Mastodon und WordPress: 8 Möglichkeiten, sie zusammenarbeiten zu lassen
Veröffentlicht: 2023-09-07Mastodon und WordPress scheinen ziemlich gut zusammenzupassen. Beide sind Open-Source-Plattformen, die auf ähnlichen Philosophien basieren: Benutzern die Möglichkeit zu geben, ihre eigene Online-Immobilie aufzubauen und zur Demokratisierung des Publizierens beizutragen.
Wäre es angesichts ihrer Gemeinsamkeiten nicht sinnvoll, Wege für eine engere Zusammenarbeit und Integration der beiden Plattformen zu finden? Genau das wollen wir in diesem Beitrag untersuchen.
Im folgenden Artikel erfahren Sie, wie Sie Ihre WordPress-Site verwenden können, um Ihr Konto bei Mastodon zu verifizieren, wie Sie Mastodon-Inhalte in WordPress anzeigen, Ihre WordPress-Inhalte automatisch auf der sozialen Plattform veröffentlichen und vieles mehr.
Verwenden Sie Ihre WordPress-Site zur Verifizierung auf Mastodon
Wie in unserem Mastodon-Tutorial erwähnt, ist es möglich, Ihr Mastodon-Profil zu überprüfen. Dies ähnelt den blauen Häkchen in einem anderen sozialen Netzwerk, nur dass man dafür nicht bezahlen muss und es keine blauen, sondern ein grünes Häkchen gibt.

Der Prozess ist auch ziemlich einfach. Sie können sich über Ihre eigene Website verifizieren. Dazu müssen Sie lediglich Ihre Website-Adresse zu Ihrem Profil hinzufügen und dann einen speziellen Link zu Mastodon auf Ihrer WordPress-Site einfügen.
Fügen Sie Ihre Website hinzu und kopieren Sie den Bestätigungslink
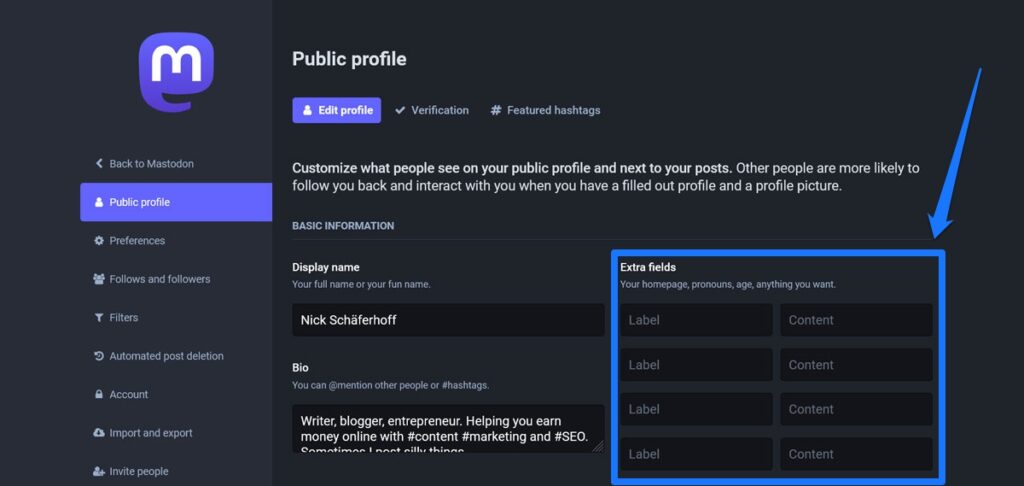
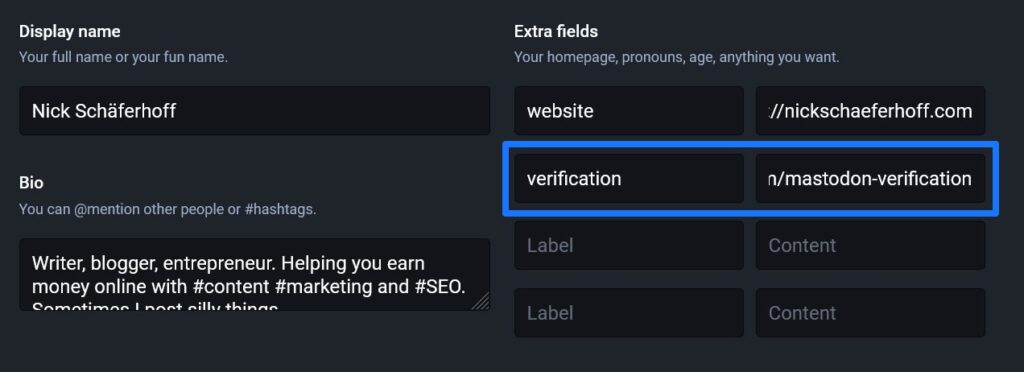
Der erste Schritt erfolgt in Ihren Mastodon-Einstellungen unter Öffentliches Profil . Hier können Sie Ihre Website über die zusätzlichen Felder auf der rechten Seite zu Ihrem Profil hinzufügen.

Geben Sie einfach eine Beschreibung in die linke Spalte und die URL in die rechte ein. Wenn Sie dies tun und speichern, wird es sofort in Ihrem Mastodon-Profil angezeigt.

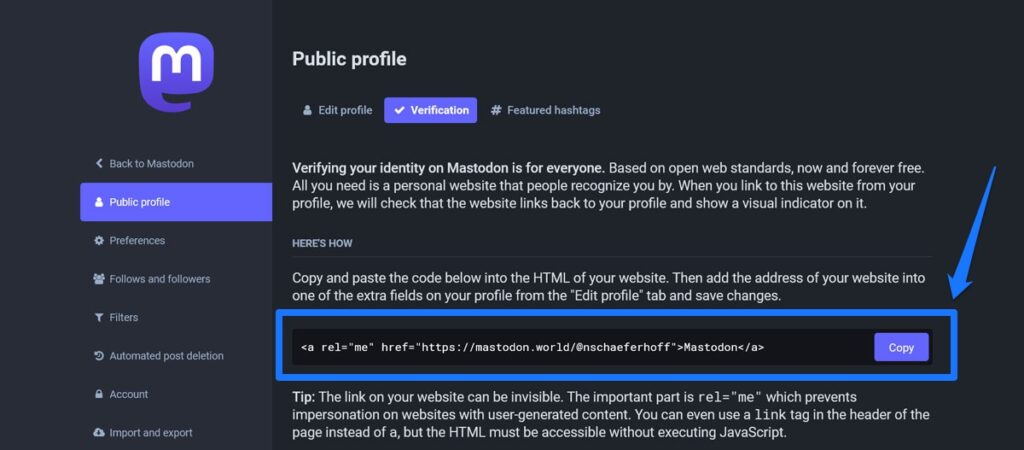
Sie finden den Verifizierungslink auch in den öffentlichen Profileinstellungen auf der Registerkarte Verifizierung .

Kopieren Sie es einfach mit der Schaltfläche. Sie können jedoch auch Ihren eigenen benutzerdefinierten Link erstellen. Es funktioniert, solange es das rel="me" -Attribut enthält und auf Ihrer Website erscheint.
Fügen Sie den Bestätigungslink zu WordPress hinzu
Es gibt verschiedene Möglichkeiten, den Link zu Ihrer Website hinzuzufügen. Eine der einfachsten Möglichkeiten besteht darin, ein soziales Symbol zu verwenden, das von Ihrer Website aus auf Ihr Mastodon-Profil verlinkt. Eine detaillierte Anleitung dazu finden Sie weiter unten.

Eine andere Möglichkeit besteht darin, es wie folgt als Link zum <head> -Bereich Ihrer Website hinzuzufügen:
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> Auf diese Weise ist es für den Benutzer unsichtbar. Platzieren Sie den obigen Code in Ihrer header.php Datei oder fügen Sie ihn mit einem Plugin wie „Kopf- und Fußzeilen einfügen“ hinzu. Verwenden Sie natürlich Ihren eigenen Profillink, nicht meinen.
Sie können es auch mit diesem Code-Snippet über die functions.php in die Warteschlange Ihres Head-Bereichs stellen (Quelle: David Artiss):
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );Andere Möglichkeiten bestehen darin, es in einen Blog-Beitrag einzubinden, es in Ihre Fußzeile einzufügen oder eine separate Bestätigungsseite zu erstellen. Beachten Sie jedoch, dass Sie, wenn Sie eine andere Webseite als Ihre Homepage (oder die URL, die Sie in Ihrem Mastodon-Profil als Website angegeben haben) verwenden, auch die separate Bestätigungsseite in Ihre zusätzlichen Felder aufnehmen müssen.

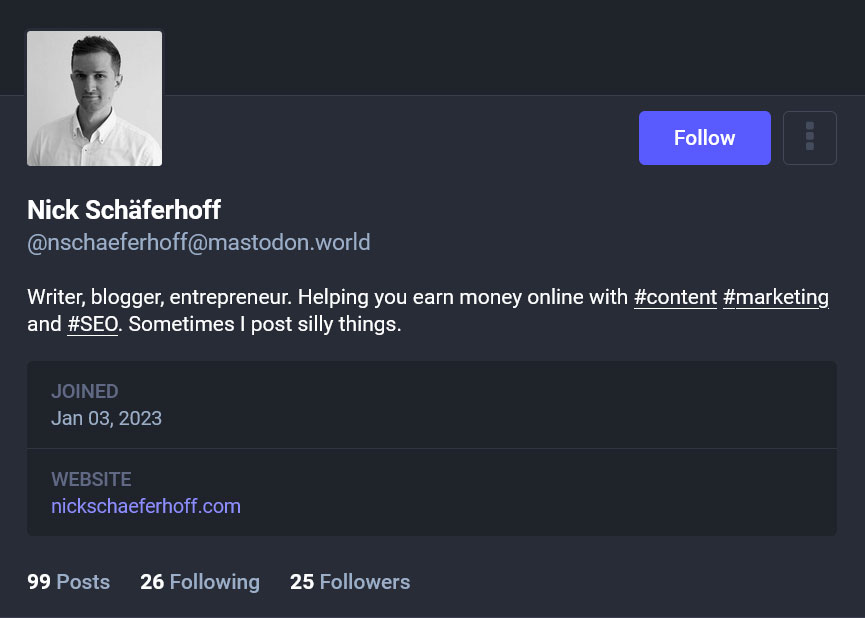
Sobald Sie beide Teile eingerichtet haben, müssen Sie nur noch warten, bis die Mastodon-Server die Änderung übernehmen. Sobald dies der Fall ist, wird in Ihrem Profil das grüne Bestätigungshäkchen angezeigt.
Wenn Ihnen das oben Gesagte zu kompliziert ist, gibt es übrigens auch das Simple Mastodon Verification-Plugin.
Fügen Sie WordPress ein Mastodon Social Icon hinzu
Eine gute Möglichkeit, Ihr Mastodon-Konto in Ihre Hauptwebpräsenz zu integrieren, besteht darin, ein soziales Symbol einzufügen, das auf Mastodon verweist. Wie wir bereits erfahren haben, ist dies auch eine Möglichkeit, Ihre Mastodon-Verifizierung einzurichten.
Das Beste daran: Das ist eine native Funktionalität des WordPress Gutenberg-Editors. Sie können dies ganz einfach mit dem Block „Social Icons“ tun.
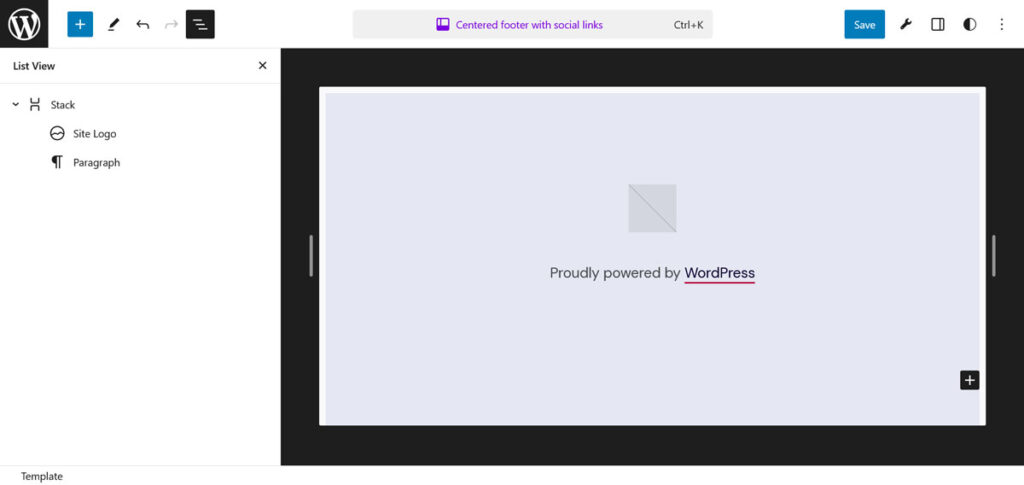
Gehen Sie einfach zu „Darstellung“ > „Editor“ und öffnen Sie die Seitenvorlage oder den Vorlagenteil, zu dem Sie das Symbol hinzufügen möchten. Die Fußzeile ist normalerweise eine gute Idee.

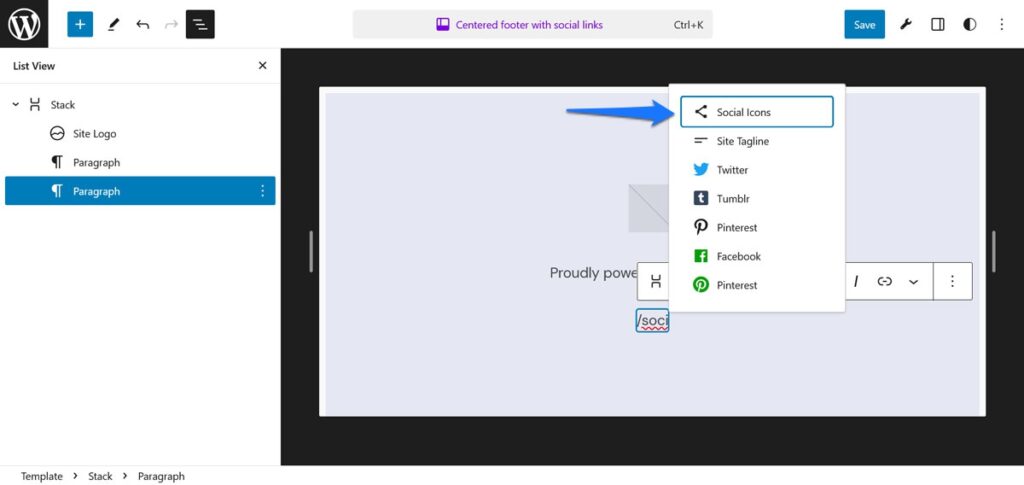
Verwenden Sie hier den Blockeinfüger (die große Plus-Schaltfläche in der oberen linken Ecke), die Schaltfläche „Block hinzufügen “ oder Schrägstrichbefehle, um den Block „Social Icons“ hinzuzufügen.

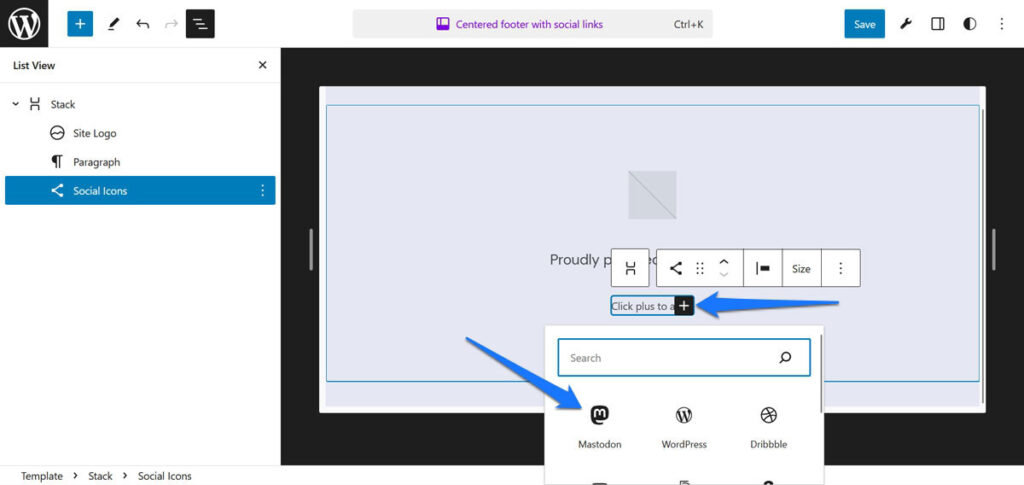
Klicken Sie auf der Seite auf das Pluszeichen, um ein Symbol hinzuzufügen, und wählen Sie dann Mastodon aus.

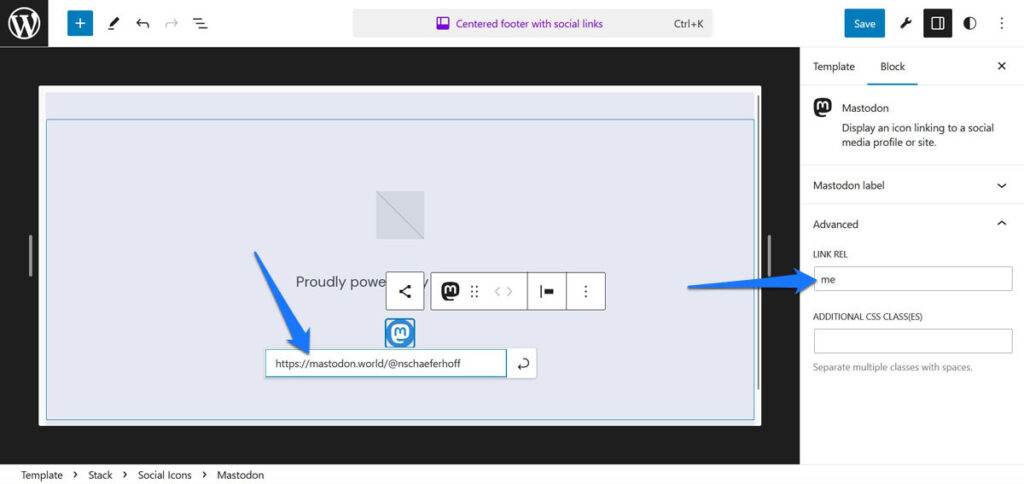
Klicken Sie auf das Symbol, um einen Link hinzuzufügen. Verwenden Sie die Option „Link rel“ unter „Erweitert“ in der Seitenleiste, um das Attribut rel="me" zur Überprüfung einzuschließen, wenn Sie dies wünschen (geben Sie einfach me ein, ohne Anführungszeichen oder ähnliches).

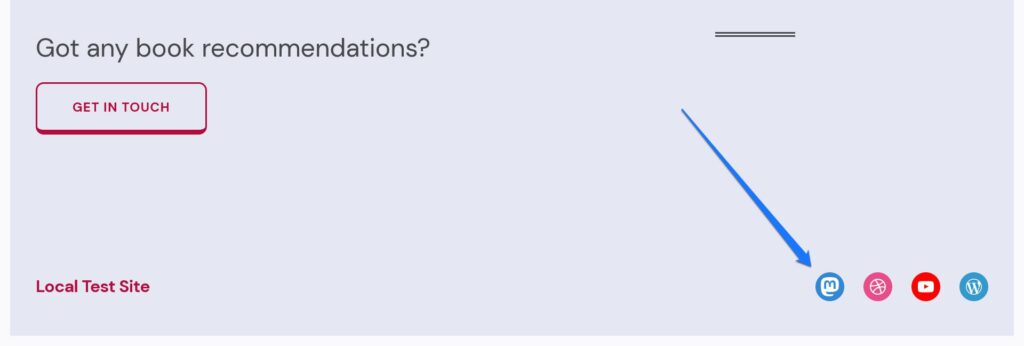
Sobald Sie Ihre Änderungen speichern, erscheint das Mastodon-Symbol auf Ihrer WordPress-Website und dient auch als Überprüfungsmethode.

Zeigen Sie Ihren Mastodon-Feed auf Ihrer WordPress-Website an
Manche Leute zeigen ihre sozialen Feeds gerne auf ihren Websites an. Dadurch erhalten Besucher einen besseren Eindruck über Ihr Unternehmen und Ihre Markenkommunikation sowie zusätzliche Informationen. Wenn Sie dies mit Ihren Mastodon-Inhalten erreichen möchten, haben Sie mehrere Möglichkeiten, dies zu erreichen.
Verwenden Sie automatische Einbettungen
Mastodon gehört zu den vielen Plattformen, für die WordPress automatische Einbettungen anbietet. Wenn Sie also nur einen einzelnen Mastodon-Beitrag auf Ihrer Website anzeigen möchten, reicht es aus, den Link zu kopieren und einzufügen.
Wie kommst du darauf?
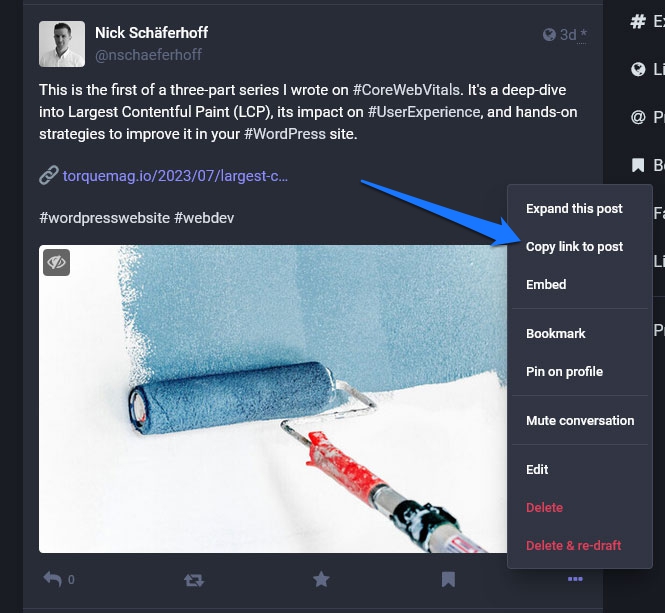
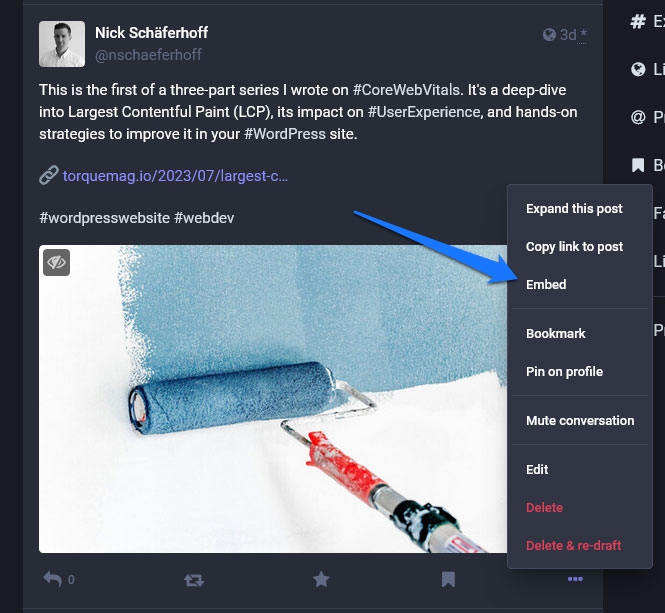
Suchen Sie auf Mastodon einfach den Beitrag (auch Toot genannt), den Sie einbetten möchten. Klicken Sie unten auf das Dreipunktsymbol und wählen Sie Link zu diesem Beitrag kopieren .

Danach können Sie zu der Seite Ihrer Website gehen, auf der sie erscheinen soll, und den Link einfach in den Editor einfügen. WordPress wandelt es automatisch in eine Einbettung um.

Beiträge über HTML einbetten
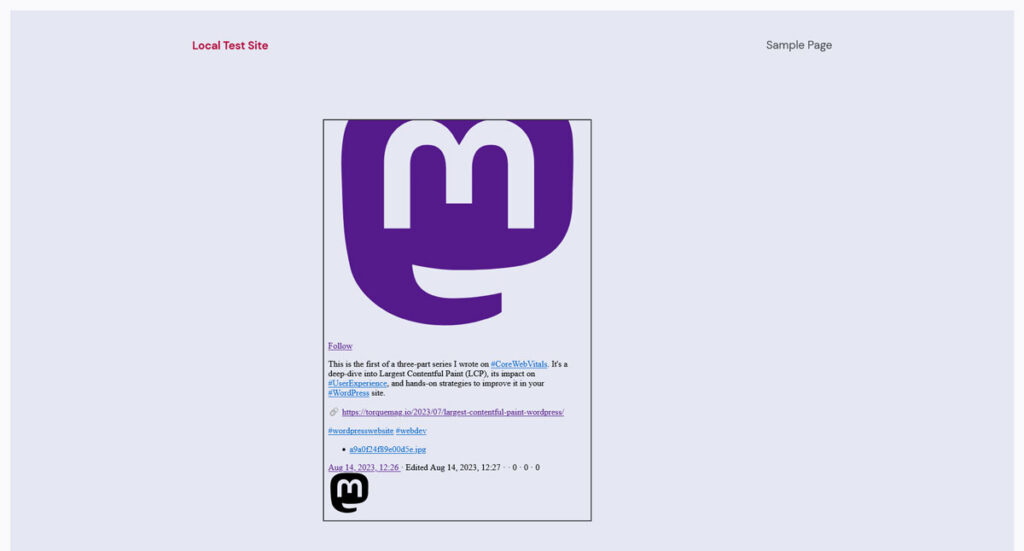
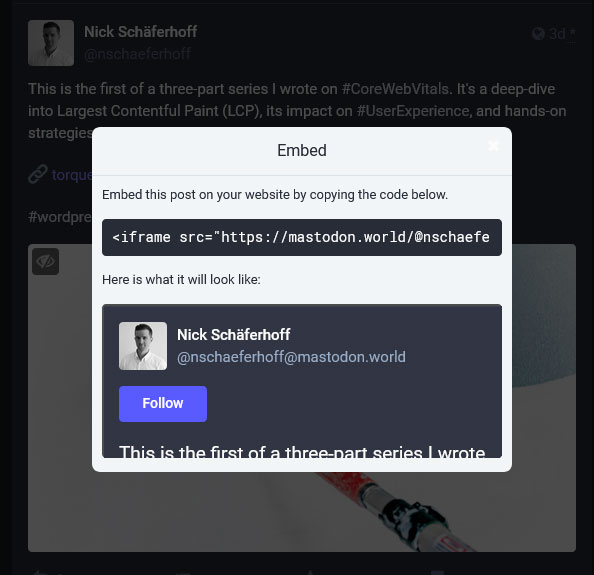
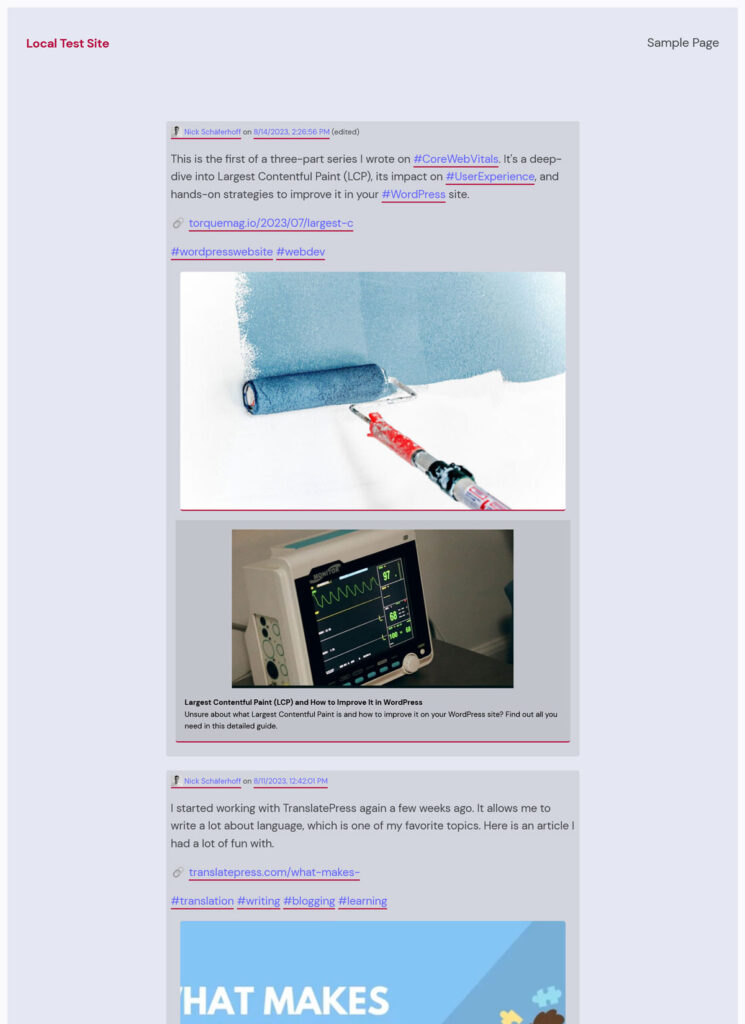
Wie Sie dem Screenshot oben entnehmen können, hat die automatische Einbettung bei mir nicht so gut funktioniert. Daher hielt ich es für eine bessere Option, die Mastodon-native Einbettungsfunktion zu verwenden. Sie finden es an der gleichen Stelle wie die Option, den Link zu Ihren Toots zu kopieren.

Klicken Sie darauf, um ein Code-Snippet zum Kopieren zu erhalten.

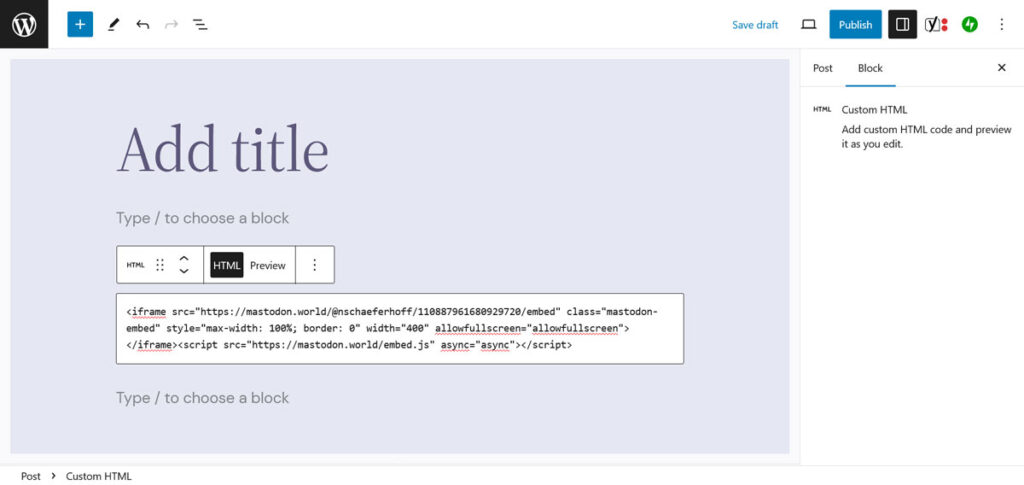
Wichtig ist, dass Sie es nicht alleine in den WordPress-Editor einfügen. Verwenden Sie stattdessen einen benutzerdefinierten HTML- Block, um ihn in die Seite einzubetten.

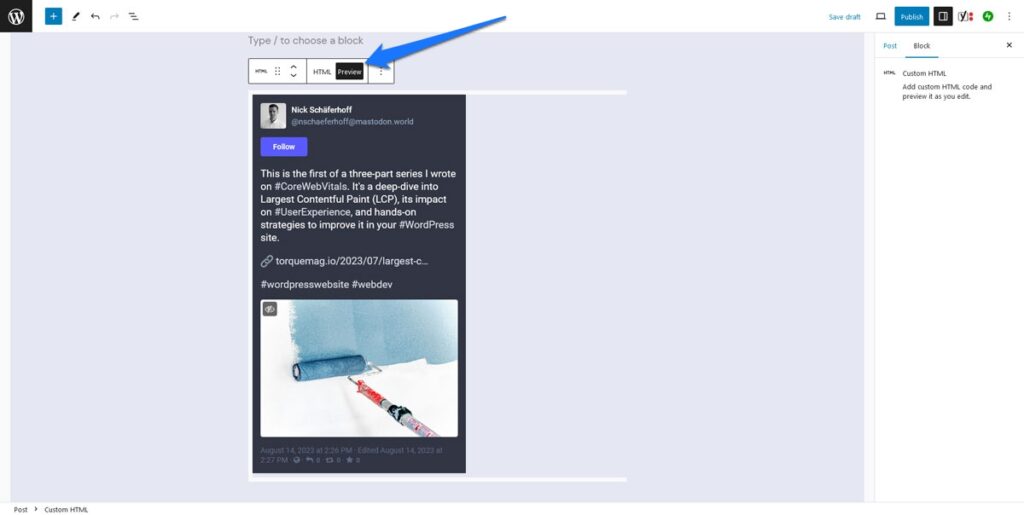
Dies führt zu einem viel besseren Ergebnis und Sie können es sogar im Editor selbst in der Vorschau anzeigen.

Zeigen Sie Ihren gesamten Mastodon-Feed an
Wenn Sie nicht nur einzelne Toots auf Ihrer WordPress-Site, sondern Ihren gesamten Feed platzieren möchten, gibt es auch das Plugin „Mastodon-Feed einbinden“. Nach der Installation wird der Shortcode [include-mastodon-feed] zu Ihrer Website hinzugefügt, mit dem Sie Ihren Feed überall anzeigen können.

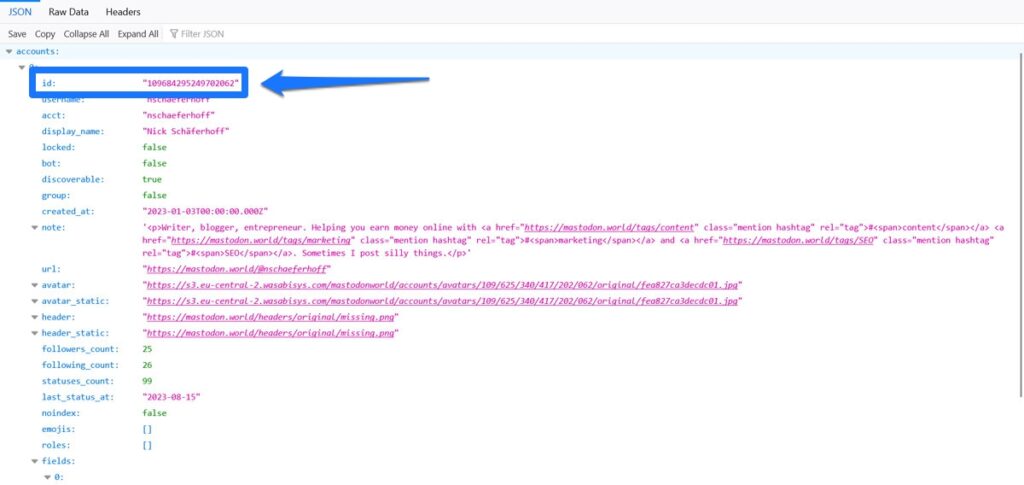
Allerdings müssen Sie dafür zunächst Ihre Mastodon-Benutzer-ID herausfinden, was leider etwas mühsam ist, wenn Sie kein Administrator Ihrer Mastodon-Instanz sind. In diesem Fall müssen Sie über den untenstehenden Link eine API-Anfrage stellen.
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 Ersetzen Sie beide Vorkommen von yourinstance.com durch die URL des Mastodon-Servers, auf dem Ihr Benutzername registriert ist, und yourusername durch Ihren tatsächlichen Benutzernamen. Fügen Sie es dann in Ihre Browserleiste ein, während Sie in Ihrem Konto angemeldet sind. Wenn alles gut geht, sollte oben ein Bildschirm mit Ihrer Benutzer-ID angezeigt werden.

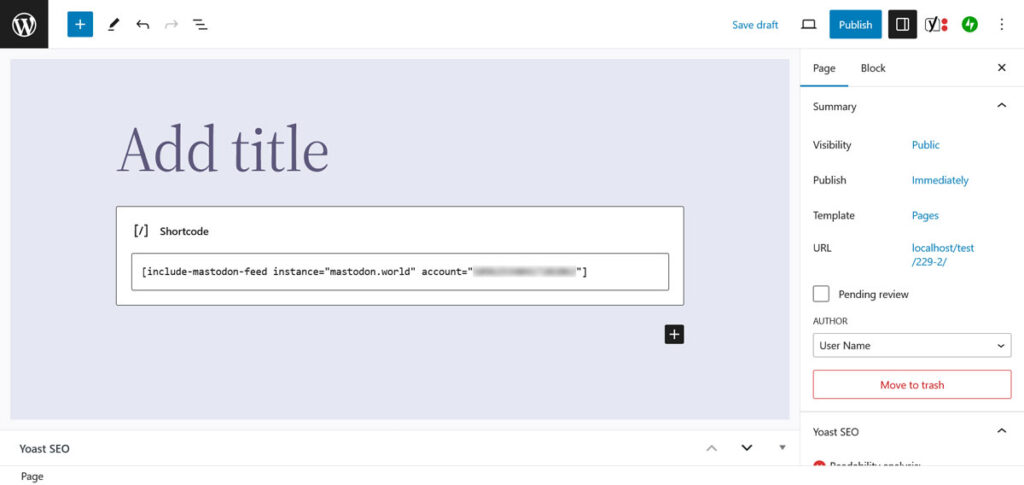
Damit können Sie dann den Plugin-Shortcode füllen, der so aussieht:
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] Ersetzen Sie erneut YOUR-INSTANCE und YOUR-ACCOUNT-ID durch die erforderlichen Informationen (geben Sie http/https nicht für Ihre Instanz-URL ein) und veröffentlichen Sie den Shortcode in dem Beitrag oder auf der Seite, auf der Ihr Mastodon-Feed auf Ihrer WordPress-Site erscheinen soll .

Wenn Sie nun eine Vorschau der Seite anzeigen oder diese veröffentlichen, wird der Feed im Frontend Ihrer Website angezeigt.

Der Plugin-Shortcode benötigt eine ganze Reihe weiterer Parameter, um ihn anzupassen. Sie können Antworten aus dem Feed ausschließen, die Anzahl der sichtbaren Status begrenzen, den Dunkelmodus aktivieren und vieles mehr. Sie finden sie alle auf der Plugin-Seite in der Installationsanleitung. Eine alternative Plugin-Lösung ist Shortcode Mastodon Feeds.
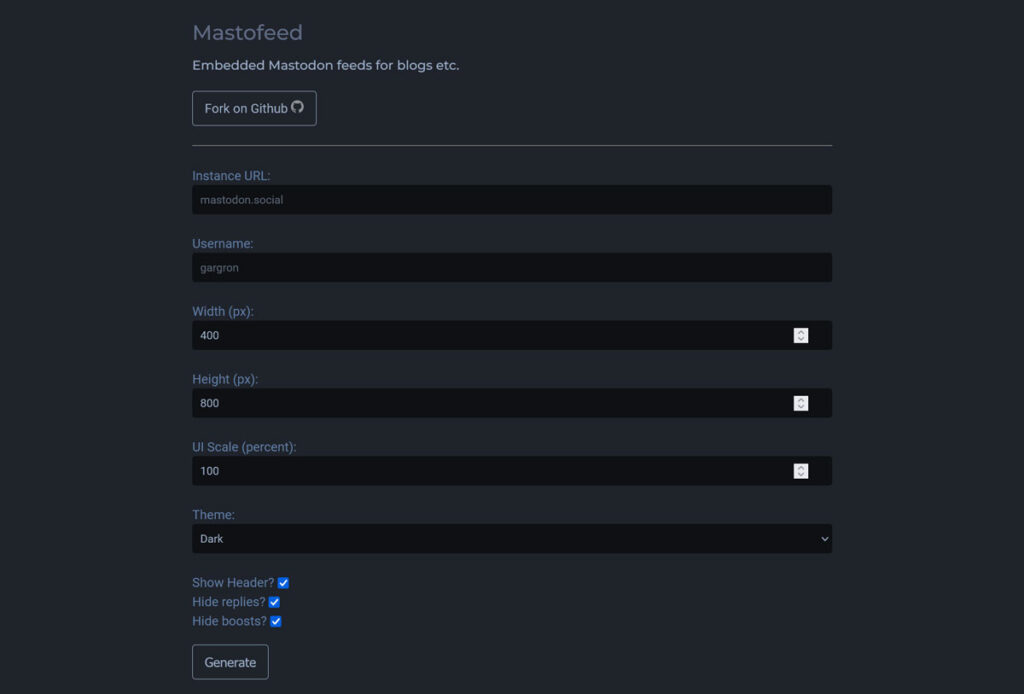
Es gibt auch ein Tool namens Mastofeed.com (nicht zu verwechseln mit der .org-Version, über die wir weiter unten sprechen werden). Es hilft Ihnen beim Erstellen von HTML-Markups, um Ihren Mastodon-Feed auf Ihrer Website zu veröffentlichen, und ist ebenfalls einen Blick wert.

Veröffentlichen Sie Ihre neuesten WordPress-Beiträge automatisch auf Mastodon
Jetzt wissen Sie also, wie Sie Mastodon-Inhalte in WordPress einbinden. Wie wäre es umgekehrt? Eine weitere wichtige Möglichkeit für die Zusammenarbeit der beiden Plattformen besteht darin, WordPress in die Lage zu versetzen, Updates automatisch auf Ihrem Mastodon-Konto zu veröffentlichen. Auch hierfür gibt es mehrere Lösungen.
Automatisches Posten auf Mastodon mit einem Plugin
Es gibt mehrere Plugin-Lösungen, mit denen Sie dies erreichen können. Für dieses Beispiel verwenden wir Mastodon Autopost. Die Installation erfolgt wie gewohnt über das Plugin- Menü.
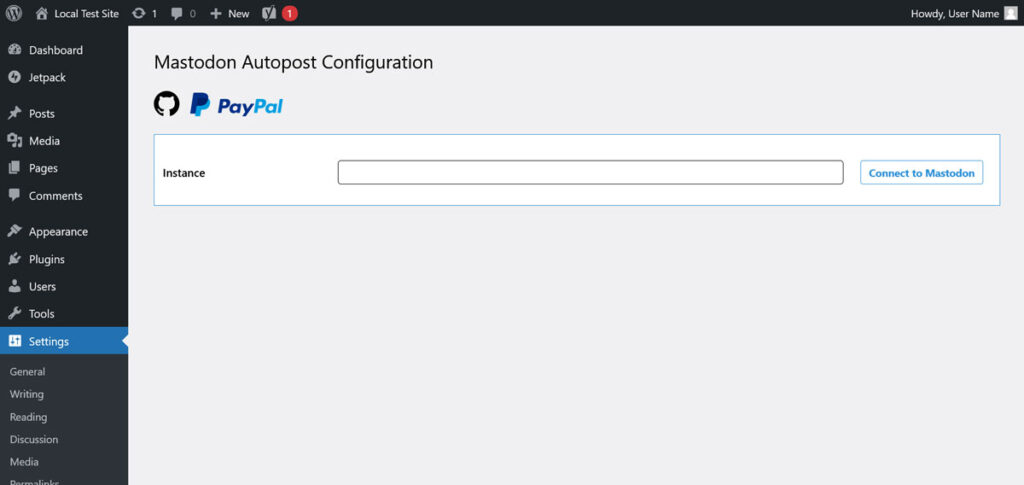
Nach der Installation fordert Sie das Plugin zunächst auf, sich in den Einstellungen bei Ihrem Mastodon-Konto anzumelden.

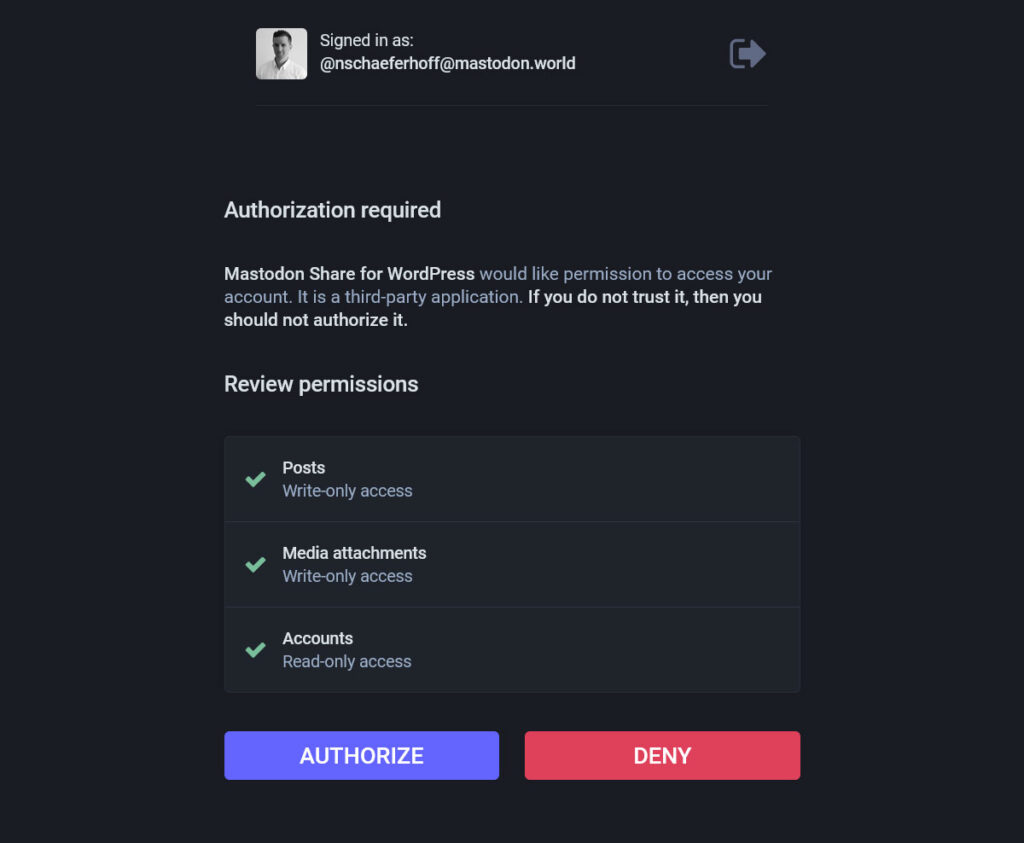
Geben Sie Ihre Instanz ein (das Plugin verfügt über Autosuggestion) und fahren Sie fort. Dadurch gelangen Sie zu Mastodon, wo Sie sich bei Ihrem Konto anmelden und das Plugin autorisieren müssen.

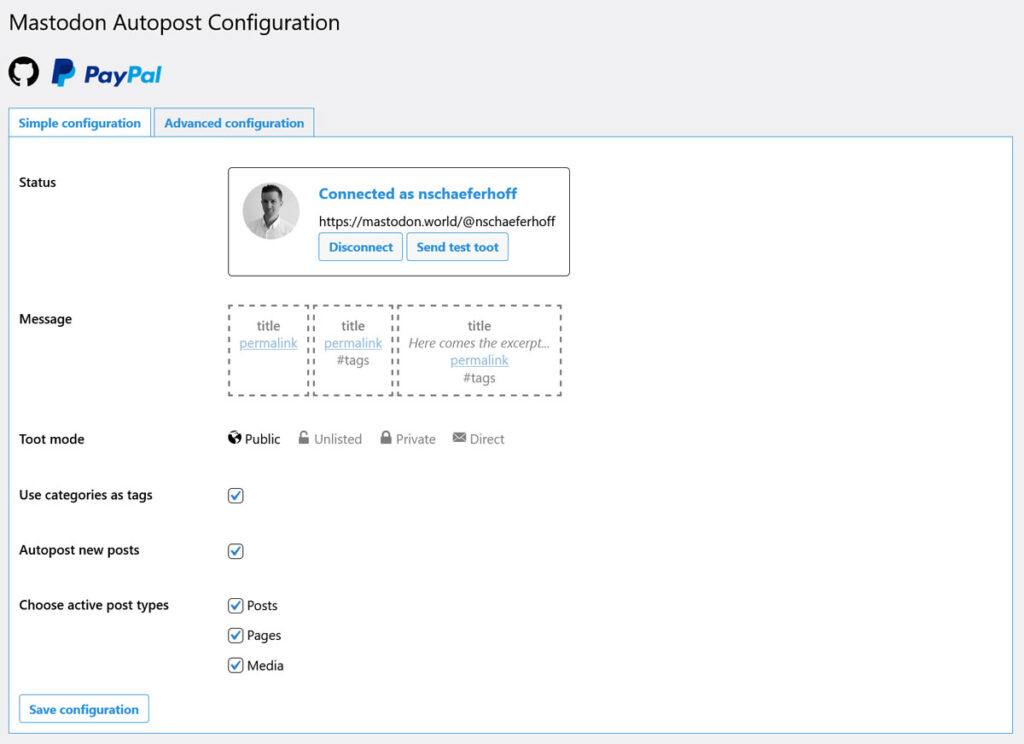
Danach gelangen Sie zurück zu den Einstellungen, in denen Sie hauptsächlich konfigurieren, wie Ihre Beiträge angezeigt werden sollen.

Wählen Sie aus, ob Titel, Auszug, Link und/oder Tags eingefügt werden sollen, ob diese als private Kommentare angezeigt werden sollen, welche Inhaltstypen gepostet werden sollen und ob alles automatisch gepostet werden soll.
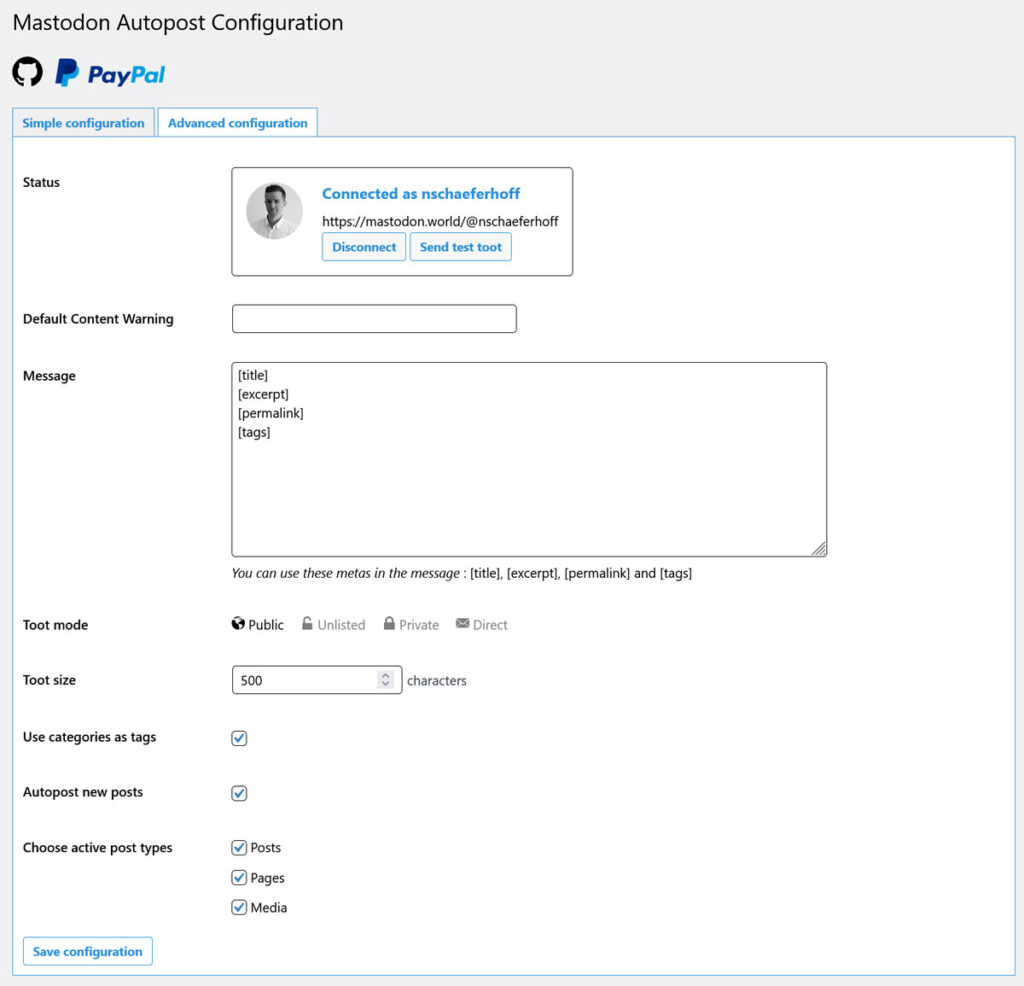
In der erweiterten Konfiguration können Sie dies weiter verfeinern, indem Sie Ihre eigene Toot-Vorlage erstellen, eine Zeichenbeschränkung auswählen und bei Bedarf eine Standardinhaltswarnung hinzufügen.

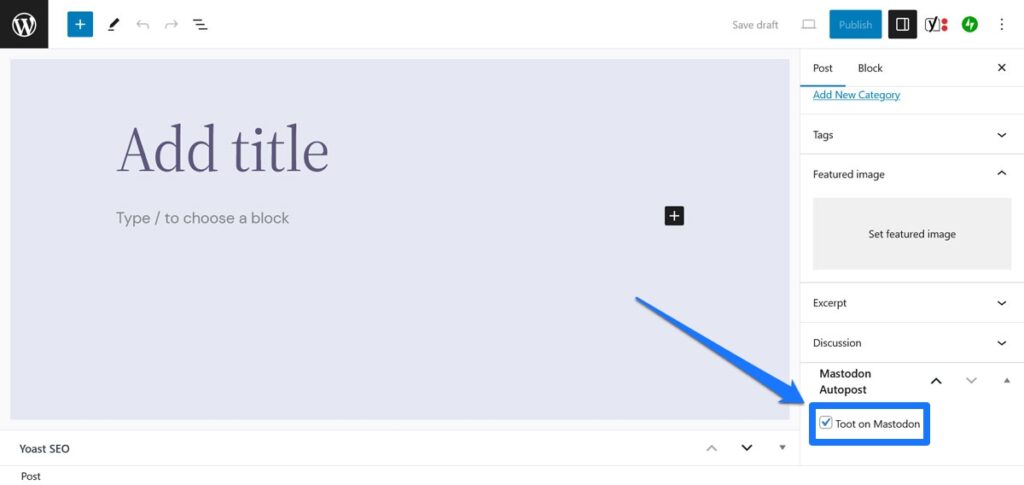
Nach dem Speichern macht sich das Plugin an die Arbeit und veröffentlicht Ihre Inhalte automatisch auf Mastodon. Darüber hinaus fügt es dem WordPress-Editor eine Option hinzu, mit der Sie für jeden einzelnen Beitrag entscheiden können, welche davon Sie automatisch veröffentlichen möchten.

Ein sehr ähnliches Plugin mit einigen zusätzlichen Optionen ist Share on Mastodon.
Mastofeed.org
Eine zweite, etwas andere Möglichkeit, Ihre WordPress-Inhalte automatisch auf Mastodon zu veröffentlichen, ist die Verwendung von Mastofeed.org. Hier können Sie den RSS-Feed Ihrer Website verwenden, um Website-Inhalte in Ihrem Mastodon-Konto zu veröffentlichen.
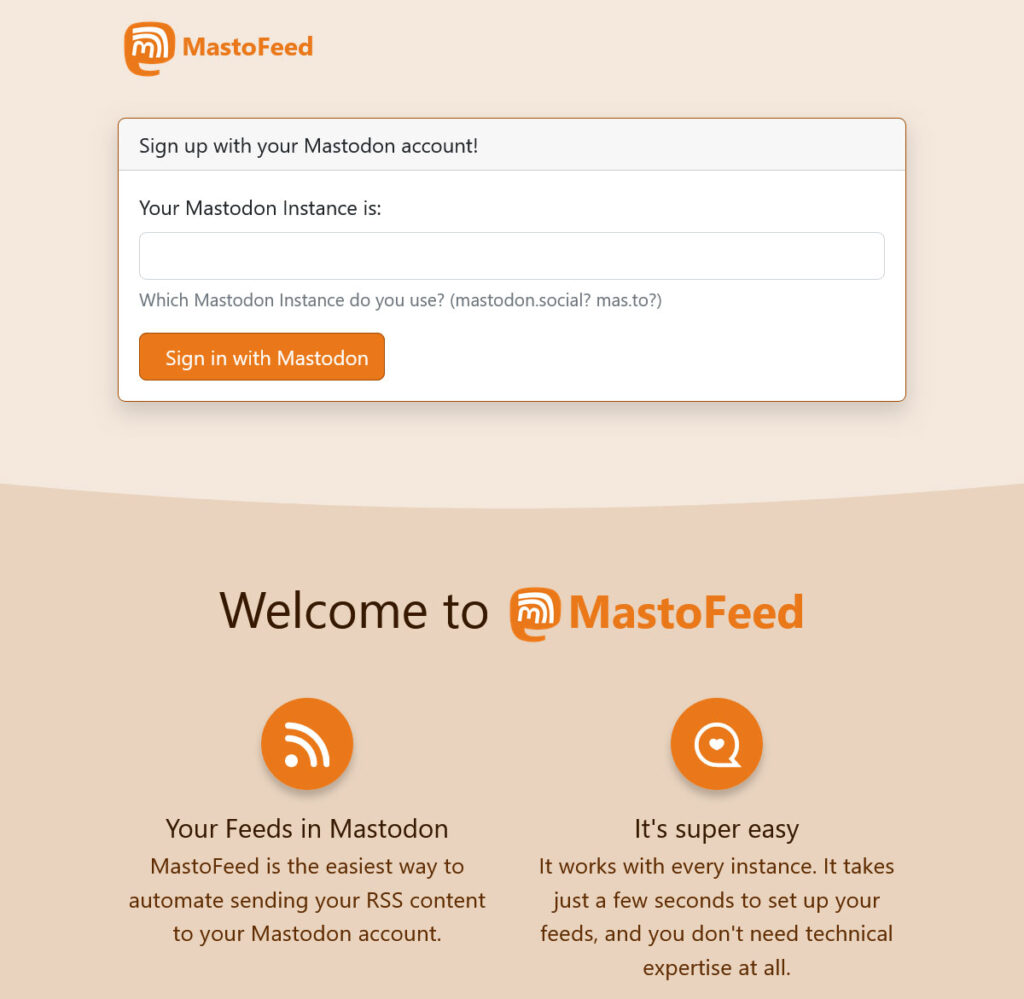
Die Einrichtung ist äußerst einfach. Gehen Sie zur Homepage der Site und geben Sie Ihre Mastodon-Instanz ein (erneut ohne http:// davor).

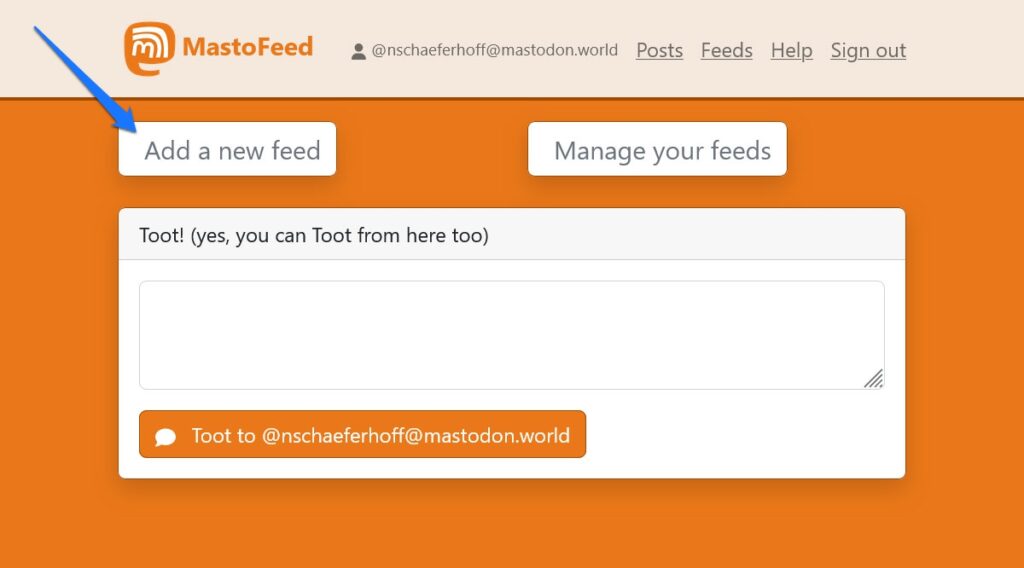
Melden Sie sich im nächsten Bildschirm bei Mastodon an und autorisieren Sie dann Mastofeed, in Ihrem Namen Beiträge zu veröffentlichen. Wenn Sie wieder auf der ursprünglichen Website sind, klicken Sie auf „Neuen Feed hinzufügen“ .

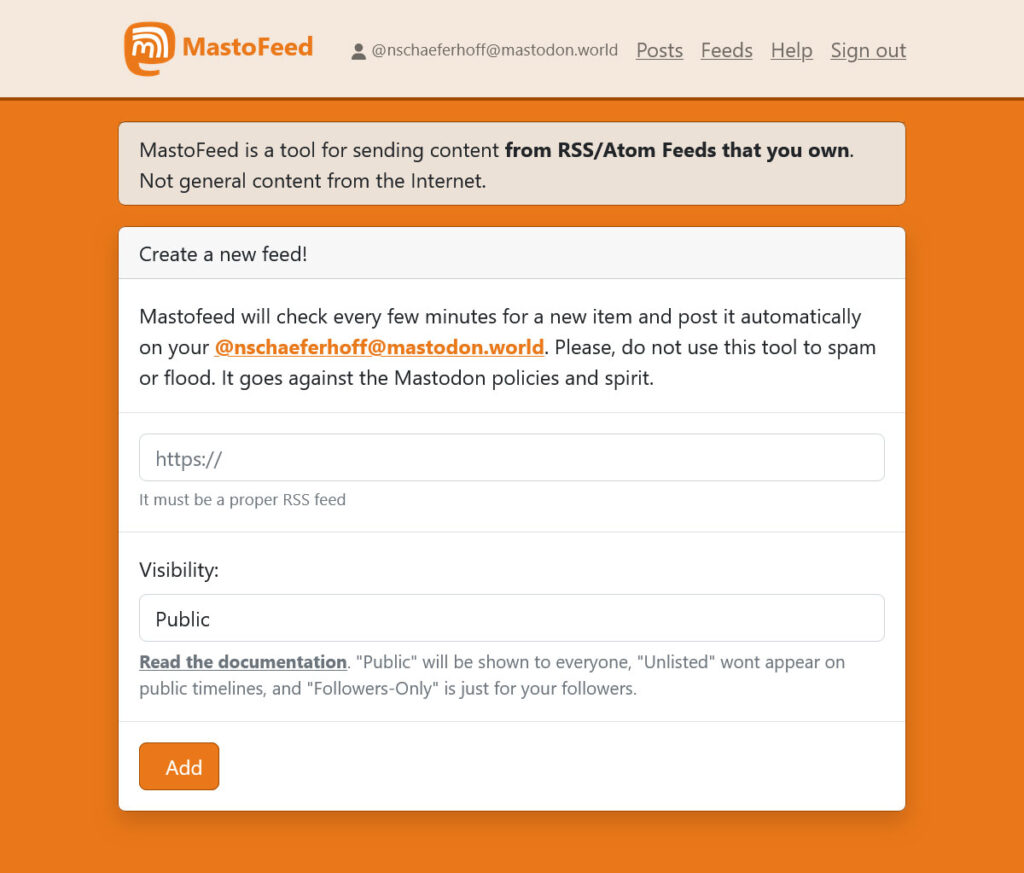
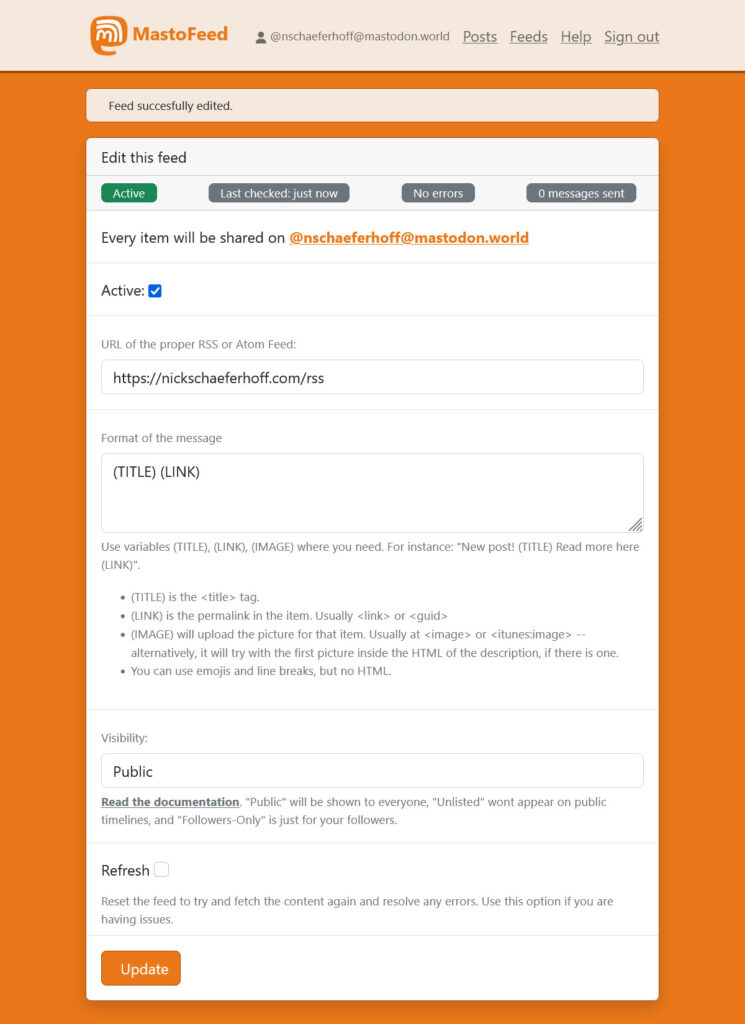
Veröffentlichen Sie anschließend den Link zum RSS-Feed Ihrer Website (normalerweise einfach yourdomain.com/rss ) und wählen Sie die Sichtbarkeitsstufe.

Klicken Sie auf Hinzufügen . Im nächsten Bildschirm können Sie den Feed aktivieren, indem Sie das Kästchen oben markieren und auf Aktualisieren klicken. Anschließend erhalten Sie Zugriff auf die Optionen zum Formatieren der Darstellung Ihres Inhalts.

Klicken Sie unbedingt auf „Aktualisieren“ , wenn Sie Änderungen vornehmen. Sie können bei Problemen auch eine Diagnose durchführen und den Feed löschen. Sobald dies erledigt ist, sucht Mastofeed automatisch nach neuen Inhalten und veröffentlicht diese in Ihrem Konto.
Verbinden Sie WordPress mit ActivityPub
Die letzte Methode zur Integration von Mastodon in WordPress, die wir untersuchen möchten, ist ActivityPub. Falls Sie damit nicht vertraut sind: ActivityPub ist ein Protokoll, das von vielen Plattformen des Fediverse unterstützt wird, zu denen auch Mastodon gehört.
Es gibt ein Plugin im Beta-Status, einfach ActivityPub genannt, mit dem Sie auch Ihre WordPress-Website integrieren können. Das Coole daran ist, dass Mastodon-Benutzer auf diese Weise Ihren Blog-Beiträgen im sozialen Netzwerk folgen können und alle von ihnen gesendeten Antworten automatisch als Kommentare auf Ihrer Website erscheinen.

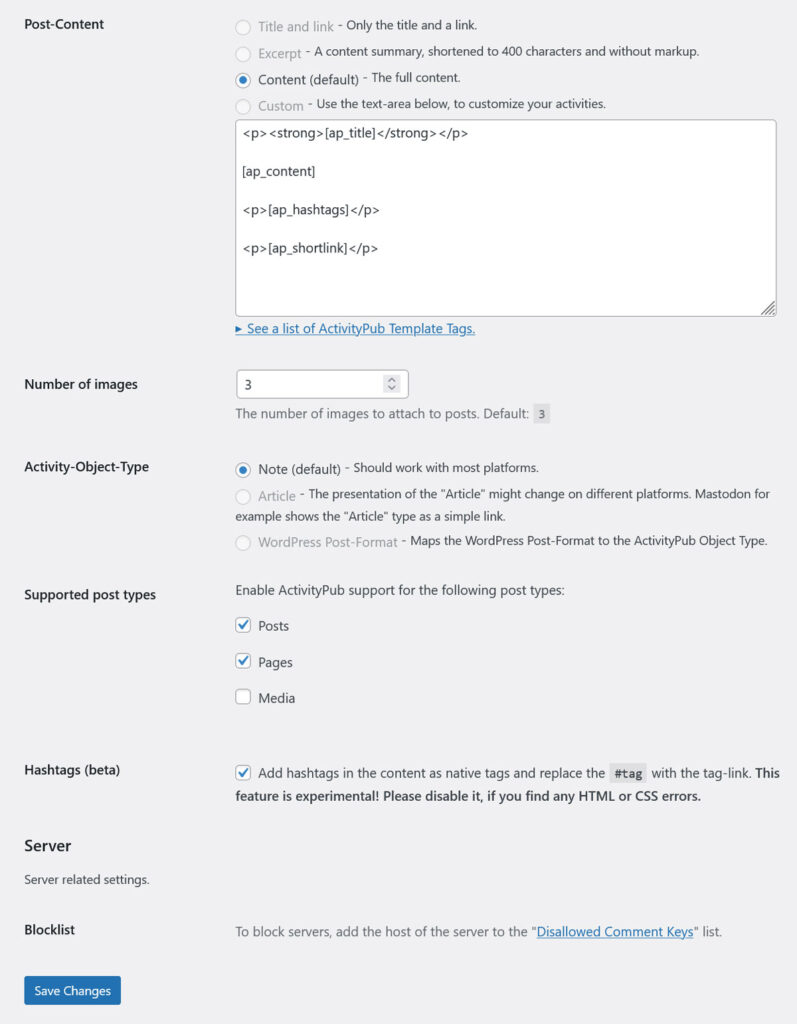
Ihre Autorenseiten werden auch zu Profilen auf Plattformen, die ActivityPub verwenden, denen andere folgen und automatisch Updates von ihnen erhalten können. Die Einrichtung ist ebenfalls recht einfach. Sie müssen lediglich das Plugin installieren und aktivieren. Die Einstellungen enthalten lediglich Optionen zum Konfigurieren der Darstellung Ihres Blog-Inhalts.

Passen Sie es nach Ihren Wünschen an, speichern Sie es und beginnen Sie mit der Interaktion auf Mastodon.
Mastodon + WordPress = ️
Mastodon und WordPress scheinen gute Freunde zu sein, und das sind sie auch! Es gibt viele verschiedene Möglichkeiten, die beiden Plattformen miteinander zu integrieren.
Von der Verwendung von WordPress zur Überprüfung Ihrer Webpräsenz über die Veröffentlichung von Mastodon-Inhalten in WordPress und umgekehrt bis hin zur vollständigen Integration Ihrer Website in das Fediverse – es gibt so viele Möglichkeiten, damit anzufangen. Da beide Plattformen weiter wachsen, wird es Spaß machen zu sehen, welche anderen Möglichkeiten sie finden werden, zusammen zu spielen.
Wie integrieren Sie Ihre WordPress-Website in Ihre Mastodon-Präsenz oder umgekehrt? Gibt es weitere empfehlenswerte Plugins oder Tools? Dann tun Sie dies bitte im Kommentarbereich!
