So fügen Sie eine Meet The Team-Seite zu WordPress hinzu
Veröffentlicht: 2023-02-16Möchten Sie Ihrer WordPress-Website eine Meet-the-Team-Seite hinzufügen?
Mit einer Teamseite oder einem Abschnitt auf Ihrer Website können Besucher mehr über das Team hinter Ihrem kleinen Unternehmen erfahren. Dies kann Ihnen dabei helfen, auf potenzielle Kunden professioneller, transparenter und vertrauenswürdiger zu wirken.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine Meet the Team-Seite auf Ihrer WordPress-Site erstellen.
- Warum sollten Sie eine „Meet the Team“-Seite auf Ihrer Website haben?
- Beispiele für Teamseiten
- Wie erstellt man eine Meet the Team-Seite in WordPress?
Warum sollten Sie eine „Meet the Team“-Seite auf Ihrer Website haben?
Eine qualitativ hochwertige Meet-the-Team-Seite auf Ihrer WordPress-Website kann mehrere Vorteile bieten:
- Personalisierung: Auf einer „Meet the Team“-Seite können Sie die Menschen hinter Ihrem Unternehmen oder Ihrer Kreativagentur präsentieren, wodurch es sich für Ihr Publikum persönlicher und zugänglicher anfühlt.
- Transparenz: Indem Sie die Gesichter und Hintergründe Ihrer Teammitglieder präsentieren, demonstrieren Sie Offenheit und Vertrauen in Ihre Geschäftspraktiken.
- Vertrauen aufbauen : Die Vorstellung Ihrer Teammitglieder kann dazu beitragen, Vertrauen und Glaubwürdigkeit bei Ihrem Publikum aufzubauen, insbesondere wenn Sie biografische Informationen und berufliche Referenzen angeben.
- Mitarbeitermoral: Die Präsentation Ihrer Teammitglieder kann die Mitarbeitermoral stärken, da sie sich von Ihrer Organisation oder Digitalagentur anerkannt und geschätzt fühlen.
- Verbesserte Suchmaschinenoptimierung (SEO): Das Einbeziehen einzelner Teammitgliederseiten mit einzigartigem Inhalt kann auch die Suchmaschinenoptimierung Ihrer Website verbessern, da es zusätzliche Seiten für Suchmaschinen zum Indexieren bereitstellt.
Zusammenfassend lässt sich sagen, dass eine Meet-the-Team-Seite die Personalisierung, Transparenz, das Vertrauen, die Mitarbeitermoral und die SEO Ihrer Website verbessern kann.
Beispiele für Teamseiten
Wenn Sie Beispiele dafür benötigen, wie eine effektive Teamseite aussieht, sind Sie hier richtig. Nachfolgend finden Sie einige hervorragende Beispiele für Treffen mit dem Team, die Sie für Ihr Website-Design inspirieren können.
1. Tolles Motiv

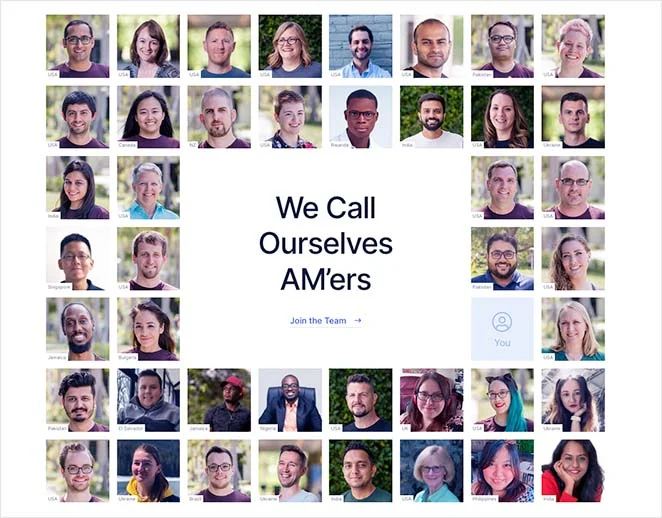
Awesome Motive enthält Team-Abschnitte auf seiner Homepage und auf der About-Seite, um Website-Besuchern zu helfen, die Kultur und das Ethos des Unternehmens zu verstehen. Der Teambereich enthält ein Raster mit den Profilbildern einzelner Teammitglieder und ein Etikett, das den Standort dieses Mitglieds weltweit hervorhebt.
Der Vorteil dieses Ansatzes besteht darin, dass er einen der Kernaspekte des Unternehmens demonstriert – dass es sich um ein global verteiltes Team handelt.
2. Digitale Marmelade

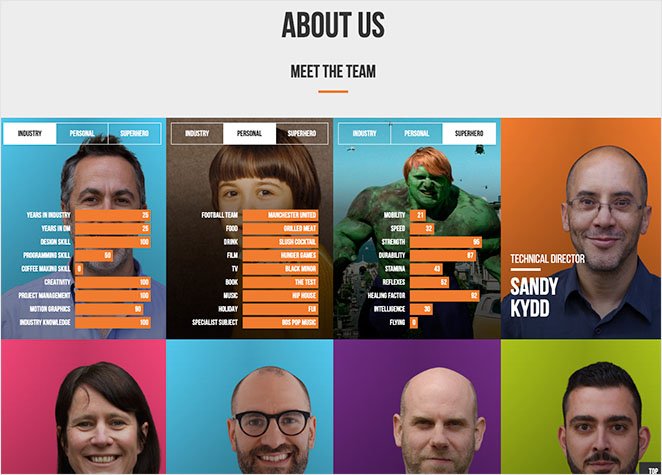
Die preisgekrönte Agentur für digitales Marketing Digital Marmalade hat eine kreative Teamseite mit einem lustigen und lebendigen Design. Die Team-Headshots werden wieder in einem einheitlichen Raster passend zum Webdesign dargestellt.
Wo sich dieses Seitendesign jedoch unterscheidet, ist der Animationseffekt. Anstatt Besucher auf eine andere Seite zu schicken, wird jedes Bild umgedreht, um ein Tab-Layout mit Informationen über die Branche, persönliche und Superhelden-Details der Mitglieder anzuzeigen.
3. Etsy

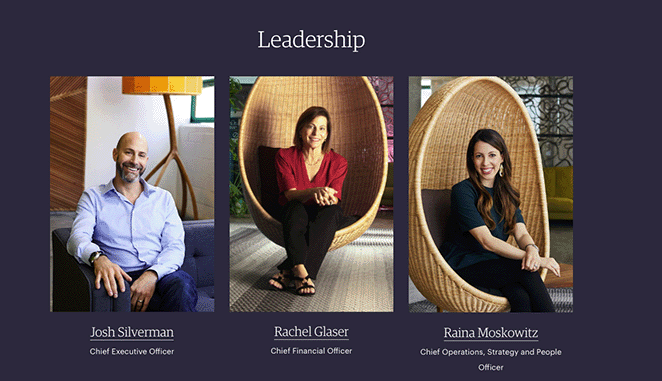
Etsys Teamseite enthält hochwertige Bilder seines Führungsteams. Jeder Headshot enthält den Namen und die Berufsbezeichnung der Person, und wenn Sie darauf klicken, gelangen Sie zu einer speziellen Seite, auf der Sie weitere Informationen erhalten.
Weiter unten auf der Seite befindet sich ein riesiger Abschnitt mit einzelnen Teamfotos der übrigen Mitarbeiter des Unternehmens. Wenn Sie den Mauszeiger über jedes Bild bewegen, hat es einen Spotlight-Effekt, der das Bild hervorhebt.
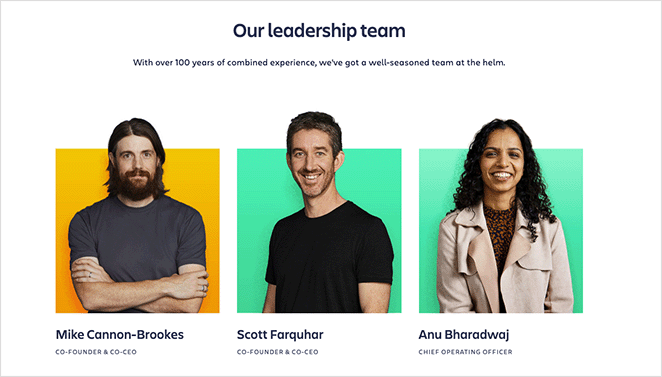
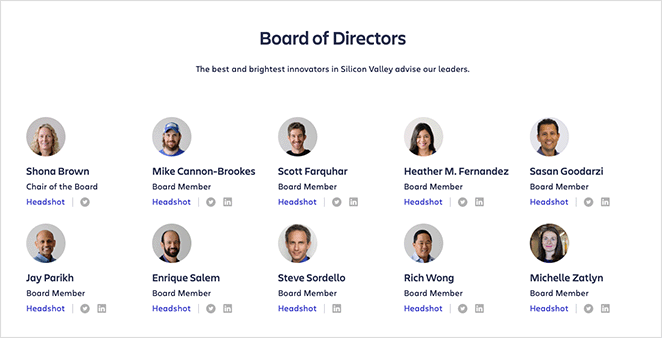
4. Atlassian

Atlassians „Meet our Team“-Seite hat auch 2 Team-Abschnitte für die Führung und den Vorstand. Der Führungsbereich hat Hover-Effekte für jeden Headshot, und wenn Sie auf jedes Foto klicken, sehen Sie ein Popup mit weiteren Informationen und Links zu sozialen Medien.
Der Bereich Vorstand enthält kleinere Teamfotos, Namen, Berufsbezeichnungen und Links zu ihren Twitter- und LinkedIn-Profilen.

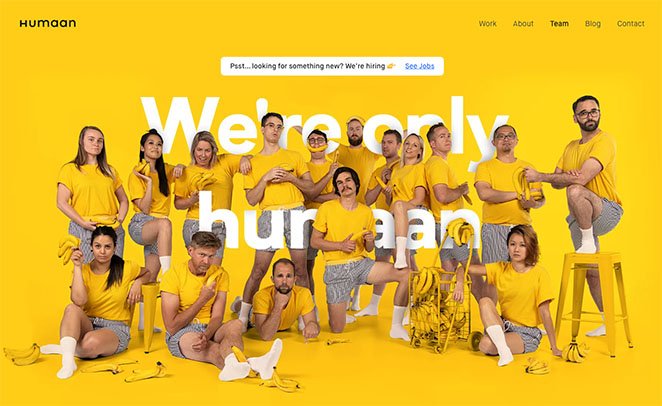
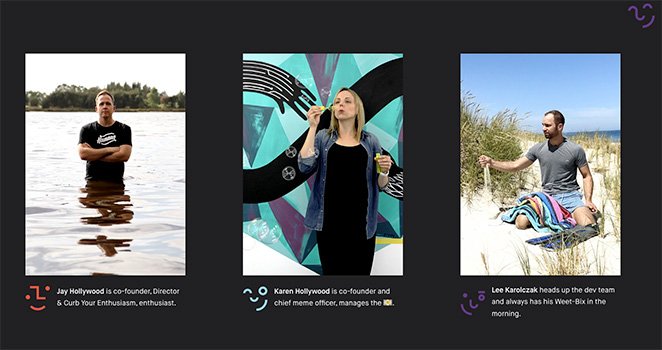
5. Mensch

Wir lieben dieses Teamseiten-Beispiel von Humaan, einer kreativen Grafikdesign-Agentur. Es hat ein lustiges und skurriles Design, das die Persönlichkeit des Unternehmens perfekt widerspiegelt.
Das Foto jedes Teammitglieds ist ein animiertes GIF mit einem kurzen Namen und einer Beschreibung. Die Landingpage enthält auch weitere Teamfotos und Kontaktinformationen.

Nachdem Sie nun eine gute Vorstellung davon haben, wie eine ansprechende Seite zum Treffen mit dem Team aussieht, lernen wir, wie Sie eine für Ihre WordPress-Site erstellen.
Wie erstellt man eine Meet the Team-Seite in WordPress?
Eine der einfachsten Möglichkeiten, eine Seite zum Treffen mit dem Team in WordPress zu erstellen, ist ein Drag-and-Drop-Seitenersteller. Sicher, Sie können den standardmäßigen WordPress-Blockeditor verwenden, um Ihre Teamseite zu erstellen, aber Sie werden feststellen, dass ihm die Anpassungsoptionen fehlen, um die bestmögliche Seite zu gestalten.

WordPress-Seitenersteller wie SeedProd enthalten unzählige Anpassungsfunktionen, die das Anpassen jedes Teils Ihrer Seite ohne CSS oder HTML zum Kinderspiel machen. Außerdem verfügen sie über eine visuelle Benutzeroberfläche, mit der Sie Änderungen an Ihrem Design in Echtzeit sehen können.
SeedProd bietet insbesondere die folgenden leistungsstarken Funktionen:
- Visueller Drag-and-Drop-Seitenersteller
- WordPress-Theme-Builder
- Seitenvorlagen, die auf Mobilgeräte reagieren
- Point-and-Click-Anpassungsoptionen
- Mobile Live-Vorschau
- Demnächst verfügbar & Wartungsmodus
- E-Mail-Marketing-Integrationen
- Integrierte Abonnentenverwaltung
- Und vieles mehr.
Aufgrund dieser anfängerfreundlichen Funktionen werden wir SeedProd verwenden, um eine Meet-the-Team-Seite in WordPress zu erstellen. Befolgen Sie also die folgenden Schritte, um einzutauchen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Gehen Sie zunächst zur Preisseite von SeedProd, um loszulegen, und laden Sie das Plugin auf Ihren Computer herunter. Als nächstes müssen Sie das Plugin auf Ihrer WordPress-Website installieren.
Wenn Sie dabei Hilfe benötigen, können Sie unsere Anweisungen zur Installation des SeedProd-Plugins lesen. Diese Anleitung zeigt Ihnen auch, wie Sie Ihre SeedProd-Lizenz aktivieren, um Ihre Premium-Funktionen freizuschalten.
Schritt 2. Wählen Sie eine WordPress-Vorlage
Nach der Installation von SeedProd müssen Sie entscheiden, wie Sie Ihre WordPress-Site anpassen möchten. Sie können entweder ein neues WordPress-Theme erstellen, um Ihr aktuelles Webdesign zu ersetzen, oder den Seitenersteller verwenden, um individuelle Zielseitenseiten zu erstellen.
Wenn Sie diesen Ansatz verfolgen möchten, können Sie diesen Schritten folgen, um eine Zielseite mit SeedProd zu erstellen.
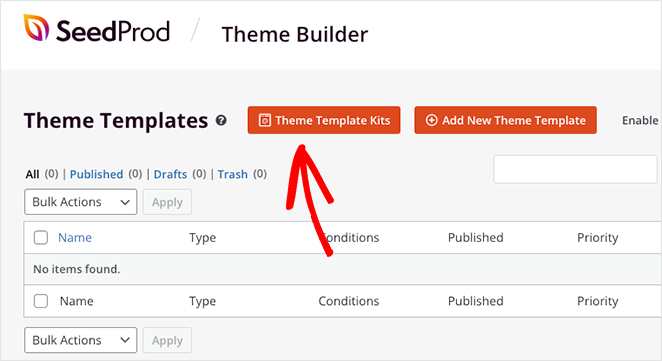
Für dieses Tutorial verwenden wir den Theme Builder, um sofort ein vollständiges Website-Design zu erstellen, und passen dann jeden Teil des Designs mit dem Drag-and-Drop-Editor an. Um mitzumachen, gehen Sie zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Theme Template Kits .

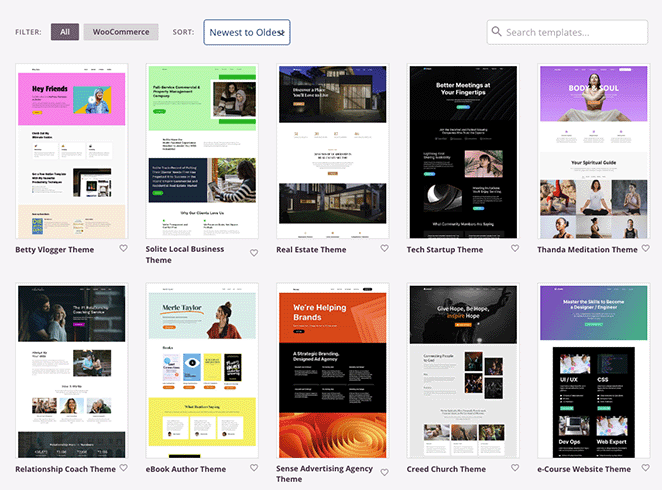
Auf dem folgenden Bildschirm finden Sie verschiedene Website-Vorlagen mit allem, was Sie zum Erstellen einer vollständigen WordPress-Website benötigen. Sie können sie filtern, indem Sie auf das Dropdown-Menü klicken oder das Suchfeld verwenden, um eine Vorlage nach Schlüsselwort zu finden.


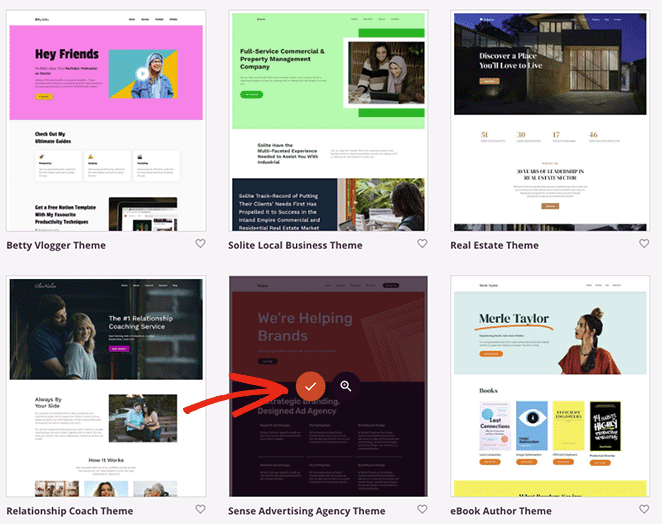
Wenn Sie eine Vorlage finden, die Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol.

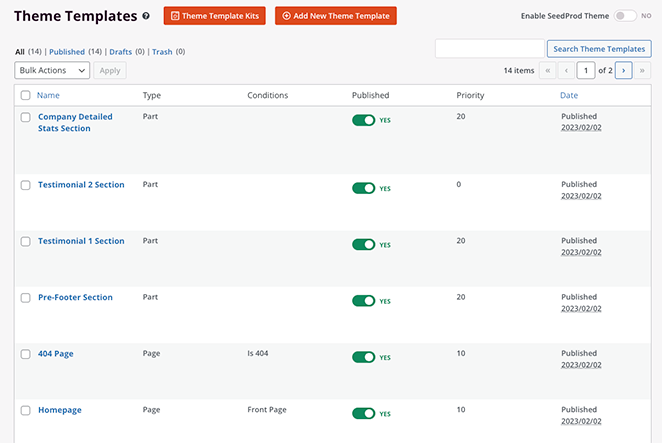
SeedProd importiert die Vorlage sofort und zeigt alle ihre Teile im Theme Builder-Dashboard an.

Wie Sie sehen können, ist jeder Vorlagenteil vollständig anpassbar. Sie können auch die Bedingungen für jede Vorlage ändern, sodass sie nur dort angezeigt werden, wo Sie sie haben möchten.
Sie können beispielsweise mehrere Seitenleistenvorlagen erstellen und diese nur in bestimmten Teilen Ihrer Website anzeigen.
Schritt 3. Erstellen Sie eine Teamseite
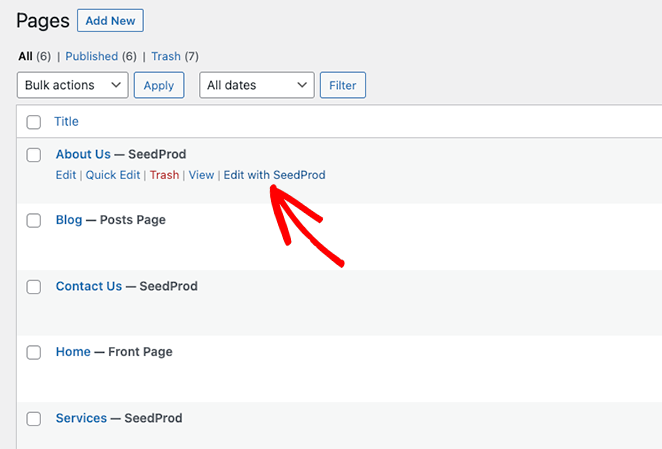
Gehen Sie jetzt weiter und besuchen Sie den Bildschirm Seiten » Alle Seiten . Auf dieser Seite sehen Sie die verschiedenen Inhaltsseiten, die mit Ihrem Website-Kit geliefert wurden, z. B. Dienste, Kontakt, Arbeit, Blog und mehr.
Für diesen Leitfaden passen wir die Seite „Über uns“ an und verwandeln sie in eine Team-Meeting-Seite. Klicken Sie dazu auf den Link Mit SeedProd bearbeiten .

Schritt 4. Passen Sie Ihre Meet the Team-Seite an
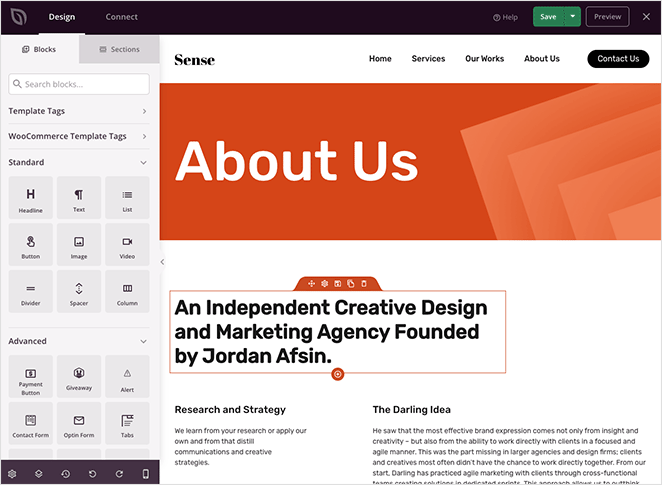
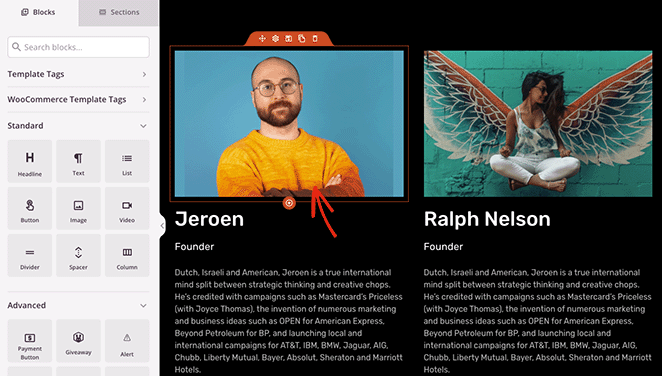
Die Seite wird im Drag-and-Drop-Builder von SeedProd geöffnet, mit einer Live-Vorschau auf der rechten Seite und Blöcken, Abschnitten und Einstellungen auf der linken Seite.

Hier können Sie Ihre Teamseite bearbeiten und ihr Design anpassen. Das ist unglaublich einfach; Klicken Sie auf ein beliebiges Designelement in der Vorschau, und seine Einstellungen werden auf der linken Seite Ihres Bildschirms geöffnet, damit Sie sie bearbeiten können.
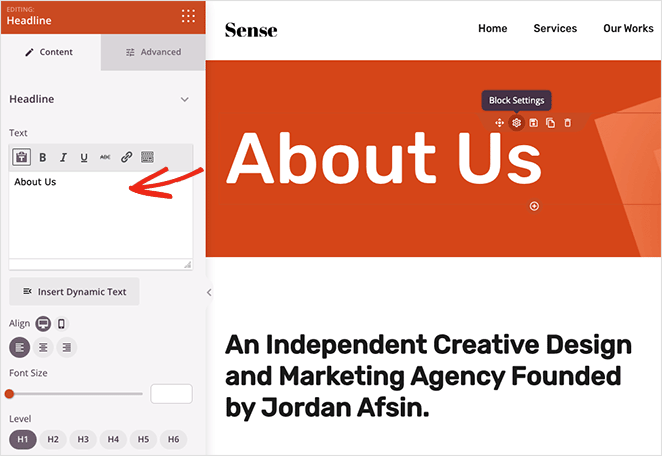
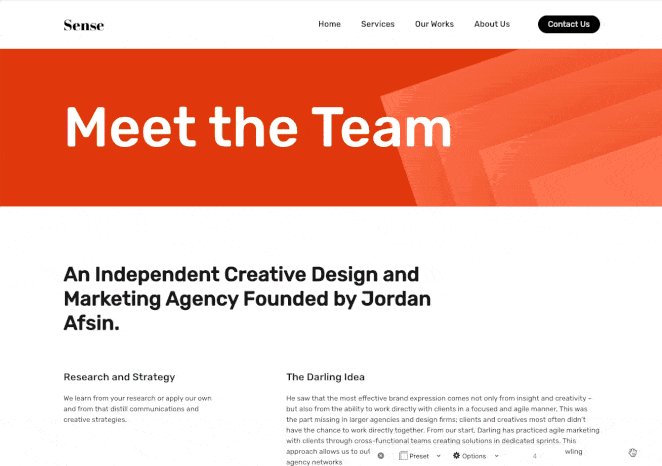
Sie können beispielsweise auf das Überschriftenelement klicken und die Überschrift im Textfeld auf der linken Seite in etwas wie „Meet the Team“ ändern.

Wenn Sie auf der Seite nach unten scrollen, sehen Sie, dass diese Vorlage bereits Abschnitte für Informationen zu Teammitgliedern enthält.

Diese Abschnitte verwenden jedoch mehrere Designelemente, darunter Bilder, Überschriften und Textblöcke. Wahrscheinlich möchten Sie diesen Bereichen weitere Informationen hinzufügen, z. B. Links zu den Social-Media-Konten der einzelnen Personen.
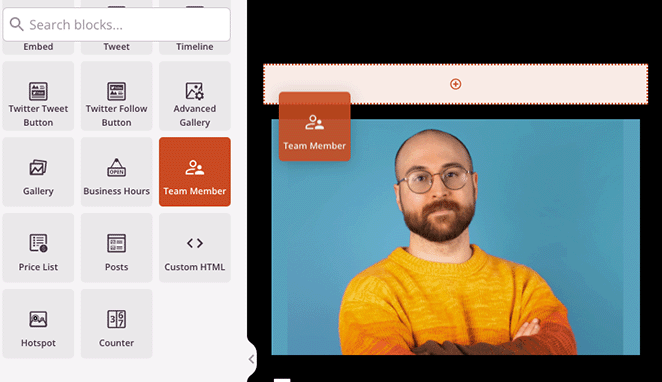
Aus diesem Grund werden wir diesen Abschnitt durch den Team Member- Block von SeedProd ersetzen. Ziehen Sie den Block einfach aus der linken Seitenleiste und ziehen Sie ihn an die richtige Stelle auf Ihrer Seite.

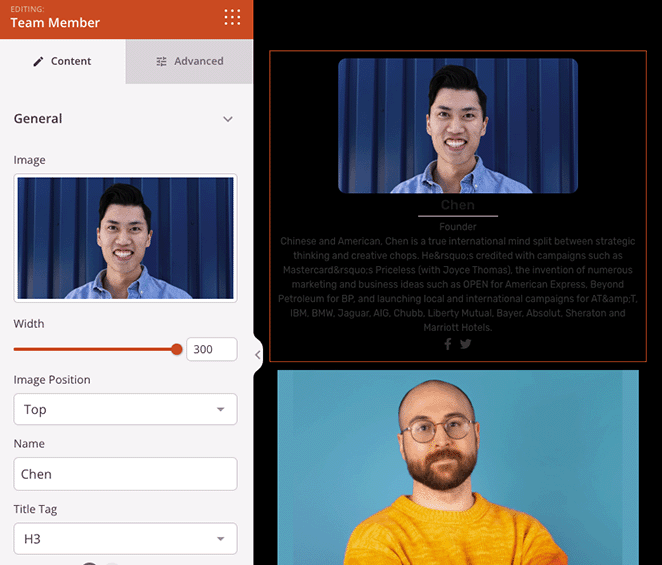
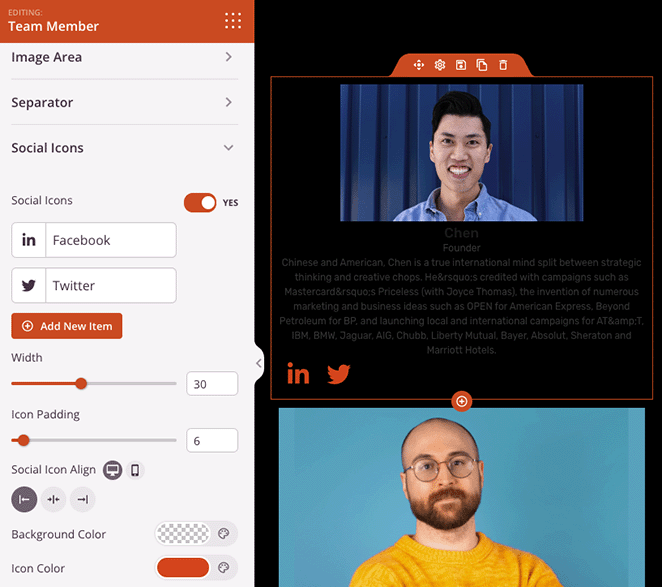
Von dort aus können Sie die Blockeinstellungen anpassen, um Details zu Ihrem Team aufzunehmen. Sie können ein Porträt hochladen, eine Bezeichnung oder Berufsbezeichnung hinzufügen und eine Beschreibung mit weiteren Informationen erhalten.

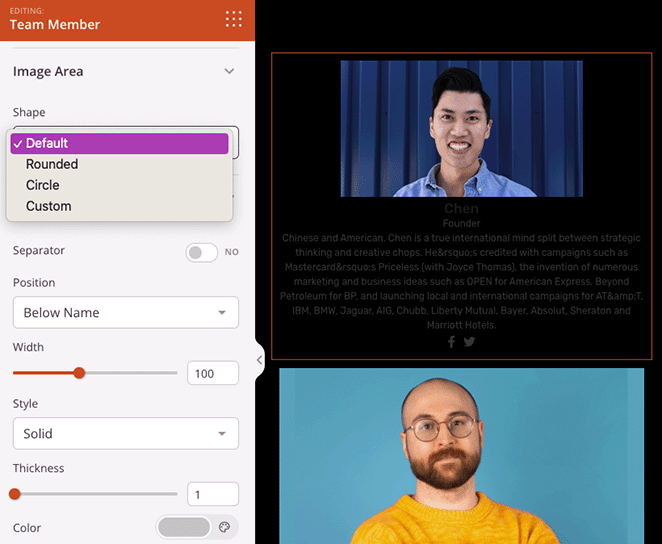
Weitere Einstellungen umfassen das Ändern der Bildform und das Anpassen oder Ausblenden des Trennzeichens.

Darüber hinaus können Sie die Social-Media-Links jedes Teammitglieds hinzufügen, damit Besucher ihre Social-Media-Updates anzeigen können.

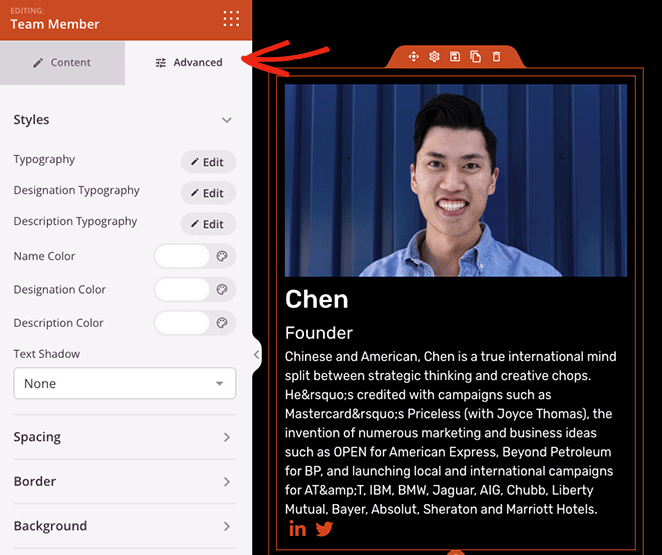
Klicken Sie für noch mehr Anpassungsoptionen auf die Registerkarte Erweitert . Hier können Sie die Größe und Farbe der verschiedenen Textelemente ändern, die Hintergrundfarbe des Blocks anpassen, einen Rahmen, Abstände hinzufügen und vieles mehr.

Lassen Sie uns nun weitere Team Member-Blöcke für den Rest Ihres Teams hinzufügen.
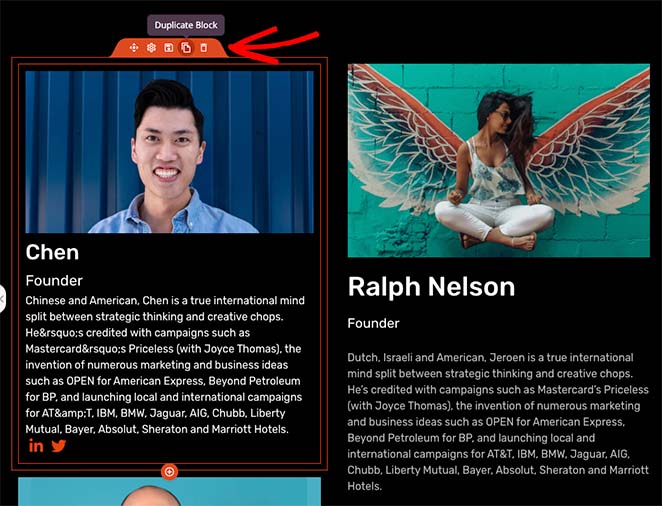
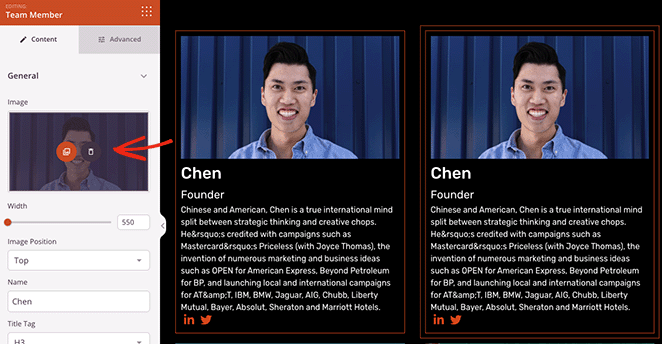
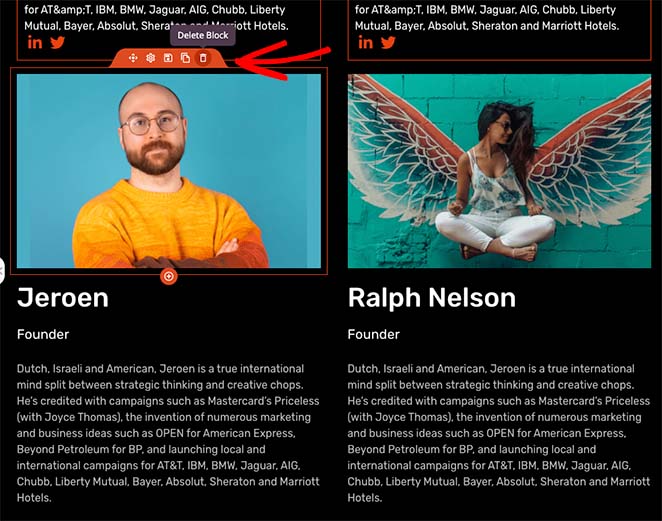
Um den Vorgang jedoch zu beschleunigen, können Sie den Mauszeiger über den gerade erstellten Block bewegen und auf das Duplikat-Symbol klicken. Eine exakte Kopie des Blocks wird mit Ihren einzigartigen Anpassungen unter dem Original angezeigt.

Von dort aus können Sie es an eine beliebige Stelle ziehen und klicken, um Informationen über das nächste Teammitglied hinzuzufügen.

Wiederholen Sie diesen Schritt für die restlichen Teammitglieder. Wenn Sie mit Ihrem Design zufrieden sind, können Sie fortfahren und alle Blöcke löschen, die Sie nicht mehr benötigen, indem Sie auf das Papierkorbsymbol klicken.

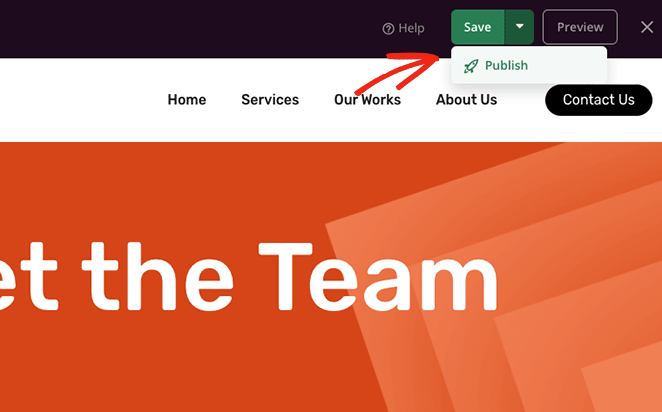
Jetzt können Sie oben auf der Seite auf die Schaltfläche Speichern klicken, um Ihre Änderungen zu speichern. Und wenn Ihre Seite noch nicht vorhanden ist, können Sie auf das Dropdown-Menü klicken und Veröffentlichen auswählen.

Wenn Sie Ihre Teamseite mit dem Landing Page Builder erstellen, müssen Sie keine weiteren Schritte unternehmen. Ihre Seite sollte auf Ihrer Website live sein.
Wenn Sie jedoch den Theme Builder verwenden, müssen Sie den Rest Ihrer Website anpassen, einschließlich Ihrer Blog-Seite, Startseite, Kopfzeile, Fußzeile und aller anderen Abschnitte.
Danach können Sie den letzten Schritt unten ausführen, um Ihr Design zu veröffentlichen.
Schritt 5. Veröffentlichen Sie Ihre Teammitgliederseite in WordPress
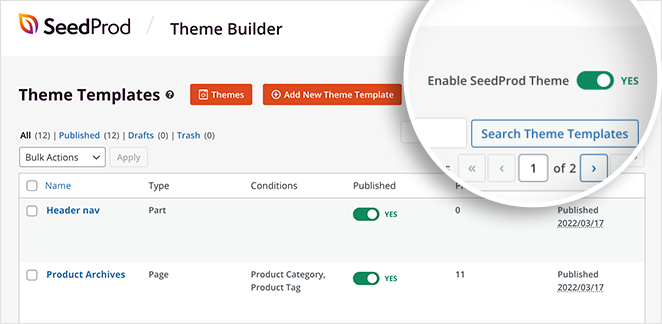
Navigieren Sie von Ihrem WordPress-Dashboard zu SeedProd » Theme Builder und suchen Sie den Schalter Enable SeedProd Theme . Klicken Sie nun auf den Schalter, bis Ja angezeigt wird.

Ihr neues WordPress-Theme ist jetzt live auf Ihrer Website. Jetzt können Sie Ihre Teammitgliederseite besuchen, um zu sehen, wie sie aussieht.

Glückwunsch!
In diesem Tutorial haben Sie gelernt, wie Sie in WordPress eine Meet-the-Team-Seite erstellen. Jetzt können Sie das Vertrauen, die Glaubwürdigkeit und die Conversions Ihres Unternehmens verbessern.
Mit SeedProd ist das Erstellen einer beliebigen WordPress-Seite mühelos. Die anfängerfreundliche Oberfläche und die umfangreichen Anpassungsoptionen ermöglichen es jedem Unternehmen, die perfekte WordPress-Site ohne Code zu erstellen.
Bevor Sie gehen, könnte Ihnen auch diese hilfreiche Liste der besten Geschäftstelefonsysteme für WordPress gefallen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.