Erstellen von Blob-Bildern (Webdesign-Tutorial)
Veröffentlicht: 2022-04-10Dieses Tutorial behandelt eine Reihe von Methoden, mit denen Sie Blob-Bilder zu Ihrer Website hinzufügen können. In den letzten Jahren hat die Integration von Blobs in Ihre Website an Popularität zugenommen, da viele große SAAS-Produktangebote diese einzigartige Form angenommen haben.
Viele sagen, dass es das komplette Gegenteil des vorherrschenden flachen/eckigen UI-Trends ist, der seit Mitte der 2010er Jahre besteht.
Psst! Hier ist, was wir machen. Das Bild ist zufällig, aktualisieren Sie die Seite für ein anderes.
Typischerweise werden Bilder vor Blobs platziert oder speziell in ihnen maskiert. In einem kürzlich von uns durchgeführten Webdesign-Projekt haben wir die Blob-Bilder verwendet, um der Website einen modernen Touch zu verleihen, und wollten einige der wichtigsten Methoden besprechen, mit denen Sie Ihrer Website Blob-Bilder (oder einfach nur einfache Blob-Formen) hinzufügen können .
Beispiele für Websites, die Blobs verwenden
Viele Websites integrieren diesen Trend in ihr allgemeines Design und verwenden Bilder, die keine erkennbaren Ecken oder Kanten haben. Hier sind ein paar Beispiele für diesen Trend, der in freier Wildbahn zu finden ist:

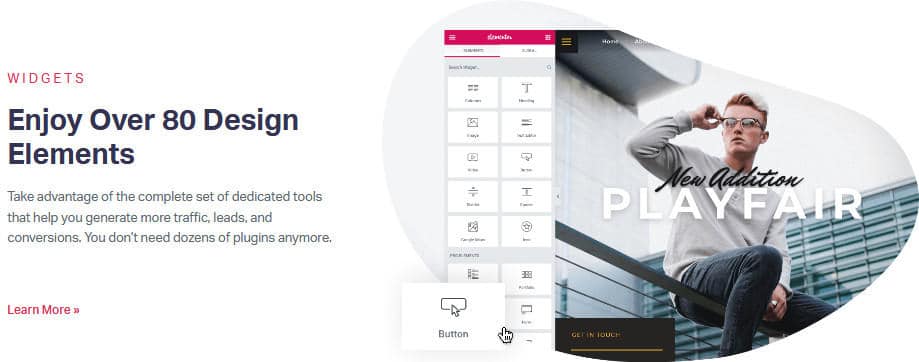
Die Elementor-Website verwendet ein einzigartiges Blob-Bild, das einen soliden Foto-Blob als Hintergrund hat, während Screenshots ihres Tools darüber gelegt werden. Dies verleiht dem gesamten Bild einen schönen 3D-Effekt.

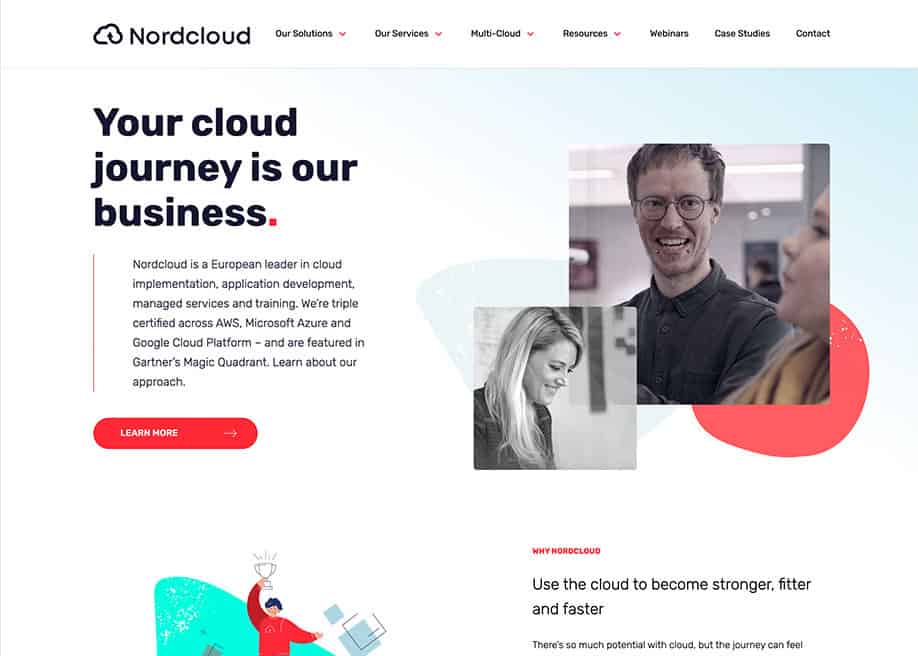
Nordcloud, ein führendes europäisches Cloud-Implementierungsunternehmen, integriert Blobs auf ihrer gesamten Website.

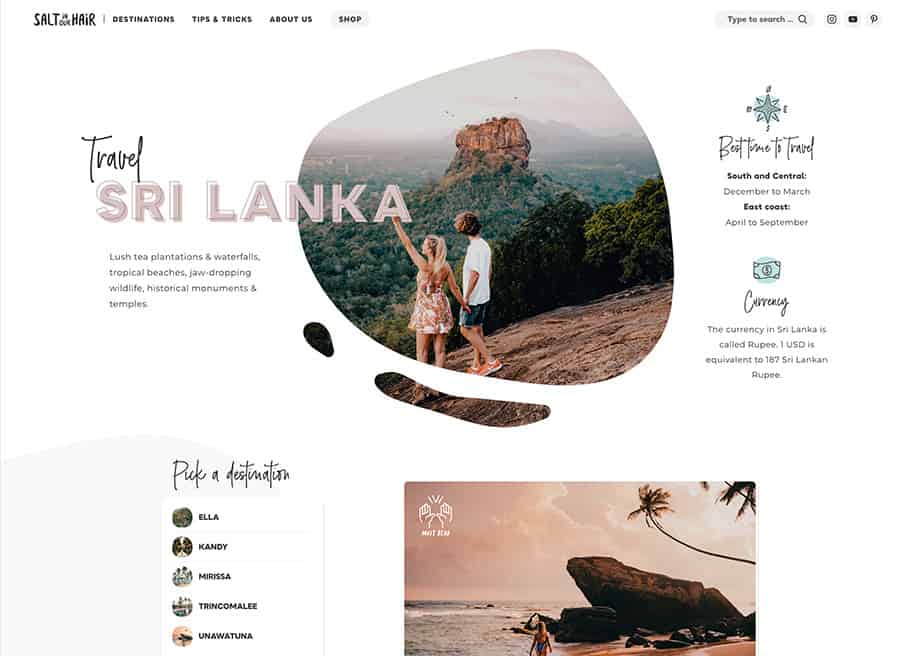
SaltInOurHair, ein preisgekrönter Blog, verwendet Bild-Blobs als vorgestellte Bilder.
Nachdem wir uns nun an einigen visuellen Beispielen ergötzt haben, wollen wir einige Methoden durchgehen, mit denen Sie auf einfache Weise Blobs und Blobbilder für Ihre Website generieren können.
Erstellen von Blobs mit Blobmaker
Wenn Sie einfache Blobs integrieren möchten (ohne Bilder darüber zu maskieren), können Sie dies ganz einfach mit einer Webanwendung namens Blobmaker tun.
Sie können die Verzerrung, die Anzahl der Punkte, den Unterschied zwischen den Punkten und die Farbe auswählen, um einen völlig zufälligen Blob für Ihre Website zu erstellen. Sie können dies dann einfach in Ihre Website implementieren, indem Sie den SVG-Code kopieren und einfügen oder ihn als SVG herunterladen, in ein beliebiges Bildformat konvertieren und dann erneut auf Ihre Website hochladen.
Dieses Tool ist großartig, weil es basierend auf Ihren Kriterien völlig zufällige Blobs erstellt, was bedeutet, dass Sie es durchschalten können, bis Sie einen Blob finden, der auf Ihrer Website gut funktioniert. Sie können dort auch die Farbe festlegen, was dies zu einer All-in-One-Lösung zum Erstellen von SVG-Blobs für Ihre Website macht.
Hier sind ein paar Blobs, die wir mit dieser Anwendung in Sekundenschnelle generiert haben:
Bild-Blobs erstellen (Methode 1)
Wenn Sie ein blobähnliches Bild zur Verwendung auf Ihrer Website erstellen möchten, können Sie dies ganz einfach tun, indem Sie mit Photoshop ein Bild über einem Blog maskieren.
Verwenden Sie zunächst die Blob Maker-App, um einen zufälligen Blob zu generieren. Die Farbe spielt keine Rolle, aber stellen Sie sicher, dass Sie die Komplexität und den Kontrast genau so eingestellt haben, wie Sie es möchten.
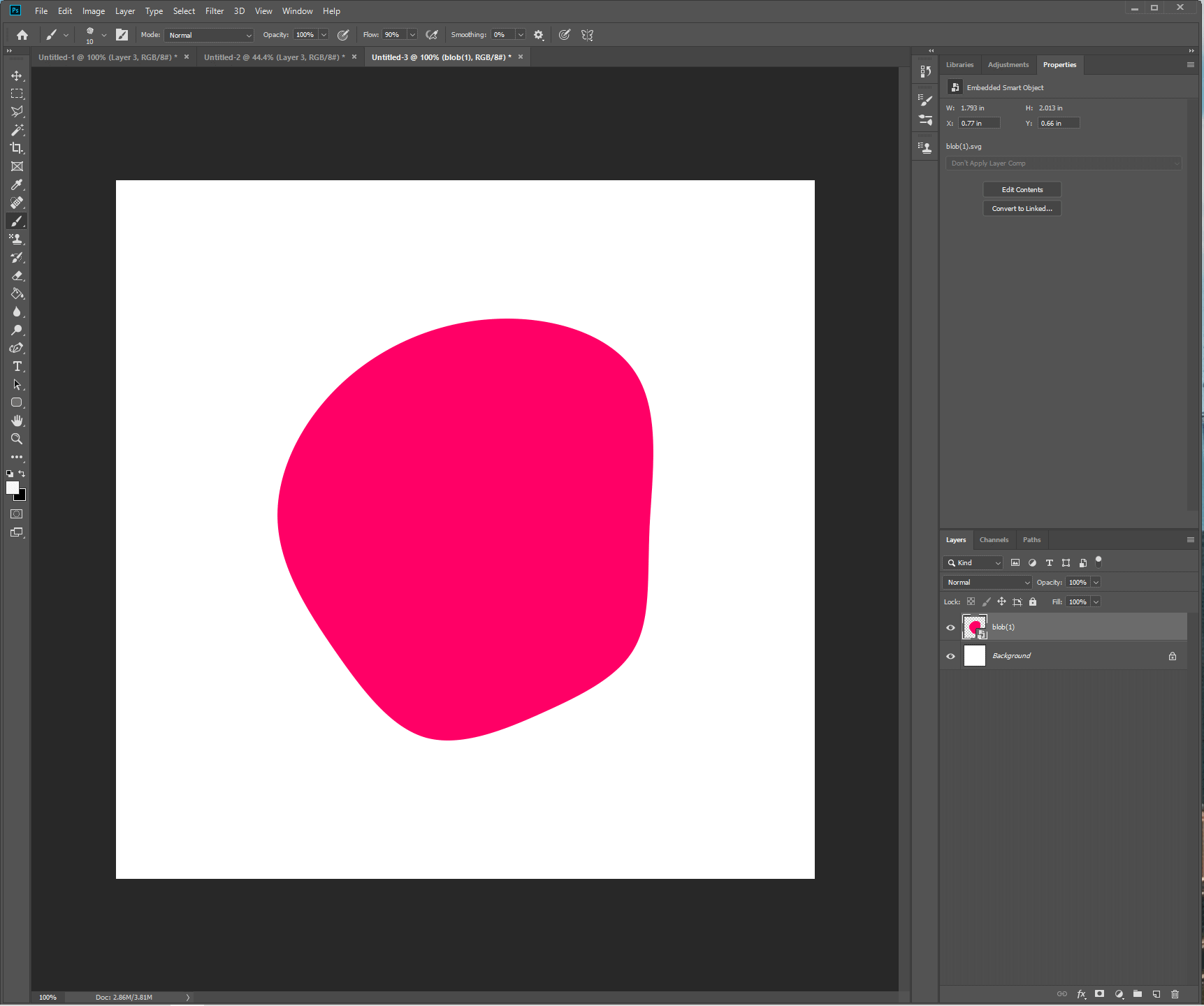
Sobald Sie den Blob für Sie gefunden haben, laden Sie ihn auf den Computer herunter und laden Sie Photoshop hoch. Platzieren Sie den SVG-Blob direkt in der Photoshop-Leinwand (Wir empfehlen die Verwendung einer Standardleinwand mit 1000 x 1000 Pixeln, da wir ein PNG exportieren werden, sodass die Abmessungen hier keine Rolle spielen).

Sobald sich Ihr Blob auf der Leinwand befindet, importieren Sie Ihr Bild einfach in eine Ebene, die den Blob überlappt. Klicken Sie mit der rechten Maustaste auf diese Bildebene und erstellen Sie eine Schnittmaske, die auf den darunter liegenden Blob angewendet wird. Und voila, Sie haben jetzt ein Bild in Blob-Größe.

Um dies schnell zu exportieren, können Sie das Bild in der Blob-Ebene zusammenführen, mit der rechten Maustaste klicken und „Schnellexport als PNG“ auswählen. Jetzt haben Sie ein PNG-Format eines Bild-Blobs, das Sie auf Ihrer Website verwenden können.
Sie können dieses Bild weiter anpassen, indem Sie eine Verlaufsüberlagerung hinzufügen oder Bilder haben, die oben durch den Klecks beschnitten werden, aber unten überlaufen und einen 3D-Effekt erzeugen.
Sie denken vielleicht: „Das ist cool, aber ich habe kein Photoshop und möchte kein Geld dafür ausgeben, nur um ein Blob-Bild zu erstellen“. Aus diesem Grund haben wir Methode 2, mit der Sie ein Blob-Bild mithilfe von HTML und ein wenig Muskelkraft erstellen können.
Erstellen eines Blob-Bildes mit SVG und HTML
Wenn wir nicht den Photoshop-Weg gehen möchten und gerne ein SVG verwenden, um unseren Blob anzuzeigen, kann dies auch einfach durch Verwendung eines Clip-Pfads und Maskieren eines Bildes direkt über dem SVG-Blob erfolgen.
Generieren Sie dazu Ihr Blob mit der App und bearbeiten Sie dann den folgenden Code:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < path fill = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" transform = "translate(100 100)"
</ clipPath >
</ defs >
< Bildbreite = "100 %" Höhe = "100 %" keepAspectRatio = " xMinYMin -Slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Codesprache: JavaScript ( javascript ) Ersetzen Sie den Pfad durch den von der Blob Maker-App generierten Pfad. Der Pfad ist das, was tatsächlich den Blob macht. Ersetzen Sie dann im Bildelement die XLink-URL durch den Pfad zu Ihrem eigenen Foto. Derzeit ist es so eingestellt, dass es die Unsplash-API verwendet und den Blob mit einem zufälligen Bild füllt (Aktualisieren Sie diese Seite, und das Bild ändert sich). Sie können andere Elemente des Codes optimieren, aber wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, blobförmige Bilder zu Ihrer Website hinzuzufügen, ist dies eine großartige Option.

Wenn Sie jedoch Ebenen verwenden oder ein Format wie PNG für JPEG verwenden möchten, ist die Photoshop-Route wahrscheinlich die bessere Option.
Um dieses Element in Ihre Website einzufügen, kopieren Sie einfach den HTML-Code und fügen Sie ihn in Ihre Website ein. Wenn Sie beispielsweise Elementor verwenden, können Sie dies mit einem HTML-Element tun. Wenn Sie Gutenberg verwenden, können Sie dies mit einem Gutenberg-HTML-Block tun. Sie können dies auch direkt in Ihr Theme PHP werfen.
Sie können die Größe manipulieren, indem Sie entweder CSS verwenden, um das gesamte Element zu transformieren, oder indem Sie die Attributwerte des Ansichtsfelds erhöhen (durch Erhöhen wird Ihr Blob kleiner).
Andere coole Blob-Effekte, die Sie in Ihre Website integrieren können
Wenn Sie nach zusätzlichen Blob-Bildeffekten (oder einfach nur Blob-Effekten im Allgemeinen) suchen, finden Sie hier ein paar Codes in den Bits, die wir auf CodePen gefunden haben. Um sie auf Ihrer Website zu installieren, müssen Sie normalerweise das CSS zu Ihrem Stylesheet hinzufügen, HTML dorthin, wo der Effekt angezeigt werden soll, und JavaScript, indem Sie entweder ein eigenständiges Skript verwenden oder es über HTML-Skript-Tags integrieren.
Mithilfe von JavaScript reagiert dieses Blob auf Mauseingaben des Benutzers. Wenn Sie es mit Ihrer Maus berühren, reagiert der Blob, indem er sich in die entgegengesetzte Richtung bewegt und Wellen in seiner gesamten Form verursacht.
Diese Blob-Animation geht noch einen Schritt weiter und erzeugt ein fotorealistisches 3D-Rendering, das sich bewegt und fließt. Der Codestift trägt den Titel „AI Assistant Blob“, ist aber definitiv ein cooler visueller Effekt, den Sie überall auf Ihrer Website einbauen können.
Wenn Sie nach einem einzigartigen Blob-ähnlichen Hintergrund suchen, den Sie in Ihre Website integrieren können, verwendet dieser Code Penny eine Sammlung von SVGs, Hintergrundbildern und Animationen, um einen einzigartigen Effekt zu erzielen. Die Kleckse schweben auf dem Bildschirm herum, schneiden sich und verbinden sich miteinander.
Fazit
Wenn Sie Ihrer Website Blobs, Bild-Blobs oder animierte Blobs hinzufügen möchten, sollte Ihnen dieser Artikel mehrere Möglichkeiten dafür aufgezeigt haben. Die Verwendung der Photoshop-Methode zum Erstellen von Bild-Blobs ist großartig, wenn Sie versuchen, PNG-Bilder zu generieren, während das Maskieren von SVGs vollständig online erfolgen kann, was mit der Anforderung verbunden ist, das SVG auf der Website zu verwenden.
Sie können auch die Codepens verwenden, um fortschrittliche animierte Blobs auf Ihrer Website zu integrieren. Wenn Sie Fragen zu Blogs, Websites und Webdesign haben, wenden Sie sich in den Kommentaren unten an uns.
