Neue Code-App von Assistant: Einfaches Verwalten von Codefragmenten in WordPress
Veröffentlicht: 2024-09-0925 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr
25 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


In der Welt der WordPress-Entwicklung können die richtigen Tools den entscheidenden Unterschied machen. Aus diesem Grund freuen wir uns, die Einführung der neuen Code-App von Assistant bekannt zu geben – einem vielseitigen und leistungsstarken Tool, das Ihren Codierungs-Workflow rationalisiert und die Verwaltung von Code-Snippets in WordPress vereinfacht.
Die Code-App befindet sich im Assistant-Plugin und ermöglicht Ihnen das Erstellen, Bearbeiten und Verwalten von CSS- und JavaScript-Code-Snippets für Ihre Website. Mit der Code-App können Sie ganz einfach neue Snippets hinzufügen, sie bestimmten Abschnitten zuweisen und ihren Aktivierungsstatus steuern. Zu den Funktionen gehören das Duplizieren, Exportieren und Speichern von Snippets in einer Bibliothek (mit Assistant Pro). Die intuitive Benutzeroberfläche gewährleistet ein schnelles Umschalten zwischen aktivierten und deaktivierten Snippets und optimiert so den Anpassungsprozess Ihrer Website.
Lassen Sie uns eintauchen und einige seiner innovativen Funktionen und Fähigkeiten erkunden:
Möglicherweise wissen Sie bereits, dass Sie Codefragmente in Assistant Pro-Bibliotheken speichern können. Mit der Hinzufügung der Code-App können Sie jetzt die Code-Snippets Ihrer WordPress-Site ganz einfach im Assistant-Plugin hinzufügen, bearbeiten und verwalten:

Die Code-App macht mehrere Plugins überflüssig und steigert Ihre Produktivität, indem sie alle Code-Snippets Ihrer Website an einem leicht zugänglichen Ort speichert.
Zusätzlich zu diesen Funktionen bietet die Code-App von Assistant auch eine elegante und intuitive Benutzeroberfläche, die speziell für Entwickler entwickelt wurde. Ganz gleich, ob Sie ein erfahrener Profi sind oder gerade erst anfangen: Wir glauben, dass die Navigation in unserer Code-App für Sie einfach und die Bedienung ein Kinderspiel ist.
Die Assistant Code App bietet eine nahtlose Möglichkeit, Ihre Website mit benutzerdefinierten CSS- und JavaScript-Snippets zu verbessern. Der Einstieg ist einfach:
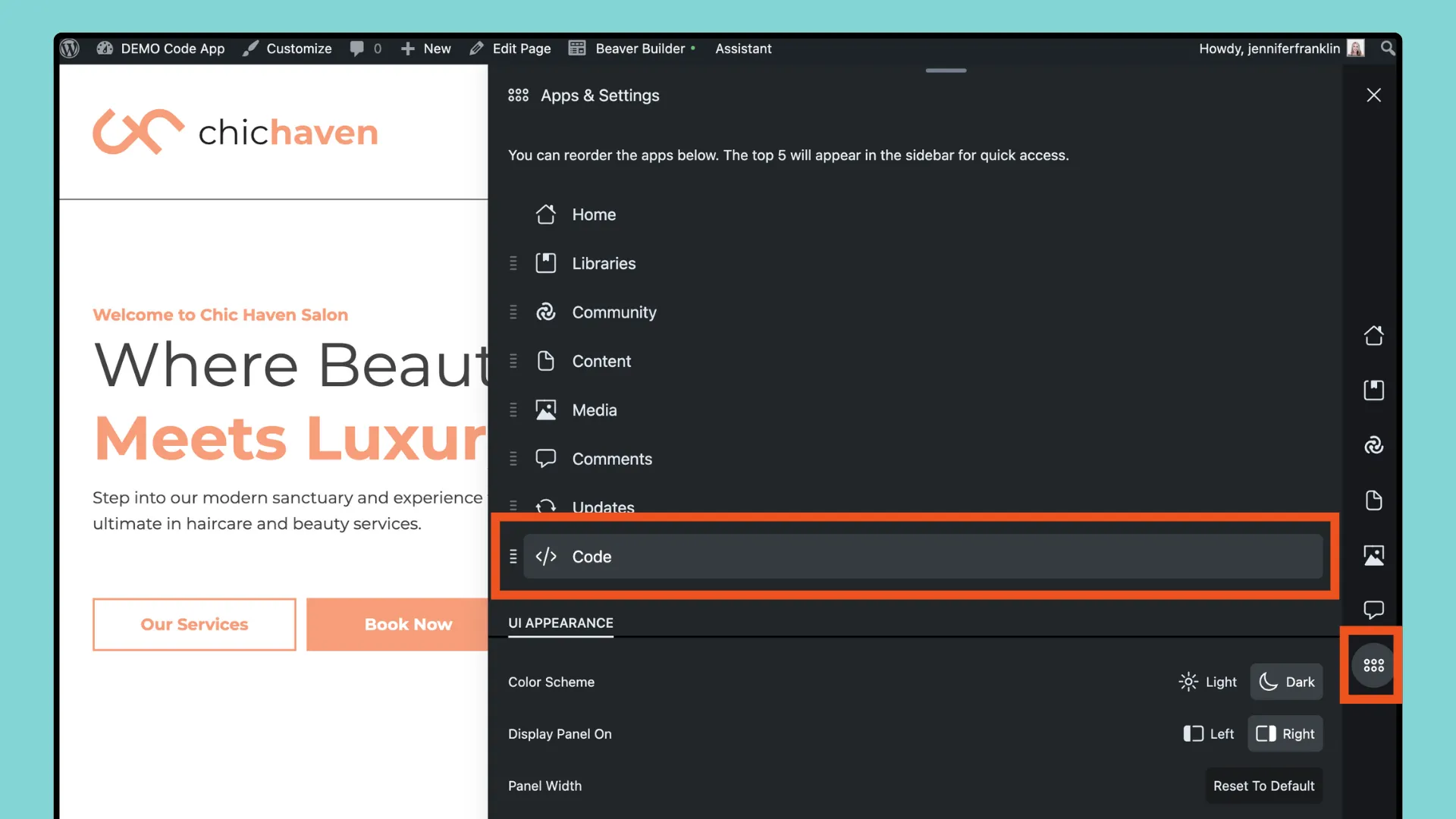
Wenn Sie es noch nicht getan haben, installieren und aktivieren Sie das Assistant-Plugin. Klicken Sie nach der Installation auf das Stiftsymbol, um die Assistant-Seitenleiste zu öffnen. Navigieren Sie zu Apps & Einstellungen und klicken Sie dann in der Liste der Apps auf Code :

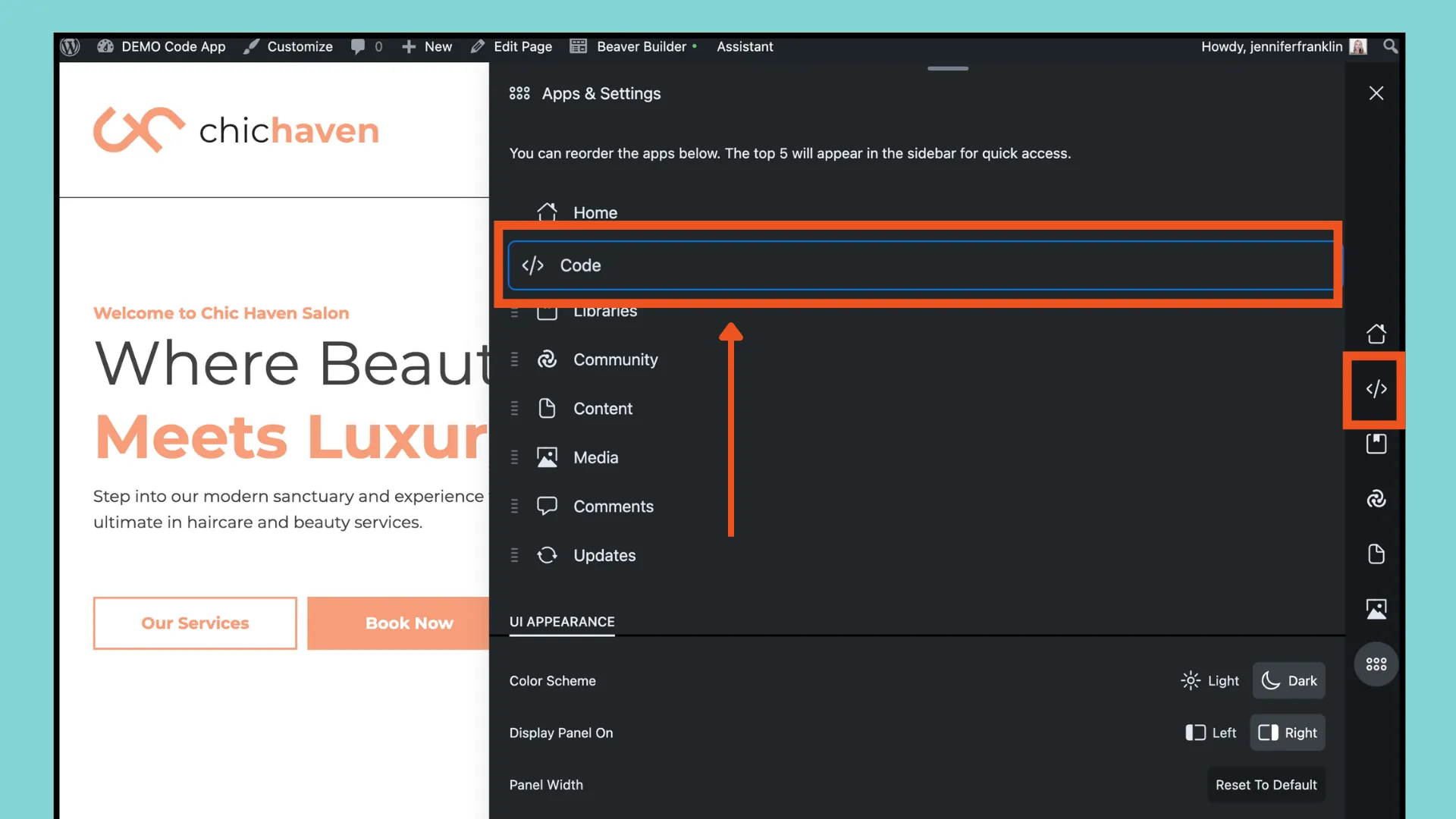
Beachten Sie, dass Sie die Apps neu anordnen können, wenn Sie möchten, dass das Code-App-Symbol in der Seitenleiste angezeigt wird, indem Sie die Code-App in der Liste nach oben ziehen:


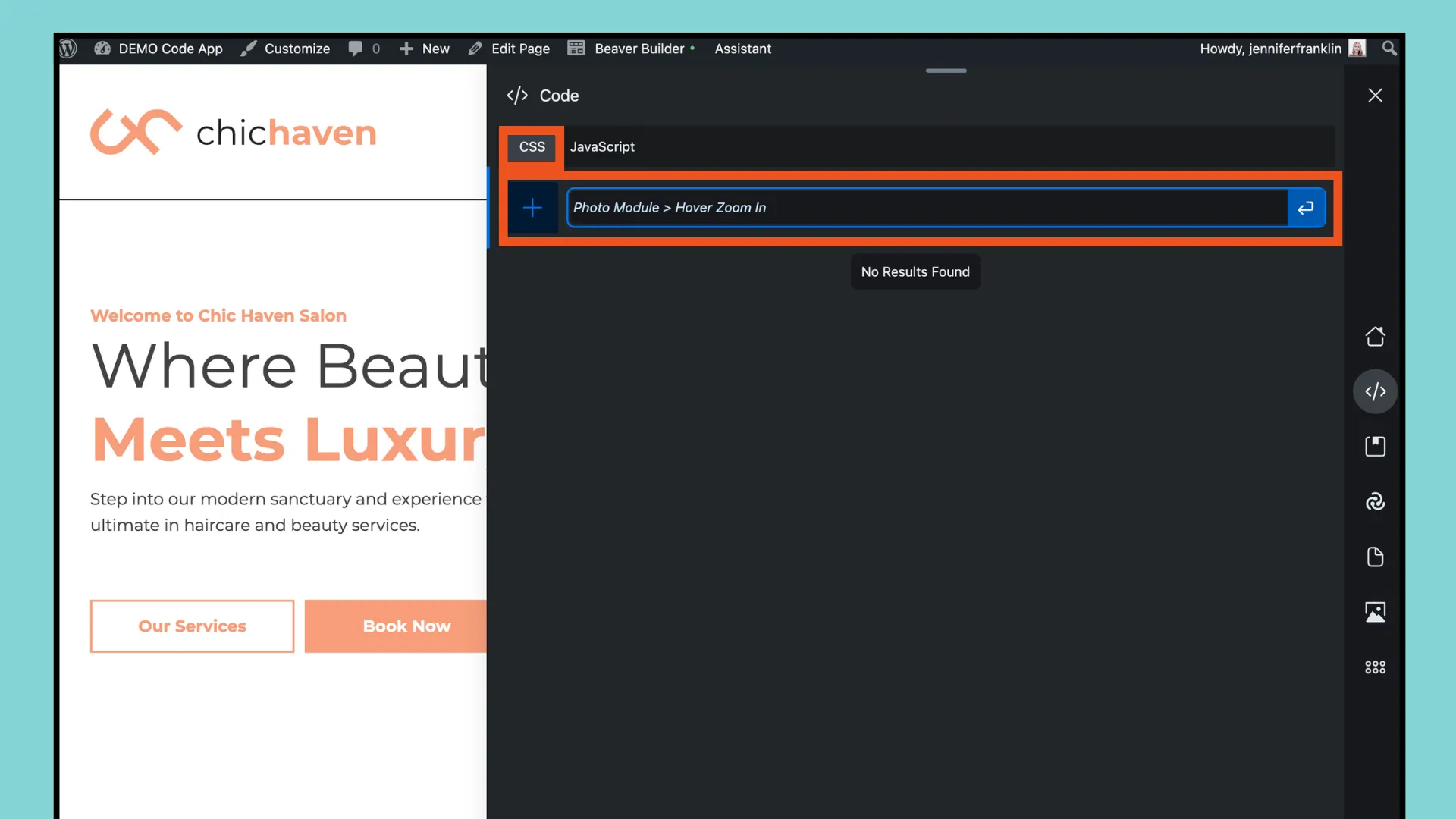
Jetzt sind wir bereit, unser erstes Code-Snippet zu erstellen. In diesem Beispiel erstellen wir eine CSS-Datei, indem wir zunächst sicherstellen, dass die Registerkarte „CSS“ ausgewählt ist, dann einen Titel eingeben und auf die Schaltfläche „Zurück“ klicken:

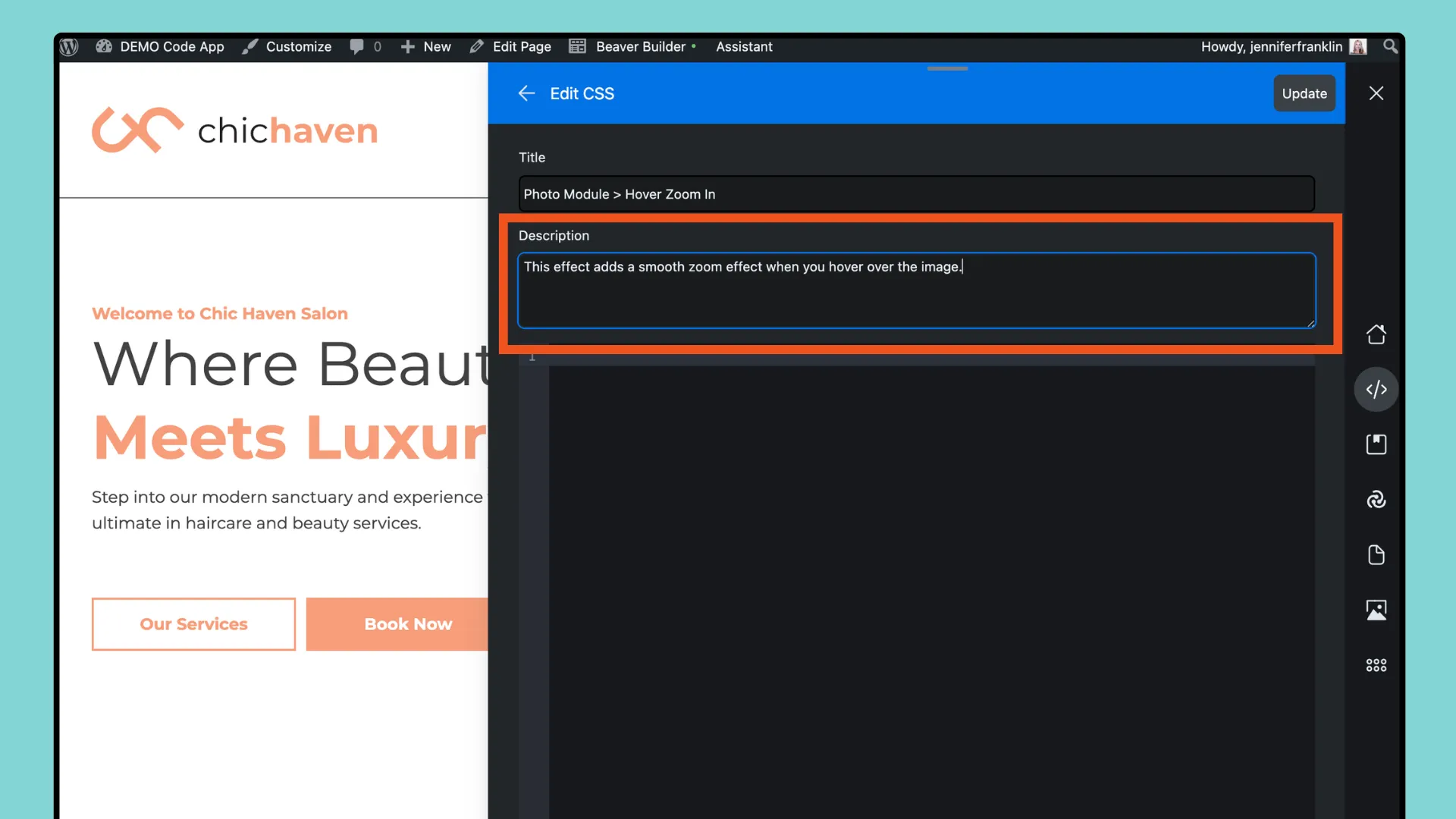
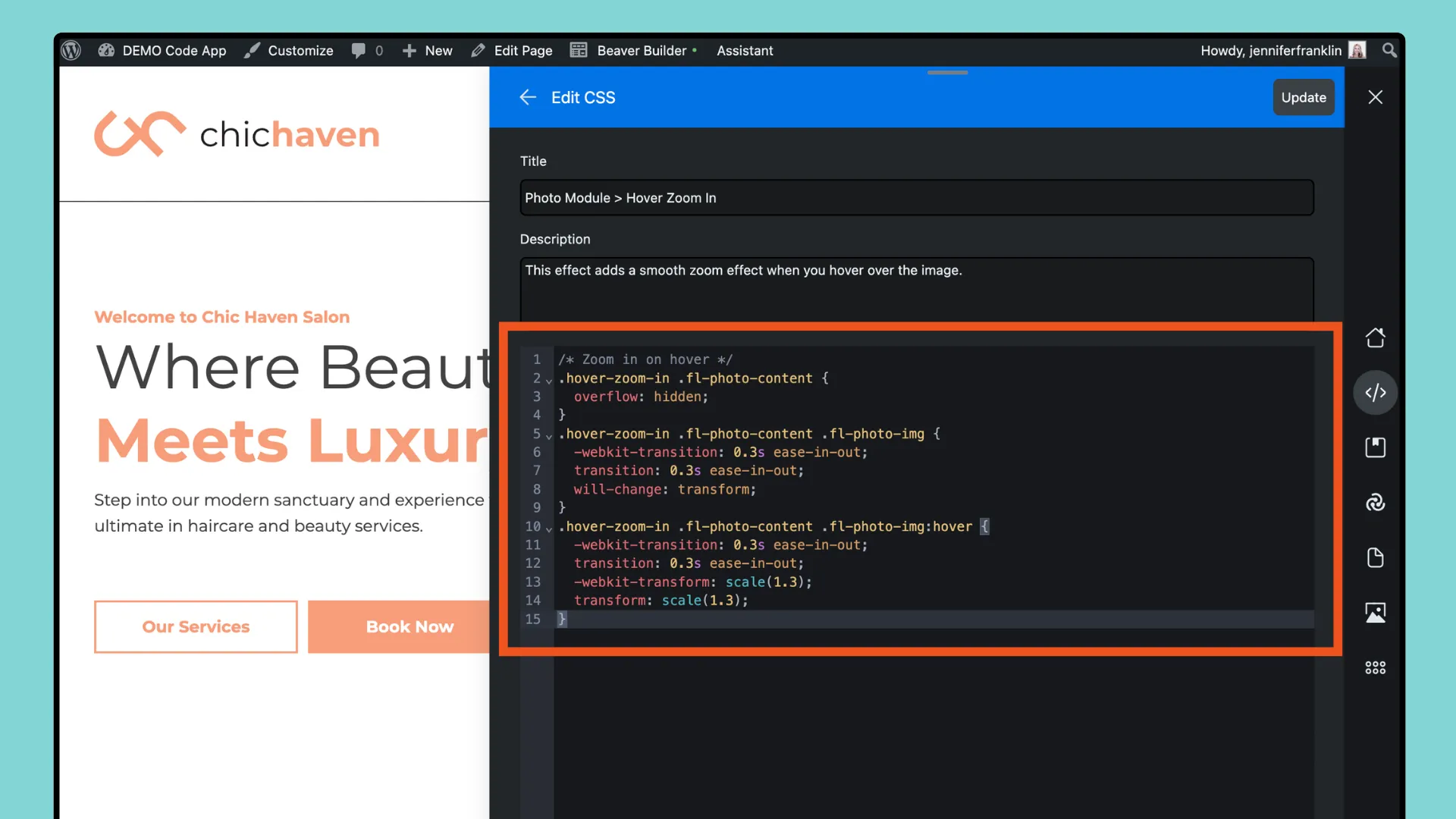
Auf dem nächsten Bildschirm sehen Sie, dass die Code-App Folgendes akzeptiert:


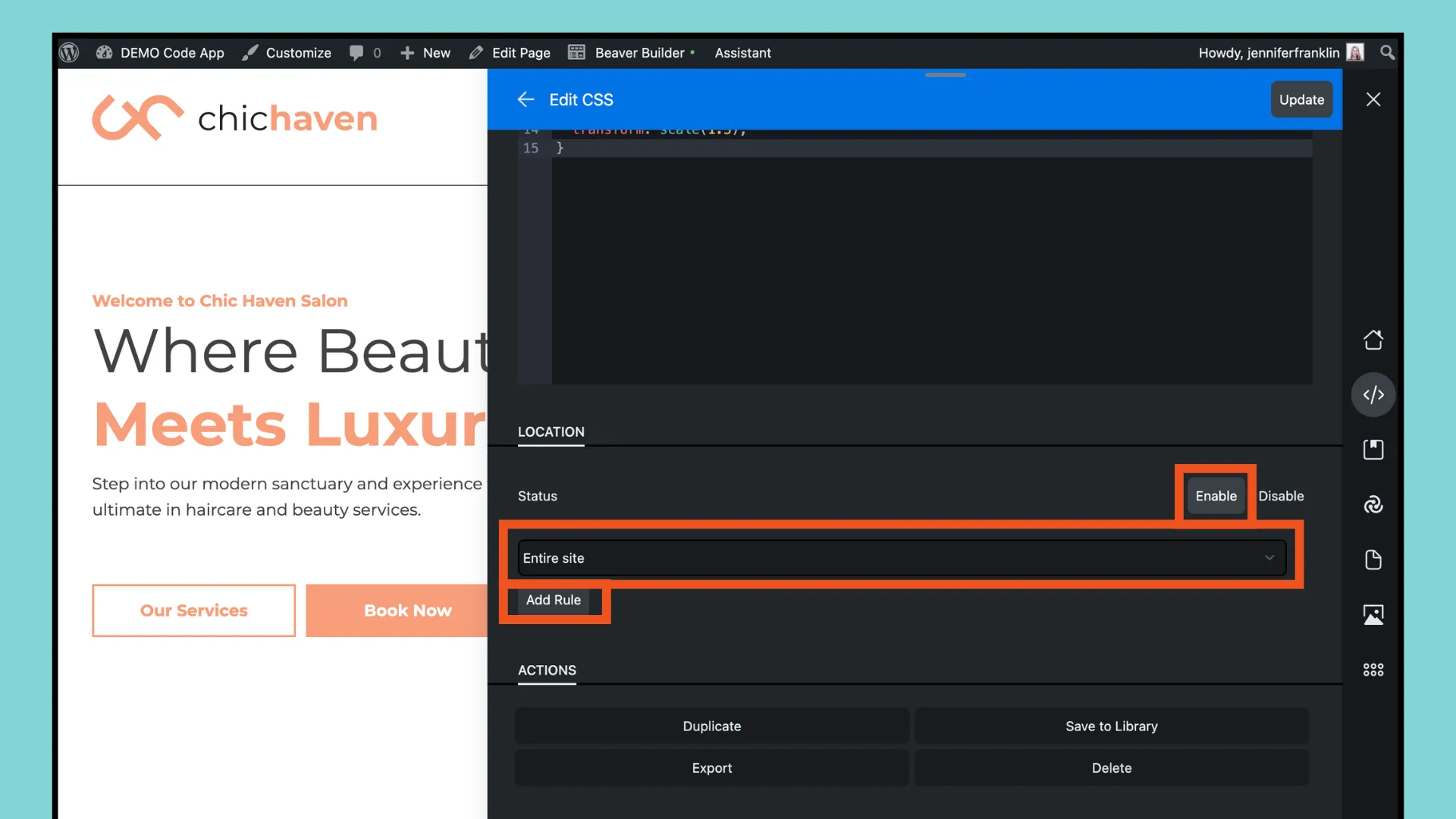
Scrollen Sie nach unten zum Abschnitt „Standort“ und weisen Sie Ihrem Snippet den Status und die Regeln zu:

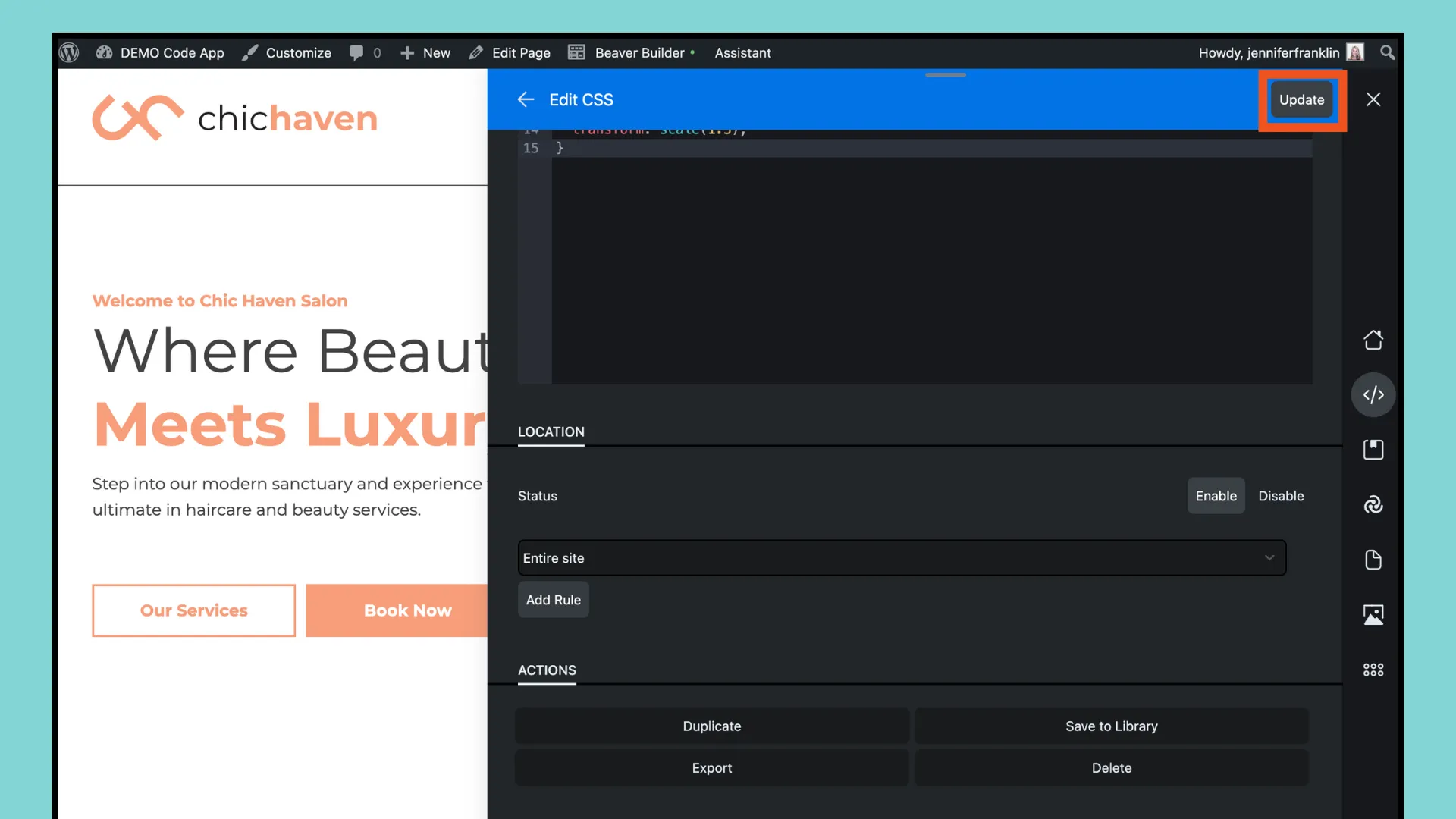
Wenn Sie mit dem Hinzufügen Ihres Code-Snippets in der Assistant Code App fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“ in der oberen rechten Ecke, um Ihre Änderungen zu speichern:

Aktualisieren Sie als Nächstes Ihre Seite, damit Ihre Änderungen wirksam werden.
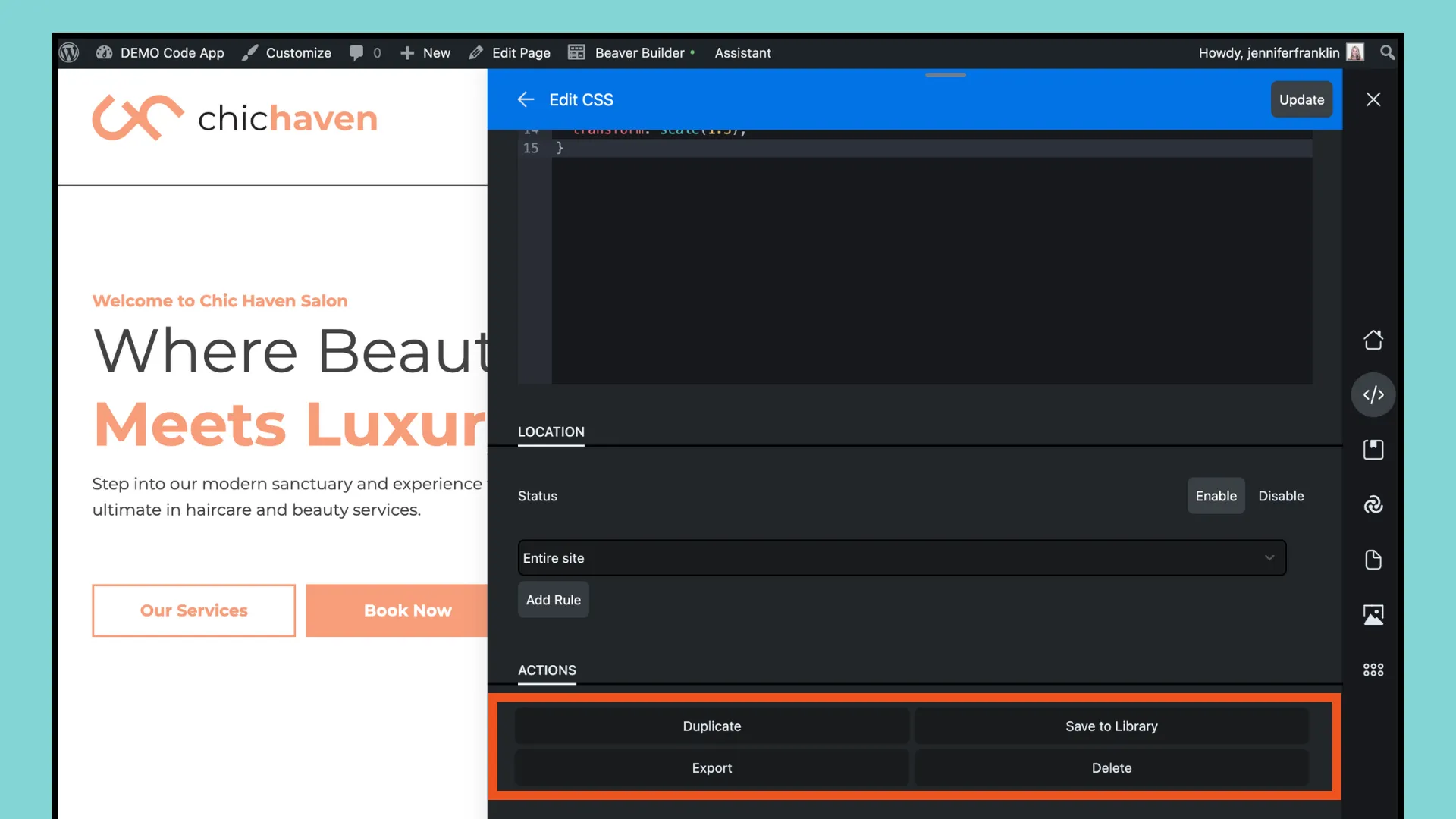
Nachdem wir Ihr erstes Code-Snippet mit der Code-App hinzugefügt haben, erkunden wir einige zusätzliche Funktionen. Scrollen Sie nach unten über den Abschnitt „Standort“ hinaus, um Optionen im Abschnitt „Aktionen“ zu finden:

Hier können Sie Snippet-Einstellungen wie das Aktivieren, Duplizieren, Exportieren oder Speichern in Ihrer Bibliothek mit Assistant Pro verwalten und so mehr Kontrolle und Flexibilität bei den Anpassungen Ihrer Website erhalten.
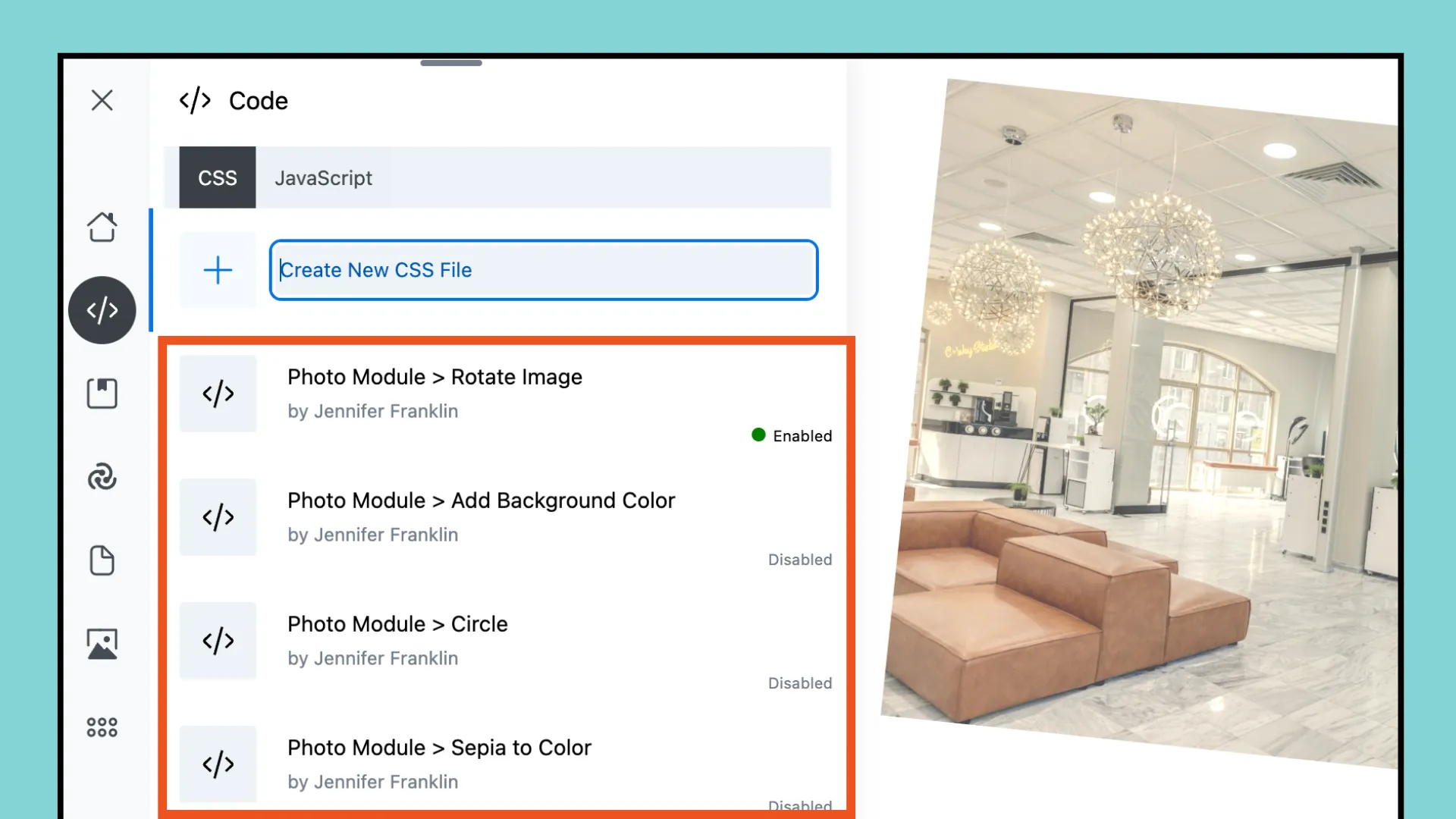
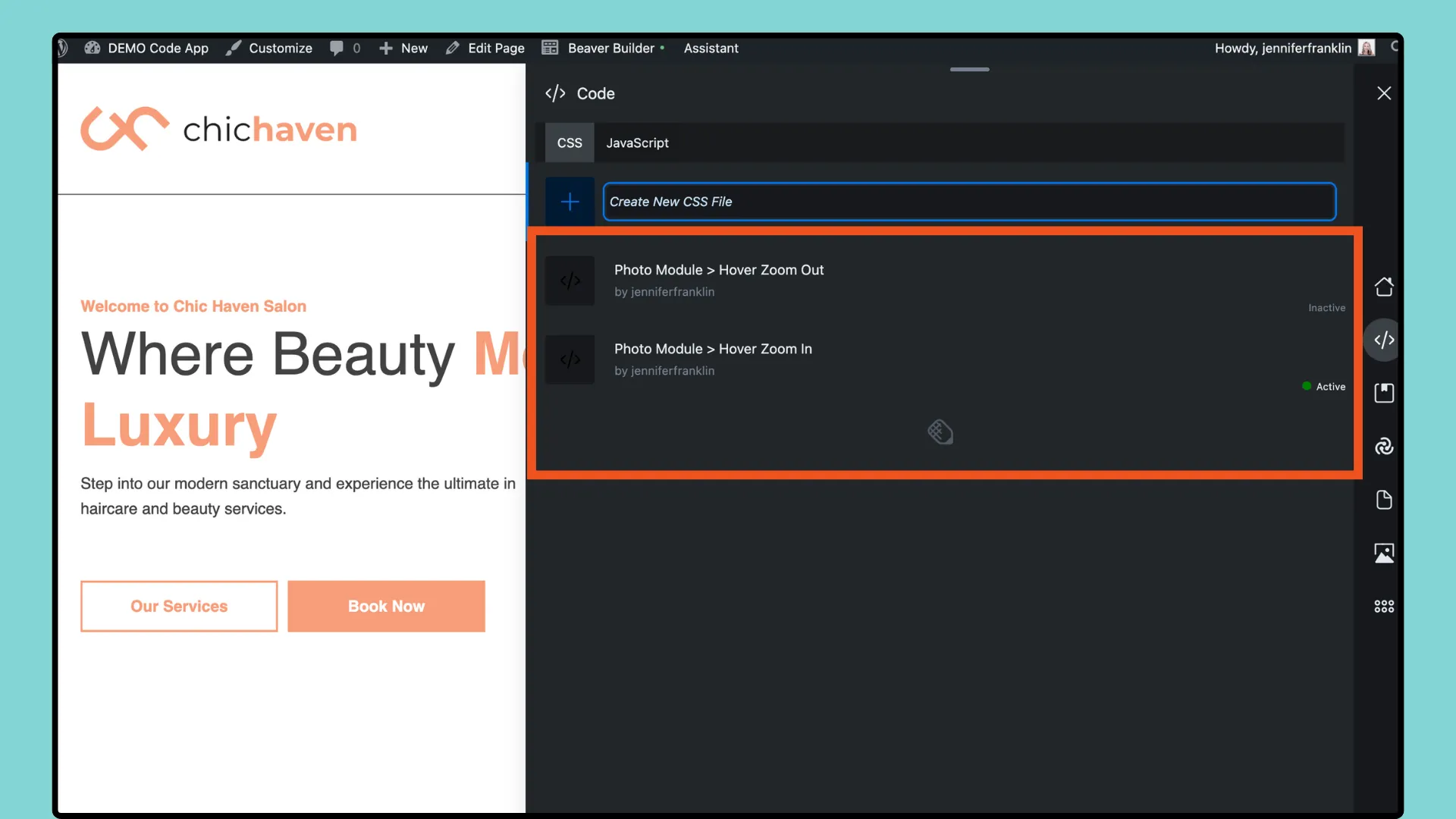
Wenn Sie nun auf das Code-App-Symbol klicken, werden alle Ihre Codefragmente in der Listenansicht und an einem Ort angezeigt:

Beachten Sie, dass Sie in der Listenansicht die Möglichkeit haben, einzelne Snippets ein- und auszuschalten, ohne jedes einzelne einzeln bearbeiten zu müssen, was Ihnen Zeit und Mühe spart. Wenn ein Snippet deaktiviert ist, wird „Deaktiviert“ angezeigt. Wenn es aktiviert ist, wird „Aktiviert“ mit einem grünen Punkt angezeigt. Sie können es schnell umschalten, indem Sie auf diesen Indikator klicken.
Es gibt viele CSS- und JavaScript- Code-Snippets für WordPress, die häufig verwendet werden, um die Funktionalität zu verbessern, Elemente zu gestalten oder Websites Interaktivität zu verleihen. Hier sind einige beliebte Beispiele:
Dies sind nur einige Beispiele, und es gibt unzählige weitere CSS- und JavaScript-Snippets, mit denen Sie Ihre WordPress-Site anpassen und verbessern können. Erstellen Sie wie immer unbedingt eine Sicherungskopie Ihrer Website, bevor Sie beginnen, und stellen Sie sicher, dass der von Ihnen hinzugefügte Code ordnungsgemäß getestet wurde und nicht mit Ihrem vorhandenen Design oder Ihren Plugins in Konflikt steht.
Sind Sie bereit, Ihren Webdesign-Workflow auf die nächste Stufe zu heben? Dann ist die neueste Ergänzung unseres Assistant-Plugins, die Code-App , genau das Richtige für Sie. Egal, ob Sie an Ihrem nächsten WordPress-Projekt arbeiten oder eine Codierungsherausforderung beheben, dieses Tool wurde entwickelt, um Ihren Arbeitsablauf zu optimieren und die Produktivität zu steigern.
Aber das ist noch nicht alles – mit einem kostenlosen Assistant Pro-Konto schalten Sie noch mehr Funktionen frei, um Ihren Entwicklungsprozess zu beschleunigen. Gewinnen Sie gemeinsam mit anderen Webentwicklern wertvolle Zeit und organisieren Sie Ihre Projekte mühelos. Warten Sie nicht länger – melden Sie sich noch heute an und erleben Sie den Unterschied selbst!
Unser Newsletter wird persönlich verfasst und etwa einmal im Monat verschickt. Es ist nicht im Geringsten nervig oder spammig.
Wir versprechen es.