Molti – Divi Child Theme Übersicht
Veröffentlicht: 2023-02-13Molti ist ein vielseitiges Divi-Child-Theme mit über 15 Seiten, 6 Kopfzeilen, 6 Fußzeilen und über 50 Elementdesigns, um jede Art von Website zu erstellen, die Sie benötigen. Es wurde speziell für dienstleistungsorientierte Unternehmen entwickelt und enthält mehrere Versionen der Designelemente, mit denen Sie Ihre Divi-Website erstellen können. In diesem Beitrag werfen wir einen Blick auf Molti, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Child-Theme für Ihre Bedürfnisse ist.
- 1 Molti Divi Child Theme installieren
- 2 untergeordnete Themenseiten von Molti Divi
- 2.1 Molti-Homepage
- 2.2 Molti-Kontaktseite
- 2.3 Molti-Über-uns-Seite
- 2.4 Molti-Karriereseite
- 2.5 Molti Single-Job-Seite
- 2.6 Molti-Serviceseite
- 2.7 Molti-Blog-Seite
- 2.8 Molti-Portfolioseite
- 2.9 Molti-Preisseite
- 3 Molti Divi Child Theme Divi Theme Builder-Vorlagen
- 3.1 Molti-Header
- 3.2 Molti-Fußzeile
- 3.3 Molti 404-Seite
- 3.4 Molti-Posts
- 4 untergeordnete Themenelemente von Molti Divi
- 4.1 Kartendesigns
- 4.2 Inhaltswechsel
- 4.3 Blog-Modul-Designs
- 5 Bezugsquellen für Molti Divi Child Theme
- 6 Abschließende Gedanken
Molti Divi Child Theme installieren
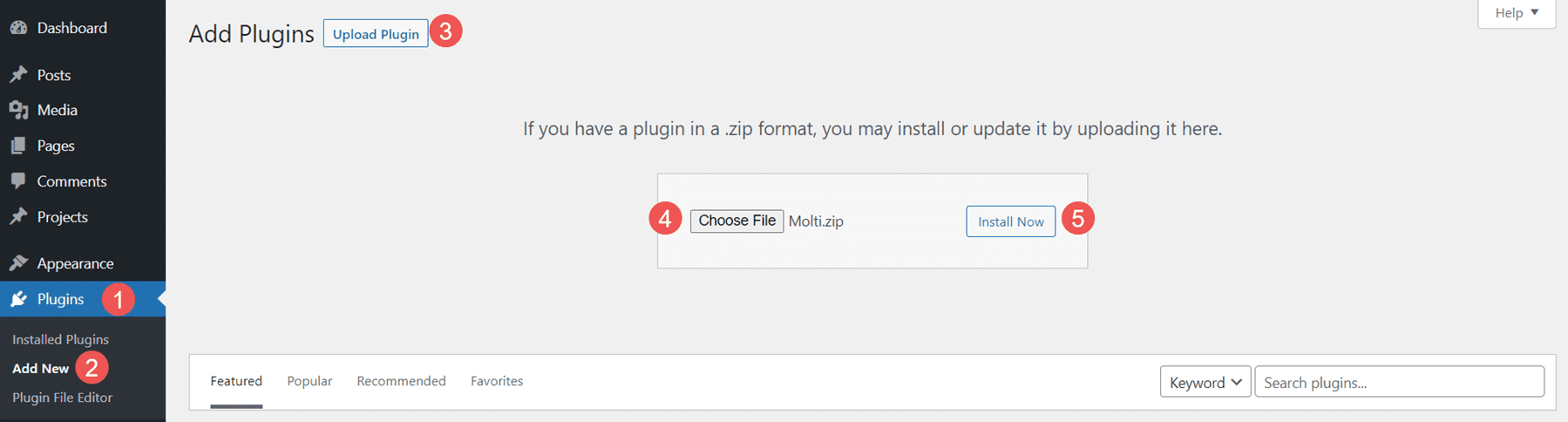
Molti wird anders installiert als die meisten untergeordneten Divi-Designs, die ich verwendet habe. Es wird als Plugin installiert. Es lässt sich schnell und einfach installieren. Laden Sie zunächst das Plugin hoch und aktivieren Sie es .

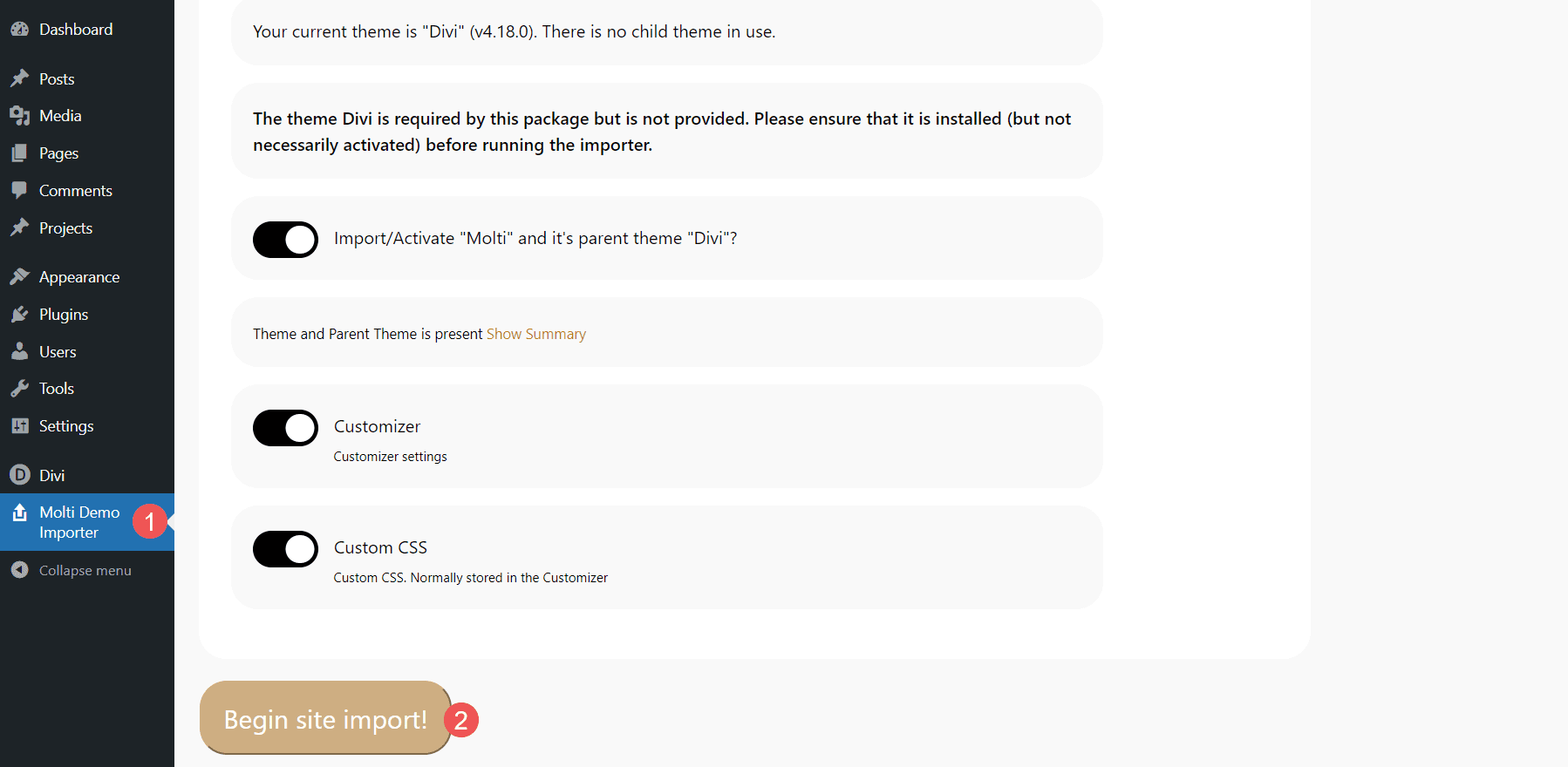
Gehen Sie als Nächstes im WordPress-Dashboard zu Molti Demo Importer . Wählen Sie alles aus, was Sie importieren möchten. Ich empfehle, alles auf der Standardeinstellung zu belassen. Klicken Sie abschließend auf Site-Import starten .

Warten Sie, bis der Import abgeschlossen ist. Sobald es fertig ist, können Sie das Plugin deinstallieren. Das ist es.

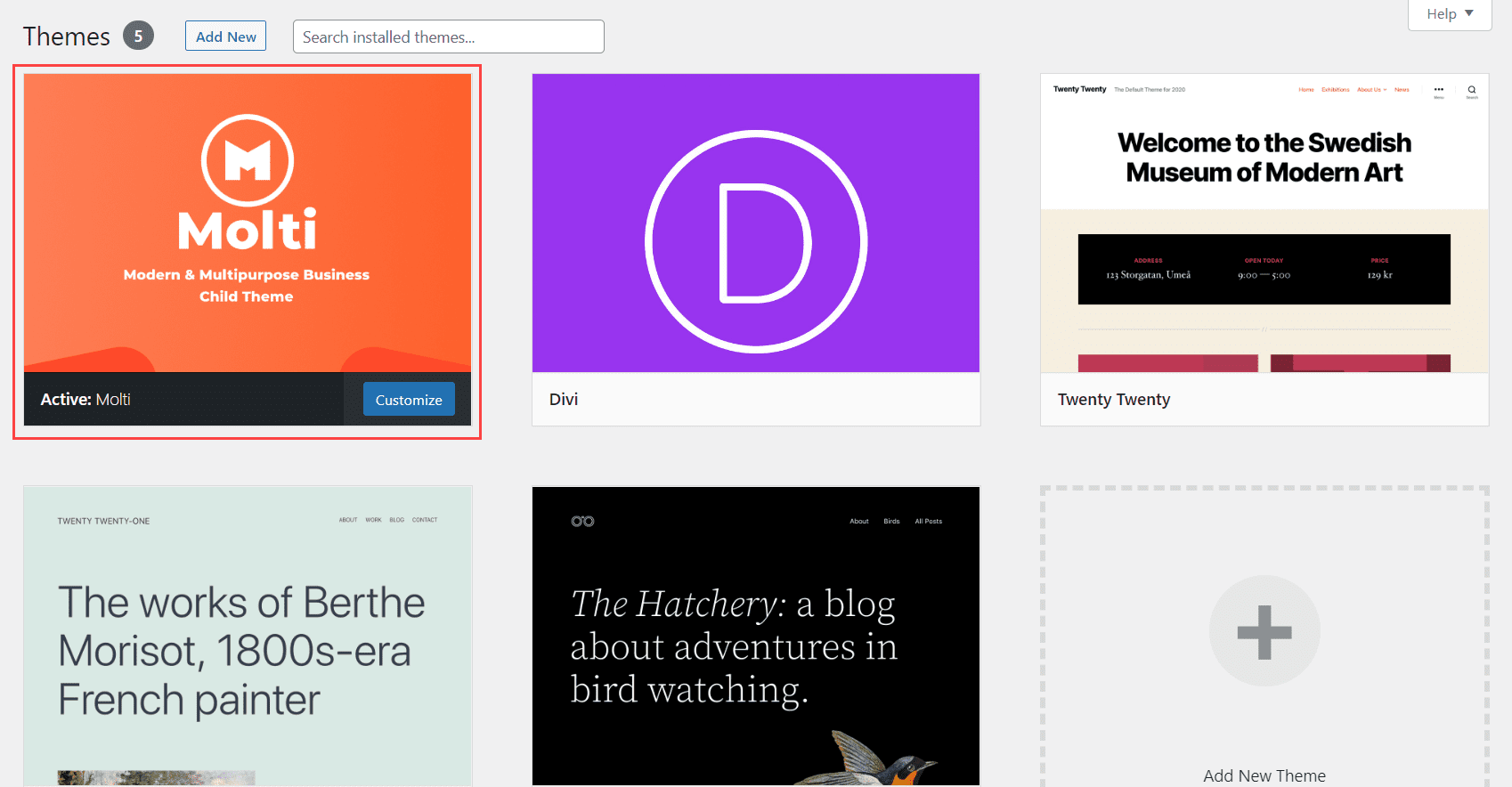
Das untergeordnete Molti-Theme ist jetzt das aktive Theme in Ihrem WordPress-Theme-Verzeichnis. Alle Seiten, Vorlagen, Menüs und Gestaltungen sind jetzt vorhanden und bereit für Ihre Inhalte.

Hier ist die Standard-Homepage mit Menüs und einem Mega-Menü. Dies ist eine Demoseite mit Screenshots der anderen Seiten und Informationen zu den Funktionen. Sie müssen die eigentliche Startseite festlegen, indem Sie im WordPress-Dashboard zu Einstellungen > Lesen gehen.

Molti Divi Child-Designseiten
Die 15 Seiten umfassen eine Homepage, Preise, Portfolio, Dienstleistungen, Info, Blog, Karriere, Kontakt und mehr. Einige der Seiten werden mit Divi Theme Builder-Vorlagen erstellt, während die meisten als Seite verfügbar sind. Schauen wir uns einige der Seiten und Elemente genauer an.
Molti-Homepage
Die Homepage umfasst 10 Bereiche. Dazu gehören der Heldenbereich, Dienste, Informationen, Funktionen, Nummernzähler, Preise, Erfahrungsberichte und ein Blog. Es hat ein helloranges Farbschema und Dummy-Bilder. Jedes der Elemente enthält benutzerdefinierte Stile und Animationen. Sie sehen großartig aus. Besonders gut gefallen mir die Klappentexte und der Blog-Bereich. Diese Seite ist ideal für jede Art von Geschäft und eignet sich besonders gut für ein Dienstleistungsunternehmen.

Molti Kontaktseite
Die Seite Kontakt enthält 4 Abschnitte mit einem Heldenabschnitt, Kontaktinformationen, einem Kontaktformular und einer FAQ. Es hat viel Leerraum und viele der Elemente nehmen die volle Breite des Bildschirms ein.

Molti-Über-uns-Seite
Die Seite „Über uns“ umfasst 8 Abschnitte. Es enthält einen Heldenbereich mit einem CTA, eine Unternehmensgeschichte mit einem CTA, Kunden mit Logos, einen Teambereich, der Informationen zum Schweben enthält, Funktionen mit Klappentexten, Testimonials und einen Einstellungsbereich mit einem CTA.

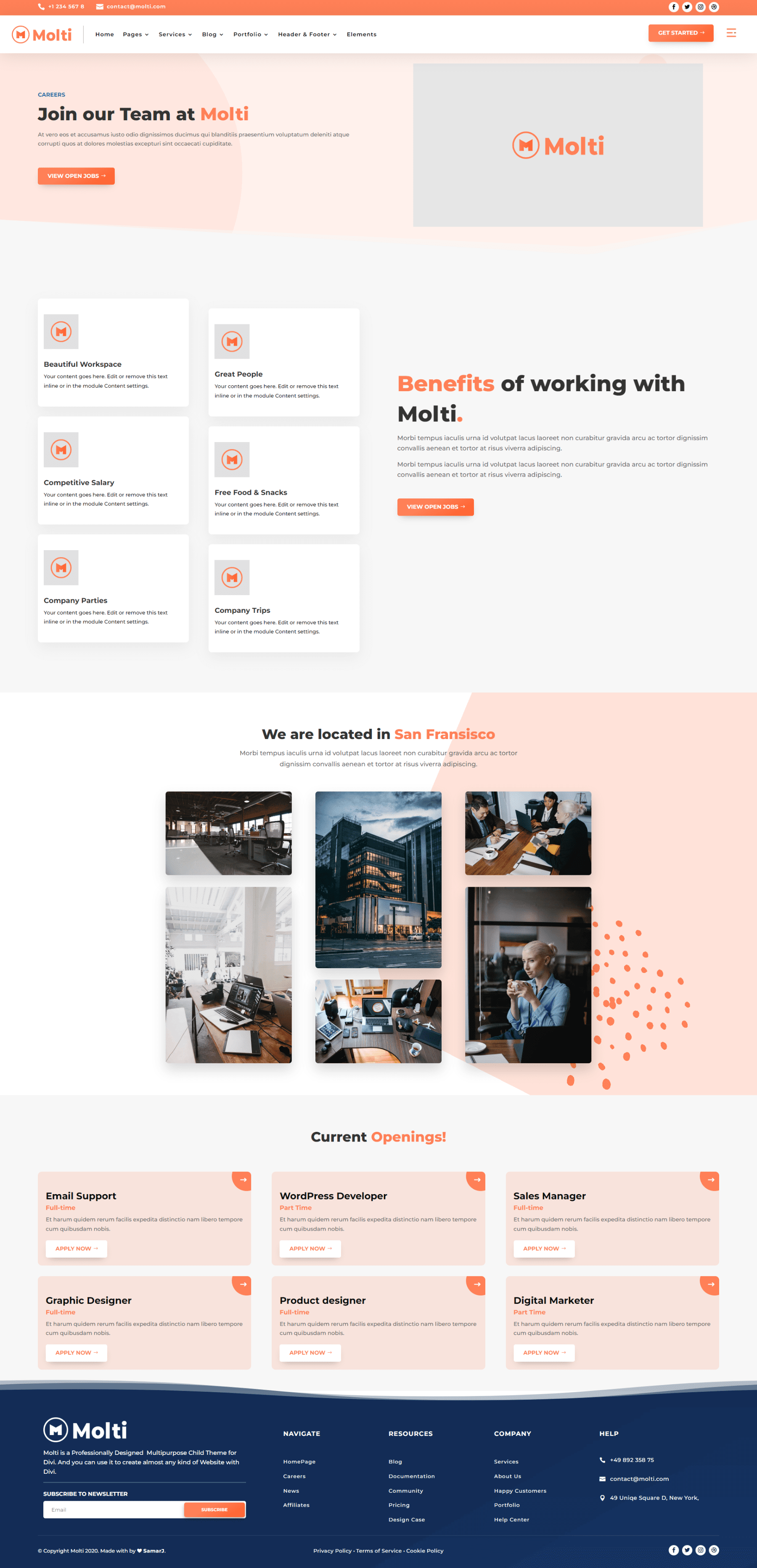
Molti-Karriereseite
Die Karriereseite umfasst 4 Bereiche. Es enthält den Standard-Heldenabschnitt mit einem CTA, einen Leistungsabschnitt mit Klappentexten, einen Standortabschnitt mit Bildern und Stellenangebote mit Klappentexten, die eine Hover-Animation enthalten, die den Klappentext mit der Farbe der Schaltfläche bedeckt.

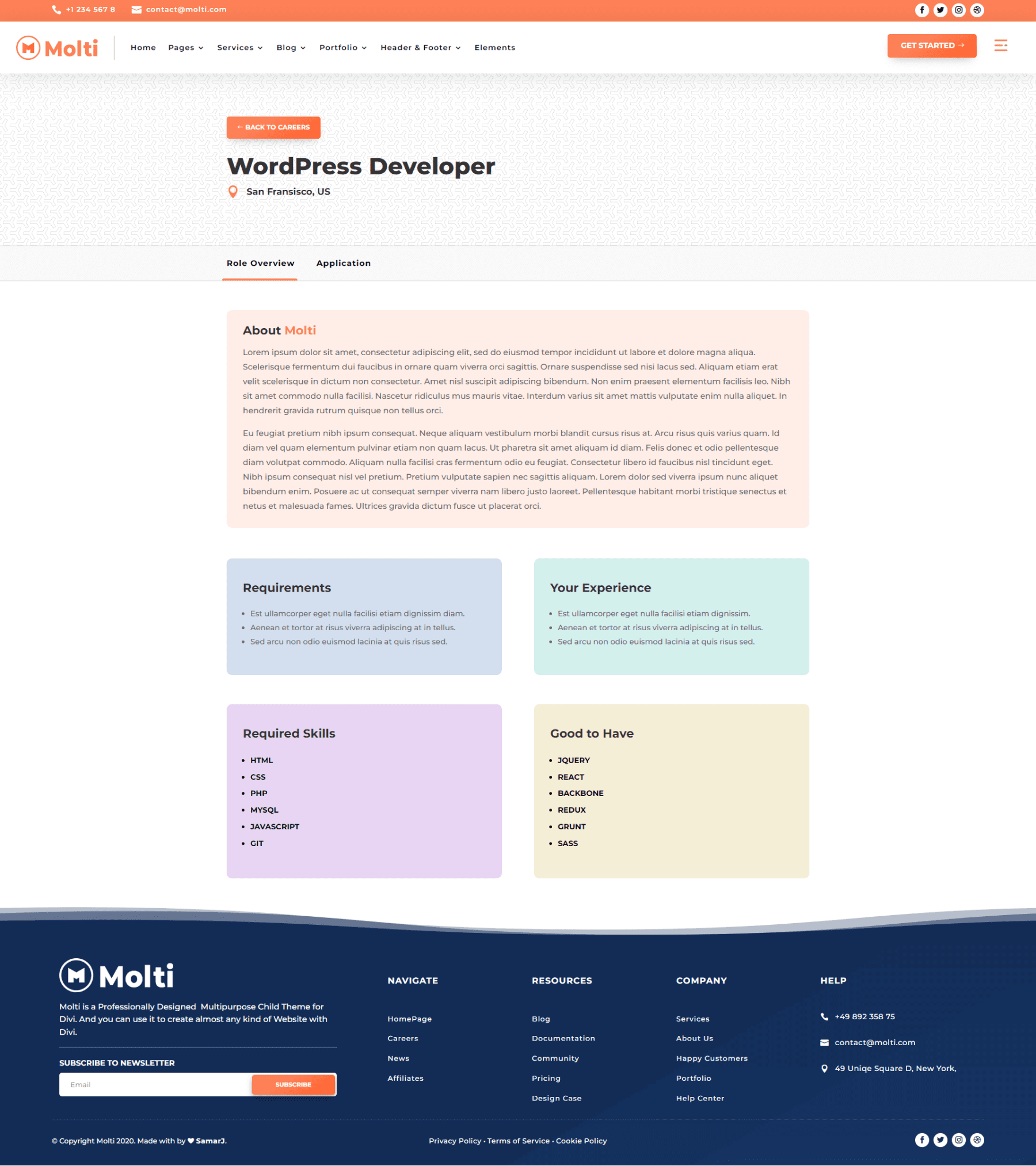
Molti Single-Job-Seite
Die einzelne Jobseite enthält 4 Abschnitte, wobei der letzte Abschnitt nur angezeigt wird, wenn die Anwendungsschaltfläche ausgewählt ist. Der Heldenbereich zeigt die Berufsbezeichnung. Der zweite Abschnitt verwendet Textbausteine, um Schaltflächen zu erstellen, um zwischen den Stelleninformationen und dem Formular zu wechseln. Der größte Bereich zeigt die Stellenübersicht mit Textbausteinen.

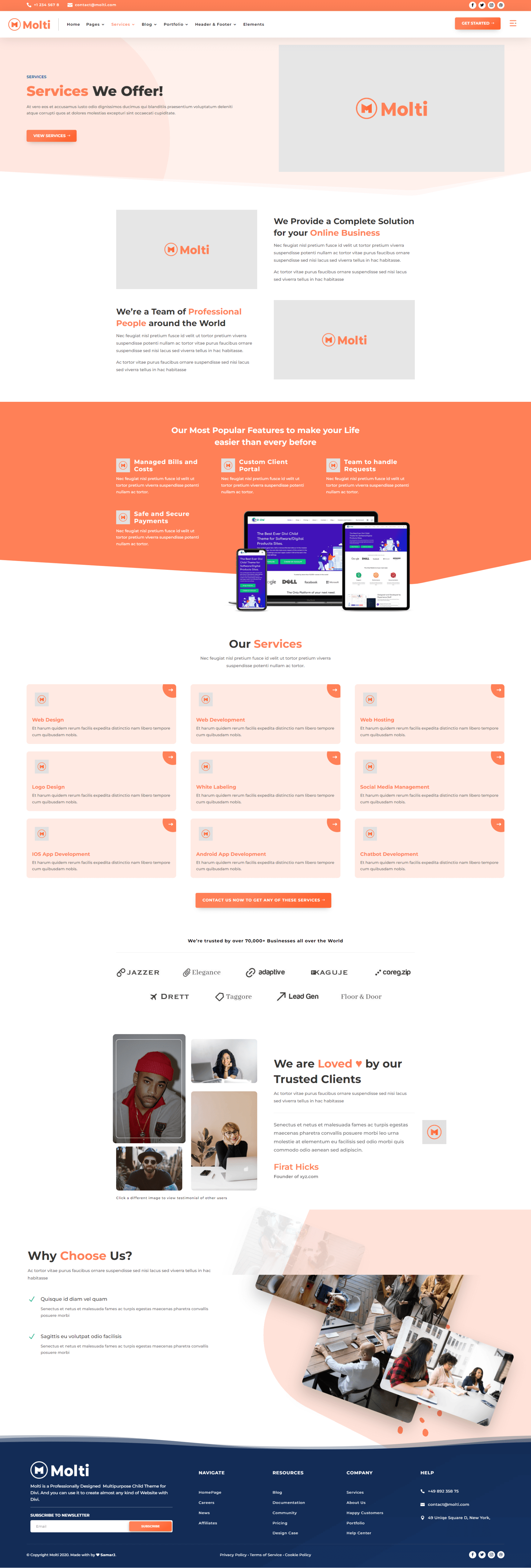
Molti-Dienstleistungsseite
Die Serviceseite enthält 8 Abschnitte. Dazu gehören der Standard-Heldenteil, Informationen mit wechselndem Layout, beliebte Features mit Klappentexten, Dienste mit animierten Klappentexten, Firmenlogos, Testimonials mit einem interessanten Bildmosaik-Layout und Vorteile der Unternehmenswahl mit geneigten Bildern.

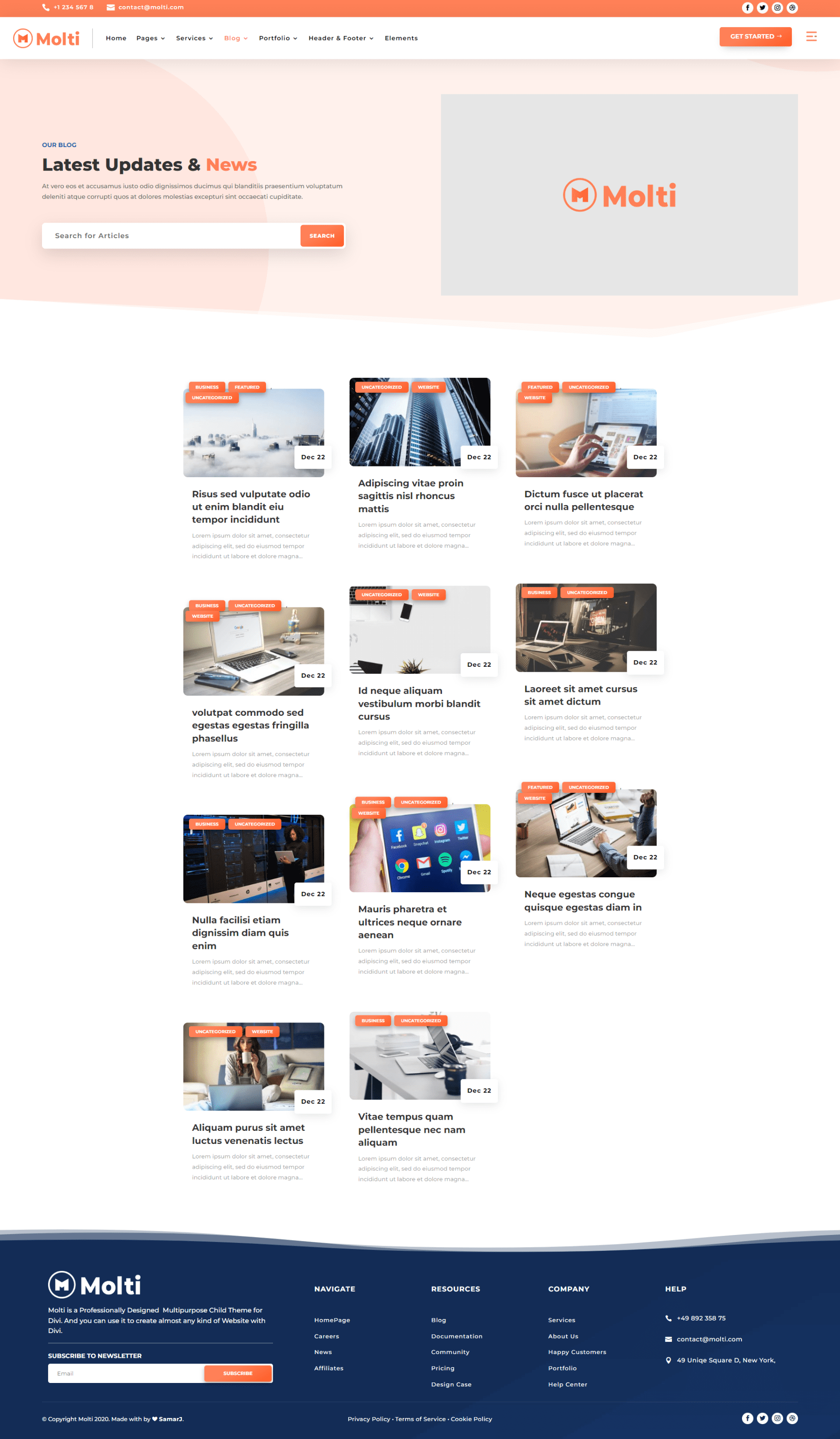
Molti-Blog-Seite
Die Blog-Seite enthält zwei Abschnitte. Der erste ist ein einzigartiger Heldenbereich mit einer Blog-Suche. Zweitens gibt es einen Blog-Bereich mit einem gestylten Blog-Modul, das dem Blog auf der Startseite entspricht. Blogbeiträge werden als Karten in drei Spalten angezeigt.


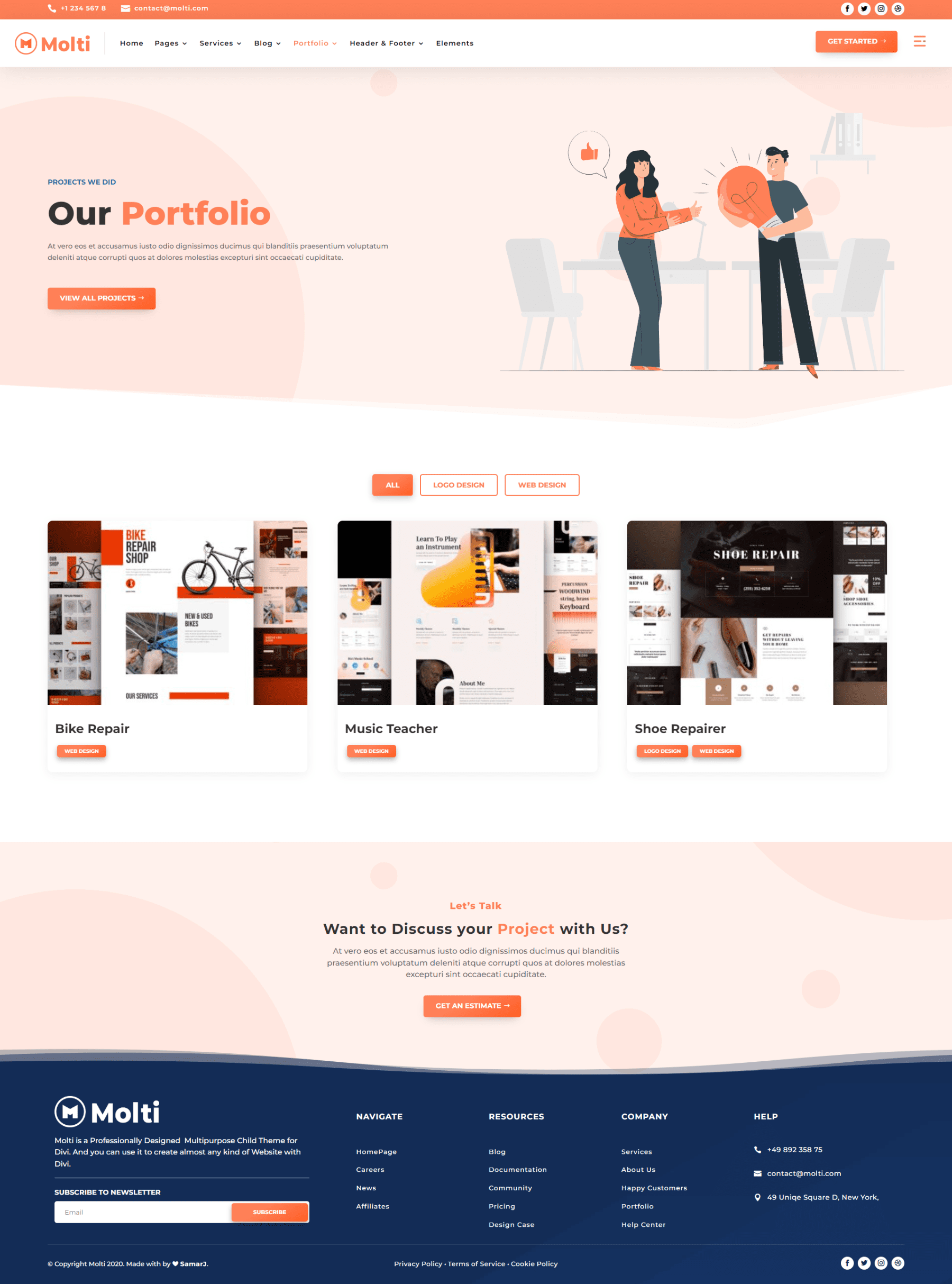
Molti-Portfolio-Seite
Die Portfolio-Seite umfasst 3 Abschnitte. Der erste ist der Heldenbereich mit einem CTA, um alle Projekte anzuzeigen. Als nächstes kommt das Portfolio mit einem gestylten Filter. Darauf folgt ein CTA.

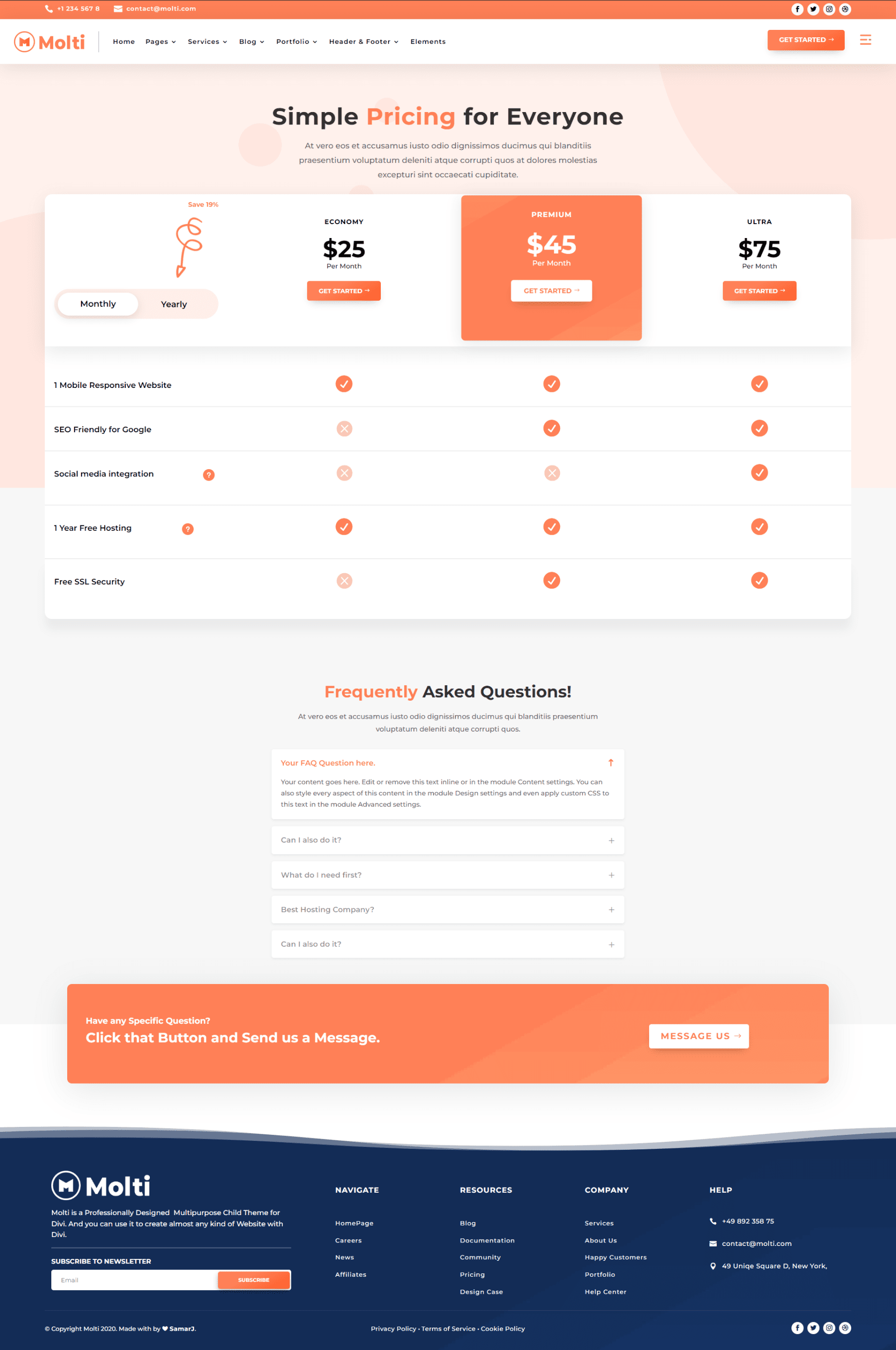
Molti-Preisseite
Die Preisseite umfasst drei Abschnitte. Zuerst sind die Preistabellen. Dieser Abschnitt verwendet CTA-Module, Textmodule und Blurb-Module, um ein einzigartiges Preistabellendesign zu erstellen. Eine Schaltfläche ändert die Preise und Klappentexte, um eine Tabelle mit Häkchen zu erstellen. Als nächstes kommt der FAQ-Bereich. Zuletzt ist ein CTA-Banner.

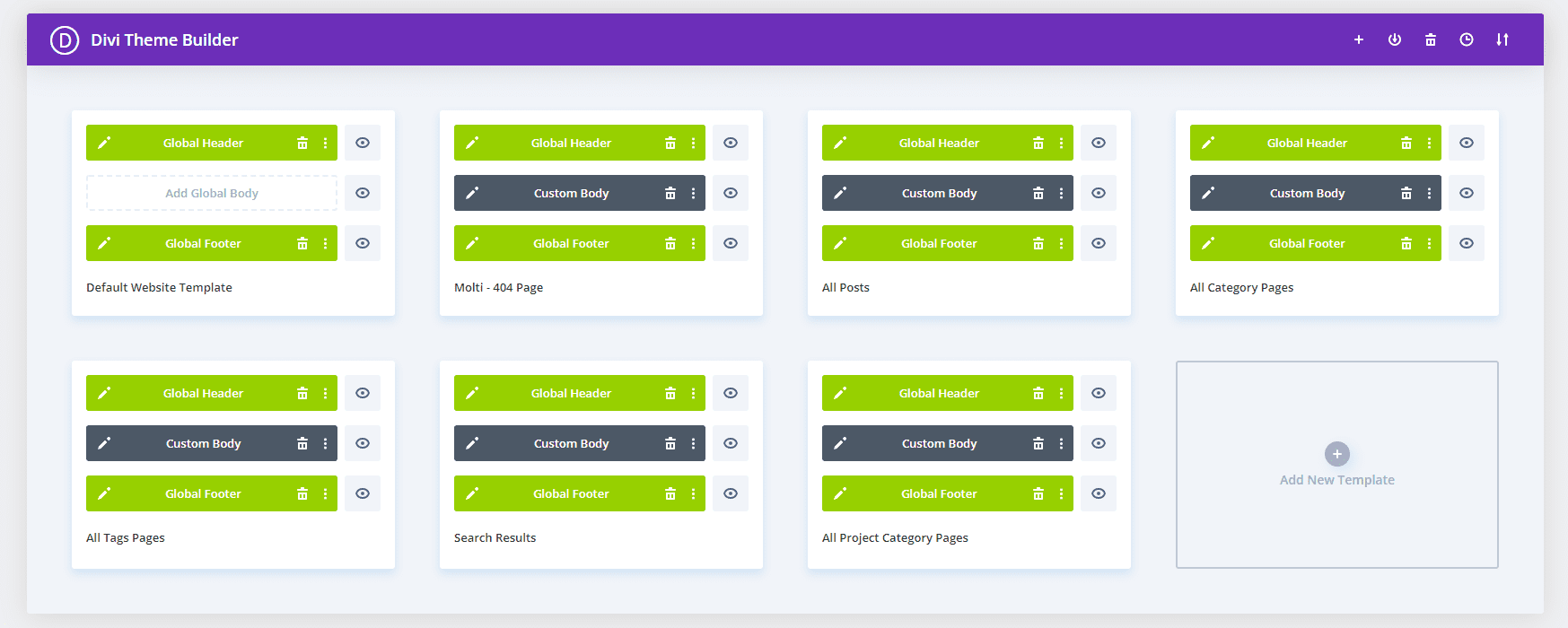
Molti Divi Child Theme Divi Theme Builder-Vorlagen
Molti verwendet den Divi Theme Builder, um 7 Vorlagen zu erstellen und zuzuweisen. Hier ist ein kurzer Blick auf einige von ihnen.

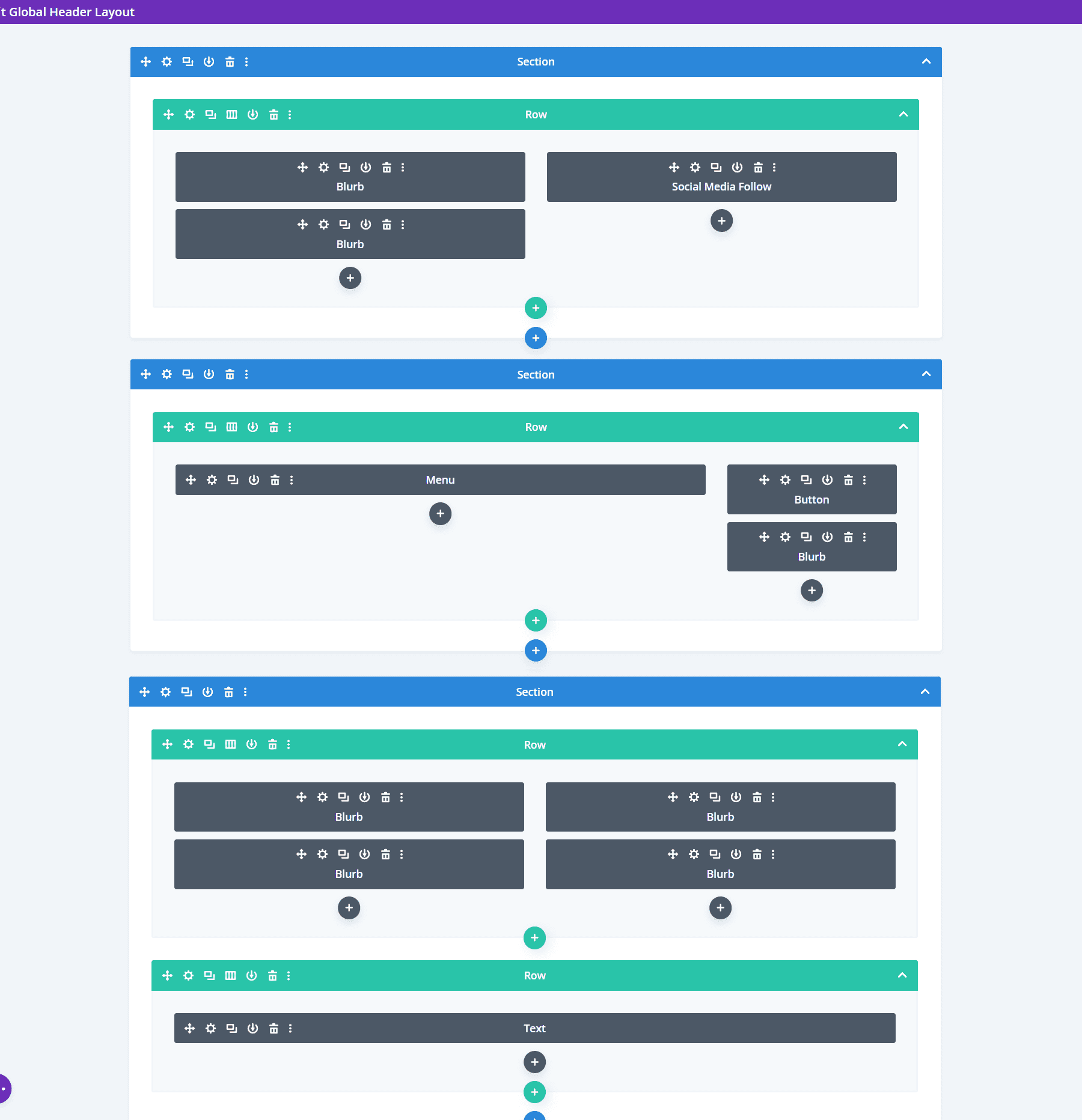
Molti-Header
Die Kopfzeile enthält ein Standarddesign für das Menü, fügt dann aber ein Hamburger-Menü hinzu, um einen Abschnitt mit Blurb-Modulen zu öffnen.

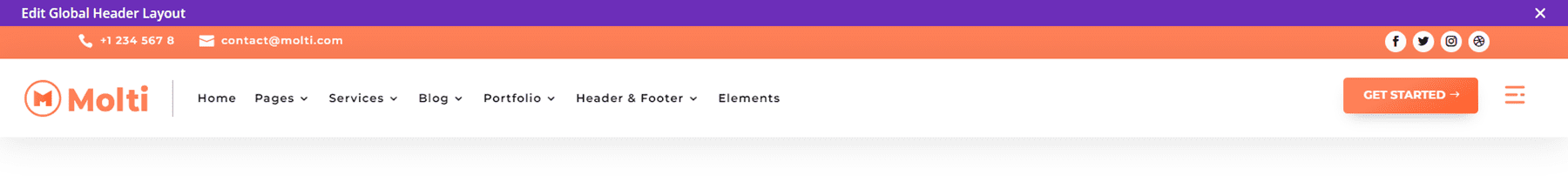
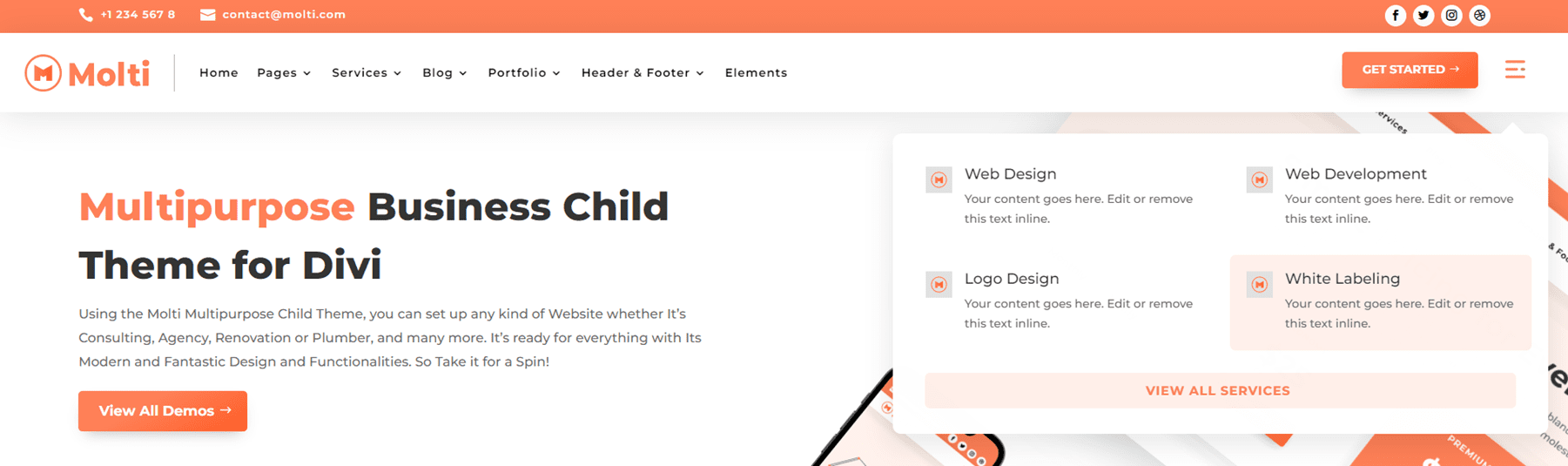
Im Divi Theme Builder zeigt die Kopfzeile zwei Zeilen mit den Kontaktinformationen in der oberen Leiste und dem Logo, dem Menü, dem CTA und dem benutzerdefinierten Hamburger-Symbol in der zweiten Zeile. Es enthält einen Schatteneffekt, um sich von der Seite abzuheben.

Der CTA wird geöffnet, um die Klappentexte anzuzeigen. Dazu gehören Hover-Effekte und eine Schaltfläche zum Anzeigen aller Dienste. Dies ist die Desktop-Version.

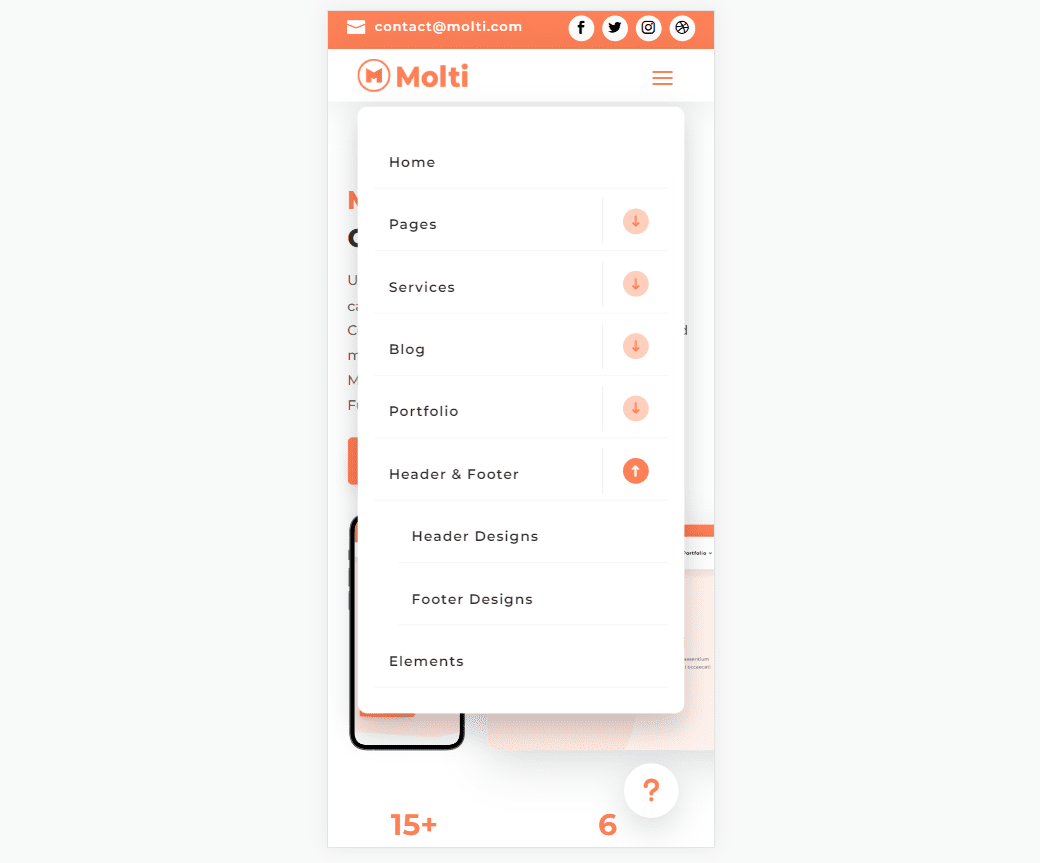
Hier ist die Telefonversion. Es zeigt nur das normale Menü mit einem Hamburger-Menüsymbol an. Das Menü zeigt ein benutzerdefiniertes Symbol mit eingeklappten Untermenüs.

Molti-Fußzeile
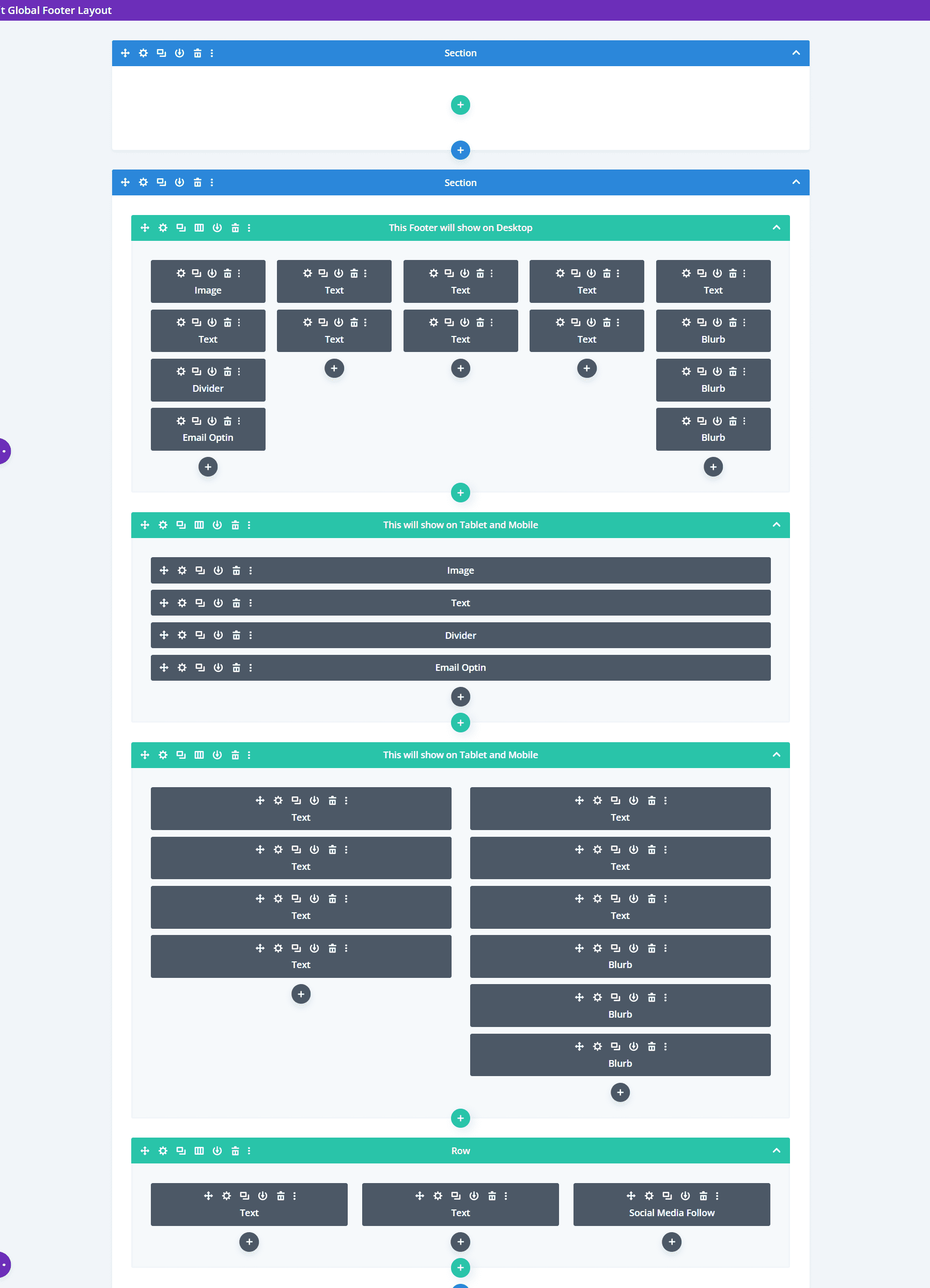
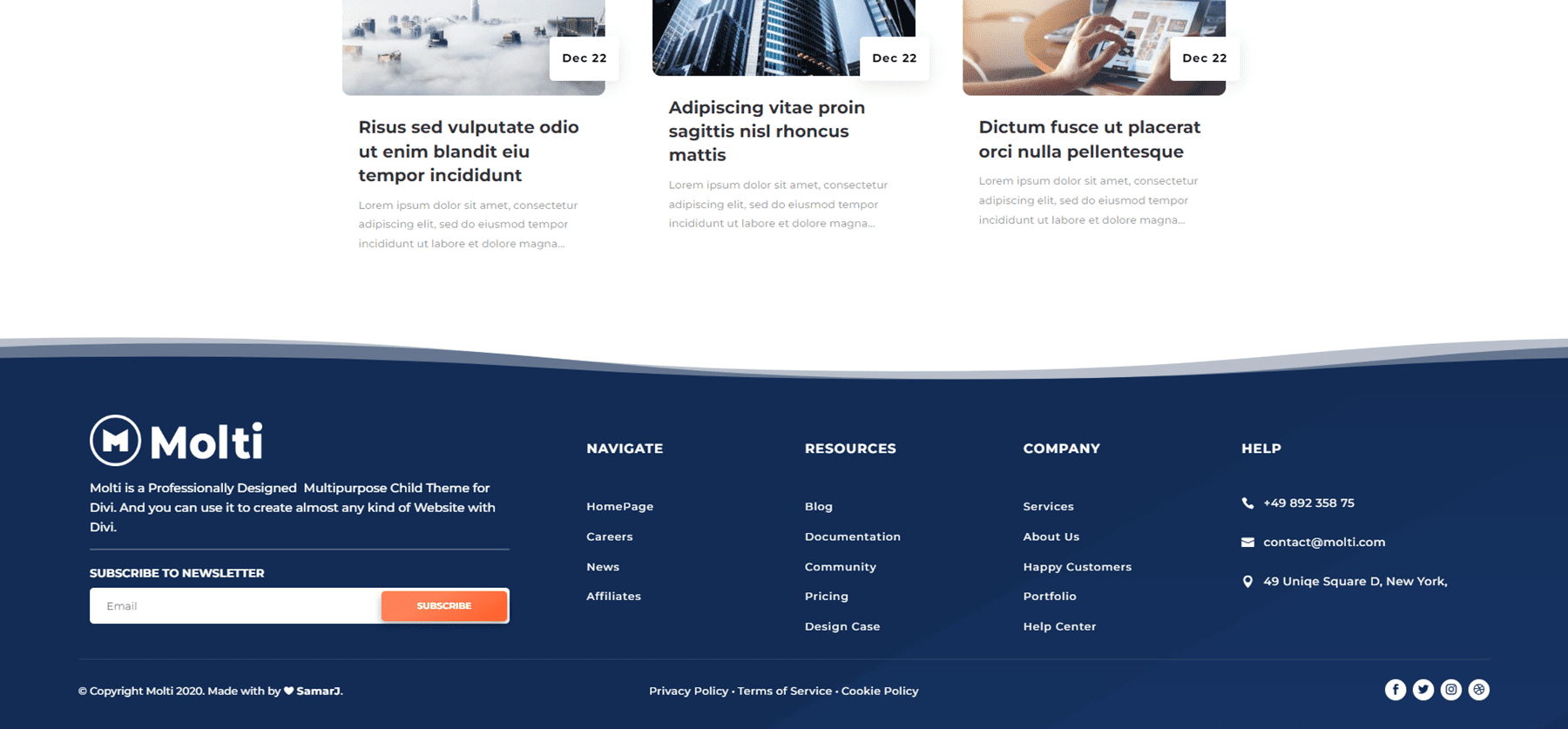
Die Fußzeile umfasst zwei Abschnitte und vier Zeilen. Der erste Abschnitt enthält keine Zeilen. Es wird verwendet, um den Teiler zu erstellen. Der zweite Abschnitt enthält vier Zeilen mit vielen Text- und Klappentextmodulen, einem Bildmodul und einem Social Media Follow-Modul, um alle Fußzeilenelemente zu erstellen.

Hier ist die Desktop-Version der Fußzeile. Die Module erstellen fünf Spalten, wobei das E-Mail-Formular einen größeren Teil der Bildschirmbreite einnimmt.

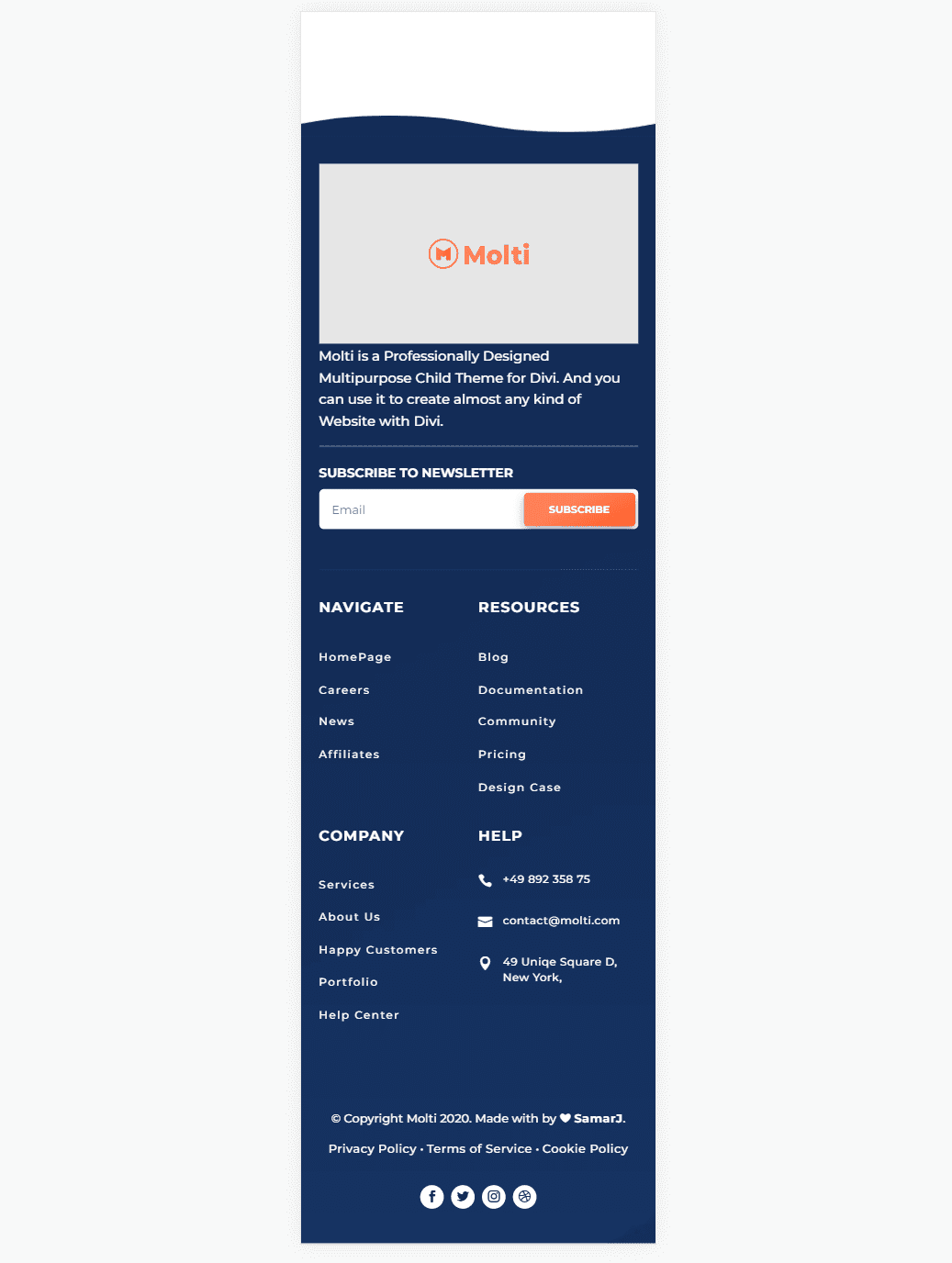
Die Telefonversion platziert das E-Mail-Formular in einer einzigen Spalte und setzt die Links in zwei Spalten. Alle Elemente in der unteren Reihe stapeln sich in einer einzigen Spalte.

Molti 404 Seite
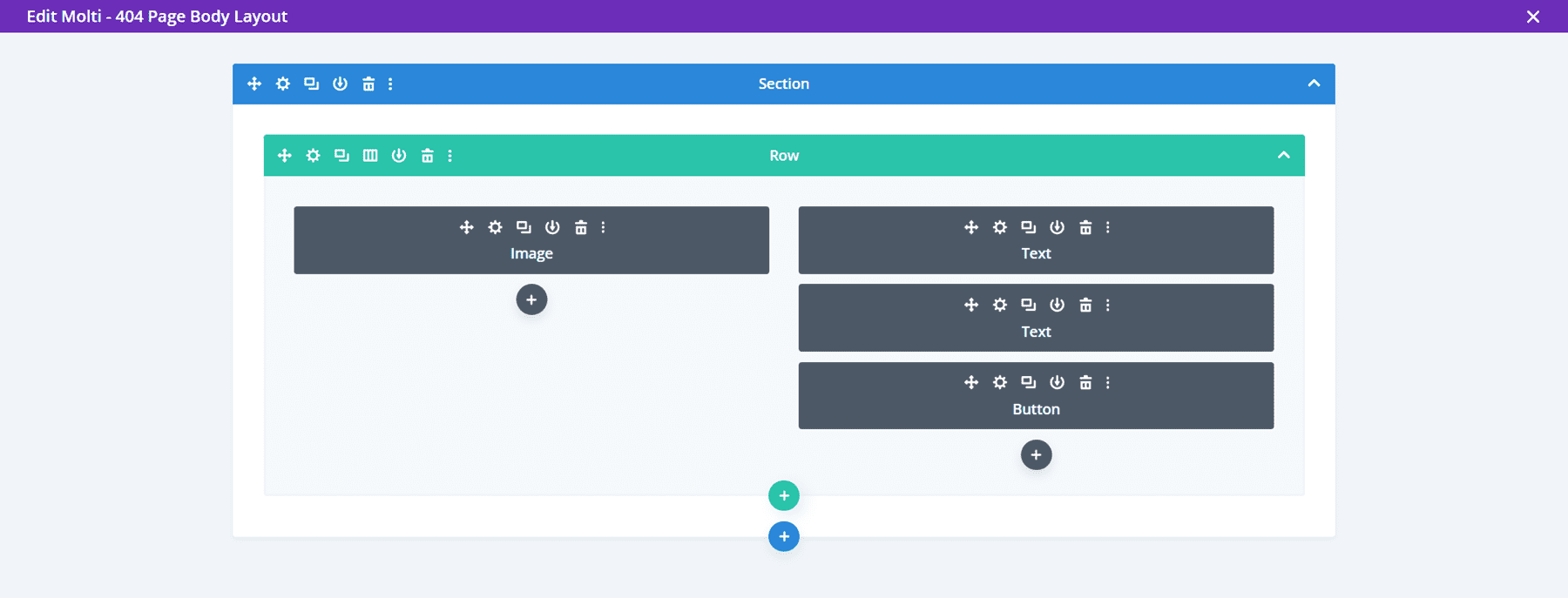
Die Molti 404-Seite ist einfach. Es enthält einen einzigen Abschnitt mit zwei Spalten. Die erste Spalte zeigt ein Bild, während die zweite Spalte Text und eine Schaltfläche anzeigt.

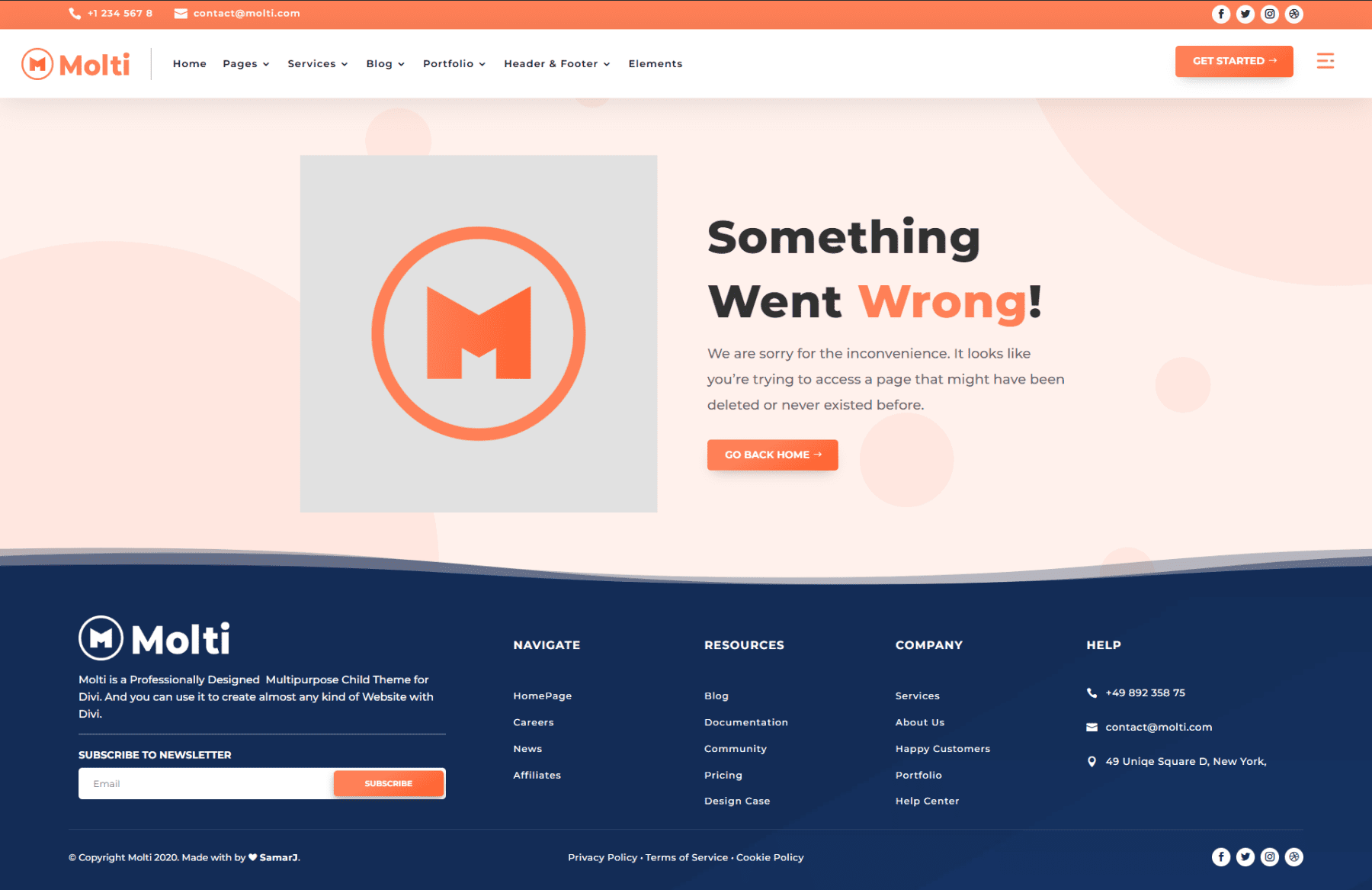
Es zeigt immer noch die Kopf- und Fußzeile am Frontend, aber Sie können sie im Divi Theme Builder deaktivieren, wenn Sie möchten. Hier ist die Desktop-Version.

Hier ist die Telefonversion der Molti 404-Seite.

Molti-Posts
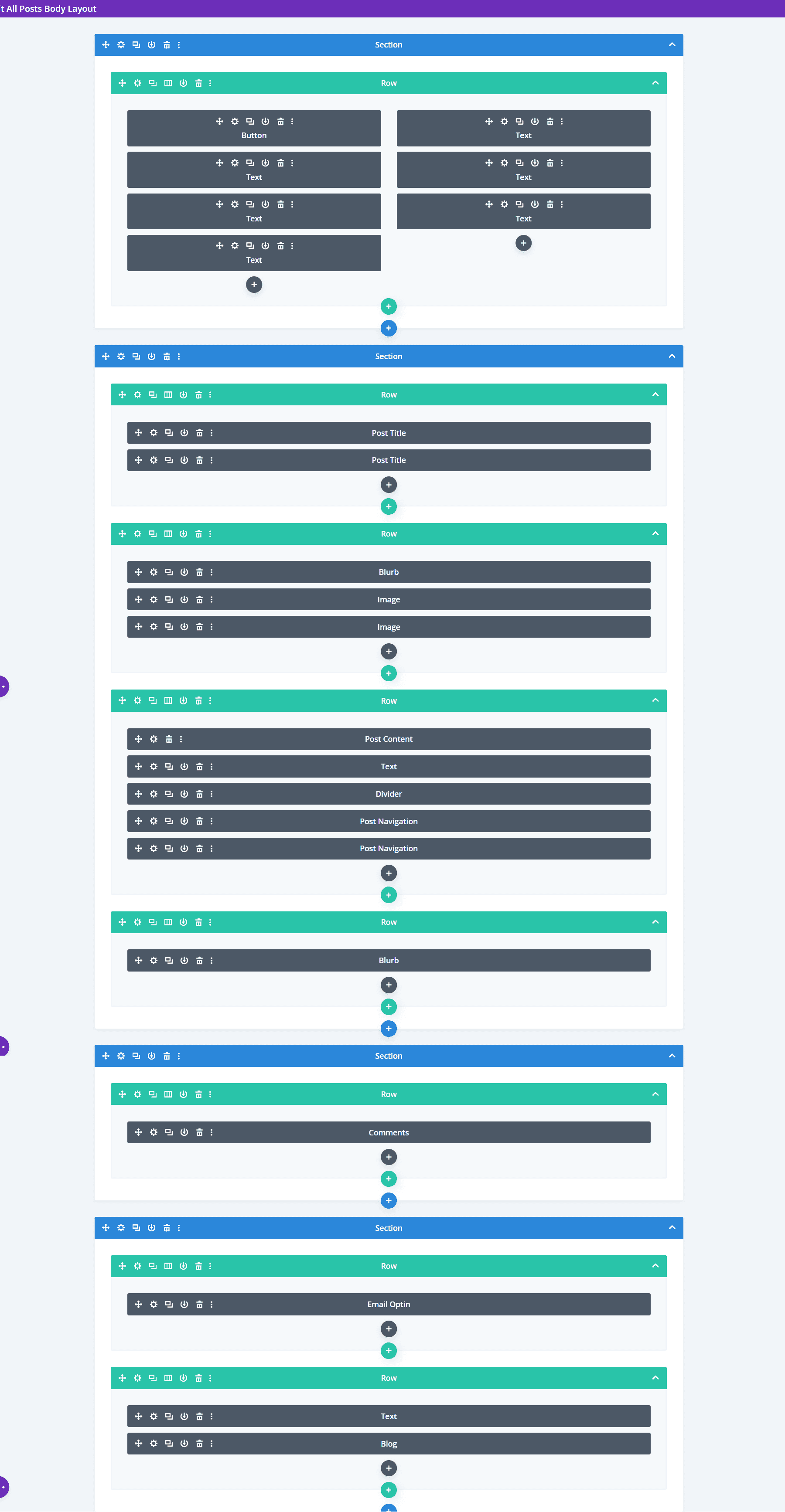
Das Blog-Post-Layout ist umfangreich. Es umfasst vier Abschnitte und enthält einen interessanten Titel, ein Inhaltslayout, Tags, Navigation, Kommentare, ein Newsletter-Formular und ähnliche Blog-Posts. Hier ist die Wireframe-Ansicht.

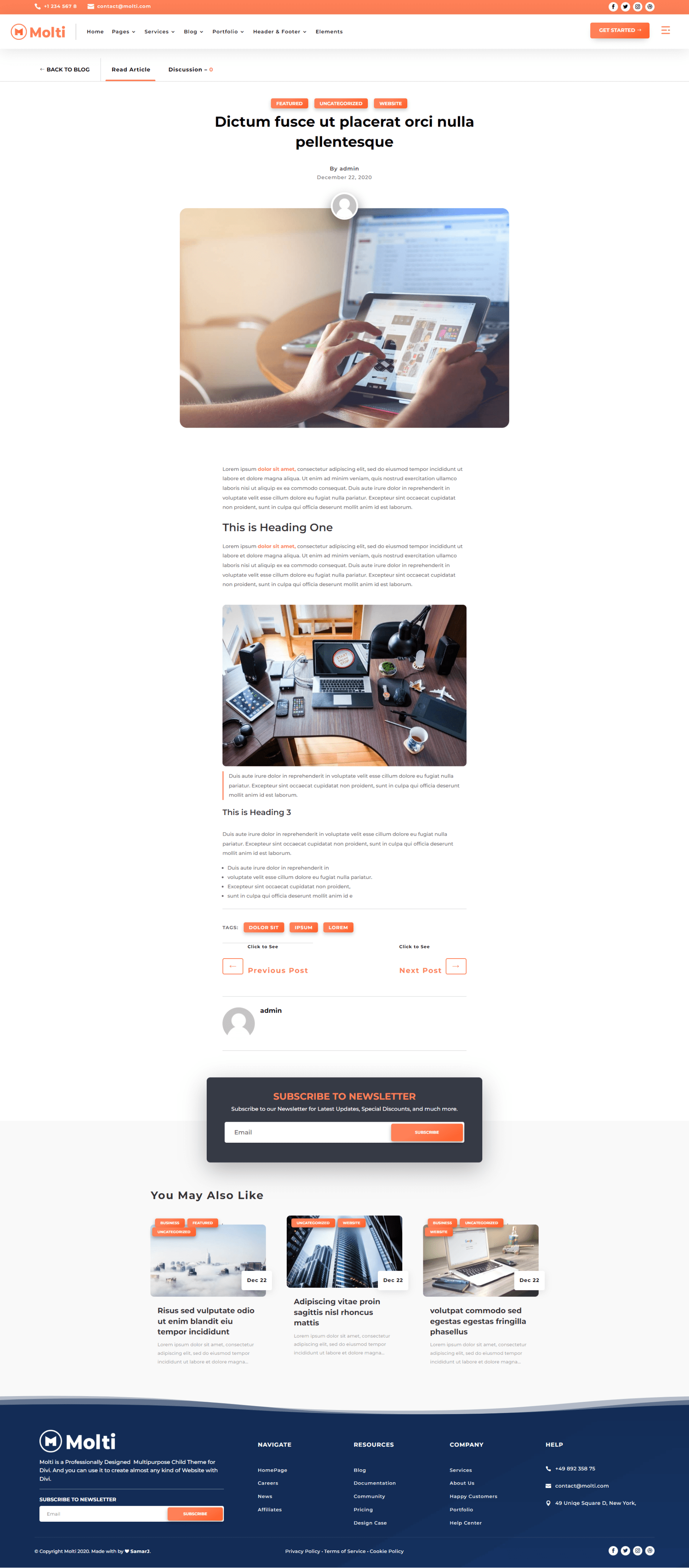
So sieht das Post-Layout auf einem Desktop aus. Dies ist ein sauberes Design.

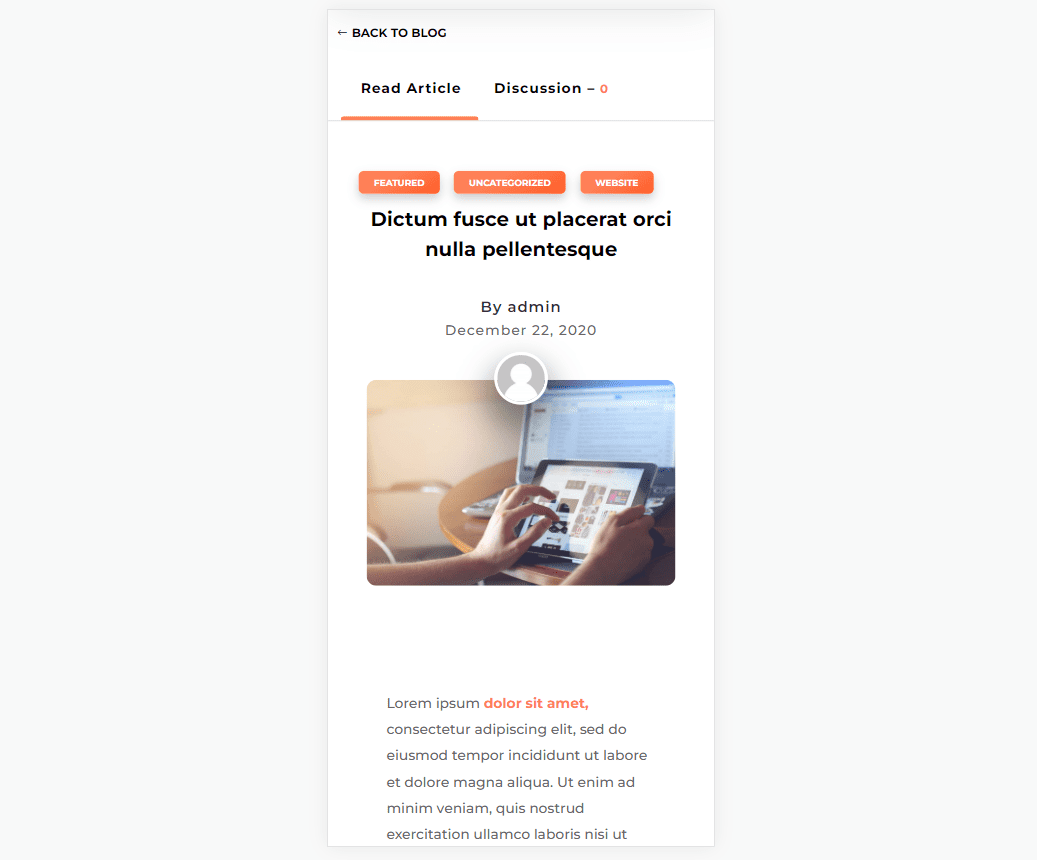
Hier ist ein Teil des Layouts für die Telefonansicht.

Molti Divi untergeordnete Themenelemente
Das untergeordnete Thema Molti Divi enthält auch viele benutzerdefinierte Elemente. Dazu gehören ein Blog-Modul, Kartendesigns, ein Inhaltswechsel, Teamkarten und mehr. Diese Elemente werden innerhalb der Seiten verwendet und sind separat als Divi-Seiten verfügbar, sodass Sie sie problemlos in anderen Seiten, Beiträgen und Vorlagen verwenden können. Hier ist ein Blick auf einige von ihnen.
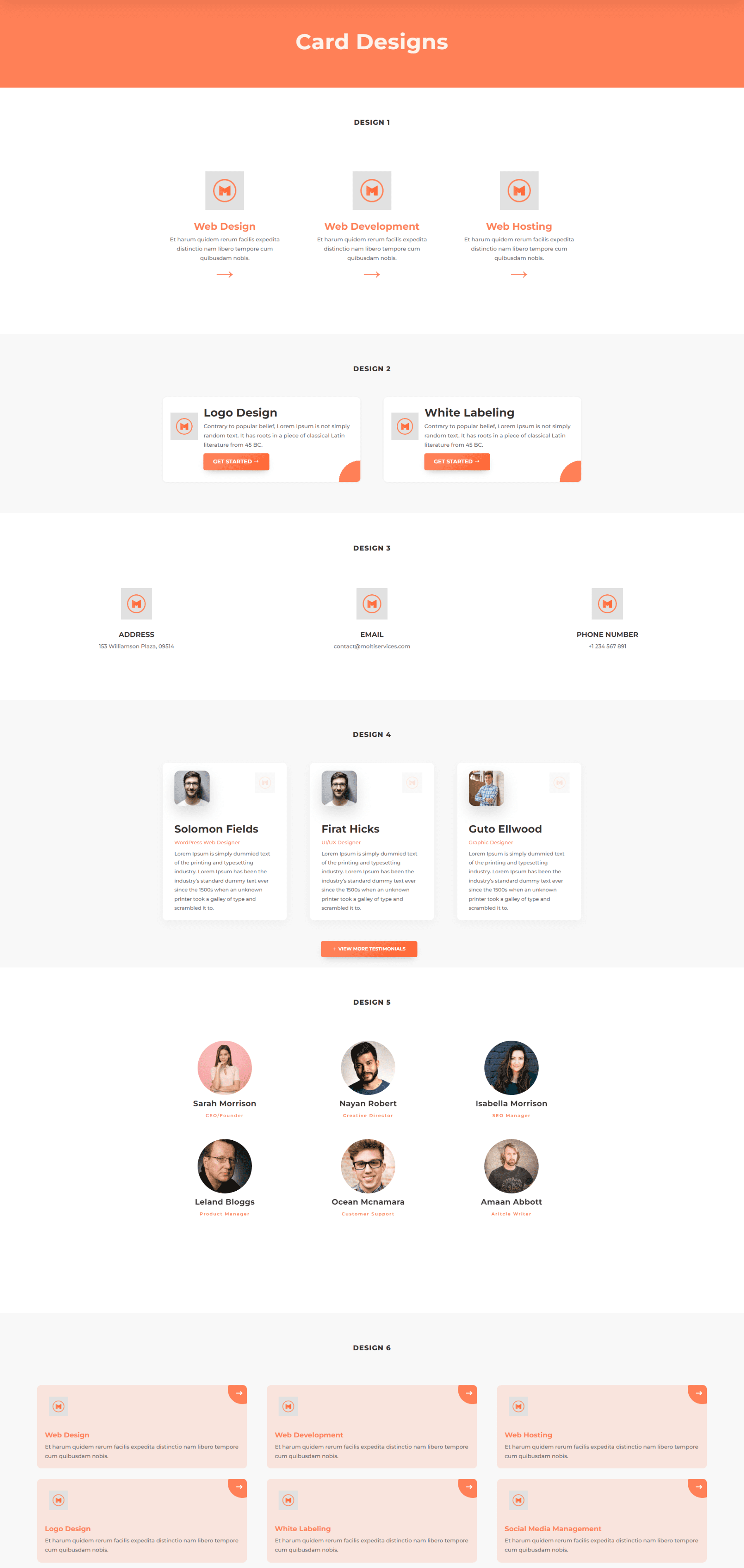
Kartendesigns
Die Seite für Kartendesigns umfasst sechs Arten von Karten. Dazu gehören Bilder, Schaltflächen, Hover-Animationen und mehr. Sie wurden entwickelt, um Teammitglieder, Dienstleistungen, Kontaktinformationen und CTAs anzuzeigen.

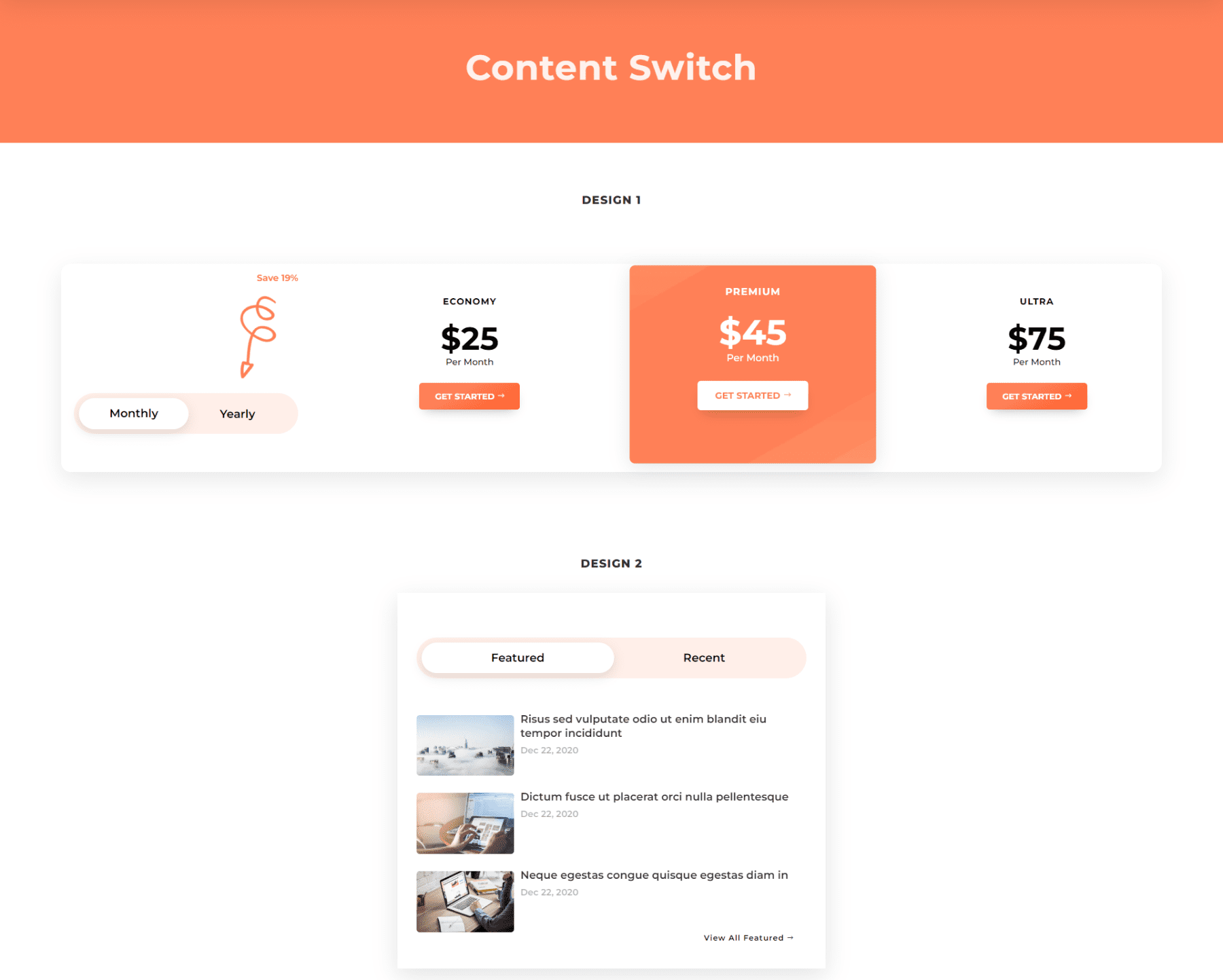
Inhaltsschalter
Inhaltsumschaltelemente ändern den Inhalt, der angezeigt wird, wenn sie ausgewählt werden. Sie umfassen zwei Designs. Die erste ändert die Preise in der Preistabelle von monatlich auf jährlich. Die zweite schaltet Blog-Posts von Featured Posts zu Recent Posts um.

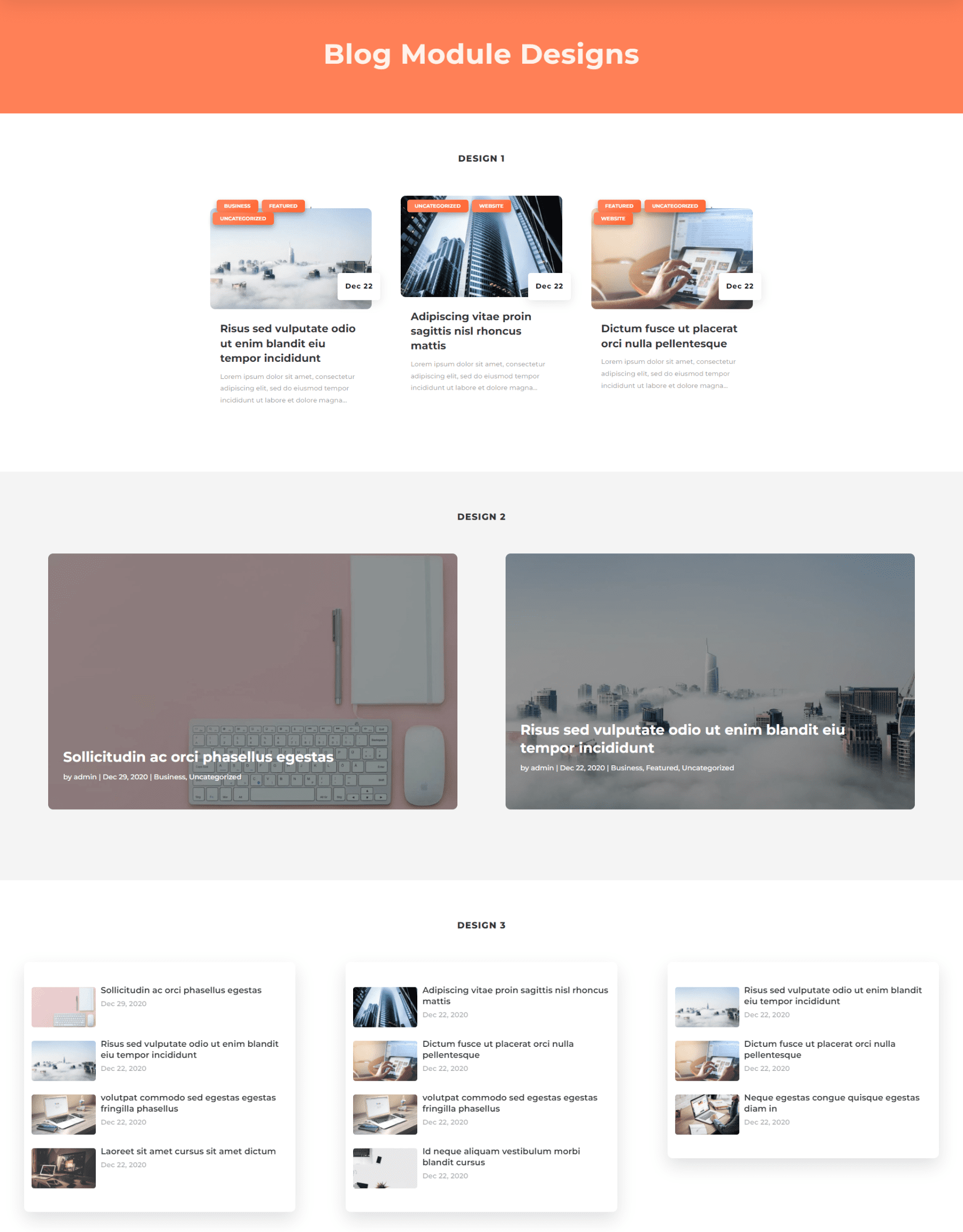
Blog-Modul-Designs
Blog-Elemente umfassen drei Blog-Modul-Designs. Das erste Design platziert die Beiträge in drei Spalten und enthält ein gestaltetes Meta und platziert das Datum über dem Bild. Das zweite Design zeigt zwei Posts mit großen Bildern und dem Titel und Meta über dem Bild. Dieser enthält auch Overlays. Das dritte Design ähnelt einem Zeitschriftenlayout mit mehreren Beiträgen auf einer Karte und Bildern auf der linken Seite und dem Titel auf der rechten Seite.

Bezugsquellen für Molti Divi Child Theme
Molti Divi Child Theme ist im Divi Marketplace für 25 $ erhältlich. Es beinhaltet eine unbegrenzte Nutzung der Website, eine 30-tägige Geld-zurück-Garantie und ein Jahr Support und Updates.

Endgedanken
Das ist unser Überblick über das untergeordnete Thema Molti Divi. Molti ist einfach zu bedienen. Die Installation ist die einfachste, die ich gesehen habe. Ich war überrascht von der Designqualität. Es enthält viel mehr Seiten und Elemente, als ich für seinen Preis erwartet hatte. Die Seitendesigns eignen sich besonders gut für Unternehmen mit Dienstleistungen. Wenn Sie nach einem qualitativ hochwertigen und kostengünstigen Business-Child-Theme für Divi mit einem sauberen und modernen Design suchen, ist Molti eine gute Wahl.
Wir wollen von dir hören. Haben Sie das Child-Theme Molti Divi ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
