NitroPack Review – Ist es die beste Website-Geschwindigkeitslösung?
Veröffentlicht: 2022-02-21
Zuletzt aktualisiert - 5. April 2022
Die Geschwindigkeit der Website ist wahrscheinlich eines Ihrer Hauptanliegen, wenn Sie eine Online-Website betreiben. Google kündigte im Jahr 2020 an, dass zentrale Web-Vitals (einschließlich Metriken wie Largest Contentful Paint, Cumulative Layout Shift und First Input Delay) nun die Suchmaschinen-Rankings einer Website beeinflussen werden. Es gibt verschiedene Strategien, die Sie ausprobieren können, um die Geschwindigkeit Ihrer Website zu erhöhen, z. B. die Verwendung eines besseren Hosting-Dienstes, CDN, Caching-Plugins usw. Wie wäre es mit einem umfassenden Tool, anstatt viele verschiedene Dinge auszuprobieren? NitroPack verspricht, genau das zu sein, und wir werden versuchen, in diesem Test mehr darüber zu finden. Diese Überprüfung sollte Ihnen alle notwendigen Details über NitroPack geben, die Sie möglicherweise benötigen, um zu entscheiden, ob es das richtige Tool für Ihre Website ist.
Was ist NitroPack?
NitroPack ist eine umfassende Lösung, um die Geschwindigkeit Ihrer Website ohne Programmieraufwand zu erhöhen. Dank dieses Tools können Sie eine hervorragende Website-Geschwindigkeit und folglich eine bessere Benutzererfahrung verwalten. Es lässt sich nahtlos in einige der gängigen Content-Management-Systeme und E-Commerce-Plattformen wie WordPress, Magento, OpenCart, WooCommerce usw. integrieren.

NitroPack hat einige der entscheidenden Aspekte für die Website-Geschwindigkeit eingebaut, wie Caching, CDN und Bildoptimierung. Dadurch wird sichergestellt, dass Ihre Website schneller geladen wird und Sie Ihren Nutzern ein besseres Erlebnis bieten können. Folglich würde dies bessere Conversions und eine bessere Gesamtleistung des Unternehmens bedeuten.
Lesen Sie hier die Geschichte von NitroPack.
Merkmale
- Eine umfassende Lösung zur Optimierung der Website-Performance.
- Erweiterte Caching-Funktionen wie „Automatisches Cache-Aufwärmen“ und „Intelligente Cache-Invalidierung“.
- Mehrere Bildoptimierungsstrategien wie Komprimierung, Lazy Loading, adaptive Größenanpassung und WebP-Konvertierung.
- Globales CDN sofort einsatzbereit.
- Minifizierung und Komprimierung von HTML, CSS und JS.
- Kritisches CSS-Prefetching und -Preloading.
- Geschwindigkeitsalgorithmus
- Fachkundiger technischer Support speziell für die Plattform.
- Kann einfach mit einem kostenlosen Plan getestet werden.
- Abgesicherter Modus zum Testen von Funktionen, ohne die Benutzererfahrung auf Ihrer Website zu beeinträchtigen.
Überprüfen Sie die vollständige Liste der Funktionen von NitroPack.
Wie richte ich NitroPack für WordPress ein?
Es ist ganz einfach, mit NitroPack auf Ihrer WordPress-Seite zu beginnen. Die Integration von NitroPack mit WordPress wird mit dem NitroPack WordPress-Plugin ermöglicht, das Sie kostenlos aus dem WordPress-Plugin-Repository herunterladen können.

Sie können das Plugin wie jedes andere WordPress-Plugin installieren und aktivieren. Wenn Sie Hilfe bei der Installation des Plugins benötigen, lesen Sie bitte unseren Artikel Wie man ein WordPress WooCommerce-Plugin installiert und einrichtet.
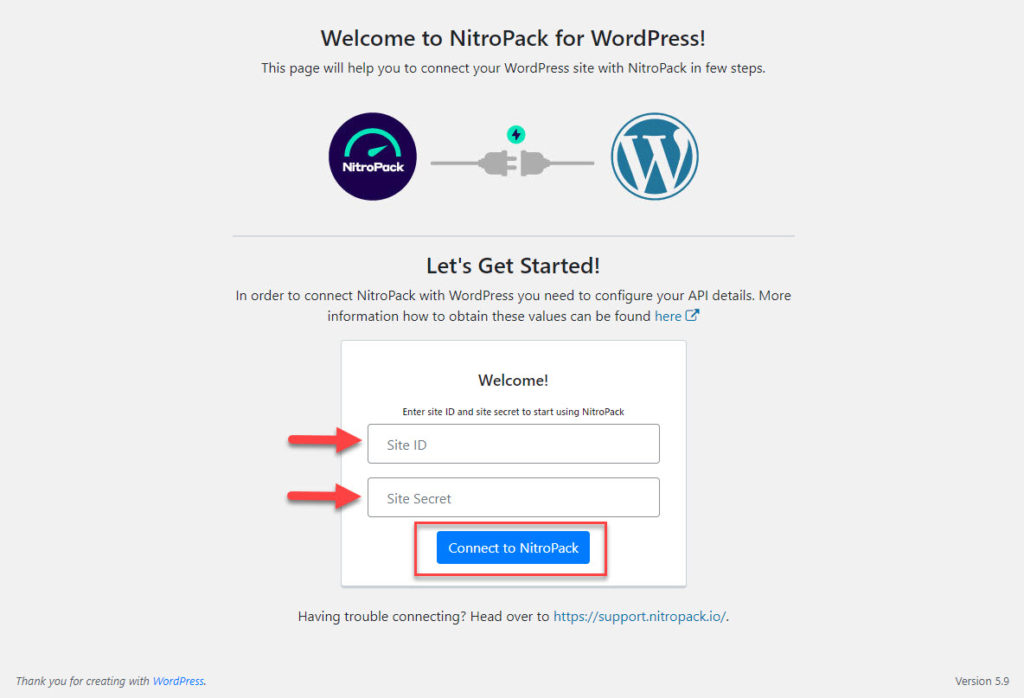
Sobald Sie das Plugin installiert und aktiviert haben, müssen Sie die Site-ID und das Site-Secret in die dafür vorgesehenen Felder eingeben. Um die Site-ID und das Site-Secret zu erhalten, müssen Sie ein Konto bei NitroPack erstellen.
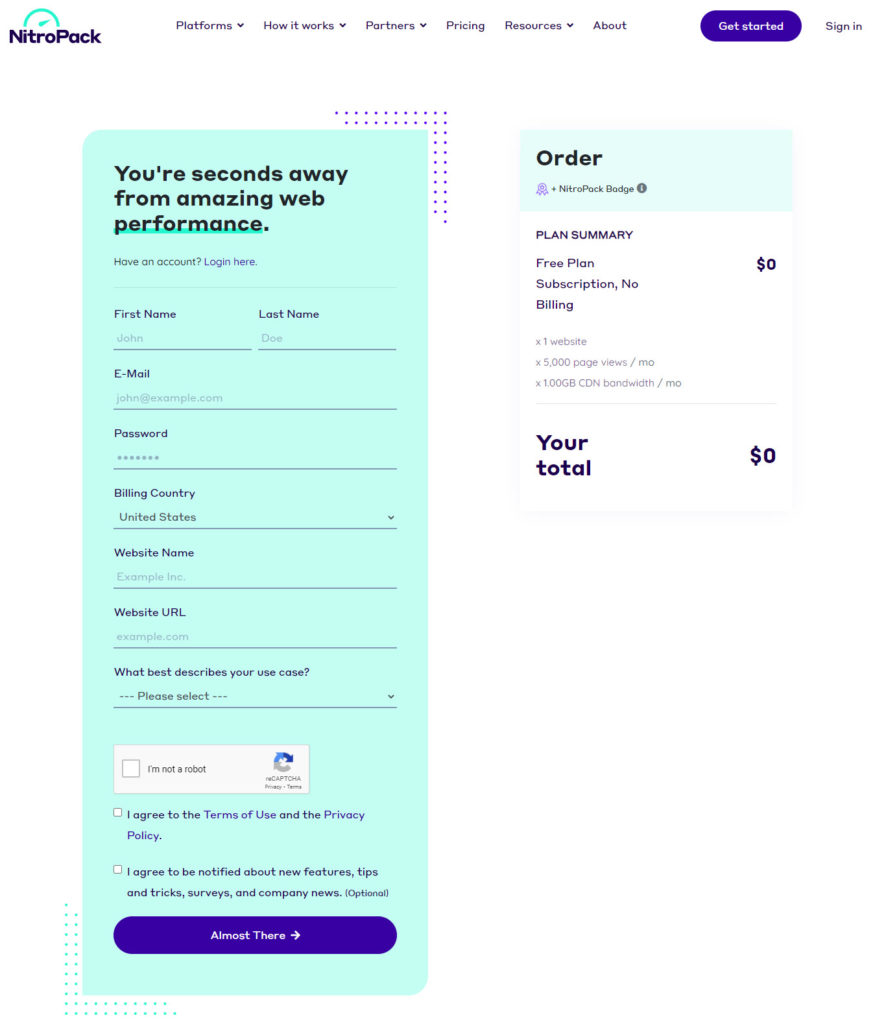
Sie können beginnen, indem Sie sich für den kostenlosen Plan von NitroPack entscheiden und wichtige Details wie Name, E-Mail-ID, Website-Details usw. eingeben.

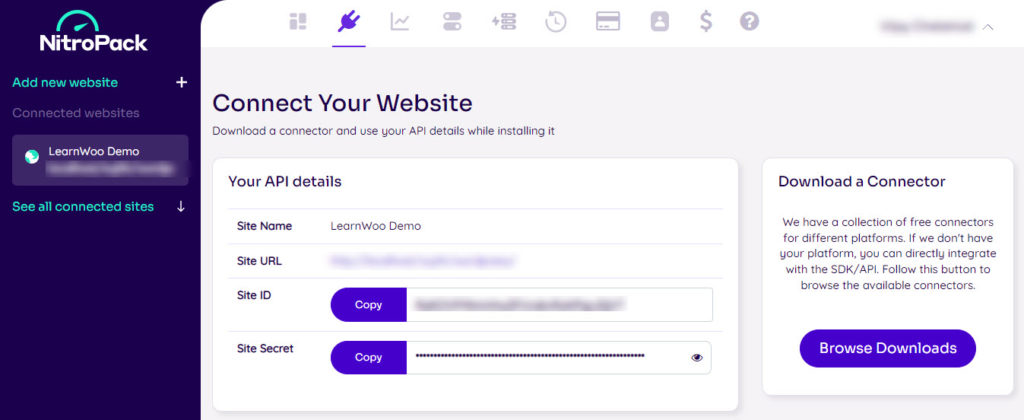
Sobald Sie sich angemeldet haben, gehen Sie zum Abschnitt Verbinden Sie Ihre Website und Sie finden die Website-ID und das Website-Geheimnis.

Kopieren Sie diese Details und fügen Sie sie in die Plugin-Einstellungen auf Ihrer WordPress-Seite ein.

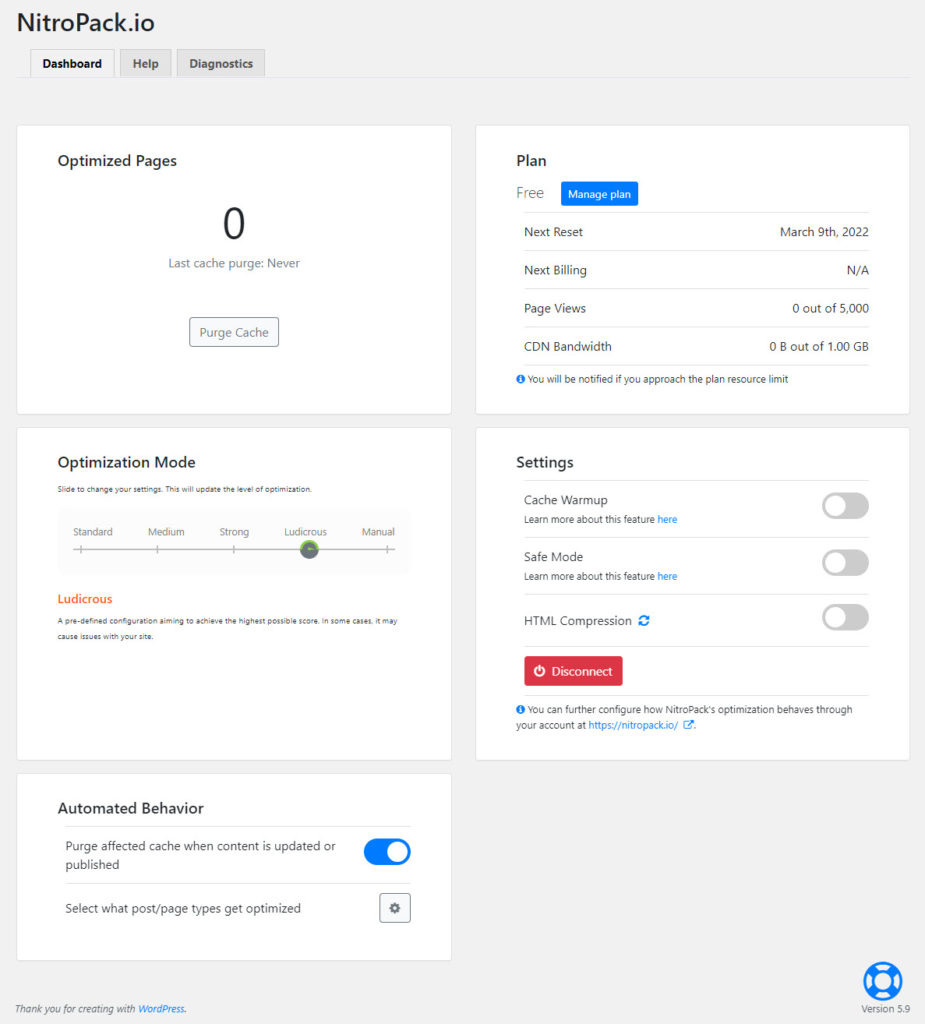
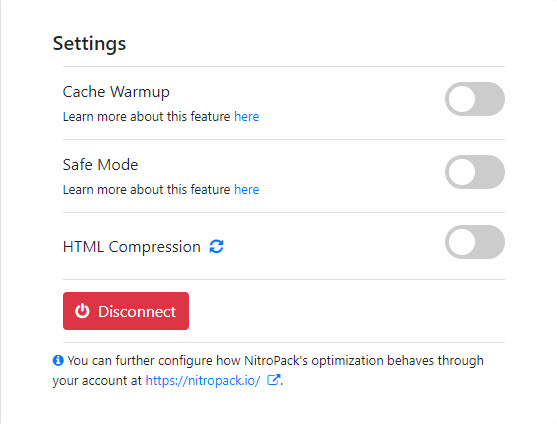
Sobald die Verbindung erfolgreich ist, sehen Sie das Dashboard, das verschiedene Einstellungen bietet. Auf dem Dashboard sehen Sie den Plan, für den Sie sich angemeldet haben, optimierte Seiten und den ausgewählten Optimierungsmodus. Hier können Sie Cache Warmup, Safe Mode und HTML-Komprimierung aktivieren. Hier können Sie auch festlegen, welche Beitragstypen automatisch optimiert werden. Es gibt auch eine Schaltfläche zum Trennen, mit der Sie NitroPack von Ihrer Site trennen können.

Verstehen, wie NitroPack Ihre Website beschleunigt
Sie können das Dashboard Ihrer WordPress-Site verwenden, um die Optimierungsprozesse von NitroPack zu verstehen und zu verwalten. Sie können sich auch diese FAQs auf NitroPack ansehen. Auf einige dieser Aspekte gehen wir näher ein:
Optimierte Seiten
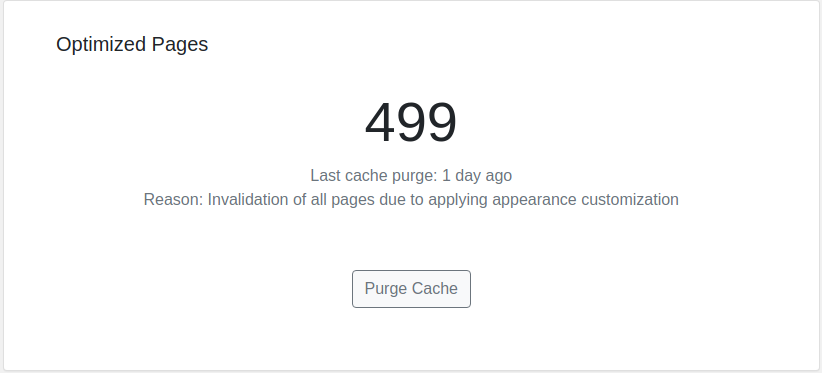
Zunächst können Sie die Anzahl der Seiten Ihrer Website sehen, die von NitroPack optimiert wurden. Wenn Sie auf die Nummer klicken, können Sie auch Details darüber sehen, um welche Version es sich handelt – Desktop, Handy oder Tablet.

Hier sehen Sie auch eine Schaltfläche „Cache leeren“. Durch Klicken auf diese Schaltfläche werden alle zwischengespeicherten Seiten gelöscht. Dies ist nützlich, wenn Sie einige wichtige Aktualisierungen an der Website vorgenommen haben und diese Benutzern sofort zur Verfügung stellen möchten. Indem Sie alle zwischengespeicherten Versionen löschen, können Sie sicherstellen, dass den Benutzern aktualisierte Inhalte bereitgestellt werden. Dies ist jedoch kein wesentlicher Schritt nach jedem Update, da NitroPack den Cache automatisch entsprechend Ihren Aktionen im WordPress-Adminbereich löscht.

Optimierungsmodi
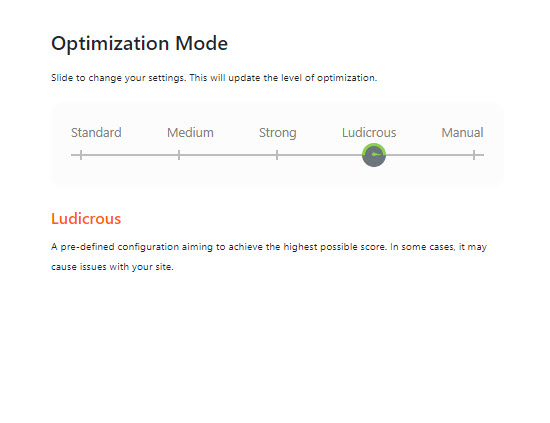
Mit den Einstellungen des Optimierungsmodus können Sie den Optimierungsgrad steuern, den Sie für Ihre Website wünschen. Sie können das Widget verschieben, um eine Optimierungsstufe auszuwählen. Jede Ebene wird wie folgt vorkonfiguriert:
- Standard – Dies ist die minimale Konfiguration, die Sie festlegen können. Es wird keine größeren Auswirkungen auf Ihre Seitengeschwindigkeitswerte geben.
- Mittel – Ein ausgewogener Modus für viele Websites. Bitte beachten Sie, dass die Ebenen Standard und Medium beide im Browser verfügbare Techniken zur Optimierung verwenden. Das bedeutet, dass die Ergebnisse nicht außergewöhnlich sein werden.
- Stark – Dies ist ein schnellerer Optimierungsmodus als die beiden oben genannten. Es bietet Funktionen wie „automatisches verzögertes Laden von Bildern, Änderung der Schriftdefinition und einen speziellen Mechanismus zum Laden von Ressourcen“. Dieser Modus könnte eine großartige Option für Websites sein, die ein Gleichgewicht zwischen Stabilität und Geschwindigkeit suchen.
- Ludicrous – Dies ist der Standardmodus, den Sie sehen, wenn Sie NitroPack mit Ihrer Website verbinden. Es priorisiert HTML und CSS gegenüber JavaScript und ist daher möglicherweise nicht die beste Option für Websites mit viel JavaScript.
- Manueller Modus – Im manuellen Modus müssen Sie die Einstellungen auf Ihrem NitroPack-Dashboard feinabstimmen. Dies ist für technisch versierte Benutzer ratsam und nicht ratsam, wenn Sie kein Experte sind.

Einstellungen
In diesem Abschnitt können Sie einige interessante Funktionen des Tools aktivieren:
- Cache Warmup – Sie können diese Option aktivieren, um die Startseite Ihrer Website und die Links, die zu ihr führen, automatisch zu optimieren. Dies geschieht durch die Simulation von Benutzeranfragen. Wenn dies hingegen deaktiviert ist, erfolgt die Optimierung nur bei einem organischen Benutzerbesuch.
- Abgesicherter Modus – Dieser Modus hilft Ihnen, Änderungen zu testen, die Sie auf Ihrer Website implementieren möchten. NitroPack wird auf Ihrer Website praktisch deaktiviert und die von Ihnen vorgenommenen Änderungen werden nur auf der Testseite implementiert. Im abgesicherten Modus können Sie auf die optimierte Version jeder Seite zugreifen, indem Sie „?testnitro=1“ an ihre URL anhängen. Sie können die Änderungen an der Live-Site implementieren, indem Sie den abgesicherten Modus deaktivieren und die Einstellungen speichern.
- HTML-Komprimierung – Sie können diese Option aktivieren, um komprimierte HTML-Inhalte auf Ihrer Website bereitzustellen. Wenn Sie ein anderes Tool zur HTML-Komprimierung verwenden, können Sie dies deaktiviert lassen.

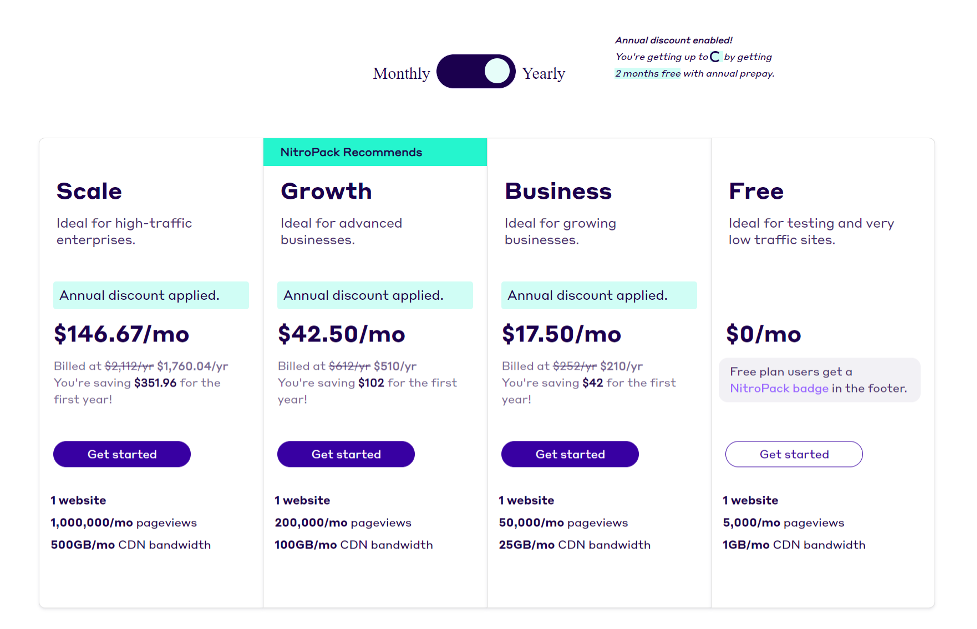
NitroPack-Preise
Hier ist eine Übersicht der NitroPack-Preisdetails:
| Planen | Preis (in $ pro Monat bei jährlicher Zahlung) | Feature-Highlights |
|---|---|---|
| Frei | 0 | Eine Webseite 5.000 Seitenaufrufe pro Monat 1 GB pro Monat CDN-Bandbreite |
| Geschäft | 17.50 | Eine Webseite 50.000 Seitenaufrufe pro Monat 25 GB pro Monat CDN-Bandbreite |
| Wachstum | 42.50 | Eine Webseite 200.000 Seitenaufrufe pro Monat 100 GB pro Monat CDN-Bandbreite |
| Skala | 146,67 | Eine Webseite 1000.000 Seitenaufrufe pro Monat 500 GB pro Monat CDN-Bandbreite |

Was ist einzigartig an NitroPack?
Wir haben festgestellt, dass NitroPack im Vergleich zu anderen Tools zur Leistungsoptimierung einige einzigartige Funktionen aufweist. Diese sind:
- Cache Warmup, das Änderungen auf Ihrer Website automatisch erkennt.
- Durch die Platzierung von Critical CSS im HTML-Head-Tag wird die Seitenladegeschwindigkeit und damit auch die Benutzererfahrung verbessert.
- Adaptive Bildgrößenanpassung, um die beste Erfahrung beim Bereitstellen von Bildern zu gewährleisten.
- Integriertes globales CDN, um sicherzustellen, dass Inhalte überall auf der Welt ohne Latenz bereitgestellt werden.
- Proprietärer Mechanismus zum Laden von Ressourcen.
Was halten wir von NitroPack?
NitroPack ist definitiv eine aufregende Option, um die Website-Geschwindigkeit zu verbessern. Es verfügt über eine breite Palette von Funktionen, die für verschiedene Websites unterschiedlicher Größe und Umfang geeignet sind. Die Einrichtung ist besonders einfach und unkompliziert für nicht-technische Benutzer, und die Standardeinstellungen sind gut genug für sichtbare Ergebnisse. Darüber hinaus stehen fortgeschrittenen Benutzern mit dem Tool weitere Anpassungsoptionen zur Verfügung, und es bietet Website-Eigentümern das Beste aus beiden Welten. NitroPack bietet im Vergleich zu anderen gängigen Strategien mehrere erweiterte Optimierungsoptionen und ist auf jeden Fall einen Versuch wert, wenn Sie Ihre Website beschleunigen möchten. Und die kostenlose Option macht den Einstieg angenehm.
Wir hoffen, dass diese Bewertung Ihnen hilft, die Vorteile der Verwendung von NitroPack zur Verbesserung der Website-Geschwindigkeit zu verstehen. Probieren Sie NitroPack noch heute aus und verbessern Sie sofort die Leistung Ihrer Website. Wenn Sie eine Frage haben, teilen Sie uns dies bitte in den Kommentaren mit.
Weiterlesen
- Einfache Schritte, um Ihre WordPress-Website zu beschleunigen
- Beste Tools zur Durchführung von Website-Geschwindigkeitstests
- Wie übergebe ich Core Web Vitals?
