9 mobilfreundliche Website-Beispiele für Responsive Design-Inspiration
Veröffentlicht: 2022-05-05Suchen Sie nach den besten Beispielen für mobilfreundliche Websites?
Suchmaschinen wie Google bevorzugen Mobile-First-Designs in ihrem Ranking-Algorithmus. Das bedeutet, dass es jetzt wichtiger denn je ist, sicherzustellen, dass sich das Design Ihrer Website an kleinere Bildschirmgrößen anpasst, insbesondere wenn Sie in den Suchergebnissen einen höheren Rang einnehmen möchten.
In diesem Artikel werden einige der besten Beispiele für Mobile-First-Websites vorgestellt, damit Sie wissen, wo Sie mit Ihrer mobilen Website beginnen müssen.
Was sind für Mobilgeräte optimierte Websites?
Für Mobilgeräte optimierte Websites sind Websites mit einem Design, das sich an jedes von Ihnen verwendete Gerät anpasst. Das typische Desktop-Website-Design passt seine Elemente an mobile Geräte wie Smartphones, Tablets und Laptops an.

Beispielsweise wird aus einem normalen Navigationsmenü ein Hamburger-Menü. Sie sehen auch große Schaltflächen und Schriftarten anstelle von kleineren Call-to-Action-Schaltflächen.
Das Erstellen eines Mobile-First-Website-Designs erleichtert es Benutzern, bestimmte Elemente auf mobilen Bildschirmen zu finden. Anstatt auf Inhaltselemente zu zoomen, können mobile Benutzer alles einfach mit ein paar Fingertipps oder Wischbewegungen sehen.
9 inspirierende Beispiele für mobilfreundliche Websites
Es gibt so viele atemberaubende Designs für mobile Websites, dass es unmöglich ist, sie alle in diesen Beitrag aufzunehmen. Stattdessen finden Sie hier eine Auswahl unserer beliebtesten Beispiele für mobilfreundliche Websites von talentierten Webdesignern und versierten Marken.
- 1. Microsoft in Zahlen
- 2. Prostudio-Agentur
- 3. Amerikanisches Kupfer
- 4. Inspod
- 5. Krankapital
- 6. Bande einen Part
- 7. Geparden
- 8. Denys Newozhai
- 9. Skyline-Möbel
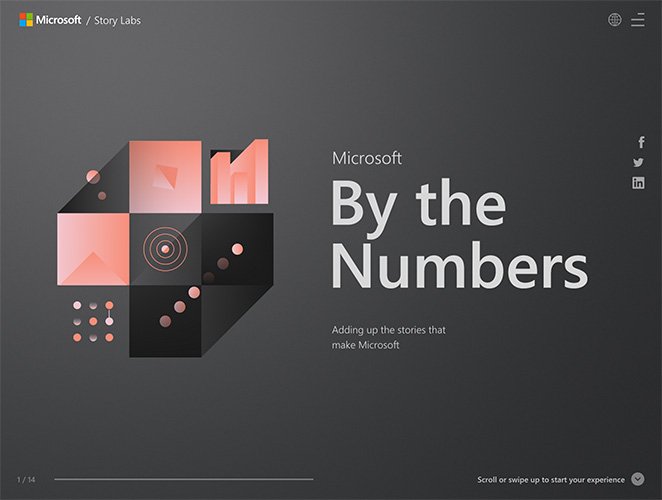
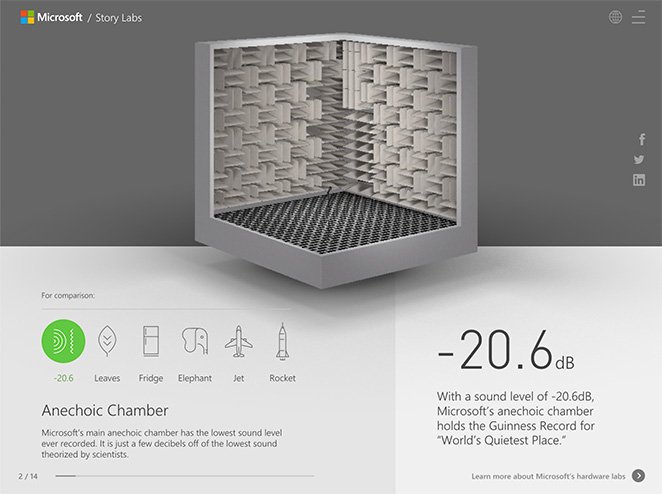
1. Microsoft in Zahlen

Microsoft bietet mit seiner „by the numbers“-Site ein beeindruckendes Beispiel für eine Mobile-First-Website. Es zeigt viele Microsoft-Statistiken in einem benutzerfreundlichen Format, das perfekt für mobile Bildschirme geeignet ist.
Wenn Sie nach oben scrollen, werden positive Statistiken mit auffälligen Grafiken und Links zu weiteren Informationen angezeigt. Alternativ können Sie nach unten scrollen, um Statistiken mit negativen Werten anzuzeigen. Sie können für den gleichen Effekt auch von links nach rechts scrollen, was es für mobile Benutzer sehr benutzerfreundlich macht.

Die Seite enthält ein Hamburger-Menü mit Verknüpfungen zu jeder Statistik für Eilige. Es bietet auch Social-Media-Symbole und ein Sprachauswahlmenü.
Insgesamt ist die By the Numbers-Website von Microsoft ein großartiges Beispiel für das Mobile-First-Website-Design.
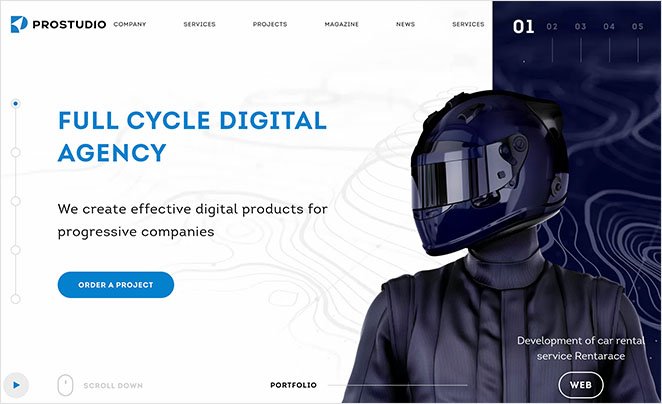
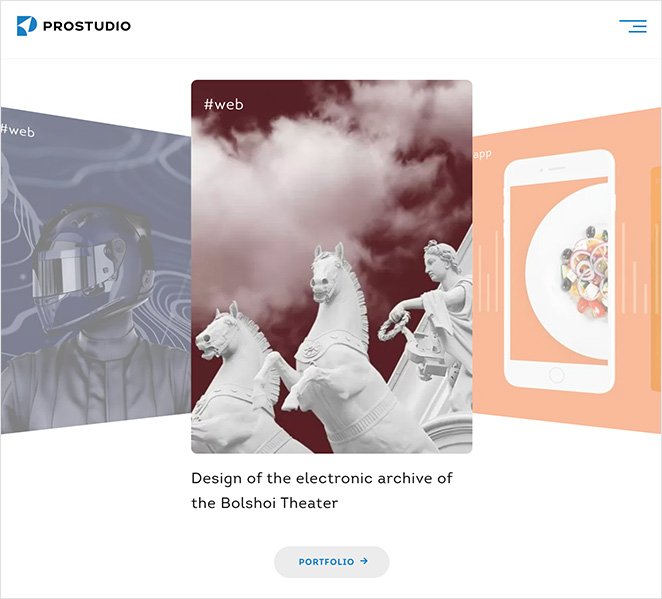
2. Prostudio-Agentur

Prostudio ist eine russische Designagentur, die ihr Know-how im Bereich mobiles responsives Webdesign eindrucksvoll unter Beweis stellt. Die Desktop-Website hat ein intuitives Layout, das aktuelle Portfolio-Elemente, soziale Beweise und Dienstleistungen anzeigt, wenn Sie die Seite nach unten scrollen.
Wenn Sie jedoch von einem mobilen Bildschirm aus surfen, verwandeln sich das Portfolio, der soziale Beweis und die Dienste in „durchwischbare“ Karten, die von Tablets und Smartphones aus einfacher zu durchsuchen sind.

Weitere mobilfreundliche Elemente sind:
- Hamburger-Menü
- Schieberegler für Blogbeiträge
- Große CTA-Schaltflächen
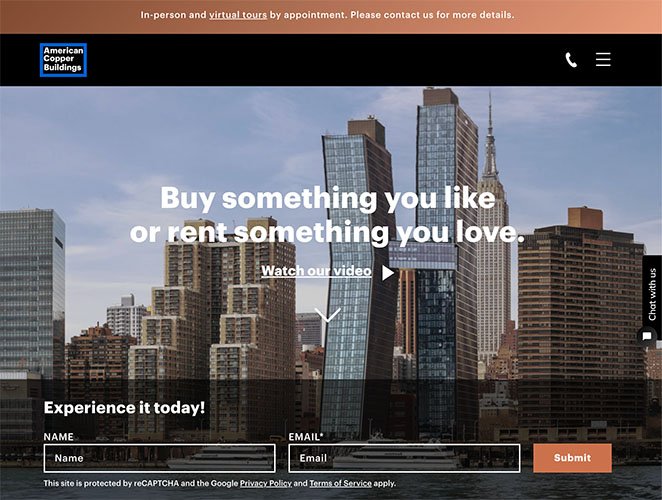
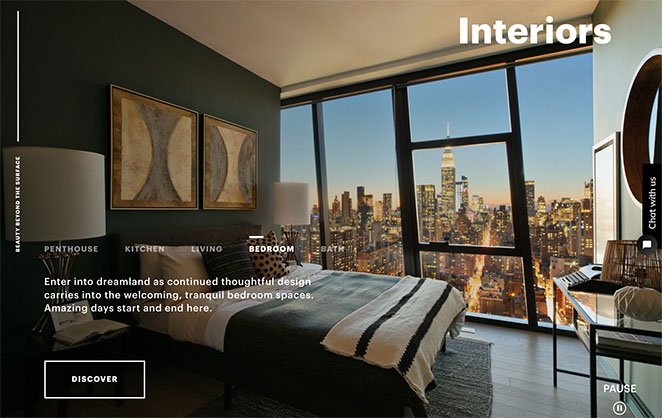
3. Amerikanisches Kupfer

American Copper Buildings bietet luxuriöse Mietwohnungen in Manhattan an, und seine Website strahlt Luxus in Pik aus. Das responsive Design für Mobilgeräte passt sich nahtlos an jede Bildschirmgröße an, und Benutzer können zu verschiedenen Seitenabschnitten tippen, klicken oder scrollen.
Wir lieben die automatische Diashow verschiedener Wohnungen. Es bietet ein komplettes visuelles Erlebnis und ermöglicht es Ihnen sogar, für einen längeren Blick innezuhalten.

Darüber hinaus ist das Bildkarussell der Mietobjekte auf mobilen Bildschirmen „wischbar“ und bietet mehr visuelle Inhalte, ohne wertvollen Platz zu beanspruchen.
Die gesamte Seite enthält große CTA-Schaltflächen, minimale Kontaktformulare und mobile Navigationsoptionen. Sie können auch tippen, um einen Mitarbeiter anzurufen oder mit ihm zu chatten.
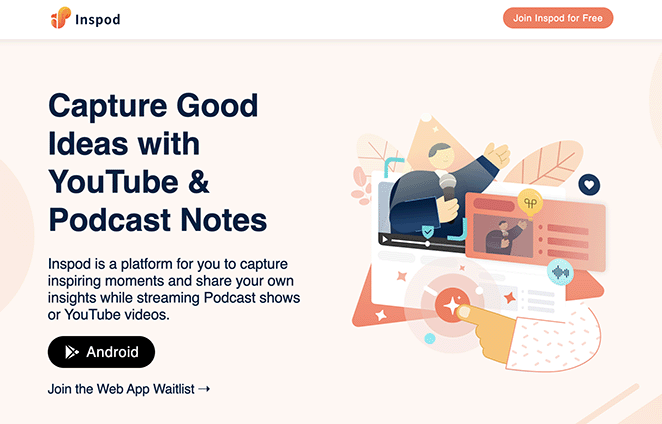
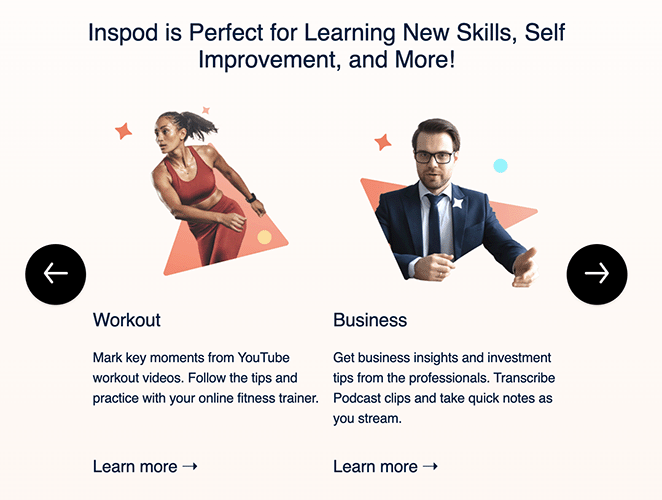
4. Inspod

Inspod ist eine mobile App für Android, mit der Sie beim Streamen oder Podcasten Notizen erfassen und aufzeichnen können. Angesichts der Tatsache, dass es eine mobile App anbietet, ist es keine Überraschung, dass seine Website für Mobilgeräte optimiert ist.
Benutzer können schnell durch die Website scrollen und erfahren alles, was sie über die Funktionen und Vorteile der App wissen müssen. Die auffälligen Grafiken helfen dabei, Besucher leicht durch die Seite zu leiten.
Schriftgrößen sind auf einen Blick leicht lesbar, während Schaltflächen und anklickbare Symbole in kritischen Momenten sichtbar sind, um die Conversions zu steigern. Das Skills-Karussell ist eine hervorragende Note für mobile Benutzer; Sie können nach links oder rechts wischen, um weitere Informationen anzuzeigen.

Das gesamte Website-Design ist minimal, einfach zu durchsuchen und bietet eine nahtlose Benutzererfahrung.

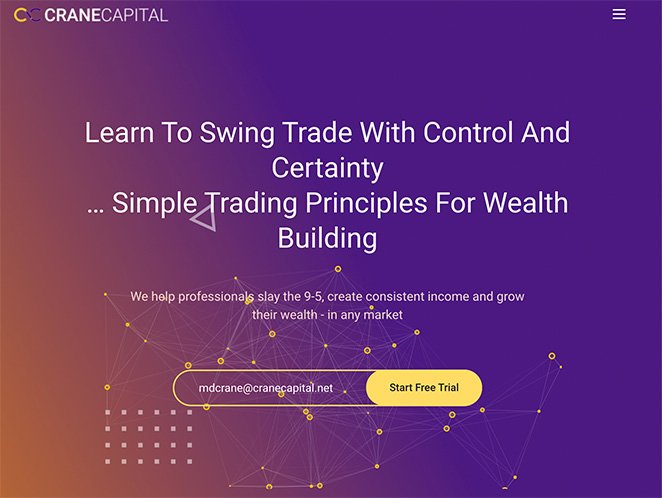
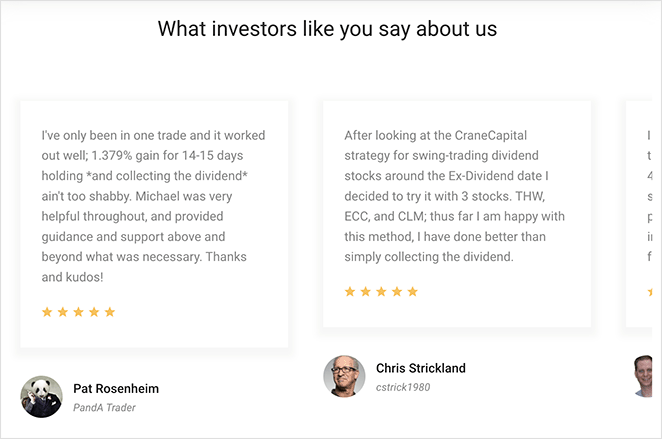
5. Krankapital

Crane Capital bietet ein hervorragendes Beispiel für mobilfreundliches Website-Design. Es hat alle Merkmale einer hochwertigen responsiven Website, einschließlich:
- Hamburger-Menü
- Flüssiges Scrollen
- Minimalistisches Design
- Große CTA-Schaltflächen
- Minimale Formularfelder
Sie können mit einem Klick oder Wisch durch die Testimonials scrollen, und benutzerfreundliche Animationen lenken den Blick auf die wesentlichen Elemente der Seite.

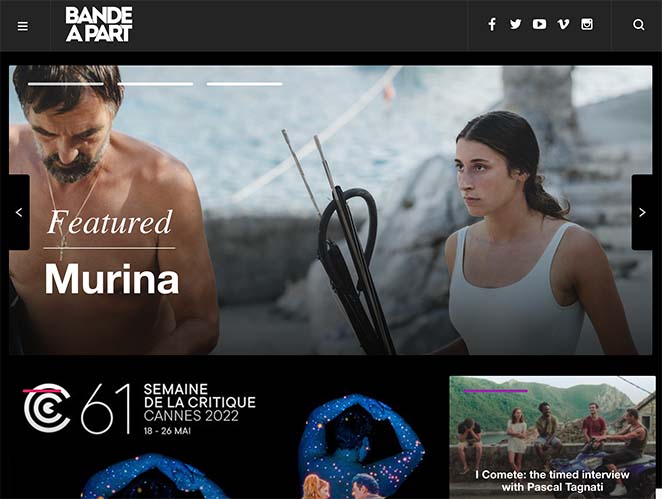
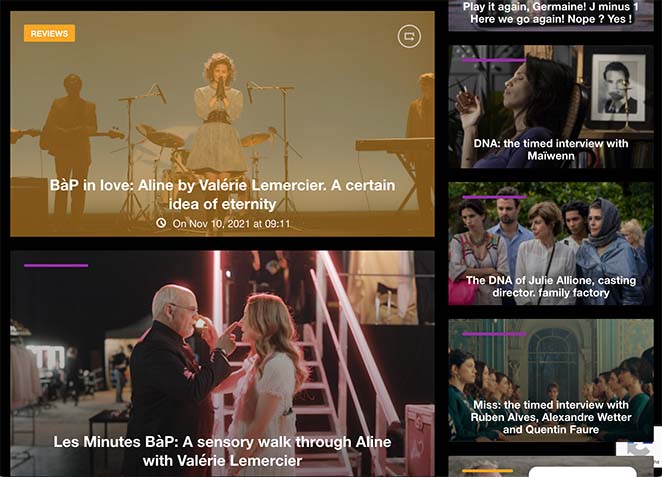
6. Bande einen Part

Magazin-Websites können sich von diesem hervorragenden Design von Bande a Part inspirieren lassen. Es zeigt, wie Sie mit vielen visuellen Inhalten und Medien dennoch ein responsives Design erstellen können.
Das Magazin verfügt oben über einen Bild-Schieberegler zum einfachen Wischen und Klicken. Danach folgt ein gemauertes Inhaltsraster, das sich sofort an sich ändernde Bildschirmgrößen anpasst.

Diese Website verwendet auch unendliches Scrollen, sodass mobile Besucher surfen können, ohne auf winzige Paginierungen tippen zu müssen. Sie können auch auf die Symbole der sozialen Medien tippen, um den Profilen zu folgen, und auf das Suchsymbol, um leicht zu finden, wonach Sie suchen.
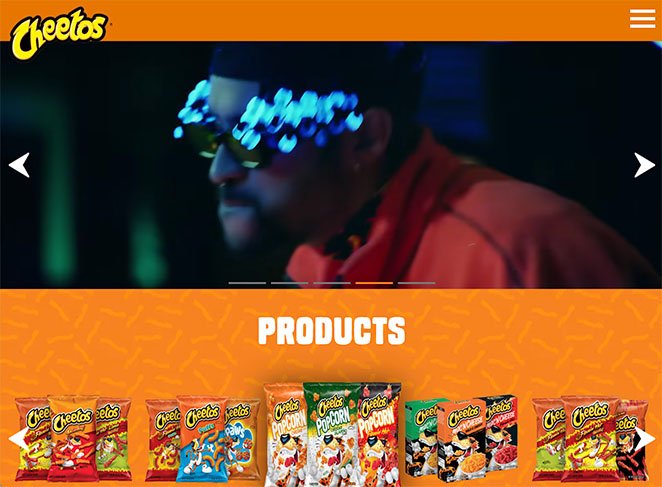
7. Geparden

Cheetos bietet auf seiner Website eine Fülle auffälliger Bilder und Medien. Aber es tut dies auf eine mobilfreundliche Weise, ohne Geschwindigkeit und Benutzererfahrung zu opfern.
Mobile Besucher können sofort eine Auswahl an Bildern und Videos durchsuchen, die sie beschäftigen. Danach können Benutzer beliebte Produkte, schelmische Videos und praktische Rezepte in verschiedenen Bild-Schiebereglern durchsuchen.
Der Abschnitt „Get Social“ ist eine hervorragende Möglichkeit, Benutzer zu ermutigen, verschiedene Social-Media-Profile zu besuchen. Es enthält ein Instagram-Bildraster, das auf Mobilgeräten schön angezeigt wird.

Sie können dieser einfachen Anleitung folgen, um eine Instagram-Galerie zu WordPress hinzuzufügen, die genau so aussieht.
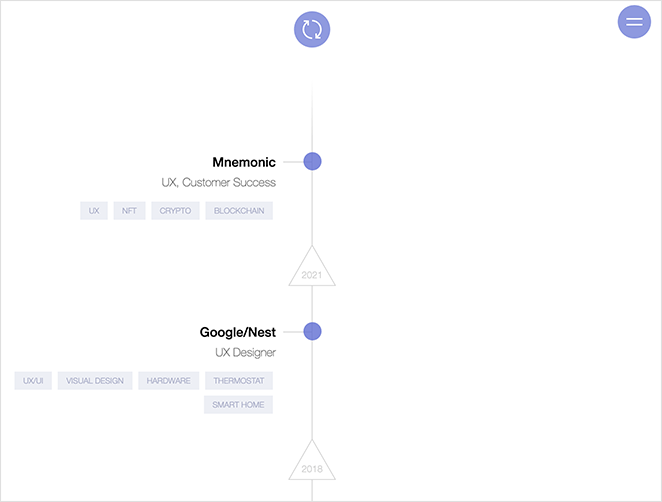
8. Denys Newozhai

Denys Nevozhai ist ein UX-Designer mit einer Mobile-First-Website, die Sie lieben werden. Nachdem Sie auf seiner Website gelandet sind, sehen Sie einen animierten Pfeil, der Sie auffordert, darauf zu klicken oder nach unten zu scrollen.
Als nächstes folgt ein minimalistisches Design mit einem Farbtupfer, um die Aufmerksamkeit auf Informationen über Denys zu lenken. Sie sehen dann eine ansprechende Zeitleiste von Denys' Erfahrung und Fachwissen, die Sie mit einem einzigen Antippen umkehren können.

Der Portfolio-Bereich zeigt Denys' Arbeit auf wunderbare Weise, ohne sich langsam oder aufgebläht anzufühlen. Wir lieben auch den Bild-Slider, der die Auszeichnungen hervorhebt, die dieser talentierte Designer gewonnen hat.

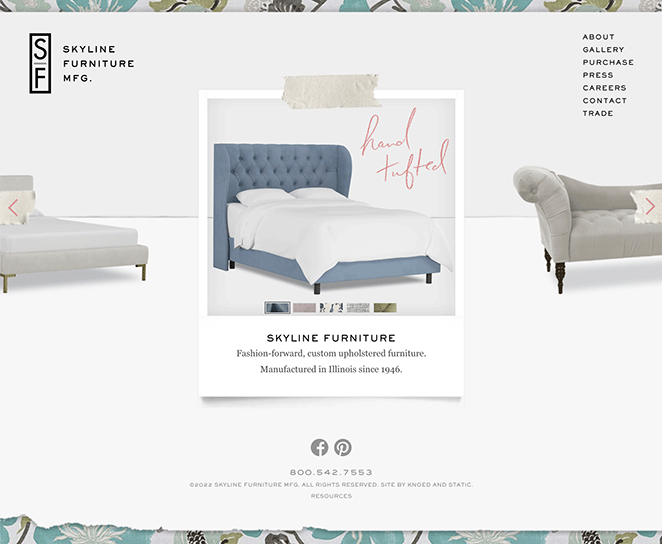
9. Skyline-Möbel

Das Möbelgroßhandelsunternehmen Skyline Furniture bietet ein einzigartiges mobilfreundliches Website-Beispiel, das sein Branding und seine Persönlichkeit perfekt veranschaulicht. Das gesamte Design ist zuerst auf Mobilgeräte ausgerichtet und enthält benutzerfreundliche Webdesign-Elemente, die Sie problemlos von jedem Gerät aus lesen können.
Der „swipeable“ Slider der Startseite ermöglicht es Besuchern, von einem einzigen Ort aus mehr über das Unternehmen zu erfahren. Benutzer können dann auf die Navigation tippen, um zu bestimmten Seiten zu springen.
Die Galerieseite bietet beispielsweise ein ähnliches Bild-Slider-Format.
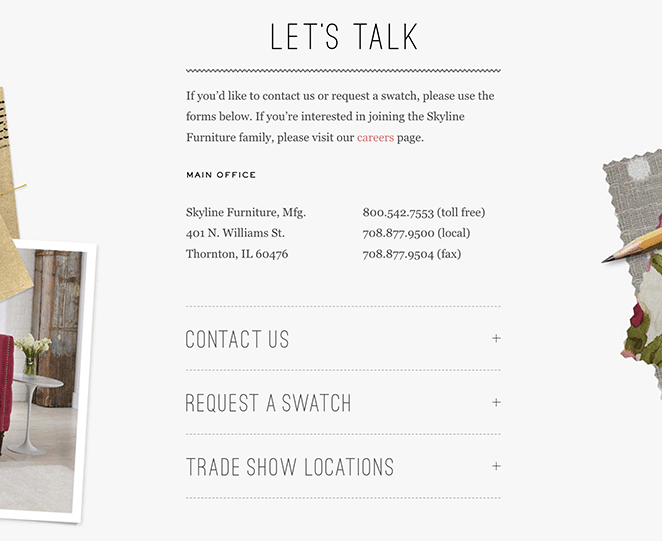
Besonders gut gefällt uns die Kontaktseite, die verschiedene Kontaktformulare in einem erweiterbaren Akkordeon zeigt. Die Verwendung dieser Art von Webdesign-Elementen spart Platz, organisiert aber auch Inhalte in einem logischen Format, wodurch sie leichter zu finden sind.

Wie erstellt man eine für Mobilgeräte optimierte Website?
Das Erstellen einer mobilfreundlichen Website mag wie eine Herausforderung erscheinen, aber mit den richtigen Tools ist es einfach. Besitzer von WordPress-Websites haben mehrere Möglichkeiten, ihre Website mobil ansprechend zu gestalten:
- Wählen Sie ein auf Mobilgeräte ansprechendes WordPress-Theme
- Verwenden Sie ein mobiles WordPress-Plugin
- Wählen Sie einen Website-Builder mit mobilfreundlichen Funktionen
Glücklicherweise haben wir eine vollständige Anleitung, wie man eine Desktop-Website für Mobilgeräte optimiert. Probieren Sie es aus und beginnen Sie noch heute mit Ihrem responsiven Webdesign.
Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Beispiele für mobilfreundliche Websites zu finden. Vielleicht gefällt Ihnen auch dieser Leitfaden zum Erstellen einer mobilen Zielseite, während Sie hier sind.
Sind Sie bereit, mit responsivem Website-Design einzusteigen?
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.