Mobile SEO-Checkliste: Tipps und Tools zur Verbesserung Ihres mobilen Rankings
Veröffentlicht: 2024-10-08SEO für mobile Geräte ist anders als für Desktop-Computer. Damit Ihre Seite in den Suchergebnissen auf Smartphones und Tablets weit oben erscheint, müssen Sie auf bestimmte Details achten.
Aber was genau ist der Unterschied? Und wie können Sie sicherstellen, dass die mobile Suchmaschinenoptimierung Ihrer Website stimmt?
Genau diese Fragen werden wir in diesem Blogbeitrag beantworten. Nachfolgend stellen wir Ihnen eine detaillierte Definition von mobilem SEO vor, warum es wichtig ist und wie es sich von der „normalen“ Suchmaschinenoptimierung unterscheidet. Anschließend gehen wir eine detaillierte Checkliste durch, um Ihre Website vollständig für die mobile Suche zu optimieren, und stellen Ihnen nützliche Tools zur Verfügung, die Ihnen dabei helfen.
Was ist mobiles SEO?
Beginnen wir mit Definitionen. Wie bereits erwähnt bedeutet Mobile SEO, dass Sie Ihre Website so optimieren, dass sie bei Suchanfragen, die auf Mobilgeräten durchgeführt werden, ein gutes Ranking erzielt. Es ist aus mehreren Gründen wichtig für den Erfolg Ihrer Website.
Die Bedeutung von Mobile SEO
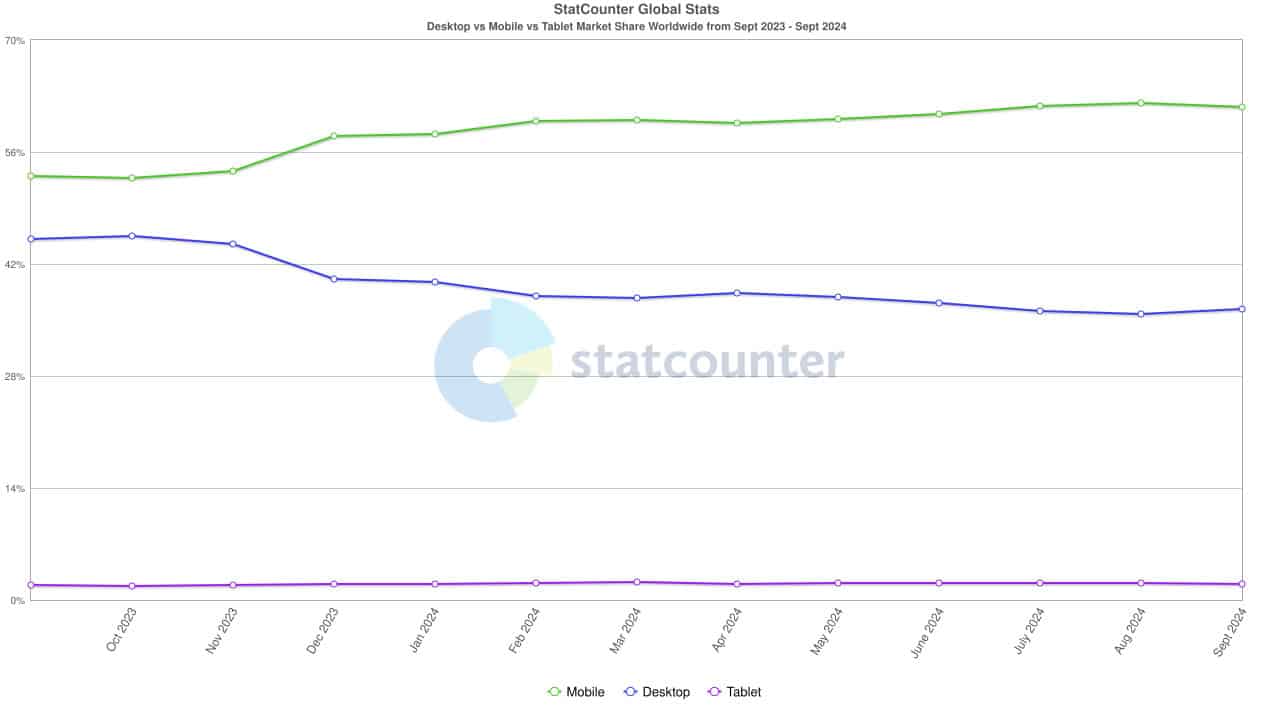
Mehr denn je nutzen Menschen mobile Geräte, um im Internet zu surfen. Tatsächlich kommen mittlerweile mehr als 60 % des Online-Verkehrs über Mobiltelefone und Tablets.

Dazu gehört auch die Suche. Im Jahr 2021 erfolgten 63 % der Besuche bei Suchmaschinen in den USA über mobile Geräte. Diese Zahl dürfte mittlerweile gestiegen sein und dürfte in anderen Teilen der Welt höher sein. Dies erstreckt sich auch auf den E-Commerce, wo über 40 % der Menschen angeben, dass sie ihren gesamten Einkauf lieber mobil erledigen – von der Recherche bis zum Kauf.
Mobile SEO ist also von Anfang an wichtig, da die Mehrheit der potenziellen Website-Besucher Telefone und Tablets nutzt. Sie und ihre Bedürfnisse zu ignorieren ist eine riskante Geschäftsentscheidung.
Darüber hinaus begann Google aufgrund dieser Entwicklung mit der Umstellung auf einen Mobile-First-Index, ein Prozess, der im Jahr 2023 abgeschlossen wurde.

Das bedeutet, dass die Suchmaschine die mobile Version Ihrer Website verwendet, um das Ranking zu bestimmen, auch für Desktop-basierte Suchergebnisse. Die einzige Ausnahme besteht, wenn Sie separate URLs für die Mobil- und Desktop-Versionen Ihrer Website haben. Wir werden diese Praxis im Folgenden ausführlich besprechen.
Wichtig ist jedoch, dass eine Website, die nicht für mobile Suchergebnisse optimiert ist, im Allgemeinen Schwierigkeiten hat, ein gutes Ranking zu erzielen.
Mobile SEO vs. Desktop-SEO
Was sind also die Hauptunterschiede zwischen SEO für Mobilgeräte und Desktops? Es kommt auf einige Schlüsselfaktoren an:
- Benutzerfreundlichkeit – Mobile Bildschirme sind kleiner und Ihr Design muss sich daran anpassen. Ihre Website muss lesbar bleiben, per Touch bedienbar sein und insgesamt ein gutes Benutzererlebnis bieten, einschließlich schneller Ladezeiten.
- Schlüsselwörter – Viele mobile Suchen werden unterwegs durchgeführt und haben häufig eine lokale Absicht und/oder werden mithilfe von Sprachbefehlen durchgeführt. Dadurch ändern sich die Schlüsselwörter, auf die Sie abzielen müssen.
- Suchdarstellung – Suchergebnisse sehen auf Mobilgeräten anders aus und Sie müssen wissen, wie Sie Ihre Seiten dort hervorheben.
Wenn Sie diese Unterschiede nicht berücksichtigen, laufen Sie Gefahr, mobile Benutzer abzustoßen. Lassen Sie uns darüber sprechen, wie Sie dies vermeiden können.
Best Practices für mobiles SEO: Eine umfassende Checkliste
Sind Sie bereit, Ihre Website für mobile Suchergebnisse zu optimieren? Dann lasst uns loslegen.
1. Führen Sie ein SEO-Audit für Mobilgeräte durch
Der erste Schritt besteht darin, herauszufinden, wie gut oder schlecht Ihr mobiles SEO derzeit ist. Ein klares Bild des Status Quo erleichtert das Ergreifen gezielter Maßnahmen zur Verbesserung.
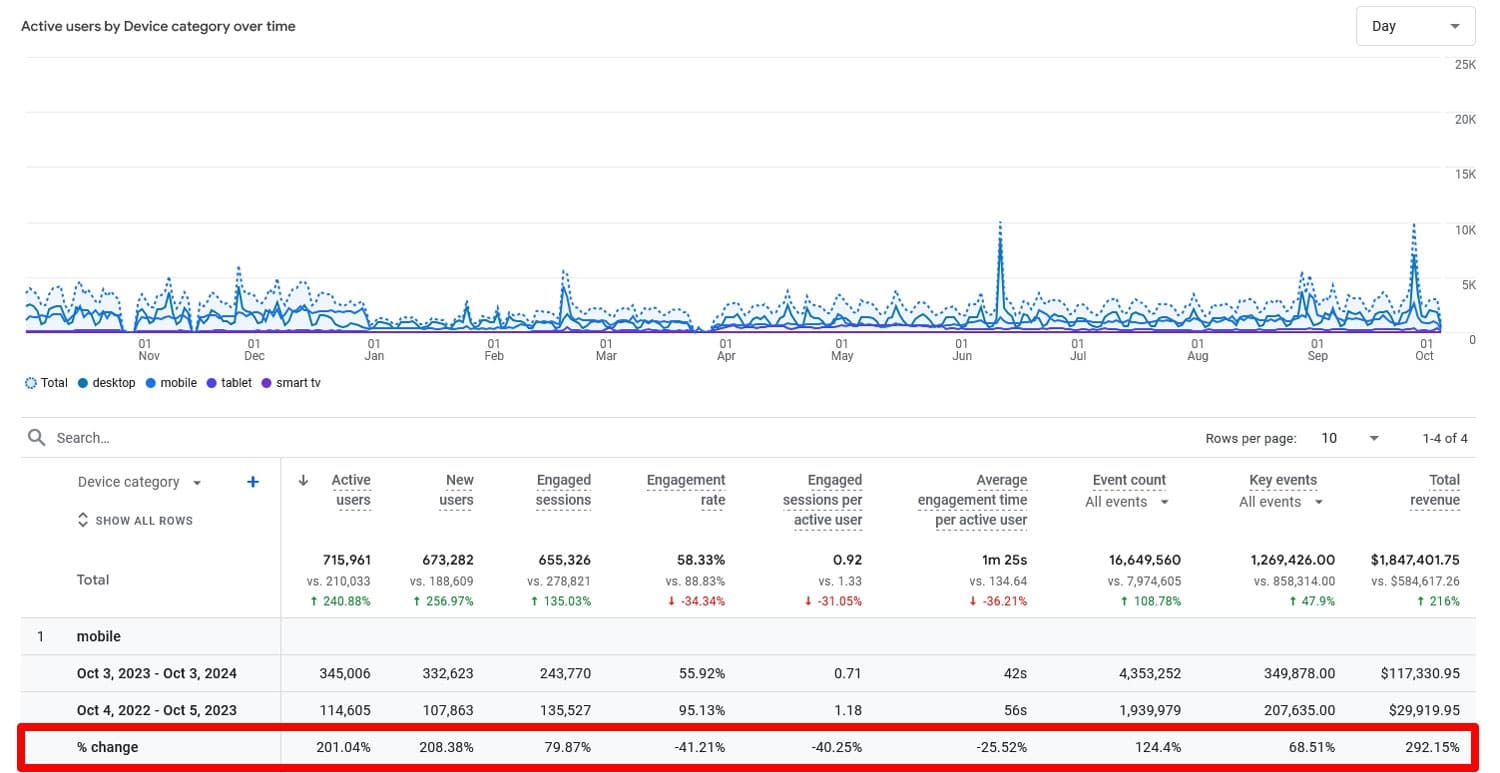
Sie können beispielsweise Google Analytics aufrufen und den mobilen Datenverkehr des letzten Jahres mit dem diesjährigen vergleichen.

Wenn der Traffic sinkt, während der Gesamtverkehr steigt, kann das bedeuten, dass an Ihrer mobilen Suchmaschinenoptimierung gearbeitet werden muss.
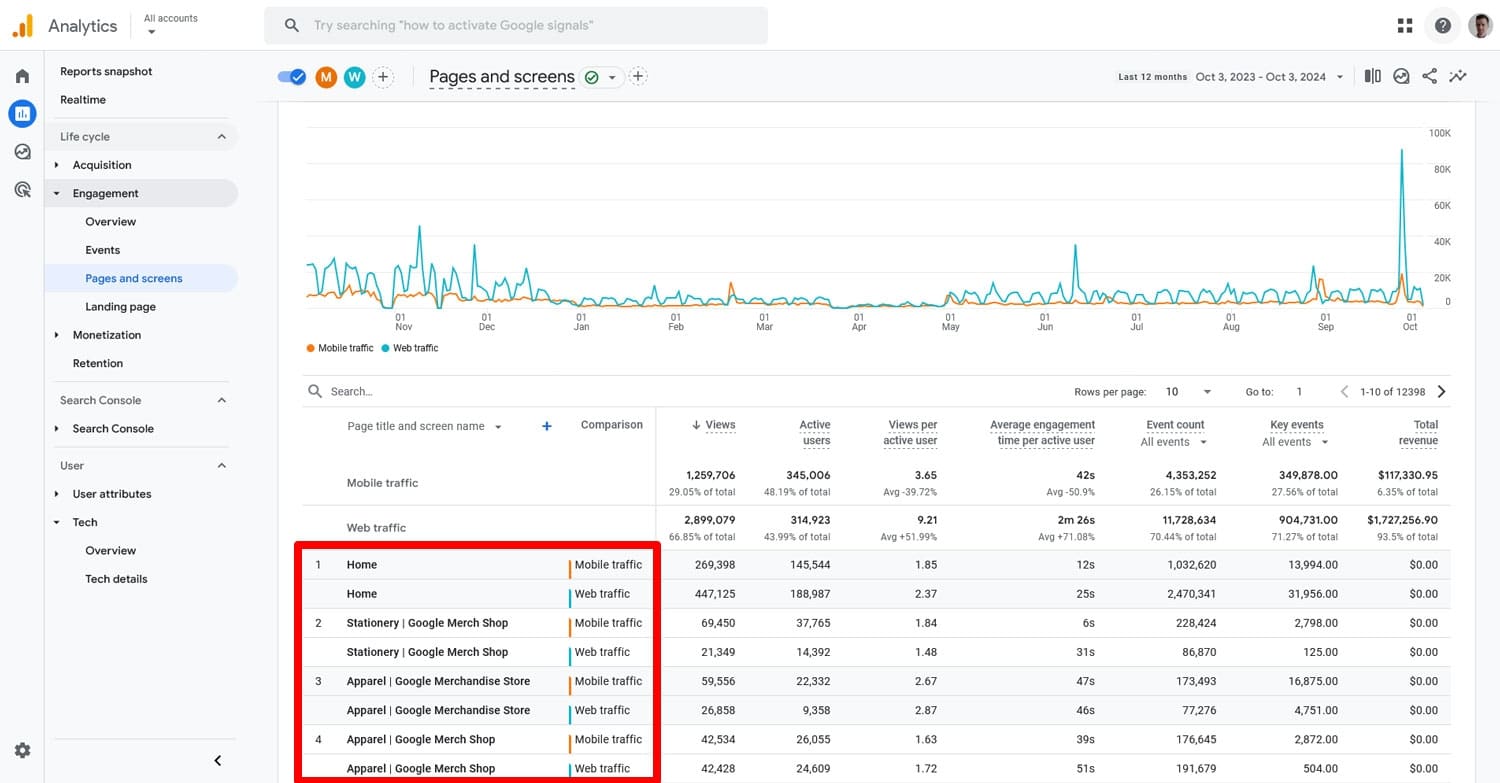
Mit Google Analytics können Sie außerdem das Verhalten von Mobil- und Desktop-Nutzern auf einzelnen Seiten vergleichen, beispielsweise deren Absprungrate und Verweildauer.

Erhebliche Unterschiede können auf Probleme hinweisen, die behoben werden müssen.
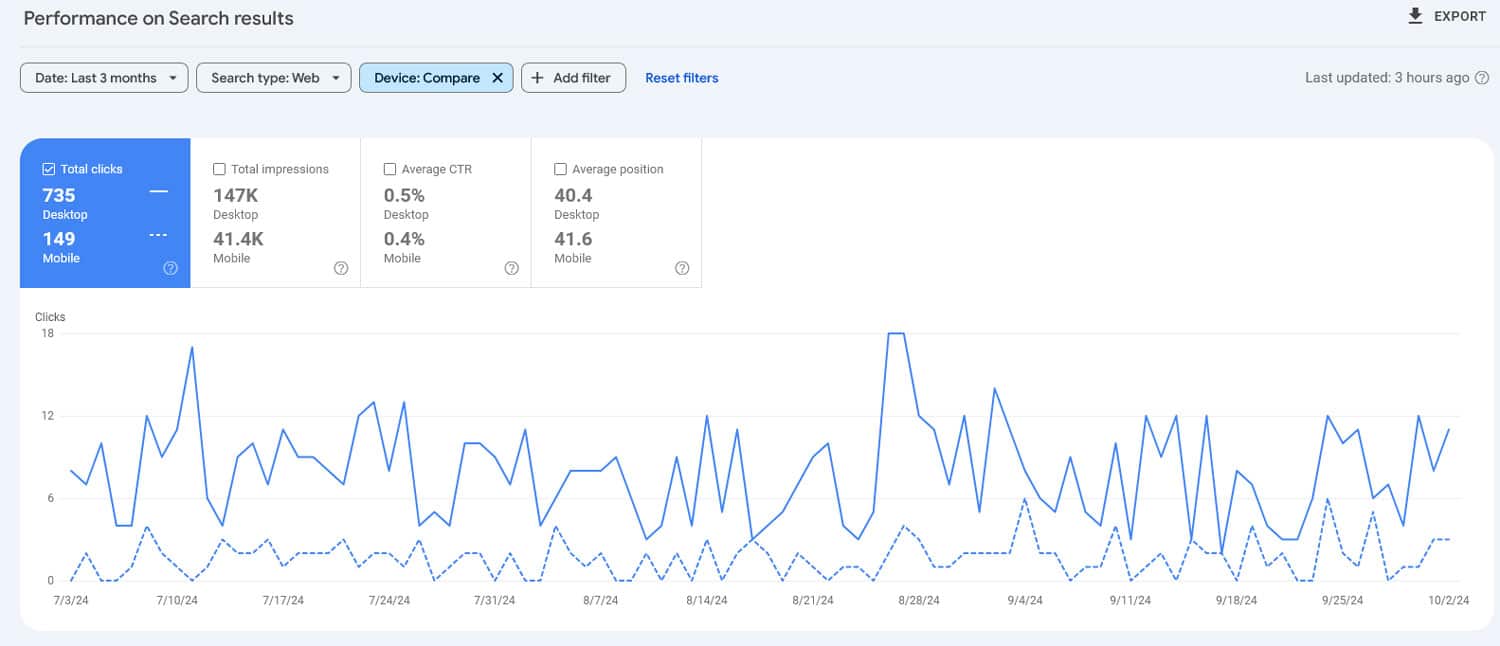
In der Google Search Console können Sie ähnliche Vergleiche für Ihre Klickrate, Impressionen, Klicks und Suchrang durchführen.

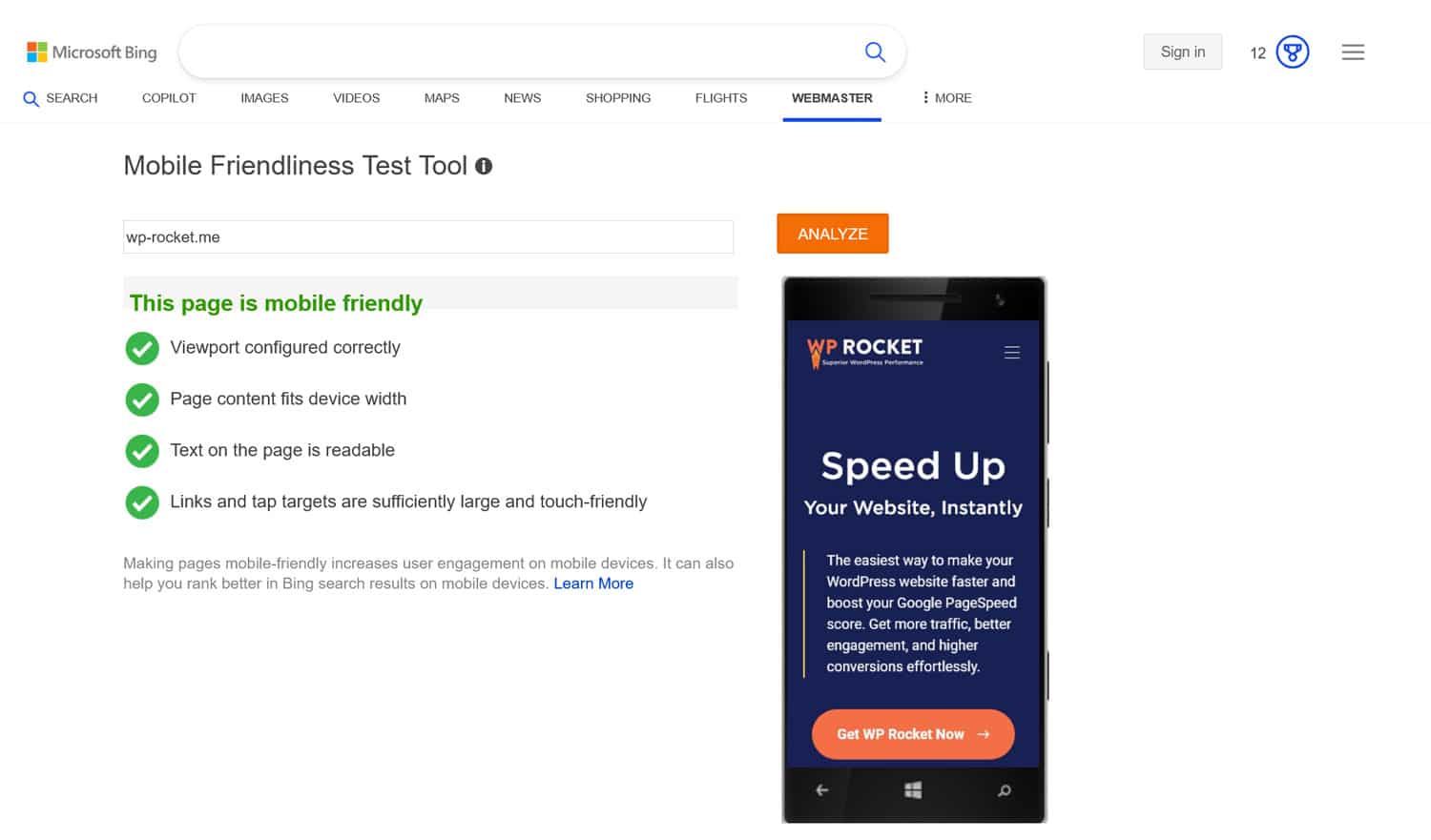
Ein weiterer wichtiger Schritt ist die Verwendung eines Tools zum Testen der Mobilfreundlichkeit wie dem von Bing.

Es informiert Sie über Probleme auf Ihren Seiten, z. B. wenn der Text zu klein ist, um auf kleineren Bildschirmen gelesen zu werden, wenn Elemente zu nah beieinander liegen, um sie per Berührung zu verwenden usw.
2. Verwenden Sie ein mobilfreundliches Design
Sie haben im Wesentlichen drei Möglichkeiten, das Design Ihrer Website an kleinere Bildschirme anzupassen.
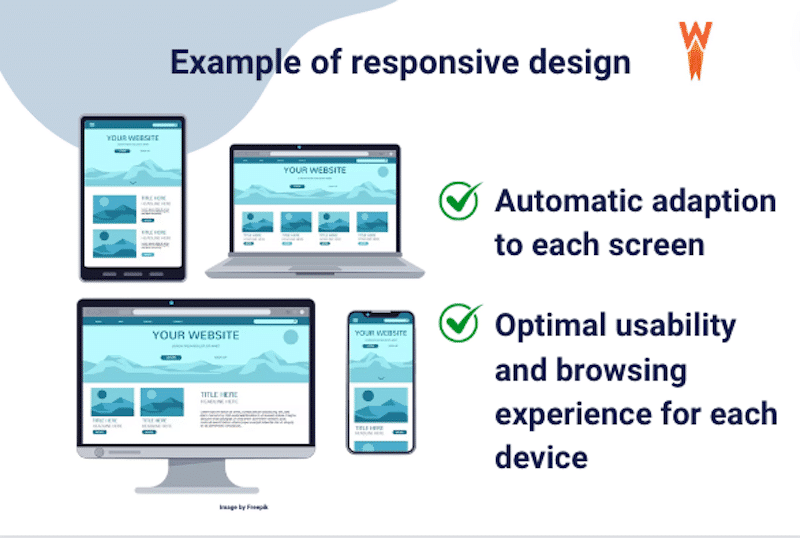
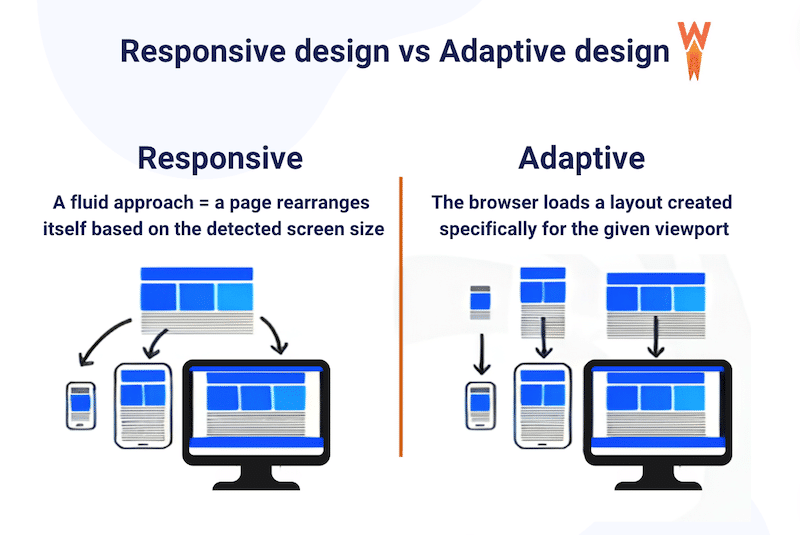
1. Responsives Design
Dies ist die von Google empfohlene Lösung. Hierbei greifen mobile und Desktop-Benutzer über dieselbe URL auf Seiten mit demselben Inhalt zu. Mit cleverem CSS passt sich das Design automatisch an kleinere Bildschirme an.

Diese Methode bringt eine Reihe von Vorteilen mit sich, nämlich:
- Alle Änderungen, die Sie an der Seite vornehmen, werden automatisch für alle Benutzer übersetzt.
- Es besteht keine Notwendigkeit, den mobilen Datenverkehr zu filtern und umzuleiten (was die Ladezeit verkürzen kann).
- Dadurch wird das Crawling-Budget für Ihre Website geschont, da nur eine Seite untersucht werden muss.
All dies macht diese Version zur benutzerfreundlichsten und SEO-freundlichsten. Es ist auch zum De-facto-Standard geworden.
2. Dynamisches Servieren
Bei dieser Methode wird der Seiteninhalt über dieselbe Domain bereitgestellt, das HTML-Markup ändert sich jedoch dynamisch, je nachdem, welche Art von Gerät der Server erkennt.

Auch hier ist nur eine URL erforderlich und Sie können sogar unterschiedliche Designs für verschiedene Geräte erstellen. Sie können beispielsweise einige mobile Inhalte in Tabs und Akkordeons verschieben, um Platz zu sparen.
Andererseits ist die dynamische Bereitstellung technisch komplexer und etwas berüchtigt dafür, dass Benutzern versehentlich die falsche Website-Version für ihre Geräte bereitgestellt wird.
3. Separate URLs für Mobilgeräte und Desktops
Die dritte Möglichkeit besteht darin, zwei unterschiedliche URLs für die beiden Versionen Ihrer Website zu verwenden, z. B. „yoursite.com“ und „m.yoursite.com“. Auch hier erfolgt eine automatische Weiterleitung je nach genutztem Gerät.
Mit diesem Setup können Sie jede Site-Version separat verwalten. Sie müssen sich nicht mit bedingtem CSS auseinandersetzen und können jede Edition für ihren Zweck optimieren.
Allerdings ist die Einrichtung und Wartung dieses Setups recht kompliziert. Sie müssen jeder Ihrer Seiten die Tags rel=“canonical“ und rel=“alternate“ hinzufügen, damit Google sie richtig indizieren kann. Andernfalls kann es zu Problemen mit doppelten Inhalten kommen. Sie müssen außerdem sicherstellen, dass der gesamte Inhalt in beiden Versionen gleich ist, einschließlich übereinstimmender Meta-Tags, strukturierter Daten, ALT-Tags und mehr.
Daher ist die Empfehlung klar: Bleiben Sie beim Responsive Design. Mittlerweile sollten alle WordPress-Themes standardmäßig responsive sein. Wenn Sie also eines verwenden, das ordnungsgemäß gepflegt wird, sollten Sie bereits gut sein.
3. Meistern Sie Ihr technisches SEO
Eine ordnungsgemäße technische SEO, d. h. sicherzustellen, dass Suchmaschinen Ihre Website problemlos crawlen und indizieren können, ist im Allgemeinen eine Voraussetzung für ein gutes Ranking. Das ist bei mobilem SEO nicht anders. Das bedeutet Folgendes:
- Stellen Sie sicher, dass Ihre Website crawlbar ist.
- Verwenden Sie SSL/HTTPS, um Ihren Website-Verkehr zu verschlüsseln.
- Verwenden Sie eine SEO-freundliche URL-Struktur und Website-Hierarchie.
- Interne Links richtig nutzen und 404-Fehler beseitigen.
- Erstellen Sie eine Sitemap und senden Sie sie an die Webmaster-Tools.
- Optimieren Sie robots.txt.
- Investieren Sie in Malware-Schutz und Barrierefreiheit.
Eine Besonderheit der technischen Suchmaschinenoptimierung für Mobilgeräte besteht darin, zu verhindern, dass Google den Zugriff auf Website-Ressourcen blockiert. Dadurch kann Google nur schwer erkennen, ob Ihre Website für Mobilgeräte geeignet ist, was dazu führen kann, dass Sie nicht in den Index aufgenommen werden.
| Suchen Sie nach detaillierten Schritt-für-Schritt-Tipps? Schauen Sie sich unseren Artikel über technisches SEO an. |
4. Priorisieren Sie die Leistung mobiler Websites
Wenn es um mobiles SEO geht, ist Geschwindigkeit von größter Bedeutung. Mobile Verbindungen sind oft langsamer und die Ladegeschwindigkeit ist Teil des Seitenerlebnisses, das Google als Ranking-Signal verwendet. Sie führten sogar eine Reihe von Metriken ein, die speziell zur Messung der Benutzererfahrung beim Laden der Seite dienen und „Core Web Vitals“ genannt werden.
Wie können Sie Ihre mobile Website so schnell wie möglich gestalten?
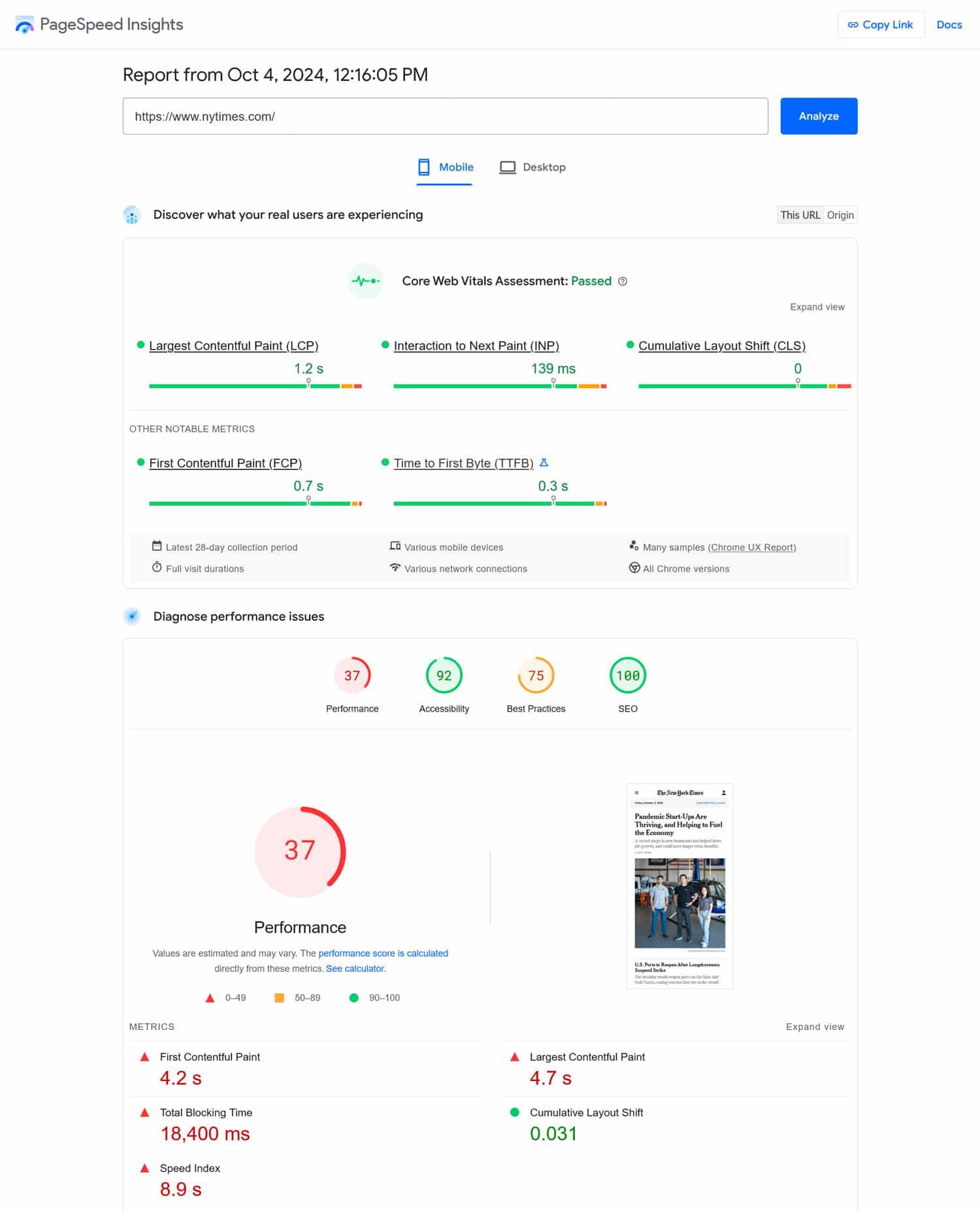
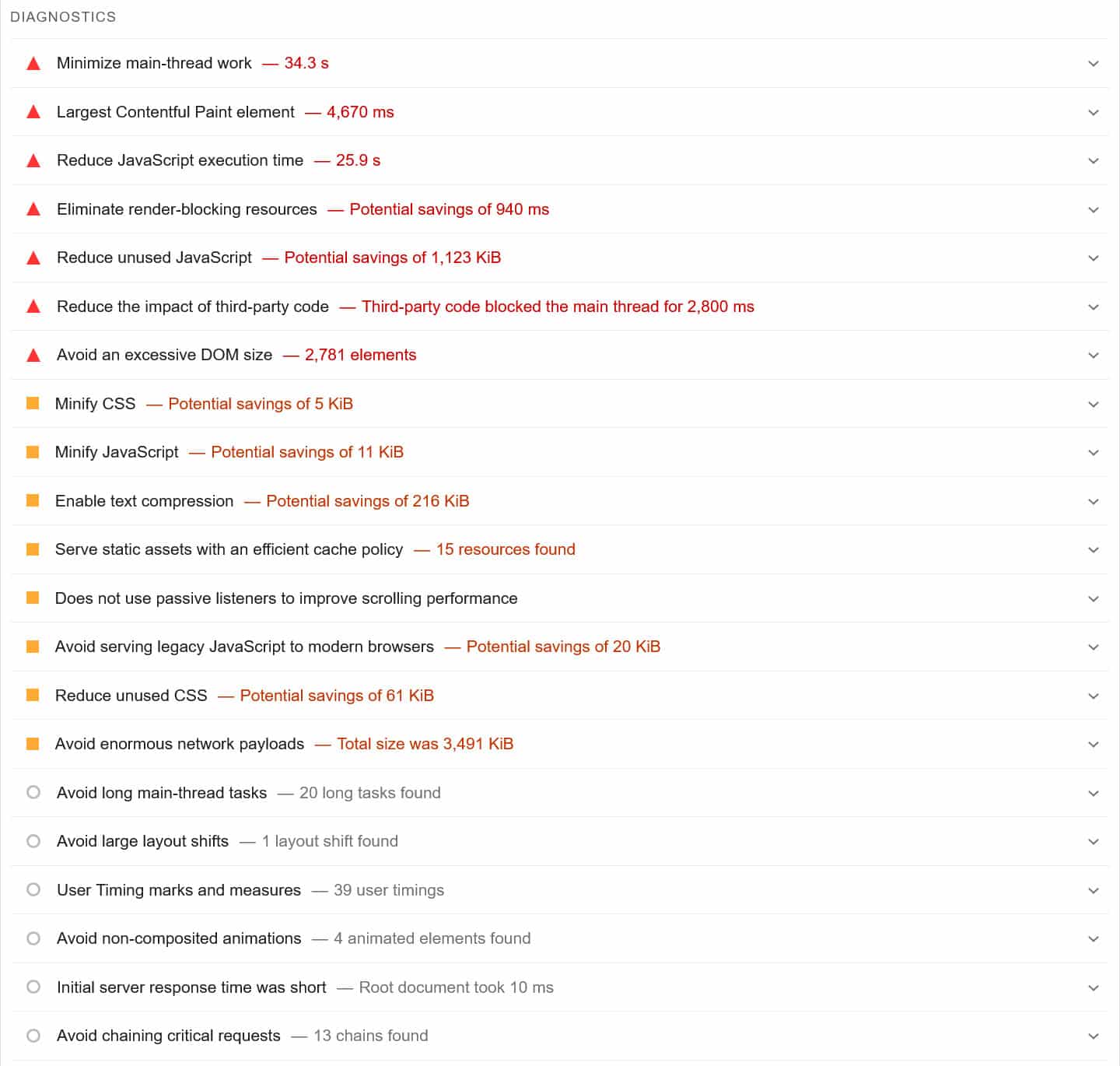
Der erste Schritt besteht darin, die Geschwindigkeit Ihrer Website zu testen, zum Beispiel mit PageSpeed Insights, da es die Leistung Ihres Desktops und Ihres Mobilgeräts separat misst (weitere Tools finden Sie hier).

Das Tool bietet Ihnen außerdem eine detaillierte Liste der Probleme und praktische Möglichkeiten zu deren Beseitigung.
| Möchten Sie erfahren, wie Sie Ihre wichtigsten Leistungskennzahlen verbessern können? Ein guter Ausgangspunkt besteht darin, zu verstehen, was zu tun ist, wenn Sie Ihre Core Web Vitals-Bewertung nicht bestehen. |

Zu den gängigen Methoden zur Behebung von Leistungsproblemen gehören Caching, die Minimierung von CSS- und JavaScript-Dateien oder die Verwendung eines Content Delivery Network (CDN). Welche Korrekturen für Ihre Website gelten, hängt von Ihrem Einzelfall ab.

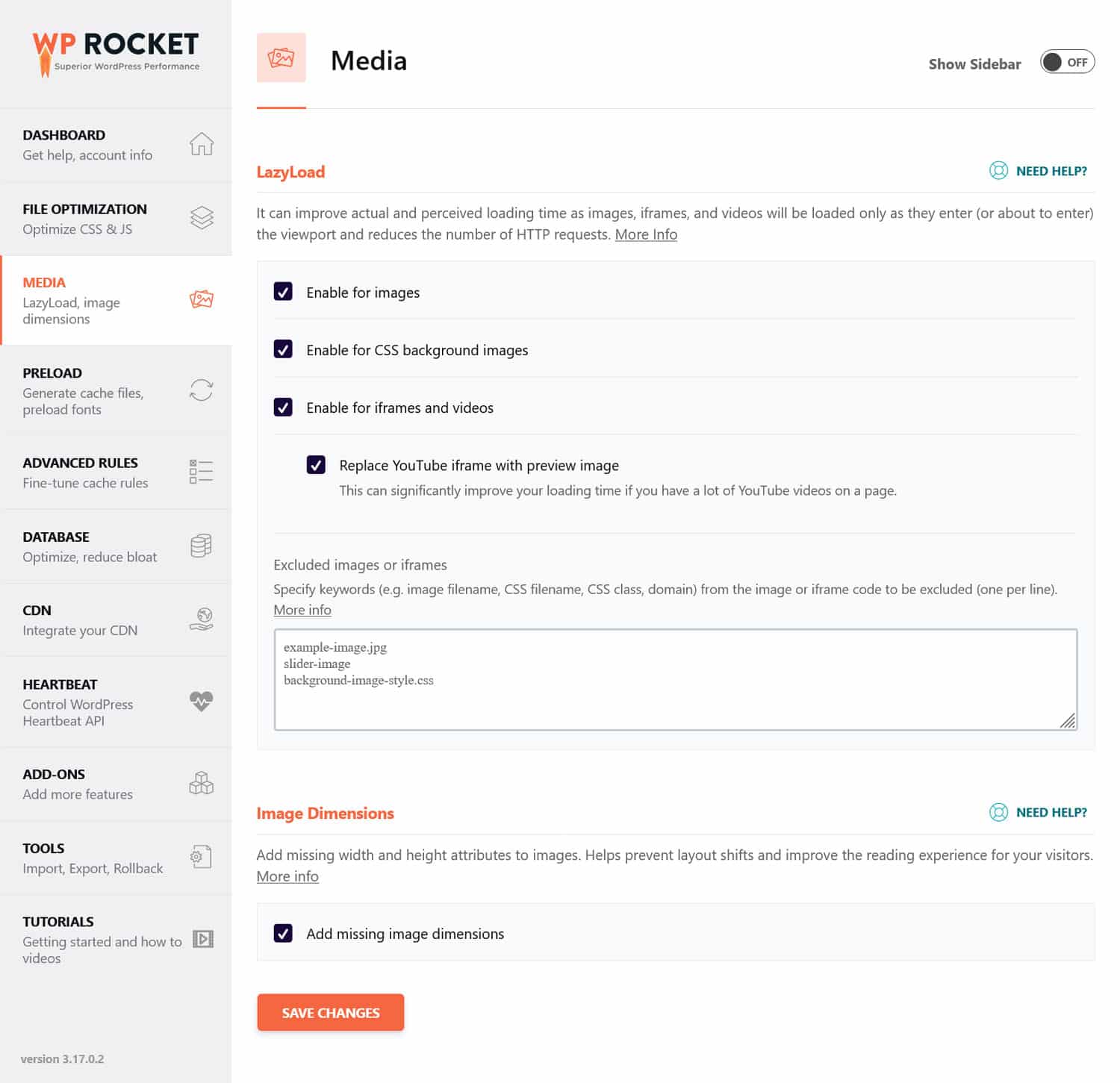
Wenn Sie das Gefühl haben, dass diese Aufgaben Ihre Fähigkeiten übersteigen, können Sie auch ein Performance-Plugin wie WP Rocket verwenden. Folgendes kann Ihnen bei der Implementierung auf Ihrer Website helfen:
- Lazy Loading für Bilder und Videos.
- Rendering-blockierende Ressourcen minimieren und zurückstellen.
- Cache, Links, externe Dateien und Schriftarten werden vorab geladen.
- Datenbankoptimierung.
Darüber hinaus erleichtert die benutzerfreundliche Oberfläche das Ein- und Ausschalten jeder dieser Funktionen.

Darüber hinaus führt WP Rocket unmittelbar nach der Aktivierung viele Optimierungen automatisch durch. Beispiele hierfür sind Browser- und Server-Caching (mit einem dedizierten mobilen Cache), GZIP-Komprimierung, Optimierung für Bilder über dem Falz (da diese normalerweise das LCP-Element sind) und mehr. Dadurch wird Ihre Website nach der Aktivierung des Plugins automatisch schneller, ohne dass Sie etwas tun müssen.
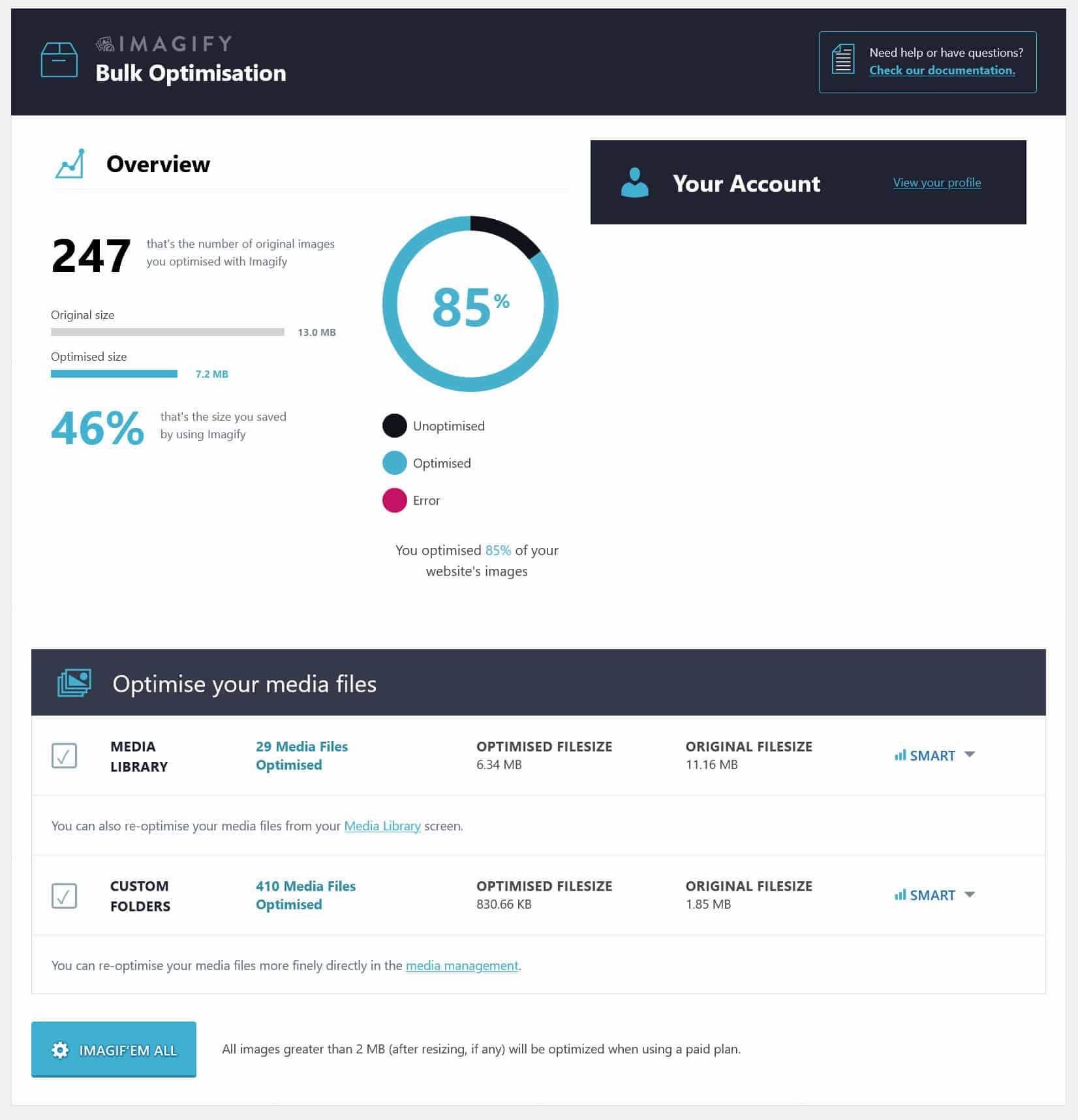
Ein weiterer sehr wichtiger Faktor für die mobile Leistung ist die Bildoptimierung. Das bedeutet, dass Sie Ihre Bilder mit dem richtigen Dateiformat so klein wie möglich machen, sie komprimieren und ihre Größe an die Größe anpassen, die sie auf der Seite anzeigen.
Unser Schwester-Plugin Imagify kann Ihnen dabei helfen, vieles davon schnell und einfach zu erledigen. Es ermöglicht Ihnen, Bilder, die Sie auf Ihre WordPress-Site hochladen, automatisch zu komprimieren und ihre Größe zu ändern, ohne an Qualität zu verlieren. Auf Wunsch werden diese auch in moderne Bildformate wie WebP und AVIF konvertiert, und Sie können dies auch für vorhandene Bilder einzeln und in großen Mengen tun.

5. Führen Sie eine mobile Keyword-Recherche durch
Sie werden überrascht sein, dass mobile und Desktop-Keywords nicht identisch sind. Doch wie bereits erwähnt, suchen mobile Benutzer anders als Benutzer auf Desktop-Computern.
Vor allem mobile Nutzer nutzen eher die Spracheingabe, entweder in Form eines virtuellen Assistenten wie Siri oder einfach über die Diktierfunktion. Ihre Suchbegriffe sind tendenziell eher gesprächig, zum Beispiel „Was kann ich tun, damit meine Website schneller lädt?“ vs. „Website-Geschwindigkeit erhöhen“. Sie enthalten häufig auch lokale Suchbegriffe wie „in meiner Nähe“ oder den Namen der Nachbarschaft, in der sie sich befinden.
Daher ist es für Ihr mobiles SEO von entscheidender Bedeutung, dass Sie solche Schlüsselwörter in Ihre Inhalte integrieren. Sie können beispielsweise Konversationsschlüsselwörter als Überschriften verwenden. Beachten Sie außerdem unsere unten aufgeführten lokalen SEO-Tipps für mobile Nutzer.
6. Machen Sie Ihre Inhalte mobilfreundlich
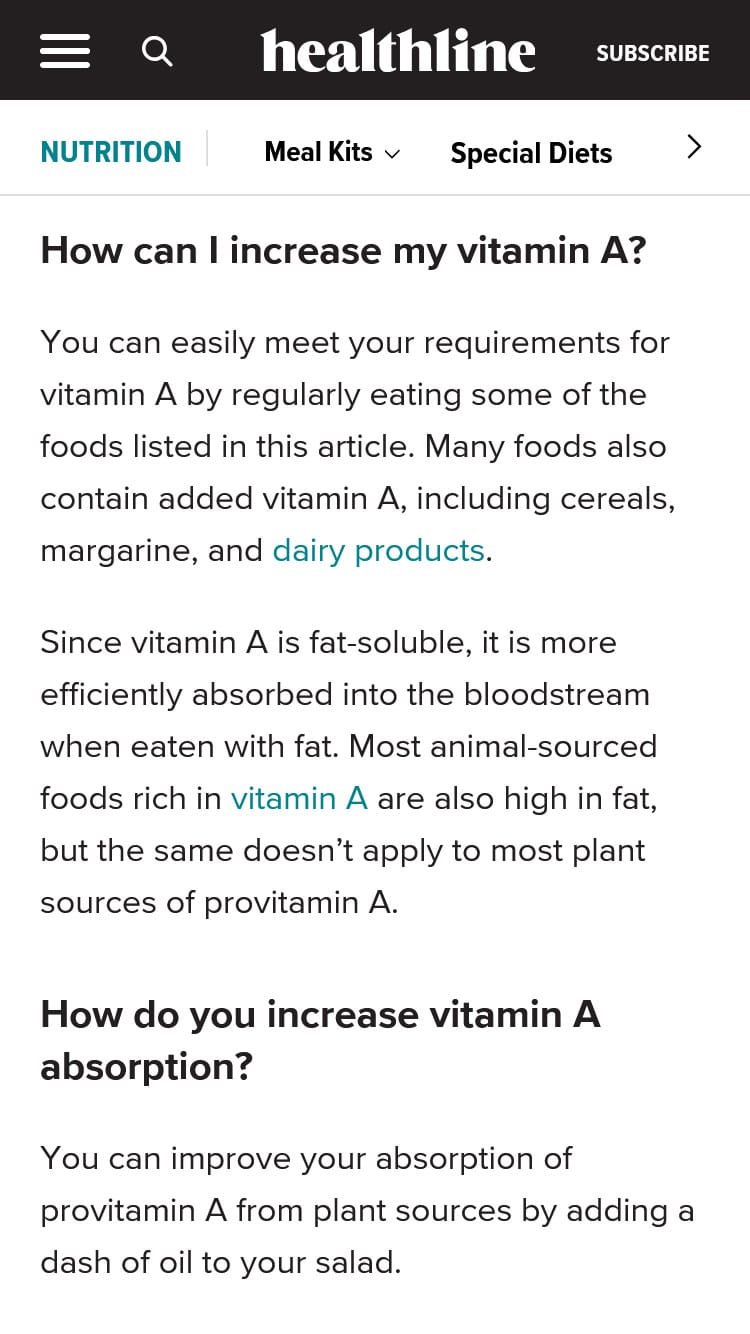
Neben der Verwendung der richtigen Schlüsselwörter und einem mobilfreundlichen Design muss der Inhalt selbst auch auf Mobilgeräten angenehm zu konsumieren sein. Ein wichtiger Faktor hierbei ist die Lesbarkeit auf kleineren Bildschirmen. Hier sind einige Tipps dafür:
- Verwenden Sie eine gute Schriftgröße – Machen Sie Ihren Text groß genug (mindestens 16 Pixel) und sorgen Sie für ausreichenden Kontrast zum Hintergrund.
- Leerzeichen einbeziehen – Sorgen Sie für Freiraum rund um den Text mit ausreichender Zeilenhöhe und ausreichenden Rändern zwischen Absätzen und Bildern.
- Einleitungen verdichten – Mobile Besucher werden nicht viel von Ihrem Text sehen, wenn sie auf Ihren Seiten landen. Sie müssen sie sofort einzeichnen, also machen Sie wichtige Punkte im Voraus und reduzieren Sie die Größe der Headerbilder, um den Scrollaufwand zu reduzieren.
- Kürzen Sie Ihre Absätze – Absätze erscheinen auf Mobiltelefonen aufgrund des geringeren Platzbedarfs länger. Halten Sie daher die Anzahl Ihrer Sätze gering und kürzen Sie diese.

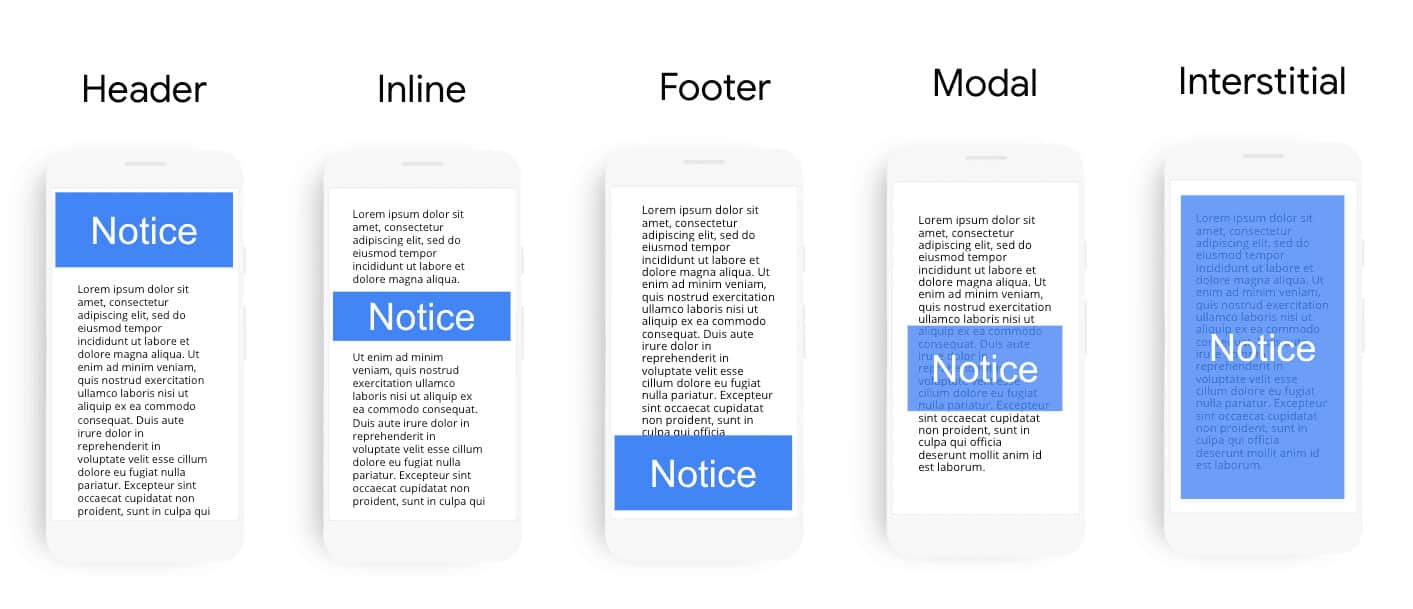
Vermeiden Sie außerdem andere Praktiken, die Benutzer abschrecken. Ein häufiges Problem sind mobile Popups, die oft schwer zu schließen sind und den gesamten Bildschirm einnehmen können. Google hat dafür spezielle Regeln, die Sie befolgen sollten, um Strafen zu vermeiden.

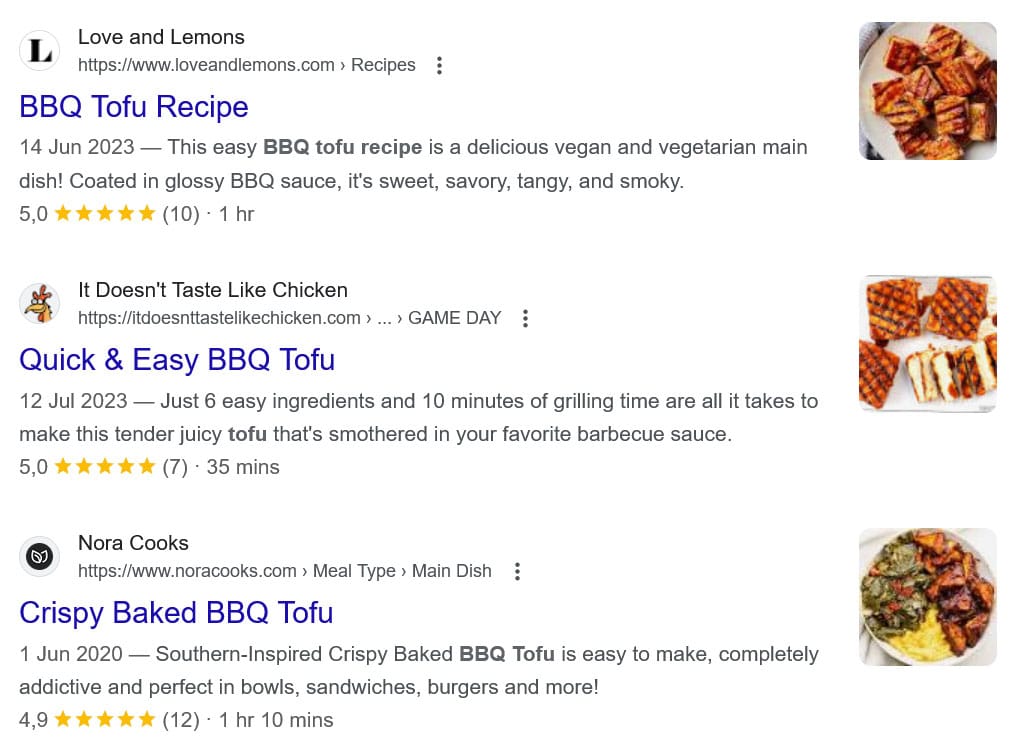
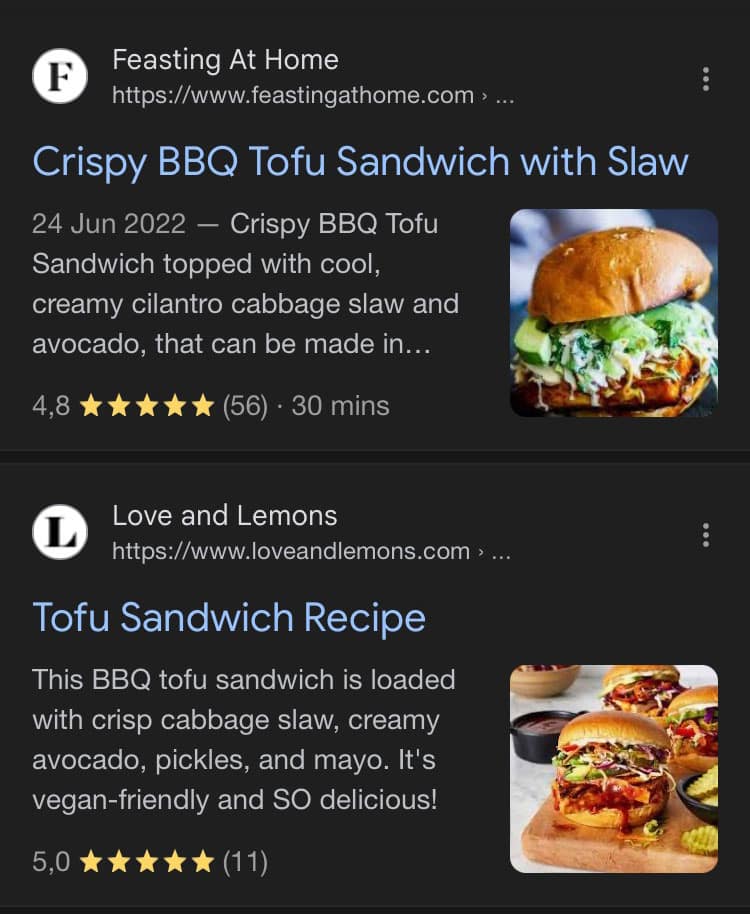
7. Optimieren Sie das Erscheinungsbild der mobilen Suche
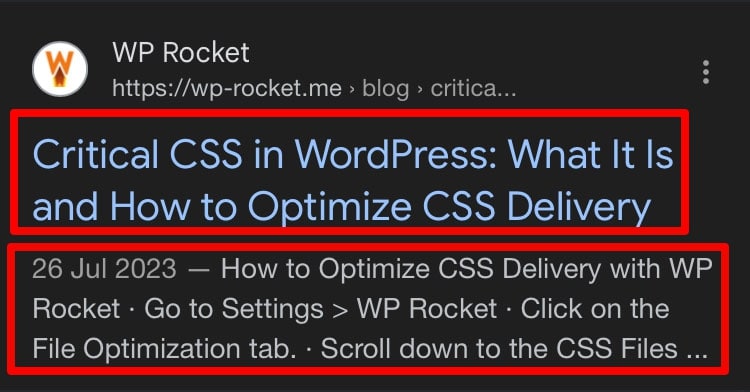
Als nächstes möchten Sie dafür sorgen, dass Ihre Seiten in mobilen Suchergebnissen attraktiv aussehen. Dadurch können die Klickraten (CTR) erhöht werden, was ein positives Ranking-Signal darstellt.
Zwei Ihrer wichtigsten Werkzeuge hierfür sind der Titel-Tag und die Meta-Beschreibung – die beiden Dinge, die auf den Ergebnisseiten von Suchmaschinen (SERPs) am prominentesten erscheinen.

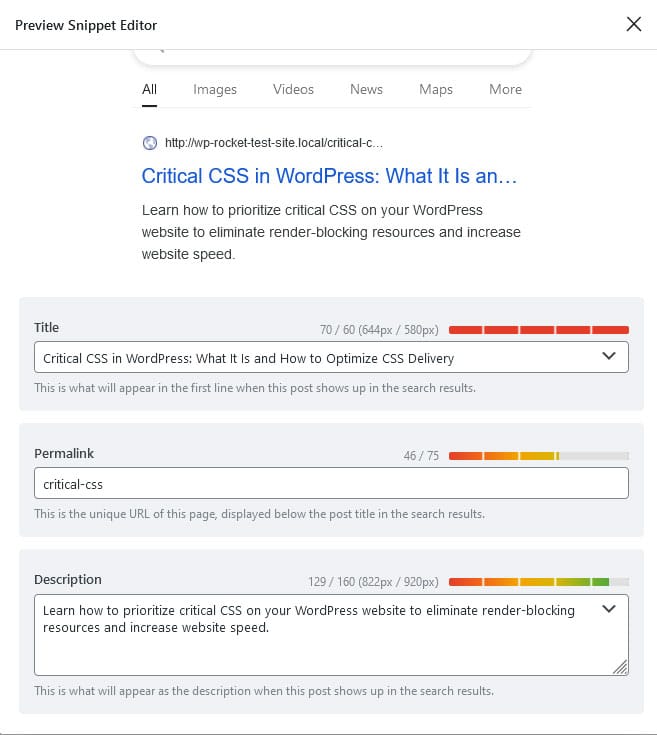
Der beste Weg, diese in WordPress zu optimieren, ist die Verwendung eines SEO-Plugins wie Rank Math. Es bietet Ihnen nicht nur eine einfache Möglichkeit, diese Informationen für Ihre Beiträge und Seiten anzupassen, sondern verfügt auch über eine Vorschau und Indikatoren. Auf diese Weise können Sie sicherstellen, dass Titel und Beschreibung nicht zu lang sind und abgeschnitten werden.

Achten Sie darauf, dass Ihre Titel und Beschreibungen einzigartig sind, den Seiteninhalt genau beschreiben, das Hauptschlüsselwort (für den Titel am Anfang) angeben und einen Call-to-Action oder ein Wertversprechen in die Beschreibung einfügen.
Übrigens können mobile Suchergebnisse mehr Zeichen enthalten als Desktop-Suchergebnisse. Wenn Sie also bei Ihrer Prüfung feststellen, dass der Großteil des Datenverkehrs von Mobiltelefonen und Tablets kommt, sollten Sie den zusätzlichen Platz nutzen, um weitere Informationen unterzubringen. Selbst wenn sie auf dem Desktop abgeschnitten werden, könnte es sich für die Klickrate auf Mobilgeräten lohnen.
8. Verwenden Sie strukturierte Daten und Schema-Markup
Eine weitere Möglichkeit, in den Suchergebnissen hervorzustechen, sind strukturierte Daten. Es ermöglicht Ihnen, zusätzliche Informationen wie Bewertungen, Bilder und andere Elemente auf Ihren Seiten anzuzeigen.

Diese sogenannten Rich Snippets können dazu beitragen, mehr Klicks zu erzielen. Außerdem nehmen sie mehr Platz in den Suchergebnissen ein, insbesondere auf Mobilgeräten, wodurch Ihre Seiten prominenter erscheinen.

Sie können dies mit Schema-Markup zu Ihren Inhalten hinzufügen. Es existiert für verschiedene Inhaltstypen, wie zum Beispiel Blogbeiträge, Nachrichten oder Rezepte. Wenn Sie eine WordPress-Website verwenden, können Sie Schema-Markup am einfachsten hinzufügen, indem Sie ein Plugin wie Schema verwenden.
9. Machen Sie lokales mobiles SEO
Wie bereits erwähnt, sind viele mobile Suchanfragen standortbezogen. Wenn Ihre Website und Ihr Unternehmen darauf angewiesen sind, dass Menschen Sie im wirklichen Leben finden, müssen Sie lokales SEO für mobile Benutzer betreiben.
Hier die wichtigsten Schritte:
- Beanspruchen Sie Ihr Google Business – Mit einem vollständig ausgefüllten und aktiven Google Business-Profil erscheinen Sie eher als Empfehlung direkt in den Suchergebnissen (im „lokalen Dreierpack“).
- Fügen Sie lokale Schlüsselwörter in Ihre Website ein – Erwähnen Sie beispielsweise den Standort Ihres Unternehmens, Ihrer Nachbarschaft oder einer nahegelegenen Sehenswürdigkeit. Auf diese Weise können Sie bei lokalen Suchanfragen angezeigt werden.
- Haben Sie eine Strategie für Online-Bewertungen – Online-Bewertungen sind für die lokale Suche äußerst wichtig. Stellen Sie sicher, dass Sie Bewertungen fördern und professionell auf alle öffentlichen Rückmeldungen reagieren.
Sollten Sie AMP für mobiles SEO verwenden?
AMP steht für „Accelerated Mobile Pages“, eine Technologie, die Google 2015 eingeführt hat. Das reduzierte HTML-Markup sorgt dafür, dass mobile Seiten extrem schnell geladen werden.
Als es zum ersten Mal herauskam, sprangen die Leute darauf los und hofften, dass Google Seiten mit AMP positiv bewerten würde. Mittlerweile herrscht jedoch Konsens darüber, dass es sich größtenteils nicht lohnt. AMP schränkt die Seitenfunktionalität ein, macht das Seitendesign sehr ähnlich und hält Besucher bei Google, anstatt sie auf Ihre Website zu leiten.
Deshalb sollten Sie sich wahrscheinlich nicht darum kümmern.
Mobile SEO-Tools, die Ihnen die Arbeit erleichtern
Einige mobile SEO-Tools haben wir im Verlauf dieses Ratgebers bereits erwähnt. Gehen wir sie und einige zusätzliche Optionen noch einmal durch:
- PageSpeed Insights – Analysieren Sie die Seitenleistung speziell für Mobilgeräte (sowie Desktop) und erhalten Sie gezielte Verbesserungstipps, einschließlich Core Web Vitals.
- Google Analytics – Vergleichen Sie wichtige Engagement-Marker von mobilen und Desktop-Website-Besuchern.
- Google Search Console – Sehen Sie, wie die Suchleistung zwischen der mobilen und der Desktop-Version Ihrer Website verglichen wird.
- SEMrush – Bietet eine Reihe von Funktionen zur Analyse der mobilen SEO-Leistung und zur Durchführung mobilspezifischer Keyword-Recherche.
- Ahrefs – Ähnlich wie SEMrush, bietet es Einblicke in mobile Suchrankings, mobile Keyword-Leistung und verfolgt mobilspezifische SEO-Metriken wie Traffic und Backlinks.
- Rank Math – Ermöglicht Ihnen nicht nur die Steuerung von Titel-Tags und Meta-Beschreibungen für Ihre Seiten, sondern verfügt auch über ein spezielles lokales SEO-Modul.
Mobile SEO: Beginnen Sie noch heute mit dem Ranking in der Suche!
Die Optimierung Ihrer Website für mobiles SEO ist nicht länger optional, sondern obligatorisch. Mobile Geräte dominieren weiterhin die Online-Suche und beeinflussen das Verbraucherverhalten. Daher ist es wichtig, sicherzustellen, dass Ihre Website für die mobile Suche eingerichtet ist, um ihre Sichtbarkeit aufrechtzuerhalten.
Sie können viel tun, von der Verbesserung der mobilen Benutzerfreundlichkeit und technischen Eignung bis hin zur Konzentration auf die lokale Suche und die Sprachsuche. Durch die Befolgung von Best Practices und den Einsatz der richtigen Tools sind Sie auf dem besten Weg, die Bedürfnisse mobiler Nutzer zu erfüllen und die Leistung Ihrer Website in mobilen Suchergebnissen zu steigern.
Denken Sie daran, dass die Website-Performance ein zentraler Teil des Puzzles ist! Wenn Sie dabei Hilfe benötigen, probieren Sie WP Rocket aus.
