So ändern Sie WordPress-Block-Themes (JSON-Anfängerleitfaden)
Veröffentlicht: 2023-06-28Mit dem Aufkommen des WordPress-Site-Editors (auch bekannt als Full-Site-Editing) und Block-Themes hat sich die Art und Weise, wie WordPress-Benutzer darüber nachdenken müssen, wie sie ihre Websites und Themes ändern, dramatisch verändert.
Heutzutage gibt es anstelle von style.css und functions.php eine neue zentrale Datei für Block-Themes: theme.json . Außerdem müssen Sie anstelle von CSS und PHP mit einem neuen Markup-Typ vertraut sein, um Änderungen daran vornehmen zu können. Sein Name ist JSON.
Auch wenn das beängstigend klingen mag, ist die gute Nachricht, dass JSON tatsächlich recht zugänglich ist. Mit etwas technischem Verständnis und Beharrlichkeit ist es nicht so schwer, Theme-Änderungen selbst zu verstehen und vorzunehmen.
Damit Sie schneller ans Ziel kommen, ist dieser Beitrag ein Leitfaden für absolute Einsteiger in JSON und dessen Verwendung in WordPress. Insbesondere besprechen wir, was JSON genau ist, welche Funktion die Datei theme.json in WordPress-Block-Themes erfüllt und wie Sie sie zum Ändern Ihrer Themes verwenden.
Atmen Sie tief durch und bleiben Sie offen, es wird alles gut, das verspreche ich.
Was ist JSON?

Beginnen wir mit dem Elefanten im Raum. Worüber genau reden wir, wenn wir JSON sagen?
Möglicherweise haben Sie schon einmal davon gehört, insbesondere im Zusammenhang mit der WordPress JSON REST API. JSON, kurz für JavaScript Object Notation , ist ein leichtes Datenaustauschformat. Das heißt, es ist eine Möglichkeit, Daten zwischen verschiedenen Systemen, Anwendungen oder Plattformen darzustellen, zu speichern und auszutauschen.
Es gibt noch andere Formate wie XML oder CSV. Das Besondere an JSON und der Grund, warum es in den letzten Jahren so beliebt geworden ist, ist jedoch, dass es nicht nur für Maschinen einfach zu analysieren und zu generieren ist, sondern auch für Menschen leicht zu lesen und zu schreiben ist. Mehr dazu weiter unten.
Obwohl es aus JavaScript stammt, ist JSON zu einem sprachunabhängigen Format geworden. Die meisten Programmiersprachen verfügen mittlerweile über integrierte Unterstützung oder Bibliotheken zum Parsen und Generieren von JSON-Daten. Dies ist auch einer der Gründe, warum es in Webanwendungen und APIs zur Datenübertragung weit verbreitet ist.
Grundlegende JSON-Syntax
Wie bereits erwähnt, ist JSON eigentlich recht einfach. Es zeigt Daten grundsätzlich in Schlüssel-Wert-Paaren an, das heißt, es gibt Ihnen den Namen von etwas und zeigt an, welchen Wert es hat, wie zum Beispiel "color": "#ffffff" . Wenn Sie jemals mit CSS gearbeitet haben, dürfte Ihnen diese Art von Format sehr bekannt vorkommen.
Darüber hinaus verfügt das JSON-Markup über die folgenden Funktionen:
- Schlüssel sind Zeichenfolgen, also Wörter, und der Wert kann eine Zeichenfolge, eine Zahl, ein boolescher Wert (wahr oder falsch), null, ein Array (Bedeutung: eine Liste von Werten) oder ein anderes JSON-Objekt sein.
- JSON-Objekte werden durch geschweifte Klammern („{}“) begrenzt, während Arrays eckige Klammern („[]“) verwenden.
- Schlüssel und Zeichenfolgenwerte werden in doppelte Anführungszeichen gesetzt.
- Das Datenformat ist streng und jede Abweichung von der Standardsyntax führt zu einem Analysefehler.
Fühlen Sie sich bereits verloren? Schauen wir uns zur Verdeutlichung ein Beispiel an:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Das Obige definiert zunächst eine Version einer Datei. Es ist in einen Abschnitt settings und styles unterteilt, die beide bestimmte Farben definieren. Im settings werden die Farben einer palette zugewiesen und als Array angezeigt, das mehrere Farben sowie Werte namens name und slug enthält.
Das styles definiert zwei Farben, eine für background und eine für text . Beide werden nur als Variablen angegeben. Sie sehen, dass alle oben genannten Formatierungen zutreffen und wie leicht zu verstehen ist, welche Schlüssel und Werte zusammengehören.
Ist das überhaupt verständlich? Die gute Nachricht ist, dass das obige Beispiel direkt aus WordPress stammt. Wenn Sie also das Gefühl haben, dass das nicht unverständlich ist, können Sie JSON verwenden, um WordPress-Blockthemen zu ändern.
Was ist die WordPress theme.json-Datei?
Seit der Einführung von Full-Site Editing/Site Editor und Block-Themes findet auf der WordPress-Plattform ein Technologiewandel statt. Anstelle von CSS und PHP wird zunehmend auf JavaScript und JSON zurückgegriffen, um Aufgaben zu erledigen.
Das beste Beispiel dafür ist theme.json . Es handelt sich um eine Konfigurationsdatei für Blockthemen, die bei der Verwaltung globaler Stile und Einstellungen hilft. Es ermöglicht Theme-Entwicklern, Standardstil, -optionen und -konfigurationen für die gesamte Site und einzelne Blöcke im gesamten Theme zu definieren.

Auf diese Weise kann theme.json sowohl das Aussehen des Themes als auch die Optionen ändern, die Benutzern für eigene Änderungen zur Verfügung stehen. Dies bietet Ihnen eine einzige, zentrale Möglichkeit, Blockthemen zu erstellen und zu ändern, insbesondere da alles, was Sie hier konfigurieren, sowohl für das Frontend Ihrer Website als auch für den WordPress-Editor im Hintergrund gilt. Darüber hinaus liest WordPress das Markup in der Datei und erstellt den erforderlichen CSS-Stil für Sie.
Bisher verwendeten Editor und Website-Frontend unterschiedliche Stylesheets, die Sie separat pflegen mussten. Darüber hinaus boten Theme-Entwickler Einstellungen auf unterschiedliche Weise an, auch bei Verwendung des WordPress Customizers.

Mit dem neuen, einheitlichen Ansatz erhalten Benutzer nun ein einheitlicheres Erlebnis.
Natürlich ist theme.json , wie die Dateiendung vermuten lässt, in JSON geschrieben. Wenn Sie also lernen möchten, damit zu arbeiten und Themes zu blockieren, müssen Sie mit dem Markup vertraut sein, in dem es geschrieben ist. Das werden wir im Rest dieses Beitrags tun.
Wie theme.json strukturiert ist
Die Datei theme.json besteht aus drei Hauptteilen: Einstellungen, Stile und benutzerdefinierte Vorlagen/Vorlagenteile. Folgendes können Sie in den einzelnen Abschnitten steuern:
- Einstellungen – Enthält globale Stile, d. h. verfügbare Farbpaletten, Schriftfamilien und -größen sowie andere Textoptionen, Designbreiten, Abstände und Ränder. Im Grunde sind es die grundlegenden Steuerelemente, mit denen Sie das Aussehen Ihres Themes ändern können. Das Gleiche ist auch für einzelne Blöcke möglich und Sie haben die Möglichkeit, benutzerdefinierte CSS-Variablen festzulegen.
- Stile – Hier definieren Sie den Standardstil des Themas, d. h. die Standardwerte, die es für viele der oben genannten Optionen verwenden soll. Sie können beispielsweise die Hintergrundfarbe des Themes und die Schriftfamilien festlegen, die für Überschriften und Textkörper verwendet werden. Das Gleiche ist wiederum für einzelne Blöcke möglich. Dies ist im Grunde das, was
style.cssfrüher tat. - Benutzerdefinierte Vorlagen und Vorlagenteile – Hier definieren Sie die Seitenvorlagen und Vorlagenteile, die in Ihrem Design verfügbar sein werden, und verweisen das Design auf die zugehörigen HTML-Dateien.
Verwenden von JSON zum Anpassen von WordPress-Blockthemen
Um Ihnen ein besseres Verständnis dafür zu vermitteln, wie relevant dies für die Änderung von WordPress-Blockthemen ist, gehen wir eine Reihe praktischer Beispiele durch.
Laden lokaler benutzerdefinierter Schriftarten, um die Typografie des Themas zu ändern
Als Erstes laden wir einige auf dem Server abgelegte Schriftartendateien, um eine andere Art von Typografie in Ihr Thema einzuführen. Wir haben einen ausführlichen Artikel zu diesem Thema, falls Sie mehr Details sehen möchten, deshalb finden Sie hier eine etwas kürzere Version.
Die Optionen dafür finden Sie in theme.json unter settings > typography und dann unter fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }In Blockthemen fügen Sie neue Schriftarten mit diesen Werten hinzu:
-
fontFamily– Dies ist der Name der neuen Schriftart, wie sie im CSS-Markup angezeigt wird. Es kann Fallback-Schriftarten enthalten. -
name– Der Schriftartname, der im WordPress-Editor angezeigt wird. -
slug– Eine eindeutige Kennung, die WordPress zum Erstellen der benutzerdefinierten CSS-Eigenschaft verwendet. -
fontFace– Dies entspricht der CSS-@font-faceRegel. Es ist der Teil, der die Schriftart wirklich in die Warteschlange stellt.
Damit fontFace funktioniert, muss es mehrere weitere Informationen enthalten:
-
fontFamily– Noch einmal der Name der Schriftart. -
fontWeight– Eine durch Leerzeichen getrennte Liste der verfügbaren Schriftstärken. -
fontStyle(optional) – Sie können hier das Attributfont-stylefestlegen, z. B.normaloderitalic. -
fontStretch(optional) – Zum Beispiel für Schriftfamilien, die eine komprimierte Version haben. -
src– Pfad zur lokalen Schriftartdatei.
Hier ist ein Beispiel dafür, wie das aussieht:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Beachten Sie, dass Sie mehrere Schriftartdateien in fontFace einbinden können, um beispielsweise verschiedene Stile zu laden. Wie bereits erwähnt, müssen Sie sie dazu durch geschweifte Klammern und ein Komma trennen.
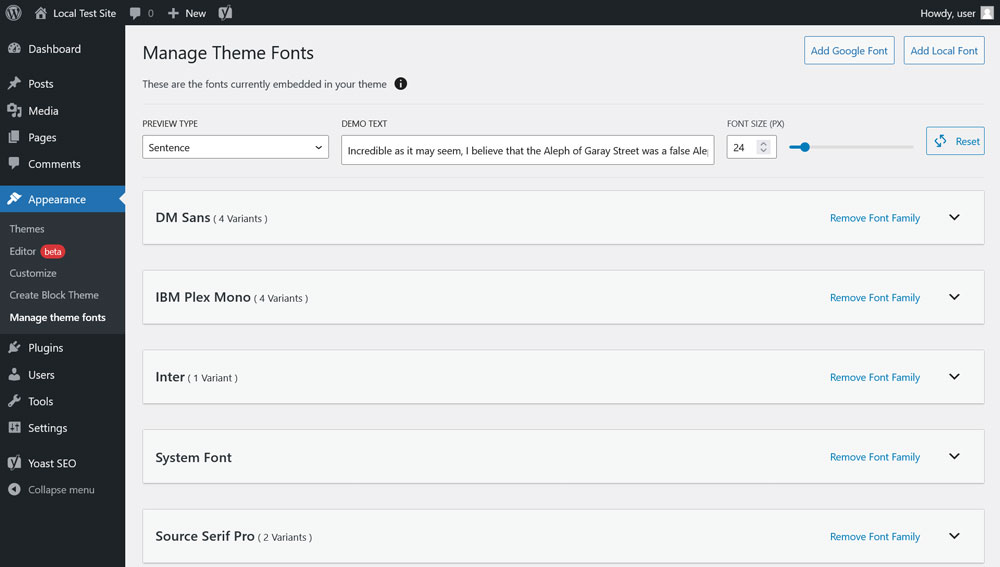
Um Ihrem Theme lokale Google-Schriftarten hinzuzufügen, ohne das Markup manuell zu ändern, können Sie auch das Plugin „Create Block Theme“ verwenden.

Ändern der Hover- und Fokusstile
Als nächstes wollen wir uns damit befassen, wie man Hover- und Fokusstile für Elemente wie Links und Schaltflächen in WordPress-Blockthemes ändert. Beachten Sie, dass dies zum Zeitpunkt des Verfassens dieses Artikels noch nicht in WordPress Core enthalten ist. Wenn Sie davon profitieren möchten, müssen Sie das Gutenberg-Plugin installieren, damit Sie die neuesten Verbesserungen und Funktionen nutzen können.
Um Änderungen an Hover- und Focus-Stilen vorzunehmen, können Sie die Pseudoelemente :hover , :focus , :active und für die outline :visited verwenden. Die Einstellungen hierfür finden Sie in themes.json unter styles > elements > link oder alternativ button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }So definieren Sie den Stil Ihrer Links:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Das obige Markup bewirkt Folgendes:
- Darin heißt es, dass Links nicht unterstrichen werden sollten, wenn jemand mit dem Mauszeiger über die Zeit fährt.
- Im
focuswird ein Umriss hinzugefügt, der zwei Pixel breit und durchgehend ist und den Farbcode#111111hat. - Wenn er aktiv ist, nimmt der Linktext eine durch eine CSS-Variable definierte Farbe an und muss wiederum so eingestellt werden, dass er keinen
text-decorationhat.
Ändern der Blockdesignfarben
In diesem Beispiel möchten wir eine benutzerdefinierte Farbpalette einführen und außerdem die Option deaktivieren, dass Benutzer ihre eigenen Farboptionen erstellen können. Sie würden dies beispielsweise tun, um sicherzustellen, dass jeder auf Ihrer Website nur genehmigte Markenfarben verwenden kann und nichts anderes in Ihr Website-Design einführt. Wir gehen auch darauf ein, wie man bestimmten Blöcken oder Elementen Farben hinzufügt, damit Sie vorab bestimmen können, wie sie aussehen.
Grundlegendes zu den Standard-WordPress-Farbeinstellungen

Dazu müssen Sie zunächst wissen, welche Farbpaletten in Gutenberg standardmäßig verfügbar sind. Diese sind:
- WordPress-Standardfarbpalette – Diese ist immer verfügbar. Es sorgt für Farben, die sich auch bei einem Themenwechsel durchsetzen. Deshalb werden sie für Blockmuster verwendet.
- Theme-Farbpalette – Wird mit dem Theme geliefert und ist an das von Ihnen verwendete Theme angepasst.
- Benutzerfarbpalette – Vom Benutzer über die verfügbare Farbauswahl hinzugefügte Farben. Sie können sie in den globalen Stilen unter Farben > Palette definieren.
Eine oder mehrere davon erscheinen immer, wenn Sie auf die Farboptionen für einen der Blöcke oder globalen Stile zugreifen.

Eliminierung von Farboptionen
Lassen Sie uns zunächst die Standardfarbpalette und -verläufe ausblenden. Sie können dies unter settings und color wie folgt tun:
{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Wie viele andere Möglichkeiten ist dies auch für einzelne Blöcke möglich. Hier zum Beispiel für den Überschriftenblock:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Darüber hinaus können Sie den benutzerdefinierten Farbwähler deaktivieren, damit Website-Benutzer nicht versuchen, ihre eigenen Farben zu erstellen und zu verwenden.
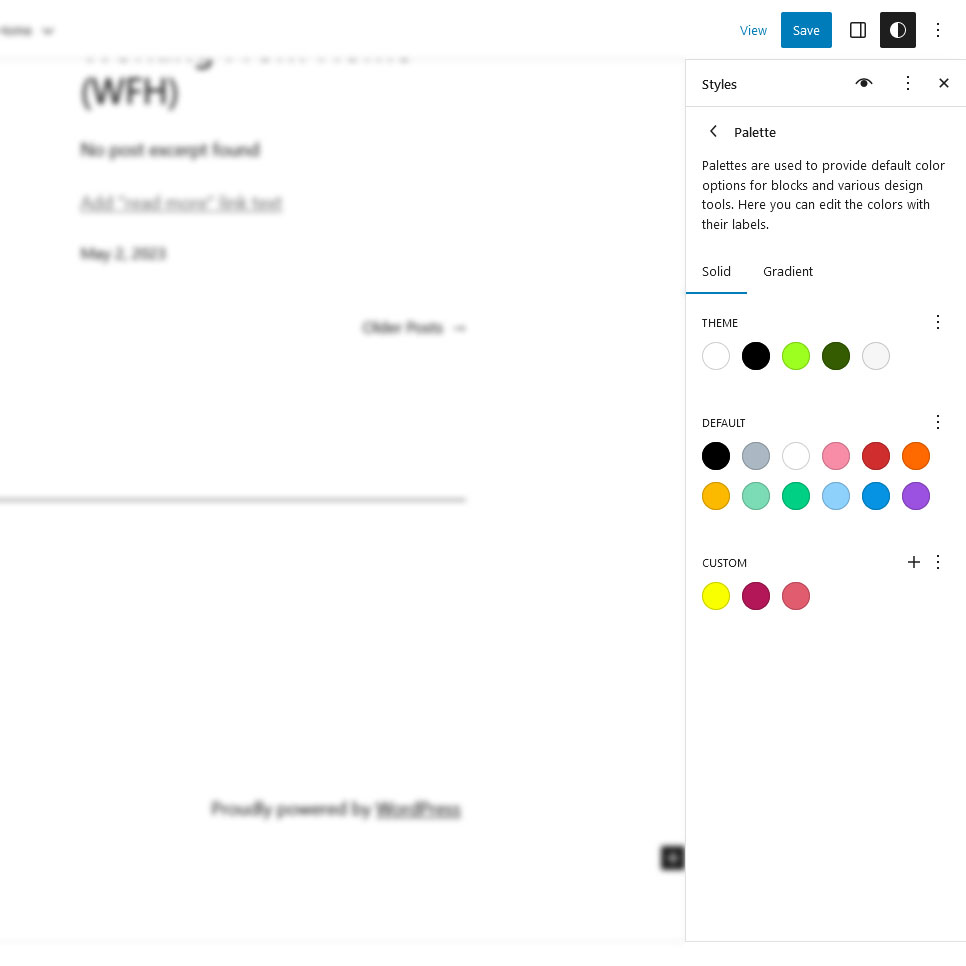
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Wenn Sie das obige Markup eingeben, stehen mit Ausnahme der Designfarben nicht alle üblichen Farboptionen zur Verfügung.

Hinzufügen einer benutzerdefinierten Farbpalette
Als nächstes möchten wir unsere eigene Farbpalette hinzufügen. Wir tun dies an derselben Stelle in theme.json , indem wir einen palette und dann ein Array mit dem Slug, der Farbe und dem Namen für jede der Farben hinzufügen, die Sie einschließen möchten.
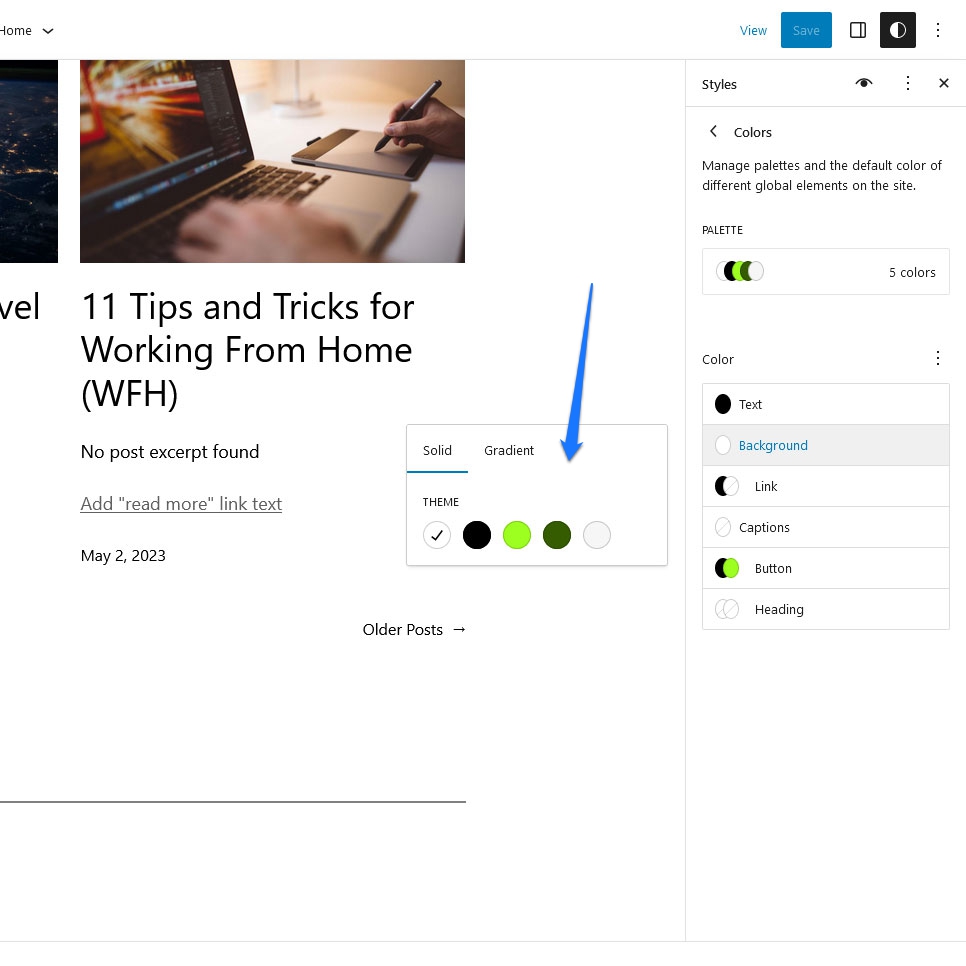
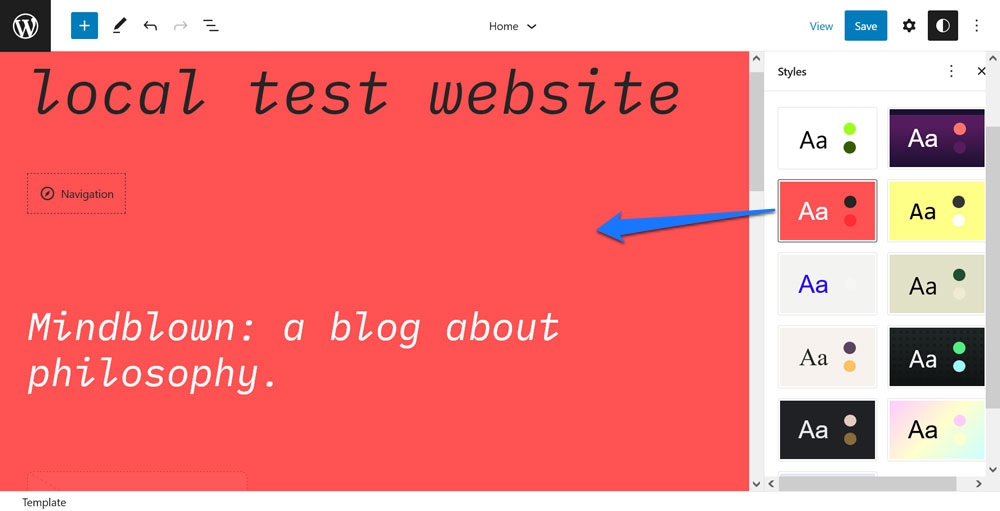
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Wenn dies in theme.json vorhanden ist, finden Sie im Backend Ihre eigenen Farboptionen (und in diesem Fall auch auf Ihre Website angewendet).

Das Gleiche können Sie auch für Farbverläufe und Duotones tun. In fast allen Fällen können Sie so ziemlich jede CSS-Farbdeklaration verwenden. Hex, RGB/A, Farbnamen, was immer Sie wollen, sogar CSS-Variablen. Nur Duotones nehmen ausschließlich Hex- und RGB-Farbwerte an.
Darüber hinaus ist es möglich, dasselbe für einzelne Blöcke zu tun (stellen Sie sicher, dass sich die Namen und Slugs von denen in Ihren Site-weiten Einstellungen unterscheiden):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Standardfarben festlegen
Lassen Sie uns abschließend erläutern, wie Sie Standardfarben für Blöcke und Seitenelemente festlegen. So ändern Sie die Hintergrund- und Textfarbe des Anführungszeichenblocks:
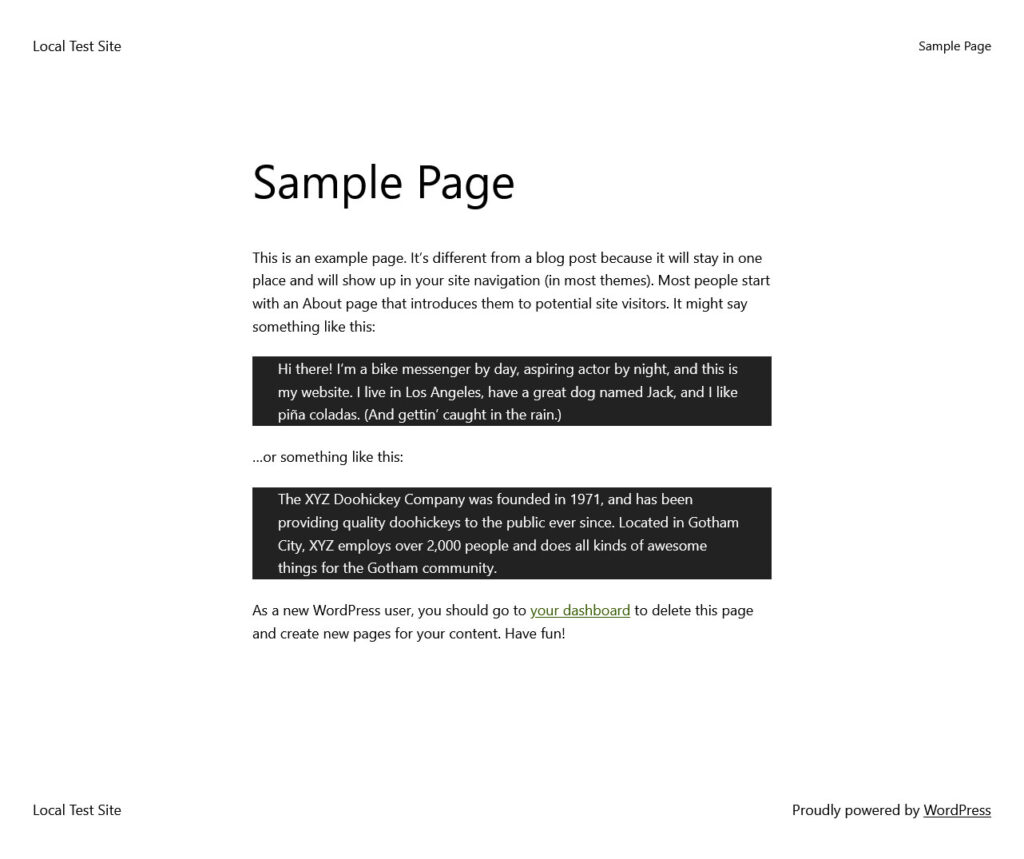
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Wie Sie sehen, erfolgt die Festlegung der Standardfarben im Abschnitt styles . Hier zielen wir auf den core/quote unter blocks ab und definieren eine Hintergrund- und Textfarbe. So sieht es letztendlich auf der Seite aus:

Wenn Sie übrigens erfahren möchten, an welchen weiteren Einstellungen Sie in theme.json herumbasteln können, schauen Sie im Entwicklerhandbuch nach.
Einführung zusätzlicher Themenstile
Eine der besten Funktionen des Site Editors ist, dass er Stilvariationen bietet. Diese ermöglichen es WordPress-Benutzern, das Aussehen ihrer Themes (Farben, Schriftarten, Blockstile) mit einem einzigen Klick vollständig zu ändern.

Twenty Twenty-Three enthält eine ganze Reihe davon.
Wie kann man das in einem Theme umsetzen? Ganz einfach, indem Sie zusätzliche theme.json Dateien einbinden.

Ein paar Anmerkungen:
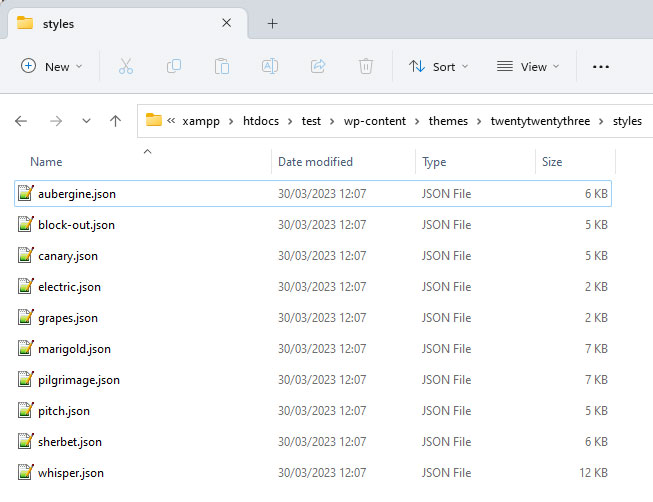
- Damit WordPress die zusätzlichen Dateien abrufen kann, müssen Sie sie in einem Verzeichnis namens
stylesin Ihrem Theme-Ordner ablegen. - Die zusätzlichen Dateien werden zusätzlich zur Hauptdatei geladen und überschreiben die enthaltenen Stile. Das heißt, Sie müssen nur Markup für das einfügen, was Sie tatsächlich ändern möchten. Dies ähnelt Child-Themes.
- Sie können die neuen Dateien beliebig benennen, solange sie auf
.jsonenden. Der Site-Editor verwendet automatisch den Dateinamen (ohne Erweiterung) als Anzeigenamen im Backend. Sie können jedoch auch einen benutzerdefinierten Namen einfügen, indem Sie oben in der Datei"title": "[your preferred name]"hinzufügen.
Hier ist zum Beispiel der (gekürzte) Inhalt einer der Stilvarianten, mit denen Twenty Twenty-Three ausgeliefert wird:
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Dies ist die theme.json für den Theme-Stil „Canary“. Wie Sie sehen, führt es neue Duoton- und Farbpaletten ein, passt die Layoutbreite an und passt die Schriftgrößen an. Außerdem wird der Stil für mehrere Blöcke und Elemente wie Schaltflächen, Überschriften und Links angepasst. Am Ende wird auch die allgemeine Schriftgröße des Themes geändert.
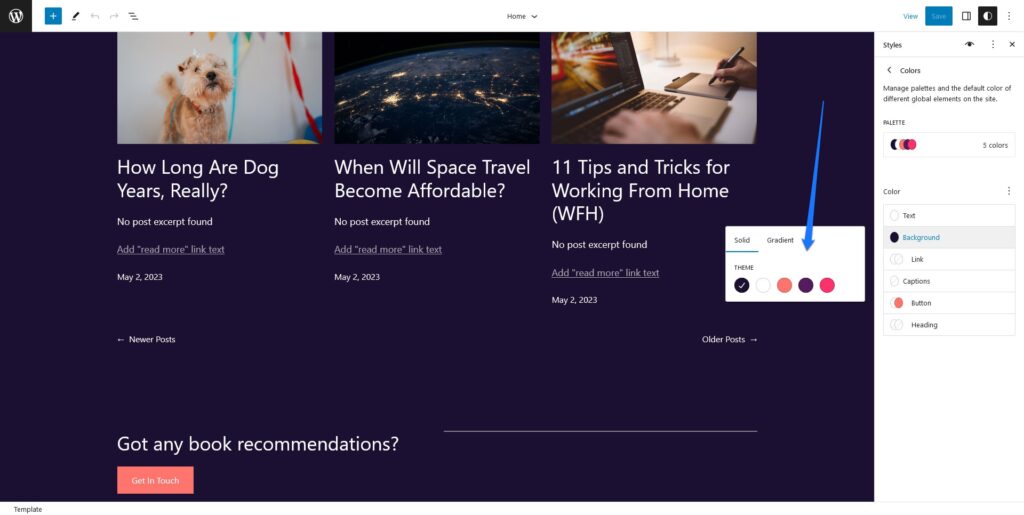
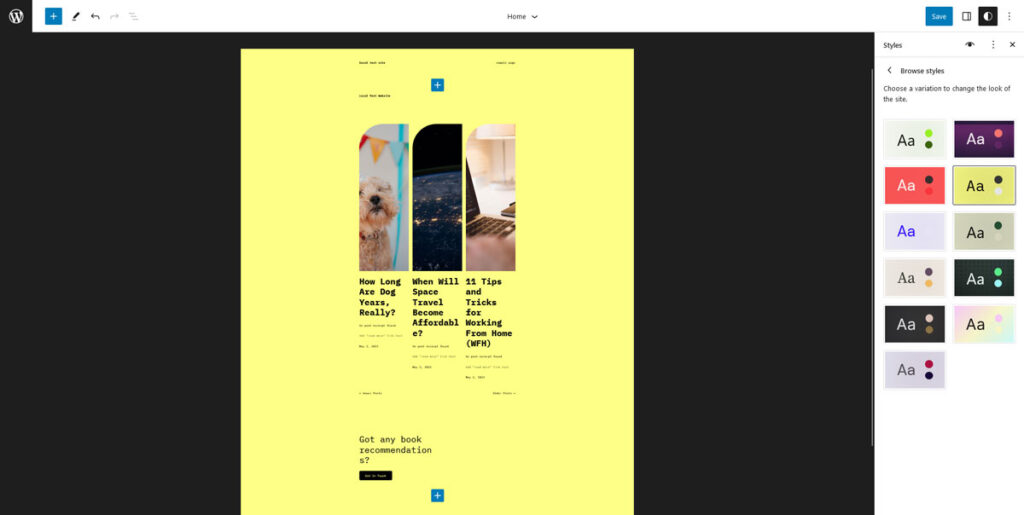
All dies reicht aus, um das Erscheinungsbild des Themes dramatisch anzupassen:

Gleichzeitig erledigt die Theme-Variationsdatei all dies in etwa 250 Zeilen Markup, während die ursprüngliche theme.json von Twenty Twenty-Three über 700 Zeilen lang ist.
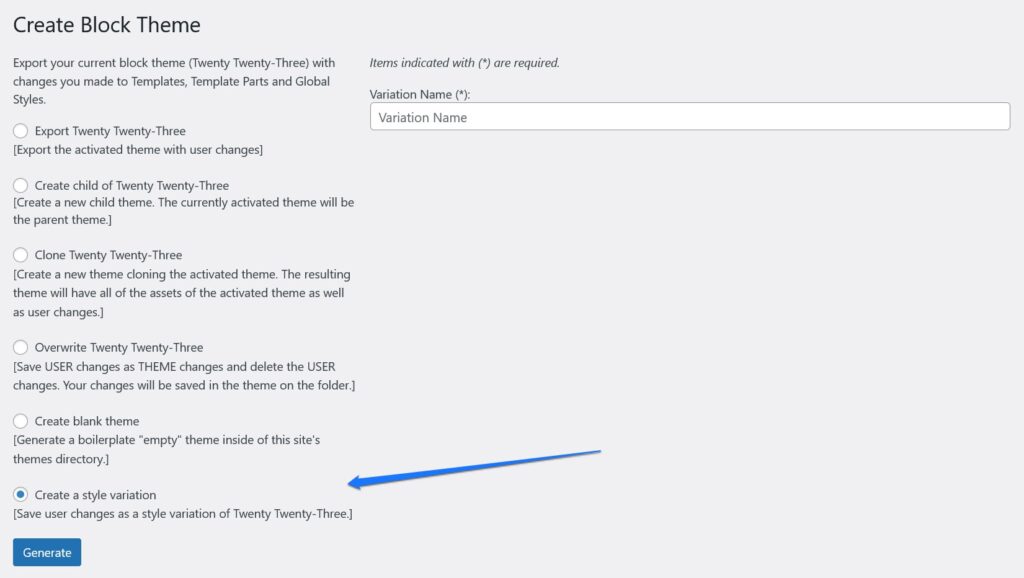
Eine weitere Möglichkeit, Theme-Variationen zu erstellen, ist übrigens die Verwendung des oben genannten Plugins „Create Block Theme“. Es besteht die Möglichkeit, Ihr aktuell geändertes Design als Variation zur Verwendung auf anderen Websites zu exportieren.

Ändern des Stils einzelner Blöcke
Wir haben oben bereits gezeigt, wie Sie Änderungen an einzelnen Blöcken vornehmen können. Um es hier allgemeiner zu erwähnen: Sie können einzelne Blöcke in settings und styles ändern, jeweils unter blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }So sieht das obige Markup in Aktion aus:

Es ist möglich, Blöcke über core/blockname anzusprechen, z. B. core/paragraph für den Absatzblock. Die Namen aller Kernblöcke finden Sie hier.
Hinzufügen von Vorlagenteilen und Vorlagen
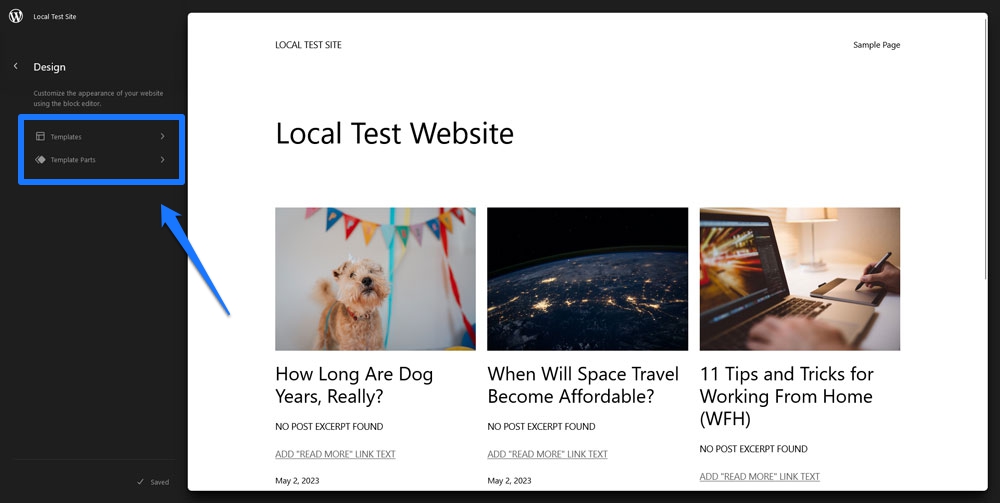
Das Letzte, worüber wir in Bezug auf die Änderung von Blockthemen über theme.json sprechen möchten, ist die Möglichkeit, Vorlagen und Vorlagenteile hinzuzufügen. Sie finden diese als Optionen im Site-Editor, wenn Sie auf das WordPress-Logo in der oberen linken Ecke klicken.

Um im Theme angezeigt zu werden, müssen Sie sie natürlich irgendwo registrieren, was ebenfalls in theme.json geschieht. Der genaue Speicherort befindet sich unter templateParts und customTemplates . Diese werden auf der Basisebene der Datei platziert, d. h. sie entsprechen der version .
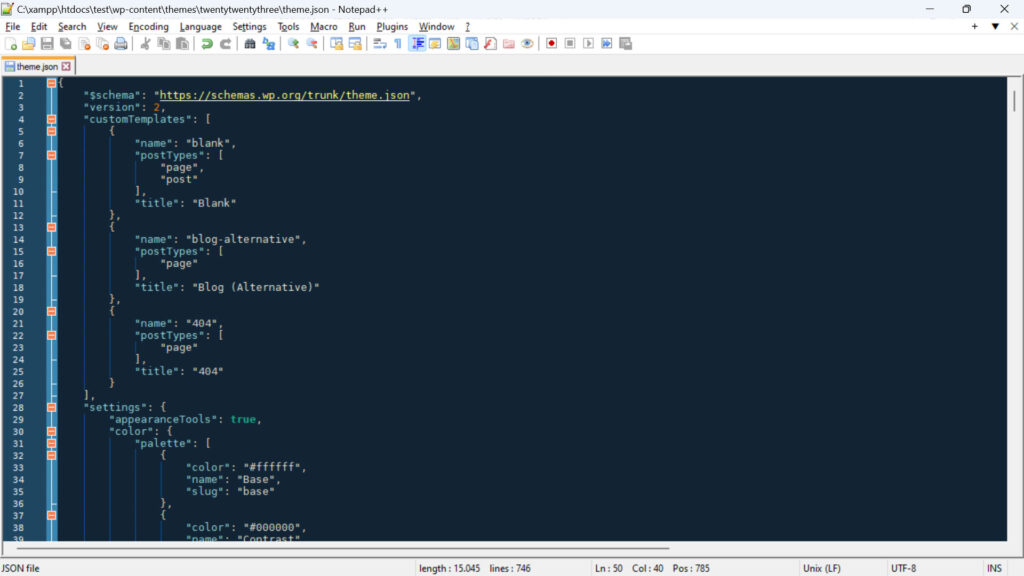
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Jeder Eintrag unter templateParts benötigt drei Schlüssel:
-
name– Dies ist der Name/Slug der Datei für diesen Vorlagenteil. Wenn Sie beispielsweise „small-header“ eingeben, müsste Ihre Dateismall-header.htmlheißen. -
area– Dies ist wichtig, damit der Site-Editor weiß, wo er die einzelnen Teile zuweisen muss.templatePartskennt drei Bereiche:header,footerunduncategorized. Wenn Sie keines der ersten beiden angeben, wird im Vorlagenteil standardmäßig Letzteres verwendet. -
title– Dies ist der Name des im Editor sichtbaren Vorlagenteils. Stellen Sie sicher, dass er beschreibend ist.
Objekte unter customTemplates akzeptieren außerdem drei Attribute:
-
name– Dasselbe wie fürtemplateParts. Muss mit dem Namen der zugehörigen HTML-Datei übereinstimmen. -
title– Auch das Gleiche wie oben, erscheint im Editor. -
postTypes– Ein Array von Beitragstypen, die diese benutzerdefinierte Vorlage unterstützt, z. B.postoderpage.
Benutzerdefinierte Vorlagen und Vorlagenteildateien müssen in den templates bzw. parts im Themenverzeichnis abgelegt werden. Sie müssen sie aus Block-Markup erstellen, was Sie auch tun können, indem Sie sie im visuellen Editor erstellen und exportieren. Weitere Informationen dazu finden Sie hier.
WordPress theme.json-Generatoren

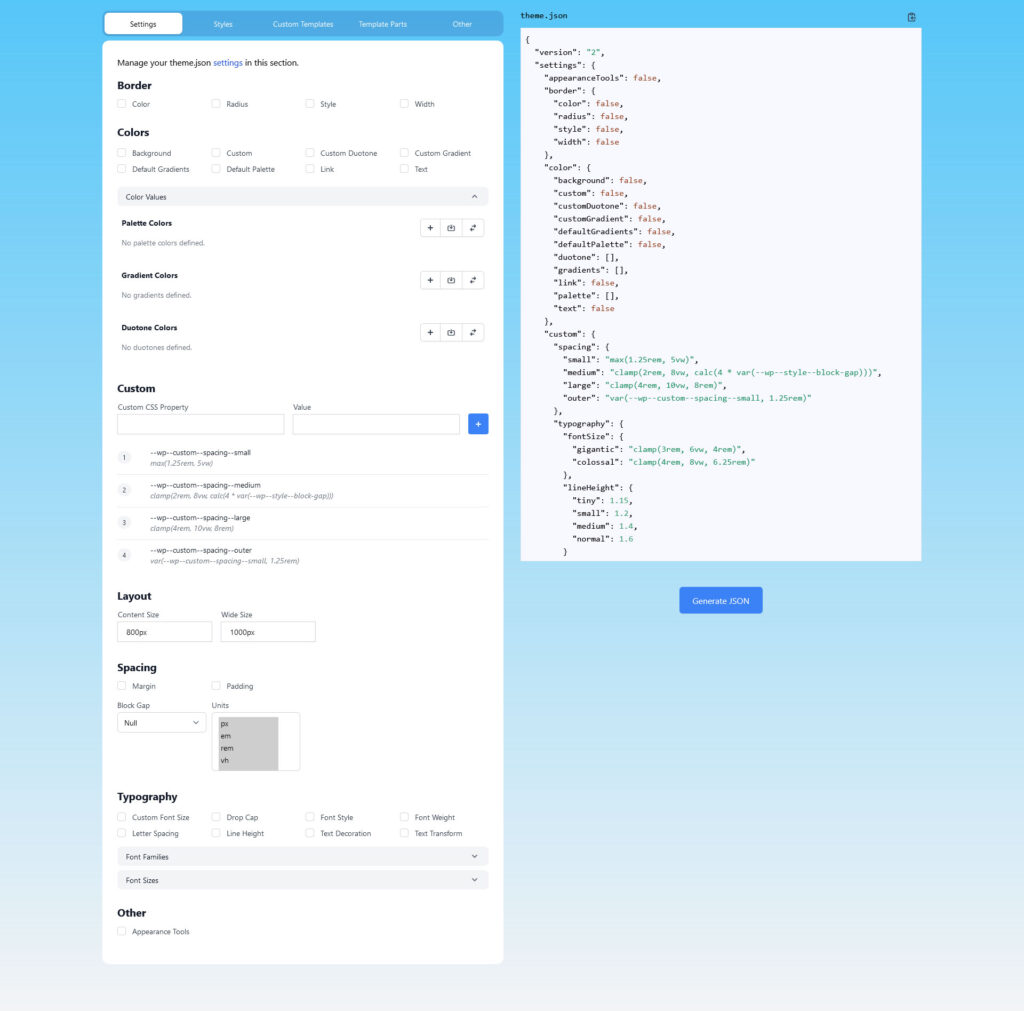
Wenn Sie Ihre eigene theme.json erstellen möchten, finden Sie unten einige hilfreiche Tools, um den Prozess zu beschleunigen. Sie ermöglichen es Ihnen, einfach Einstellungen und Stile aus einer visuellen Benutzeroberfläche auszuwählen und dann die entsprechende theme.json Datei herunterzuladen oder in Ihr Theme zu kopieren.
- ThemeGen Block-Theme-Generator
- WPTurbo theme.json Generator
Ressourcen
Weitere Informationen zu JSON und seiner Verwendung in WordPress-Blockthemen finden Sie in den folgenden Ressourcen:
- Mozilla Developer Network: Arbeiten mit JSON
- JSON.org
- Vollständige Website-Bearbeitung
- Handbuch zum Blockeditor
Sind Sie bereit, WordPress-Block-Themes mit JSON zu ändern?
Das Ändern von Blockthemen unterscheidet sich stark von der Arbeit mit klassischen Designs. Anstelle von functions.php und style.css findet ein Großteil der Arbeit in theme.json und HTML-Dateien statt.
Dies kann zunächst etwas einschüchternd sein, insbesondere wenn Sie mit JSON nicht vertraut sind. Allerdings ist das Markup, wie Sie wahrscheinlich oben gesehen haben, recht einfach zu verstehen und zu gewöhnen. Es bietet auch eine leistungsstarke Möglichkeit, weitreichende Änderungen am Aussehen und Verhalten Ihres Themes vorzunehmen.
Hoffentlich fühlen Sie sich anhand der obigen Beispiele in der Lage, einige davon selbst umzusetzen.
Haben Sie Ihr WordPress-Theme schon einmal per JSON-Markup geändert? Teilen Sie Ihre Erfahrungen gerne in den Kommentaren!
