So machen Sie Divi Header klebrig / fest (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2020-11-03Verwenden Sie Divi und möchten einen festen Header erstellen ? Sie sind an der richtigen Stelle. In dieser Anleitung zeigen wir Ihnen Schritt für Schritt zwei verschiedene Möglichkeiten, den Divi-Header klebrig zu machen .
Neben Elementor ist Divi eines der beliebtesten WordPress-Themes da draußen. Fast 2 Millionen Websites verwenden es, um benutzerdefinierte Designs für ihre Unternehmen zu erstellen. Wenn Sie auch ein Divi-Benutzer sind, haben wir etwas Besonderes für Sie. In diesem Tutorial zeigen wir Ihnen , wie Sie in einigen einfachen Schritten einen festen Divi-Header erstellen.
Warum Divi Header klebrig machen?
Einer der Hauptgründe, den Divi-Header klebrig zu machen, besteht darin, den Benutzern die Navigation zu erleichtern . Der Header befindet sich ganz oben auf Ihrer Website, ist also eines der ersten Dinge, die Kunden sehen, wenn sie Ihre Website besuchen. Die Kopfzeile enthält sehr wichtige Informationen und hilft Benutzern, durch Ihre Inhalte zu navigieren, um das zu finden, wonach sie suchen. In der Kopfzeile platzieren Sie normalerweise die wichtigsten Abschnitte Ihrer Website, die Hauptkategorien, Links zu Ihren Produkten und so weiter.
Standardmäßig werden WordPress-Menüs nicht angezeigt, wenn der Benutzer die Seite nach unten scrollt. Um Ihren Mitbewerbern also einen Schritt voraus zu sein, können Sie Ihre Kopfzeile fixieren lassen, sodass Benutzer immer leicht darauf zugreifen können, selbst wenn sie nach unten scrollen . Dies kann Ihnen helfen, die Navigation Ihrer Website zu verbessern. Darüber hinaus kann es Ihnen helfen, Ihre Benutzer zu führen und sie dorthin zu bringen, wo Sie sie haben möchten. Wenn Sie ihn also intelligent einsetzen, kann der Header Ihnen helfen, die Konversionsraten zu erhöhen.
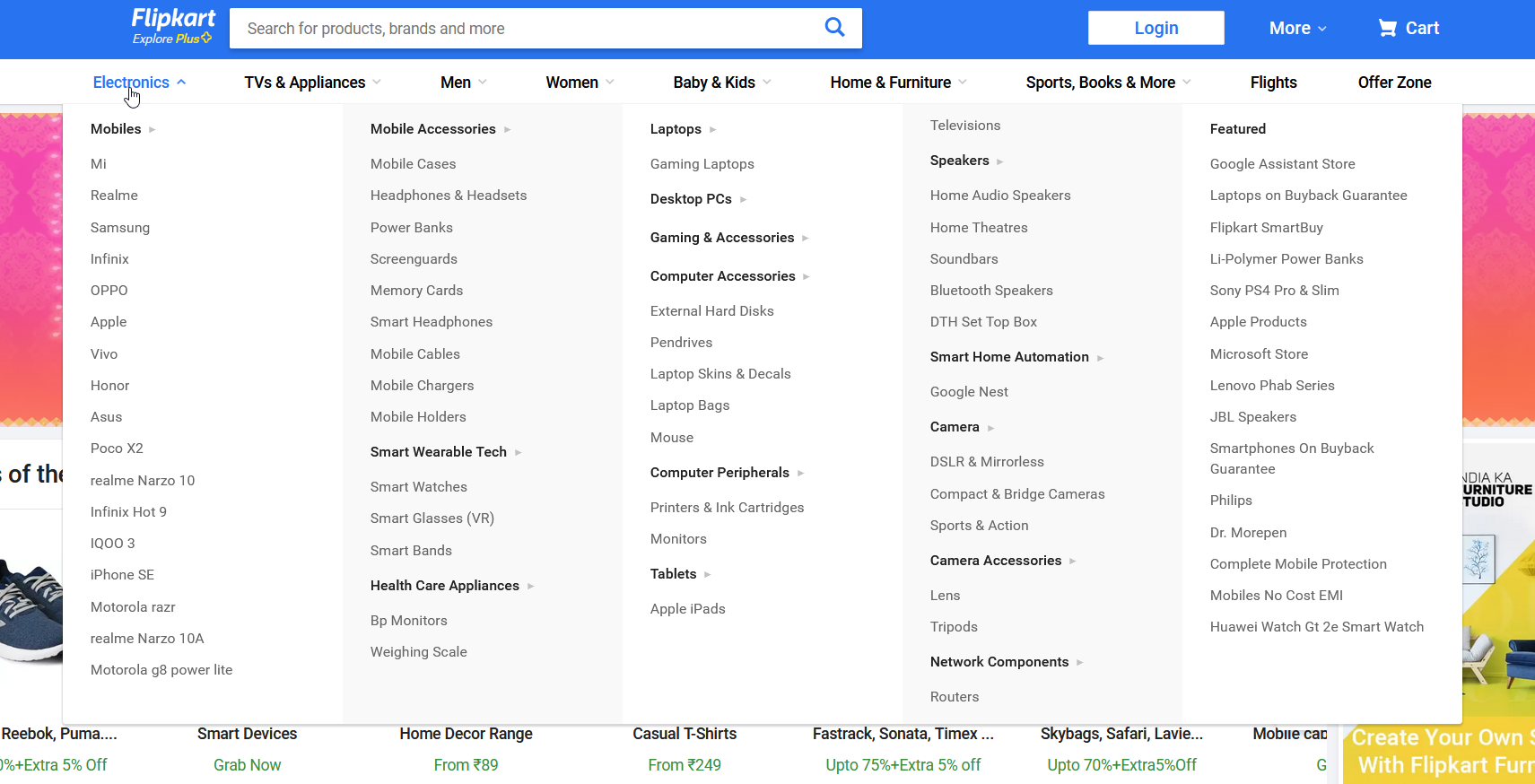
Abgesehen von der Bearbeitung der Kopfzeile und dem Hinzufügen von Social-Media-Symbolen zum WordPress-Menü verwenden die beliebtesten E-Commerce-Sites Mega-Menüs, um ihre beliebten Produktkategorien anzuzeigen. Auf diese Weise stellen sie sicher, dass Käufer die Artikel, die sie suchen, leicht finden.

Das Divi-Design enthält über 600 vorgefertigte Vorlagen, die Sie importieren können, um sie auf Ihrer Website zu verwenden. Um Ihr Geschäft jedoch auf die nächste Stufe zu heben, brauchen Sie etwas anderes. Wir haben bereits gesehen, wie man den Header in WordPress bearbeitet, und heute zeigen wir Ihnen, wie Sie den Header mit Divi klebrig machen.
Einige WordPress-Themen wie Avada und GeneratePress verfügen über Tools, die den Header durch ihr Themenfenster klebrig machen. Um dasselbe in Divi zu tun, sind jedoch einige zusätzliche Anpassungen erforderlich.
Wie macht man Divi Header klebrig/fixiert?
Hier zeigen wir Ihnen zwei anfängerfreundliche Methoden, um den Divi-Header zu reparieren.
- Mit dem Divi Builder-Plugin
- Per Codierung
In diesem Abschnitt sehen wir uns die Schritte an, die Sie für jede Option ausführen müssen. Beide sind ziemlich effektiv, also wählen Sie einfach diejenige, die Ihnen am besten gefällt.
1) Header mit Divi Builder klebrig machen
Das Divi-Design enthält einen integrierten Builder. Das bedeutet, dass Sie bei aktiviertem Divi-Design kein zusätzliches Plugin installieren müssen. Für diese Demonstration gehen wir davon aus, dass Sie Divi bereits auf Ihrer Website verwenden. Wenn nicht, installieren und aktivieren Sie Divi, bevor Sie fortfahren.
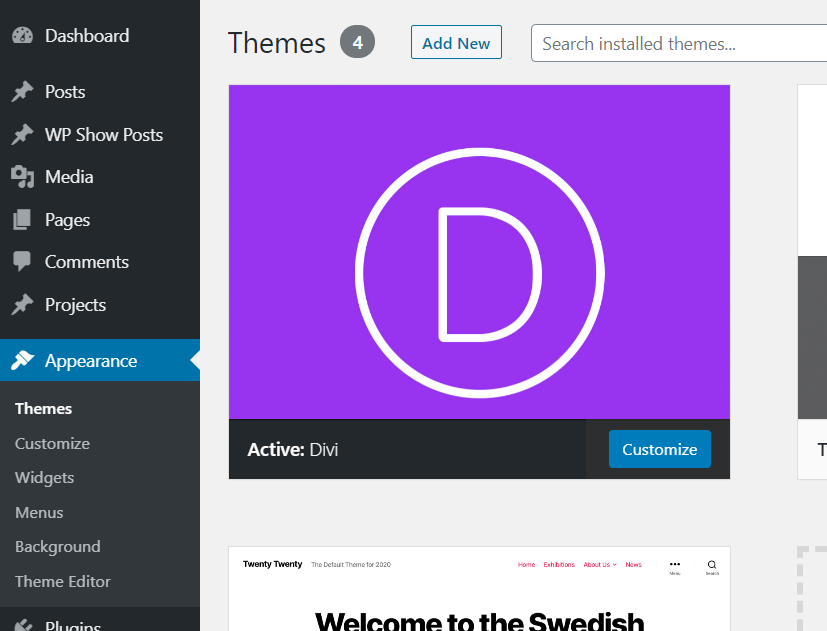
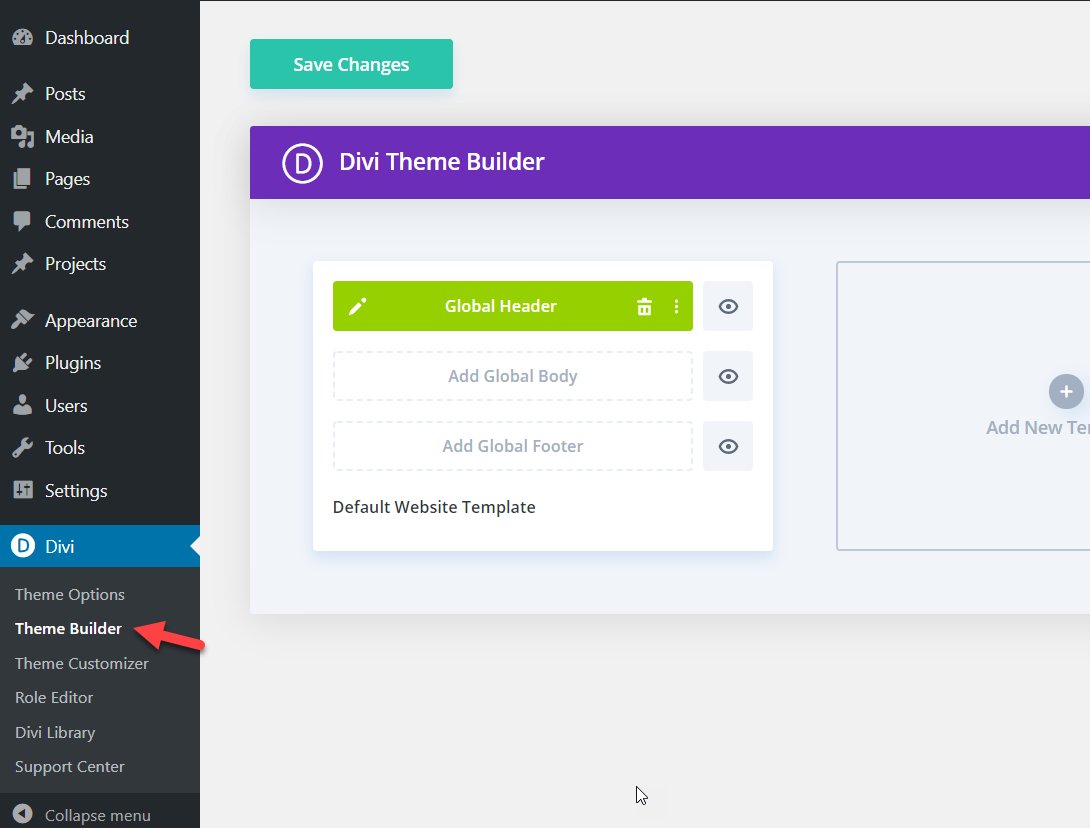
 Dann können Sie eine der vielen vorgefertigten Vorlagen importieren, die Divi anbietet, oder eine von Grund auf neu erstellen. Nachdem Sie Ihr Design erstellt oder ausgewählt haben, gehen Sie in Ihrem WordPress-Dashboard zu Divi > Theme Builder.
Dann können Sie eine der vielen vorgefertigten Vorlagen importieren, die Divi anbietet, oder eine von Grund auf neu erstellen. Nachdem Sie Ihr Design erstellt oder ausgewählt haben, gehen Sie in Ihrem WordPress-Dashboard zu Divi > Theme Builder.

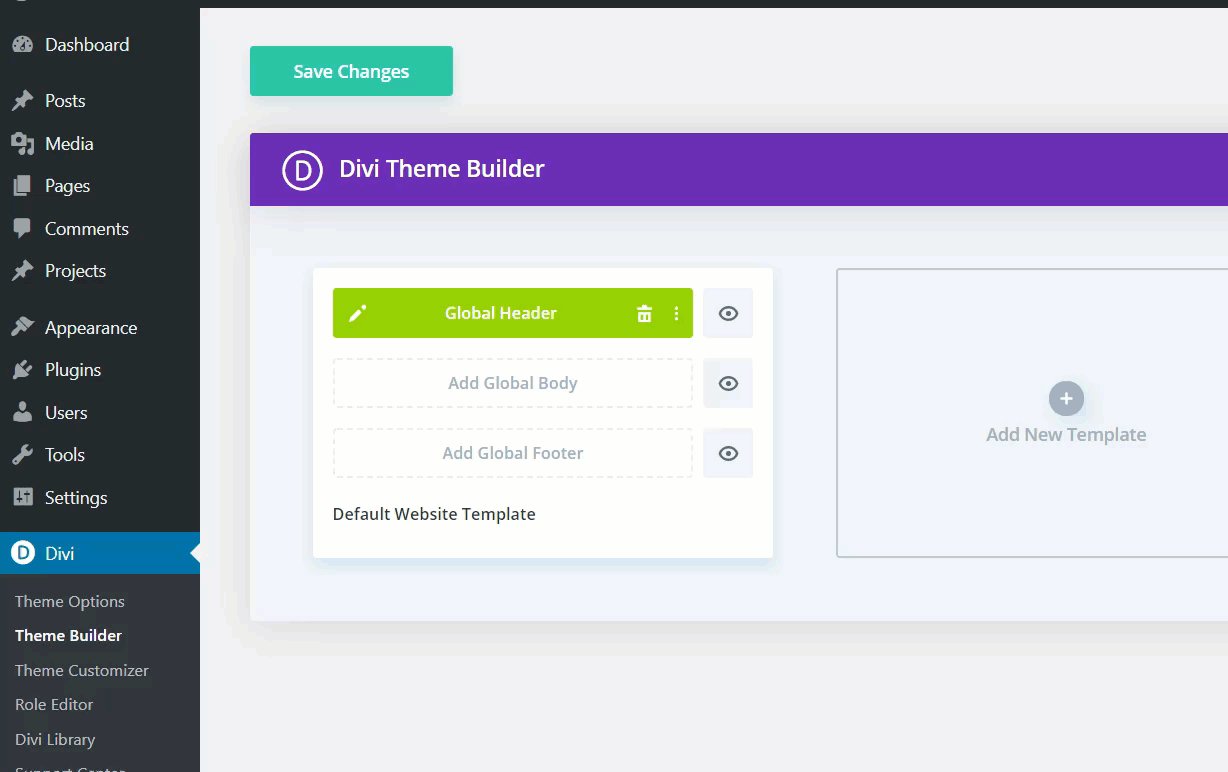
Hier können Sie benutzerdefinierte Vorlagen für Ihre Websites erstellen. In jeder Vorlage gibt es drei Hauptelemente:
- Header
- Körper
- Fusszeile
Bearbeiten Sie die globale Kopfzeile
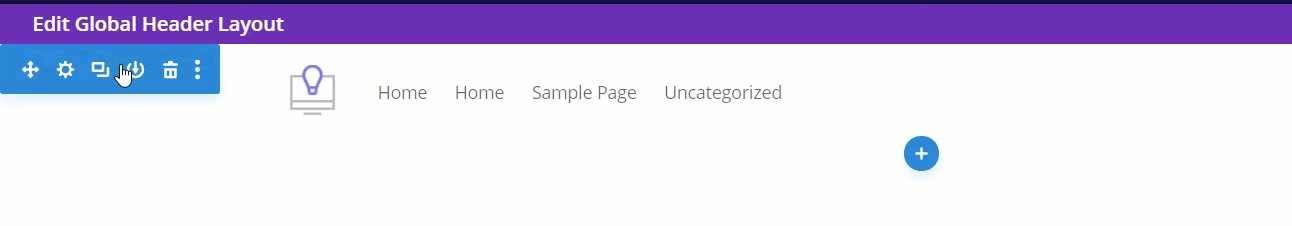
Da wir unseren Divi-Header reparieren möchten, wählen Sie den globalen Header aus. Um es klebrig zu machen, müssen Sie den globalen Header bearbeiten. Bewegen Sie also Ihre Maus über die globale Überschrift, und auf der linken Seite sehen Sie ein Stiftsymbol. Klicken Sie darauf, um mit der Bearbeitung zu beginnen.  Dann sehen Sie die Divi Builder-Seite, um die Kopfzeile zu bearbeiten. Hier können Sie Elemente wie Text, Bilder, soziale Symbole, Menüs usw. hinzufügen. Bewegen Sie Ihre Maus an den oberen Rand des Bildschirms und klicken Sie auf das Zahnradsymbol auf der linken Seite.
Dann sehen Sie die Divi Builder-Seite, um die Kopfzeile zu bearbeiten. Hier können Sie Elemente wie Text, Bilder, soziale Symbole, Menüs usw. hinzufügen. Bewegen Sie Ihre Maus an den oberen Rand des Bildschirms und klicken Sie auf das Zahnradsymbol auf der linken Seite.
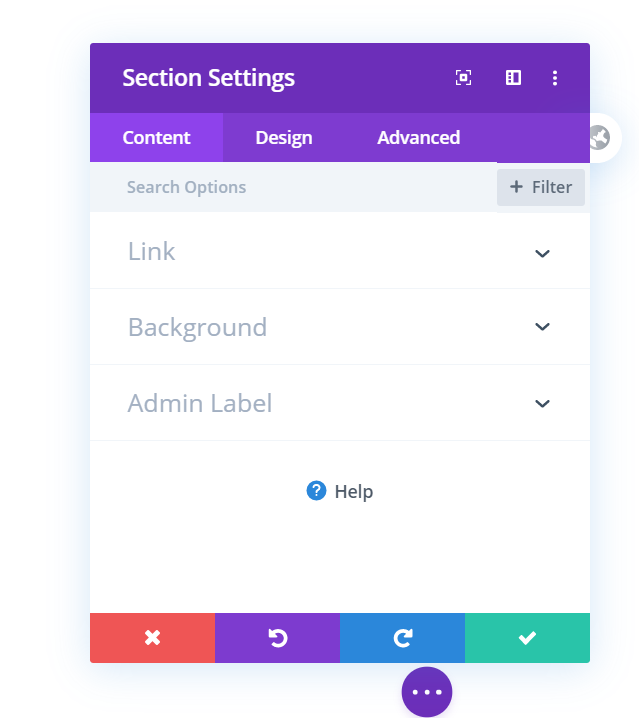
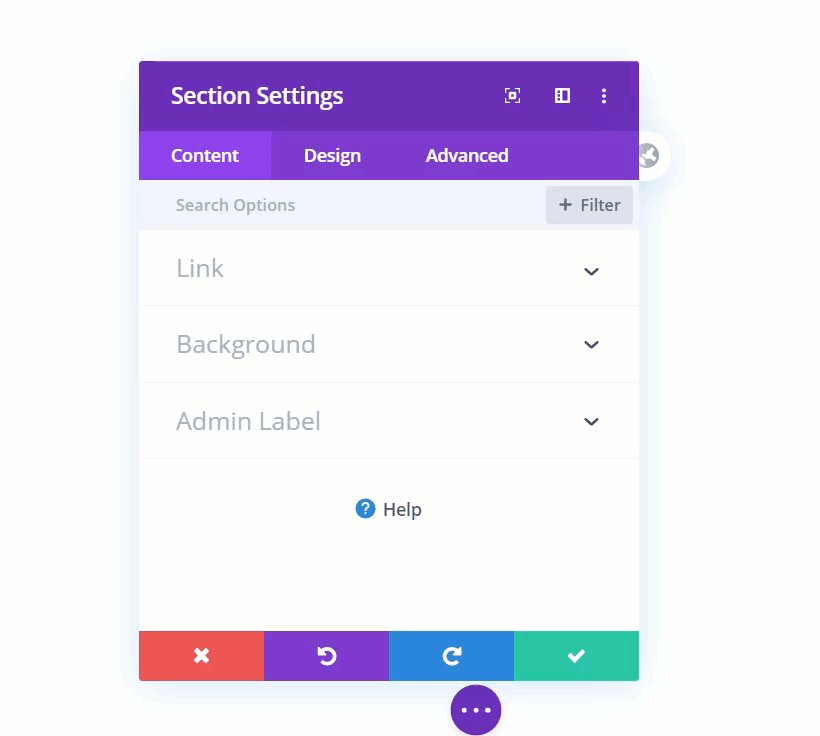
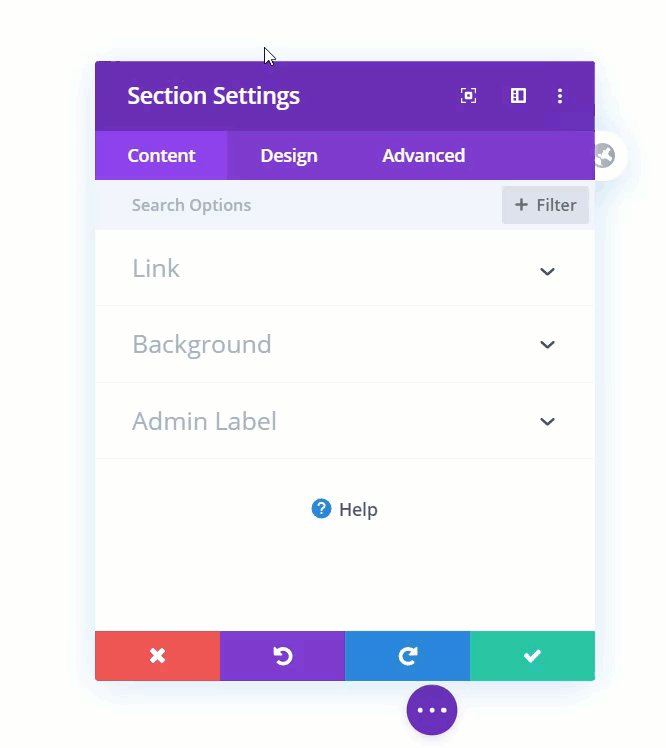
 Ein neues Popup-Fenster mit verschiedenen Optionen wird geöffnet.
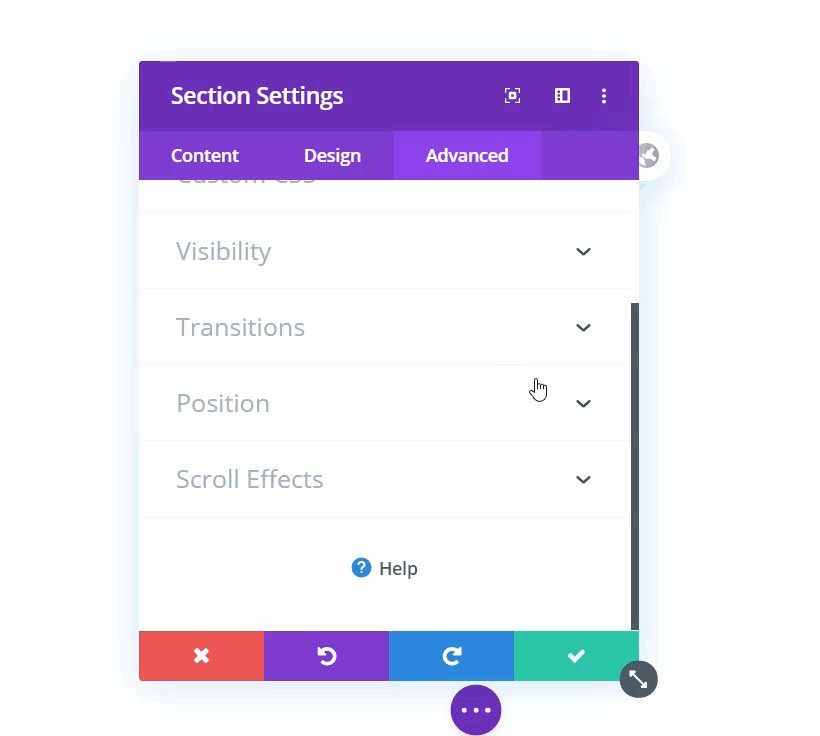
Ein neues Popup-Fenster mit verschiedenen Optionen wird geöffnet.  Die neueste Version des Divi-Designs enthält eine Funktion namens Divi-Positionen . Das ist die Funktion, die wir verwenden werden, um den Header klebrig zu machen. Auf der Registerkarte „Erweitert “ sehen Sie die Option „ Position “. Öffnen Sie es und wählen Sie die Option Fest aus der Dropdown-Liste. Aktualisieren Sie dann die Kopfzeile.
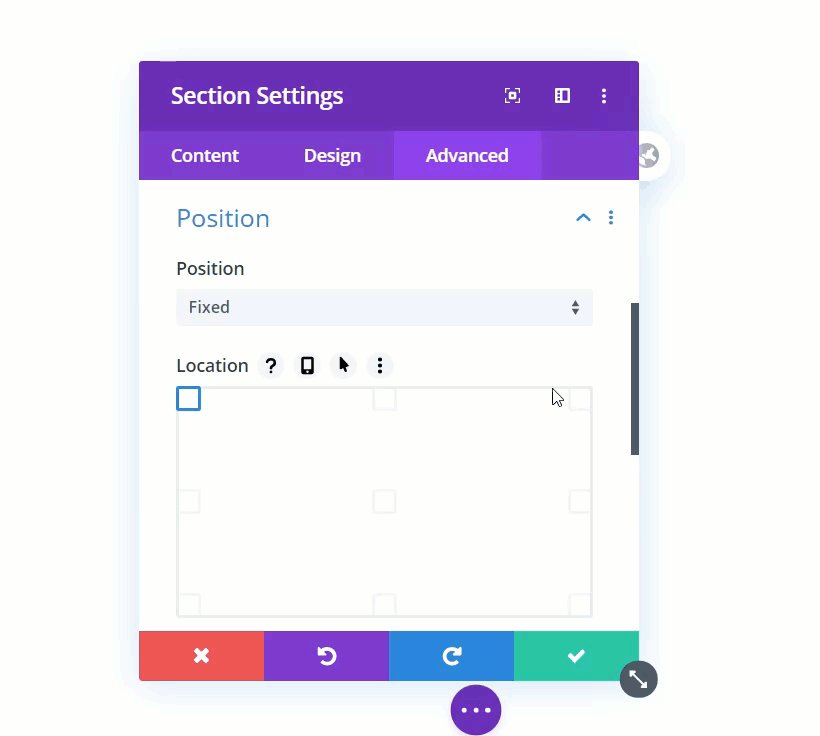
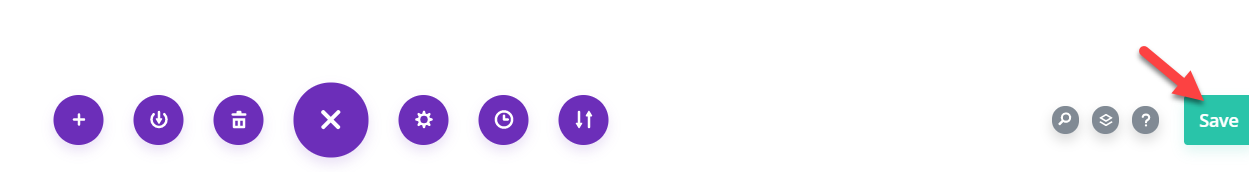
Die neueste Version des Divi-Designs enthält eine Funktion namens Divi-Positionen . Das ist die Funktion, die wir verwenden werden, um den Header klebrig zu machen. Auf der Registerkarte „Erweitert “ sehen Sie die Option „ Position “. Öffnen Sie es und wählen Sie die Option Fest aus der Dropdown-Liste. Aktualisieren Sie dann die Kopfzeile.  Danach verschwindet das Popup-Fenster und Sie müssen die globalen Änderungen speichern, indem Sie auf die Schaltfläche Speichern in der rechten Ecke klicken.
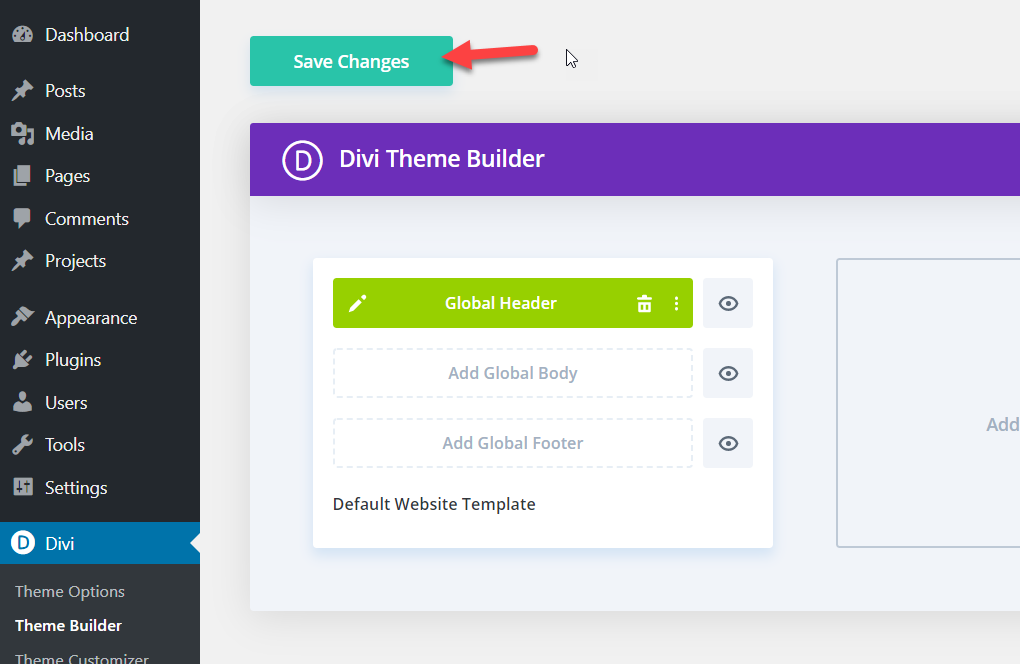
Danach verschwindet das Popup-Fenster und Sie müssen die globalen Änderungen speichern, indem Sie auf die Schaltfläche Speichern in der rechten Ecke klicken.  Schließen Sie diesen Builder, nachdem Sie Ihren Header aktualisiert haben. Speichern Sie dann die Divi Builder-Optionen.
Schließen Sie diesen Builder, nachdem Sie Ihren Header aktualisiert haben. Speichern Sie dann die Divi Builder-Optionen.
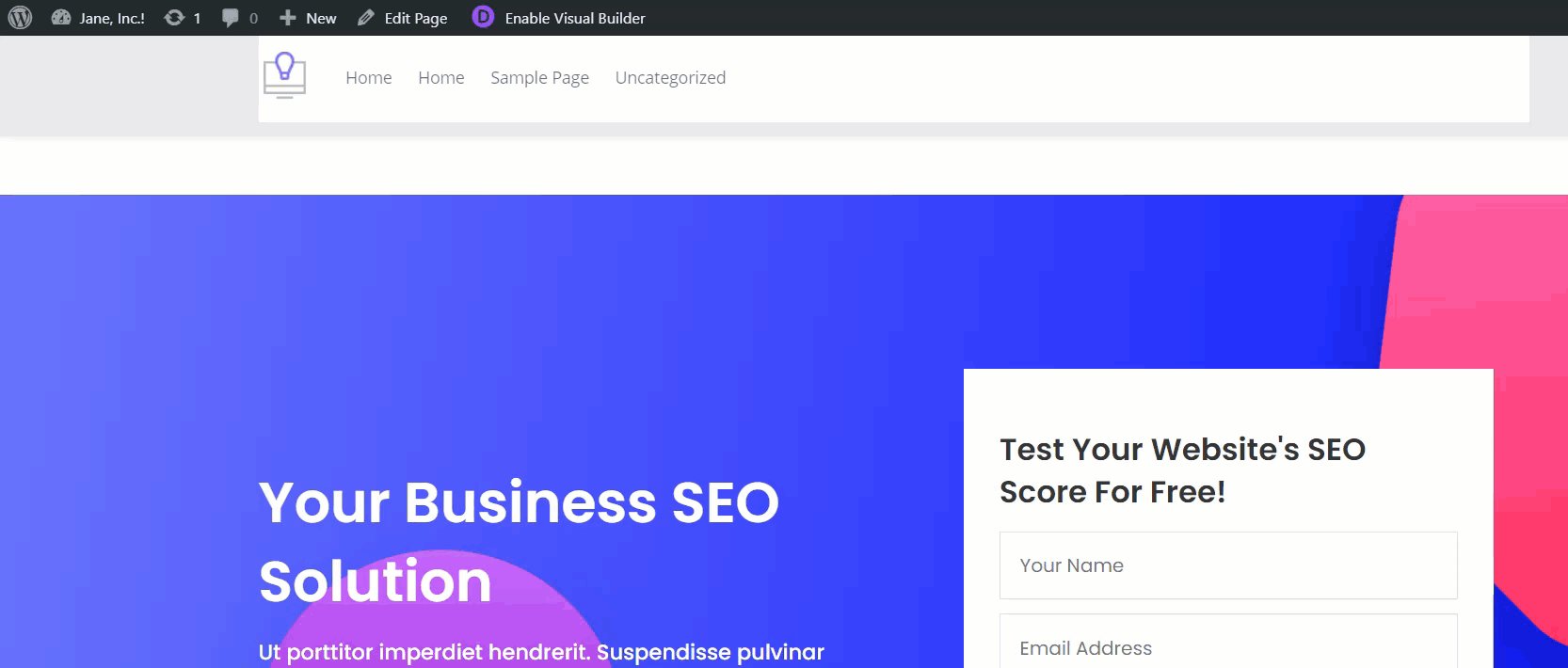
 Jetzt ist es an der Zeit, das Frontend zu überprüfen. Öffnen Sie Ihre Website in einem neuen Tab und scrollen Sie zum unteren Abschnitt. Wie Sie im GIF unten sehen können, bleibt die Kopfzeile unverändert!
Jetzt ist es an der Zeit, das Frontend zu überprüfen. Öffnen Sie Ihre Website in einem neuen Tab und scrollen Sie zum unteren Abschnitt. Wie Sie im GIF unten sehen können, bleibt die Kopfzeile unverändert!
 Ohne eine einzige Codezeile zu schreiben, haben Sie einen festen Header erstellt. Wenn Sie Ihr Header-Element über den Divi-Builder aktualisieren, stellen Sie sicher, dass Sie die Einstellungen speichern. Andernfalls können Sie die neuen Änderungen nicht im Frontend der Website sehen.
Ohne eine einzige Codezeile zu schreiben, haben Sie einen festen Header erstellt. Wenn Sie Ihr Header-Element über den Divi-Builder aktualisieren, stellen Sie sicher, dass Sie die Einstellungen speichern. Andernfalls können Sie die neuen Änderungen nicht im Frontend der Website sehen.

2) Machen Sie den Divi-Header durch Codierung fest
Sehen wir uns nun an, wie Sie den Divi-Header durch Codierung klebrig machen. Dazu verwenden wir etwas CSS-Code. Machen Sie sich keine Sorgen, wenn Sie kein Entwickler sind, die Codezeilen, die wir verwenden werden, sind ziemlich einfach.
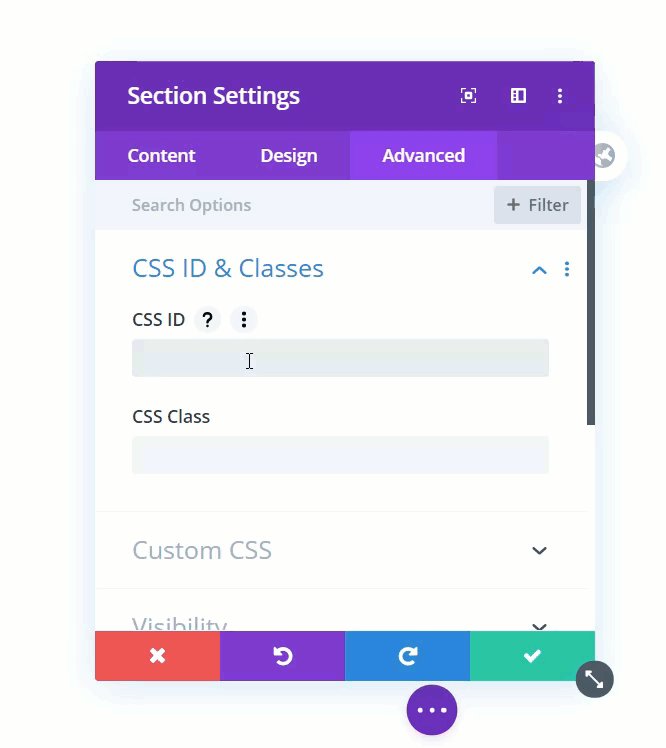
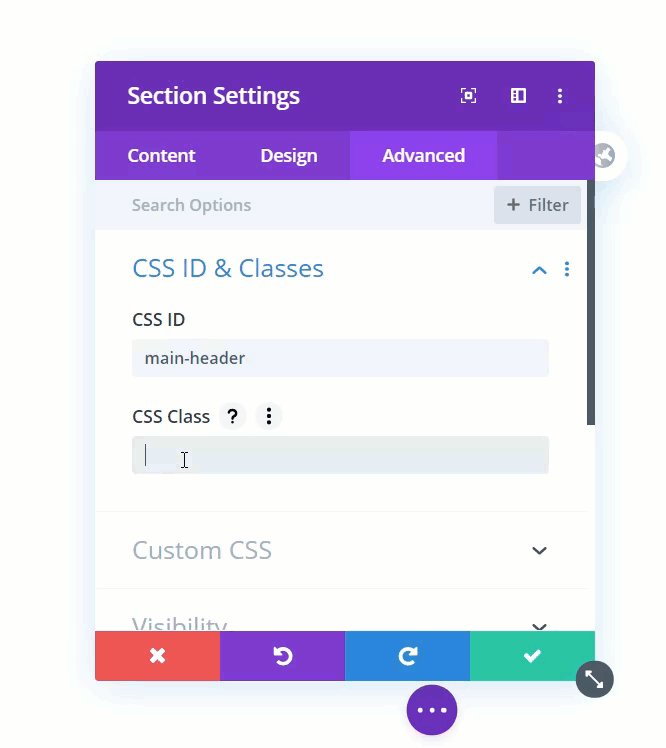
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Divi > Theme Builder und öffnen Sie den Header- Bereich. Klicken Sie dann auf das Zahnradsymbol , um das Popup zu öffnen. Im Abschnitt „ Erweitert “ sehen Sie die Einstellungen zum Hinzufügen benutzerdefinierter CSS-IDs und CSS-Klassen . Verwenden Sie hier Folgendes:
- CSS-ID : Hauptheader
- CSS-Klasse : et-fixed-header
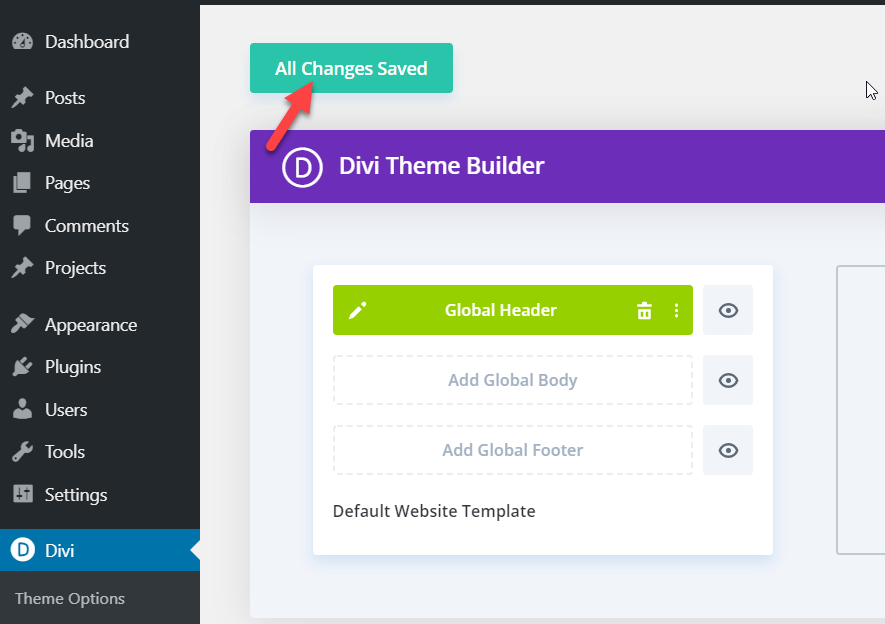
Und dann speichern.  Speichern Sie danach den Builder und beenden Sie ihn. Gehen Sie dann zurück zu den Divi Builder-Optionen und speichern Sie die Änderungen.
Speichern Sie danach den Builder und beenden Sie ihn. Gehen Sie dann zurück zu den Divi Builder-Optionen und speichern Sie die Änderungen.

Als nächstes müssen Sie der Website etwas CSS-Code hinzufügen. Dazu gibt es zwei Möglichkeiten:
- Durch die Designoptionen von Divi
- Verwenden des WordPress-Customizers
Sehen wir uns beide Methoden Schritt für Schritt an.
Machen Sie den Header über die Designoptionen fest
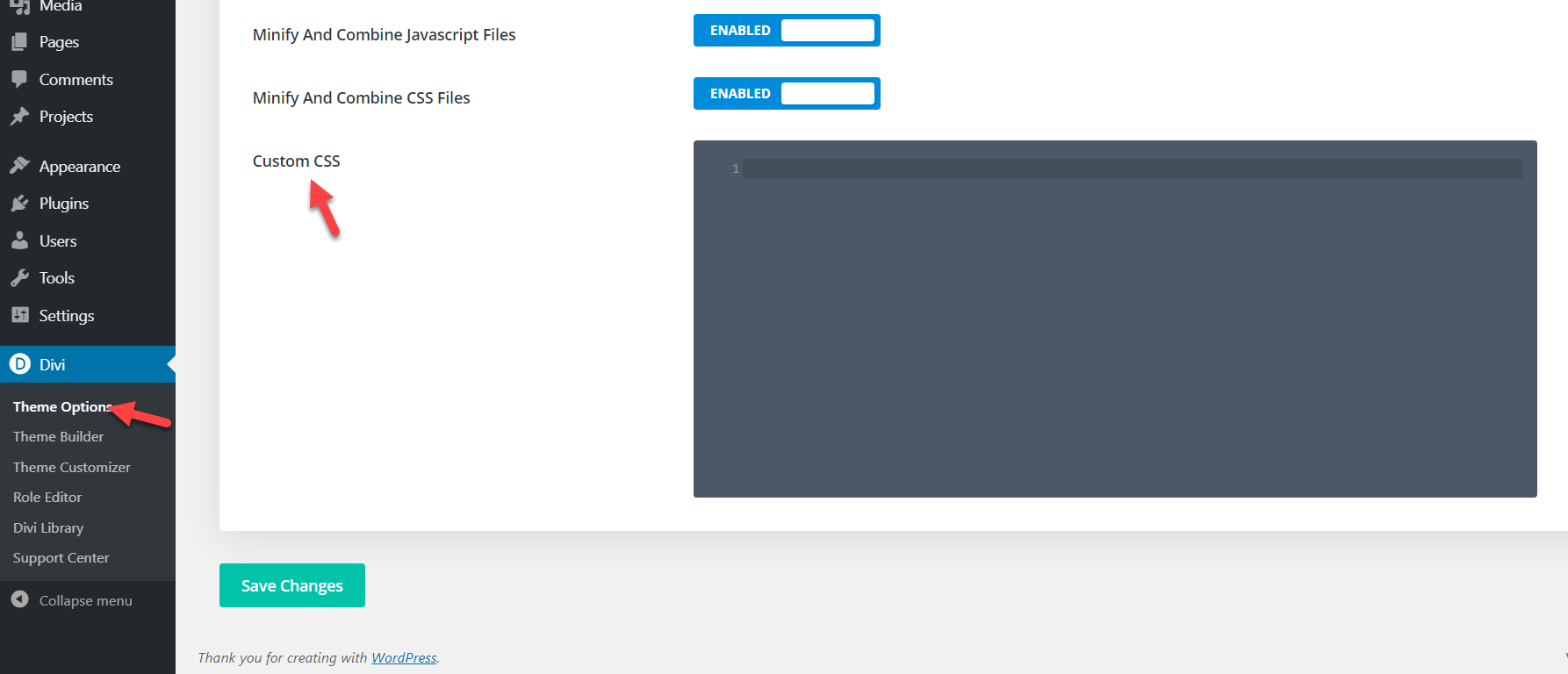
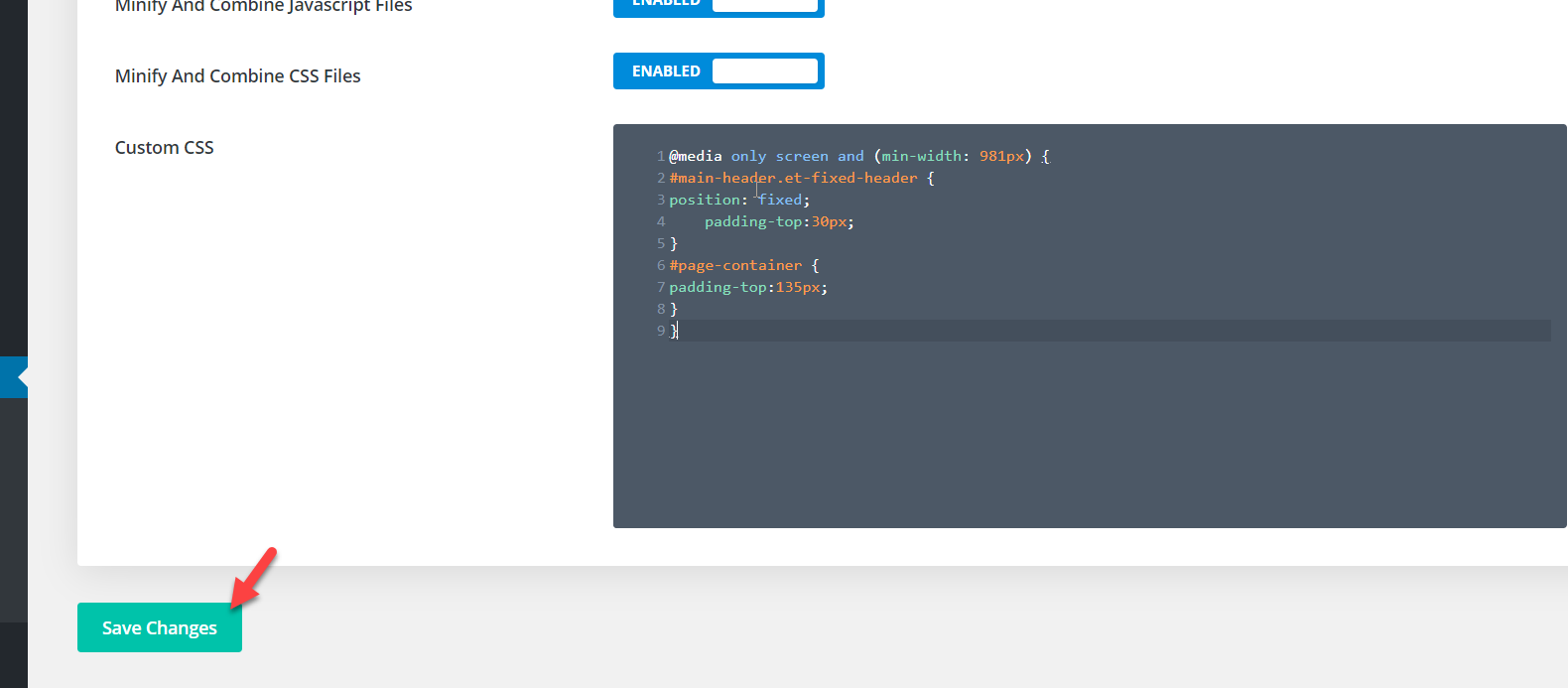
Lassen Sie uns zunächst sehen, wie Sie den CSS-Code mithilfe des Abschnitts Designoptionen hinzufügen. Gehen Sie in Ihrem WordPress-Dashboard zu Divi > Designoptionen > Benutzerdefiniertes CSS .

Kopieren Sie dann den CSS-Code von unten.
Bildschirm nur @media und (Mindestbreite: 981 Pixel){
#main-header.et-fixed-header {
Position: fest;
Polsterung oben: 30px;
}
#Seitencontainer {
Polsterung oben: 135px;
}
}Fügen Sie es in den Code-Editor ein und speichern Sie die Änderungen. Speichern Sie danach die Einstellungen und überprüfen Sie das Frontend der Website, um zu bestätigen, dass Sie den Divi-Header auf Ihrer Website klebrig gemacht haben !
HINWEIS : Stellen Sie sicher, dass Sie die Auffüllung im CSS-Code anpassen und die Größe für Ihre Website anpassen.

Machen Sie Header mit dem WordPress Customizer klebrig
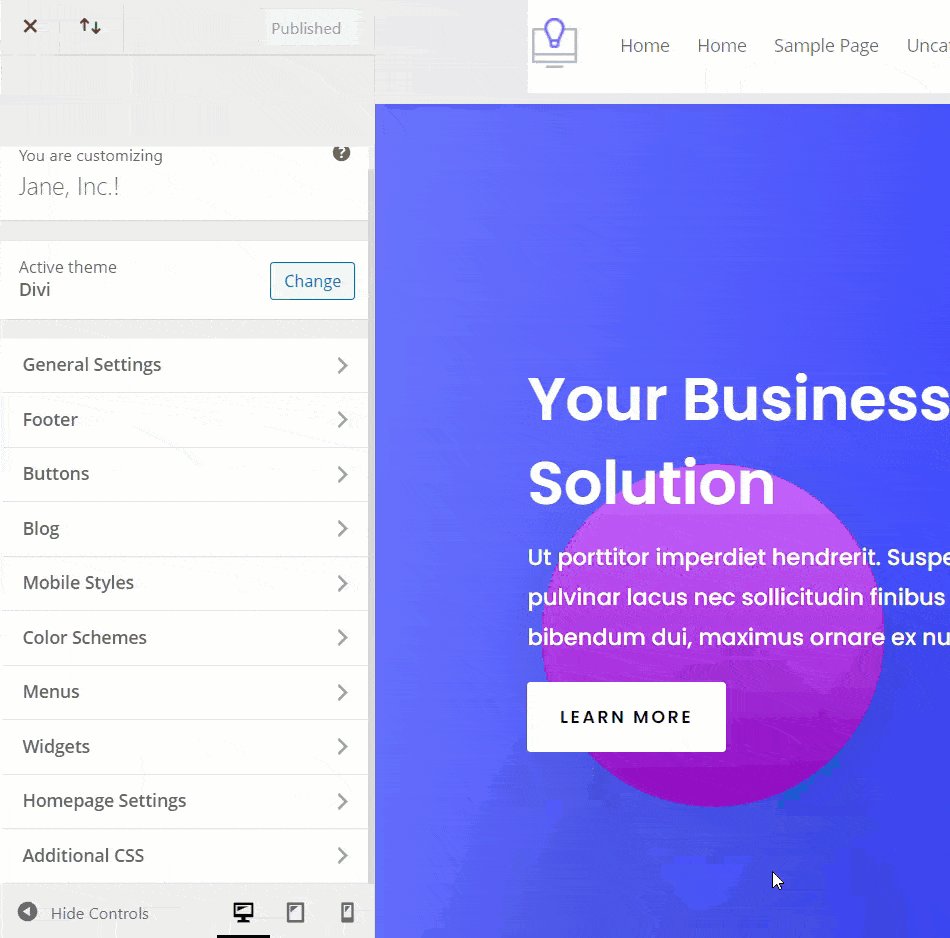
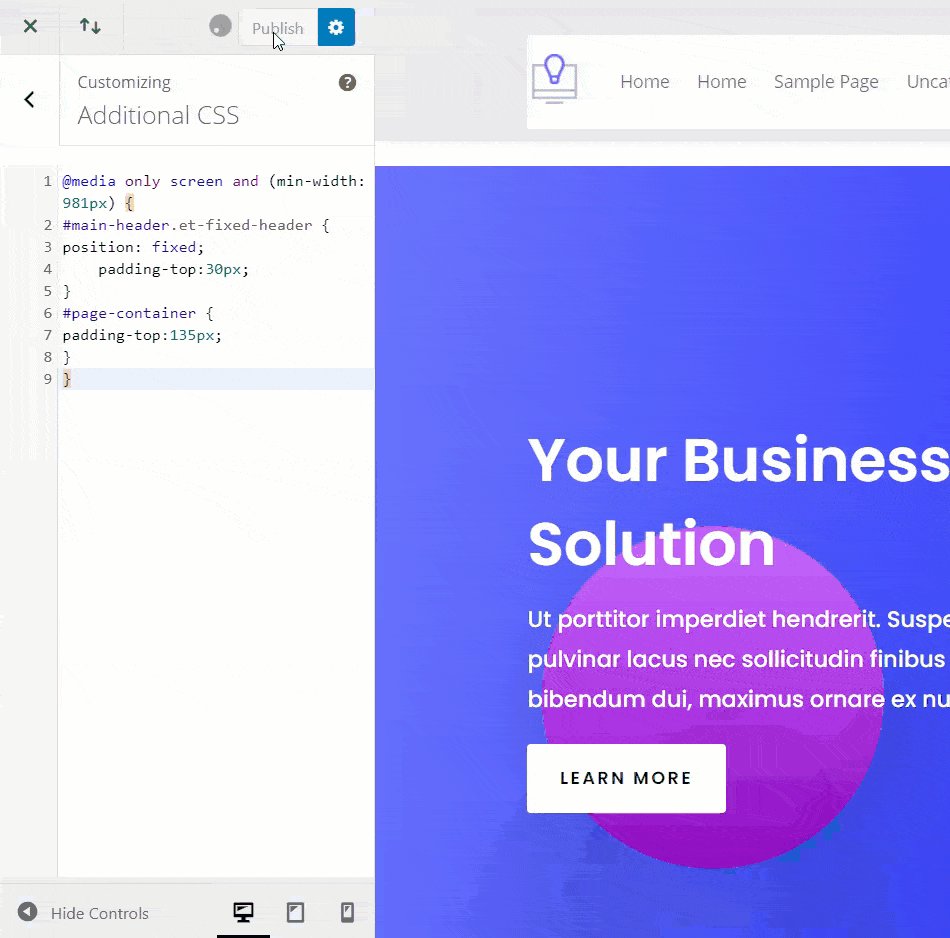
Eine weitere schnelle Möglichkeit, den Divi-Header klebrig zu machen, ist die Verwendung des WordPress-Customizers. Um den Customizer zu öffnen, gehen Sie einfach zu Darstellung > Anpassen und öffnen Sie dann das Zusätzliche CSS .
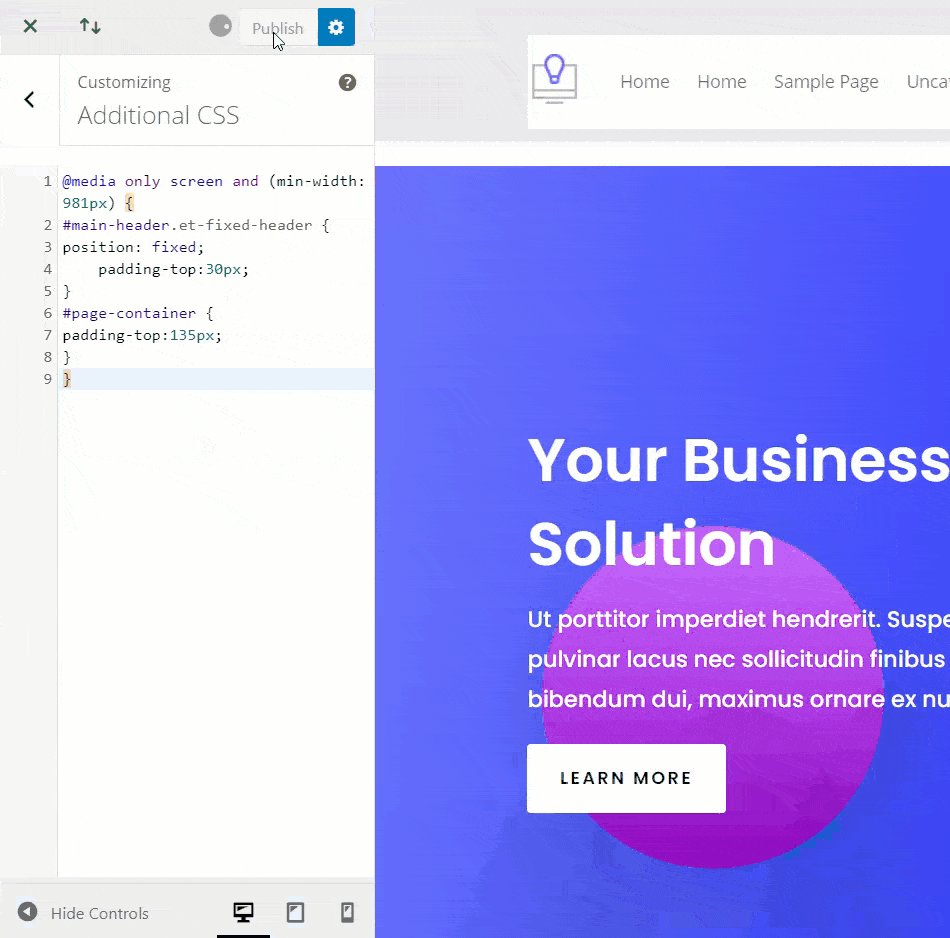
Kopieren Sie jetzt einfach diesen Code und fügen Sie ihn ein:
Bildschirm nur @media und (Mindestbreite: 981 Pixel){
#main-header.et-fixed-header {
Position: fest;
Polsterung oben: 30px;
}
#Seitencontainer {
Polsterung oben: 135px;
}
}
HINWEIS : Dieser Code funktioniert für unsere Demo-Site, aber wir empfehlen Ihnen, die Auffüllung im CSS-Code anzupassen und die Größe Ihrer Site anzupassen. 
Speichern Sie abschließend die Änderungen und das war's! Sie haben gerade den Divi-Header mit dem WordPress-Customizer korrigiert.

Bonus: Nehmen Sie Änderungen an Ihrem Divi-Menü vor
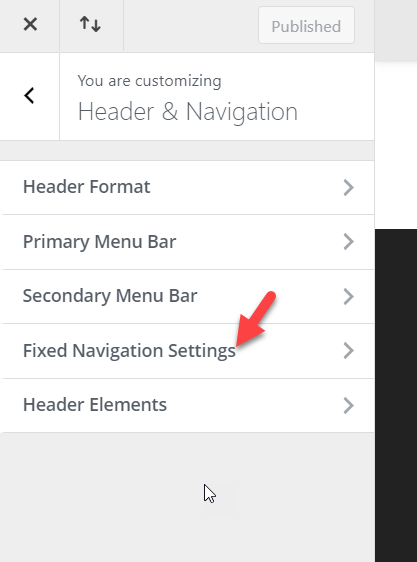
In diesem Abschnitt erfahren Sie, wie Sie ohne CSS-Codierung Änderungen an Ihren festen Divi-Menüoptionen vornehmen können. Gehen Sie dazu zum WordPress Customizer. Unter den Kopfzeilen- und Navigationseinstellungen sehen Sie eine Anpassungsoption namens Feste Navigationseinstellungen .

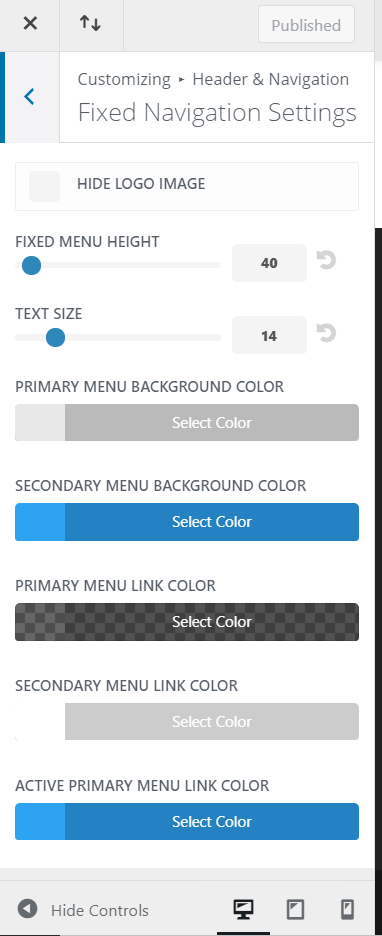
Öffnen Sie es und Sie sehen die dedizierten Anpassungsoptionen.  Die Hauptoptionen, die Sie auf diesem Bildschirm sehen, sind:
Die Hauptoptionen, die Sie auf diesem Bildschirm sehen, sind:
- Logobild ausblenden
- Feste Menühöhe
- Textgröße
- Hintergrundfarbe des Menüs
- Farbe des Menülinks
- Und andere
Auf diese Weise können Sie, wann immer Sie Änderungen an Ihrem Sticky-Header vornehmen müssen, einfach zum WordPress-Customizer gehen und diese Dinge ändern. Und das Beste daran ist, dass Sie jedes Update in der Live-Vorschau sehen können.
Fazit
Alles in allem hilft Ihnen das Festlegen Ihres Divi-Headers, die Navigation Ihrer Website zu verbessern und möglicherweise Ihre Konversionsraten zu verbessern. In dieser Anleitung haben wir Ihnen zwei verschiedene Möglichkeiten gezeigt, dies zu tun:
- Mit dem DiviBuilder
- Durch Codierung
- Über die Themenoptionen von Divi
- Verwenden des WordPress-Customizers
Beide Methoden sind ziemlich effektiv, also wählen Sie diejenige, die Ihren Fähigkeiten und Bedürfnissen am besten entspricht. Wenn es schnell gehen soll, können Sie den Divi Builder verwenden. Dies ist ein außergewöhnliches WordPress-Plugin, mit dem Sie den Divi-Header mit wenigen Klicks anpassen können. Auf der anderen Seite können Sie auch ein wenig CSS-Code verwenden, um den Header mit den Theme-Optionen oder dem WordPress-Customizer klebrig zu machen. Auch wenn es ein wenig Codierung erfordert, ist diese Methode ziemlich einfach und erfordert nur das Hinzufügen einiger Codezeilen zum Divi Builder.
Wenn Ihnen dieser Beitrag gefallen hat, teilen Sie ihn schließlich in den sozialen Medien und besuchen Sie unseren Blog-Bereich für weitere nützliche Tutorials.
Kennen Sie andere Methoden, um den Divi-Header zu reparieren? Wir möchten von Ihnen hören, also lassen Sie es uns in den Kommentaren unten wissen!
