Eine Erkundung minimalistischer Webdesign-Inspiration
Veröffentlicht: 2022-08-03Der Minimalismus als Lebensphilosophie erfreut sich in der Moderne großer Beliebtheit und sein Einfluss erstreckt sich über viele Branchen und Bereiche, so auch über das Webdesign. Die Essenz des Minimalismus im Webdesign lässt sich gut in dem beliebten Satz „Weniger ist mehr“ zusammenfassen . Dieser weit verbreitete Trend bevorzugt schön gestaltete, professionelle Websites mit einem sauberen Erscheinungsbild.
Obwohl es auf einer einfachen, oft monochromen Farbpalette, einer dezenten, aber gewagten Typografie, einigen sorgfältig ausgewählten Elementen und einem einzigen Schwerpunkt basiert, ist Minimalismus auf Websites nicht leicht zu erreichen. Es braucht viel Erfahrung und wenn nicht sogar Talent, nur wenige Elemente auszuwählen und so zu kombinieren, dass eine elegante und leistungsstarke Website entsteht . Glücklicherweise ist Inspiration für minimalistisches Webdesign nicht schwer zu finden, es gibt viele schöne Beispiele da draußen.
Neben der minimalistischen Ästhetik bietet der Minimalismus im Webdesign noch viele weitere Vorteile, die oft übersehen werden. Zu den wichtigsten Vorteilen der minimalistischen Websites gehören eine intuitivere Navigation, schnellere Ladezeiten, ein fokussierteres Benutzererlebnis und ein professionelleres Erscheinungsbild.
- 10 minimalistische Website-Beispiele
- Minimale WordPress-Themes
Kim Dero

Beginnen wir diese Liste mit einer minimalistischen Website, die nicht wie eine typische minimale Website aussieht. Während viele von minimalistischen Seiten eine kältere Farbpalette und nicht viel Lebhaftigkeit erwarten, beweist Kim Dero ihnen das Gegenteil. Seine Seiten strotzen vor Farben, doch die Seite ist so ordentlich und elegant .
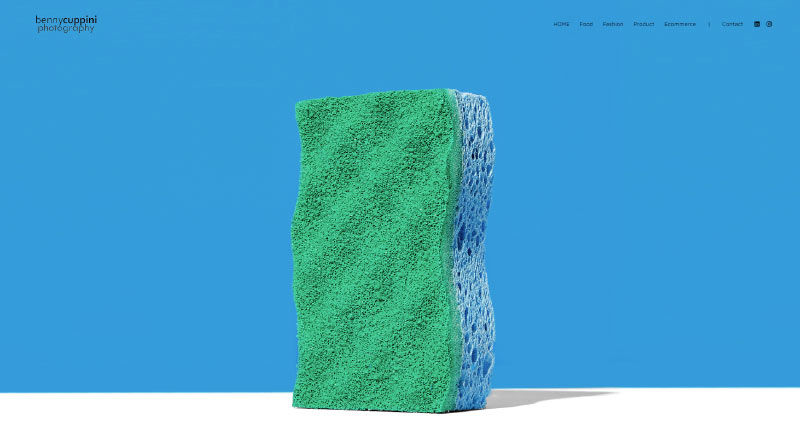
Benni Cupini

Die Website von Benny Cuppini ist ein großartiges Beispiel für eine minimalistische visuelle Hierarchie. Das Bilderkarussell betritt die Bühne und sorgt dafür, dass die Zuschauer von der Schönheit der Arbeit des Autors fasziniert bleiben . Die neutrale Schriftfarbe und der stimmige Bildhintergrund schaffen eine lebhafte Atmosphäre.
Marcel Steinegger

Das beeindruckende Werk des Fotografen Marcel Steinegger wird auf seiner minimalistischen Website eindrucksvoll dargestellt. Dies ist ein großartiges Beispiel für minimalistische Webdesign-Inspiration. Durch die geschickte Kombination seiner Fotos schafft er es, eine dramatische Atmosphäre zu erreichen und dennoch im minimalistischen Rahmen zu bleiben .
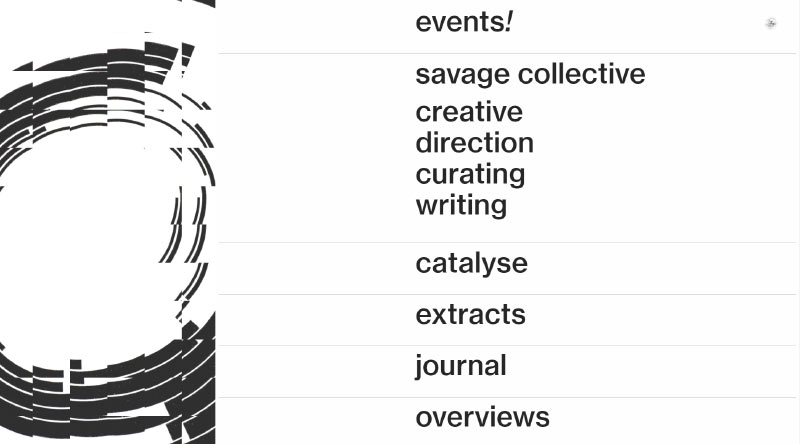
Savag-Kollektiv

Die Website von Savag Collective nutzt Grafiken und Illustrationen in großem Umfang und schafft es, eine ansprechende und äußerst verlockende Atmosphäre zu schaffen. Die einfache und scharfe Landingpage der Website basiert auf starken schwarzen Linien und fetten Schriftarten .
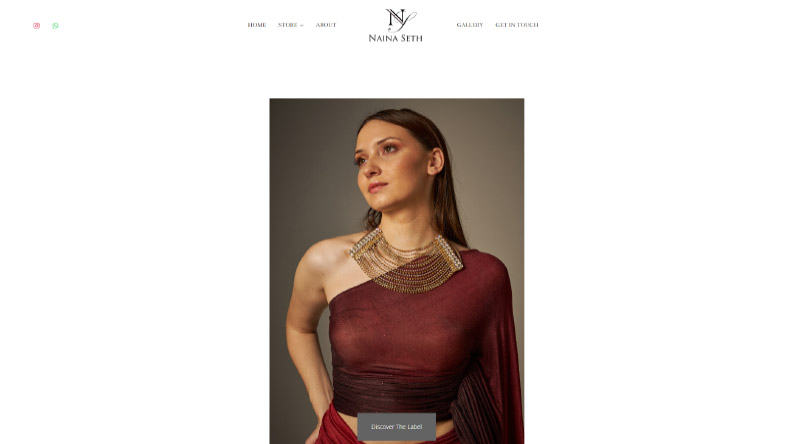
Naina Seth

Nainas WooCommerce-Website für Mode macht sich die minimalistische Ästhetik zunutze, um sicherzustellen, dass jedes Modestück mit Liebe zum Detail dargestellt wird. Das elegante und edle Erscheinungsbild wird durch den minimalistischen Rahmen hervorragend hervorgehoben .
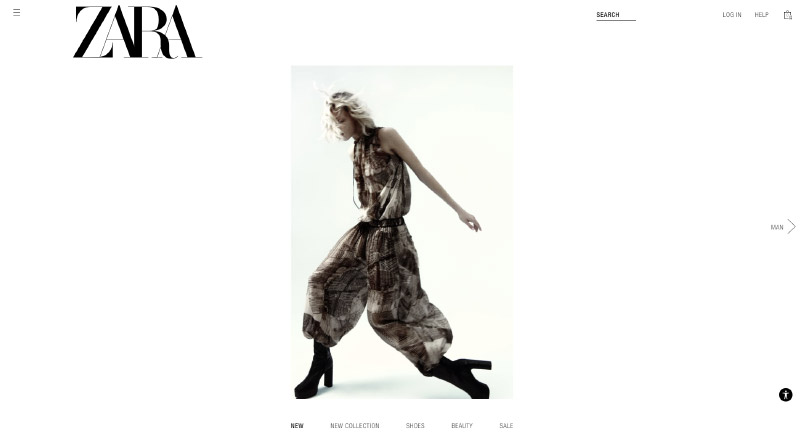
Zara

Sogar weltweit bekannte Marken wie Zara haben sich für ein minimalistisches Website-Design mit vielen Leerzeichen und großen Vollbildvideos entschieden, die die Aufmerksamkeit des Besuchers sofort auf sich ziehen. Ein einzigartiges Navigationssystem sorgt außerdem für ein außergewöhnlich reibungsloses Benutzererlebnis .
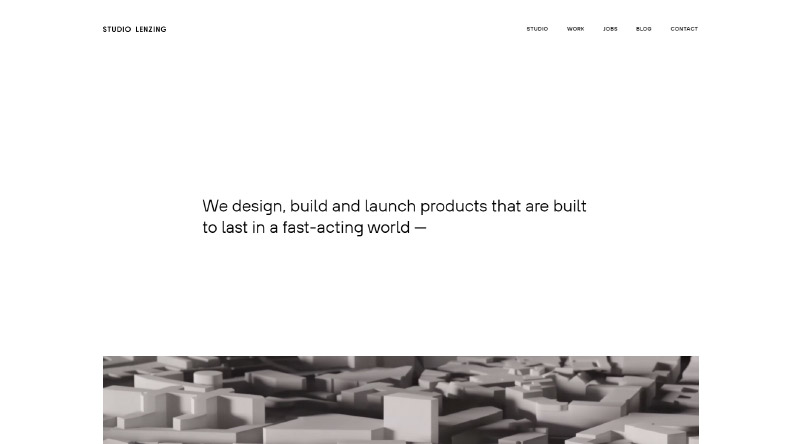
Atelier Lenzing

Wenn Sie sehen möchten, wie minimales Webdesign aussieht, wenn es auf die Spitze getrieben wird, müssen Sie sich die Website von Studio Lenzing ansehen. Es besteht aus übersichtlichen Abschnitten ohne Logo, ohne Symbole und mit vielen charmanten Bildern und Videos . Sogar die Kopie auf der Website ist minimal.

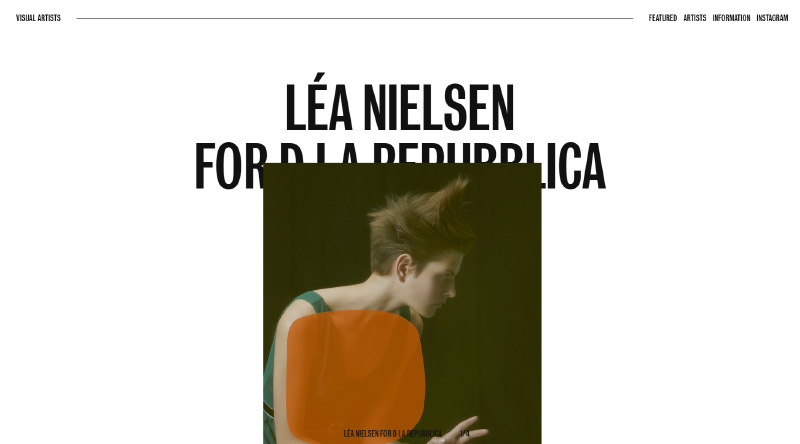
Bildende Künstler

Smart-Scrolling-Animationen sind das, worauf diese Visual Artists-Website basiert. Diese schönen Animationen verleihen den Bildern und Texten einen interessanten Kontext. Sogar die Kopfzeile enthält nur Text und eine durchgezogene Linie , sodass sich die Besucher auf die Kunst konzentrieren können.
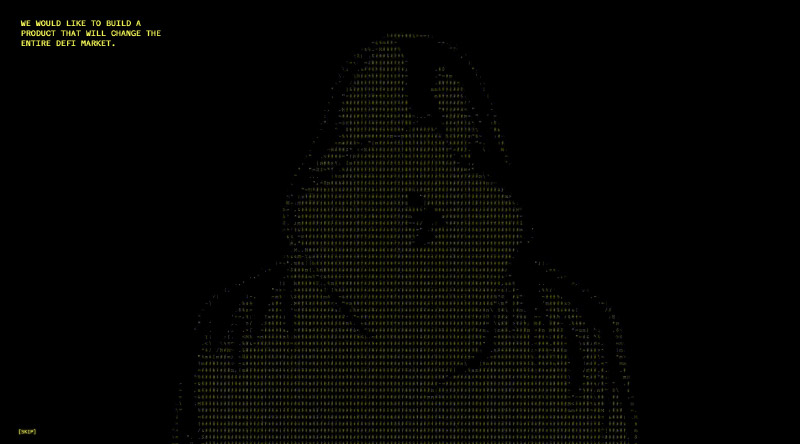
Hapi Eins

Dies ist ein weiteres Beispiel dafür, dass nicht jede minimale Website auf einem weißen Hintergrund basieren muss. Hapi One beginnt mit einem strukturierten Hintergrund, der mit nuancierten Animationen angereichert ist . Aufgrund des beeindruckenden Hintergrunds wirkt diese Seite auf den ersten Blick nicht einmal minimal, sondern nutzt tatsächlich sehr geschickt eine minimalistische Ästhetik.
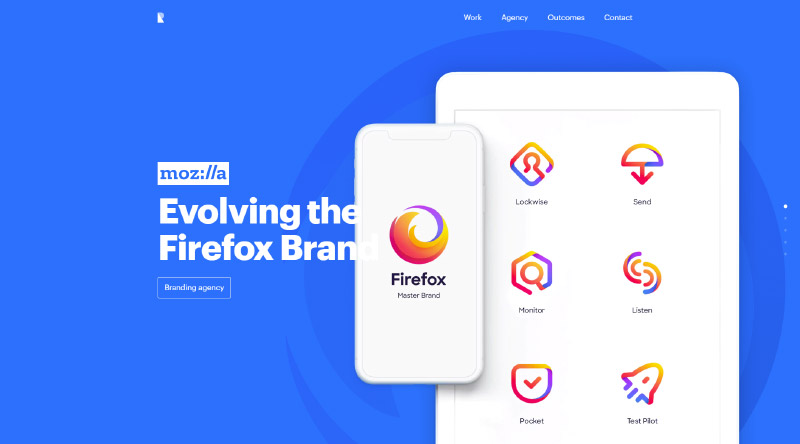
Aufregung

Farben und Minimalismus passen gut zusammen und die Ramotion- Website ist nur ein perfektes Beispiel dafür. Der bildschirmfüllende Aufbau und beeindruckende Bilder stehen im Vordergrund. Die Kopfzeile ist sehr einfach und hat keine Symbole oder Logos .
Es gibt einen schmalen Grat zwischen minimalem Website-Design und allzu einfachen Websites. Nur ein Detail kann zwischen Eleganz und Leere unterscheiden. Leerzeichen können großartig sein, aber wenn sie nicht gut verwendet werden, können sie den Eindruck erwecken, dass der Website etwas fehlt, wie z. B. ein Fehler gemacht wurde. Wenn Sie also eine professionelle minimale Website erstellen möchten, beginnen Sie am besten mit der Auswahl des richtigen minimalen WordPress-Themes .
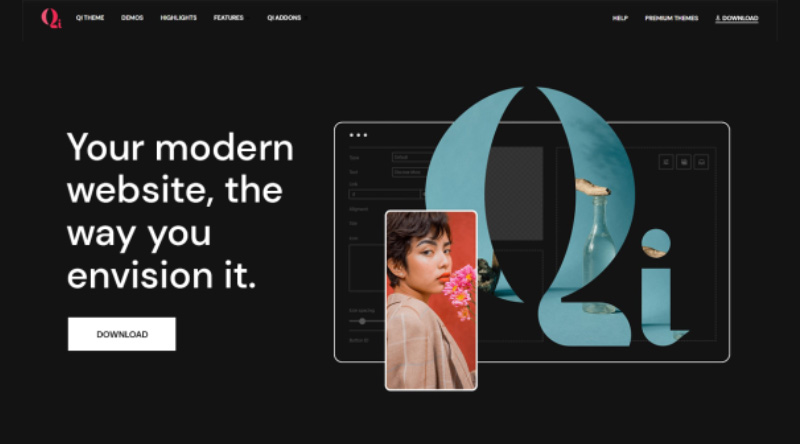
Qi-Thema

Mit dem eleganten und hochgradig anpassbaren Qi-Theme können Sie mühelos jede Art von Website erstellen. Diese Premium-WP-Vorlage bietet zahlreiche Styling-Funktionen und unbegrenzte Typografie- und Farboptionen. Außerdem bietet es 50 Premium-Demos, aus denen Sie auswählen können, und viele davon passen in das minimale Webdesign-Framework.
Dieses Thema wurde entwickelt , um den Anforderungen einer Vielzahl von Branchen gerecht zu werden , und macht es Ihnen leicht, Ihre Projekte zu präsentieren, Ihre Produkte zu verkaufen oder Ihre Dienstleistungen auf saubere, minimalistische Weise zu beschreiben.
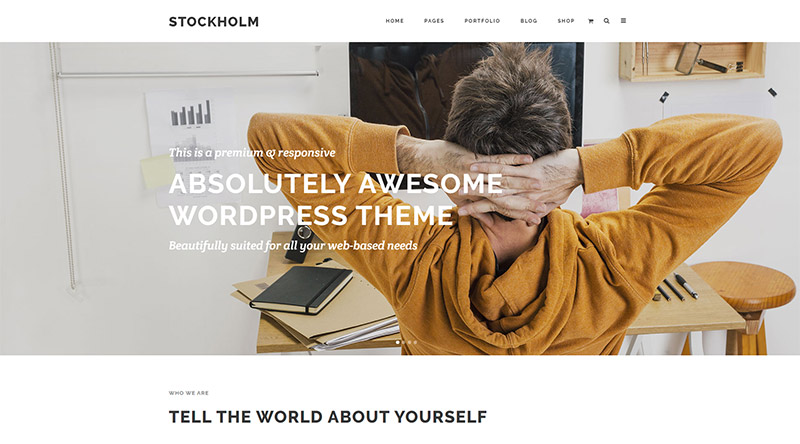
Stockholm

Stockholm ist einer der Mehrzweck-Bestseller von ThemeForest und es ist nicht schwer zu verstehen, warum. Dieses leistungsstarke Design mit mehreren Konzepten enthält mehr als 115 stilvolle Demos, sodass Sie jeden Website-Typ mit einem einzigen Design erstellen können. Der minimalistische Designstil und die endlosen Anpassungsoptionen ermöglichen es Ihnen, mühelos schöne Websites aller Art zu erstellen.
Abschließend
Wir hoffen, dass es Ihnen Spaß gemacht hat, die Möglichkeiten des minimalistischen Website-Designs zu erkunden. Wir empfehlen Ihnen, sich Zeit zu nehmen und die Websites und Themen zu analysieren, die Ihnen besonders gefallen, damit Sie genau wissen, was Sie sich für Ihre Website wünschen. Sollten Sie Fragen haben, zögern Sie nicht, uns im Kommentarbereich zu kontaktieren!
Wir hoffen, dass dieser Artikel hilfreich war. Wenn es Ihnen gefallen hat, können Sie sich auch einige dieser Artikel ansehen!
- Beispiele für Storybrand-Websites zum Auschecken
- Kostenlose WordPress-Themes für verschiedene Unternehmen
- Beispiele für persönliche Portfolio-Websites für kreative Nischen
