Moderne UI-Designtrends für Websites im Jahr 2025
Veröffentlicht: 2025-01-18Tolles Design spricht, ohne ein Wort zu sagen. Die erfolgreichsten Websites vereinen visuelle Attraktivität mit intuitiver Funktionalität und schaffen Erlebnisse, die Ihre Benutzer dazu bringen, immer wieder zurückzukommen. Moderne Designtrends für Benutzeroberflächen (UI) haben sich über auffällige Animationen und kräftige Farben hinaus zu einem anspruchsvollen Ansatz entwickelt, bei dem die Benutzerbedürfnisse an erster Stelle stehen.
Die erfolgreichsten Websites bleiben an der Spitze, indem sie Trends übernehmen, die das Benutzererlebnis verbessern und gleichzeitig ihre einzigartige Identität bewahren. Mit leistungsstarken Tools wie Divi wird die Umsetzung dieser zeitgenössischen Designansätze in ansprechende Websites zu einem kreativen Unterfangen und nicht zu einer technischen Herausforderung.
- 1 Die Kunst und Wissenschaft des UI-Designs
- 2 Auswirkungen des UI-Designs auf Ihr Unternehmen
- 2.1 Schlechte UI-Designentscheidungen töten Conversions
- 3 moderne UI-Designtrends für Websites
- 3.1 Variable Typografie
- 3.2 Bewegungsdesign und Interaktionen
- 3.3 WebGL- und 3D-Elemente
- 3.4 Erweiterte Farbsysteme
- 3.5 Datenvisualisierung
- 3.6 Kartenbasierte Schnittstellen
- 3.7 Minimalistische Navigation
- 4 Das einfachste UI-Webdesign-Tool
- 4.1 UI-Design in Blitzgeschwindigkeit mit Divi AI
- 4.2 Divi Quick Sites: Mehr als nur KI
- 4.3 Auf Weiterentwicklung ausgelegt
- 5 Machen Sie Ihr UI-Designsystem kugelsicher
- 5.1 Skalierbare Designimplementierung
- 5.2 Geschwindigkeit, die man sehen kann
- 5.3 Verfolgen und optimieren
- 6 Vom Konzept bis zur Umsetzung: Ihr nächster Schritt
Die Kunst und Wissenschaft des UI-Designs
Modernes UI-Design ist wie eine Mischung aus Psychologie und visueller Kunst. Während schöne Designs Ihre Aufmerksamkeit erregen, fesselt Sie die intelligente Anordnung der Elemente. Stellen Sie sich UI-Design als Architektur vor – jede Schaltfläche, jede Farbe und jedes interaktive Element hat einen Zweck.
Das heutige UI-Design geht über das bloße Aussehen hinaus. Es schafft digitale Räume, in denen Sie ganz natürlich wissen, wie Sie navigieren und Ihre Ziele erreichen. Dieses Gleichgewicht zwischen Aussehen und Funktion entscheidet darüber, ob Sie zu einer Website zurückkehren oder sie verlassen. Die Wissenschaft des UI-Designs beruht auf der Untersuchung Ihres Verhaltens und dessen, was Sie für den Erfolg benötigen. Diese Erkenntnisse beeinflussen Entscheidungen über die Platzierung von Tasten und Farbkombinationen.
Die künstlerische Seite – Typografie, Farbauswahl und Layout – schafft unvergessliche Erlebnisse. Das außergewöhnliche UI-Design führt Sie vorwärts, während es in den Hintergrund tritt. Sie wissen, dass das Design funktioniert, wenn Sie Aufgaben erledigen, ohne an die Benutzeroberfläche zu denken. Diese nahtlose Unterstützung Ihrer Ziele zeigt die wahre Beherrschung des modernen UI-Designs, bei dem Kunst und Wissenschaft perfekt miteinander verschmelzen.
Auswirkungen des UI-Designs auf Ihr Unternehmen
Der Einfluss des modernen UI-Designs auf den Geschäftserfolg geht über das gute Aussehen hinaus. Eine gut gestaltete Benutzeroberfläche prägt die Art und Weise, wie potenzielle Kunden Ihre Marke sehen und mit ihr interagieren. Die ersten Momente, in denen Besucher auf Ihrer Website landen, können über ihre Entscheidung, dort zu bleiben, entscheiden – hier erweist sich ein starkes UI-Design als wertvoll.
Vergleichen Sie das UI-Design mit einer gut organisierten Restaurantkarte. Wenn Ihnen eine überfüllte, verwirrende Speisekarte ausgehändigt wird, verbringen Sie mehr Zeit damit, diese zu entschlüsseln, als Ihr Gericht auszuwählen. Aber ein klares, durchdacht gestaltetes Menü hilft Ihnen, ohne Frustration genau das zu finden, was Sie suchen. Ihre Website funktioniert auf die gleiche Weise – klares Design und klare Pfade helfen Besuchern, das zu finden, was sie suchen, ohne lange darüber nachdenken zu müssen.
Ein gutes Interface-Design führt Besucher leise zu ihren Zielen und baut gleichzeitig Vertrauen in Ihre Marke auf. Von reibungslosen Checkout-Prozessen bis hin zu leicht auffindbaren Kontaktformularen prägt jede Interaktion ihr Erlebnis. Unternehmen, die ein hochwertiges UI-Design in den Vordergrund stellen, verzeichnen mehr Engagement, eine höhere Benutzerzufriedenheit und stärkere Kundenbeziehungen. Ganz gleich, ob es sich um den Verkauf von Produkten oder Dienstleistungen handelt: Durchdachtes Design verwandelt Besucher in zahlende Kunden.
Schlechte UI-Designentscheidungen töten Conversions
Schlechte Entscheidungen beim UI-Design können selbst die vielversprechendsten Geschäftsvorhaben schnell zum Scheitern bringen. Wenn Besucher Probleme mit Ihrer Benutzeroberfläche haben, kämpfen sie nicht nur mit Ihrer Website, sondern verlieren auch das Vertrauen in Ihre Marke. Lassen Sie uns kurz besprechen, wie sich häufige Fehler beim UI-Design auf Ihre Website-Besucher auswirken.
| Designproblem | Auswirkungen auf das Geschäft |
|---|---|
| Überladene Schnittstelle | Benutzer verbringen mehr Zeit mit der Suche nach Informationen, was zu höheren Absprungraten führt |
| Langsame Ladezeiten | Jede zweite Verzögerung reduziert die Conversions auf Mobilgeräten um 20 %. |
| Schlechte Reaktionsfähigkeit auf Mobilgeräten | Fast 60 % der Nutzer verlassen möglicherweise Websites, die nicht für Mobilgeräte geeignet sind |
| Komplexe Navigation | Laut Hicks Gesetz verlassen Benutzer die Website innerhalb weniger Klicks, wenn sie nicht finden, was sie suchen |
| Verwirrende Formulare | Laut einer Studie könnte jedes unnötige Formularfeld die Ausfüllquote um 30 % senken |
| Text mit geringem Kontrast | Reduziert die Lesbarkeit, fast 30 % der Benutzer verlassen möglicherweise Inhalte |
| Inkonsistentes Design | Erhöht die kognitive Belastung, was zu höheren Abbruchraten führt |
| Versteckte Preise | 48 % der Nutzer brechen ab, wenn ihnen versteckte/zusätzliche Preise angezeigt werden |
Die Zahlen zeichnen ein klares Bild – ein schlechtes UI-Design wirkt sich direkt auf Ihr Endergebnis aus. Jeder Reibungspunkt in Ihrer Benutzeroberfläche ermöglicht es Benutzern, die Schnittstelle zu verlassen und ihr Geschäft woanders hin zu verlagern.
Moderne UI-Designtrends für Websites
Nicht jeder Designtrend verdient einen Platz auf der Benutzeroberfläche Ihrer Website. Während täglich auffällige neue Muster auftauchen, konzentrieren sich erfolgreiche Websites auf UI-Trends, die das Benutzererlebnis verbessern, anstatt davon abzulenken. Lassen Sie uns die Designinnovationen erkunden, die das Web neu gestalten und den Benutzern einen echten Mehrwert bieten.
Variable Typografie
Variable Typografie revolutioniert die Art und Weise, wie sich Text an verschiedene Bildschirmgrößen anpasst – und geht über das einfache Responsive Design hinaus hin zu einer wirklich flüssigen Skalierung.
Während herkömmliche Websites feste Schriftgrößen verwenden, die zwischen Haltepunkten springen, sorgt die variable Typografie für eine sanfte, kontinuierliche Skalierung, die natürlich auf die Breite des Darstellungsfensters reagiert. Dieser Ansatz stellt sicher, dass der Text optimal lesbar bleibt, unabhängig davon, ob er auf einer Smartwatch oder einem Ultra-Wide-Monitor angezeigt wird.
Divi nähert sich der variablen Typografie mit mehreren praktischen Methoden. Durch die Verwendung von Ansichtsfensterbreiteneinheiten (VW) in Kombination mit den reaktionsfähigen Haltepunkten von Divi können Designer steuern, wie Text auf verschiedenen Geräten skaliert wird.
Der Visual Builder ermöglicht Echtzeitvorschauen und legt gleichzeitig bestimmte Größen für Telefone, Tablets und Desktops fest – so wird responsive Typografie auch ohne tiefe CSS-Kenntnisse zugänglich.
Für fortgeschrittenere Implementierungen ermöglicht die Flexibilität von Divi Designern die Integration von benutzerdefiniertem CSS mithilfe von calc()-Funktionen und Medienabfragen. Diese Kombination aus den integrierten reaktionsschnellen Steuerelementen und benutzerdefinierten Codefunktionen von Divi bedeutet, dass Designer anspruchsvolle Typografiesysteme erstellen können, die sich wunderbar auf allen Geräten skalieren lassen.
Divi bietet die Grundlage für die Erstellung einer Typografie, die sich nahtlos an jede Bildschirmgröße anpasst, unabhängig davon, ob einfache reaktionsfähige Haltepunkte verwendet oder benutzerdefinierte Lösungen für flüssige Typografie implementiert werden.
Bewegungsdesign und Interaktionen
Bewegungsdesign und Interaktionen haben sich weit über dekorative Schnörkel hinaus entwickelt – sie sind zu einem grundlegenden Element für das Verständnis digitaler Schnittstellen durch Benutzer geworden.
Subtile Bewegungen lenken die Aufmerksamkeit, geben Feedback und schaffen räumliche Beziehungen, die Benutzern die Navigation durch komplexe Informationen erleichtern. Wenn sich eine Schaltfläche beim Schweben subtil anhebt oder der Inhalt reibungslos zwischen den Zuständen wechselt, erzeugen diese Mikrointeraktionen eine Schnittstelle, die sich reaktionsschnell und lebendig anfühlt.
Das Animations-Toolkit von Divi macht die Implementierung dieser Bewegungsprinzipien sowohl leistungsstark als auch zugänglich. Sie können aus verschiedenen Animationstypen wählen – Fade, Slide, Bounce, Zoom, Flip, Fold und Roll – jeweils mit präziser Steuerung von Timing, Richtung und Intensität. Diese Animationen können auf jedes Seitenelement angewendet werden, von einzelnen Modulen bis hin zu ganzen Abschnitten.
Strategische Animation hilft Benutzern dabei, mentale Modelle für die Funktionsweise von Schnittstellen zu erstellen. Elemente, die von rechts nach innen gleiten, deuten auf Fortschritte hin, während Aufwärtsbewegungen häufig erfolgreiche Aktionen signalisieren.
Das Scroll-Effektsystem von Divi verstärkt diese Muster, indem es Inhalte dynamisch auf das Benutzerverhalten reagieren lässt – sei es durch subtile Überblendungen, sanfte Parallaxeneffekte oder aufmerksamkeitserregende Transformationen.
Durch die durchdachte Kombination dieser Bewegungsfunktionen entstehen natürliche und ansprechende Benutzeroberflächen, ohne die Besucher zu überfordern.
WebGL- und 3D-Elemente
3D-Elemente und WebGL verändern die Art und Weise, wie Inhalte im Web präsentiert werden. Durch das Hinzufügen von Tiefe zu Ihren Benutzeroberflächen – durch subtile Produktrotationen oder vollständige 3D-Umgebungen – schaffen Sie Erlebnisse, die den Besuchern noch lange nach dem Verlassen Ihrer Website in Erinnerung bleiben.
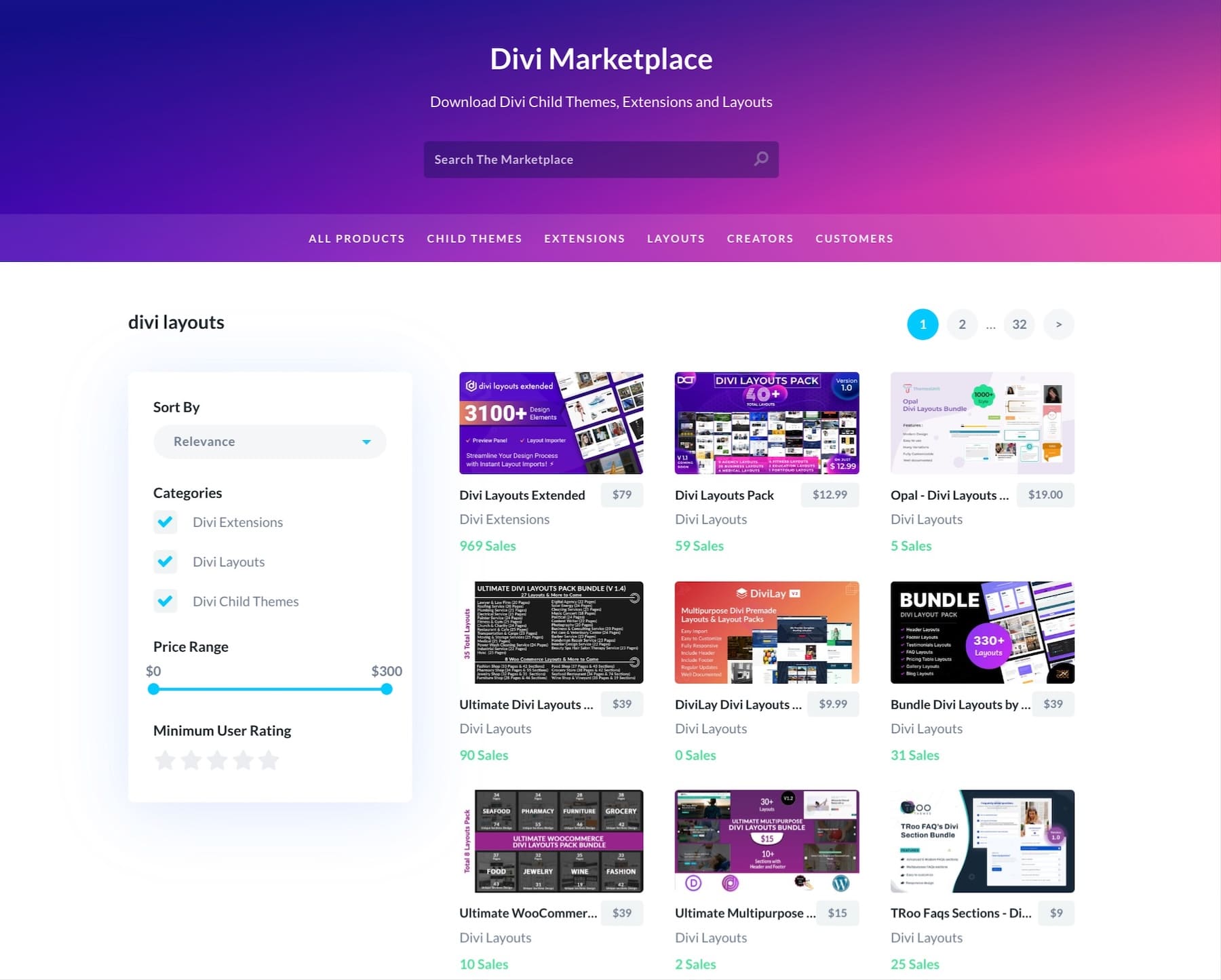
Auf dem Divi Marketplace finden Sie mehrere 3D-fähige Lösungen, von Produktbetrachtern bis hin zu Karussells. Möchten Sie Ihre eigenen benutzerdefinierten 3D-Erlebnisse hinzufügen? Nutzen Sie beliebte WebGL-Bibliotheken wie Three.js. Oder Sie können benutzerdefinierten Code verwenden.
Durch die Kombination der soliden Grundlage von Divi mit modernen 3D-Funktionen können Sie kreative Grenzen überschreiten, ohne technische Einschränkungen in Kauf nehmen zu müssen. Ihre Besucher erhalten reibungslose, immersive Interaktionen, während Sie steuern, wie und wo Sie diese auffälligen Effekte einsetzen.
Fortschrittliche Farbsysteme
Farbsysteme gehen weit über die Auswahl hübscher Farbtöne hinaus – es geht darum, visuelle Hierarchien aufzubauen, die Ihre Benutzer leiten und Ihre Marke stärken. Modernes Webdesign erfordert ein ausgefeiltes Farbmanagement, das sich an verschiedene Kontexte anpasst und gleichzeitig die Zugänglichkeit beibehält.
Das Farbsystem von Divi ist für komplexe Farbherausforderungen gerüstet. Mit der Funktion „Globale Farben“ können Sie von einem Ort aus Farbschemata für Ihre gesamte Website definieren und aktualisieren. Müssen Sie das Markenblau optimieren? Eine Änderung aktualisiert jede Instanz. Darüber hinaus zeigt Ihnen der Visual Builder in Echtzeit genau, wie Farben interagieren, von Schaltflächen bis hin zu Hintergründen.
Dunkelmodus oder alternative Farbschemata einrichten? Mit dem Theme Builder von Divi können Sie verschiedene Farbvarianten für bestimmte Abschnitte Ihrer Website erstellen. Der Farbwähler umfasst Deckkraft, um Ihren Arbeitsablauf zu beschleunigen. Wenn Sie mit Farbverläufen arbeiten, können Sie mehrere Farbstopps und -winkel feinabstimmen, um eine Tiefe zu erzeugen, die ins Auge fällt, ohne Ihren Inhalt zu überfordern. Ihre Farben bleiben auf allen Geräten konsistent und zugänglich und bieten Besuchern an jedem Berührungspunkt ein ausgefeiltes und bewusstes Erlebnis.
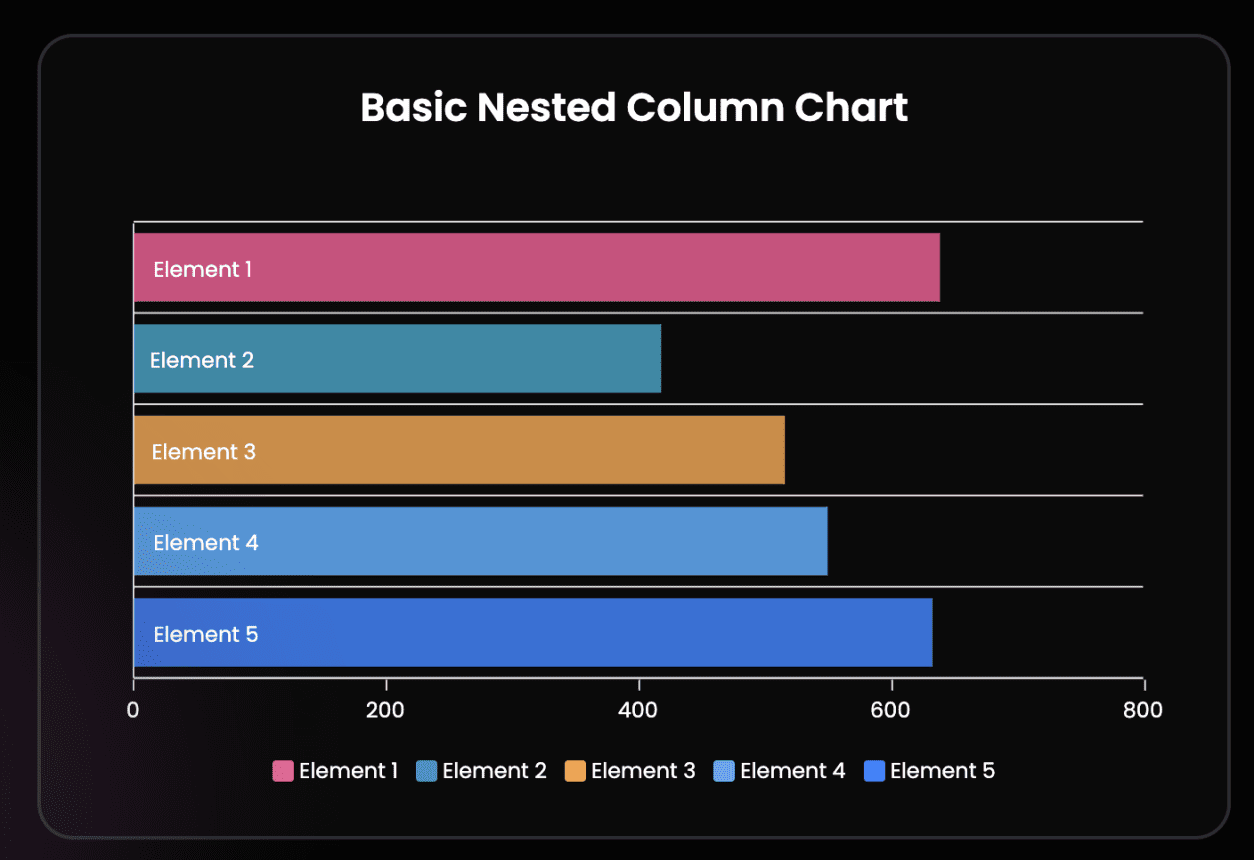
Datenvisualisierung
Durch die Datenvisualisierung werden komplexe Zahlen in Geschichten umgewandelt, die Besucher auf einen Blick verstehen können. Von einfachen Diagrammen bis hin zu interaktiven Infografiken – gut gestaltete Datenanzeigen machen Informationen verständlich und einprägsam.

Während sich Divi auf die Kerndesignfunktionen konzentriert, haben Sie mehrere Möglichkeiten, Ihren Websites überzeugende Datenvisualisierungen hinzuzufügen. Das Bildmodul verarbeitet statische Visualisierungen wunderbar und sorgt für eine gestochen scharfe Qualität über alle Bildschirmgrößen hinweg. Brauchen Sie etwas Dynamischeres? Der Divi-Marktplatz bietet spezielle Module für Tabellen, Grafiken und Diagramme, die Ihre Daten zum Leben erwecken, wie Graphina.

Ganz gleich, ob Sie Quartalsergebnisse präsentieren oder Umfragedaten aufschlüsseln – mit diesen Tools können Sie Informationen präsentieren, die für Ihr Publikum sinnvoll sind. Der Schlüssel liegt in der Auswahl von Visualisierungen, die das Verständnis verbessern, ohne Ihre Besucher zu überfordern.
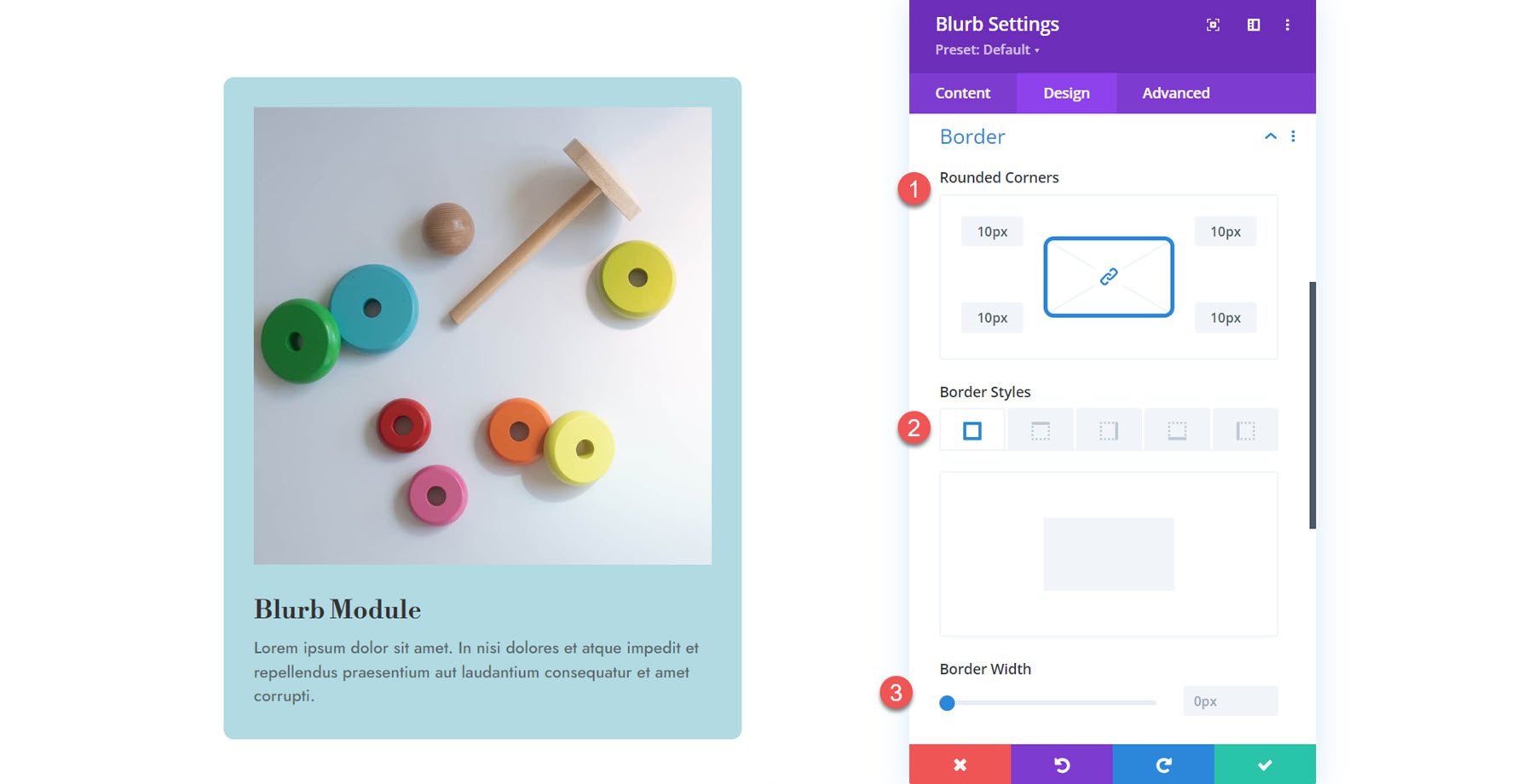
Kartenbasierte Schnittstellen
Kartenbasierte Schnittstellen organisieren Inhalte in leicht verdaulichen, scannbaren Blöcken, die den Besuchern helfen, Informationen schnell zu verarbeiten. Diese modularen Elemente schaffen eine visuelle Hierarchie und sorgen gleichzeitig für klare Layouts über verschiedene Bildschirmgrößen hinweg.
Die Blurb-Module von Divi zeichnen sich durch die Erstellung von Kartenlayouts aus, die Aufmerksamkeit erregen. Sie finden voreingestellte Stile, die Sie individuell anpassen können, von subtilen Schatten bis hin zu Hover-Effekten, die den Karten ein reaktionsfähiges Gefühl verleihen. Mit dem visuellen Builder können Sie Abstände, Ränder und Typografie anpassen, um sie an die Persönlichkeit Ihrer Marke anzupassen und gleichzeitig alles perfekt aufeinander abzustimmen.

Ihre Karten können Teammitglieder, Preispläne, Funktionen oder Blog-Beiträge präsentieren – alles, was von einer einfachen, klaren Präsentation profitiert.
Mit den reaktionsschnellen Steuerelementen von Divi passen sich Ihre Kartenlayouts automatisch an, damit sie auf Telefonen und Tablets großartig aussehen. Diese Flexibilität hilft Ihnen, moderne und zielgerichtete Schnittstellen zu erstellen, die Ihren Inhalten Raum zum Atmen geben und gleichzeitig Besucher durch Ihre Website führen.
Minimalistische Navigation
Durch die minimalistische Navigation wird unnötige Komplexität vermieden, sodass Sie sich auf das Wesentliche konzentrieren können: Sie helfen Ihren Benutzern, sich zurechtzufinden. Vorbei sind die Zeiten überwältigender Mega-Menüs und endloser Dropdown-Optionen. Moderne Websites benötigen eine Navigation, die sich an das Benutzerverhalten anpasst und gleichzeitig die Raffinesse der Marke beibehält.
Mit dem Navigationssystem von Divi können Sie diese optimierten Erlebnisse über seine Header- und Menümodule erstellen. Möchten Sie einen sauberen Header, der auf der Schriftrolle minimiert wird? Oder sekundäre Menüs, die nur bei Bedarf angezeigt werden? Der Visual Builder macht diese Muster zugänglich, ohne in komplexen Code eintauchen zu müssen.
Darüber hinaus können Sie mit dem Theme Builder verschiedene Navigationsstile für bestimmte Abschnitte Ihrer Website erstellen – perfekt, um die Einfachheit beizubehalten und gleichzeitig den Kontext dort bereitzustellen, wo es darauf ankommt.
Die Sticky-Navigation der Plattform bringt Ihr minimalistisches Design noch weiter. Ihre Kopfzeilen können sich beim Scrollen der Besucher verändern und zu schlankeren Versionen verdichten, die wichtige Links verfügbar halten.
Egal, ob Sie die Landingpage eines Startups erstellen oder eine Unternehmenswebsite aktualisieren, Divi bietet die Tools zum Erstellen einer Navigation, die Benutzer führt, ohne ihnen im Weg zu stehen. Das Ergebnis? Websites, die sich anspruchsvoll und zielgerichtet anfühlen und bei denen das Finden von Informationen zur Selbstverständlichkeit wird.
Das einfachste UI-Webdesign-Tool
WordPress gepaart mit Divi schafft eine unschlagbare Grundlage für modernes Website-Design. Die Vielseitigkeit zur Anpassung an sich ändernde Designtrends ist in beiden Plattformen integriert. WordPress betreibt über 40 % der Websites weltweit, und die Gründe liegen auf der Hand. Sein riesiges Ökosystem an Themes und Plugins bietet beispiellose Designflexibilität.
Open-Source zu sein bedeutet, dass WordPress sich durch aktive Entwicklerbeiträge ständig weiterentwickelt und mit den neuen Webtechnologien Schritt hält. Die Anpassungsfähigkeit der Plattform ermöglicht grundlegende Anpassungen an spezifische Designanforderungen.
Obwohl WordPress außergewöhnliche Funktionalität bietet, entfaltet die Kombination mit einem robusten Design-Framework sein volles Potenzial. Divi ist unsere erstklassige Lösung, die WordPress-Websites über ihre Standardfunktionen hinaus erweitert.

Der Visual Builder von Divi vereinfacht das komplexe Web-Interface-Design und ermöglicht es Benutzern, komplexe und effektive Web-Interfaces zu erstellen, ohne dass Programmierkenntnisse erforderlich sind. Es ist ein großartiges Tool sowohl für erfahrene Profis als auch für Anfänger im Webdesign. Mit der praktischen Drag-and-Drop-Funktion von Divi können Sie kreative Ideen ganz einfach in sorgfältige Website-Oberflächen umwandeln.
Schnappen Sie sich Divi noch heute!
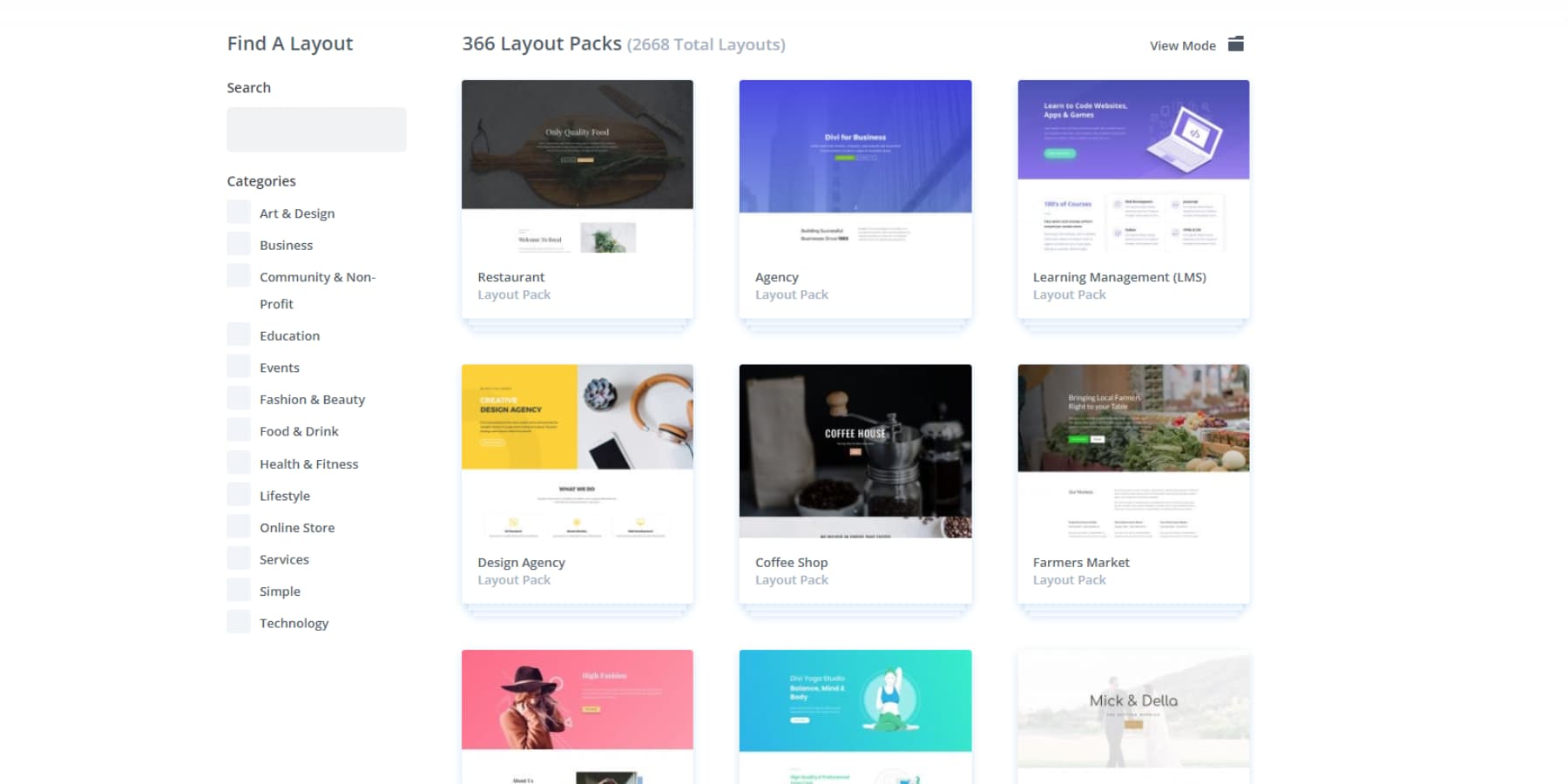
Blitzschnelles UI-Design mit Divi AI
Divi verfügt über eine umfangreiche Bibliothek mit über 2000 vorgefertigten Layouts, die mehrere Branchen und Designstile abdecken . Ganz gleich, ob Sie ein kreatives Portfolio auffrischen, eine E-Commerce-Plattform modernisieren oder eine Unternehmenswebsite mit modernen Designelementen aktualisieren – diese gebrauchsfertigen Ressourcen optimieren den Implementierungsprozess.

Das Erstellen fantastisch aussehender Website-Benutzeroberflächen sollte nicht wochenlange Arbeit erfordern. Genau deshalb ist das KI-Toolkit von Divi so bahnbrechend. Brauchen Sie jetzt eine komplette Website? Divi Quick Sites mit KI erledigt das in wenigen Minuten.
Möchten Sie Ihre Inhalte und Bilder verfeinern? Divi AI steht Ihnen zur Seite.
Einige Designtrends, die normalerweise eine benutzerdefinierte Codierung erfordern? Sagen Sie Divi AI einfach, was Sie suchen, und es erstellt den Code für Sie. Es sind keine Programmierkenntnisse erforderlich – die KI übernimmt die technische Schwerarbeit.
Holen Sie sich Divi + Divi AI
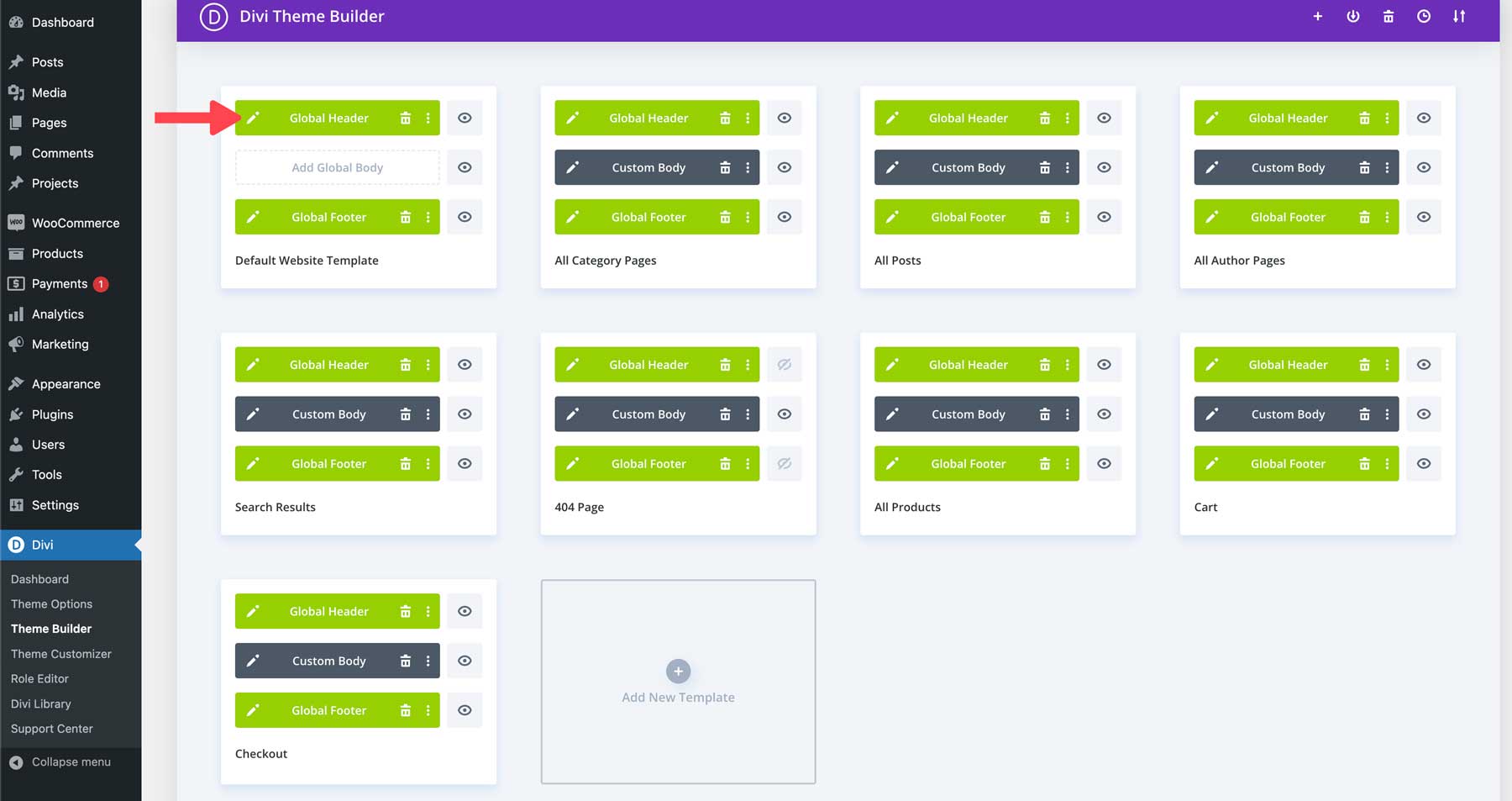
Der Theme Builder ist eine der leistungsstärksten Funktionen von Divi. Damit haben Sie die vollständige Kontrolle über die Kernelemente Ihrer Website – Kopfzeilen, Fußzeilen und andere Website-weite Komponenten, die auf jeder Seite eine perfekte Konsistenz erfordern. Kombinieren Sie dies mit dem responsiven Design von Divi und Ihre Website sieht auf allen Geräten, vom Desktop-Monitor bis zum Mobiltelefon, pixelgenau aus.

Divi Quick Sites: Mehr als nur KI
Divi Quick Sites bietet mehr als nur KI-Leistung. Unser Designteam hat eine Sammlung von Einstiegsseiten voller individueller Fotografie und einzigartiger Illustrationen zusammengestellt. Wählen Sie eine aus, die zu Ihrem Stil passt, geben Sie Ihre Geschäftsdaten ein – und schon ist in wenigen Minuten eine professionelle Website einsatzbereit.
Das Beste daran? Jede Divi Quick Site, unabhängig davon, ob sie KI-generiert oder auf einer Starter-Site basiert, verfügt über ein vollständiges Designsystem, das direkt integriert ist. Navigationsmenüs, Farbschemata und globale Voreinstellungen sind alle eingerichtet und einsatzbereit.
Wenn Sie Ihren Seiten neue Elemente hinzufügen, übernehmen diese automatisch die Stileinstellungen Ihrer Website. Designeinstellungen sorgen dafür, dass auf Ihrer gesamten Website alles scharf aussieht – während Designmodule auf Ihren voreingestellten Farben und Typografie basieren.
Dank dieser soliden Designgrundlage können Sie sich auf das Wesentliche konzentrieren – die Feinabstimmung Ihrer Inhalte, die Auswahl der richtigen Bilder und die Sicherstellung, dass Ihre Marke hervorsticht. Kein Hängenbleiben mehr an Kleinigkeiten mehr.
Gebaut, um sich weiterzuentwickeln
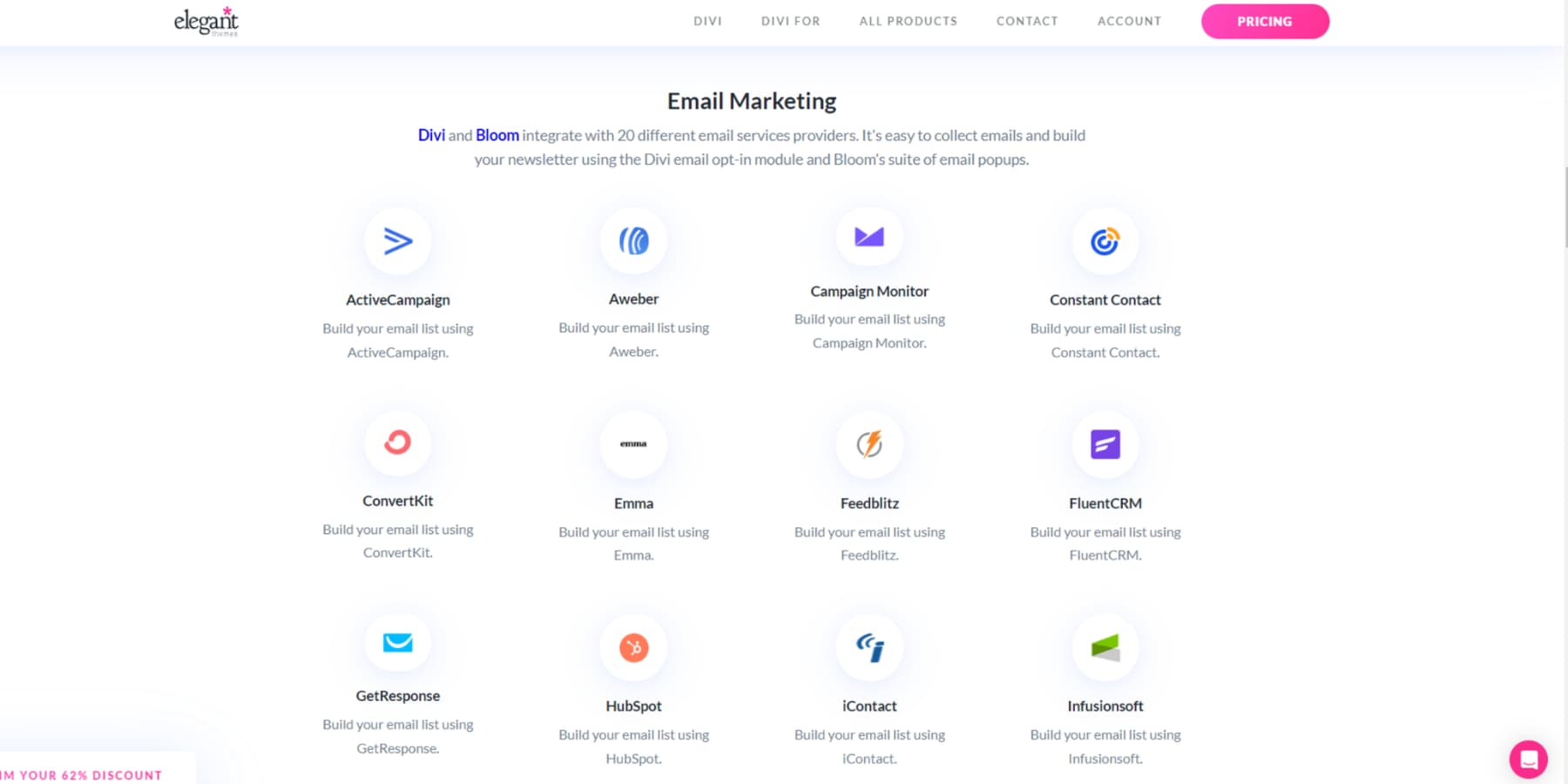
Die umfangreiche Plugin-Bibliothek von WordPress bringt die Designleistung von Divi auf die nächste Stufe. Das Ökosystem bietet Tausende einsatzbereiter Plugins, von seriösen SEO-Tools bis hin zu raffinierten Mitgliedschaftssystemen und benutzerdefinierten Formularen. Divi bietet integrierte Unterstützung für über 75 beliebte Plugins und Dienste, sodass die Integration nahtlos ist.

Die WordPress-Divi-Kombination zeichnet sich durch ihre unglaubliche Community-Unterstützung aus. Mit unserem Schatz an Tutorials, detaillierter Dokumentation und einer aktiven Facebook-Gruppe mit über 76.000 Mitgliedern fliegen Sie nie alleine.
Der Divi-Marktplatz bietet eine weitere Ebene an Möglichkeiten, vollgepackt mit untergeordneten Themen, Erweiterungen und Designpaketen, die von talentierten Entwicklern in unserer Community erstellt wurden.

Aber das ist es, was Divi auszeichnet : Wir veröffentlichen ständig Updates, die mit dem modernen Webdesign Schritt halten. Das bedeutet, dass Ihre Website frisch und aktuell bleibt, ohne dass Sie sich jedes Mal, wenn sich Designtrends ändern, die Mühe machen müssen, sie von Grund auf neu zu erstellen. Unsere bevorstehende Überarbeitung, Divi 5.0, wird die Anpassung an moderne UI-Designtrends noch angenehmer machen .
Probieren Sie Divi aus
Machen Sie Ihr UI-Designsystem kugelsicher
Starke Designsysteme machen trendige Schnittstellen zu bleibenden Erlebnissen. Indem Sie Ihre ausgewählten UI-Elemente in einem zusammenhängenden Rahmen verknüpfen, schützen Sie Ihre Website vor Designfragmentierung und stellen eine gleichbleibende Qualität sicher. Lassen Sie uns untersuchen, wie Sie ein kugelsicheres System aufbauen, mit dem Ihre moderne Benutzeroberfläche den Test der Zeit bestehen kann.
Skalierbare Designimplementierung
Der Aufbau eines skalierbaren Designsystems bedeutet, über die heutigen Anforderungen hinaus zu denken. Die Elemente Ihrer Benutzeroberfläche – von Schaltflächen bis hin zu Formularfeldern – sollten reibungslos funktionieren, unabhängig davon, ob Sie zehn oder tausend Seiten verwalten.
Die globalen Voreinstellungen und Stile von Divi bilden diese Grundlage und ermöglichen es Ihnen, wiederverwendbare Elemente zu definieren, die die Konsistenz auf Ihrer gesamten Website gewährleisten. Müssen Sie Ihre Call-to-Action-Buttons aktualisieren? Eine Änderung Ihrer Voreinstellung aktualisiert jede Instanz auf der gesamten Site.
Der Theme Builder erweitert diese Leistungsfähigkeit, indem er Ihnen die Erstellung dynamischer Vorlagen ermöglicht, die neue Inhalte automatisch formatieren. In Kombination mit benutzerdefinierten CSS-Variablen und reaktionsfähigen Haltepunkten stellen diese Tools sicher, dass Ihr Designsystem mit Ihrer Website mitwächst, ohne ins Schwitzen zu geraten.
Geschwindigkeit, die sich zeigt
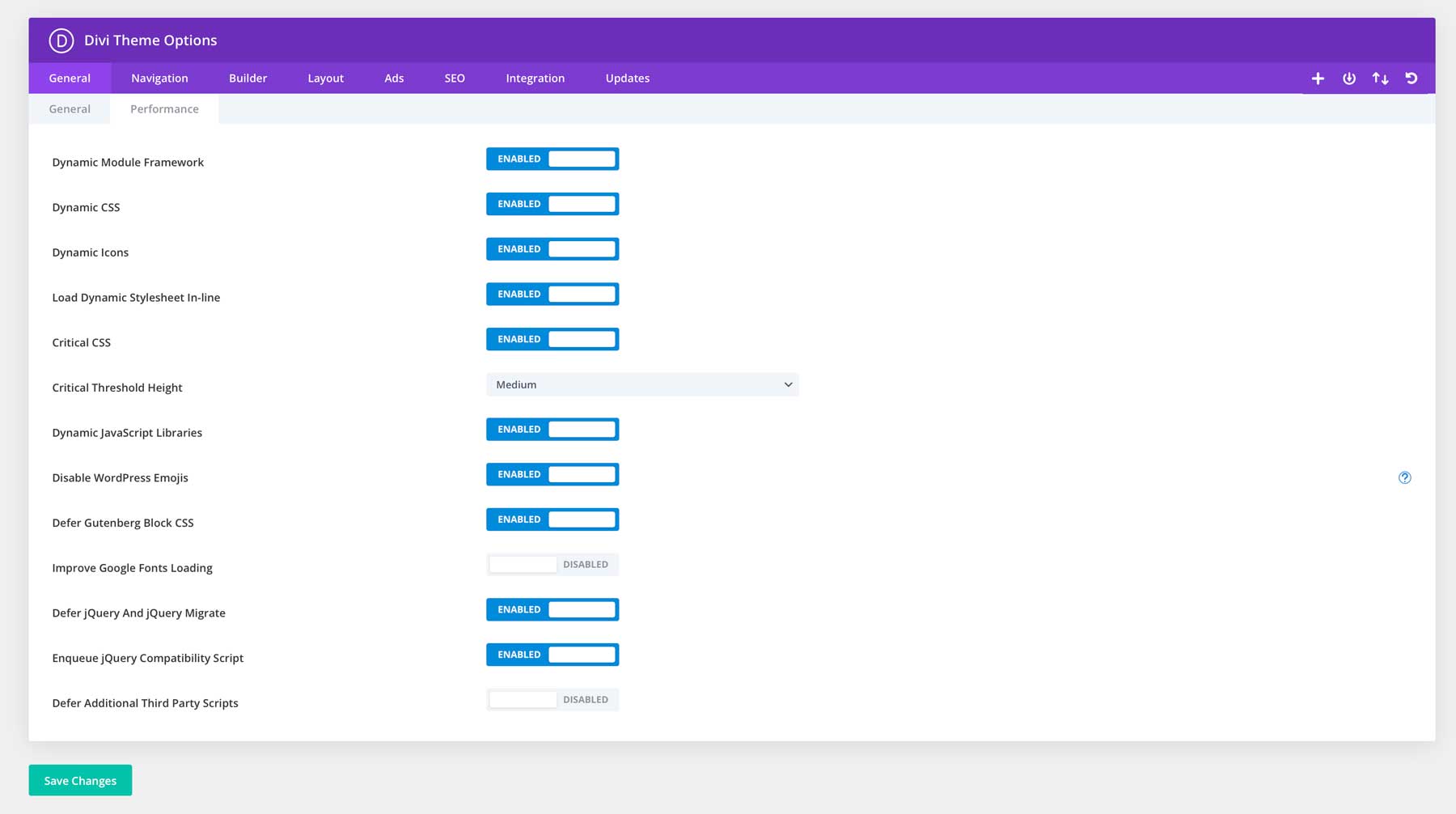
Ihre wunderschön gestaltete Benutzeroberfläche bedeutet nichts, wenn Besucher abspringen, bevor sie geladen wird. Die zentralen Optimierungsfunktionen von Divi gehen diese Herausforderung direkt an, da das Dynamic Module Framework nur die Funktionen verarbeitet, die Sie tatsächlich verwenden. Das integrierte Critical CSS und die dynamische JavaScript-Verarbeitung des Builders sorgen dafür, dass Ihre modernen Schnittstellenelemente effizient geladen werden und gleichzeitig die Code-Aufblähung auf ein Minimum beschränkt bleibt.

Nutzen Sie die erweiterten Caching-Funktionen von WP Rocket und beobachten Sie, wie die Leistung Ihrer Website steigt. EWWW Image Optimizer übernimmt die schwere Arbeit an Bildern und komprimiert Bilder ohne Einbußen bei der Qualität. Die Ausführung all dessen auf den leistungsoptimierten Servern von SiteGround schafft eine Grundlage für Geschwindigkeit, die Besucher bemerken – und Suchmaschinen belohnen.
Ihr Designsystem bleibt schnell und reaktionsschnell und verwandelt die ersten entscheidenden Sekunden in aktive Browsing-Sitzungen.
Verfolgen und optimieren
Das Erstellen beeindruckender Benutzeroberflächen ist kein einmaliger Prozess – es geht darum, zu verstehen, wie Besucher mit Ihren Designentscheidungen interagieren, und sie auf der Grundlage genauer Daten zu verfeinern.
MonsterInsights macht diese Messung einfach und zeigt, wie sich Benutzer auf Ihrer Website bewegen und welche Designelemente das Engagement fördern. Durch die direkte Verbindung mit Google Analytics erkennen Sie Muster im Nutzerverhalten, die bei einfachen Analysen möglicherweise übersehen werden.

Möchten Sie genau sehen, wie Besucher mit Ihrer Benutzeroberfläche interagieren? Die Heatmaps und Sitzungsaufzeichnungen von Hotjar enthüllen die Geschichte hinter den Zahlen und zeigen, wo Benutzer klicken, scrollen und möglicherweise stecken bleiben. Diese Erkenntnisse helfen Ihnen, fundierte Entscheidungen zu allen Themen zu treffen, von der Platzierung der Schaltflächen bis zur Inhaltshierarchie.
In Kombination mit dem flexiblen Builder von Divi wird die Implementierung dieser Optimierungen zu einem natürlichen Teil Ihrer Designentwicklung und nicht zu einer kompletten Überarbeitung.
Vom Konzept bis zur Umsetzung: Ihr nächster Schritt
Bei modernen UI-Designtrends geht es nicht darum, Ihre Website glänzend zu machen, sondern darum, Erlebnisse zu schaffen, die für Ihre Besucher funktionieren. Manche Designmuster bleiben bestehen, weil sie echte Probleme lösen, während andere genauso schnell verschwinden, wie sie auftauchen. Der Schlüssel liegt darin, zu wissen, welche Elemente dem Zweck Ihrer Website dienen.
Divi reduziert die Komplexität der Implementierung dieser Designmuster. Unabhängig davon, ob Sie eine vorhandene Website aktualisieren oder von Grund auf neu erstellen, verwandelt der Visual Builder moderne UI-Konzepte in funktionierende Funktionen, ohne in den Code eintauchen zu müssen. Globale Stile halten Ihr Design konsistent, der Theme Builder verarbeitet dynamische Inhalte und KI-gestützte Tools beschleunigen den Prozess.
Hören Sie auf, sich mit komplexem Code herumzuschlagen oder sich mit begrenzten Designtools zufrieden zu geben. Mit Divi können Sie beeindruckende Websites erstellen, die noch leistungsfähiger sind.
Probieren Sie Divi risikofrei aus
