Vier Möglichkeiten, die Verwaltung von WooCommerce-Updates einfacher zu machen
Veröffentlicht: 2017-05-18Das Aktualisieren von WooCommerce, seinen Erweiterungen und WordPress selbst muss keine nervenaufreibende Erfahrung sein. Wenn Sie sich gut vorbereiten und Best Practices befolgen, können Sie alle „Meine Produktseiten sehen komisch aus“- und „Dieses Plugin funktioniert nicht richtig“-Erfahrungen vermeiden.
Heute zeigen wir Ihnen vier Möglichkeiten, Updates für Ihren WooCommerce-Shop besser zu verwalten , um Zeit zu sparen, Ihren Shop reibungslos am Laufen zu halten und Ihnen Vertrauen zu geben, wenn Sie das nächste Mal den Satz „Ein Update ist verfügbar“ in Ihrem WordPress sehen Armaturenbrett.
Lass uns anfangen.
Planen Sie etwas Zeit für die Bearbeitung von Updates ein
Einer der besten Tipps, die wir für das Wrangling von Plugin-, Erweiterungs- oder WooCommerce-Kernaktualisierungen anbieten können – und auch schon früher angeboten haben – ist, sich regelmäßig Zeit zu nehmen, die Sie diesem Prozess widmen können .
Abhängig von der Größe Ihres Shops, wie viele Add-Ons Sie installiert haben und wie viele Tests Sie durchführen müssen, kann dies wie eine Stunde alle zwei Wochen aussehen. Oder es kann wie ein paar Stunden oder sogar ein ganzer Tag einmal im Monat aussehen.
Die Idee ist, etwas im Voraus in Ihren Kalender zu schreiben, damit Sie Aktualisierungen zu einer Priorität machen , sie weiterhin zu einer Priorität machen und sie nicht vergessen. Wenn Sie es auf diese Weise tun, ist es auch viel weniger wahrscheinlich, dass Sie auf Probleme stoßen, da das neue Plugin, auf dessen Verwendung Sie bestanden haben, die neueste Version von etwas erfordert, für dessen Test Sie sich noch keine Zeit genommen haben.

Richten Sie einen wiederkehrenden Kalendertermin für Ihre Updates ein und tun Sie Ihr Bestes, um sie (und Ihren Testprozess) nur zu diesem Zeitpunkt zu bearbeiten.
Planen Sie im Voraus mit einer Staging-Site und Backups
Egal wie solide ein Entwickler seine WooCommerce-Erweiterung macht, der Open-Source-Charakter unserer Community bedeutet, dass es immer noch möglich ist, dass es mit etwas kollidiert, von einer anderen Erweiterung bis zu Ihrem eigenen benutzerdefinierten Code.
Sie müssen jedoch nicht zulassen, dass Konflikte zwischen Erweiterungen zu Ausfallzeiten oder anderen Problemen mit Ihrem Shop führen. Wenn Sie im Voraus planen, indem Sie Ihre Updates auf einer Staging-Site testen, wissen Sie, was korrigiert werden muss, ohne Ihrem Geschäft Schaden zuzufügen .
Die beste Vorbereitung besteht darin, Backups zu erstellen und Updates auf einer Staging-Site zu testen – im Grunde eine doppelte Version Ihres Live-Shops, die Sie ausschließlich zum Testen verwenden. Jetpack bietet sehr einfache Optionen zum Erstellen von Backups – ein Service, der in jedem der kostenpflichtigen Pläne enthalten ist. Es gibt sogar einen Top-Tier-Plan, der Echtzeit-Backups und die Option zum "Zurückspulen" Ihrer Website mit einem Klick beinhaltet!
So erstellen Sie eine Staging-Site mit Jetpack:
- Stellen Sie sicher, dass automatische Sicherungen eingerichtet sind – Sie benötigen sie, um Ihre Staging-Site in Zukunft zu aktualisieren.
- Erstellen Sie eine zweite Site/ein zweites Verzeichnis auf Ihrem Server . Dieser muss nicht öffentlich zugänglich sein, muss aber per FTP/SFTP erreichbar sein.
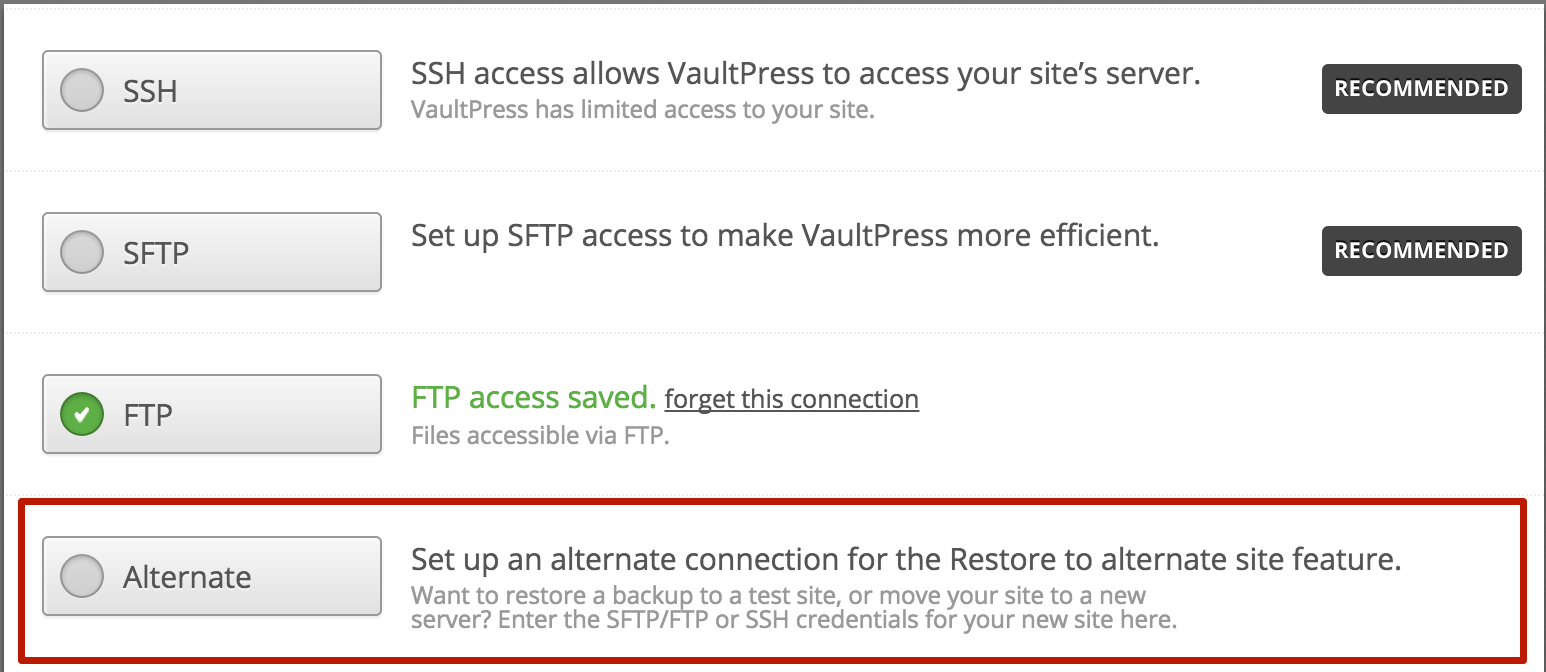
- Legen Sie mit VaultPress Ihre zweite Website als „alternativen“ Speicherort fest und kopieren Sie dann Ihre neueste Sicherung (oder eine Kopie auf Abruf) dorthin .
Das ist es – Sie haben jetzt eine Staging-Site! Alle Ihre Produkte, Add-Ons und Bestellungen sind vorhanden und Sie können alle Updates in derselben Umgebung anwenden und testen.

Wenn Sie das nächste Mal auf Ihrer Staging-Site testen möchten, müssen Sie die zweite Hälfte von Schritt 3 wiederholen, um sicherzustellen, dass sie über aktuelle/genaue Daten (und die neuesten Kopien Ihrer Erweiterungen) verfügt, bevor Sie mit den Tests fortfahren.
Lesen Sie mehr darüber, wie Sie mit Jetpack Updates einrichten und Backups auf einer Staging-Site wiederherstellen.
Testen Sie alles vor dem Update
Nachdem Sie nun wissen, wie Sie eine Staging-Site erstellen, können wir Ihnen die dritte Möglichkeit vorstellen, wie Sie verhindern können, dass Updates Ihr Leben bestimmen: Testen Sie alles, bevor Sie aktualisieren .

Einer der Hauptgründe dafür, dass Updates so lange dauern oder so viele Probleme verursachen, ist, dass wir sofort aktualisieren möchten. Wir sehen eine Benachrichtigung über ein Plugin-Update und möchten nichts weiter tun, als auf die glänzende Schaltfläche zu klicken und zu sehen, was neu und aufregend ist, und wir möchten es jetzt tun .
Unser Mangel an Geduld verursacht seltsam aussehende Designs, Fehler in benutzerdefiniertem Code und manchmal völlig kaputte Websites. Aber es muss nicht so sein.

Wenn Sie sich bereits Zeit für Ihre Updates nehmen und eine Staging-Site verwenden, sollte dieser Schritt ganz natürlich folgen. Wenden Sie alle neuen Plugin- oder Erweiterungs-Updates einzeln auf Ihrer Testseite an (oder zumindest während Ihr Geschäft vorübergehend über ein Wartungsmodus-Plugin geschlossen ist). Gehen Sie Ihren Shop sorgfältig durch und testen Sie:
- Die Funktionalität seines Designs/Layouts
- Benutzerfreundlichkeit von Produkten (einschließlich Variationen, Preise und die Möglichkeit, sie in den Warenkorb zu legen)
- Möglichkeit, alle Schritte des Bezahlvorgangs abzuschließen
- Alle Produkte/Seiten mit benutzerdefiniertem Code oder wesentlichen Änderungen an Designs, Erweiterungen, Plugins usw.
Wenn das Update den Test besteht, kann es auf die Live-Site angewendet werden. Wenn nicht, müssen Sie das Problem lösen, bevor Sie Ihr echtes Geschäft aktualisieren (oder, wenn Sie kein Staging verwenden, zu Ihrem letzten Backup zurückkehren).
Das mag nach viel erscheinen, aber ein wenig Testen wird Ihnen eine Menge Ärger ersparen, wenn Sie ein potenzielles Problem erkennen, bevor es in Ihrem Geschäft auftaucht … und Sie möglicherweise sowohl Zeit als auch Geld kosten.
Aktivieren – oder deaktivieren – Sie automatische Updates
Eine Sache, über die wir noch nicht gesprochen haben, ist die Tatsache, dass WordPress (die Open-Source-Plattform, die WooCommerce antreibt) sich selbst aktualisieren kann und wird.
Ab Version 3.7 wird WordPress automatisch aktualisiert, wenn Wartungs- oder Sicherheitsversionen verfügbar sind. Es wird jedoch nicht automatisch automatisch aktualisiert, wenn eine Hauptversion herauskommt, und es wird auch nicht Ihre Plugins oder Designs für Sie aktualisieren.
Aber wenn Sie alles automatisch aktualisieren möchten, könnten Sie sich beispielsweise die Mühe ersparen, jedes Mal, wenn Sie testen möchten, einen weiteren großen Teil von Dateien und Daten auf Ihrer Staging-Site wiederherzustellen.
Oder Sie können automatische Updates ganz deaktivieren , falls Sie nicht möchten, dass Ihr Live-Shop möglicherweise von einem Fehler oder Konflikt betroffen ist.
Kinsta hat einen großartigen Beitrag, der Code enthält, den du dafür verwenden kannst. Mit ein paar Zeilen, die in deine wp-config.php-Datei eingefügt werden, kannst du verschiedene Arten von automatischen Updates aktivieren oder deaktivieren, die von WordPress durchgeführt werden. Außerdem kann Jetpack automatische Updates für alle Ihre Plugins aktivieren, wenn Sie möchten.
Möglicherweise möchten Sie auch bei Ihrem Host nachfragen, ob er automatische Updates durchführt – viele verwaltete WordPress-Hosts tun dies. Es gibt normalerweise eine Einstellung, um dies selbst auszuschalten. Seien Sie jedoch vorsichtig, wenn Sie automatische Sicherheitsupdates für WordPress deaktivieren, da dies Sie einem Risiko für Brute-Force-Angriffe, Hacks usw. aussetzen könnte.
Übernehmen Sie mit diesen Tipps die Kontrolle über die Aktualisierung Ihrer Website
Das Aktualisieren von WooCommerce, WordPress und Erweiterungen muss nicht stressig sein.
Indem Sie eine Staging-Site und Backups verwenden und angemessene Tests durchführen, können Sie die Kontrolle über den Aktualisierungsprozess zurückerlangen . Und wenn Sie sich dafür Zeit nehmen, anstatt zu versuchen, alles im Handumdrehen zu erledigen, fühlen Sie sich weniger gehetzt – und zuversichtlicher, dass Sie ein solides, stabiles Geschäft haben.
Wir hoffen, dass dieser Rat Ihnen in irgendeiner Weise geholfen hat. Wenn Sie einen eigenen Ratschlag haben, den Sie teilen möchten, würden wir uns freuen, wenn Sie unten einen Kommentar hinterlassen!
- So erstellen und verwenden Sie Backups mit WooCommerce
- So evaluieren Sie ein Plugin für Ihren WooCommerce-Shop
- Die Wichtigkeit, Ihren Shop auf dem neuesten Stand zu halten
