Erleichtert das Hinzufügen von Produkten zu Beiträgen und Seiten mit dem Produktblock für Gutenberg
Veröffentlicht: 2018-05-02Der Produktblock stellt die erste Phase eines Projekts dar, das wir liebevoll als „Wootenberg“ bezeichnen – die Vorbereitung von WooCommerce auf die Ankunft des Gutenberg-Editors.
Gutenberg?
Falls Sie es verpasst haben: Gutenberg ist ein brandneuer, visuell gesteuerter Inhaltseditor, der für WordPress entwickelt wurde und in die Version 5.0 aufgenommen werden soll. Lesen Sie alles darüber und laden Sie die neueste Version des Gutenberg-Feature-Plugins herunter.
Was ist der Produktblock?
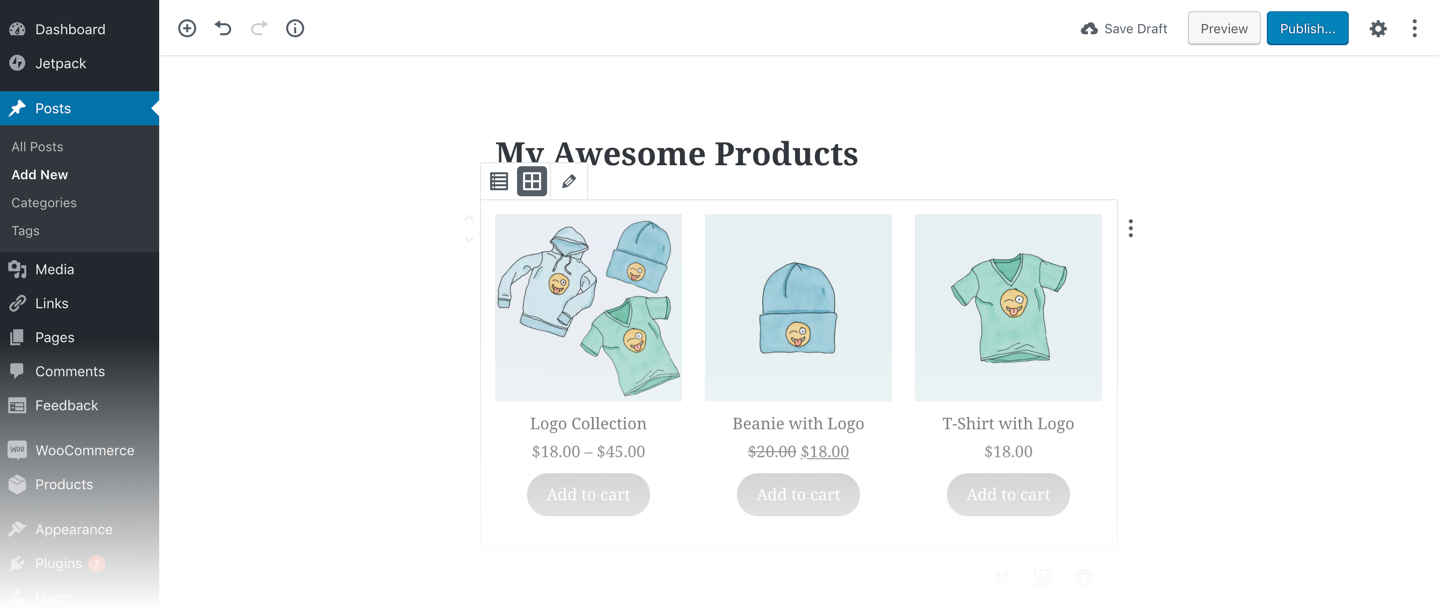
Im Wesentlichen ist der Produktblock eine moderne Version des Produkt-Shortcodes, der für die Gutenberg-Welt entwickelt wurde, in die wir alle bald einziehen werden.
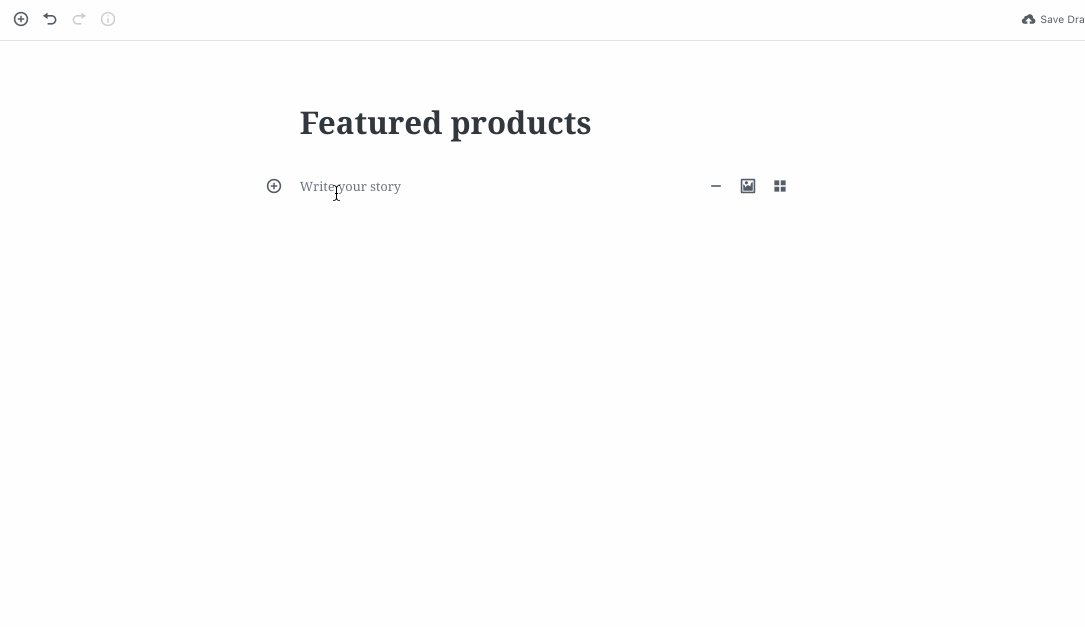
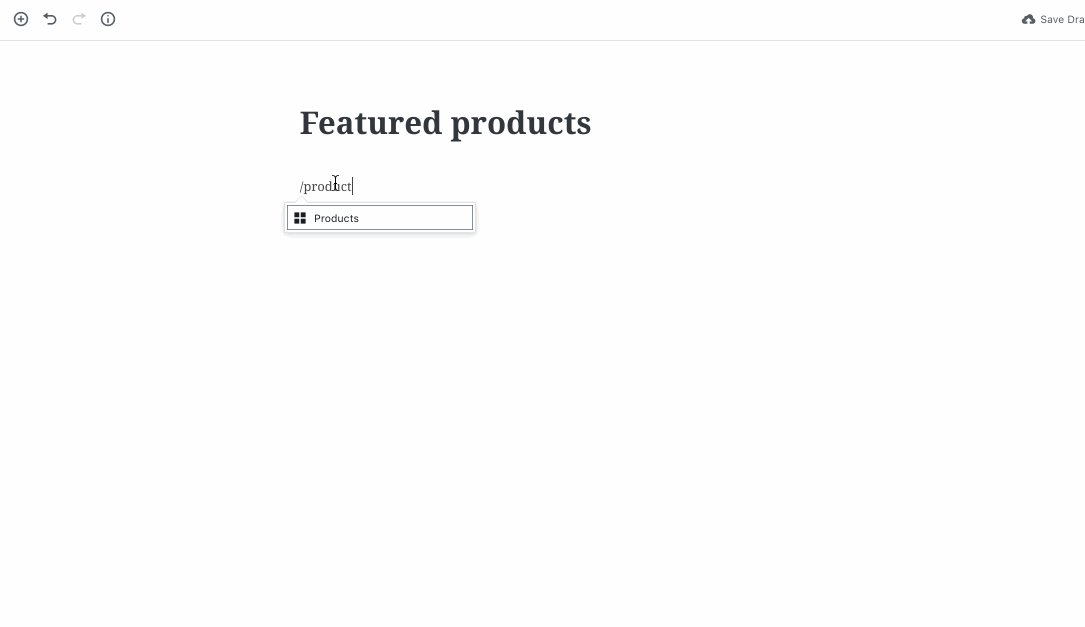
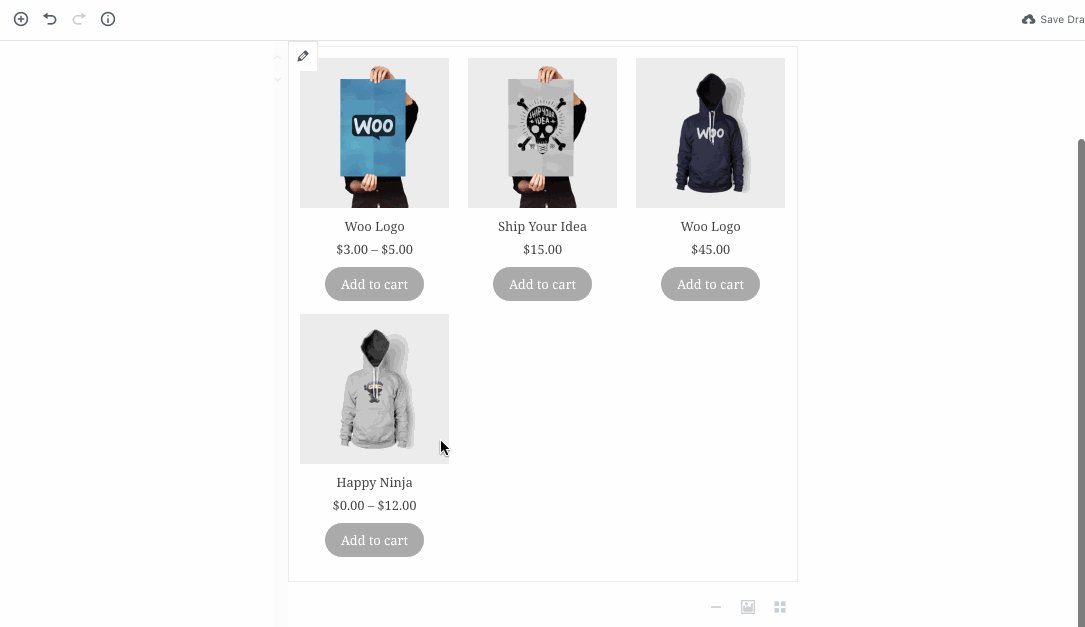
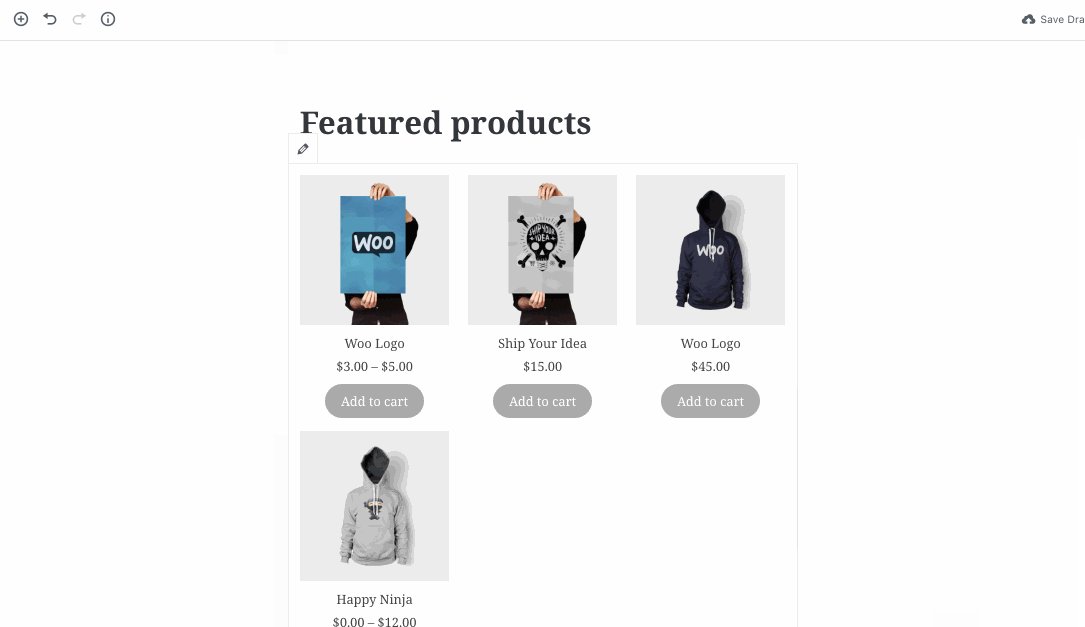
Der Produktblock bietet eine intuitive Benutzeroberfläche zum Einfügen von Produkten aus einer Vielzahl von Quellen und liefert dann eine genaue Vorschau darauf, wie diese Auswahl nach der Veröffentlichung aussehen wird. Sie können auch das Erscheinungsbild dieser Produkte optimieren, indem Sie das Layout und die Reihenfolge anpassen.
Mit dem Produktblock können Sie schnell und einfach Produkte zu Beiträgen und Seiten hinzufügen, darunter:
- Individuelle, handverlesene Produkte
- Produkte aus bestimmten Kategorien
- Ausgewählte Produkte
- Verkaufsprodukte
- Produkte mit bestimmten Attributen oder Begriffen
- Bestseller
- Erstklassige Produkte
Oder fügen Sie einfach alle Ihre Produkte hinzu.
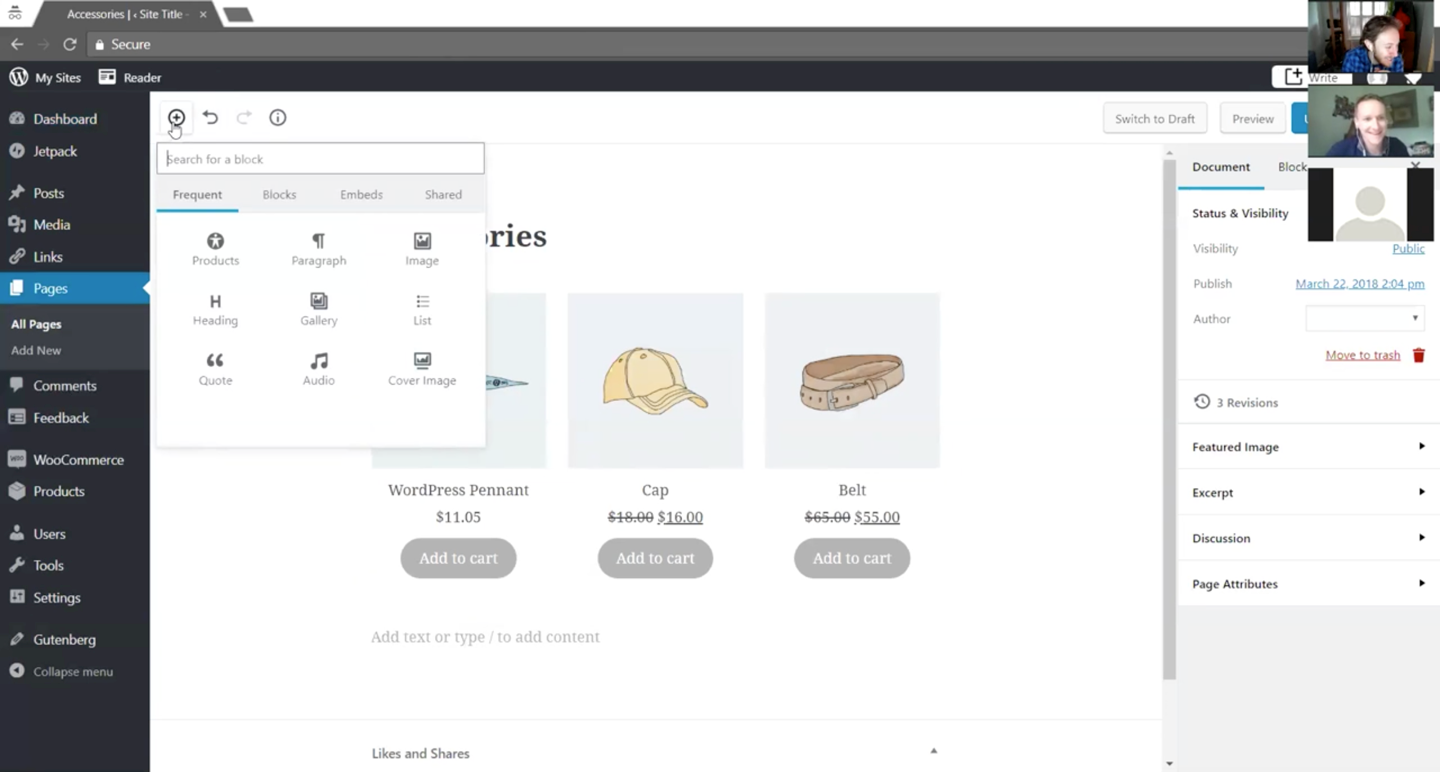
Sehen Sie sich dieses kurze Video an, um zu sehen, wie der Produktblock funktioniert:
Eine dramatische Verbesserung gegenüber der bestehenden Shortcode-Erfahrung, finden Sie nicht? Wir tun!
Produktblock erhalten
Ein Feature-Plugin
Im Moment ist der Produktblock ein neues Konzept und von Gutenberg abhängig. Da Gutenberg selbst immer noch ein Feature-Plugin ist, veröffentlichen wir den Produktblock auch als Feature-Plugin. Auf diese Weise können wir das Feature unabhängig vom WooCommerce-Core schnell entwickeln – lesen Sie mehr über Feature-Plugins. Das Beste ist, dass es Ihnen allen eine bequeme Möglichkeit bietet, es zu installieren und damit zu spielen.
Sobald wir mit der Stabilität des Designs und des Codes zufrieden sind. Wir werden die Funktionen in den WooCommerce-Kern zusammenführen, damit sie für alle WooCommerce-Shops zugänglich sind. An diesem Punkt können Sie das Feature-Plugin deaktivieren und entfernen , und alle Produktblöcke, die Sie mit dem Feature-Plugin eingefügt haben, bleiben aktiv.
Unser Vorgehen
Gutenberg schafft viele spannende Möglichkeiten für ein großes Plugin wie WooCommerce. Im Moment war es uns wichtig, den Umfang unserer anfänglichen Erkundung zu begrenzen, um sicherzustellen, dass wir mit Gutenbergs Designmustern und der sich schnell entwickelnden Codebasis eine solide Grundlage geschaffen haben, bevor wir uns komplexeren Aufgaben wie dem Hinzufügen eines Produkts zuwenden. Wie sich herausstellte, offenbarte sogar unser kleineres Projekt Möglichkeiten, die wir nicht erwartet hatten.

Forschung
Bevor wir ins Design einstiegen, haben wir einige Rechercherunden durchgeführt, um sicherzustellen, dass wir in die richtige Richtung gehen. Dazu gehörte, viel Zeit mit Gutenberg zu verbringen, mit dem Designteam zu sprechen und sich anzusehen, was andere in der WordPress-Community gerade mit Gutenberg machen.

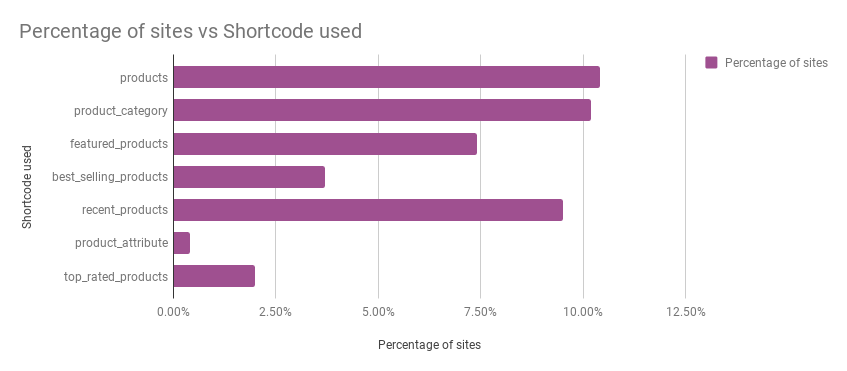
Da wir uns auf den Produkt-Shortcode konzentriert haben, haben wir seine Verwendung auf 10.000 WooCommerce-Sites analysiert. Wir haben erfahren, dass die beliebtesten Anwendungen des Shortcodes darin bestehen, bestimmte Produkte, Produktkategorien und vorgestellte Produkte anzuzeigen. Interessanterweise schienen nur sehr wenige Geschäfte es zu verwenden, um erstklassige Produkte, meistverkaufte Produkte oder Produkte mit bestimmten Attributen zu präsentieren.
Die beliebtesten Anwendungen des Produkt-Shortcodes waren die Anzeige bestimmter Produkte, Produktkategorien und vorgestellter Produkte.
Es ist faszinierend zu sehen, wie die Leute eine Funktion tatsächlich verwenden, und diese Erkenntnis war der Schlüssel, um uns dabei zu helfen, herauszufinden, welche Abläufe am wichtigsten sind. Es hinterfragt auch unsere Annahmen, sodass wir fundierte Entscheidungen darüber treffen können, was wir in der nächsten Designphase angehen.

Moderierter Test, Runde eins
In unserer ersten Designrunde haben wir untersucht, wie Ladenbesitzer Produkte auf einer Seite oder in einem Beitrag präsentieren möchten. Wir haben Ladenbauer und Ladenbesitzer/-manager befragt, einige Testszenarien zum Einbetten von Produkten erstellt und sie dann gebeten, das Plugin auszuprobieren und ihre Reaktionen und ihr Feedback zu besprechen.
Die Erfassung dieses Feedbacks zu einem frühen Zeitpunkt im Designprozess, bevor mit der Entwicklung begonnen wurde, informierte die nächste Iteration von Designs, um besser darauf abzustimmen, wie Kunden ihre Produkte einfügen und präsentieren wollten. Dies gab uns das Vertrauen, mit der ersten Version des Feature-Plugins für weitere Tests fortzufahren.
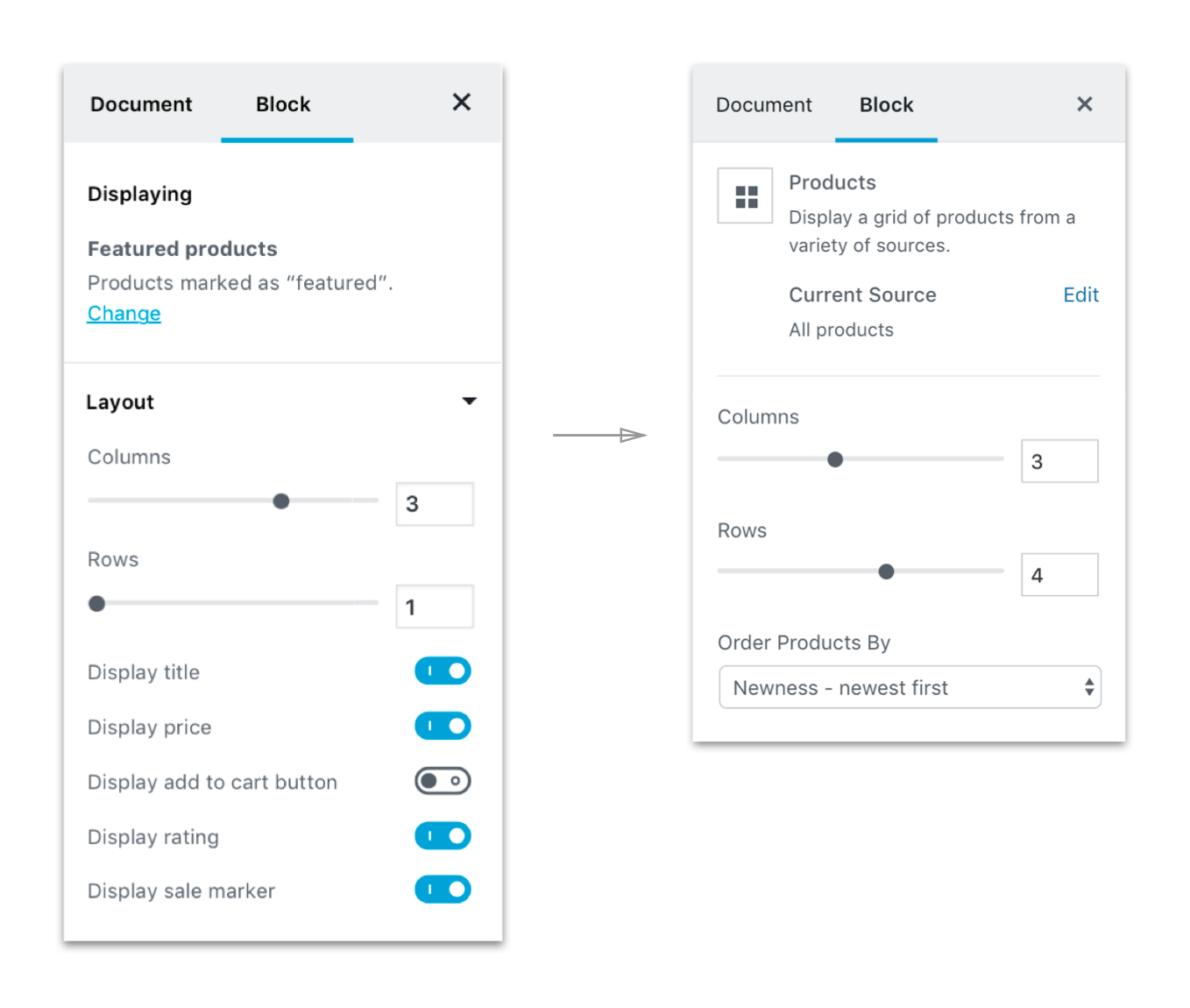
Unsere wichtigste Erkenntnis aus dieser Testrunde war, dass, obwohl unsere Flows ziemlich gut waren, die Leute Probleme hatten, wenn es um die Interaktion mit den Blockeinstellungen ging. Dies war teilweise ein Erkennbarkeitsproblem, aber auch das Ergebnis einer Überlastung der Einstellungen. Also haben wir einige Optionen entfernt (wie Umschalter für die Sichtbarkeit von Produktdaten – etwas, das wir bald besser über den Gutenberg-Kern handhaben können) und andere (wie die Auswahl des Produktumfangs) in den Hauptbereich der Blockeinstellungen verschoben, sodass sie unmittelbar nach dem Block sichtbar sind wird eingefügt.

Moderierter Test, zweite Runde
Sobald das Feature-Plugin fertig war und wir unsere Designs aktualisiert hatten, arrangierten wir eine zweite Runde von Usability-Tests. Dieses Mal haben wir eine Live-Testumgebung vorbereitet, damit die Testteilnehmer mit der eigentlichen Gutenberg-Oberfläche und nicht mit Prototypen interagieren konnten. Zu sehen, wie Leute das eigentliche Produkt verwenden, war aufschlussreich – und von unschätzbarem Wert.

Zwei der wichtigsten Lektionen betrafen nicht speziell den Produktblock, sondern Gutenberg selbst. Jeder einzelne Testteilnehmer (von denen die meisten Gutenberg noch nie zuvor verwendet hatten) blieb beim Hinzufügen eines Blocks hängen und hatte Probleme, die erweiterten Einstellungen zu finden. Wir haben die Ergebnisse unserer Tests mit dem Gutenberg-Team geteilt, für das zweite Problem wurde bereits eine Lösung bereitgestellt, und wir untersuchen derzeit Designoptionen, um das erste zu beheben.
Was den Produktblock selbst betrifft, so haben wir einige Feinabstimmungen vorgenommen, z. B. das Entfernen eines überflüssigen Schritts beim Anzeigen von Produkten, die während der Auswahl keine weiteren Eingaben des Benutzers erfordern – wenn Sie sich dafür entscheiden, vorgestellte Produkte anzuzeigen, benötigen wir keinen zusätzlichen Aktion, um dies zu bestätigen, wie bei der Auswahl von Kategorien. Wir haben auch festgestellt, dass es keinen einheitlichen Ablauf zum Ändern des Umfangs der ausgestellten Produkte gab und die Testteilnehmer alle an verschiedenen Stellen nach diesen Einstellungen suchten, also haben wir weitere Wege zurück zu den ursprünglichen Blockeinstellungen hinzugefügt.
Das Ergebnis? Dieses Feature-Plug-in steht heute zum Download bereit.

Produktblock erhalten
Sind Sie daran interessiert, WooCommerce-Prototypen mit uns zu testen?

Wenn Sie an den neuesten WooCommerce-Entwicklungen interessiert sind, melden Sie sich bitte für unsere Design-Feedback-Gruppe an, damit Sie die Zukunft von WooCommerce mitgestalten können. Wir wenden uns regelmäßig an Mitglieder, um sie bei der Erforschung neuer Projekte und beim Testen unserer Prototypen und MVPs zu unterstützen.
