So gestalten Sie Ihre Website responsiv und blitzschnell: Tipps und Lösungen
Veröffentlicht: 2024-06-04Sie fragen sich, wie Sie Ihre Website responsive gestalten können? Großartig! Responsive Design ist kein Trend mehr; es ist zu einer Notwendigkeit geworden.
Wir alle haben die Frustration erlebt, eine Website zu verwenden, die für Mobilgeräte optimiert werden könnte, mit winzigem Text, falsch platzierten Bildern und nicht erreichbaren Schaltflächen.
Was machst du tun, wenn Sie auf eine solche Website stoßen?
Gehen Sie, hören Sie auf zu surfen und finden Sie die gewünschten Informationen oder das gewünschte Produkt auf einer anderen Website.
Sie möchten nicht, dass Ihrem Unternehmen so etwas passiert, und genau deshalb sollte Ihre nächste Website einen Mobile-First-Ansatz haben. Und machen Sie sich keine Sorgen, wenn Ihre Website bereits erstellt ist. Es ist nie zu spät, es reaktionsfähig zu machen. Wir haben einige praktische Tipps, die Ihnen helfen können.
Was ist Responsive Webdesign?
Responsive Design bedeutet, dass sich der Inhalt der Website unabhängig vom verwendeten Gerät (Smartphone, Tablet, Desktop oder Fernseher) perfekt an den Bildschirm anpasst. Es bedeutet , Websites an alle Auflösungen anzupassen. Es verwendet flexible Layouts, anpassbare Bilder und Medienabfragen, um das Design der Website basierend auf der Bildschirmgröße anzupassen.
Im Klartext: Responsive Webdesign sorgt dafür, dass Websites auf jedem Gerät gut aussehen und gut funktionieren.
| Hinweise – Responsive Design sorgt dafür, dass der Inhalt reibungslos vom Desktop auf das Mobilgerät übergeht und dabei Benutzerfreundlichkeit und Funktionalität erhalten bleibt. – Die Größe des Layouts und des Inhalts sollte sich automatisch an den verfügbaren Platz auf dem Bildschirm des Benutzers anpassen. |
Warum eine responsive Website wichtig ist
Eine responsive Website ist unerlässlich, um sicherzustellen, dass Ihre Website auf jedem Gerät gut aussieht und funktioniert. Aber es geht über die Benutzererfahrung hinaus; Es gibt noch einige weitere Gründe, warum eine responsive Website wichtig ist. Gehen wir die wichtigsten durch:
1. Mobile Nutzer dominieren den Suchmaschinenverkehr
Mobile Nutzer dominieren den Markt, daher sollte die Erstellung einer responsiven Website im Mittelpunkt Ihrer Strategie stehen. Jedes Design sollte „Mobile First“ sein. Dieser Ansatz beginnt mit dem Design für die kleinste Bildschirmgröße und passt das Design dann schrittweise an größere Bildschirme an.
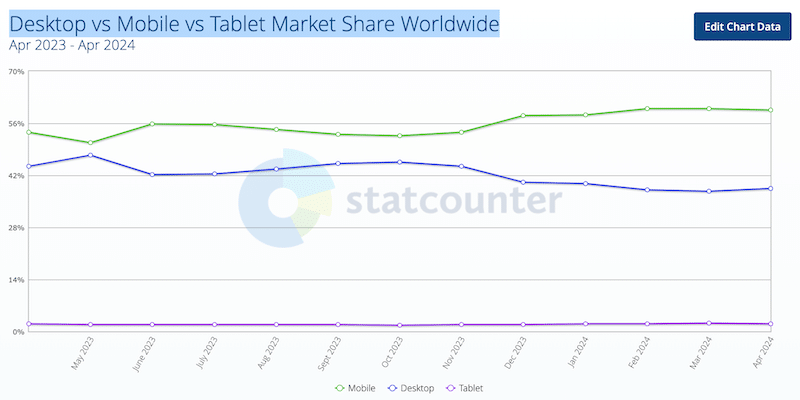
Laut Statcounter werden im Jahr 2024 Mobiltelefone mit einem Marktanteil von 58 % dominieren, gegenüber 40 % bei Desktops.

2. Verbesserte Benutzererfahrung
Responsive Design sorgt dafür, dass Benutzer ein angenehmes Erlebnis auf Mobilgeräten und Tablets haben. Dies kann zu einem höheren Engagement, längeren Website-Besuchen und höheren Konversionsraten auf Mobilgeräten führen. Wie Sie in der UXcam-Statistikrecherche sehen können, haben mobile Nutzer hohe Erwartungen an Design und Seitengeschwindigkeit:
- 83 % der Verbraucher glauben, dass ein nahtloses Benutzererlebnis auf allen Geräten von entscheidender Bedeutung ist.
- 85 % der Verbraucher sind der Meinung, dass die mobile Website eines Unternehmens genauso gut (oder besser) sein sollte wie seine Desktop-Website.
Google sagt außerdem Folgendes:
- 75 % der Smartphone-Nutzer erwarten, dass sie während der Nutzung ihres Smartphones sofort Informationen erhalten. Deshalb brauchen Sie eine schnelle mobile Website.
3. Verbesserte Geschwindigkeit und SEO
Suchmaschinen wie Google bevorzugen mobilfreundliche Websites. Ein responsives Design kann das Suchmaschinenranking Ihrer Website verbessern und es potenziellen Kunden erleichtern, Sie online zu finden.
Darüber hinaus führt Responsive Design häufig zu schnelleren Seitenladezeiten auf Mobilgeräten, da es die Bereitstellung von Inhalten optimiert. Die Seitengeschwindigkeit ist ein Rankingfaktor für Suchmaschinen, sodass schneller ladende Seiten mit größerer Wahrscheinlichkeit einen höheren Rang erreichen.

4. Optimierte Social-Media-Werbung
Wenn Sie in sozialen Medien werben, wird der Großteil Ihres Traffics wahrscheinlich von mobilen Nutzern kommen. Ihre Zielseite sollte responsiv sein und auf Mobilgeräten gut angezeigt werden; andernfalls verlässt der Nutzer die Website und Sie haben diesen ganzen Aufwand ins Marketing umsonst investiert.
So überprüfen Sie, ob Ihre Website reagiert (6 einfache Tipps)
Möchten Sie wissen, ob Ihre Website responsive ist? Um sicherzustellen, dass Ihre Website responsive ist, müssen Sie überprüfen, wie Ihre Website auf verschiedenen Geräten aussieht. Hier sind sechs einfache Tipps, die Sie befolgen können:
- Größe des Browserfensters ändern : Passen Sie die Größe Ihres Browserfensters manuell an, um zu sehen, ob sich das Layout an verschiedene Bildschirmgrößen anpasst.
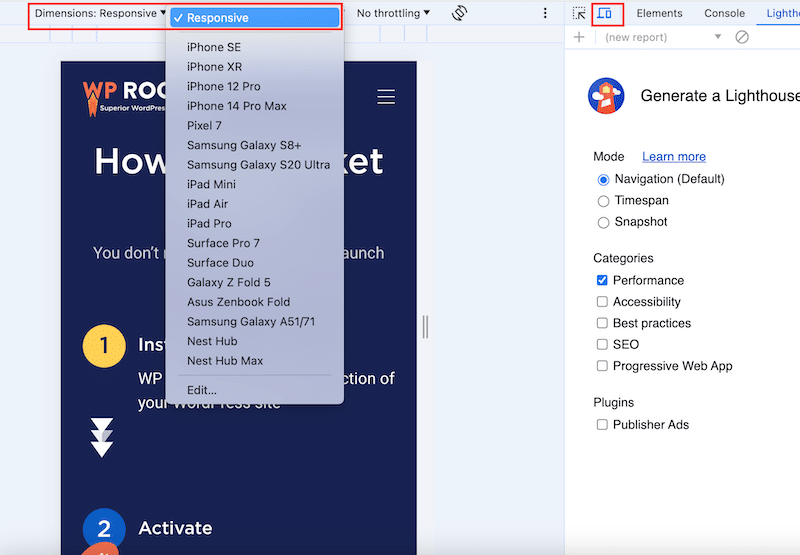
- Verwenden Sie Browser-Entwicklertools : Die meisten Browser verfügen über integrierte Tools (wie die DevTools von Chrome), um verschiedene Gerätebildschirme zu simulieren.

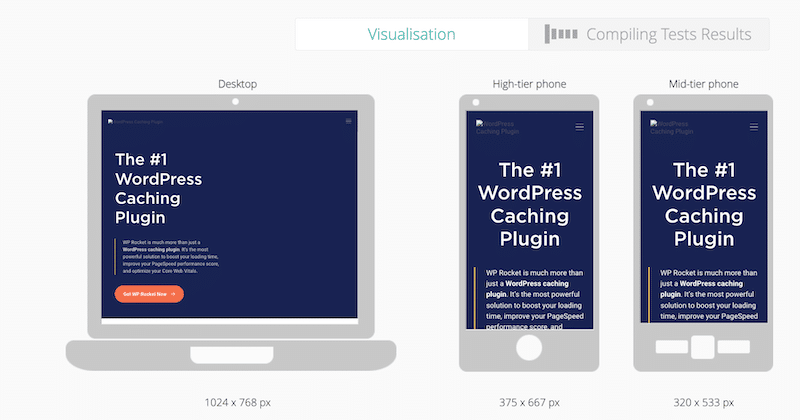
- Verwenden Sie Online-Tools für Responsive-Tests : Um die Reaktionsfähigkeit zu überprüfen, verwenden Sie Tools wie Responsinator oder mobiReady. Fügen Sie einfach die URL Ihrer Website hinzu und schon können Sie visualisieren, wie der Inhalt auf verschiedenen Bildschirmen aussieht:

- Testen Sie auf realen Geräten : Laden Sie Ihre Website auf Smartphones, Tablets und Desktops und versuchen Sie, mehrere Szenarien durchzuführen.
- Gehen Sie die „Touch“-Elemente durch : Stellen Sie sicher, dass Links, Schaltflächen und andere interaktive Elemente auf Touchscreens leicht angetippt werden können.
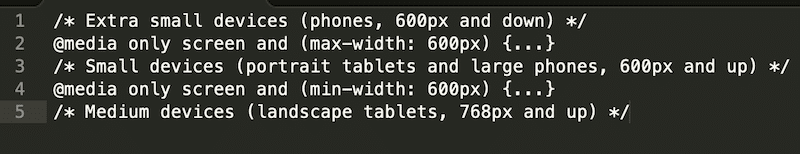
- Suchen Sie nach Haltepunkten : Stellen Sie sicher, dass Ihre CSS-Medienabfragen bei verschiedenen Bildschirmgrößen korrekt angewendet werden. Schauen Sie sich beispielsweise Ihren Code an und Sie sollten mehrere Zeilen für jedes Gerät sehen:

Wie läuft es also mit Ihrer Website? Hast du es getestet? Wenn Sie das Gefühl haben, dass Inhalt und Layout beim Ändern der Auflösung nicht flüssig waren, müssen Sie möglicherweise einige Anpassungen vornehmen. Das bringt uns zum nächsten Teil: Wie Sie Ihre Website reaktionsfähiger machen.
So machen Sie Ihre Website responsiv
Um eine bereits erstellte Website responsiv zu gestalten, müssen Sie die vier Grundbausteine des responsiven Designs implementieren. In diesem Abschnitt wird erläutert, was eine Website benötigt, um responsive zu werden.
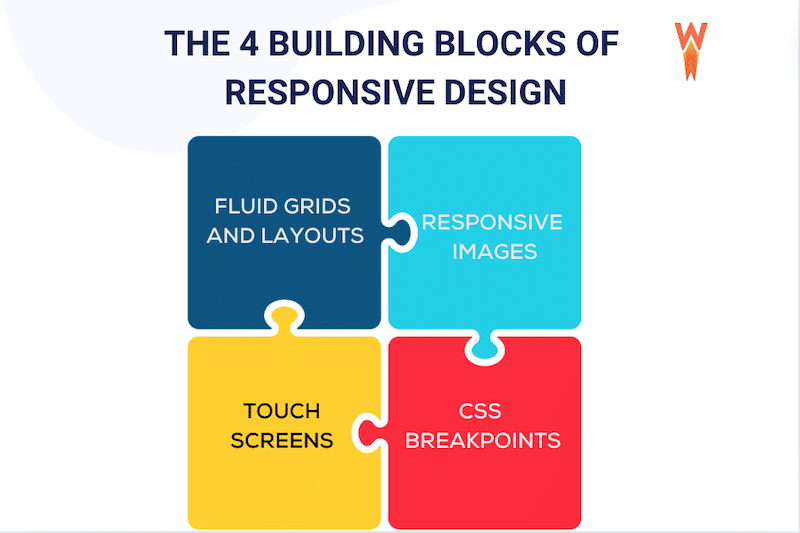
Die 4 Schlüsselkomponenten des Responsive Design
Responsive Design mag zunächst eine Herausforderung sein, aber wir gehen jede Komponente durch, damit Sie die Grundlagen verstehen. Hier ein kurzer Überblick, bevor wir in die Details eintauchen:
- Responsive Bilder bereitstellen : Erfahren Sie, wie Sie Bilder mit dem „srcset“-Attribut an unterschiedliche Bildschirmgrößen anpassen.
- Denken Sie an Touchscreens: Was auf einem Desktop funktioniert, funktioniert möglicherweise nicht auf einem Mobiltelefon.
- Erstellen Sie flüssige Raster und Layouts : Ihre Layouts sollten auf jedem Gerät ordnungsgemäß angezeigt werden.
- CSS-Haltepunkte (oder Haltepunkte für Medienabfragen) : Entdecken Sie, wie Sie Stile für verschiedene Bildschirmbreiten anwenden.

Lassen Sie uns jede Komponente aufschlüsseln!
1. Responsive Bilder
Die Hauptidee besteht darin, Bilder zu verwenden, die sich perfekt für verschiedene Bildschirmgrößen und Auflösungen skalieren lassen. Dazu müssen Sie das Attribut „srcset“ verwenden, das die Liste der Bilder angibt, die in verschiedenen Browsersituationen verwendet werden sollen.
Um ein Bild responsive zu machen, können Sie also etwas wie Folgendes schreiben:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Hier ist die Codeaufschlüsselung:
- Ein Bilddateiname (black-cat-480w.jpg)
- Das Scret- Attribut, das die Liste der verfügbaren Bilder angibt
- Das Attribut „Größe“ definiert eine Reihe von Medienbedingungen (z. B. Bildschirmbreiten) und gibt an, welche Bildgröße gewählt werden soll, wenn bestimmte Medienbedingungen zutreffen.
- Eine Medienbedingung (max-width:600px) beschreibt eine potenzielle Bildschirmgröße und bedeutet „wenn die Breite des Ansichtsfensters 600 Pixel oder weniger beträgt, wird diese bestimmte Bildgröße angezeigt“.
2. Ziehen Sie Touchscreens in Betracht
Wenn Sie eine Website responsive gestalten, sollten Sie Touchscreens in Betracht ziehen. Fast alle mobilen Geräte nutzen Touch-Eingaben, um Aktionen auszuführen.
Stellen Sie sich zum Beispiel vor, dass Sie im Hero-Header eine Call-to-Action-Schaltfläche haben. Auf dem Desktop ist die Schaltfläche gut sichtbar und leicht anklickbar. Wie wird es nun auf Mobilgeräten aussehen? Auf mobilen Bildschirmen sollten Sie dafür sorgen, dass kleinere Elemente wie Schaltflächen leicht erkennbar und auswählbar sind.
3. CSS-Haltepunkte (oder Medienabfrage-Haltepunkte)
Ein Haltepunkt im Responsive Design ist der Punkt, an dem sich Inhalt und Design einer Website anpassen, um das bestmögliche Benutzererlebnis zu bieten. Haltepunkte sind in CSS definierte Pixelwerte. Wenn eine responsive Website diese Werte „erreicht“, finden Transformationen statt, um sicherzustellen, dass die Website auf verschiedenen Geräten optisch ansprechend bleibt.

Haltepunkte können beispielsweise einige Elemente ein- oder ausblenden, die Schriftgröße ändern oder das Layout der globalen Site ändern.
| Hinweis: Haltepunkte verhindern, dass Inhalte oder Bilder verzerrt, abgeschnitten oder verdeckt werden. |
Es wäre jedoch fast unmöglich, Haltepunkte für jeden Bildschirm und jede Auflösung zu haben. Daher sind hier die am häufigsten verwendeten Haltepunkte für Geräteauflösungen auf Desktops, Mobilgeräten und Tablets:
- 1920×1080 (8,89 %)
- 1366×768 (8,44 %)
- 360×640 (7,28 %)
- 414×896 (4,58 %)
- 1536×864 (3,88 %)
- 375×667 (3,75 %)
Best Practices zum Hinzufügen reaktionsfähiger Haltepunkte
- Mobile-First-Ansatz : Beginnen Sie mit dem Design für kleinere Bildschirme und skalieren Sie dann für größere Bildschirme. Dies vereinfacht den Prozess und priorisiert die Kernfunktionalitäten. Auch die Erweiterung eines mobilen Designs für Desktops ist einfacher als umgekehrt.
- Verwenden Sie Medienabfragen mit minimaler oder maximaler Breite, um Ihren Code an bestimmte Bildschirmgrößen anzupassen.
- Reibung reduzieren : Implementieren Sie flüssige Layouts und entfernen Sie unnötige Elemente, um Unordnung zu vermeiden und die Benutzererfahrung zu verbessern.
- Priorisieren Sie wichtige Menüoptionen.
- Vereinfachen Sie Formulare.
- Heben Sie primäre Calls-to-Action (CTAs) hervor.
- Verbessern Sie Such- und Filterfunktionen auf Mobilgeräten.
- Inhaltsgesteuerte Haltepunkte : Basieren Sie Haltepunkte auf Inhaltsanforderungen und nicht auf bestimmten Gerätegrößen. Passen Sie das Layout an, wenn der Inhalt dies erfordert, um die beste Anzeige und Benutzerfreundlichkeit zu gewährleisten.
- Verwenden Sie Ihre Daten: Wenn Sie die Haltepunkte basierend auf den beliebtesten Geräten überprüfen möchten, die auf Ihre Website zugreifen, können Sie dies in Google Analytics unter Zielgruppe > Technologie > Browser & Betriebssystem > Bildschirmauflösung tun.
4. Erstellen Sie fließende Raster und Layouts
Mit einem flüssigen Rasterlayout können Sie unterschiedliche Layouts für verschiedene Geräte erstellen, z. B. Desktops, Tablets und Mobiltelefone. Fließende Raster sind in Spalten mit skalierbaren Höhen und Breiten unterteilt, sodass Text und Elemente an die Bildschirmgröße angepasst werden können. Durch diesen Ansatz bleibt die Website auf allen Geräten optisch konsistent.
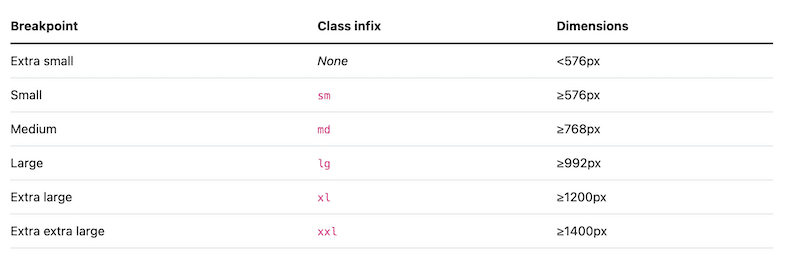
Sie können beispielsweise CSS Grid oder Frameworks wie Bootstrap verwenden, um Designs zu erstellen, die sich dehnen oder verkleinern, ohne die Struktur zu zerstören. Als Referenz enthält Bootstrap sechs Standard-Haltepunkte:

Um eine responsive Website zu erstellen, müssen Sie beispielsweise mit Bootstrap ein fließendes Raster erstellen. Hier ist ein Beispiel:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }Die 5 Responsive Design-Herausforderungen (+ Lösungen)
Responsive Design erfordert spezifische Techniken und gute Programmierkenntnisse. Wir haben die fünf häufigsten Herausforderungen beim Erstellen einer Website, die auf Mobilgeräten gut aussieht, zusammen mit den entsprechenden Lösungen aufgelistet.
1. Navigationsprobleme
Problem : Navigationsmenüs müssen an unterschiedliche Bildschirmgrößen angepasst werden, ohne ihre Struktur zu ändern. Eine inkonsistente Navigation kann Benutzer verwirren und das Markenerlebnis stören.
Lösung : Konzentrieren Sie sich auf die Informationsarchitektur, um die Zugänglichkeit auf allen Geräten sicherzustellen. Nutzen Sie Daten, um eine effektive Navigation zu entwerfen und reaktionsfähige Tests auf mehreren Geräten durchzuführen, um die Zugänglichkeit vor der Einführung zu verbessern.
2. Visuelles Rendering auf verschiedenen Geräten
Problem : Elemente wie Abstände und Ränder sehen auf Desktops möglicherweise gut aus, auf Mobilgeräten jedoch schlecht (z. B. zu viel Leerraum auf dem Desktop und keiner auf Mobilgeräten).
Lösung: Um die Einheitlichkeit auf allen Geräten zu gewährleisten, verwenden Sie Prozentsätze anstelle fester Pixelwerte für Höhe und Breite. Wir empfehlen außerdem, zu testen, wie Ihre Website auf verschiedenen Browsern und Geräten aussieht.
3. Skalierbare Bilder können an Details und Qualität verlieren
Problem : Skalierte Bilder verlieren an Qualität und Klarheit, was zu einer schlechten Benutzererfahrung führt.
Lösung : Bilder zuschneiden und Prozentsätze für Breite und Höhe anstelle fester Pixelwerte verwenden. Dadurch wird sichergestellt, dass die Bilder entsprechend dem Gerät angepasst werden. Verwenden Sie ein leistungsstarkes Bildoptimierungs-Plugin wie Imagify, das die Bildqualität nicht beeinträchtigt, aber die Dateigröße deutlich reduziert.
4. Sie müssen über Programmierkenntnisse verfügen
Problem : Responsive Design erfordert einige Programmierkenntnisse. Beispielsweise ist das Verständnis von CSS und Bootstrap für die Erstellung eines flüssigen Rasters oder das Hinzufügen des „srcset“-Attributs zu Bildern unerlässlich.
Lösung : Verwenden Sie den WordPress-Editor oder wählen Sie ein Theme oder einen Seitenersteller, um ohne aufwändige Programmierung direkt eine responsive Website zu erstellen.
| Schauen Sie sich unsere 12 besten responsiven Themes für WordPress an. |
5. Auswirkungen auf die Leistung
Problem : Die Reaktionsfähigkeit kann Ihre Webseiten manchmal verlangsamen, weil sie mehr Inhalte enthalten und einen erhöhten Datenverkehr sowohl von Desktop- als auch Mobilgeräten verzeichnen.
Lösung : Eliminieren Sie bandbreitenintensive Elemente wie große Bilder, Videos und GIFs. Optimieren Sie Ihre Bilder und Ihren Code und implementieren Sie Caching. (Im nächsten Abschnitt erfahren Sie alles, was Sie über die Leistung wissen müssen.)
| Erfahren Sie, wie Sie das Laden Ihrer mobilen Website beschleunigen. |
Vergessen Sie nicht, Ihre Website blitzschnell zu machen
Responsive Design erfordert mehr Code und Ressourcen, um verschiedene Geräte zu unterstützen. Bei richtiger Ausführung und in Kombination mit einigen Techniken zur Geschwindigkeitsoptimierung kann Responsive Design jedoch die Ladegeschwindigkeit verbessern.
Wenn Sie nach einer Möglichkeit suchen, die Leistung Ihrer responsiven Website ohne Code zu steigern, können Sie ein WordPress-Leistungs-Plugin wie WP Rocket verwenden. Bei der Aktivierung wendet es 80 % der Best Practices für die Leistung an und erledigt die ganze schwere Arbeit für Sie. Sie müssen lediglich ein paar Kästchen auf der intuitiven Benutzeroberfläche im WordPress-Administratorbereich aktivieren.
So kann WP Rocket Ihnen beispielsweise dabei helfen, die Leistung Ihrer responsiven Website zu verbessern:
1. Caching automatisch implementieren
WP Rocket speichert häufig aufgerufene Website-Daten näher an den Benutzern, wodurch die Seiten schneller geladen werden, da sie nicht jedes Mal alles von Grund auf neu abrufen müssen.
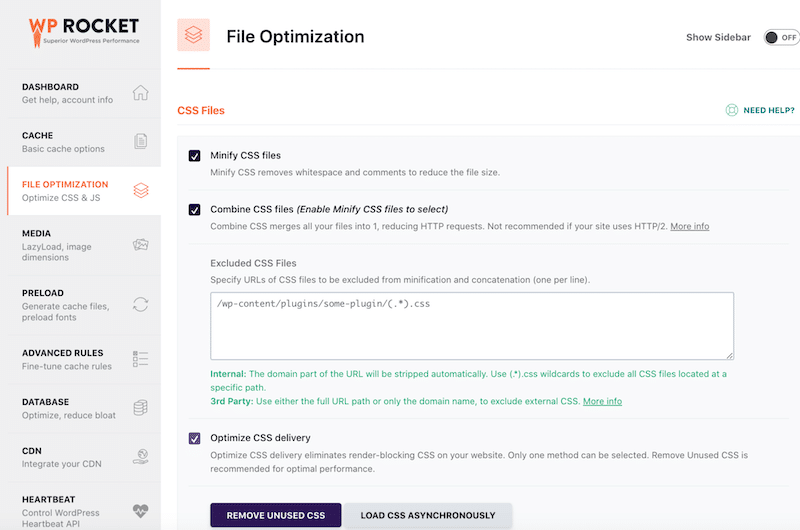
2. Optimieren Sie Ihren Responsive Code
Die Codeoptimierung ist für eine responsive Website unerlässlich, da sie noch mehr Code enthält. Bei dieser Technik wird der Code der Website bereinigt, um Leistung und Effizienz zu verbessern. Dies kann durch vier Hauptmethoden erfolgen:
- CSS- und JS-Minimierung : Beim Minimieren von Code werden unnötige Dinge wie zusätzliche Leerzeichen und Kommentare aus HTML-, CSS- und JavaScript-Dateien entfernt. Dadurch werden die Dateien kleiner und können schneller heruntergeladen werden, sodass Ihre Website für Besucher schneller geladen wird.
- Nicht verwendetes CSS reduzieren : Dieser Prozess entfernt alle nicht benötigten CSS- und Stylesheets, während nur das verwendete CSS für jede Seite erhalten bleibt.
- JavaScript zurückstellen : Das ist, als würde man Ihrem Browser mitteilen, dass er den Inhalt priorisieren soll, der sofort geladen werden muss, bevor spezifischer JavaScript-Code ausgeführt wird. Dadurch erscheinen wesentliche Elemente wie Bilder und Text zuerst.
- JavaScript verzögern : Durch die Verzögerung verzögern Sie das Laden eines bestimmten JavaScripts, bis es benötigt wird. Es verhindert, dass nicht unbedingt erforderliche Skripte den anfänglichen Seitenladevorgang verlangsamen.

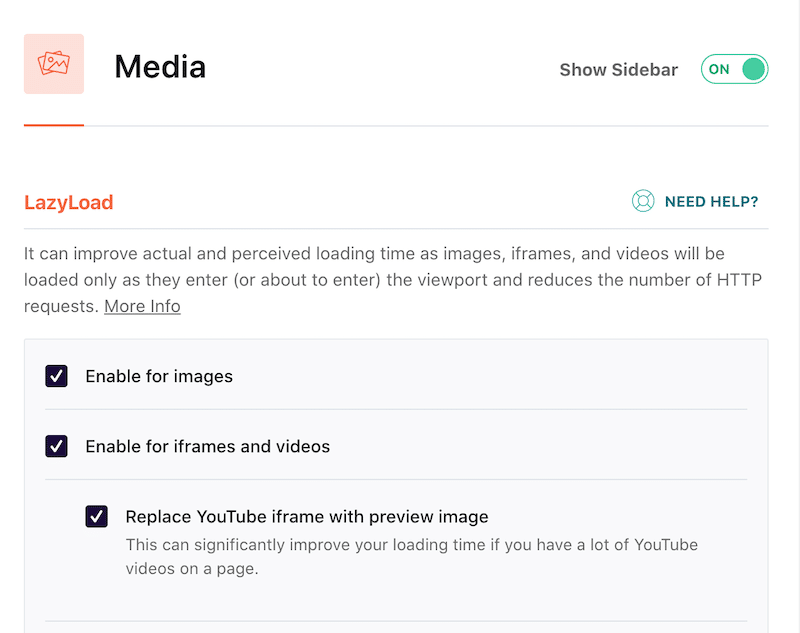
3. Fügen Sie Lazy Loading für Bilder hinzu
Anstatt alle Bilder und Videos auf Ihrer Seite gleichzeitig zu laden, wartet Lazy Loading, bis Sie nach unten scrollen. Diese Technik spart Zeit und Daten, da der Browser nur die Medien lädt, die Sie gerade benötigen, wodurch die Seite schneller geladen wird.

Zusammenfassung
Zusammenfassend stellt Responsive Design sicher, dass sich Websites nahtlos an verschiedene Geräte anpassen und Benutzern ein optimales Surferlebnis bieten. Wir haben die Bedeutung von responsivem Design besprochen und Tipps zum Erstellen schneller, responsiver Websites mithilfe von Caching, Minimierung von Code und Lazy Loading gegeben.
Durch die Integration dieser Geschwindigkeitsoptimierungstechniken in das responsive Design können Sie schnelle Ladezeiten auf verschiedenen Geräten aufrechterhalten und so die Benutzerzufriedenheit und das Engagement verbessern. Mit Plugins wie WP Rocket werden diese Optimierungen für jedermann zugänglich, unabhängig von seinen Programmierkenntnissen.
WP Rocket bietet außerdem eine 14-tägige Geld-zurück-Garantie, sodass Sie das Plugin risikofrei ausprobieren können!
