Nelio Forms Review: Blockbasierter Kontaktformular-Generator für WordPress
Veröffentlicht: 2022-06-23Es gibt heute verschiedene WordPress-Kontaktformular-Ersteller auf dem Markt, und jeder von ihnen bietet ein einzigartiges Leistungsversprechen. Vor kurzem hat Nelio Software einen Kontaktformular-Builder zu seiner Toolbibliothek hinzugefügt, um WordPress-Benutzern und -Vermarktern dabei zu helfen, den Prozess der Erstellung und Verwaltung von Kontaktformularen auf WordPress-Websites zu optimieren. Nelio Software, kürzlich als VIP-WordPress-Technologiepartner bekannt gegeben, ist auf leistungsstarke Conversion-Optimierungsdienste und -technologien für WordPress spezialisiert.

In diesem Blog-Beitrag werde ich das Nelio Forms-Plug-in überprüfen und seine Features und Funktionalitäten auf einer Test-Website überprüfen. Am Ende dieses Blogbeitrags haben Sie ein genaueres Verständnis des Plugins und können es einrichten und auf Ihrer Website verwenden.
Nelio-Formulare: Überblick
Das Nelio Forms-Plug-in ist ein neuer Builder im Bereich der Formularerstellung und bietet volle Kompatibilität mit dem WordPress-Blockeditor. Da das Plugin einem einfachen Ansatz zum Erstellen und Verwalten komplexer sowie regulärer Kontaktformulare folgt, können Sie es problemlos verwenden, auch wenn Sie mit dem Erstellen von Kontaktformularen nicht vertraut sind.
Als ich das Plugin zum ersten Mal für diese Überprüfung verwendet habe, brauchte ich weniger als 5 Minuten, um mein erstes Formular mit dem Plugin einzurichten, und das auch ohne Ausflüge in die Plugin-Dokumentation.
Wenn Sie nach einem zuverlässigen Plugin zum Erstellen von Formularen auf Ihrer Website suchen, können Sie sich für die kostenlose Version von Nelio Form oder die Premium-Version entscheiden.
Hier sind einige der herausragenden Funktionen des Plugins.
- Mit dem Blockeditor können Sie ganz einfach Formulare auf Ihrer WordPress-Website einrichten und erstellen.
- Sie benötigen keine Entwicklungsfähigkeiten, um dieses Plugin zu verwenden.
- Option zum Erstellen und Verwalten von mehrstufigen Formularen (demnächst verfügbar!)
- Vermeiden Sie Spam oder Formularmissbrauch, indem Sie die integrierte Captcha-Funktion des Plugins aktivieren.
Praktisch mit Nelio Forms Premium
In diesem Abschnitt werde ich die Nelio Forms-Plugins in einer Testumgebung einrichten und verwenden. Ich werde einige der bemerkenswerten Funktionen des Plugins behandeln und sehen, wie es im Vergleich zu Industriestandards abschneidet, die von Plugins im selben Bereich angeboten werden.
Nelio-Formulare: Installation
Für dieses Tutorial werde ich die Premium-Version des Plugins einrichten und testen. Die Premium-Version können Sie hier herunterladen. Wenn Sie lieber zuerst die kostenlose Version verwenden möchten, können Sie sie hier kostenlos herunterladen.
Sobald Sie das Plugin haben, können Sie es wie folgt installieren.
- Melden Sie sich bei Ihrem WP-Admin-Dashboard an und gehen Sie zu Plugins > Neu hinzufügen.
- Klicken Sie nun auf die Schaltfläche „Plugin hochladen“ und laden Sie die zuvor heruntergeladene ZIP-Datei hoch. Klicken Sie auf die Schaltfläche Installieren.
- Klicken Sie nach Abschluss der Installation auf die Schaltfläche Aktivieren, um Nelio Forms auf Ihrer Website zu aktivieren.
Erstellen eines neuen Formulars
Führen Sie nun die folgenden Schritte aus, um ein neues Formular zu erstellen:
Der Artikel wird unten fortgesetzt
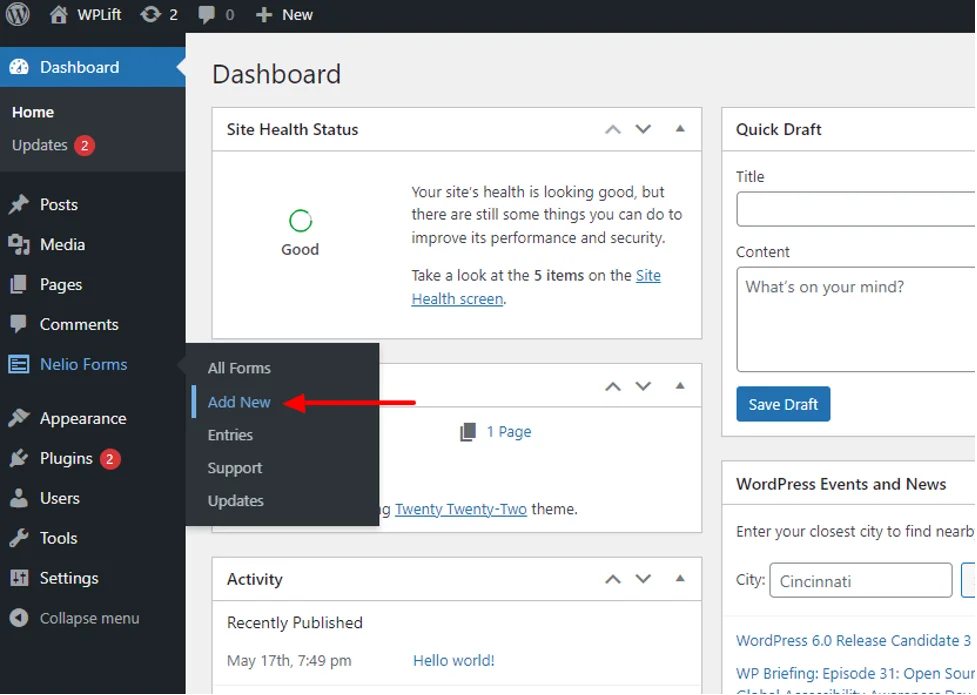
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Nelio Forms > Neu hinzufügen.

Der Gutenberg-Editor wird geöffnet, und hier können Sie Ihr Kontaktformular einfach erstellen, genau wie beim Erstellen einer Seite mit dem Block-Editor.
Standardmäßig sehen Sie ein Textfeld und eine Schaltfläche zum Senden.
Geben Sie zunächst Ihrem Kontaktformular einen richtigen Namen. Fügen Sie dem Textfeld eine Beschriftung hinzu, und wenn Sie einen Platzhalter hinzufügen möchten, fügen Sie ihn hinzu, indem Sie das Textfeld bearbeiten. Die restlichen Einstellungen sind leicht in der Block-Spalte auf der rechten Seite zu finden.
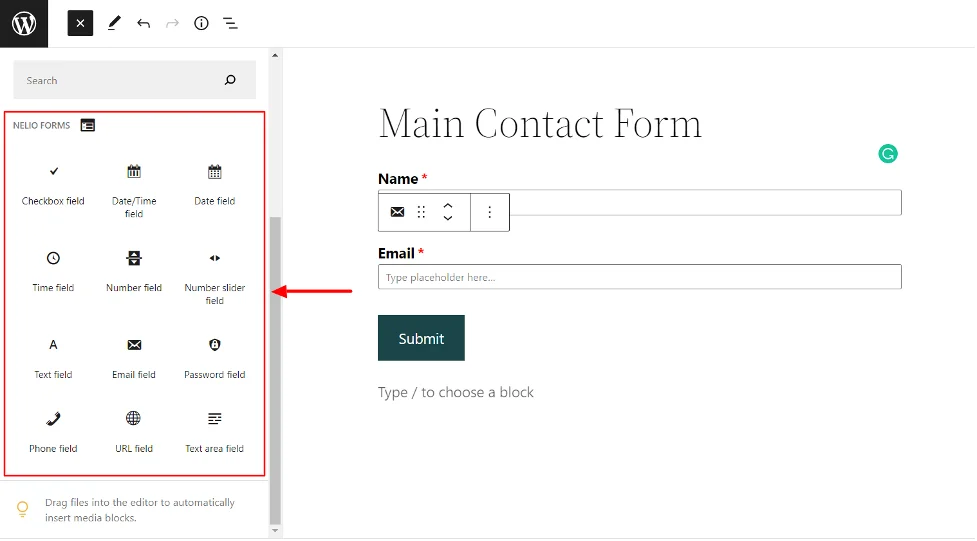
Auch das Hinzufügen eines neuen Elements ist nicht anders. Sie können einfach auf das „+“-Symbol im Editor klicken und nach unten scrollen, um Nelio Forms-Widgets zu finden.
Jetzt können Sie mit einem einfachen Drag-and-Drop-Vorgang neue Elemente zur Seite hinzufügen.
Lassen Sie uns ein Standard-Kontaktformular mit den verfügbaren Blöcken erstellen.
Dazu benötigt das Formular die folgenden Elemente:
- Namensfeld
- E-Mail-Feld
- Thema
- Nachrichtenfeld
- Kontrollkästchen Zustimmung
Da wir bereits das Namensfeld haben, fügen wir die restlichen hinzu.

Sie können die obigen Schritte wiederholen, um der Seite weitere Elemente hinzuzufügen.
Der Artikel wird unten fortgesetzt

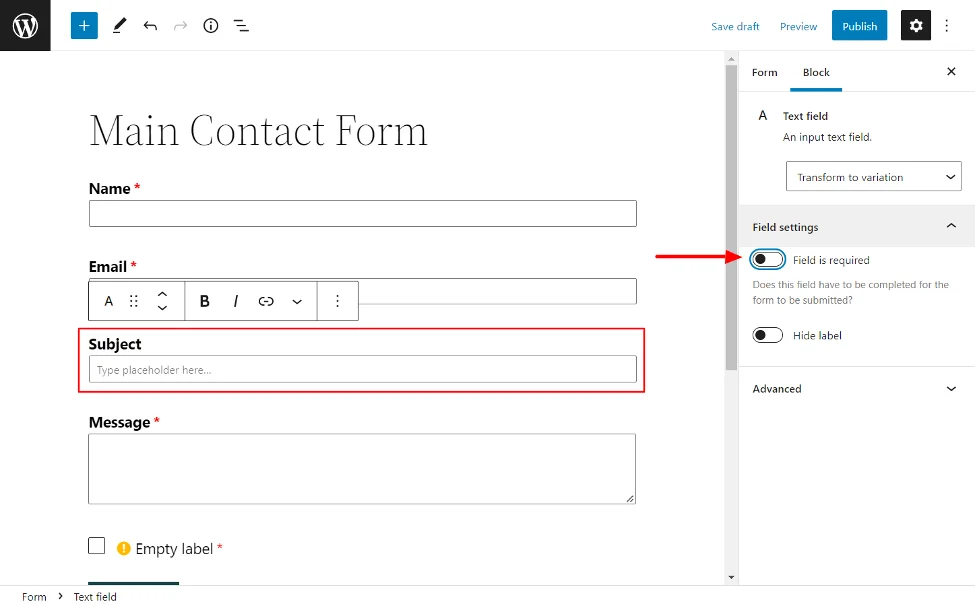
Während Sie die Elemente einfach per Drag & Drop auf die Seite ziehen können, möchten Sie vielleicht einige Einstellungen über die Seitenleiste anpassen. Wenn ich beispielsweise das Betreff-Textfeld nicht als Pflichtfeld festlegen möchte, kann ich einfach die Einstellung „Feld ist erforderlich“ deaktivieren, und die Besucher können das Formular auch dann absenden, wenn sie das Betreff-Feld leer gelassen haben.

Außerdem erhalten Sie Optionen zum Anpassen des Aussehens der Schaltfläche „Senden“. Sie können den Stil, die Farbe, das Design, die Größe usw. im Abschnitt mit den Seitenleisteneinstellungen ändern.

Wenn Sie Änderungen an einem beliebigen Block auf der Seite vornehmen möchten, haben Sie immer die Möglichkeit, benutzerdefiniertes CSS im Abschnitt „Ergänzungen“ jedes Blocks hinzuzufügen.
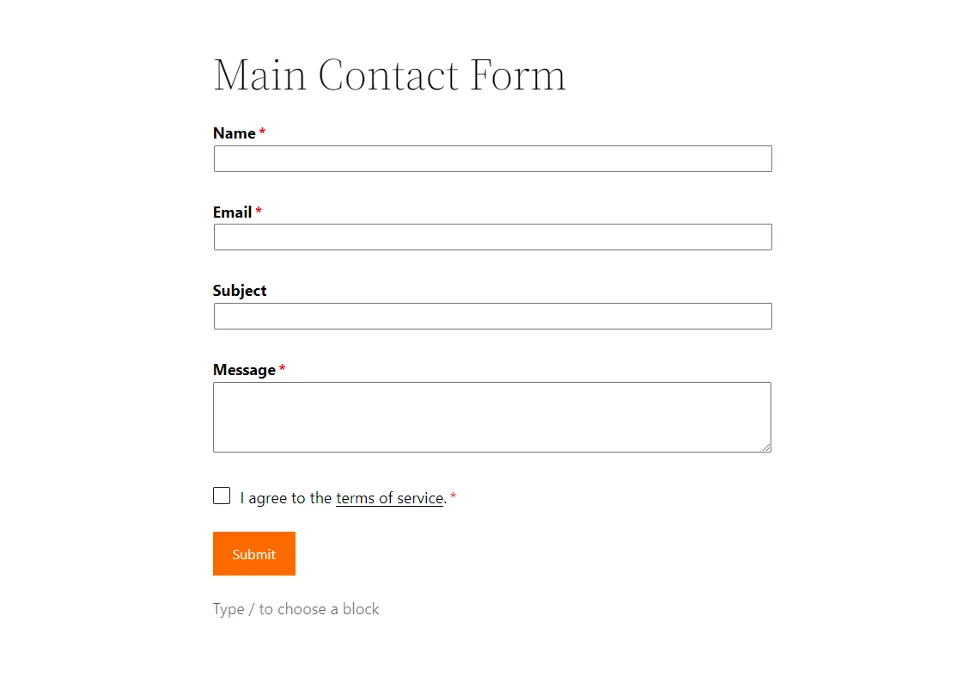
Nachdem Sie alle Elemente zu unserem Kontaktformular hinzugefügt haben, sieht das Kontaktformular so aus. Ich brauchte kaum Minuten, um die Blöcke hinzuzufügen und einzurichten.

Nachdem wir nun unser Kontaktformular fertig haben, richten wir unsere Trigger-Aktion ein.
Hier müssen Sie angeben, wohin die Daten nach der Übermittlung gesendet werden sollen. Sie können dies tun, indem Sie entweder die aktuelle Aktion „Senden“ bearbeiten oder eine neue hinzufügen.
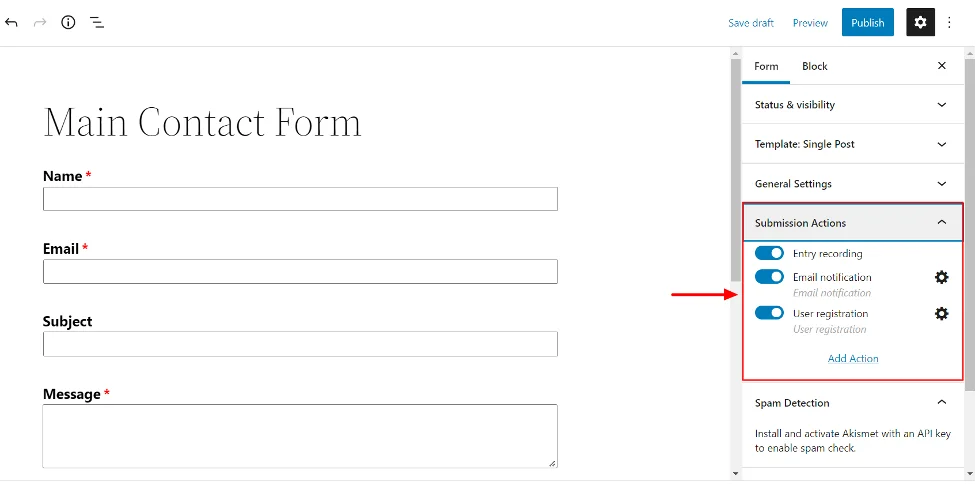
Wechseln Sie zur Registerkarte „Formular“ und suchen Sie nach dem Unterabschnitt „Submission Actions“. Sie können die Option Eintragsaufzeichnung aktivieren, und wenn diese aktiviert ist, erstellt das Formular bei jeder neuen Einreichung einen neuen Eintrag im Backend.
Alternativ können Sie sich dafür entscheiden, E-Mail-Benachrichtigungen, die Erstellung von Inhalten oder eine neue Benutzergeneration zu senden. Klicken Sie einfach auf den Link Aktion hinzufügen und wählen Sie die Aktion aus, die Sie auslösen möchten. Wenn es mit Ihrem Prozessablauf funktioniert, können Sie sogar mehrere Aktionen gleichzeitig für ein einzelnes Formular ausführen.

Darüber hinaus können Sie sogar Änderungen an anderen Einstellungsoptionen wie Spam-Erkennung, Vorlagentyp usw. vornehmen.
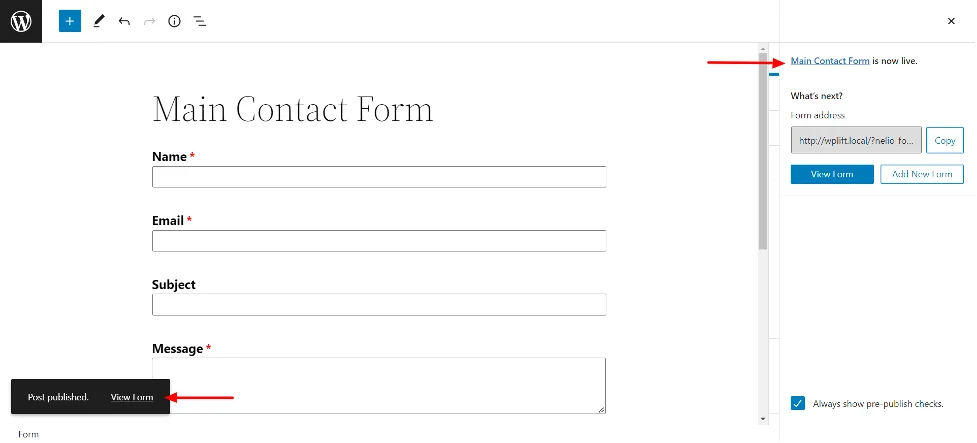
Sobald Sie die Änderungen vorgenommen haben, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um die Änderungen live zu schalten.
Der Artikel wird unten fortgesetzt


Formulare zu Seiten und Beiträgen hinzufügen
Der letzte Schritt besteht darin, das Formular zu allen neuen oder bestehenden Seiten auf der Website hinzuzufügen. Auf das von mir erstellte Formular kann beispielsweise über den Permalink zugegriffen werden, aber da es sich um ein Kontaktformular handelt, möchte ich, dass es lieber auf der Seite „Kontakt“ angezeigt wird. So können Sie das tun.
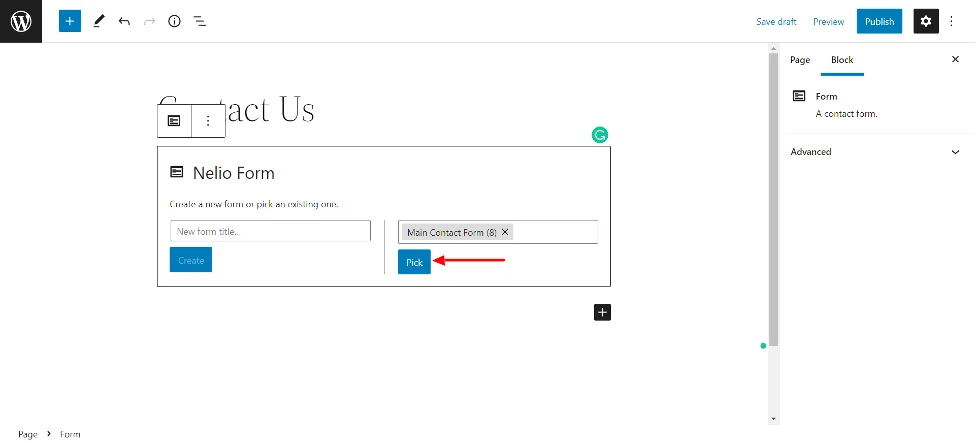
Öffnen Sie die Seite oder den Beitrag, auf der Sie das Kontaktformular hinzufügen möchten, und öffnen Sie es mit dem Blockeditor. Suchen Sie nun nach dem Block „Formular“ und fügen Sie ihn Ihrer Seite hinzu.

Wenn Sie auf die Option „Auswählen“ klicken, wird das Formular sofort auf der Seite geladen. Sie können die Seite aktualisieren oder veröffentlichen, um die Änderungen live zu schalten.
Sie haben vielleicht bemerkt, dass das Formular auf der Seite bearbeitet werden kann. Das bedeutet, dass Sie sich keine Gedanken darüber machen müssen, die Formularseite zu öffnen, um Änderungen vorzunehmen. Sie können dasselbe von jeder Seite aus tun, die das Formular lädt.
Überprüfung von Eingaben und Einreichungen
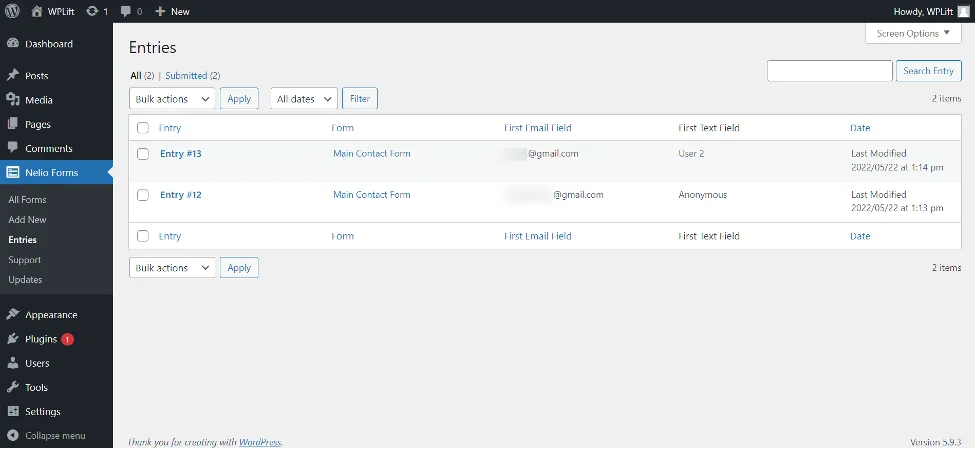
Um die Übermittlung von Kontaktformularen anzuzeigen, gehen Sie zu Nelio Forms > Entries.

Sie können die Formulare über die Filteroptionen einfach nach Datum auflisten.
Unterstützung für Nelio-Formulare
Nelio Forms bietet Industriestandard für ein Jahr unbegrenzten Support mit der Premium-Version und Updates für ein Jahr.
Mit der kostenlosen Version erhalten Sie Zugriff auf das Support-Forum von WordPress.org, wo Sie Ihre Fragen lösen können.
Preise und Pläne von Nelio Forms
Nelio Forms gibt es in einer kostenlosen und einer Premium-Version. Sie können die kostenlose Version direkt aus dem WordPress.org-Repository herunterladen.
Wenn Sie sich für die Premium-Version entscheiden möchten, können Sie diese zum Standardpreis von 49 $ pro Jahr erwerben. Für diesen Preis erhalten Sie ein Jahr lang unbegrenzten Support und Updates.
Wie bei jedem anderen von Nelio Software angebotenen Plugin erhalten Sie auch bei Nelio Forms eine 30-tägige Geld-zurück-Garantie.
Nelio Forms: Urteil
Wenn Sie nach einer einfachen und unkomplizierten Möglichkeit suchen, Formulare auf Ihrer Website mit dem Gutenberg-Editor zu erstellen, ist Nelio Forms eine zuverlässige und benutzerfreundliche Alternative zu vielen gängigen Kontaktformular-Erstellern da draußen.
Ich würde empfehlen, dass Sie sich die Premium-Version des Plugins ansehen, da sie mit vielen nützlichen Funktionen ausgestattet ist. Wenn Sie lieber die kostenlose Version ausprobieren möchten, können Sie sie direkt aus dem WordPress.org-Repository herunterladen.
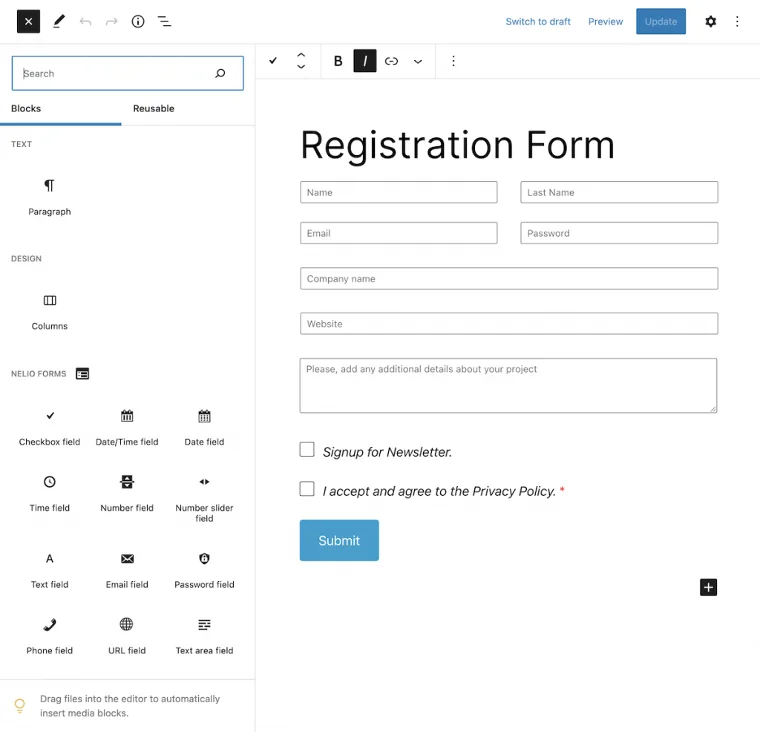
Wenn Sie einen anderen Anwendungsfall des Nelio Forms-Plugins überprüfen möchten, können Sie sich diese Anleitung zum Erstellen eines benutzerdefinierten WordPress-Registrierungsformulars ansehen.

Während sich Nelio Forms noch in der Entwicklung befindet, ist es erwähnenswert, dass einige Funktionen der Formularersteller (die wesentlich sind) noch hinzugefügt werden müssen. Einige davon sind mehrstufige Formulare, bedingte Logik und die Integration mit Diensten von Drittanbietern. Diese Funktionen sind ein wenig technisch und möglicherweise nur für Benutzer nützlich, die erweiterte Formulare erstellen möchten.
Mit der geplanten Entwicklungs-Roadmap vor Nelio-Formularen sollen diese Funktionen mit kommenden Updates zum Formular hinzugefügt werden. Wenn Sie diese Funktionen nicht besonders suchen, werden Nelio-Formulare genau Ihren Anforderungen entsprechen.
Also, was denkst du über das Plugin und was ist dein Lieblingsfeature daran? Sagen Sie es uns im Kommentarbereich unten!
