So erstellen Sie einen transparenten Header in Elementor
Veröffentlicht: 2022-05-02Sie können fantastisch aussehende dynamische Menüleisten erstellen, wenn Sie wissen, wie man eine transparente Kopfzeile in Elementor erstellt.
Im Gegensatz zu durchschnittlichen Kopfzeilen trägt eine transparente Elementor-Kopfzeile zu mehr Benutzerinteraktion bei, da die Besucher das Menü zusammen mit dem Bildschirm schweben sehen, wenn sie nach unten scrollen.
Das Erstellen solcher Header ist keine schwierige Aufgabe, wenn Sie den richtigen Weg kennen.
Also, lasst uns das in diesem Artikel lernen.
Warum Kopfzeile wichtig ist
Ihre Website hat ein Ziel – Besucher auf Ihre Website zu locken und sie mit Ihrem Angebot zu beschäftigen.
Tatsächlich brauchen Sie ein starkes Fundament, das die Besucher unbedingt erkunden möchten, also ist es notwendig, dem, was das Rückgrat jeder Website ausmacht, ein Qualitätselement hinzuzufügen – dem Header!
So wie ein Haus Gäste willkommen heißt, heißt ein guter Header Besucher willkommen, indem er deutlich anzeigt, wo sie sich befinden und was auf Ihrer Website zu finden ist.
Ein einfaches, aber gut platziertes Banner für eine einfache Navigation ist wichtig, egal ob Sie einen E-Commerce-Shop oder Blog, ein Social-Media-Profil, ein Forum oder einfach nur eine Portfolio-Website besitzen.
Dies bedeutet jedoch nicht, dass Sie sich mit Basic zufrieden geben sollten!
Passen Sie Ihren Header Ihrer Fantasie an und fügen Sie fortschrittliche Elemente hinzu, die die Besucher wirklich verzaubern werden, was Sie brauchen.
Beispielsweise fungiert ein transparenter Header als klebriges Menü, das dem Besucher auf seiner Reise folgt, egal wo er sich auf Ihrer Website bewegt.
Wenn Ihre Website lange Seiten hat und Sie möchten, dass sich die Benutzer schneller bewegen, fügen Sie am besten einen transparenten Header hinzu.
Sehen wir uns also an, wie man in Elementor einen transparenten Header erstellt.
Warum einen transparenten Header wählen?
Ein Header trägt Ihre Website-Identität, daher ist es wichtig, ihn attraktiver und sichtbarer für die Besucher zu machen.
Im Falle eines transparenten Elementor-Headers konnten Besucher sehen, wie er sich mit dem gesamten Bildschirm bewegte, was dem Branding mehr Wert hinzufügte.
Die Studie zeigt eine bemerkenswerte Verbesserung des Website-Traffics und der Conversion-Rate durch die konsistente Anzeige Ihres Brandings auf der gesamten Website.
Ein transparenter Header passt perfekt in diese Rolle.
Darüber hinaus können sich Benutzer auf Ihrer Website schneller bewegen, wenn sie auf dem oberen Bildschirm eine klebrige Kopfzeile erhalten, die ihnen die Navigation erleichtert.
Ein transparenter Header fügt also mehr Flexibilität und Benutzererfahrung hinzu.
Das bedeutet auch, dass Google Ihre Website aufgrund der verbesserten Benutzererfahrung und des Navigationssystems an die erste Stelle setzt.
Sie können also eine Reihe von Vorteilen erzielen, indem Sie einfach Ihren normalen Header in einen klebrigen transparenten Header verwandeln.
Alles, was Sie brauchen, um Ihren transparenten Header zu gestalten
Kein Flugzeug, nicht einmal ein Raumschiff. Aber Sie brauchen diese Dinge, um einen transparenten Header in Elementor zu entwerfen.
- Eine WordPress-Website
- Elementor Website Builder (ehemaliger Elementor Page Builder)
- Element Pack Lite
- Höchstwahrscheinlich 6 Minuten auf Ihrer Uhr
Es braucht nicht viel, um eine laufende WordPress-Seite zu bekommen, und Sie können es jederzeit tun.
Wir werden die kostenlose Version von Elementor Page Builder verwenden, die nichts kostet.
Für den Designteil verwenden wir Element Pack Lite, eine kostenlose Version des Element Pack Pro-Plugins.
Sie können Element Pack Lite im Plugin-Suchfeld auf der WordPress-Seite finden und installieren.
Oder Sie können das Plugin aus dem WordPress-Verzeichnis herunterladen und dann manuell installieren.
Beides funktioniert.
Beginnen wir nun damit, wie man in Elementor einen transparenten Header erstellt.
Schritt Nr. 1: Erstellen Sie ein Menü in Ihrem WordPress-Dashboard
Zunächst müssen Sie in WordPress ein Kopfmenü erstellen.
Sie können Ihre Hauptmenüleiste verwenden, falls sie Ihren Anforderungen entspricht.
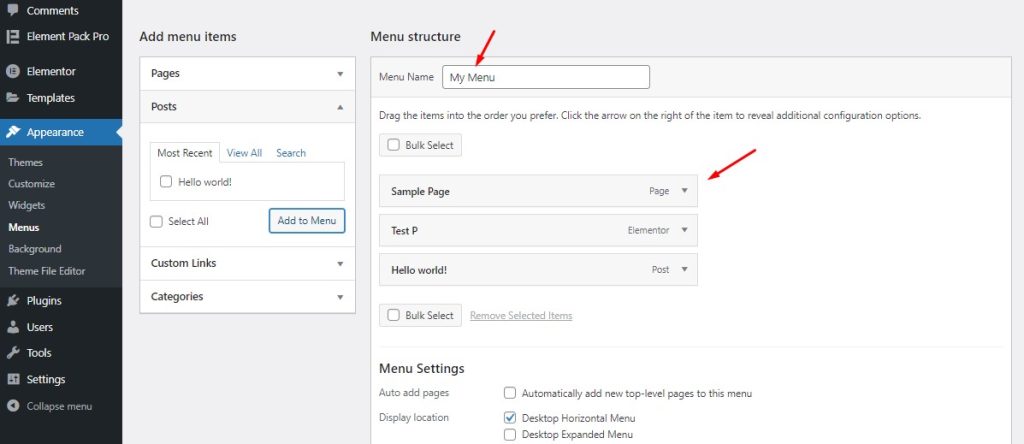
Gehen Sie andernfalls zu Dashboard> Darstellung> Manus und erstellen Sie eine benutzerdefinierte Menüleiste für die Kopfzeile.

Dies ist der primäre Menü-Editor, der von WordPress bereitgestellt wird, um Menüinhalte nach Ihren Wünschen zu erstellen und anzupassen.
Sie können dem zu erstellenden Menü einen Namen geben und die Menüelemente dann durch Klicken und Ziehen anordnen.
Sobald Sie fertig sind, können Sie das Menü überall auf Ihrer WordPress-Website aufrufen.
Auf der anderen Seite,
Sie können das Menü mit den Elementen oder Widgets gestalten, die vom Element Pack-Plugin bereitgestellt werden.

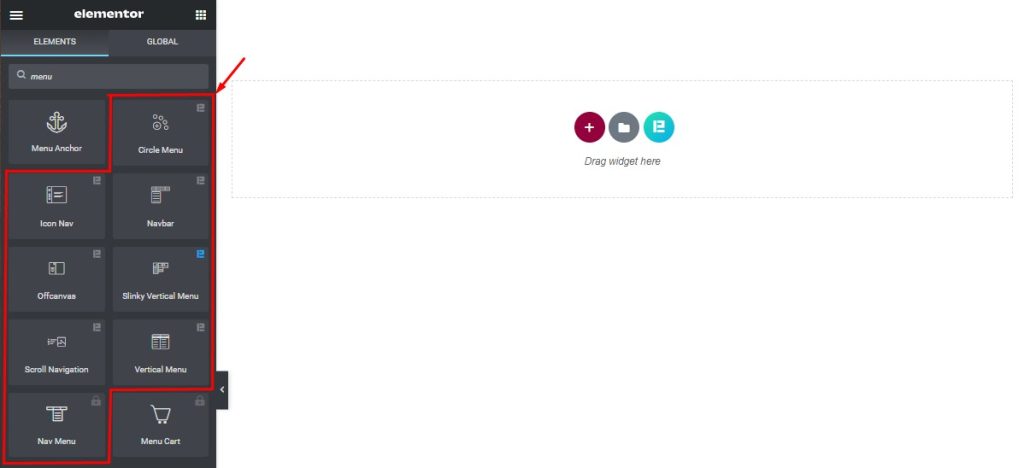
Sobald Sie die Zielseite im Seiteneditor öffnen, können Sie alle acht einzigartigen Menü-Widgets sehen, die Sie zum Erstellen Ihrer Kopfzeile verwenden können.
Hier können Sie auch das im WordPress-Dashboard erstellte Menü in verschiedenen Arten von einzigartigen Menülayouts verwenden.
Oder Sie können mithilfe der Benutzeroberfläche und der Steuerelemente Ihr eigenes Kopfzeilenmenü erstellen.
Schritt #2: Erstellen Sie eine Kopfzeilenvorlage in WordPress Elementor
Da Sie die Kopfzeile immer auf Ihren Webseiten verwenden werden, werden die Layouteinstellungen ordnungsgemäß beibehalten, wenn Sie sie in eine Vorlage umwandeln.

Elementor bietet Flexibilität beim Erstellen und Anpassen des Inhaltslayouts für Vorlagen.
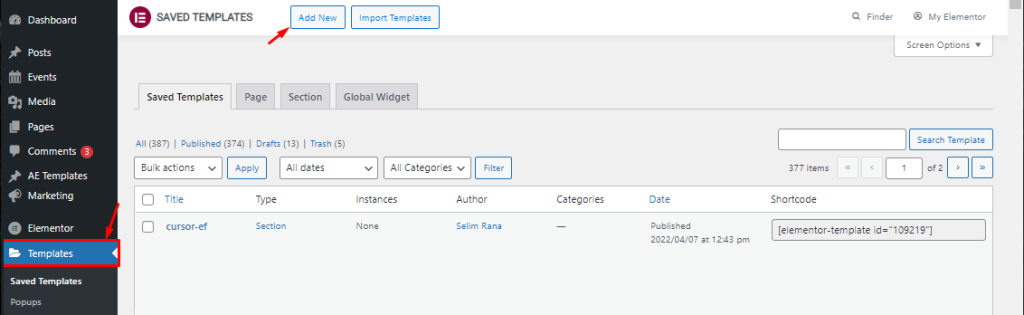
Klicken Sie einfach auf den Abschnitt Vorlagen in Ihrem WordPress-Dashboard und gehen Sie zur Schaltfläche Neu hinzufügen.

Nun müssen Sie der Vorlage einen Namen geben und als Vorlagentyp Header auswählen.
Um die Kopfzeilenvorlage für die gesamte Website zu verwenden, wählen Sie als Bedingung „Gesamte Website“ aus.
Klicken Sie nun auf die Schaltfläche Vorlage erstellen , um mit der Gestaltung der Kopfzeile zu beginnen.
Als nächstes sehen Sie eine leere Seite, die in Elementor Page Builder geöffnet ist, wo Sie Ihre Kopfzeilenvorlage entwerfen müssen.
Schritt Nr. 3: Wählen Sie ein fertiges Header-Vorlagendesign
Wenn Sie in Elementor einen transparenten Header erstellen möchten, ohne einen einzigen Tropfen zu schwitzen, dann ist die Verwendung fertiger Vorlagen der richtige Weg.
Das Erstellen einer benutzerdefinierten Kopfzeile ist in Ordnung, aber für einen schnelleren Arbeitsablauf können Sie einfach eine Vorlage auswählen und diese umgehen.
Obwohl der Website-Builder selbst einige grundlegende Header-Vorlagen bereitstellt, reichen diese zahlenmäßig nicht aus.
Auf der anderen Seite bietet Element Pack eine ganze Menge Blöcke und Vorlagen für Kopfzeilen mit kreativen Ideen und Designs.
So können Sie innerhalb der Auswahlen ganz einfach ein eindeutiges Kopfzeilenlayout auswählen.

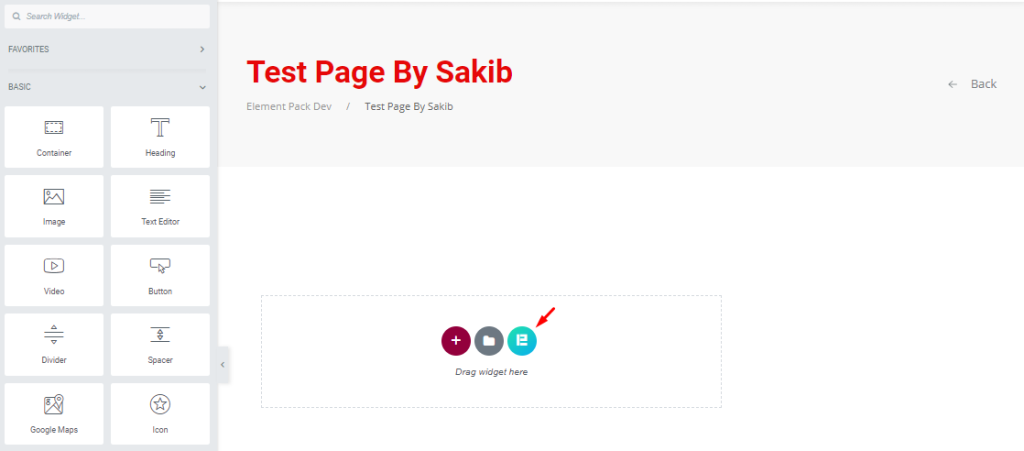
Öffnen Sie zunächst Ihre Zielseite im Elementor-Seiteneditor und klicken Sie auf das Element Pack-Logo darauf.
Wenn Sie das Symbol nicht sehen können, müssen Sie die Funktion von Ihrem Dashboard aus aktivieren.
Gehen Sie einfach zu Dashboard> Element Pack> Andere Einstellungen und aktivieren Sie den Vorlagenbibliothek-Umschalter (im Editor) und speichern Sie die Einstellungen.

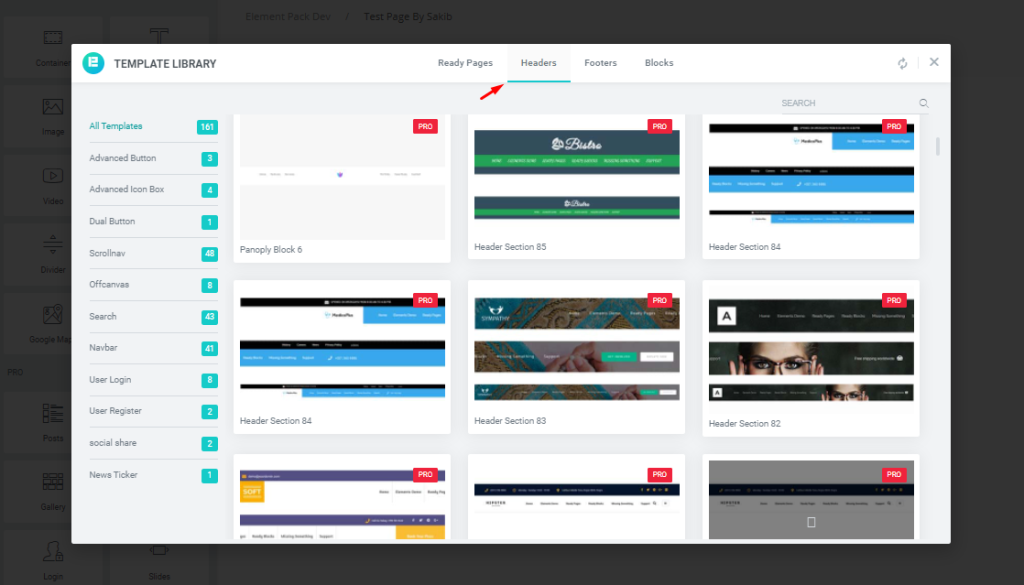
Danach sehen Sie ein Popup-Fenster mit vielen vorgefertigten Vorlagen darin.
Klicken Sie dann auf den Header-Bereich und scrollen Sie durch Hunderte von tollen Header-Designs, bis Sie dasjenige auswählen, das Ihnen gefällt.
Wählen Sie das Header-Design aus und klicken Sie darauf auf die Schaltfläche „Einfügen“.
Schritt Nr. 4: Erstellen Sie ein transparentes Menü zum Aufkleben
Jetzt ist es Zeit für den Hauptteil.
Hier erfahren Sie genau, wie Sie in Elementor einen transparenten Header erstellen.

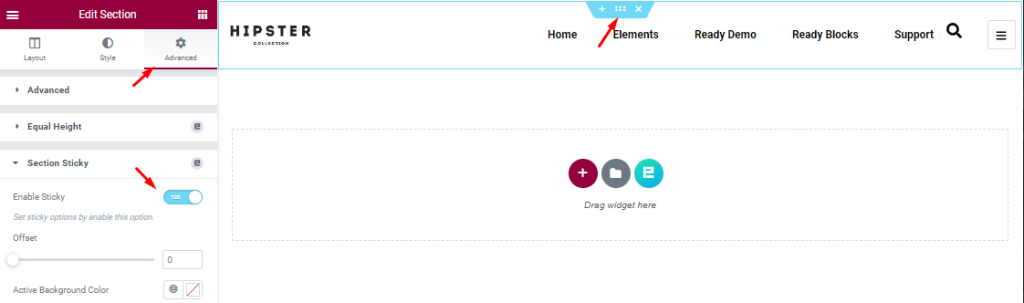
Klicken Sie zunächst auf das Symbol für die Einstellungen des Kopfabschnitts, um die Steuerelemente für den Abschnitt aufzurufen.
Gehen Sie nun zur Registerkarte Erweitert und klicken Sie dort auf die Option Abschnitt Sticky .
Die Abschnitts-Sticky-Steuerung von Element Pack sorgt dafür, dass der Abschnitt im oberen Teil der Seite bleibt und sich beim Scrollen mitbewegt.
Diese Option beinhaltet einige Anpassungen wie Farbe, Offset, Z-Index usw.
Jetzt haben Sie einen klebrigen Header.

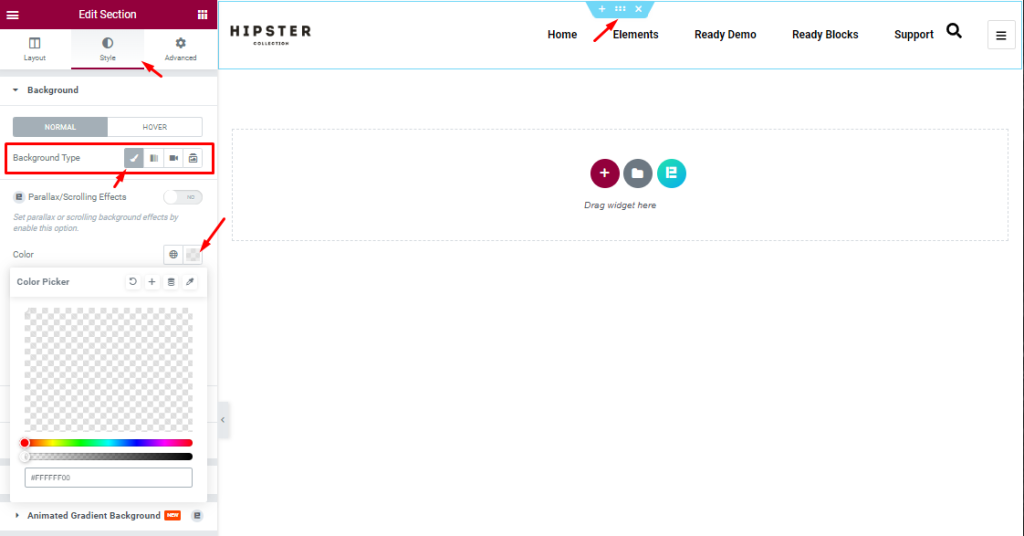
Gehen Sie dann in den Abschnittseinstellungen zur Registerkarte Stil und sehen Sie sich hier die Option für die Hintergrundfarbe an.
Klicken Sie hier auf die Farboption und ziehen Sie die Deckkraftleiste ganz nach unten auf die linke Seite.
Dies sollte alle Farben unter der Kopfzeile entfernen und den Hintergrund transparent machen.
An diesem Punkt ist Ihr Header fertig.
Schritt #5: Testen Sie den klebrigen transparenten Header
Der letzte Teil des transparenten Headers im Elementor-Herstellungsprozess besteht darin, ihn auf der Vorschauseite zu testen.
Möglicherweise müssen Sie einige Auffüllungen oder Ränder für verschiedene Geräte anpassen, also überprüfen Sie die Reaktionsfähigkeit des Headers.
Technisch gesehen sind alle Header-Vorlagen aus dem Element Pack-Plugin sehr reaktionsschnell und passen auf alle Geräte.
Dasselbe gilt auch für die Header-Elemente.
Das ist es. Ihr Header ist fertig !!!
Erstellen Sie fantastische Header mit dem Element Pack-Addon
Hoffentlich erhalten Sie den gesamten Prozess zum Erstellen eines transparenten Headers in Elementor.
Jetzt ist es Zeit für Sie, Ihre eigenen Designs mit über 200 wesentlichen Elementen aus dem Element Pack-Plug-in auszuprobieren.
Vielen Dank für das Lesen.
