So erstellen und implementieren Sie ein Entwicklerportfolio mit Next.js
Veröffentlicht: 2023-03-06Ein Entwicklerportfolio ist eine Sammlung von Arbeitsproben und Projekten, die Ihre Fähigkeiten und Erfahrungen zeigen. Ein starkes Portfolio hebt Sie bei der Jobsuche von anderen Kandidaten ab. Aber nicht nur das: Ein Portfolio kann auch ein wertvolles Werkzeug sein, um sich zu vernetzen, den Überblick zu behalten und sich als Fachexperte zu etablieren.
In diesem Tutorial lernst du, wie du ein Entwicklerportfolio mit Next.js aufbaust und es direkt von deinem GitHub-Repository auf Kinstas Application Hosting-Plattform bereitstellst, die eine kostenlose .kinsta.app- Domain bereitstellt, um deine Arbeit schnell live zu bringen.
Hier ist eine Live-Demo des Entwicklerportfolios, das Sie mit Next.js erstellen werden.
Sie können auf das GitHub-Repository dieses Projekts zugreifen, wenn Sie es sich genauer ansehen möchten, oder Sie können dieses von mir erstellte Next.js-Portfolio-Starterprojekt forken. Das Starter-Portfolio enthält grundlegende Codes wie die Stile, einen Font Awesome CDN-Link, Bilder und eine grundlegende Struktur.
Anforderungen/Voraussetzungen
Dies ist eine Art „Follow-Along“-Tutorial. Es wird Ihnen leichter fallen, mitzucodieren, wenn Sie Folgendes haben:
- Grundkenntnisse in HTML, CSS und JavaScript
- Ein wenig Wissen über React und vielleicht Next.js
- Node.js und npm (Node Package Manager) oder Garn auf Ihrem Computer installiert
Warum Next.js?
Next.js ist ein React-basiertes Open-Source-Framework für JavaScript-Bibliotheken, das für eine Vielzahl von Webentwicklungsprojekten verwendet werden kann, da es die Erstellung von serverseitig gerenderten und statischen Anwendungen vereinfacht. Es rationalisiert den Prozess, indem es die besten Funktionen von React nutzt und die Rendering-Leistung für eine verbesserte Benutzererfahrung optimiert. Einige der häufigsten Anwendungsfälle für Next.js sind:
- Erstellen statischer Websites : Next.js kann statische Websites erstellen, die schnell und einfach bereitzustellen sind und nur minimale Wartung erfordern, wie die Entwicklerportfolio-Website, die wir in diesem Tutorial erstellen werden.
- Erstellen dynamischer Websites : Mit Next.js können Sie dynamische Websites erstellen, die den Inhalt basierend auf Benutzerinteraktionen oder serverseitigem Datenabruf ändern können.
- Erstellen von E-Commerce-Websites : Next.js eignet sich gut zum Erstellen von E-Commerce-Websites, die serverseitiges Rendering für verbesserte SEO und Leistung erfordern.
- Erstellen von progressiven Webanwendungen (PWAs) : Next.js unterstützt die Erstellung von PWAs, bei denen es sich um Webanwendungen handelt, die wie native Apps funktionieren und auf dem Gerät eines Benutzers installiert werden können.
So richten Sie Ihre Next.js-Entwicklungsumgebung ein
Um eine Entwicklungsumgebung für Next.js einzurichten, installieren Sie zunächst Node.js auf Ihrem Computer, da Sie den Befehl npx verwenden, um npm-Pakete auszuführen, ohne sie global auf Ihrem System installieren zu müssen. Sobald dies erledigt ist, können Sie jetzt ein Next.js-Projekt erstellen, indem Sie den folgenden Befehl ausführen:
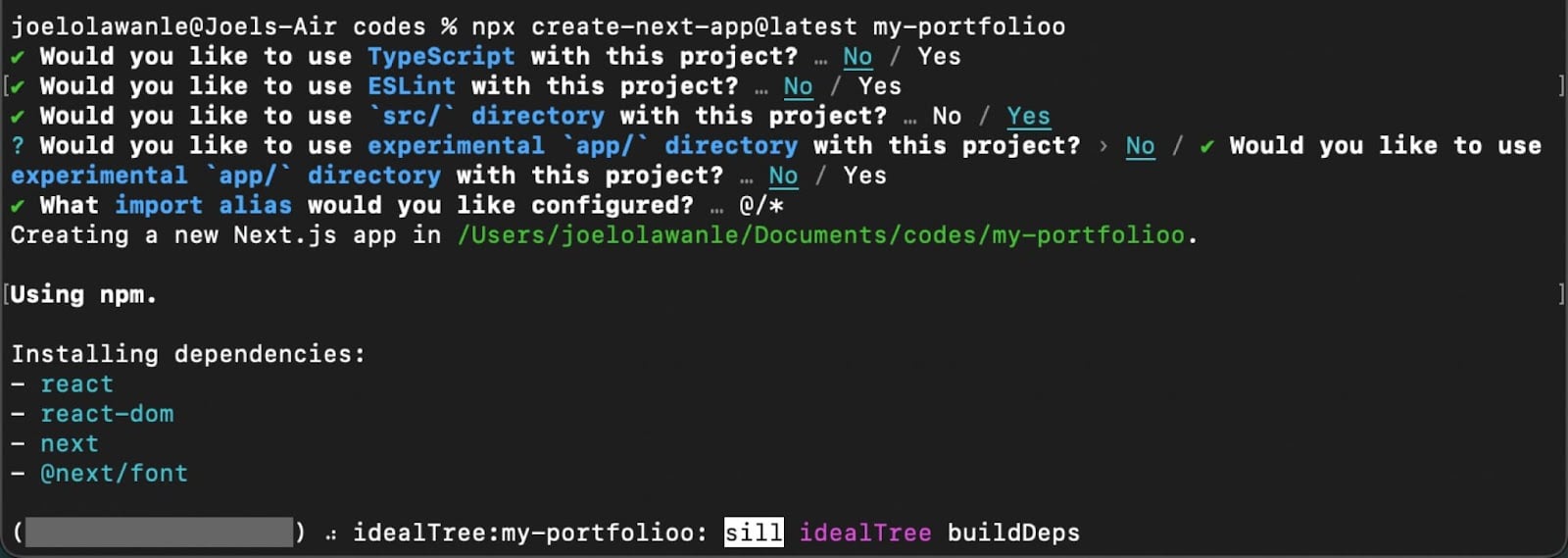
npx [email protected] my-portfolio Es erscheint eine Eingabeaufforderung, in der Sie aufgefordert werden, einige zusätzliche Abhängigkeiten zu bestätigen. Dann können Sie npm run dev ausführen, um Ihre App unter localhost:3000 verfügbar zu machen.

Beim Erstellen eines Next.js-Projekts mit dem Befehl npx wird automatisch eine Ordnerstruktur mit den folgenden Hauptverzeichnissen erstellt:
- pages : Dieser Ordner enthält die Seiten der Anwendung, die anhand ihres Dateinamens automatisch weitergeleitet werden. Zum Beispiel wäre pages/index.js die Homepage, während pages/about.js die About-Seite wäre.
- public : Dieser Ordner enthält statische Dateien, die direkt bereitgestellt werden können, z. B. Bilder, Schriftarten und andere Assets.
- components : Dieser Ordner ist optional und enthält wiederverwendbare UI-Komponenten, die in der gesamten Anwendung verwendet werden können.
- styles : Dieser Ordner ist ebenfalls optional und enthält globale Stile, die auf die gesamte Anwendung angewendet werden können.
Abhängig von der spezifischen Konfiguration und den Funktionen können auch andere Verzeichnisse und Dateien generiert werden, aber dies sind die Kernverzeichnisse eines einfachen Next.js-Projekts.
Für dieses Tutorial wird alles, was wir erstellen, auf der Indexseite (unserer einseitigen Website) angezeigt, und Sie werden Komponenten für verschiedene Abschnitte wie „Hero“, „About“, „Projects“ und andere hinzufügen.
So erstellen Sie ein reaktionsschnelles Entwicklerportfolio mit Next.js
Ein Portfolio besteht typischerweise aus Komponenten wie diesen:
- Navbar-Komponente
- Heldenkomponente
- Über Komponente
- Skills-Komponente
- Projektkomponente
- Kontaktkomponente
- Footer-Komponente
Es wird erwartet, dass die Navbar- und Footer-Komponenten auf allen Seiten erscheinen, wenn das Portfolio mehr als eine Seite hat. Dies kann in Next.js erreicht werden, indem ein Layout definiert wird.
Layouts in Next.js definieren
In Next.js ist ein Layout eine Möglichkeit, eine konsistente Struktur für die Komponenten zu definieren, die auf jeder Seite einer Website erscheinen. Das Layout enthält normalerweise Elemente wie eine Kopfzeile, ein Navigationsmenü und eine Fußzeile, die auf allen Seiten der Website angezeigt werden.
Erstellen Sie zunächst einen Komponentenordner im src- Verzeichnis (Quelle) Ihres Next.js-Projekts. Erstellen Sie als Nächstes die Navbar- und Footer-Komponenten, die in der Layout-Komponente verwendet werden.
Hier ist die Navbar-Komponente in Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Hier ist die Footer-Komponente in Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Hinweis: Damit die Font Awesome-Symbole funktionieren, müssen Sie entweder Font Awesome in Ihrem Projekt installieren oder sein CDN verwenden. Sie können den CDN-Link wie folgt zu Ihrer _document.js- Datei hinzufügen:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Hinweis: Wenn Sie eine andere Version von Font Awesome über das CDN verlinken, müssen Sie oben den entsprechenden integrity Hash für diese Version austauschen.
Nachdem Sie alle erforderlichen Komponenten für Ihr Layout erstellt haben, können Sie die Layout-Komponente selbst erstellen und diese Komponente zu Ihren Seiten hinzufügen, indem Sie Ihren Seiteninhalt darin einschließen.
Die Layout-Komponente akzeptiert eine <code>children</code>-Prop, mit der Sie auf den Inhalt Ihrer Next.js-Seiten zugreifen können.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;An diesem Punkt haben Sie erfolgreich die Layout-Komponente erstellt, die die Navbar und die Fußzeile neben den korrekt positionierten untergeordneten Requisiten enthält. Sie können jetzt die Layout-Komponente zu Ihren Seiten hinzufügen, indem Sie den Seiteninhalt darin einschließen. Dies erfolgt in der Datei _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Es ist Ihnen nun gelungen, ein Layout für Ihr Entwicklerportfolio zu erstellen. Für dieses Portfolio konzentrieren wir uns mehr auf Next.js und darauf, wie Sie Ihre Website auf Kinsta bereitstellen. Sie können also die Stile in der Datei styles/globals.css in Ihr eigenes Projekt kopieren. Wenn Sie Ihre Portfolio-Website im Entwicklermodus starten, sollten Sie jetzt das Layout Ihrer App sehen.

Jetzt ist es an der Zeit, Ihrer Portfolio-Website den passenden Inhalt zu geben.
Aufbau von Portfoliokomponenten
Sie können jetzt einzelne Komponenten für jeden Abschnitt Ihres Entwicklerportfolios erstellen. Alle diese Komponenten werden in die Indexseite Ihres Next.js-Projekts importiert, sodass sie angezeigt werden können, wenn Sie Ihr Projekt mit npm run dev starten.
Die Heldenkomponente
Die Hero-Komponente ist der erste Abschnitt unterhalb der Navbar, deren Hauptzweck darin besteht, die Aufmerksamkeit des Benutzers zu erregen und ihm einen Eindruck davon zu vermitteln, worum es bei der Website oder Anwendung geht.
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; Im obigen Code werden Sie feststellen, dass die Image-Komponente von Next.js anstelle des HTML- img verwendet wird, um das Bild hinzuzufügen, da sie die automatische Bildoptimierung, Größenänderung und vieles mehr ermöglicht.
In der About-Komponente werden Sie auch feststellen, dass ein einfacher Absatz, der wenig über den Entwickler sagt, neben einigen Social-Icons von Font Awesome hinzugefügt wurde, um Social-Links hinzuzufügen.
So sollte die Hero-Komponente aussehen:

Sie können der Hero-Komponente weitere Inhalte hinzufügen, die Stile in der Datei styles/globals.css anpassen oder diesen Abschnitt sogar auf Ihre eigene Weise neu erstellen.
Die About-Komponente
Die About-Komponente soll Lesern oder Personen, die Ihr Portfolio besuchen, mehr Informationen über Sie in beliebig vielen Absätzen mitteilen. Wenn Sie mehr über sich erzählen möchten, können Sie eine spezielle „Über mich“-Seite erstellen und diesem Abschnitt eine Schaltfläche hinzufügen, um mehr über sich selbst zu erfahren.
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Der obige Code enthält zwei Textabschnitte über den Entwickler und ein Bild des Entwicklers. So sieht der Abschnitt "Über uns" aus:

Sie können die Stile jederzeit anpassen, um mehr Bilder und vieles mehr hinzuzufügen.
Die Skills-Komponente
Die Skills-Komponente soll einige der am häufigsten verwendeten Technologien des Entwicklers oder Technologien, die der Entwickler in der Vergangenheit verwendet hat, zeigen.

Sie können die Verwaltung vereinfachen, indem Sie ein Array in einer externen Datei erstellen und es dann in die Skills-Komponente importieren, sodass Sie es durchlaufen können, anstatt ähnlichen Code zu duplizieren.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;Im obigen Code wird für jede Fähigkeit eine Karte erstellt, und jede Karte enthält das Technologiesymbol von font-awesome und den Technologienamen. Sie können auch weitere Stile hinzufügen und den Code optimieren, um ihn attraktiver und einzigartiger zu machen.

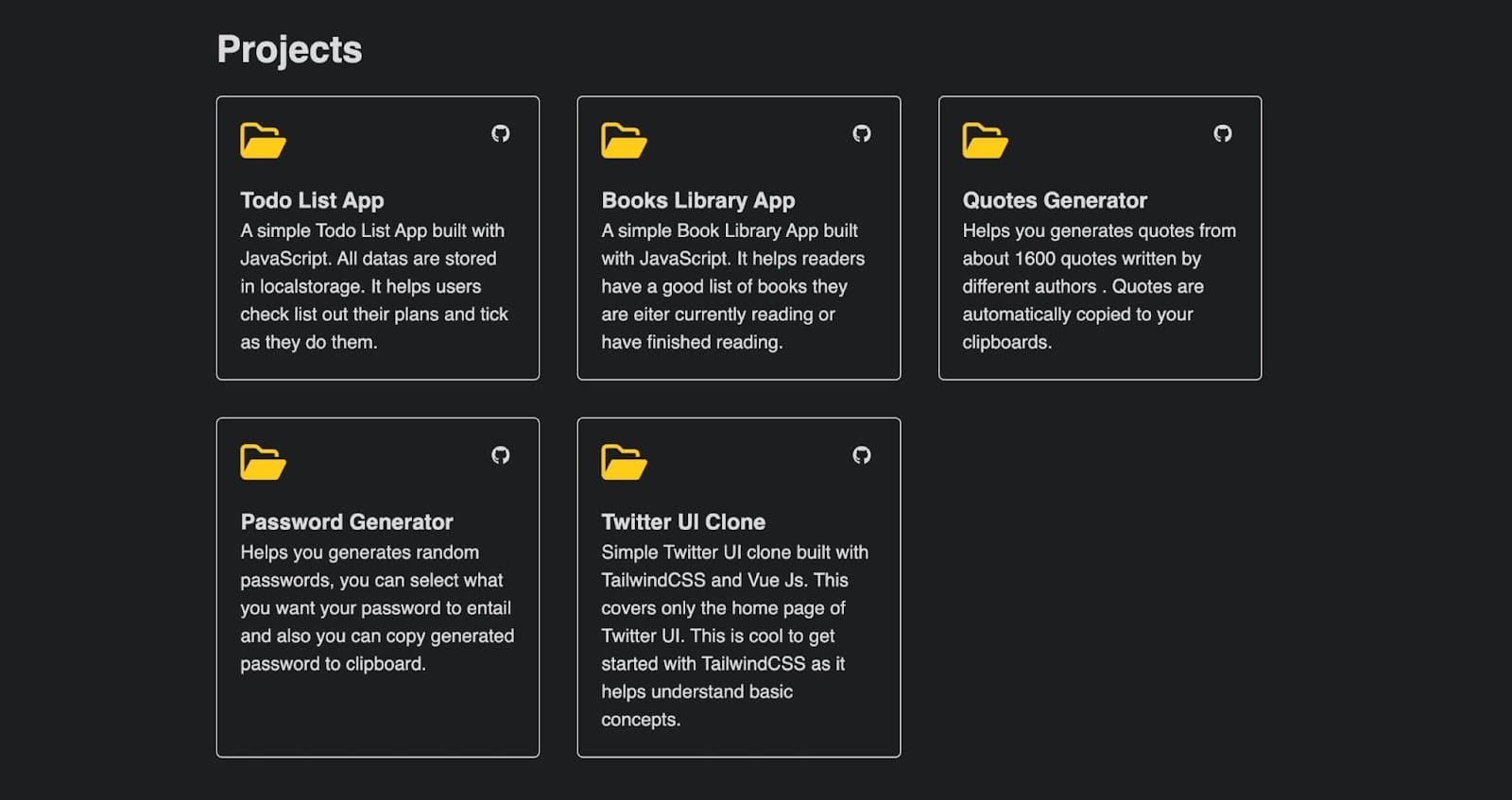
Die Projektkomponente
Die Projektkomponente ist einer der wichtigen Bereiche im Portfolio eines Entwicklers. Projekte liefern greifbare Beweise für die Fähigkeiten und Fertigkeiten eines Entwicklers und demonstrieren seine Fähigkeit, sein Wissen auf reale Probleme anzuwenden.
Jedes Projekt enthält eine kurze Beschreibung des Projekts, einen Link zu seinem Quellcode (wir verwenden hier GitHub-Links) und alle anderen Details, die Sie hinzufügen möchten.

Sie können ein Array erstellen, das die Details jedes Projekts enthält, und es dann in Ihre Komponente importieren, um eine Hartcodierung zu vermeiden.
Lassen Sie uns eine data.js- Datei erstellen, um das Array von Projektdaten zu speichern. Sie können diese Datei im Ordner „component“ oder im Ordner „pages/api“ speichern. Für diese Demo werde ich sie im Komponentenordner speichern. Dieses Array enthält ein Objekt für jedes Projekt, und das Objekt enthält den Projektnamen, die Beschreibung und den GitHub-Link.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Sie können jetzt eine Projektkomponente erstellen, um diese Daten zu nutzen, indem Sie sie einfach durchlaufen. Sie können jede JavaScript-Iterationsmethode verwenden, aber für dieses Tutorial können Sie die JavaScript-Arraymethode map() verwenden, um das Datenarray nach dem Import in die Projects-Komponente zu durchlaufen.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;Im obigen Code haben Sie Wiederholungen erfolgreich vermieden, indem Sie das Array durchlaufen, um alle Projekte in die Projects-Komponente auszugeben, was die Verwaltung und das Hinzufügen weiterer Projekte vereinfacht.
Die Kontaktkomponente
Ein Grund für die Erstellung eines Entwicklerportfolios ist, dass potenzielle Kunden Sie erreichen können. Eine Möglichkeit wäre, dass die Leute Ihnen eine E-Mail senden, was wir in dieser Kontaktkomponente erleichtern werden.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Fügen Sie Ihre E-Mail-Adresse in das a Tag ein, damit die Schaltfläche eine E-Mail-Anwendung mit einer an Sie adressierten Nachricht startet.

Sie haben nun alle Komponenten für Ihre Portfolioanwendung erfolgreich erstellt. Der nächste Schritt wäre, sie zu Ihrer Indexseite hinzuzufügen. Navigieren Sie zur Datei pages/index.js – die standardmäßig erstellt wird – und ersetzen Sie ihren Code durch den folgenden.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Wenn Sie jetzt Ihre Anwendung ausführen, werden Sie feststellen, dass eine vollständige Portfolio-Website erstellt wurde. Lassen Sie uns abschließend eine Abhängigkeit installieren, bevor Sie Ihre Anwendung bereitstellen. Ein Vorteil der Verwendung von Next.js sind die vielen Funktionen, die es mit sich bringt, wie z. B. dateibasiertes Routing, Bildoptimierung und vieles mehr.
Die Bildoptimierung wird mit der Next.js Image Komponente durchgeführt. Bevor Sie eine Anwendung in der Produktion bereitstellen, die die Next.js-Image-Komponente verwendet, wird dringend empfohlen, Sharp zu installieren. Sie können dies tun, indem Sie zu Ihrem Terminal navigieren, sicherstellen, dass Sie sich im Verzeichnis Ihres Projekts befinden, und dann den folgenden Befehl ausführen:
npm i sharpSie können Ihre Anwendung jetzt bereitstellen, und die Images funktionieren ordnungsgemäß mit der vollständigen Optimierung, die Next.js bietet.
So stellen Sie die Next.js-Anwendung auf Kinsta bereit
Sobald Sie mit Ihrem Portfolio zufrieden sind, das Ihre beste Entwicklungsarbeit und wichtige Informationen präsentiert, möchten Sie es wahrscheinlich mit anderen teilen, oder? Mal sehen, wie das mit GitHub und der Application Hosting-Plattform von Kinsta geht.
Pushen Sie Ihren Code auf GitHub
Es gibt verschiedene Möglichkeiten, Codes an GitHub zu senden, aber verwenden wir Git für dieses Tutorial. Git ist in der Softwareentwicklung weit verbreitet, da es eine zuverlässige und effiziente Möglichkeit bietet, Codeänderungen zu verwalten, an Projekten zusammenzuarbeiten und den Versionsverlauf zu pflegen.
Sie können Ihren Code mit den folgenden Schritten auf GitHub hochladen:
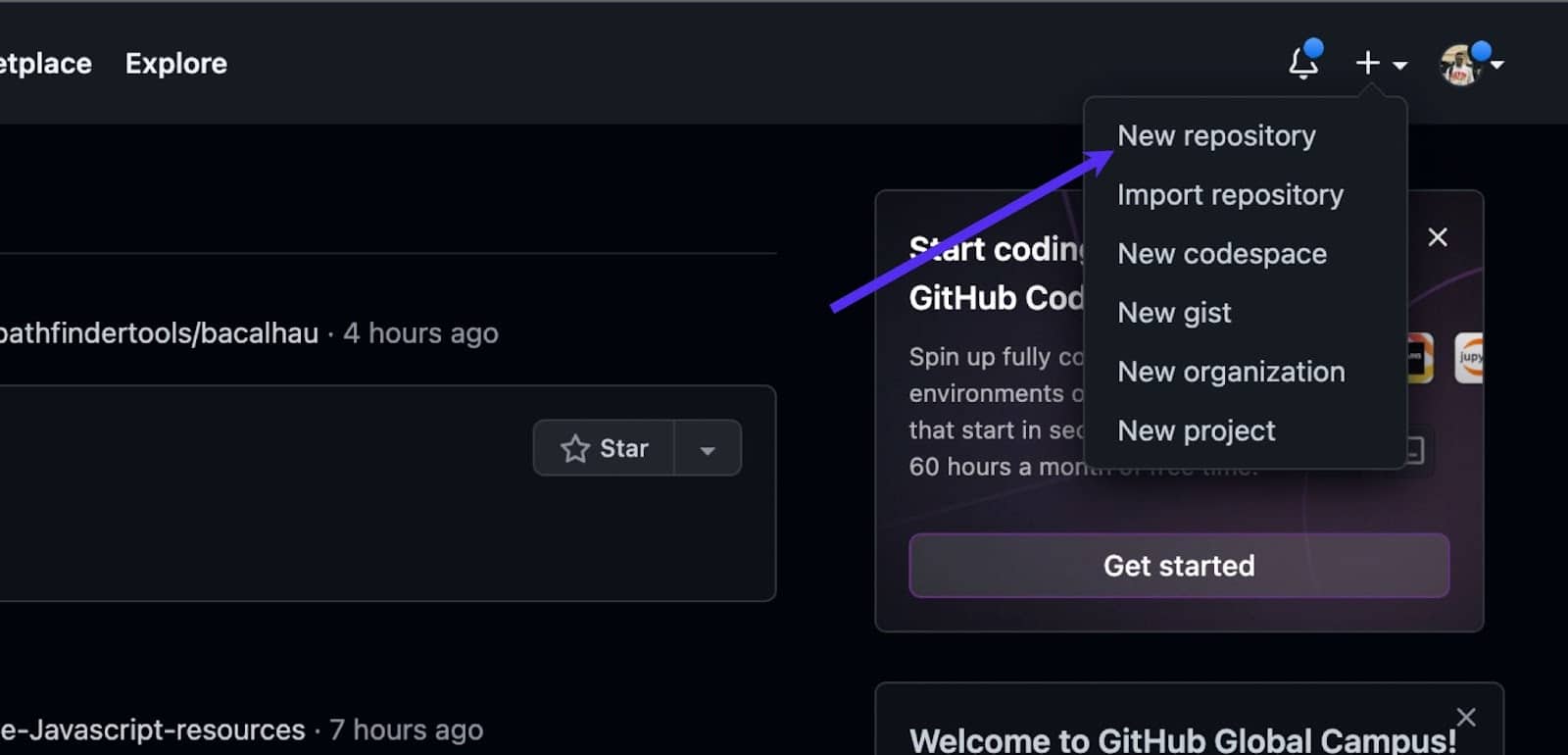
Erstellen Sie zunächst ein neues Repository (genau wie einen lokalen Ordner zum Speichern Ihres Codes). Sie können dies tun, indem Sie sich bei Ihrem GitHub-Konto anmelden, auf die Schaltfläche + in der oberen rechten Ecke des Bildschirms klicken und Neues Repository aus dem Dropdown-Menü auswählen, wie im Bild unten zu sehen.

Der nächste Schritt wäre, Ihrem Repository einen Namen zu geben, eine Beschreibung hinzuzufügen (optional) und auszuwählen, ob Ihr Repository öffentlich oder privat sein soll. Klicken Sie dann auf Repository erstellen . Sie können Ihren Code jetzt in das neue GitHub-Repository übertragen.
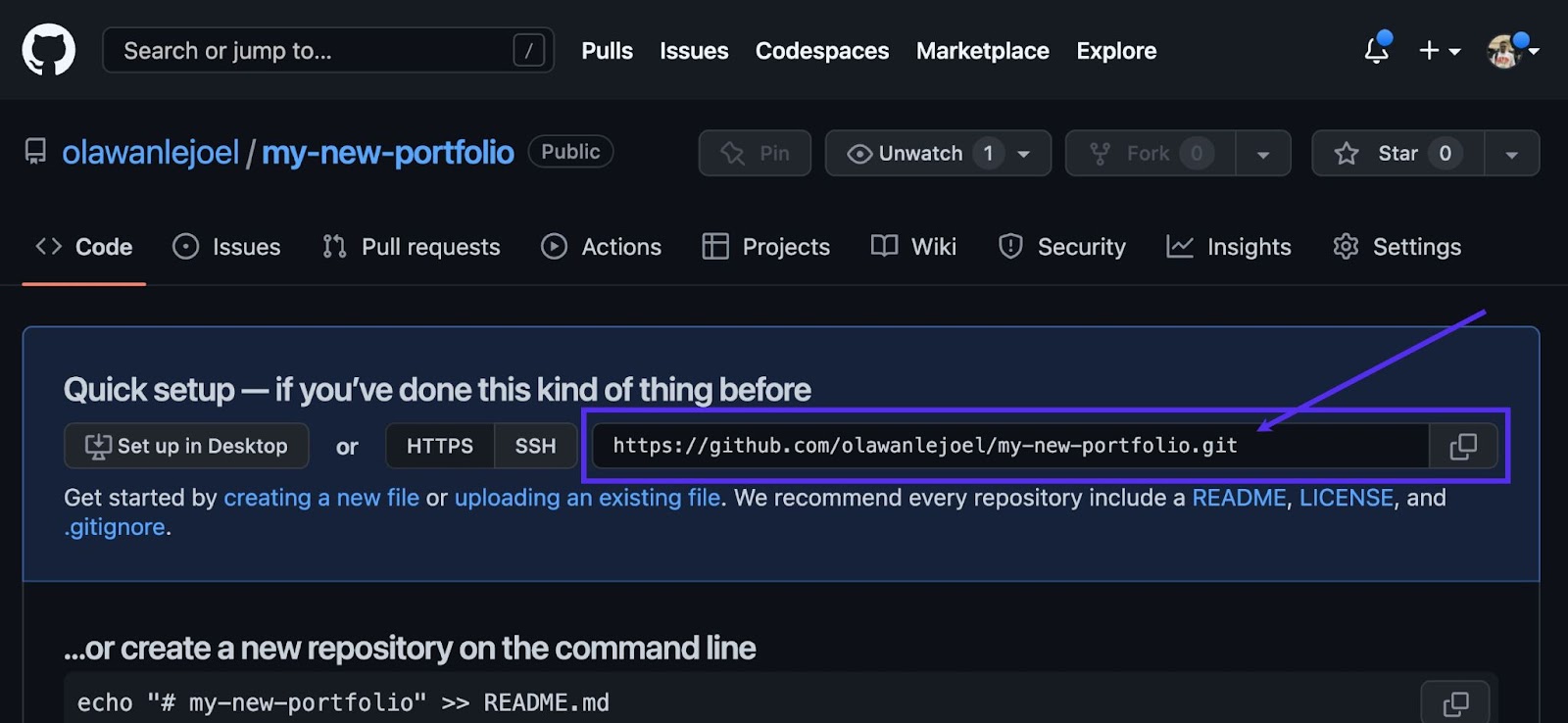
Alles, was benötigt wird, um Ihren Code mit Git zu pushen, ist die Repository-URL, die Sie auf der Hauptseite des Repositorys, unter der Schaltfläche Klonen oder Herunterladen oder in den Schritten finden, die nach dem Erstellen eines Repositorys angezeigt werden.

Sie können sich darauf vorbereiten, Ihren Code zu pushen, indem Sie Ihr Terminal oder Ihre Eingabeaufforderung öffnen und zu dem Verzeichnis navigieren, das Ihr Projekt enthält. Verwenden Sie den folgenden Befehl, um ein lokales Git-Repository zu initialisieren:
git initFügen Sie nun Ihren Code mit dem folgenden Befehl zum lokalen Git-Repository hinzu:
git add .Der obige Befehl fügt alle Dateien im aktuellen Verzeichnis und seinen Unterverzeichnissen zum neuen Git-Repository hinzu. Sie können Ihre Änderungen jetzt mit dem folgenden Befehl festschreiben:
git commit -m "my first commit"Hinweis: Sie können „my first commit“ durch Ihre eigene kurze Nachricht ersetzen, in der die von Ihnen vorgenommenen Änderungen beschrieben werden.
Pushen Sie schließlich Ihren Code mit den folgenden Befehlen an GitHub:
git remote add origin [repository URL] git push -u origin masterHinweis: Stellen Sie sicher, dass Sie „[Repository-URL]“ durch die URL Ihres eigenen GitHub-Repositorys ersetzen.
Nachdem Sie diese Schritte ausgeführt haben, wird Ihr Code an GitHub übertragen und ist über die URL Ihres Repositorys zugänglich. Du kannst dein Repository jetzt auf Kinsta bereitstellen.
Stellen Sie Ihr Portfolio auf Kinsta bereit
Die Bereitstellung auf Kinsta erfolgt in nur wenigen Minuten. Beginne im My Kinsta-Dashboard, um dich anzumelden oder dein Konto zu erstellen.
Als nächstes wirst du Kinsta auf GitHub in diesen schnellen Schritten autorisieren:
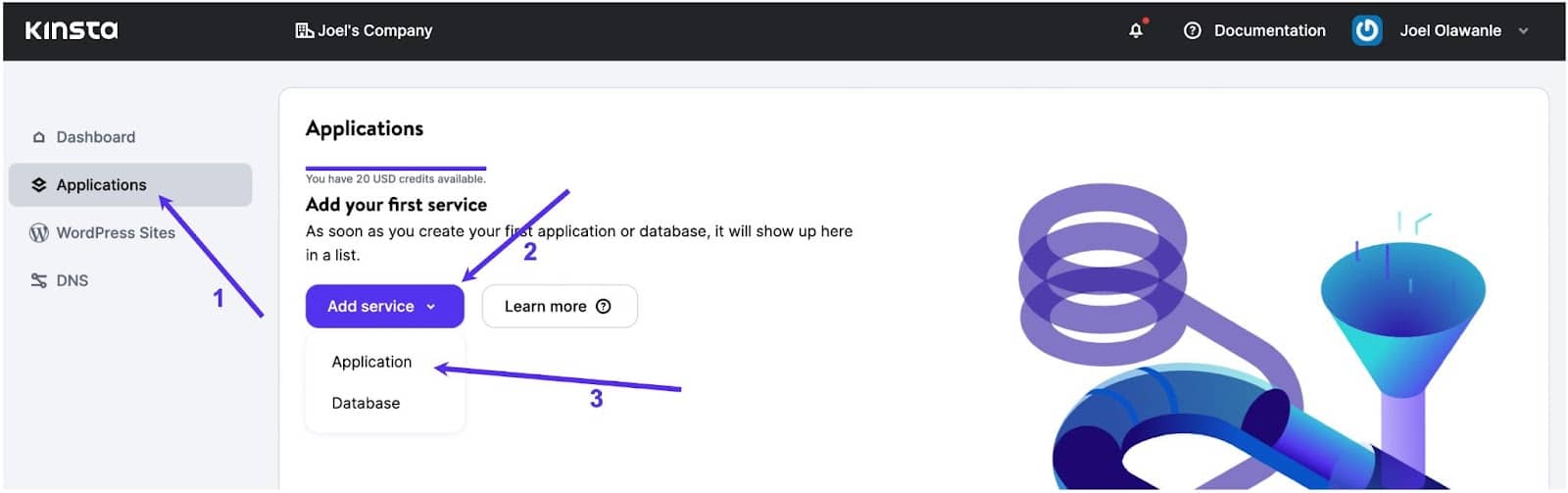
- Klicken Sie in der linken Seitenleiste auf Anwendungen
- Klicken Sie auf Dienst hinzufügen
- Klicke im Dropdown-Menü auf Anwendung , weil du eine Next.js-Anwendung für Kinsta bereitstellen möchtest.

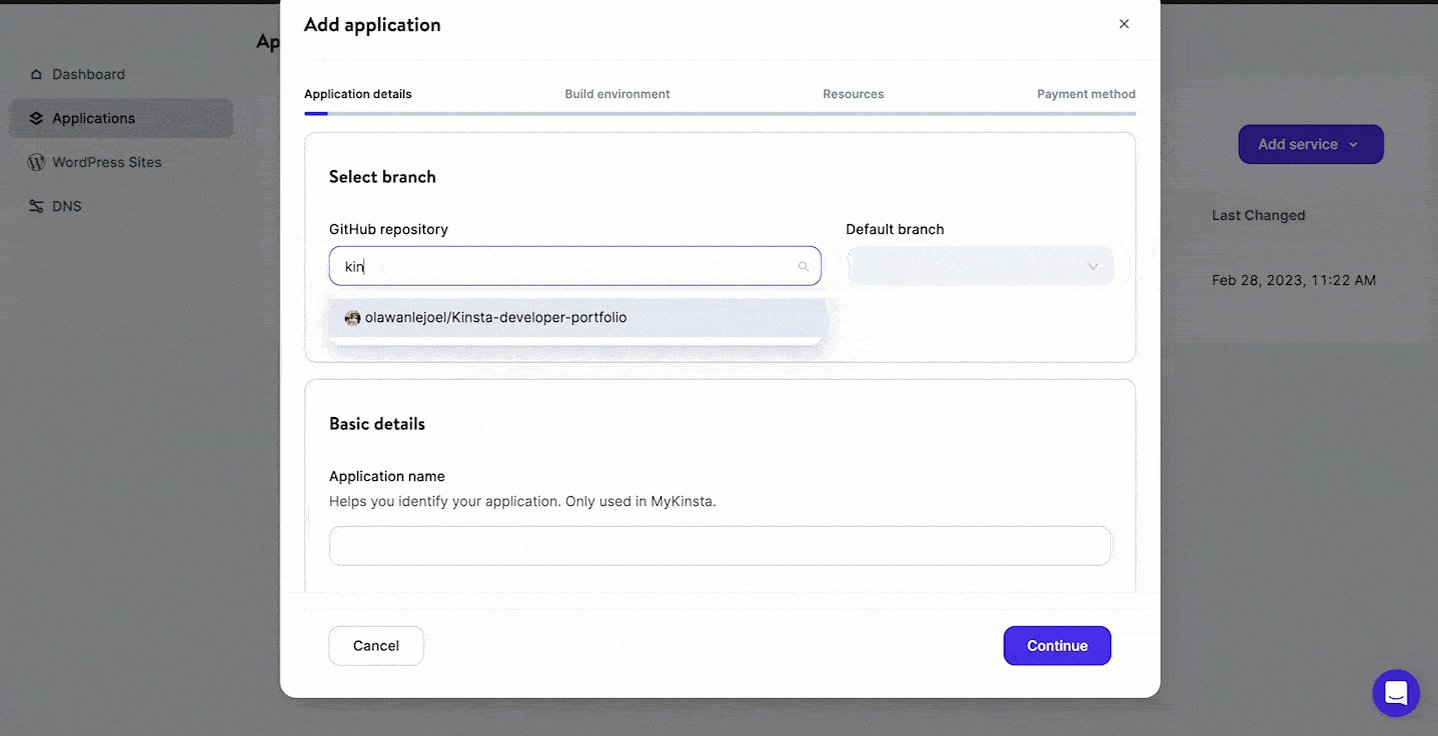
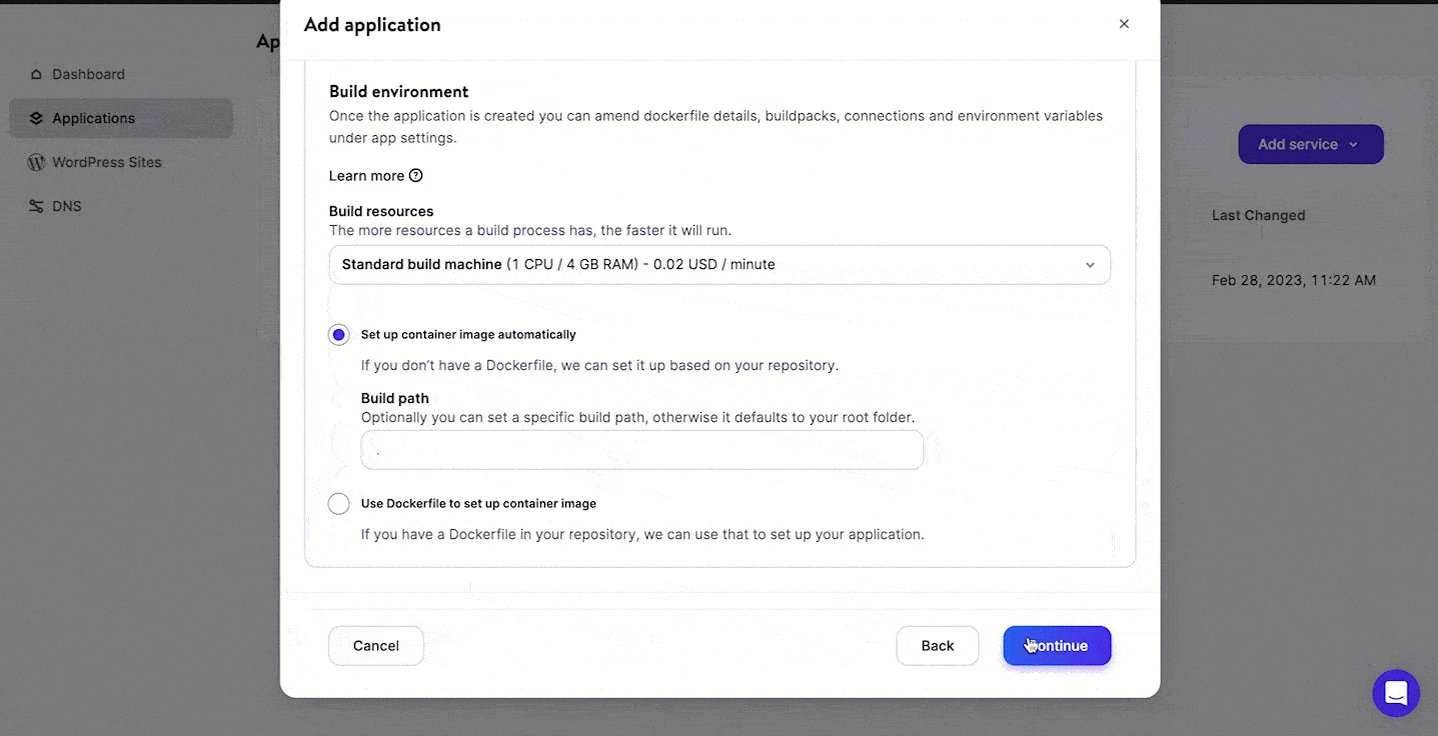
Es erscheint ein Modal, über das Sie das Repository auswählen können, das Sie bereitstellen möchten.
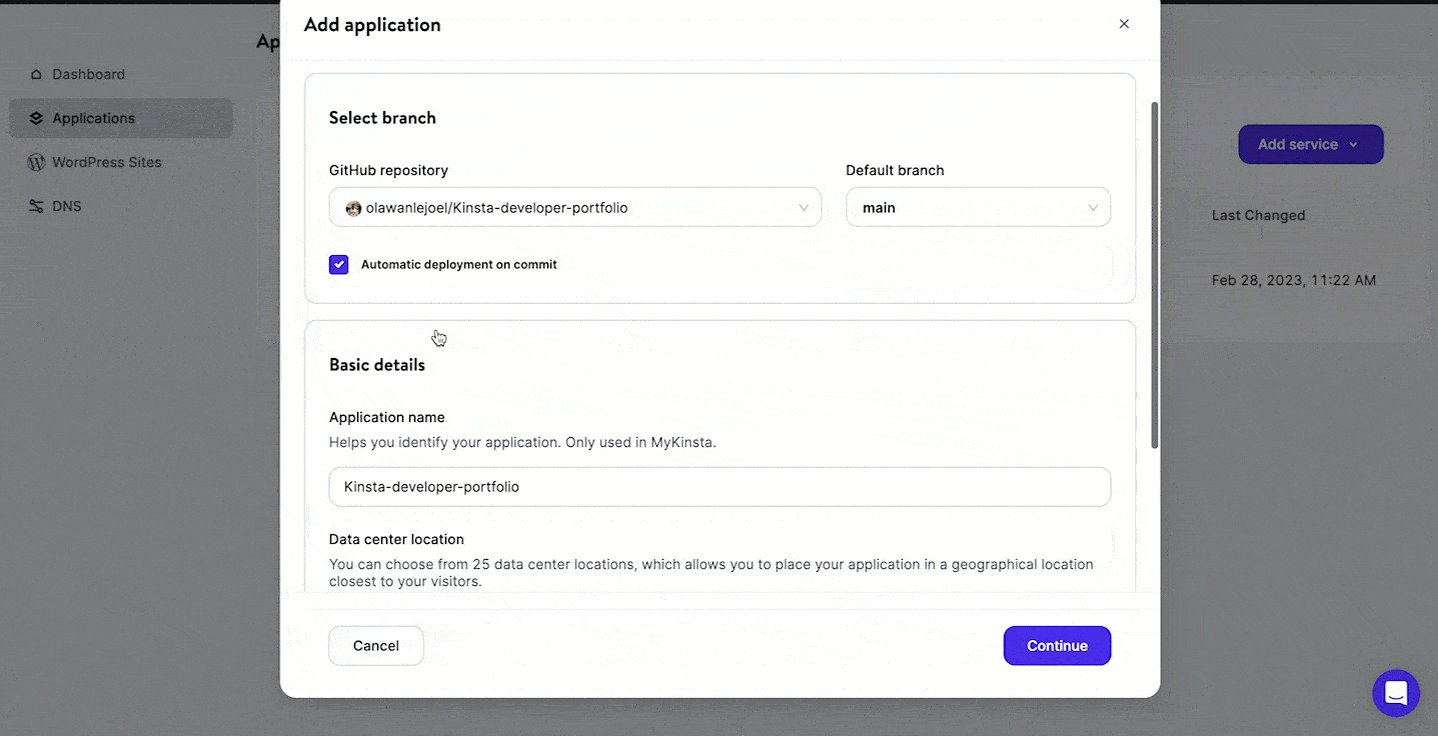
Wenn Sie mehrere Zweige in Ihrem Repository haben, können Sie den Zweig auswählen, den Sie bereitstellen möchten. Sie können dieser Anwendung auch einen Namen zuweisen. Stellen Sie sicher, dass Sie einen Rechenzentrumsstandort unter den 25 verfügbaren auswählen, und Kinsta erkennt dann automatisch einen Startbefehl.

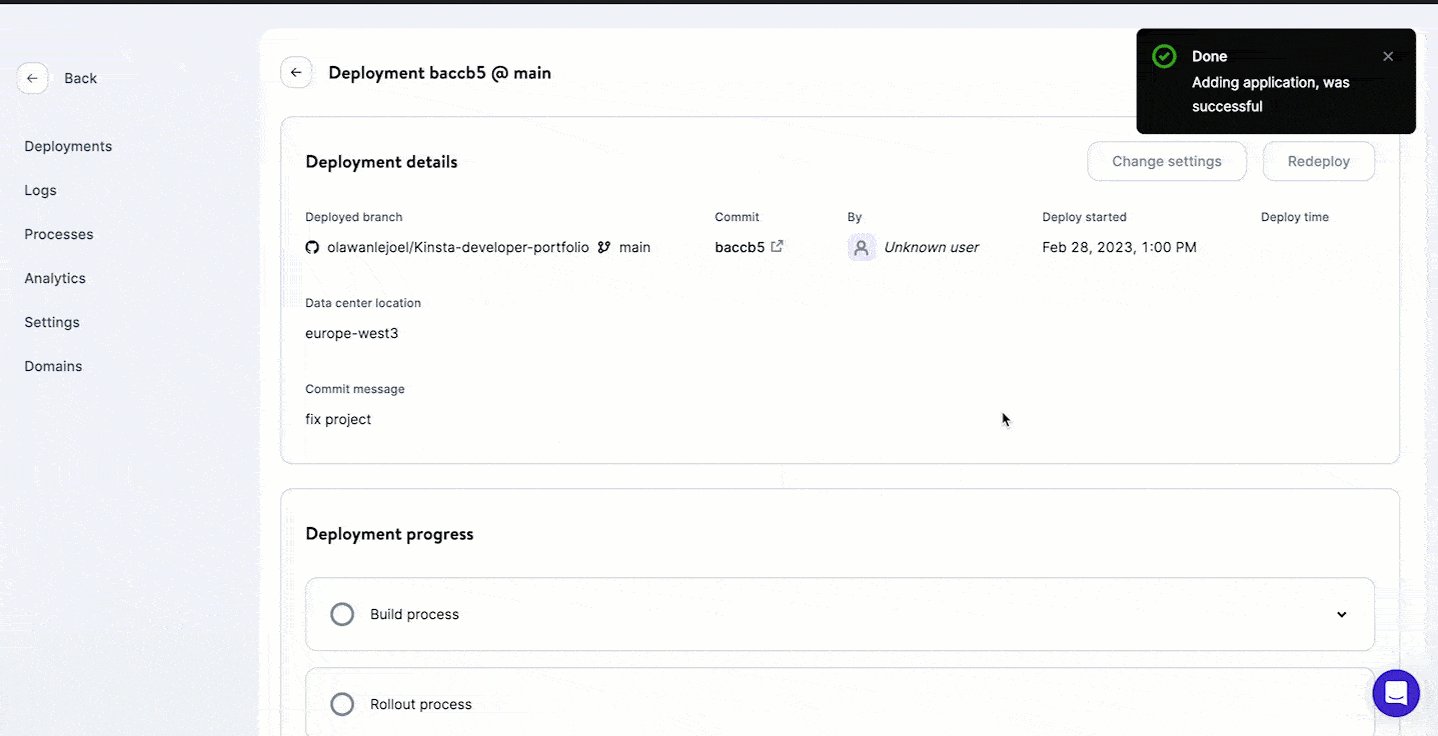
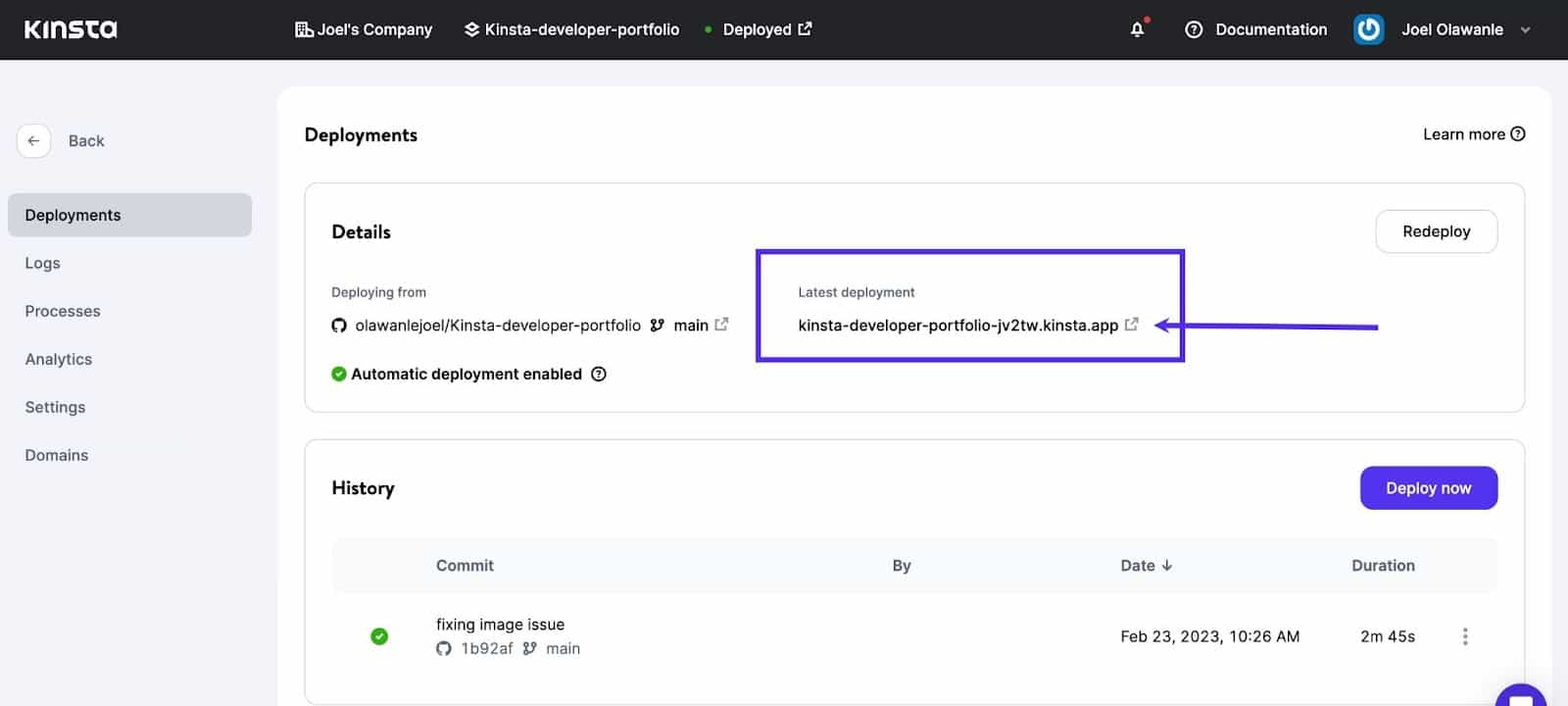
An diesem Punkt beginnt Ihre Anwendung mit der Bereitstellung. Innerhalb weniger Minuten wird ein Link bereitgestellt, über den Sie auf die bereitgestellte Version Ihrer Anwendung zugreifen können. In diesem Fall ist es: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Hinweis: Die automatische Bereitstellung wurde aktiviert, sodass Kinsta Ihre Anwendung automatisch erneut bereitstellt, wenn Sie Änderungen an Ihrer Codebasis vornehmen und sie auf GitHub übertragen.
Zusammenfassung
Es gibt mehrere Gründe, warum Entwickler Next.js für ihre Webprojekte verwenden sollten. Erstens bietet es eine sofort einsatzbereite optimierte Leistung mit Funktionen wie Pre-Fetching und Code-Splitting, die dazu beitragen, die Ladezeiten von Seiten zu verkürzen. Zweitens bietet es React-Entwicklern ein vertrautes Entwicklungserlebnis und unterstützt beliebte Tools wie gestylte Komponenten und die neuesten React-Funktionen.
Kinsta bietet Unterstützung für verschiedene Bereitstellungsoptionen für Next.js, darunter traditionelles serverbasiertes Hosting und moderne serverlose Plattformen. Auf diese Weise können Entwickler die Bereitstellungsoption auswählen, die ihren Anforderungen am besten entspricht, und gleichzeitig von den Leistungsoptimierungen und anderen Vorteilen des Frameworks profitieren.
In diesem Tutorial hast du Schritt für Schritt gelernt, wie du eine reaktionsschnelle Portfolio-Site mit Next.js erstellst und sie dann auf Kinsta bereitstellst.
Du kannst das Application Hosting von Kinsta kostenlos ausprobieren, und wenn es dir gefällt, entscheide dich für unseren Hobby-Tier-Plan ab 7 $/Monat .
Jetzt sind Sie an der Reihe, sich selbst herauszufordern: Fügen Sie Ihrer neu entwickelten Portfolio-Website weitere Funktionen hinzu! Hier sind ein paar Ideen, um Ihrer Kreativität freien Lauf zu lassen: Fügen Sie weitere Seiten mit detaillierten Informationen hinzu, integrieren Sie einen Blog mit MDX, implementieren Sie einige Animationen. Teilen Sie Ihre Projekte und Erfahrungen in den Kommentaren unten!
