Über 15 minimalistische Website-Beispiele (und was Sie daraus lernen können)
Veröffentlicht: 2022-12-05Sie brauchen keine komplexe Website, um Besucher zu beeindrucken. Ein einfaches Design kann genauso effektiv sein, um Aufmerksamkeit zu erregen und Conversions zu fördern. Ohne ein paar minimalistische Website-Beispiele zu analysieren, könnten Sie jedoch Schwierigkeiten haben, die Dinge auf Ihrer Website einfach zu halten.
Glücklicherweise haben wir die Hausaufgaben für Sie erledigt. Wir haben eine Liste minimalistischer Websites zusammengestellt, damit Sie sich von echten Beispielen inspirieren lassen und Ihre Seiten effektiver organisieren können.
In diesem Beitrag werden wir einige der Hauptmerkmale minimalistischer Websites besprechen. Dann sehen wir uns einige der besten Beispiele im Internet an und besprechen, was Sie daraus lernen können. Lass uns anfangen:
Was macht eine Website „minimalistisch“?
Sie sind wahrscheinlich mit Minimalismus vertraut. Ob Kunst, Innenarchitektur oder Lifestyle-Entscheidungen, bei dieser Ästhetik geht es darum, die Dinge auf das Nötigste zu beschränken.
Im Webdesign bezieht sich Minimalismus auf Websites mit sauberen und einfachen Seiten. Typischerweise enthalten minimalistische Websites nur die wichtigsten Elemente, wie eine Homepage, einen About-Bereich und Kontaktinformationen.
Es gibt jedoch andere gemeinsame Merkmale, die diese grundlegenden Websites gemeinsam haben:
- Einfache Hintergründe mit viel Weißraum
- Maximal zwei Schriftarten und Farben
- Kurze Absätze
- Shopseiten oder Produktkataloge, die nur die wesentlichen Informationen enthalten
Minimalismus kann in allen Arten von Websites verwendet werden, von Blogs und professionellen Portfolios bis hin zu E-Commerce-Websites und Online-Shops. Der Trick besteht darin, zu vermeiden, zu viele Elemente auf derselben Seite zu verwenden.
Das ist natürlich wahrscheinlich leichter gesagt als getan. Daher kann es hilfreich sein, sich einige minimalistische Website-Beispiele zur Inspiration anzusehen:
Über 15 minimalistische Website-Beispiele
Wir haben einige der besten Beispiele für minimalistische Websites im Internet zusammengestellt. Schauen wir uns jede Seite an, um zu sehen, was wir daraus lernen können:
- Nuvo-Magazin
- Micha Johnson
- Ignat
- Schimpfwörter
- Kim Dero
- Philipp Haus
- Minimalissimo
- Supima
- Pivot-Design
- Am Platz
- Gießerei
- Studio Nido
- Parabel
- Basteln
- ETQ
- Belgravia-Gruppe
- Alex Coven
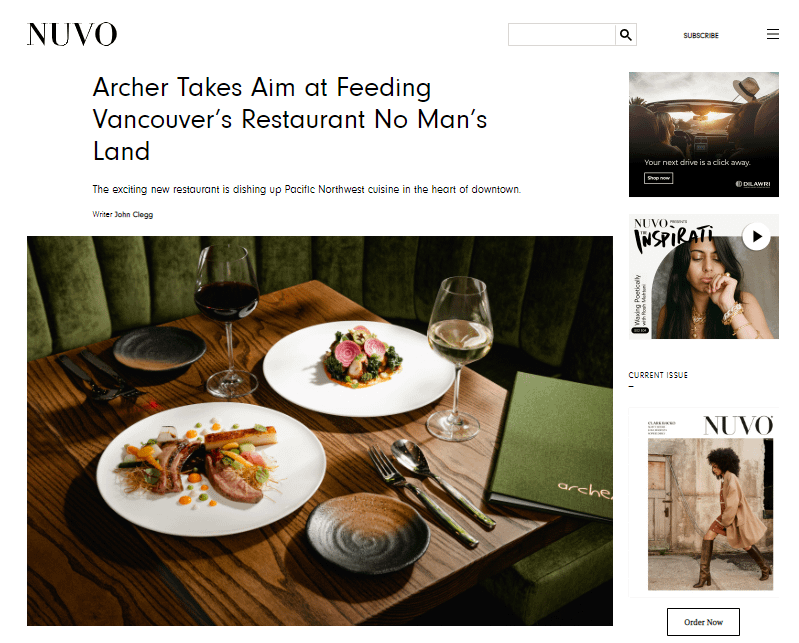
1. Nuvo-Magazin

Nuvo ist ein Online-Magazin mit einem sehr sauberen Layout. Es verwendet ein weiß-schwarzes Farbschema und zwei Hauptschriftarten: Serif und Sans Serif. Darüber hinaus besteht jeder Beitrag aus wenigen Absätzen und einer Auswahl hochwertiger Bilder. Dieses minimalistische Design hilft den Fotos, sich vom Hintergrund abzuheben.
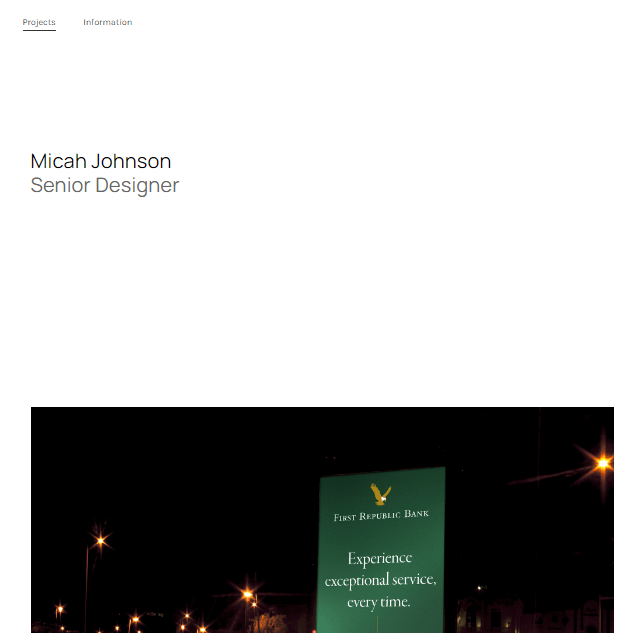
2. Micha Johnson

Micah Johnson ist ein hervorragendes Beispiel für eine minimalistische Portfolio-Website. Die Kopfzeile ist nur ein leerer weißer Bereich mit dem Namen des Künstlers, seinem Beruf und Links zu zwei Seiten. Darüber hinaus liegt der Fokus hauptsächlich auf der Arbeit des Künstlers, wobei hochwertige Fotos den größten Teil der Website füllen.
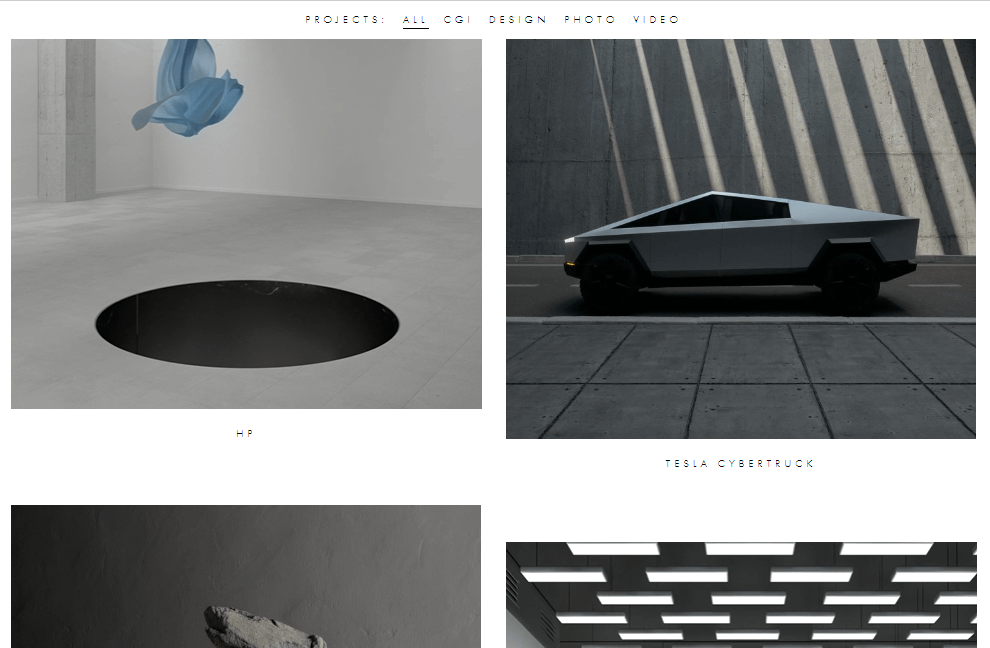
3. Ignitiv

IGNANT ist eine Produktionsfirma, die ihre Arbeit auf die einfachste Art und Weise präsentiert: eine Fotogalerie vergangener Projekte vor einem weißen Hintergrund. Wie Sie vielleicht bemerkt haben, ist dies ein häufiges Thema bei Portfolio-Websites. Ein einfaches Layout kann helfen, den Fokus auf Ihre Arbeit zu lenken und die Aufmerksamkeit der Besucher auf sich zu ziehen.
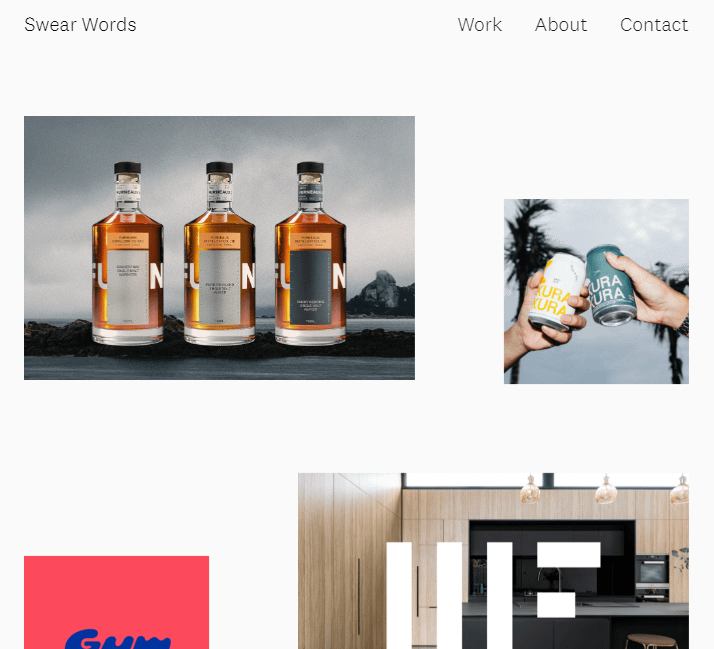
4. Schimpfwörter

Swear Words ist ein Designstudio, das sich auf Verpackungsdesign spezialisiert hat. Die Website verwendet ein sehr einfaches Layout mit grauem Hintergrund und einem einfachen Menü. Bilder werden geladen, wenn Sie die Seite nach unten scrollen, und die Seiten "Über uns" und "Kontakt" werden als Schiebereglerfenster geöffnet. Wenn Sie ein minimalistisches, aber aufregendes Design wünschen, sollten Sie erwägen, diese kleinen Animationseffekte zu Ihrer Website hinzuzufügen.
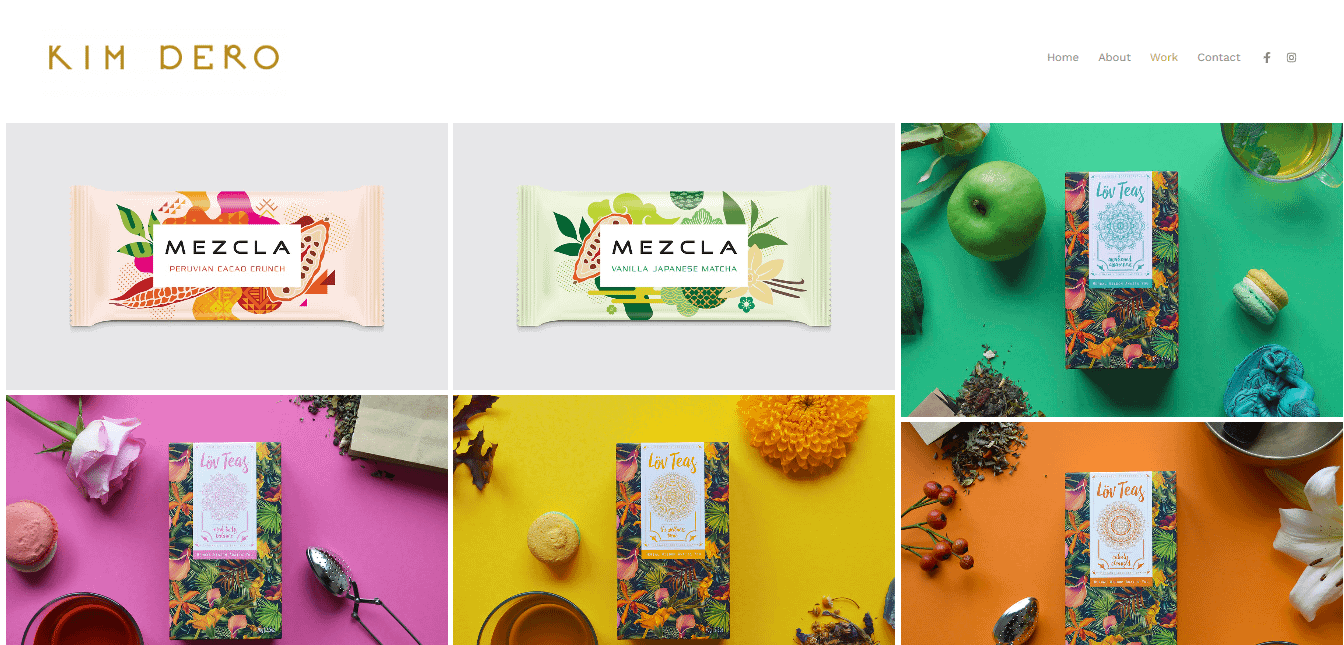
5. Kim Dero

Kim Dero ist ein unabhängiger Verpackungsdesigner. Der Künstler kreiert farbenfrohe und komplizierte Designs, die er auf einer minimalistischen Website mit weißem Hintergrund und ordentlichem Galerieraster präsentiert. Da sich viel in den Bildern abspielt (Motive, kräftige Farben, etc.), hilft das einfache Layout, die Dinge auszugleichen.
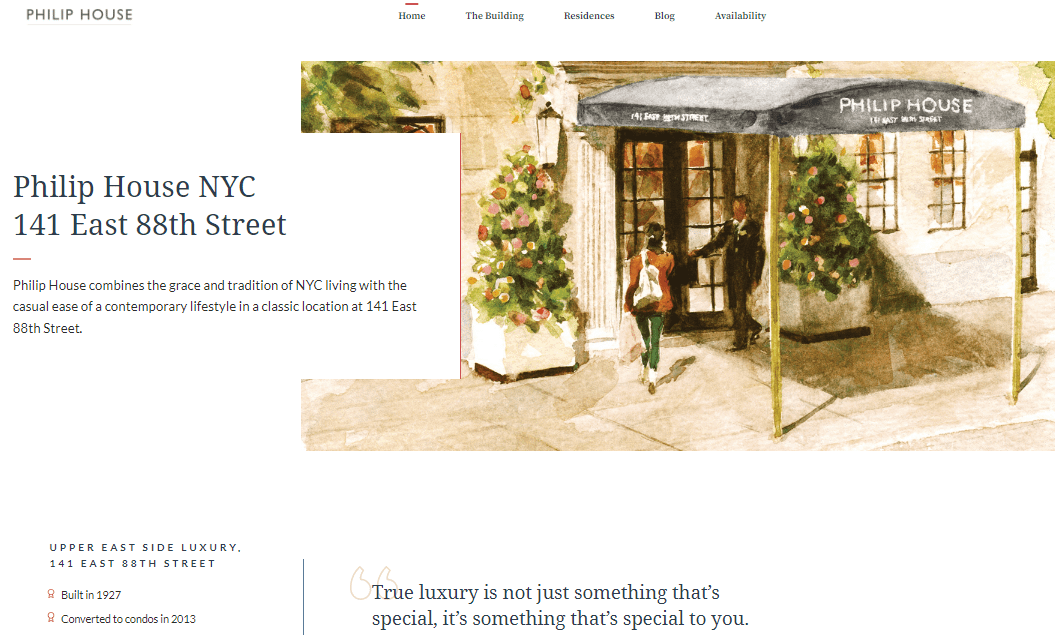
6. Philip-Haus

Schauen wir uns ein anderes minimalistisches Website-Beispiel an. Dieses Mal haben wir Philip House, eine Kette von Luxus-Eigentumswohnungen mit einem einfachen, aber eleganten Standort. Elemente wie Zitate und Bildbanner machen das Design interessanter. Dies zeigt, dass Sie eine Vielzahl von Funktionen auf Ihrer Website verwenden können, während Sie ein sauberes Layout beibehalten.
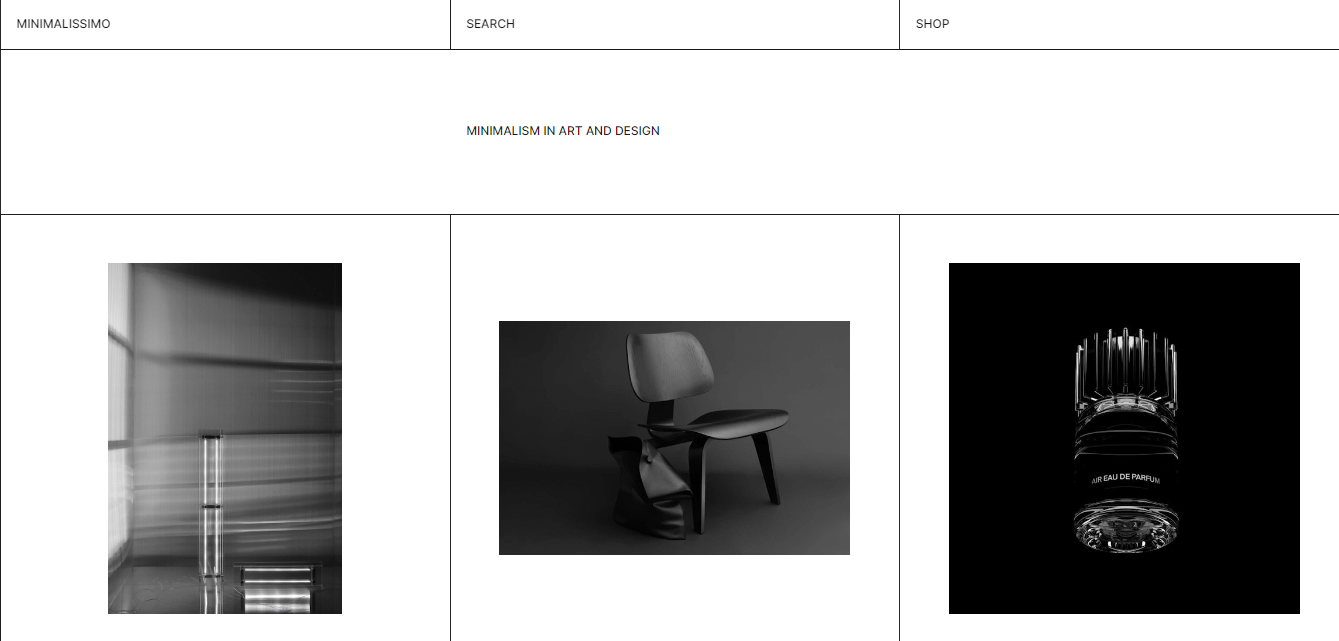
7. Minimalissimo

Wie der Name schon sagt, ist Minimalissimo eine Marke, die sich auf minimalistisches Wohnen und Design spezialisiert hat, was sich in der Website widerspiegelt. Jeder Abschnitt auf der Website wird in einer einfachen Tabelle mit schwarzen Linien und Text auf weißem Hintergrund dargestellt. Die Verwendung von Tabellen auf Ihrer Website kann Ihnen dabei helfen, Ihre Inhalte übersichtlicher zu organisieren und eine minimalistische Ästhetik zu schaffen.
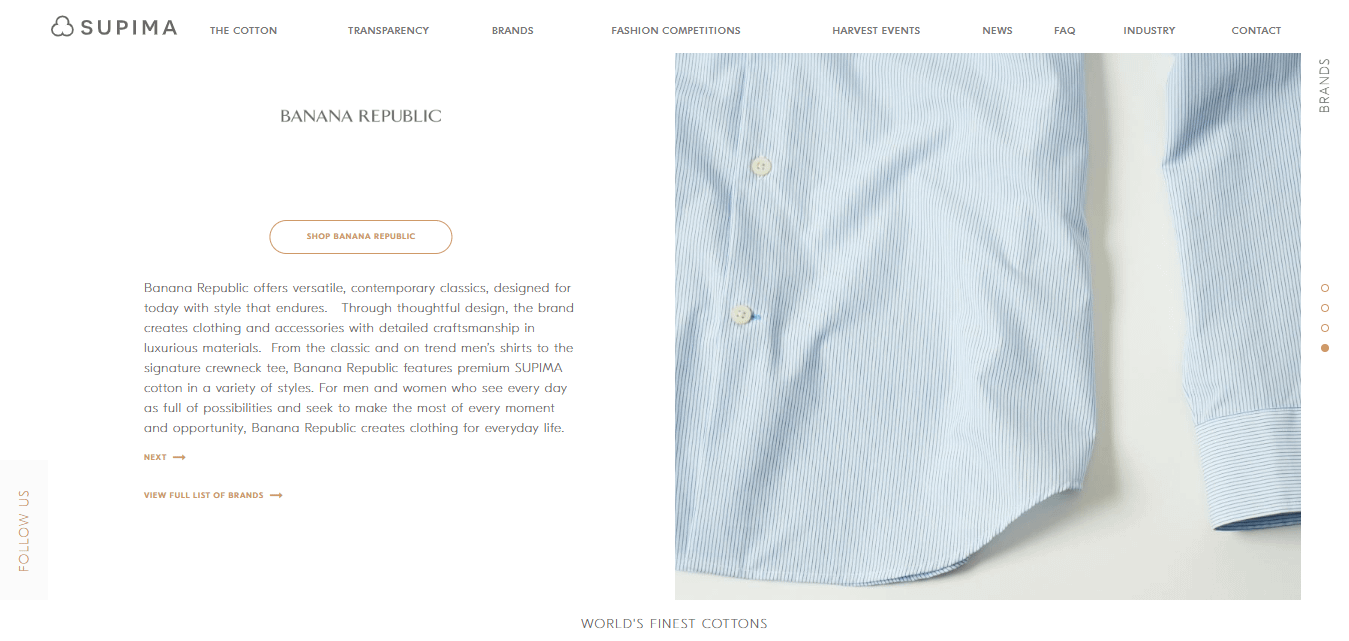
8. Supima

Supima ist ein Unternehmen, das Bekleidungsmarken mit nachhaltig angebauter Baumwolle beliefert. Obwohl es viele Informationen auf der Website gibt, werden sie in sauber definierten Abschnitten präsentiert, um den Leser nicht zu überfordern. Die Website enthält auch interaktive Elemente wie Videos und Bilder. Wenn Sie eine Website mit vielen Inhalten planen, müssen Sie Leerraum und Abschnitte gut nutzen, um den Inhalt „verdaulicher“ zu machen.
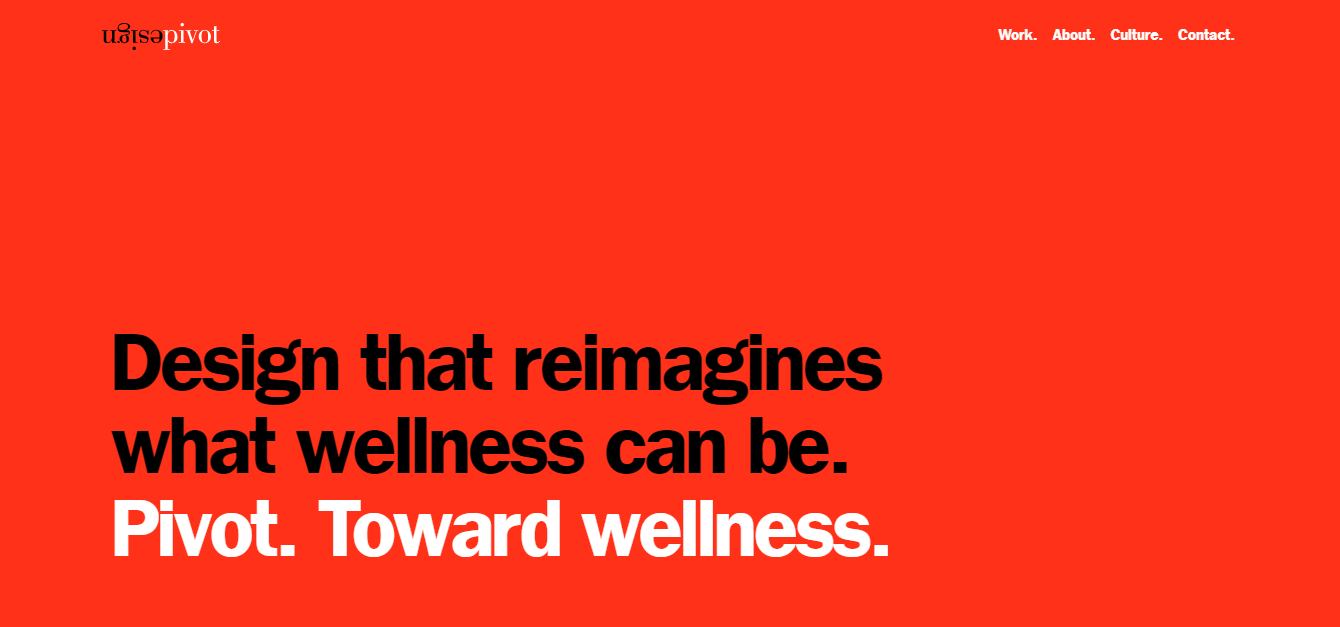
9. Pivot-Design

Als nächstes auf unserer Liste minimalistischer Website-Beispiele steht Pivot Design. Diese Website verwendet fetten Text und Farben, was beweist, dass Sie Ihrer Website ein wenig Persönlichkeit verleihen können, ohne das Design zu übertreiben.

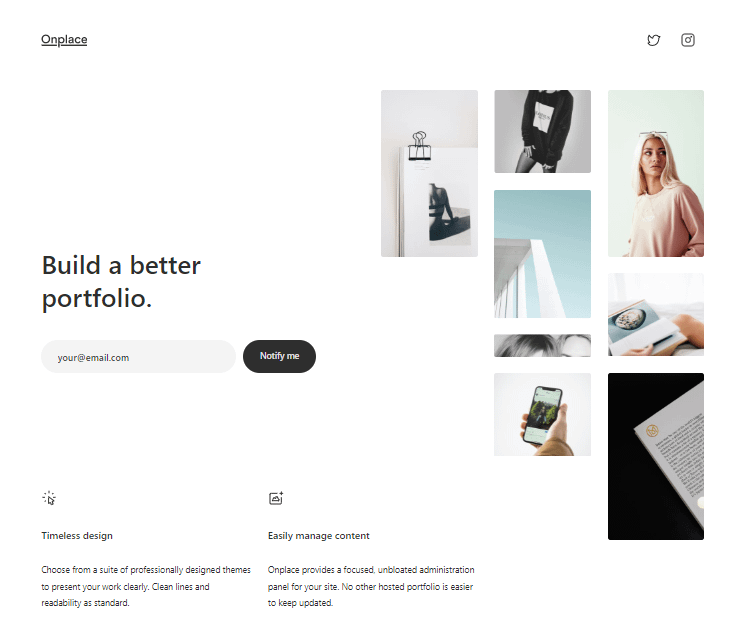
10. Vor Ort

Onplace ist eine App, mit der Sie professionelle Portfolios erstellen können. Es hat eine einseitige Website, die alle Funktionen der App in einem einfachen Layout auflistet. Die animierten Fotos auf der rechten Seite fügen der Website interaktive Elemente hinzu. Die Lektion hier ist, dass Sie, wenn Sie ein Produkt verkaufen, keine komplexe Website brauchen, um zu beeindrucken – der Fokus sollte auf den von Ihnen angebotenen Funktionen liegen.
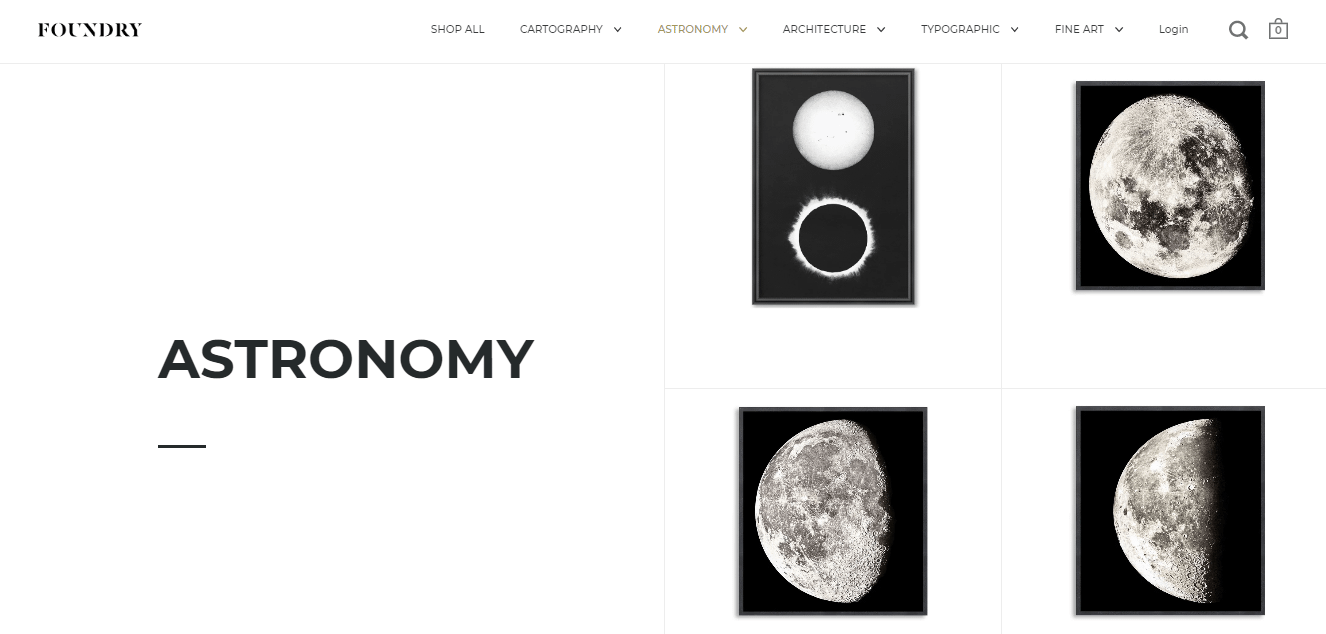
11. Gießerei

Foundry ist ein Online-Shop, der Drucke verkauft. Der Produktkatalog ist sehr übersichtlich und zeigt die Produktbilder in einem einfachen Raster an. Wenn Sie den Mauszeiger über ein Foto bewegen, sehen Sie den Namen und den Preis des Drucks. Wenn Sie einen minimalistischen Shop wünschen, sollten Sie vermeiden, zu viele Details auf der Hauptshopseite anzuzeigen, und sie stattdessen einfach auf der Produktseite präsentieren.
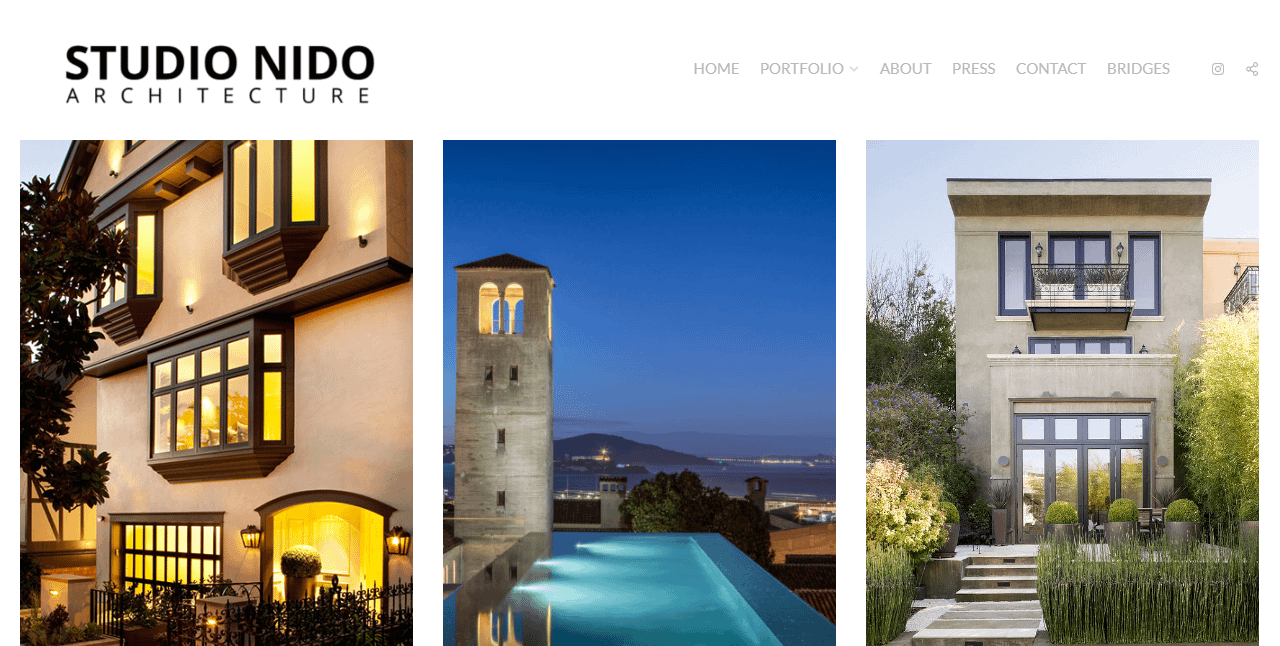
12. Atelier Nido

Studio Nido ist die Portfolio-Website eines Architekten, die die Residenzen präsentiert, an denen sie gearbeitet haben. Die Seite enthält mehrere Fotos und sehr wenig Text. Diese Designauswahl zeigt, dass Sie Ihre Website nicht mit Informationen füllen müssen, um Leads zu generieren – Sie können einfach die Bilder sprechen lassen! Es ist eines der besten minimalistischen Website-Beispiele seiner Art und eine solide Wahl, um sich inspirieren zu lassen, wenn Ihre „Arbeit für sich selbst spricht“.
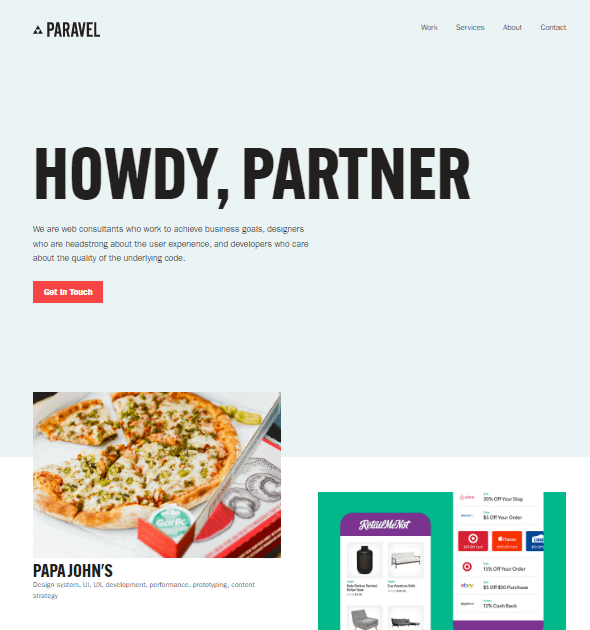
13. Parabel

Paravel ist ein Web-Beratungsdienst, der Unternehmen hilft, die Benutzererfahrung (UX) ihrer Websites zu verbessern. Die Website ist sehr benutzerfreundlich, mit einem linearen Layout, das Sie durch die Projekte und Dienstleistungen des Unternehmens führt. Als Webdesigner oder -entwickler möchten Sie, dass Ihre Website ein hervorragendes Beispiel für Ihre Arbeit mit einem attraktiven und intuitiven Design ist.
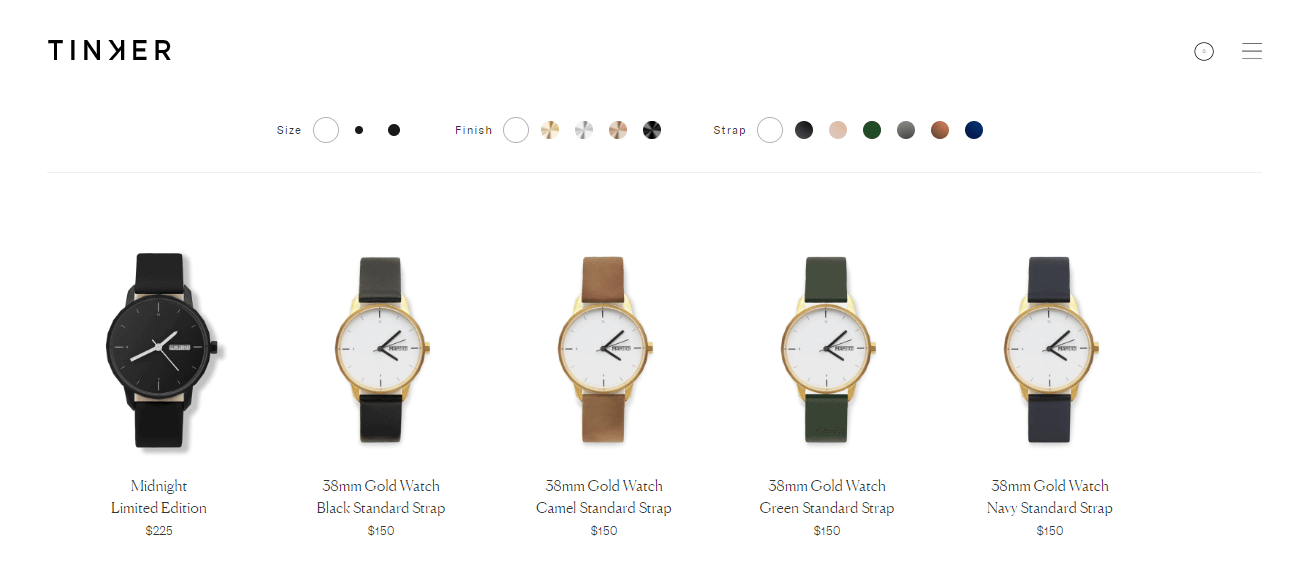
14. Basteln

Schauen wir uns ein weiteres Beispiel eines minimalistischen Online-Shops an. Tinker hat eine sehr übersichtliche Shop-Seite, auf der Uhren in einem einheitlichen Raster vor einem weißen Hintergrund angezeigt werden. Oben können Benutzer eine Größe, einen Metalltyp und eine Farbe auswählen. Außerdem erscheint das Menü in einem Seitenfenster, wenn Sie auf die Hamburger-Schaltfläche klicken. Diese Einfachheit schafft ein sehr optimiertes Einkaufserlebnis.
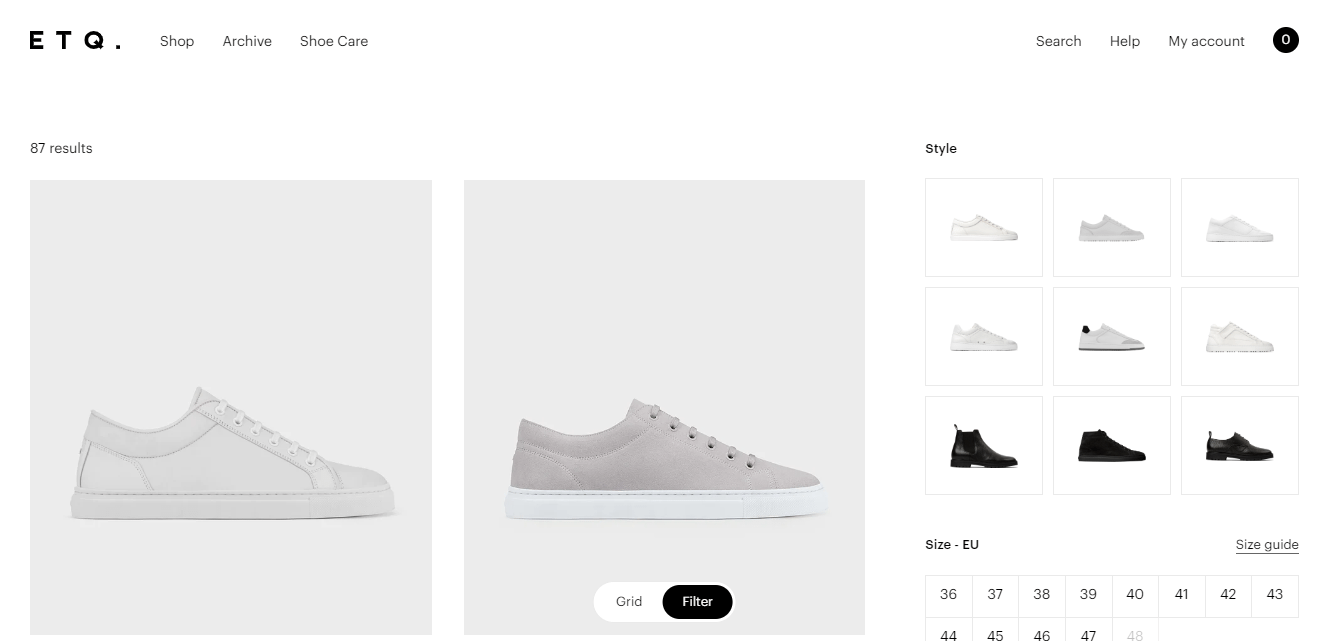
15. ETQ

ETQ ist ein weiterer Online-Shop mit minimalistischem Design. Es hat ein graues Farbschema und verwendet ein einfaches Raster für den Produktkatalog. Es hat auch ein Filterfeld, um einen Stil, eine Größe und andere Attribute auszuwählen. Diese Optionen sind in Tabellen organisiert, um die Seite übersichtlich zu halten.
16. Belgravia-Gruppe

Belgravia ist eine Immobilienagentur mit einer Website, die stark auf visuelle Elemente setzt. Die Seiten enthalten hauptsächlich Fotos von Immobilien und kleine Textabschnitte mit wichtigen Details. Es gibt auch eine Bild-Diashow auf der Homepage, die dieser minimalistischen Seite ein einladenderes Gefühl verleiht.
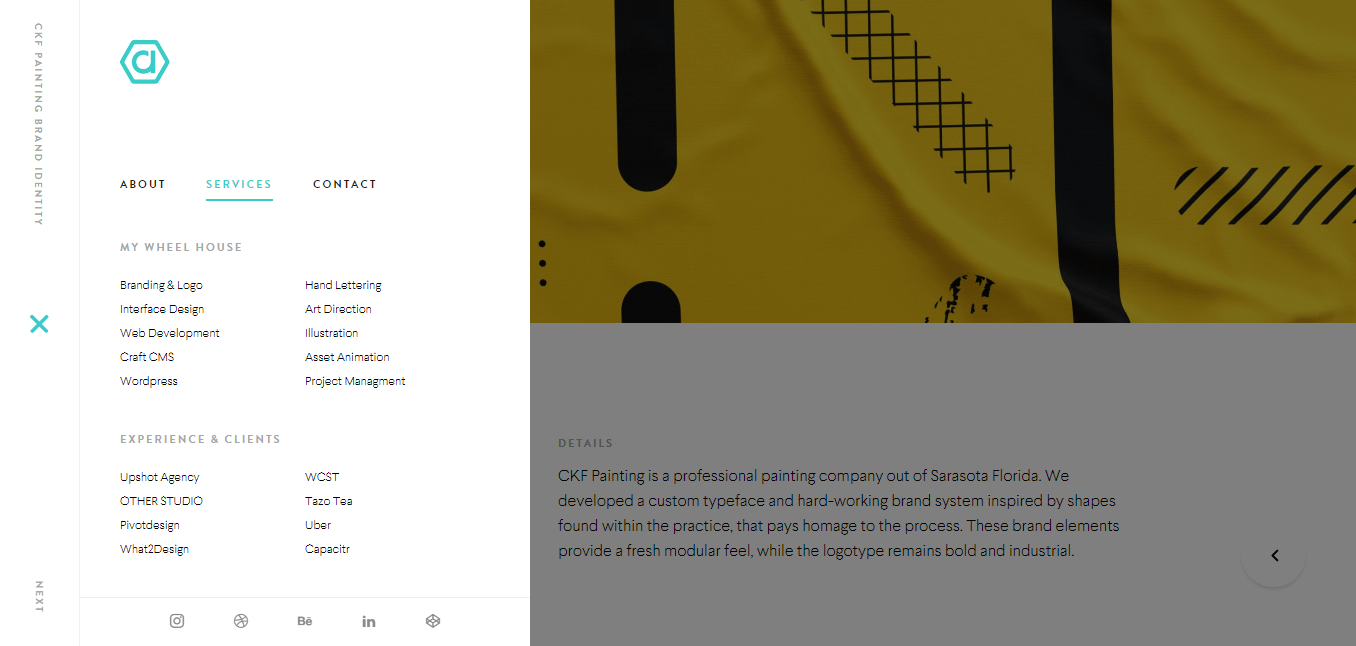
17. Alex Zirkel

Das letzte auf unserer Liste minimalistischer Website-Beispiele ist das Portfolio von Alex Coven. Das interaktive Design dieser Website fordert Benutzer auf, nach unten zu scrollen und Pfeile zu verwenden, um durch den Inhalt zu navigieren. Das Menü öffnet sich in einem Seitenfenster und enthält eine kurze Biografie, eine Zusammenfassung der Dienstleistungen und Kontaktdaten. Auf diese Weise können Benutzer alle wesentlichen Informationen an einem Ort anzeigen.
So erstellen Sie eine minimalistische Website
Nachdem Sie nun einige Beispiele für minimalistische Websites gesehen haben, fragen Sie sich vielleicht, wie Sie Ihre eigenen erstellen können. Wie immer empfehlen wir, Ihre Website in WordPress zu erstellen. Dieses Content-Management-System (CMS) enthält eine große Auswahl an minimalistischen Themen, die Sie kostenlos verwenden können.
Zum Beispiel ist Raft ein sauberes, leichtes WordPress-Theme, das für vom Minimalismus inspirierte Blogs, E-Commerce-Sites, Portfolios und mehr verwendet werden kann:

Sie können aus verschiedenen Stilvariationen wählen, um ein minimalistisches Farbschema zu erstellen. Außerdem ist das Design blockbasiert, sodass Sie es mit dem WordPress Site Editor anpassen und das kostenlose Otter Blocks-Plugin verwenden können, um alle gewünschten zusätzlichen Funktionen hinzuzufügen.
Bei der Erstellung einer minimalistischen Website geht es jedoch nicht nur um die Auswahl sauberer Layouts. Sie müssen auch die Menge an Inhalten und Seiten auf Ihrer Website begrenzen. Daher sollten Sie die Informationen berücksichtigen, die Sie mit Ihren Besuchern teilen, und nur die wichtigsten und relevantesten Inhalte einbeziehen.
Lassen Sie sich von diesen minimalistischen Website-Beispielen inspirieren
Ein minimalistisches Website-Design kann dazu beitragen, die Aufmerksamkeit auf die wichtigsten Informationen auf Ihrer Seite zu lenken. Außerdem wird ein optimiertes Layout erstellt, das die Benutzererfahrung verbessern und zu mehr Conversions führen kann.
In diesem Beitrag haben wir uns einige Beispiele für minimalistische Websites angesehen. Portfolio-Websites neigen dazu, die Textmenge, die sie auf ihren Seiten verwenden, zu minimieren und qualitativ hochwertige Fotos zu priorisieren. Inzwischen verwenden Onlineshops wie Tinker und Foundry übersichtliche Raster und einfache Filtermöglichkeiten für ihre Produktkataloge.
Haben Sie Fragen zur Erstellung einer minimalistischen Website? Möchten Sie Ihre eigenen minimalistischen Website-Beispiele teilen? Lassen Sie es uns im Kommentarbereich unten wissen!
