Minimalismus vs. Maximalismus: Ein Leitfaden für Webdesign-Trends
Veröffentlicht: 2022-12-09Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Minimalismus vs. Maximalismus: zwei der größten Webdesign-Trends, die gegensätzliche Techniken beinhalten. Als Designer kann es schwierig sein zu entscheiden, ob man sich auf mutige, auffällige visuelle Elemente konzentrieren oder unnötige Ablenkungen vermeiden soll. Sobald Sie die Hauptunterschiede zwischen Minimalismus und Maximalismus verglichen haben, können Sie leicht entscheiden, welcher bei neuen Besuchern einen besseren Eindruck hinterlässt.
Als allgemeine Regel im Webdesign umfasst Minimalismus die Verwendung einfacher Linien, sauberer Schriftarten und flacher Hintergründe, um mit einer minimalen Anzahl von Elementen eine maximale Wirkung zu erzielen. Im krassen Gegensatz dazu konzentriert sich der Maximalismus auf Fülle, einschließlich der Verwendung kräftiger Farben, dramatischer Schriftarten und lauter Hintergründe.
In diesem Beitrag stellen wir sowohl Minimalismus als auch Maximalismus im Webdesign vor. Dann besprechen wir ihre Hauptunterschiede und warum Sie sie vielleicht verwenden möchten. Lass uns anfangen!
Inhaltsverzeichnis:
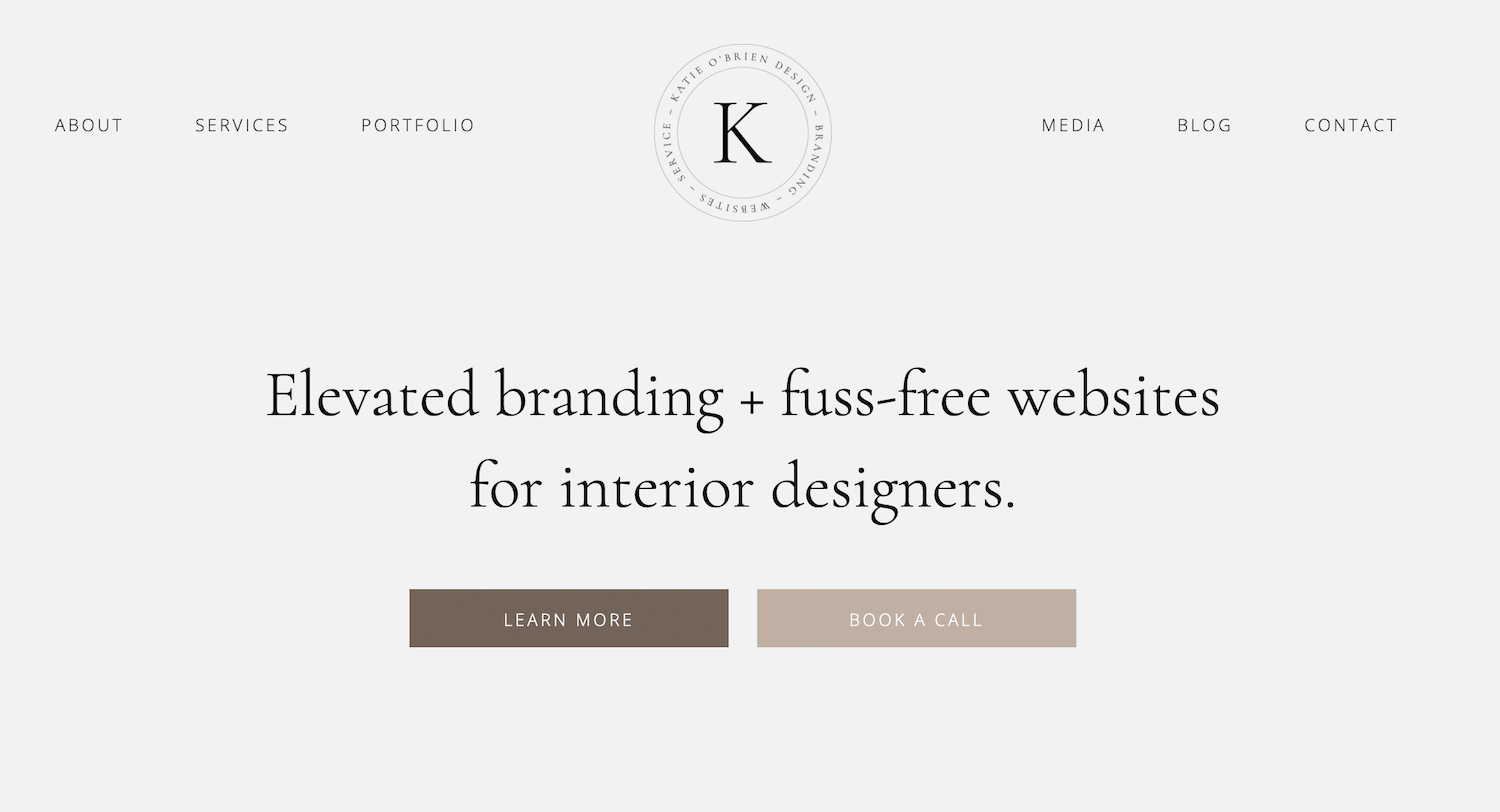
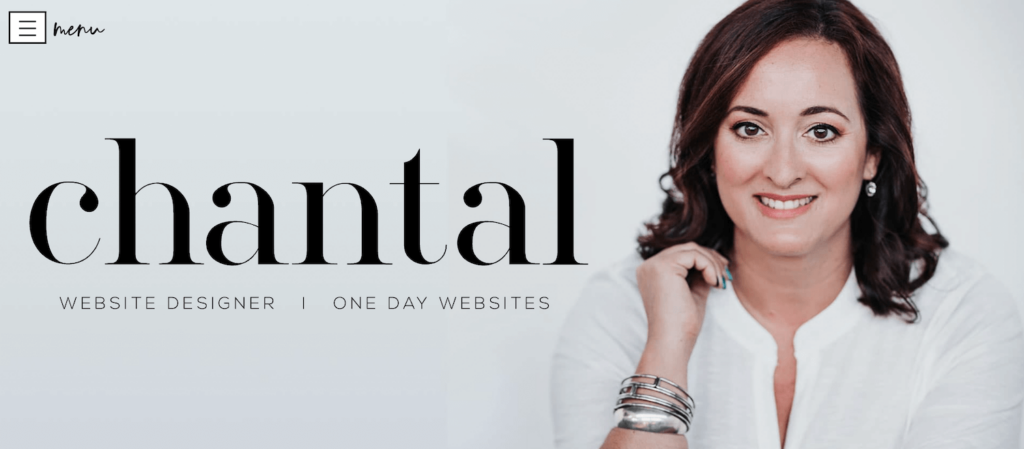
Minimalismus ist ein Stil, der sich durch Einfachheit auszeichnet. Im Wesentlichen reduziert es Webdesign auf seine wichtigsten Elemente.
Das Ziel des minimalistischen Webdesigns ist es, unnötige und störende Funktionen zu eliminieren. Minimalistische Websites verwenden oft gedämpftere Farbpaletten, Leerraum und eine flache grafische Oberfläche. Dies bietet ein weniger überwältigendes Erlebnis für Besucher:

Beim Design mit Blick auf Minimalismus ist weniger mehr. Obwohl Sie sich nicht an einen uninteressanten Schwarz-Weiß-Hintergrund halten müssen, lenken minimalistische Websites den Fokus normalerweise vom Design ab. Anstatt einen auffälligen und unnötigen Stil zu haben, sind sie ruhig und ansprechend für eine Vielzahl von Benutzern.
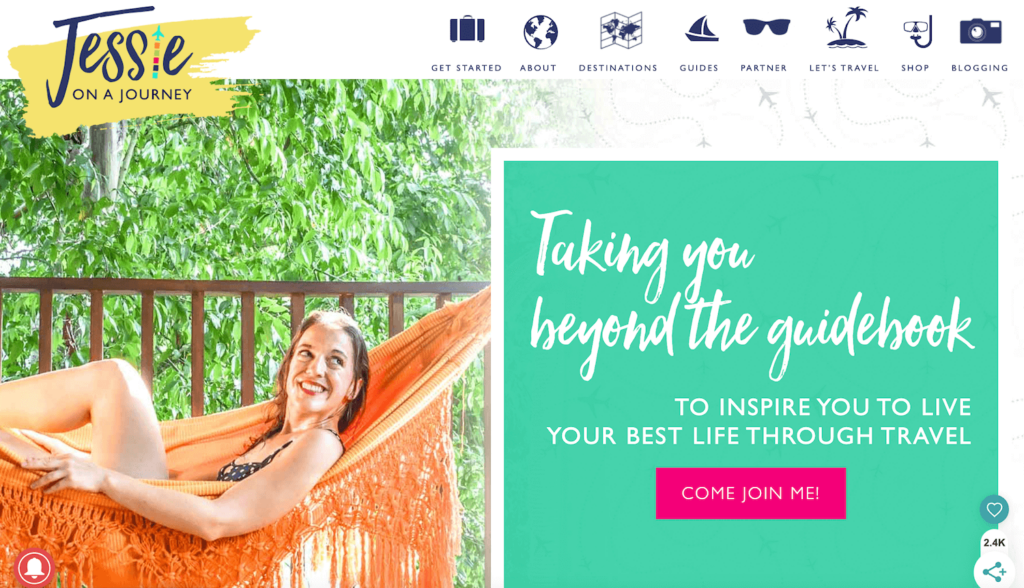
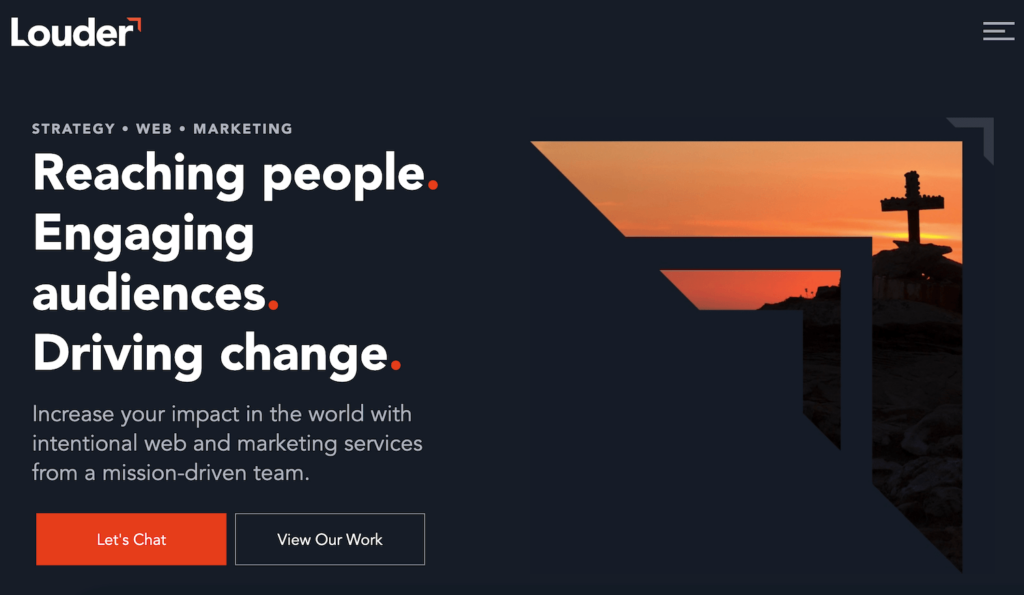
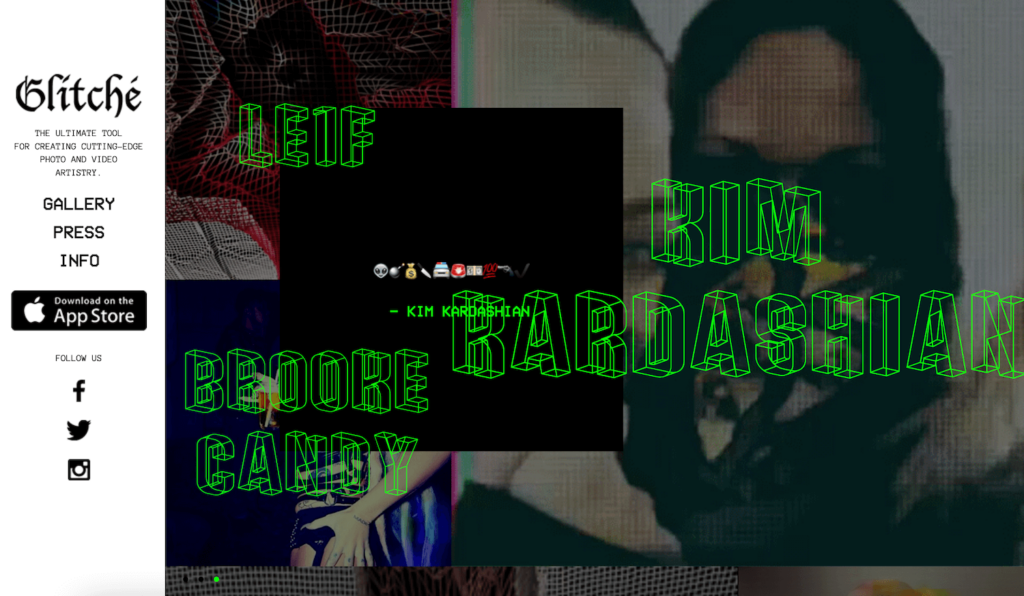
Im Vergleich zum Minimalismus ist der Maximalismus das komplette Gegenteil. Dieser Designstil zielt darauf ab, die Aufmerksamkeit eines Besuchers durch kräftige Farben, Schriftarten und Elemente der Benutzeroberfläche (UI) sofort zu erregen.
Während eine minimalistische Website die Aufmerksamkeit von ihrem Design ablenkt, wirken maximalistische Websites auffällig. Maximalismus fügt einen „Wow“-Faktor hinzu, indem er eine auffällige (und manchmal übermäßige) Mischung aus Stilen, Texturen und Farbpaletten verwendet:

Letztendlich ist das Endziel, eine einzigartige Website zu haben. Maximalistische Designs sollten sich immer noch auf die Benutzerfreundlichkeit konzentrieren, aber sie können eine Website auch von der Konkurrenz abheben. Anstatt gedämpfter und allgemein ansprechender zu sein, ist Maximalismus schrullig, lustig und unverwechselbar.
Nun, da Sie die grundlegenden Merkmale von minimalistischem und maximalistischem Webdesign kennen, lassen Sie uns etwas tiefer eintauchen. Wenn Sie die Hauptunterschiede zwischen den beiden Stilen verstehen, können Sie leichter entscheiden, wie Sie die Websites Ihrer Kunden gestalten.

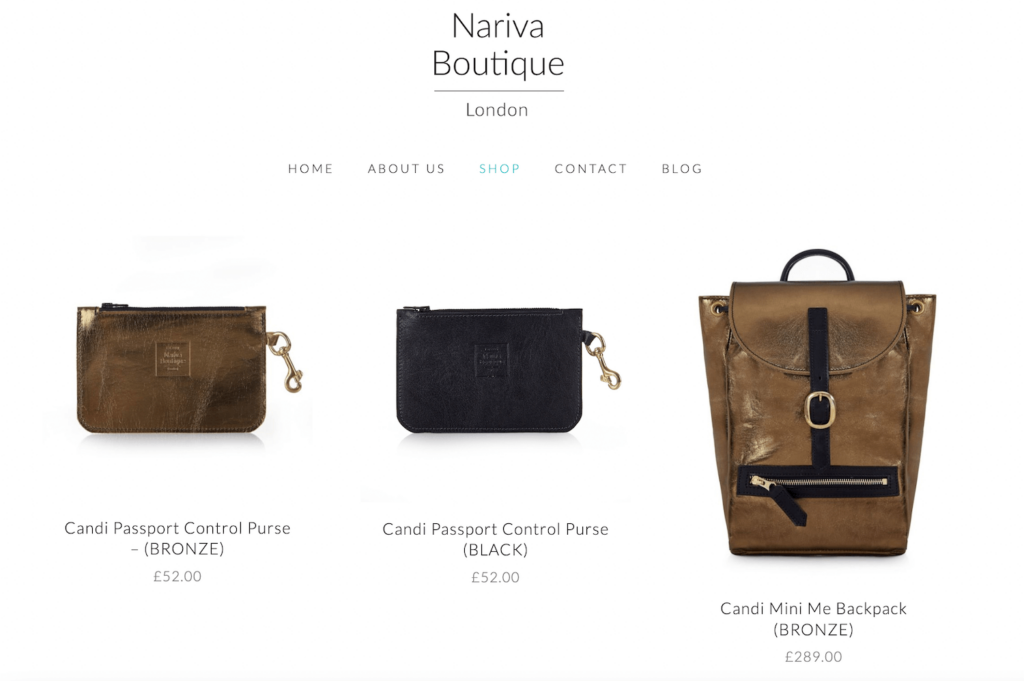
Beim Minimalismus sehen Sie eine ausgewogene und neutrale Farbgebung. Diese Websites bieten kostenlose Paletten, die beruhigend anzusehen sind:

Minimalistische Websites können helle Farben verwenden, aber sparsam. Normalerweise werden dadurch nur die wichtigsten Elemente hervorgehoben, z. B. Call-to-Action-Buttons.
Andererseits ist das erste, was Ihnen wahrscheinlich auffallen wird, wenn Sie sich eine maximalistische Website ansehen, ihre kräftige Farbpalette. Dieser Designstil zeigt oft helle und exzentrische Kombinationen, um sofort ins Auge zu fallen:

Beim Maximalismus werden Sie gelegentlich kontrastierende, aggressive Farbtöne sehen, die die Grenzen „guter“ Designpraktiken sprengen. Während einige Designer vorschlagen, gedämpfte Töne zu verwenden, um die Masse anzusprechen, möchten Maximalisten einzigartige Websites entwickeln. Dies kann zu experimentellen Designs führen, die für einige Benutzer unerwünscht sein können.
Bei der Entscheidung zwischen diesen beiden Designtrends ist es am besten, Ihr Publikum zu berücksichtigen. Wenn Sie eine Vielzahl von Benutzern anziehen möchten, sollten Sie sich für eine minimalistische Farbpalette entscheiden. Am anderen Ende des Spektrums kann Maximalismus sofort unverwechselbar sein, was die Markenbekanntheit verbessern kann.
Darüber hinaus sind minimalistische Websites für ihre Verwendung von Weißraum bekannt. Dies ist ein leerer Bereich, der natürliche Trennungen für verschiedene Elemente im Design schafft:

Oft können Leerzeichen die wichtigen Informationen auf Ihrer Website hervorheben. Es kann Besuchern helfen, durch Ihre Inhalte zu navigieren, ohne von überladenem Text oder Medien überwältigt zu werden.
Im Maximalismus kann es organisiertes Chaos geben. Anstelle von Negativraum sehen Sie eine Kombination aus verschiedenen fettgedruckten visuellen Elementen:

Maximalistisches Design kann oft so viele Texturen, Schriftarten und Farben enthalten, dass es für den Leser überwältigend wird. Mit dieser kreativen Freiheit ist es leicht, über Bord zu gehen und zu viele Funktionen einzubauen.
Daher sollten Sie bei der Entwicklung einer maximalistischen Website unbedingt deren Navigation, Lesbarkeit und nutzbare Elemente testen. Wenn Sie Erfahrung sammeln, werden Sie wahrscheinlich lernen, wo Sie die Grenze ziehen müssen, wenn es um Maximalismus geht.
In bestimmten Abschnitten Ihrer Website können Sie mit Funktionen aufs Ganze gehen. Wenn Leser scrollen oder eine andere Seite anzeigen, können Sie jedoch mehr negativen Raum einfügen, um die Benutzerfreundlichkeit zu maximieren.
Einige Designer entscheiden sich dafür, unwichtige Elemente zu entfernen oder auszublenden. Beispielsweise könnten minimalistische Websites das Navigationsmenü verbergen, um Platz zu sparen. Außerdem kann dies eine sauberere Homepage bieten:

Andererseits können maximalistische Designs manchmal viele UI-Elemente enthalten. Durch die Verwendung einer Kombination verschiedener Schriftarten, Bilder, Videos und anderer Funktionen kann eine Website unübersichtlich und schwer zu navigieren sein:

Als Designer ist es Ihre Aufgabe, eine einprägsame Website zu erstellen, mit der Benutzer interagieren möchten. Ein maximalistischer Ansatz beinhaltet ein aufmerksamkeitsstarkes visuelles Design, aber es ist wichtig, Besucher nicht durch verwirrende UI-Funktionen zu verärgern.
Obwohl Minimalismus optisch beruhigender sein kann, stellen Sie sicher, dass alle notwendigen Elemente enthalten sind. Wenn Besucher nach bestimmten Informationen suchen, möchten sie nicht die gesamte Website durchsuchen, um sie zu finden. Kurz gesagt, es ist am besten, Ihre Benutzeroberfläche einfach, aber dennoch nützlich zu halten.
Minimalistische Websites haben einfachere, lesbare Schriftarten. Auch wenn manche Überschriften größer und kühner sind als andere, gibt es nicht viele ablenkende Elemente:

Da das Ziel des Maximalismus darin besteht, Aufmerksamkeit zu erregen, kann er alternativ auffällige und unverwechselbare Typografie aufweisen. Dies kann sofort das Ambiente und das Branding der Website darstellen:

Außerdem sehen Sie möglicherweise eine Mischung aus verschiedenen Schriftarten, Größen und Farben auf derselben Seite. Maximalistischen Designs sind kaum kreative Grenzen gesetzt.
Beide Techniken haben Vor- und Nachteile, daher ist es wichtig, sorgfältig zu entwerfen. Obwohl maximalistische Typografie einzigartig sein kann, könnten obskure Schriftarten Ihre Inhalte unlesbar machen. Mit Minimalismus haben Sie sicherere Schriftartoptionen, aber diese können etwas langweilig sein.
Wenn Sie eine Website entwerfen, wissen Sie vielleicht nicht, welcher Stil die beste Option wäre. Sowohl Minimalismus als auch Maximalismus können Vor- und Nachteile haben, daher ist es am besten, beide zu analysieren, bevor Sie beginnen.
| Feature | Minimalismus | Maximalismus |
| Kräftigen Farben | Beschränkt auf Call-to-Action-Buttons | Ja |
| Weißer Raum | Ja | Begrenzt |
| Minimale UI-Elemente | Ja | Nein |
| Ausgeprägte Typografie | Beschränkt auf wichtige Rubriken | Ja |
| Massenanklang | Ja | Nein |
| Mehr kreative Freiheit | Nein | Ja |
Mit einem minimalistischen Stil können Sie Ihre Website einfach und unkompliziert halten. Dies kann während des Designprozesses Zeit sparen. Außerdem stellt es sicher, dass jeder Besucher ein positives Surferlebnis haben kann.
Minimalismus kann eine effektive Wahl für College-Websites oder Unternehmen sein. Da diese stark frequentiert sind und eine Vielzahl von Besuchern haben, müssen Sie das Design übersichtlich und navigierbar halten.
Viel Raum für Kreativität bleibt jedoch nicht. Wenn Sie ein Künstler oder Grafikdesigner sind, möchten Sie wahrscheinlich mit verschiedenen Farben, Schriftarten und Texturen experimentieren, um Ihre Fähigkeiten zu demonstrieren. Ein maximalistischer Ansatz kann mutige Persönlichkeiten und einzigartige Marken ansprechen.
Wenn Sie auf Maximalismus entwerfen, ist es ziemlich einfach, zu viele ablenkende visuelle Elemente hinzuzufügen. Auch wenn es Ihrem persönlichen Stil entspricht, sollten Sie auf jeden Fall vermeiden, beunruhigende Grafiken und Farben zu verwenden. Wenn Sie es übertreiben, könnten Sie die Absprungrate Ihrer Website deutlich erhöhen.
Bei der Gestaltung Ihrer Website kann sich die falsche Stilauswahl negativ auf die Navigation, Lesbarkeit oder Markenbekanntheit auswirken. Während Maximalismus kreative Freiheit und einzigartige Markenbilder bieten kann, kann Minimalismus Unordnung beseitigen und Negativraum optimieren. Um sich zwischen den beiden zu entscheiden, müssen Sie darüber nachdenken, was für Ihr spezielles Publikum ideal ist.
Hier sind die Hauptunterschiede zwischen minimalistischem und maximalistischem Webdesign:
Maximalismus kann eine bessere Designwahl sein als Minimalismus, wenn Sie mehr kreative Flexibilität benötigen. Dieser Stil beinhaltet mutige, auffällige Grafiken, die eine Website einzigartiger, jugendlicher und ansprechender machen könnten. Es ist jedoch relativ einfach, das Webdesign mit zu vielen Farben, Texturen und UI-Elementen zu übersättigen.
Im Webdesign ist Minimalismus eine Stilwahl, die sich auf Einfachheit, Klarheit und Benutzerfreundlichkeit konzentriert. Minimalistische Websites entfernen unnötige Elemente aus der Benutzeroberfläche und enthalten mehr negativen Raum, um die Benutzererfahrung (UX) zu verbessern.
Ein minimalistisches Design kann unwichtige Elemente eliminieren und neue Besucher nicht überfordern. Es trägt oft zu einer universell ästhetischen Website bei, die einfach zu bedienen ist. Letztendlich sind minimalistische Designs funktionaler, aber sie sind möglicherweise nicht so einzigartig oder einprägsam.