Entwerfen mobilfreundlicher Tabellen für nahtloses UX
Veröffentlicht: 2023-10-30Haben Sie schon einmal versucht, einen Elefanten in einen Minikühlschrank zu zwängen? Nun, Datentabellen auf Mobilgeräten zum Laufen zu bringen, fühlt sich manchmal ein bisschen so an. Für Mobilgeräte geeignete Tabellen sind nicht nur eine gute Sache; Sie sind der Herzschlag des modernen Webdesigns.
In einer Welt, in der die Menschen mehr denn je an ihre Telefone gefesselt sind, ist die Präsentation von Daten, die sowohl elegant als auch funktional auf einem winzigen Bildschirm sind, eine wilde Angelegenheit.
Denken Sie darüber nach – unzählige Unternehmen, Kreative und Coffeeshop-Denker sind auf kristallklare Tabellen angewiesen, um ihren Standpunkt klar zum Ausdruck zu bringen. Die Herausforderung? Machen Sie diese Tabellen reaktionsfähig, lesbar und, ja, irgendwie sexy.
Wenn Sie mir durch diesen Artikel folgen, tauchen Sie in die Besonderheiten und vielleicht auch in ein paar Loop-de-Loops der Herstellung von Tischen ein, die nicht nur zu Ihrem Telefon passen, sondern auch das gesamte Benutzererlebnis verbessern.
Die Herausforderungen lösen
Ah, Sie möchten also Ihre Tische auf Mobilgeräten rocken lassen? Großartig, lasst uns tief in die Pfütze der Herausforderungen eintauchen, die uns als Erstes zum Stolpern bringen könnten.
Einschränkungen mobiler Bildschirme
Mobile Bildschirme können solche Diven sein, oder? Stets Aufmerksamkeit verlangend.
Herausforderungen bei Bildschirmgröße und Auflösung

Mobiles gibt es in allen Größen und Formen. Manche sind groß und manche, na ja, winzig. Und jeder möchte Ihren Tisch zeigen.
Aber all diese Informationen auf so kleinem Raum unterzubringen? Das ist die wahre Denksportaufgabe.
Nuancen der Touchscreen-Interaktion
Die Finger sind klobig. Sie sind nicht so präzise wie der coole Mauszeiger. Wenn Sie also mobilfreundliche Tische entwerfen, müssen Sie Ihren dicken Fingern etwas Platz zum Spielen geben.
Sorgen Sie dafür, dass die Schaltflächen groß genug sind, platzieren Sie die Elemente in einem gewissen Abstand und stellen Sie sicher, dass Sie nicht versehentlich auf etwas anderes tippen, wenn Sie versuchen, eine andere Schaltfläche zu drücken.
Dilemmata bei der Datenpräsentation
Hier wird es etwas dramatisch.
Informationsdichte ausgleichen

Sie möchten alles zeigen, aber denken Sie daran: Weniger kann mehr sein. Vor allem auf Mobilgeräten. Es ist ein Balanceakt.
Einerseits haben Sie jede Menge Daten. Auf der anderen Seite haben Sie einen Bildschirm, der sagt: „Nein, das passt nicht.“ Also optimieren, anpassen und kreativ werden!
Sicherstellung der Lesbarkeit der Daten
Beim Blinzeln geht es darum, Berühmtheiten in der Ferne zu erkennen, nicht um Tische zu lesen. Also, die Informationen auf Ihrem Tisch?
Es sollte platzen. Klar sein. Sei mutig. Seien Sie dennoch einfach. Niemand möchte das Gefühl haben, Hieroglyphen zu entschlüsseln.
Die Denkweise des mobilen Benutzers entschlüsseln
Okay, wir haben die großen technischen Herausforderungen gemeistert. Lassen Sie uns nun in die Gedanken unserer Benutzer eintauchen. Ein bisschen wie Sherlock, aber cooler.
Muster im mobilen Surfverhalten
Menschen mit Mobiltelefonen sind unterwegs. Kurze Blicke, kürzere Aufmerksamkeitsspanne und viel Wischen und Tippen.
Sie könnten im Zug, in einem Café oder, seien wir mal ehrlich, im Badezimmer sein.
Sie wollen ihre Informationen und zwar schnell. Ihre mobilfreundlichen Tische ? Sie sollten zu diesem Rhythmus tanzen.
Benutzererwartungen an mobile Datentabellen
Stellen Sie sich vor, Sie gehen zu einer Zaubershow und sehen keine Tricks. Das wäre lahm, oder? Mobile Benutzer haben ihre eigene Magie, die sie erwarten. Sie wollen Klarheit, Geschwindigkeit und Einfachheit.
Alles serviert auf einem ordentlichen, mobilfreundlichen Tisch .
Die Balance finden: Information vs. Einfachheit
Es ist, als würde man zwischen einem doppelten Schokoladenfondant-Kuchen und einem Salat wählen. Beide sind großartig, aber aus unterschiedlichen Gründen. Informationen sind das A und O. Es ist reichhaltig, schwer und ach so gut.
Einfachheit ist der knackige Salat. Leicht und erfrischend. Die beiden heiraten? Sie haben eine Gewinnkombination. Ihre mobilfreundlichen Tische sollten den Benutzern das Gefühl geben, dass sie ihren Kuchen essen und ihn auch essen. In einer Salatschüssel.
Ihre schönen Daten verdienen es, online zu sein
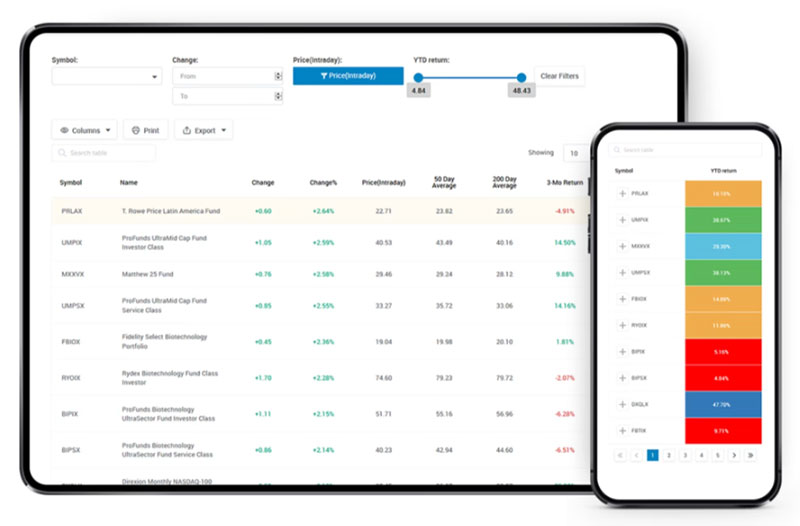
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das WordPress-Plugin Nr. 1 zum Erstellen responsiver Tabellen und Diagramme ist.

Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen Sie es
- Veröffentlichen Sie es in einem Beitrag oder auf einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, erweiterte Filter und Suchfunktionen verwenden oder die Tabellen bearbeitbar machen.
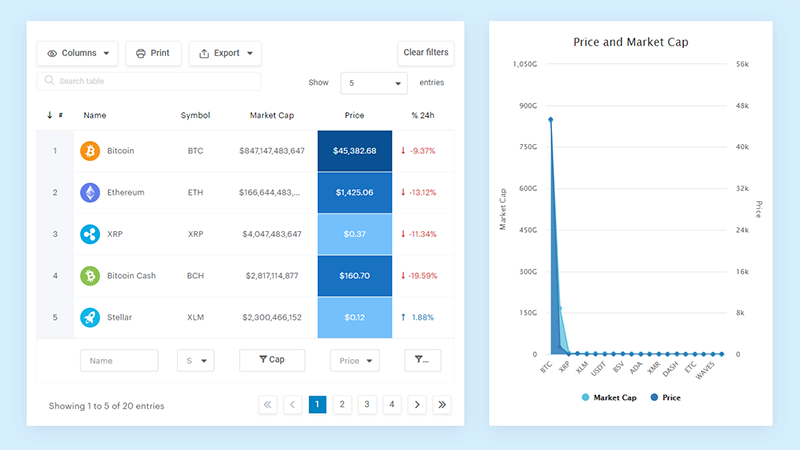
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts Vergleichbares.“ Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es stehen Ihnen noch viele weitere Funktionen zur Verfügung.
Grundlegende Designprinzipien für mobile Tische
Okay, lasst uns ins kalte Wasser tauchen. Das Kernstück, das Rückgrat dafür, dass diese Tische auf Mobilgeräten großartig aussehen.
Datenpriorisierung
Ah, die Kunst, Favoriten auszuwählen! Bei mobilen Bildschirmen kommt es darauf an, zu entscheiden, was hervorsticht und was in den Hintergrund tritt.
Wichtige Informationen hervorheben
Stellen Sie sich vor, Sie erzählen Ihrer besten Freundin den saftigsten Klatsch. Man fängt nicht mit dem Wetter an, oder? Tauchen Sie direkt in die guten Sachen ein.
In ähnlicher Weise rücken Sie mit mobilfreundlichen Tabellen die wichtigsten, nicht zu übersehenden Daten in den Vordergrund. Lass es strahlen!
Eliminierung redundanter Daten
Wenn Sie so sind wie ich, haben Sie einen Schrank voller Sachen, die Sie nie tragen. Zeit für eine Entrümpelung! Stellen Sie sich Ihren Tisch genauso vor. Entfernen Sie die Flusen und lassen Sie nur die Hingucker übrig. Es geht ums Aufräumen.
Adaptive Designstrategien
Flexibilität ist das A und O. Egal, ob es sich um Yoga-Tische oder mobilfreundliche Tische handelt, es ist wichtig, sich beugen zu können, ohne zu brechen.
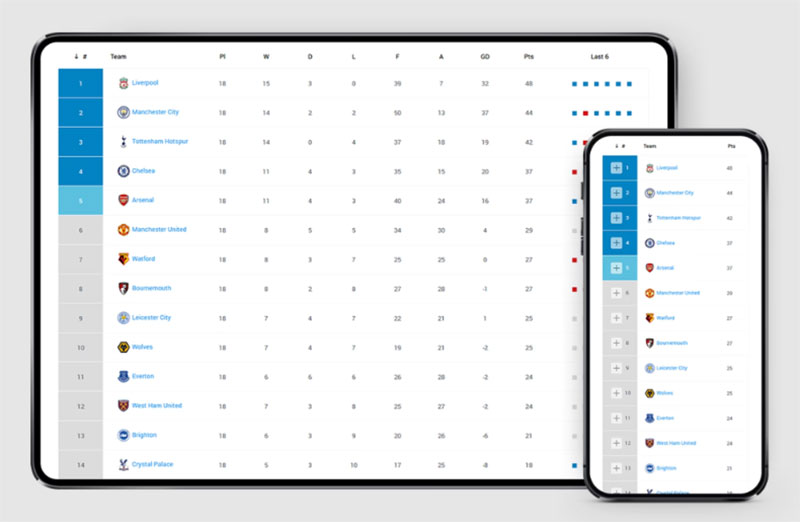
Reaktionsfähigkeit auf allen Geräten
Telefone sind wie Schneeflocken. Keine zwei sind gleich. Ihr Tisch sollte schick aussehen, egal ob auf einem winzigen Old-School-Handy oder dem neuesten Mega-Screen-Gadget. Es muss sich anpassen und einfügen, egal wo es betrachtet wird.
Dynamische Anpassungsfähigkeit an Inhalte
Haben Sie schon einmal ein Outfit anprobiert, es hat Ihnen gefallen, aber dann haben Sie die Schuhe gewechselt und plötzlich ist alles falsch? Ja, Inhalte können so wählerisch sein.
Ihre für Mobilgeräte optimierten Tabellen müssen zu den angezeigten Daten passen und je nach Inhalt ihre Ausrichtung ändern.
Innovative Designlösungen
Hier entfesseln wir unsere inneren Einhörner. Lassen Sie uns wild werden und über den Tellerrand schauen.
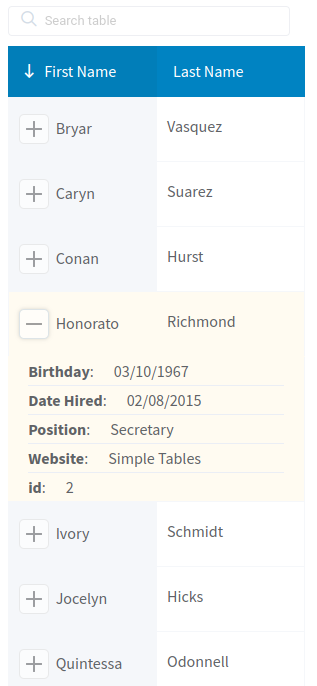
Zusammenklappbare und stapelbare Tische
Okay, hab Geduld mit mir. Stellen Sie sich Ihren Tisch wie ein mehrschichtiges Sandwich vor. Auf einem mobilen Bildschirm müssen wir das Sandwich möglicherweise ausstapeln und flach auslegen, damit Sie alle leckeren Füllungen sehen können. Macht Sinn?
Vorteile einer dichten Datenpräsentation
Die Daten einpacken, ohne dass es zu eng wird? Es ist eine Kunst. Mit den zusammenklappbaren und stapelbaren Designs können Sie alles sehen, was Sie wollen, ohne dass es zu Unordnung kommt.
Es ist, als würde man die Outfits für eine Woche in einen winzigen Koffer packen. Magie, oder?
Anwendungsfälle und Implementierung
Okay, lass uns über das echte Leben reden. Angenommen, Sie buchen einen Flug. Sie möchten die Daten, Preise, Haltestellen sehen – alles. Aber alles ordentlich.

Stapelbare Tische tun genau das und zeigen Ihnen alles, ohne Ihren Bildschirm zu überfordern.
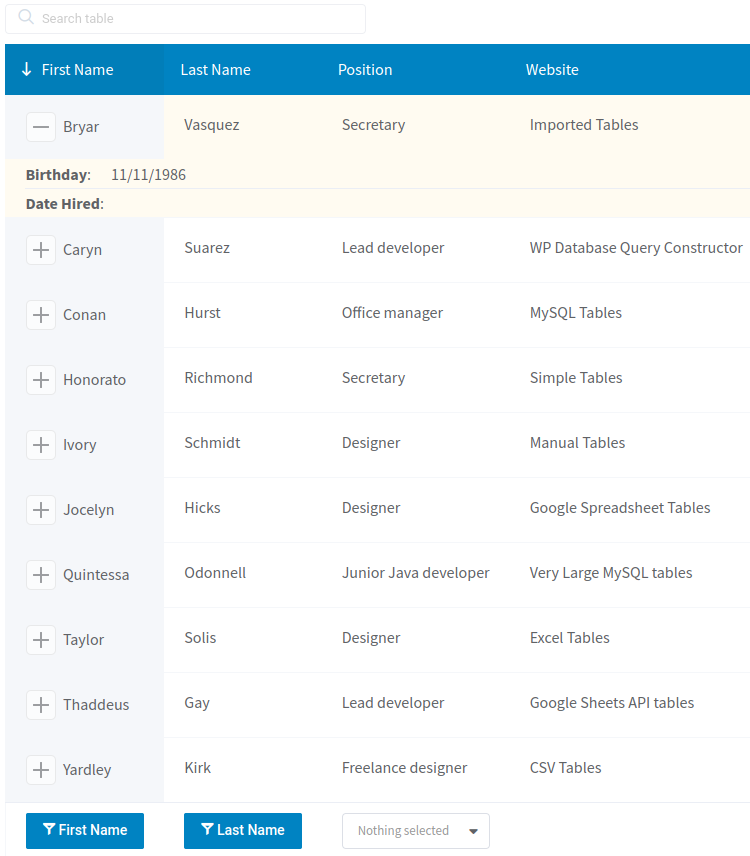
Bewegliche Tische
Nach links schieben. Nach rechts schieben. Es ist keine Tanzbewegung; So glänzen bewegliche Tische!
Für große Datensätze geeignet
Denken Sie an Panoramafotos, aber für Daten. Manchmal muss man eine Menge Dinge anzeigen, und vertikales Scrollen reicht einfach nicht aus. Betreten Sie bewegliche Tische. Blättern Sie durch die Daten, ohne einen Takt zu verpassen.
Verbesserung der Benutzernavigation
Haben Sie sich jemals in einem riesigen Einkaufszentrum verirrt? Bewegliche Tische ähneln den „You Are Here“-Karten. Sie zeigen Ihnen, wo Sie sind, helfen Ihnen dabei, Ihr Ziel zu finden und sorgen dafür, dass Sie die Fahrt genießen.
Benutzerzentrierte Tabellen
Wir sind alle einzigartig. Schneeflocken, erinnerst du dich? Ihre mobilfreundlichen Tabellen sollten jeden Benutzer wie ein einzigartiges Juwel behandeln.
Personalisierte Ansichten und Steuerelemente
Erinnerst du dich, als es Mixtapes gab? Handverlesene Songs, nur für Sie. Stellen Sie sich vor, Tabellen würden das tun.
Wir zeigen Ihnen genau das, was Sie sehen möchten, und zwar so, wie Sie es sehen möchten.
Dynamische Inhalte basierend auf Benutzerpräferenzen
Es ist, als würden Sie einen Raum betreten und die Musik wechselt zu Ihrem Lieblingslied. Ihre Tische sollten beim Benutzer ankommen.
Wenn es ihnen nur um Zahlen geht, zeigen Sie ihnen die Ziffern. Wenn sie visuell sind, vielleicht ein paar nette Grafiken. Maßgeschneiderte Perfektion!
Verbesserung der visuellen und interaktiven UX

Lass uns ein Bild malen. Nicht wirklich. Lassen Sie uns visualisieren, wie mobilfreundliche Tabellen idealerweise auf unseren Bildschirmen aussehen und sich anfühlen sollten.
Überlegungen zur Typografie
Schriftarten sind wie der Stimmungsring des Webs. Sie geben den Ton an.
Auswahl und Größe der Schriftart
Also, ich habe diesen Kumpel, der lautere Outfits trägt als ein Rockkonzert. Verrückte Muster und so. Aber dann ein anderer Freund? Alles dreht sich um minimalistischen Chic. Schriftarten sind irgendwie gleich.
Manche schreien dich an, während andere flüstern. Wählen Sie je nach Atmosphäre Ihres Tisches eine passende Schriftart. Zu groß und es fühlt sich schreiend an. Zu klein und es ist, als würde man versuchen, bei einem Rockkonzert ein Flüstern zu hören.
Gewährleistung der Lesbarkeit und Klarheit
Es kommt auf den klaren, klaren Look an. Als würde man an einem sonnigen Tag nach dem Regen hinausschauen. Ihre Daten sollten lesbar sein, so als würden Sie die Titel Ihrer Lieblingslieder in einer Playlist lesen.
Visuelle Hinweise und Indikatoren

Es ist ein bisschen wie Brotkrumenpfade oder, wissen Sie, wenn Ihr Spielcharakter diese glänzenden Münzen findet, die den Weg weisen?
Visuelle Hinweise sind die glänzenden Münzen mobilfreundlicher Tische.
Beschilderung zur Navigation
Es macht keinen Spaß, sich auf einer Website zu verirren. Waren Sie schon einmal auf der Suche nach einer schwer fassbaren Information?
Ja, kein Bueno. Visuelle Wegweiser wie fett gedruckte Überschriften oder Symbole können wie Ihr Polarstern sein. Wir halten Sie auf dem Laufenden und führen Sie durch das Datenmeer.
Symbole, Farben und visuelle Hierarchie
Stellen Sie sich einen Regenbogen vor. All diese Farben, perfekt geschichtet. Dein Tisch? Es sollte dasselbe sein. Bestimmte Teile platzen, während andere verschmelzen.
Der kluge Einsatz von Farben kann eine Hierarchie festlegen. Was Symbole betrifft? Sie sind die Kirschen an der Spitze und sorgen für zusätzliche Klarheit.
Interaktive Elemente
Interaktivität. Es ist der Unterschied zwischen dem Ansehen eines Films und der Teilnahme an einem Videospiel. Der eine ist passiv, der andere? Sie sitzen auf dem Fahrersitz.
Berührungsfreundliche Steuerung
Diese klobigen Knöpfe, die sich anfühlen, als würde man versuchen, eine Tür zu drücken, auf der „Ziehen“ steht? Ein absolutes No-Go. Auf Mobilgeräten sollte sich alles reibungslos anfühlen. Als würde man durch seine Lieblingsbilder wischen.
Machen Sie die Bedienelemente groß, fühlbar und butterweich.
Feedback-Mechanismen für Benutzeraktionen
Haben Sie jemals in eine Schlucht geschrien und auf das Echo gewartet? Das ist Feedback. Wenn jemand mit Ihren mobilfreundlichen Tischen interagiert, möchte er wissen, dass der Tisch ihn „gehört“ hat.
Vielleicht ist es ein subtiler Farbwechsel, eine kleine Vibration oder eine lustige Animation. Nicken Sie anerkennend.
FAQ zu mobilfreundlichen Tischen
Warum so viel Aufhebens um mobilfreundliche Tabellen ?
Im Ernst, warum gibt es so viel Aufregung um Tische auf Mobilgeräten? Nun, Mobilgeräte sind nicht die Zukunft. Es ist das Jetzt.
Da mehr als die Hälfte der Welt über ihr Smartphone auf Informationen zugreift, müssen Ihre Daten schick und funktionsfähig sein. Wenn Tabellen wackelig aussehen oder schwer zu navigieren sind, riskieren Sie, Zuschauer schneller zu verlieren, als Eis in der Sonne schmilzt.
Sind nicht alle Tische standardmäßig für Mobilgeräte geeignet?
Man könnte meinen, oder? Aber nein. Die meisten Standardtabellen passen sich nicht automatisch an kleinere Bildschirme an.
Sie sind für größere Landschaften wie Desktops konzipiert. Um mobilfreundlich zu werden, müssen Optimierungen und Optimierungen vorgenommen werden, um sicherzustellen, dass sie auf Mobiltelefonen fantastisch aussehen.
Was ist die größte Herausforderung bei diesen Tischen?
Die Größe ist wichtig! Mobile Bildschirme sind winzige Immobilien. Eine Tabelle erstellen, die klar und lesbar ist und nicht den alten Pinch-Zoom-Tanz erfordert?
Das ist das Spiel. Fügen Sie außerdem die Touchscreen-Navigation hinzu, und schon haben Sie ein Puzzle.
Kann ich nicht einfach alles zerquetschen?
Verlockend, oder? Aber wenn man Daten ausquetscht, bekommt man nur schielende Benutzer. Für Mobilgeräte geeignete Tabellen erfordern mehr als nur eine Größenänderung.
Denken Sie an die Neuanordnung, das Reduzieren von Spalten oder den Wechsel zu einem Kartenlayout. Es ist eine völlige Neuinterpretation, nicht nur ein Druck.
Funktionieren diese Tabellen auf allen Telefonen?
Ein Wort: Reaktionsfähigkeit. Dadurch verändert sich Ihr Tisch und passt sich wie ein Chamäleon an verschiedene Geräte an.
Mit dem richtigen Design sollte Ihr Tisch reibungslos von iPhones zu Androids und allem dazwischen tanzen.
Was ist mit Tabletten?
Oh, diese Limbo-Geräte! Nicht ganz ein Telefon, nicht ganz ein Computer. Aber keine Angst! Eine gut gestaltete , mobilfreundliche Tabelle sollte auch auf Tablets hervorragend aussehen.
Es geht um flüssiges Design, Baby.
Wie stelle ich sicher, dass sie benutzerfreundlich sind?
Es ist eine Mischung. Berücksichtigen Sie Fingertippzonen (niemand möchte versehentlich etwas Falsches anklicken), Lesbarkeit und schnelle Ladezeiten.
Denken Sie daran, dass die Benutzererfahrung entscheidend ist. Wenn es butterweich und klar wie der Tag ist, sind Sie goldrichtig.
Kann ich beim Design kreativ werden?
Oh Ja! Es geht nicht nur um Funktionalität. Fügen Sie mit Symbolen, Farben und benutzerdefinierter Typografie einen Hauch von Persönlichkeit hinzu.
Aber denken Sie daran, dass Kreativität die Klarheit fördern und nicht behindern sollte.
Gibt es Tools, die mir helfen?
Darauf kannst du wetten! Es gibt jede Menge Plugins und Frameworks, die Ihnen helfen können. Sie können lebensrettend sein, insbesondere wenn das Programmieren nicht Ihr Ding ist.
Tauchen Sie ein in das Ökosystem und finden Sie heraus, was zu Ihrer Stimmung passt.
Wie halte ich mich über die Trends bei mobilen Tischen auf dem Laufenden?
Ah, die Welt des Designs. Ständig verändernd, ständig weiterentwickelnd. Bleiben Sie mit Webdesign-Blogs, Foren und Kursen auf dem Laufenden. Behalten Sie auch das Nutzerverhalten im Auge. Schließlich sind sie diejenigen, die wischen und tippen. Bleiben Sie neugierig, dann sind Sie der Konkurrenz voraus.
Fazit zu mobilfreundlichen Tabellen
Daran führt kein Weg vorbei, mobilfreundliche Tische sind die unbesungenen Helden des digitalen Zeitalters.
Sie haben sich von diesen klobigen, statischen Einheiten zu dynamischen Dynamos entwickelt und schließen die Lücke zwischen komplexen Daten und reibungslosem Zugriff von unterwegs.
Wir sind durch ihre Entwicklung, Herausforderungen und die Feinheiten ihres Designs gereist.
- Jetzt? Jedes Mal, wenn Sie sehen, dass sich Daten nahtlos in die Grenzen Ihres mobilen Bildschirms einfügen, nicken Sie diesen anpassungsfähigen Wundern ein wenig zu.
- Bedenken Sie, dass sich die mobile Landschaft ständig verändert, wie Sanddünen in einem Wüstensturm. Bleiben Sie also auf dem Laufenden und bleiben Sie neugierig.
