30+ beste moderne Website-Farbschemata
Veröffentlicht: 2023-04-07Suchen Sie nach modernen Website-Farbschemata für Ihre Websites? Geben Sie uns eine Chance!
Haben Sie jemals darüber nachgedacht, warum Ihnen eine Website mehr gefällt als eine andere? Es geht nicht nur um den Inhalt, sondern auch um das Design! Tatsächlich basieren mehr als 60 % Ihrer Entscheidung allein auf Farben und visuellen Elementen. Daher ist es wirklich wichtig, das richtige Farbschema für Ihre Website auszuwählen, wenn Sie möchten, dass sie gut funktioniert.
Aber keine Sorge! Wir sind hier, um Ihnen zu helfen! Lassen Sie sich von uns durch die Grundlagen der Farbtheorie führen und Ihnen über 30 Beispiele moderner und einzigartiger Website-Farbschemata zeigen. Wir versprechen Ihnen, dass Ihre kreativen Säfte fließen werden!

Inhaltsverzeichnis
Über 30 erstaunliche Farbkombinationen für Ihre Website
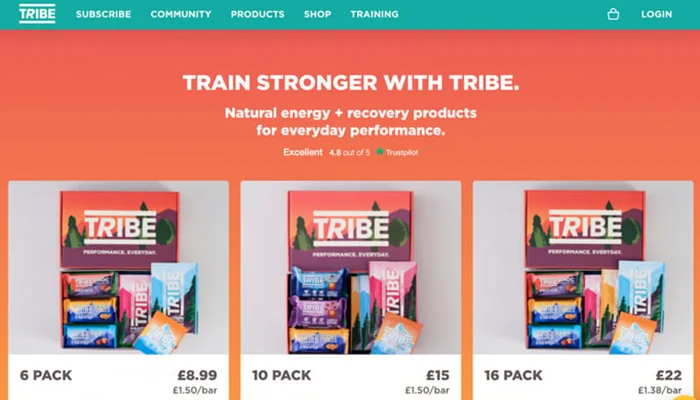
Lebhaft und freundlich: Koralle und Türkis

Wenn Sie sich nicht sicher sind, ob Sie sich für Blau oder Grün entscheiden sollen, warum probieren Sie nicht etwas in der Mitte? Blaugrün ist eine großartige Wahl, die laut Farbtheorie das Beste aus beiden Welten vereint.
Blau ist dafür bekannt, dass wir uns ruhig fühlen, wie tief durchatmen und uns entspannt fühlen. Grün hingegen vermittelt uns ein Gefühl von Natur und organischen Vibes. Wenn Sie sich die Tribe- Website ansehen, werden Sie feststellen, dass sie vier Farben verwenden, die auf dem Farbkreis gleichmäßig verteilt sind, was eine schöne Balance und Harmonie in ihrem Design schafft.
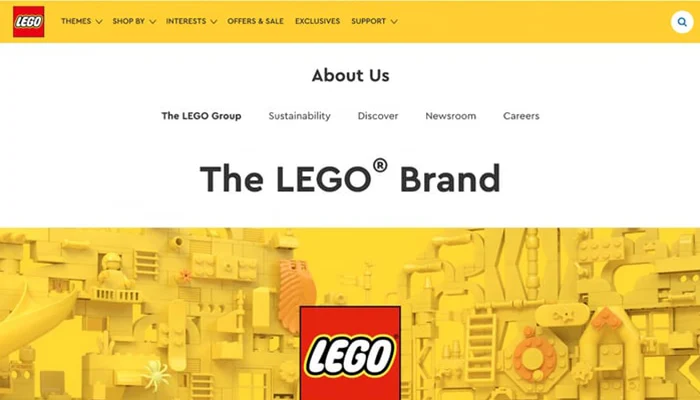
Wagemut und Spaß: Leuchtendes Rot und Gelb

Wussten Sie, dass Gelb tatsächlich eine der auffälligsten Farben für das Design von Websites ist? Viele berühmte Marken wie Lego , McDonald's, KFC, Wendy's und Burger King verwenden eine Kombination aus leuchtendem Rot und Gelb, um sich von der Masse abzuheben. Ich denke, dass Legos Website großartige Arbeit leistet, wenn es darum geht, diese beiden kräftigen Farben in ihr Design zu integrieren.
Durch die Verwendung von Weißraum und Hintergrund bringt der Kontrast die Farben wirklich zum Leuchten! Diese beiden Farben, obwohl sie ähnlich sind, ergänzen sich wirklich gut. Wenn Sie genügend Leerraum auf der Webseite verwenden, kann dies zu einer wirklich reibungslosen und angenehmen Benutzererfahrung führen.
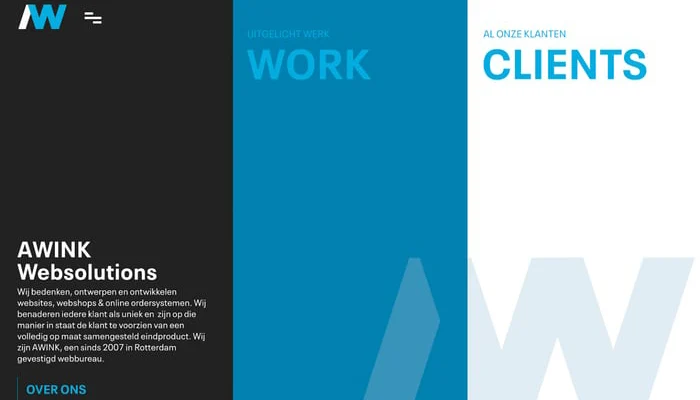
Aktuell und lebendig: Weiß, Schwarz und Himmelblau

Awink , dieser niederländische Webentwickler, macht etwas Cooles mit der triadischen Farbpalette seiner Website. Sie haben einen himmelblauen Farbton zu ihrer Primärfarbe gemacht, mit verschiedenen Blau-, Schwarz- und Weißtönen, die sie unterstützen.
Durch das Festhalten an einer Hauptfarbe hat Awink ein einfaches und benutzerfreundliches Design geschaffen. Die Hauptfarbe, kombiniert mit anderen Farbtönen, ergibt ein elegantes und funktionales Farbschema, das sich perfekt für das Webdesign eignet.
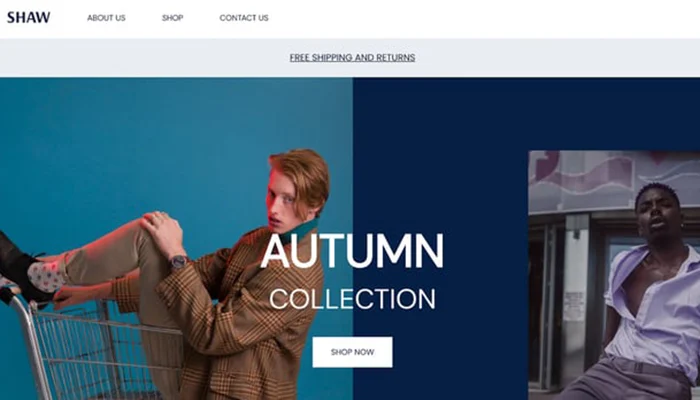
Schlank und schick: Weiß und Dunkelblau

Der Online-Shop von Shaw hat einen wirklich schönen Look mit einer Kombination aus dunkelblauen und blaugrünen Farben auf einem sauberen weißen Hintergrund, und es sieht einfach wirklich gut zusammen aus.
Die Blautöne sind dafür bekannt, ein Gefühl von Frieden und Produktivität hervorzurufen, und da sie eine Farbe ist, die oft von Männern bevorzugt wird, passt sie zur Zielgruppe des Ladens, die der urbane, modische und zeitgenössische Mann ist.
Shaws Webdesign zeigt treffend ihr Verständnis für ihre Kunden und ihre Vorlieben. Darüber hinaus bietet die Website von Shaw nicht nur Kleidung, sondern auch einen ausgeprägten Lebensstil und eine Haltung, die mit dem Tragen ihrer Produkte einhergehen.
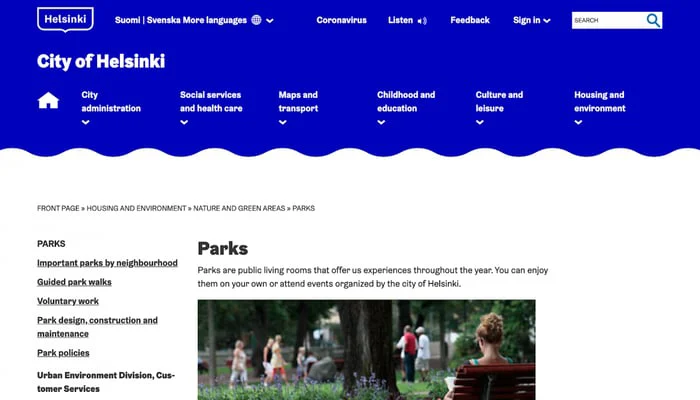
Traditionell und makellos: Weiß und Königsblau

Blau ist eine so vielseitige Farbe, die auf viele Arten verwendet werden kann. Das einfarbige Farbschema der Website der Stadt Helsinki ist ein großartiges Beispiel dafür, wie man es effektiv einsetzt.
Königsblau ist eine sehr beruhigende Farbe und eignet sich sehr gut für die Website einer Stadtverwaltung. Es erleichtert auch das Auffinden von Informationen auf der Website. Toll, dass die Stadt Bürokratie für alle angenehmer macht!
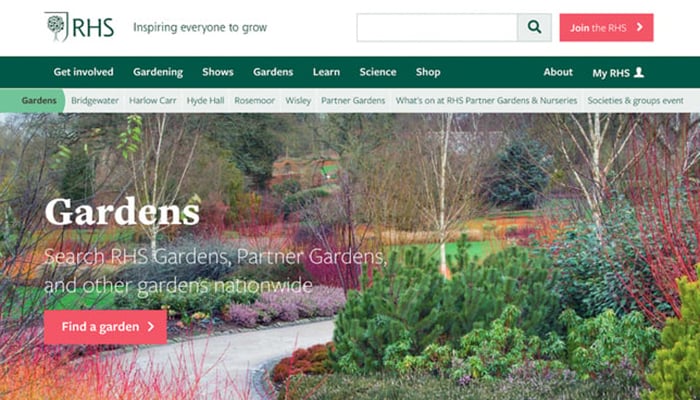
Gegensätzlich und ruhig: Koralle und Waldgrün

Wussten Sie, dass die Verwendung dunklerer Grüntöne im Website-Design Unternehmen im Umweltsektor dabei helfen kann, sich abzuheben? Denn Grün wird oft mit Natur in Verbindung gebracht und trägt dazu bei, ein Gefühl von Umweltfreundlichkeit zu vermitteln. Die Royal Horticultural Society (RHS) ist ein gutes Beispiel dafür. Das Farbschema ihrer Website weist erdige Grüntöne auf, die ihren Fokus auf die Natur widerspiegeln.
Und siehe da: Durch das Hinzufügen einer korallenroten Akzentfarbe in CTA-Buttons und -Bändern lenkt die RHS die Aufmerksamkeit auf wichtige Informationen, wie bevorstehende Veranstaltungen oder Mitgliedschaftsanträge. Das schöne Farbschema stärkt die Werte und Mission der Gesellschaft und ist gleichzeitig optisch ansprechend. Es ist eine Win-Win-Situation für alle, besonders für naturverbundene Leute wie mich!
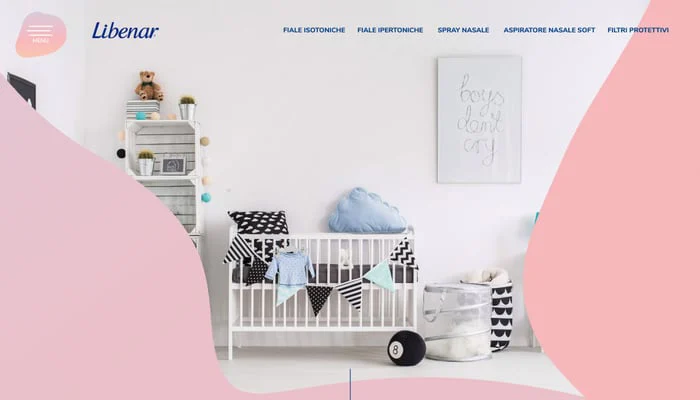
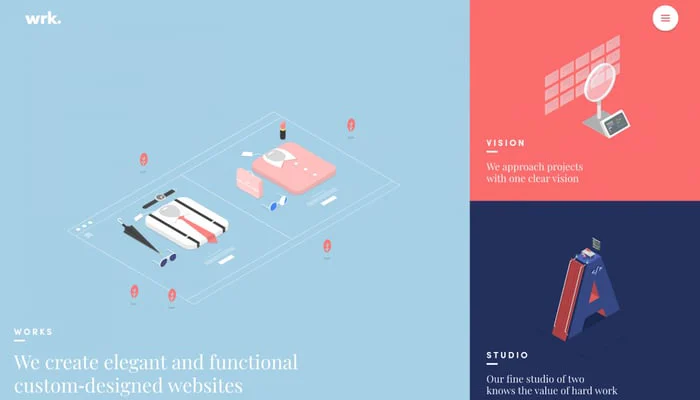
Schön und koordinierend: Dunkelblau und Pastellrosa

Ich verstehe vollkommen, warum Sie sagen, dass das Farbschema der Website von Libenar krass ist. Es gibt zwei Dinge, die ich auch daran liebe!
Zunächst einmal vermittelt die Verwendung von Pastellfarben wie dem superweichen rosa Hintergrund eine wirklich unschuldige und niedliche Atmosphäre. Es ist perfekt, um Sachen zu zeigen, die nur für Kinder gemacht wurden!
Zweitens ist diese dunkelblaue Farbe perfekt, um wichtige Dinge wie CTA-Schaltflächen und die Menüleiste hervorzuheben, was es den Benutzern sehr einfach macht, auf der Website zu navigieren. Es ist ein wirklich kluger Schachzug.
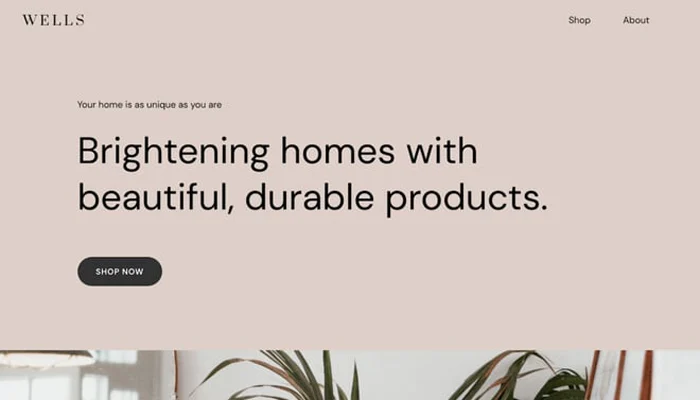
Minimalistisch und stylisch: Dunkelgrau und Beige

Beige ist in letzter Zeit ziemlich trendy geworden, und es ist eine großartige Farbe, um sie auf Websites zu verwenden. Designer lieben es, mit Beige- und Taupe-Tönen zu arbeiten, weil sie sich je nach Umgebungsfarbe entweder kühl oder warm anfühlen können. Beige eignet sich besonders gut für Website-Hintergründe, da es nicht die ganze Aufmerksamkeit auf sich zieht, sondern die anderen Website-Elemente aufwertet.
Wells , ein Online-Shop, hat ein beiges Farbschema für seine Website übernommen. Durch die Verwendung dieser Farbe haben sie ihre Produktfotos und dunklen CTA-Schaltflächen einzigartig gemacht, was es Kunden erleichtert, zu suchen und zu finden, wonach sie suchen.
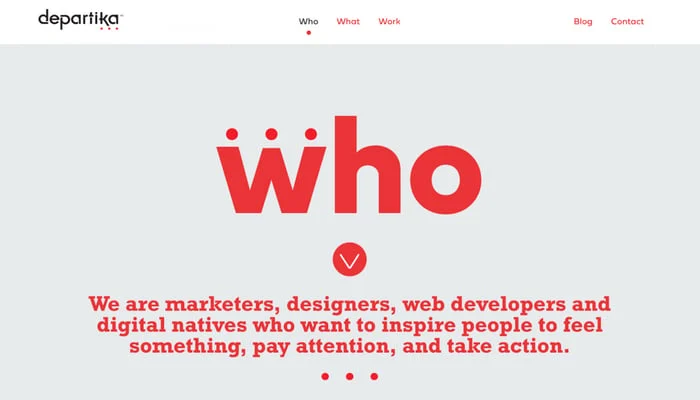
Auffallend und bemerkenswert: Rot und Grau

Das Website-Design von Departika ist ein Beweis dafür, dass weniger mehr sein kann. Durch die Verwendung einer neutralen Farbe (in diesem Fall Grau) als Primärton sticht die leuchtend rote Akzentfarbe der Marke hervor und sticht ins Auge des Besuchers. Der Kontrast führt zu einem klaren und modernen Look, während die visuelle Attraktivität erhalten bleibt.
Wenn Sie eine Website mit lebhaftem oder gewagtem Charakter anstreben, können Sie ein einzigartiges und unvergessliches Farbschema erstellen, indem Sie eine neutrale Hintergrundfarbe zusammen mit einer lebendigen Textfarbe verwenden.
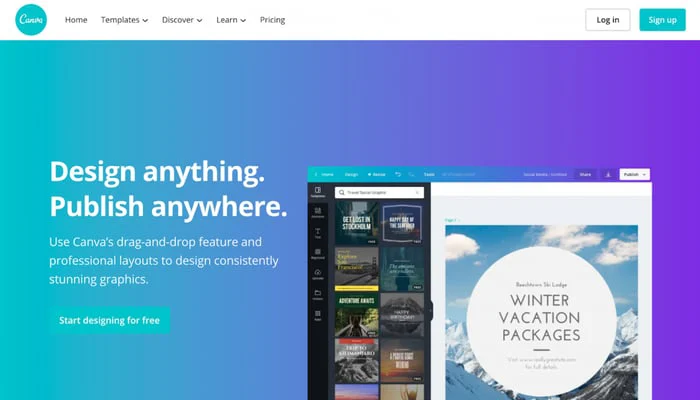
Dynamisch und belebend: Lila Farbverlauf und Hellblau

Die Vorherrschaft von Canva in der Designwelt ist der intelligenten Verwendung von Blau- und Violetttönen in ihrer charakteristischen Farbpalette zu verdanken. Der Verlaufseffekt und die Pastellfarben werden effektvoll eingesetzt, wobei Canva Blue ein absoluter Hingucker ist, der fast zum Synonym für die Marke geworden ist.
Farbverläufe geben Designern die Möglichkeit, erstaunliche Farbschemata zu erstellen, die viele verschiedene Schattierungen und Töne derselben Farbe verwenden. Die konsequente Verwendung von Blau in Canva ist so ikonisch, dass der Begriff „Canva-Blau“ von den meisten Grafikdesignern sofort erkannt wird.
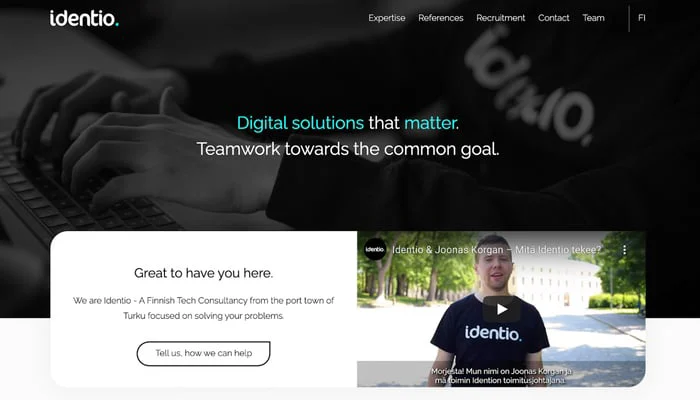
Schlank und minimalistisch: Türkis-Akzent, Schwarz und Weiß

Türkis und Blaugrün sind heutzutage für viele Webdesigner die bevorzugten Farben, insbesondere in Kombination mit weißen oder schwarzen Hintergründen. Aber wenn Sie möchten, dass Ihre Website wirklich auffällt, warum lassen Sie sich nicht von Identio inspirieren und verwenden stattdessen Ihre Lieblingstöne als Akzentfarbe?
Diese Fintech-Firma weiß, wie man die Dinge einfach und dennoch innovativ hält, mit einem minimalistischen Webdesign, das nur Schwarz, Weiß und einen Hauch von Türkis enthält. Und glauben Sie mir, die Verwendung eines begrenzten Farbschemas wie dieses kann zu einigen der besten Website-Designs führen, sehen Sie sich nur Apple als Beispiel an.
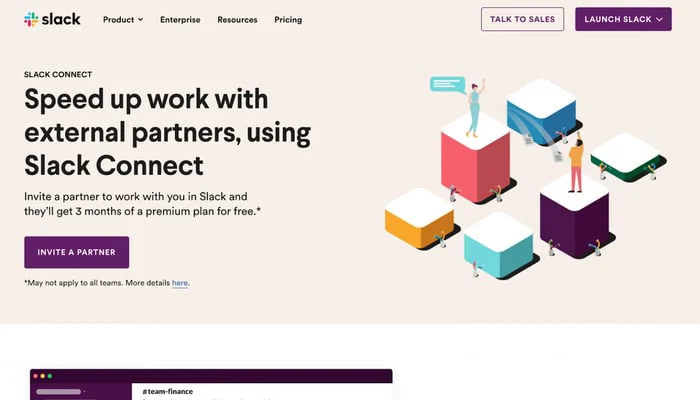
Unerwartet und selten: Lila und Beige

Manchmal können selbst die unerwartetsten Farbkombinationen Wunder bewirken, und das ist bei den Markenfarben von Slack definitiv der Fall.
Es ist offensichtlich, dass viel Sorgfalt und Überlegung in die Auswahl der Ausgangsfarbe geflossen ist, die zufällig ein schöner Lilaton ist. Und wenn Sie in der mörderischen Welt von Software-as-a-Service konkurrieren, ist eine einprägsame und wiedererkennbare Marke entscheidend. Eine gute Farbkombination, wie sie Slack verwendet, kann Besuchern dabei helfen, sich an deine Marke zu erinnern und immer wieder zurückzukommen!
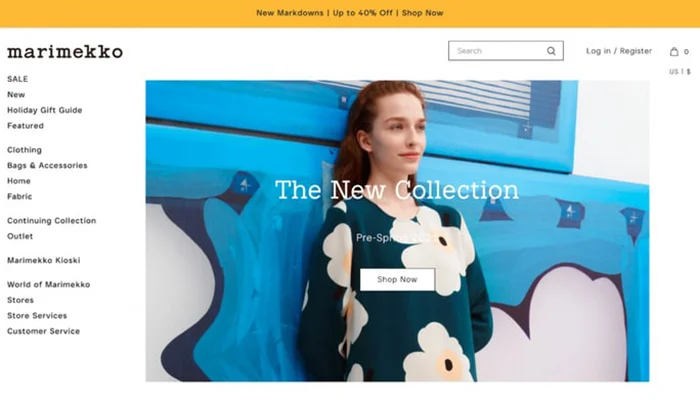
Knusprig und auffallend: Weiß und Schwarz

Manchmal müssen Sie das Rad nicht neu erfinden, wenn es um das Design von Websites geht. Marimekko setzt beispielsweise auf ein strenges Schwarz-Weiß-Design mit schlichten Schriften. Anstatt sich auf viele Farben und auffällige Funktionen zu verlassen, verwenden sie helle Produktfotos und kleine Farbtupfer, um ihre E-Commerce-Website interessant und dynamisch aussehen zu lassen.
Dieser Ansatz legt den Fokus auf seine Produkte, was perfekt für jede Website ist, die ihr Angebot präsentieren möchte. Unabhängig davon, ob Sie einen Online-Shop oder eine Portfolio-Website betreiben, ein Schwarz-Weiß-Farbschema kann gut funktionieren und Ihre Inhalte hervorheben. Probieren Sie es aus und sehen Sie, wie es für Sie funktioniert!
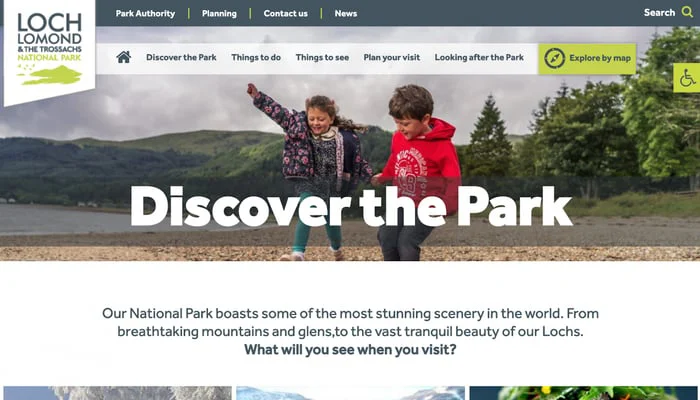
Gelassen und organisch: Grau und Olivgrün

Grün wird oft mit Natur in Verbindung gebracht, weshalb es eine gute Wahl für die Website eines Nationalparks ist. Außerdem hat die Wissenschaft gezeigt, dass Grün eine beruhigende Wirkung auf das menschliche Gehirn hat.
Die Website dieses Nationalparks verwendet Olivgrün gepaart mit neutralem Grau, um ein ruhiges Farbschema zu schaffen, das sich natürlich und friedlich anfühlt. Aber nur weil es beruhigt, heißt das nicht, dass es nicht funktioniert! Ein grün-gelber Akzent sorgt dafür, dass alle wichtigen Informationen sichtbar und leicht zu finden sind.
Dieses Farbschema ist eine Win-Win-Situation: Es sieht gut aus und funktioniert hervorragend, während sich die Besucher wohl fühlen.
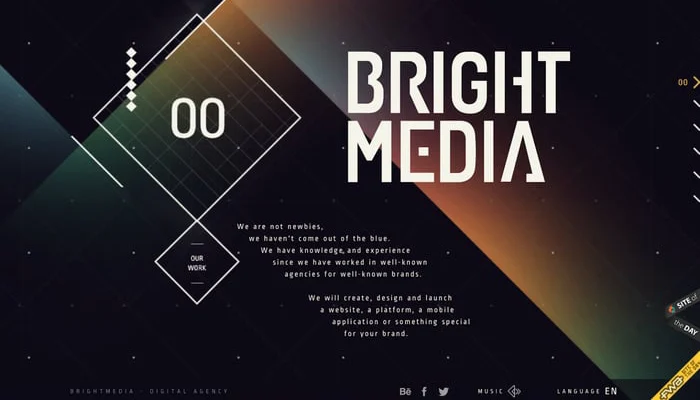
Schattierungen der Kühnheit: Gold und Schwarz

Das Farbschema der Website von Bright Media mag ironisch klingen, da es hauptsächlich auf Schwarz basiert. Dies bedeutet jedoch nicht, dass die Website langweilig oder düster ist. Im Gegenteil, die Website wirkt dank des geschickten Einsatzes gedeckter Akzentfarben und eines Regenbogenverlaufs, der Grün, Gelb, Rot und Blau umfasst, raffiniert und edel.
Durch die Entsättigung dieser Schattierungen erzeugen die Farben einen subtilen, aber auffälligen Effekt vor dem dunklen Hintergrund, wodurch der goldene und weiße Text deutlich hervortreten kann.
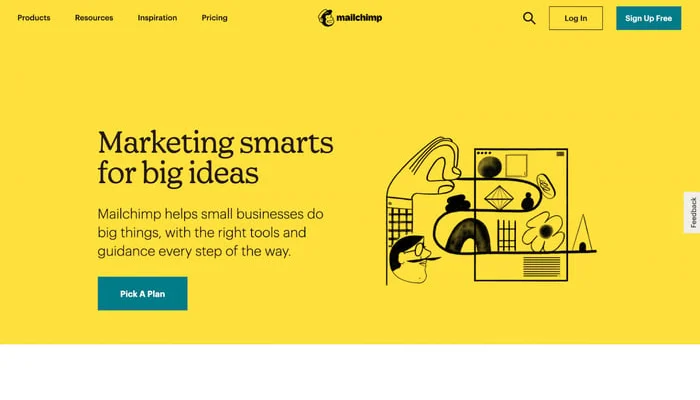
Mutig und strahlend: Teal Blue und Sunshine Yellow

Die Website von Mailchimp ist ein beeindruckendes Beispiel dafür, wie kräftige Akzentfarben jedem Design Leben und Energie verleihen können. Durch die Verwendung einer auffälligen Palette aus Blaugrün und Sonnenschein sticht die Website durch ihren lebendigen und erfrischenden Stil hervor.
Die geschickte Verwendung von Weißraum lässt diese Farben wirklich strahlen, während der gelbe Farbton die Aufmerksamkeit jedes Besuchers auf sich zieht. Das Blaugrün ist auch geschickt in die CTA-Schaltflächen der Website integriert, wodurch sie leicht zu erkennen sind und zum Klicken einladen.
Die Farbpalette passt auch gut zur Markenidentität von Mailchimp, mit hellen, fröhlichen Farbtönen, die Gefühle von Sonne, Bananen und tropischem Dschungel hervorrufen. Es ist ein lustiges und ansprechendes Farbschema, das den Geist von Mailchimp perfekt einfängt.
Jugendlich und energiegeladen: Verlaufsblau und leuchtendes Orange

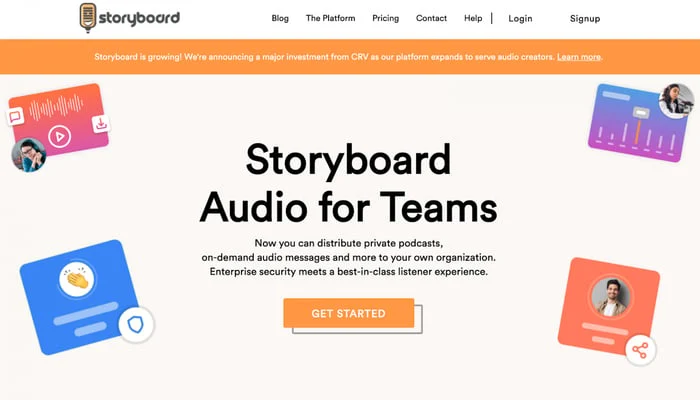
Während viele Designs auf eine einzige Farbe angewiesen sind, um Wirkung zu erzielen, verfolgt Storyboard mit seinem komplementären Farbschema einen anderen Ansatz.
Das leuchtende Orange wird durch ein kühles Blau ergänzt, wodurch auf der gesamten Website ein angenehmer Kontrast entsteht. Farbverläufe werden auch verwendet, um den kleineren Designelementen Tiefe und Interesse zu verleihen und die Seiten zum Leben zu erwecken.
Und um sicherzustellen, dass die wichtigen Schaltflächen hervorstechen, wird für die meisten CTA-Schaltflächen das charakteristische Orange der Marke verwendet, das einen Farbtupfer vor dem gedeckten Hintergrund aus Beige und Weiß bietet.
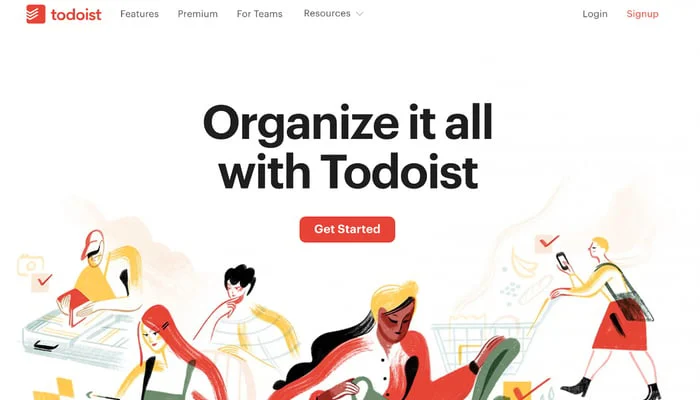
Erdig und einladend: Gelb, Grün und Rot

Wenn es dir schwerfällt, nur eine Farbe für dein Grafikdesign auszuwählen, warum orientierst du dich nicht an Todoist und verwendest alle? Ein triadisches Farbschema kann Ihrer Website ein lebendiges und ansprechendes Aussehen verleihen, mit endlosen Möglichkeiten zum Kombinieren und Kontrastieren verschiedener Farbtöne.

Im Fall von Todoist ist die Hauptfarbe Rot, aber sie haben auf ihrer Website auch Gelb- und Grüntöne integriert, wodurch jeder Abschnitt und jede Illustration auf einzigartige und auffällige Weise zum Leben erweckt werden.
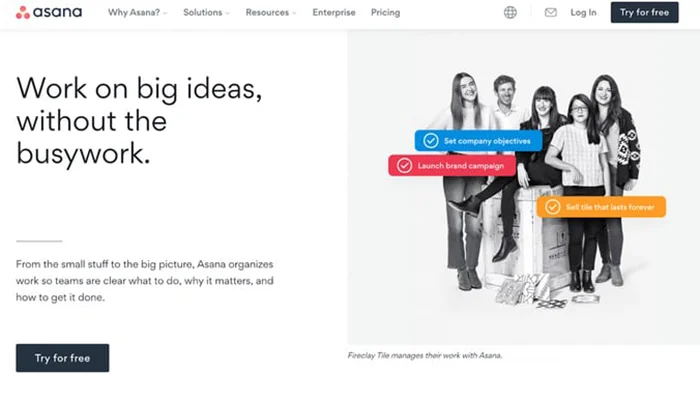
Großzügig und elegant: Grau und Weiß

Manchmal müssen Website-Farbschemata nicht fett oder unerwartet sein. Durch die Wahl einer neutralen Palette können Sie auf Ihrer Website ein Gefühl von Offenheit und Leichtigkeit erzeugen, genau wie Asana es mit seiner Website getan hat.
Das Farbschema von Asana ist einfach und sauber und erscheint nicht nur im Webdesign, sondern auch in den Heldenbildern. Die Snippets der Produktvorteile von Asana sind die einzige Quelle für lebendige Farbtöne, die auf brillante Weise die Gründe hervorheben, warum sich Benutzer für Asana entscheiden sollten. Diese Snippets sind so gestaltet, dass sie den Aufgaben im Produktmanagement-Tool von Asana ähneln, komplett mit passenden Farben.
Flippiger katzenartiger Spaß: Rosa und Orange

Kennen Sie den fabelhaften und extravaganten Flamingo Pablo ? Du musst ihn dir ansehen! Seine Website ist ein perfektes Beispiel dafür, wie man ein auffälliges Farbschema erstellt, das sowohl analog als auch triadisch ist, aber mit einer einzigartigen Wendung!
Durch die Verwendung von Rosa- und Orangetönen, die auf dem Farbkreis harmonisch nebeneinander liegen, sieht Pablos Website natürlich umwerfend aus. Aber er hört hier nicht auf! Er fügt einen Hauch von Türkisblau hinzu, um die Aufmerksamkeit der Besucher zu erregen und diesen zusätzlichen Pep hinzuzufügen!
Schließlich ist Pablo einfach zu fabelhaft, um ignoriert zu werden! Lassen Sie sich von diesem extravaganten Flamingo inspirieren und erstellen Sie Website-Farbschemata, die so auffällig, einzigartig und perfekt sind wie er.
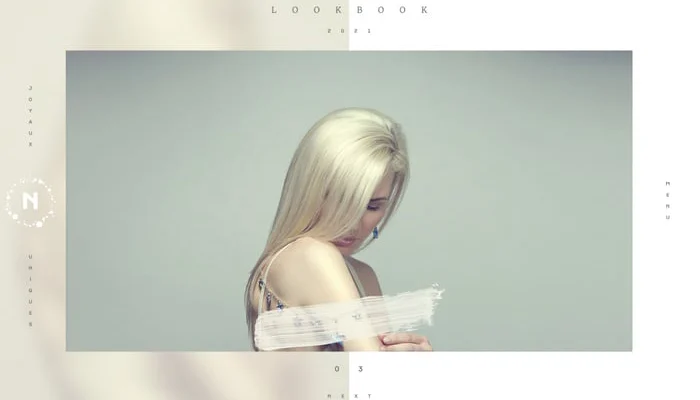
Organisch und dezent: Moosgrün und Oliv

Wenn Sie nach einer raffinierten Website-Farbpalette suchen, suchen Sie nicht weiter als nach Namales atemberaubendem Beispiel! Dieser Schmuckunternehmer hat eine nahtlose und avantgardistische Moodboard-Website erstellt, die mit ihrem gut kuratierten Farbschema beeindrucken wird.
Die harmonische Kombination aus Beige-, Oliv- und Moosgrüntönen ist optisch ansprechend und die großzügige Weißfläche lässt die Produktbilder in den Mittelpunkt rücken. Die gedämpften Grüntöne rufen ein Gefühl der Ruhe hervor und schaffen ein ruhiges und fesselndes Surferlebnis für die Besucher.
Keck und verspielt: Rot und Weiß

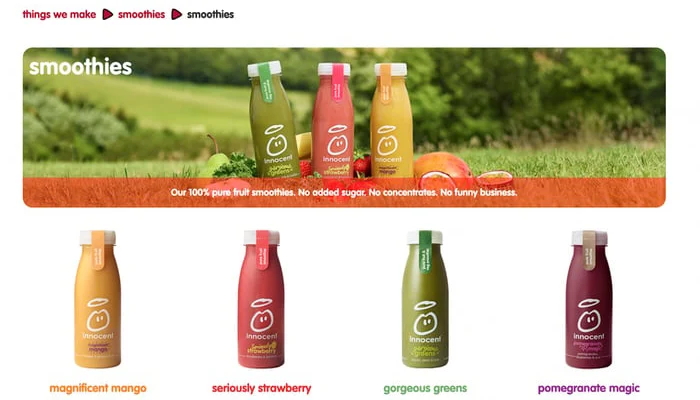
Innocent , die beliebte Getränkemarke, nutzt geschickt Weißräume und Farbthemen, um ihr Branding frisch und ansprechend zu halten. Die Markenpalette ist hauptsächlich weiß und rot, aber das Unternehmen wendet eine Vielzahl von Techniken an, um sie optisch interessant zu halten.
Durch die Verwendung von viel Weißraum kommen die Farben einzelner Produkte heraus und die Marke stimmt die Farbe des Produkts mit dem begleitenden Text ab. Besucher können beispielsweise erwarten, dass die Smoothie-Seite „Ernst Erdbeer“ in Rot geschmückt oder die Seite „Wunderschönes Grün“ mit satten Grüntönen gefüllt ist.
Das Ergebnis ist eine visuell zusammenhängende und ästhetisch ansprechende Website, die einfach zu navigieren und visuell anregend ist.
Poliert und zuverlässig: Kornblumenblau und Türkis

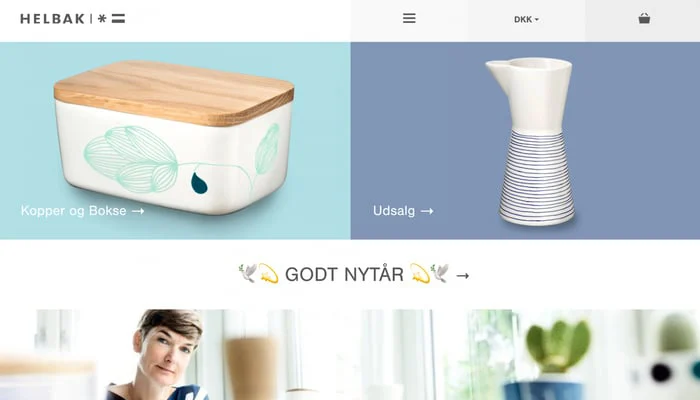
Die Wahl der richtigen Farben für Ihre Website ist wichtig, da sie Ihr Unternehmen widerspiegeln. Nehmen Sie zum Beispiel die E-Commerce-Site Helbak , die eine beruhigende blaue Farbe in ihrem Design verwendet, um ein einzigartiges Einkaufserlebnis zu schaffen, das perfekt zu ihrer Marke passt.
Eine coole Sache ist, dass die Farben, die sie in ihrem Website-Design verwenden, auch in vielen ihrer Produkte verwendet werden, wodurch alles konsistent und zusammenhängend aussieht, so wie sie es gemäß ihrem Marken-Styleguide haben wollen. Helbak zeigt, wie durchdachtes Branding nicht nur das Website-Design, sondern auch die gesamte Markenidentität rationalisieren kann, und ist damit ein leuchtendes Beispiel, dem man folgen sollte.
Schlank und energisch: Schwarz und Pink

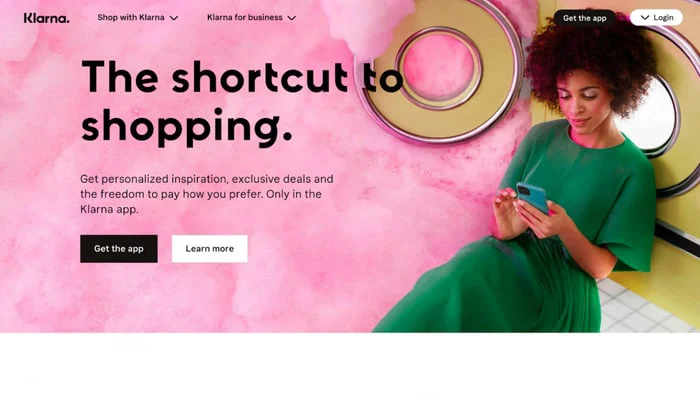
Es dreht sich alles um die Farbschemata! Die besten stellen sicher, dass der Text auf jedem Beitrag und Bildschirm gut lesbar ist. Das Kombinieren von Farben kann jedoch schwierig sein, insbesondere bei hellen Farbtönen wie Rosa.
Klarna , aber sie haben es drauf! Das Farbschema ihrer Website rockt ein kräftiges Rosa, das das Design dominiert, wobei Schwarz und Weiß für CTAs und Schrift verwendet werden. Es ist eine großartige Erinnerung daran, dass Sie nicht eine Unmenge verschiedener Schattierungen benötigen, um Ihr Website-Design zum Strahlen zu bringen. Manchmal erledigt eine kräftige Grundfarbe die ganze Schwerarbeit.
Bunte Nostalgie: Rot, Blau und Schwarz

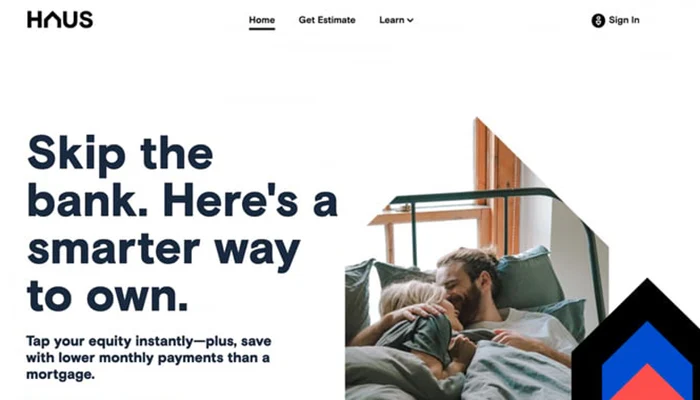
HAUS weiß definitiv, wie man mit seinem triadischen Website-Farbschema Wirkung erzielt! Die kräftigen Rot- und Blautöne, die sie ausgewählt haben, sind ein echter Blickfang, aber das Gesamtdesign bewahrt dennoch ein Gefühl von Offenheit und Luftigkeit.
Wie machen Sie das? Nun, sie verwenden geschickt viele leere, weiße Flächen und halten ihre Textabschnitte kurz und bündig. Dies schafft eine perfekte Balance mit lebendigen Farben und macht das Design auffällig und faszinierend!
Schlicht und harmonisch: Babyblau, Marineblau und Rot

Das Website-Design-Team aus Frankreich hat mit der Farbauswahl ganze Arbeit geleistet! Sie haben zwei Hauptfarben auf wirklich coole Weise kombiniert, indem sie kontrastierende Farbtöne verwendet haben, die die Website hervorheben. Vor einem beruhigenden blauen Hintergrund wirken die Farben besonders auffällig.
Das harmonische Zusammenspiel von Rot und Blau verleiht dem Design eine markante und doch vertraute Anmutung. Die Sättigungsstufen sind perfekt ausbalanciert und sorgen dafür, dass der weiße Text hervorsticht und auf der gesamten Website gut lesbar bleibt.
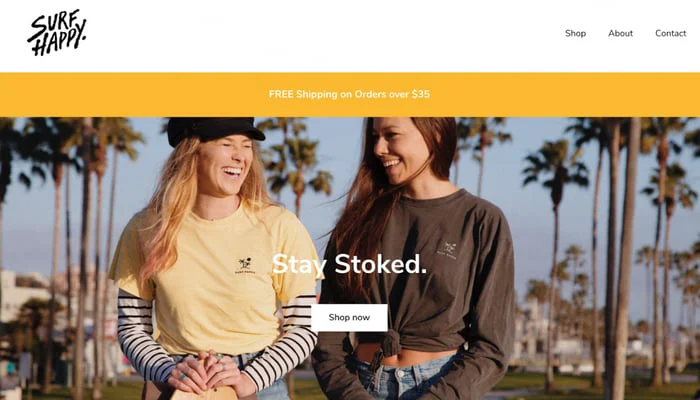
Lebhafter Kontrast: Weiß und Gelb

Suchen Sie nach dem perfekten Farbschema, das die Mission und die Werte Ihres Unternehmens wirklich widerspiegelt? Suchen Sie nicht weiter!
Lassen Sie mich Ihnen etwas über Surf Happy erzählen, den groovigen T-Shirt- und Bekleidungsladen. Ihre leuchtend gelben, sonnenverwöhnten Fotografien stimmen perfekt mit ihren sonnigen San Diego-Wurzeln überein und erwecken diese gute Stimmung zum Leben. Die Farbpalette ist absolut radikal und ganz auf ihre Mission abgestimmt, einen sicheren und glücklichen Ort für Surfer zu schaffen, damit jeder mit einem Lächeln auf diesen Wellen reiten kann.
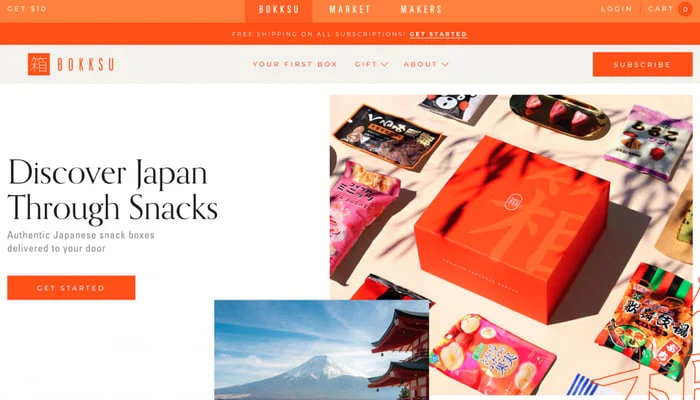
Verjüngend und einprägsam: Weiß und gebranntes Orange

Weißt du, dass es heutzutage Abo-Boxen für alles gibt, sogar für Snacks? Nun, Bokksu , die japanische Marke für Snackboxen, ist ganz anders! Sie haben sich bei KitKats nicht für die typische niedliche Anime-Box entschieden.
Stattdessen wählten sie diese leuchtende und feurige orange Farbe, die super einprägsam und anregend ist! Und sie haben es mit kühlen, neutralen Farben wie Weiß und Beige ausbalanciert, sodass die gesamte Website aufmerksamkeitsstark aussieht, ohne überwältigend zu wirken.
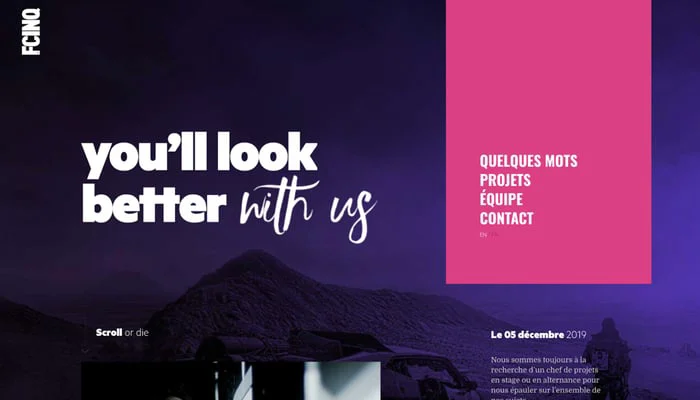
Revitalisierend und zeitgemäß: Pink und Dunkelviolett

Wenn Sie sich danach sehnen, eine Website mit einem fesselnden, mysteriösen Ambiente und einem Ausbruch lebendiger Farben zu gestalten, sind Sie bei FCINQ genau richtig! Dieses französische Designstudio hat eines meiner Lieblings-Farbschemata für dunkle Websites entwickelt, das die Aufmerksamkeit des Benutzers von dem Moment an erregen wird, in dem er auf der Website landet.
Ein analoges Farbschema ist hier ein Star, mit Schattierungen von Lila und Rosa, die in der Natur leicht zusammen zu finden sind, genau wie Blumen in warmen Farbtönen! Um diesen Look zu erzielen, wählen Sie eine dunkle Farbe, die Sie lieben, und verwenden Sie einen Farbpalettengenerator!
Manchmal stoßen Sie vielleicht auf eine Mischung aus Farben, die wirklich hell und schön aussehen, und sie scheinen auch wirklich gut zusammen zu passen, während sie gleichzeitig einen großen Unterschied zwischen ihnen machen!
Lebhaft und amüsant: Rosa Farbtöne und leuchtendes Grün

Panic , ein kreatives Design- und Animationsstudio, hat es geschafft, mit seiner Website Aufmerksamkeit zu erregen. Ihre Farbgebung ist alles andere als gewöhnlich, mit lebendigen Grün- und Rosatönen, die sofort ins Auge fallen.
Sie brauchen keine zusätzlichen Akzentfarben, denn diese lebendigen Töne sprechen für sich. Dieser mutige und unterhaltsame Ansatz vermittelt den Besuchern, dass es bei der Marke von Panic um Kreativität, Verspieltheit und das Eingehen von Risiken geht. Es ist eine clevere Strategie, sich in einer überfüllten Online-Landschaft abzuheben und einen bleibenden Eindruck zu hinterlassen.
Die Verwendung leuchtender Farben im Webdesign kann eine wirkungsvolle Möglichkeit sein, die Persönlichkeit Ihrer Marke zu vermitteln und ein Statement abzugeben, das Sie von anderen abhebt!
Sanft und ätherisch: Blaue Pastelle und Rosa

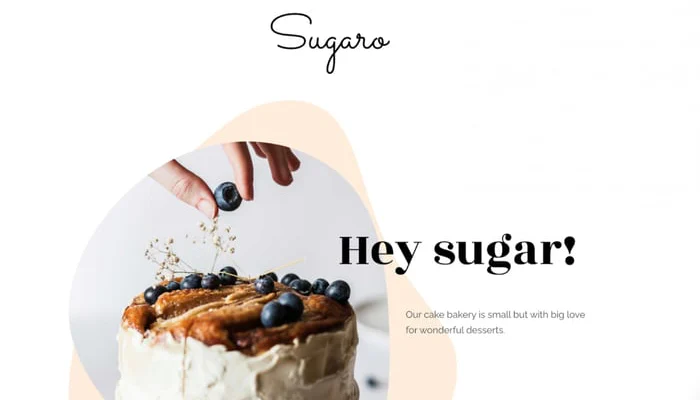
Wenn es um Bäckereien geht, denken wir normalerweise an alle süßen und leckeren Dinge, oder? Es ist also keine Überraschung, dass Pastellfarben für die Farbschemata von Bäckerei-Websites wie Magie wirken!
So wie im Design von Sugaro , wo sanfte Farben verwendet werden, um die köstliche Produktfotografie des Cafés subtil nachzuahmen und hervorzuheben. Und wenn es mit der richtigen Schriftart kombiniert wird, ist es ein ganzes Paket.
Die elegante kursive Schriftart von Sugaro ist der perfekte letzte Schliff und verleiht ihrem Website-Design eine zusätzliche Schicht Charme!
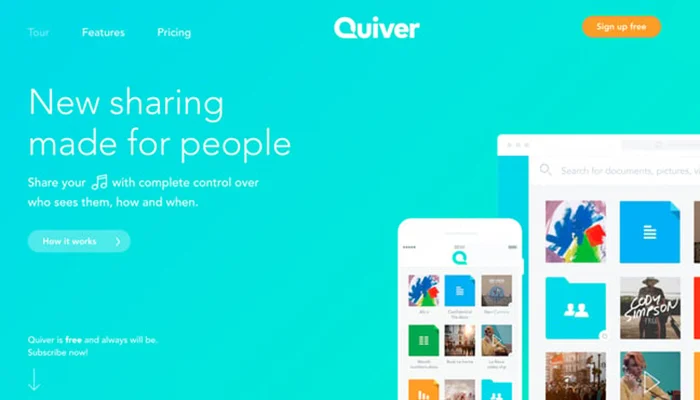
Frisch und innovativ: Türkis und leuchtendes Blau

Die Zielseite von Quiver hat ein cooles Farbschema, das wirklich beruhigend wirkt. Bei Ihrer Ankunft begrüßt Sie ein Hintergrund in Türkis und Hellblau, der Ihnen ein angenehmes Gefühl gibt und hilft, sofort Vertrauen aufzubauen.
Es ist eine kluge Wahl für ein Unternehmen, das sich auf die sichere Dateifreigabe konzentriert, da es sofort ein Gefühl der Zuverlässigkeit vermittelt. Außerdem haben die Farben, die sie für ihre Website ausgewählt haben, eine moderne, jugendliche Ausstrahlung, die auch technisch ist. Es ist eine gewinnende Kombination!
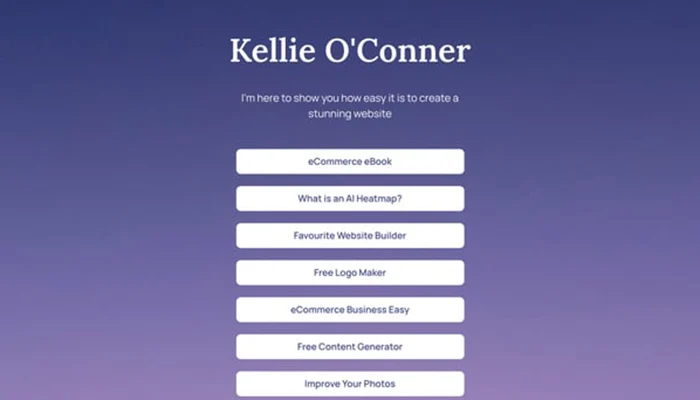
Geheimnisvoll und königlich: Weiß und Pastellviolett

Manchmal ist Einfachheit der Schlüssel, wenn es darum geht, Farben für Ihr Design auszuwählen. Nehmen Sie diese Zielseite als Beispiel. Der sanfte Farbton von Pastellviolett, der im Hintergrund verwendet wird, fügt ein geheimnisvolles und aufregendes Element hinzu.
Der Kontrast zur dunklen Grundfarbe macht den weißen Text und die Schaltflächen leicht zu sehen und zu folgen, ohne den Besucher von der beabsichtigten Marketingbotschaft abzulenken. Es geht darum, ein nahtloses und effektives Benutzererlebnis zu schaffen.
Energiegeladen und lebendig: Blaue und orangefarbene Akzente

Zögern Sie nicht, mit verschiedenen Farben für das Farbschema Ihrer Website zu spielen! Die Landingpage für das Projekt „A Short Journey“ ist ein großartiges Beispiel dafür, wie Orange- und Blautöne harmonisch zusammenwirken können.
Auch wenn es wie eine unwahrscheinliche Kombination erscheinen mag, wenn es mit leuchtenden Farben verwendet wird, fällt es den Besuchern wirklich auf. Durch die Verwendung von Orange als Hintergrundfarbe heben sich die anderen Elemente der Website hervor und ziehen die Aufmerksamkeit auf sich. Die Macher der Website möchten bewusst, dass sich die Besucher auf Artikel konzentrieren, die sich von den leuchtenden Orangetönen abheben.
Es ist eine clevere Verwendung von Farbe, um ein energiegeladenes und fesselndes Design zu schaffen, das einen bleibenden Eindruck hinterlässt.
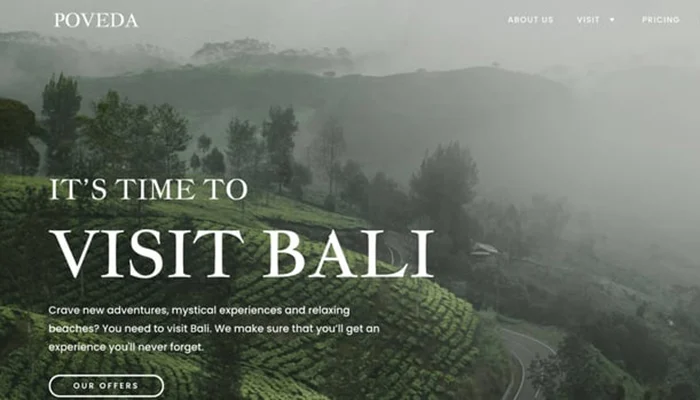
Frisch und unverfälscht: Weiß und Dunkelgrün

Bei der Auswahl von Farben für Ihr Unternehmen ist es wichtig zu berücksichtigen, was für Ihre Branche geeignet ist. Nehmen Sie zum Beispiel das Reisebüro Poveda als gutes Beispiel. Sie haben in ihrem Webdesign auf geschickte Weise üppige Grüntöne verwendet, die an balinesische Wälder erinnern, wodurch eine fesselnde visuelle Darstellung des von ihnen angebotenen Reiseerlebnisses entsteht.
Dieser clevere Ansatz ermöglicht es ihnen, das Ambiente ihrer Reisen zu vermarkten, noch bevor Besucher eine Buchungsentscheidung treffen. Es ist ein strategischer Weg, um die Aufmerksamkeit und das Interesse potenzieller Kunden von Anfang an zu gewinnen.
Innovativ und avantgardistisch: Teal und Cool Blue

Möchten Sie, dass Ihre Marke sofort wie ein Top-Geschäftspartner aussieht? Diese Kreativagentur weiß genau, wie man diesen Eindruck erzeugt.
Mit auffälligen Farbtönen und einem eleganten Website-Design strahlen sie potenziellen Kunden eine selbstbewusste, trendige und ausgefallene Atmosphäre aus. Obwohl Blau normalerweise mit Ruhe und Frieden assoziiert wird, verwendet die Agentur Details es, um auf unverwechselbare Weise Stabilität und Zuverlässigkeit zu symbolisieren.
Die Wahl einer kräftigen Farbe ist für Details ein kluger Schachzug, da sie zeigen, dass sie eine professionelle und talentierte Kreativagentur sind. Sie nutzen die Psychologie der Farben auf clevere Weise, um ihr Markenimage attraktiver zu machen und den Besuchern ihrer Website zu beweisen, dass sie wissen, was sie tun.
Trendig und forschend: Lila und Neonblau

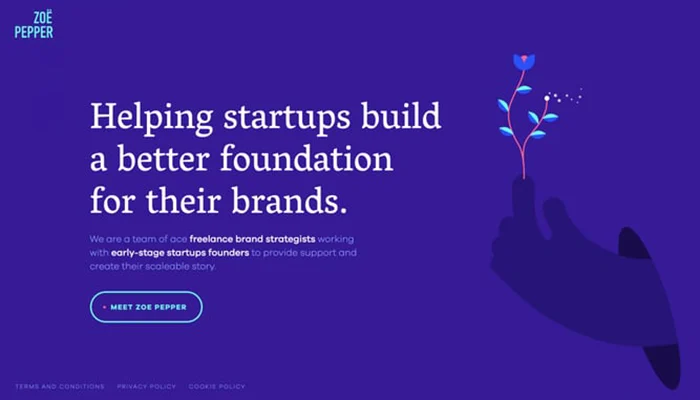
Auf der Portfolio-Website von Zoe Pepper ist das Farbschema sowohl elegant als auch experimentell. Die Website bietet eine einzigartige Kombination aus leuchtenden Farben neben gedämpften Blau- und Violetttönen. Die clevere Verwendung einer einzigen violetten Farbe im Hintergrund ermöglicht es den Illustrationen, die in einem ähnlichen Stil gehalten sind, sich nahtlos einzufügen und der Zielseite Tiefe zu verleihen.
Der dunklere Hintergrund der Website bietet eine großartige Kulisse für eine lebendige Akzentfarbe. Sie wählten ein helles Blau für Knöpfe, Symbole und das Logo, das dem Design eine mutige Note verleiht, ohne zu grell zu sein. Dies trägt zur Vielfalt der auf der Website verwendeten Farben bei und hinterlässt einen starken Eindruck auf die Besucher.
Es ist ein starkes Farbschema, das wirklich Aufmerksamkeit erregt und die Portfolio-Site von Zoe Pepper von anderen abhebt.
Elegantes Understatement: Schwarz und Limettengrün

Wenn Sie die Website von ReputationSquad besuchen, denken Sie vielleicht zunächst, dass sie nur eine Farbe verwenden. Aber wenn Sie weiter forschen, werden Sie feststellen, dass sie tatsächlich einige intelligente Primär- und Sekundärfarben ausgewählt haben.
Durch die Verwendung eines lebendigen lindgrünen Farbtons für ihre CTA-Abschnitte und Schaltflächen heben sie sich wirklich vom dunklen Hintergrund ab. Diese clevere Verwendung von Farben hilft Benutzern dabei, diese wichtigen Schaltflächen zu finden und mit ihnen zu interagieren.
Zart und charmant: Weiß und Hellrosa

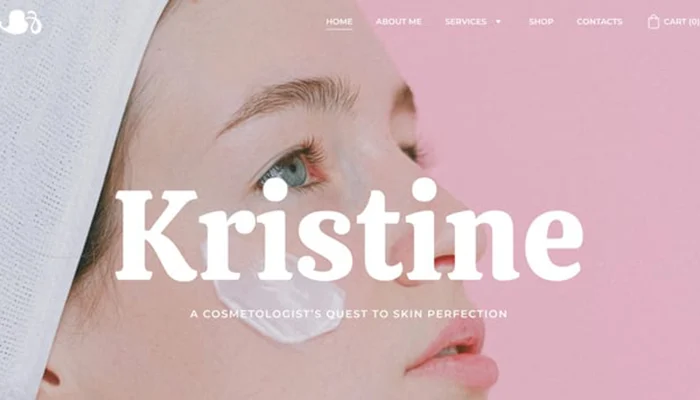
Es ist auch eine gute Idee, Ihre idealen Kunden bei der Auswahl des Farbschemas Ihrer Website zu berücksichtigen, genau wie die Website dieser Kosmetikerin.
Diese Website soll junge Frauen ansprechen und verwendet daher sanfte Rosatöne und andere Hauttöne, um einen femininen und jugendlichen Look zu kreieren. Um die perfekten Farben für Ihre Website auszuwählen, ist es wichtig, sich über Farbtrends in Ihrer Branche auf dem Laufenden zu halten und die Farbpräferenzen Ihrer idealen Kunden zu verstehen.
Fazit: Wählen Sie jetzt die besten modernen Website-Farbschemata für Ihre Websites
Bei der Auswahl des perfekten Farbschemas für Ihre Website geht es darum, Ihren einzigartigen Stil und Ihre Persönlichkeit auszudrücken und gleichzeitig Ihre Kunden zufrieden zu stellen!
Sie haben oben einige großartige Optionen! Wenn Sie ein lebendiges und freundliches Gefühl erzeugen möchten, können Sie Koralle und Türkis kombinieren! Für einen eleganten und edlen Look können Weiß und Dunkelblau die perfekte Wahl sein! Wenn Sie das traditionelle und perfekte Gefühl lieben, können Weiß und Königsblau genau das Richtige sein!
Für etwas Kühnes und Lustiges können Sie leuchtendes Rot und Gelb wählen! Wenn Sie es modern und lebendig halten möchten, können Weiß, Schwarz und Himmelblau für Furore sorgen! Und wenn Sie nach etwas Kontrastvollem und Ruhigem suchen, können Koralle und Waldgrün einen tollen Kontrast bilden!
Welches Farbschema Sie auch wählen, denken Sie daran, Spaß zu haben und sich auszudrücken. Viel Spaß beim Website-Design!
Lesen Sie mehr: Video-Downloader für Mac: 10 der beliebtesten
Kontaktieren Sie uns, ThimPress:
Website : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
