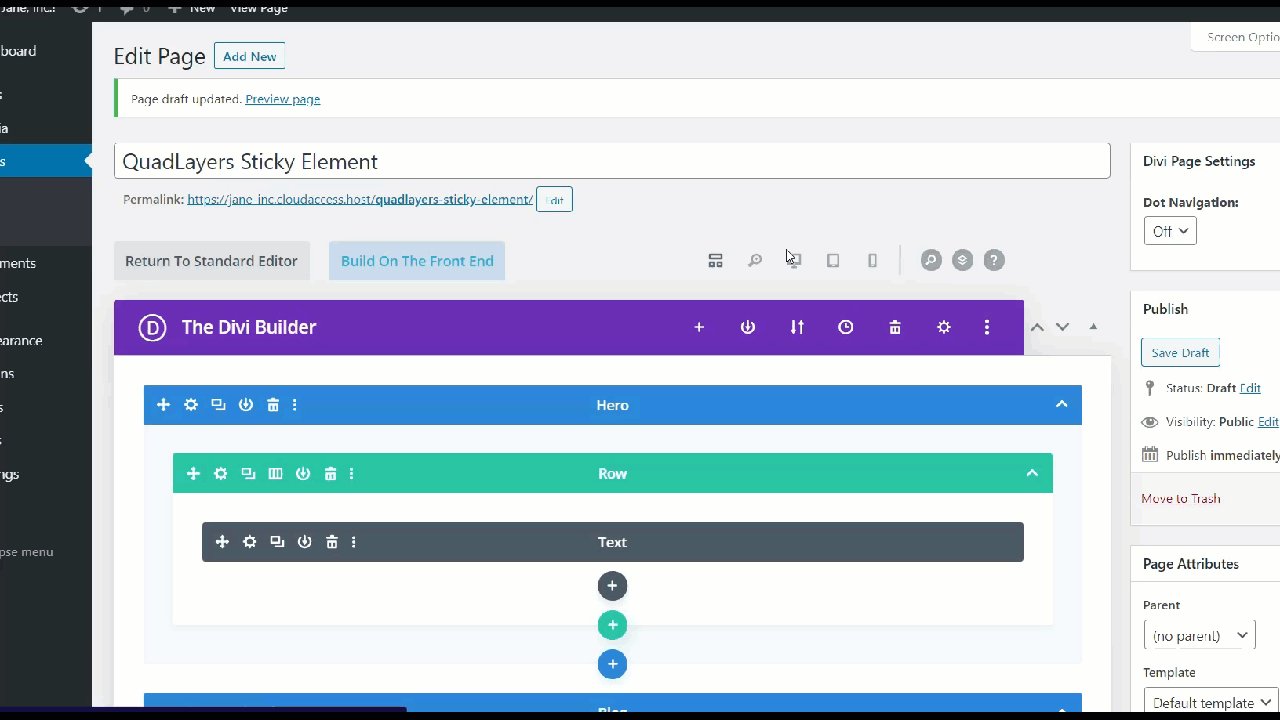
Danach sehen Sie, da wir den klassischen Editor verwenden, so etwas auf Ihrem Bildschirm:
 Es ist jedoch einfacher, mit dem visuellen Builder zu arbeiten, daher werden wir darauf umsteigen.
Es ist jedoch einfacher, mit dem visuellen Builder zu arbeiten, daher werden wir darauf umsteigen.
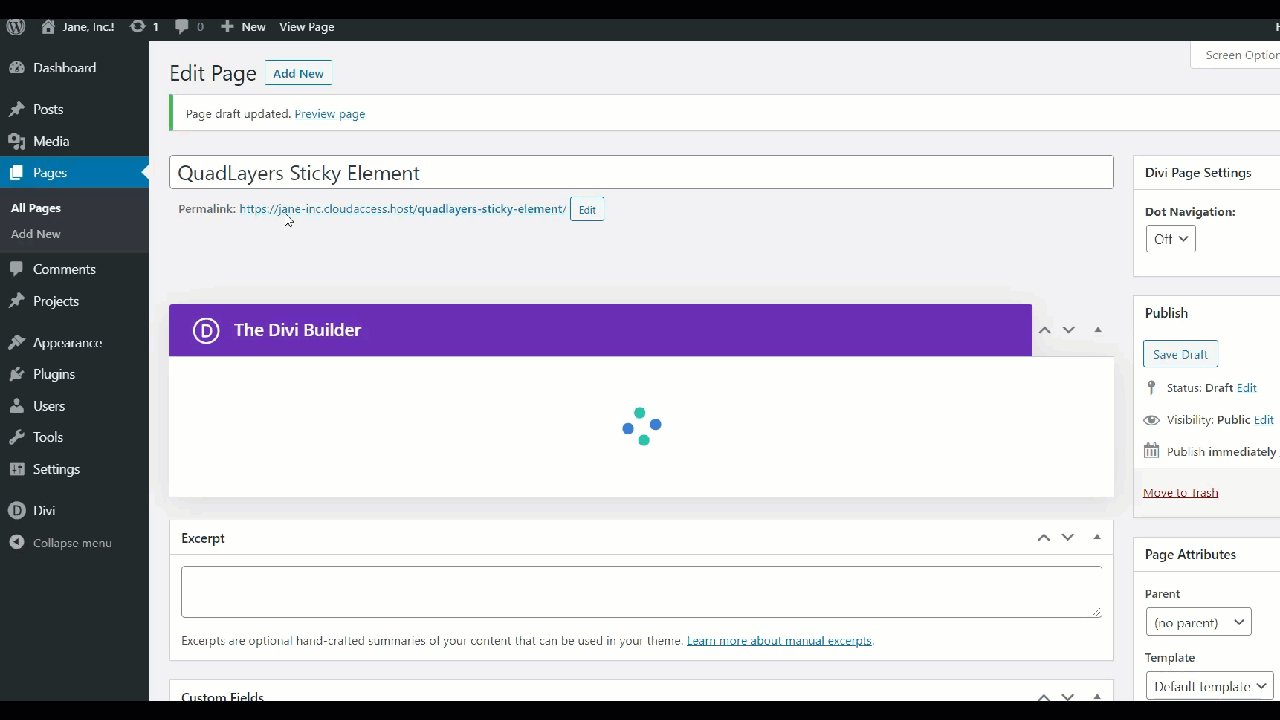
Wechseln Sie zum Visual Builder
In der Kopfzeile sehen Sie eine Option zur Verwendung des visuellen Builders namens Build On the Front End . Drücken Sie darauf und Sie werden sehen, wie sich der Bildschirm ändert und es einfacher macht, die Ergebnisse der Änderungen vom Frontend aus zu sehen.

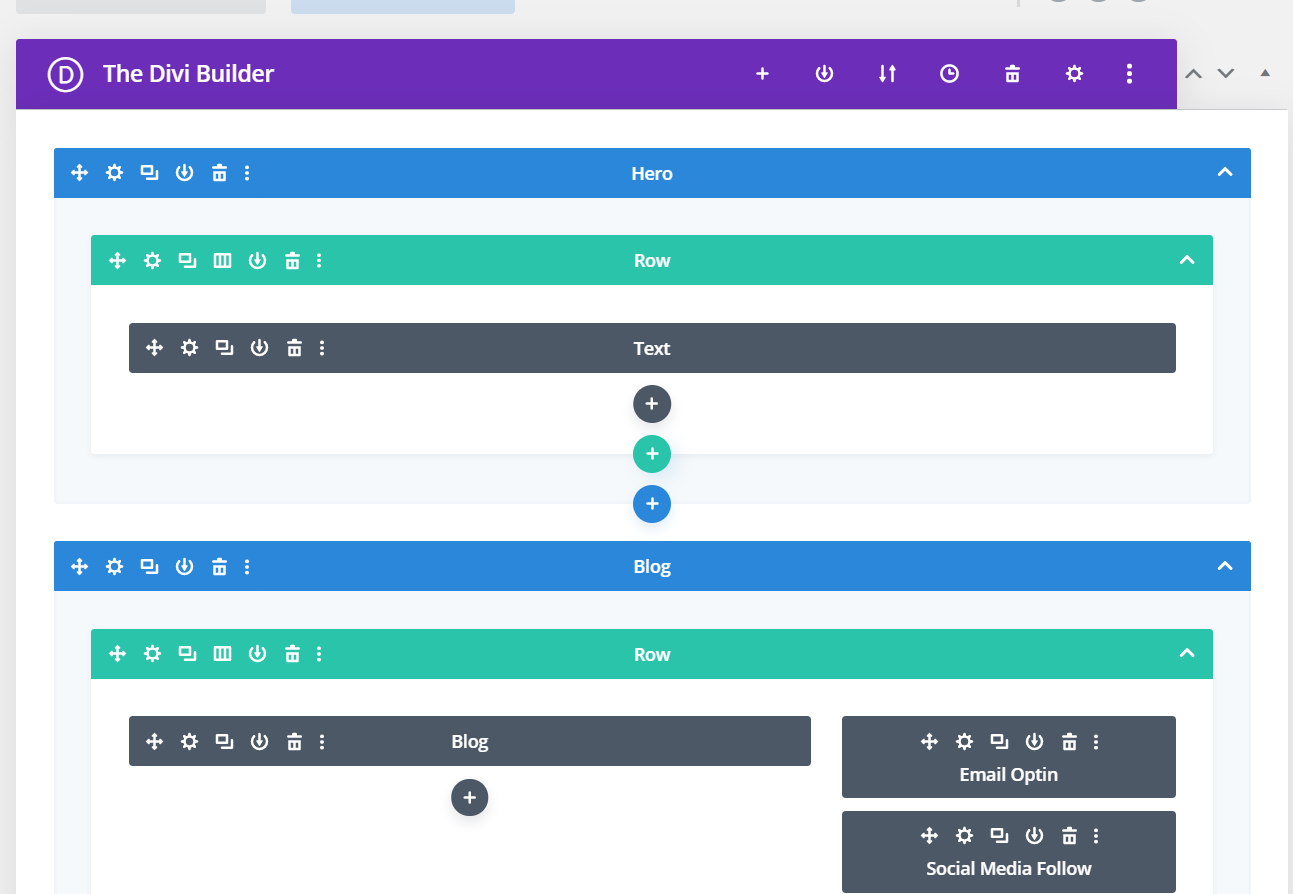
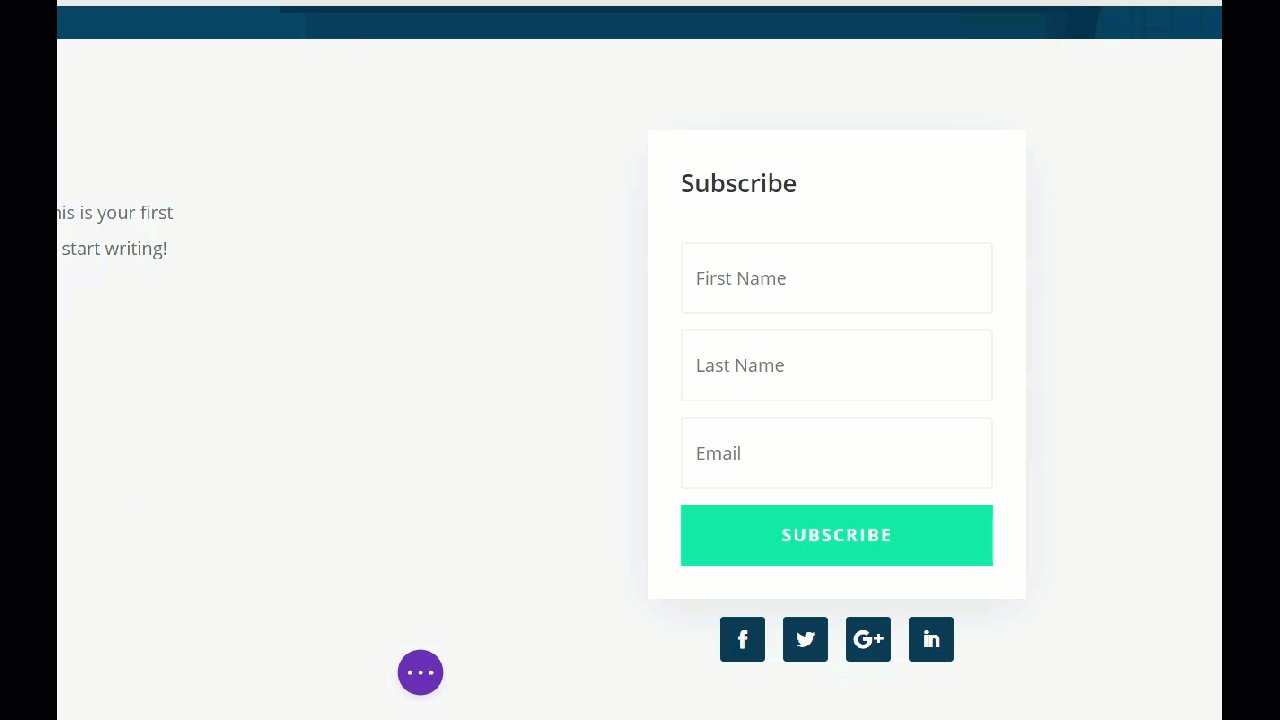
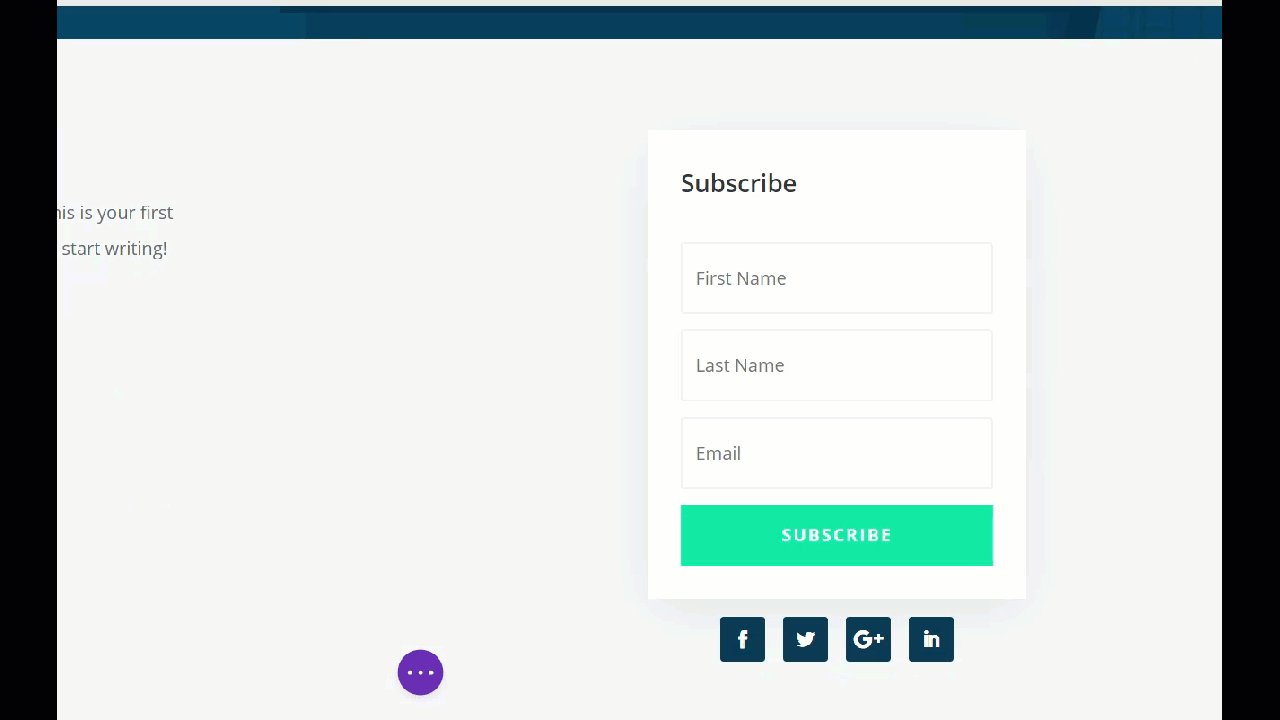
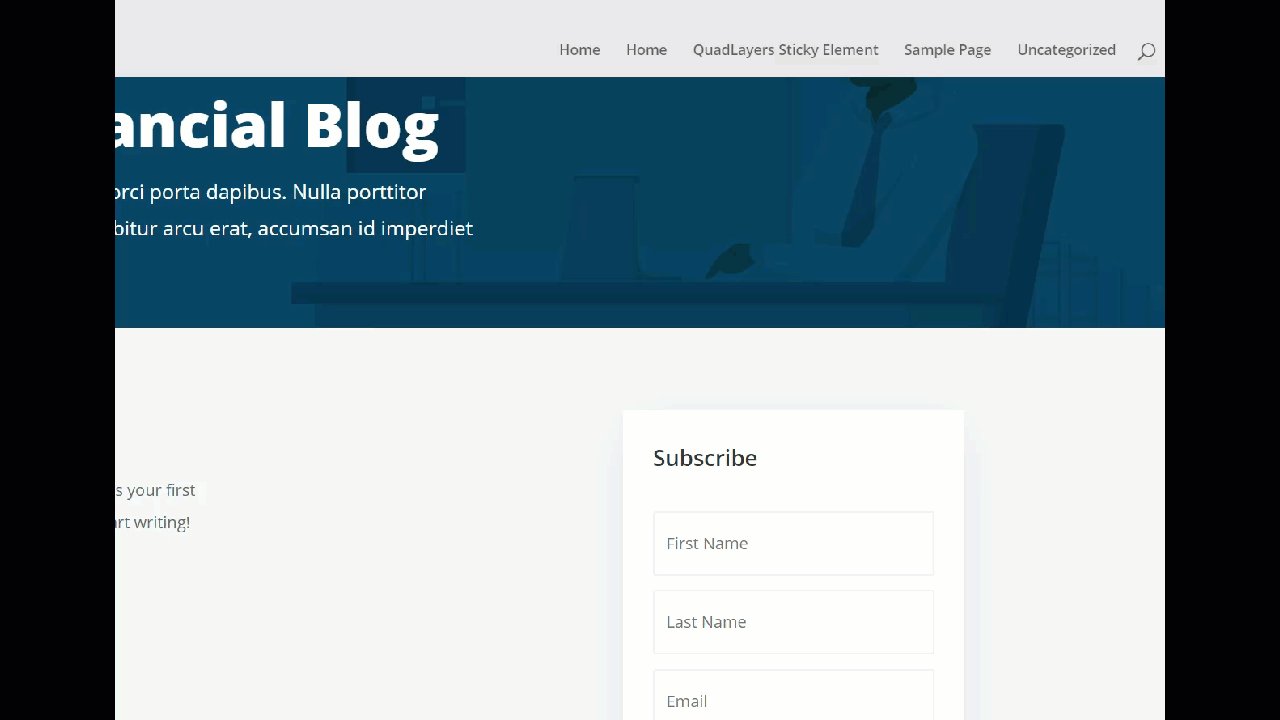
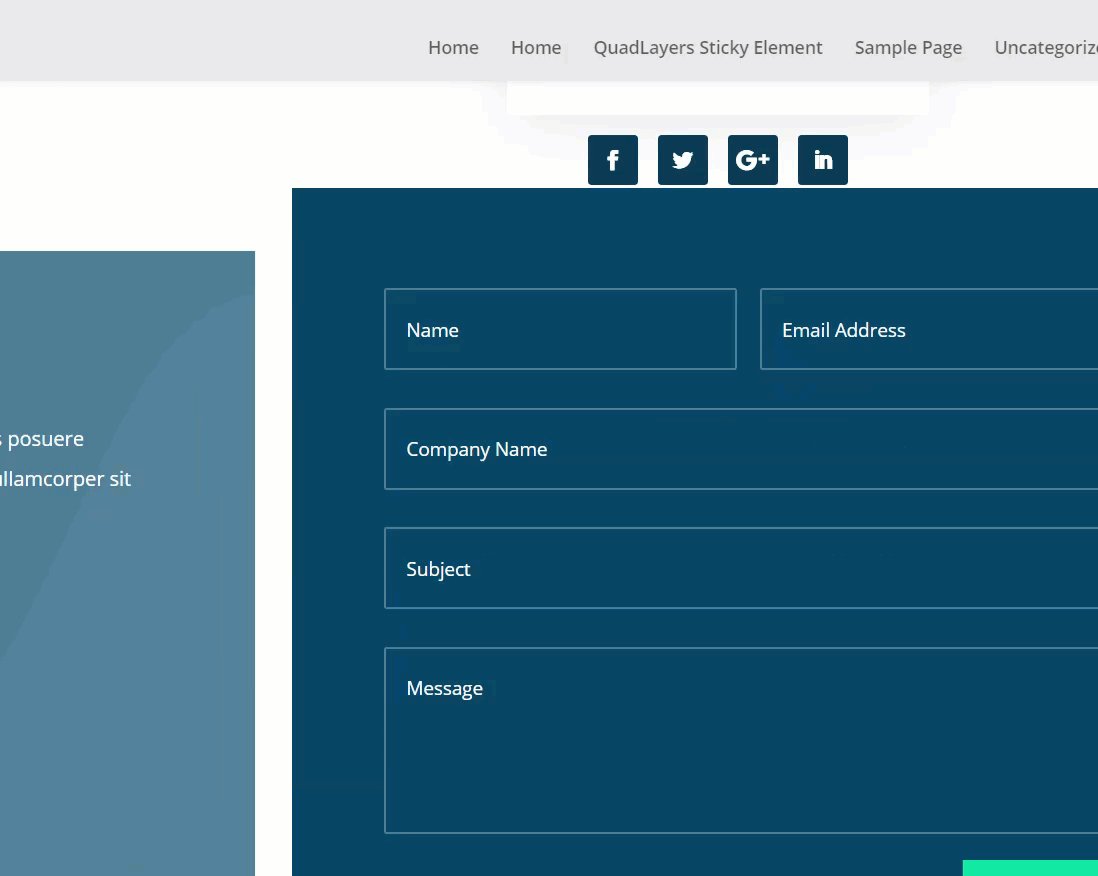
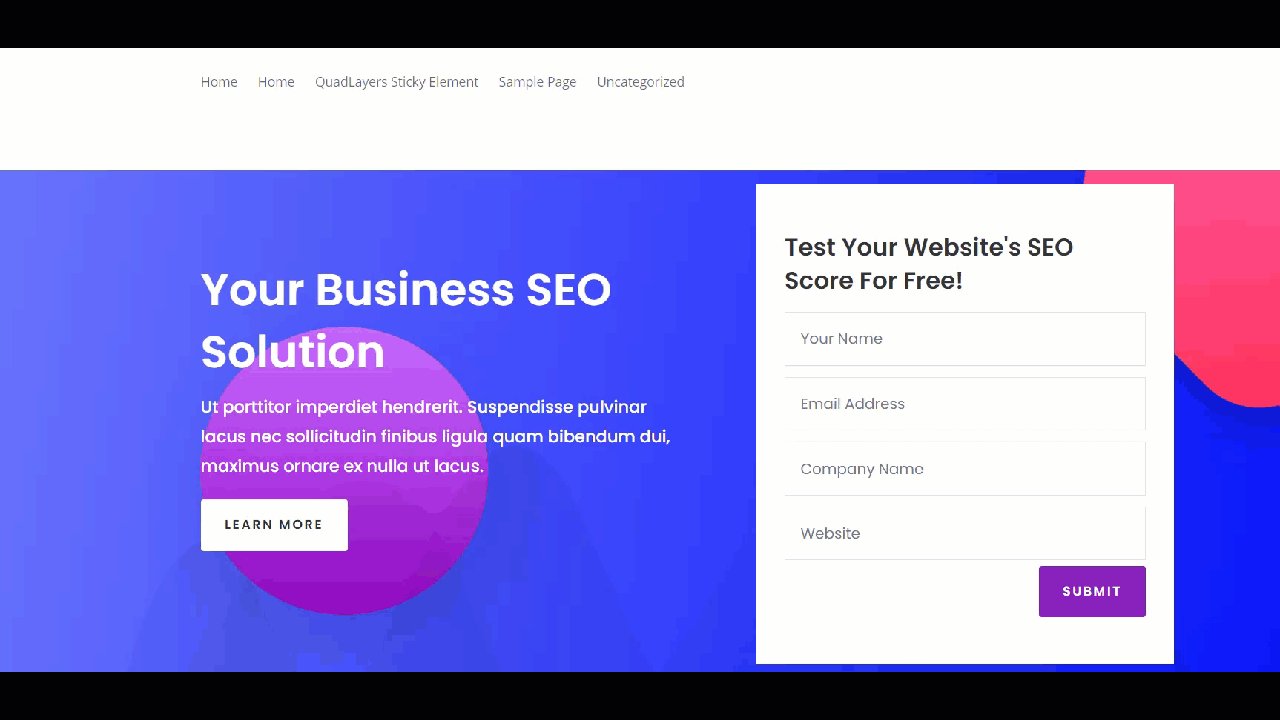
Die Accountant-Vorlage enthält eine rechte Seitenleiste und ein Anmeldeformular für den Newsletter. Es ist jedoch nicht behoben, sodass es verschwindet, wenn wir nach unten scrollen. Sehen wir uns also an, wie Sie das Anmeldefeld für den Newsletter klebrig machen.

Installieren und aktivieren Sie das Sticky Menu WordPress-Plugin
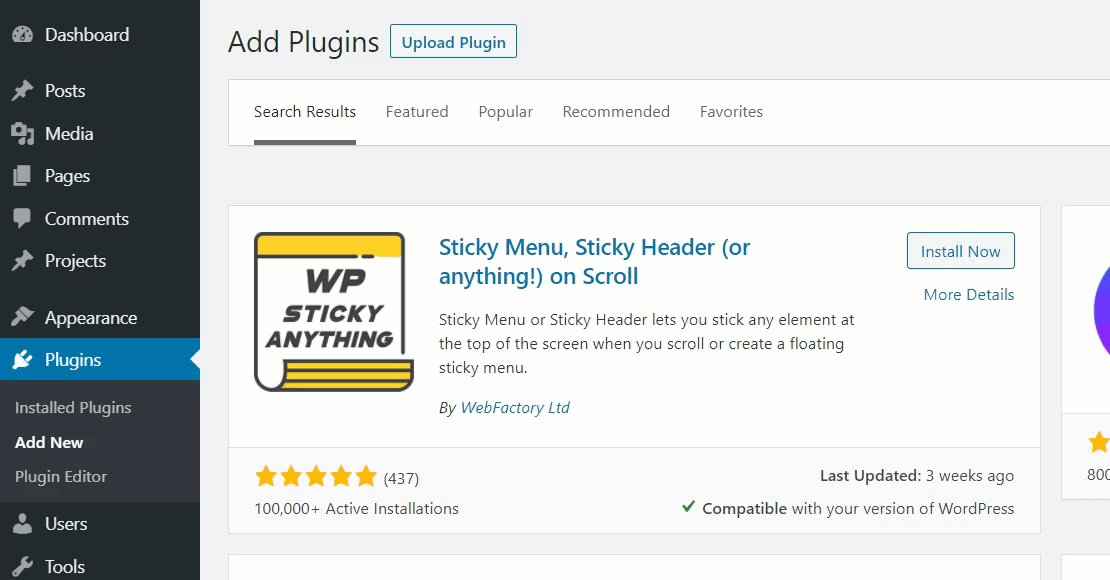
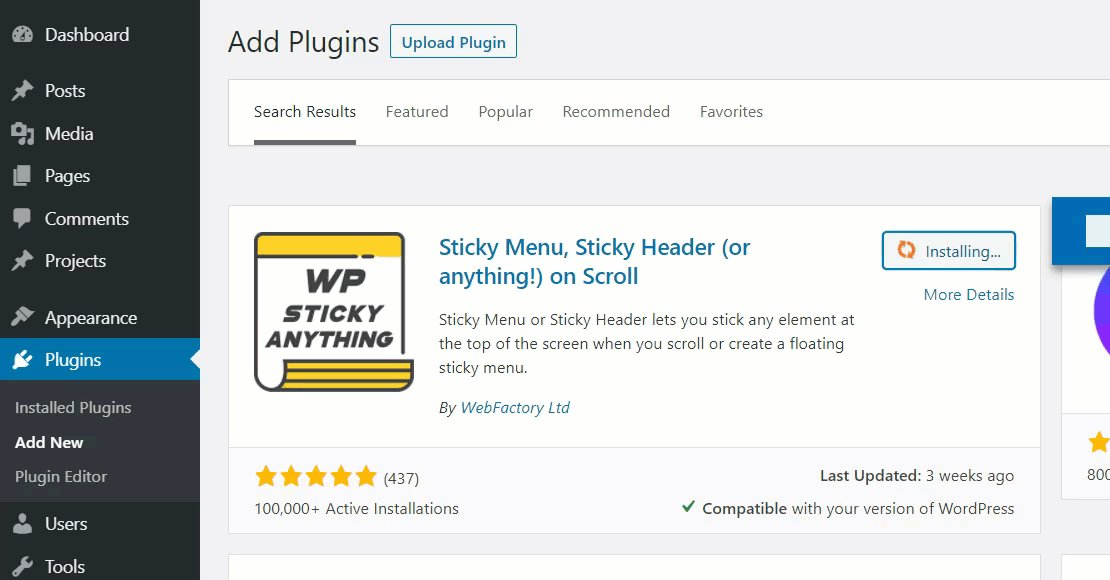
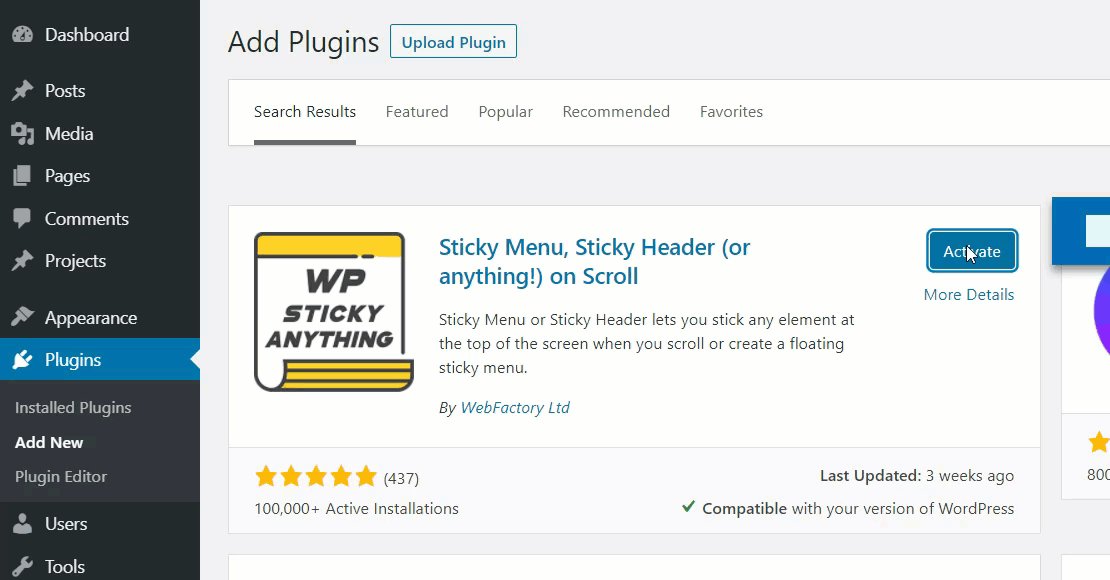
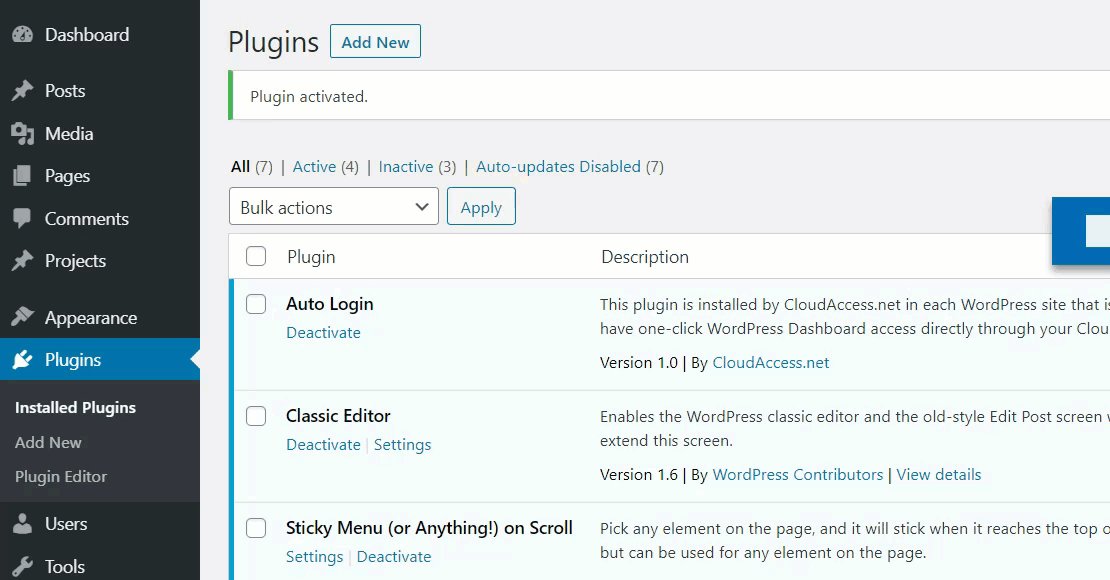
Um jedes Divi-Element klebrig zu machen, verwenden wir das Sticky Menu-Plugin. Öffnen Sie also Ihr WordPress-Dashboard , gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach Sticky Menu, Sticky Header on Scroll . Klicken Sie dann auf Installieren und aktivieren Sie es.

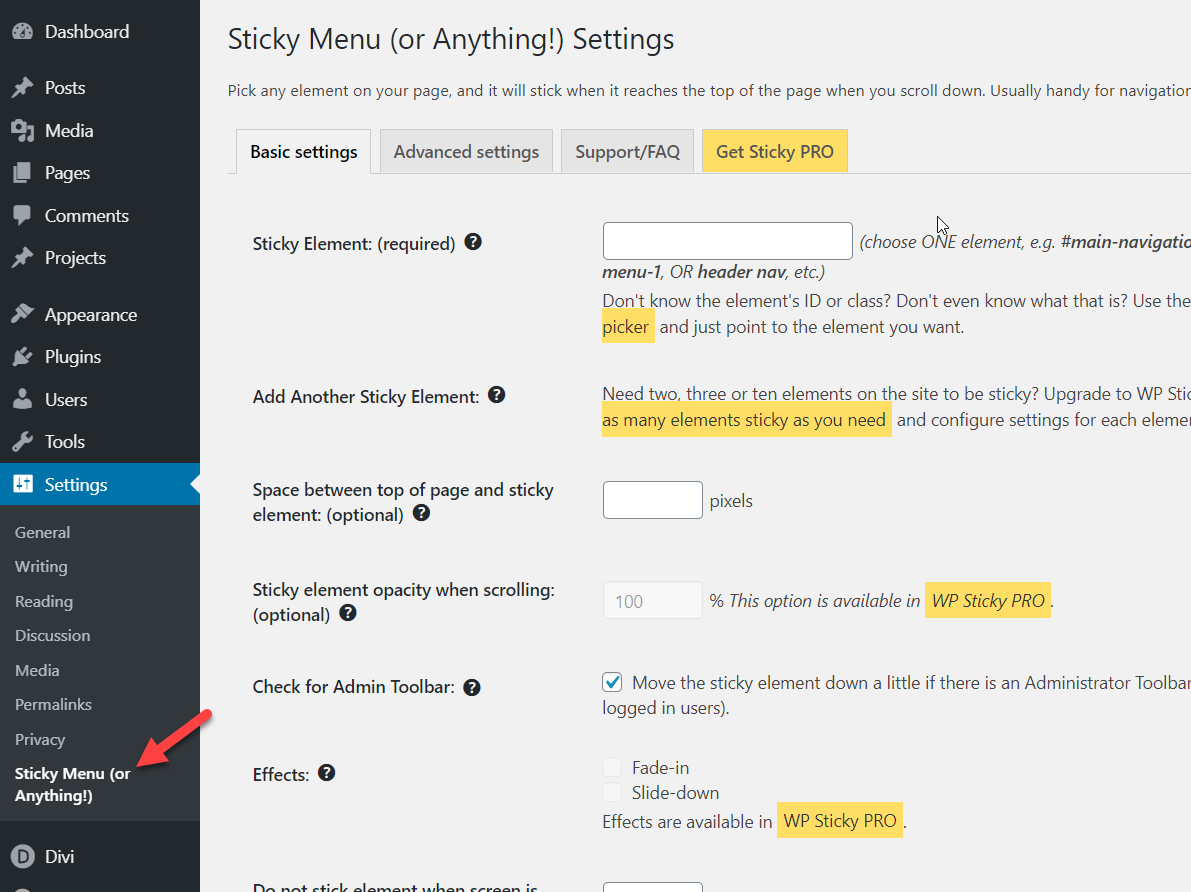
Mit diesem einfachen Plugin können wir unsere Menüs, Kopfzeilen oder andere Elemente im Handumdrehen klebrig machen. Um das Plugin einzurichten, gehen Sie zu Einstellungen > Sticky Menu (oder irgendetwas!) .

Richten Sie das Sticky-Menü ein
Es gibt zwei Hauptoptionen für die Anpassungseinstellungen:
- Basic
- Fortschrittlich
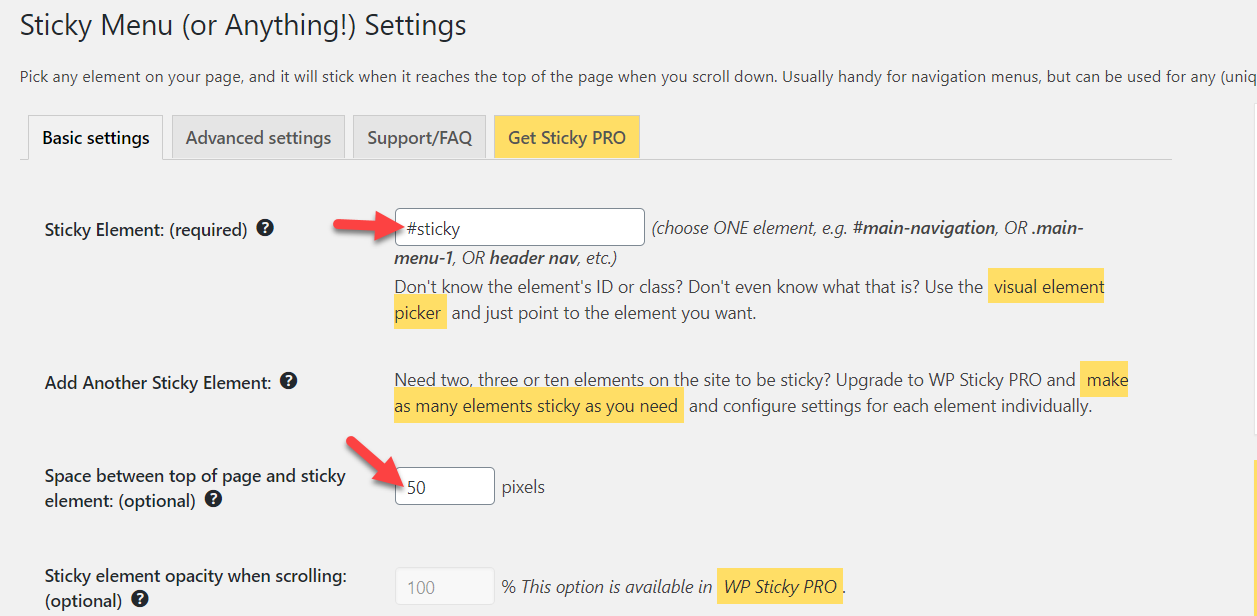
Sehen wir uns zunächst an, wie Sie die Grundeinstellungen anpassen können. Sie müssen ein klebriges Element benennen. In unserem Fall nennen wir es #sticky und setzen einen Abstand zwischen der obersten Seite und dem Element auf 50px . Machen Sie sich keine Sorgen, wenn Sie sich bezüglich des Abstands nicht sicher sind, Sie können dies später ändern.

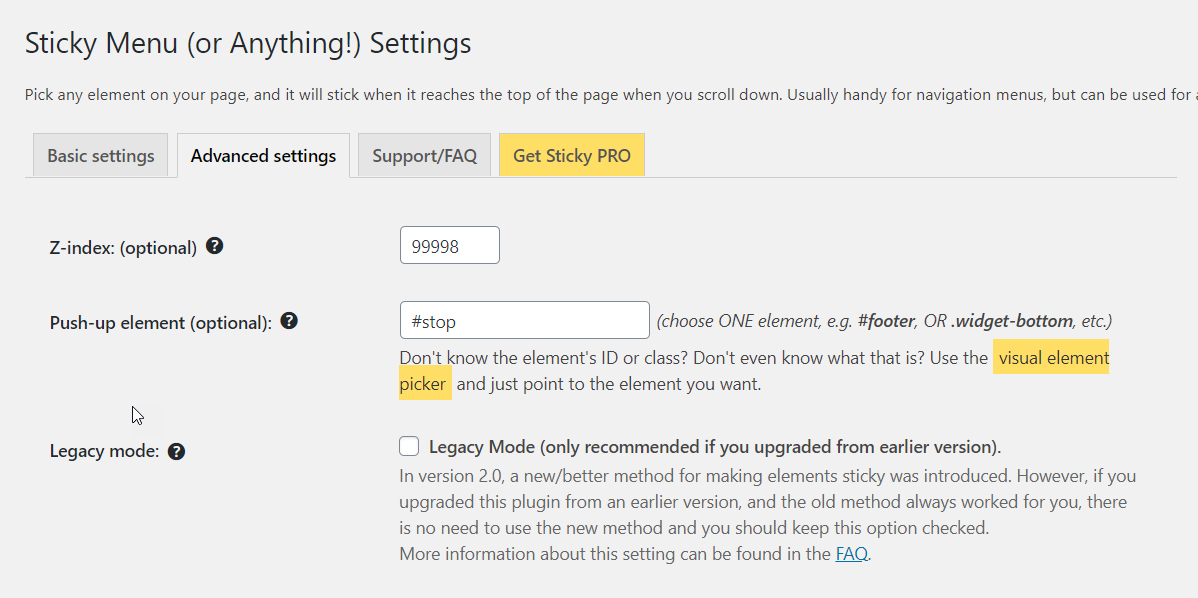
Speichern Sie dann die Grundeinstellungen und wechseln Sie zur Registerkarte Erweiterte Einstellungen . Hier werden wir das klebrige Element noch etwas verfeinern. Zum Beispiel setzen wir das Z-Index-Feld auf 99998 und fügen #stop in das Push-Up-Element-Feld ein. Das Push-up-Element hilft Ihnen, das schwebende Sticky-Widget zu stoppen (dazu später mehr).
 Es gibt dort einige andere Premium-Anpassungsoptionen, aber darauf gehen wir jetzt nicht ein. Sobald Sie also diese Werte hinzugefügt haben, speichern Sie die Einstellungen und Sie können loslegen. Öffnen Sie danach die Seite, die Sie mit dem visuellen Builder von Divi erstellt haben. Wir machen das Newsletter-Anmelde-Widget klebrig, indem wir ihm eine CSS-Klasse hinzufügen. Es gibt zwei Spalten. Die linke Spalte zeigt die Blogbeiträge und die rechte die Newsletter-Anmeldeleiste. Also müssen wir die CSS-ID auf die rechte Spalte anwenden.
Es gibt dort einige andere Premium-Anpassungsoptionen, aber darauf gehen wir jetzt nicht ein. Sobald Sie also diese Werte hinzugefügt haben, speichern Sie die Einstellungen und Sie können loslegen. Öffnen Sie danach die Seite, die Sie mit dem visuellen Builder von Divi erstellt haben. Wir machen das Newsletter-Anmelde-Widget klebrig, indem wir ihm eine CSS-Klasse hinzufügen. Es gibt zwei Spalten. Die linke Spalte zeigt die Blogbeiträge und die rechte die Newsletter-Anmeldeleiste. Also müssen wir die CSS-ID auf die rechte Spalte anwenden.
Benutzerdefinierte CSS-ID hinzufügen
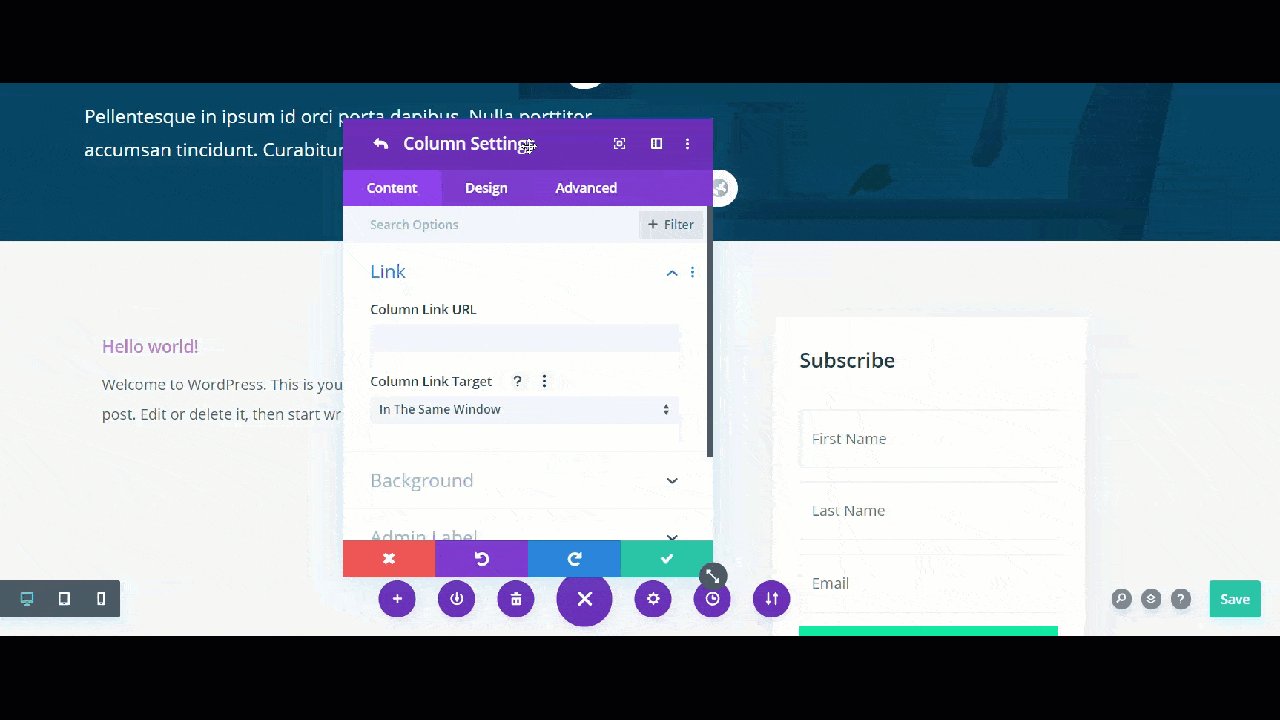
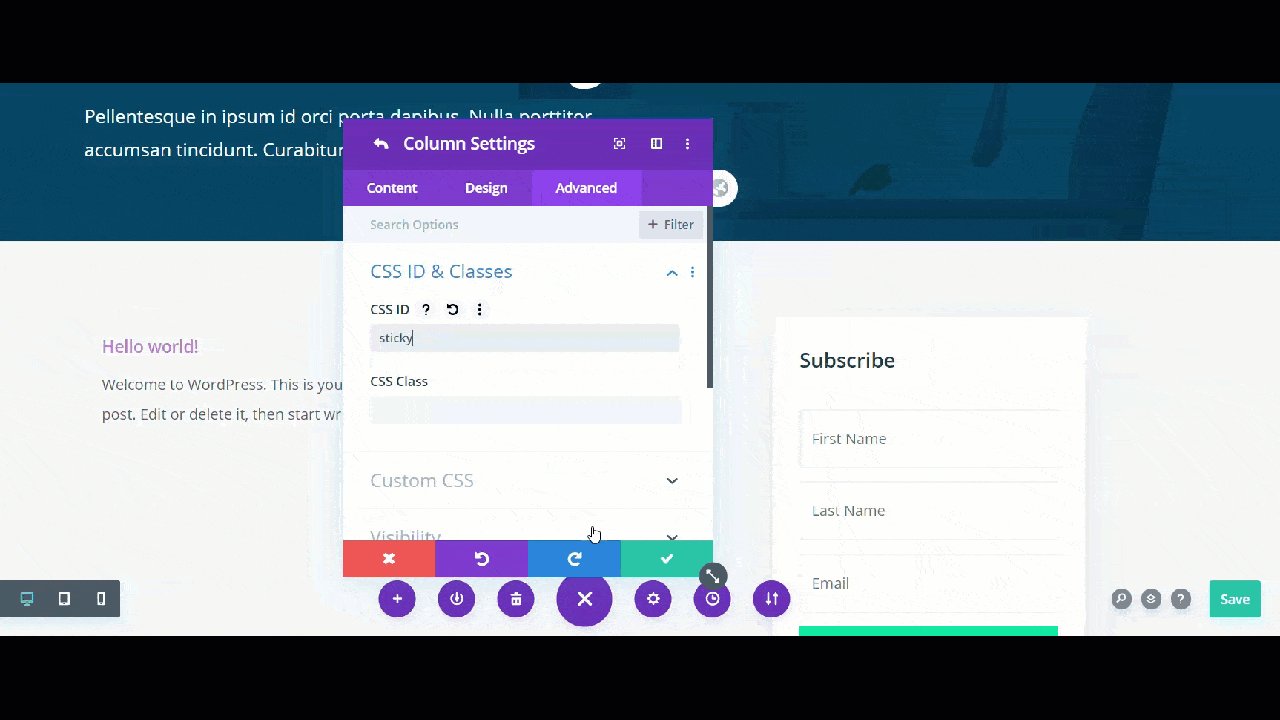
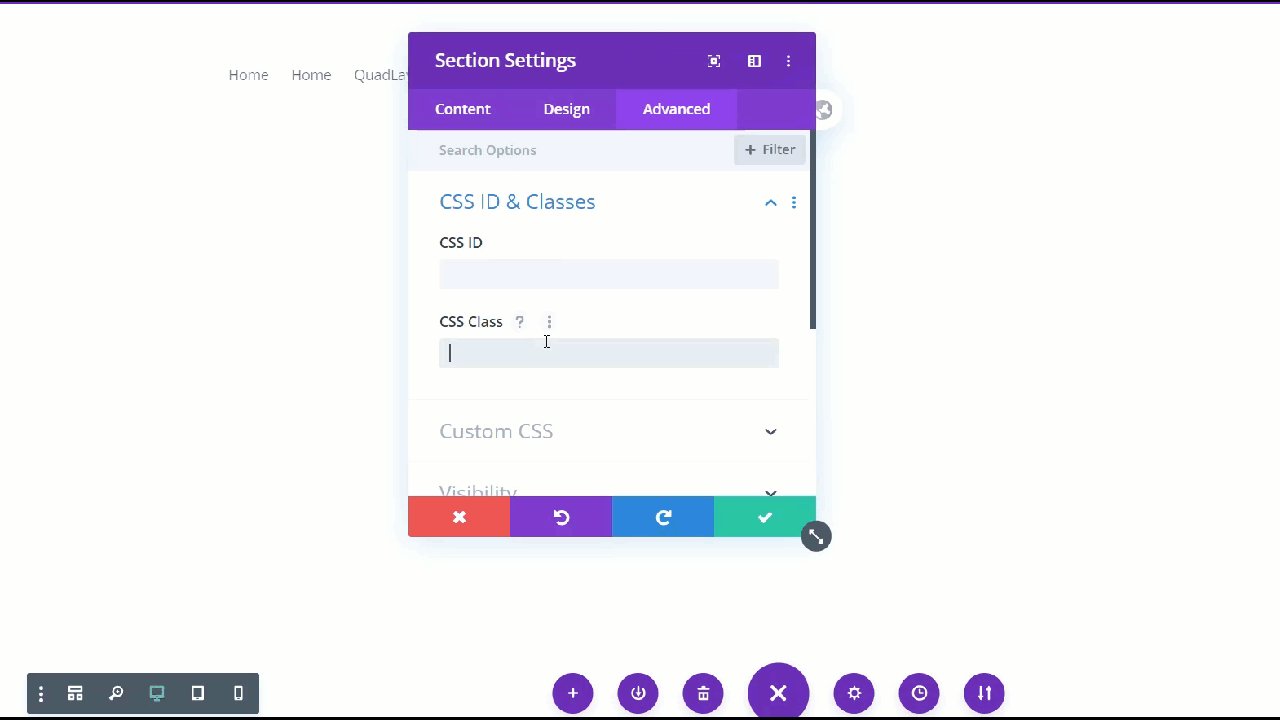
Öffnen Sie dazu den Bereich Divi-Einstellungen und wählen Sie Spalte 2 aus. Auf der Registerkarte „Erweitert “ sehen Sie einen Abschnitt zum Hinzufügen von CSS-IDs, CSS-Klassen und benutzerdefinierten CSS-Codes. Um dieses Element klebrig zu machen, müssen Sie lediglich das klebrige Element hinzufügen, das Sie in den Grundeinstellungen eingerichtet haben. In unserem Fall fügen wir sticky zum CSS-ID-Feld hinzu und speichern die Einstellungen.

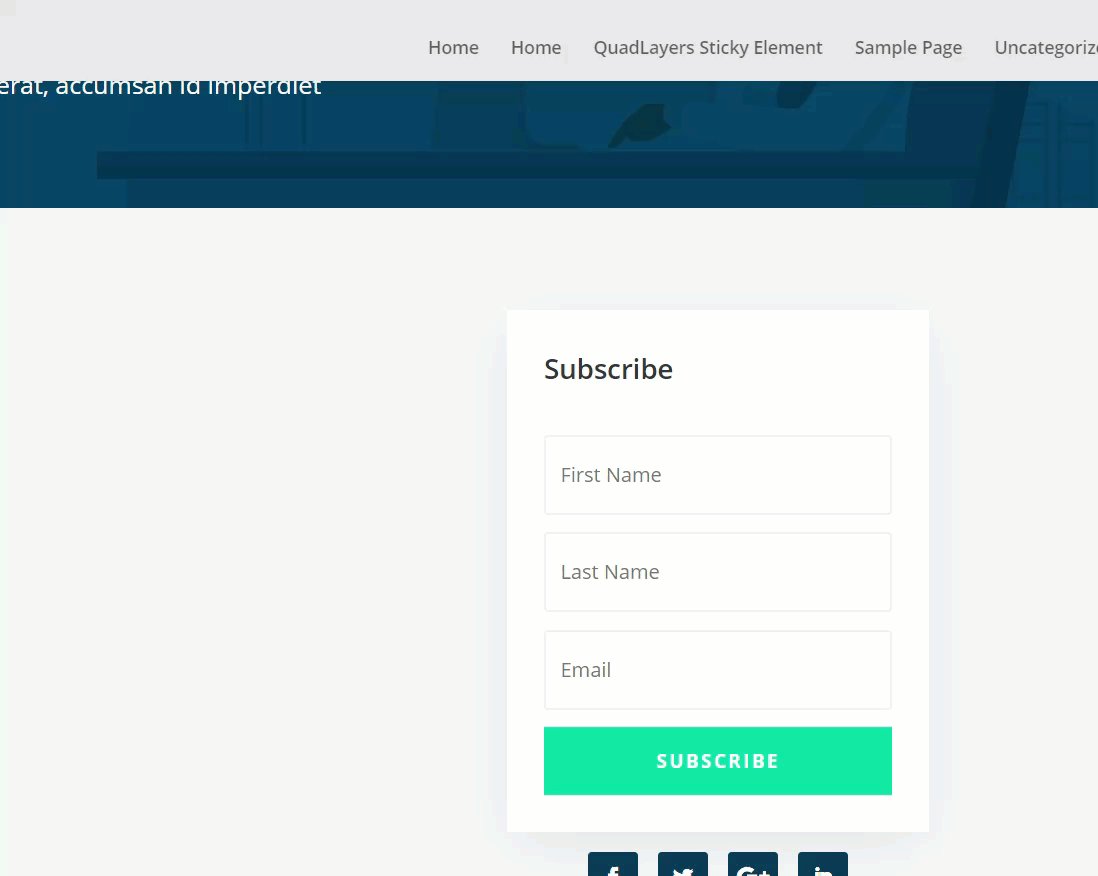
Stellen Sie sicher, dass Sie die gesamten Divi Builder-Einstellungen speichern, sonst funktioniert es nicht. Anschließend können Sie die Seite in der Vorschau anzeigen.

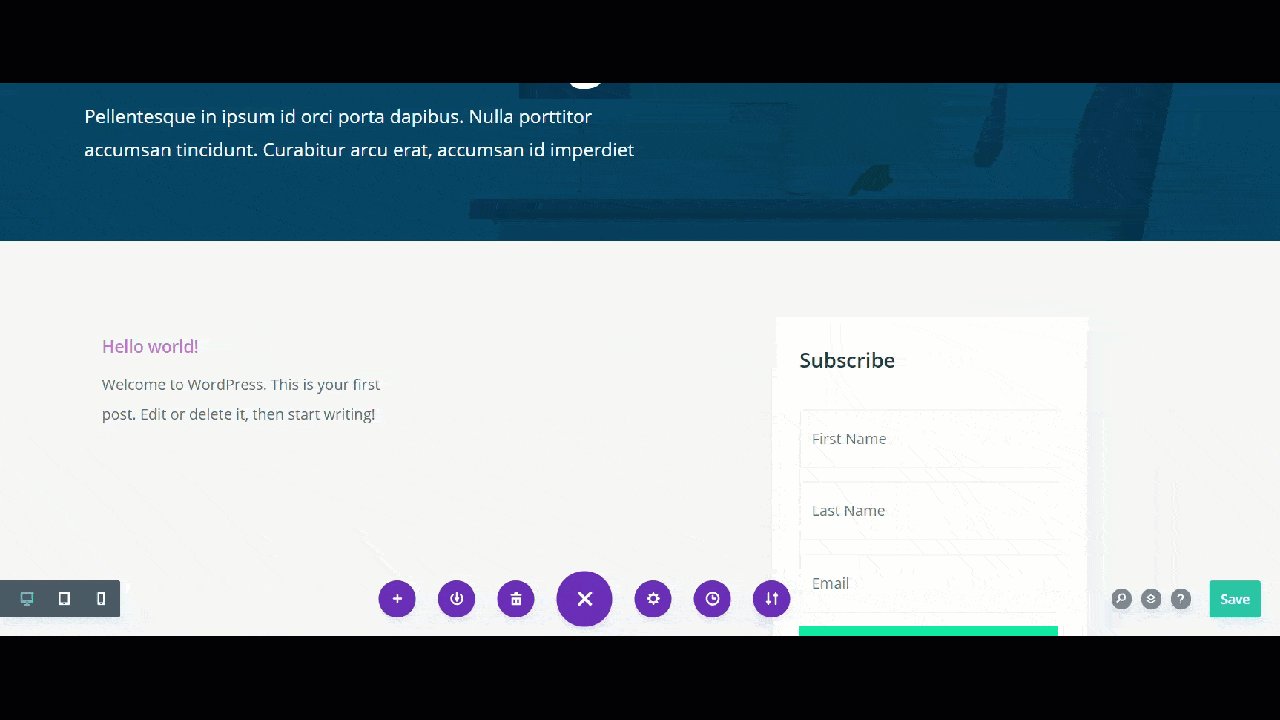
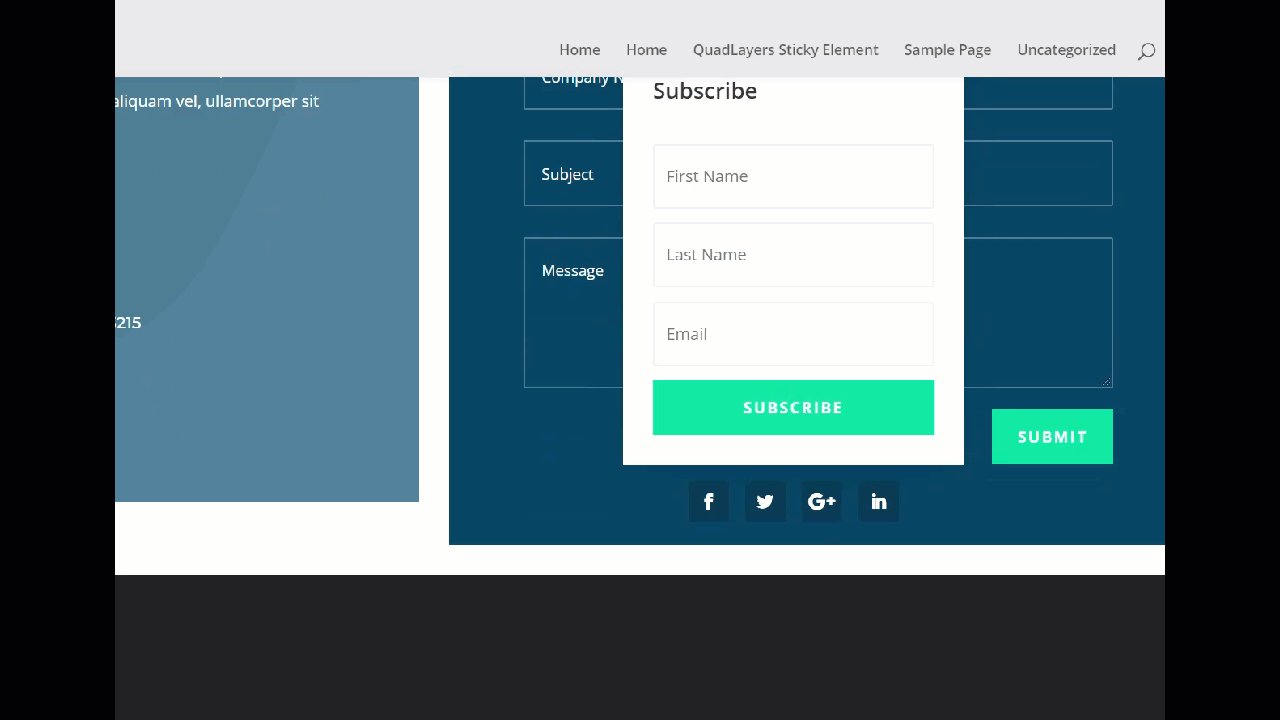
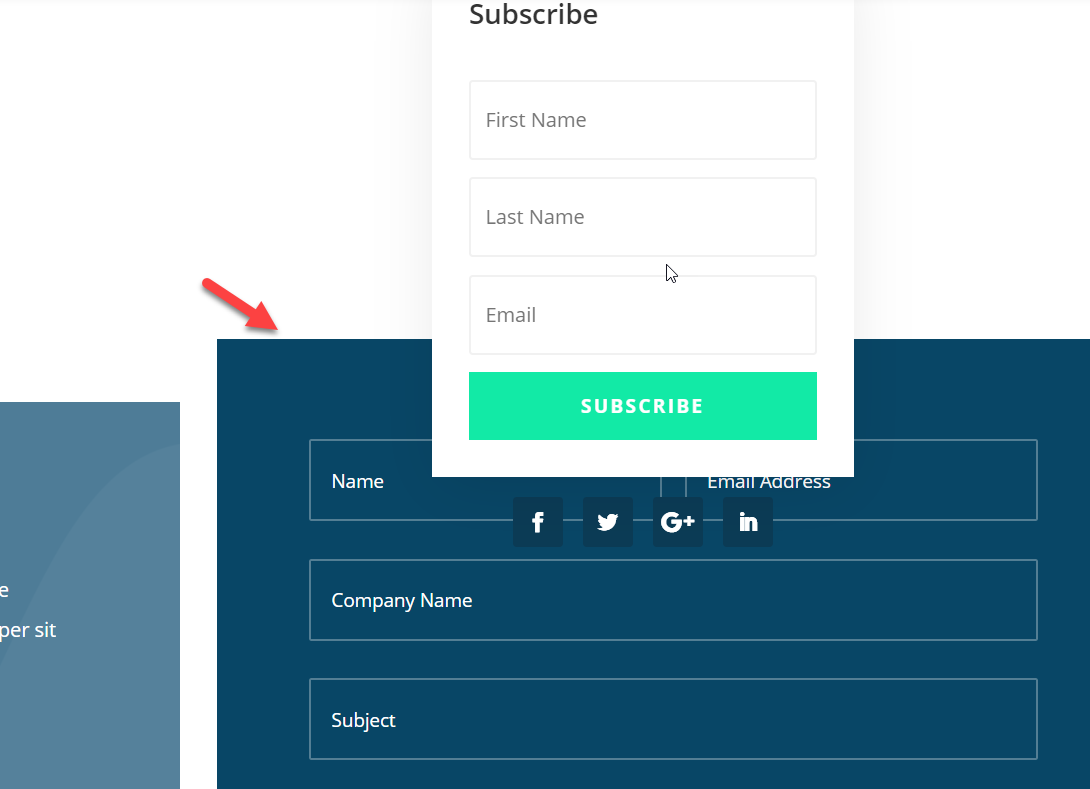
Wie Sie oben sehen können, ist das Newsletter-Anmeldeformular jetzt repariert. Es überschneidet sich jedoch mit anderen Elementen auf der Website, daher werden wir einige Änderungen vornehmen. Hier kommt die Push-up-Element-ID aus den erweiterten Einstellungen ins Spiel. In unserem Fall beenden wir das Newsletter-Widget direkt vor dem Kontaktformular.


Fügen Sie das Stopp-CSS hinzu
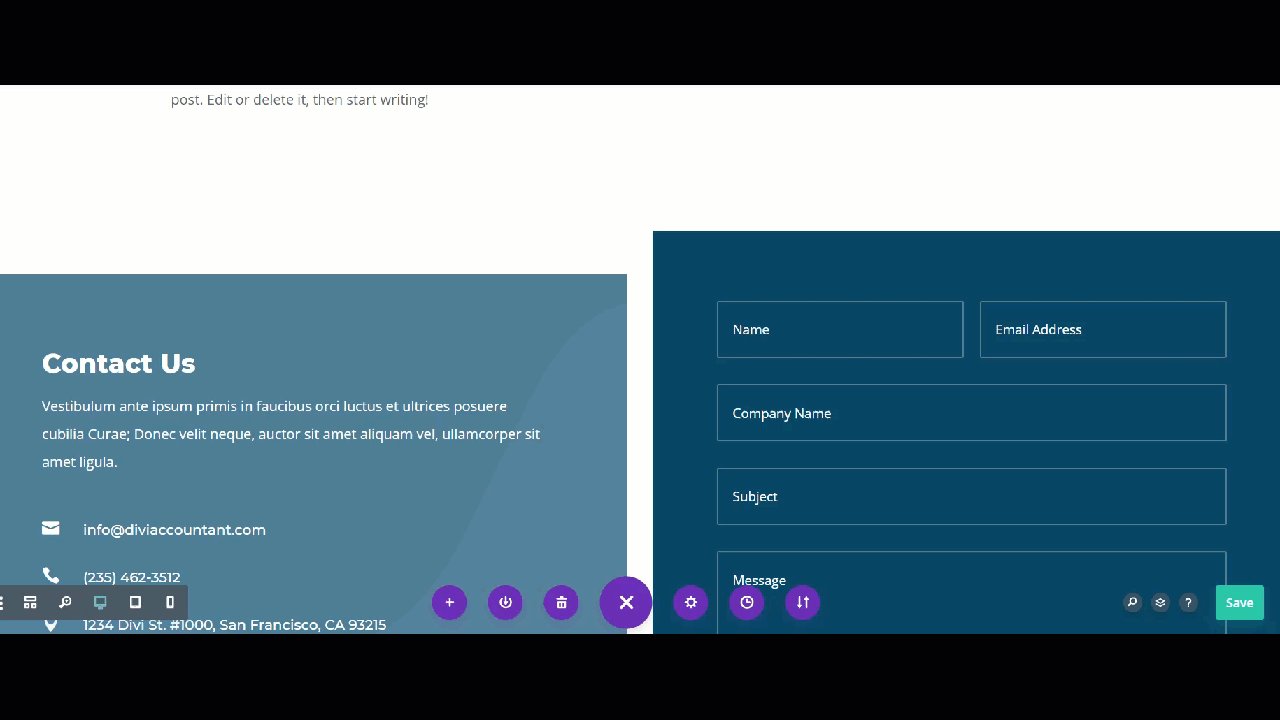
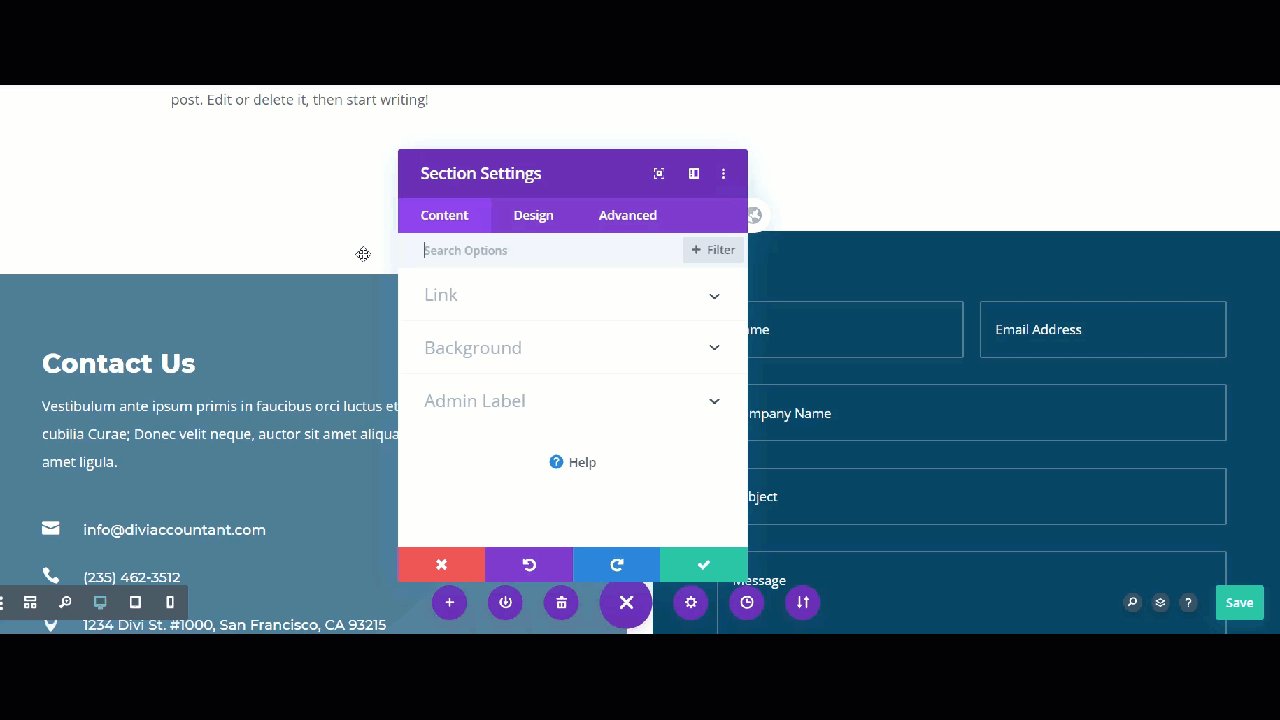
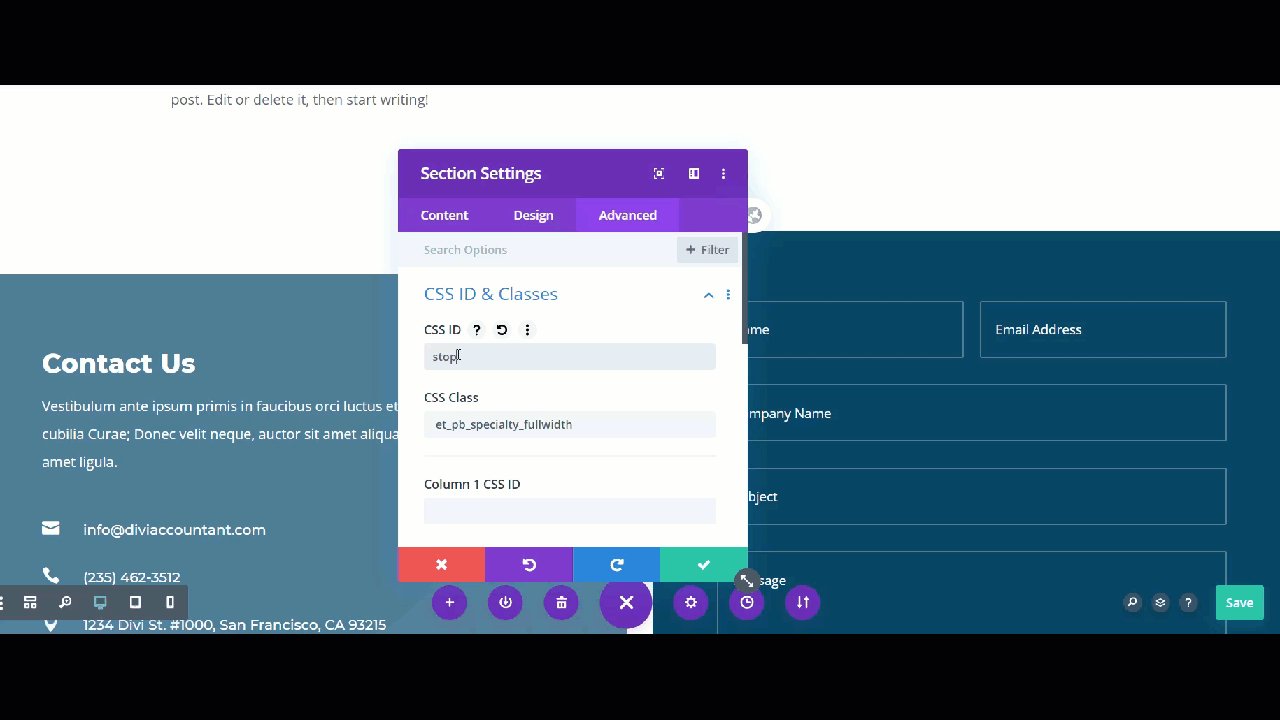
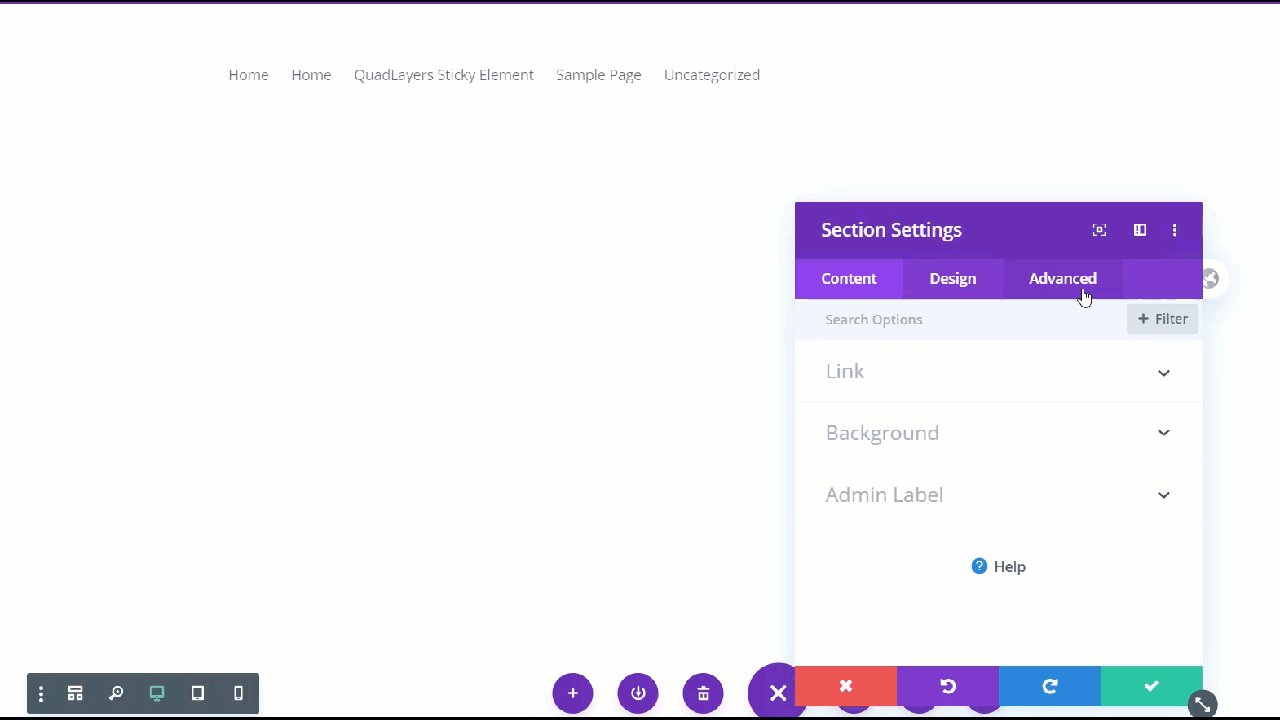
Wie zuvor müssen wir also die Push-up-CSS-ID im Abschnitt des Kontaktformulars angeben. Öffnen Sie dazu die Newsletter- Abschnittseinstellungen in Divi, gehen Sie zur Registerkarte Erweitert, fügen Sie der CSS-ID einen Stopp hinzu und speichern Sie die Änderungen.

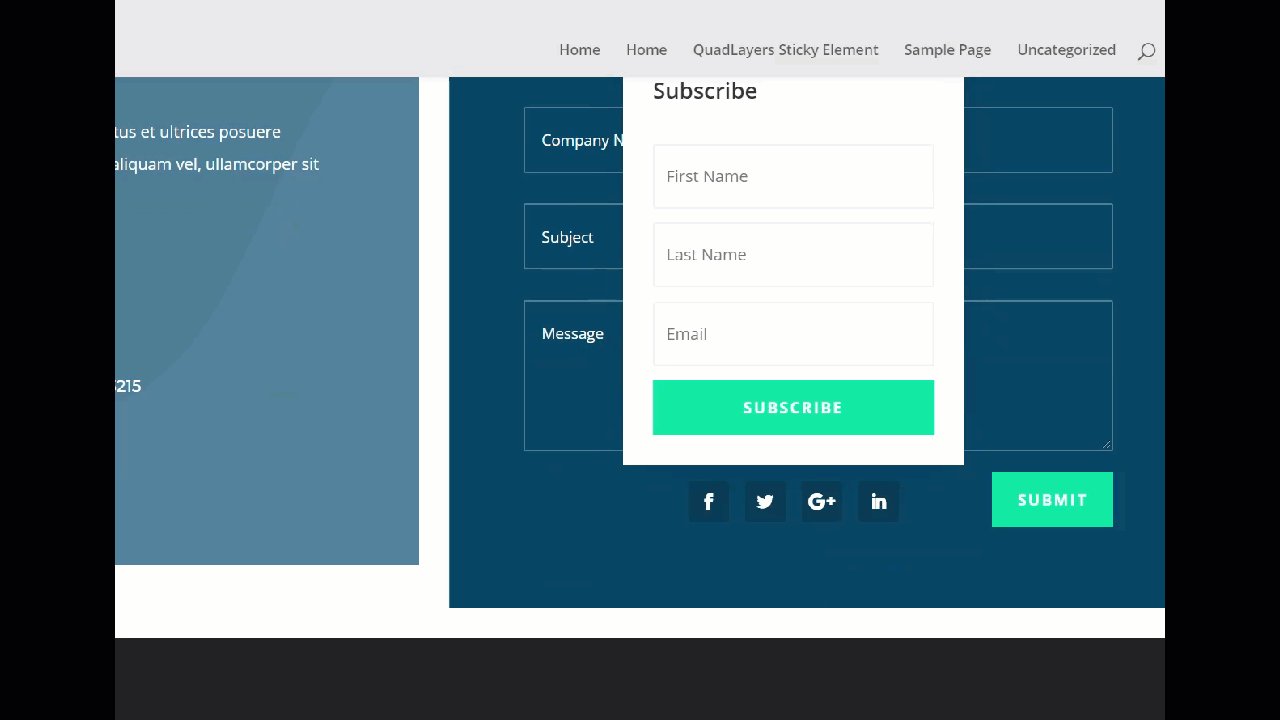
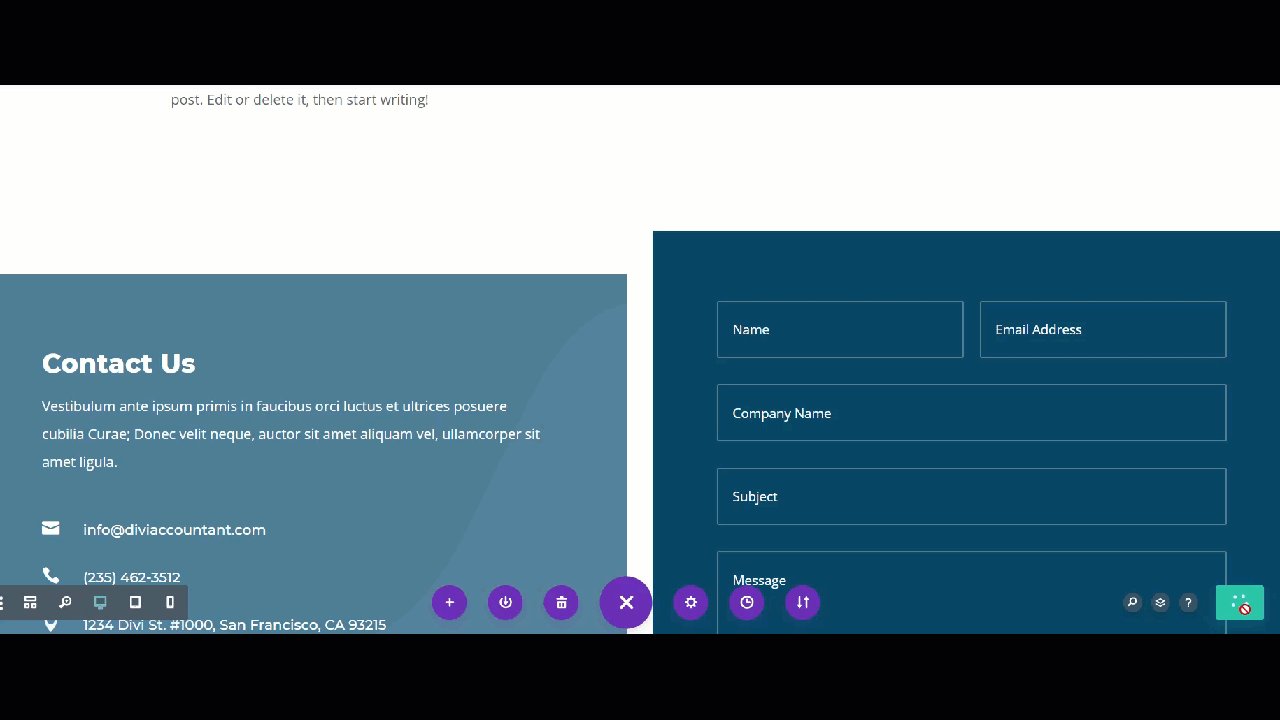
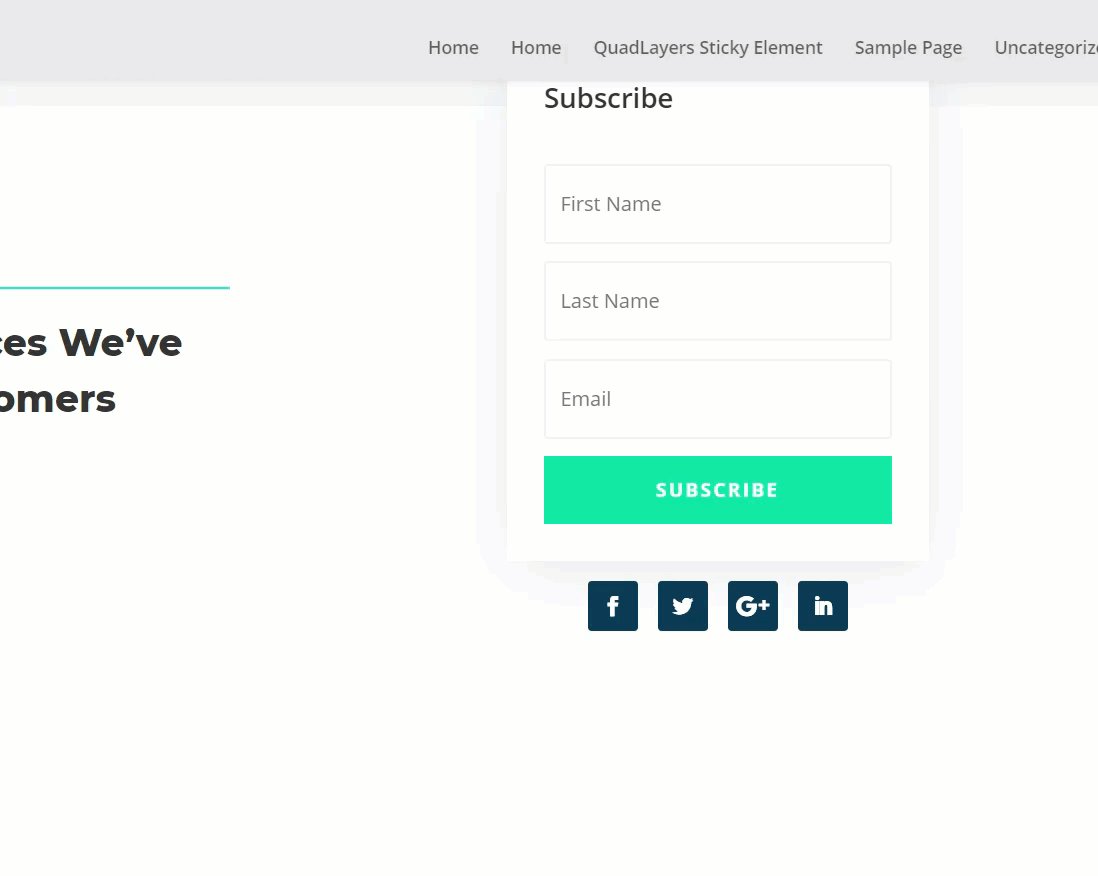
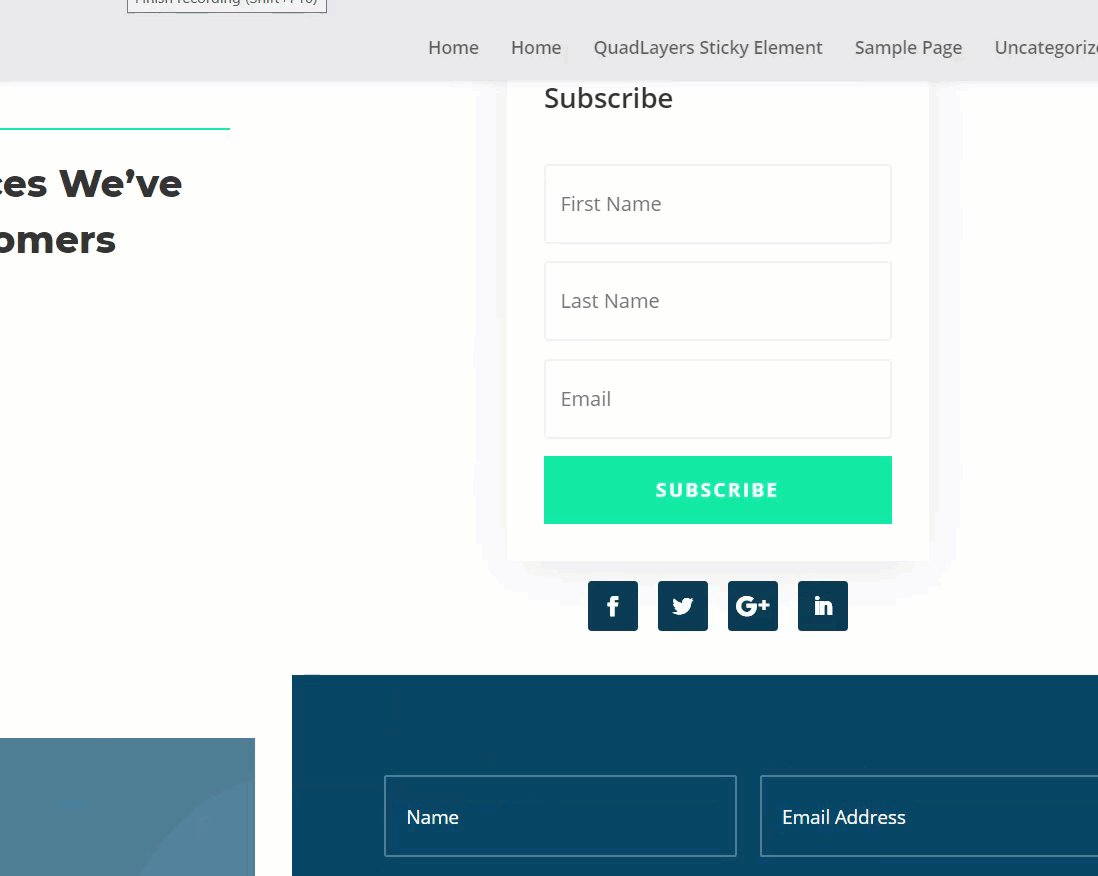
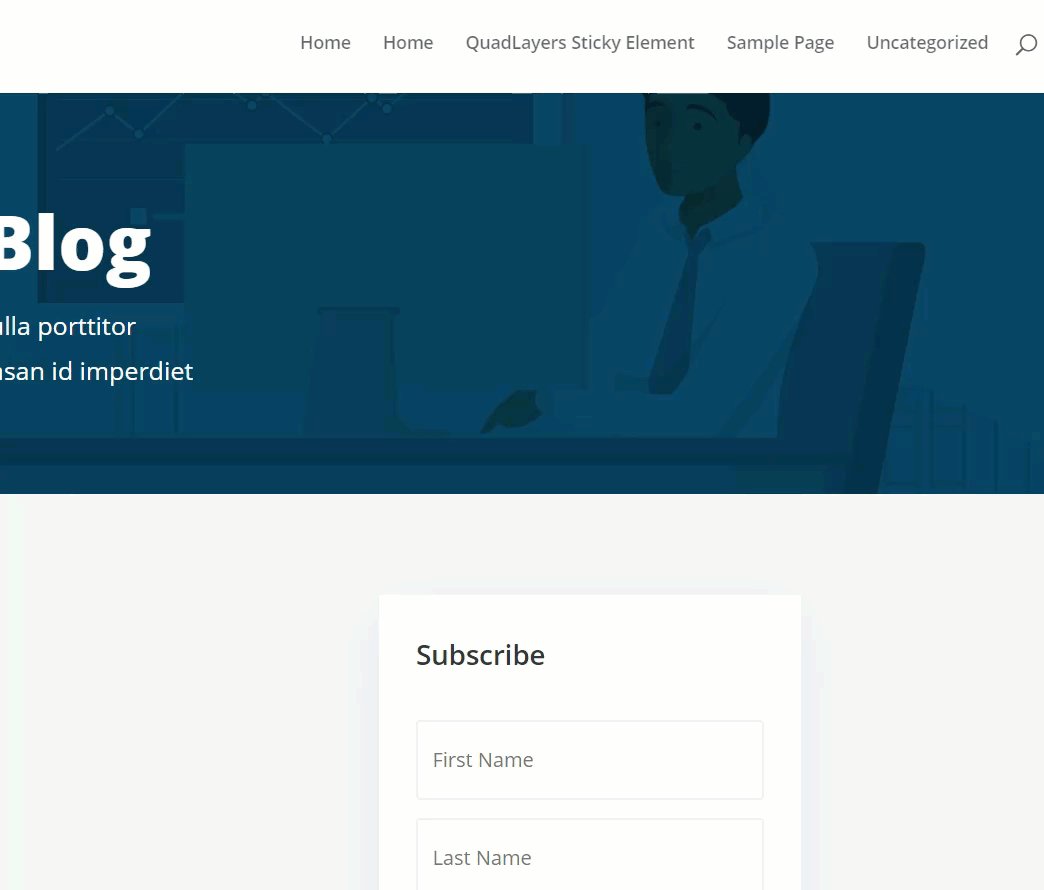
Aktualisieren Sie dann die Seite im Frontend und Sie werden sehen, dass das Newsletter-Anmeldefeld klebrig ist, aber stoppt, wenn es das Kontaktformular erreicht, und es sich nicht mit anderen Widgets auf der Website überschneidet.

In ähnlicher Weise können Sie die gleichen Schritte ausführen, um jedes Divi-Element auf Ihrer Website klebrig zu machen. Mal sehen, wie Sie die sozialen Symbole mit dem Sticky Menu und Divi Builder reparieren können.
Social-Media-Symbole klebrig machen
Der Prozess, um Social-Media-Symbole klebrig zu machen, ist sehr ähnlich. Bevor wir beginnen, denken Sie jedoch daran, dass Sie mit der kostenlosen Version von Sticky Menu nur ein Element gleichzeitig sticky machen können. Denken Sie also daran, die Sticky- CSS-ID aus Spalte 2 zu entfernen.
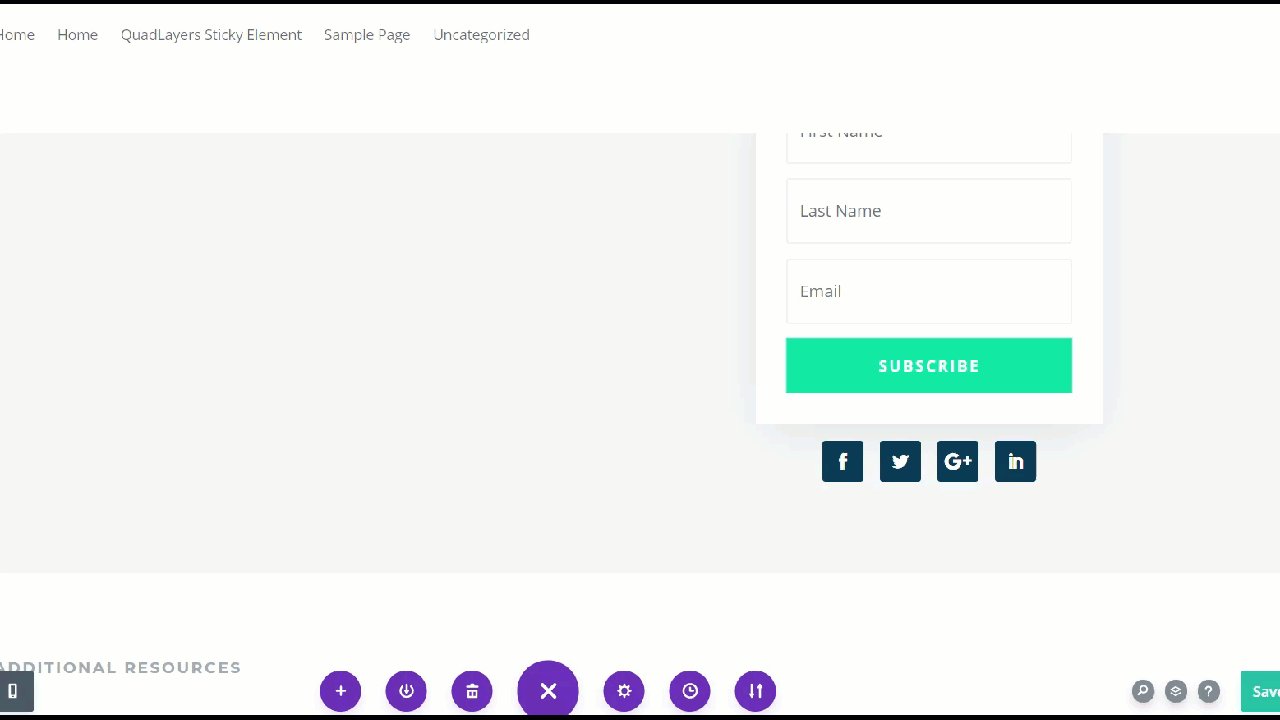
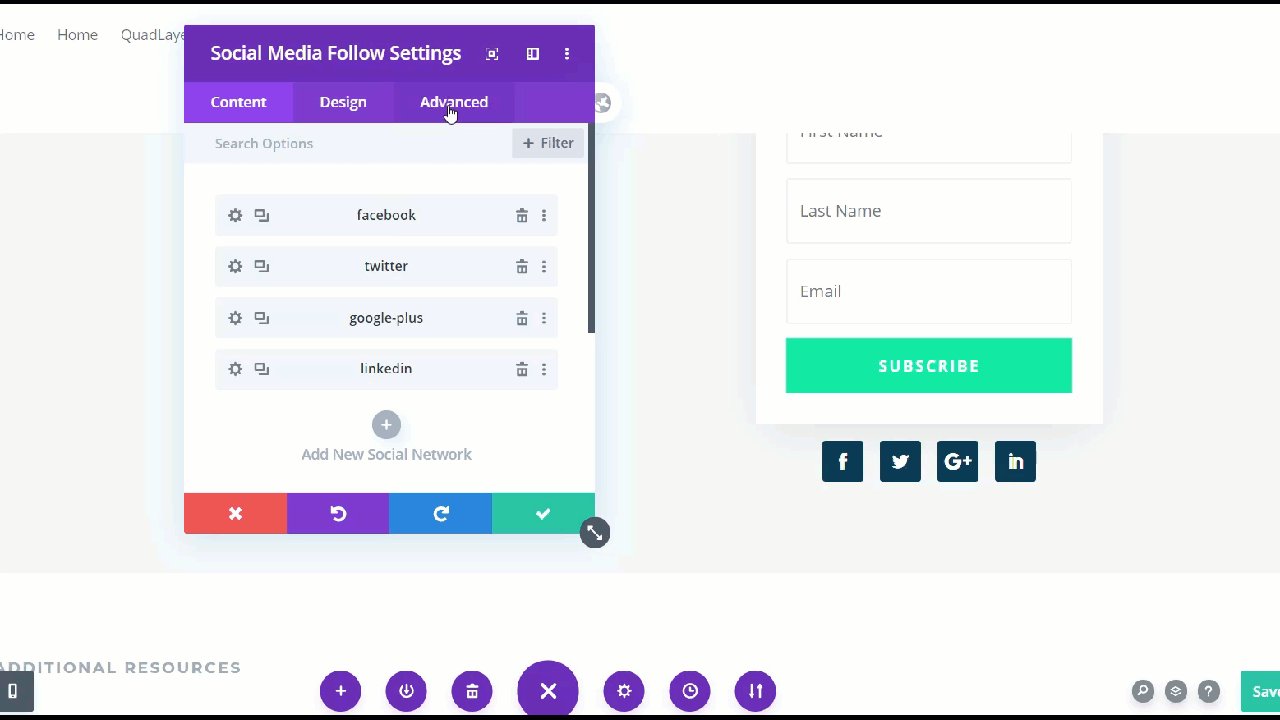
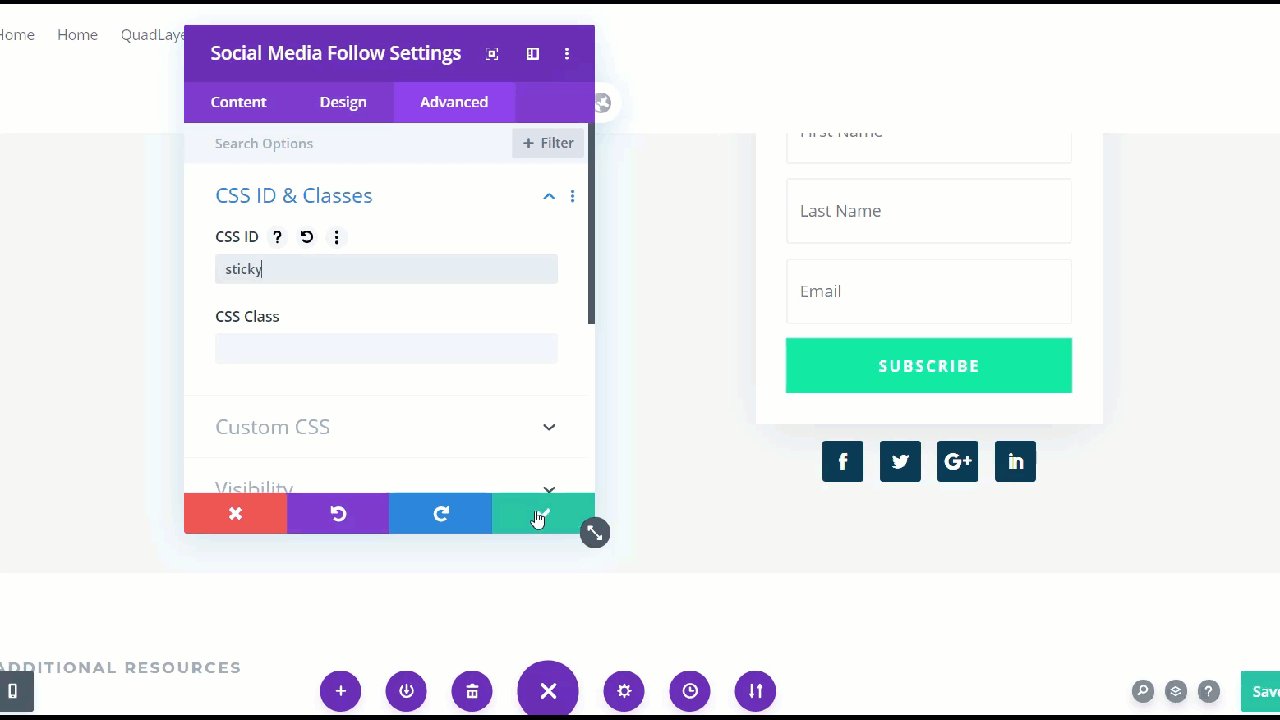
Danach müssen Sie die Sticky -CSS-ID zu Ihrem Symbolelement für soziale Medien hinzufügen. Klicken Sie wie zuvor auf das Element, gehen Sie zur Registerkarte Erweitert und fügen Sie die benutzerdefinierte CSS-ID in das entsprechende Feld ein.

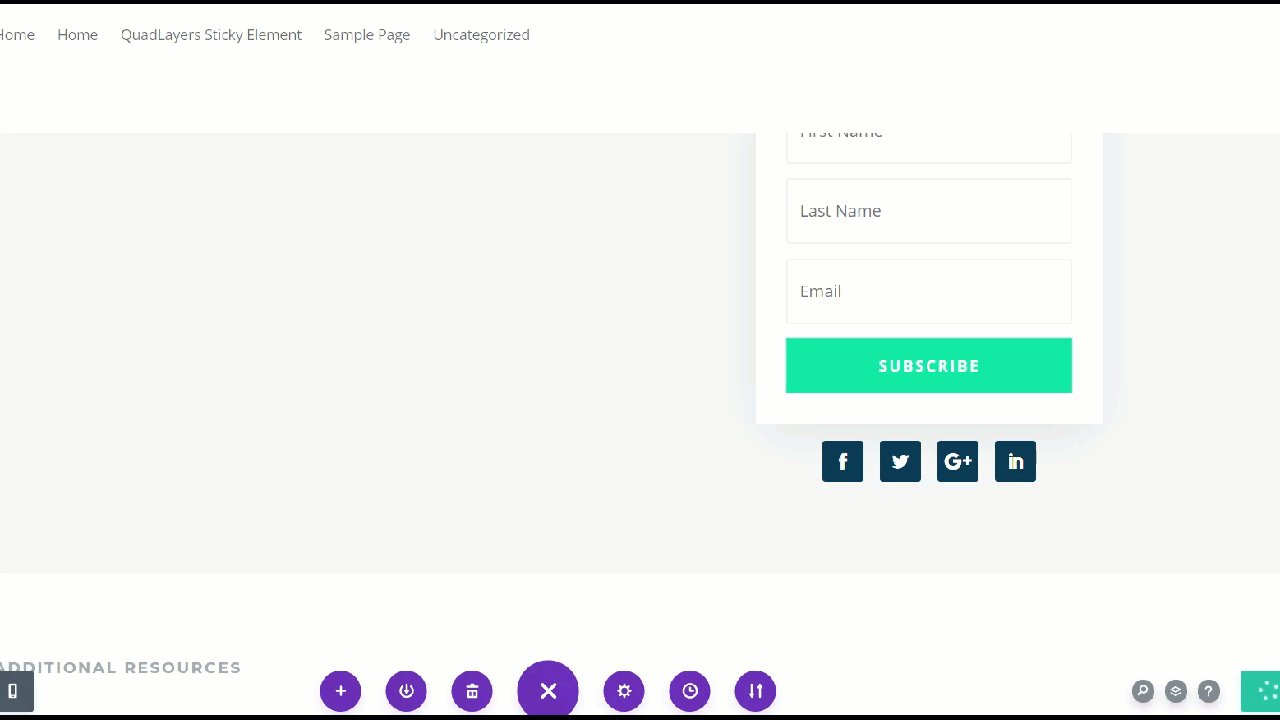
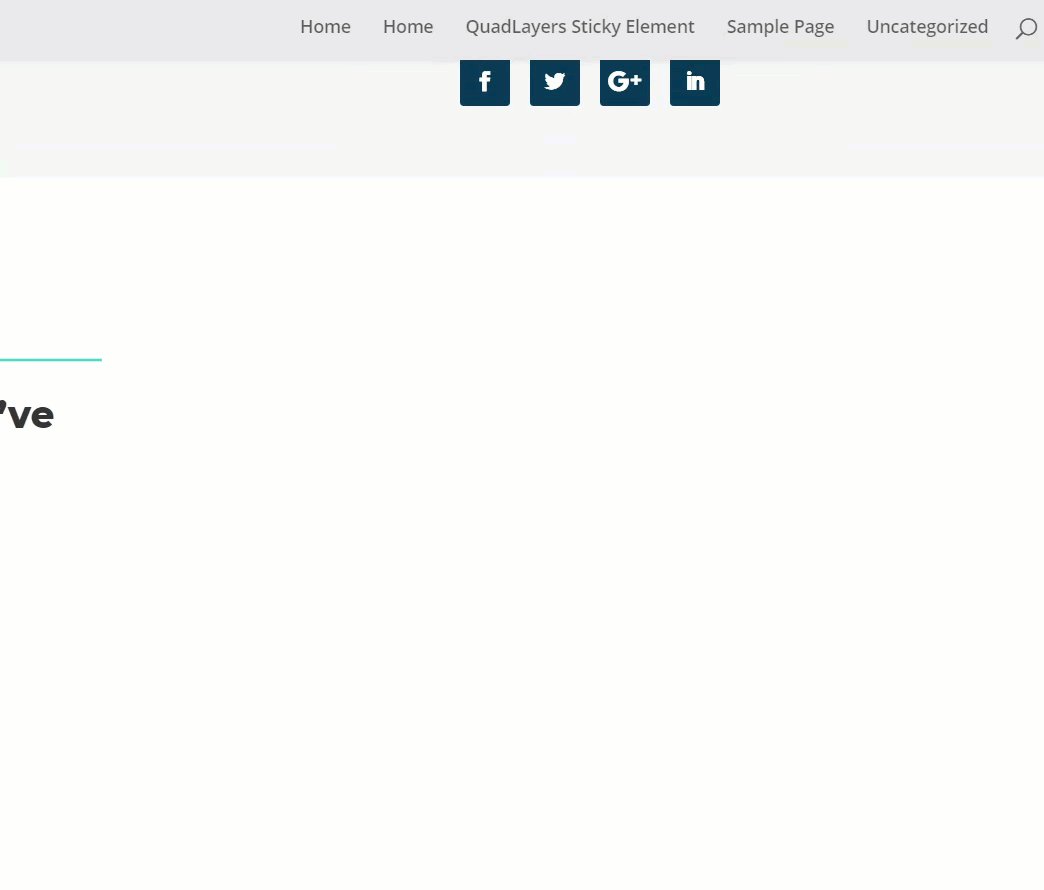
Speichern Sie anschließend die Einstellungen und überprüfen Sie die Ergebnisse im Frontend.

Wie Sie sehen können, haben wir gerade Social-Media-Symbole klebrig gemacht!
Wenn Sie keine Plugins installieren möchten, können Sie Elemente programmgesteuert fixieren. Mal sehen, wie es geht.
2) Machen Sie jedes Divi-Element mit ein wenig Codierung klebrig
In diesem Abschnitt zeigen wir Ihnen, wie Sie jedes Divi-Element programmgesteuert fixieren können. Anstatt das Newsletter-Anmelde-Widget in diesem Fall zu fixieren, zeigen wir Ihnen, wie Sie den Header mit ein wenig Codierung klebrig machen .
Erstellen Sie eine benutzerdefinierte Kopfzeile
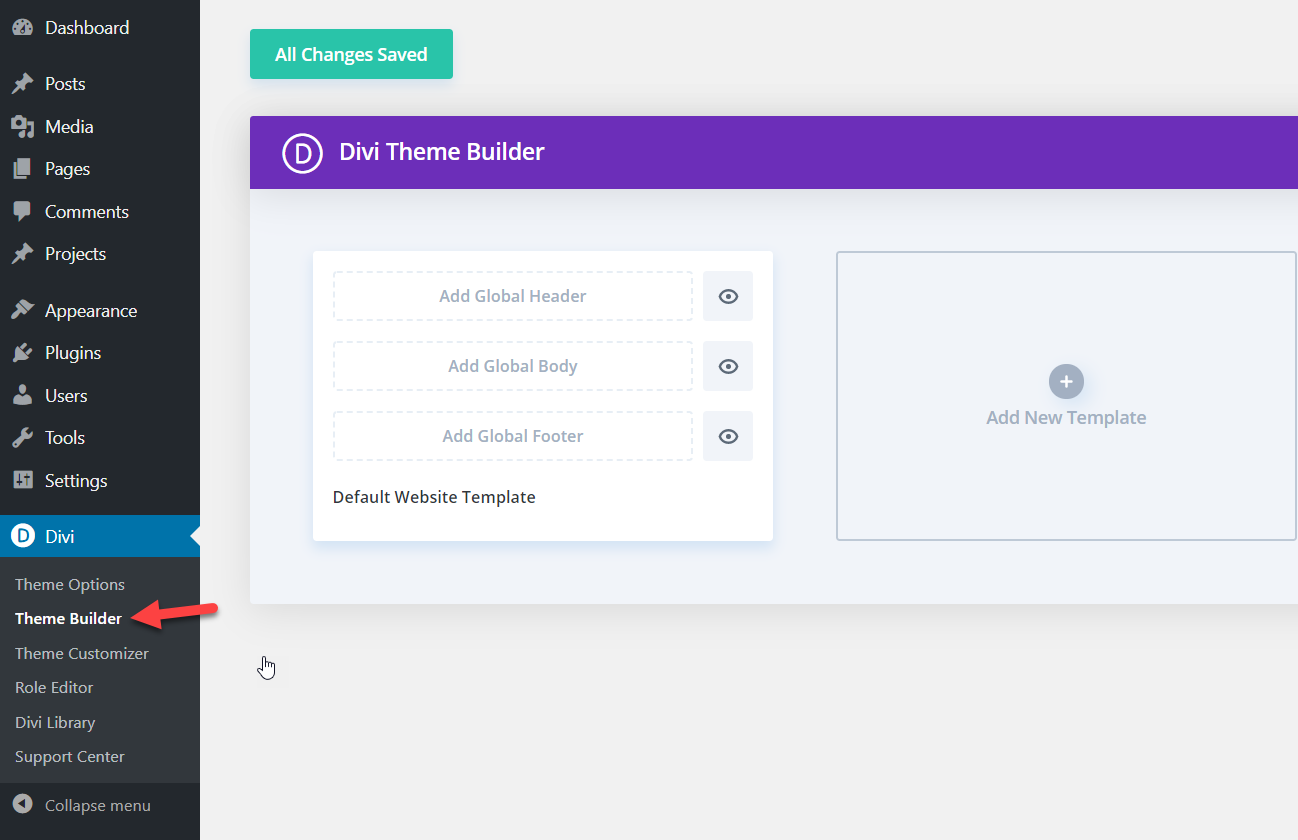
Mit dem Divi-Theme-Builder können Sie benutzerdefinierte Website-Vorlagen erstellen.

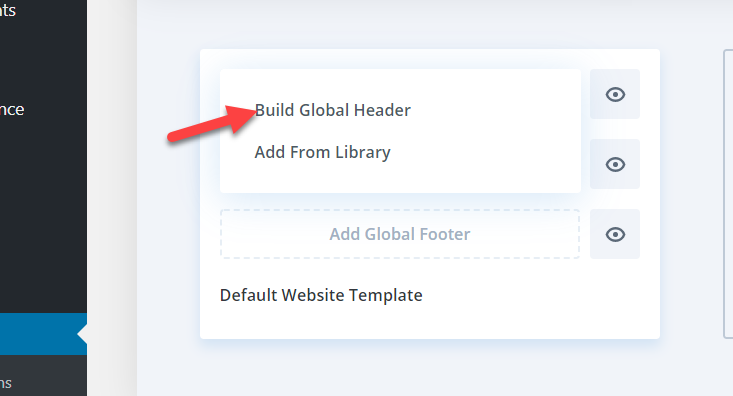
Lassen Sie uns für diese Demo zunächst einen globalen Header erstellen.

Sie haben drei Möglichkeiten:
- Von Grund auf neu aufbauen
- Wählen Sie ein vorgefertigtes Layout
- Klonen Sie eine vorhandene Seite
Für diese Demo erstellen wir einen Header von Grund auf neu.

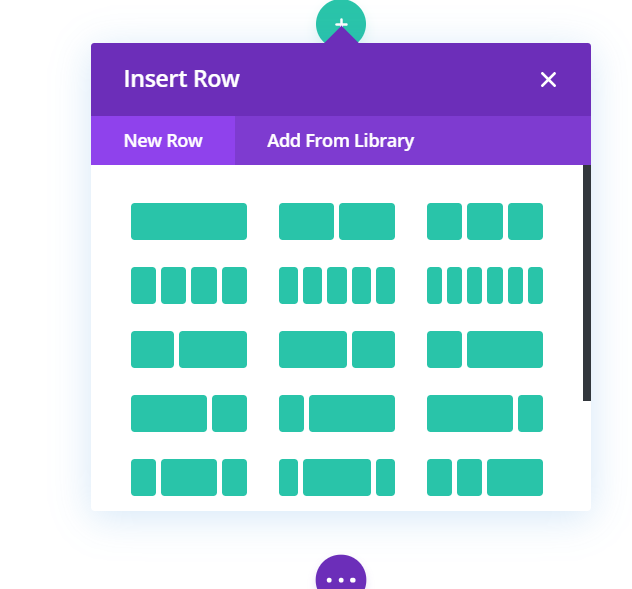
Im nächsten Schritt müssen Sie die Anzahl der Zeilen auswählen, die Sie in der Kopfzeile haben möchten.
 Für das Tutorial wählen wir ein einzeiliges Layout. Wie wir bereits gesehen haben, können Sie nach dem Erstellen Ihrer Kopfzeile diese bearbeiten und mehrere Elemente wie Menüs, Bilder, benutzerdefinierte Links und mehr hinzufügen. Mit dem Drag & Drop von Divi Builder können Sie die Größe und Polsterung Ihrer Überschrift mit wenigen Klicks anpassen.
Für das Tutorial wählen wir ein einzeiliges Layout. Wie wir bereits gesehen haben, können Sie nach dem Erstellen Ihrer Kopfzeile diese bearbeiten und mehrere Elemente wie Menüs, Bilder, benutzerdefinierte Links und mehr hinzufügen. Mit dem Drag & Drop von Divi Builder können Sie die Größe und Polsterung Ihrer Überschrift mit wenigen Klicks anpassen.
In unserem Fall fügen wir unserer Kopfzeile ein Menü hinzu.

Fügen Sie eine CSS-Klasse hinzu
Bevor Sie fortfahren, müssen Sie eine CSS-Klasse für Ihren Header erwähnen. Wechseln Sie in den Header-Einstellungen zur Registerkarte Erweitert und fügen Sie eine benutzerdefinierte CSS-Klasse hinzu . Wir fügen pa-sticky-header als benutzerdefinierte CSS-Klasse hinzu.

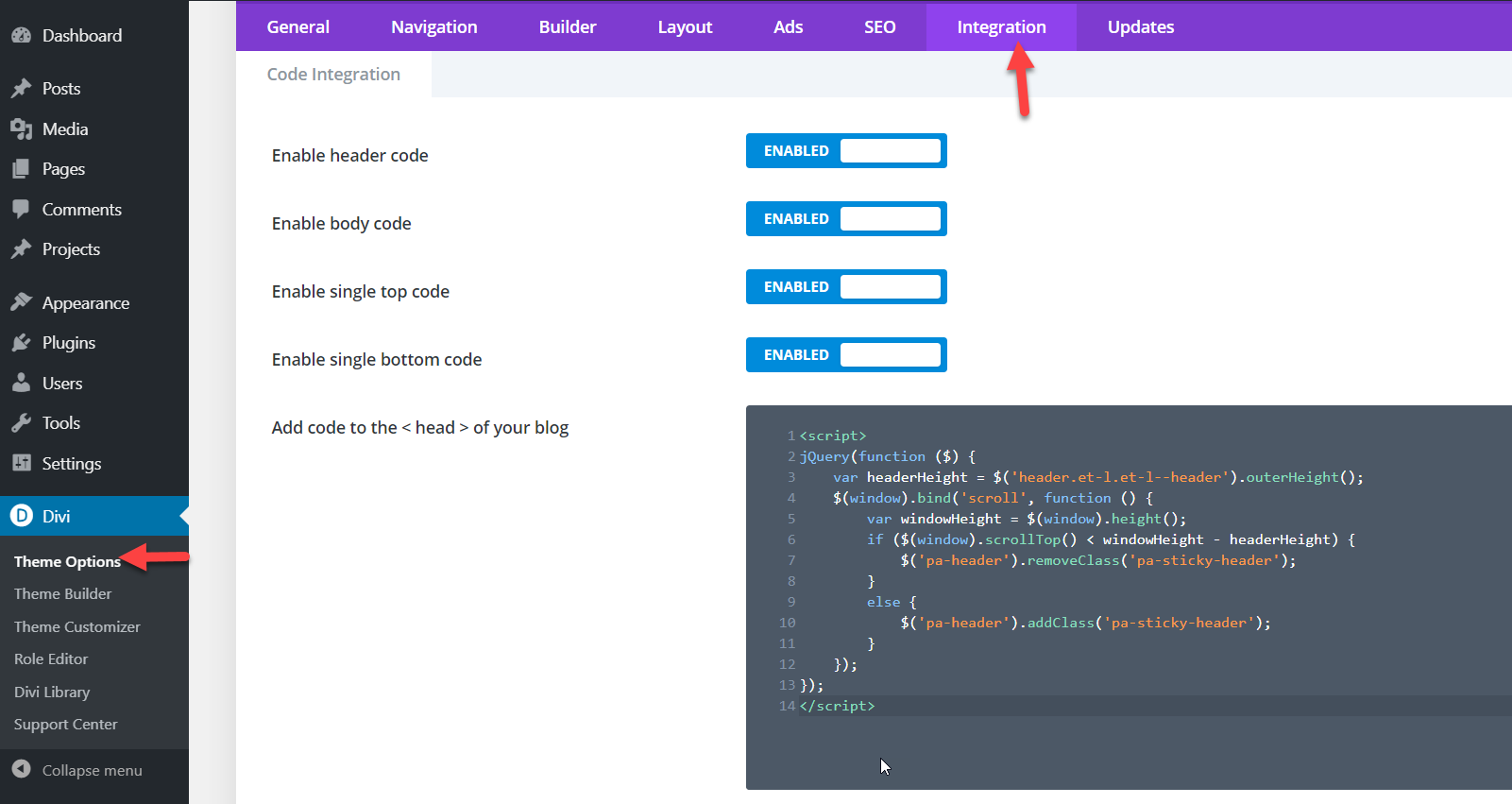
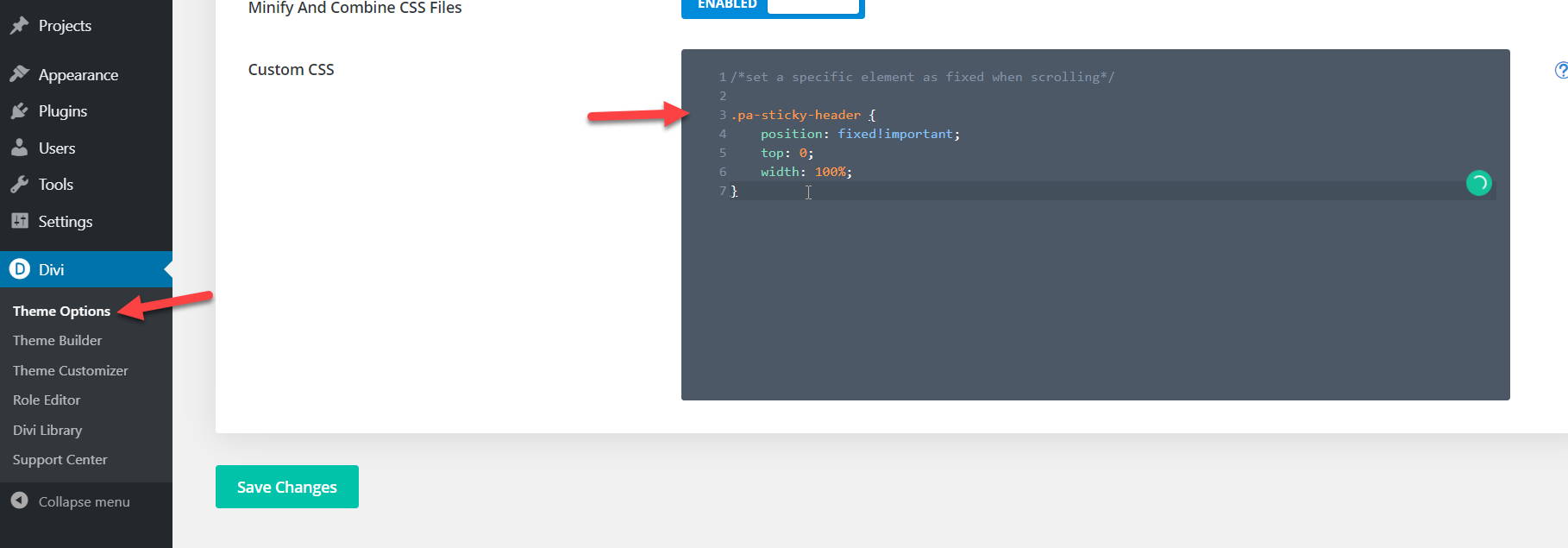
Speichern Sie danach die Änderungen und in den Divi-Designoptionen sehen Sie einen Abschnitt zum Einfügen des Codes unter den Integrationseinstellungen .
JavaScript-Code hinzufügen
Jetzt beginnt der lustige Teil. Kopieren Sie den folgenden JavaScript-Code:
<Skript>
jQuery(Funktion ($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(window).bind('scroll', function () {
var windowHeight = $(Fenster).height();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
anders {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</script>Fügen Sie es in den Editor ein und speichern Sie die Änderungen.

Fügen Sie zusätzliches CSS hinzu
Danach legen wir das Element fest, das wir auf der Site klebrig machen möchten. Um in unserem Fall den Header oben zu fixieren, kopieren Sie den folgenden CSS-Code und fügen Sie ihn in den CSS-Editor ein und speichern Sie die Änderungen.
/*um ein bestimmtes Element klebrig zu machen*/
.pa-Sticky-Header {
Position: fest!wichtig;
oben: 0; /*Setzt den Abstand der Kopfzeile vom oberen Rand der Seite*/
Breite: 100 %;
} 
Überprüfen Sie nun das Frontend Ihrer Website und Sie werden sehen, dass der Header repariert wird.

Darüber hinaus können Sie die Kopfzeile anpassen und ihre Position, Größe usw. ändern. Ebenso können Sie den Code als Basis verwenden und jedes andere Element in Divi klebrig machen. Sie können damit beispielsweise Formulare, Schaltflächen oder Spalten fixieren.
Empfehlungen
Jetzt wissen Sie, wie Sie Sticky-Elemente in Ihrer Divi-Installation erstellen, aber bevor Sie unseren Leitfaden abschließen, werfen wir einen Blick auf einige Tipps.
Keine Animationen
Mit dem Divi Builder-Plug-in können Sie Elementen, Abschnitten und mehr Hover-Effekte hinzufügen. Wir empfehlen jedoch nicht, die Hover-Effekte auf Ihren Sticky-Elementen zu verwenden, da sie Ihre Website beschädigen könnten. Wenn bei Ihrer Installation technische Probleme auftreten, deaktivieren Sie einfach den Hover-Animationseffekt und alles wird wieder normal.
Vorschau der Änderungen vor der Veröffentlichung
Mit Divi Builder können Sie die von Ihnen vorgenommenen Änderungen auf dem Bildschirm sehen. Dies ist sehr nützlich, um sicherzustellen, dass die Ausrichtung korrekt ist und sich das Element nicht mit anderen Widgets auf der Website überschneidet.
Begrenzte klebrige Elemente in der kostenlosen Version
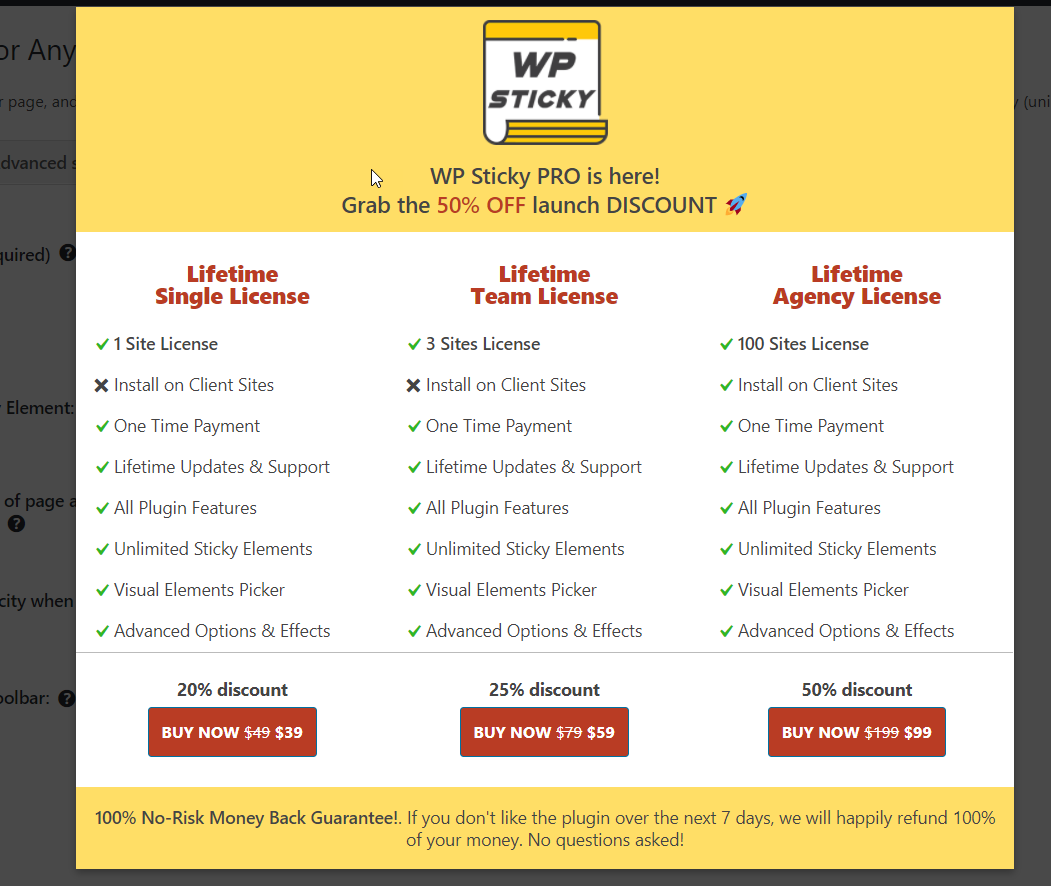
In der kostenlosen Version des WP Sticky Menu können Sie nur ein Sticky-Element hinzufügen. Wenn Sie also Ihrer Website weitere Elemente hinzufügen möchten, sollten Sie ein Upgrade auf die Pro-Version in Betracht ziehen, die bei 39 USD beginnt.

Fazit
Alles in allem ist das Korrigieren einiger Elemente eine großartige Option, wenn Sie sie für Ihre Benutzer sichtbarer machen möchten. In diesem Tutorial haben wir zwei Optionen gesehen, um jedes Divi-Element klebrig zu machen:
- Verwenden des Divi Builder-Plugins
- Programmatisch
Wenn Sie keine Programmierkenntnisse haben, können Sie das Divi Builder-Plugin verwenden. Es ist der einfachste und anfängerfreundlichste Weg, dies zu tun. Mit dem Live-Vorschaumodus können Sie jede Änderung sofort sehen.
Wenn Sie andererseits keine Plugins installieren oder einfach nur programmieren möchten, können Sie jedes Element programmgesteuert fixieren. Verwenden Sie einfach den JavaScript-Code als Basis und passen Sie ihn an, um jedes gewünschte Element klebrig zu machen. Sie können die CSS-Codes entweder zur style.css Ihres Designs hinzufügen oder den zusätzlichen CSS-Abschnitt in Divi verwenden. Stellen Sie zuvor sicher, dass Sie die CSS-Klasse in Ihrem Element erwähnen.
Welche Methode haben Sie verwendet, um Ihre Elemente klebrig zu machen? Kennst du noch andere? Lassen Sie es uns im Kommentarbereich unten wissen.
Wenn dieses Tutorial nützlich war, teilen Sie es bitte mit Ihren Freunden und anderen Bloggern in den sozialen Medien. Weitere Tutorials finden Sie in unserem Blog.
