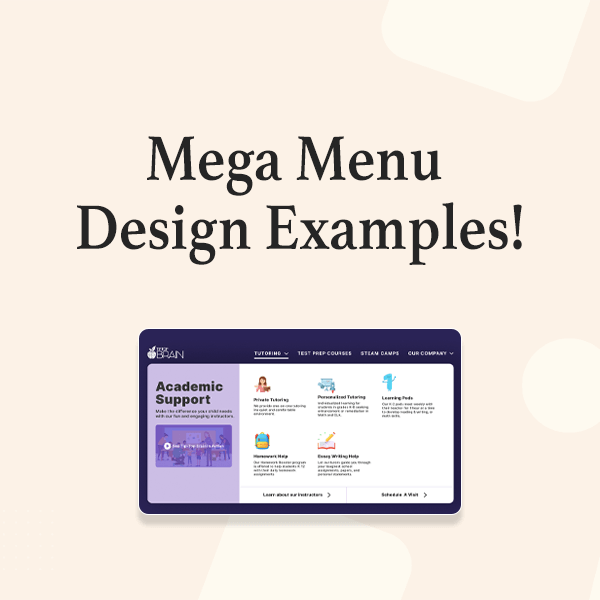
Die 9 besten Mega-Menüdesign-Beispiele, um sich inspirieren zu lassen
Veröffentlicht: 2024-07-15Sind Sie neugierig auf die neuesten Designtrends in der Website-Navigation? Mega-Menüs sind eine beliebte Wahl und bieten eine optisch ansprechende und benutzerfreundliche Möglichkeit, Website-Besuchern eine breite Palette an Informationen anzuzeigen.
Mega-Menüs sind zu unverzichtbaren Werkzeugen zur Verbesserung des Benutzererlebnisses und zur Optimierung der Navigation geworden.
Diese dynamischen Menüs gehen über herkömmliche Dropdown-Listen hinaus und bieten eine Fülle von Möglichkeiten zur Anzeige von Kategorien, Unterkategorien, Bildern und mehr in einem einzigen, umfangreichen Bereich.
In diesem spannenden Blog-Beitrag laden wir Sie ein, in eine Auswahl außergewöhnlicher Mega-Menü-Designs einzutauchen, die Ihre Kreativität anregen und Sie dazu inspirieren, die Navigation Ihrer Website auf ein neues Niveau zu heben.
Entdecken Sie diese beeindruckenden Beispiele und entdecken Sie neue Ideen, um die Benutzerfreundlichkeit und visuelle Attraktivität Ihrer Website für Besucher zu verbessern.

Inhaltsverzeichnis
Was ist das Mega-Menü?
Ein Mega-Menü ist eine erweiterte Art von Dropdown-Oberfläche, die in der Website-Navigation verwendet wird, um große Mengen an Inhalten visuell strukturiert anzuzeigen.
Es enthält typischerweise mehrere Spalten mit Links und kann verschiedene Arten von Inhalten wie Bilder, Symbole und sogar interaktive Elemente enthalten.
Vorteile:
- Verbesserte Benutzerfreundlichkeit: Durch die gut organisierte Anzeige vieler Optionen helfen Mega-Menüs den Benutzern, das Gesuchte schneller und effizienter zu finden.
- Erhöhte visuelle Attraktivität: Durch die Einbindung von Bildern und Symbolen kann das Menü ansprechender und optisch ansprechender gestaltet werden.
- Bessere Organisation: Sie ermöglichen eine hierarchischere Organisation von Inhalten, was die Gesamtstruktur und den Ablauf einer Website verbessern kann.
- Erhöhtes Engagement: Mit mehr Platz für Inhalte und interaktive Elemente können Mega-Menüs potenziell das Benutzerengagement und die auf einer Website verbrachte Zeit steigern.
Die besten Mega-Menüdesign-Beispiele, um sich inspirieren zu lassen
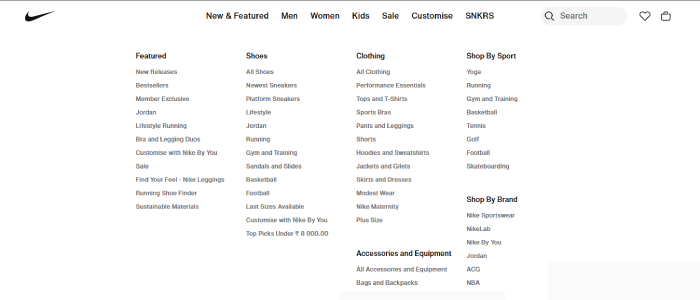
Nike

Die Nike-Website bietet ein Mega-Menü, das die verschiedenen Produktkategorien in einem übersichtlichen und übersichtlichen Layout präsentiert.
Durch die Verwendung von Bildern, Symbolen und klarer Typografie können Benutzer schnell finden, was sie suchen.
Das optisch ansprechende Design des Mega-Menüs verbessert das gesamte Benutzererlebnis und macht es für Kunden einfach und intuitiv, durch die Website zu navigieren und die umfangreiche Produktpalette von Nike zu erkunden.
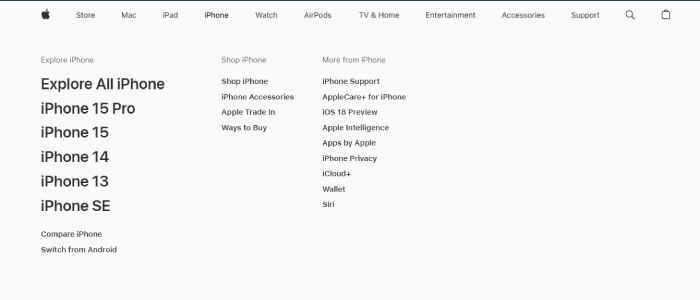
Apfel

Die Website von Apple verwendet ein Mega-Menü mit minimalistischem Design, das mit der Markenästhetik übereinstimmt.
Das Menü bietet einfachen Zugriff auf verschiedene Produktlinien und Dienstleistungen und erleichtert Benutzern die Navigation auf der Website.
Durch das schlichte Farbschema aus weißem Hintergrund und schwarzem Text heben sich die Produkte und Dienstleistungen hervor und sorgen für ein klares und elegantes Benutzererlebnis.
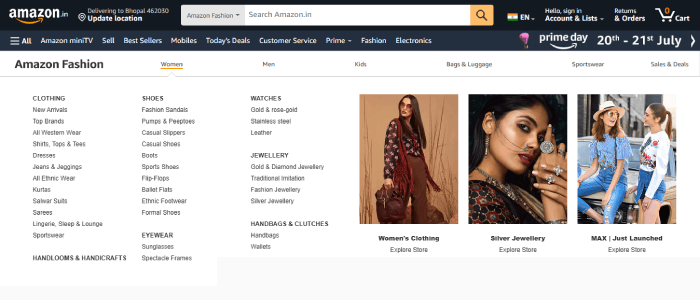
Amazonas

Das Mega-Menü von Amazon ist ein umfassendes Navigationstool, mit dem Benutzer eine Vielzahl von Produktkategorien und Dienstleistungen erkunden können.
Das Menü verfügt über ein mehrspaltiges Layout mit Dropdown-Abschnitten für jede Kategorie, was das Durchsuchen und Einkaufen erleichtert.
Das Mega-Menü enthält neben Produktkategorien auch Links zu beliebten Funktionen wie Prime Video, Amazon Music und dem Amazon App Store.
Dadurch können Benutzer schnell auf verschiedene Bereiche des Amazon-Ökosystems zugreifen und so ihr Einkaufserlebnis insgesamt verbessern.
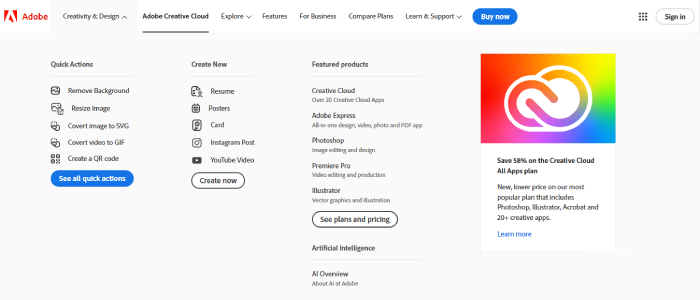
Adobe

Die Website von Adobe bietet ein Mega-Menü, das die verschiedenen Softwareprodukte und -dienste hervorhebt. Das Menüdesign ist klar und übersichtlich, mit Dropdown-Abschnitten, die detaillierte Informationen zu jeder Produktkategorie bieten.

Die Website von Adobe verfügt außerdem über ein elegantes Farbschema und eine intuitive Navigation, sodass Benutzer alle ihnen zur Verfügung stehenden Tools und Ressourcen problemlos erkunden können.
Egal, ob Sie Designer, Fotograf, Vermarkter oder Student sind, das Mega-Menü von Adobe stellt sicher, dass Sie schnell die Softwarelösungen finden, die Sie benötigen, um Ihre kreativen Ideen zum Leben zu erwecken.
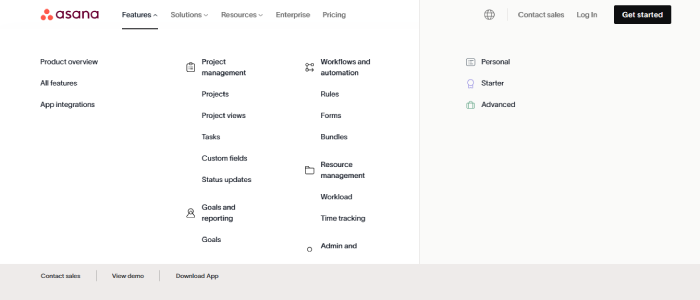
Asana

Asana ist eine bekannte Web- und mobile Arbeitsmanagementplattform zur Verwaltung von Teams und deren Arbeit. Diese beliebte Website verfügt über ein umfangreiches Mega-Menü. Es zeigt viele der notwendigen Website-Inhalte an.
Das Mega-Menü von Asana umfasst Funktionen wie Projektverfolgung, Aufgabenzuweisung, Fristsetzung und Kommunikationstools wie Messaging und Dateifreigabe.
Als benutzerfreundliche Plattform zielt Asana darauf ab, das Projektmanagement und die Zusammenarbeit zu rationalisieren und es Teams einfacher zu machen, effizient und effektiv zusammenzuarbeiten.
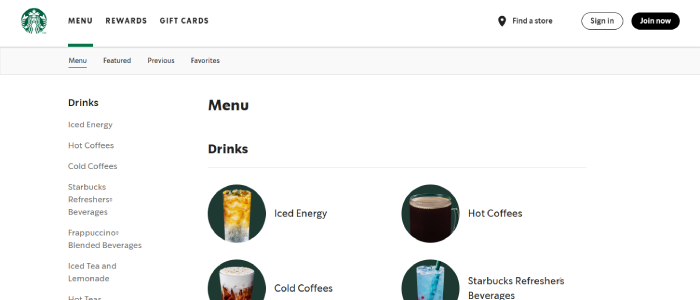
Starbucks

Die Website von Starbucks verfügt über ein Mega-Menü, das Benutzern eine einfache Navigation durch verschiedene Kategorien und Unterkategorien von Produkten und Informationen ermöglicht.
Das Mega-Menü wird normalerweise angezeigt, wenn Sie mit der Maus über eine Hauptkategorie in der Navigationsleiste fahren. Es wird erweitert und zeigt ein Raster mit anklickbaren Abschnitten an.
Dieses Layout verbessert das Benutzererlebnis, indem es einen schnellen Zugriff auf verschiedene Bereiche der Website ermöglicht, ohne sich durch mehrere Seiten klicken zu müssen.
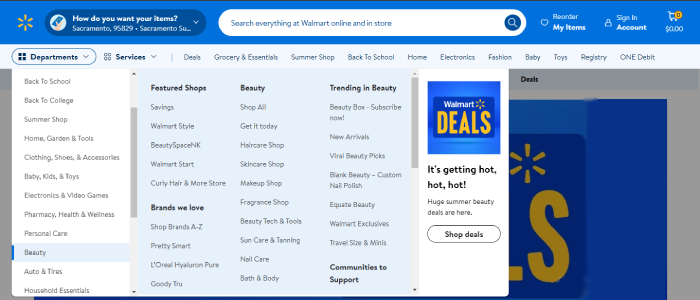
Walmart

Das Walmart-Megamenü ist eine dynamische und optisch ansprechende Navigationsmenüstruktur, die auf der Walmart-Website implementiert ist, um Besuchern eine einfache und effiziente Navigation durch die verschiedenen auf der Website verfügbaren Produktkategorien und Abschnitte zu ermöglichen.
Dieses Mega-Menü verfügt normalerweise über ein mehrspaltiges Layout, das eine Vielzahl von Optionen und Unterkategorien anzeigt, sodass Benutzer die gesuchten Produkte schnell finden können.
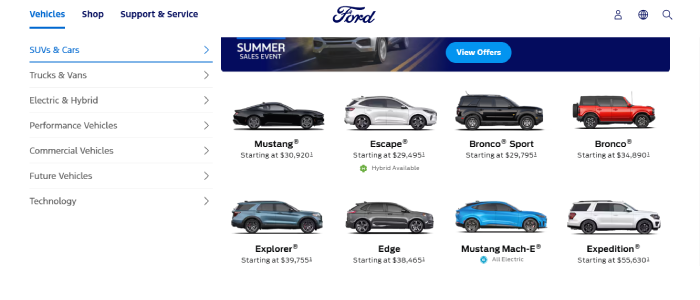
Ford

Das Mega-Menü von Ford ist ein umfassendes Navigationstool auf der Website von Ford, das Benutzern ein nahtloses Surferlebnis bietet.
Dieses Mega-Menü soll die große Auswahl an Fahrzeugen und Dienstleistungen von Ford optisch ansprechend und benutzerfreundlich präsentieren.
Durch Klicken auf bestimmte Kategorien im Mega-Menü können Benutzer problemlos zu verschiedenen Abschnitten der Website navigieren, z. B. zum Durchsuchen bestimmter Fahrzeugmodelle, Erkunden von Finanzierungsoptionen, Informieren über die neuesten Werbeaktionen und Zugriff auf Kundensupportressourcen.
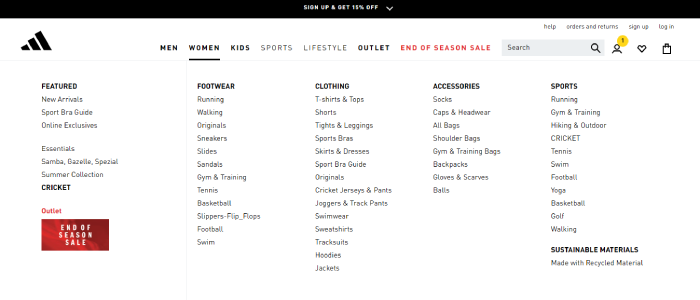
Adidas

Adidas, eine führende Sportmarke, verfügt auf seiner Website über ein gut gestaltetes Mega-Menü, das eine effiziente und benutzerfreundliche Navigation durch die breite Produkt- und Kategorienpalette ermöglicht.
Das Mega-Menü ist ein umfassendes Dropdown-Menü, das horizontal erweitert wird, um eine Vielzahl von Optionen anzuzeigen, die Benutzer erkunden können.
FAQ
Que: Warum werden Mega-Menüs verwendet?
Antwort: Mega-Menüs werden verwendet, um Website-Besuchern eine benutzerfreundliche und optisch ansprechende Möglichkeit zu bieten, auf eine große Anzahl von Seiten oder Kategorien einer Website zuzugreifen, ohne sie mit zu vielen Optionen auf einmal zu überfordern.
Frage: Wie kann ich ein Mega-Menü auf meiner Website implementieren?
Antwort: Sie können mithilfe von HTML, CSS und JavaScript ein Mega-Menü auf Ihrer Website implementieren. Es stehen auch viele Plugins und Tools zur Verfügung, mit denen Sie ganz einfach Mega-Menüs erstellen und anpassen können.
Abschluss:
Mega-Menüs sind ein leistungsstarkes Designtool, das das Benutzererlebnis Ihrer Website verbessern kann, indem es einen einfachen Zugriff auf eine Vielzahl von Inhalten und Informationen ermöglicht.
Indem Sie sich von diesen besten Mega-Menüdesign-Beispielen inspirieren lassen, können Sie ein optisch ansprechendes und benutzerfreundliches Navigationssystem erstellen, das Ihre Website-Besucher beeindrucken wird.
Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie Fragen zu irgendetwas haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wir helfen Ihnen bei der Lösung Ihres Problems. Vielen Dank, dass Sie diesen Blog gelesen haben.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch und folgen Sie uns auch auf Facebook und Twitter
Mehr lesen:
- 5+ beste kostenlose WordPress-Mega-Menü-Plugins
- 6 WooCommerce Variation Swatches Plugins (kostenlos und kostenpflichtig)
- Beste WordPress-Website-Hosting- und Domain-Unternehmen
