Migriere zu Kinsta und gib dir einen kostenlosen Boost von 20 % – unterstützt durch Statistiken
Veröffentlicht: 2022-08-02Jeder besucht gerne eine schnelle Website! Eine schnelle Website trägt auch dazu bei, Ihre Suchmaschinen-Rankings, Crawlbarkeit, Konversionsraten und die auf der Seite verbrachte Zeit zu verbessern. Darüber hinaus verringert es auch Ihre Absprungrate.
Bei Kinsta sind wir besessen von Geschwindigkeit! Es überrascht nicht, dass viele Website-Eigentümer und Webagenturen ihre Websites aktualisieren, indem sie zu Kinsta migrieren.
Wenn Sie immer noch unschlüssig sind, fragen Sie sich vielleicht, ob es nach der Migration zu Kinsta signifikante Verbesserungen der Website-Geschwindigkeit gibt. Mit diesem umfangreichen Migrationsdatenprojekt wollten wir genau das testen.
Dieses Projekt umfasst über 32.000 Datenpunkte von über 3.200 Websites, die wir von mehr als 23 Hosts zu Kinsta migriert haben – wir haben die Tests über drei Monate durchgeführt.
Wir haben für jede migrierte Domain einen Website-Geschwindigkeitstest durchgeführt – vor und nach der Migration. Und dann haben wir uns ans Knirschen der Zahlen gemacht. Dieser Beitrag behandelt die gesamte Testmethodik und die Ergebnisse im Detail.
Aufgeregt? Lasst uns beginnen!
Die Website-Geschwindigkeitstest-Methodik
Bevor wir mit den Ergebnissen beginnen, müssen wir unsere Website-Geschwindigkeitstestmethode notieren. Wir werden es im Folgenden detailliert beschreiben:
Die Website-Geschwindigkeitstestplattform
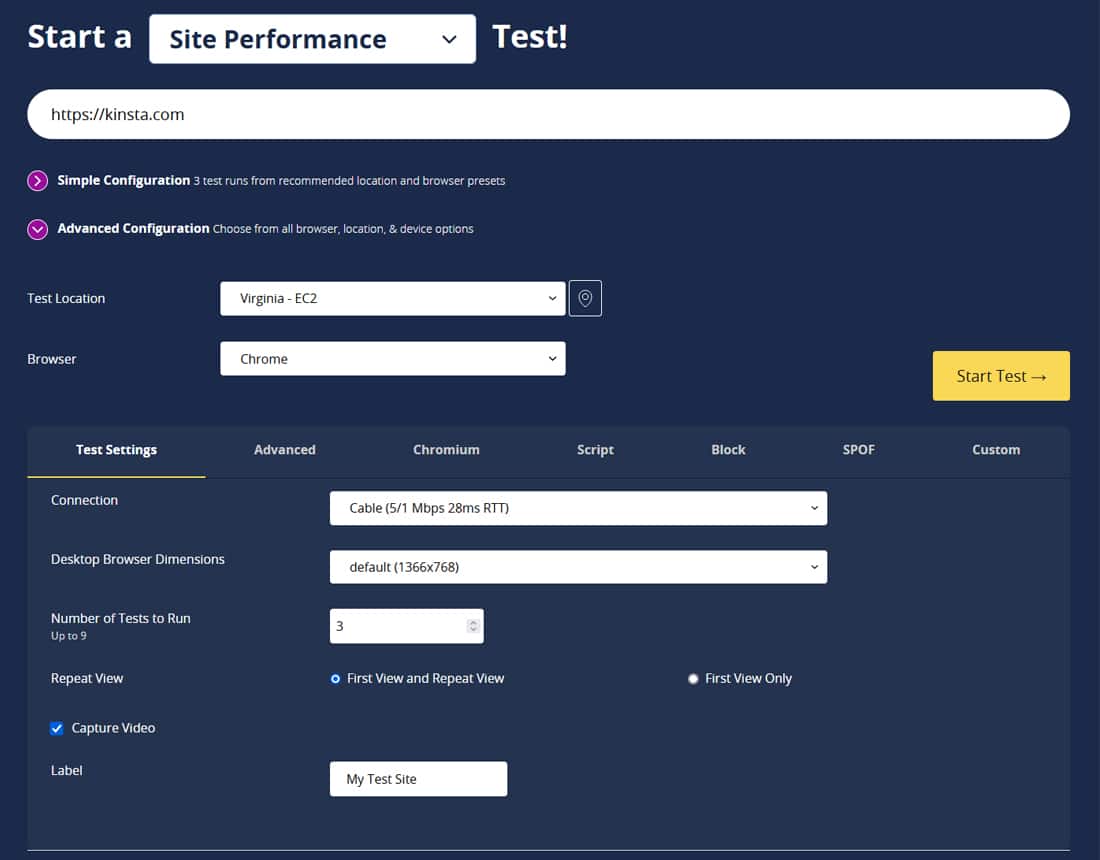
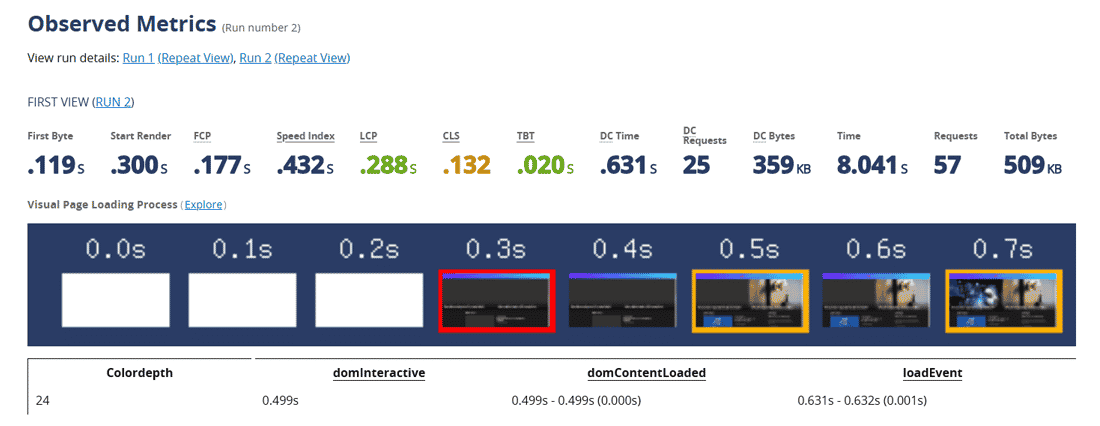
Für unsere Tests haben wir WebPageTest verwendet, ein Open-Source-Projekt, das es uns ermöglicht, einen kostenlosen Website-Test von mehreren globalen Standorten aus mit echten Browsern durchzuführen.

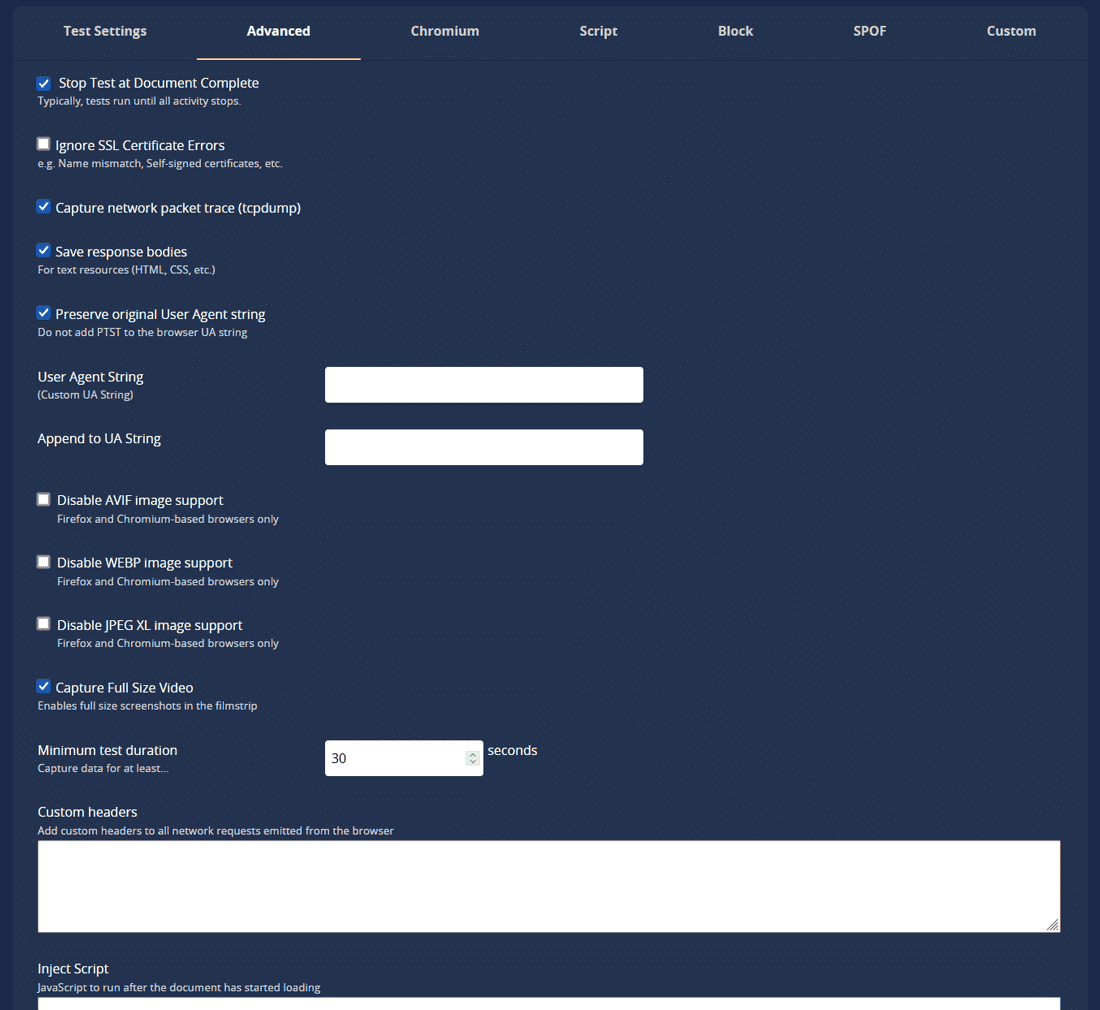
Obwohl WebPageTest so einfach zu verwenden ist wie jedes andere Tool zum Testen der Website-Geschwindigkeit, sind seine Funktionen für fortgeschrittene Benutzer erstklassig und ermöglichen es Ihnen, viele detaillierte Metriken zu erfassen und sie über mehrere Tests hinweg zu vergleichen.

Sie können beispielsweise die Anzahl der Tests in den Testeinstellungen festlegen. Wenn Sie diese Option aktivieren, werden die Tests von Grund auf mit denselben Parametern wiederholt.
Die Standardanzahl der Tests, die WebPageTest durchführt, ist drei, aber Sie können sie für intensive wiederholte Tests auf bis zu neun festlegen. Wir setzen diese Zahl auf drei, um zuverlässige Ergebnisse zu erhalten, und lassen WebPageTest das mittlere Ergebnis auswählen.

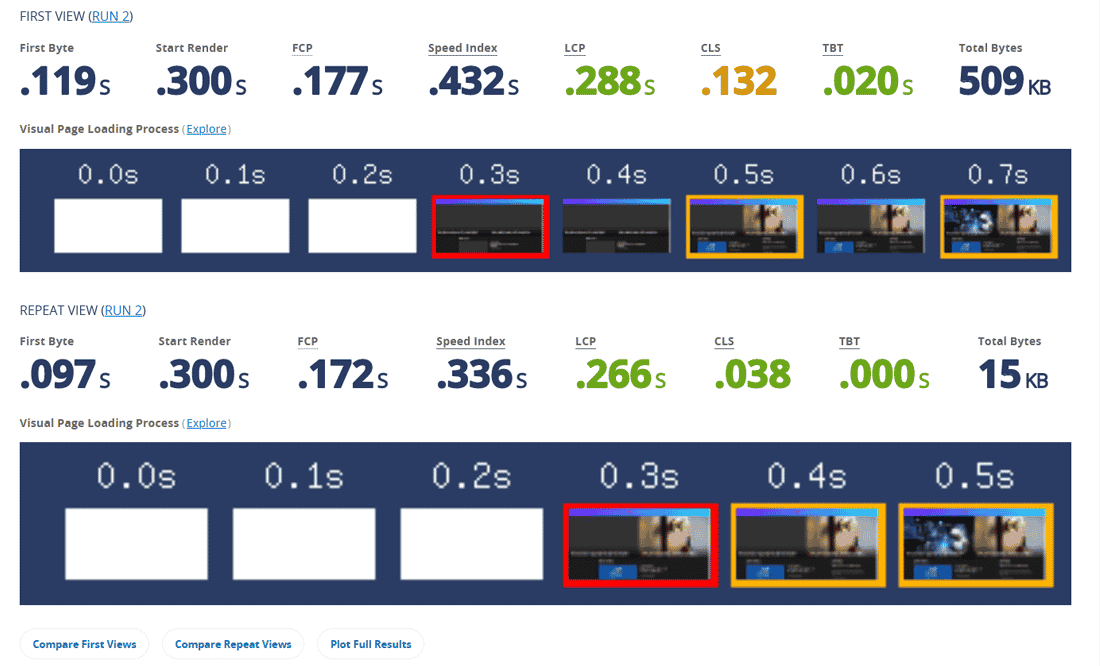
WebPageTest ermöglicht es Ihnen auch, Erstansichts- und Wiederholungsansichtsmetriken separat zu protokollieren. Wenn Sie die Option Repeat View aktivieren, lädt jeder Test die Seite ohne Browser-Cache (First View) und lädt sie dann erneut mit dem gespeicherten Cache (Repeat View).
Die Erstaufruf- und Wiederholungsaufruf-Metriken eines Geschwindigkeitstests geben Ihnen einen besseren Überblick darüber, wie die Seite für neue und wiederkehrende Benutzer geladen wird.
Schließlich bietet WebPageTest API-Zugriff zum Automatisieren von Tests und ein integriertes Vergleichstool für Tests. Diese beiden Funktionen sind einfach perfekt für unseren Anwendungsfall.
Wie wir die Tests durchgeführt haben
Sobald wir ein Standardtestverfahren festgelegt haben – Standort, Browser, Verbindung, Anzahl der Tests, Wiederholungsansicht – ist die Durchführung der Tests mit den Automatisierungstools von WebPageTest ein Kinderspiel.
Alles, was wir jetzt brauchen, sind tatsächliche Websites zum Migrieren und Testen.
Zum Glück haben wir einen ständigen Zustrom von Kunden, die von verschiedenen Hosting-Anbietern zu Kinsta migrieren – von billigen Shared-Hosting-Plänen bis hin zu teuren selbstverwalteten Cloud-Servern.
Unser erstklassiges Migrationsteam arbeitete eng mit dem Website-Geschwindigkeitstestteam zusammen, um die Ergebnisse ohne Schluckauf zu erhalten.
Wir haben einen Test kurz vor der Migration der Website durchgeführt und den nächsten Test unmittelbar nach Abschluss der Migration. Wie zuvor beschrieben, setzen wir die Anzahl der Tests auf 3, um zu zuverlässigen Metriken zu gelangen, indem wir WebPageTest das Medianergebnis auswählen lassen.
Alles in allem haben wir in drei Monaten mehr als 3.200 Websites migriert und getestet. Das sind mehr als 2 Migrationen pro Stunde an jedem Arbeitstag!
Die relevanten Geschwindigkeitstestmetriken
WebPageTest protokolliert mehrere Metriken für jeden Test. Für den Vergleich der relativen Leistung einer migrierenden Website hielten wir diese vier Metriken für die relevantesten:
1. Zeit bis zum ersten Byte (TTFB)
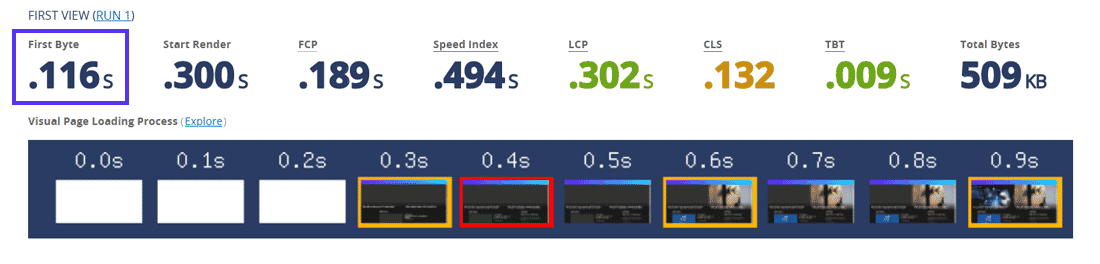
Diese Metrik misst die Zeit zwischen der ersten Anfrage und dem ersten Byte der Antwort. TTFB geht allen anderen Metriken voraus und wird hauptsächlich von der Antwortzeit des Servers bestimmt.

Die Minimierung von TTFB beginnt mit der Wahl eines schnellen Hosting-Anbieters mit hoher Betriebszeit und Reaktionsfähigkeit. Auch die Kombination mit einem CDN kann es weiter verbessern.
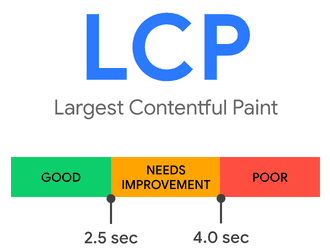
2. Größte zufriedene Farbe (LCP)
Diese Metrik misst die Zeit zum Laden des größten Bildes oder Textblocks im Browser-Darstellungsbereich (above the fold). Normalerweise handelt es sich bei diesen Elementen um ein Heldenbild, ein Banner, eine Überschrift oder einen großen Textblock.

Ein niedrigerer LCP-Wert weist auf eine bessere Benutzererfahrung hin. Als solches ist es auch eine der Core Web Vitals-Metriken von Google. Jede Seite mit einem guten LCP-Score kann in den Suchergebnissen einen höheren Rang einnehmen. Wenn diese Seiten die richtigen Kriterien erfüllen, können sie auch in anderen Google-Diensten (z. B. Google News) angezeigt werden.
Beim Vergleich von Testergebnissen empfehlen wir Ihnen, der LCP-Metrik maximale Gewichtung zu geben.
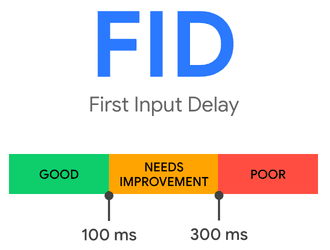
3. Gesamtsperrzeit (TBT)
Wir können die First Input Delay (FID) einer Seite – eine weitere Core Web Vitals-Metrik – nicht durch im Labor messbare Geschwindigkeitstest-Tools wie WebPageTest verfolgen. Das liegt daran, dass FID nur vor Ort ausgewertet werden kann – um sie zu messen, muss ein echter Benutzer mit der Seite interagieren.

Wir können die TBT einer Seite jedoch mit Geschwindigkeitstest-Tools wie WebPageTest messen. Laut Google korreliert TBT gut mit FID im Feld. Es erfasst auch Interaktivitätsprobleme.
Die Verbesserung von TBT umfasst hauptsächlich die Optimierung des Website-Codes – Code von Drittanbietern, JavaScript-Ausführungszeit, Haupt-Thread-Arbeit, Anzahl der HTTP-Anfragen und Übertragungsgrößen. Diese Aufgaben sind entwicklungsorientiert und fallen nicht in den Leistungsumfang eines Hosting-Providers.
Typischerweise sollten Seitengeschwindigkeitsoptimierungen zur Verbesserung von TBT auch die FID für Ihre Benutzer verbessern.
4. Volllastzeit (FLT)
Diese Metrik misst die Zeit zum Laden aller Assets der Seite – Text, Bilder, Videos, CSS-Stylesheets, JS-Skripte, Ressourcen von Drittanbietern, Einbettungen usw.

Aus Sicht der Benutzererfahrung sind wir besser dran, wenn wir nur die LCP-Metrik verwenden. Da die migrierte Website jedoch zwischen den Tests praktisch identisch bleibt, zeigt die Messung von FLT sehr gut, wie gut der neue Hosting-Server im Vergleich zum alten abschneidet.
Sie sollten beachten, dass ein Server nicht nur seine Hardware ist. Es enthält auch verschiedene Optimierungen – Caching auf Serverebene, plattformspezifische Optimierungen, Datenbankoptimierungen, integrierte Sicherheitsfunktionen, CDN-Integration usw.
Vergleich der Testergebnisse
Unser Ziel für dieses Projekt war es zu sehen, wie Kinsta im Vergleich zu anderen Hosting-Anbietern abschneidet – es dient als datengestütztes Vergleichsstück für unsere potenziellen, neuen und alten Kunden.

Wir wollten auch verstehen, welchen Unterschied wir machen – positiv oder negativ. Wenn der Unterschied, den wir machen, positiv ist, ist das großartig. Wir werden wissen, wo wir uns weiter verbessern können, wenn es negativ ist.
Einige der Hosts, von denen wir Websites migriert haben, hatten nur eine Handvoll teilnehmender Domains – bei einigen wurde sogar nur eine Domain migriert. Diese Hosts hatten nicht viele Datenpunkte, um zuverlässige Metriken abzuleiten. Daher haben wir alle Hosts mit weniger als zehn analysierten Domains ausgeschlossen – das sind mehr als ein Dutzend Hosting-Anbieter. Wir könnten in Betracht ziehen, diese Hosts in Zukunft hinzuzufügen, wenn mehr Websites von ihnen zu Kinsta migrieren.
Kommen wir nun zu den Testergebnissen.
Kinsta vs. Alternativen: Die Testergebnisse
Wie schneidet Kinsta im Vergleich zur Konkurrenz ab? Es ist Zeit, es herauszufinden.
Sofern nicht anders angegeben, werden alle Metriken in Sekunden (Sek.) aufgelistet. Da diese Metriken die Geschwindigkeit und Interaktivität der Website messen, sind langsamere Zeiten besser. Daher sehen Sie ein negatives Symbol vor dem Differenzbetrag ( Δ ), wenn es eine Verbesserung gibt.
Hier ist, was die Spalten bedeuten:
- Original = Testergebnisse vor der Migration
- Kinsta = Testergebnisse nach der Migration
- Δ = Unterschied zwischen den Original- und Kinsta-Metriken
- %Δ = Prozentualer Unterschied zwischen den Original- und Kinsta-Metriken
Wir werden die Verbesserungen der Metriken nach der Migration in der violetten Farbe von Kinsta hervorheben, damit du die Unterschiede leicht erkennen kannst.
Sie werden feststellen, dass die meisten Metriken lila dargestellt sind. Kurz gesagt, du wirst erheblich von der Migration deiner Website zu Kinsta profitieren.
Kinsta gegen BlueHost
| Kinsta gegen Bluehost | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 2,75 | 0,55 | -2.19 | -79,82 % | 1.24 | 0,34 | -0,90 | -72,88 % |
| LCP (Sek.) | 4.17 | 2.20 | -1,97 | -47,20 % | 1,88 | 1.15 | -0,73 | -38,68 % |
| TBT (Sek.) | 0,18 | 0,29 | 0,11 | 60,66 % | 0,11 | 0,13 | 0,02 | 22,48 % |
| FLT (Sek.) | 6.15 | 3.22 | -2,93 | -47,67 % | 3.47 | 1.27 | -2.20 | -63,40 % |
Kinsta gegen Dreamhost
| Kinsta gegen DreamHost | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 0,92 | 0,73 | -0,18 | -19,94 % | 0,30 | 0,30 | -0,01 | -2,21 % |
| LCP (Sek.) | 2.52 | 2.35 | -0,17 | -6,57 % | 1.43 | 1.28 | -0,16 | -11,01 % |
| TBT (Sek.) | 0,29 | 0,15 | -0,14 | -48,82 % | 0,20 | 0,07 | -0,13 | -65,60 % |
| FLT (Sek.) | 6.65 | 4,90 | -1,75 | -26,36 % | 3,89 | 3.35 | -0,55 | -14,00 % |
Kinsta gegen HostGator
| Kinsta gegen HostGator | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 2.02 | 0,55 | -1,47 | -72,94 % | 1.08 | 0,24 | -0,84 | -77,56 % |
| LCP (Sek.) | 3,70 | 2.42 | -1.28 | -34,51 % | 2.04 | 1.44 | -0,60 | -29,35 % |
| TBT (Sek.) | 0,22 | 0,26 | 0,03 | 14,64 % | 0,11 | 0,12 | 0,01 | 6,02 % |
| FLT (Sek.) | 5.07 | 3.29 | -1,78 | -35,15 % | 2.57 | 1,50 | -1.08 | -41,86 % |
Kinsta vs. Liquid Web
| Kinsta vs. Liquid Web | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 1.13 | 0,55 | -0,58 | -51,28 % | 0,92 | 0,39 | -0,53 | -57,65 % |
| LCP (Sek.) | 2,80 | 2.16 | -0,64 | -22,83 % | 1,75 | 1.19 | -0,57 | -32,24 % |
| TBT (Sek.) | 0,26 | 0,27 | 0,01 | 3,46 % | 0,19 | 0,22 | 0,04 | 20,14 % |
| FLT (Sek.) | 4.45 | 3.66 | -0,79 | -17,71 % | 2.83 | 1,83 | -1.00 | -35,21 % |
Kinsta gegen Amazon AWS
| Kinsta gegen Amazon AWS | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 1.22 | 0,96 | -0,27 | -21,88 % | 1.16 | 0,51 | -0,64 | -55,69 % |
| LCP (Sek.) | 3.05 | 3.29 | 0,24 | 7,71 % | 2.09 | 1,55 | -0,54 | -25,75 % |
| TBT (Sek.) | 0,30 | 0,33 | 0,03 | 10,05 % | 0,24 | 0,17 | -0,07 | -28,73 % |
| FLT (Sek.) | 4.17 | 4.46 | 0,29 | 7,00 % | 2.82 | 1.91 | -0,90 | -32,08 % |
Kinsta gegen Cloudways
| Kinsta gegen Cloudways | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 0,71 | 0,63 | -0,08 | -11,47 % | 0,44 | 0,38 | -0,07 | -15,12 % |
| LCP (Sek.) | 2.43 | 2.47 | 0,04 | 1,71 % | 1.26 | 1.23 | -0,03 | -2,26 % |
| TBT (Sek.) | 0,44 | 0,50 | 0,05 | 11,93 % | 0,27 | 0,22 | -0,05 | -18,52 % |
| FLT (Sek.) | 4,79 | 5.15 | 0,35 | 7,36 % | 1.37 | 1.64 | 0,27 | 19,68 % |
Kinsta vs. digitaler Ozean
| Kinsta vs. digitaler Ozean | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 0,93 | 0,54 | -0,39 | -42,45 % | 0,75 | 0,19 | -0,56 | -74,84 % |
| LCP (Sek.) | 3.26 | 4.21 | 0,95 | 29,25 % | 2.37 | 1,75 | -0,62 | -26,15 % |
| TBT (Sek.) | 0,39 | 0,40 | 0,01 | 3,33 % | 0,42 | 0,39 | -0,03 | -7,03 % |
| FLT (Sek.) | 5.12 | 5.38 | 0,26 | 5,12 % | 4.37 | 1,94 | -2.42 | -55,46 % |
Kinsta gegen SiteGround
| Kinsta gegen SiteGround | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 0,62 | 0,88 | 0,27 | 43,41 % | 0,62 | 0,40 | -0,23 | -36,46 % |
| LCP (Sek.) | 2.21 | 2,75 | 0,53 | 24,01 % | 1.44 | 1.25 | -0,19 | -13,09 % |
| TBT (Sek.) | 0,19 | 0,26 | 0,07 | 36,74 % | 0,11 | 0,13 | 0,02 | 17,46 % |
| FLT (Sek.) | 3.16 | 3.49 | 0,33 | 10,56 % | 1,89 | 1,70 | -0,19 | -10,11 % |
Kinsta vs. Andere
Die Kategorie „Andere“ Hosting-Anbieter umfasst Nischen-Hosts, die nicht unsere wesentlichen Konkurrenten sind.

| Kinsta vs. Andere | ||||||||
| Metrisch | Erster Blick | Ansicht wiederholen | ||||||
| Original | Kinsta | Δ | %Δ | Original | Kinsta | Δ | %Δ | |
| TTFB (Sek.) | 1.40 | 0,91 | -0,49 | -35,05 % | 1.03 | 0,46 | -0,57 | -55,75 % |
| LCP (Sek.) | 3.33 | 3.16 | -0,17 | -5,15 % | 1,94 | 1.45 | -0,49 | -25,11 % |
| TBT (Sek.) | 0,31 | 0,36 | 0,05 | 15,80 % | 0,21 | 0,21 | 0.00 | 0,86 % |
| FLT (Sek.) | 4,99 | 4.75 | -0,23 | -4,71 % | 2,89 | 2.33 | -0,56 | -19,34 % |
Wichtige Erkenntnisse aus den Ergebnissen
Sie werden feststellen, dass wir bei einigen Messwerten der First View-Ergebnisse ins Stocken geraten sind, aber bei den Repeat View-Ergebnissen haben wir außerordentlich gut abgeschnitten. Das spricht Bände über unsere Caching-Lösung auf Serverebene und die CDN-Integration.
Unser TTFB-Spiel ist in allen Ergebnissen genau richtig – die einzige Ausnahme sind die First View-Ergebnisse gegen SiteGround. Wir schlagen sie überzeugend in den Ergebnissen der Wiederholungsansicht.
LCP ist die relevanteste benutzerzentrierte Metrik zur Verbesserung der wahrgenommenen Leistung einer Website. Auch hier schneiden wir bei den meisten Ergebnissen hervorragend ab – insbesondere bei den Ergebnissen der Wiederholungsansicht. Nach den LCP-Statistiken erfahren Kundenseiten im Durchschnitt 20 % schnellere Ladezeiten durch die Migration zu Kinsta .
Wir werden die TBT-Ergebnisse nicht im Detail besprechen, da sie mehr vom Website-Code als vom Hosting-Provider abhängen. Ein Blick in die TBT-Scores kann jedoch unseren neu migrierten Kunden Möglichkeiten zur Website-Optimierung bieten, um ihre Websites weiter zu beschleunigen.
Schließlich gibt es noch die FLT-Metrik. Insgesamt haben wir die Repeat View-Ergebnisse der FLT-Metrik mit großem Abstand übertroffen, und in den First View-Ergebnissen haben wir unsere Konkurrenten geschlagen oder fast erreicht – die einzige Ausnahme war Cloudways.
So schnell kann Ihre Website laufen (und wie langsam die Konkurrenz ist):
- Von BlueHost zu Kinsta: +39 % verbesserte Seitenladezeiten (Durchschn.)
- Von Amazon AWS bis Kinsta: +26 % verbesserte Seitenladezeiten im Durchschnitt.)
- Von Digital Ocean bis Kinsta: +26 % verbesserte Seitenladezeiten (Durchschn.)
- Von Liquid Web zu Kinsta: +32 % verbesserte Seitenladezeiten (Durchschn.)
- Von Cloudways bis Kinsta: +2 % verbesserte Seitenladezeiten (Durchschn.)
- Von HostGator zu Kinsta: +29 % verbesserte Seitenladezeiten (Durchschn.)
- Von Dreamhost zu Kinsta: +11 % verbesserte Seitenladezeiten (Durchschn.)
- Von SiteGround zu Kinsta: +13 % verbesserte Seitenladezeiten (Durchschn.)
- Von Sonstige zu Kinsta: +25 % verbesserte Seitenladezeiten (Durchschn.)
Wie ist das möglich? Das liegt daran, dass alle Kunden von Kinsta Folgendes genießen:
- Die schnellsten rechenoptimierten C2-VMs von Google Cloud Platform
- Ein Stack, der seit über 8 Jahren für WordPress optimiert wurde
- Googles Premium Tier Network zur schnelleren Bereitstellung von Website-Daten
- Kostenloses CDN, unterstützt durch das globale Netzwerk von Cloudflare mit über 275 Standorten
- Eine schwer zu überbietende Caching-Lösung auf Serverebene
Hier sind wir mit den Ergebnissen zufrieden. Aber wir wissen, dass wir noch Raum für Verbesserungen haben!
Unsere Besessenheit von Website-Geschwindigkeit zwingt uns dazu, unermüdlich daran zu arbeiten, regelmäßig neue Funktionen auf den Markt zu bringen. Besuchen Sie unsere Seite Feature-Updates für eine aktuelle Liste aller unserer neuesten Tools und Upgrades.
Zusammenfassung
Es gibt viele gute WordPress-Hosts, aber wir haben uns zum Ziel gesetzt, die verwaltete Hosting-Lösung von Kinsta zur besten Option für deine Website zu machen. Viele der weltweit größten Marken und Webagenturen verlassen sich auf Kinsta, um ihre Websites zu verbessern.
Mit strengen Tests über drei Monate haben wir gezeigt, warum die Migration zu Kinsta Ihrer Website einen kostenlosen Leistungsschub verleihen kann.
Während die Verbesserung der Site-Geschwindigkeit das wichtigste Kriterium ist, auf das Sie bei der Migration zu einem neuen Host achten sollten, sollten Sie auch andere wichtige Faktoren berücksichtigen. Zum Beispiel bieten wir allen unseren Kunden viele weitere wertvolle Funktionen:
- Kostenloses Kinsta-CDN, automatische Cloudflare-Wildcard-SSLs, kostenloses Premium-DNS powered by Amazon Route53, Staging-Umgebungen und automatische tägliche Backups (mit der Option, jederzeit manuelle Backups zu erstellen).
- Ganzseiten-Caching auf Serverebene stellt den Besuchern Inhalte sofort bereit. Wir kombinieren dies mit unserem hauseigenen Kinsta MU-Plugin, um eine granulare Kontrolle über das Caching zu ermöglichen.
- Unterstützung für die neuesten PHP-Versionen
- Kostenlose Hack-Fixes für alle bei uns gehosteten Websites. Wenn Ihre WordPress-Seite gehackt wird, reparieren wir sie mit sofortiger Priorität.
- Regeln und Optimierungen auf Serverebene für WooCommerce und Easy Digital Downloads, um ein reibungsloseres Checkout-Erlebnis zu gewährleisten.
- MyKinsta – unser kundenspezifisches Dashboard – um Ihnen zu helfen, Ihre Website schnell zu verwalten und zu verbessern. Starte eine kostenlose Live-Demo unseres MyKinsta-Dashboards und probiere es aus.
- MyKinsta-Analyseberichte für Datenanalysen und Leistungseinblicke.
- Multi-User-Zugriff mit fein abgestuften Berechtigungen. Fügen Sie Ihrem Team beliebig viele Benutzer hinzu. Geben Sie ihnen Zugriff auf alle Ihre Websites, nur zur Abrechnung, oder fügen Sie sie als Entwickler oder Administratoren zu einer Teilmenge Ihrer Websites hinzu.
- Kostenloses Kinsta APM-Tool zum Debuggen von Leistungsproblemen auf deiner Website.
- SSH-Zugriff, Git und WP-CLI-Unterstützung.
- Vollständige Integration mit DevKinsta, unserem lokalen Entwicklungstool. Du kannst deine Live- oder Staging-Sites in eine lokale Umgebung klonen, Änderungen vornehmen und die Updates schnell auf deine Live- oder Staging-Kinsta-Site übertragen.
Kinsta bietet kostenlose unbegrenzte Migrationen für alle seine Pläne an. Melden Sie sich einfach für einen unserer Pläne an, um loszulegen. Testen Sie den Service und die Geschwindigkeit risikofrei und wir gewähren Ihnen eine 30-tägige Geld-zurück-Garantie. Sie verlieren nur, wenn Sie es nicht versuchen!
