Erklärung zur mobilen Bildoptimierung: Hier erfahren Sie, wo Sie anfangen sollten
Veröffentlicht: 2023-12-07Wenn Sie sich die Einblicke in Ihre Zielgruppe ansehen müssten, würden Sie wahrscheinlich feststellen, dass die meisten Benutzer über ein mobiles Gerät auf Ihre Website zugreifen. Daher ist es wichtig, der mobilen Bildoptimierung Priorität einzuräumen. Wenn Ihre Fotos nicht optimiert sind oder falsch bereitgestellt werden, führt dies wahrscheinlich zu einer schlechten Benutzererfahrung und langsamen Ladezeiten.
Die korrekte Implementierung der mobilen Bildoptimierung gewährleistet zwei Dinge:
- Die Bilder werden so schnell wie möglich geladen, was Ihre Website beschleunigt (besonders wichtig für mobile Besucher).
- Besucher sehen keine verschwommenen Bilder oder seltsam beschnittene Bilder, wodurch sichergestellt wird, dass Sie dennoch ein großartiges Benutzererlebnis schaffen.
Um Ihnen den Einstieg in die mobile Bildoptimierung zu erleichtern, haben wir eine Liste der besten Strategien für die Bereitstellung hochwertiger Bilder und die Verbesserung der Website-Geschwindigkeit zusammengestellt. Sie können beispielsweise Lazy Loading aktivieren und ein Tool wie Optimole verwenden, um Aufgaben wie das adaptive Zuschneiden und Ändern der Größe in Echtzeit zu automatisieren.
In diesem Beitrag werfen wir einen genaueren Blick auf die Bedeutung der mobilen Bildoptimierung. Anschließend schauen wir uns einige Strategien an, die Sie auf Ihrer Website implementieren können, und zeigen Ihnen, wie Sie Optimole verwenden, um die Arbeit zu automatisieren. Lass uns anfangen!
So optimieren Sie Ihre Website-Bilder für mobile Geräte

Schauen wir uns nun einige Möglichkeiten an, wie Sie die Bilder Ihrer Website für Mobiltelefone optimieren können. Später zeigen wir Ihnen, wie Sie all diese Strategien mit Optimole automatisieren können.
- Stellen Sie adaptive Bilder basierend auf dem Gerät jedes Benutzers bereit
- Verwenden Sie intelligentes Zuschneiden
- Konfigurieren Sie Ihre Site für die Bildkomprimierung
- Implementieren Sie netzwerkbasierte Optimierung
- Aktivieren Sie Lazy Loading
- Stellen Sie Bilder in Formaten der nächsten Generation bereit
1. Stellen Sie adaptive Bilder basierend auf dem Gerät jedes Benutzers bereit
Eines der ersten Dinge, die Sie bei der mobilen Bildoptimierung tun sollten, besteht darin, sicherzustellen, dass die Größe der Fotos für verschiedene Geräte angepasst wird. Wie Sie bereits wissen, gibt es Mobiltelefone in verschiedenen Bildschirmgrößen und Auflösungen, sodass die Qualität Ihrer Bilder von Gerät zu Gerät unterschiedlich sein kann.
Daher sollten Sie sicherstellen, dass Ihre Website Bilder bereitstellt, die für jedes spezifische Gerät optimiert sind. Man spricht hier von einem adaptiven Bildansatz, da das Bild für jeden einzelnen Besucher in Echtzeit angepasst wird.
Während es komplex oder zeitaufwändig klingen mag, jedem Besucher ein Bild in einer eindeutigen Größe bereitzustellen, können adaptive Bildtools wie Optimole dies automatisch für Sie erledigen. Dadurch wird sichergestellt, dass Sie optimale Ladezeiten erreichen und gleichzeitig sichergestellt wird, dass jeder Website-Besucher Ihre Fotos problemlos ansehen kann.
2. Verwenden Sie intelligentes Zuschneiden
Smart Cropping ist eine Technik, die die wichtigsten Teile eines Bildes automatisch identifiziert und zuschneidet. Dies kann besonders nützlich sein, wenn es um die mobile Bildoptimierung geht, da es dafür sorgt, dass der Fokuspunkt in einem Foto, wie das Gesicht einer Person oder das Hauptobjekt, auf kleineren Bildschirmen richtig angezeigt wird.
Dadurch werden auch alle unbedeutenden Elemente in einem Bild, wie Leerzeichen oder Hintergrundrauschen, herausgeschnitten. Dadurch können Ihre Fotos auf Mobilgeräten optisch ansprechender gestaltet werden.
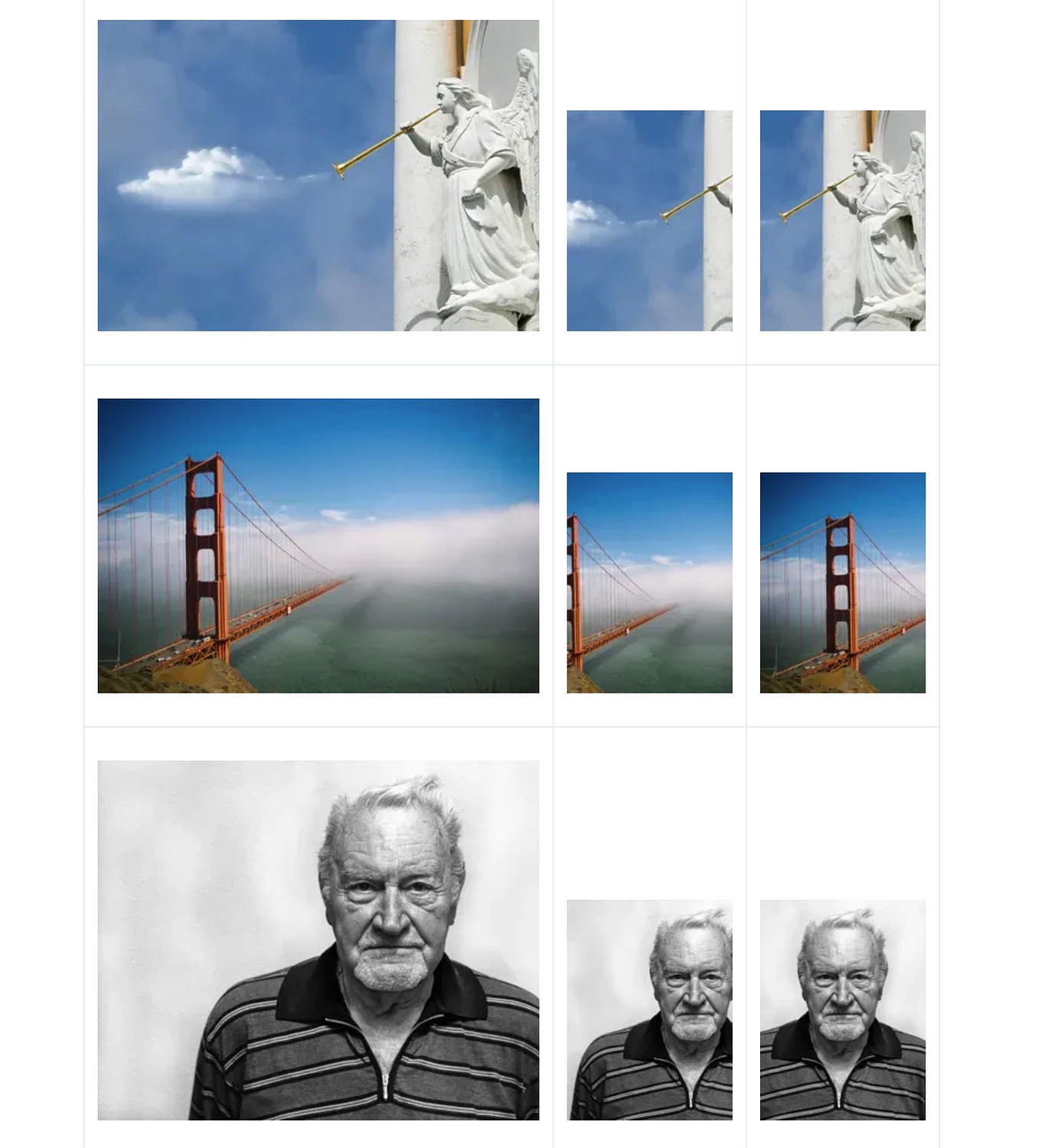
Hier ist ein Beispiel für intelligentes Zuschneiden im Vergleich zum regulären „dummen“ Zuschneiden von ImageKit.io:
- Linkes Bild – das Originalbild.
- Mittleres Bild – Beispiel für „dummen“ Zuschnitt, der sich unabhängig vom Inhalt auf die Bildmitte konzentriert.
- Rechtes Bild – Beispiel für „intelligentes“ Zuschneiden, das sich automatisch auf den wichtigsten Teil des Bildes konzentriert.

Natürlich kann das manuelle Zuschneiden jedes Bildes sehr zeitaufwändig sein. Glücklicherweise ist Smart Cropping eine der vielen Funktionen, die Optimole bietet – wir zeigen Ihnen später in diesem Beitrag, wie Sie es aktivieren.
3. Konfigurieren Sie Ihre Website so, dass sie die Bildkomprimierung übernimmt (anstatt dies vor dem Hochladen von Bildern zu tun) ️
Bei der Komprimierung wird die Dateigröße von Bildern reduziert, sodass sie weniger Speicherplatz beanspruchen und schneller geladen werden. Dies ist entscheidend für die Verbesserung der Gesamtleistung Ihrer Website, insbesondere auf Mobilgeräten.
Sie können Bilder auf Ihrem Gerät komprimieren, bevor Sie sie auf Ihre Website hochladen. Für optimale Ergebnisse (und einen schnelleren Prozess) empfehlen wir jedoch, die Originaldateien hochzuladen und dann ein Tool auf Ihrer Website zur Komprimierung zu verwenden.
Auf diese Weise kann das Tool die Größe der Bilder je nach Benutzer auf unterschiedliche Weise optimal anpassen. Wenn Sie Ihre Bilder vor dem Hochladen komprimieren, schränken Sie die Möglichkeiten des Tools ein.
Auch hier können Sie ein Tool wie Optimole verwenden, um Bilder auf Ihrer Website zu komprimieren. Dadurch werden alle Fotos, die Sie in WordPress hochladen, automatisch basierend auf Ihren bevorzugten Einstellungen optimiert.
4. Implementieren Sie eine netzwerkbasierte Optimierung ️
Die netzwerkbasierte Optimierung berücksichtigt die Internetgeschwindigkeit Ihrer Nutzer, was besonders für mobile Besucher wichtig ist. Wenn beispielsweise die Verbindung eines Website-Besuchers langsam ist, wird die Qualität Ihrer Bilder automatisch herabgestuft, sodass der Inhalt schneller bereitgestellt wird.
Beispielsweise könnten Benutzer mit älteren Technologien wie 3G-Netzwerken von einer höheren Bildkomprimierung profitieren. Auf diese Weise werden weniger Daten benötigt, um den Inhalt auf der Seite darzustellen, was die Belastung eines ohnehin schwachen Netzwerks verringert.
Andererseits können Sie möglicherweise ein Bild mit höherer Auflösung bereitstellen, wenn jemand sein Smartphone mit WLAN verbunden hat, da die vergleichsweise schnellere Verbindung es ermöglichen würde, das Bild trotzdem schnell herunterzuladen und die Ladezeiten nicht zu beeinträchtigen.
Das mag wie eine komplizierte Aufgabe erscheinen, aber in Wirklichkeit ist alles automatisiert. Wenn Sie Optimole verwenden, können Sie diese Funktion einfach aktivieren und das Tool erledigt die ganze Arbeit für Sie.
5. Aktivieren Sie Lazy Loading
Ein weiterer zu berücksichtigender Schritt bei der Optimierung mobiler Bilder ist die Aktivierung von Lazy Loading. Dabei handelt es sich um einen Prozess, bei dem Bilder geladen werden, während ein Benutzer auf der Seite nach unten scrollt. Ohne diese Funktion werden alle Bilder auf einer Seite auf einmal bereitgestellt, was insbesondere auf Mobilgeräten zu langsameren Ladezeiten führen kann.
Wenn Sie Lazy Loading aktivieren, wird jedes Bild geladen, sobald der Benutzer an dieser Stelle auf der Seite ankommt. Dies ermöglicht schnellere Ladezeiten und ein reibungsloseres Benutzererlebnis.
6. Stellen Sie Bilder in Formaten der nächsten Generation bereit
Der Einsatz von Formaten der nächsten Generation ist besonders wichtig, wenn Sie eine Website mit vielen Bildern haben, beispielsweise einen Reiseblog oder einen Online-Shop.
Formate der nächsten Generation wie WebP oder AVIF bieten bessere Komprimierungsstufen als herkömmliche Formate wie JPEG und PNG. Das bedeutet, dass sie kleinere Dateigrößen bereitstellen, was zu schnelleren Ladezeiten auf Mobilgeräten führen kann.

WebP wird von den meisten gängigen Browsern unterstützt und ist daher die sicherste Option. Außerdem wird eine verlustfreie Komprimierung verwendet, sodass die Bildqualität nicht beeinträchtigt wird. Mittlerweile verwendet AVIF eine verlustbehaftete Komprimierung und wird nicht so umfassend unterstützt wie WebP.
So implementieren Sie die mobile Bildoptimierung mit Optimole
Optimole ist ein kostenloses WordPress-Plugin, das eine Reihe von Bildoptimierungsfunktionen bietet, einschließlich aller oben besprochenen Taktiken.
Hier ist eine Kurzanleitung, wie Sie es für die mobile WordPress-Bildoptimierung verwenden können …
Sobald Sie das Plugin installiert und aktiviert haben, können Sie in Ihrem Dashboard zu Optimole > Einstellungen navigieren, um diese Funktionen zu aktivieren.
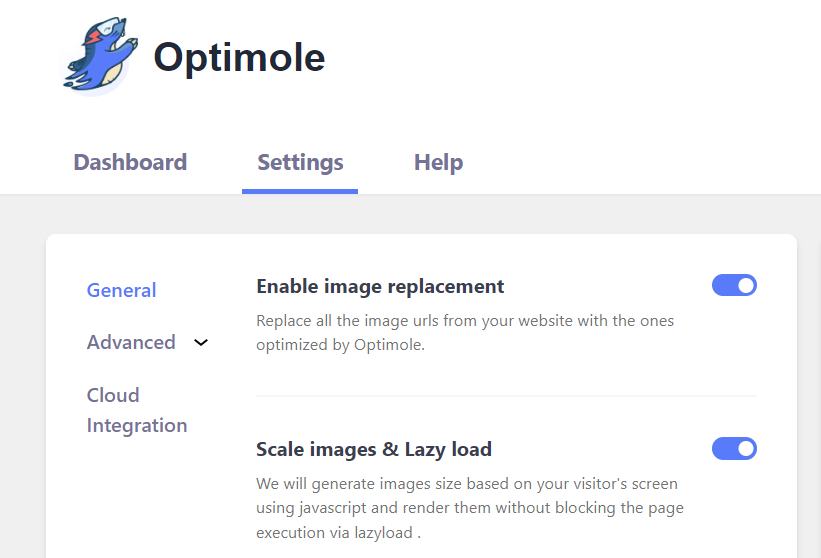
Im Abschnitt „Allgemein“ sehen Sie die Option, Bilder basierend auf dem Bildschirm des Benutzers zu skalieren und Lazy Loading zu aktivieren:

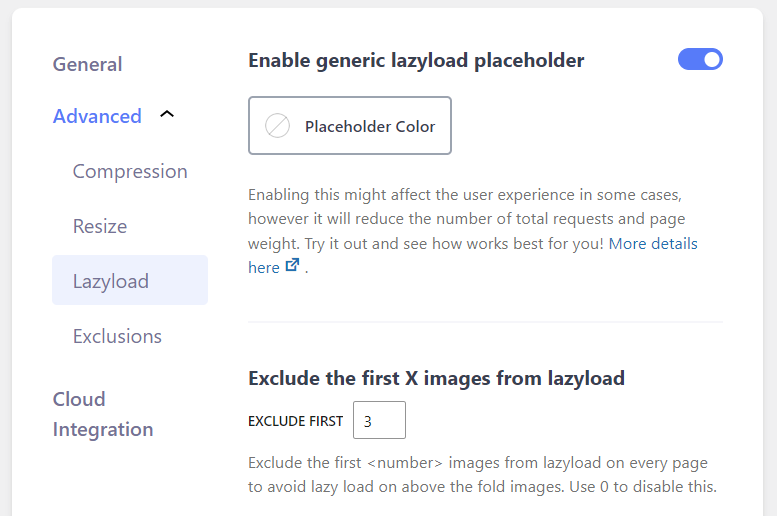
Verwenden Sie den Kippschalter, um diese Funktion zu aktivieren. Wenn Sie zu Erweitert → Lazyload gehen, sehen Sie weitere Optionen zum verzögerten Laden Ihrer Bilder. Sie können beispielsweise die ersten Fotos von dieser Funktion ausschließen und Lazy Loading für Videos und Hintergrundbilder aktivieren/deaktivieren:

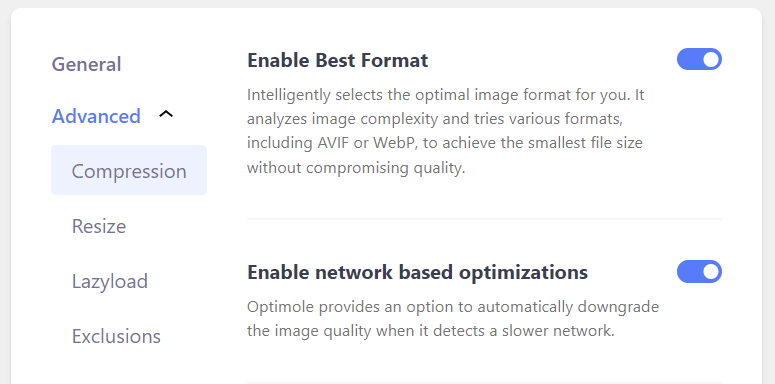
Wenn Sie zu „Komprimierung“ gehen, können Sie den Schalter auf „Bestes Format aktivieren“ umschalten:

Optimole wählt jetzt automatisch das beste Format für Ihre Bilder aus, einschließlich Formaten der nächsten Generation wie WebP, und komprimiert Ihre Bilder, ohne die Qualität zu beeinträchtigen.
Hier sehen Sie auch die Option, netzwerkbasierte Optimierungen zu aktivieren. Optimole stuft die Bildqualität automatisch herab, wenn es ein langsameres Netzwerk auf dem Gerät eines Benutzers erkennt.
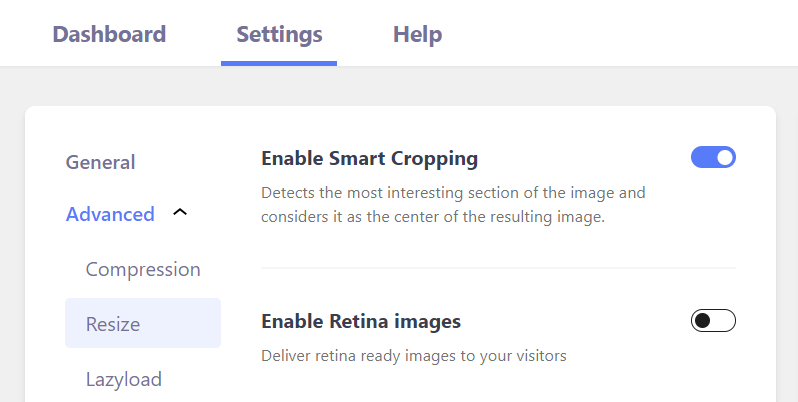
Schließlich können Sie zum Abschnitt „Größe ändern“ gehen, um das intelligente Zuschneiden zu aktivieren:

Optimole ist in der Lage, den Fokus eines Bildes zu erkennen und es entsprechend zuzuschneiden.
Wie Sie sehen, macht es Optimole super einfach, mobile Bildoptimierung umzusetzen – und alle diese Funktionen sind kostenlos verfügbar.
Verbessern Sie noch heute die mobile Bildoptimierung
Die mobile Bildoptimierung kann dazu beitragen, dass Ihre Fotos auf kleineren Bildschirmen korrekt angezeigt werden. Darüber hinaus können die Ladezeiten auf Mobilgeräten verbessert werden, was zu einem besseren Benutzererlebnis und möglicherweise höheren Konversionsraten führt.
So verwenden Sie Optimole für die mobile Bildoptimierung:
- Stellen Sie Bilder basierend auf dem Gerät bereit.
- Verwenden Sie intelligentes Zuschneiden.
- Aktivieren Sie die Bildkomprimierung auf Site-Ebene.
- Implementieren Sie netzwerkbasierte Optimierung.
- Aktivieren Sie Lazy Loading.
- Stellen Sie Bilder in Formaten der nächsten Generation bereit.
Weitere Tipps zur Verbesserung der mobilen Leistung finden Sie möglicherweise auch in unserem Leitfaden zur Erhöhung der Website-Geschwindigkeit für mobile Besucher.
Haben Sie Fragen zur mobilen Bildoptimierung? Lass es uns im Kommentarbereich unten wissen!
