So verwenden Sie Beaver Builder, um WordPress responsive zu machen (4 Schritte)
Veröffentlicht: 2023-06-1625 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Heutzutage findet das Surfen im Internet größtenteils auf Handheld-Geräten wie Smartphones und Tablets statt. Daher ist es wichtig, dass Sie wissen, wie Sie Beaver Builder verwenden, um WordPress responsive zu machen.
Eine responsive Website ist eine Website, die sich an die Größe des Geräts anpasst, auf dem sie angezeigt wird, sodass Ihre Website auf jedem Gerät, egal wie klein oder groß, gut aussieht und einfach zu verwenden ist.
Beaver Builder kann Ihnen dank seiner responsiven Bearbeitungstools dabei helfen, WordPress responsiv zu gestalten. Mit dem Seitenersteller haben Sie die volle Kontrolle darüber, wie Ihre Website aussieht, unabhängig davon, welches Gerät die Besucher verwenden.
In diesem Artikel besprechen wir die Bedeutung responsiver Websites. Anschließend zeigen wir Ihnen, wie Sie mit Beaver Builder in vier Schritten WordPress responsive machen. Machen wir uns an die Arbeit!
Inhaltsverzeichnis:
Das Konzept einer responsiven Website ist einfach. Es handelt sich um eine Website, die auf einer Vielzahl von Geräten, einschließlich Mobilgeräten, einwandfrei (oder möglichst ähnlich) aussehen und funktionieren sollte.
Je kleiner der Bildschirm, desto schwieriger wird es, ein Design zu erstellen, das einfach zu navigieren ist und gut aussieht:

Wie bereits erwähnt, durchsuchen die meisten Benutzer Websites hauptsächlich über mobile Geräte. Das heißt, wenn eine Website auf einem kleinen Bildschirm nicht richtig funktioniert oder ein schlechtes Benutzererlebnis bietet, wird sie nicht beliebt sein. Mit anderen Worten: Sie erhalten weniger Traffic, eine höhere Absprungrate und weniger Conversions.
Moderne responsive Seiten basieren weitgehend auf sogenannten „Haltepunkten“. Sie können Elemente auf einer Seite so konfigurieren, dass ihr Stil und ihre Funktionalität abhängig von der Auflösung, mit der sie angezeigt werden, geändert werden, und mehrere Haltepunkte festlegen. Dadurch können Sie Designs erstellen, die für mehr Gerätetypen geeignet sind.
Um dies manuell zu erledigen, müssen Sie sich mit Webdesign und -entwicklung auskennen. Die gute Nachricht ist, dass Beaver Builder über einen responsiven Editormodus verfügt, der diesen Prozess erheblich vereinfacht.
Einer der besten Aspekte bei der Verwendung von Beaver Builder zum Erstellen von WordPress-Sites ist, dass die enthaltenen Vorlagen ziemlich reaktionsschnell sind, ohne dass viel zusätzliche Arbeit erforderlich ist. Wir empfehlen Ihnen jedoch dennoch, jedes Design und Modul zu testen, um zu sehen, wie es auf allen Geräten aussieht, bevor Sie Ihr . veröffentlichen.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie Ihre Beaver Builder-Designs auf Reaktionsfähigkeit testen. Lassen Sie uns zunächst über responsive Layouts sprechen.
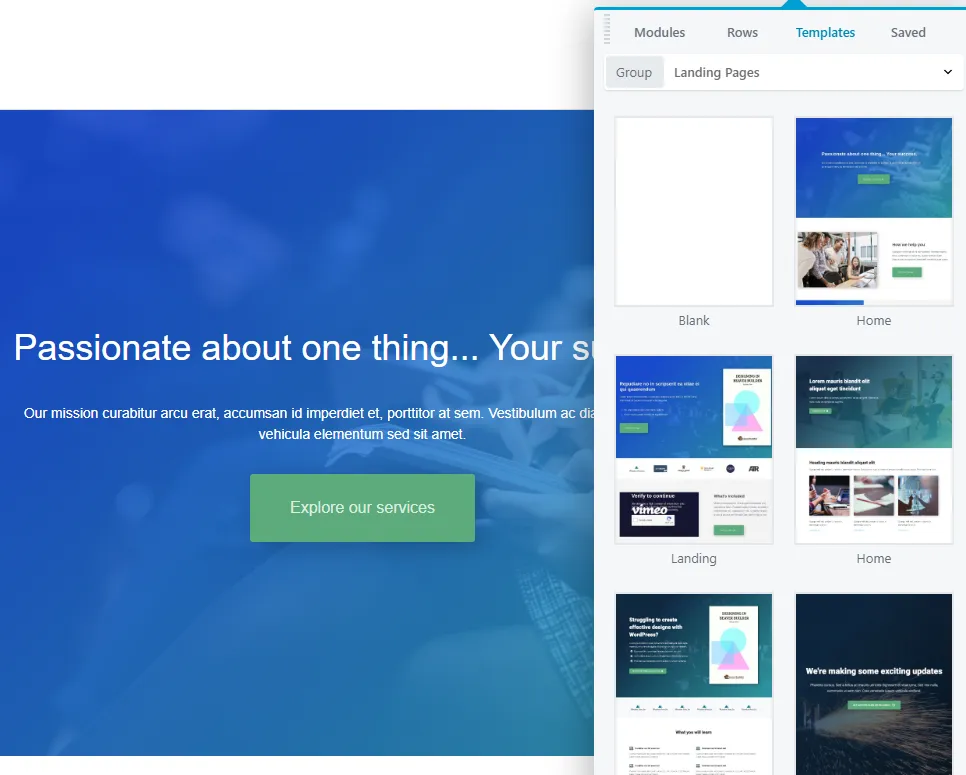
Der einfachste Weg, WordPress mit Beaver Builder responsive zu machen, ist die Verwendung eines unserer voreingestellten Layouts. Beaver Builder wird mit einer Vielzahl von Seitenvorlagen geliefert, die Sie auf Ihrer Website verwenden können. Dazu gehören Optionen für Landing Pages , Content Pages und Micro Pages :

Diese Layouts sind vollständig anpassbar und Sie haben Optionen für fast jeden Seitentyp. Sie können eine Vorlage verwenden, die der Art von Design ähnelt, die Sie verwenden möchten. Anschließend können Sie das Layout anpassen, indem Sie die Module optimieren, neu anordnen oder der Seite neue Elemente hinzufügen.
Der Hauptvorteil der Verwendung von Beaver Builder-Vorlagen besteht darin, dass sie vollständig responsiv sind. Das bedeutet, dass sie so konfiguriert sind, dass sie auf allen Gerätetypen und Bildschirmauflösungen gut aussehen.
Auf jeden Fall sollten Sie niemals eine Seite veröffentlichen, bevor Sie deren Reaktionsfähigkeit selbst getestet haben. Beaver Builder ermöglicht Ihnen dies mithilfe seines reaktionsschnellen Bearbeitungstools.
Wenn Sie Beaver Builder verwenden, können Sie beim Bearbeiten genau sehen, wie eine Seite im Frontend aussehen wird. Standardmäßig zeigt Ihnen der Beaver Builder-Editor jedoch nur an, wie die Seiten im Vollbildmodus mit einer beträchtlichen Auflösung aussehen werden:

Wenn Sie sehen möchten, wie ein Layout auf Bildschirmen unterschiedlicher Größe aussieht, müssen Sie den responsiven Bearbeitungsmodus von Beaver Builder verwenden. Sie können auf diesen Modus über das Menü „Extras“ in der oberen linken Ecke des Bildschirms oder durch Drücken der R -Taste zugreifen.

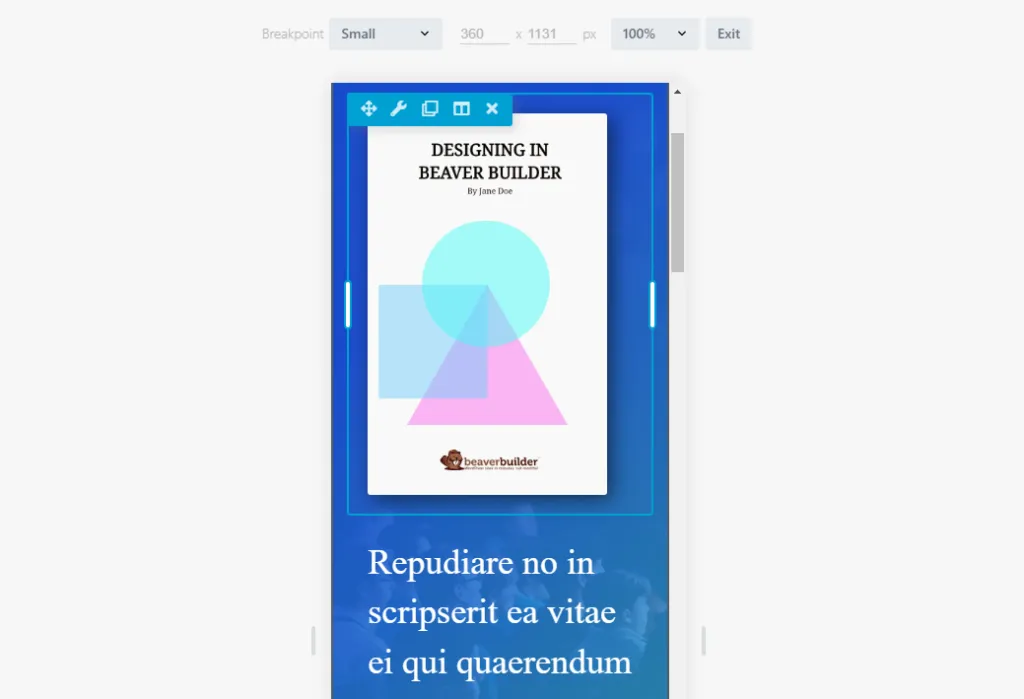
Sobald Sie den responsiven Bearbeitungsmodus öffnen, werden Ihnen vier eindeutige Haltepunkte für das von Ihnen entworfene Layout angezeigt. Jeder Haltepunkt verfügt über eine voreingestellte Auflösung. Beispielsweise wird der kleine Haltepunkt standardmäßig für Bildschirme mit einer Auflösung unter 360 x 1131 ausgelöst:

Sie können die Haltepunkte für die verschiedenen Layouts ändern, die Sie entwerfen möchten. Der Beaver Builder-Editor funktioniert unabhängig von der Auflösung, mit der Sie arbeiten, gleich. Der einzige Unterschied besteht darin, dass sich das Layout selbst ändert, da Sie mit weniger Platz arbeiten.
Beaver Builder enthält vier Haltepunkte, sodass Sie ein besseres Maß an Kontrolle darüber haben, wie Ihre Seiten für Geräte jeder Größe aussehen:
Jeder Haltepunkt kann je nach den von Ihnen getroffenen Designentscheidungen sehr unterschiedlich aussehen. Um zu sehen, wie das funktioniert, werfen wir einen Blick darauf, wie Sie mit Beaver Builder einzelne Elemente responsiv machen können.
Wie wir besprochen haben, ermöglicht Ihnen Beaver Builder vor allem, WordPress reaktionsfähig zu machen, indem es eine Reihe von Haltepunkten verwendet. Jeder Haltepunkt stellt dar, wie eine Seite abhängig von der Auflösung, mit der Sie sie anzeigen, aussehen wird.
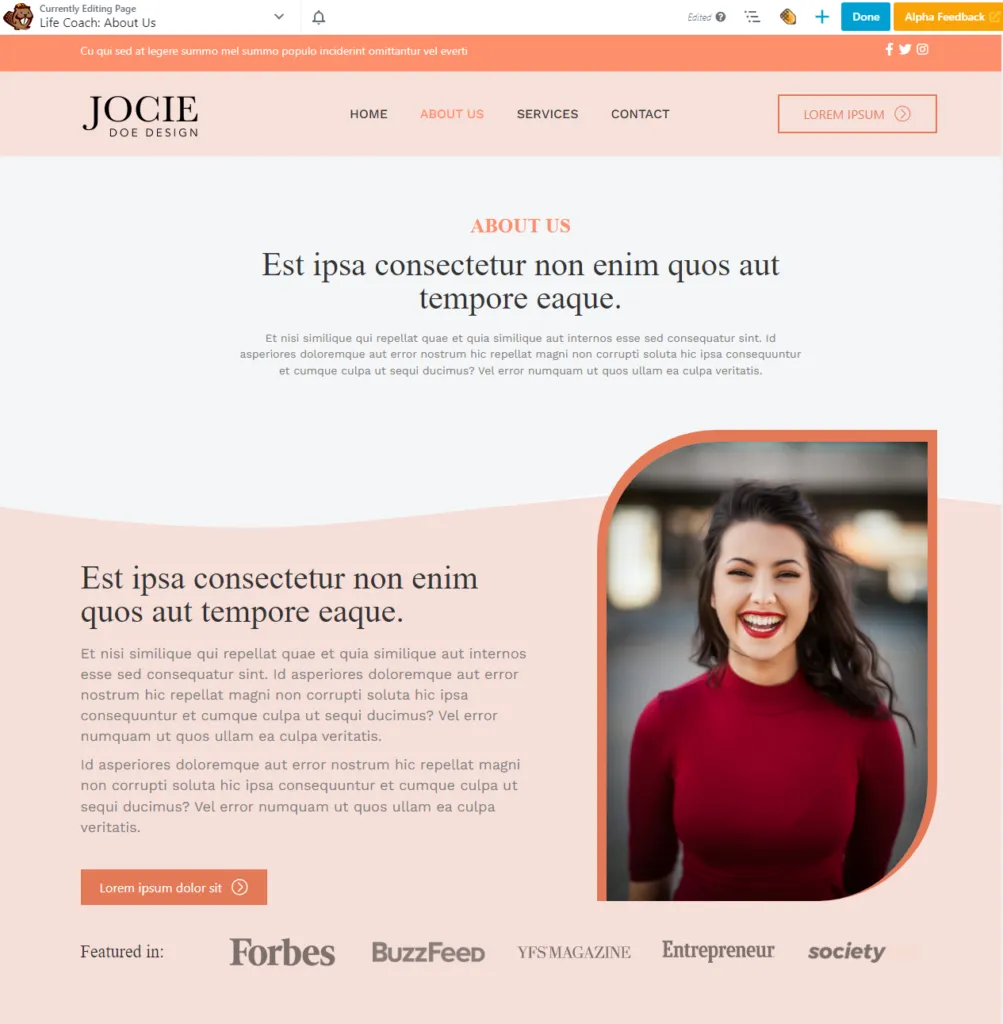
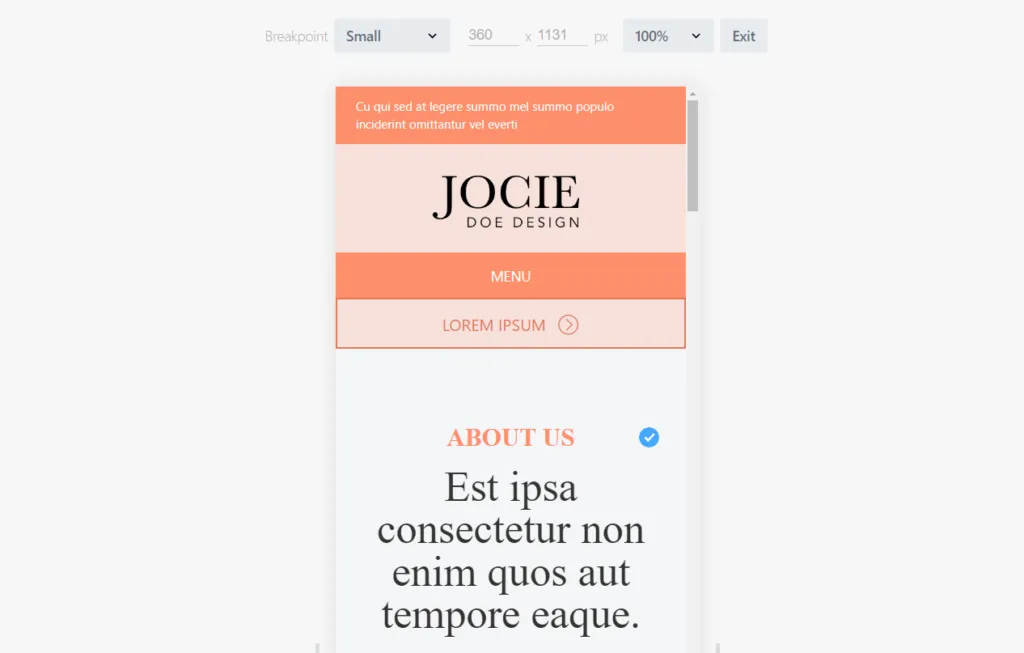
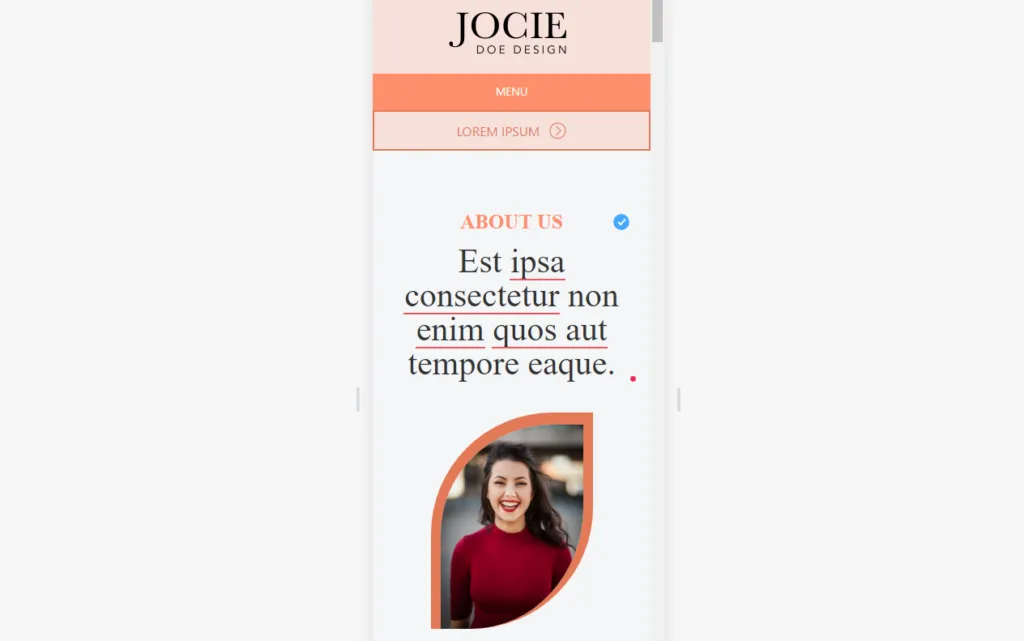
Abgesehen von Haltepunkten können Sie mit Beaver Builder auch die Reihenfolge oder das „Stapeln“ von Elementen und Spalten über verschiedene Auflösungen hinweg ändern. In einem früheren Beispiel haben wir Ihnen eine Seite „Über uns“ gezeigt, die in der Mitte des Bildschirms ein Porträtfoto eines Mitarbeiters enthält. Wenn wir das Layout dieser Seite für kleinere Auflösungen anpassen, können wir das Bild nach oben verschieben, sodass die Spaltenstapelung auf Mobilgeräten die Reihenfolge umkehrt:

Die Stapelreihenfolge für einen Haltepunkt hat keinen Einfluss auf die anderen. Dies bedeutet, dass dieselbe Seite für Besucher mit unterschiedlichen Auflösungen völlig unterschiedlich aussehen kann, sowohl im Design als auch in der Funktionalität.
In der Praxis ist das nicht die beste Idee. Ihre Website sollte auf allen Geräten einheitlich aussehen. Sie können die Elemente jedoch neu anordnen, wenn Sie glauben, dass dies das mobile Erlebnis verbessert. Beispielsweise können Sie festlegen, dass Handlungsaufforderungen bei kleineren Auflösungen früher angezeigt werden, sodass Benutzer nicht auf der Seite nach unten scrollen müssen, um Maßnahmen zu ergreifen.
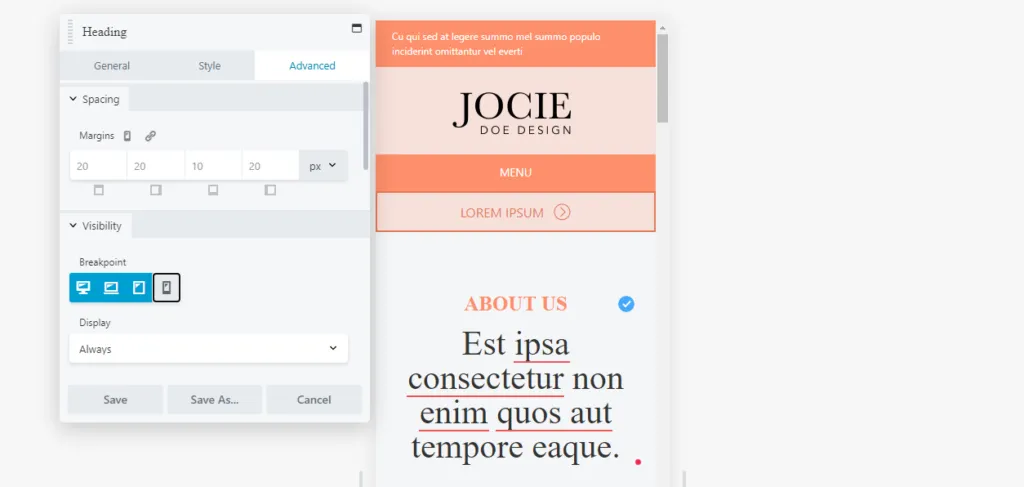
Wenn Sie sich den Einstellungsbildschirm für einzelne Spalten oder Module ansehen, können Sie auch deren Sichtbarkeit konfigurieren. Mit den Sichtbarkeitseinstellungen können Sie Elemente von bestimmten Haltepunkten weglassen, was beim Arbeiten mit kleineren Auflösungen nützlich sein kann:

Darüber hinaus können Sie Elemente so konfigurieren, dass sie für alle oder für angemeldete oder abgemeldete Benutzer angezeigt werden. Diese Sichtbarkeitsfunktionen sind jedoch auf Mitglieder-Websites ausgerichtet, sodass Sie sie wahrscheinlich ignorieren können, wenn es darum geht, Ihre Designs reaktionsfähiger zu gestalten.
Eine Sache, die Ihnen bei der Verwendung der reaktionsfähigen Bearbeitung möglicherweise auffällt, ist, dass sich Textgrößen und -stile über Haltepunkte hinweg nicht ändern. Dies kann eine gute Wahl für das Design sein, da großer Text auf kleineren Geräten besser lesbar ist. Wenn Sie jedoch anpassen möchten, wie der Text in verschiedenen Auflösungen aussieht, können Sie dies in den Zeilen, Spalten oder Modulen von Beaver Builder tun. Alternativ können Sie, wenn Sie das Beaver Builder-Theme installiert haben, Textstile im Customizer einrichten.
Gehen Sie für Letzteres im WordPress-Dashboard zu „Darstellung“ > „Anpassen“ und dann zur Registerkarte „Voreinstellungen“. Von dort aus können Sie die Einstellungen sowohl für Überschriften als auch für allgemeinen Text konfigurieren.
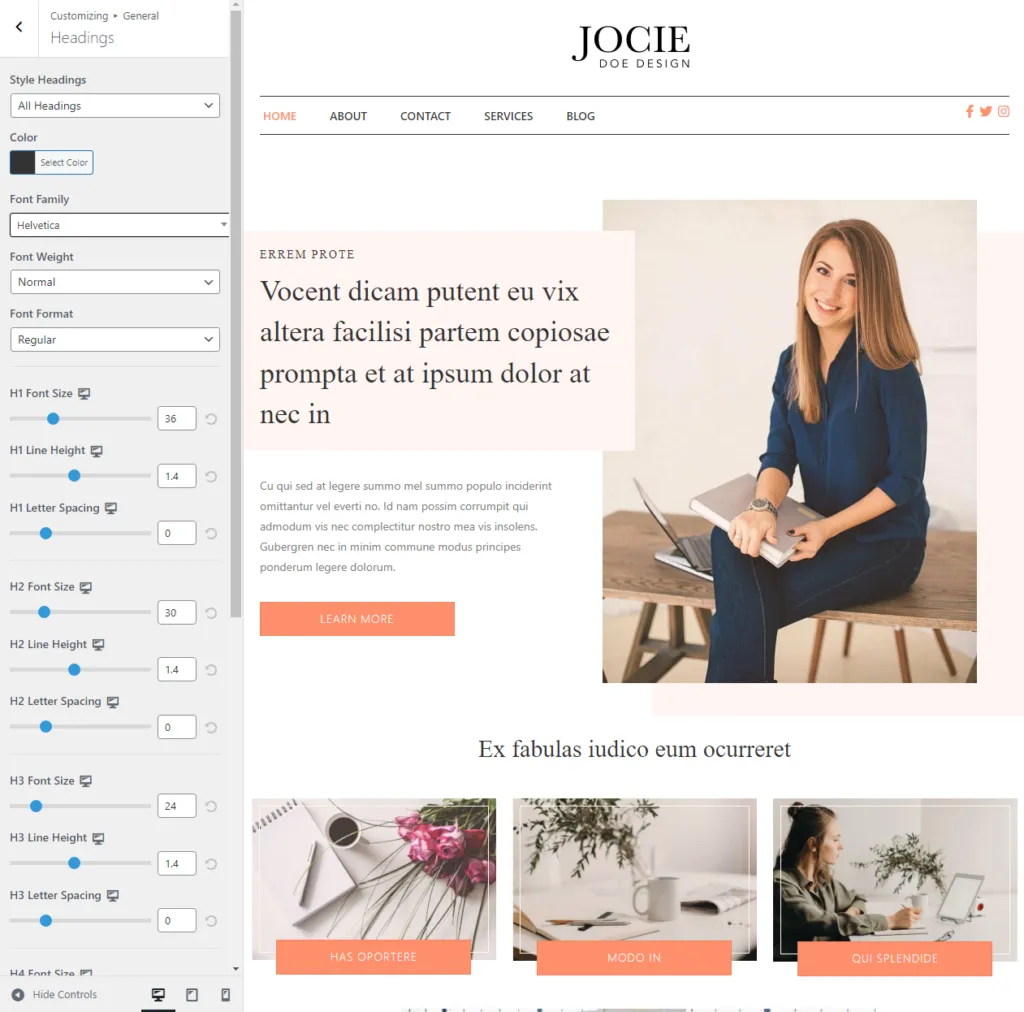
Gehen Sie zunächst zu „Allgemein“ > „Überschriften“ und wählen Sie die Option „Alle Überschriften“ . Im folgenden Menü können Sie die Schriftart, die Schriftstärke und das Format konfigurieren, die Sie für die Überschriften H1 bis H6 verwenden möchten:

Wenn Sie unten links auf den Bildschirm schauen, sehen Sie, dass Sie die Konfiguration von Desktop auf Tablets und mobile Geräte umstellen können. Das bedeutet, dass Sie für alle drei Haltepunkte unterschiedliche Überschriftentextstile festlegen können.
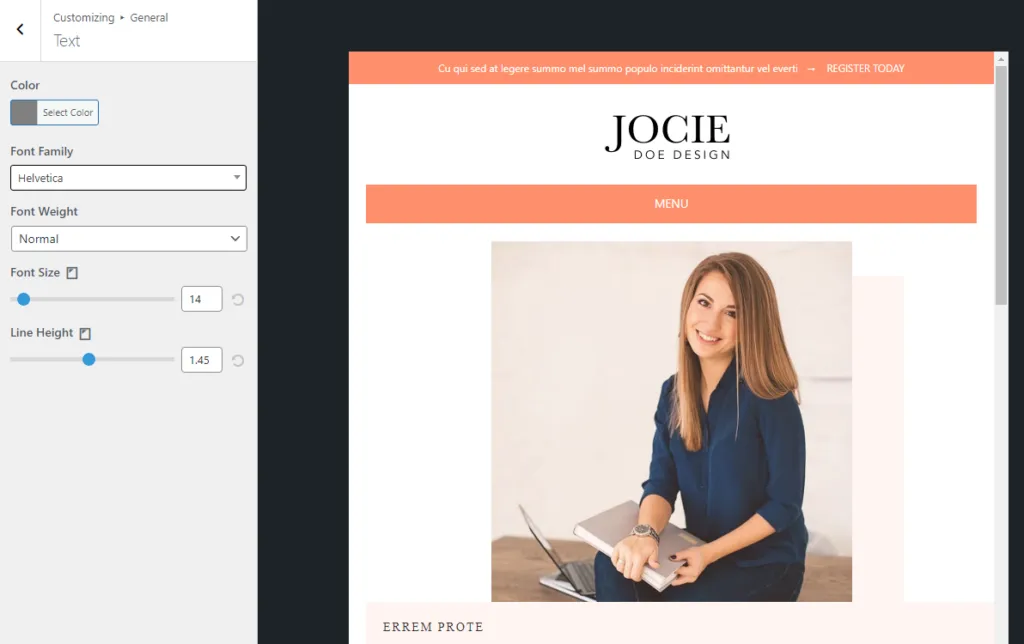
Um den Stil für den allgemeinen Text zu ändern, kehren Sie zum Menü „Allgemein“ zurück und gehen Sie zum Bildschirm „Text“ . Hier können Sie die Schriftfamilie, das Gewicht, die Größe und die Zeilenhöhe für allgemeinen Text konfigurieren:

Genau wie bei Überschriften können Sie die Textstile für große Bildschirme, Tablets und mobile Geräte konfigurieren. Die hier vorgenommenen Einstellungen werden im Beaver Builder-Editor angezeigt, wenn Sie den Responsive-Modus verwenden. Testen Sie unbedingt alle Änderungen, die Sie an den Textstilen vornehmen, um zu sehen, wie sie sich auf die Lesbarkeit auswirken, und optimieren Sie sie weiter, bis Sie mit den Ergebnissen zufrieden sind.
Es gibt viele Möglichkeiten, moderne Websites responsiv zu gestalten. Wenn Sie WordPress und Beaver Builder verwenden, ist der Vorgang viel einfacher. Die meisten Beaver Builder-Designs sind sofort einsatzbereit. Darüber hinaus erhalten Sie Zugriff auf Tools, mit denen Sie die volle Kontrolle darüber haben, wie Ihre Website in verschiedenen Auflösungen aussieht. So überlassen Sie beim mobilen Nutzererlebnis nichts dem Zufall.
Wenn Sie neu bei Beaver Builder sind, wissen Sie möglicherweise nicht, wie Sie damit responsive WordPress-Websites entwerfen:
Ob Ihre WordPress-Website responsive ist oder nicht, hängt weitgehend davon ab, welches Theme Sie verwenden. Ohne ein Theme ist WordPress im Grunde ein unbeschriebenes Blatt. Das bedeutet, dass Sie sicherstellen müssen, dass Sie ein Theme wählen, das sowohl responsiv als auch hochgradig anpassbar ist.
Wenn Ihre WordPress-Website auf Mobilgeräten nicht gut aussieht, verwenden Sie möglicherweise kein responsives Theme. Die Verwendung eines Themes mit einem responsiven Design sollte den Benutzern ein viel besseres Erlebnis bieten und erfordert weniger Anpassungen auf Ihrer Seite. Sie können auch Seitenersteller wie Beaver Builder verwenden, um WordPress responsive zu machen.
Beaver Builder bietet eine Vielzahl von Tools und Funktionen, die es zu einem mobilfreundlichen WordPress-Seitenersteller machen. Mit der Responsive-Bearbeitung können Sie das Aussehen Ihrer Seiten in verschiedenen Auflösungen ändern. Der Seitenersteller verfügt außerdem über vollständig responsive Seitenvorlagen, mit denen Sie Designs in Gang setzen können.