So passen Sie Desktop- und Mobile-Menüs an
Veröffentlicht: 2021-05-20Möchten Sie sowohl auf dem Desktop als auch auf dem Handy ein großartiges Menü haben? Wir geben dir Deckung. In dieser Anleitung zeigen wir Ihnen, wie Sie die Desktop- und Mobilmenüs Ihrer WordPress-Website anpassen .
Die Nutzung mobiler Geräte zum Surfen im Internet hat in den letzten Jahren zugenommen. Allerdings sind nicht alle Websites so konzipiert, dass sie den Benutzern eine gute Erfahrung auf Mobilgeräten bieten. Um mit der Zeit Schritt zu halten und das Beste aus Ihren mobilen Besuchern herauszuholen, sollten Sie sicherstellen, dass Ihre Website auf Mobilgeräten genauso reaktionsschnell ist wie auf Desktop-Bildschirmen.
Bevor wir Ihnen zeigen, wie Sie die Desktop- und Mobilmenüs anpassen, werfen wir zunächst einen Blick darauf, warum es eine gute Idee ist, dasselbe Design zu haben.
Warum passen Sie Ihre Desktop- und Mobile-Menüs an?
Obwohl es immer häufiger vorkommt, dass Benutzer mit ihren Handys im Internet surfen, sind nicht alle Websites darauf ausgelegt, mobilen Benutzern eine gute Erfahrung zu bieten. Um sicherzustellen, dass Ihre Website auf jedem Gerät einfach zu navigieren ist, sollten Sie Ihr Desktop- und mobiles Menü aufeinander abstimmen, damit es auf jedem Bildschirm ansprechend aussieht.
Derzeit haben die meisten Websites Kopfzeilenmenüs, die auf Desktop-Bildschirmen gut aussehen. Das Gleiche passiert jedoch nicht auf mobilen Bildschirmen. Viele Websitebesitzer verwenden die Standardoptionen für Mobilgeräte, sodass die Menüs normalerweise nicht so gut aussehen.
Schauen wir uns ein Beispiel an. Nehmen wir an, Ihre Website hat ein Standardmenü auf dem Desktop mit einer Höhe von 30 Pixel und einer maximalen Logohöhe von 100 Pixel.

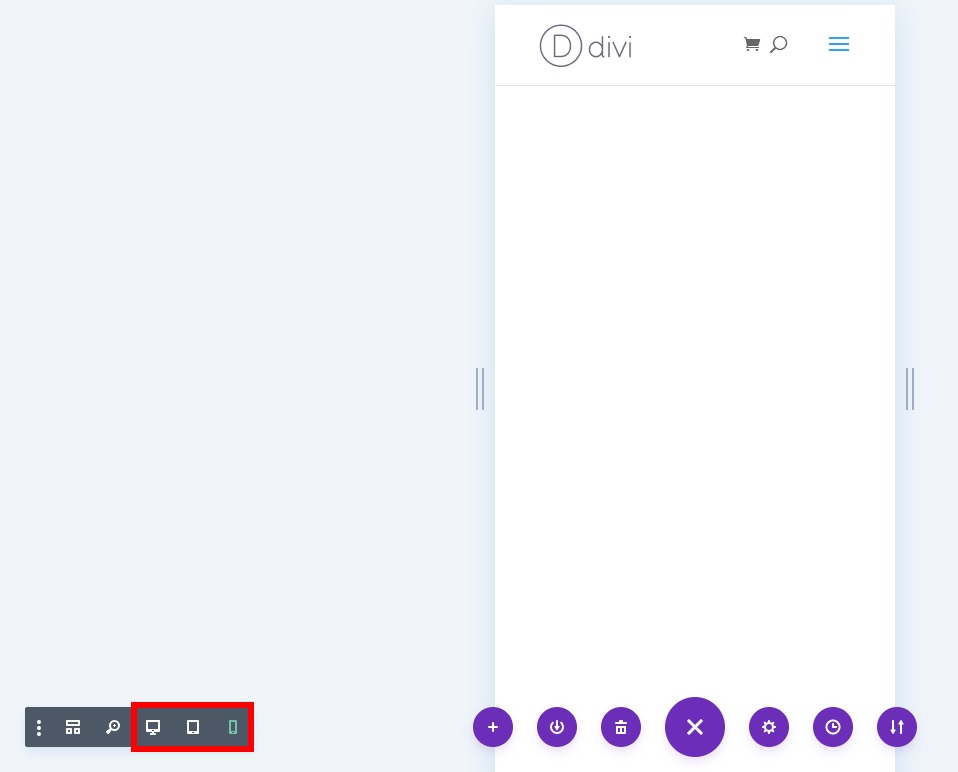
Wenn Sie dasselbe Menü ohne Änderungen auf dem Handy überprüfen, sieht es so aus.

Wie Sie sehen können, ist es ziemlich groß und würde fast 20 % des Bildschirms einnehmen. Die gute Nachricht ist, dass Sie einige Anpassungen vornehmen können, um das Desktop- und das mobile Menü anzupassen, sodass letzteres so aussieht:

Die Abstimmung der Desktop- und Mobilmenüs ist ein Muss, wenn Sie Benutzern ein hervorragendes Erlebnis auf Bildschirmen jeder Größe bieten möchten. Darüber hinaus kann eine gut aussehende und vollständig ansprechende Website ihnen auch helfen, auf Ihrer Website zu navigieren und das Engagement zu steigern.
Nachdem Sie nun besser verstehen, warum Sie die Desktop- und Mobilmenüs anpassen müssen, sehen wir uns an, wie das geht.
So passen Sie Ihre Desktop- und Mobile-Menüs in WordPress an
Das Anpassen Ihrer Desktop- und mobilen Menüs ist kein komplizierter Prozess. Alles, was Sie tun müssen, ist den Schritten zu folgen, die wir unten sehen werden. Denken Sie daran, dass wir ein bisschen CSS-Code verwenden, um unsere Menüs zu gestalten, aber Sie können der Anleitung folgen, auch wenn Sie keine Programmierkenntnisse haben.
Für dieses Tutorial verwenden wir das Divi-Design, da es eines der reaktionsschnellsten, benutzerfreundlichsten und funktionsreichsten Designs in WordPress ist. Einige der Schnittstellen können je nach Theme, das Sie für Ihre Website verwenden, variieren, aber Sie sollten in der Lage sein, die meisten Änderungen auf jedes Theme anzuwenden.
1. Konfigurieren Sie das Menü
Das erste, was Sie tun sollten, um die Desktop- und Mobilmenüs anzupassen, ist das Menü zu konfigurieren. Dies wird für die meisten Themen gleich sein. Hier passen wir die Höhe für Menü und Logo an.
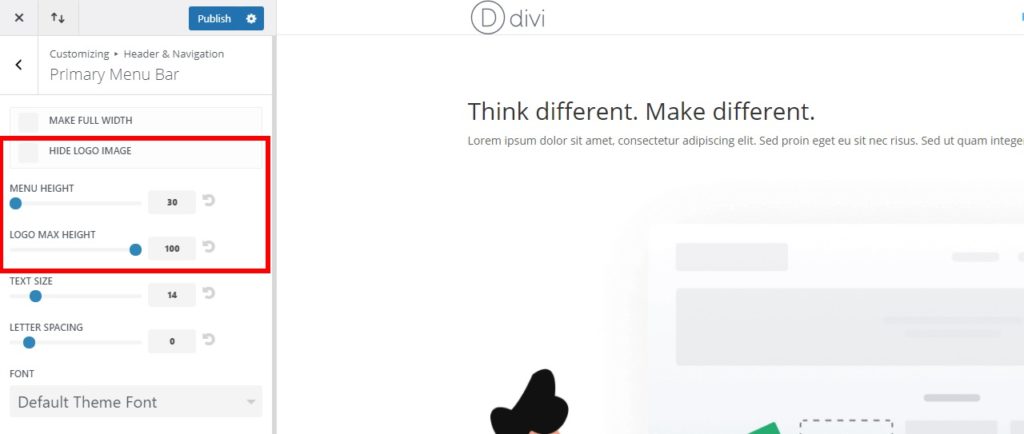
Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Anpassen . Sie werden zum Theme Customizer weitergeleitet, wo Sie Header & Navigation > Primary Menu Bar öffnen müssen.
Stellen Sie dann sicher, dass Sie die Option „Logobild ausblenden“ deaktivieren und deaktivieren, und passen Sie die Höhe des Menüs und die maximale Höhe des Logos wie folgt an:
- Menühöhe : 30
- Maximale Logohöhe : 100

Dadurch wird die Höhe des Menüs sowohl für Desktop- als auch für Mobilgeräte verringert, wodurch es eleganter wird und mehr Platz auf mobilen Bildschirmen geschaffen wird.
Nachdem Sie die Werte festgelegt haben, veröffentlichen Sie sie.
2. Bearbeiten Sie das Menü mit CSS
Nachdem Sie Logo und Menü konfiguriert haben, können Sie mit der Bearbeitung des Menüs mit CSS beginnen. Es gibt verschiedene Möglichkeiten, CSS zu WordPress hinzuzufügen, um sie an die Desktop- und Mobilmenüs anzupassen. Sie können sie entweder auf einer einzelnen bestimmten Seite oder auf der gesamten Website hinzufügen.
Um das Design konsistent zu halten, empfehlen wir Ihnen, die CSS-Änderungen im Menü auf die gesamte Website anzuwenden. Sie können jedoch bei Bedarf auch CSS-Code auf bestimmten Webseiten einfügen. Nachfolgend zeigen wir Ihnen beide Möglichkeiten.
Bevor wir beginnen, ist es eine gute Idee, ein Backup Ihrer WordPress-Site zu erstellen. Wir fügen der Website einige Codezeilen hinzu, daher ist es immer praktisch, ein aktuelles Backup zu haben, falls Sie zu einer früheren Version Ihrer Website zurückkehren möchten.
2.1. CSS-Code zu einer einzelnen Seite hinzufügen
Um CSS-Code hinzuzufügen, der den Desktop- und mobilen Menüs für eine bestimmte Seite entspricht, öffnen Sie die Seite von Ihrem WordPress-Dashboard aus.
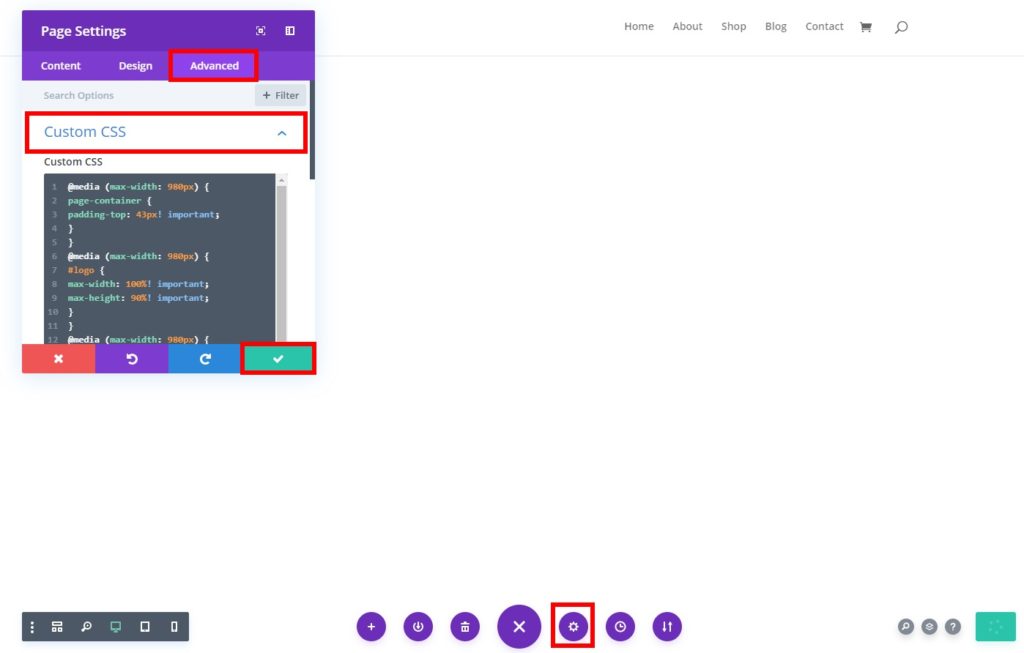
Öffnen Sie dann die Seite mit dem Divi Builder und klicken Sie unten auf der Seite auf die Schaltfläche Optionen (die 3 horizontalen Punkte). Dort sehen Sie die Seitenoptionen. Klicken Sie auf das Symbol Einstellungen, um die Seiteneinstellungen zu öffnen, gehen Sie zur Registerkarte Erweitert und drücken Sie Benutzerdefiniertes CSS.

Fügen Sie danach den folgenden CSS-Code hinzu und klicken Sie auf das Häkchen, um ihn zu speichern.
@media (max. Breite: 980px) {
# Seitencontainer {
Polsterung oben: 43px! wichtig;
}
}
@media (max. Breite: 980px) {
#logo {
Maximalbreite: 100 %! wichtig;
Maximalhöhe: 90%! wichtig;
}
}
@media (max. Breite: 980px) {
#mainheader {
oben: 4%! wichtig;
}
}
@media (max. Breite: 980px) {
# et-top-navigation {
Polsterung oben: 5px! wichtig;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
Polsterung unten: 5px;
}Codequelle
Sie können die Ergebnisse zwischen Desktop und Mobilgerät mithilfe der im Builder verfügbaren Vorschaumodi vergleichen. Sie sehen die Optionen unten links auf Ihrem Bildschirm.

2.2. CSS-Code zur gesamten Website hinzufügen
Alternativ können Sie CSS-Code hinzufügen und auf die gesamte Website anwenden. Dies ist die gebräuchlichste Technik, da sie Ihnen hilft, die Konsistenz auf der gesamten Website zu wahren und die Desktop- und Mobilmenüs auf jeder einzelnen Seite abzugleichen .
Dazu können Sie benutzerdefiniertes CSS auf zwei verschiedene Arten hinzufügen:
- Verwenden des Theme-Customizers
- Aus den Themenoptionen (wenn Sie Divi verwenden)
Schauen wir uns beide Optionen an.
ich. Theme-Anpasser
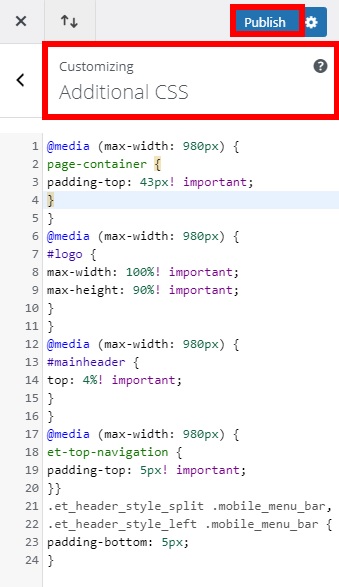
Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen und öffnen Sie den Theme Customizer . Wechseln Sie dann zur Registerkarte Zusätzliches CSS .


Fügen Sie den folgenden CSS-Code ein und veröffentlichen Sie ihn.
@media (max. Breite: 980px) {
# Seitencontainer {
Polsterung oben: 43px! wichtig;
}
}
@media (max. Breite: 980px) {
#logo {
Maximalbreite: 100 %! wichtig;
Maximalhöhe: 90%! wichtig;
}
}
@media (max. Breite: 980px) {
#mainheader {
oben: 4%! wichtig;
}
}
@media (max. Breite: 980px) {
# et-top-navigation {
Polsterung oben: 5px! wichtig;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
Polsterung unten: 5px;
}Codequelle
Nachdem Sie den CSS-Code eingefügt haben, können Sie die Werte auch an die Anforderungen Ihrer Website anpassen. Stellen Sie sicher, dass die obere Polsterung zwischen dem mobilen Menü und dem Logo richtig ausgerichtet ist. Wenn Sie sich nicht sicher sind, was die richtigen Werte sein sollten, beginnen Sie mit hohen Werten und verringern Sie sie, bis Sie mit dem Ergebnis zufrieden sind.
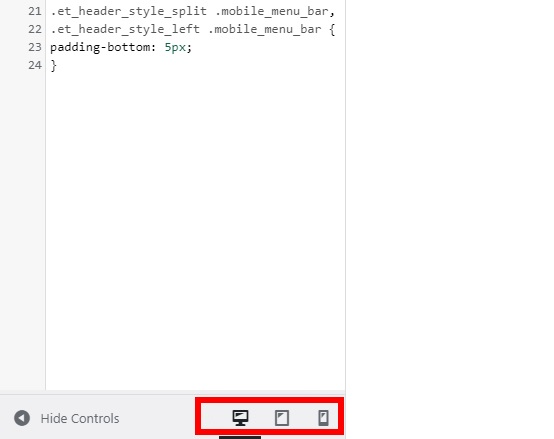
Das Gute an dieser Methode ist, dass Sie im Theme Customizer eine Vorschau der Ergebnisse für Desktop und Mobilgerät anzeigen können. Die Optionen für den Vorschaumodus werden unten links auf Ihrem Bildschirm angezeigt.

ii. Themenoptionen
Wenn Sie Divi verwenden, können Sie alternativ CSS-Code zu Ihrer gesamten Website hinzufügen, indem Sie die Themenoptionen verwenden. Dies könnte ein einfacherer und schnellerer Ansatz sein, da Sie den Theme Customizer nicht laden müssen, um den Code hinzuzufügen.
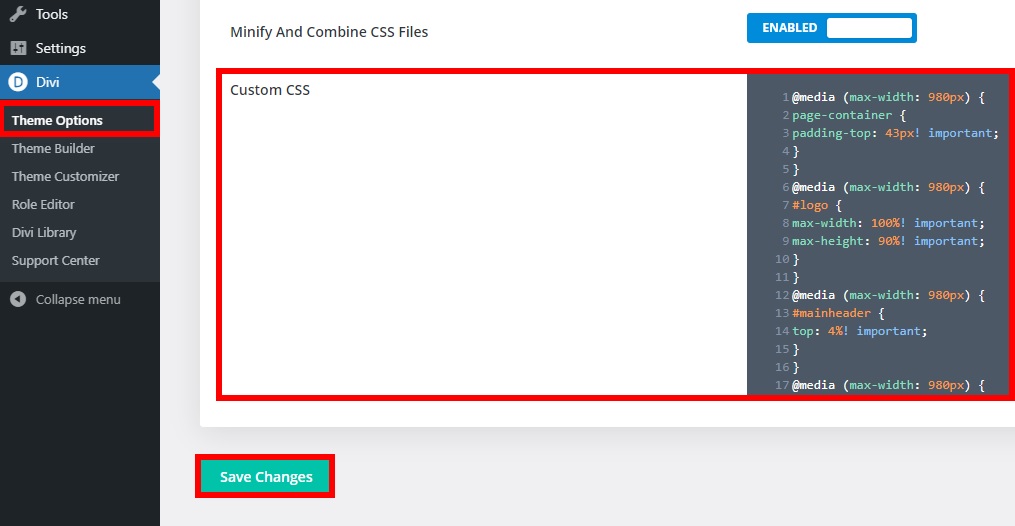
Gehen Sie zuerst zu Divi > Themenoptionen und öffnen Sie die Registerkarte Allgemein . Scrollen Sie dann zum Ende der Seite und Sie finden das benutzerdefinierte CSS .

Fügen Sie erneut den folgenden Code wie im Screenshot gezeigt in das Textfeld ein und speichern Sie die Änderungen.
@media (max. Breite: 980px) {
# Seitencontainer {
Polsterung oben: 43px! wichtig;
}
}
@media (max. Breite: 980px) {
#logo {
Maximalbreite: 100 %! wichtig;
Maximalhöhe: 90%! wichtig;
}
}
@media (max. Breite: 980px) {
#mainheader {
oben: 4%! wichtig;
}
}
@media (max. Breite: 980px) {
# et-top-navigation {
Polsterung oben: 5px! wichtig;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
Polsterung unten: 5px;
}Denken Sie daran, dass dies nur Beispielcode ist und Sie ihn möglicherweise an das Design Ihrer Website anpassen müssen.
Einige zusätzliche Tipps für das mobile Menü
Wir haben gerade gesehen, wie Sie die Desktop- und Mobilmenüs auf Ihrer Website einfach anpassen können. Aber Sie können noch mehr tun, um Ihr mobiles Menü anzupassen. In diesem Abschnitt zeigen wir Ihnen einige der häufigsten Anpassungen, die Sie vornehmen können, um Ihr Menü optimal zu nutzen.
Denken Sie daran, dass wir das Divi-Design für dieses Tutorial verwendet haben, sodass einige der Optionen je nach verwendetem Design leicht unterschiedlich sein können.
1. So machen Sie das mobile Menü fest
Eine der besten Änderungen, die Sie an Ihrem mobilen Menü vornehmen können, besteht darin, es zu reparieren, wenn Benutzer auf Ihrer Website scrollen. Dies kann die Navigation verbessern und die Benutzererfahrung auf Ihrer Website verbessern.
Um das mobile Menü zu reparieren, fügen Sie den folgenden CSS-Code im Design- Anpasser oder in den Design- Optionen hinzu.
@media (max. Breite: 980px) {
.et_non_fixed_nav.et_transparent_nav # Hauptkopfzeile, .et_non_fixed_nav.et_transparent_nav # obere Kopfzeile, .et_fixed_nav # Hauptkopfzeile, .et_fixed_nav # obere Kopfzeile {
Position: fest! wichtig; }}Weitere Informationen dazu, wie Sie das Menü in Divi klebrig machen, finden Sie in dieser Anleitung.
2. Fügen Sie ein anderes Logo für den mobilen Modus hinzu
Dies kann nützlich sein, wenn Sie Schwierigkeiten haben, die richtigen Werte für die perfekte Ausrichtung Ihres mobilen Menüs zu erhalten. Sie können das ursprüngliche Logo einfach ersetzen und nur auf Mobilgeräten ein anderes Logo mit einer passenderen Größe haben.
Um ein anderes Logo auf Mobilgeräten zu verwenden, laden Sie zunächst das Logobild auf Ihre Website hoch. Gehen Sie zu Medien > Neu hinzufügen und laden Sie Ihr Bild hoch.

Gehen Sie dann zur Registerkarte Bibliothek und wählen Sie das Bild aus. Wenn Sie das Bild bereits hochgeladen haben, können Sie einfach Media > Library öffnen.
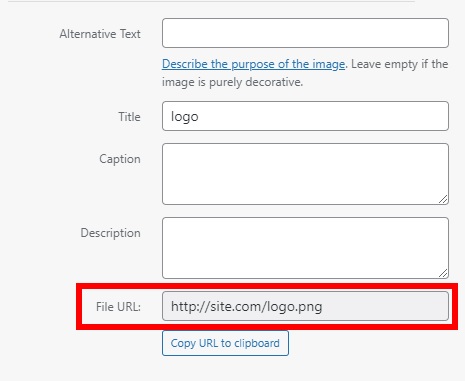
Wählen Sie nun das Bild aus und kopieren Sie die Datei-URL .

Fügen Sie schließlich das folgende benutzerdefinierte CSS im Theme Customizer unter Zusätzliches CSS hinzu und veröffentlichen Sie es. Denken Sie daran, die URL durch die soeben kopierte zu ersetzen.
@media only screen und (max-width: 981px) {
/ * Ändert das mobile Logo in das angegebene Bild * /
#logo {
Inhalt: URL ("http://site.com/logo.png");
}
}3. Logo im Mobile Header ausblenden
Wenn Sie Probleme haben, die Desktop- und Mobilmenüs abzugleichen, möchten Sie sie möglicherweise anders gestalten und das Logo auf Mobilgeräten vollständig ausblenden. Dies kann für einige Websites eine gute Option sein, aber stellen Sie sicher, dass Sie andere Hinweise anbieten, damit Benutzer Ihre Website auch ohne das Logo identifizieren können.
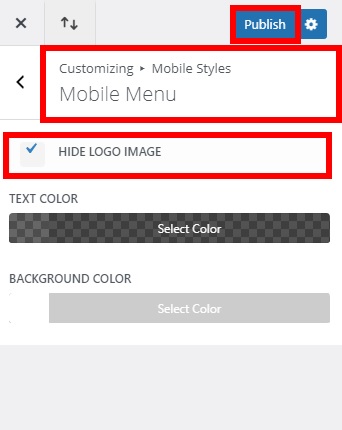
Um das Logo aus dem mobilen Menü auszublenden, gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen und öffnen Sie den Theme Customizer . Navigieren Sie dann zu Mobile Styles > Mobile Menu . Aktivieren Sie die Option Logobild ausblenden und veröffentlichen Sie es.

Das ist es! Das Logo wird auf Mobilgeräten ausgeblendet.
Fazit
Alles in allem ist es wichtig, dass Ihre Website gut aussieht und auf jedem Gerät funktioniert. Abgestimmte Desktop- und mobile Menüs ermöglichen es Ihnen, die Navigation Ihrer Website zu verbessern und Besuchern ein besseres Erlebnis zu bieten.
In dieser Anleitung haben wir Ihnen die verschiedenen Schritte gezeigt, um das gleiche Menü sowohl auf dem Desktop als auch auf dem Handy zu haben. Wir haben gesehen, wie man es konfiguriert und mit CSS entweder für eine einzelne Seite oder für die gesamte Website bearbeitet.
Darüber hinaus haben wir Ihnen einige Tipps zur Anpassung des mobilen Menüs gegeben. Wenn man bedenkt, dass fast die Hälfte des Internetverkehrs mobil ist, kann dies große Auswirkungen auf Ihre Website haben.
Wenn Sie weitere Informationen zum Thema oder Builder von Divi wünschen, können Sie sich diese Anleitungen ansehen:
- So passen Sie das Divi-Menü mit CSS an
- Erstellen Sie einen Divi-Header (sticky/fix)
- So verstecken und entfernen Sie die Fußzeile in Divi
Haben Sie die Desktop- und Mobilmenüs auf Ihrer Website aufeinander abgestimmt? Hatten Sie Probleme nach dem Tutorial? Lassen Sie es uns im Kommentarbereich unten wissen!
