So erstellen Sie WooCommerce-Checkout wie Shopify
Veröffentlicht: 2021-10-07Möchten Sie Ihre Kasse ändern und sie wie Shopify aussehen lassen? Wir haben das perfekte Tutorial für Sie. In dieser Anleitung zeigen wir Ihnen, wie Sie Ihren WooCommerce-Checkout wie Shopify gestalten.
WooCommerce ist eine der flexibelsten E-Commerce-Plattformen mit zahlreichen Anpassungsmöglichkeiten. Aber manchmal können all diese Vorteile für Site-Administratoren und Kunden überwältigend sein. Wir haben beispielsweise bereits gesehen, dass eine komplizierte Checkout-Seite mit vielen Feldern Ihre Conversion-Raten beeinflussen kann. Deshalb sollten Sie unnötige Felder entfernen und Ihren Checkout sauber und einfach halten.
Dies kann ein Vorteil für andere Plattformen wie Shopify sein, die eine sehr einfache Checkout-Seite haben. Auch wenn Sie Ihren Checkout anpassen und beispielsweise einen One-Page-Checkout erstellen können, bevorzugen einige Benutzer immer noch eine Shopify-ähnliche Checkout-Seite. Die gute Nachricht ist, dass die immense Flexibilität von WooCommerce es Ihnen ermöglicht, einen Checkout wie den von Shopify durchzuführen.
Bevor wir sehen, wie das geht, werfen wir einen Blick auf die Unterschiede zwischen den Checkout-Seiten von WooCommerce und Shopify.
WooCommerce-Kasse vs. Shopify-Kasse
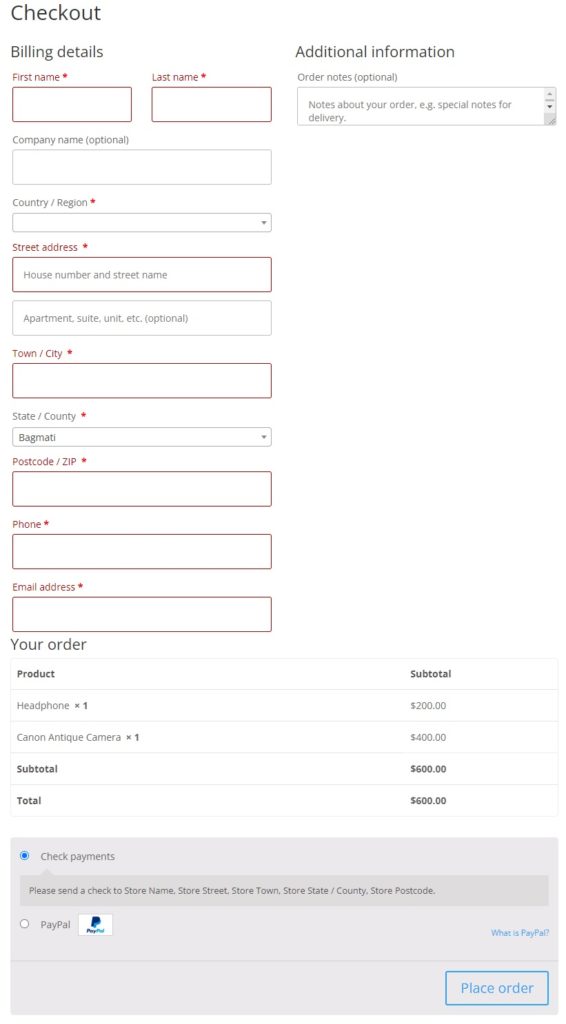
Sie wissen bereits, dass Sie in WooCommerce viele Checkout-Felder hinzufügen können. Wenn Sie jedoch zu viele hinzufügen, erhalten Sie am Ende möglicherweise eine lange und komplizierte Checkout-Seite . Dies kann den Abbruch des Warenkorbs erhöhen und Ihre Conversion-Rate beeinträchtigen, da Benutzer es möglicherweise als mühsam empfinden, so viele Felder auszufüllen.

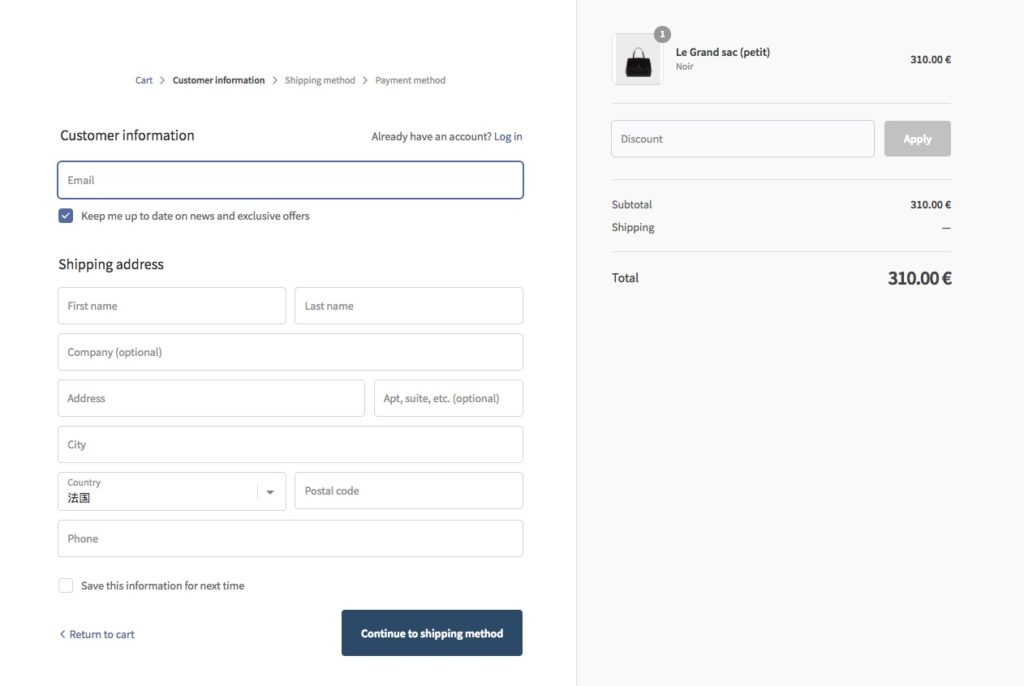
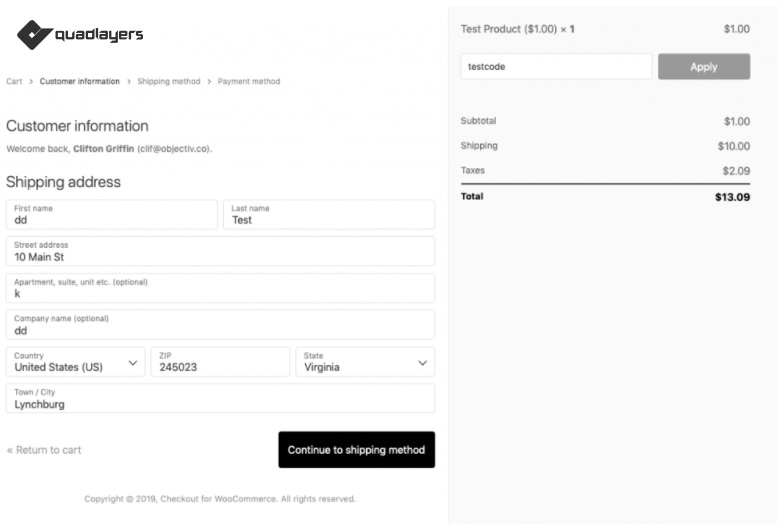
Auf der anderen Seite, wenn Sie sich die Standard-Checkout-Seite von Shopify ansehen, hat sie ein einfaches und schönes Design mit nur den notwendigen Checkout-Feldern. Im Vergleich dazu kann die Checkout-Seite von WooCommerce sicherlich verbessert werden, um sie effizienter zu machen.

Die gute Nachricht ist, dass Sie, da WooCommerce viele Anpassungsoptionen bietet, Ihren WooCommerce-Checkout ganz einfach wie Shopify aussehen lassen können.
So machen Sie WooCommerce Checkout wie Shopify
Der einfachste Weg, einen Shopify-Checkout in WooCommerce zu erstellen, ist die Verwendung eines Plugins . WordPress bietet viele Plugins, mit denen Sie Ihren Checkout anpassen können. In diesem Abschnitt analysieren wir einige der besten Tools, um Ihre WooCommerce-Kaufabwicklung wie Shopify aussehen zu lassen.
WooCommerce-Blöcke

WooCommerce Blocks ist ein kostenloses Plugin, das von Automattic entwickelt wurde. Es hat viele Gutenberg-Blöcke, die speziell für WooCommerce entwickelt wurden, und einen, der dem Checkout gewidmet ist.
Mit Hilfe des Checkout-Blocks können Sie Ihren WooCommerce-Checkout ganz einfach wie den Shopify-Checkout aussehen lassen. Es hat sogar standardmäßig ähnliche Layouts und Inhaltsabschnitte, was die Transformation recht einfach macht. Dieses Tool bietet auch eine Vielzahl von Optionen für den Checkout-Block, sodass Sie ihn an Ihre Bedürfnisse anpassen können.
Hauptmerkmale
- Vereinfachter Kassenblock
- Mehrere Produktblockoptionen
- Bewertungen nach Kategorie und Produktblöcken
- Tolle Unterstützung
Preis
Dies ist ein kostenloses Plugin, das Sie aus dem WordPress-Repository herunterladen können.
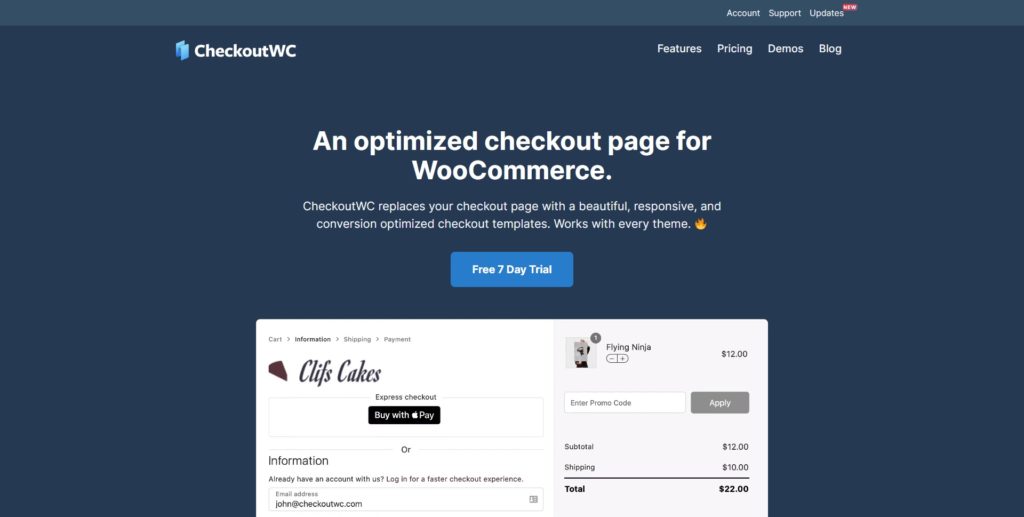
KasseWC

CheckoutWC ist eines der beliebtesten Plugins zum Anpassen Ihres WooCommerce-Checkouts. Es enthält mehrere Vorlagen, die von Shopify inspiriert sind, sodass Sie sie verwenden können, um Ihre WooCommerce-Kaufabwicklung wie Shopify aussehen zu lassen.
Dieses Plugin hat auch ein ansprechendes Design sowie großartige Kompatibilitätsoptionen mit den meisten wichtigen WordPress-Plugins und -Designs. Darüber hinaus bietet es praktische Optionen für Ihre Kunden wie Passwortgeneratoren, eine Funktion zur automatischen Vervollständigung von Adressen und mehr.
Hauptmerkmale
- Mehrere Checkout-Seitenvorlagen
- Vollständig ansprechendes Design
- Automatische Vervollständigung der Adresse
- Warenkorb bearbeiten
Preis
CheckoutWC ist ein Premium-Plugin, das bei 15 USD pro Monat oder 149 USD pro Jahr beginnt. Es beinhaltet auch eine 30-tägige Geld-zurück-Garantie, kostenlose Updates und Support für eine Website.
Erstellen Sie einen Shopify Checkout in WooCommerce mit einem Plugin
Für dieses Tutorial verwenden wir WooCommerce-Blöcke , um Ihren WooCommerce-Checkout wie Shopify zu gestalten. Es ist ein ausgezeichnetes kostenloses Plugin mit vielen Funktionen zum Bearbeiten Ihres WooCommerce-Shops und einem speziellen Checkout-Block.
Bevor wir beginnen, stellen Sie sicher, dass Sie WooCommerce auf Ihrer Website richtig eingerichtet haben. Denken Sie auch daran, dass wir das Divi-Design verwenden, sodass einige der Seiten und Optionen auf Ihrer Website möglicherweise anders sind, wenn Sie ein anderes Design verwenden. Sie sollten jedoch in der Lage sein, den Schritten ohne Probleme zu folgen.
1. Installieren und aktivieren Sie WooCommerce-Blöcke
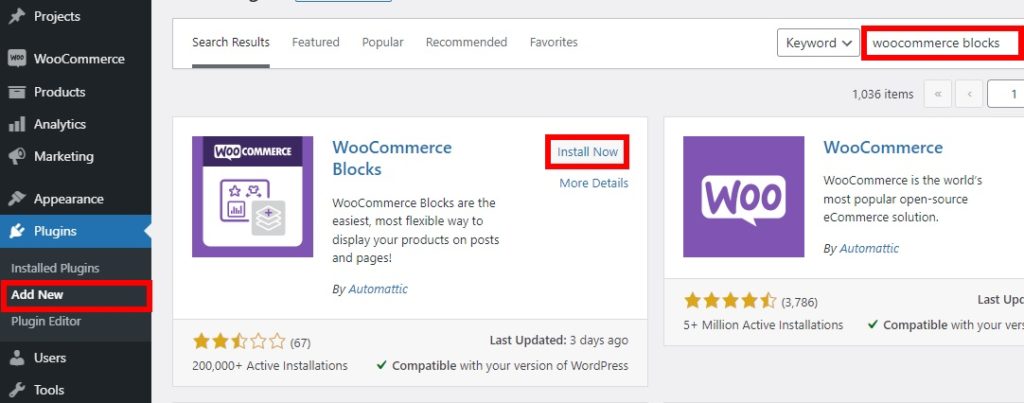
Installieren und aktivieren Sie zunächst das Plugin. Gehen Sie dazu in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin WooCommerce Blocks. Sobald Sie es gefunden haben, installieren Sie es, indem Sie auf Jetzt installieren klicken.

Nachdem die Installation abgeschlossen ist, aktivieren Sie das Plugin. Wenn Sie weitere Informationen zu diesem Vorgang benötigen, werfen Sie einen Blick auf unsere Anleitung zur manuellen Installation eines WordPress-Plugins.
2. Konfigurieren und passen Sie die Checkout-Seite an
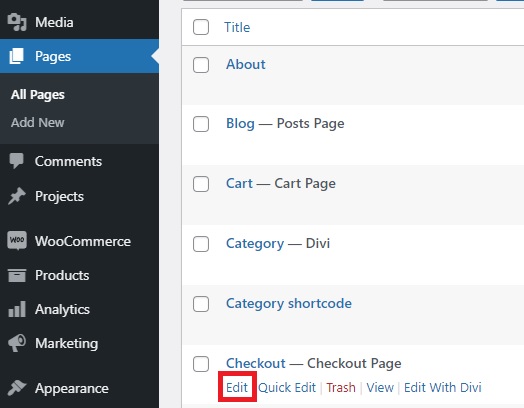
Jetzt müssen Sie nur noch zu Seiten in Ihrem Dashboard gehen, die Checkout-Seite finden und auf Bearbeiten klicken .

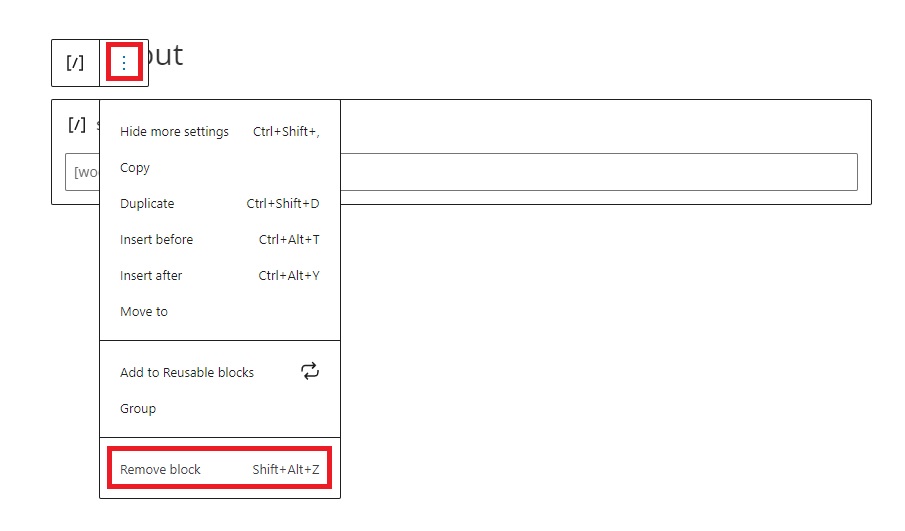
Dann sehen Sie hier den Standard-Shortcode der WooCommerce-Checkout-Seite. Da wir den WooCommerce-Checkout wie Shopify aussehen lassen möchten, müssen Sie den Shortcode entfernen. Um es zu entfernen, klicke einfach auf den Shortcode und öffne die Optionen, indem du auf die drei vertikalen Punkte drückst .
Klicken Sie dann auf Block entfernen, um den Shortcode zu entfernen. Alternativ können Sie auf den Block klicken und dann Strg+Alt+Z drücken, wie in der Optionsverknüpfung gezeigt.

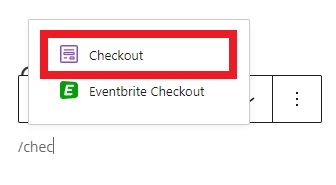
Klicken Sie danach auf das „ + “-Symbol oder geben Sie „ / “ ein, um einen neuen Block hinzuzufügen, und suchen Sie nach „Zur Kasse “. Wählen Sie den Checkout-Block aus und aktualisieren Sie die Seite. Sie können Ihre neue, von Shopify inspirierte Checkout-Seite in WooCommerce sehen.

Jetzt haben Sie zwei Möglichkeiten: Lassen Sie es so, wie es ist, oder passen Sie es an. Schauen wir uns an, wie man es bearbeitet.
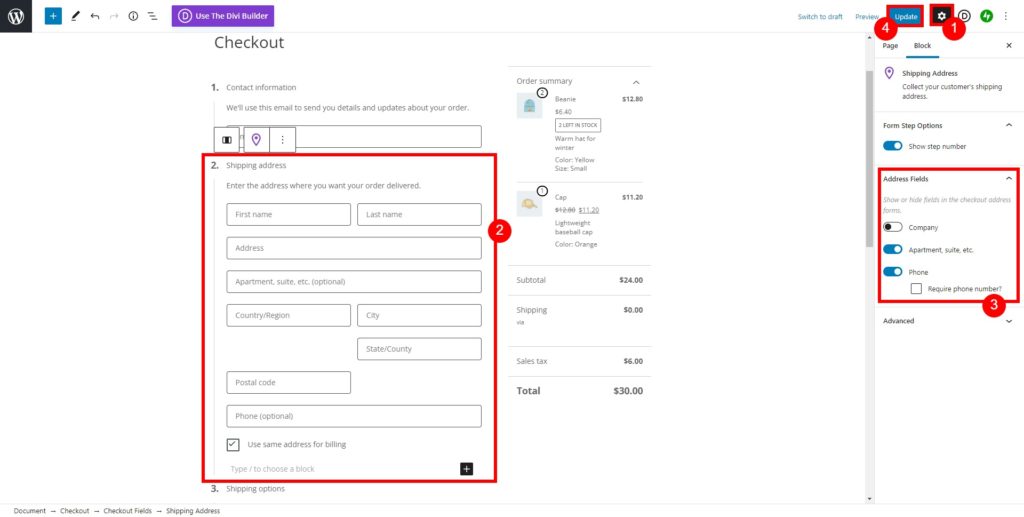
Öffnen Sie zunächst das Einstellungssymbol in der oberen rechten Ecke Ihres Bildschirms. Die Seiten- und Blockeinstellungen werden in der rechten Seitenleiste angezeigt. Klicken Sie dann auf einen der Blöcke und Sie können mit der Bearbeitung des jeweiligen Blocks in der Blockeinstellungs- Seitenleiste beginnen.
Wenn Sie beispielsweise die Felder der Lieferadresse bearbeiten möchten, drücken Sie einfach auf den Block der Lieferadresse und Sie sehen alle verfügbaren Einstellungen in der rechten Seitenleiste. Von dort aus können Sie die Feldeditoren für Ihre Checkout-Seite ein- oder ausblenden.


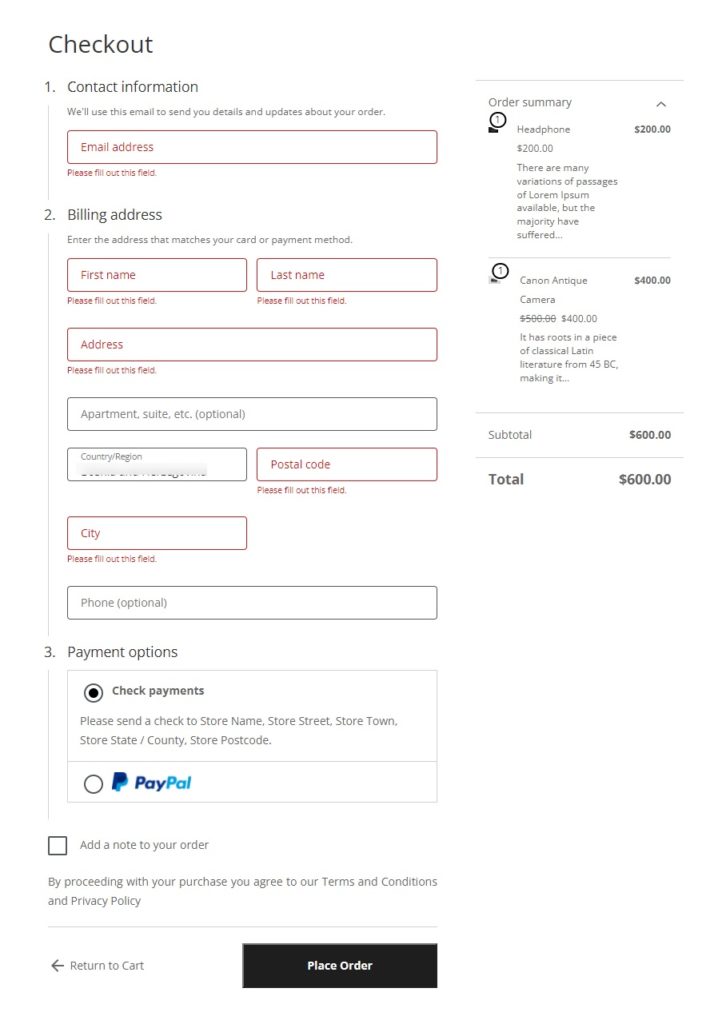
Nachdem Sie alle erforderlichen Änderungen vorgenommen haben, aktualisieren Sie die Seite. Überprüfen Sie Ihren Checkout über das Frontend und Sie sehen Ihre neue, von Spotify inspirierte Checkout-Seite.

Profi-Tipp: Ordnen Sie die Warenkorbseite der Checkout-Seite zu
Wenn Sie eine Warenkorbseite haben, können Sie den obigen Vorgang für die Warenkorbseite wiederholen und den Stil sowohl der Checkout- als auch der Warenkorbseite anpassen.
Gehen Sie in Ihrem WordPress-Dashboard einfach zu Seiten , suchen Sie die Warenkorbseite und entfernen Sie den Standard-Shortcode der WooCommerce-Warenkorbseite. Fügen Sie dann einen neuen Warenkorbblock mit der Warenkorbseite hinzu und aktualisieren Sie ihn.
Dies hängt von der Art des Produkts oder der Dienstleistung ab, die Sie haben, aber im Allgemeinen empfehlen wir, die Warenkorbseite zu überspringen, um den Bestellvorgang zu verkürzen. Wenn Sie mehr darüber erfahren möchten, lesen Sie unsere Anleitung zum Überspringen der Warenkorbseite in WooCommerce.
Eine weitere Möglichkeit, Ihren WooCommerce-Checkout wie Shopify zu gestalten
Wenn Sie der Meinung sind, dass das Anpassen der Checkout-Seite durch Bearbeiten zu viel Arbeit ist, gibt es eine andere Alternative für Sie. Sie können CheckoutWC , ein Premium-Plugin, verwenden, um Ihre WooCommerce-Kaufabwicklung wie Shopify aussehen zu lassen.
Dazu müssen Sie einen ihrer Pläne abonnieren, da es sich um ein kostenpflichtiges Produkt handelt. Sie können auch die kostenlose 7-Tage-Testversion nutzen, um zu testen, ob das Tool das bietet, was Sie brauchen.
Schauen wir uns nun den Prozess zum Erstellen einer Shopify-Kaufabwicklung in WooCommerce mit CheckoutWC an.
1. CheckoutWC installieren und aktivieren
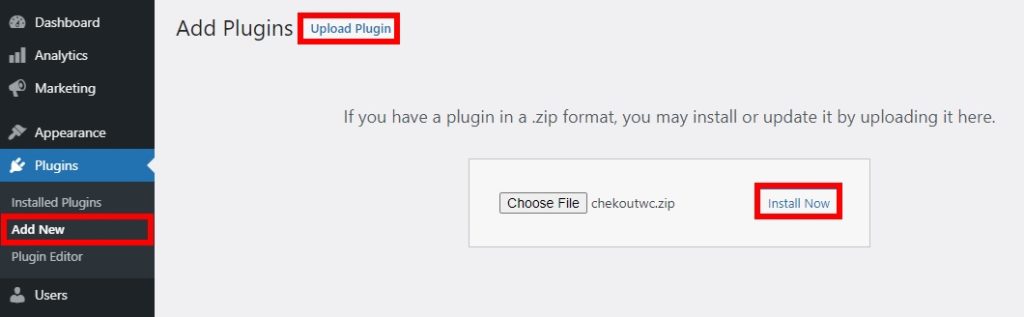
Zuerst müssen Sie das Plugin aktivieren und installieren, um es verwenden zu können. Gehen Sie in Ihrem Dashboard zu Plugins > Neu hinzufügen und klicken Sie auf Plugin hochladen . Laden Sie die ZIP-Datei hoch, die Sie während des Kaufs heruntergeladen haben, und klicken Sie nach Abschluss des Uploads auf Jetzt installieren .

Nachdem die Installation abgeschlossen ist, aktivieren Sie das Plugin. Noch einmal, Sie können sich unseren Leitfaden zur manuellen Installation eines WordPress-Plugins ansehen, wenn Sie Zweifel an diesem Vorgang haben.
2. Wählen Sie eine Checkout-Vorlage aus
Der Hauptvorteil dieses Plugins besteht darin, dass es über Checkout-Vorlagen verfügt, die speziell für die Shopify-Checkout-Seite entwickelt wurden. Es gibt 4 Vorlagen, also wählen Sie diejenige aus, die Ihnen für Ihr Geschäft besser gefällt.
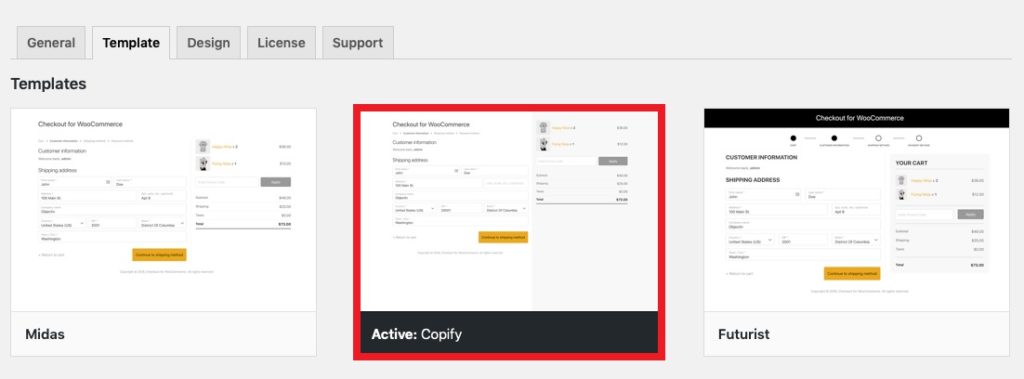
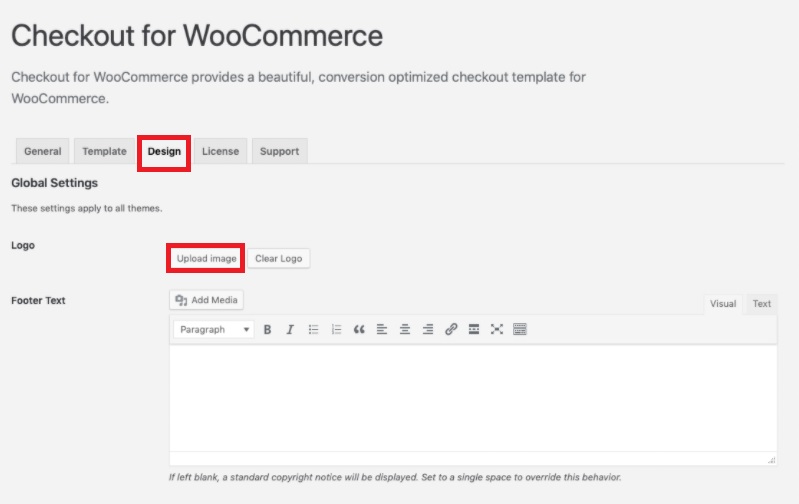
Gehen Sie einfach zu Einstellungen > Checkout für WooCommerce > Vorlagen in Ihrem WordPress-Dashboard und Ihnen werden vier Vorlagenoptionen angezeigt:
- Standard
- Futurist
- Kopieren
- Glas
Die Copify- Vorlage ist der Shopify-Checkout-Seite am ähnlichsten, aber die anderen drei haben auch einige Shopify-Elemente.

Sobald Sie die Vorlage ausgewählt haben, ist es an der Zeit, sie mit Ihrem Logo anzupassen. Öffnen Sie die Registerkarte Design und klicken Sie auf Logo hochladen . Stellen Sie nach dem Hochladen des Bildes sicher, dass Sie die Änderungen speichern.

Das ist es! Überprüfen Sie nun Ihren Checkout vom Frontend und Sie sehen die Shopify-Checkout-Seite in Ihrem WooCommerce-Shop .

Bonus: WooCommerce Checkout-Felder entfernen
Lassen Sie uns abschließend sehen, wie Sie einige Felder aus dem Checkout entfernen können.
Angenommen, Sie möchten Ihren WooCommerce-Checkout nicht genau wie Shopify gestalten, aber Sie möchten die Checkout-Seite dennoch vereinfachen und einige unnötige Felder ausblenden. Da dies den Checkout-Prozess beschleunigt, hilft Ihnen dies, Ihre Konversionsraten zu erhöhen und den Warenkorbabbruch zu verringern.
Der einfachste Weg, den Checkout zu entfernen, ist die Verwendung des WooCommerce Checkout Manager- Plugins.

Mit diesem Tool können Sie Ihre Checkout-Seite ganz einfach anpassen, indem Sie Checkout-Felder nach Ihren Bedürfnissen hinzufügen, ausblenden und bearbeiten.
Installieren und aktivieren Sie das Plugin
Gehen Sie zuerst zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin. Installieren Sie es dann und aktivieren Sie es. Dies ist das Freemium-Tool, sodass Sie die kostenlose Version herunterladen oder eines der Premium-Pläne erhalten können, die erweiterte Funktionen bieten und bei nur 19 USD (einmalige Zahlung) beginnen.
Bearbeiten Sie die Checkout-Seite
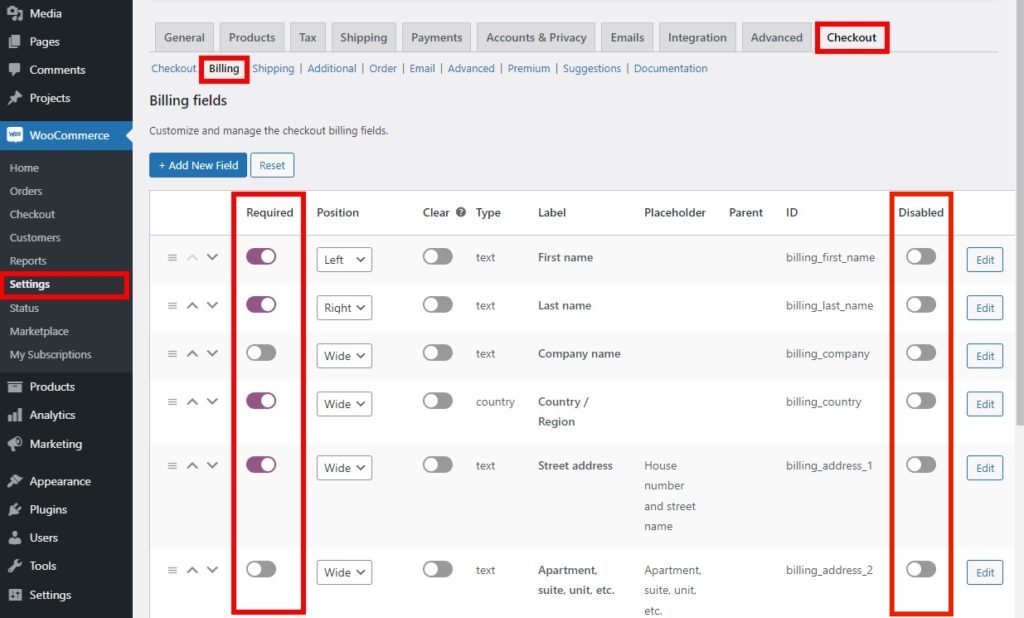
Sobald Sie das Plugin installiert haben, gehen Sie zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Kasse . Sie sehen alle Optionen zum Bearbeiten Ihrer WooCommerce-Checkout-Seite.
Gehen Sie außerdem zur Registerkarte Abrechnung, da sich dort die meisten Checkout-Felder befinden. Gehen Sie einfach zur Registerkarte Abrechnung und verwenden Sie den Schalter Deaktiviert , um die gewünschten Checkout-Felder zu entfernen. Sie können sie auch obligatorisch machen oder nicht, indem Sie den Erforderlich- Schalter verwenden.

Wenn Sie mit Ihrer Auswahl zufrieden sind, vergessen Sie nicht, Ihre Änderungen zu speichern . Schauen Sie sich dann den Checkout vom Frontend aus an und Sie sehen Ihre neue Checkout-Seite.
Wenn Sie weitere Hilfe bei diesem Vorgang benötigen, werfen Sie einen Blick auf unsere Anleitung zum Entfernen von WooCommerce-Checkout-Feldern. Wenn Sie nur Felder entfernen möchten, ohne vorhandene Felder hinzuzufügen oder zu bearbeiten, können Sie ein anderes Plugin namens Direct Checkout verwenden.
Fazit
Zusammenfassend lässt sich sagen, dass der Standard-Checkout von Shopify sauberer und einfacher ist als der von WooCommerce. In diesem Leitfaden haben wir gesehen, wie Sie den WooCommerce-Checkout in Ihrem Shop wie Shopify aussehen lassen können. Die bequemste Methode dazu ist die Verwendung von Plugins, und wir haben Ihnen den Prozess anhand von zwei verschiedenen Tools gezeigt.
WooCommerce Blocks ist kostenlos und verwendet Blöcke zum Bearbeiten der Checkout-Seite, während CheckoutWC ein Premium-Plugin ist, das mit mehreren Checkout-Vorlagen geliefert wird, mit denen Sie Ihre Checkout-Seite anpassen können. Beide Plugins erledigen die Arbeit und sind sehr einfach zu bedienen, also wählen Sie dasjenige, das Ihren Bedürfnissen am besten entspricht.
Darüber hinaus haben wir Ihnen auch gezeigt, wie Sie WooCommerce-Checkout-Felder entfernen können, um Ihre Checkout-Seite weiter anzupassen und Ihre Conversion-Raten zu verbessern. Dadurch wird Ihre Checkout-Seite einfacher und der Checkout-Prozess wird beschleunigt.
Um mehr darüber zu erfahren, wie Sie den Checkout optimal nutzen können, sehen Sie sich an, wie Sie die Checkout-Seite von WooCommerce bearbeiten. Wenn Ihnen dieser Beitrag gefallen hat, sehen Sie sich die folgenden Tutorials an:
- So erstellen Sie einen One-Page-Checkout für WooCommerce
- Verschiedene Möglichkeiten zum Hinzufügen von Gebühren zur Kasse
- So fügen Sie bedingte Felder zur WooCommerce-Kaufabwicklung hinzu
