Nützlichste Website-Designvorlagen: Gestalten Sie Ihre Ideen innerhalb von Minuten
Veröffentlicht: 2020-06-28Angenommen, Mr. White ist Arzt und möchte eine medizinische Website erstellen. Da er Arzt ist, hat er möglicherweise keine Programmierkenntnisse. Aber eine medizinische Website zu haben, wird seine Möglichkeiten erweitern, mehr Menschen als zuvor zu dienen. Was sollte er nun tun?
Nun, die Einstellung eines professionellen Entwicklers könnte eine Lösung sein. Aber die richtige Person zu finden, wäre mühsam und auch kostspielig. In diesem Fall können Sie Ihre Tasche sparen, indem Sie es selbst tun. Tatsächlich können Sie fertige Website-Vorlagen verwenden, um Ihre Website problemlos zu erstellen, da keine Programmierung erforderlich ist. Es spart Ihnen sowohl Zeit als auch Geld.
Aus diesem Grund erfreuen sich Website-Builder mit kostenlosen Vorlagen heutzutage großer Beliebtheit. Mit den vorgefertigten Strukturen wird die Website-Entwicklung auch für Anfänger zum Kinderspiel.
Heute sind wir hier, um all diesen „Mr. White“, die eine gut gestaltete Website besitzen möchten, aber nicht über das nötige Wissen verfügen, um fortzufahren. Lassen Sie uns die Ideen erkunden, die Sie bei der Entwicklung einer Website berücksichtigen sollten, und wie Sie sie mit vorgefertigten Vorlagen von Elemenetor & HappyAddons ausführen können.
Aber vorher lass mich antworten-
Was passiert, wenn Sie keine Online-Präsenz haben

Die meisten Verbraucher suchen online nach Informationen, die ihnen helfen, klügere Kaufentscheidungen zu treffen. Laut der eCommerce Foundation recherchieren 88 % der Verbraucher Produktinformationen, bevor sie online oder im Geschäft einen Kauf tätigen. Dieser Trend zum Kaufverhalten unterstreicht die Bedeutung einer Website für die heutigen Unternehmen.
Wenn Sie keine persönliche Website haben, geraten Sie bereits ins Hintertreffen, um 88 % der Verbraucher zu erreichen.
In der heutigen Zeit, wenn Sie keine Website haben, wird ein großer Teil der Käufer Sie nicht einmal in Betracht ziehen, während sie online oder offline einkaufen. Jetzt wird die Website zur Identität eines Unternehmens. Es kann eine großartige Möglichkeit sein, mit Menschen aus der ganzen Welt in Kontakt zu treten.
Außerdem können Sie Ihre Produkte und Dienstleistungen mit schönen Grafiken detailliert präsentieren. Es wird mehr neue Kunden für Ihr Unternehmen gewinnen und Ihre Marke für sie vertrauenswürdig machen. Das wäre von Vorteil, um Ihr Geschäft schnell wachsen zu lassen. Kurz gesagt, um in dieser wettbewerbsintensiven Welt bestehen zu können, müssen Sie Ihre starke Online-Präsenz mit großartigen Funktionen sicherstellen.
Dies sind die Schlüsselfaktoren, die Sie vermissen werden, wenn Sie noch keine Website haben.
Grundlegende Ideen, die Sie beim Erstellen einer Website berücksichtigen sollten

Fast jede Website enthält einige grundlegende Ideen. Ohne ein Logo können Sie sich beispielsweise eine Website nicht einmal vorstellen, oder? Sie sollten also einige gemeinsame Schlüsselpunkte beibehalten.
Das sind die Grundideen hinter einer smarten Website-
- Einfache Navigation, um Ihren Besuchern zu helfen
- Machen Sie die Funktionalität zum Kraftpaket Ihrer Website
- Gestalten Sie Kopf- und Fußzeilen, um Eindruck zu hinterlassen
- Fügen Sie visuelles Design hinzu, um Ihre Website ansprechender zu gestalten
- Erstellen Sie eine SEO-freundliche Website
- Stellen Sie Inhalte so ein, dass Sie einfach benachrichtigt werden
- Richten Sie ein Kontaktformular ein, damit andere Sie kontaktieren können
- Pflegen Sie einen aktiven Blog, um regelmäßige Besucher zu bekommen
Lassen Sie uns ins Detail gehen, um das Design und die Struktur Ihrer Website anzupassen.
1. Einfache Navigation, um Ihren Besuchern zu helfen
Das Website-Design sollte einfach zu navigieren sein und die Menüpunkte sollten von jeder Seite aus leicht zugänglich sein. Der Betrachter sollte immer genau wissen, wo er sich auf der Website befindet und einen einfachen Zugriff darauf haben, wo er gerne sein möchte. Eine Sitemap ist eine großartige Idee und wird verwendet, falls verfügbar.
2. Machen Sie die Funktionalität zum Kraftpaket Ihrer Website
Wenn Sie über die Funktionalität nachdenken, müssen Sie einige Dinge berücksichtigen. Wie zum Beispiel-
- Ist die Website im wahrsten Sinne des Wortes funktional?
- Gibt es Ladeprobleme oder defekte Links?
- Sind die Sicherheitsfunktionen der Website für Ihre geschäftlichen Anforderungen ausreichend?
Neben diesen betrieblichen Aspekten ist es entscheidend, die Funktionen Ihrer Website aus der Perspektive des Benutzers zu betrachten. Überprüfen Sie, ob die Bereiche Kontaktformulare, Umfragen und Kundenfeedback ordnungsgemäß funktionieren. Eines oder alle dieser funktionalen Probleme können einen Kunden dazu veranlassen, Ihre Website zu verlassen.
3. Gestalten Sie Kopf- und Fußzeilen, um Eindruck zu hinterlassen
Meistens beginnt eine Webseite mit einer Kopfzeile und endet mit einer Fußzeile. Ein gut gestalteter Header kann einen Besucher dazu bringen, länger auf Ihrer Website zu bleiben. Im Gegenteil, Ihr Urheberrecht, Ihre sozialen Symbole und andere wichtige Informationen sollten auf der Fußzeilenseite wiedergegeben werden.
4. Fügen Sie visuelles Design hinzu, um Ihre Website ansprechender zu gestalten
Ihre Website hat etwa 1/10 Sekunde Zeit, um Ihre Besucher zu beeindrucken und sie wissen zu lassen, dass Ihr Unternehmen vertrauenswürdig und professionell ist.
Es ist jedoch wichtig, es nicht mit zu viel zu übertreiben. Lauftext, Animationen und Flash-Intros sollten in Ihrem Webdesign sparsam eingesetzt werden und nur einen Punkt hervorheben, um eine maximale Wirkung zu erzielen.
5. Erstellen Sie eine SEO-freundliche Website
Suchmaschinen sind oft die größte Traffic-Quelle für die meisten Websites. Google und andere Suchmaschinen verwenden fortschrittliche Algorithmen, um die relevantesten Seiten in den Suchergebnissen zu verstehen und einzustufen.
Wenn Ihre Inhalte nicht gut optimiert sind, werden sie von Suchmaschinen nicht angezeigt, wenn jemand mit relevanten Schlüsselwörtern sucht. Infolgedessen verpassen Sie all diesen Verkehr. Es ist wirklich wichtig für alle Geschäftsinhaber, ihre Website suchmaschinenfreundlich zu gestalten. Damit sie ihren Website-Traffic maximieren können.
6. Stellen Sie den Inhalt so ein, dass er einfach benachrichtigt wird
Dies ist das Rückgrat Ihrer Website. Ihre Inhalte spielen eine wichtige Rolle bei Ihrer Suchmaschinenplatzierung. Deshalb sollte der Inhalt informativ, leicht lesbar und prägnant sein. Gut durchdachte Webinhalte und -texte tragen mehr als alles andere dazu bei, Ihre Website ansprechend, effektiv und beliebt zu machen.
7. Richten Sie ein Kontaktformular ein, damit andere Sie kontaktieren können
Ein wirklich effektives Website-Design fesselt Ihre Besucher sofort und hält ihre Aufmerksamkeit auf jeder Seite aufrecht und veranlasst sie, Sie zu kontaktieren. Fügen Sie Ihrer Website ein Kontaktformular hinzu, das nur einige Pflichtfelder enthält. Damit Besucher ihre Anfragen ganz einfach an Sie senden können, indem sie einfach ein Formular ausfüllen.
8. Pflegen Sie ein aktives Blog, um regelmäßige Besucher zu bekommen
Ein Blog vor Ort hält Kunden über die neuesten Produkte, Firmenveranstaltungen und branchenbezogene Informationen auf dem Laufenden. Es kann eine großartige Möglichkeit sein, mit Ihren Lesern in Kontakt zu treten und sie zu ermutigen, mit Ihrer Marke zu interagieren. Indem Sie den Lesern regelmäßig frische, hilfreiche und ansprechende Inhalte zur Verfügung stellen, wird Ihre Marke zu einer vertrauenswürdigen Ressource und einer Branchenautorität.
Setzen Sie Ihre kreativen Ideen mit gebrauchsfertigen Website-Designvorlagen um

Wie bereits erwähnt, können Sie jede Art von Website mit mehreren Website-Designvorlagen erstellen. Es ist nichts anderes, als vorgefertigte Website-Designvorlagen auf Ihre Benutzeroberfläche zu ziehen und sie so zu ändern, wie Sie sie anzeigen möchten. Das ist es.
Nützlichste Vorlagen, die berücksichtigt werden müssen-
- Banner-Design
- Über uns
- Funktionsliste
- Produkte
- Triff das Team
- FAQ-Bereich
- Coming Soon Block und mehr
Lassen Sie mich Ihnen nun einige Beispiele zeigen, damit Sie in wenigen Minuten eine klare Vorstellung davon bekommen, wie Sie Ihre Website gestalten können. Lass uns anfangen.
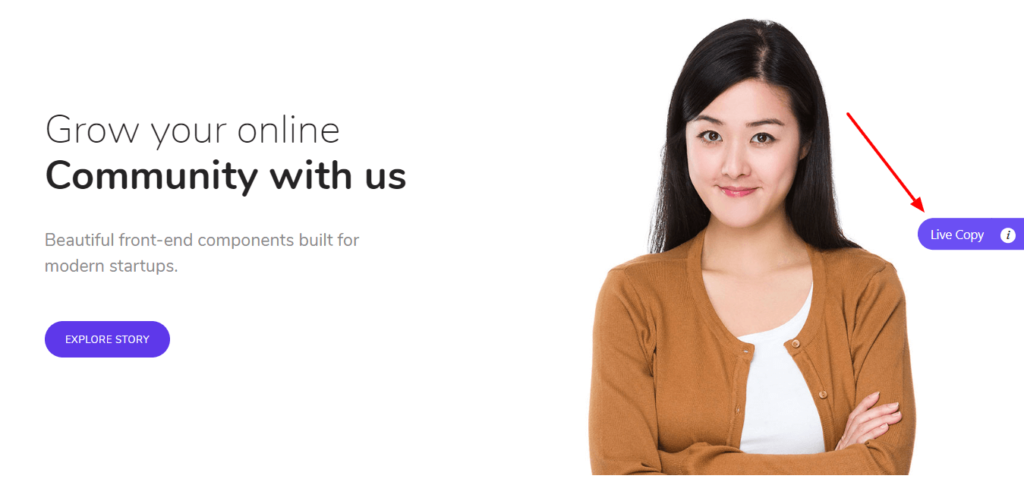
Banner-Design
Ihr Homepage-Banner ist der Torwächter Ihrer Website, mit einer sehr wichtigen Aufgabe. Es hilft den Besuchern, tiefer in Ihre Website einzutauchen und gleichzeitig die Leute auszusortieren, die keinen Wert in Ihrem Angebot finden.
Verängstigt? Sei nicht! Wir haben eine schnelle Lösung für Sie. HappyAddons bietet 16 vorgefertigte Bannerblöcke für Sie an. Wählen Sie ein Bannerdesign und bearbeiten Sie es gemäß Ihrem Designkonzept.
Mit der super aufregenden Live Copy Paste-Funktion dieses Elementor-Addons können Sie jedes gewünschte Design kopieren und in Ihre Elementor-Bearbeitungsoberfläche einfügen.

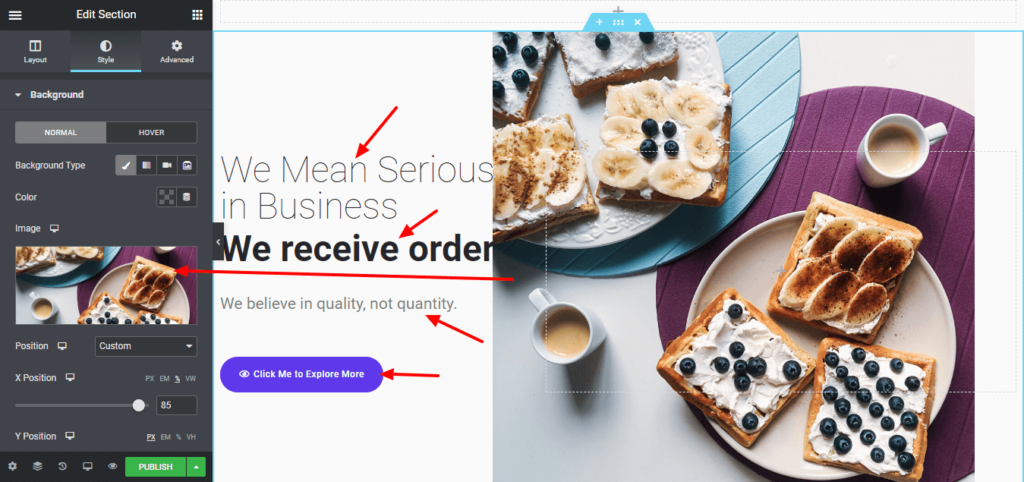
Nachdem Sie es in Ihren Editor eingefügt haben, ist es an der Zeit, das Design anzupassen. Ändern Sie das Bild, die Typografie und den Stil, um es auf Ihre Art zu gestalten.

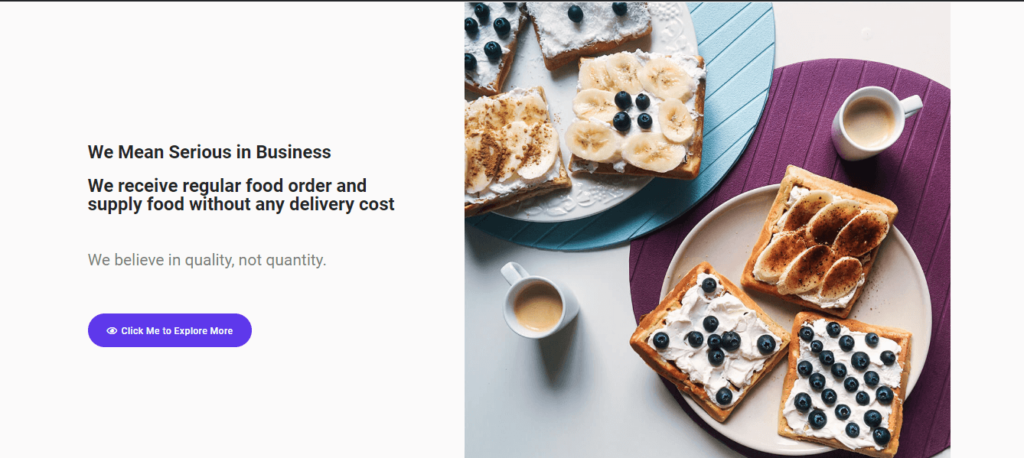
Klicken Sie nach dem Bearbeiten der Bannervorlage auf die Vorschau oder klicken Sie auf „Veröffentlichen“, um die endgültige Ausgabe anzuzeigen. Hier ist das endgültige Aussehen meines Bannerdesigns.

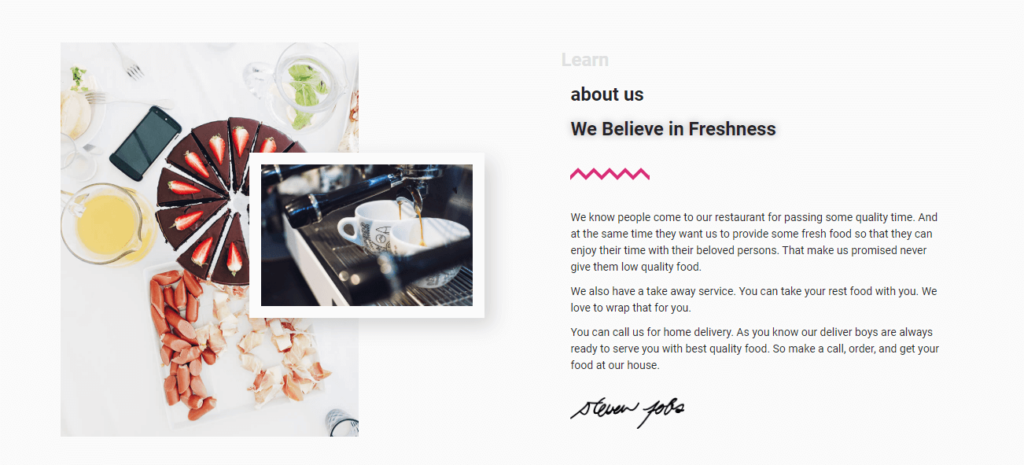
Lassen Sie die Leute Sie mit einem Abschnitt „Über uns“ wissen
Die „Über uns“-Seite Ihrer Website gibt Ihnen die Möglichkeit, mit Ihren Besuchern auf einer tieferen Ebene in Kontakt zu treten. Aber um diese Verbindung herzustellen, müssen Sie lernen, wie Sie eine „Über uns“-Seite gestalten, die Ihre Besucher lesen wollen.
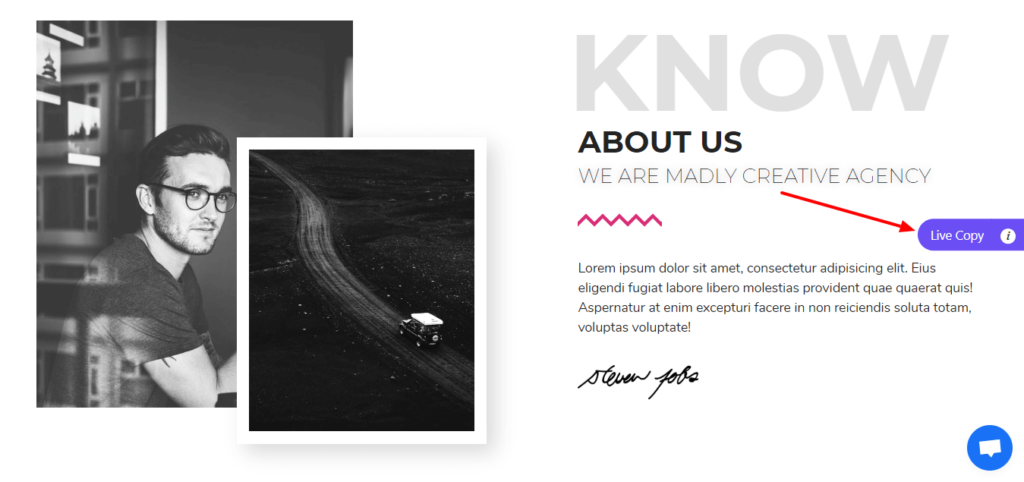
Wählen Sie einen HappyAddons About Us-Block aus 10 vorgefertigten Designs.

Ändern Sie die Überschrift und den Absatztext gemäß Ihrer Geschäftsrichtlinie. Auf der Registerkarte „Erweitert“ können Sie die Typografie bearbeiten und weitere Stile hinzufügen.

Hier ist das endgültige Aussehen der Seite, die Sie gerade erstellt haben.

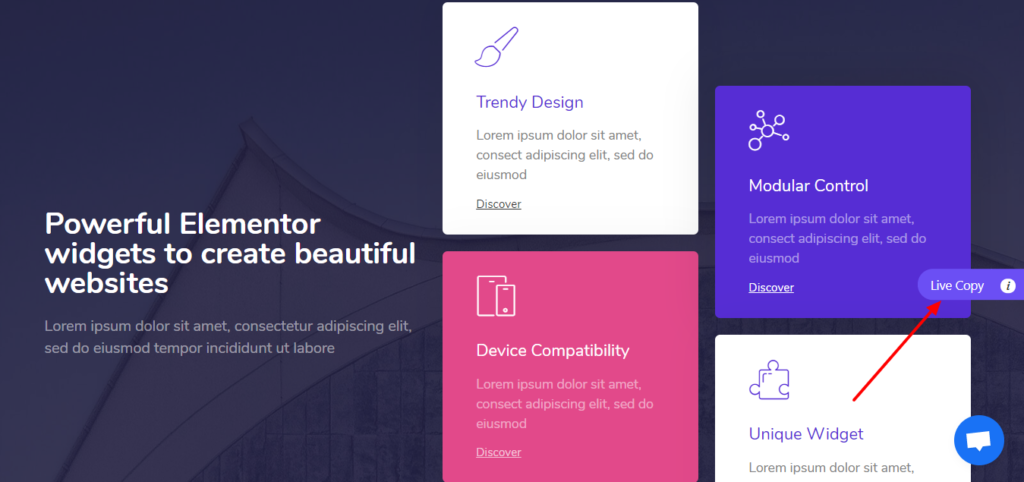
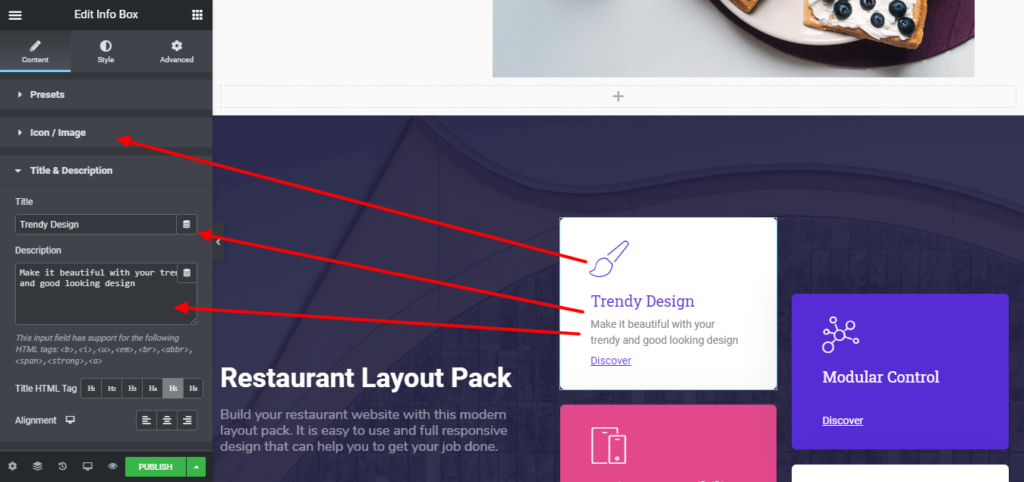
Zeigen Sie Ihre Funktionsliste
Wenn Sie digitale Produkte wie WordPress-Themes und Plugins verkaufen möchten, müssen Sie die Funktionsliste Ihres Produkts anzeigen. Es wird Ihren Besuchern helfen, in wenigen Augenblicken etwas über Ihre Produkte zu erfahren. Ohne eine ansprechende Featureliste schaffen Sie es nicht, Ihre Besucher zu potenziellen Kunden zu machen.

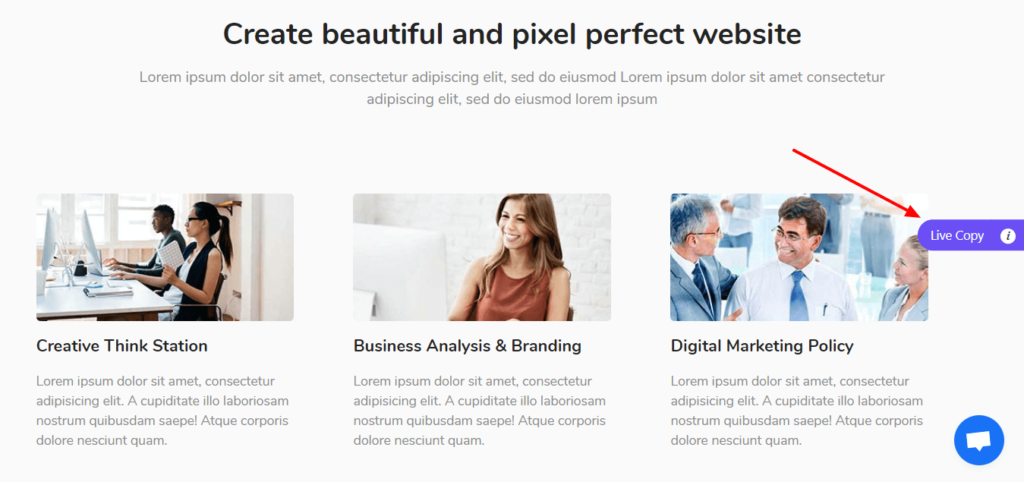
Um die Funktionsliste anzuzeigen, wählen Sie eines der Funktionsdesigns aus 6 vorgefertigten Funktionsblöcken von Happy Addons. Drücken Sie einfach die Schaltfläche Kopieren und fügen Sie sie in Ihren Editor ein.

Nun können Sie das Design nach Belieben verändern. Ändern Sie zuerst den Titel und die Kurzbiographie Ihres Produkts. Passen Sie dann die Funktionen gemäß dem gezeigten Bild an.
Außerdem können Sie das Symbol, den Titel und die Beschreibung der Funktionen ändern.

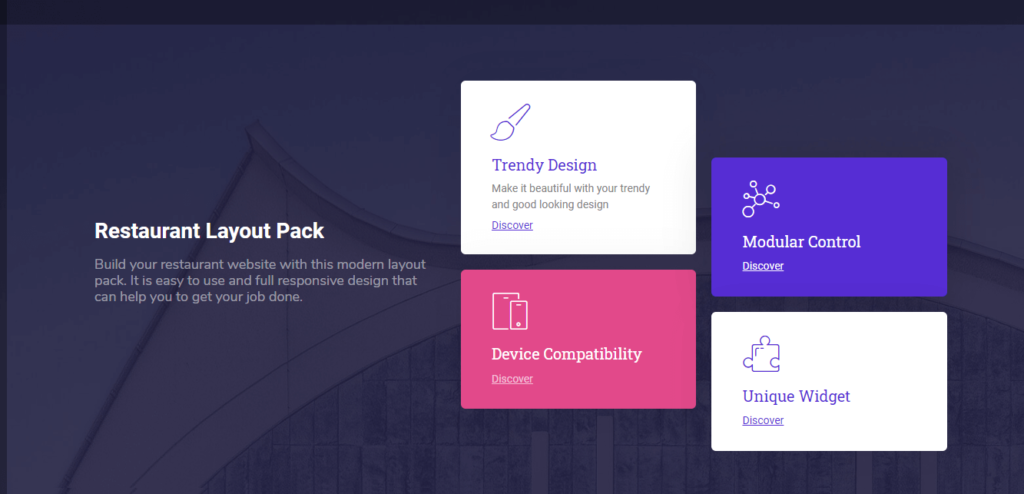
Drücken Sie die Vorschau-Schaltfläche, um alle Änderungen anzuzeigen, die Sie vorgenommen haben. Wenn Sie der Meinung sind, dass etwas in Ihrem Design fehlt, können Sie den Block auf die gleiche Weise neu gestalten, wie Sie es zuvor beim Design getan haben.

Erstellen Sie den Abschnitt „Unser Service“.
Viele Besucher kennen Sie und Ihr Unternehmen erst, wenn sie ankommen. Die Kommunikation des Zwecks und der Angebote Ihres Unternehmens an diese potenziellen Leads sollte eines der Hauptziele Ihrer Website sein. Und dieses Ziel lässt sich mit einem schön dekorierten Servicebereich erreichen.
Happy Addons bietet 6 vorgefertigte Serviceblöcke, um Ihnen bei der Erstellung eines modernen und perfekten Servicebereichs zu helfen. Lassen Sie uns herausfinden, wie Sie es auf Ihre Weise gestalten können.
Kopieren Sie ein beliebiges Design und fügen Sie es in Ihren Elementor-Editor ein.

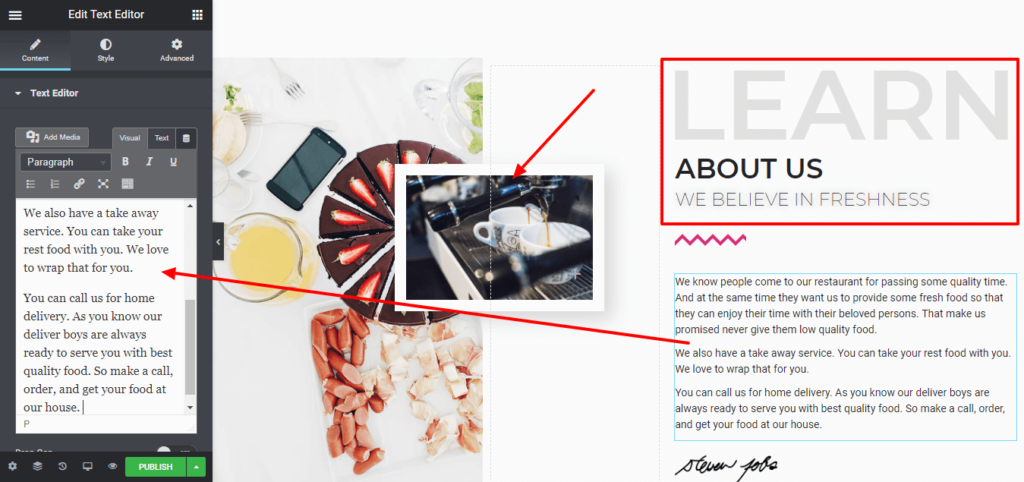
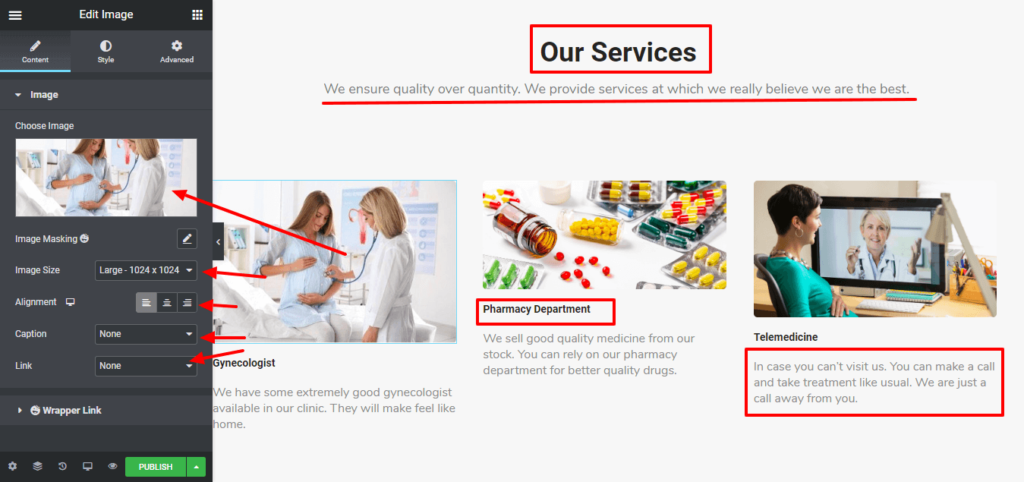
Nach dem Einfügen des Blocks sollten Sie mit der Bearbeitungsaufgabe beginnen. Sie können alles und jeden an diesem Block ändern. Hier ändern wir zunächst die Überschrift dieses Abschnitts.
Fügen Sie dann direkt unter dem Titel einen kurzen Einführungstext hinzu. Jetzt ist es an der Zeit, Bilder zum Block hinzuzufügen, wie im folgenden Screenshot gezeigt.
Bearbeiten Sie dann den Dienstnamen und die Kurzbiografie jedes Dienstes.

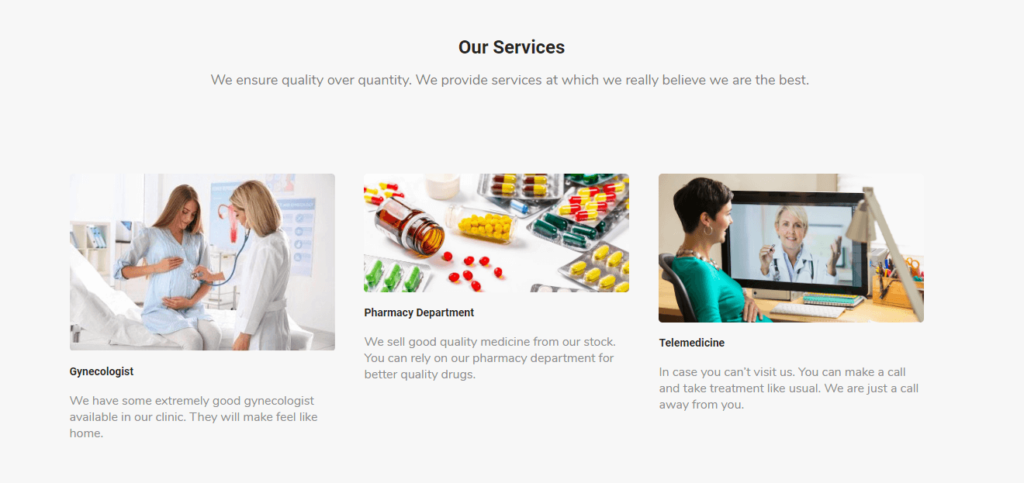
Nach Abschluss des Bearbeitungsteils wird Ihnen eine Seite wie die unten erwähnte angezeigt.

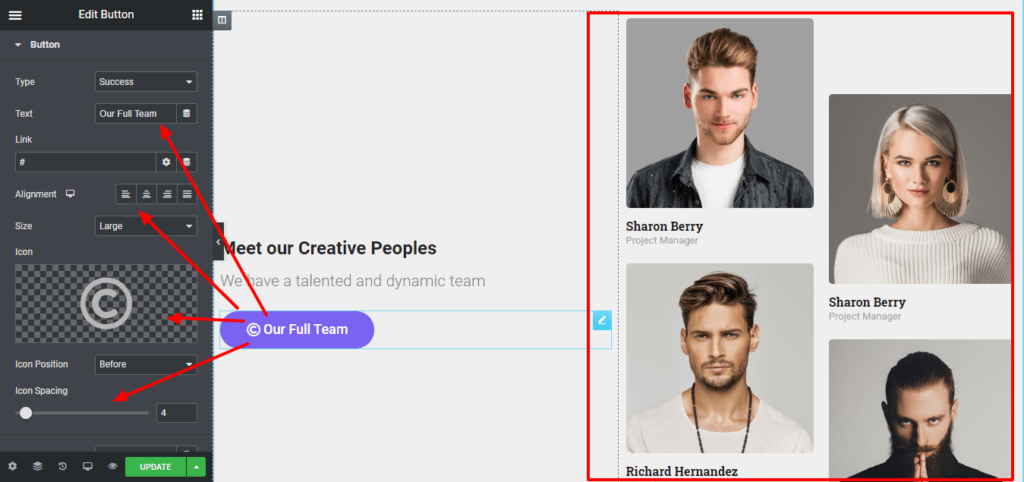
Zeigen Sie Ihre Teaminformationen an
Happy Elementor Addons gibt Ihnen eine großartige Gelegenheit, Ihre Teammitglieder auf attraktive Weise zu präsentieren.
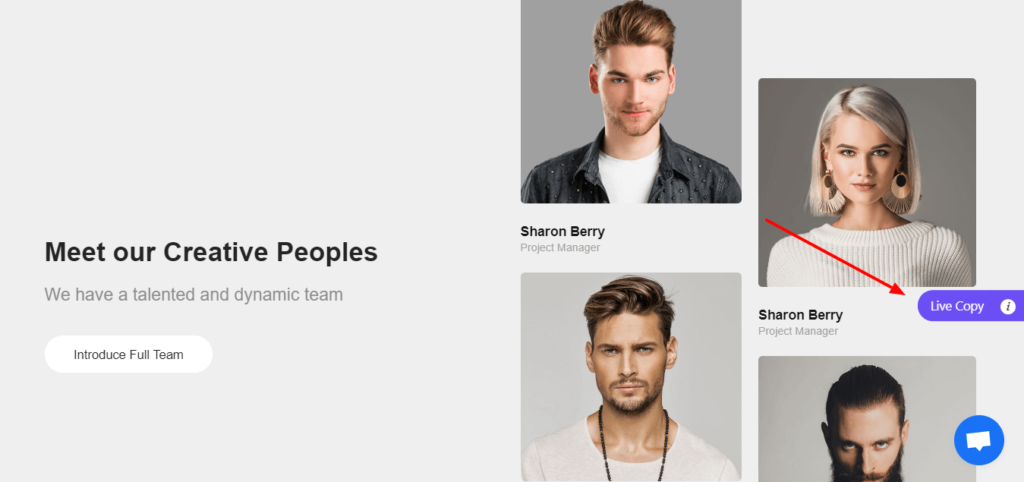
Wählen Sie ein vorgefertigtes „Meet Our Team“-Design aus Happy Addons-Blöcken.

Ändern Sie den Titel und den Einleitungstext des Blocks.
Ändern Sie die Schaltfläche gemäß Ihren Anforderungen. Sie können den Schaltflächentext, die Größe, Farbe, Ausrichtung und das Logo der Schaltfläche ändern.
Laden Sie das Foto Ihrer Teammitglieder hoch, fügen Sie ihren Namen und ihre Bezeichnung hinzu, um die Leute wissen zu lassen, wer sie sind und welche Rolle sie in Ihrem Unternehmen spielen.

Sehen Sie sich dieses Video unten an, um eine klare Vorstellung vom HappyAddons Team Widget für Elementor zu bekommen:
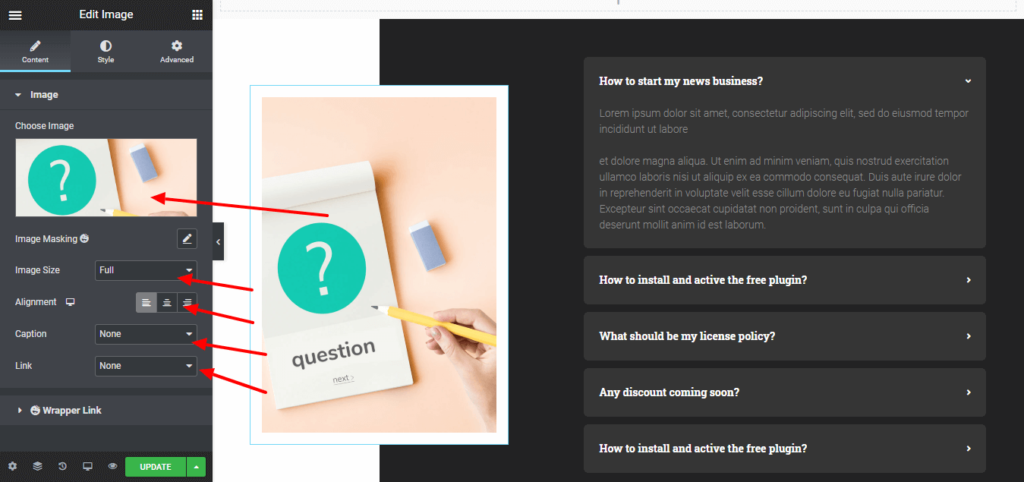
FAQ-Bereich hinzufügen
Eine FAQ- oder Frequently Asked Questions-Seite ermöglicht es Ihren Besuchern, Antworten auf alle ihre Fragen an einem Ort zu finden.
Um Ihrer Seite einen FAQ-Bereich hinzuzufügen, wählen Sie ein FAQ-Design aus den vorgefertigten Blöcken von Happy Addons aus. Klicken Sie auf die Schaltfläche Live Copy und fügen Sie sie in Ihren Editor ein.
Ändern Sie nun das Bild und seinen Stil gemäß dem unten gezeigten Bild.

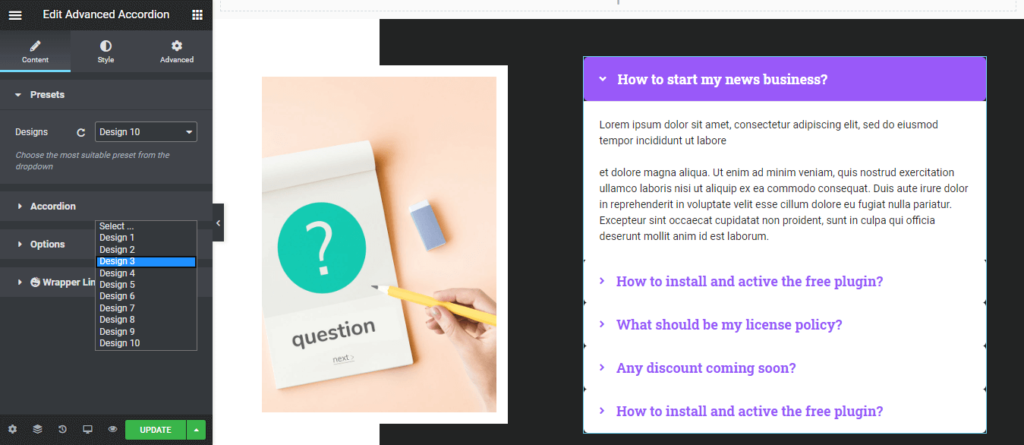
Nachdem Sie das Bild geändert haben, klicken Sie auf das Akkordeon und wählen Sie ein Design aus der Dropdown-Liste aus.

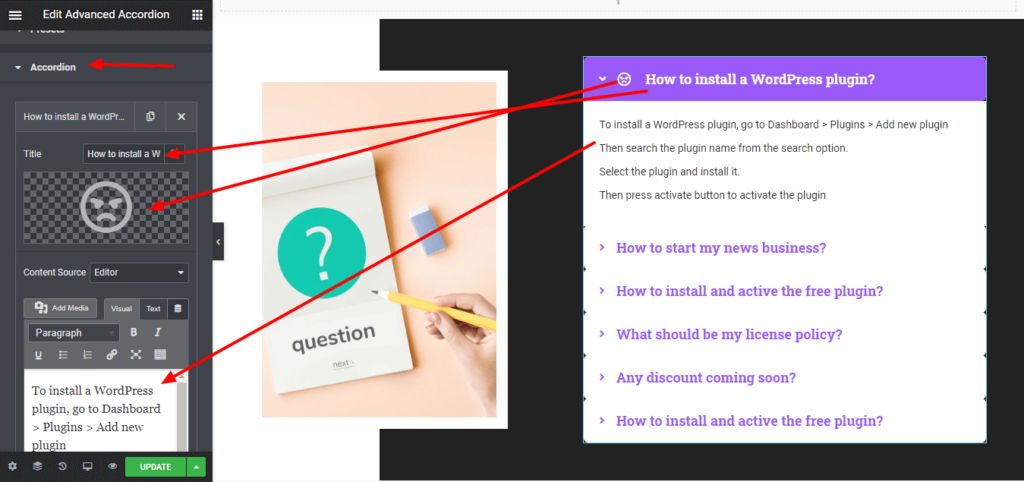
Es ist Zeit, die Frage zusammen mit der Antwort zu bearbeiten. Sie können das Symbol auch von dieser Einstellung aus ändern.

Füllen Sie die restlichen Fragen und Antworten gemäß Ihrer Geschäftsrichtlinie aus.
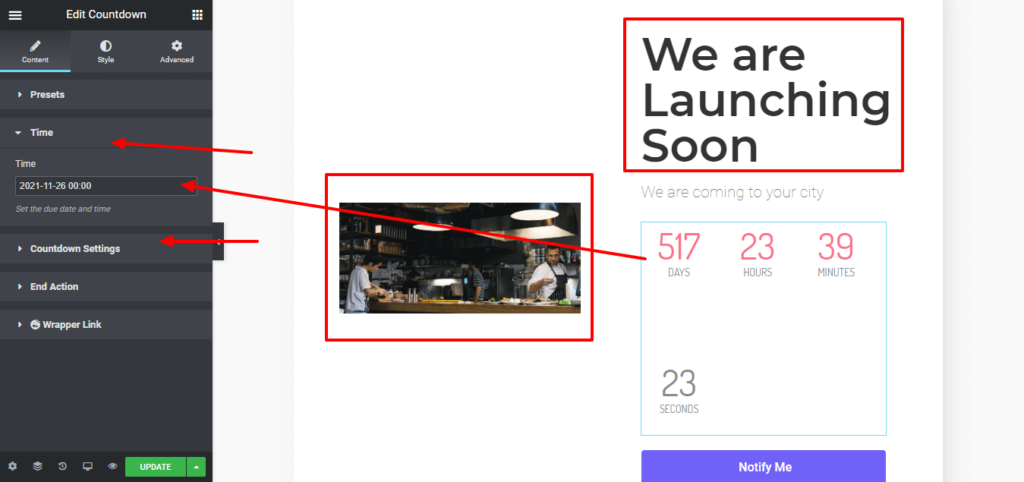
Entwerfen Sie eine Demnächst-Seite für die Ankündigung
Das Versetzen Ihrer Website in einen bald erscheinenden WordPress-Modus ist eine fantastische Möglichkeit, einen Hype zu erzeugen, ein Ranking in Suchmaschinenergebnissen zu starten oder aufrechtzuerhalten und eine E-Mail-Liste aufzubauen, bevor Sie Ihre Website starten. Sie können eine Coming Soon-Seite verwenden, um Ihre Produkte oder Veranstaltungen, die innerhalb weniger Stunden, Tage oder Monate stattfinden, frühzeitig anzukündigen.
Wählen Sie einen in Kürze erscheinenden Block aus, um mit dem Design zu beginnen. Klicken Sie auf die Schaltfläche Live Copy, um das Design sofort zu kopieren und es für weitere Änderungen in Ihren Elementor-Editor einzufügen.
Ändern Sie nach dem Einfügen des Blogs das Bild und den Titel des Blocks. Klicken Sie auf Zeit, um die Timer-Einstellung zu erhalten. Klicken Sie auf die Countdown-Einstellung, um einen Countdown gemäß Ihren Anforderungen zu starten.

Klicken Sie nach Abschluss des Bearbeitungsteils auf die Vorschauschaltfläche, um die Änderungen anzuzeigen. Das ist es. Sie sind mit Ihrer Coming Soon-Seite fertig.
Enthüllen Sie HappyAddons, um Ihre Website-Design-Ideen mit Leichtigkeit umzusetzen

HappyAddons ist eine Drittanbieter-Integration für den Elementor-Seitenersteller. Allerdings wissen Sie, dass es mehrere Integrationen von Drittanbietern gibt. Was zeichnet HappyAddons dann aus, dass es in kürzester Zeit 60.000 aktive Installationen hat! Ich denke, dies sind die wenigen unten genannten Funktionen, die Happy Addons von anderen Add-ons von Drittanbietern abheben.
- Happy Templates: Wir haben diese Funktion kürzlich sowohl für unsere kostenlosen als auch für unsere Pro-Benutzer eingeführt. Es wird Ihre Erfahrung bei der Erstellung von Websites sicherlich auf die nächste Stufe heben. Wählen Sie eine Happy-Vorlage aus der Happy Library und beschleunigen Sie Ihren Arbeitsprozess erheblich.
- Domänenübergreifendes Kopieren und Einfügen: Diese Funktion wird Ihnen definitiv nützlich sein, wenn Sie Redundanzarbeit vermeiden möchten. Mit dieser Funktion können Sie Elemente einfach von einer Domain in eine andere kopieren oder einfügen. Daher müssen Sie nicht immer wieder die gleiche Aufgabe erledigen.
- Live Copy: Mit Live Copy können Sie die Demo-Arbeit direkt auf Ihre Website kopieren. Wenn Sie Schwierigkeiten haben, die Website von Grund auf neu zu gestalten, kann die Live-Copy-Funktion von Happy Addons sehr nützlich für Sie sein.
- Bildmaskierung: Wenn Sie die Bildgröße ändern möchten, hilft Ihnen die Bildmaskierung. Mit der Bildmaskierungsfunktion können Sie die Originalgröße der Bilder ändern. Und wenden Sie es entsprechend Ihrem Layout an.
- Wrapper-Link: Wrapper-Link macht das Verlinkungskonzept einfacher als je zuvor. Mit Wrapper-Tinte können Sie überall verlinken, wo Sie möchten. Diese Funktion hilft Ihnen, Links zu beliebigen Abschnitten, Spalten und Widgets hinzuzufügen.
- Anzeigezustand: Der Anzeigezustand ist eine super coole Funktion, um den Inhalt auf verschiedenen Plattformen anzuzeigen. Abhängig von Ihrem Browser, Betriebssystem und Daten können Sie den Inhalt gemäß der Bedingung anzeigen.
Probieren Sie HappyAddons mit Elementor aus und spüren Sie die Leichtigkeit beim Erstellen einer Website oder einer Seite mit Website-Designvorlagen.
Lassen Sie Website-Designvorlagen Ihre Ideen formen
Sobald Sie mit den Designvorlagen für Ihre Website fertig sind, sollte Sie nichts mehr davon abhalten, sie auf Ihre Weise zu gestalten. Gestalten Sie jede Ihrer Ideen mit diesen Website-Designblöcken, egal, ob Sie kein Technikfreak sind oder keine Ahnung vom Programmieren haben. Wie Sie sehen, benötigt der Bearbeitungsteil überhaupt keine Programmierkenntnisse, um Ihre Arbeit zu erledigen.
Diese vorgefertigten Blöcke von Happy Addons wurden speziell entwickelt, um Sie davon abzuhalten, einen Experten für die Erstellung Ihrer Website einzustellen. Sagen Sie uns jetzt unter all diesen Vorlagen für das Design von Websites, welche Ihnen einfacher und intelligenter erscheint.
Vergessen Sie nicht, uns Ihre Gedanken über das Kommentarfeld unten mitzuteilen.
