Best Practices für mehrsprachiges Website-Design (So gestalten Sie eine mehrsprachige Website)
Veröffentlicht: 2022-06-18Wenn Sie eine mehrsprachige Website erstellen, gibt es einige Best Practices für mehrsprachiges Website-Design, die Sie befolgen sollten, um sicherzustellen, dass Sie ein großartiges Erlebnis für Besucher in allen Sprachen schaffen.
Was sind also diese wichtigen Best Practices? Nun, das ist so ziemlich alles, worum es in diesem Beitrag geht!
Im Folgenden werden acht Best Practices für das mehrsprachige Website-Design beschrieben, die Sie beim Einrichten einer mehrsprachigen Website berücksichtigen sollten.
Diese Tipps funktionieren unabhängig davon, wie Sie Ihre Website mehrsprachig gestalten. Wenn Sie jedoch WordPress verwenden, gibt Ihnen die Verwendung des mehrsprachigen TranslatePress-Plugins einen Schritt nach vorne, wenn es um das Design geht, da Sie alle Ihre Übersetzungen über eine visuelle Oberfläche verwalten können. Mehr dazu im Beitrag!
Lassen Sie uns ohne weitere Einführung in unsere Designtipps für mehrsprachige Websites eintauchen…
Acht Tipps und Best Practices für mehrsprachiges Website-Design
Wenn Sie Ihre mehrsprachige Website-Entwicklung auf den Punkt bringen und ein optimales Design sicherstellen möchten, befolgen Sie diese acht Tipps und Best Practices.
1. Platzieren Sie Ihren Sprachumschalter an einem prominenten Ort
Wenn Sie auf Ihrer Website mehrere Sprachen anbieten, müssen Sie einen Sprachumschalter hinzufügen, damit Besucher ihre bevorzugte Sprache auswählen können.
Da dieser Sprachumschalter eine so wichtige Rolle für die Erfahrungen der Benutzer auf Ihrer Website spielt, ist es wichtig, dass Sie ihn an einem leicht zu findenden Ort platzieren.
Das Letzte, was Sie wollen, ist, dass all die harte Arbeit, die Sie in die Übersetzung Ihrer Inhalte stecken, von jemandem verschwendet wird, der Ihre Website verlässt, weil er nicht einmal merkt, dass sie mehrsprachig ist.
Es gibt zwei Hauptpunkte, an denen Sie Ihren Sprachumschalter platzieren können:
- Ein schwebender Sprachumschalter , normalerweise in der unteren rechten Ecke. Dieser Sprachumschalter ist immer sichtbar, auch wenn ein Benutzer die Seite nach unten scrollt. Dies ist ein großartiger Ansatz, wenn Sie Ihren Sprachumschalter unübersehbar machen möchten.
- Ein Menü-Sprachumschalter , der Teil Ihres Hauptnavigationsmenüs ist, normalerweise im Header-Bereich Ihrer Website. Dies macht es auch für Besucher sehr einfach zu finden, da die meisten Besucher irgendwann auf Ihr primäres Navigationsmenü schauen werden.
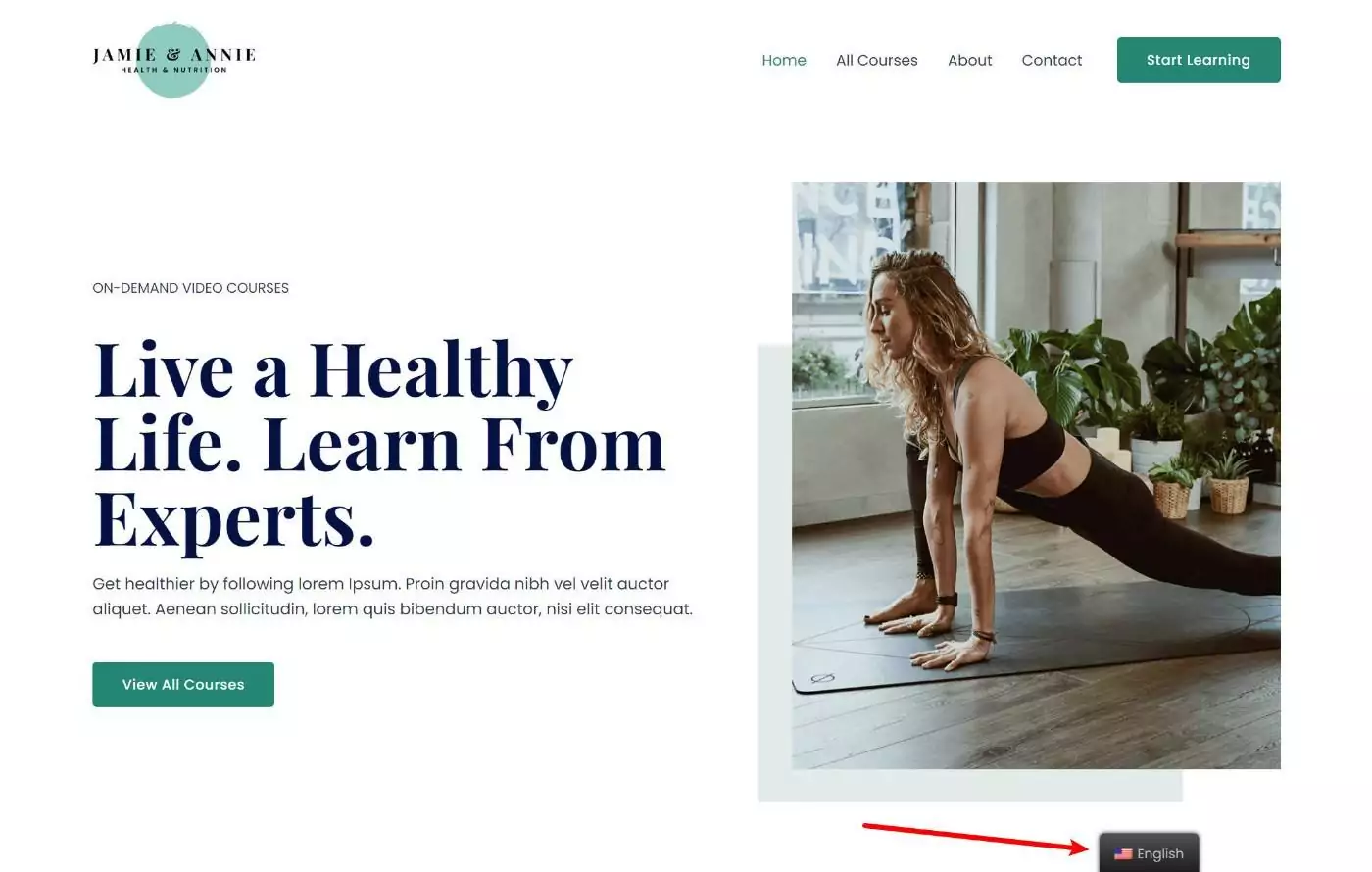
Hier ist ein Beispiel für den standardmäßigen schwebenden Sprachumschalter von TranslatePress:

Einige Websites platzieren den Sprachumschalter auch in der Fußzeile oder im Seitenleistenbereich. Diese Bereiche können jedoch leichter übersehen werden ( insbesondere die Fußzeile ), weshalb es normalerweise besser ist, sich für eine der ersten beiden Optionen zu entscheiden.
Wenn Sie TranslatePress verwenden, um Ihre WordPress-Site zu übersetzen, fügt TranslatePress standardmäßig automatisch einen schwebenden Sprachumschalter in der rechten unteren Ecke Ihrer Site hinzu.
Sie können es jedoch einfach an einen anderen Ort verschieben, z. B. indem Sie es mit dem integrierten WordPress-Menüverwaltungstool als Menüelement hinzufügen.
Um mehr zu erfahren, sieh dir unser Tutorial zum Hinzufügen eines WordPress-Sprachumschalters an.
2. Verwenden Sie nicht nur Flaggen in Ihrem Sprachumschalter
Wenn Sie den vorherigen Tipp befolgt haben, sollten Besucher kein Problem haben, Ihren Sprachumschalter zu finden . Lassen Sie uns nun über die Optimierung des Designs und der Erfahrung des Sprachumschalters selbst sprechen.
Um Besuchern die Auswahl ihrer bevorzugten Sprache in Ihrem Sprachumschalter zu erleichtern, sollten Sie sicherstellen, dass der tatsächliche Sprachname in den Sprachumschalter aufgenommen wird.
Es ist zwar in Ordnung, Flaggen in den Sprachumschalter aufzunehmen, wenn Sie der Sprachauswahl ein visuelles Element hinzufügen möchten, aber Sie sollten niemals nur Flaggen verwenden.
Wie uns die Website „Flags are not languages“ in Erinnerung ruft, sind Flaggen Symbole für Länder, nicht für Sprachen.
Angenommen, Sie möchten eine Flagge für die englische Sprache hinzufügen. Welche Flagge sollten Sie verwenden? Sollten Sie die englische Flagge verwenden, weil die Sprache von dort kommt? Die britische Flagge, weil sie besser erkennbar ist als die englische? Die USA-Flagge, weil die USA mehr Englisch sprechende Menschen haben als Großbritannien?
Was ist mit der Flagge für Hindi? Sollten Sie die indische Flagge verwenden, weil es dort mehr als 400 Millionen Hindi-Sprecher gibt? Das macht irgendwie Sinn … aber was tun Sie dann, wenn Sie auch Bengali für die 80 Millionen Bengali-Sprecher in Indien anbieten möchten? Sie können die indische Flagge nicht erneut verwenden.
Um Verwirrung zu vermeiden, ist es viel besser, den Sprachnamen einfach im Klartext einzufügen, normalerweise so, wie er in dieser Sprache geschrieben ist. Zum Beispiel würden Sie „Deutsch“ und nicht „Deutsch“ verwenden, da „Deutsch“ der relevantere Begriff für einen Deutschsprachigen ist.
Wenn Sie wirklich die visuelle Darstellung einer Flagge wünschen, können Sie die Flagge neben dem Text hinzufügen.
Flaggen können auch dabei helfen, die Lokalisierung darzustellen. Wenn Sie beispielsweise unterschiedliche Versionen Ihrer Website für spanischsprachige Personen aus Spanien und spanischsprachige Personen aus Mexiko haben, kann das Hinzufügen der Flagge den Nutzern helfen, ihre lokale Version auszuwählen.
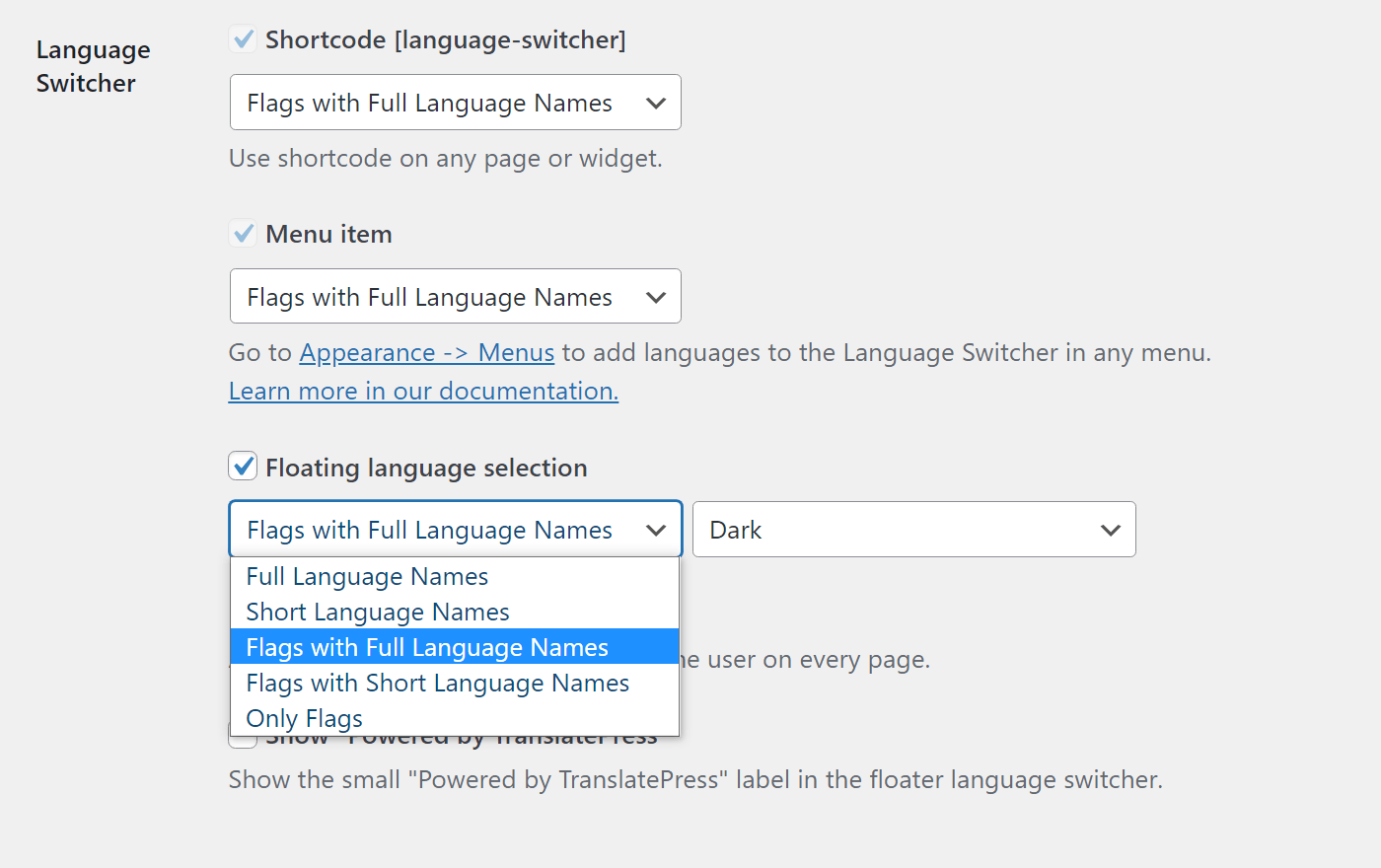
Wenn Sie TranslatePress verwenden, ist es einfach, sowohl den Textnamen als auch die Flagge in Ihren Sprachumschalter aufzunehmen. Oder Sie können Länderflaggen auch einfach deaktivieren, wenn Sie sie nicht verwenden möchten.
Sie können auf diese Einstellungen zugreifen, indem Sie zu Einstellungen → TranslatePress gehen und auf der Registerkarte Allgemein zu den Einstellungen für den Sprachumschalter scrollen.

Für weitere Tipps haben wir eine vollständige Anleitung zur Optimierung Ihrer Sprachumschalter-Schaltfläche.
3. Verwenden Sie eine mehrsprachige Website-Vorlage für ein einheitliches Design
Um ein konsistentes Erlebnis in verschiedenen Sprachen auf Ihrer Website zu gewährleisten, sollten Sie sicherstellen, dass Sie für jede Sprache dieselbe grundlegende mehrsprachige Website-Vorlage verwenden.
Das heißt, Sie möchten nicht, dass Ihre Website je nach gewählter Sprache völlig anders aussieht.
Es ist gut, Ihre Website zu lokalisieren. Beispielsweise können Sie Bilder, Symbole, Sekundärfarben usw. basierend auf der Sprache eines Benutzers wechseln ( mehr dazu später ).
Was das grundlegende Design Ihrer Website betrifft, möchten Sie jedoch keine Änderungen vornehmen, da dies für Besucher verwirrend sein kann, wenn sie nach dem Sprachwechsel etwas völlig anderes sehen.
Wenn Sie WordPress verwenden, ist dies einfach zu erreichen. Wenn Sie zum Beispiel TranslatePress verwenden, um Ihre WordPress-Seite zu übersetzen, verwendet Ihre Seite immer noch dasselbe WordPress-Design, egal welche Sprache Sie wählen.
Gleichzeitig haben Sie jedoch die Möglichkeit, kleinere Designdetails für die Lokalisierung zu optimieren, z. B. das Ändern von Bildern.
4. Überprüfen Sie Ihr Design in verschiedenen Sprachen, um Probleme zu erkennen
Als Sie Ihr Website-Design erstellt haben, haben Sie wahrscheinlich darauf geachtet, dass alles genau richtig aussieht, indem Sie Text in Ihrer Originalsprache verwendet haben.
Vielleicht haben Sie zum Beispiel ein paar Bearbeitungsrunden durchlaufen, nur um sicherzustellen, dass die Überschrift auf Ihrer Homepage auf Desktop-Geräten nur eine einzige Zeile einnimmt.
Wenn Sie Ihre Website in eine neue Sprache übersetzen, kann sich leider all die sorgfältige Arbeit, die Sie in die Optimierung der Abstände in Ihrem Design gesteckt haben, ändern.
Der übersetzte Text kann länger oder kürzer als der Originaltext sein, was unangenehme Auswirkungen auf die Abstände und das Design Ihrer Website haben kann.
Um dies zu berücksichtigen, sollten Sie Ihr Design in verschiedenen Sprachen überprüfen und bei Bedarf anpassen.

Am einfachsten erreichen Sie dies, indem Sie ein Übersetzungstool verwenden, das Ihnen eine visuelle Vorschau bietet.
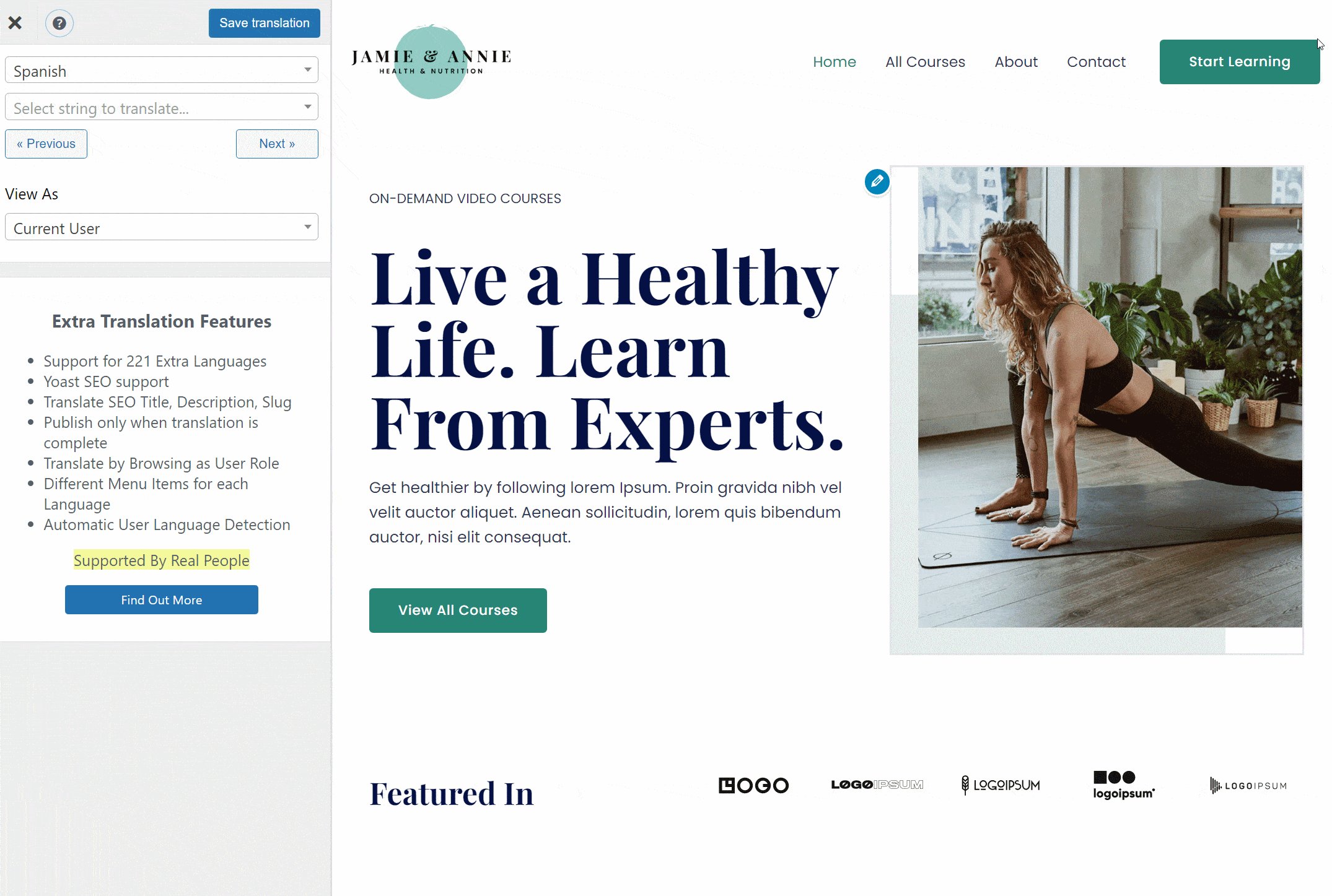
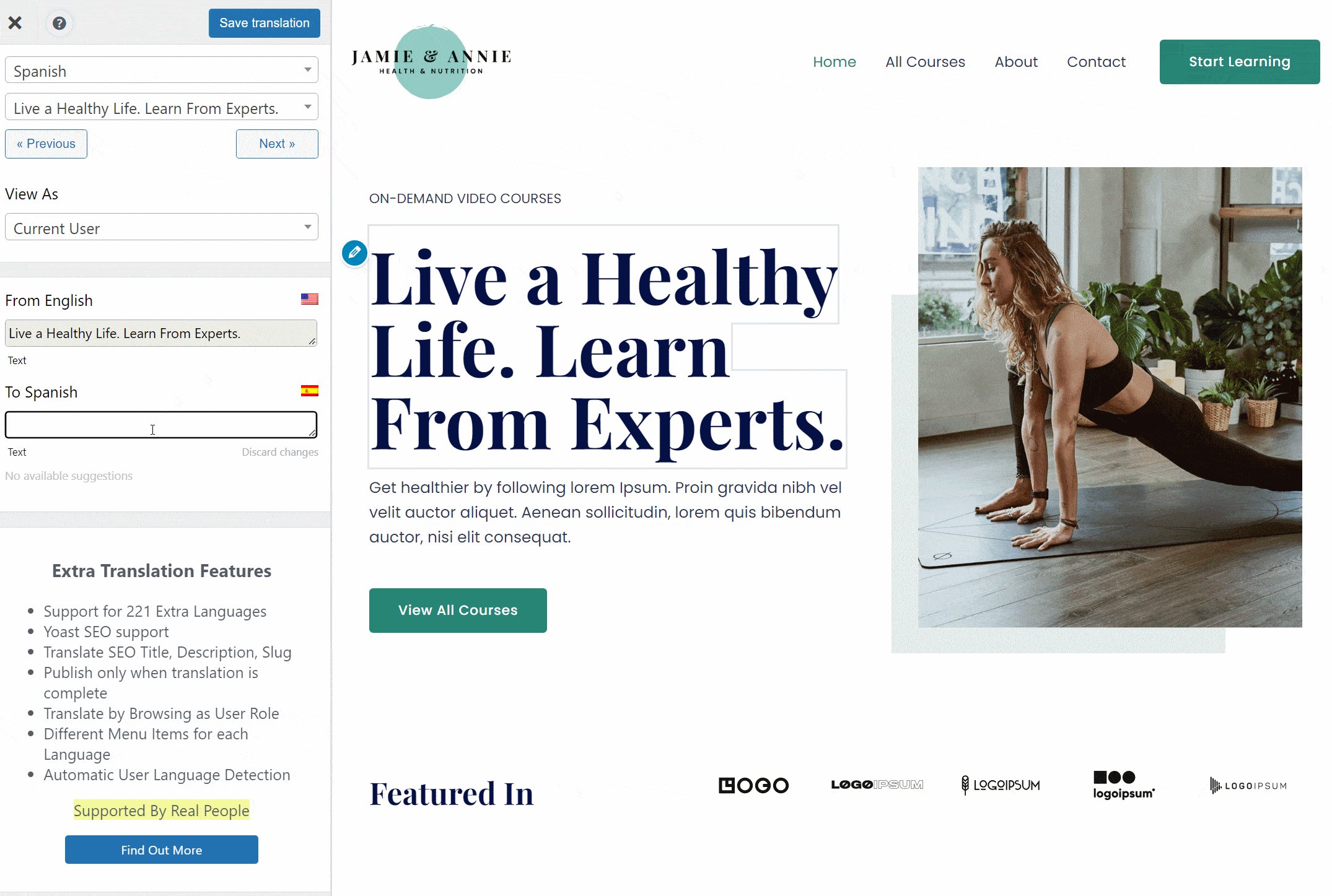
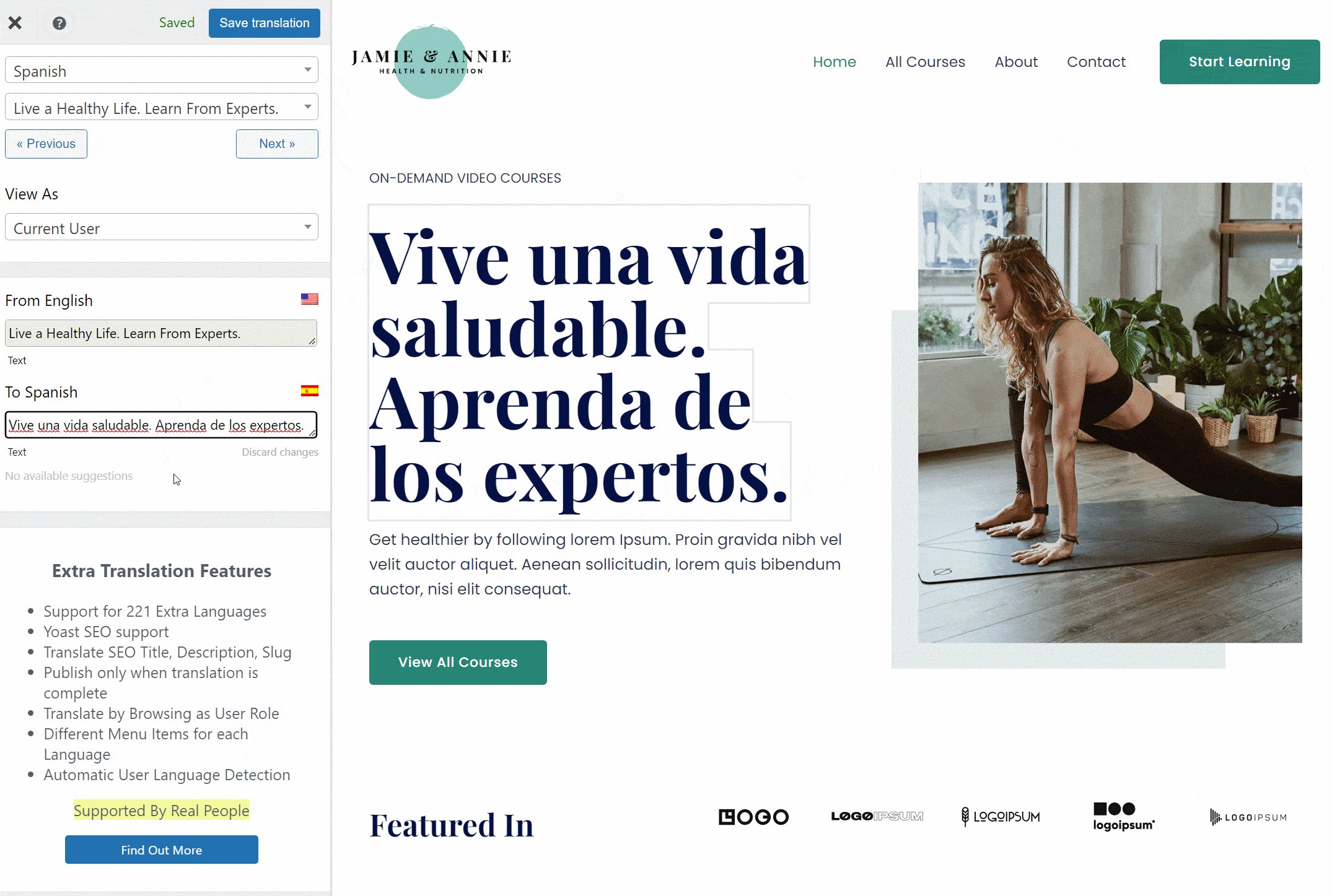
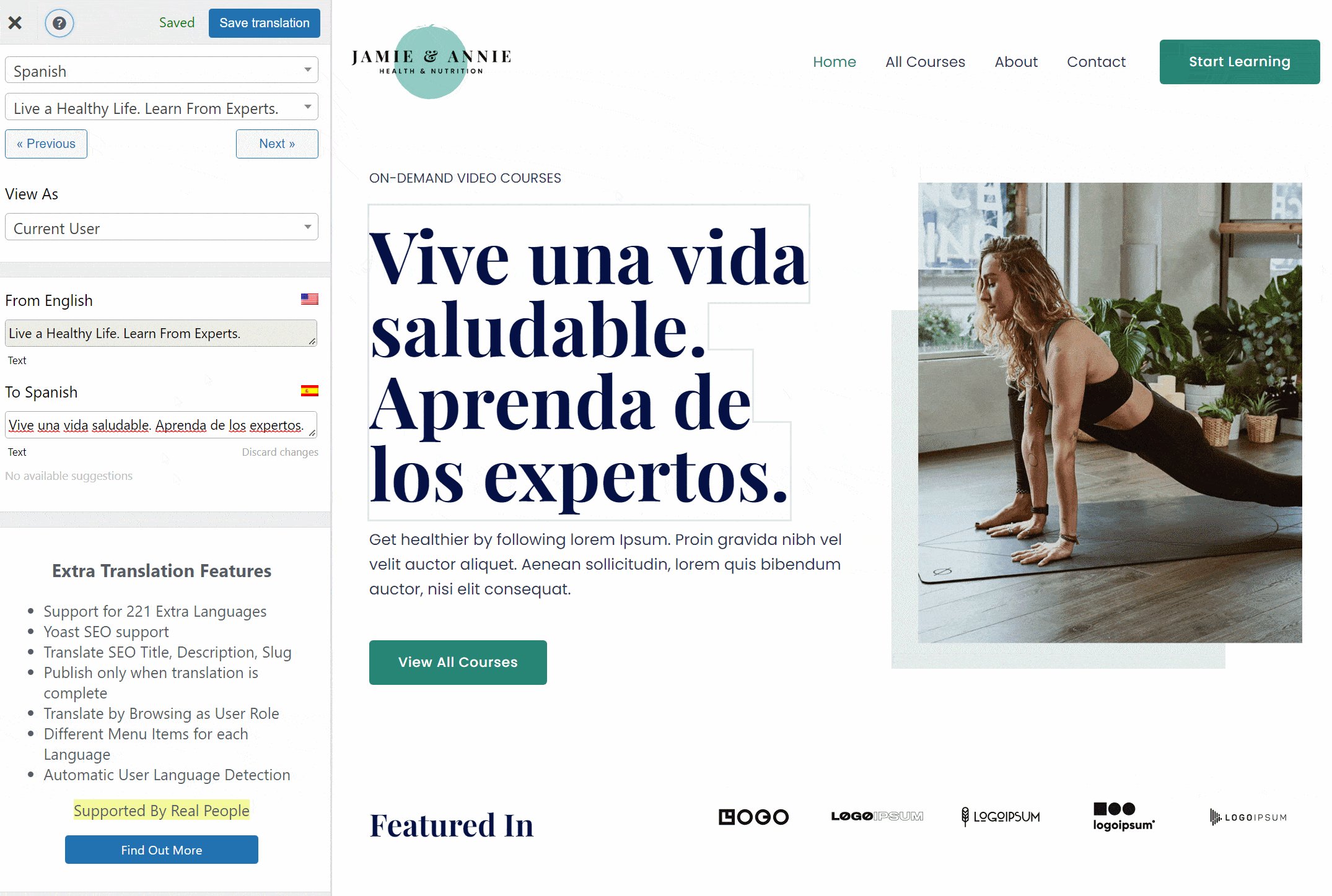
Wenn Sie beispielsweise TranslatePress verwenden, um Ihre Website zu übersetzen, können Sie alle Ihre Übersetzungen von einer visuellen Oberfläche aus verwalten, die Ihnen eine Live-Vorschau zeigt, wie Ihre Website für Besucher in verschiedenen Sprachen genau aussehen wird:

Auf diese Weise können Sie bei Bedarf problemlos Anpassungen vornehmen, um das perfekte Design zu erstellen, unabhängig davon, in welcher Sprache eine Person surft.
5. Suchen Sie nach Schriftkompatibilitäts- und Codierungsproblemen
Ein weiteres Designdetail, das Sie überprüfen sollten, sind Probleme mit Ihrer Schriftkompatibilität oder -kodierung.
Wenn alle Ihre Sprachen das lateinische Alphabet verwenden, werden Sie wahrscheinlich keine Probleme haben. Sobald Sie darüber hinausgehen, ist es wichtig sicherzustellen, dass Ihre Schriftart mit allen Sprachen auf Ihrer Website kompatibel ist.
Beispielsweise unterstützen nicht alle Schriftarten das kyrillische Alphabet, was ein Problem sein kann, wenn Sie Ihre Inhalte in slawische Sprachen ( wie z. B. Russisch ) übersetzen.
Sie finden eine Reihe nützlicher Tools, mit denen Sie die Kompatibilität einer Schriftartdatei überprüfen können. Hier sind einige gute Optionen:
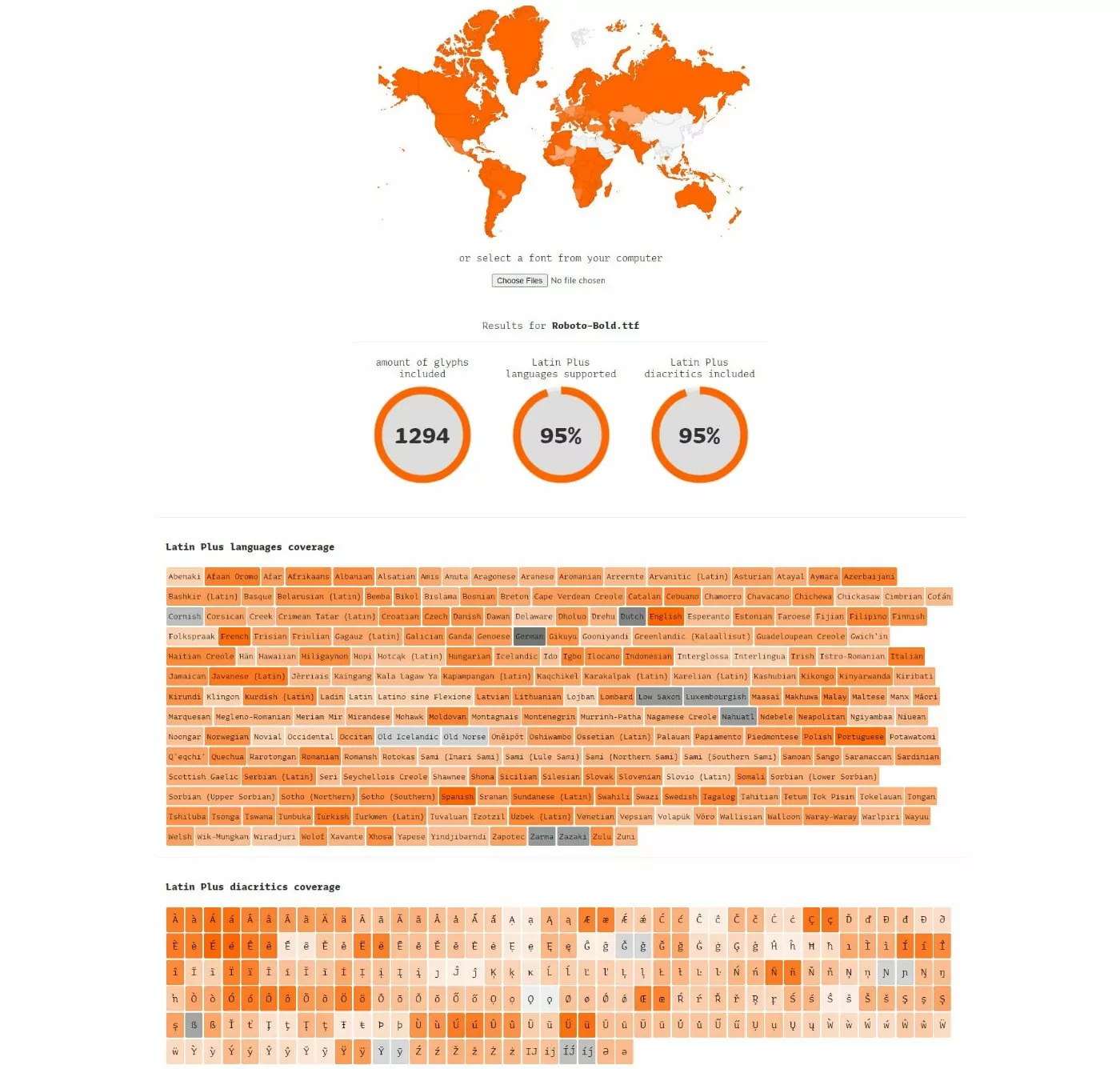
- Underware.nl – verwendet eine Karte, um Ihnen die Kompatibilität Ihrer Schriftart anzuzeigen. Das ist nicht perfekt, denn wie wir oben besprochen haben, sind Länder keine Sprachen. Aber es gibt Ihnen auf einen Blick immer noch eine ziemlich gute Vorstellung von der Abdeckung einer Schriftart. Darunter können Sie sich einen viel detaillierteren Überblick über die Abdeckung verschaffen.
- Alphabet CharSet Checker – eine komplexere und konfigurierbare Option, mit der Sie bestimmte Sprachen überprüfen können.
Hier sind zum Beispiel die Ergebnisse für die beliebte Roboto-Schriftart (in Fettschrift) aus dem Tool Underware.nl:

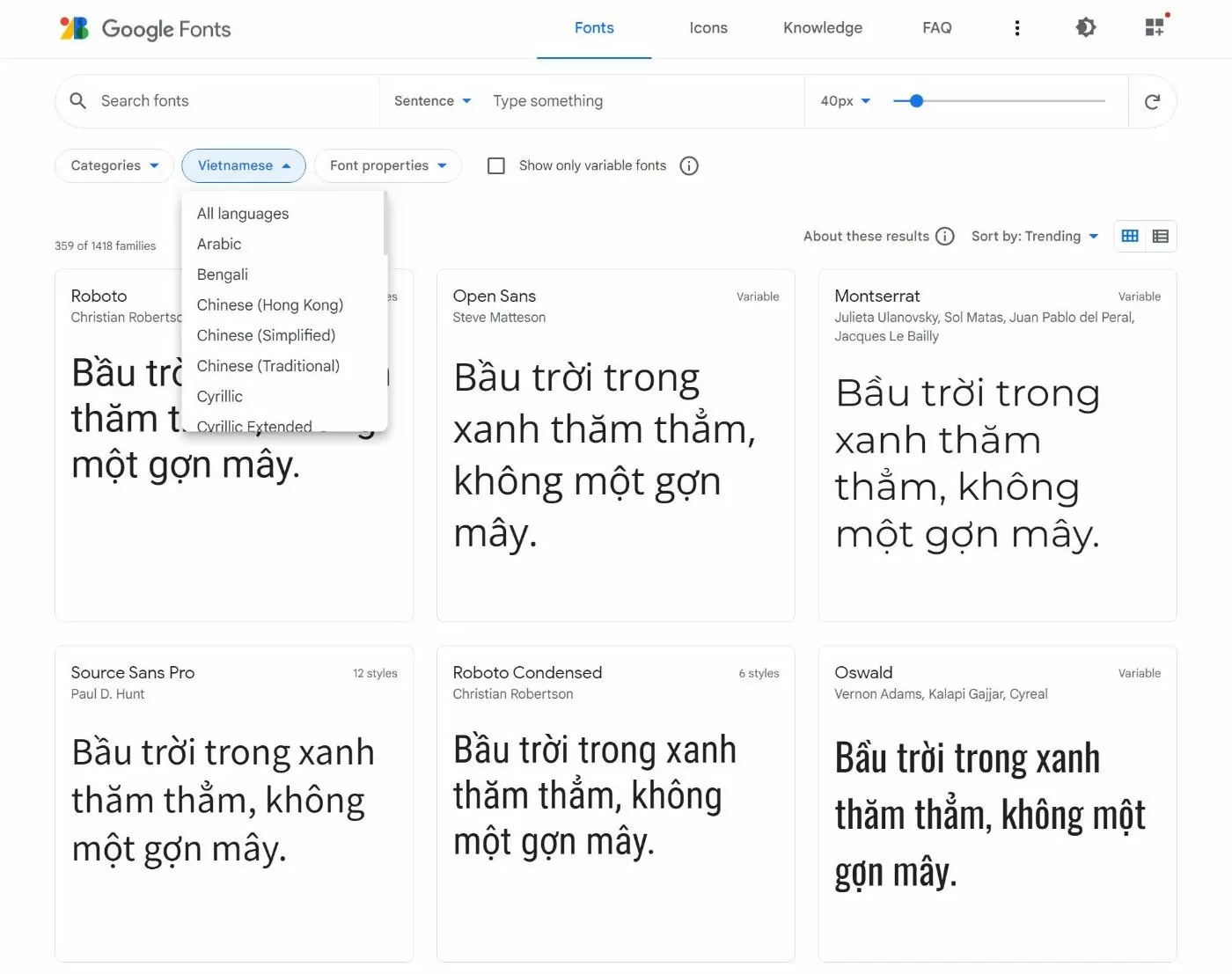
Einige Font-Marktplätze bieten Ihnen auch Tools zum Vorschauen/Herunterladen von Fonts in verschiedenen Sprachen. Mit Google Fonts können Sie beispielsweise eine Sprache auswählen, um Schriftarten anzuzeigen, die diese Sprache unterstützen (und Vorschautext in dieser Sprache anzeigen):

Schließlich sollten Sie auch die UTF-8-Codierung verwenden, die dazu beiträgt, dass die Sonderzeichen einer Sprache in jedem Fall angezeigt werden.
Wenn Sie WordPress verwenden, sollte es automatisch die UTF-8-Codierung verwenden, ohne dass eine Eingabe von Ihnen erforderlich ist. Für benutzerdefinierte Websites müssen Sie UTF-8 jedoch möglicherweise manuell angeben.
6. Passen Sie Bilder und Symbole für die Lokalisierung an
Die Website-Lokalisierung ist eine wichtige Best Practice für mehrsprachiges Website-Design, um ein optimiertes Erlebnis für Besucher von verschiedenen Standorten zu gewährleisten.
Während es bei der Übersetzung darum geht, Ihre Inhalte in die neue Sprache zu übersetzen, geht es bei der Lokalisierung darum, andere Designdetails entsprechend anzupassen.
Angenommen, Sie haben eine Seite, auf der Sie ein berühmtes Wahrzeichen in jedem Land zeigen möchten. Für die englische/US-amerikanische Version der Seite haben Sie möglicherweise die Freiheitsstatue.
Wenn Sie diese Seite jedoch ins Französische übersetzen würden, wäre es nicht wirklich sinnvoll, dasselbe Bild beizubehalten. Stattdessen könnten Sie es in den Eiffelturm ändern. Dies würde ein „lokaleres“ Erlebnis für französische Besucher schaffen.
Neben Bildern möchten Sie möglicherweise auch andere visuelle Elemente lokalisieren, z. B. die Symbole, die Ihre Website verwendet.
Denken Sie im Grunde über alle visuellen Elemente auf Ihrer Website nach und ob es eine bessere Erfahrung schaffen könnte, wenn Sie diese Elemente basierend auf der Sprache eines Benutzers ändern.
Wenn Sie TranslatePress verwenden, erfahren Sie hier, wie Sie Bilder und andere visuelle Elemente übersetzen können.
7. Formate bei Bedarf anpassen (Datum, Uhrzeit usw.)
Als weiteren wichtigen Teil der Lokalisierung des Website-Designs möchten Sie möglicherweise auch das Format verschiedener Inhalte auf Ihrer Website anpassen, z. B. Datumsangaben, Uhrzeiten usw.
Das häufigste Beispiel wären unterschiedliche Datumsformate – zB Monat/Tag/Jahr vs. /Tag/Monat/Jahr .
Einige Sprachen verwenden möglicherweise auch andere Zeitformate – z. B. eine 12-Stunden-Uhr gegenüber einer 24-Stunden-Uhr.
Wenn Sie eines dieser Formate in Ihrem Design verwenden, sollten Sie es basierend auf der Sprache eines Benutzers aktualisieren.
8. Passen Sie bei Bedarf Sprachen mit Schreibrichtung von rechts nach links an
Dieser letzte Designtipp für mehrsprachige Websites gilt nicht für alle Websites. Wenn Sie Ihre Website jedoch zusätzlich zu Links-nach-Rechts-Sprachen auch in Rechts-nach-links-Sprachen anbieten möchten, sind natürlich einige Designanpassungen erforderlich.
Hier sind einige allgemeine Designanpassungen, die Sie vornehmen müssen, um von rechts nach links geschriebene Sprachen zu berücksichtigen:
- Text rechts statt links ausrichten.
- Spiegeln einiger Symbole bei Bedarf ( nur wenn sich die Bedeutung des Symbols basierend auf seiner Richtung ändert ).
- Aktualisieren von Bildern, damit sie bei Bedarf von rechts nach links gelesen werden können.
- Ändern von Formularfeldern und Ausrichtung.
- Ändern des Layouts der Kopfzeile ( z. B. Platzieren des Logos auf der rechten Seite statt auf der linken Seite, wie es bei von links nach rechts üblichen Sprachen üblich ist ).
- Breadcrumbs rechts statt links ausrichten.
Grundsätzlich sollten Sie darüber nachdenken, viele der Elemente auf Ihrer Website zu spiegeln, um sie von linksbündig in rechtsbündig zu ändern.
Erstellen Sie noch heute das perfekte mehrsprachige Website-Design
Das Erstellen einer mehrsprachigen Website ist eine großartige Möglichkeit, mehrsprachigen Besuchern ein besseres Benutzererlebnis zu bieten und dank mehrsprachiger SEO überhaupt erst mit mehr Besuchern in Kontakt zu treten.
Wenn Sie jedoch das Beste aus Ihren Übersetzungsbemühungen herausholen möchten, gibt es einige wichtige Best Practices für mehrsprachige Websites, die Sie beim Design befolgen sollten.
Durch die Implementierung dieser Praktiken wird sichergestellt, dass Ihre Besucher Ihre Website unabhängig von der Sprache, in der sie surfen, großartig erleben.
Wenn Sie Ihre Website mit WordPress erstellt haben, können Sie das kostenlose TranslatePress-Plugin verwenden, um eine mehrsprachige Website zu erstellen, die all diesen Best Practices folgt. Es bietet Ihnen nicht nur alle Tools, die Sie zum vollständigen Übersetzen und Lokalisieren Ihrer Website benötigen, sondern verwendet auch eine visuelle Benutzeroberfläche, sodass Sie das Design Ihrer Website problemlos mit Ihren Übersetzungen verbinden können.
Wenn Sie anfangen möchten, lesen Sie unseren Leitfaden zum Erstellen einer mehrsprachigen WordPress-Site.
Wenn Sie einen WooCommerce-Shop haben, haben wir auch eine Anleitung zum Erstellen eines mehrsprachigen WooCommerce-Shops.

TranslatePress Mehrsprachig
Der einfachste Weg, Ihr mehrsprachiges Website-Design in allen Sprachen zu optimieren
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Haben Sie noch Fragen zum Design mehrsprachiger Websites oder Best Practices für mehrsprachige Websites? Lass es uns in den Kommentaren wissen!
