So machen Sie den WooCommerce-Checkout wie Shopify
Veröffentlicht: 2023-02-15Möchten Sie, dass der Standard-WooCommerce-Checkout wie die Checkout-Seite von Shopify aussieht?
Shopify hat einen starken Fokus auf Design und Benutzererfahrung. Infolgedessen ist ihre Checkout-Seite sauber und einfach und fördert schnelle Verkäufe.
Glücklicherweise müssen Sie nicht zu Shopify wechseln, nur um auf das Design der Checkout-Seite zuzugreifen.
Stattdessen können Sie mit Hilfe von WooCommerce-Tools von Drittanbietern – wie unserem Botiga-Theme – ein Shopify-ähnliches Design für Ihre WooCommerce-Checkout-Seite implementieren.
In diesem Tutorial zeige ich Ihnen, wie Sie Botiga verwenden, um die standardmäßige WooCommerce-Checkout-Seite wie Shopify aussehen zu lassen.
1. Installieren und aktivieren Sie das Botiga WooCommerce-Design
Botiga ist ein funktionsreiches WooCommerce-Theme, das sowohl in einer kostenlosen als auch in einer Pro-Version erhältlich ist. Es bietet unzählige Layouts, Stile und Anpassungsoptionen, damit Sie Ihren Kunden ein außergewöhnliches Einkaufserlebnis bieten können.
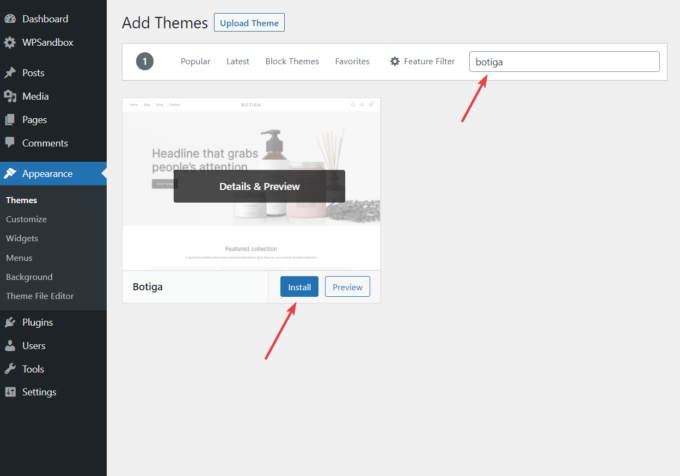
Um es auf Ihrer WordPress-Site zu installieren, öffnen Sie Ihr Dashboard und gehen Sie zu Darstellung > Themen > Neu hinzufügen .
Auf der Admin-Seite Designs hinzufügen sehen Sie eine Suchleiste. Geben Sie „Botiga“ ein und das Thema wird unter den Ergebnissen angezeigt.
Klicken Sie auf die Schaltfläche Installieren und aktivieren Sie dann das Design:

Alternativ können Sie Botiga von unserer Website herunterladen.
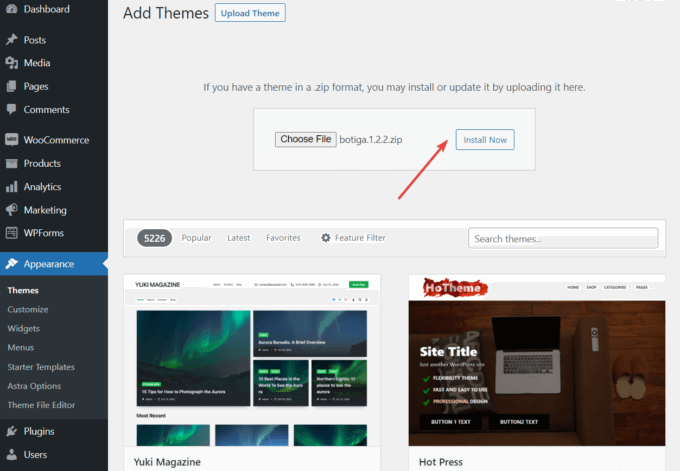
Gehen Sie dann in Ihrem WordPress-Adminbereich zu Design > Themes > Neu hinzufügen > Theme hochladen .
Klicken Sie auf die Schaltfläche Datei auswählen , um das Design hochzuladen, und klicken Sie auf die Schaltfläche Jetzt installieren :

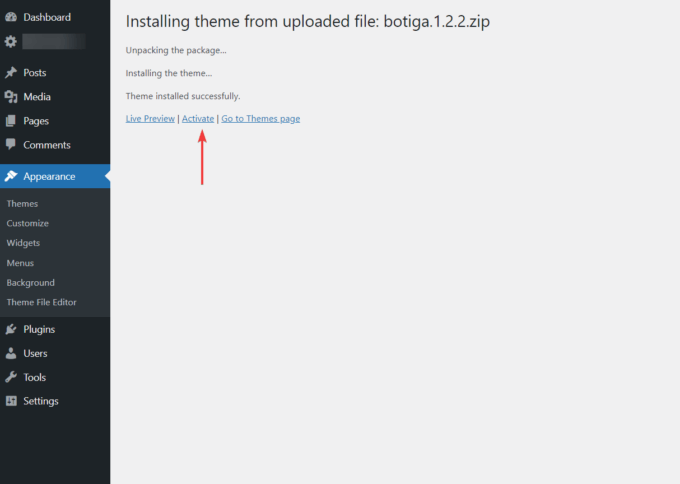
Stellen Sie nach Abschluss der Installation sicher, dass Sie das Design aktivieren, indem Sie auf den Link Aktivieren klicken:

2. Installieren und aktivieren Sie das Botiga Pro-Plugin
Botiga Pro ist ein WordPress-Plugin, das dem kostenlosen Botiga-Theme viele Premium-Funktionen hinzufügt.
Sie benötigen sowohl das Design als auch das Plugin, um auf das Checkout-Layout im Shopify-Stil zuzugreifen.
Preispläne beginnen bei 69 US-Dollar pro Jahr, sodass Sie Botiga Pro auf einer WordPress-Site verwenden können – sehen Sie sich hier alle Pläne an.
Laden Sie nach dem Kauf das Plugin von Ihrem Botiga-Konto herunter.
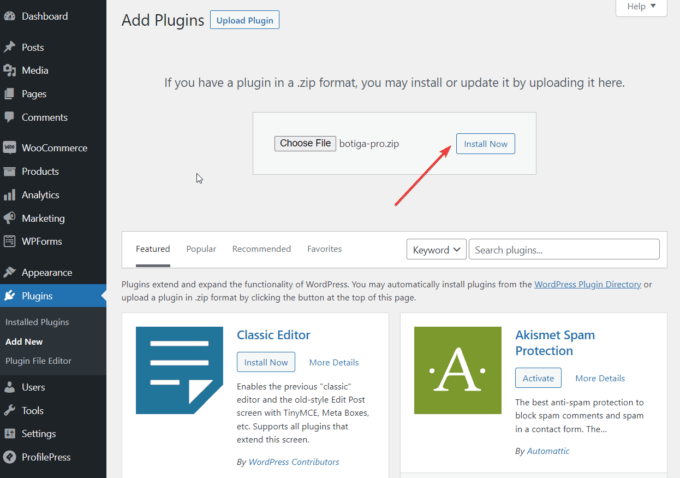
Öffnen Sie dann Ihren WordPress-Adminbereich und gehen Sie zu Plugins > Neu hinzufügen > Plugin hochladen .
Laden Sie das Plugin hoch, indem Sie die Option Datei auswählen verwenden, und klicken Sie dann auf die Schaltfläche Jetzt installieren :

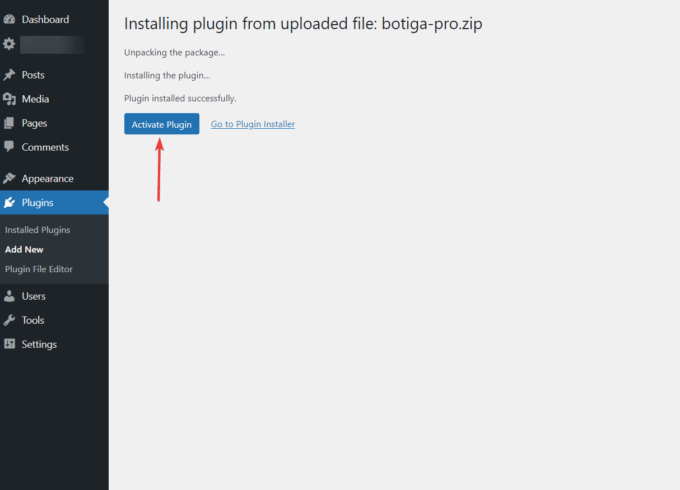
Klicken Sie nach Abschluss des Upload-Vorgangs auf die Schaltfläche Plugin aktivieren :

Als nächstes müssen Sie Ihren Lizenzschlüssel aktivieren.
Gehen Sie zu Ihrem Botiga-Konto und kopieren Sie den Lizenzschlüssel.
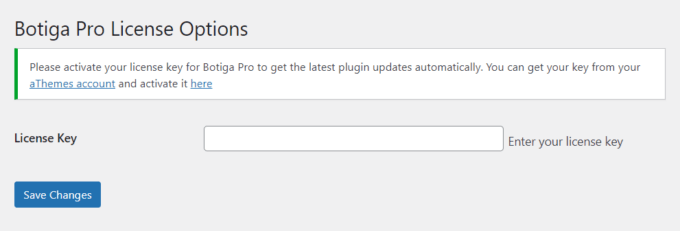
Öffnen Sie dann Ihr WordPress-Dashboard und gehen Sie zu Plugins > Botiga Pro License . Geben Sie den Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Änderungen speichern :

Das Botiga Pro-Plugin ist jetzt auf Ihrer WordPress-Seite installiert und aktiviert.
3. Importieren Sie eine Starter-Site (optional)
Eine Starter-Site oder Demo ist ein vorgefertigtes Website-Design, das Sie sofort verwenden oder leicht modifizieren können, um ein Design zu erhalten, das für Sie funktioniert. Es kann Ihnen viel Zeit und Mühe ersparen, da Sie Ihre Website nicht von Grund auf neu entwerfen müssen.
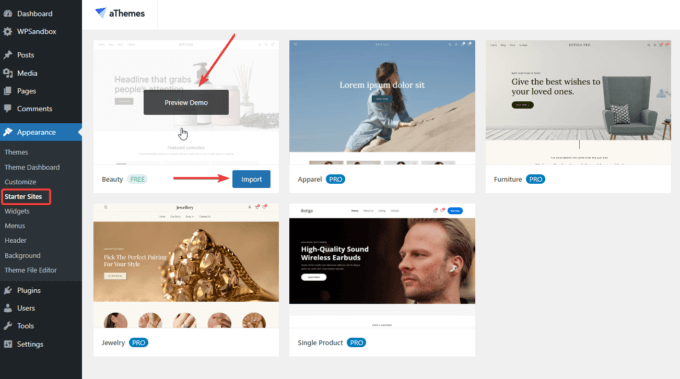
Derzeit bietet Botiga sechs Einstiegsseiten zur Auswahl an: Schönheit, Bekleidung, Möbel, Schmuck, Einzelprodukt und Multi-Vendor.
Sie können Botiga auch verwenden, ohne eine Starter-Site zu importieren – in diesem Fall müssen Sie Ihre eigenen Inhalte hinzufügen und Ihre Einstellungen mit den Customizer-Optionen von Botiga konfigurieren.
Um eine Starter-Site zu importieren, klicken Sie auf das Menü Darstellung > Starter-Sites . Klicken Sie auf die Schaltfläche Demo-Vorschau , um eine Vorschau des Designs anzuzeigen, und klicken Sie auf die Schaltfläche Importieren , wenn Sie es auf Ihrer Website installieren möchten:

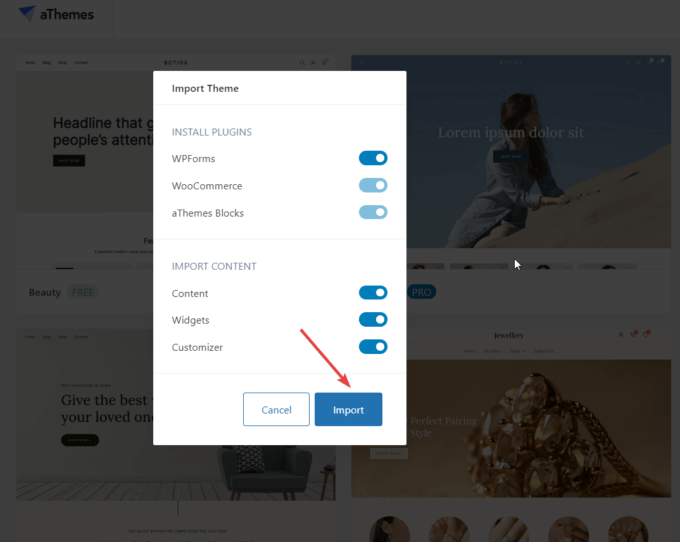
Im nächsten Moment erscheint ein Popup mit allen Plugins und Inhalten, die in Ihre Website importiert werden.
Wählen Sie die Schaltfläche Importieren und warten Sie, bis der Vorgang abgeschlossen ist:

Öffnen Sie nach dem Import der Starter-Site Ihre Homepage und sehen Sie sich das neue Design Ihres WooCommerce-Shops an.

4. Öffnen Sie den Customizer
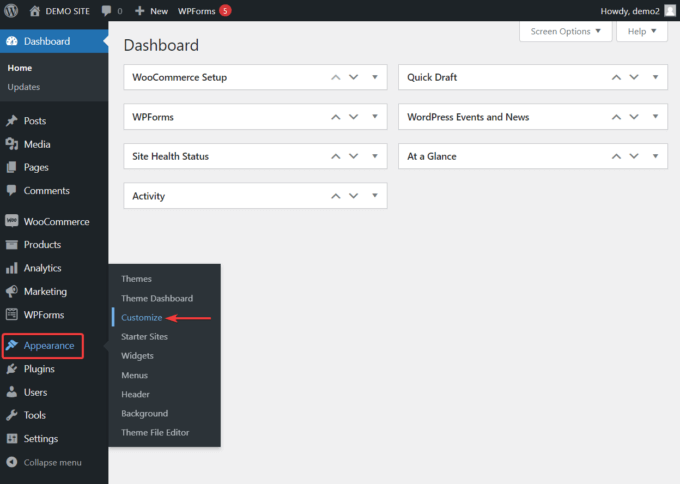
Um den Customizer zu öffnen, klicken Sie in Ihrem WordPress-Dashboard auf das Menü Aussehen > Anpassen :

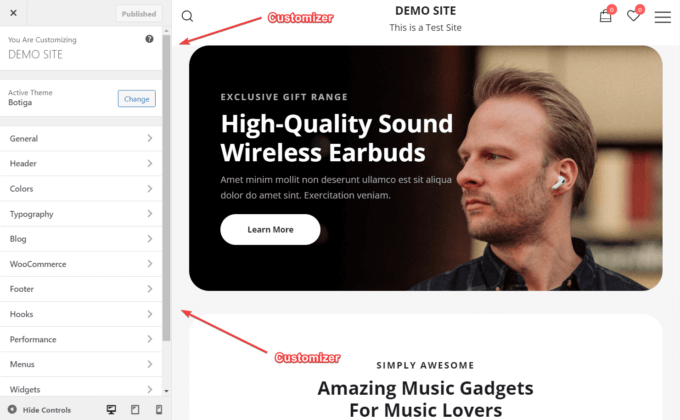
Sie werden zur Startseite Ihrer Website weitergeleitet und die Customizer-Oberfläche wird auf der linken Seite des Bildschirms angezeigt:

Das Customizer-Menü hat eine Option, die das Layout Ihrer WooCommerce-Checkout-Seite in ein Layout umwandelt, das wie die Shopify-Checkout-Seite aussieht.
5. Wählen Sie ein Layout-Design für Ihre Checkout-Seite
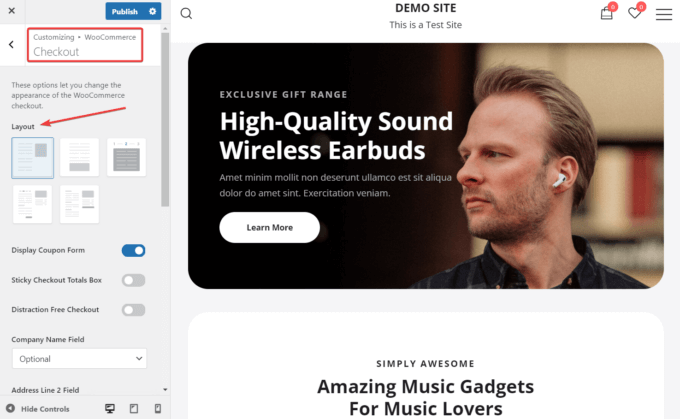
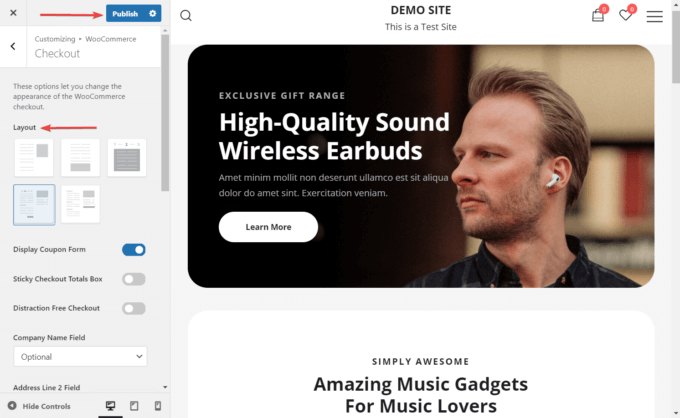
Gehen Sie im Customizer zu WooCommerce > Checkout . Hier sehen Sie fünf Layoutoptionen für die Checkout-Seite:

Botiga hat zwei Checkout-Seitenlayouts, die eine ähnliche Benutzererfahrung wie Shopify bieten:
- Layout 4 – Shopify mehrstufiger Checkout, bei dem Kunden ihre Informationen Schritt für Schritt eingeben können.
- Layout 5 – Shopify One-Step Checkout, das alle Informationen auf einer Seite enthält.
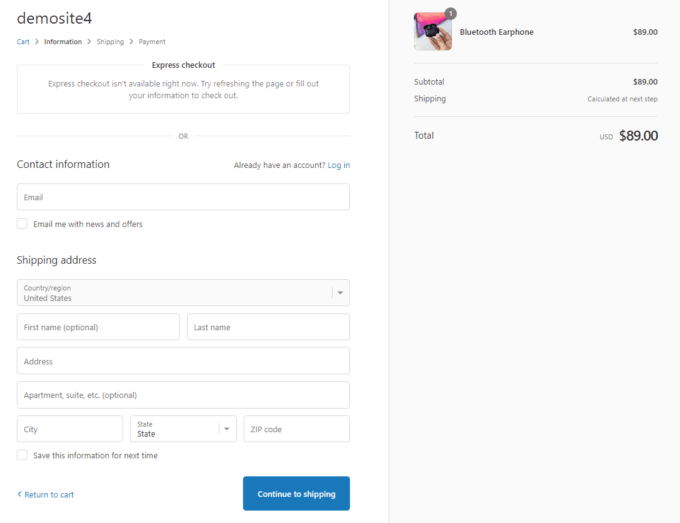
Um zu sehen, wie sie im Vergleich zu Shopify abschneiden, ist hier ein Screenshot der Checkout-Seite von Shopify:

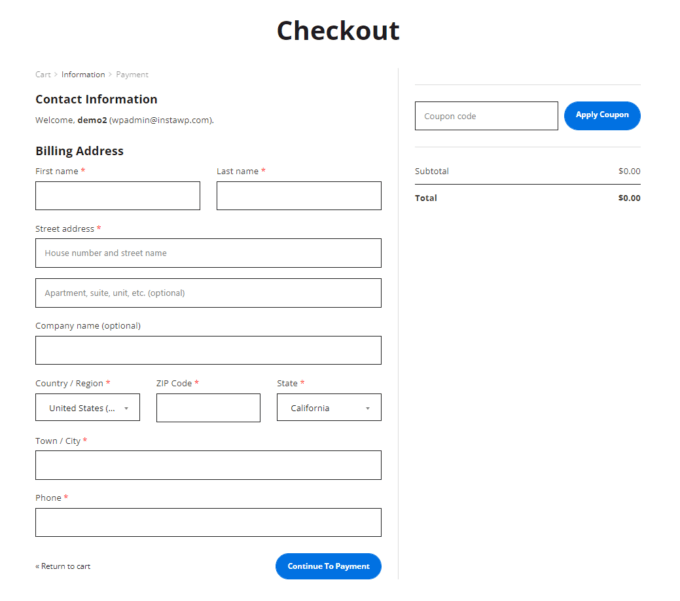
So sieht die erste Seite von Botigas mehrstufigem Shopify-Layout (Layout 4) aus:

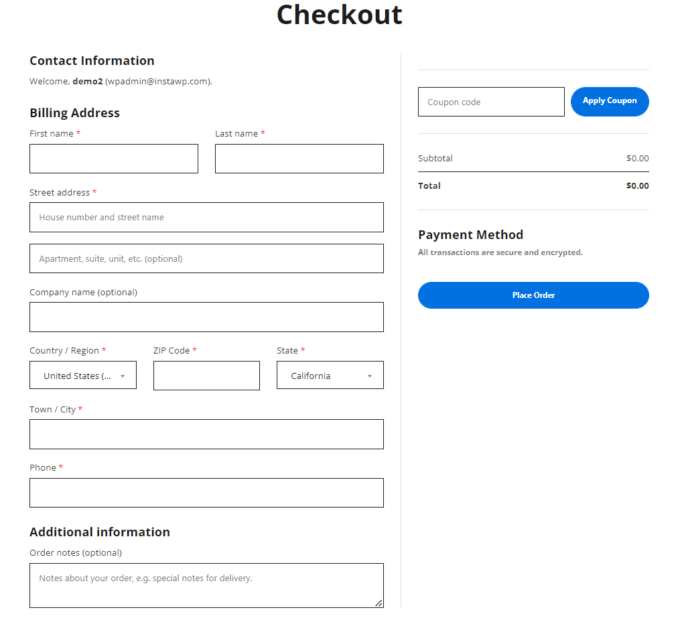
Und hier ist Layout 5 , Botigas einstufige Shopify-ähnliche Checkout-Seite:

Wählen Sie das Layout, das Ihren Anforderungen am besten entspricht, und klicken Sie dann oben in der Customizer-Oberfläche auf die Schaltfläche „Veröffentlichen“ , um die Änderungen zu implementieren.

Das ist es. Sie haben jetzt Ihre WooCommerce-Checkout-Seite wie Shopify aussehen lassen.
6. Aktivieren oder deaktivieren Sie die optionalen Funktionen auf Ihrer Checkout-Seite
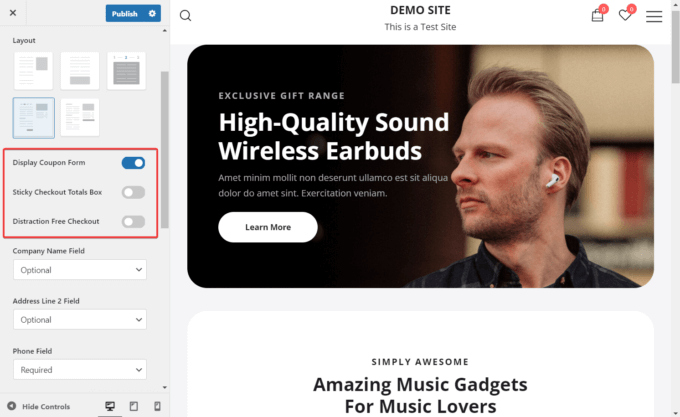
Es gibt ein paar Funktionen, die Sie auf der Checkout-Seite aktivieren oder deaktivieren können; Du findest sie direkt unter den Checkout-Layouts im Customizer.
Sie können die folgenden drei Optionen ein- oder ausschalten:
- Gutscheinformular anzeigen – Diese Option ist standardmäßig aktiviert. Sie können es deaktivieren.
- Sticky Checkout Totals Box – Sie können das Summenfeld fixieren, sodass das Kästchen auf der rechten Seite des Bildschirms fixiert bleibt, wenn ein Kunde nach oben oder unten scrollt.
- Ablenkungsfreier Checkout – Diese Option entfernt den Inhalt der Kopf- und Fußzeile, sodass sich die Kunden auf den Checkout-Prozess konzentrieren können.

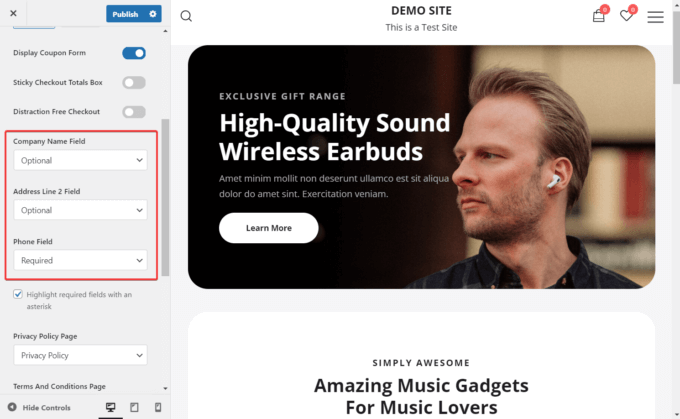
Sie können auch die folgenden drei Formularfelder auf erforderlich , optional oder ausgeblendet setzen:
- Name der Firma
- Adresszeile 2
- Telefon

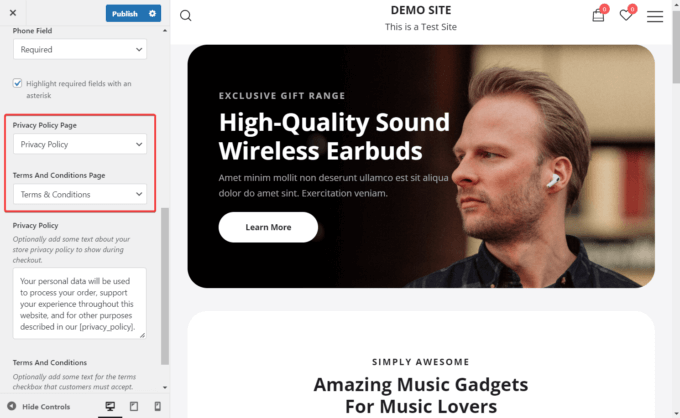
Schließlich können Sie Ihrer Checkout-Seite zwei wichtige Rechtsdokumente hinzufügen:
- Datenschutz-Bestimmungen
- Geschäftsbedingungen
Zuerst müssen Sie diese Seiten über das Menü „Seiten“ > „Neu hinzufügen“ erstellen. Dann werden sie in den Dropdown-Menüs angezeigt und Sie können sie zu Ihrer Checkout-Seite hinzufügen:

Abschluss
WooCommerce ist eine hervorragende E-Commerce-Plattform, aber wenn Sie bestimmte Bereiche Ihres Shops verbessern möchten, können Tools von Drittanbietern sehr hilfreich sein.
Sie können beispielsweise Botiga verwenden, um die standardmäßige WooCommerce-Checkout-Seite ähnlich der sauberen und einfachen Shopify-Checkout-Erfahrung zu gestalten.
Botiga ist ein leistungsstarkes WooCommerce-Theme, das entwickelt wurde, um hochkonvertierende Online-Shops zu erstellen. Obwohl das Design kostenlos ist, müssen Sie es mit dem Premium-Plugin Botiga Pro koppeln, um erweiterte Funktionen zu aktivieren.
Um Botigas Shopify-ähnliche Checkout-Seitenlayouts zu verwenden, benötigen Sie sowohl das Design als auch das Plugin.
Installieren Sie sie auf Ihrer Website, importieren Sie eine Starter-Site und aktivieren Sie ein Checkout-Layout aus dem Customizer.
Führen Sie diese Schritte aus, und in kürzester Zeit wird eine Shopify-ähnliche Checkout-Seite in Ihrem WooCommerce-Shop eingerichtet und ausgeführt!
