Die 13 besten Methoden, um weniger HTTP-Anfragen in WordPress zu stellen
Veröffentlicht: 2023-01-25Wenn Sie eine Website betreiben, ist es wichtig zu wissen, wie Sie eine langsame Website reparieren können, bevor Sie Traffic verlieren. Eine Möglichkeit, die Geschwindigkeit der Website zu verbessern, besteht darin, weniger HTTP-Anfragen zu stellen. Obwohl dieser Begriff technisch klingen mag, ist er mit der richtigen Definition und Erklärung leicht zu verstehen.
In diesem Blog tauchen wir in die Details ein, was HTTP-Anforderungen sind und wie sie die Website-Leistung verbessern können.
Lassen Sie uns anfangen!!
HTTP-Anfrage verstehen
Bevor Sie sich ausführlich mit HTTP-Anforderungen befassen, müssen Sie zuerst Ihre grundlegenden Konzepte darüber klären.
- HTTP (Hypertext Transfer Protocol) ist eine Sprache, die von Browsern und Servern zur Kommunikation verwendet wird.
- Wenn ein Benutzer eine Website besucht, sendet der Browser eine HTTP-Anfrage an den Server,
- Der Server initiiert dann die Anfrage zur Anzeige der Webseite,
- Um die Webseite richtig zu laden, muss der Browser auch mehrere HTTP-Anforderungen für verschiedene Webseitenkomponenten wie Plugins, Videos und Bilder stellen
- Je mehr Webseitenkomponenten, desto mehr HTTP-Anforderungen, was die Leistung der Website verlangsamen kann
- Um die Geschwindigkeit der Website zu verbessern, ist es wichtig, sich darauf zu konzentrieren, die Anzahl der HTTP-Anfragen zu reduzieren.
Aber warum müssen Sie weniger HTTP-Anfragen stellen? Lassen Sie uns herausfinden, warum.
Warum müssen Sie weniger HTTP-Anfragen stellen?
Die Hauptgründe, warum Sie für jede Website weniger HTTP-Anfragen stellen müssen, sind:
- Seitenladezeit – Der erste Grund für weniger HTTP-Anfragen ist die Reduzierung der Seitenladezeit. Je mehr HTTP-Anfragen Ihre Website erhält, desto länger dauert das Laden der angeforderten Webseite. Nehmen wir zum Beispiel an, dass eine Webseite, die 10 HTTP-Anfragen erhält, schneller geladen wird als eine andere Webseite mit 50 HTTP-Anfragen.
Und das eigentliche Problem im Zusammenhang mit der Ladezeit von Seiten sind die Besucher. Je höher die Ladezeit der Seite, desto geringer der Web-Traffic, da die Besucher nicht darauf warten möchten, dass die Inhalte auf Ihrer Website geladen werden. Besonders wenn es im Internet viel Konkurrenz gibt, können Websites mit hoher Seitenladezeit mit der Zeit ihren Traffic und damit niedrige Leads verlieren, was Ihnen nicht gefallen wird.
2. Absprungrate – Lassen Sie uns nun sehen, wie eine hohe Seitenladezeit und niedrige Leads die anderen Parameter Ihrer Website beeinflussen können. Laut den von Google im Jahr 2017 veröffentlichten Berichten stieg die Absprungrate schließlich um bis zu 32 Prozent, wenn die Seitenladezeit um 1 bis 3 Sekunden verlangsamt wurde. Und um die Sache noch schlimmer zu machen, wirkt sich eine schlechte Ladezeit auch auf Ihre SEO-Rankings aus, und alle Ihre Bemühungen werden vergeblich sein.
Jetzt können Sie verstehen, wie wichtig es geworden ist, weniger HTTP-Anfragen zu stellen, die die Schlüsselkennzahlen Ihrer Website und Ihr Online-Geschäft nicht beeinträchtigen würden.
Wie können Sie unnötige HTTP-Anfragen Ihrer Website analysieren?
Bisher haben wir bereits versucht, Ihnen verständlicher zu machen, wie HTTP-Anfragen funktionieren und warum Sie weniger Anfragen stellen müssen. Jetzt ist es an der Zeit, dass Sie feststellen, wie viele HTTP-Anfragen Ihre Website verarbeitet, und wie können Sie sie analysieren? Lass uns sehen!
Identifizieren Sie HTTP-Anforderungen, mit denen Ihre Website zu tun hat
Sie können HTTP-Anforderungen nicht entfernen oder weniger senden, ohne zu wissen, wie viele Ihre Website erhält. Aber glücklicherweise gibt es verschiedene Online-Tools, die Ihnen helfen, die HTTP-Anfragen Ihrer Website zu identifizieren.
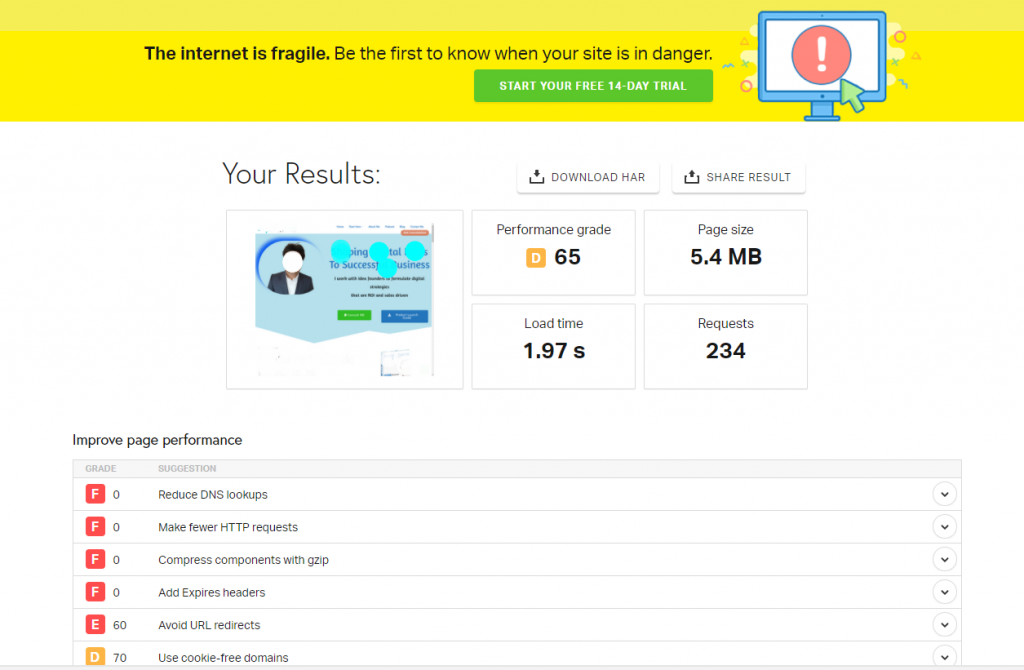
Zum Beispiel ist Pingdom eines der beliebtesten Tools zum Testen der Website-Performance, das Ihnen sofort einen kostenlosen Website-Performance-Bericht liefert, und Sie können auch sehen, wie viele Anfragen Ihre Website erhält.

Wenn Sie jedoch einen Chrome-Browser verwenden, können Sie die Anzahl der HTTP-Anforderungen auch in seinen DevTools überprüfen. Dazu müssen Sie lediglich mit der rechten Maustaste auf die Seite klicken, die Sie überprüfen möchten, und die Option „ Inspect > Network “ auswählen.
Führen Sie ein Audit durch, um die Noten Ihrer Website zu analysieren
Für eine bessere Pflege und Wartung müssen Sie die Leistung Ihrer Website in regelmäßigen Abständen bewerten. Lass es uns besser verstehen.
Wie zuvor haben wir ein kostenloses Website-Performance-Testtool namens Pingdom verwendet. Aber es gibt ein Problem mit kostenlosen Tools, dh ihre Funktionen sind begrenzt und Sie erhalten nur grundlegende Ergebnisse. Es sind jedoch auch viele Premium-Tools verfügbar, die Ihnen detaillierte Website-Performance- und Analyseberichte liefern.
Semrush ist eines der Premium-Audit-Tools, die Sie auswählen können. Um mit diesem Tool zu beginnen, müssen Sie lediglich Folgendes tun
- Gehen Sie zu Alle Tools > Projekte > Neues Projekt hinzufügen
- Geben Sie die Domain und den Namen Ihrer Website ein
- Klicken Sie auf Projekt erstellen
- Das Tool führt Tests durch und analysiert die Website-Performance für Desktops und Mobilgeräte
- Die Option, den Crawl zu einem beliebigen Zeitpunkt zu planen, ist ebenfalls verfügbar.
Nachdem Sie Ihr Projekt hinzugefügt haben, können Sie das Site-Audit-Dashboard aufrufen, wo Sie sehen, dass verschiedene Arten von Tools verfügbar sind:
- Site-Audit
- Positionsverfolgung
- On-Page-SEO-Checker
- Social-Media-Plakat
- Social-Media-Tracker
- Markenüberwachung und viele mehr.
Aber in diesem Blog wird unser Hauptaugenmerk auf dem Semrush-Site-Audit-Tool liegen.
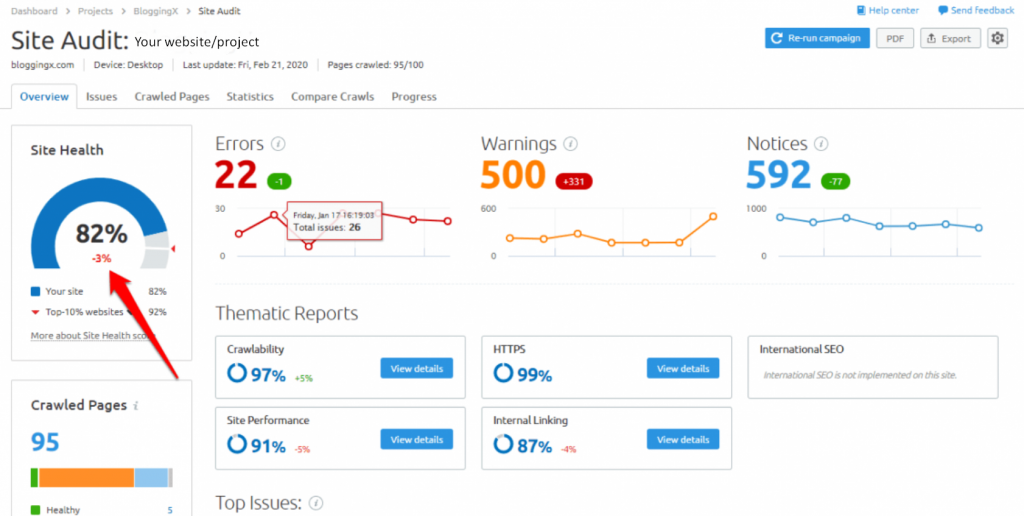
Semrush-Site-Audit
Das Site-Audit-Tool liefert Ihnen detaillierte Site-Audit-Scores, die im Bereich von 0 bis 100 % liegen.

Aus dem obigen Bild können Sie einen Semrush-Site-Audit-Bericht sehen, der einen Site-Zustand von 82 % zeigt. Dieser Website-Gesundheitswert wird anhand verschiedener anderer Parameter und Faktoren berechnet, von denen die Leistung einer Website abhängt. Beispielsweise Website-Seiten mit Fehlern oder Problemen, defekte Seiten, Seiten, die der Crawler nicht crawlen kann, und vieles mehr.
- Der Website Health Score analysiert, wie gut eine Website abschneidet. Je höher der Score, desto besser die Gesundheit der Website
- Semrush stellt Berichte und Informationen zu Fehlern und Warnungen bereit, die von Crawlern empfangen werden
- Warnungen können zweitrangig sein, aber Fehler müssen so schnell wie möglich behoben werden und sollten Priorität haben.
Dieses Tool kann nach mehr als hundert verschiedenen Arten von Website-Problemen suchen, die Sie leicht identifizieren und bearbeiten können.
Wenn Sie Ihre Website bereits auf WPOven gehostet haben, müssen Sie möglicherweise nicht die unten genannten Methoden befolgen, um weniger HTTP-Anfragen zu stellen und die Ladezeit Ihrer Website zu verbessern. Wir empfehlen Ihnen jedoch, es trotzdem zu testen, da es für einige Websites immer noch von Vorteil sein kann, aber im wirklichen Leben werden Sie keinen Unterschied feststellen.

10 notwendige Schritte, um weniger HTTP-Anfragen zu stellen
Es gibt jedoch verschiedene andere Gründe, warum die Leistung einer Website beeinträchtigt werden kann, und sie variiert auch von einer Website zur anderen. Aber sie haben normalerweise ein gemeinsames Hauptproblem, nämlich übermäßige HTTP-Anfragen. In Anbetracht dessen stellen wir Ihnen 10 einfache und umfassende Schritte zur Verfügung, mit denen Sie weniger HTTP-Anfragen über Ihre Website senden können.
- Löschen oder entfernen Sie nicht verwendete Plugins
- Löschen Sie nicht verwendete Bilder
- Entfernen und ersetzen Sie schwere Plugins durch leichte
- Aktivieren Sie die Lazy-Loading-Funktion
- Reduzieren Sie die Dateigröße vorhandener Bilder
- Löschen oder entfernen Sie unnötige Medien
- Verwenden Sie CDN
- Durch die Verwendung von Caching
- CSS und Javascript
- Beschränken Sie Anfragen von Drittanbietern
- Schränken Sie Ihre externen Skripte ein
- Minimierung
- Verwenden von WordPress-Plugins, um weniger HTTP-Anfragen zu stellen
1. Löschen oder entfernen Sie nicht verwendete Plugins
WordPress ist berühmt für seine Flexibilität und die große Auswahl an WordPress-Plugins. Aber es hat seine Probleme. Einige Plugins sind multifunktional und einige sind nutzlos. Im Allgemeinen neigt ein Anfänger oder ein neuer Benutzer ohne große Vorkenntnisse über das WordPress-Plugin dazu, sie blind zu installieren und zu aktivieren. Infolgedessen beginnen sie, anstatt Funktionen bereitzustellen, Ihre Website zu verlangsamen, indem sie ihre Ressourcen verbrauchen.
2. Löschen Sie nicht verwendete Bilder
- Medien wie Bilder und Videos können die Benutzererfahrung verbessern, aber nur bei Bedarf verwenden.
- Jedes Bild erzeugt eine HTTP-Anfrage und zu viele Bilder können die Ladezeit der Website verlangsamen
- Prüfen Sie jede Webseite und entfernen Sie irrelevante Bilder, um die Leistung der Website zu verbessern.
3. Entfernen und ersetzen Sie schwere Plugins durch leichte
- Um HTTP-Anfragen zu minimieren, ersetzen Sie schwere Plug-ins durch leichte Plug-ins mit grundlegenden Funktionen
- Hüten Sie sich vor Plugins mit gebündelten Funktionen, sie können ressourcenintensiv sein
- Suchen Sie nach Plugins, die optimierte Funktionen anstelle von gebündelten Funktionen bieten. Sie verlangsamen die Seite nicht und stellen weniger HTTP-Anforderungen
- Vermeiden Sie die Installation unnötiger Plugins.
4. Aktivieren Sie die Lazy Loading-Funktion
„ Lazy Loading “ ist eine der besten Funktionen, die Sie aktivieren können, um weniger HTTP-Anfragen zu stellen. Wenn diese Funktion aktiviert ist, werden die Bilder oder Videos auf der Website erst geladen, wenn der Benutzer beginnt, Ihre Website nach unten zu scrollen. Aber Sie fragen sich vielleicht, wie diese Funktion dazu beitragen wird, weniger HTTP-Anfragen zu stellen.
Hier ist die Antwort: Die Medien werden erst geladen, wenn der Benutzer nicht auf der Webseite gescrollt hat, daher wird keine HTTP-Anforderung für das anfängliche Laden der Seite ausgelöst. Aus diesem Grund wird es auch die Benutzererfahrung nicht beeinträchtigen. Die lustige Tatsache ist, dass die Mehrheit der Benutzer diese Funktion und den Unterschied zwischen normalem und faulem Laden nicht kennt.
Die Hauptfrage lautet nun: Wie können Sie diese Funktion auf Ihrer Website aktivieren?
- Die Lazy-Load-Funktion kann mithilfe des Lazy-Load-Plugins im WordPress-Verzeichnis aktiviert werden
- Das Plugin ist leichtgewichtig und verbraucht nicht viele Ressourcen
- Einfach installieren, aktivieren und einsatzbereit sein.
LazyLoad von WP Rocket

Lazy Load von WP Rocket ist ein Plugin für WordPress, das das Laden von Bildern, Videos und Iframes verzögert, bis sie vom Benutzer benötigt werden, wodurch die Ladezeit der Seite verbessert wird.

Es ersetzt das src-Attribut durch einen Platzhalter und lädt die eigentliche Ressource, wenn der Benutzer zu ihr scrollt, wodurch die Datenübertragung reduziert und die anfängliche Ladezeit verbessert wird. Es ist einfach zu bedienen und erfordert keine Konfiguration.
Einige wichtige Funktionen, die Sie gerne wissen möchten:
- Machen Sie weniger HTTP-Anfragen
- Verbessert die Ladezeit
- Es wird keine Javascript-Bibliothek verwendet
- Kann YouTube-iFrames ersetzen
Preisgestaltung
Lazyload ist im Besitz von WPRocket und ein Open-Source-Plugin, das kostenlos aus dem WordPress-Verzeichnis installiert und verwendet werden kann.
5. Komprimieren/Reduzieren Sie die Dateigröße vorhandener Bilder
- Nachdem Sie unnötige Bilder entfernt haben, optimieren Sie vorhandene, indem Sie die Dateigröße komprimieren oder reduzieren, ohne die Qualität zu beeinträchtigen
- Komprimieren und Ändern der Größe sind unterschiedlich, wobei das Komprimieren die Qualität durch Reduzieren der Dateigröße beibehält, das Ändern der Größe kann die Qualität beeinträchtigen
- Verwenden Sie verschiedene Tools zum Komprimieren von Bildern. Beliebte Tools sind Adobe und JPEG Optimizer, die Bilder ohne Qualitätseinbußen komprimieren können.
6. Löschen oder entfernen Sie unnötige Videos
- Entfernen Sie unnötige Videos von der Website, um Serverplatz zu sparen und die Ladezeit der Webseite zu verbessern.
- Einfacher und unkomplizierter Prozess, wie das Löschen unnötiger Bilder und Plugins.
- Entscheide, welche Videos entfernt werden sollen, indem du die Relevanz für das Publikum und den Wert des Inhalts analysierst.
- Entfernen oder verkürzen Sie die Länge irrelevanter Videos.
7. Verwenden Sie das Content Delivery Network (CDN)
In den letzten Jahren hat CDN enorme positive Ergebnisse gezeigt und ist immer beliebter geworden. Warum nicht? Schließlich bot CDN den Benutzern einen großen Vorteil, indem es die Website-Geschwindigkeit erhöhte und SEO und Zuverlässigkeit verbesserte.
- CDN liefert zwischengespeicherte Website-Inhalte vom nächstgelegenen Standort und ist am besten dafür bekannt, die Website-Geschwindigkeit zu steigern.
- CDNs tragen auch dazu bei, weniger HTTP-Anfragen zu stellen
- Beliebt bei vielen WordPress-Benutzern, bekannte CDN-Anbieter sind Cloudflare, Amazon CloudFront usw.
- Die richtige Konfiguration von CDN mit einer Website kann Wunder für die Website-Geschwindigkeit bewirken.
Aber all diese Funktionen fallen unter einige Gebühren, die Sie im Durchschnitt etwa 20 US-Dollar pro Monat kosten.
8. Durch die Verwendung von Caching
Eine weitere der besten Möglichkeiten, weniger HTTP-Anfragen zu stellen, ist die Verwendung von Inhalts-Caching. Der Cache eines Browsers speichert Kopien von Skripten, die zum Anzeigen von Inhalten auf einer Webseite verwendet werden, wodurch HTTP-Anforderungen überflüssig werden, wenn ein Besucher die Website erneut besucht, es sei denn, der Cache wird gelöscht.
Einige Punkte, die Sie befolgen sollten Lassen Sie mich Ihnen einige Tipps geben, wie Sie Ihre Website informieren, um sich auf das Caching von Inhalten vorzubereiten:
- Vermeiden Sie die Verwendung von Cookies, es sei denn, sie sind unbedingt erforderlich.
- Erstellen Sie eine Bibliothek aller Mediendateien und verwenden Sie sie immer wieder,
- Verwenden Sie dieselbe URL
- Nehmen Sie Hilfe von kostenlosen online verfügbaren Tools in Anspruch, die Ihnen helfen, die Cache-Fähigkeit Ihrer Website zu bewerten.
9. CSS und Javascript
- Eine Methode, um weniger HTTP-Anforderungen zu stellen, besteht darin, mehrere CSS- und Javascript-Dateien zu kombinieren
- Einfache Methoden zum Kombinieren von Dateien ohne manuelles Anpassen von CSS-Dateien
- WordPress-Cache-Plugins haben diese Funktion, einfach installieren, aktivieren und Einstellungen korrekt konfigurieren
- In einigen Situationen ist ein Plugin möglicherweise nicht erforderlich.
Heutzutage wurden einige WordPress-Themes veröffentlicht, die diese Funktionen enthalten.
10. Schränken Sie Anfragen von Drittanbietern ein
- Anfragen von Drittanbietern werden vom Browser gesendet, wenn ein Besucher versucht, eine Seite zu öffnen, was das Laden der Website verlangsamen kann.
- Die Antwortzeit von Drittanbietern kann unvorhersehbar sein und die Ladezeit der Website beeinflussen
- Um dies abzumildern, können Sie Lazy Loading aktivieren und Skripts hosten, anstatt sie direkt zu verknüpfen.
- Identifizieren und entfernen Sie Plugins, die Anfragen von Drittanbietern stellen, oder probieren Sie ein alternatives Plugin aus.
11. Begrenzen Sie Ihre externen Skripte
Sie haben vielleicht schon oft von dem Begriff externe Skripte gehört, haben aber keine Ahnung, was genau das ist, besonders wenn Sie kein Entwickler sind. Nun, Sie können versuchen, es in einfachen Worten zu verstehen, z. B. \an external script is Etwas, das Anfragen von anderen Websites zieht.
Jetzt zweifeln Sie vielleicht, ob externe Skripte gut oder schlecht sind. Die beste Antwort ist, dass es weder gut noch schlecht ist. Es hängt davon ab, wie Sie sie verwenden. Externe Skripte des Vermieters können keine erstaunlichen Dinge tun, und wenn sie übermäßig ausgeführt werden, fangen sie an, HTTP in großen Mengen anzufordern.
Es gibt einige externe Skripte, von denen Sie schon gehört haben, sich aber der Tatsache nicht bewusst sind, dass es sich um externe Skripte handelt, die ständig ausgeführt werden:
- Social-Media-Plugins
- Eingebettete Gifs oder Videos
- Widgets und vieles mehr
Sie können HTTP-Anfragen einschränken oder weniger stellen, indem Sie Ihre Kreativität bei der Problemlösung einsetzen. Anstatt beispielsweise das Karten-Plug-in auf Ihrer Website zu verwenden, können Sie ein Foto der Karte machen und diese verwenden. Ein Bild hat in allen Fällen weniger HTTP-Anforderungen als ein Plugin.
12. Minimierung
- Bei der Minifizierung werden unnötige Zeichen aus dem Quellcode entfernt, ohne die Funktionalität zu ändern
- Entfernt unnötige Zeichen wie Kommentare und Leerzeichen zur besseren Lesbarkeit
- Ermöglicht eine schnellere Ausführung und leichteren Code
- Kann in Caching-Plugins oder Themenoptionen verwendet werden, was zu weniger HTTP-Anfragen und schnellerem Laden der Website führt.
13. Verwendung von WordPress-Plugins, um weniger HTTP-Anfragen zu stellen
Sie sollten für die meisten Funktionen oder Einstellungen immer auf die Verwendung von Plugins verzichten. Wie Sie wissen, kann die Installation zu vieler Plugins auch die Geschwindigkeit Ihrer Website beeinträchtigen. Aber das Hauptproblem ist, dass nicht jeder da draußen ein Entwickler ist oder technisches Wissen über WordPress hat.
Im Durchschnitt bevorzugen Benutzer die Verwendung eines Plugins, anstatt auf Kerndateien zuzugreifen oder diese zu bearbeiten. Weil es viel Zeit und Mühe spart. Für Ihre Bequemlichkeit können Sie ein Plugin in Betracht ziehen, das Ihrer Website hilft, weniger HTTP-Anfragen zu stellen:
WP-Rakete
WP Rocket ist eines der besten WordPress-Caching-Plugins, die derzeit auf dem Markt erhältlich sind. Es ist sehreinfach zu bedienen und das beste anfängerfreundliche WordPress-Caching-Plugin, das Sie wählen können.Es bietet Ihnen alles, wenn Sie kein Technikfreak sind, indem es so viele Caching-Tools und -Optionen bereitstellt.
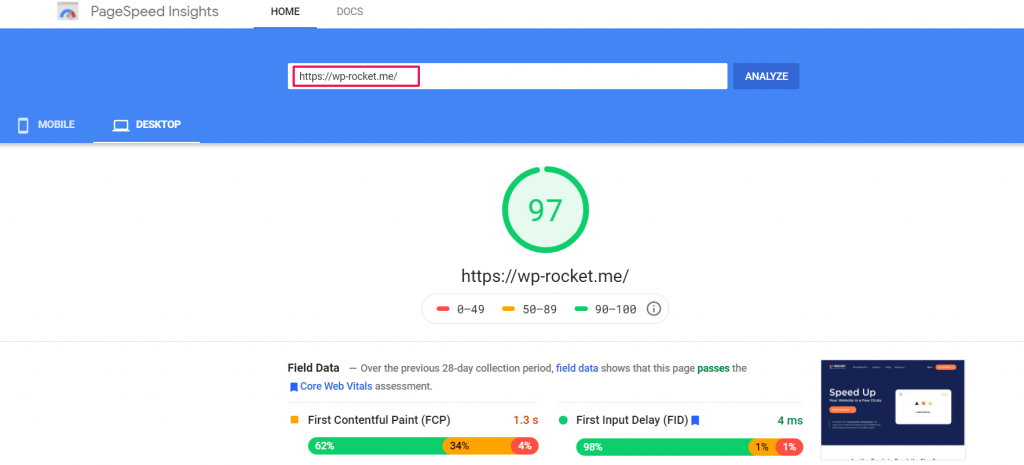
Wir haben uns auf der offiziellen Website des WPRocket-Plug-ins umgesehen, um das Ergebnis der Seitengeschwindigkeit zu sehen, und das ist, was wir unten bekommen haben

Mit diesem Plugin können Sie Ihre Website mit nureinem Klick zwischenspeichern.Der vom Plugin bereitgestellte Crawler ruft automatisch Ihre WordPress-Seiten ab, um den Cache aufzubauen. Das Beste an diesem WordPress-Caching-Plugin ist, dass es automatisch die erforderlichen WordPress- Caching-Einstellungen wie gzip-Komprimierung, Seiten-Cache, Cache-Vorladen usw. aktiviert.
Funktionen des WP Rocket-Plugins
Lassen Sie uns nun einen tiefen Einblick in die Funktionen geben, die das WP Rocket-Plugin bietet:
- Holen Sie sich Ihre WordPress-Site zwischengespeichert, durch das Einlösen wird Ihre Site ultraschnell geladen.
- Webseiten auf dem Server komprimieren und im Browser dekomprimieren.
- Lädt den Cache nach jeder Änderung automatisch vor.
- Schließt vertrauliche Seiten aus dem Cache aus.
- Speichert die Ressourcen, auf die häufig zugegriffen wird, im lokalen Speicher.
- Kompatibel mit den beliebtesten Themen und Plugins.
Jetzt können Sie sich also vorstellen, wie hilfreich dieses WordPress-Caching-Plugin ist! Erfordert nur eine kleine Investition, aber die Ergebnisse werden so beeindruckend sein.
Für unsere vollständige Liste der Plugins und deren Überprüfung können Sie einen weiteren Artikel „11 beste WordPress-Caching-Plugins zur Beschleunigung Ihrer Website (kostenlos + Premium)“ lesen.
Nachdem Sie jedoch alle oben genannten Methoden angewendet haben, schleppt sich Ihre Website immer noch, das Letzte, was Sie tun können, ist, einen Entwickler einzustellen, der Ihnen von jedem Kern Ihrer Website aus helfen kann.
Fazit
Bisher sind Sie auf das Wissen gekommen, was HTTP-Anfragen sind, wie es von Vorteil sein kann, wenn Sie weniger HTTP-Anfragen stellen. Obwohl HTTP-Anfragen sehr wichtig sind, um Website-Inhalte anzuzeigen und Ihren Besuchern ein ansprechenderes und ansprechenderes Erlebnis zu bieten.
Und Sie werden nicht wollen, dass mit Ihrer Website etwas schief geht. Schließlich stört es nicht nur die Leistung Ihrer Website, sondern auch Ihre Beziehung zu Ihren potenziellen Kunden.
Aber das Beste daran ist, dass Sie verschiedene Methoden haben, mit denen Sie sicherstellen können, dass Browser weniger HTTP-Anfragen an Ihre Website stellen. Sie können die Ladezeit verkürzen, die Mediendateien besser optimieren, die SEOs verbessern und letztendlich mehr Leads generieren.
Häufig gestellte Fragen
Wie reduziere ich die Anzahl der HTTP-Anfragen?
Es gibt verschiedene Methoden, die Sie befolgen müssen, damit Sie weniger HTTP-Anforderungen stellen können.
1. Löschen oder entfernen Sie ungenutzte Plugins
2. Löschen Sie unnötige Bilder auf der Website
3. Entfernen oder ersetzen Sie schwere Plugins durch leichte
4. Lazy Loading aktivieren
5. Komprimieren Sie die vorhandenen Bilddateien
6. Entfernen Sie unnötige Videos
7. Verwenden Sie CDN
8. Verwenden Sie Inhaltscaching
9. Kombinieren Sie CSS und Javascript
10. Schränken Sie Anfragen von Drittanbietern ein
11. Beschränken Sie externe Skripte
12. Minimierung
13. Verwenden Sie ein WordPress-Plugin, das weniger HTTP-Anforderungen stellt
Was bedeutet weniger HTTP-Anfragen?
Der Begriff HTTP oder vollständiges Hypertext-Übertragungsprotokoll ist eine Sprache, die von Browsern und Webservern zur Kommunikation verwendet wird. Immer wenn ein Benutzer Ihre Website besuchen möchte, sendet der Browser auf der Benutzerseite eine Anfrage an Ihren Server, die als HTTP-Anfrage bezeichnet wird. Dann lässt der Server diese HTTP-Anfrage zu und initiiert die Anfrage zum Anzeigen der Webseite.
Wie viele HTTP-Anfragen sind zu viele?
Es wird davon ausgegangen, dass weniger als 50 HTTP-Anforderungen gut gemeint sind. Wenn Sie es jedoch schaffen, weniger als 50 HTTP-Anforderungen zu erhalten, wäre dies großartig. Aber Sie müssen auch eines verstehen, HTTP-Anfragen sind nichts Schlechtes, sie sind unerlässlich, damit Ihre Website alle Inhalte anzeigt. Aber der einzige Haken ist, dass Sie bei der Reduzierung von HTTP-Anfragen keine Kompromisse bei der Website-Erfahrung und ihrem Inhalt eingehen sollten.
