12 einfache Möglichkeiten, Ihren WooCommerce-Shop zu beschleunigen
Veröffentlicht: 2022-07-03Das verwaltete WooCommerce-Hosting von Nexcess wurde entwickelt, um Ihren E-Commerce-Shop blitzschnell zu machen.
Die Beschleunigung Ihres WooCommerce-Shops kann dazu beitragen, Kundenabbrüche und Umsatzeinbußen zu vermeiden – unabhängig davon, ob Sie ein Shop-Inhaber auf dem von Nexcess verwalteten WooCommerce-Hosting sind oder ein WooCommerce-Shop-Inhaber, der noch nicht bereit für ein spezialisiertes Produkt ist.
Während Sie vielleicht denken, dass die Verbesserung Ihrer Benutzererfahrung mit dem Sammeln von mehr Benutzeranalysen und dem Einbeziehen von Tools wie Personalisierung und Live-Chat einhergeht, können diese Tools und Analysen Ihre Website tatsächlich verlangsamen.
Die Erhöhung der Geschwindigkeit Ihres Shops kann sich positiv auf Ihre SEO auswirken, indem die Benutzererfahrung verbessert wird. Tatsächlich wird eine Website, deren Laden länger als 3 Sekunden dauert, von 40 % der Käufer verlassen. Eine Verzögerung von 2 Sekunden erhöht die Absprungrate um 103 %. Und eine Verzögerung von sogar 100 Millisekunden wirkt sich um 7 % auf die Conversion-Rate aus. Verzögertes Laden kann direkt zu Umsatzeinbußen führen, insbesondere in Spitzenzeiten wie Cyber Monday und Black Friday.
Unabhängig davon, ob Sie eine Shared-Hosting-Option verwenden oder noch nicht so weit fortgeschritten sind, dass Sie eine vollständig verwaltete Option benötigen, können die 12 leistungsstarken Änderungen, die wir unten einschließen, dazu beitragen, Ihre WooCommerce-Site zu optimieren, Ihren Shop zu beschleunigen und die Leistung zu verbessern. Das Beste daran ist, dass die Implementierung dieser Änderungen nicht viel Zeit, Mühe oder Kosten in Anspruch nimmt.
1. Testen Sie die aktuelle Geschwindigkeit Ihrer Website
Um Ihren WooCommerce-Shop zu beschleunigen, müssen Sie Ihre aktuelle Geschwindigkeit testen – und Sie müssen die Geschwindigkeit möglicherweise weiter testen, während Sie Änderungen vornehmen und Ihre WooCommerce-Site optimieren. Indem Sie die Geschwindigkeit testen, können Sie sicher sein, dass Ihre Verbesserungen funktionieren.
Wenn Sie einen einfachen Ansatz zum Testen der Geschwindigkeit einer Webseite wünschen, versuchen Sie es mit WebPageTest.
Googles PageSpeed Insights schaut sich den Inhalt einer Seite an und macht Vorschläge, um die Seite schneller zu machen.
Beide Seiten bieten komplexere Metriken und Analysen. Google hat PageSpeed Tools, die Protokolle und Standards sowie Best Practices für die Leistung enthalten, und WebPageTest hat ein Tool, um das visuelle Erlebnis Ihrer Benutzer zu erfassen.
2. Stellen Sie sicher, dass Sie ein schnelles Thema haben
Ein visuell beeindruckendes WooCommerce-Design mit vielen integrierten Funktionen zu haben, mag so klingen, als würde es die Benutzererfahrung verbessern. Das Laden dieser Funktionen dauert jedoch einige Zeit. Die Auswahl des schnellsten WooCommerce-Themes für Ihren Shop kann relativ einfach sein.
Berücksichtigen Sie vor der Auswahl eines Designs alle Funktionen, die Sie in Ihren Online-Shop aufnehmen möchten. Schreiben Sie diese Merkmale auf und bewerten Sie diese Merkmale nach Bedarf. Diese Aufgabe versetzt Sie in die Lage des Benutzers, der in Ihr Geschäft kommt, und hilft Ihnen dabei, nur das einzubeziehen, was für den Erfolg Ihres Benutzers erforderlich ist.
Stellen Sie sicher, dass Ihr Design vollständig mit WooCommerce kompatibel ist – und dass es sich um ein Design handelt, das für E-Commerce eingerichtet ist.
Die schnellsten WooCommerce-Themen sind oft die leichten Themen, und verwenden Sie einen Seitenersteller, um Ihnen dabei zu helfen, nur die Funktionen einzubinden, die Sie benötigen, um Ihren WooCommerce-Shop zu beschleunigen. Sie könnten sogar gut daran tun, mit einem kostenlosen Thema zu beginnen. Diese Top-WooCommerce-Themen könnten für Sie funktionieren.
3. Bewerten Sie Ihre vorhandenen Plugins, Widgets und externen Ressourcen
Optimieren Ihre vorhandenen Plugins, Widgets und externen Ressourcen Ihre Website oder verlangsamen sie Ihren WooCommerce-Shop, ohne die Funktionalität signifikant zu erhöhen, die Benutzererfahrung zu optimieren und letztendlich Einnahmen zu erzielen?
Um herauszufinden, wie Sie Ihre WooCommerce-Site beschleunigen können, werfen Sie einen Blick auf Ihre Plugins , Widgets und externen Ressourcen . Plugins können helfen, die Leistung zu verbessern. Widgets und Sharing-Tools können Ihre WooCommerce-Site mit sozialen Medien verbinden. Externe Ressourcen können Ihre Website großartig aussehen lassen, aber verbessern sie die Benutzererfahrung?
Externe Ressourcen wie Skripte, Stylesheets, Schriftarten oder sogar Google Analytics helfen möglicherweise beim Organisieren Ihrer Website. Es ist jedoch nicht immer möglich, die Leistung für diese externen Ressourcen zu optimieren, und sie können Ihre Website verlangsamen.
Um Ihren WooCommerce-Shop zu beschleunigen, sollten Sie Widgets für soziale Medien durch einfache Share-Buttons ersetzen. Diese Freigabeschaltflächen verhindern das Hinzufügen zusätzlicher HTTP-Anforderungen und begrenzen die interne Abhängigkeit von DNS-Abfragen.
Plugins können in einigen Bereichen hilfreich sein, in anderen jedoch weniger hilfreich. Erwägen Sie Plugins, um Bilder zu komprimieren, die Checkout- und Versandoptionen zu verbessern, den Warenkorbabbruch zu reduzieren und den Umsatz zu steigern. Plugins können auch Ihre WooCommerce-Shop-Datenbank bereinigen – und ein Plugin kann diesen Prozess automatisieren. Das Bereinigen Ihrer Datenbank kann auch die Geschwindigkeit Ihrer Website erhöhen. Schauen Sie sich das WP-Optimize-Plugin an.
Plugins können auch Ihre WooCommerce-Site verlangsamen. Installieren Sie nur die wichtigsten Plugins und denken Sie daran, die Geschwindigkeit Ihrer Plugins zu überprüfen.
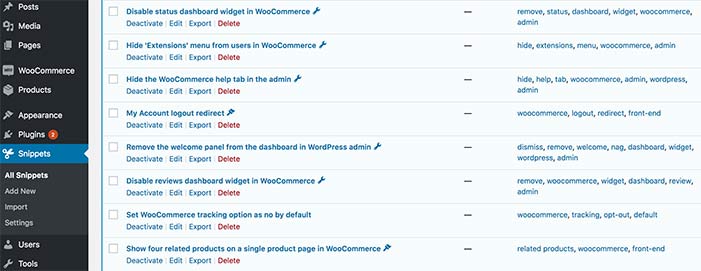
4. Verwenden Sie Snippets: eine großartige Möglichkeit, Ihren WooCommerce-Shop schneller zu machen
Code-Snippets sind die Grundlage für einfache, vernünftige WooCommerce-Modifikationen. Mit dem Snippets- Plugin können Sie ganz einfach von anderen erstellte Snippets herunterladen und installieren oder Ihre eigenen erstellen. Es gibt eine Reihe von Möglichkeiten, wie Snippets dazu beitragen können, Ihren WooCommerce-Shop zu beschleunigen, darunter das Hinzufügen von Funktionen zu Ihrem Shop oder das Deaktivieren von Aufgaben, Bereichen oder Widgets, die nicht verwendet werden.
In den folgenden Beispielen haben wir Elemente entfernt oder deaktiviert, anstatt Elemente hinzuzufügen, um die Leistung zu optimieren. Wir haben dies getan, weil diese Aufgaben Aufwand erfordern und jede unnötige Aktion, die Backend-Ressourcen verwendet, die Leistung Ihres Shops beeinträchtigen kann.

Beachten Sie, dass jedes unserer Snippets in diesem Beispiel getaggt ist. Das Markieren Ihrer Snippets erleichtert die Organisation der von Ihnen vorgenommenen Änderungen, die sich auf Ihren Admin-Bereich, WooCommerce, Widgets oder Ihr Dashboard auswirken.
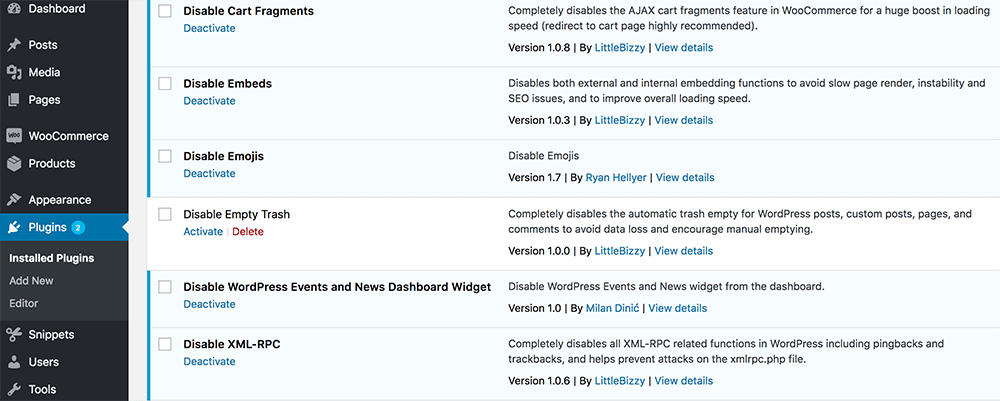
5. Sehen Sie sich Little Bizzy-Plugins an
Von Little Bizzy erstellte Plugins existieren, um Ihren WooCommerce-Shop auf kleine, sinnvolle Weise zu optimieren. Sie werden AJAX-Warenkorbfragmente deaktivieren, um die Ladezeiten zu verkürzen, und interne und externe Einbettungen deaktivieren, um das Rendern von Seiten zu beschleunigen. Auch hier versuchen wir, Überschüsse zu kürzen, um Ihren WooCommerce-Shop zu beschleunigen.


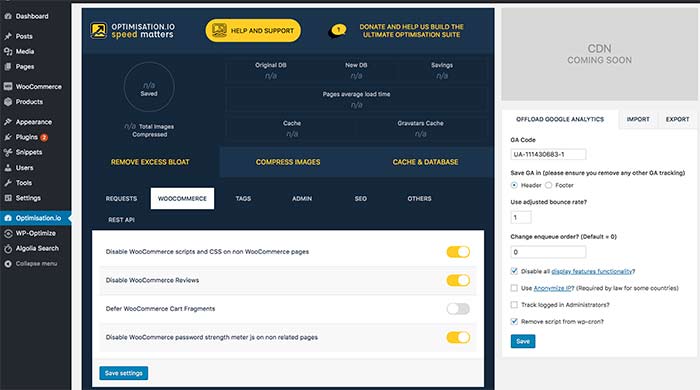
6. Werfen Sie einen Blick auf WP Disable
Optimization.io bietet WP Disable , eine Plugin-Option, die Ihnen viel Flexibilität ermöglicht und gleichzeitig einfach zu bedienen ist. Durch die Installation des Plugins wird Ihrem Admin-Menü ein Optimization.iolink hinzugefügt, der Sie direkt in den Änderungsbereich führt.
Eine der erstaunlichen Komponenten von WP Disable ist die Möglichkeit, sich speziell auf Ihren WooCommerce-Shop zu konzentrieren und gleichzeitig mit wenigen Klicks allgemeine Verbesserungen an anderen Bereichen Ihrer Website vorzunehmen. Sprechen Sie über eine einfache Möglichkeit, Ihren WooCommerce-Shop schneller zu machen!
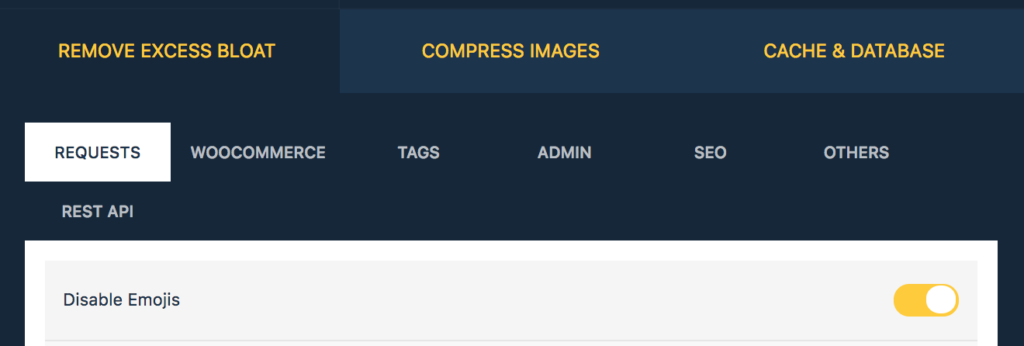
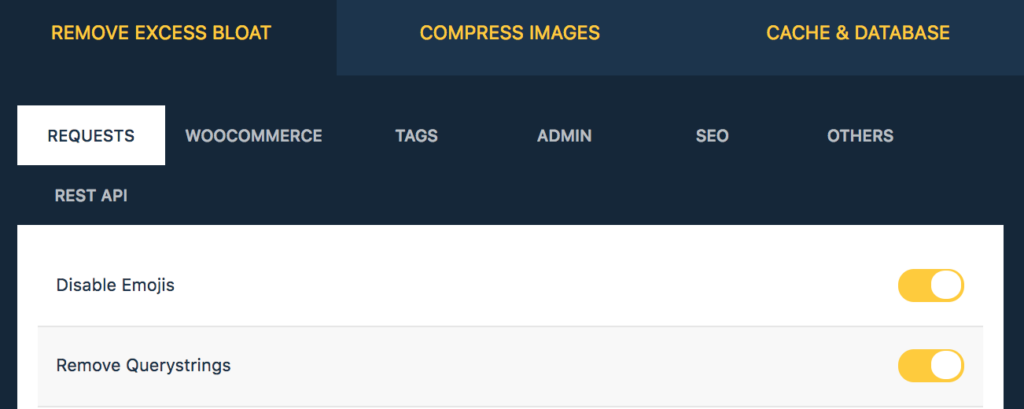
Sehen wir uns einige Beispiele auf der Registerkarte „Anforderungen“ unter dem treffend betitelten Abschnitt „ Excess Bloat entfernen“ an .

7. „Reinigen“ Sie Ihren Shop
Revisionsprüfungen können Ihren WooCommerce-Shop verlangsamen, wenn Sie Erweiterungen hinzugefügt und eine Standard-Revisionsprüfung auf Produktseiten erstellt haben.
Erweiterungen können hilfreich sein, aber Sie sollten die Leistung Ihrer Erweiterungen bewerten, um sicherzustellen, dass sie relevant und notwendig sind. Möglicherweise können Sie Ihre WooCommerce-Site beschleunigen, indem Sie einige der Erweiterungen durch entsprechenden Code ersetzen. Auch das Ersetzen von Erweiterungen durch äquivalenten Code kann die Leistung steigern.
Revisionsprüfungen auf WooCommerce-Seiten sind ein guter Anfang. Mit Revisionsprüfungen können Sie zurückgehen und Änderungen an den Produktseiten anzeigen. Revisionsprüfungen können zwar großartig sein, aber wenn Sie nur geringfügige Änderungen vornehmen, z. B. ein oder zwei Wörter ändern, summieren sich diese überarbeiteten Kopien Ihrer ursprünglichen Produktseite und verlangsamen die Leistung von WooCommerce. Erwägen Sie, die Anzahl der Überarbeitungen zu deaktivieren oder zu begrenzen.
8. Deaktivieren Sie unnötige Elemente
Emojis
Emojis können eine Menge Spaß machen, aber sie können Ihre WooCommerce-Site verlangsamen. Sofern Sie nicht ausdrücklich möchten, dass die Verwendung von Emojis verfügbar ist, sind sie unnötig und können als Option entfernt werden, indem Sie einfach auf den Schieberegler Emojis deaktivieren klicken.

Abfragezeichenfolgen
Wenn Sie jemals einen GTMetrix- oder Pingdom-Leistungstest in Ihrem Geschäft durchgeführt haben, haben Sie möglicherweise einen Vorschlag gesehen, „Abfragezeichenfolgen aus statischen Ressourcen zu entfernen“. Dies liegt daran, dass einige Server und Proxy-Server Abfragezeichenfolgen nicht zwischenspeichern können und deren Entfernung Ihren WooCommerce-Shop schneller machen kann.

9. Hosten Sie verbundene Anzeigen und Produkte
Ziehen Sie für Anzeigen die Verwendung eines einzelnen Netzwerks in Betracht – oder hosten Sie die Bilder selbst. Indem Sie die Bilder selbst hosten, haben Sie die Kontrolle über die Anzeigenplatzierung, können die Bilder optimieren und die DNS-Abfragen reduzieren.
10. Komprimieren Sie Ihre Bilder
Bilder können ein wichtiger Bestandteil einer E-Commerce-Website sein, aber Bilder können Ihre Website erheblich verlangsamen.
Bilder sind ein Ort, an dem Plugins helfen können, aber vermeiden Sie Plugins zur Bildkomprimierung, wenn Sie können. WordPress bietet einen Link zu einem Plugin, das JPGs und PNGs komprimiert, und mit einem einzigen API-Schlüssel können Sie bis zu 100 kostenlose Bildkomprimierungen pro Monat erhalten.
Erwägen Sie, Ihre Bilder zu komprimieren, bevor Sie sie auf Ihre Website hochladen. Verwenden Sie das JPG-Format für Fotos und hochauflösende Bilder, bei denen Sie viele Details benötigen. Verwenden Sie PNGs für Symbole, Logos, Illustrationen und transparente Bilder – im Grunde die meisten Bilder, die keine JPGs sind oder nicht sein müssen.
GIFS eignen sich gut für Animationen. Während GIFs für kleine Bilder verwendet werden können, funktionieren PNGs normalerweise besser.
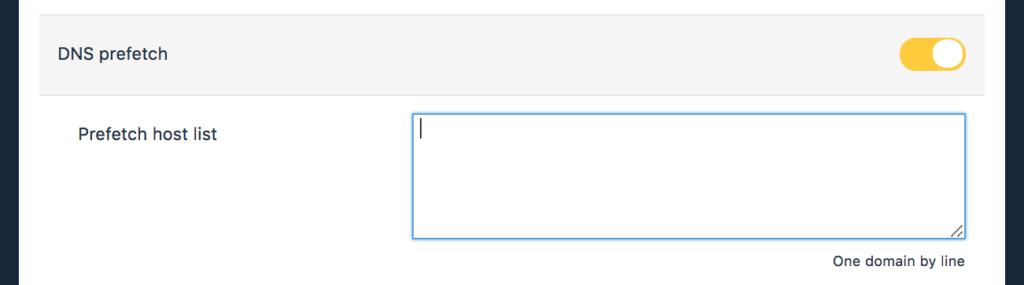
11. Verwenden Sie DNS-Prefetch
DNS Prefetch ist eine Option, mit der Ihre Website Domains für schnellere Ladezeiten vorab auflösen kann. Wenn Sie den DNS-Vorabruf aktivieren, stellen Sie eine Liste von Domänen bereit, die Sie häufig verlinken oder zu denen Sie umleiten. Nachdem diese Domänen aufgelöst wurden, werden Verzögerungen bei der erneuten Auflösung eliminiert.

12. Wählen Sie Plattformoptionen, die Ihren WooCommerce-Shop schneller machen
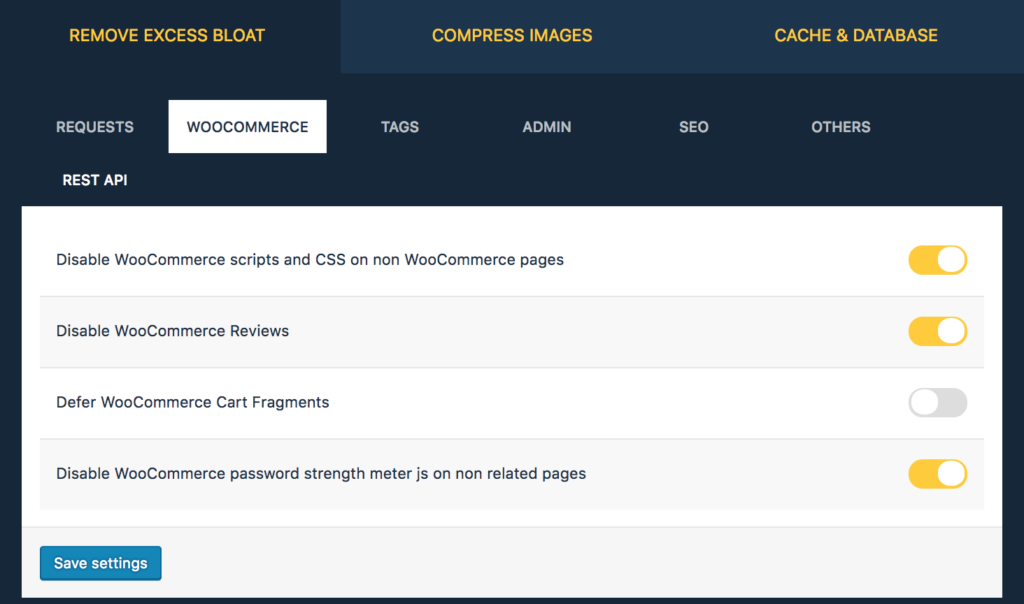
Alle Optimierungen, die wir gerade besprochen haben, haben das Potenzial, Ihren WooCommerce-Shop schneller zu machen, aber was ist mit WooCommerce selbst?
Es ist unwahrscheinlich, dass Sie WooCommerce CSS oder Skripte benötigen, um auf Seiten ausgeführt zu werden, die keine WooCommerce-Elemente enthalten. Auch hier können wir etwas Unnötiges deaktivieren und viel Leistung gewinnen, da Ihr Backend nicht arbeiten muss, um Dinge zu laden, die nicht benötigt werden.
Dasselbe Konzept gilt für Rezensionen und Warenkorbfragmente . Für jedes Element müssen Sie nur auf den Schieberegler klicken und dann Ihre Änderungen speichern.

Ihr Geschäft wird möglicherweise nicht auf einer verwalteten WooCommerce-Hosting-Plattform gehostet, aber das bedeutet nicht, dass Sie nicht von einigen der gleichen Optionen profitieren können, die wir jeden Tag verwenden. Von Code-Snippets bis hin zu Plugins glauben wir, dass diese bewährten Methoden Ihren WooCommerce-Shop schneller machen können.
Wir können das für Sie übernehmen!
Wenn Sie bereit sind, dass wir uns um diese Dinge für Sie kümmern, sehen Sie sich das verwaltete WooCommerce-Hosting von Nexcess an.
Dieser Blog wurde ursprünglich im März 2018 veröffentlicht. Seitdem wurde er hinsichtlich Genauigkeit und Vollständigkeit aktualisiert.
Verwandte Inhalte
- Leitfaden zu WooCommerce-Versandklassen, -zonen und -methoden
- Die Elemente einer erfolgreichen E-Commerce-Homepage
- 7 Möglichkeiten, um dem Abbruch des Einkaufswagens einen Schritt voraus zu sein
- So erstellen Sie eine Strategie zur Optimierung der WordPress-Leistung
