Mobile SEO Audit: Eine 12-Schritte-Anleitung für bessere mobile Rankings
Veröffentlicht: 2024-11-06Mehr Menschen nutzen Smartphones zum Surfen im Internet als Desktop-Computer und Google ordnet Websites nach ihrer mobilen Version. Wenn Sie in den Suchergebnissen gut abschneiden und Ihrem Publikum ein gutes Benutzererlebnis bieten möchten, ist es daher unbedingt erforderlich, dass Sie lernen, wie man ein mobiles SEO-Audit durchführt.
Deshalb gehen wir in diesem Artikel darauf ein, was genau ein mobiles SEO-Audit ist, insbesondere im Vergleich zu einem allgemeineren Audit, was dazu gehört und warum Sie es durchführen sollten. Anschließend geben wir Ihnen klare Anweisungen, wie Sie die mobile SEO Ihrer Website überprüfen. Das Ziel besteht darin, Ihnen dabei zu helfen, Probleme zu erkennen, die Ihr mobiles Ranking und Ihre Benutzererfahrung beeinträchtigen könnten, und Korrekturmaßnahmen zu ergreifen.
Mobiles SEO-Audit? Was ist das?
Die Prüfung Ihrer mobilen SEO bedeutet, dass Sie eine gezielte Überprüfung der Leistung, Benutzererfahrung und Suchoptimierung Ihrer Website speziell auf mobilen Geräten durchführen. Im Gegensatz zu einem Standard-SEO-Audit konzentriert es sich auf Faktoren, die sich speziell auf den Teil Ihrer Zielgruppe auswirken, der mobile Geräte für den Zugriff auf Ihre Website verwendet.
Das ist ein Teil davon:
- Technisches SEO – Bewertung mobilspezifischer technischer Aspekte Ihrer Website.
- Mobile Benutzerfreundlichkeit – Mobile Benutzer betrachten Ihre Website über kleinere Bildschirme. Ein Teil der Prüfung besteht darin, sicherzustellen, dass Ihre Website für sie einfach zu navigieren ist und dass Ihre Inhalte angenehm zu konsumieren sind.
- Ladegeschwindigkeit – Da der Internetzugang auf Mobilgeräten oft langsamer ist, ist es besonders wichtig, für eine gute Leistung und eine schnell ladende Website zu sorgen.
- Benutzerverhalten – Was machen Ihre mobilen Benutzer auf Ihrer Website? Welche Seiten besuchen sie? Wo werden sie abgesetzt? Fragen wie diese können Ihnen helfen zu verstehen, wie Sie Ihre Website verbessern können, um sie mobilfreundlicher zu machen.
- Traffic und Keyword-Performance – Menschen suchen auf Smartphones anders als auf Desktop-Computern. Ein Teil dieser Prüfung besteht darin, Ihre Keywords, Rankings und Traffic-Unterschiede sowie das Erscheinungsbild in den Suchergebnissen zu überprüfen.
So führen Sie ein SEO-Audit für Mobilgeräte durch
Beachten Sie, dass wir bereits einen Artikel darüber haben, wie man ein allgemeines SEO-Audit durchführt. Wenn Sie die SEO Ihrer Website noch nie überprüft haben, ist es möglicherweise eine gute Idee, dort zu beginnen. Die folgenden Tipps zielen alle speziell darauf ab, die mobile SEO Ihrer Website zu verbessern. Wenn Sie also danach suchen, lesen Sie einfach weiter.
1. Führen Sie einen Site-Crawl durch
Ein Site-Crawl ist die Grundlage jedes SEO-Audits. Bei Mobilgeräten ist besondere Aufmerksamkeit auf Probleme erforderlich, die sich auf das Benutzererlebnis auf kleineren Bildschirmen auswirken, z. B.:
- Viewport-Konfiguration – Stellen Sie sicher, dass das Viewport-Tag richtig konfiguriert ist, damit Ihre Inhalte auf mobilen Bildschirmen entsprechend skaliert werden.
- Touch-Zielgrößen – Stellen Sie sicher, dass Schaltflächen und Links ausreichend Abstand und Größe haben, um ein einfaches Tippen zu ermöglichen.
- Inhaltsgröße – Suchen Sie nach Seiten, deren Inhalt kleiner oder größer als die Breite des Ansichtsfensters ist.
- Mobile Meta-Tags – Bewerten Sie Ihre Titel-Tags und Meta-Beschreibungen, um sicherzustellen, dass sie innerhalb der Zeichengrenzen der mobilen Suchergebnisse liegen.
Screaming Frog und Sitebulb sind hierfür beide großartige Tools. Beide können Sie über technische SEO-Probleme informieren, die mobile Benutzer betreffen.

2. Überprüfen Sie Ihr mobiles Design
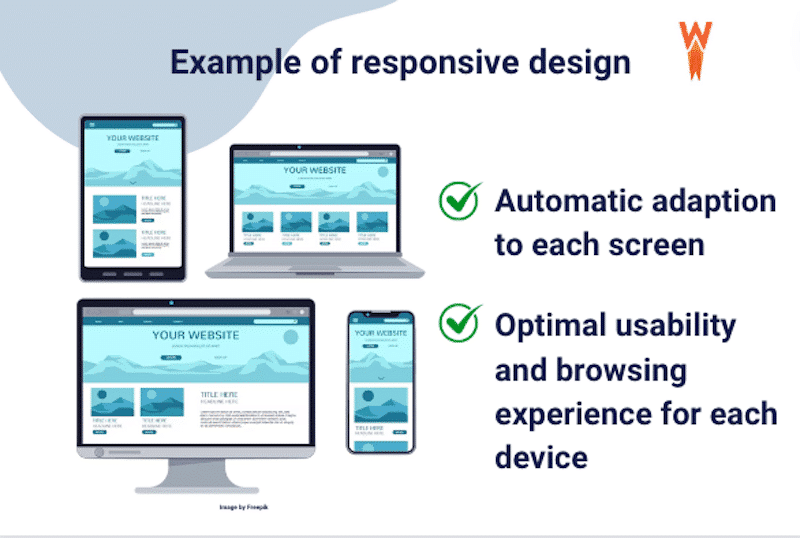
Es gibt verschiedene Möglichkeiten, Ihr Design für mobile Geräte anzupassen, die wir in unserer mobilen SEO-Checkliste ausführlich besprechen. Die gebräuchlichste und empfohlene Lösung ist die Verwendung von responsivem Design. Hier trifft jeder Besucher auf die gleiche Website und die Größe des Inhalts passt sich automatisch an jeden Bildschirm an.

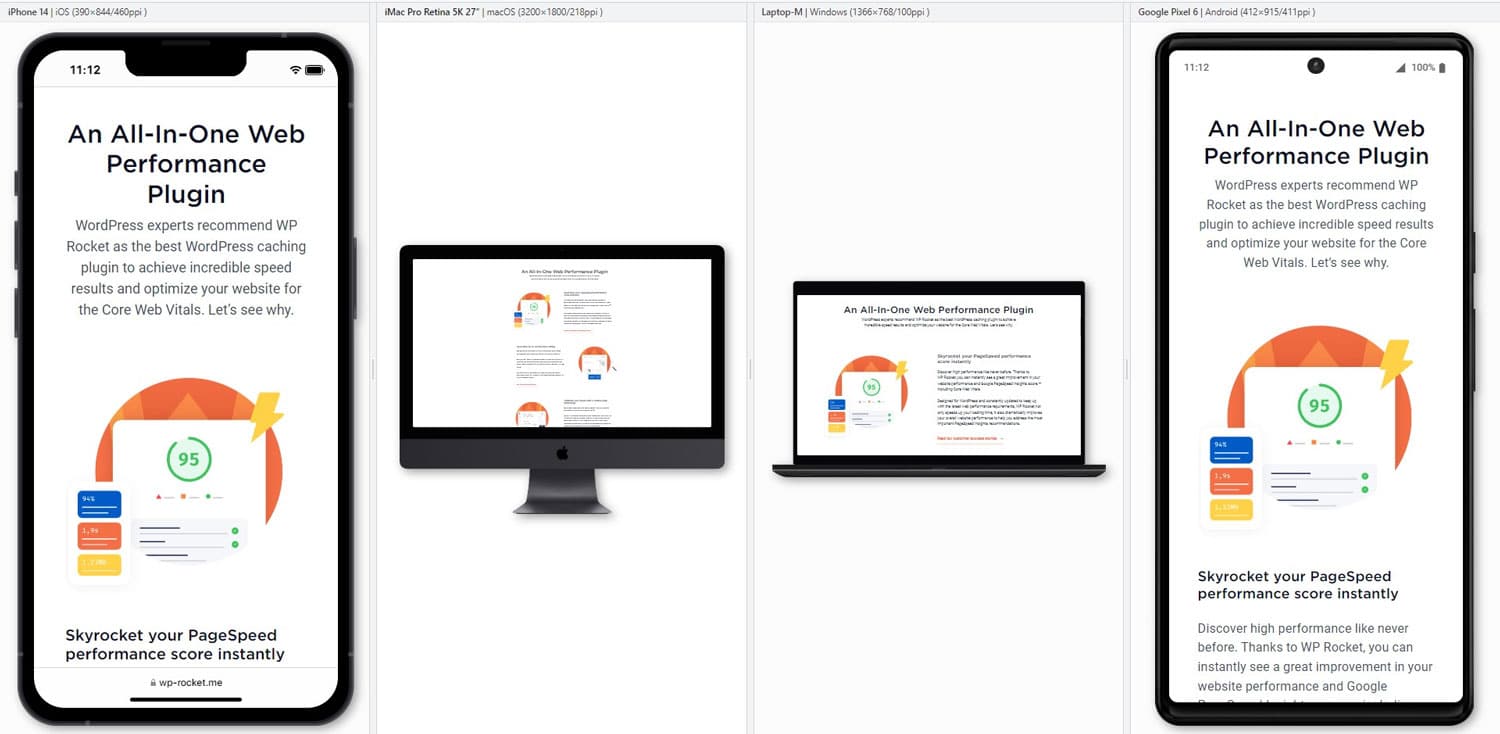
Wenn Sie ein aktuelles WordPress-Theme verwenden, sollte dieser Teil bereits erledigt sein. Insbesondere wenn Sie Ihr Design jedoch angepasst haben, ist es dennoch hilfreich, Ihr mobiles Design zu überprüfen. Greifen Sie mit verschiedenen Mobilgeräten darauf zu und testen Sie Ihre Seiten in verschiedenen Bildschirmausrichtungen. Alternativ können Sie ein Tool wie Blisk verwenden, um Tests auf verschiedenen Setups gleichzeitig durchzuführen.

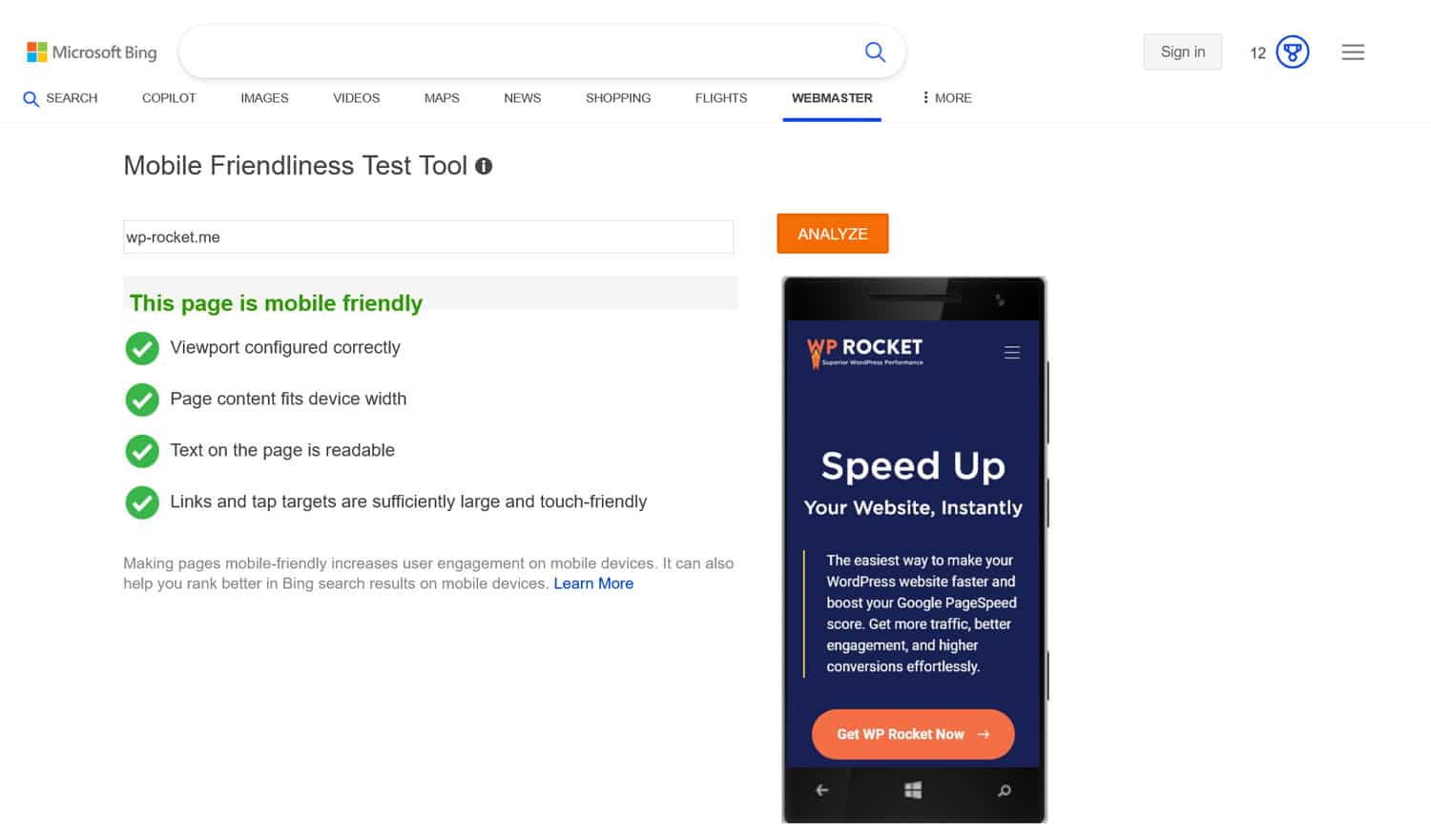
Konzentrieren Sie sich auf Layout, Schaltflächen- und Linkgröße, darauf, dass die Schriftarten groß genug sind, um lesbar zu sein, und dass alle Seiten leicht zu erreichen und zu navigieren sind. Kurz gesagt: Versetzen Sie sich in die Lage mobiler Nutzer und prüfen Sie, ob die Website ein gutes Erlebnis bietet. Ein weiteres nützliches Tool ist das mobile Testtool von Bing.

3. Analysieren Sie die Leistung Ihrer Website
Eine schnell ladende Website ist für eine gute mobile Suchmaschinenoptimierung unerlässlich. Besucher erwarten, dass Websites schnell geladen werden, auch auf Mobilgeräten, wo die Leistung etwas langsamer sein kann. Außerdem ist die Geschwindigkeit Teil des Seitenerlebnisses, was ein wichtiger Ranking-Faktor ist.
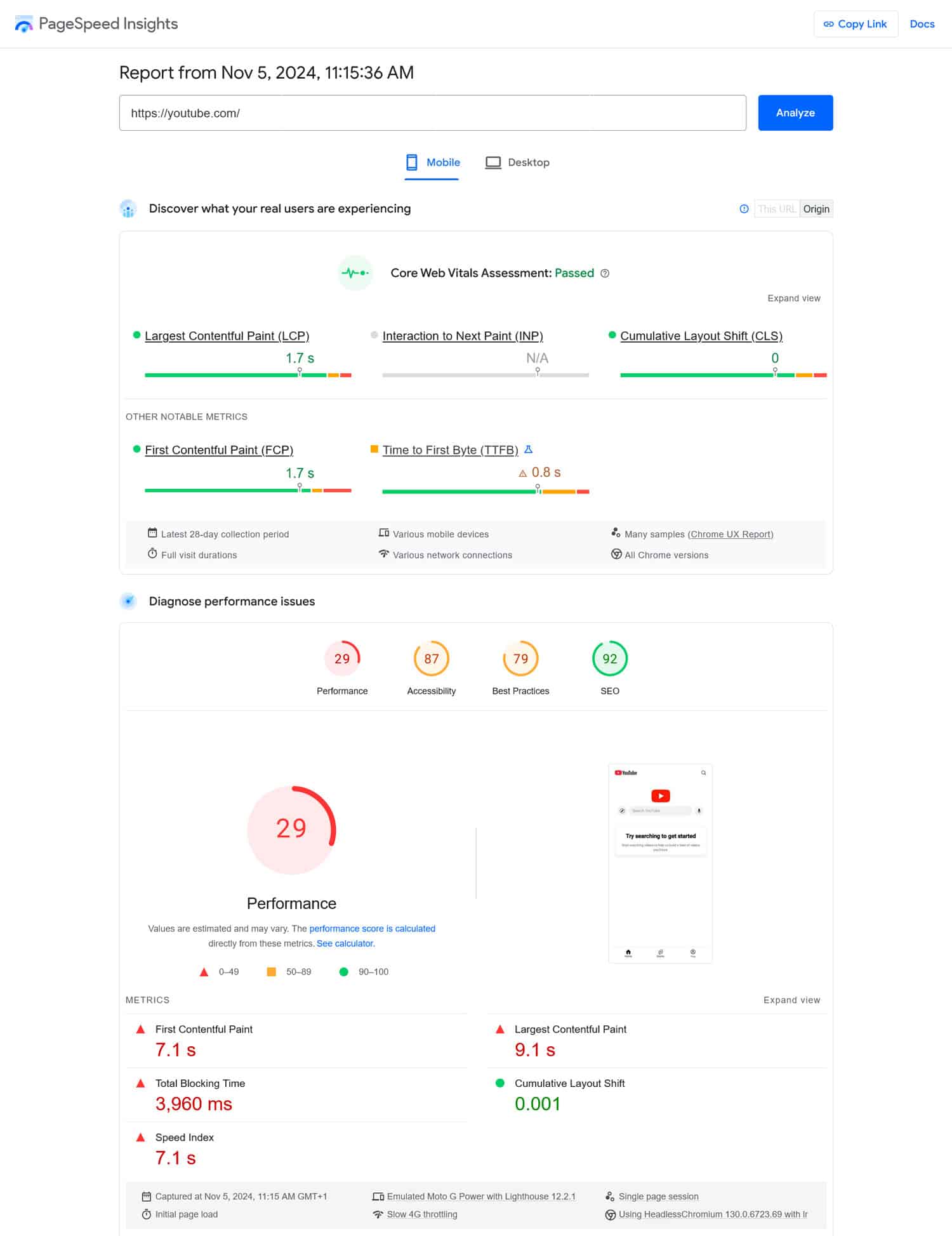
Daher besteht ein Teil Ihres Audits darin, Ihre Website einem Geschwindigkeitstest zu unterziehen. Ein großartiges Tool hierfür ist PageSpeed Insights, da es die Desktop- und Mobilleistung getrennt misst, einschließlich Core Web Vitals. Weitere Tools finden Sie hier.

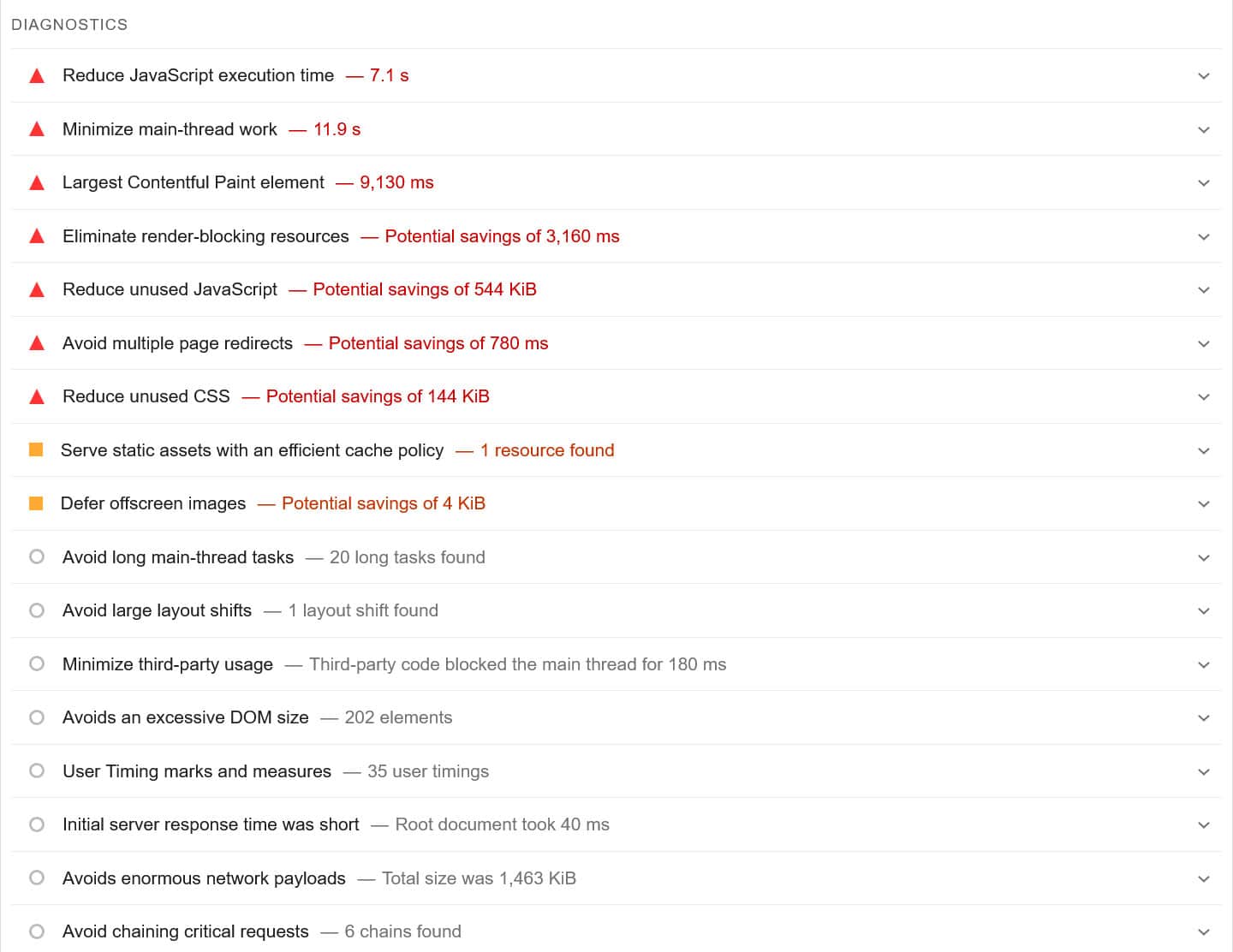
Sobald Sie Ihre Website durchlaufen lassen (testen Sie unbedingt alle Ihre wichtigsten Seiten), erhalten Sie von PageSpeed Insights eine detaillierte Liste aller Leistungsprobleme auf Ihrer Website sowie Lösungen dafür.

Es gibt viele Möglichkeiten, Ihre Website schneller zu machen, einschließlich Caching, Minimierung von CSS- und JavaScript-Dateien, verzögertes Laden Ihrer Bilder und Videos oder die Verwendung eines Content Delivery Network (CDN).
Klingt einschüchternd?
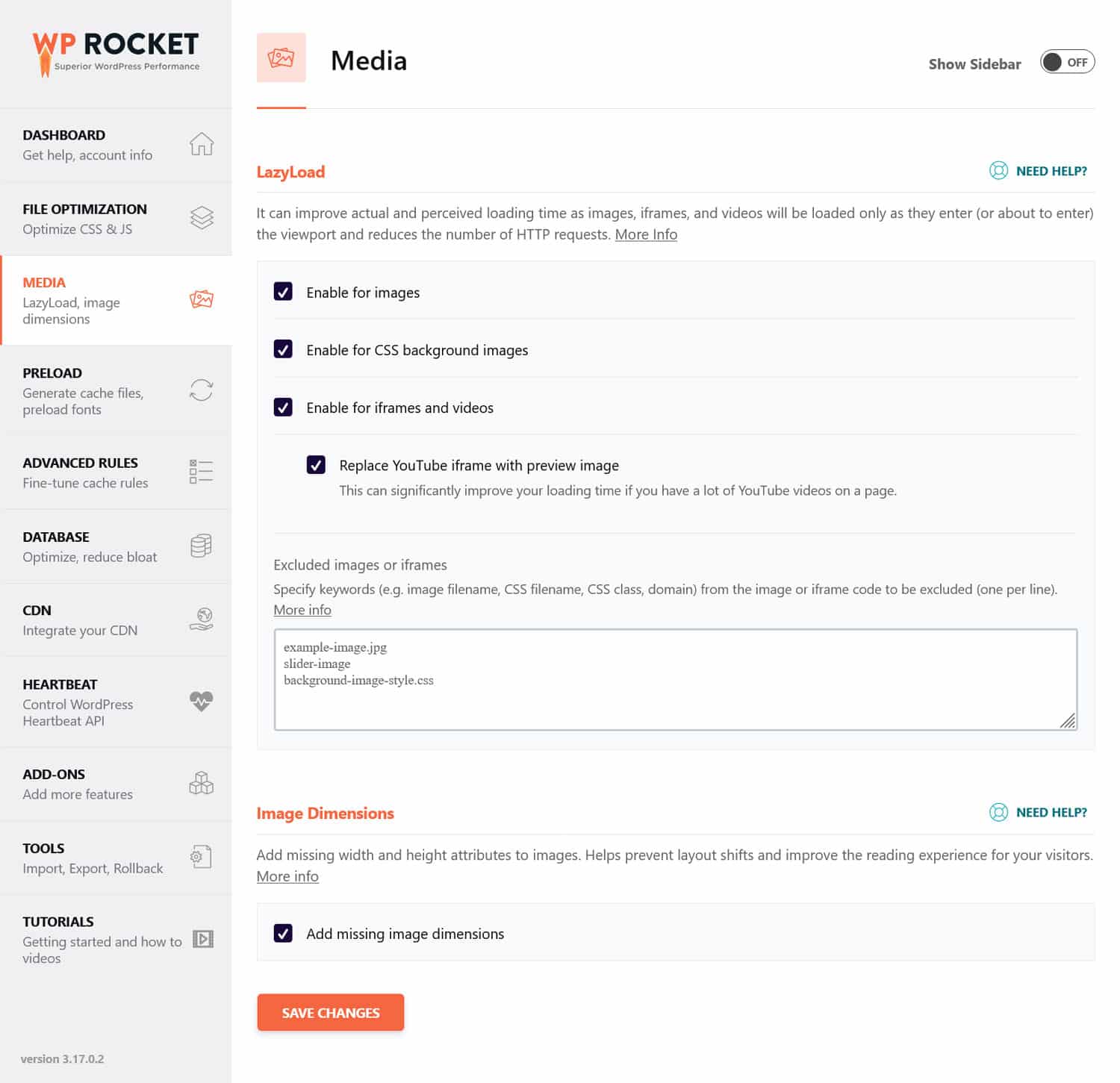
Wenn Sie sich überfordert fühlen, ziehen Sie ein Leistungs-Plugin wie WP Rocket in Betracht. Es kann all das und noch mehr und ermöglicht Ihnen das einfache Ein- und Ausschalten von Optimierungen über eine benutzerfreundliche Oberfläche.

Darüber hinaus implementiert WP Rocket direkt nach der Aktivierung viele Geschwindigkeitsverbesserungen automatisch. Zu den automatisierten Funktionen gehören unter anderem:
- Browser- und Server-Caching (mit einem dedizierten mobilen Cache)
- GZIP-Komprimierung
- Optimierung kritischer Bilder über dem Falz, um Largest Contentful Paint zu verbessern
- Automatisches Lazy-Rendering (für eine bessere Interaktion mit dem nächsten Paint-Score).
Im Grunde bedeutet es, dass Sie eine schnellere Website erhalten, ohne einen Finger rühren zu müssen.
Ein weiterer wichtiger Schritt, damit Ihre Website auf Mobilgeräten schneller lädt, ist die Optimierung Ihrer Bilder. Das bedeutet, das richtige Dateiformat zu verwenden, sie zu komprimieren und ihre Abmessungen anzupassen.
Wenn Sie hierfür eine praktische Lösung suchen, ist unser Schwester-Plugin Imagify ein guter Kandidat. Es kann sowohl Bilder in Ihrer Medienbibliothek als auch Bilder, die Sie auf Ihre Website hochladen, komprimieren und in der Größe ändern. Die standardmäßige Smart-Komprimierung gleicht Qualität und Leistung aus, Sie können sie aber auch nach Ihren Wünschen anpassen.
Darüber hinaus konvertiert Imagify Bilder automatisch in das Next-Gen-Format WebP. Sie haben auch die Möglichkeit, sich für Avif zu entscheiden, einen weiteren modernen Bildtyp.
| Neugierig auf Bildformate der nächsten Generation? Lesen Sie unseren speziellen Artikel, um die wichtigsten Unterschiede zwischen WebP und AVIF aufzudecken und ein umfassendes Verständnis dafür zu erlangen, was jedes Format bietet. |
4. Erfahren Sie, welche Geräte Ihr Publikum verwendet
Wenn Sie wissen, welche Geräte die Leute zum Betrachten Ihrer Website verwenden, können Sie wertvolle Erkenntnisse darüber gewinnen, worauf Sie Ihre Optimierungsbemühungen konzentrieren sollten.
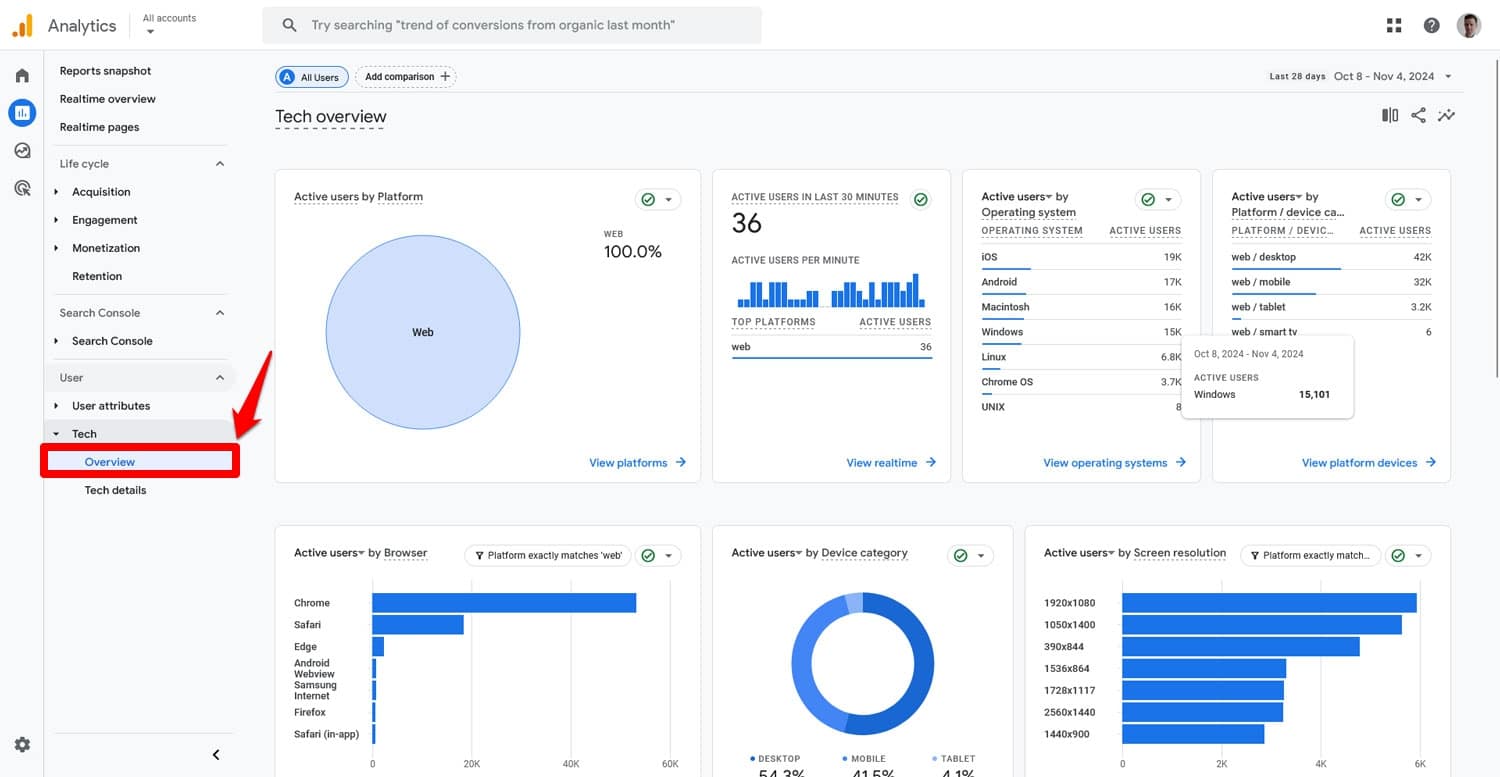
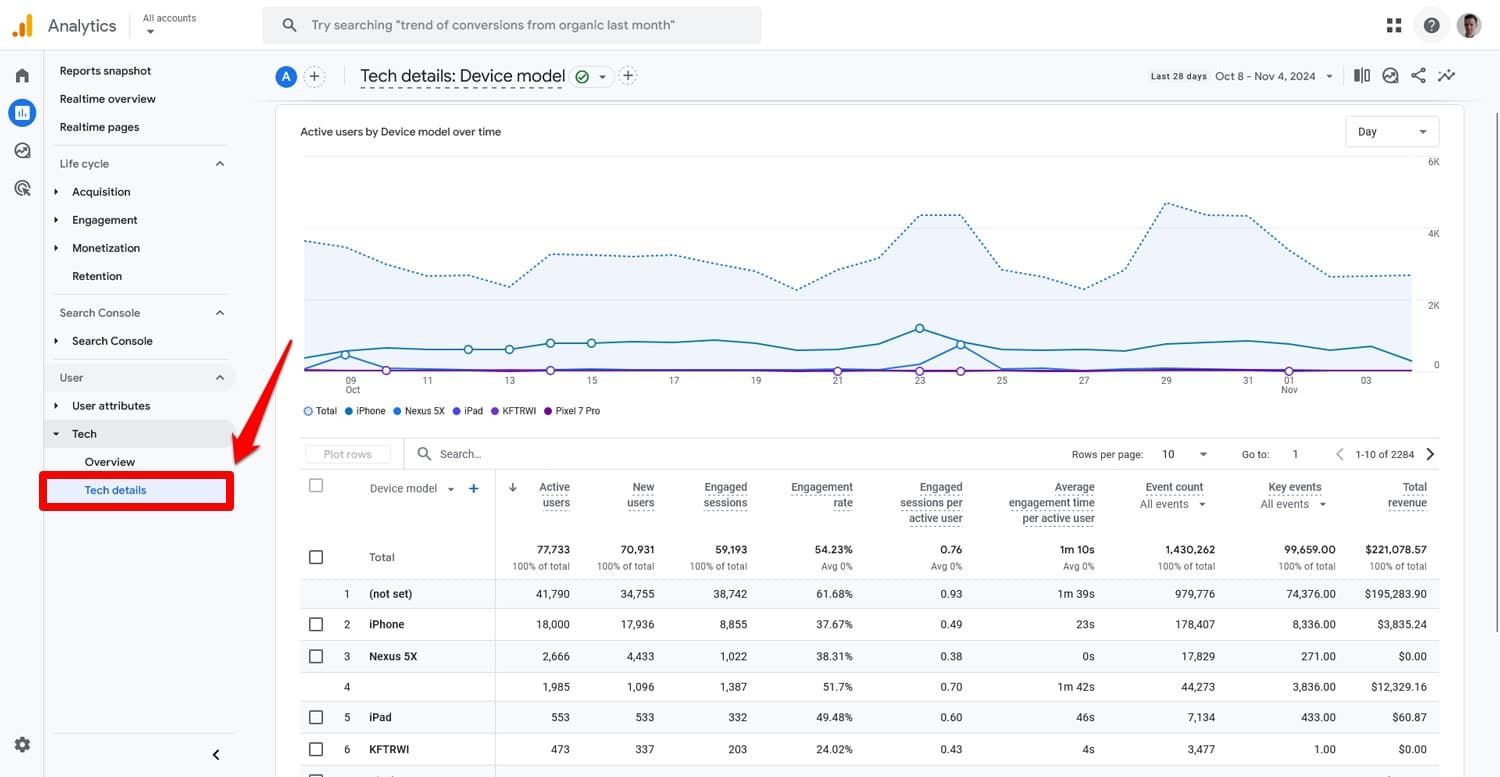
Woher bekommen Sie diese Informationen? In Ihrem Google Analytics unter Berichte > Benutzer > Tech .

Es gibt Ihnen einen Überblick über den Anteil Ihrer Website am mobilen Datenverkehr, die Betriebssysteme, Browser und Bildschirmauflösungen der Benutzer. Darüber hinaus können Sie unter „Technische Details“ einen tieferen Einblick in diese Daten erhalten, die genauen Gerätemodelle und Betriebssystemversionen herausfinden und diese Informationen miteinander vergleichen.

Tun Sie dies, um herauszufinden, wie Sie die Erwartungen der Benutzer besser erfüllen können. Wenn beispielsweise ein großer Prozentsatz Ihrer Besucher iPhones nutzt, können Sie dem Testen und Optimieren im Hinblick auf die iOS-Kompatibilität Priorität einräumen. Diese Daten können Ihnen auch Aufschluss darüber geben, auf welche Bildschirmauflösungen Sie Ihr mobiles Design ausrichten sollten und vieles mehr.
5. Vergleichen Sie Desktop- und Mobilverkehr
Da wir uns bereits in Google Analytics befinden, fahren wir hier fort, indem wir Ihren Traffic von Desktop- und Mobilgeräten vergleichen. Auf diese Weise können Sie möglicherweise Probleme aufdecken, die Ihre mobilen Besucher betreffen und die Ihnen bisher nicht aufgefallen sind.
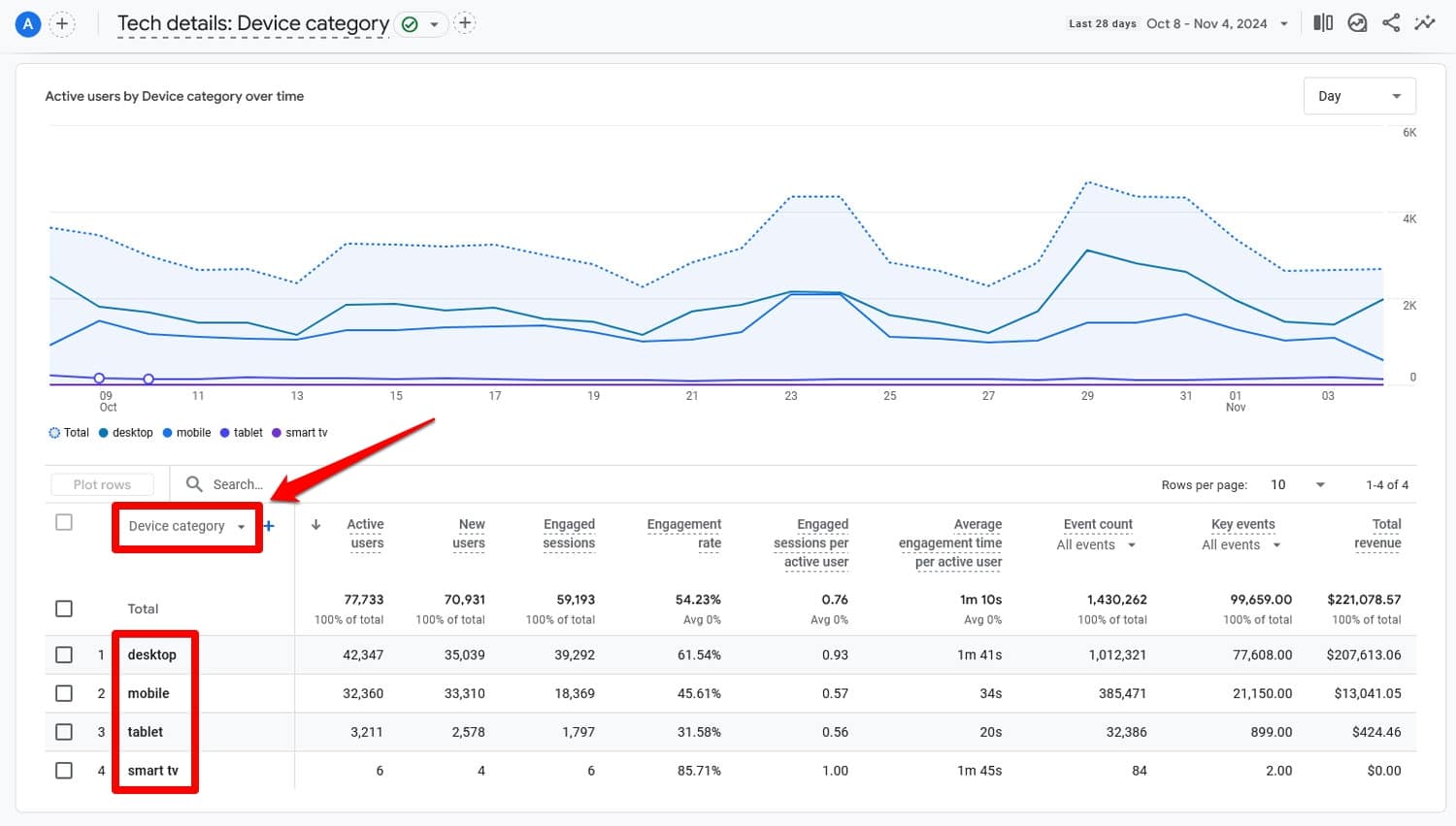
Öffnen Sie noch unter „Technische Details“ den Gerätekategoriebericht über das Dropdown-Menü, um Ihren Datenverkehr aufgeschlüsselt nach Desktop, Mobilgeräten und anderen Geräten anzuzeigen.

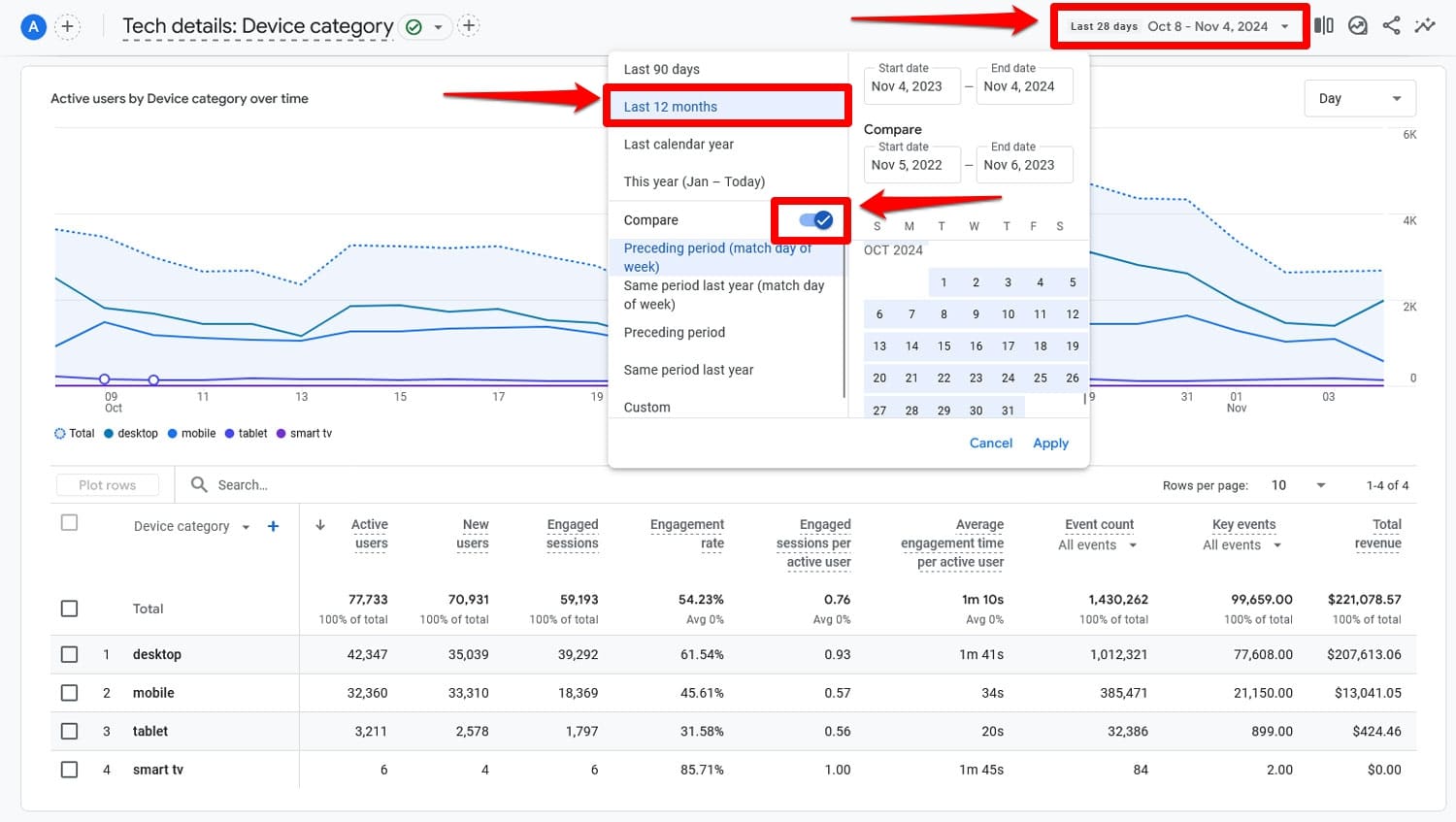
Stellen Sie dann oben den Datumsbereich auf die letzten zwölf Monate ein und ermöglichen Sie zusätzlich einen Vergleich mit dem Vorzeitraum.

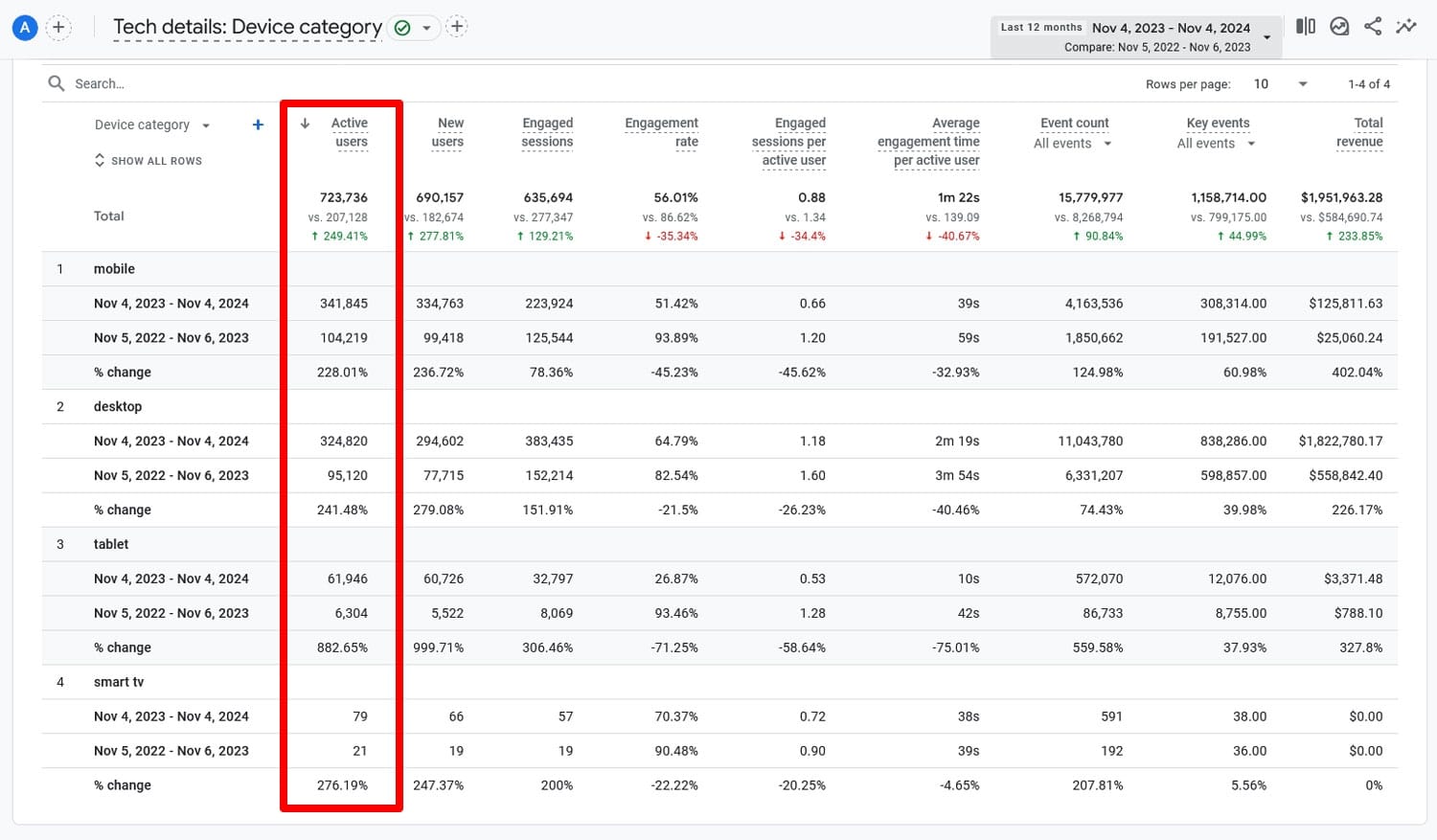
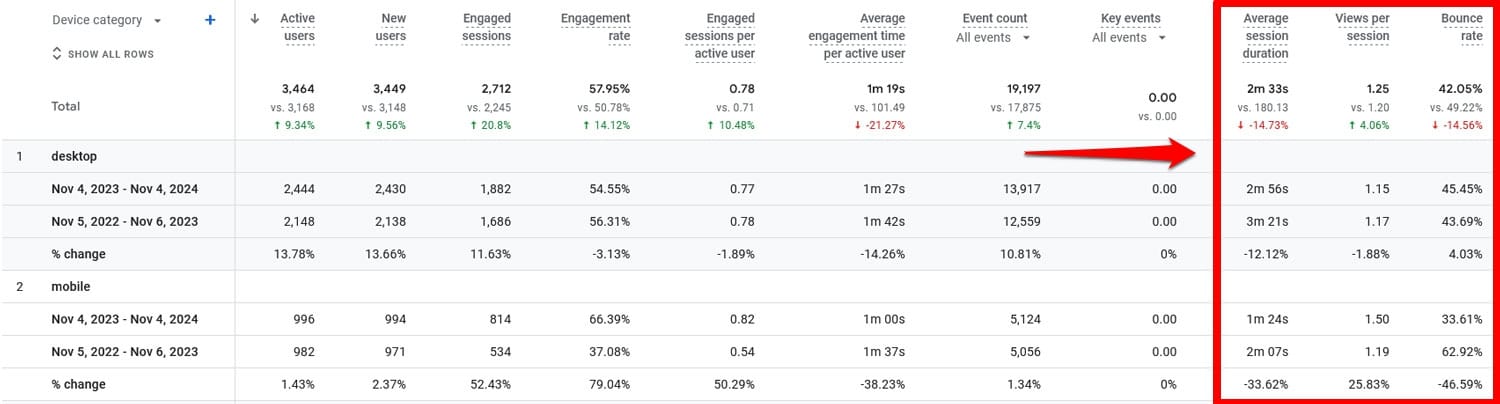
Sobald Sie auf „Anwenden“ klicken, können Sie sehen, wie sich der Datenverkehr von verschiedenen Gerätekategorien in diesen Zeiträumen verändert hat, sowie alle Messwerte für diese Zeiträume.

Wenn Sie feststellen, dass der Gesamtverkehr zugenommen hat, während beispielsweise der mobile Verkehr deutlich zurückgegangen ist, deutet das auf ein Problem mit Ihrer mobilen Suchmaschinenoptimierung hin, das behoben werden muss.
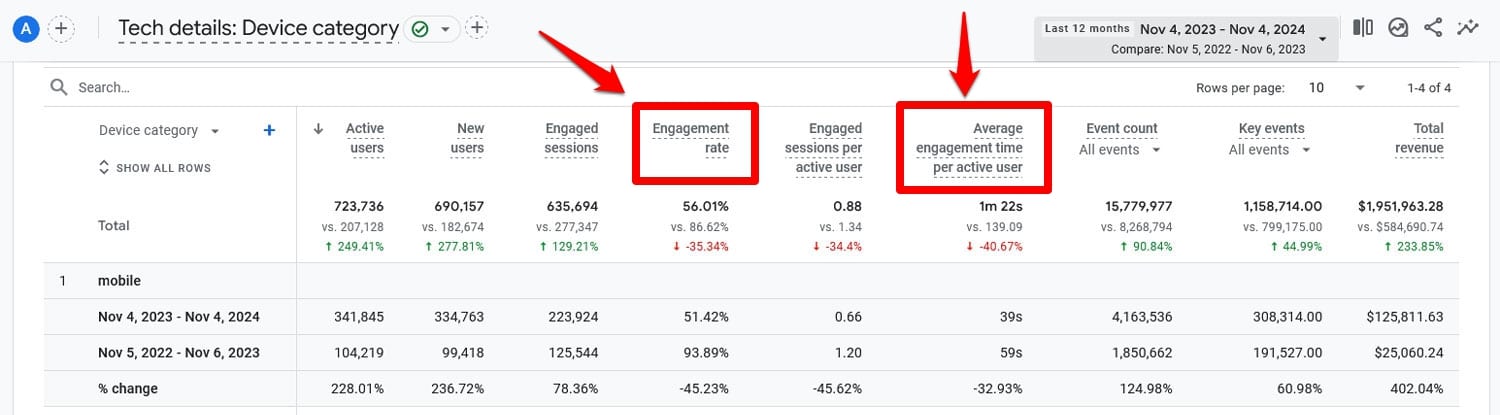
6. Untersuchen Sie das Benutzerverhalten
Neben dem reinen Traffic liefert Ihnen Google Analytics auch detaillierte Informationen darüber, was die Leute auf Ihrer Website tun und wie gut sie mit Ihren Inhalten auf kleineren Bildschirmen interagieren.
Im selben Bericht können Sie beispielsweise auch die Interaktionsrate und die durchschnittliche Interaktionszeit Ihrer Besucher vergleichen.

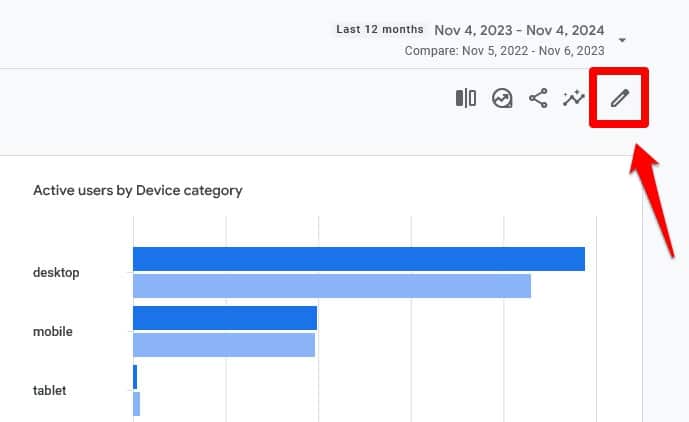
Darüber hinaus können Sie Ihrem Bericht weitere Metriken hinzufügen, indem Sie ihn anpassen. Klicken Sie dazu auf das Stiftsymbol in der oberen rechten Ecke.


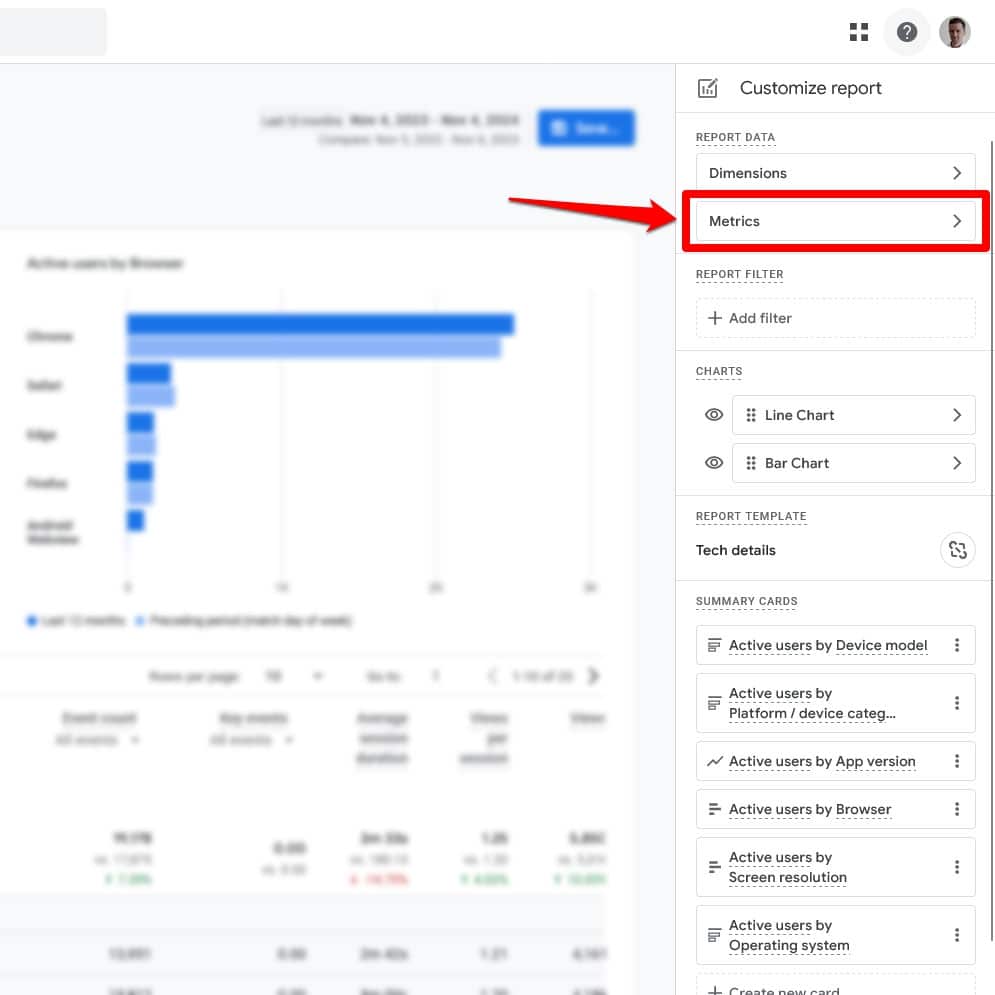
Klicken Sie im sich öffnenden Fenster unter Berichtsdaten auf Metriken .

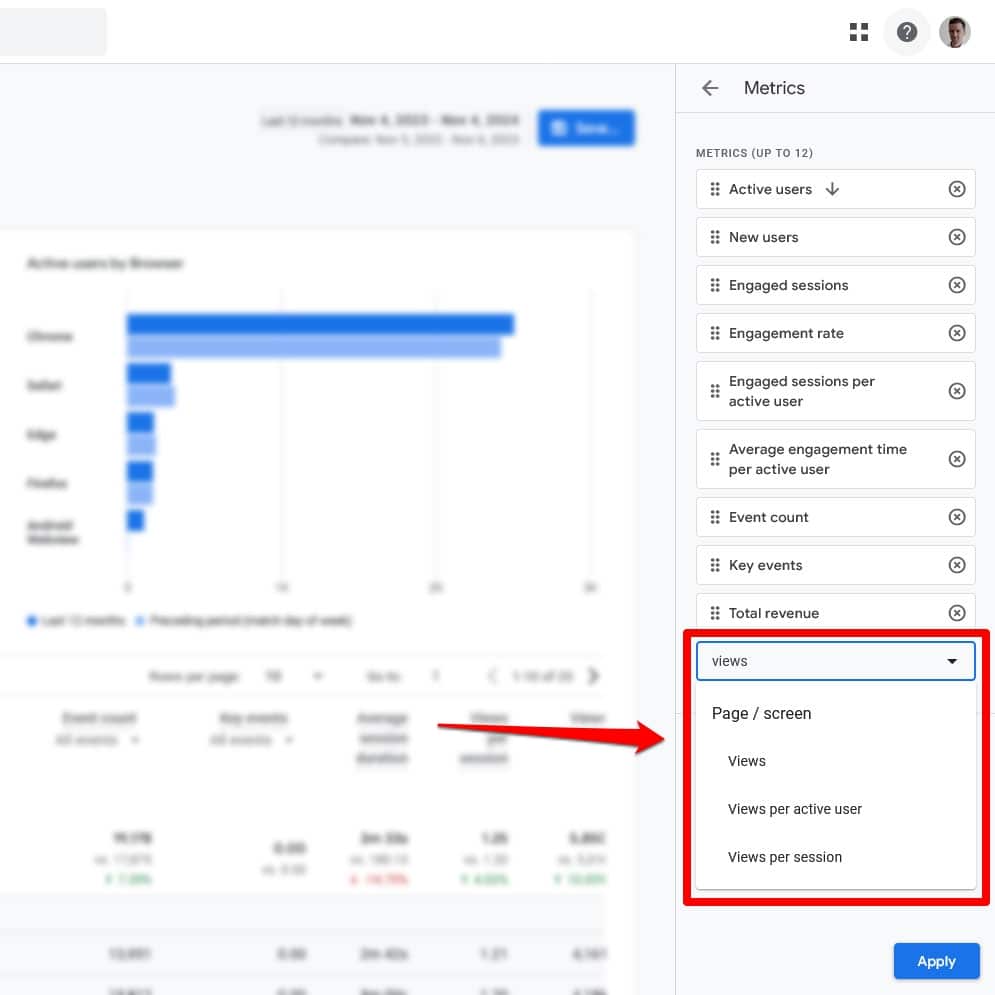
Auf dem nächsten Bildschirm können Sie Metriken zum Bericht hinzufügen oder daraus entfernen sowie deren Reihenfolge ändern.

Sie können Kennzahlen wie „Aufrufe pro Sitzung“ hinzufügen, also wie viele Seiten sich Benutzer auf Ihrer Website ansehen, die Absprungrate und mehr. All dies hilft Ihnen, das Nutzerverhalten auf Ihrer Website besser zu verstehen und zu verstehen, wie es sich zwischen Desktop und Mobilgeräten unterscheidet.

Überprüfen Sie einzelne Seiten
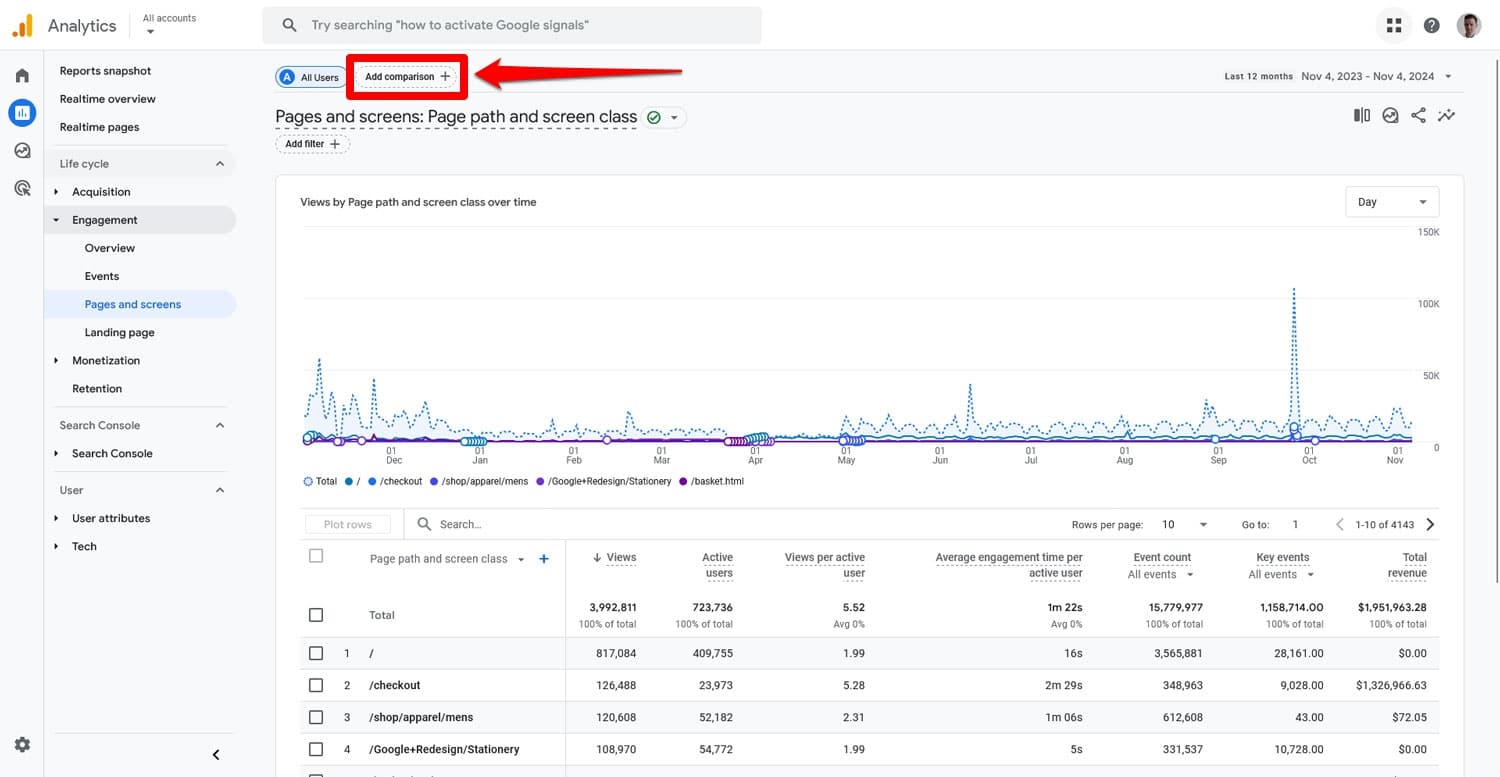
Sie können das Nutzerverhalten von Mobilgeräten und Desktops auch für einzelne Seiten vergleichen. Gehen Sie dazu zu Engagement > Seiten > Seiten und Bildschirme und klicken Sie auf Vergleich hinzufügen .

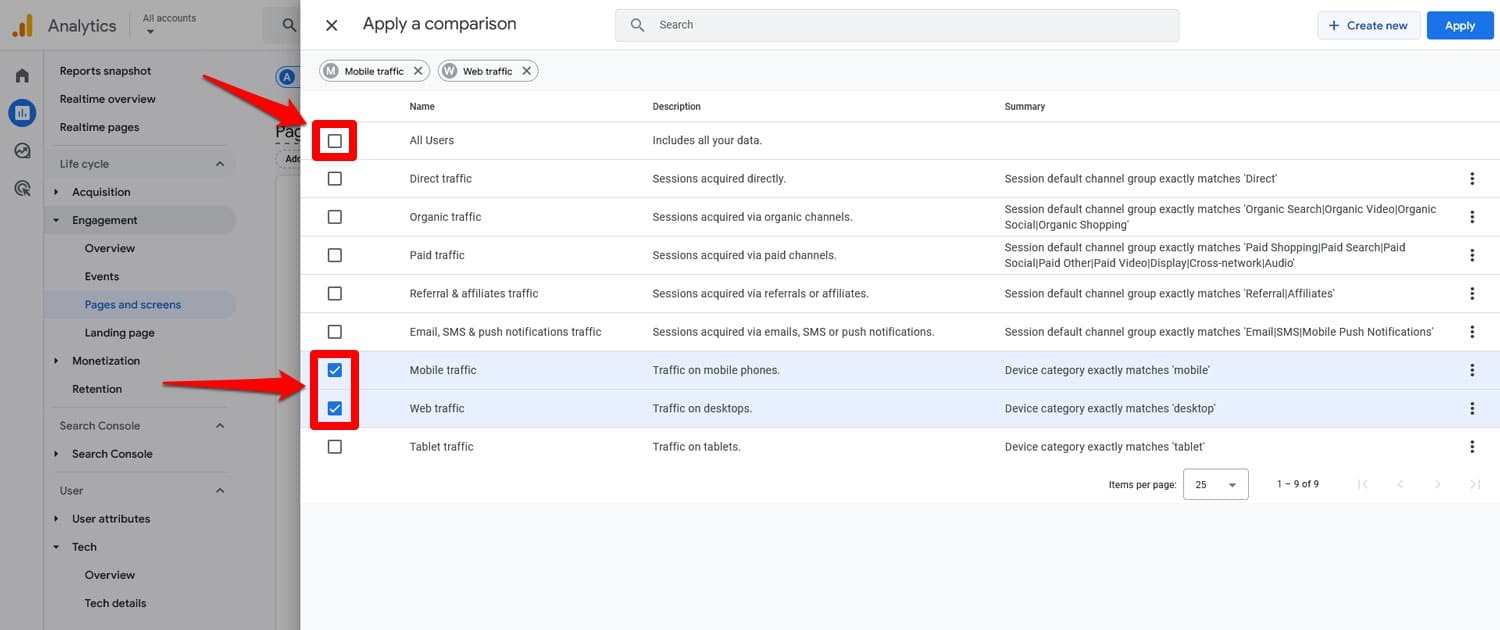
Aktivieren Sie im sich öffnenden Fly-In-Fenster die Kontrollkästchen für mobilen Datenverkehr und Web-Datenverkehr (bei Bedarf können Sie auch Tablets einbeziehen). Deaktivieren Sie „Alle Benutzer“ .

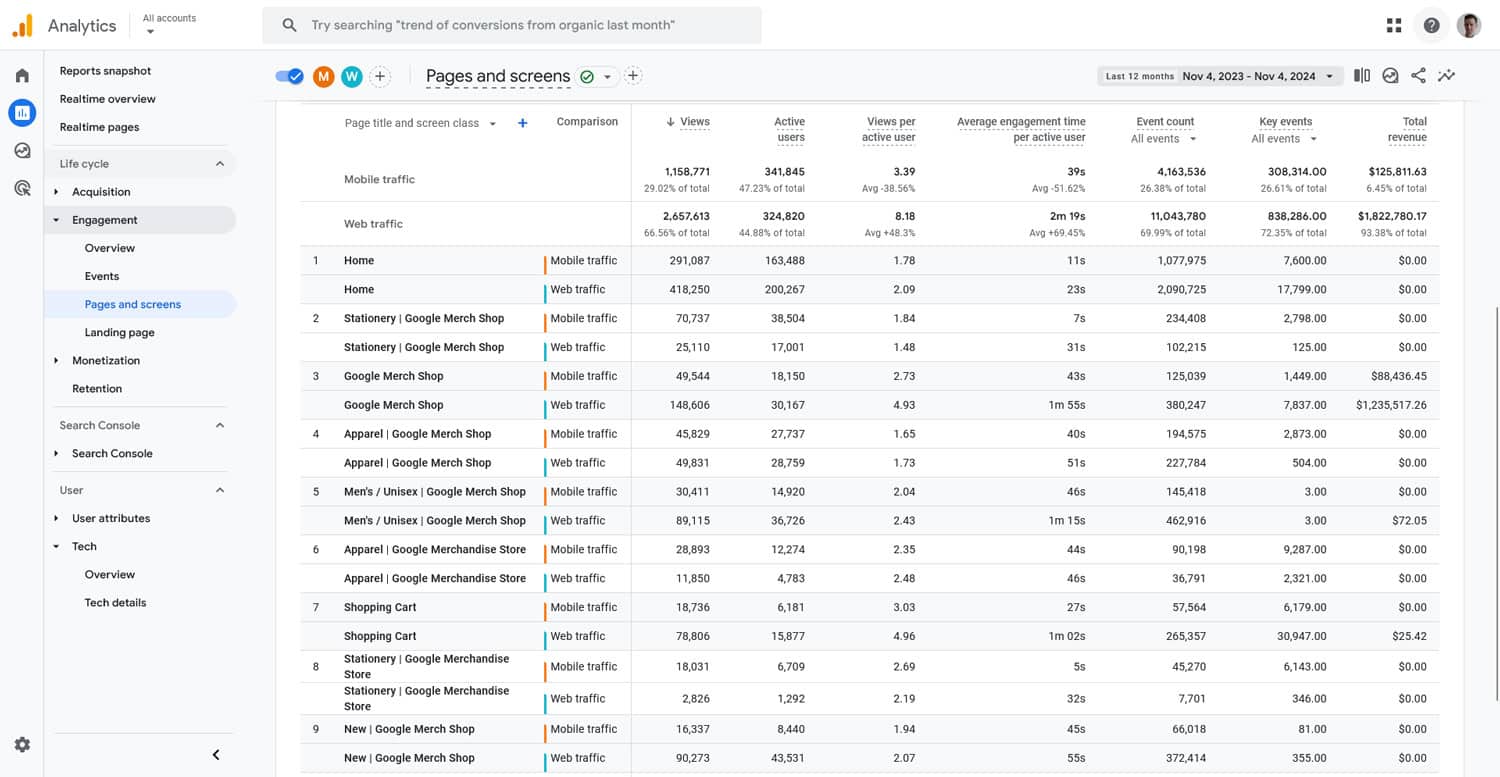
Wenn Sie nun auf „Übernehmen“ klicken und zum Bildschirm zurückkehren, können Sie diese beiden Dimensionen für jede Ihrer Seiten sehen.

Auch hier können Sie die angezeigten Metriken ändern, indem Sie den Bericht anpassen.
Was sagt Ihnen das?
Folgendes können Sie daraus über Ihr mobiles SEO lernen:
- Niedrigere Interaktionsraten oder eine kürzere durchschnittliche Interaktionsdauer auf Mobilgeräten können auf langsame Ladezeiten oder Probleme mit der Lesbarkeit von Inhalten hinweisen.
- Weniger Seitenaufrufe könnten auf eine schlechte Seitennavigation auf Mobilgeräten zurückzuführen sein.
- Wenn einige Ihrer Seiten bei mobilen Nutzern eine viel bessere Leistung erbringen als andere , sehen Sie sich die Unterschiede an ihnen an, die Sie für den Rest Ihrer Website nachahmen könnten.
Es gibt viele Informationen, die Sie aus Ihren Analysen gewinnen können, und das sind nicht die einzigen Kennzahlen, die Sie verfolgen können. Vielleicht möchten Sie auch einen Blick auf die Top-Landing- und Exit-Pages, die Scroll-Tiefe und die Conversion-Raten werfen.
7. Überprüfen Sie die Rankings für Mobilgeräte und Desktops
Mobile- und Desktop-Rankings können sich erheblich unterscheiden und helfen Ihnen zu verstehen, wo Ihre mobile SEO möglicherweise verbessert werden muss.
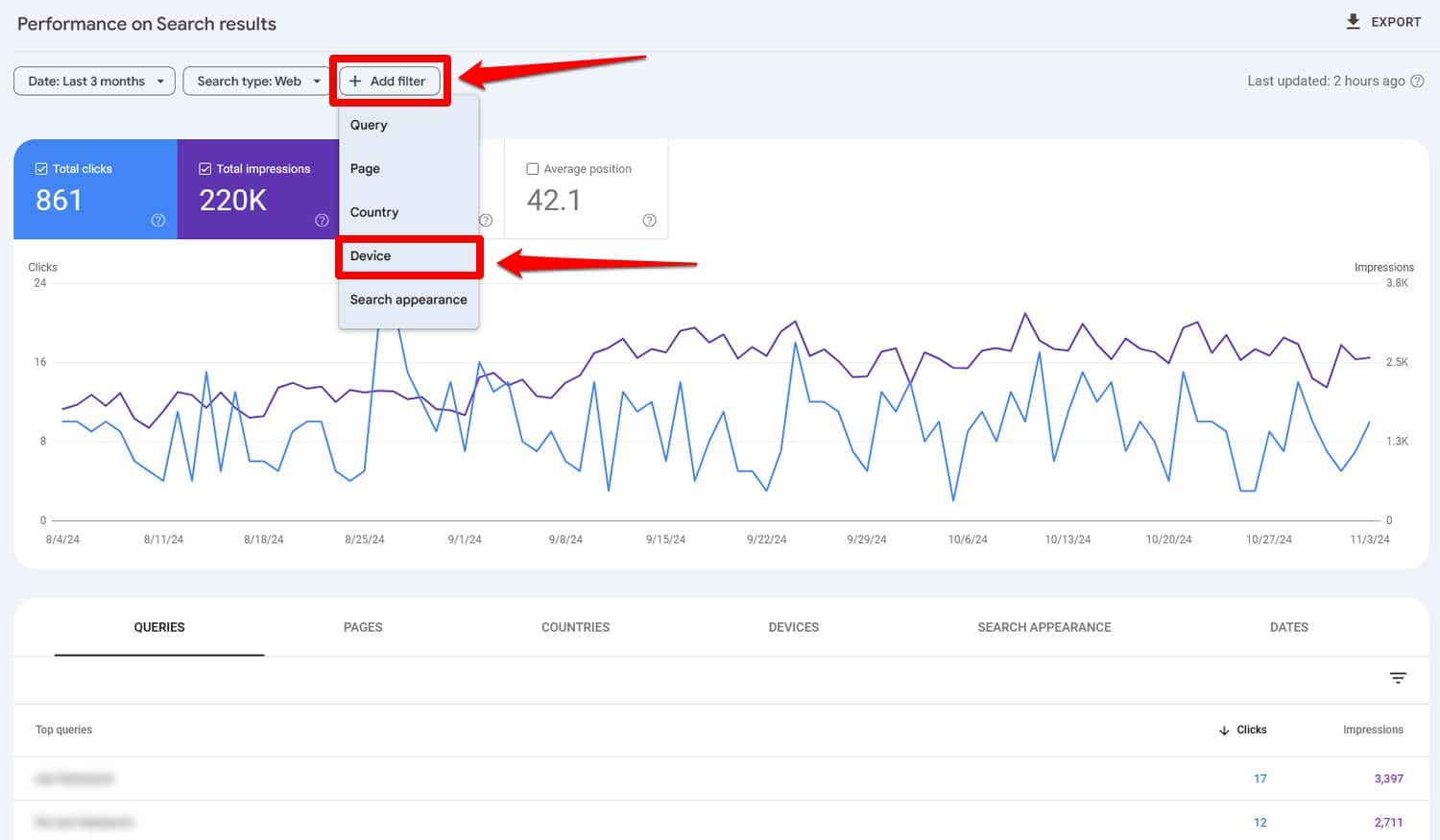
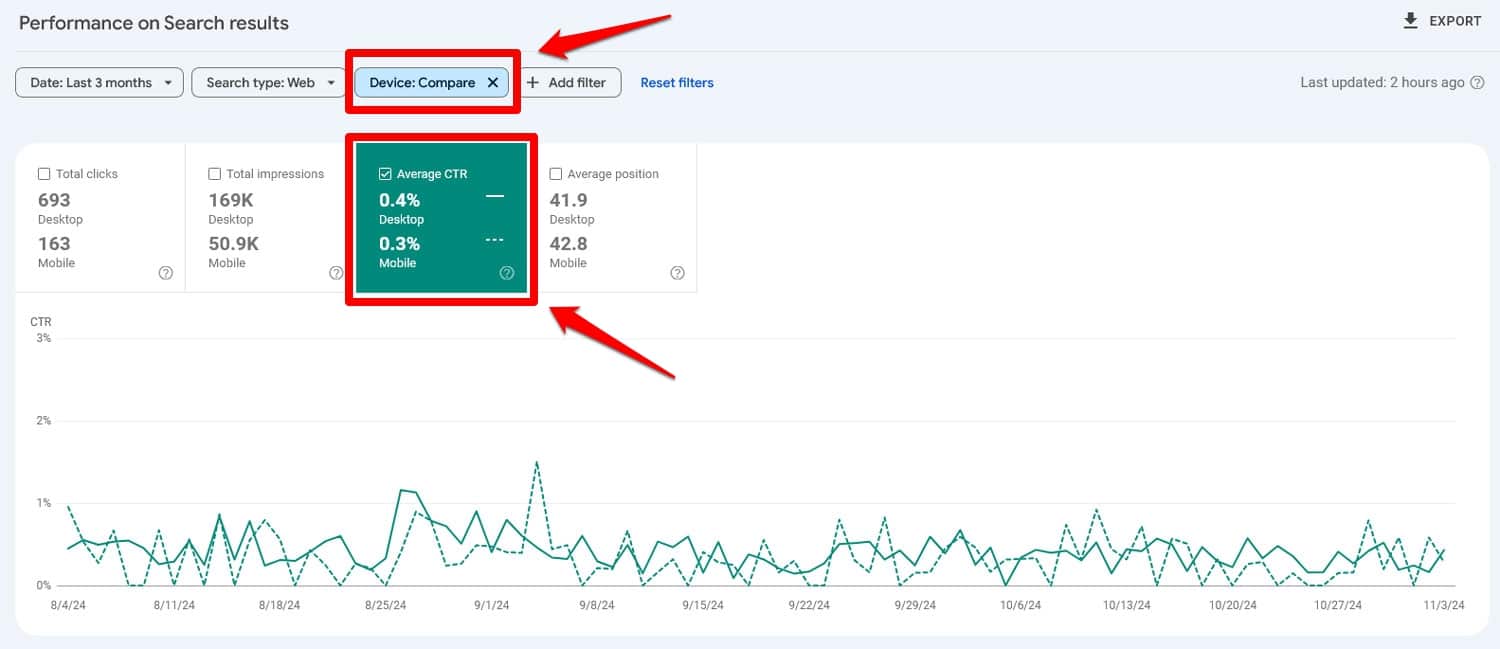
Eine kostenlose Möglichkeit, dies zu überprüfen, ist die Google Search Console. Sie können die Leistung Ihrer Website in Google unter „Suchergebnisse“ vergleichen, indem Sie auf „Filter hinzufügen“ klicken und „Gerät“ auswählen.

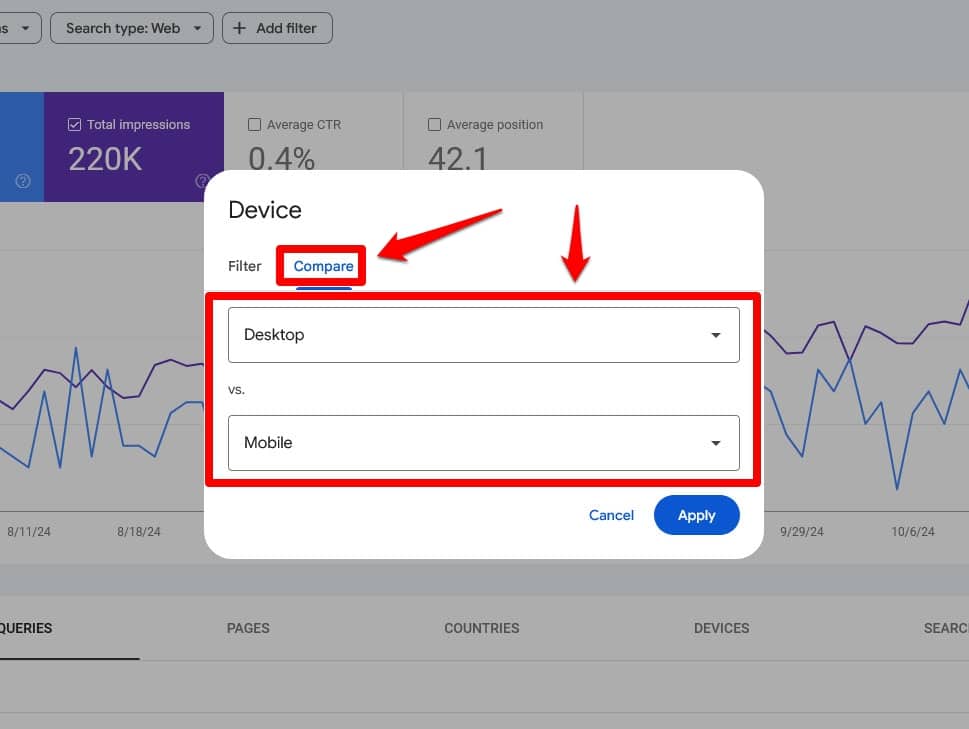
Gehen Sie anschließend zur Registerkarte „Vergleichen“ und stellen Sie sicher, dass die Dropdown-Menüs auf „Desktop“ und „Mobil“ eingestellt sind.

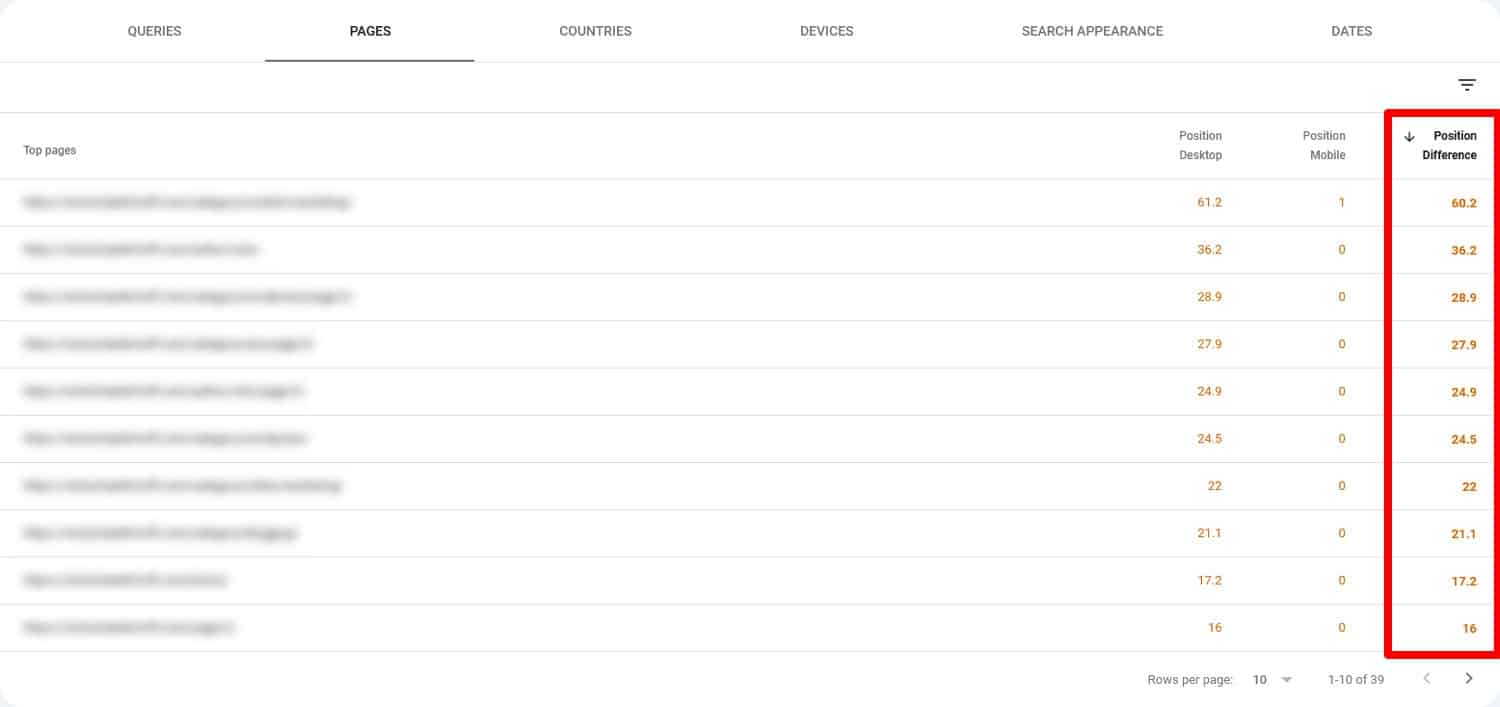
Wenn die durchschnittliche Position aktiviert ist, können Sie jetzt nach unten scrollen, um die Rankings für Schlüsselwörter und Seiten zu vergleichen. Es zeigt Ihnen sogar die Positionsdiskrepanz an und Sie können die Liste auch danach filtern.

Auf diese Weise wissen Sie, welche Seiten Sie auf Mobilgeräten und Desktops auf Unterschiede untersuchen müssen. Wenn Sie detailliertere Einblicke hierzu wünschen, können Sie auch ein kostenpflichtiges Tool wie Ahrefs oder SEMrush nutzen.
8. Sehen Sie sich die Keyword-Unterschiede an
Die Google Search Console informiert Sie nicht nur über Rankingunterschiede, sondern auch darüber, ob sich Keywords auf Mobilgeräten und Desktops unterscheiden.
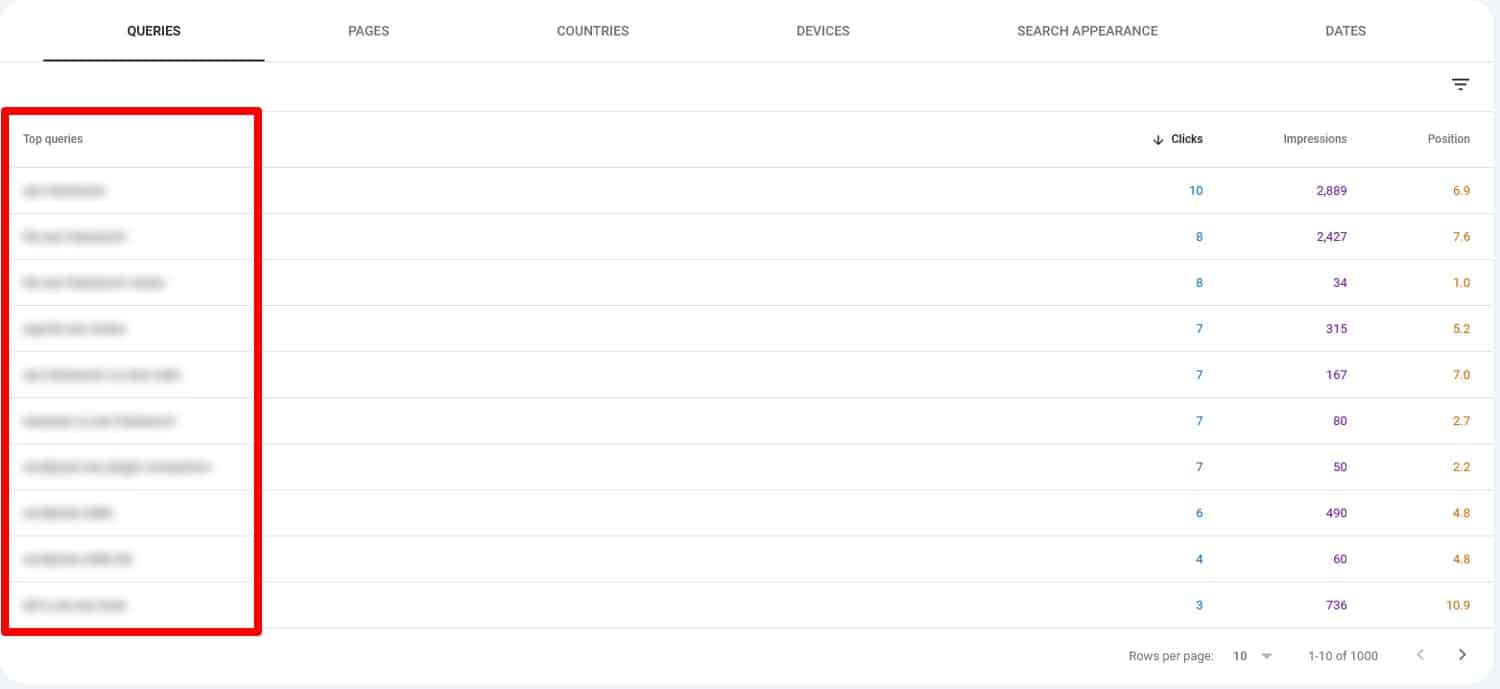
Um es anzuzeigen, filtern Sie einfach die Ergebnisse erneut, vergleichen Sie dieses Mal jedoch nicht die Gerätetypen, sondern untersuchen Sie nacheinander die Desktop- und Mobilsuche. Scrollen Sie nach unten zur Registerkarte „Abfragen“ , um die Abfragen anzuzeigen, unter denen Ihre Desktop- und Mobilbenutzer Ihre Website finden.

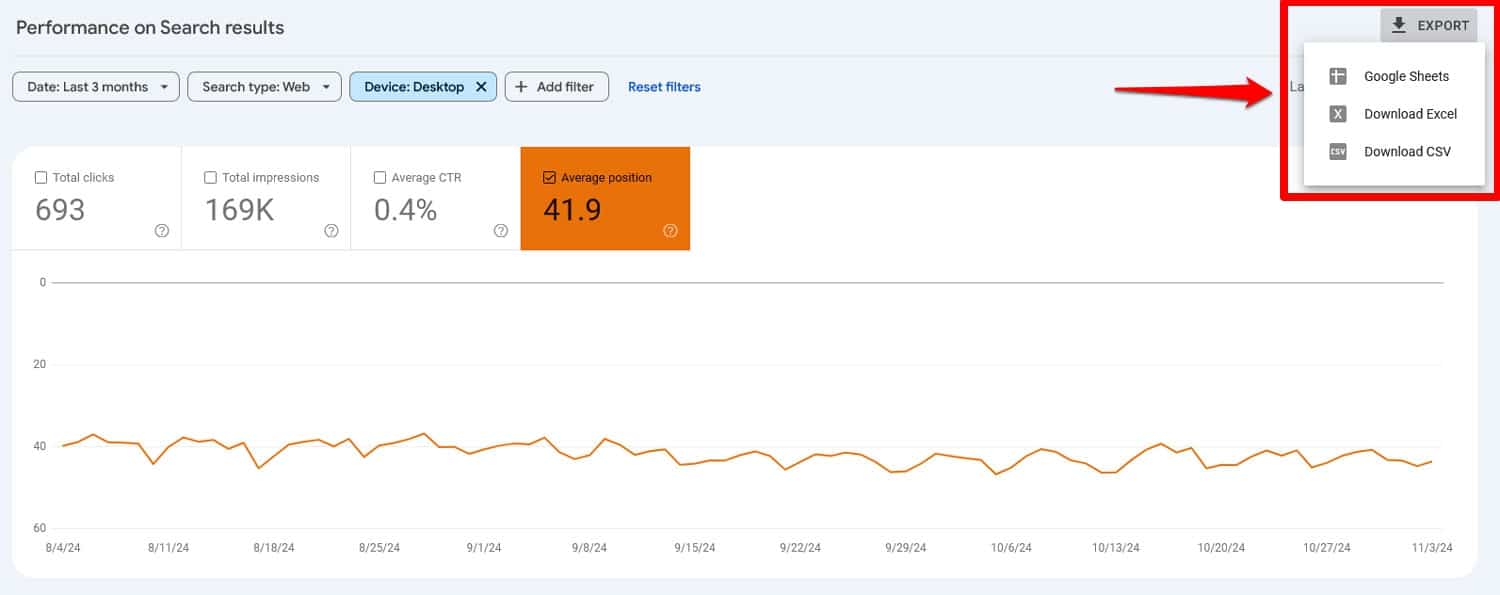
Zum einfacheren Vergleich können Sie die Ergebnisse ganz einfach mit der Schaltfläche „Exportieren“ in der oberen rechten Ecke exportieren, sogar direkt nach Google Sheets .

Dies ist besonders relevant für Suchanfragen, die sich auf den Standort konzentrieren, mit der Sprachsuche durchgeführt werden oder ähnliche Suchanfragen, die häufiger auf Mobilgeräten erfolgen. Auf diese Weise wissen Sie, was Sie in Ihre Seiten aufnehmen müssen, um sie für Menschen, die auf Smartphones suchen, relevanter zu machen
9. Vergleichen Sie die Klickraten
Sie haben wahrscheinlich bereits die letzte Information bemerkt, die die Search Console liefern kann, nämlich Ihre Klickrate (CTR). Dies ist der Anteil der Personen, die auf Ihre Links in Google klicken, wenn sie diese in den Suchergebnissen sehen. Sie können die CTR von Mobilgeräten und Desktops ganz einfach vergleichen, indem Sie das Kontrollkästchen aktivieren und den Vergleichsfilter wie zuvor einrichten.

Wenn der Unterschied erheblich ist, kann dies ein Zeichen dafür sein, dass Ihre Seiten in mobilen Suchergebnissen nicht attraktiv aussehen, beispielsweise weil der Titel abgeschnitten ist, strukturierte Daten fehlen oder ähnliche Probleme vorliegen.
10. Führen Sie eine Inhaltsprüfung durch
Mobile Benutzer neigen dazu, Inhalte zu überfliegen. Daher sollte es Teil jedes mobilen SEO-Audits sein, sicherzustellen, dass Ihre Seiten auf kleineren Bildschirmen leicht zu lesen und zu navigieren sind. Folgendes sollten Sie beachten:
- Zeigen Sie wichtige Inhalte zuerst an – Besucher sind ungeduldig und möchten nicht zu weit scrollen, also achten Sie darauf, dass sie nicht zu den wichtigen Informationen gelangen müssen.
- Seien Sie prägnant – Vermeiden Sie Abschweifungen, kommen Sie schnell auf den Punkt.
- Optimieren Sie die Inhaltsstruktur – Teilen Sie lange Absätze auf und verwenden Sie Überschriften, Listen und Aufzählungspunkte, um den Inhalt durchsuchbar zu machen.
Bleibt die Frage: Welche Seiten sollten Sie zuerst prüfen?
Gehen Sie zu Ihren wichtigsten und arbeiten Sie sich nach unten vor. Sie können auch die durchschnittliche Interaktionszeit von Google Analytics als Indikator dafür verwenden, welche Inhalte am meisten verbessert werden müssen.
11. Testen Sie Ihre strukturierten Daten
Mit strukturierten Daten oder Schema-Markup können Sie Dinge wie Bilder, Bewertungen, Breadcrumbs und andere Informationen in Suchmaschinen anzeigen.

Dies ist eine großartige Möglichkeit, die Klickraten zu verbessern und Ihre Seiten in den Suchergebnissen hervorzuheben.
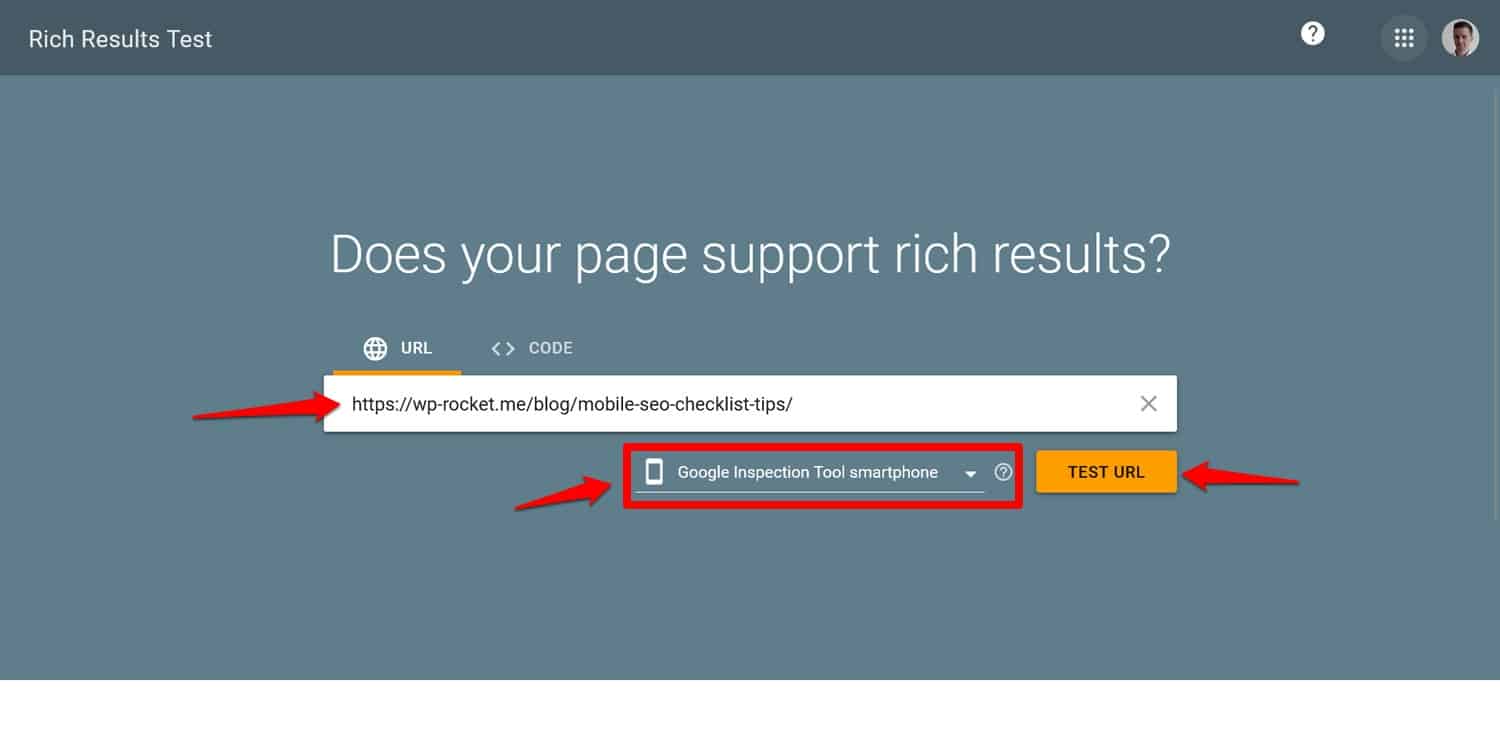
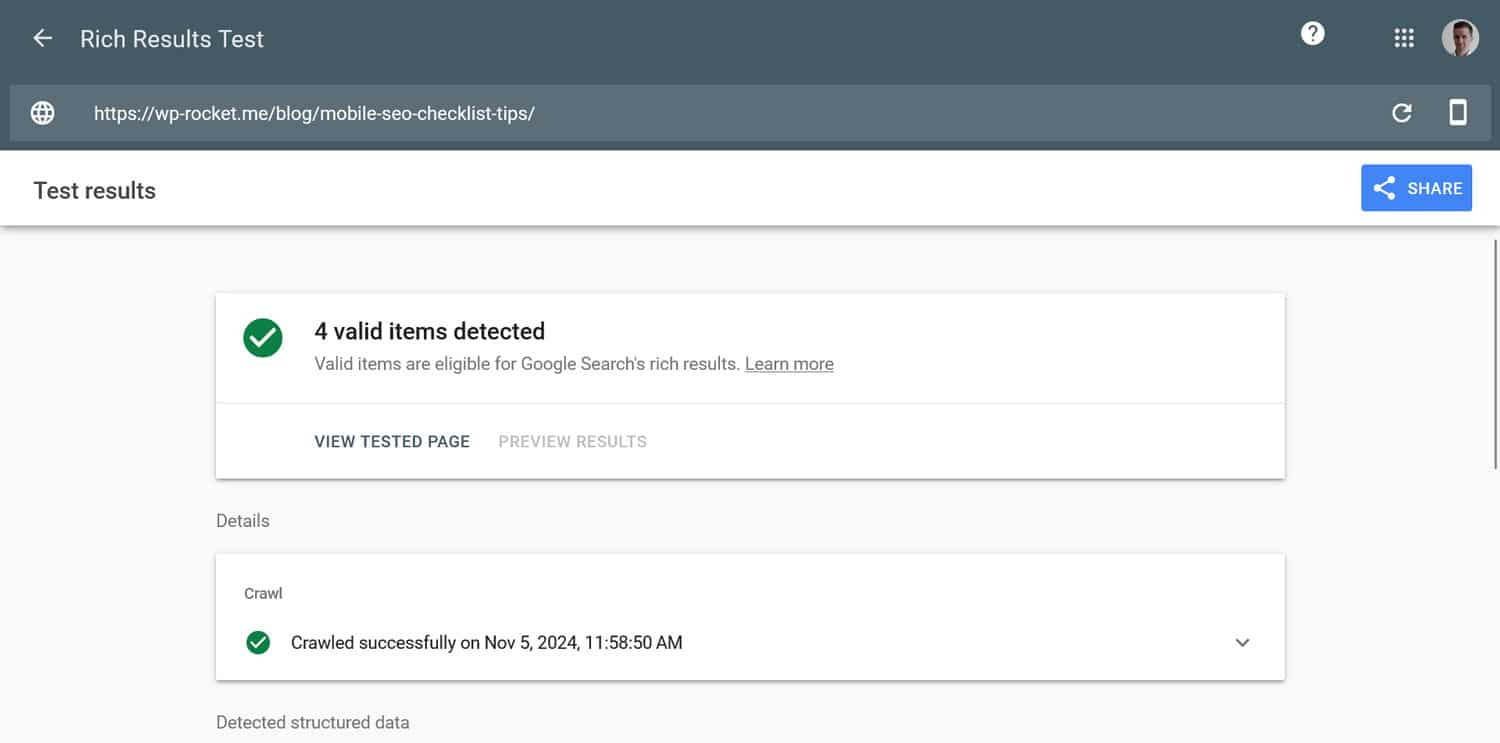
Wenn Sie strukturierte Daten auf Ihrer Website implementiert haben und diese scheinbar nichts bewirken, lohnt es sich zu untersuchen, ob ein Problem vorliegt. Sie können hierfür das Rich Results Test-Tool von Google verwenden. Geben Sie einfach Ihre URL ein, wählen Sie unten Ihren Benutzeragenten aus (Sie können Desktop und Mobilgeräte getrennt testen) und führen Sie den Test durch.

Innerhalb kurzer Zeit validiert es Ihre strukturierten Daten und teilt Ihnen mit, ob alles richtig konfiguriert ist.

12. Überprüfen Sie Ihre Verwendung von Interstitials/Popups
Der letzte Teil eines mobilen SEO-Audits besteht darin, Ihre Verwendung von Popups zu überprüfen.
Warum ist es so wichtig?
Kleinere Bildschirme und die Touch-Steuerung erschweren das Schließen und nehmen mehr Platz ein, was sich stark auf das Benutzererlebnis auswirkt. So sehr, dass Google Richtlinien für deren Verwendung auf Mobilgeräten hat, die zu einer Strafe führen können, wenn Sie sich nicht daran halten.

Um das zu vermeiden:
- Beschränken Sie Popups beim Betreten – Vermeiden Sie Popups im Vollbildmodus, die die gesamte Seite abdecken, insbesondere direkt nachdem ein Benutzer auf Ihrer Website gelandet ist. Verwenden Sie stattdessen kleinere, ausblendbare Banner oder eingebettete CTAs, die das Benutzererlebnis nicht beeinträchtigen.
- Verbinden Sie sie mit der Benutzerabsicht – Wenn Sie Popups verwenden müssen, lösen Sie sie basierend auf Benutzeraktionen aus, z. B. dem Klicken auf einen CTA.
- Für mobile Geräte optimieren – Stellen Sie sicher, dass Popups auf mobilen Bildschirmen leicht zu schließen sind, mit klaren „X“-Schaltflächen, die groß genug sind, um bequem darauf zu tippen.
Überprüfen Sie die mobile SEO Ihrer Website lieber früher als später
Die Durchführung eines mobilen SEO-Audits ist unerlässlich, um sicherzustellen, dass Ihre Website den Anforderungen der Mobile-First-Webumgebung entspricht. Alle Kennzahlen in dieser Liste helfen Ihnen zu verstehen, wie Ihre Website in mobilen Suchergebnissen abschneidet und welche Benutzererfahrung sie auf Smartphones hat. Nutzen Sie diese Informationen, um positive Veränderungen herbeizuführen.
Ein Bereich, den Sie auf keinen Fall vernachlässigen sollten, ist die Seitenladegeschwindigkeit. Wenn Sie Schwierigkeiten haben, Ihre Website auf Mobilgeräten schneller zu machen, probieren Sie WP Rocket aus! Es gibt eine 14-tägige Geld-zurück-Garantie, sodass Sie es völlig risikolos testen können.
