So minimieren Sie JavaScript – Empfohlene Tools und Methoden
Veröffentlicht: 2022-05-03Die meisten Benutzer wünschen sich ein elegantes Web-Browsing-Erlebnis, und JavaScript ist seit langem ein Favorit für Entwickler, um dieses gehobene Erlebnis bereitzustellen.
JavaScript ist jedoch nicht nur dazu da, Websites schöner aussehen zu lassen. Es beeinflusst auch direkt die Leistung und den Erfolg der Website. Die Beschleunigung einer Website oder die Verkürzung der Seitenladezeit – zwei Kernkonzepte der JavaScript-Entwicklung – sind entscheidende Faktoren für die Verbesserung der Benutzererfahrung.
Wenn Sie die Leistung Ihrer Website innerhalb kürzester Zeit verbessern möchten, müssen Sie sich mit der JavaScript-Minifizierung vertraut machen. Es wird Ihnen helfen, alle unnötigen Zeichen aus Ihrem JavaScript-Quellcode auszuschließen, ohne seine Funktionalität zu verändern. Darüber hinaus werden die Ladezeit und die Bandbreitennutzung Ihrer Website reduziert.
Die JavaScript-Minifizierung kann schwierig sein. In diesem Artikel skizzieren wir einen Kurs, der Sie beim Minimieren Ihres JavaScript-Codes für WordPress- und Nicht-WordPress-Websites unterstützt.
Was ist JavaScript?

JavaScript ist eine textorientierte Skriptsprache zur Erstellung interaktiver Websites sowohl auf Client- als auch auf Serverseite. Es ist eine einfachere und weniger komplexe Sprache zu lernen als die meisten anderen, was ihre weit verbreitete Verwendung erklärt.
Während HTML und CSS die Struktur einer Website aufbauen, fügt JavaScript komplexe Funktionen hinzu, die Ihrer Website Interaktivität verleihen, um die Benutzer einzubeziehen. Beispielsweise bietet JavaScript komplexe Elemente wie eine scrollende Video-Jukebox, 2D/3D-Videos und interaktive Karten.
Insbesondere können Webbrowser JavaScript verstehen. Daher ist es neben HTML und CSS eine kompetente Wahl, wenn Sie sich für Webentwicklung interessieren. Wenn Sie eine hochinteraktive Website erstellen müssen, die in allen Browsern ohne Hindernisse läuft, dann ist JavaScript die zuverlässigste Option, die Sie verwenden können.
Was ist Code-Minifizierung?
Die Minimierung wird auch als Minimierung bezeichnet. Code-Minifizierung bedeutet, Code zu optimieren, um Platz zu sparen, Seitenladezeiten zu verkürzen und die Bandbreitennutzung der Website zu verringern. Das größte Problem besteht jedoch darin, den Code zu minimieren, ohne die Funktionalität zu ändern.
Code-Minifizierung ist in allen Kernprogrammiertechnologien möglich, einschließlich HTML, CSS und – wie wir gleich sehen werden – JavaScript. Der Prozess ist jedoch nicht augenblicklich. Es wird etwas Arbeit darauf verwendet, den Code kompakter zu machen, während er funktionsfähig bleibt.
Um JavaScript-Code zu minimieren, müssen Sie ihn analysieren, komprimieren und die Ausgabe abrufen. Sobald es verkleinert wurde, sollte es mit bloßem Auge kaum lesbar sein. Sie haben alle unnötigen Leerzeichen, Kommentare, Zeilenumbrüche und alles, was den Code ursprünglich lesbar gemacht hat, entfernt.
Möglicherweise müssen Sie auch einige weitere Änderungen am Code vornehmen, z. B. Funktionen inlinen, Blocktrennzeichen entfernen, implizite Bedingungen verwenden oder lokale Variablen neu schreiben.
Unverkürzte vs. verkleinerte JavaScript-Codebeispiele
Werfen wir einen Blick auf einen Beispielcode. Dieser erste Block ist reguläres, nicht minimiertes JavaScript:
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);Sehen wir uns nun an, wie derselbe Code aussieht, nachdem er minimiert wurde:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Wie Sie sehen können, ist der zweite Codeblock viel kleiner und kompakter. Das bedeutet, dass es schneller geladen und gerendert wird, wodurch die Ladezeit der Seite verkürzt und der Inhalt beschleunigt wird.
Hier haben wir 529 Bytes auf 324 Bytes reduziert, 205 Bytes freien Speicherplatz gewonnen und die Seitenlast um fast 40 % reduziert.
Es ist, als würde man ein 529-seitiges Buch nehmen und es zu einem 324-seitigen Buch verdichten. Natürlich würde ein Mensch Schwierigkeiten haben, es zu lesen, aber eine Maschine würde es problemlos durchgehen.
Beim Verbinden mehrerer JavaScript-Dateien zu einer einzelnen minimierten Datei verringert die Code-Minifizierung die Anzahl der HTTP-Anforderungen an den Server. Dies senkt auch den Bandbreitenverbrauch der Site. Darüber hinaus verkürzt die Code-Minimierung die Zeit für die Ausführung eines Skripts – alles Dinge, die Ihre Zeit bis zum ersten Byte (TTFB) verkürzen.
Warum sollten Sie JavaScript-Code minimieren?
Beim Schreiben des ersten Codes konzentrieren sich die meisten Entwickler hauptsächlich darauf, Dinge zu erledigen. Auf diesem Weg neigen sie dazu, viele Kommentare, Abstände und Variablen zu verwenden, um den Code für andere, die in Zukunft damit arbeiten, lesbarer zu machen.
Obwohl JavaScript eine ausgezeichnete Programmiersprache ist, wirkt es sich auf Webseiten aus, indem es sie verlangsamt. Um Platz zu gewinnen und die Ladegeschwindigkeit Ihrer Seite zu verbessern, müssen Sie den JavaScript-Code minimieren.
Die minimierte Version des JavaScript-Codes kann die Dateigröße um bis zu 30–90 % reduzieren. Folglich ist die JavaScript-Minifizierung zu einem vertrauten Ritual für alle Entwickler geworden.
Jeder große Entwickler von JavaScript-Bibliotheken (Angular, Bootstrap usw.) stellt eine minimierte Version von JavaScript für die Produktionsbereitstellung bereit. Und jeder verwendet eine min.js- Erweiterung, um dies anzuzeigen.
Vorteile der Minimierung von JavaScript-Code
Hier ist ein kurzer Überblick über die Vorteile, die Sie nach dem Einsatz der JavaScript-Minifizierung erzielen werden:
- Reduzierung der Seitenladezeit
- Weniger Bandbreitenverbrauch Ihrer Website
- Niedrigere Ausführungszeit des Skripts
- Weniger HTTP-Anforderungen an den Server (und eine geringere Belastung des Servers).
- Diebstahlschutz (minimierte oder uglifizierte Versionen sind kompliziert zu lesen und zur Wiederverwendung zu stehlen)
Unterschied zwischen JavaScript-Minifizierung, Uglifizierung und Komprimierung
JavaScript-Minifizierung, Uglifizierung oder Komprimierung sind in ihrer Funktionalität ähnlich. Sie haben jedoch unterschiedliche Zwecke.
JavaScript Uglification schreibt den Code um, um ihn für Menschen weniger lesbar zu machen. Der Prozess entfernt Leerzeichen, Semikolons und Kommentare, während Variablen und Inline-Funktionen umbenannt werden, um das Lesen des Codes zu erschweren.
JavaScript hat eine Bibliothek namens UglifyJS, um Code automatisch zu uglifizieren. Es verbessert die Leistung und verringert die Lesbarkeit, um den Code sicher und für Diebe weniger attraktiv zu machen.
Die Komprimierung unterscheidet sich von der Minimierung oder Uglifizierung. Es verwendet einen Komprimierungsalgorithmus wie GZIP, um den Code in ein Binärformat umzuschreiben, wodurch er viel kleiner und schneller geladen werden kann.
Während die Minimierung das Reduzieren der Leerzeichen und Kommentare bedeutet, verwandelt das vollständige Hässlichen einen Code in eine unlesbare Form, indem die Funktionsnamen, Variablennamen usw. geändert werden. Und die Komprimierung schreibt den Code in Binärform um, um die Dateigröße zu reduzieren.
Sowohl die Minimierung als auch die Komprimierung sind reversibel, was bedeutet, dass Sie den Code in seine ursprüngliche Form zurückversetzen können, aber die Uglification ist irreversibel.
So minimieren Sie JavaScript-Code
Sie können Ihren JavaScript-Code auf verschiedene Weise verkleinern. Jede dieser Methoden verfolgt einen anderen Ansatz als die anderen.
Es ist fast unmöglich, alle Codes in großen JavaScript-Dateien manuell zu minimieren. Das manuelle Minifizieren von JavaScript-Dateien ist nur für kleine Dateien möglich, da es so zeitintensiv ist.
Um mit dem manuellen JavaScript-Minifizierungsprozess zu beginnen, würden Sie Ihre JavaScript-Datei in Ihrem bevorzugten Texteditor öffnen und alle Leerzeichen nacheinander manuell löschen. Es dauert einige Minuten, bis alle Leerzeichen und Kommentare entfernt sind, die für die JavaScript-Datei festgelegt wurden. Einige dieser Texteditoren unterstützen möglicherweise sogar reguläre Ausdrücke, was den Prozess erheblich beschleunigen könnte.
Die andere Möglichkeit besteht darin, Minimierungstools auf Ihrem Computer zu installieren und sie über die Befehlszeile zu verwenden. Sie müssten die Datei auswählen, die Sie minimieren möchten, und sie zusammen mit der Zieldatei zum Befehlszeilenschalter hinzufügen. Dann würde das Minimierungstool den Rest erledigen.
So minimieren Sie JavaScript manuell: Top 5 Tools
Entwickler verlassen sich auf mehrere JavaScript-Minifizierungstools, um den Code zu minimieren und eine bessere Leistung zu erzielen. Allerdings hat jeder Entwickler seine individuellen Vorlieben und entscheidet sich für ein anderes Tool. Es gibt viele JavaScript-Minifizierungstools, die alle unterschiedliche Eigenschaften haben, also müssen Sie Ihre Wahl sorgfältig abwägen.
Wir listen diese Tools nicht nach einem Ranking oder einer Kategorie auf. Wir haben nur die effektivsten und beliebtesten JavaScript-Minifizierungstools aufgenommen.
Hier sind die besten JavaScript-Minifizierungstools, mit denen Sie Ihre Webleistung verbessern können.
1. JSMin
JSMin ist ein dediziertes Befehlszeilen-JavaScript-Minifizierungstool und eine Bibliothek, um den JavaScript-Code zu minimieren und den Code so leicht wie möglich zu machen. Installieren Sie JSMin einfach als globales Skript, und es entfernt alle Leerzeichen und unnötigen Kommentare sehr effektiv aus dem Code. Als Ergebnis kann es Ihre JavaScript-Dateigröße sofort um etwa 50 % reduzieren.
Die reduzierte Größe bietet also Möglichkeiten für schnelle Downloads. Sie werden auch einen Anstieg des kommunikativeren Programmierstils bemerken, da die Kosten für das Herunterladen neuer, literarischer Selbstdokumentationen.
JSMin hat jedoch einen Nachteil, es bringt keine optimalen Einsparungen. Aufgrund seines vereinfachten Algorithmus lässt es viele Zeilenvorschubzeichen unverändert. Andernfalls kann es zu neuen Fehlern im Code kommen.
2. Microsoft Ajax-Minimierung
Mit Microsoft Ajax Minifier können Sie die Leistung Ihrer Webanwendungen verbessern, indem Sie die Größe von JavaScript- und CSS-Dateien reduzieren. Es löscht die Kommentare, unnötige Leerzeichen, Semikolons, Funktionen und Klammern.

Neben dem Kürzen der lokalen Variablen, Funktionsnamen, Anführungszeichen/doppelten Anführungszeichen, Zusammenfassen benachbarter Variablendeklarationen, löscht die nicht ausgeführten Codes.
Mit AjaxMin können Sie die Produktivität analysieren und den JS-Minifier im Hintergrund aufladen. Und wenn die Minimierung abgeschlossen ist, können Sie den Produktivitätsordner öffnen.
3. Google Closure-Compiler
Google Closure Compiler ist ein weiteres hervorragendes Tool zur JavaScript-Minifizierung. Es formuliert JavaScript für schnelles Herunterladen und reibungslosere Leistung. Es überprüft auch die Syntax und änderbare Vorschläge, entfernt toten Code und Typen und benachrichtigt Sie über JavaScript-Nachteile. Dieses Tool sammelt Ihr JavaScript, wertet es aus, entfernt redundanten Code und schreibt es neu.
Außerdem bietet es Warnungen vor illegalem JavaScript und potenziell gefährlichen Vorgängen. Darüber hinaus ist es ein richtiger Compiler von regulärem JavaScript zu einem besseren und minimierten JavaScript.
4. YUI-Kompressor
YUI Compressor ist ein Befehlszeilen-JavaScript- und CSS-Minifizierungstool, das Ihnen eine höhere Komprimierungsrate als die meisten anderen garantiert. Es ist ein in Java geschriebenes Minimierungstool, das sich auf Rhino verlässt, um die Quell-JavaScript-Datei zu tokenisieren.
Zunächst untersucht YUI die Quell-JavaScript-Datei, um ihren Aufbau zu bestimmen. Dann druckt es den Token-Stream aus. Dann entfernt es so viele Leerzeichen wie möglich und ersetzt alle lokalen Symbole durch ein 1- (oder 2- oder 3-)-Buchstabensymbol.
Da der YUI Compressor Open Source ist, können Sie den Quellcode untersuchen, um zu erfahren, wie er funktioniert. Darüber hinaus ist YUI das sicherste JavaScript-Minifizierungstool mit einem eloquenten Komprimierungsverhältnis.
5. UglifyJS
UglifyJS ist eines der beliebtesten JavaScript-Minifizierungstools. Es kann JavaScript-Code parsen, minimieren und komprimieren. Außerdem generiert das Tool beim Komprimieren eine Quellzuordnungsdatei, um Ihren ursprünglichen Code zurückzuverfolgen.
Außerdem kann es mehrere Eingabedateien gleichzeitig verwenden, wobei zuerst die Eingabedateien und dann die Optionen analysiert werden.
UglifyJS analysiert die Eingabedateien der Reihe nach und wendet alle Komprimierungsoptionen an. Die Dateien werden im selben globalen Gültigkeitsbereich analysiert, was bedeutet, dass ein Verweis von einer Datei auf eine Variable/Funktion, die in einer anderen Datei deklariert ist, entsprechend abgeglichen wird.
So minimieren Sie JavaScript automatisch: Top 5 Online-Tools
Es gibt eine Fülle von Online-JavaScript-Minifiern, um Ihren Code online zu komprimieren. Fast alle Online-JavaScript-Minifizierungstools folgen einem ähnlichen Minimierungsprozess.
Zuerst kopieren Sie Ihren JavaScript-Quellcode und fügen ihn ein oder laden die Quellcodedatei in das Tool hoch. Anschließend optimieren Sie die Einstellungen des Minimierungstools, um eine spezifische anforderungsbasierte Ausgabe zu erhalten, sofern Optionen verfügbar sind.
Schließlich nehmen Sie diese minimierte Datei und verwenden sie auf der Website anstelle des ursprünglichen, erweiterten Codes (obwohl Sie die ursprüngliche Quellcodedatei für alle Fälle sicher aufbewahren sollten).
Hier sind 5 der besten Online-JavaScript-Minifizierungstools, mit denen Sie Ihre Webleistung verbessern können. Obwohl wir diese Tools nicht in einer bestimmten Reihenfolge oder Kategorie auflisten, haben wir nur die beliebtesten und effektivsten JavaScript-Minifizierungslösungen aufgenommen.
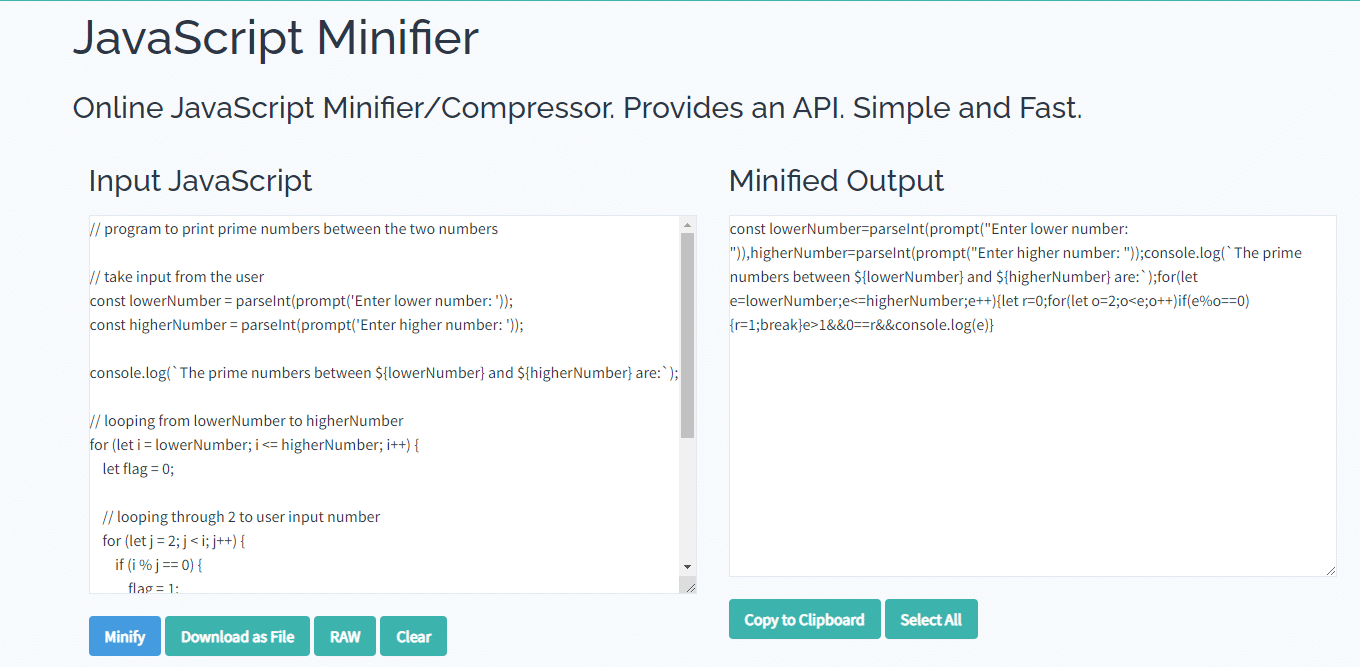
1. Toptal-JavaScript-Minifier

Der Toptal JavaScript Minifier bietet einen effizienten und dennoch unkomplizierten Online-JavaScript-Minifier, mit dem Sie Ihr JavaScript innerhalb weniger Sekunden komprimieren können. Außerdem können Sie den Code für die zukünftige Verwendung in eine .js -Datei konvertieren.
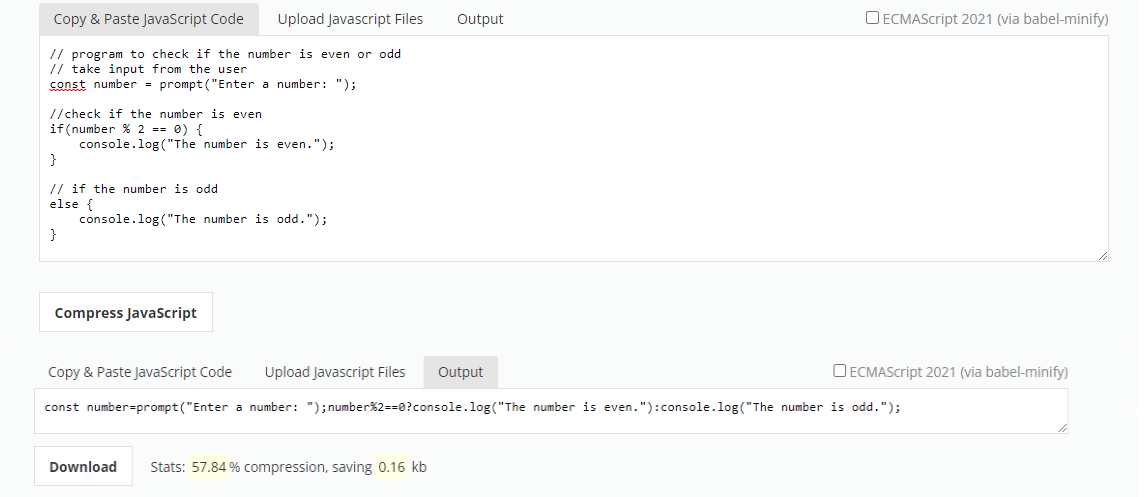
2. JSCompress

JSCompress kann die Größe Ihres JavaScripts minimieren und um 80 % reduzieren. Es bietet eine einfache Click-and-Go-Oberfläche, auf der Sie entweder Ihren Code einfügen oder Ihre .js-Datei zur Minimierung hochladen können. Sie erhalten die minimierte Ausgabe als sauberen, kopierbaren Code und nicht als .js -Datei. Insbesondere verwendet das Tool UglifyJS und Babel-minify, um JavaScript zu minimieren und zu komprimieren.
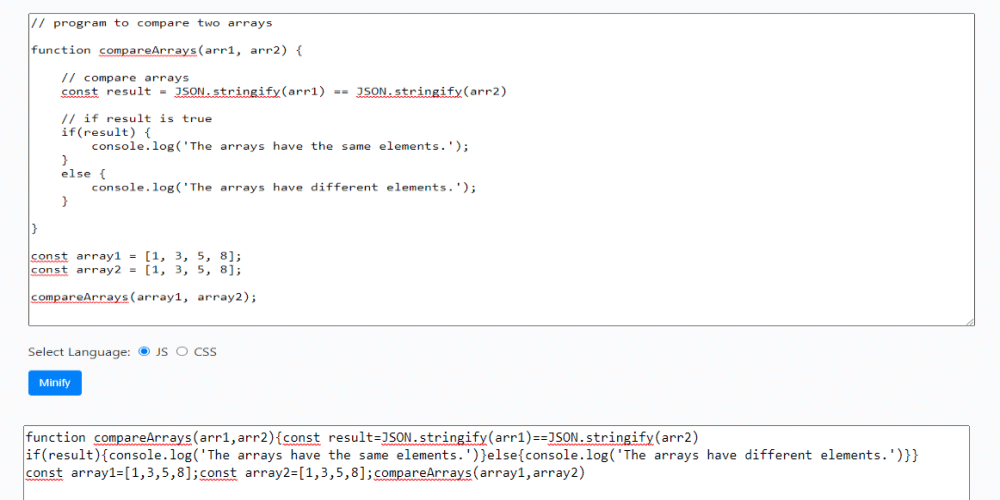
3. Minifier.org

Minfier.org ist einer der einfachsten JavaScript-Minifier, die Sie zum Minimieren Ihrer Codes verwenden können. Es verwendet mehrere Methoden, um JavaScript-Code zu minimieren. Das Tool gewichtet die Größe Ihres JavaScript-Codes sowohl vor als auch nach der Minimierung. Dann berechnet es den Gewinn des Skripts nach der Verkleinerung und zeigt ihn auf dem Bildschirm an.
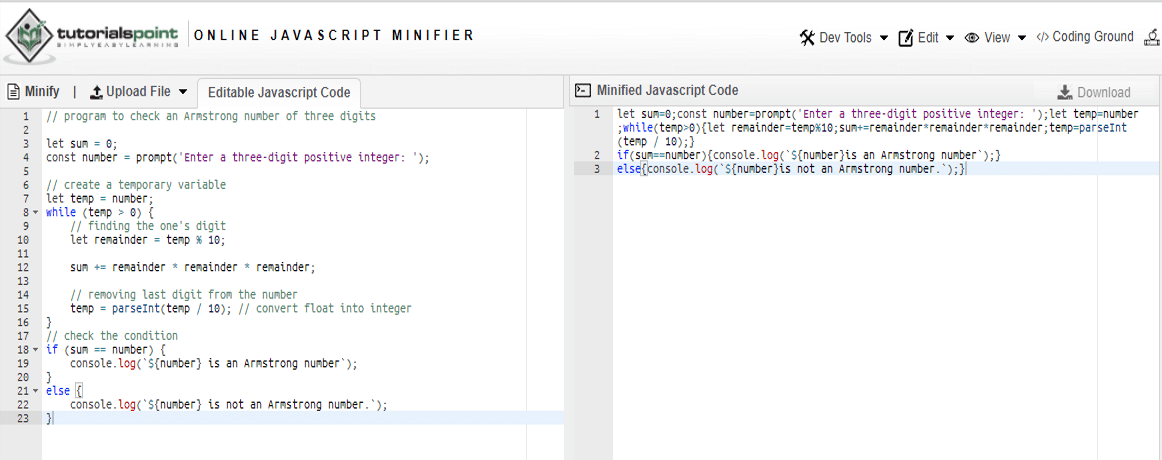
4. TutorialsPoint Online-JavaScript-Minifier

Sie können eine .js -Datei eingeben, eine URL bereitstellen oder Ihren Rohcode direkt in das JavaScript-Minifier-Tool von TutorialsPoint einfügen. Das Tool verfügt über ein bearbeitbares Feld zum direkten Kodieren, wenn Sie dies wünschen. Darüber hinaus verfügt es über eine Option zur Minimierung mit einem Klick, und Sie können den minimierten Code in einer .js -Datei herunterladen.
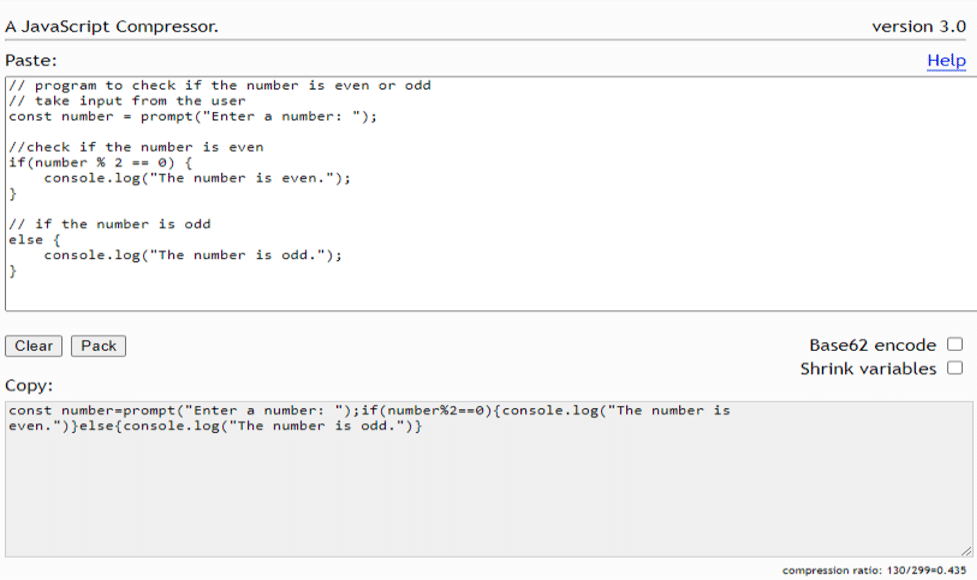
5. Packer: Dean Edwards JavaScript-Kompressor

Wenn Sie Ihren JavaScript-Code komprimieren müssen, könnte Ihnen der Packer von Dean Edwards eine der zufriedenstellendsten Erfahrungen mit der Online-JavaScript-Komprimierung bieten. Es funktioniert mit JavaScript-Tokens/-Atomen und Bit- und Byte-Mustern.
Außerdem können Sie die Option Base62-Codierung und Shrink-Variablen implementieren, während Sie Ihren Code verkleinern. Um Ihren JS-Code zu verkleinern, kopieren Sie ihn und fügen Sie ihn in JavaScript ein und drücken Sie die Pack-Schaltfläche. Es generiert automatisch minimierten Code für Sie.
So minimieren Sie JavaScript in WordPress: Top 5 Tools und Plugins
Die JavaScript-Minifizierung folgt in WordPress einem anderen Verfahren. Das Minimieren von JavaScript erfordert entweder Host-Unterstützung oder die Installation eines WordPress-Plugins. Nach der Installation eines WordPress-Minifizierungs-Plugins kümmert es sich um den Minifizierungsprozess für Sie.
Es gibt zahlreiche WordPress-Plugins zur JavaScript-Minifizierung. Die meisten dieser Plugins folgen dem gleichen Verfahren zum Minimieren und können über das WordPress-Dashboard ausgeführt werden.
Lassen Sie uns einige der effektivsten Tools für die JavaScript-Modifikation in WordPress untersuchen:
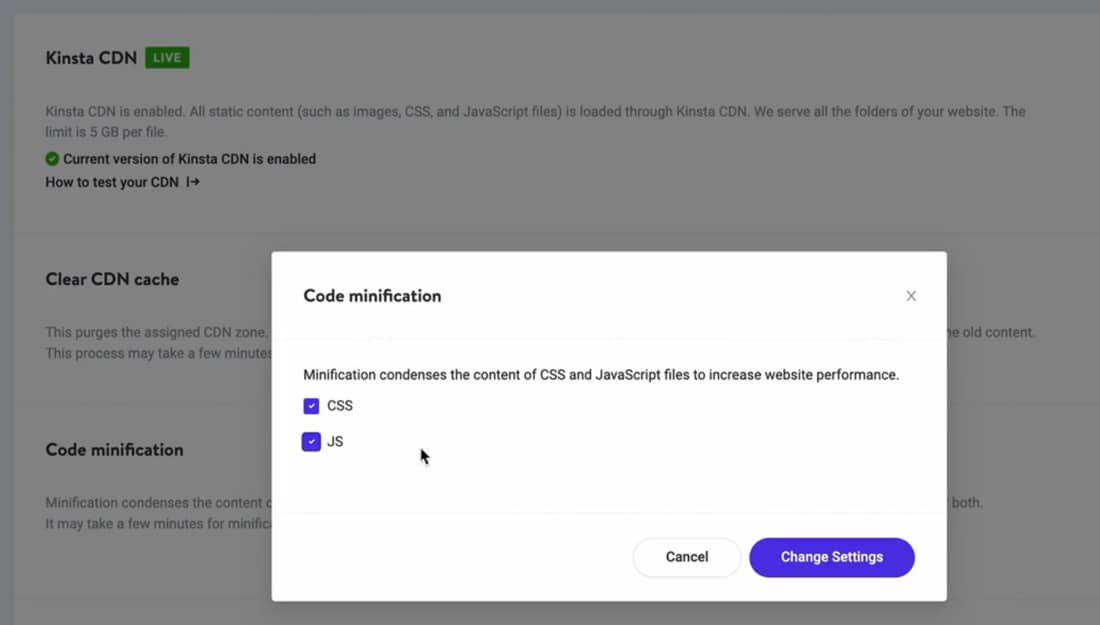
1. Code-Minifizierung in MyKinsta

Wenn du ein Kinsta-Kunde bist, kannst du unsere Code-Minifizierungsfunktion verwenden, um die JS- und CSS-Dateien deiner Website zu minimieren. Alles, was du tun musst, ist Kinsta CDN zu aktivieren und ein paar Kontrollkästchen in deinem MyKinsta-Dashboard anzukreuzen. Sie müssen keine Plugins von Drittanbietern installieren – Ihre Dateien werden jetzt minimiert.
Diese Minimierung erfolgt im Edge-Netzwerk von Cloudflare, das auch Kinsta CDN antreibt. Alle Ihre minimierten Dateien werden auch im Netzwerk von Cloudflare zwischengespeichert, was zu zusätzlichen Leistungsvorteilen führt.
2. W3-Gesamtcache

Mit W3 Total Cache können Sie JavaScript, CSS und HTML mit granularer Kontrolle minimieren. Außerdem können Sie Inline-, eingebetteten oder JavaScript- oder CSS-Code von Drittanbietern minimieren. Abgesehen von der Minimierung werden auch JavaScript und CSS für ein schnelleres Laden der Seite verschoben. Darüber hinaus bieten die Plugins mehrere JavaScript-Minifizierungsmöglichkeiten für WordPress-Websites.
3. WP-optimieren

WP-Optimize ist ein WordPress-Optimierungs-Plugin, das neben dem Leeren des Caches und Optimieren Ihrer WordPress-Website ein erweitertes Minimierungstool zum Minimieren von CSS und JavaScript bietet. Außerdem können Sie CSS und JavaScript zurückstellen. Infolgedessen lädt die Website die nicht kritischen Assets nach dem Laden der Hauptseite, wodurch die Seitenleistung verbessert wird.
4. Automatische Optimierung

Autoptimize ist ein WordPress-Minifizierungs-Plugin, das nicht aggregiertes CSS und JavaScript aggregiert, minimiert und zwischenspeichert, um die Ladezeit von Seiten zu verkürzen und die Leistung Ihrer Website zu verbessern. Es kann die Skripte minimieren und zwischenspeichern, das kritische JavaScript inline und das nicht aggregierte JavaScript asynchronisieren.
Wenn Sie sich auf ein WordPress-JavaScript-Minifizierungs-Plugin freuen, das sich hauptsächlich auf die Leistung Ihrer Website konzentriert, ist Autoptimize eine ausgezeichnete Wahl.
5. Schnelle Geschwindigkeitsminimierung

Fast Velocity Minify bietet erweiterte JavaScript-, CSS- und HTML-Minifizierung für WordPress-Benutzer. Es führt die Minimierung am Frontend durch, wenn die erste nicht zwischengespeicherte Anfrage erfolgt. Außerdem hat das Plugin eine unkomplizierte Benutzeroberfläche und einfache Bedienbarkeit.
Zusammenfassung
Um die ultimative Leistung aus Ihrer Webseite herauszuholen, müssen Sie auf kleine Details achten. Daher kommt die Minimierung von HTML, CSS und JavaScript in Ihre To-Do-Liste für die Leistung Ihrer Website.
Wir haben zahlreiche Tools und Plugins untersucht, die Sie bei der JavaScript-Minifizierung unterstützen können. Jedes erwähnte Tool oder Plugin dient jedoch demselben Zweck und arbeitet effizient.
helfen
Wählen Sie basierend auf Ihrem Anwendungsfall ein Tool aus dieser Liste aus und beginnen Sie mit der Minimierung Ihres JavaScript-Codes für eine schnellere Website-Leistung.
Haben wir ein JavaScript-Minifizierungstool oder ein WordPress-Minifizierungs-Plugin verpasst, das Ihnen gefällt? Lass es uns im Kommentarbereich wissen!
