So erstellen Sie eine „Meet the Team“-Seite in WordPress
Veröffentlicht: 2023-04-21Wenn Sie ein kleines Unternehmen führen, kann das Erstellen einer Team-Meeting-Seite auf Ihrer Website dazu beitragen, dass Sie zugänglicher erscheinen. Außerdem sollten Sie die Fähigkeiten jedes Mitarbeiters hervorheben, um potenziellen Kunden zu zeigen, dass Sie alle Experten in der Nische sind. Möglicherweise wissen Sie jedoch nicht, wie Sie Ihr gesamtes Team hervorheben können.
Glücklicherweise müssen Sie kein Webdesigner sein, um eine effektive und gut aussehende Seite zum Kennenlernen des Teams zu erstellen. Wenn Sie sich einige Beispiele aus dem wirklichen Leben ansehen und einige einfache Ratschläge befolgen, sollten Sie in der Lage sein, ansprechende Profile zu entwerfen und Ihre Mitarbeiter bestmöglich zu präsentieren.

In diesem Beitrag werden wir einige wirkungsvolle Meet-the-Team-Seiten untersuchen. Dann teilen wir ein paar Tipps, die Ihnen helfen werden, Ihr eigenes Team ins Rampenlicht zu rücken. Lass uns anfangen!
Tolle Beispiele für eine effektive Meet-the-Team-Seite
Wie bei jeder Art von Webdesign ist es eine gute Idee, sich einige Beispiele aus dem wirklichen Leben anzusehen, bevor Sie Ihre Seite „Meet the Team“ erstellen. Natürlich zielen Sie nicht darauf ab, eine Kopie anderer Seiten zu erstellen, sondern sich von ihnen inspirieren zu lassen und einige ihrer besten Funktionen zu implementieren.
Schauen wir uns vor diesem Hintergrund einige Websites an, die leistungsstarke Team-Meeting-Abschnitte haben.
- Leuchte
- Digitale Marmelade
- Mensch
- Gesalzener Stein
- Text
- Digital ungeschnitten
- Elektrischer Zellstoff
- Menge
- FCINQ
- Seitlich
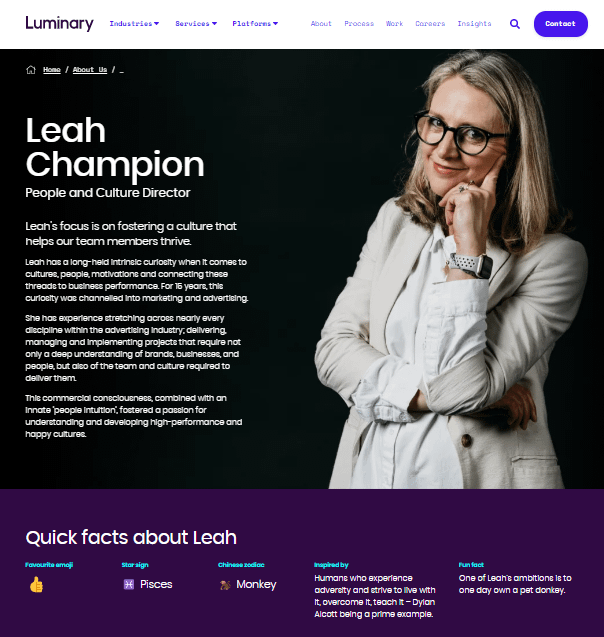
1. Leuchte
Luminary ist eine Digitalagentur mit einem ziemlich großen Team. Die Website präsentiert alle Mitglieder in einem Raster aus Profilfotos vor schwarzem Hintergrund:

Benutzer können auf ein beliebiges Foto klicken, um mehr über dieses bestimmte Teammitglied und sein Fachgebiet zu erfahren:

Wie Sie sehen können, sind die Profile recht ausführlich und geben Aufschluss über den beruflichen Hintergrund und die Werte des Mitarbeiters. Es gibt jedoch auch einen Abschnitt mit „schnellen Fakten“, der die Persönlichkeitsmerkmale jedes Mitglieds hervorhebt.
Dieses Beispiel zeigt uns, dass Sie Profile erstellen können, die Vertrauen in Ihre erfahrenen Mitarbeiter wecken und gleichzeitig ein wenig Ungezwungenheit mit lustigen Fakten einbringen.
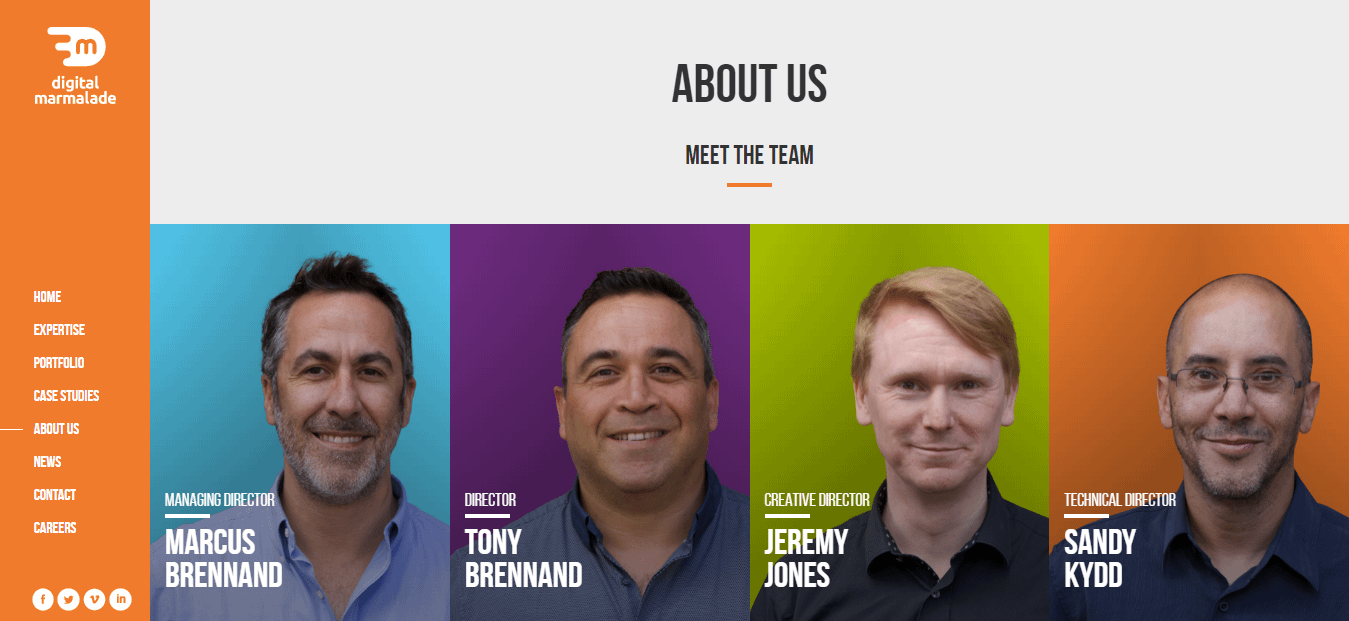
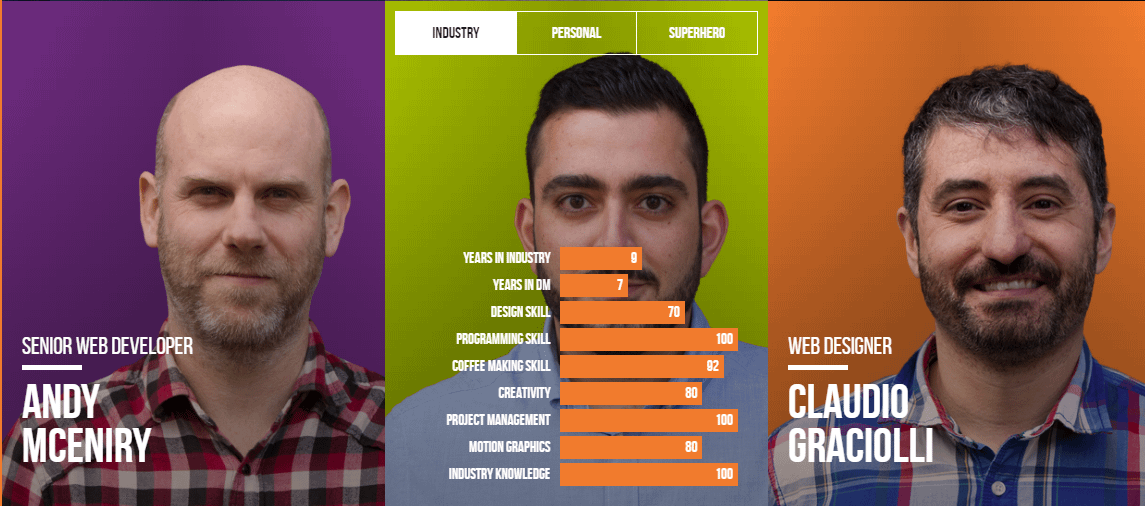
2. Digitale Marmelade
Sehen wir uns als Nächstes ein weiteres Beispiel einer Website einer Digitalagentur an. Wir haben wieder eine Fotogalerie mit Headshots der Teammitglieder:

Digital Marmalade verwendet jedoch farbige Hintergründe, um die Seite interessanter zu gestalten. Außerdem werden Flip-Karten verwendet, um Informationen über jeden Mitarbeiter zu präsentieren. Sobald Sie auf ein Foto klicken, erhalten Sie einige wichtige Kennzahlen und Bewertungen zu diesem Teammitglied:

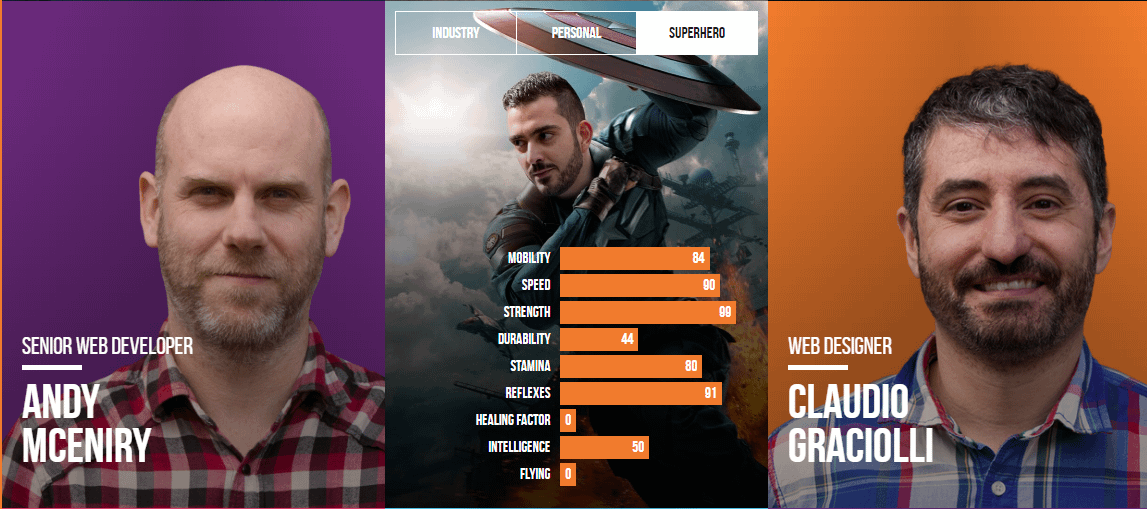
Die Seite beinhaltet auch Spaß und Humor, indem sie einige persönliche Vorlieben und Superkräfte für jeden Einzelnen auflistet. Diese werden von einem Kindheitsfoto und einem Bild eines fiktiven Helden begleitet, auf dem das Gesicht des Mitarbeiters eingeblendet ist:

Wenn Sie eine Digital- oder Marketingagentur leiten, kann die Verwendung interaktiver Elemente auf Ihrer Teamseite potenziellen Kunden zeigen, dass Sie in der Lage sind, einzigartige Inhalte zu erstellen.
3. Mensch
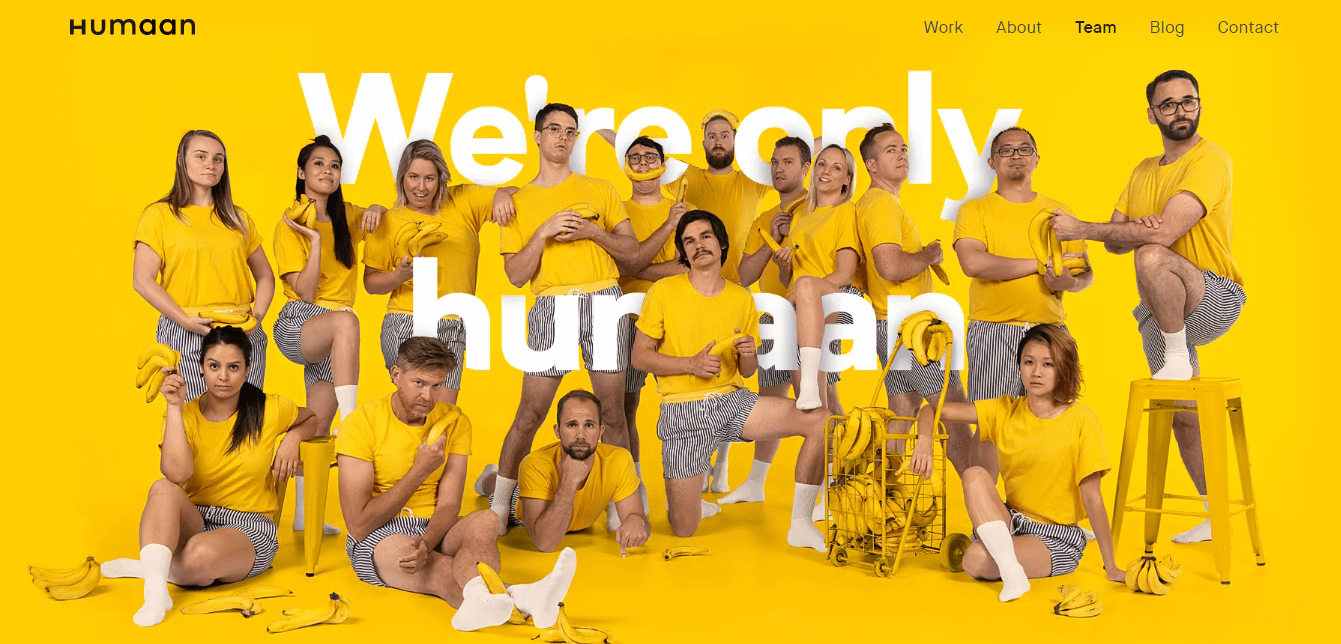
Die Seite „Meet the Team“ von Humanaan ist lustig und informell, mit einem Heldenbereich, der zum Markenimage des Unternehmens passt:

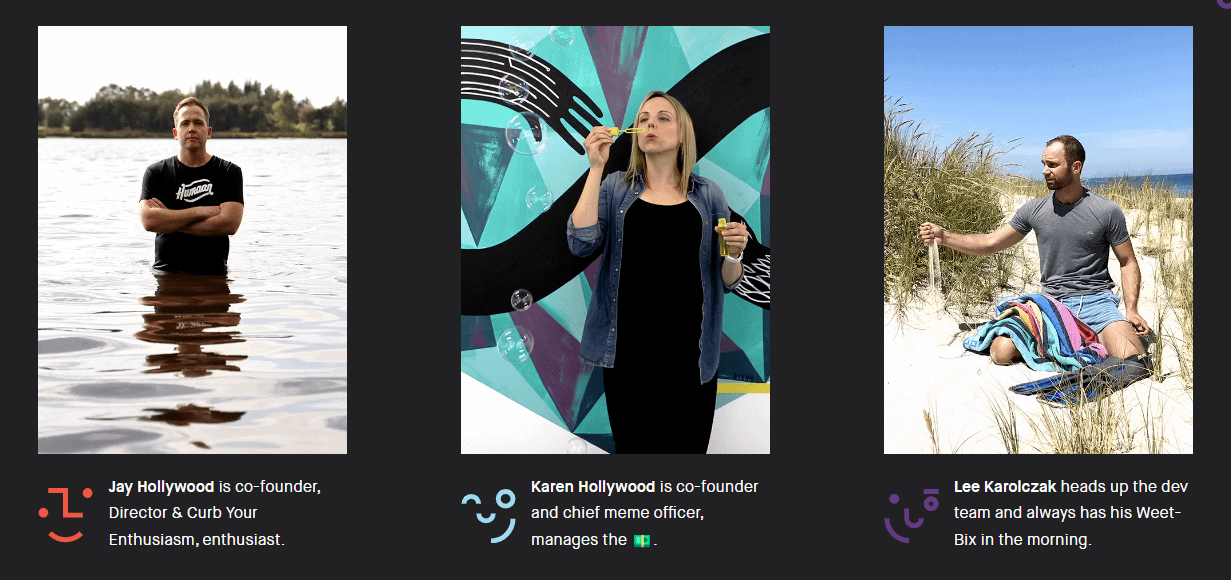
Außerdem verwendet es GIFs anstelle traditioneller Headshots, und jedes Profil enthält eine aus einem Satz bestehende Verfasserzeile:

Wie dieses Beispiel zeigt, müssen Sie keine ausgefeilten Profile erstellen, um Wirkung zu erzielen. Eine einfache Beschreibung und ein amüsantes Bild können ausreichen, um die Persönlichkeit und Expertise Ihres Teams zu vermitteln.
4. Gesalzener Stein
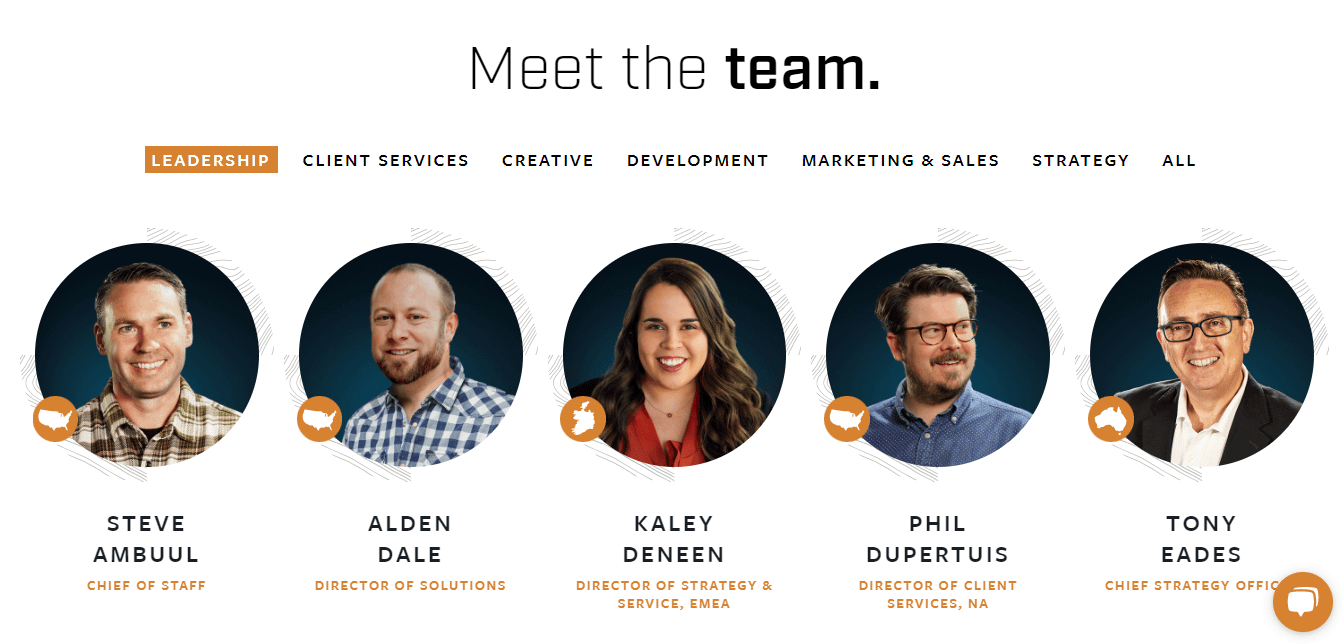
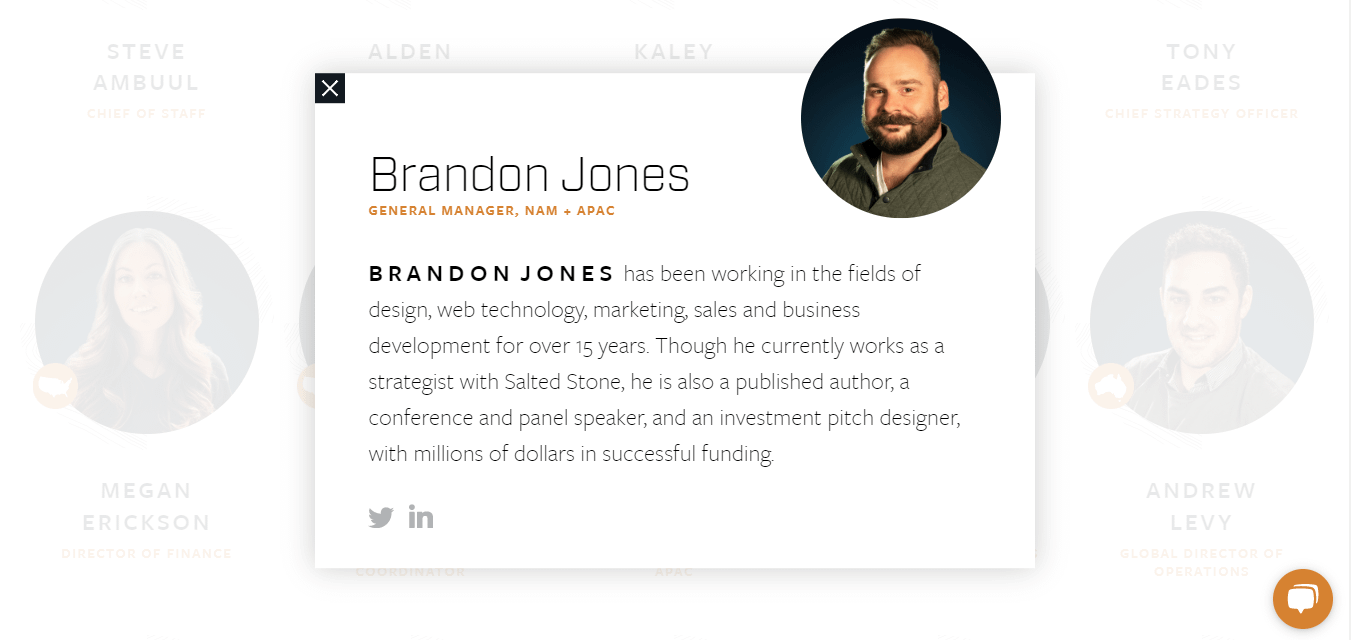
Wenn Sie eine formellere Treffen-Team-Seite erstellen möchten, sehen Sie sich dieses Beispiel von SaltedStone an:

Es verwendet professionelle Headshots, begleitet von vollständigen Namen und Berufsbezeichnungen. Außerdem werden die Profile in verschiedenen Abteilungen abgelegt.
Wenn Sie auf ein Bild klicken, erhalten Sie ein Popup-Fenster mit weiteren Informationen über diesen bestimmten Mitarbeiter und Links zu seinen sozialen Konten:

Da SaltedStone mehrere Abteilungen mit großen Teams hat, hilft dieses Layout dabei, einen Überblick über das gesamte Team zu geben und gleichzeitig Ordnung und Ordnung zu halten.
5. Texte
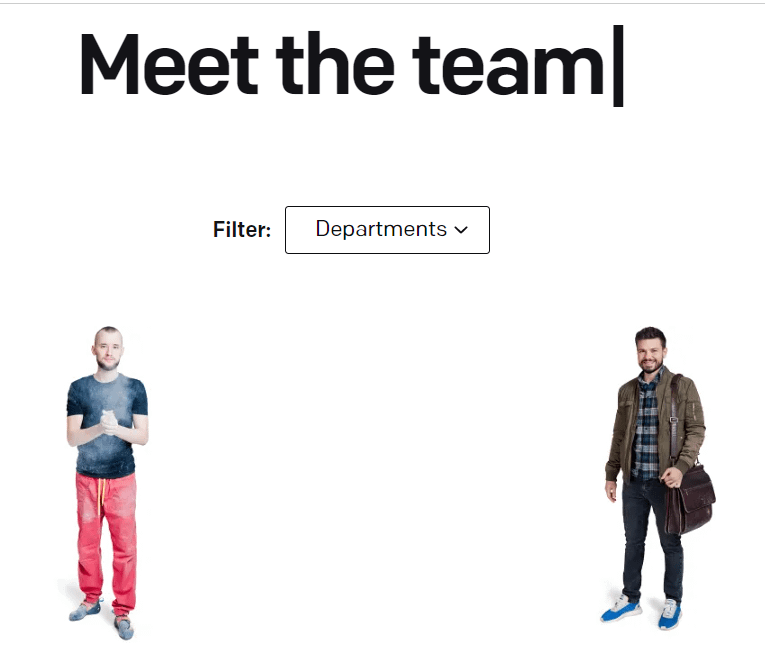
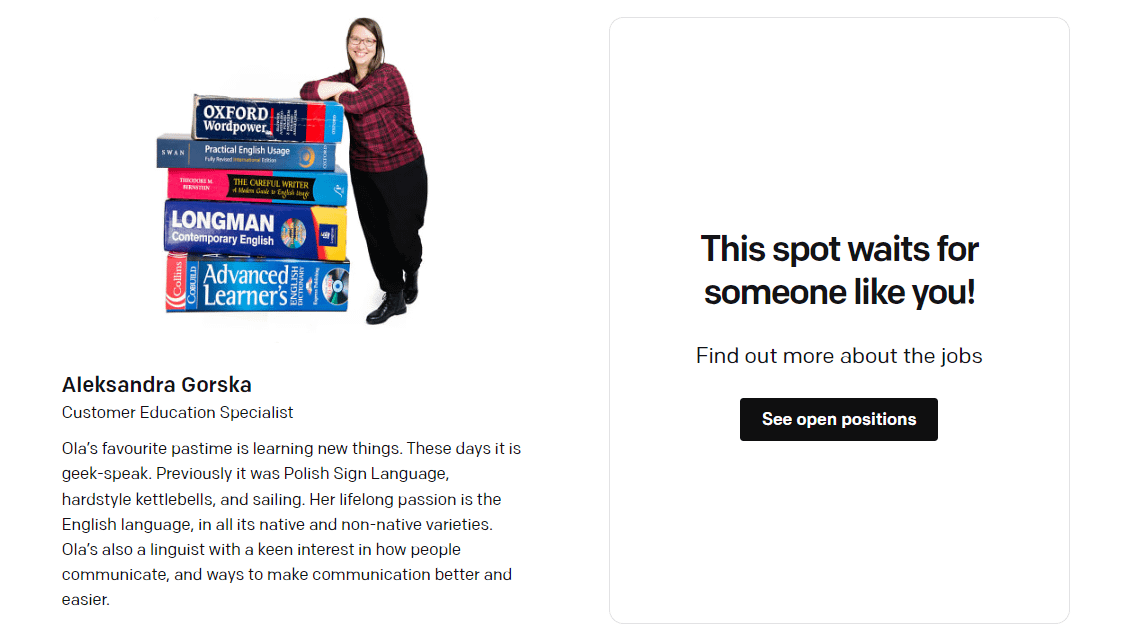
Text verwendet ein minimalistisches Design für die Teamseite, mit schwarzem Text vor einem leeren weißen Hintergrund. Es gibt auch einen Filter, der es Benutzern ermöglicht, durch verschiedene Abteilungen zu blättern:

Die Profile sind unterhaltsam und informell, wobei der Schwerpunkt auf den Interessen und Fähigkeiten des Teammitglieds liegt:

Darüber hinaus nutzt Text diese Seite, um Benutzer zu offenen Stellen innerhalb des Unternehmens weiterzuleiten. Wenn Sie ständig nach neuen Mitarbeitern für Ihr Team suchen, können Sie der Seite einen leistungsstarken Call-to-Action (CTA) hinzufügen.
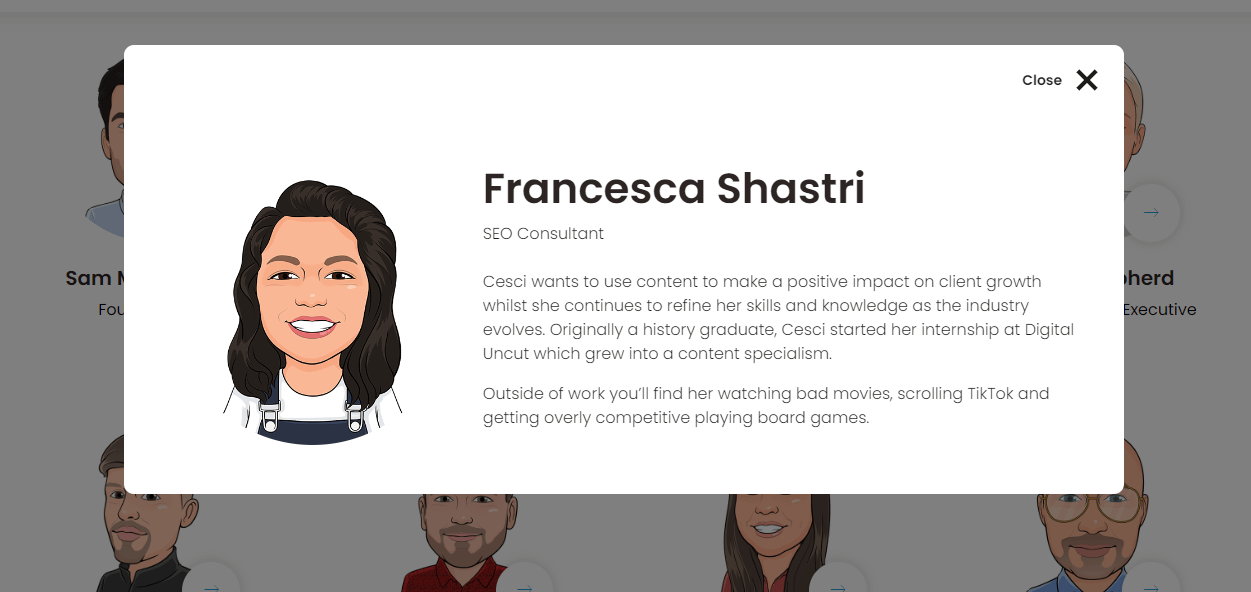
6. Digital ungeschnitten
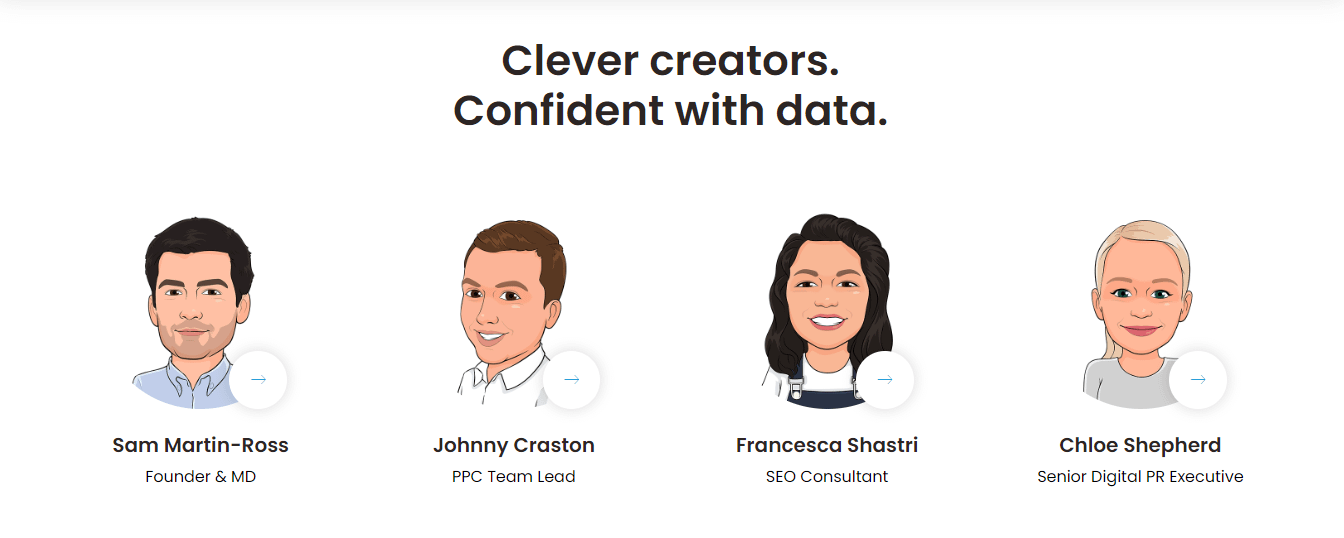
Wenn Sie ein Grafikdesigner oder Künstler sind, können Sie Ihre Fähigkeiten auf der Teamseite Ihrer Website präsentieren. Beispielsweise verwendet Digital Uncut Illustrationen seiner Teammitglieder anstelle von Fotos:

Es schafft es jedoch, die Dinge professionell zu halten, indem es die Expertise jedes Mitarbeiters in einer kurzen Biografie hervorhebt:

Darüber hinaus verwendet Digital Uncut Popup-Fenster für jedes Profil. Dies kann dazu beitragen, dass die Hauptinfo-Seite übersichtlich bleibt.
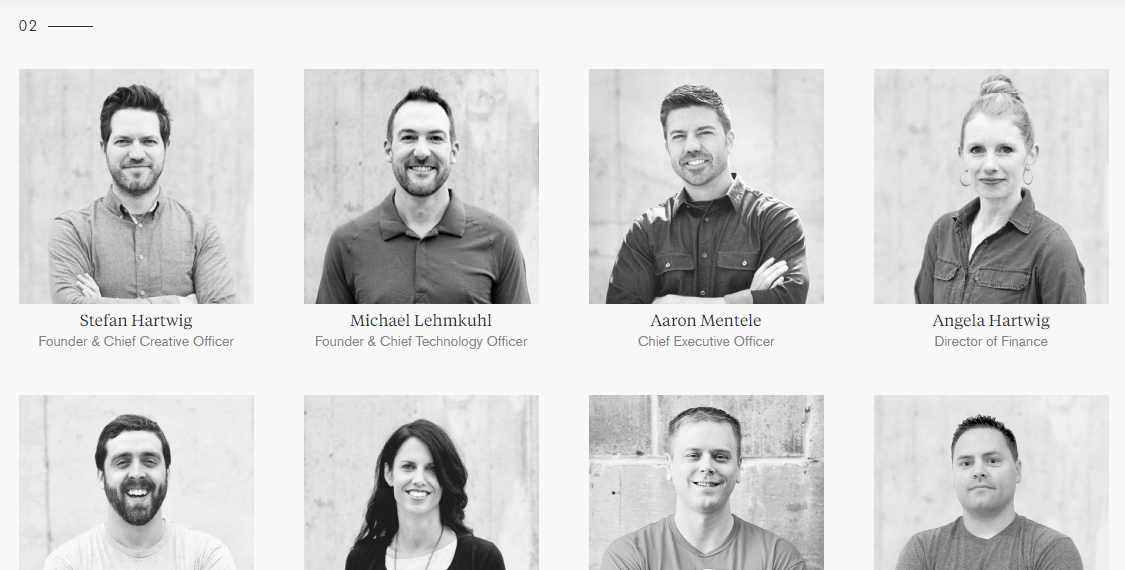
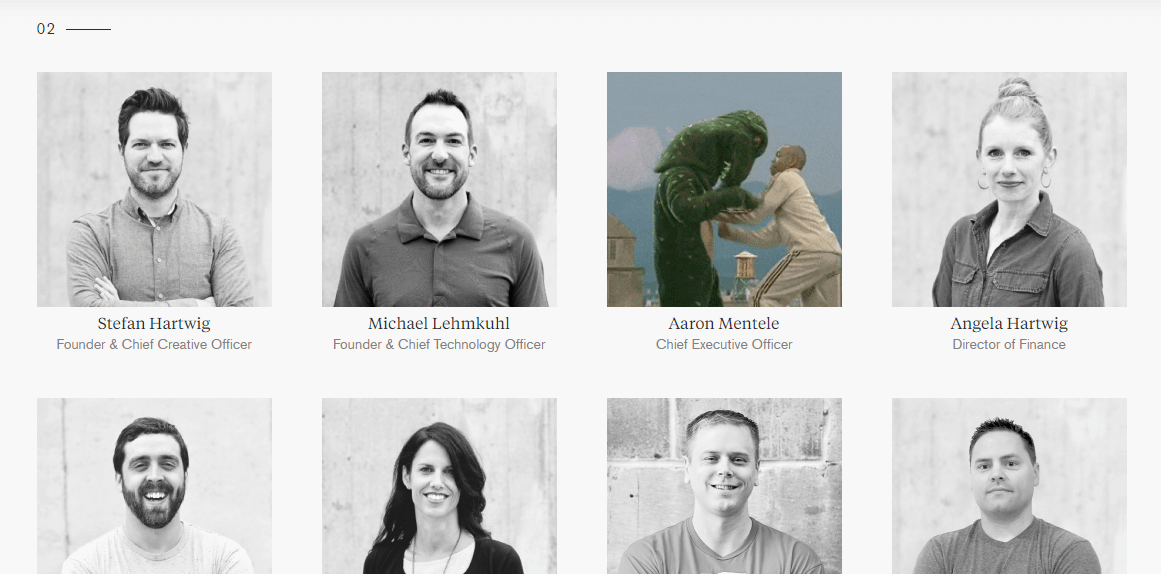
7. Elektrischer Zellstoff
Auf den ersten Blick wirkt die Meet-the-Team-Seite von Electric Pulp sehr förmlich, mit professionellen Schwarz-Weiß-Fotos:

Wenn Sie jedoch den Mauszeiger über ein beliebiges Bild bewegen, werden Sie möglicherweise überrascht sein:

Jedes Mitarbeiterfoto hat ein begleitendes Meme. Dies kann ein effektiver Weg sein, ein professionelles Image zu vermitteln, ohne zu ernst zu wirken.
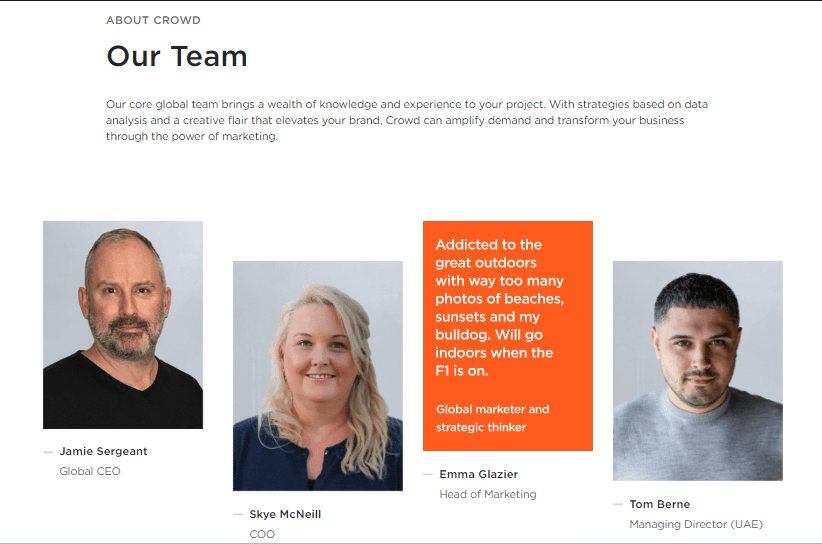
8. Menschenmenge
Crowd ist eine weitere Seite, die Flip Cards effektiv auf ihrer Meet-the-Team-Seite einsetzt. Wenn Sie den Mauszeiger über ein Profilfoto bewegen, sehen Sie ein paar interessante Fakten über diesen Mitarbeiter, wie seine Nationalität und alle Auszeichnungen, die er gewonnen hat:

Es ist eine einfache, aber effektive Möglichkeit, Ihr Team zu präsentieren. Außerdem kann es besonders nützlich sein, wenn Sie die Textmenge auf Ihrer Seite begrenzen möchten.

9. FCINQ
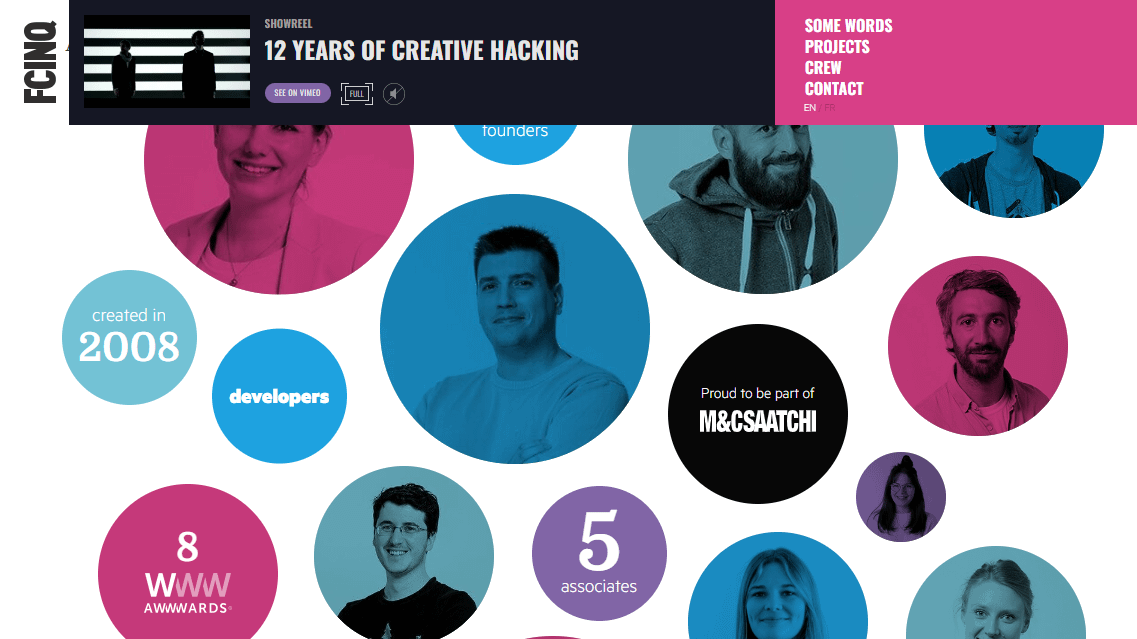
FCINQ ist eine einseitige Website mit einem sehr einzigartigen About-Bereich. Fotos einzelner Teammitglieder werden in „Blasen“ zusammen mit einigen wichtigen Fakten über das Unternehmen präsentiert:

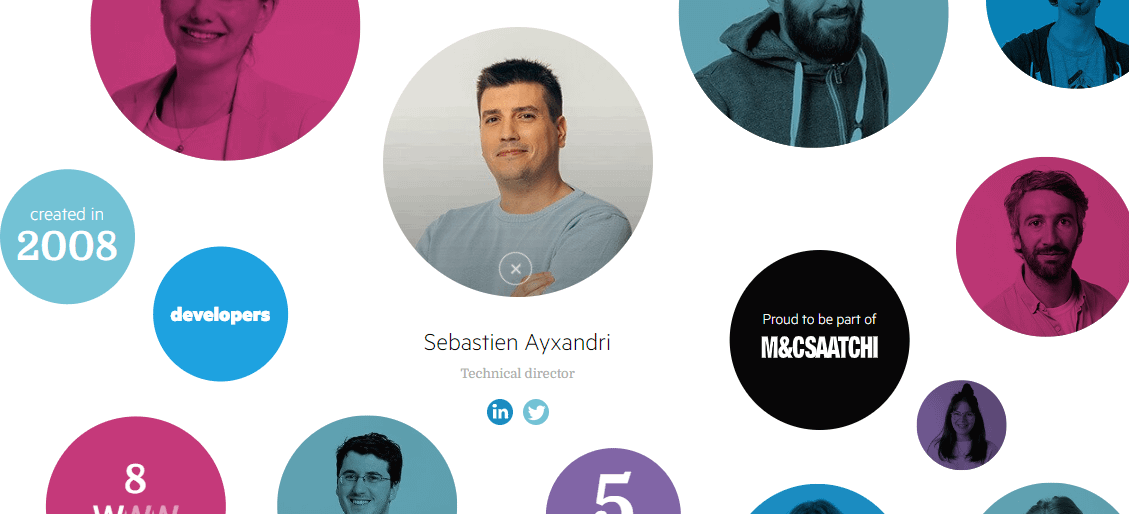
Wenn Sie auf ein Bild klicken, erhalten Sie eine Bildunterschrift mit dem Namen des Mitarbeiters, der Berufsbezeichnung und den Links zu sozialen Medien:

Außerdem werden diese Elemente geladen, wenn Sie auf der Seite nach unten scrollen, was eine reibungslosere Benutzererfahrung ermöglicht. Dieses Beispiel zeigt, dass Sie selbst mit einer einseitigen Website und einem großen Team immer noch eine effektive Teamseite erstellen können, ohne den Benutzer zu überfordern.
10. Seitlich
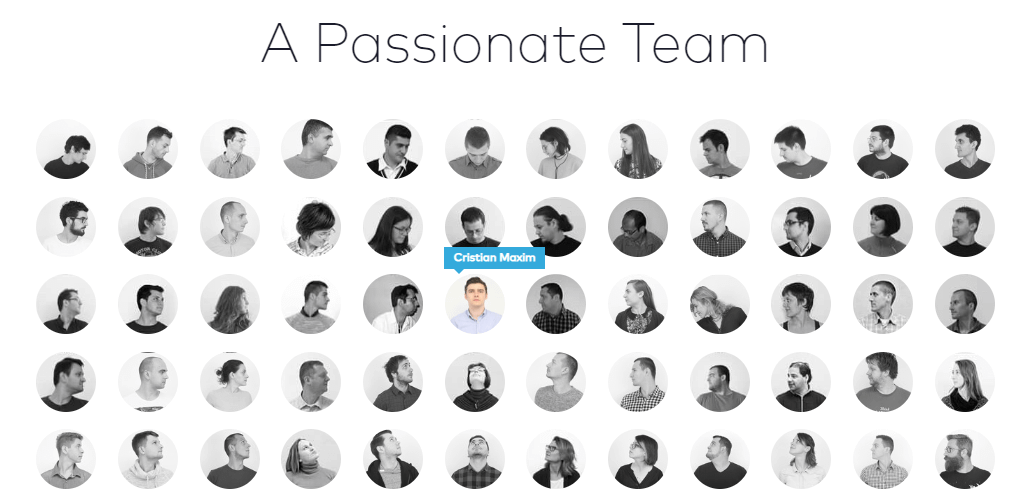
Schauen wir uns zum Schluss Lateral an. Hier haben wir nur ein Raster mit kleinen animierten Fotos des Teams. Wenn Sie zu einem Bild navigieren, sehen Sie einfach den Namen dieser Person und sonst nichts:

Es gibt verschiedene Gründe, warum Sie sich für dieses Design entscheiden könnten. Vielleicht möchten Sie einfach nur die Vielfalt Ihres Teams hervorheben. Alternativ können Sie den Text auf ein Minimum beschränken und sich auf die visuellen Elemente konzentrieren.
So erstellen Sie eine Meet-the-Team-Seite in WordPress
Nachdem wir uns nun einige leistungsstarke Beispiele angesehen haben, wollen wir einige Tipps zum Erstellen einer Seite „Meet the Team“ in WordPress besprechen.
- Wählen Sie ein Thema mit einem vorgefertigten Abschnitt „Meet the Team“.
- Erstellen Sie informative und ansprechende Profile
- Machen Sie die Seite mit Animationen interaktiver ️
1. Wählen Sie ein Thema mit einem vorgefertigten Abschnitt „Meet the Team“.
Die meisten WordPress-Themes haben eine „Über“-Seite. Wenn Sie jedoch eine spezielle Teamseite wünschen, empfehlen wir Ihnen, nach einem Thema zu suchen, das diese Funktion bietet. Auf diese Weise müssen Sie keine Zeit damit verbringen, es selbst zu erstellen – Sie können einfach ein vorhandenes Design anpassen.
Zum Beispiel hat Neve mehrere Starter-Sites mit Abschnitten zum professionellen Kennenlernen des Teams:

Außerdem können Sie Elemente aus verschiedenen Demos mischen und anpassen. Wenn also die Website, die Ihnen gefällt, keinen Bereich zum Kennenlernen des Teams hat, können Sie dieses Element aus einer anderen Neve-Vorlage importieren.
2. Erstellen Sie informative und ansprechende Profile
Egal, ob Sie eine lustige Seite erstellen oder einen formelleren Ton beibehalten möchten, es ist wichtig, dass Ihre Teamprofile informativ und ansprechend sind. In der Regel besuchen Benutzer diese Seite, um mehr über die Menschen hinter dem Unternehmen zu erfahren.
Wenn das Bios zu ernst ist, könnten sich einige Benutzer ein wenig eingeschüchtert fühlen. In der Zwischenzeit, wenn Sie die Dinge ein wenig informell gestalten, finden sie Sie möglicherweise zugänglicher.
Sie sollten jedoch vermeiden, eine Teamseite zu entwerfen, die sich ausschließlich auf Humor und lustige Fakten konzentriert. Denken Sie daran, dass die meisten Benutzer mehr an der Expertise Ihres Unternehmens interessiert sein werden.
Durch die Hervorhebung der Kenntnisse und Fähigkeiten jedes Mitarbeiters können potenzielle Kunden entscheiden, ob Ihr Team für ihre Projekte und Bedürfnisse geeignet ist. Die Verwendung hochwertiger Porträts kann Ihnen auch dabei helfen, einen guten Eindruck zu hinterlassen.
3. Machen Sie die Seite mit Animationen ️ interaktiver
Wie einige der Beispiele in diesem Beitrag zeigen, können lustige Elemente wie Flip Cards Ihnen helfen, eine interaktive und übersichtliche Seite zu erstellen. Der standardmäßige WordPress-Editor ist jedoch etwas einschränkend, wenn es darum geht, animierte Funktionen hinzuzufügen.
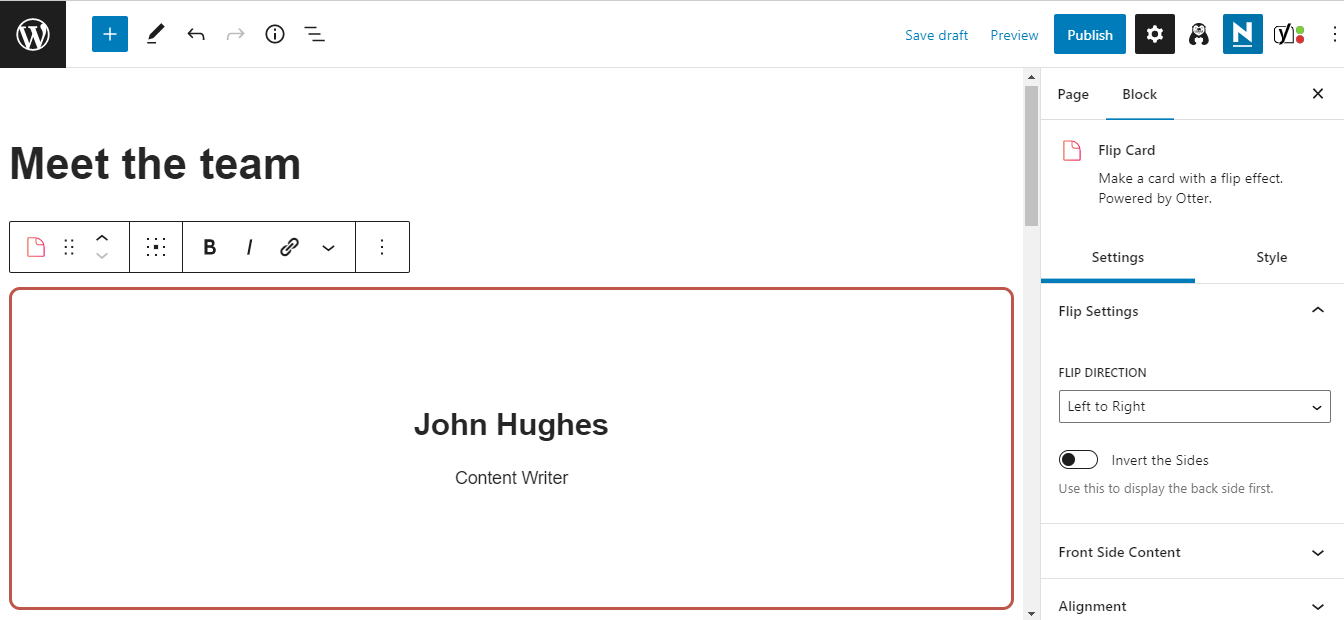
Glücklicherweise kannst du ein Plugin wie Otter Blocks verwenden, um deiner Seite Animationen hinzuzufügen. Dies ist eine Sammlung von Seitenbausteinen, auf die Sie direkt über den Blockeditor zugreifen können. Mit dem Flip Block können Sie beispielsweise animierte Karten für Ihre Teamprofile erstellen:

Sie können den Namen und die Berufsbezeichnung auf der Vorderseite anzeigen und einige wichtige Details oder eine kurze Biografie auf der Rückseite angeben. Außerdem haben Sie mehrere Anpassungsoptionen, einschließlich verschiedener Flip-Effekte.
Mit Otter Blocks können Sie auch Lottie-Animationen zur Team-Meeting-Seite hinzufügen, Pop-ups mit mehr Details zu jedem Mitglied erstellen und vieles mehr. Noch besser, die meisten dieser Funktionen sind kostenlos verfügbar!
Abschluss
Das Erstellen einer „Meet the Team“-Seite kann Ihnen dabei helfen, Ihr Unternehmen „menschlicher“ zu machen. Es gibt potenziellen Kunden einen Einblick in die Menschen hinter der Marke und ermöglicht es ihnen, relevante Teammitglieder zu erreichen. Daher können Sie diese Seite nutzen, um die Fähigkeiten und die Persönlichkeit jedes Mitarbeiters zu präsentieren.
Um es noch einmal zusammenzufassen, hier sind einige wichtige Tipps, die Ihnen den Einstieg erleichtern sollen:
- Wählen Sie ein Thema mit einem vorgefertigten Bereich zum Treffen mit dem Team, wie Neve.
- Erstellen Sie ansprechende Profile von Teammitgliedern.
- Machen Sie die Seite mit Animationen interaktiver, indem Sie ein Plugin wie Otter Blocks verwenden.
Haben Sie Fragen zum Erstellen einer Meet-the-Team-Seite in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Erfahren Sie unten mehr:
