So erstellen Sie responsive Bilder (und warum Sie sie brauchen)
Veröffentlicht: 2022-09-28Möchten Sie wissen, warum und wie Sie responsive Bilder erstellen sollten, die zu allen Arten von Bildschirmen passen? In diesem Artikel gehen wir auf das Konzept reaktionsschneller Bilder für jedes Gerät ein, wie man ein Bild reaktionsfähig macht, und stellen einige weitere Techniken zur Bildoptimierung vor, um die Leistung zu steigern.
Was sind responsive Bilder und warum sind sie wichtig?
Responsive Bilder bedeuten, dass Ihr Browser weiß, welches Bild basierend auf dem Gerät, der Bildschirmgröße, der Ausrichtung und dem Netzwerk des Benutzers geladen werden soll.

Sie benötigen reaktionsschnelle Bilder, um Ihren Benutzern auf allen Geräten (Mobilgeräte, Tablets und Desktops) eine schnelle Webseite bereitzustellen. Wenn Sie Ihre Bilder nicht responsiv machen, wird die gleiche Bildgröße an jemanden geliefert, der einen Computer mit hoher Auflösung oder ein Smartphone verwendet. Diese mangelnde Anpassungsfähigkeit an den Benutzer und das Netzwerk wirkt sich negativ auf die Leistung aus.
Auswirkung von responsiven Bildern auf die Leistung
Indem Sie große Bilder auf Mobilgeräten optimieren und reaktionsschnelle Bildtechniken verwenden, verbessern Sie Ihre Leistungskennzahlen erheblich.
Lassen Sie uns ein paar Fakten über responsive Bilder teilen!
Leistungsfakt Nr. 1 – Responsive Bilder verbessern die Ladegeschwindigkeit Ihrer Seite.
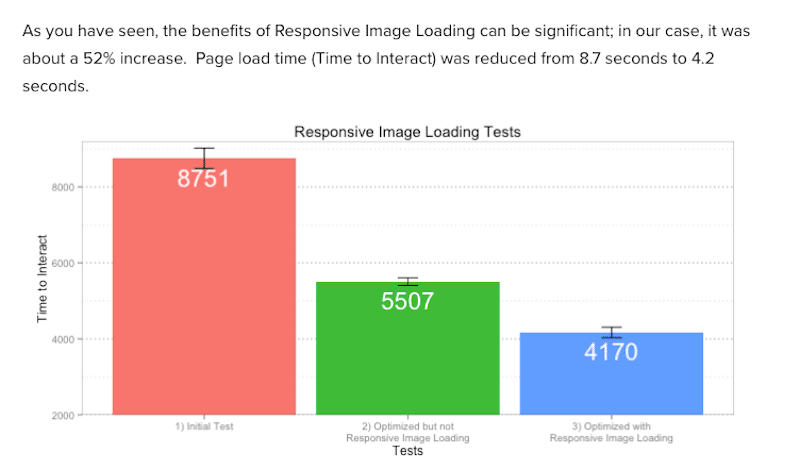
Im folgenden Beispiel können wir die Vorteile der Verwendung von responsiven Bildern für die Leistung sehen.
Beim Optimieren und Bereitstellen von responsiven Bildern wurde die Seitenladegeschwindigkeit von 8,7 Sekunden auf 4,2 Sekunden reduziert (ein Rückgang von 52 %).

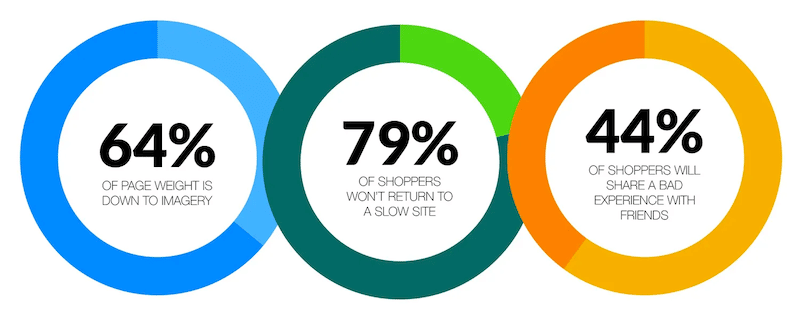
Leistungsfakt Nr. 2 – Bilder verbrauchen beim Laden einer Webseite 60 % Bandbreite.
Bilder sind die dominierende Ressource auf einer Webseite, weshalb Sie darauf achten sollten, den Besuchern die richtige Größe zu liefern. Fast 80 % kehren nicht zu einer langsamen Website zurück, und Sie möchten nicht, dass dies für Ihr Unternehmen passiert. Versuchen Sie bei der Leistungsoptimierung Ihrer Website, alle einzubeziehen, und denken Sie daran, dass responsive Bilder für Benutzer mit mobilen und langsamen Verbindungen besser zugänglich sind.

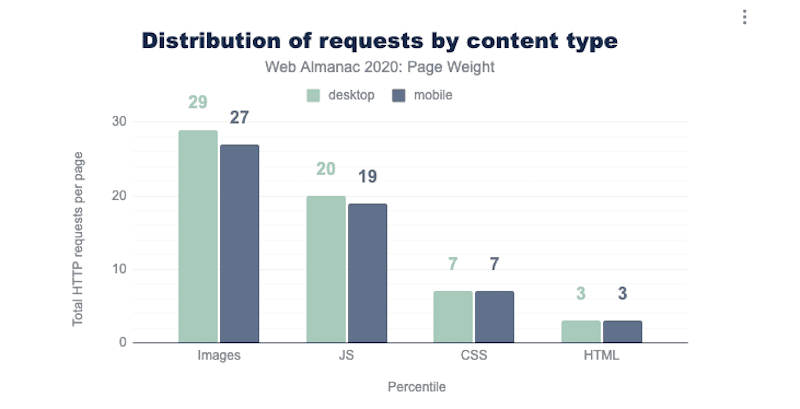
Leistungsfakt Nr. 3 – Die Anzahl der HTTP-Anfragen pro Seite wird hauptsächlich von Bildern ausgeführt.
Ein hochauflösendes Bild kann eine sehr große Dateigröße erzeugen, was die Leistung drastisch beeinträchtigt, da der Browser lange Zeit damit beschäftigt ist, diese Ressource herunterzuladen. Um eine langsame Browser-Ausführungszeit mit vielen HTTP-Anfragen zu vermeiden, sollten Sie versuchen, responsive Bilder bereitzustellen, damit mobile Benutzer kein 2400 Pixel breites Bild anzeigen müssen.

Leistungsfakt Nr. 4 – Das Bereitstellen responsiver Bilder bedeutet, dass Sie Ihre Bandbreite effizient nutzen.
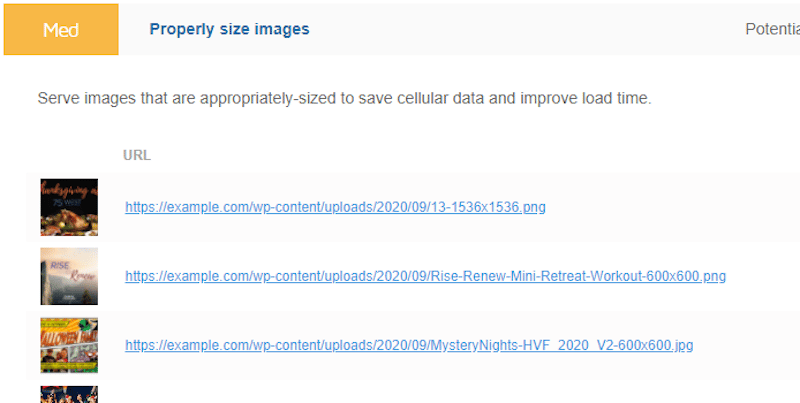
Lighthouse fordert Sie auf, Bilder richtig zu dimensionieren und Bilder effizient zu codieren, um mobile Daten und Bandbreite zu sparen und die Gesamtladezeit zu verbessern.

Bilder sind oft die Hauptursache für Leistungsprobleme. Aus diesem Grund ist die Bereitstellung reaktionsschneller Bilder für ein besseres geräteübergreifendes Erlebnis von entscheidender Bedeutung. Die richtige Größe Ihrer Bilder entsprechend dem Gerät des Benutzers steigert die Zufriedenheit Ihrer Besucher, da alle wichtigen Leistungskennzahlen ebenfalls verbessert werden. Und nicht zuletzt senken Sie auch Ihren Bandbreitenverbrauch.
Nachdem Sie nun wissen, warum responsive Bilder im Webdesign wichtig sind, sehen wir uns an, wie man sie responsive macht. Im nächsten Abschnitt erfahren Sie, wie Sie responsive Bilder im Web erstellen, damit Ihre Bilder schnell geladen werden und auf jedem Gerät gut aussehen.
So erstellen Sie responsive Bilder auf WordPress
Der beste Weg, responsive Bilder zu erstellen, ist die Verwendung der Attribute „src“, „srcset“ und „size“.

Aber bevor wir erklären, wie man ein Bild responsive macht, lassen Sie uns einige grundlegende Kenntnisse über responsives Design durchgehen.
HTML hat seine Syntax, Elemente und Attribute für responsive Bilder, mit denen Sie verschiedene Bilder für verschiedene Darstellungsbereiche bereitstellen können, wie z. B.:
- Das <img>-Tag – Wird verwendet, um ein Bild in eine Seite einzubetten . Bilder werden nicht technisch in eine Webseite eingefügt; Bilder sind mit Webseiten verlinkt.
- Das „src“-Attribut – Gibt die URL der anzuzeigenden Mediendatei an.
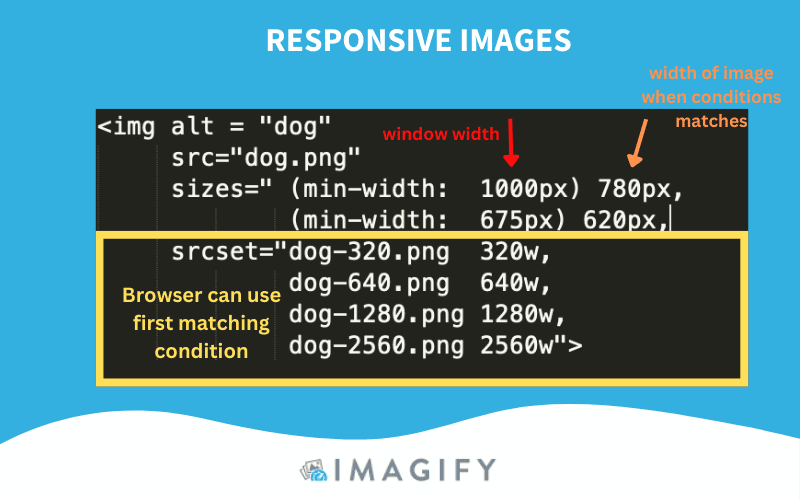
- Das „srcset“-Attribut – Dieses Attribut beschreibt dem Browser, wie sich das Bild verhalten soll. Sie weisen eine Bildbreite zu, damit der Browser das Bild prüft, das der Browserbreite entspricht.
- Das Größenattribut – Gibt die Größe an, die das Bild skalieren soll, um das effizienteste Bild entsprechend der Proportion des Bildschirms auszuwählen.
- Die Elemente <picture> und <source> – bestimmen, welches Bild der Browser verwenden soll. Sie können je nach Geräteeigenschaften unterschiedliche Bilder angeben.
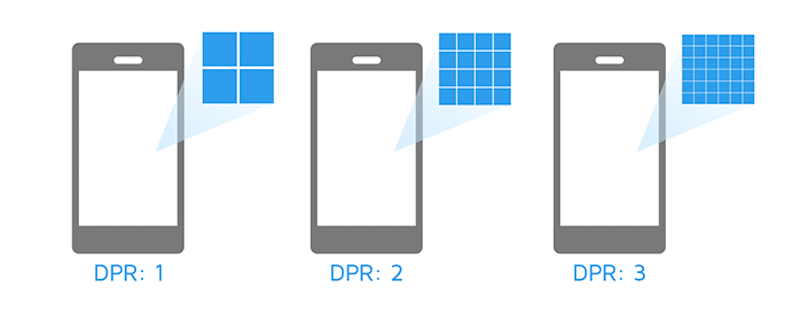
- Device Pixel Ratio (DPR) – Anzahl der Pixel auf dem Bildschirm.

Verwenden der Attribute „srcset“ und „sizes“, um Bilder reaktionsfähig zu machen
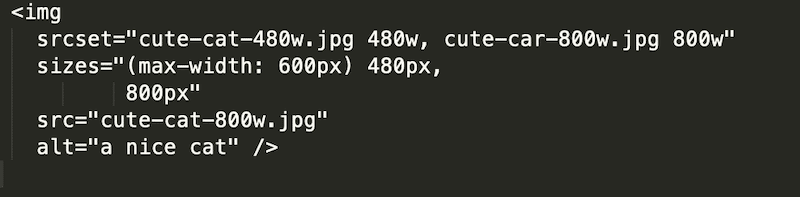
Im Webdesign sieht ein einfacher Code zum Anzeigen eines Bildes folgendermaßen aus:
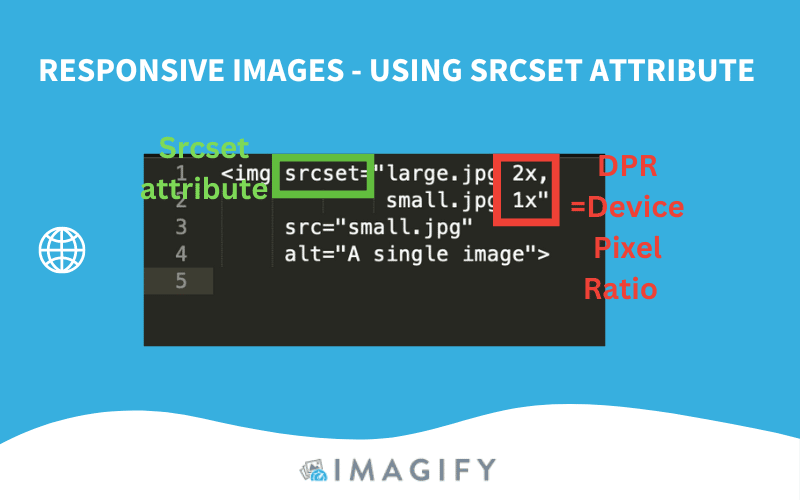
<img src="cute-cat-800w.jpg" alt="a nice cat" />Um es reaktionsfähig zu machen, können Sie zwei Attribute – srcset und size – verwenden, um mehrere zusätzliche Quellbilder zusammen mit Hinweisen bereitzustellen. Dies hilft dem Browser, den richtigen für die Auflösung des Geräts auszuwählen. So sieht der responsive Code aus:

Ein weiteres Beispiel ist, wenn Sie den Browser anweisen möchten, Bilder mit hoher Auflösung nur für Benutzer mit Bildschirmen mit hoher Auflösung (mit einem Pixelverhältnis des Geräts von 2) bereitzustellen.

Im Klartext gibt mein Code-Snippet dem Browser die folgenden Anweisungen:

- Zeigen Sie Besuchern mit einem DPR von 2 large.jpg an.
- Zeigen Sie Besuchern mit einem DPR von 1 small.jpg an.
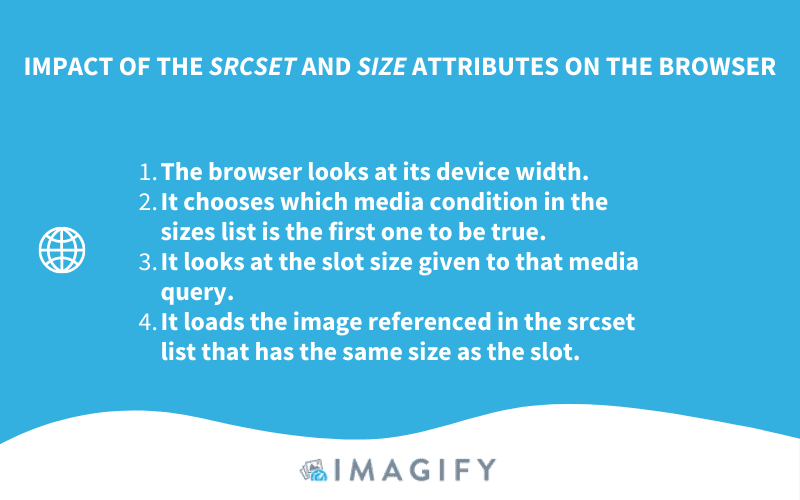
Zusammenfassend passiert Folgendes, wenn der Browser sowohl die Srcset- als auch die Size-Attribute abruft:

Responsive Bilder auf Bootstrap erstellen
Bootstrap ist ein kostenloses Frontend-Framework, das eine einfachere Webentwicklung ermöglicht. Bilder in Bootstrap werden mit der Klasse img-fluid responsiv gemacht. Dies gilt max-width:100% ; und Höhe: auto ; auf das Bild, sodass es mit der übergeordneten Breite skaliert wird.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Responsive Bilder in unterschiedlichen Größen je nach Bildschirm
Wenn Sie möchten, dass Ihr Bild auf Mobilgeräten eine Breite von 100 %, auf dem Desktop jedoch maximal 500 Pixel hat, sollten Sie in Ihrem CSS sogenannte Medienabfragen verwenden.
- Für Geräte kleiner als 480px (mobil):
Implementieren Sie dieses Code-Snippet:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Für Geräte größer als 992px (Desktop):
@media only screen and (min-width: 992px) { img { width: 500px; } }Responsive Bilder mit WordPress erstellen
Wenn Sie Bilder in die WordPress-Bibliothek hochladen, werden neue Bilder automatisch auf kleinere Größen zugeschnitten. Wenn Sie beispielsweise ein Bild mit der Größe 1500 x 706 hochladen, sehen die verschiedenen Bildgrößen folgendermaßen aus:
- Volle Größe – 1500 x 706
- Groß – 500 x 235
- Mittel – 300 x 141
- Miniaturansicht – 150 x 150
Die gute Nachricht ist, dass seit WordPress 4.4 native responsive Bilder über die Attribute „srcset“ und „sizes“ für das von ihm generierte Bild-Markup unterstützt werden.
Die andere gute Nachricht bei WordPress ist, dass viele Plugins im Ökosystem Ihnen helfen können, Bilder noch besser zu optimieren! Sie reaktionsfähig zu machen, ist ein guter Anfang für die Leistung, aber im nächsten Abschnitt werden Sie weitere Optimierungstechniken entdecken, die implementiert werden können.
Zusätzliche Tipps zur Optimierung Ihrer Bilder
Die Verwendung eines WordPress-Plugins zur Bildoptimierung kann jedem Unternehmen zugute kommen, das eine schnellere Website erhalten möchte. Die folgenden 4 Bildoptimierungstechniken spielen ebenfalls eine entscheidende Rolle bei der Verbesserung der Leistung einer Website:
- Implementieren Sie Lazy Loading
- Konvertieren Sie Ihre Bilder in das WebP-Format
- Komprimieren Sie Ihre Bilder intelligent
- Verwenden Sie ein CDN, um Bilder effizient zu verteilen
1. Implementieren Sie Lazy Loading
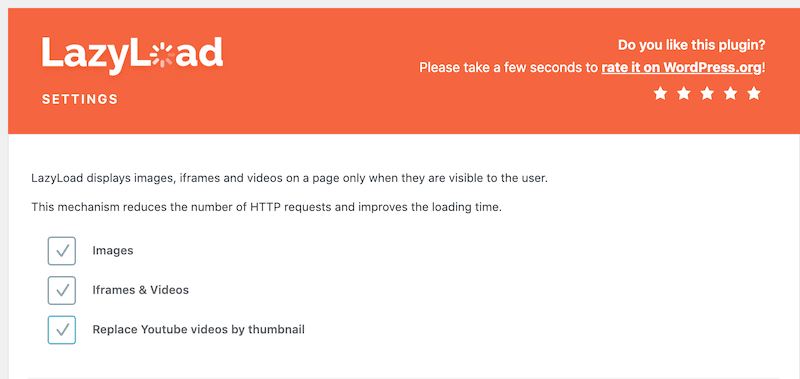
Die Grundidee des verzögerten Ladens besteht darin, Bilder nur dann zu laden, wenn Benutzer sie benötigen (above the fold). In unserem Beispiel präsentieren wir LazyLoad von WP Rocket, ein kostenloses Plugin, mit dem Sie das Lazy-Loading-Skript auf Ihren Bildern implementieren können:

Wenn Sie mehr erfahren möchten, finden Sie hier eine vollständige Liste der besten WordPress Lazy Loading-Plugins, die Sie für Ihr nächstes Projekt verwenden können.
2. Konvertieren Sie Ihre Bilder in WebP
Google schätzt, dass die WebP-Komprimierung zu 25 % bis 34 % kleineren Dateien führt als ein JPG-Bild (und das bei gleicher Qualität). Infolgedessen können Sie durch die Konvertierung Ihrer Bilder in WebP eine große Menge an KB einsparen. Der beste Weg, Ihre Fotos zu konvertieren, ist die Verwendung eines Bildoptimierungs-WordPress-Plugins wie Imagify.
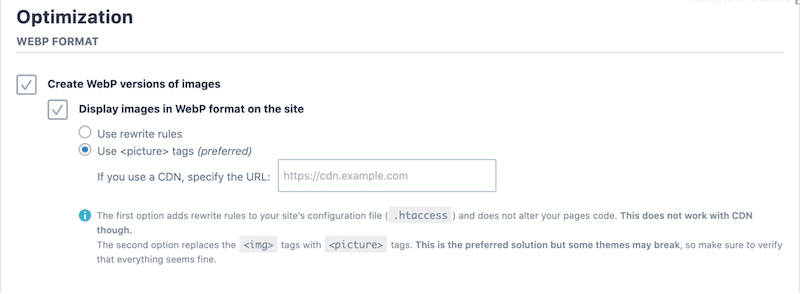
Hier ist ein einfaches Beispiel dafür, wie Imagify WebP-Versionen von Bildern mit einem Klick aus dem WordPress-Dashboard erstellt:

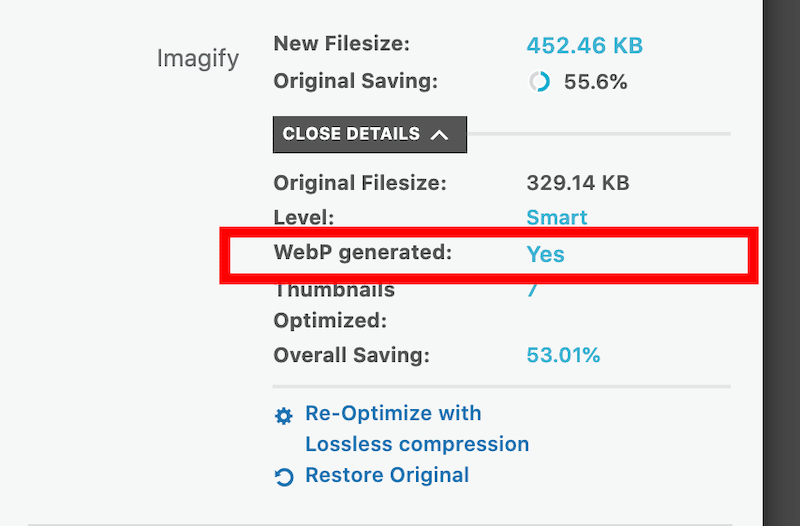
Wie Sie der WordPress-Bibliothek entnehmen können, wird das WebP automatisch generiert:

3. Komprimieren Sie Ihre Bilder intelligent
Responsive Bilder bereitzustellen ist großartig, aber versuchen Sie, Ihren Besuchern responsive und komprimierte Bilder bereitzustellen! Die Auswirkungen auf die Leistung werden hervorragend sein. Der einzige Rat ist, ein Komprimierungstool zu wählen, das das Bild nicht zu unscharf macht. Sie möchten dennoch ein Bild mit guter Qualität bereitstellen, das die Benutzererfahrung nicht beeinträchtigt.
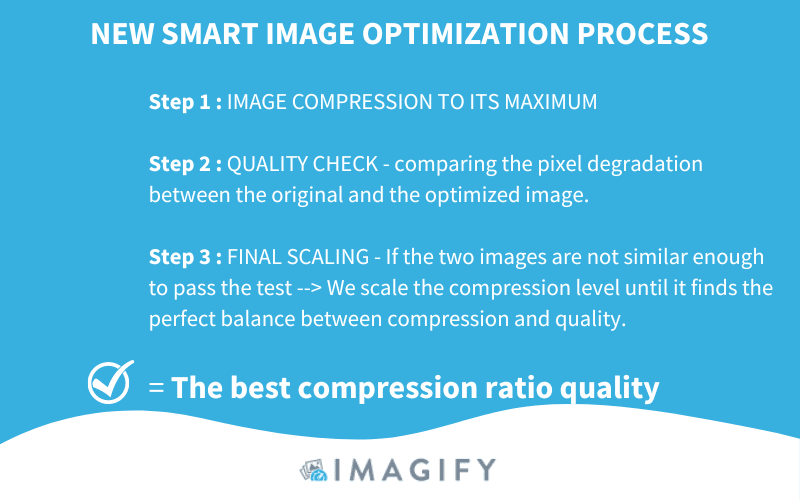
Zum Beispiel bewahrt Imagify die Bildqualität dank der Smart Compression-Funktion. Sie müssen sich keine Gedanken darüber machen, welche Komprimierungsstufe für Ihre Anforderungen geeignet ist. Imagify übernimmt die ganze schwere Arbeit.

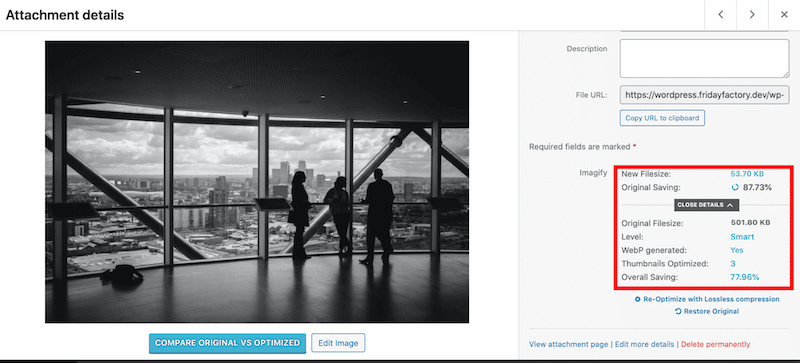
In einem realen Szenario kann die intelligente Komprimierung von Imagify bis zu 90 % der gesamten Bildgröße einsparen:

Darüber hinaus bietet Imagify auch die folgenden Optimierungsfunktionen, die Ihrer Website einen zusätzlichen Geschwindigkeitsschub verleihen:
- Unterstützt viele Bildformate wie PNG, JPG, GIF, PDF und WebP.
- Die Optimierung und Größenanpassung erfolgt automatisch beim Hochladen oder bei vorhandenen Bildern, die Sie auswählen.
- Größe von großen Bildern automatisch ändern , um Bandbreite zu sparen.
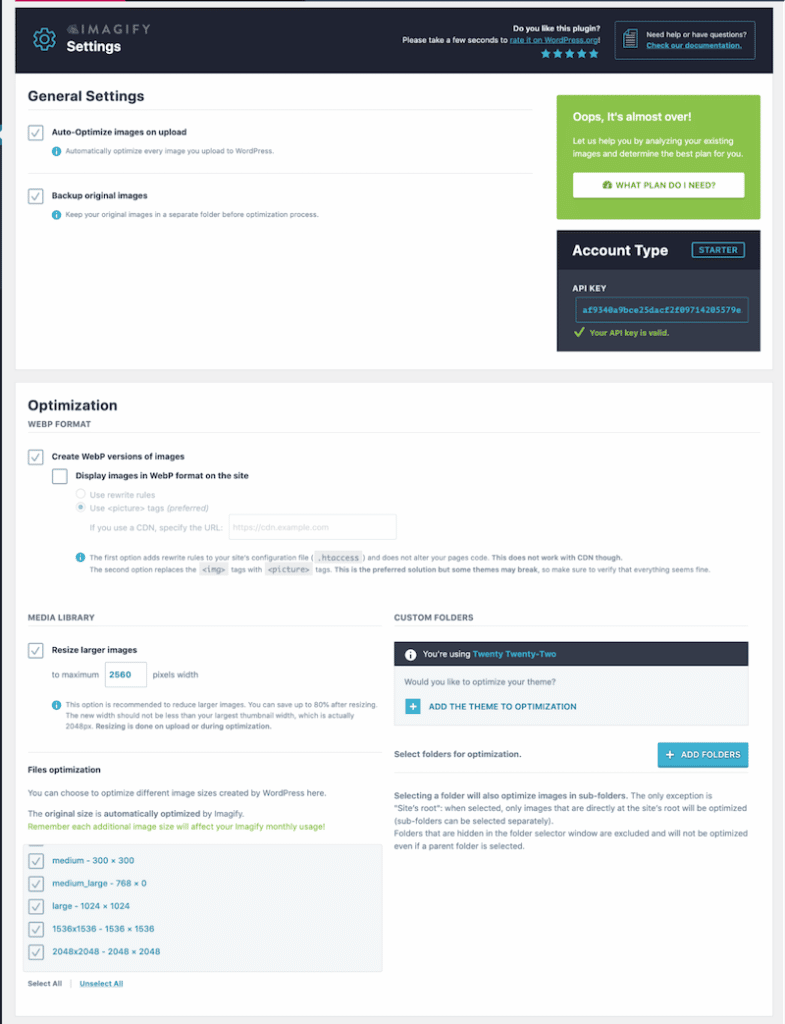
- Übersichtliche und benutzerfreundliche Oberfläche:

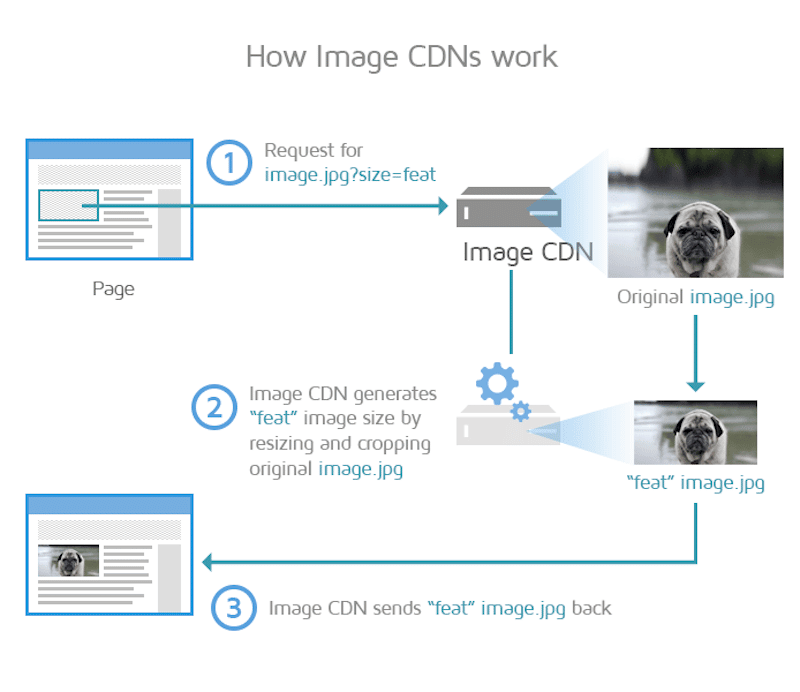
4. Verwenden Sie ein CDN, um Bilder effizient zu verteilen
CDNs verringern die Bildnutzlast und senden sofort optimierte Bilder vom Point of Presence (PoPs) an den Benutzer weltweit. Sie können Originalbilder im Handumdrehen in der Größe ändern und zuschneiden, um die für das Gerät am besten geeignete Größe anzuzeigen.

Einpacken
Die Wahl der richtigen Bildgröße entsprechend der Bildschirmauflösung kann entscheidend für die Verbesserung der Leistung einer Website sein. Das Bereitstellen von responsiven Bildern verbessert die Benutzererfahrung auf allen Geräten, was Google von einer Website erwartet! Sie werden mit einem besseren Ranking und guten Core Web Vitals belohnt.
Denken Sie daran, neben responsiven Bildern auch andere Bildoptimierungs-Plugins wie Imagify oder LazyLoad von WP Rocket zu verwenden, um Ihre Medien zu optimieren. Warum probieren Sie Imagify nicht aus? Es ist kostenlos für bis zu 20 MB Bilder pro Monat, und das einzige Risiko, das Sie eingehen, besteht darin, Ihre responsiven Bilder weiter zu optimieren.
