NitroPack Review: Ist es das beste Tool zur Geschwindigkeitsoptimierung?
Veröffentlicht: 2024-01-17Haben Sie Probleme mit einer trägen Website und suchen nach einer Lösung, um deren Leistung zu steigern?
Im digitalen Zeitalter, in dem Geschwindigkeit das A und O ist, ist eine schnell ladende Website von entscheidender Bedeutung für die Aufrechterhaltung des Besucherengagements und das Erreichen hoher Suchmaschinen-Rankings.
Hier kommt NitroPack ins Spiel. Es handelt sich um ein cloudbasiertes Tool zur Leistungsoptimierung, das Funktionen wie ein CDN, Code-Minimierung, Caching, Lazy-Loading usw. bietet, um Ihnen bei der Beschleunigung Ihrer Website zu helfen.
In diesem NitroPack-Test werden wir uns Folgendes ansehen:
- Was Nitropack ist und wie es funktioniert
- NitroPack-Leistungstest
- Wie NitroPack Ihre Website beschleunigt
- So konfigurieren Sie es
- Wie viel kostet NitroPack?
- Vor- und Nachteile von Nitropack
- Nitropack-Alternativen
Am Ende dieser Überprüfung werden Sie ein gutes Verständnis dafür haben, ob NitroPack das beste Tool zur Geschwindigkeitsoptimierung für Ihre Website ist oder nicht.
Lass uns eintauchen!
Was ist NitroPack?

Nitropack ist ein umfassendes Tool zur Web-Performance- und Geschwindigkeitsoptimierung. Der Schwerpunkt liegt darauf, Ihnen dabei zu helfen, die Geschwindigkeit Ihrer Website zu verbessern und den Core Web Vitals-Test zu bestehen.
Der Hauptvorteil von NitroPack ist die einfache Bereitstellung.
In den meisten Fällen müssen Sie lediglich das Plugin auf Ihrer Website installieren, und schon sind Sie fertig. Mit automatischer HTML-, CSS- und JS-Optimierung sowie CDN- und Bildoptimierung können Sie damit rechnen, Ergebnisse in weniger als 5 Minuten zu sehen.
Wenn Sie dies nicht tun, bietet Nitropack Hunderte von Funktionen und Tools, die Ihnen bei der Optimierung und dem Bestehen der Core Web Vitals helfen.
Für wen ist NitroPack geeignet?
NitroPack ist eine Weboptimierungslösung für Websitebesitzer mit einer großen Anzahl von Assets. Wenn Sie bereits grundlegende Optimierungsstrategien verwendet haben, ist NitroPack die Lösung.
Es eignet sich am besten für diejenigen mit hohem Traffic, die die Geschwindigkeit und Leistung ihrer Website verbessern möchten.
NitroPack optimiert die Ressourcen der Website, wie Bilder, Skripte, Stylesheets usw., um die Ladezeiten der Seiten zu verbessern, die Absprungraten zu senken und das Benutzererlebnis zu verbessern.
NitroPack-Rezension: Leistungstest
Der effizienteste Weg, ein Website-Performance-Tool zu analysieren, besteht darin, herauszufinden, um wie viel es die Website-Performance steigert, oder?
Um die Website-Leistung von NitroPack zu testen, haben wir eine neue WordPress-Website erstellt, die auf Bluehost gehostet wird, und das Astra-Theme installiert.
Anschließend haben wir einige Demoinhalte hinzugefügt, indem wir eine Reihe von Dummy-Seiten, Beiträgen, Bildern usw. über das Starter-Vorlagen-Plugin importiert haben. Wir haben sichergestellt, dass auf der Testseite außer NitroPack keine weiteren Leistungs-Plugins aktiviert waren.
Um die Tests durchzuführen, haben wir Google PageSpeed Insights verwendet, um Leistungsbenchmarks vor und nach der Ausführung von NitroPack zu vergleichen.
Nachfolgend finden Sie die Ergebnisse von PageSpeed Insights.
Vor NitroPack:
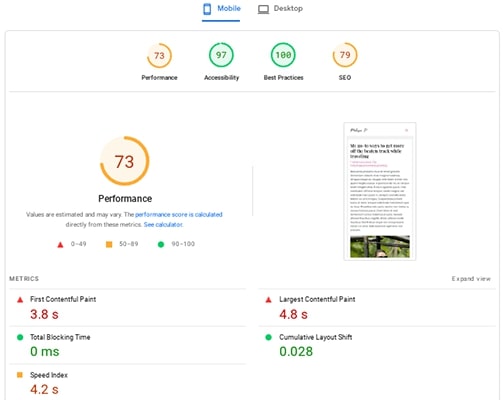
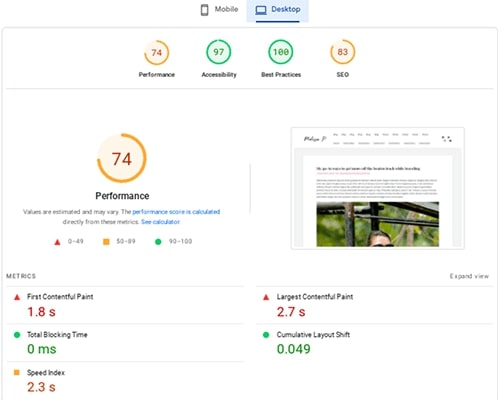
Bevor wir die Leistung unserer Website optimiert haben, haben wir einen Test ohne NitroPack durchgeführt, um eine Basislinie zu erhalten. Folgendes brachte PageSpeed zurück:
Auf dem Handy:

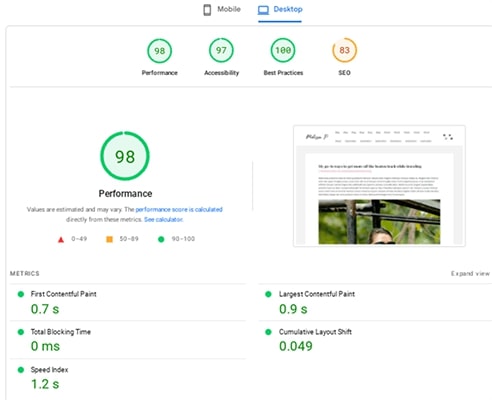
Auf dem Desktop:

Diese Kriterien waren zunächst nicht schlecht, aber es gab eindeutig Raum für Verbesserungen. Schauen wir uns also an, was passiert ist, als wir Nitropack installiert haben.
Nach NitroPack:
Wir installieren jetzt NitroPack und konfigurieren es auf die Standardeinstellungen „Ludicrous“. Darüber hinaus haben wir bestimmte benutzerdefinierte Konfigurationsoptionen optimiert, um zusätzliche Optimierungen zu ermöglichen, die standardmäßig nicht aktiviert waren, wie z. B. „Nicht benötigtes CSS reduzieren“ und „Skripte verzögern“.
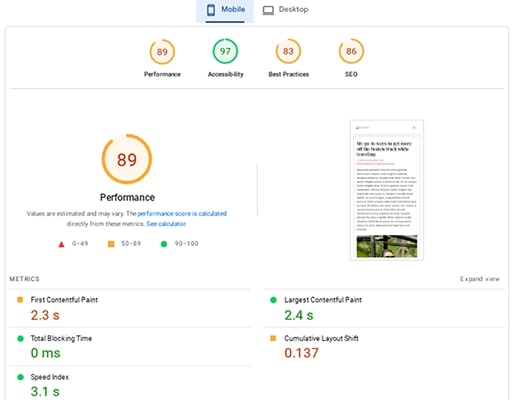
Hier sind die Ergebnisse dieses Tests zu PageSpeed Insights.
Auf dem Handy:

Auf dem Desktop:

Wie Sie sehen können, ist die Leistung im Ludicrous-Modus deutlich gestiegen.
Ohne Zweifel scheinen diese Tests zu zeigen, dass NitroPack hält, was es verspricht, und die Seitenleistung Ihrer Website erheblich steigert.
Testen Sie NitroPack kostenlos
Wie beschleunigt NitroPack Ihre Website?
Okay, Sie wissen jetzt, dass NitroPack die Seitenladezeiten Ihrer Website erheblich verbessern kann. Also, wie macht es das?
Auch hier ist das bemerkenswerteste Merkmal von NitroPack, dass es eine Komplettlösung zur Beschleunigung Ihrer Website bietet. Anstatt verschiedene WordPress-Leistungs-Plugins zu installieren, können Sie einfach NitroPack installieren und fertig.
Hier sind einige der effektivsten Strategien, mit denen es Ihre Website beschleunigt.
1. Erweiterter Caching-Mechanismus
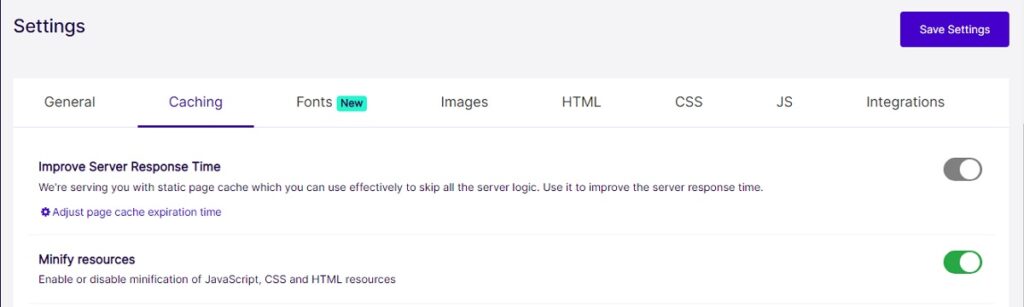
NitroPack bietet eine Reihe von Caching-Lösungen zur Steigerung der Leistung und Reduzierung der Serverlast. Die beiden häufigsten sind Seiten-Caching und Browser-Caching:
- Beim Seiten-Caching wird die statische HTML-Version einer Seite gespeichert, sodass Ihr Server nicht bei jedem Besuch PHP ausführen muss.
- Durch das Browser-Caching werden bestimmte statische Ressourcen auf dem lokalen Computer eines Besuchers gespeichert, sodass dieser diese nicht jedes Mal herunterladen muss, wenn die Seite geladen wird.
Darüber hinaus bietet NitroPack auch intelligente Funktionen wie die Cache-Ungültigmachung, die dafür sorgt, dass möglichst viele Besucher zwischengespeicherte Kopien Ihrer Inhalte erhalten. Darüber hinaus gibt es auch eine Cache-Aufwärmfunktion.

Darüber hinaus können Sie bei Bedarf auch das Caching für bestimmte Inhalte/Ressourcen deaktivieren. Wenn Sie beispielsweise einen Online-Shop betreiben, müssen Sie Ihre Warenkorb- und Checkout-Seiten ausschließen.
2. Bildoptimierung
Bilder machen mehr als die Hälfte der Dateigröße einer durchschnittlichen Webseite aus, daher ist die Suche nach Möglichkeiten, sie zu komprimieren, eine hervorragende Möglichkeit, die Arbeit zu beschleunigen.
NitroPack optimiert Ihre Bilder automatisch, indem es sie in das schnellere WebP-Format konvertiert und verzögert lädt.
Darüber hinaus werden auch fortgeschrittene Techniken behandelt. Zum Beispiel präventive Bildgrößenanpassung und adaptive Bildgrößenanpassung.
3. Content Delivery Network (CDN)
NitroPack ist ein Weboptimierungsdienst, der eine Reihe von Tools zur Verbesserung der Website-Leistung und -Geschwindigkeit bereitstellt. Eines seiner Hauptmerkmale ist das globale CDN, das es seinen Benutzern bietet. Dies ist auch einer der Gründe für die hohen Preise.
Das NitroPack CDN wird von Amazon Web Services (AWS) betrieben, einer der weltweit beliebtesten Cloud-Computing-Plattformen. AWS ist für seine starke und zuverlässige Infrastruktur bekannt, die von vielen namhaften Websites und Diensten genutzt wird.
Mit dem CDN von NitroPack können Sie den Inhalt Ihrer Website über mehrere Server auf der ganzen Welt verteilen. Dies reduziert die Latenz und Ladezeit für diejenigen, die Ihre Website von verschiedenen Standorten aus besuchen. Darüber hinaus kann das CDN bei Traffic-Anstiegen helfen und die allgemeine Sicherheit Ihrer Website verbessern.
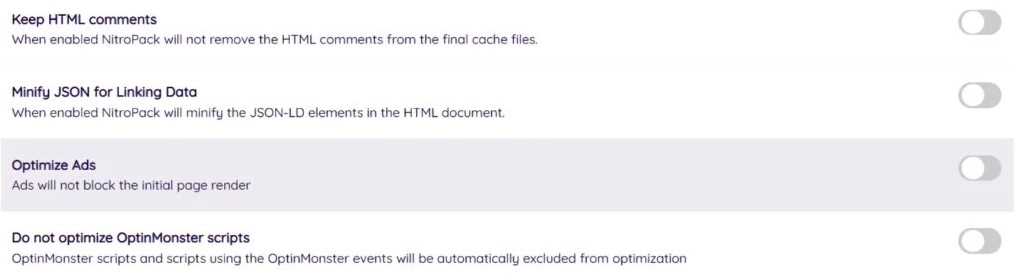
4. HTML-Optimierung
NitroPack bietet mehrere Funktionen, die den HTML-Code Ihrer Website automatisch optimieren. Das Ergebnis sind schnellere und leichtere Seiten.
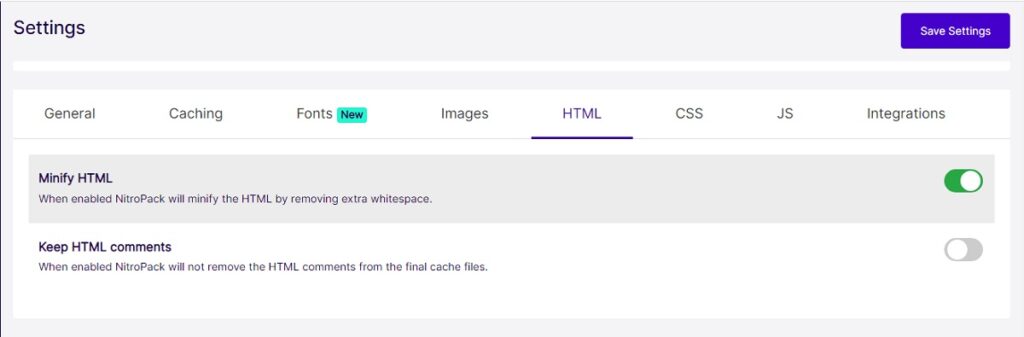
Zu diesen Funktionen gehört die HTML-Minimierung, die unnötige Leerzeichen, Kommentare und andere Zeichen aus Ihrem HTML-Code entfernt, seine Größe reduziert und den Ladevorgang beschleunigt.

Darüber hinaus bietet NitroPack auch eine HTML-Komprimierung, die die Größe Ihres HTML-Codes verringert und die Seitenleistung verbessert.
Durch die Kombination dieser Funktionen können Sie die Geschwindigkeit und das Benutzererlebnis Ihrer Website erheblich verbessern.
5. CSS-Optimierung
NitroPack bietet eine erweiterte CSS-Optimierung, die die Leistung Ihrer Website erheblich verbessert.
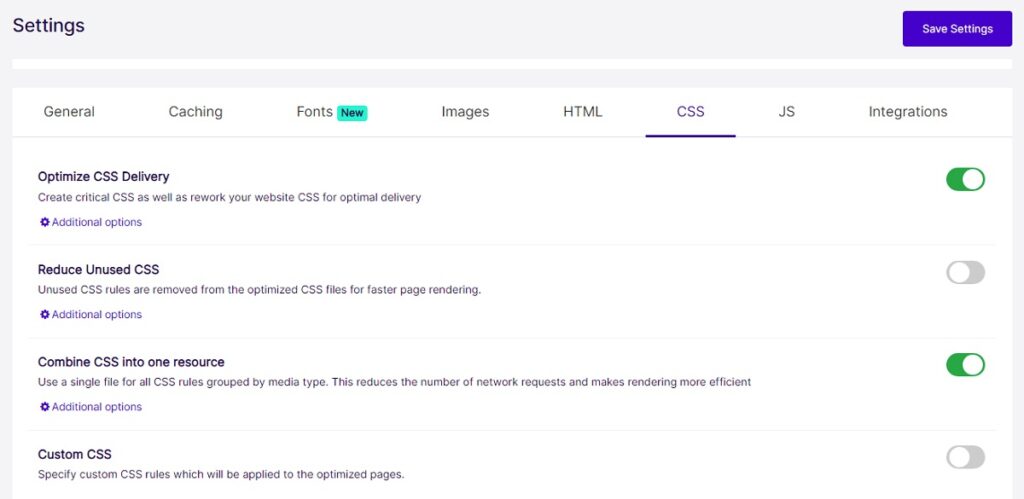
Erstens minimiert NitroPack CSS-Dateien, entfernt unnötige Zeichen wie Leerzeichen und Kommentare und reduziert so die Dateigröße, ohne die Funktionalität zu beeinträchtigen. Diese optimierte Version von CSS-Dateien wird schneller geladen und trägt so zu kürzeren Seitenladezeiten bei.
Darüber hinaus identifiziert und trennt NitroPack auf intelligente Weise „kritisches“ CSS – den Mindestsatz an Stilen, der zum Rendern des sichtbaren Teils einer Webseite erforderlich ist. Durch das erste Laden dieses wichtigen CSS wird sichergestellt, dass Benutzer schnell eine gestaltete Seite sehen, wodurch die wahrgenommene Ladegeschwindigkeit verbessert wird. Der Rest des CSS wird asynchron geladen und verhindert so, dass es das Rendern der Seite blockiert.

Darüber hinaus kann NitroPack mehrere CSS-Dateien in einer einzigen Datei kombinieren und die Anzahl der erforderlichen HTTP-Anfragen verringern, was ein weiterer Faktor für die Beschleunigung des Seitenladens ist. Diese CSS-Optimierungstechniken sind entscheidend für die Verbesserung der Website-Geschwindigkeit, einem Schlüsselfaktor für das Benutzererlebnis und die SEO-Leistung.
Der Ansatz von NitroPack zur CSS-Optimierung ist sowohl umfassend als auch automatisiert, was es zu einem wertvollen Tool für Website-Besitzer und -Entwickler macht, die die Website-Geschwindigkeit verbessern möchten, ohne sich tief in technische Details zu vertiefen.
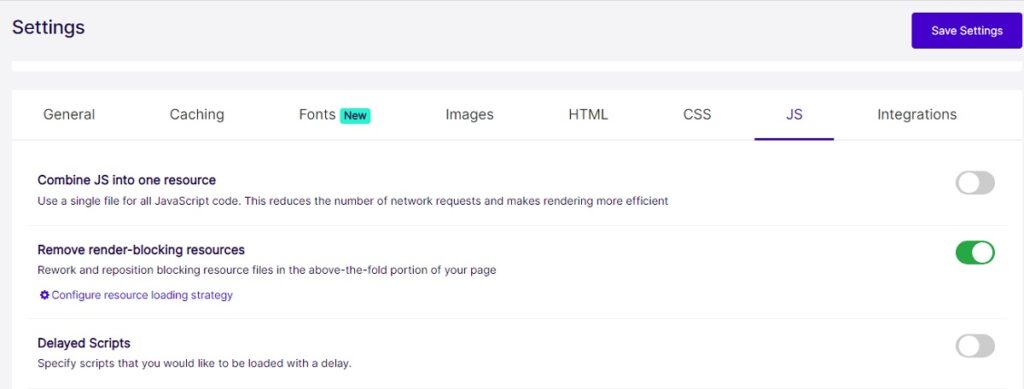
6. JavaScript-Optimierung
Die JavaScript-Optimierung ist nicht so beeindruckend. Nitropack verarbeitet JS während der Bereitstellung automatisch, ebenso wie CSS und HTML.
Sie können einige Dateien vom Laden ausschließen (z. B. JavaScript, CSS und Bilder) und das Laden von Skripten verzögern.
Es handelt sich nicht um ein häufig zu behebendes Problem, obwohl es bei Google Pagespeed Insights von Zeit zu Zeit auftritt. Wenn Ihre Website Probleme mit dem Laden von JS hat, kann das Verzögern einiger Skripte hilfreich sein.

7. Schriftoptimierung
Die Schriftartenoptimierung von NitroPack konzentriert sich auf Web-Schriftarten, die aufgrund der großen Dateigröße möglicherweise die Ladezeit Ihrer Website verlangsamen. Oder der Browser muss einen zusätzlichen Ausflug zu einem Drittanbieter-Server unternehmen, um sie abzurufen.

Hier sind einige Hauptkomponenten der Schriftartenoptimierung von NitroPack:
- Vorladen von Schriftarten: NitroPack erkennt und lädt wichtige Schriftarten vor. Auf diese Weise weiß der Browser, welche Schriftartdateien für die Seitendarstellung erforderlich sind, und fordert sie so schnell wie möglich an. Durch das Vorladen wird der Effekt „Flash of Unstyled Text“ (FOUT) oder „Flash of Invisible Text“ (FOIT) reduziert.
- Schriftart-Untereinstellung: Diese Funktion ist nur für Scale-Abonnenten verfügbar. Es minimiert die Menge an Schriftartdateien, die Ihre Website laden muss. Bei der Unterteilung von Schriftarten handelt es sich im Wesentlichen um das Löschen nicht benötigter Zeichen aus einer Schriftartendatei, wodurch deren Größe reduziert und das Herunterladen und Rendern beschleunigt wird.
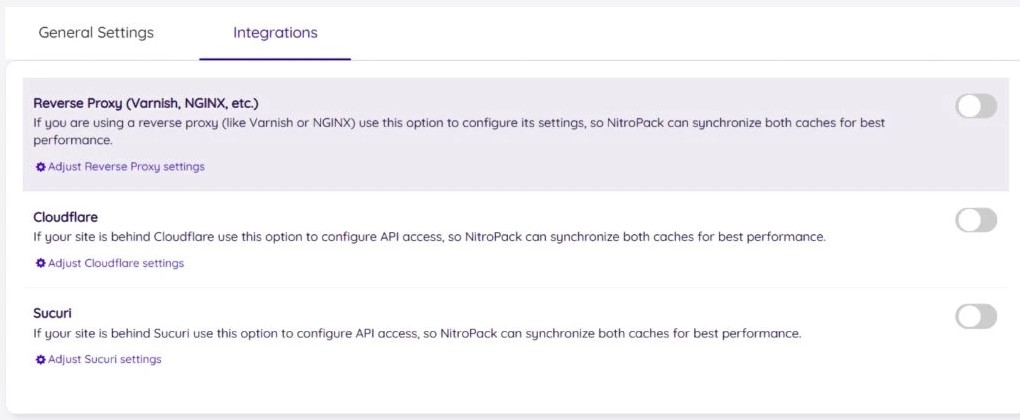
8. Integrationen
Nitropack bietet viele Integrationen und Add-ons, die Ihr Erlebnis und die Leistung Ihrer Website verbessern können. Sie können beispielsweise Reverse-Proxy-Dienste wie (Varnish, NGINX usw.) integrieren. Sie können auch Sucuri und Cloudflare integrieren.

Was uns am besten gefällt, ist die Funktion „Anzeigen optimieren“.

Anzeigen können eine Seite erheblich verlangsamen und sich insbesondere auf CWV-Scores wie CLS auswirken.
Nitropack ist unserer Erfahrung nach eine der wenigen Lösungen, die Ihnen dabei helfen können. Ihre Funktion „Anzeigen optimieren“ sorgt effektiv für gute Website-Geschwindigkeitswerte für Websites, die Anzeigen enthalten.
So konfigurieren Sie NitroPack
Zuerst müssen Sie ein Nitropack-Konto erstellen. Sie können zwischen einem kostenpflichtigen und einem kostenlosen Plan wählen.
Bei NitroPack-Plänen gilt eine 14-tägige Geld-zurück-Garantie.
NitroPack unterstützt mehrere sofort einsatzbereite Content-Management-Systeme. Dazu gehören WordPress, OpenCart und Magento.
Unsere Website basiert auf WordPress. Daher konzentrieren wir uns in diesem Testbericht auf dieses CMS.
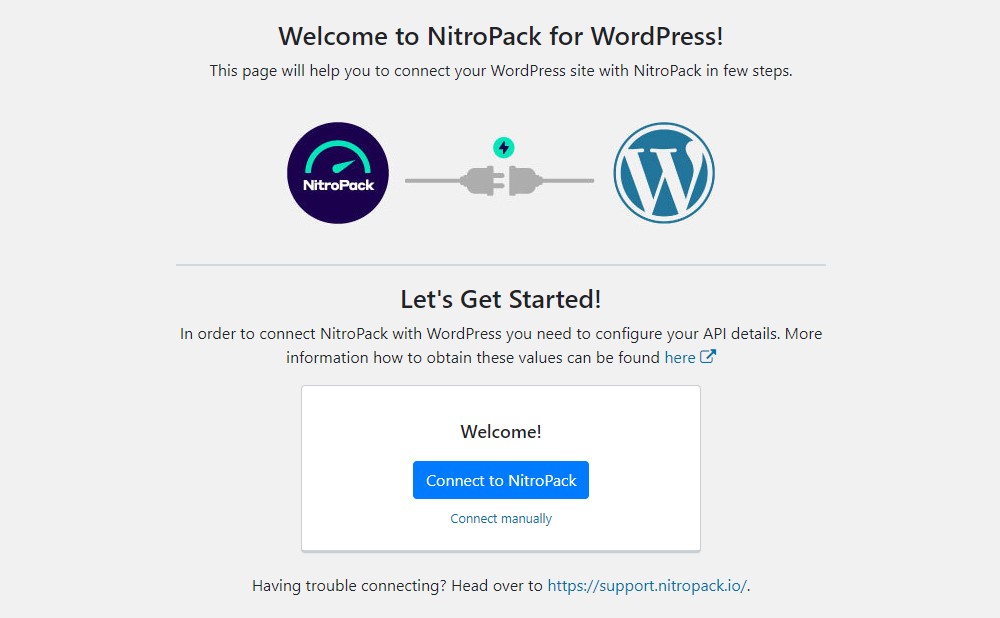
Gehen Sie einfach zu Ihrem WordPress-Dashboard und installieren Sie das NitroPack-Plugin. Wenn Sie noch keine WordPress-Plugins installiert haben, lesen Sie, wie Sie WordPress-Plugins installieren.
Gehen Sie nach der Installation zu Einstellungen » NitroPack und verbinden Sie Ihre WordPress-Site mit NitroPack.

Und das ist es. Sie können Ihre Site erfolgreich mit NitorPack verbinden.
Dies ist einer der Hauptvorteile von NitroPack – es ist unglaublich einfach. Wir würden sogar sagen, dass es eines der einfachsten Optimierungstools ist, die wir je verwendet haben.
Aber wie konfiguriert man NitroPack?
Während NitroPack innerhalb Ihrer WordPress-Site ein einfaches Dashboard mit einigen Einstellungen bereitstellt, erledigen Sie die meisten Dinge über das Cloud-Dashboard von NitroPack und nicht über Ihre WordPress-Site.
Lass uns als nächstes dorthin gehen.
NitroPack-Einstellungen
Das Beste an NitroPack ist, dass Sie es nicht einmal „konfigurieren“ müssen. Es funktioniert grundsätzlich sofort.
Selbst wenn Sie die Standardeinstellungen verwenden, werden Sie deutliche Verbesserungen der Website-Leistung und der Core Web Vitals feststellen.
Wenn Sie noch tiefer eintauchen möchten, navigieren Sie zur Registerkarte „Einstellungen“ in Ihrem NitroPack-Dashboard.
Wählen Sie dann mit dem Schieberegler „Konfiguration“ den gewünschten Optimierungsgrad aus. NitroPack stellt automatisch einige oder alle der oben besprochenen Funktionen ein, basierend auf dem von Ihnen gewählten Optimierungsgrad.
Wenn Sie beispielsweise die Registerkarte „Stark“ auswählen, enthält diese Funktionen wie erweitertes Lazy Loading und Schriftartenoptimierung.
Wenn Sie ein Gelegenheitsbenutzer sind, sind Sie fertig! Hör einfach auf; Sie müssen nicht weiter gehen, als die gewünschte Optimierungsstufe auszuwählen.
Wenn Sie noch einen Schritt weiter gehen möchten, können Sie die Option „Ludicrous“ aktivieren, um zusätzliche NitroPack-Funktionen freizuschalten.
NitroPack-Preise
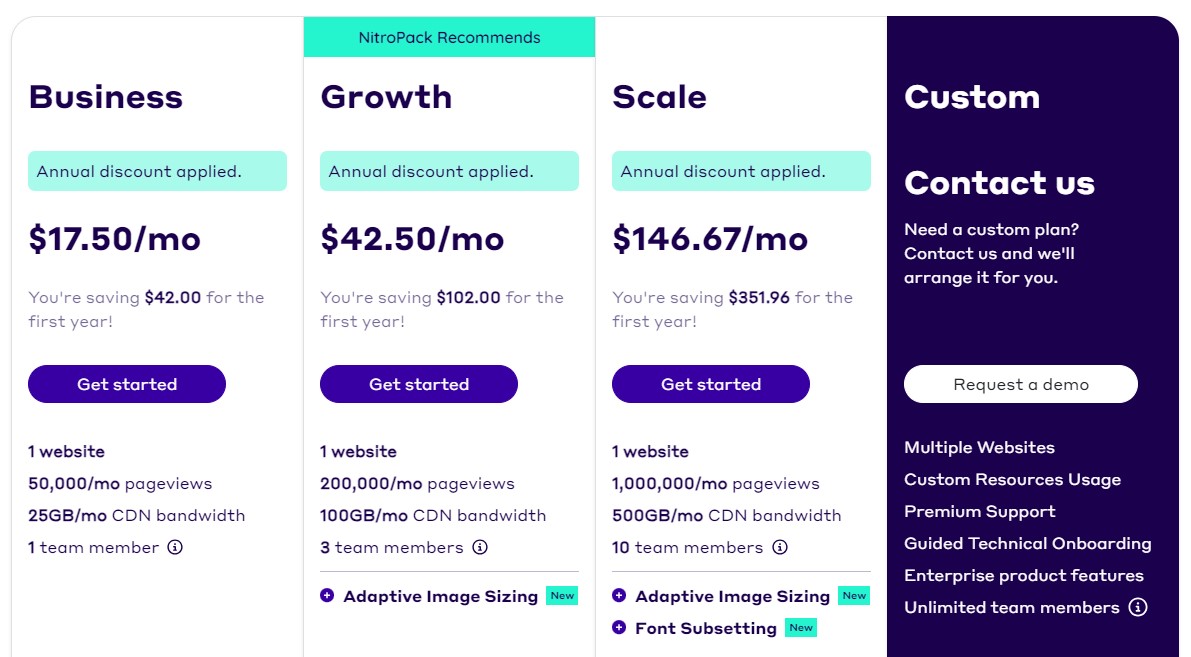
NitroPack bietet vier Preispläne an, die jeweils für eine einzelne Website berechnet werden.

- Kostenloser Plan: Dies ist ein ausgezeichneter Einstieg, da Sie schnell erkennen können, ob der Dienst Ihre Website beschleunigt. Der kostenlose Plan beschränkt Sie auf 5000 Seitenaufrufe/Monat und 1 GB/Monat CDN-Bandbreite.
- Geschäftlich: Es kostet Sie 17,50 $/Monat (jährliche Abrechnung) und bietet Ihnen 50.000 Seitenaufrufe/Monat und 25 GB/Monat CDN-Bandbreite.
- Wachstum: Es kostet Sie 42,50 $/Monat (jährliche Abrechnung) und bietet Ihnen 2.00.000 Seitenaufrufe/Monat und 100 GB/Monat CDN-Bandbreite.
- Skalierung: Es kostet Sie 146,67 $/Monat (jährliche Abrechnung) und bietet Ihnen 1.000.000 Seitenaufrufe/Monat und 500 GB/Monat CDN-Bandbreite.
Individuelle Pläne sind auf Anfrage erhältlich. Darüber hinaus bieten alle NitroPack-Pläne eine 14-tägige Geld-zurück-Garantie.
Testen Sie NitroPack kostenlos
NitroPack Review Vor- und Nachteile
Vorteile:
- Schnelle und einfache Installation und Verwendung.
- Automatische Optimierung für HTML, CSS und JS.
- Umfassendes Toolset zur Bildoptimierung.
- Es unterstützt E-Commerce-Plugins wie WooCommerce, Magento usw.
- Integriertes globales CDN.
- Kostenloser Plan zum Ausprobieren.
Nachteile:
- Sehr teuer.
- Erfolgsbilanz bei Ausfällen.
- Der Kundensupport könnte verbessert werden.
- Eingeschränkte CMS-Unterstützung und funktioniert nicht mit Plattformen wie Shopify oder Squarespace.
- Es gab Beschwerden darüber, dass NitroPack Websites mit starker JavaScript-Nutzung kaputt macht.
NitroPack-Benutzerbewertungen
Vor dem Kauf eines Premium-Plugins ist es normalerweise sinnvoll, Benutzerbewertungen zu lesen.
Im WordPress.org-Plugin-Repository erhielt NitroPack 4,4 von 5 Sternen in mehr als 280 Rezensionen.
Auf Trustpilot erhielt das NitroPack-Plugin 4,9 von 5 Sternen in mehr als 680 Rezensionen.
NitroPack-Alternativen
Es gibt viele gute Alternativen zu NitroPack. Für diesen NitroPack-Test werden wir uns zwei davon genauer ansehen.
1. WP Rocket

WP Rocket ist ein Premium-Caching-Plugin, das die Geschwindigkeit und Leistung Ihrer Website erheblich steigert. Es wurde im Hinblick auf Einfachheit und Effizienz entwickelt, ist benutzerfreundlich und erfordert nur minimale technische Kenntnisse für die Einrichtung und Konfiguration. Es wird von über 3,8 Millionen Websites verwendet.
Erfahren Sie mehr in unserem vollständigen WP Rocket-Test.
Die Hauptmerkmale sind:
- Seiten-Caching
- Cache-Vorladung
- Komprimierung statischer Dateien
- Datenbankoptimierung
- CDN-Integration
- Verzögertes Laden von Bildern
WP Rocket-Preise:
Der Preis für WP Rocket reicht von 59 $/Jahr für eine einzelne Site bis zu 299 $/Jahr für unbegrenzte Sites.
Probieren Sie WP Rocket aus
2. Leistungsangelegenheiten

Perfmatters ist ein leichtes WordPress-Performance-Plugin, das die WordPress-Leistung optimiert.
Das Plugin bietet mehrere Funktionen, die mit wenigen Klicks aktiviert oder deaktiviert werden können, ohne dass Programmierkenntnisse erforderlich sind.
Das WordPress-Plugin von Perfmatters eignet sich hervorragend zum Deaktivieren unnötiger Funktionen, zum Optimieren der WordPress-Einstellungen und zum Verbessern der Website-Geschwindigkeit.
Die Hauptmerkmale sind:
- Skriptmanager
- Ändern Sie Ihre WordPress-Anmelde-URL
- Ressourcen vorab laden
- Datenbankoptimierung
- CDN-Umschreibung
- Verzögertes Laden von Bildern
Perfmatters-Preise:
Die Preise für Perfmatters liegen zwischen 24,95 $/Jahr für eine einzelne Site und 124,95 $/Jahr für unbegrenzte Sites.
Probieren Sie Perfmatters aus
WordPress-Plugins
Sie sollten diese kostenlosen WordPress-Plugins auch als NitroPack-Alternativen in Betracht ziehen.
- W3 Total Cache: Dieses Plugin ist für seine umfangreichen Caching-Funktionen bekannt, die die Ladezeiten von Websites erheblich verbessern können. Es umfasst Funktionen wie Seiten-Cache, Objekt-Cache, Datenbank-Cache und Browser-Cache.
- WP Super Cache: Dieses von Automattic entwickelte Plugin generiert statische HTML-Dateien aus Ihrem dynamischen WordPress-Blog. Es stellt zwischengespeicherte Dateien auf drei Arten bereit: mod_rewrite, PHP und Legacy-Caching, um verschiedene Benutzersegmente zu bedienen.
- Autoptimize: Der Schwerpunkt liegt auf der Optimierung von CSS, JavaScript und HTML Ihrer Website. Es kann Skripte und Stile aggregieren, minimieren und zwischenspeichern, CSS standardmäßig in den Seitenkopf einfügen und das aggregierte vollständige CSS zurückstellen sowie Skripte zurückstellen oder asynchronisieren.
Abschließende Gedanken zu unserem NitroPack-Test
Damit endet unser ausführlicher NitroPack-Test.
Nachdem wir NitroPack ausprobiert haben, sind wir überzeugt, dass NitroPack das beste Website-Optimierungstool ist, das derzeit verfügbar ist.
Sein Alleinstellungsmerkmal ist die einfache Einrichtung. Sie müssen sich nicht mit dem Setup herumschlagen, damit es richtig funktioniert. Es funktioniert einfach sofort.
Es optimiert jeden Teil Ihrer Website mit einem einzigen Klick, von der HTML- und CSS-Minimierung bis zur Bildoptimierung und allem dazwischen. Das macht es ideal für Anfänger, die nicht sehr technisch versiert sind und eine einfache, problemlose Option bevorzugen.
Und die Ergebnisse sprechen für sich. In unseren Tests verbesserte es die Gesamtleistung der Website und verkürzte die Ladezeit der Seite um Sekunden.
Aber vertrauen Sie uns nicht beim Wort. Sie können NitroPack mit dem kostenlosen Plan selbst testen. Klicken Sie einfach auf die Schaltfläche unten, um sich anzumelden.
Testen Sie NitroPack kostenlos
Weitere Informationen finden Sie in diesen anderen hilfreichen Ressourcen:
- Die 10 besten WordPress-Cache-Plugins
- So beschleunigen Sie eine WordPress-Site
- So leeren Sie den WordPress-Cache
- So beheben Sie ganz einfach das Browser-Caching in WordPress
Folgen Sie uns schließlich auf Facebook und Twitter, um über die neuesten WordPress- und Blogging-Artikel auf dem Laufenden zu bleiben.
