Methode ohne Code: Anpassen von WooCommerce-Produktseiten
Veröffentlicht: 2024-04-08Möchten Sie Ihre Produktseiten anpassen, um mehr Verkäufe zu erzielen?
Ein gut gestaltetes und optimiertes Produkt ist ein enormer Vermögenswert, der Conversions und Umsatz steigern kann. Die Produktseite ist Ihr Online-Schaufenster und hat die Aufgabe, Kunden davon zu überzeugen, bei Ihnen zu kaufen.
Leider bietet das Standardprodukt von WooCommerce nicht viel, um Konvertierungen zu unterstützen. Aus diesem Grund sollten Sie das Design der WooCommerce-Produktseiten anpassen, um ein personalisierteres Einkaufserlebnis zu bieten.
Früher musste man Entwickler sein, um eine Seite anzupassen. Aber dank des technologischen Fortschritts können Sie Ihre Produktseiten jetzt optimieren und optisch ansprechend gestalten, ohne eine Zeile Code schreiben zu müssen.
In diesem Artikel werde ich skizzieren, wie Sie das Design von WooCommerce-Produktseiten ohne Code anpassen können. Am Ende des Artikels sollten Sie in der Lage sein, jeden Aspekt Ihrer WordPress-Produktseiten zu entwerfen und zu optimieren, um die Konvertierung zu verbessern.
Einführung in die Anpassung von WooCommerce-Produktseiten
Die WooCommerce-Produktseite ist Ihr digitales Schaufenster, in dem Sie Ihre Kunden beeindrucken und sie zum Kauf bei Ihnen bewegen können.
Jedes WooCommerce-Produkt erhält eine eigene Seite, auf der Sie relevante Details wie Produktname, Beschreibung, Preis, Bilder und etwaige Variationen anzeigen können. Doch diese Angaben reichen nicht aus, um Ihre Kunden zum Kauf bei Ihnen zu bewegen.
Daher müssen Sie die Seite weiter zu einer Verkaufsmaschine optimieren, die die Aufmerksamkeit Ihrer Kunden erregen und sie zum Kauf bewegen kann.
Die gute Nachricht ist, dass Sie all das ohne Programmieren tun können. Sie müssen lediglich Ihre Produktseiten und Ihre gesamte Website mithilfe spezifischer Tools optimieren, die ich in diesem Artikel vorstellen werde.
Schlüsselelemente, die Sie auf Ihrer Produktseite einbinden sollten
Bevor wir mit der Anpassung des WooCommerce-Produktseitendesigns beginnen, schauen wir uns zunächst die Schlüsselkomponenten einer Produktseite mit hoher Conversion-Rate an:
- Produktdetails: Die Seite würde den Produktnamen, die Beschreibung und das Bild enthalten. Es sollte auch den Produktpreis deutlich hervorheben.
- Schaltfläche „In den Warenkorb“ oder „Jetzt kaufen“: Die Schaltfläche „In den Warenkorb“ ist eine Call-to-Action-Schaltfläche. Es muss also auffällig und optisch ansprechend sein. Verwenden Sie für den Hintergrund eine Farbe wie Grün, um ihn hervorzuheben.
- Wunschliste: Auf der Produktseite können Kunden die Artikel für zukünftige Einkäufe mit einem Lesezeichen versehen.
- Kundenrezensionen: Die meisten Kunden prüfen die Bewertungen, bevor sie einen Kauf tätigen. Ein Produkt mit mindestens fünf Bewertungen wird eher gekauft als eines ohne Bewertung.
- Produktvariationen: Zeigen Sie alle Variationen (Farbe und Größe) jedes Prozesses an, um die Optionen für Kunden zu verbessern und den Umsatz zu steigern.
- Verwandte Produkte: Fügen Sie verwandte Produkte hinzu, um Käufern Alternativen anzubieten. Produktempfehlungen können den Umsatz um 300 % steigern.
- Lieferdetails: Kunden möchten die Lieferdetails wissen. Geben Sie wichtige Informationen wie Abholbenachrichtigungen, Lieferregionen und Verpackungsdetails an.
- Rückgabebedingungen: Geben Sie Informationen zu Ihren Rückgabe- und Umtauschrichtlinien an, um den Kunden Sicherheit zu geben.
- Markeninformationen: Präsentiert die Markendetails des Produkts, um die Markentreue aufzubauen. Dies ist umso wichtiger, wenn das Produkt von einer renommierten Marke stammt.
No-Code-Tools und Erweiterungen zum Anpassen von WooCommerce-Produktseiten
Verwendung des WooBuilder Blocks-Plugins zur Anpassung

WooBuilder Blocks ist ein WordPress-Builder zum Anpassen der Designs von WooCommerce-Produktseiten. Das Plugin bietet alles, was Sie brauchen, um Ihre langweiligen Produktseiten in Verkaufstrichter umzuwandeln. Es lässt sich in den Gutenberg-Block-Editor integrieren, sodass Sie Ihre Seiten direkt im WordPress-Editor anpassen können.
So verwenden Sie WooBuilder-Blöcke für die Anpassung von Produktseiten
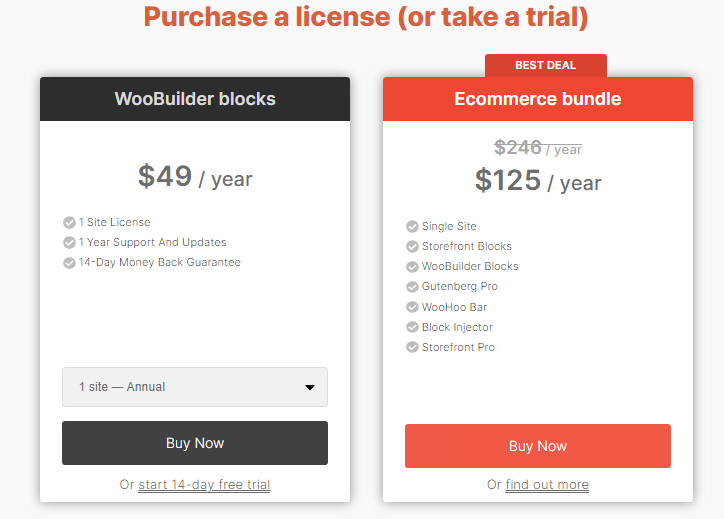
Da WooBuilder Blocks ein Premium-Plugin ist, müssen Sie es zunächst auf der PootlePress-Website erwerben. Sie bieten eine 14-tägige Testversion an.

Sobald Sie die Plugin-Datei haben, fahren Sie mit der Installation und Aktivierung fort.
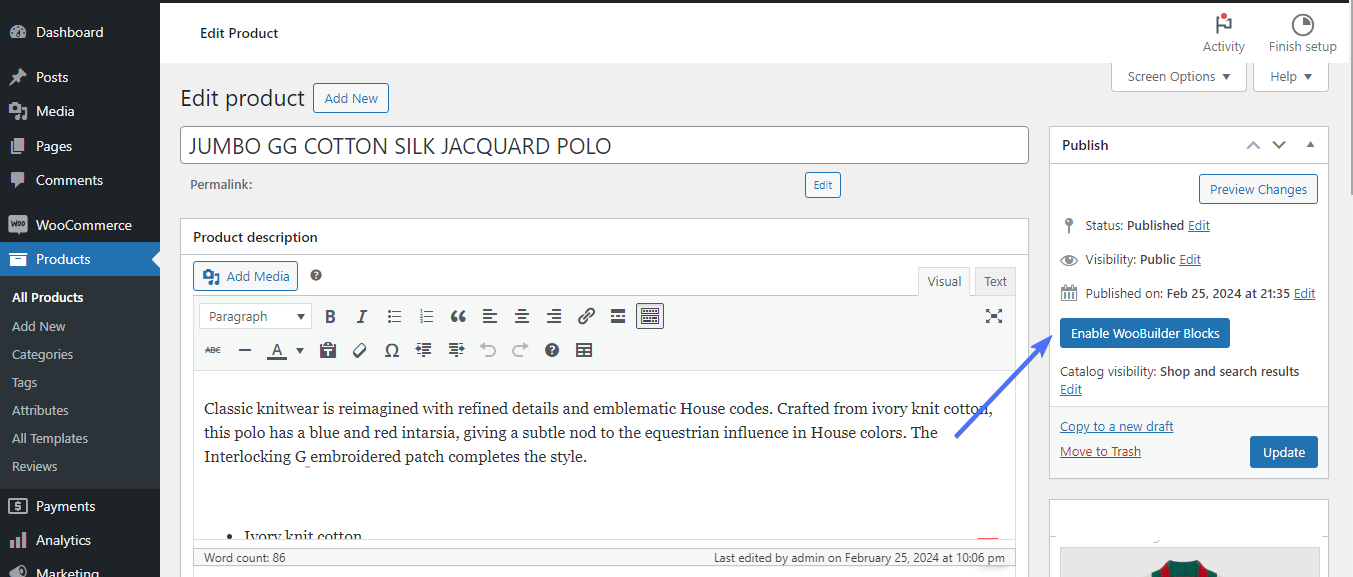
Um das Plugin zu verwenden, erstellen Sie ein neues Produkt oder bearbeiten Sie ein vorhandenes Produkt. Auf der rechten Seite der Seite sehen Sie eine Schaltfläche zum Aktivieren von WooBuilder-Blöcken. Klick es an.

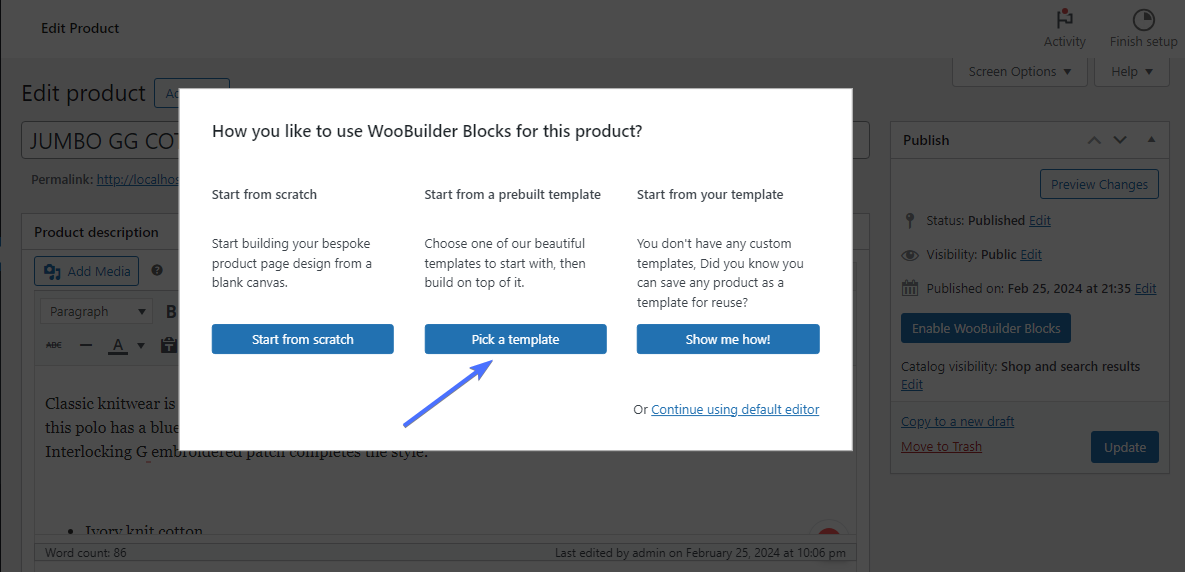
Als Nächstes wird ein Popup mit zwei oder drei Optionen angezeigt, je nachdem, ob Sie ein vorhandenes Produkt bearbeiten oder ein neues erstellen.
- Von vorne anfangen
- Wählen Sie eine Vorlage
- Zeig mir wie
In dieser Abbildung bearbeiten wir ein vorhandenes Produkt. Daher werde ich eine Vorlage auswählen .

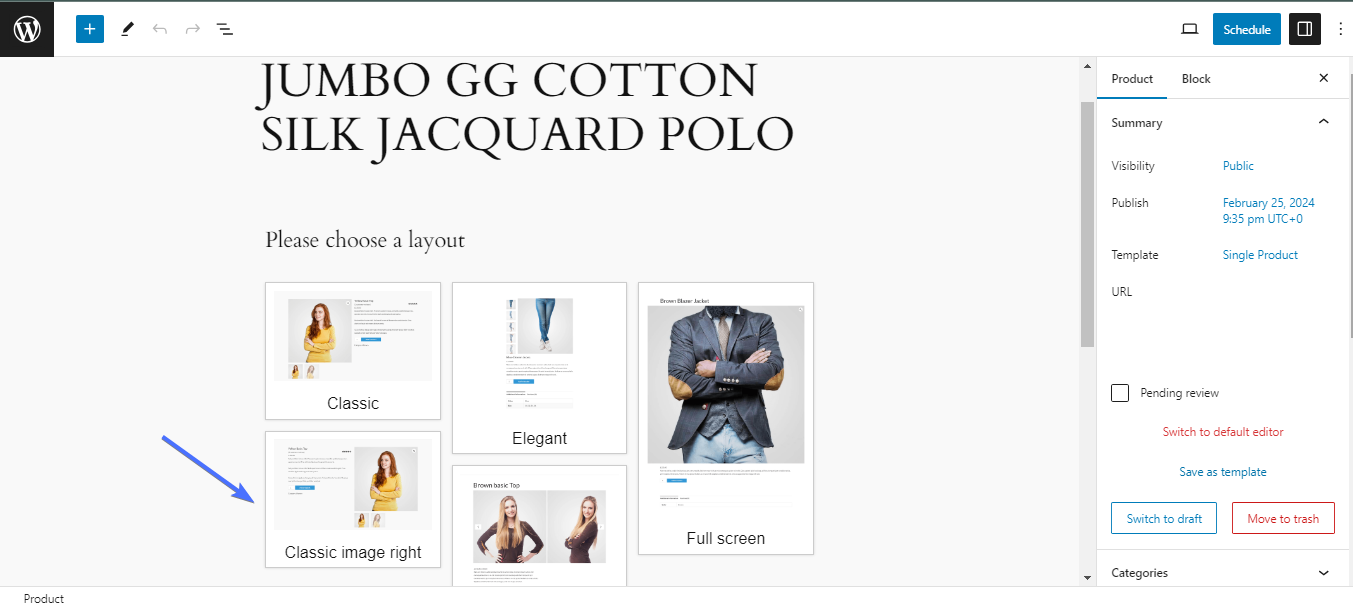
Jetzt stehen 5 verschiedene Layouts zur Auswahl. Wählen Sie diejenige aus, die Ihrer Meinung nach das jeweilige Produkt am besten zur Geltung bringt.
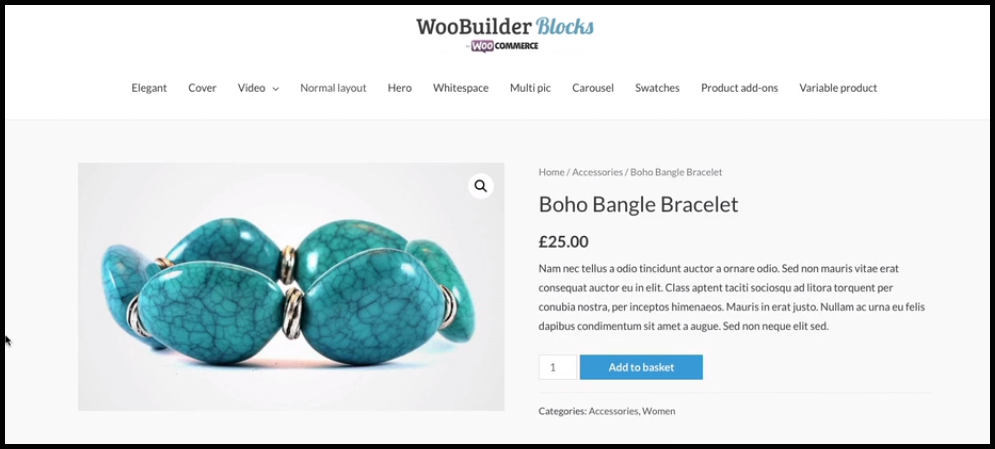
Ich werde für dieses Produkt das Layout „Klassisches Bild rechts“ auswählen.

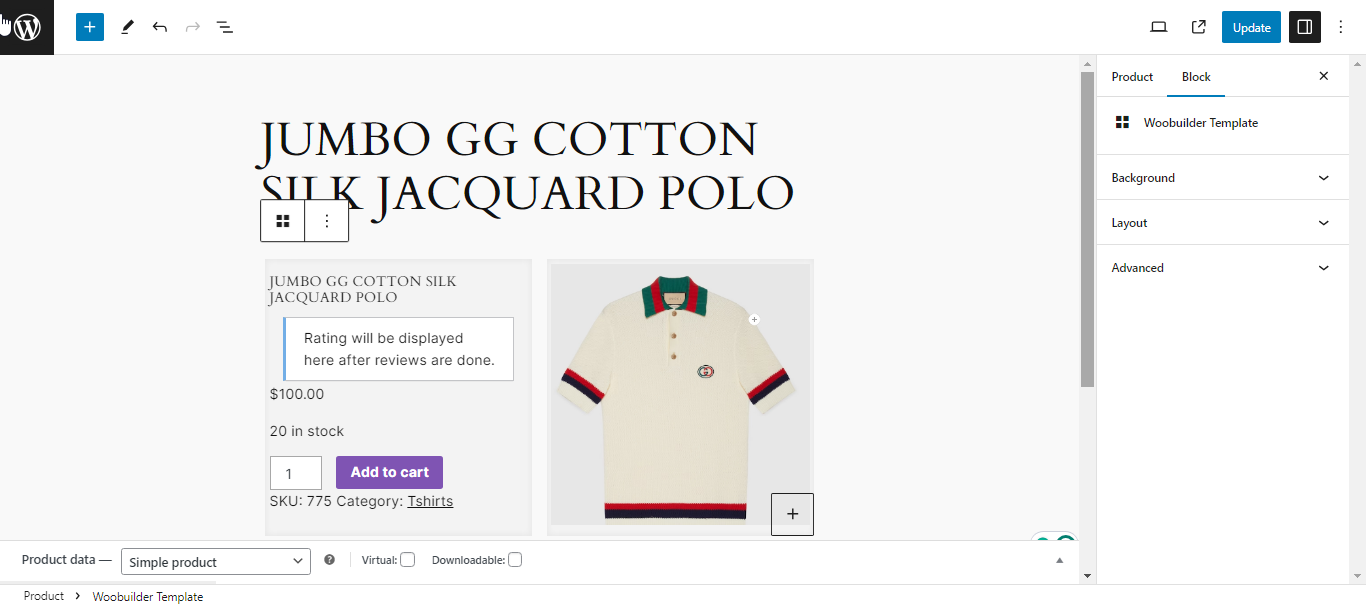
Und das ist es. Das Plugin passt die Produktdetails automatisch an, damit sie in die ausgewählte Vorlage passen.

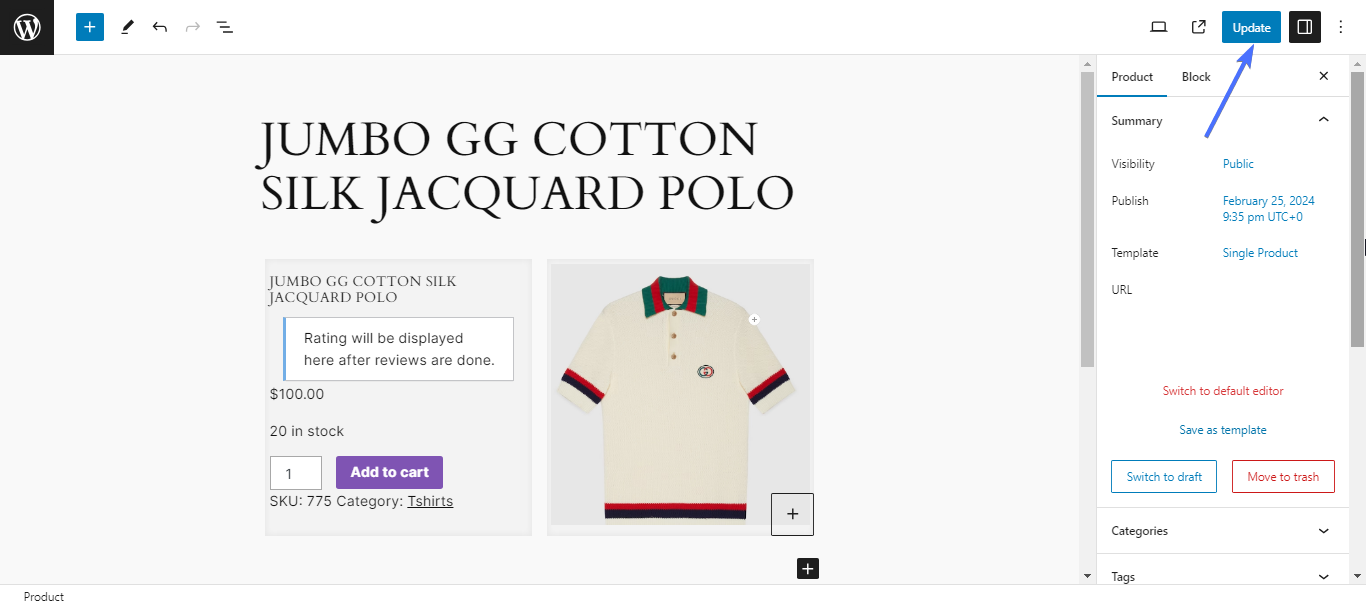
Wie Sie oben sehen können, wurde die Produktseite vollständig optimiert und verfügt über eine Schaltfläche „In den Warenkorb“, eine Bewertungsanzeige und andere wichtige Produktdetails.
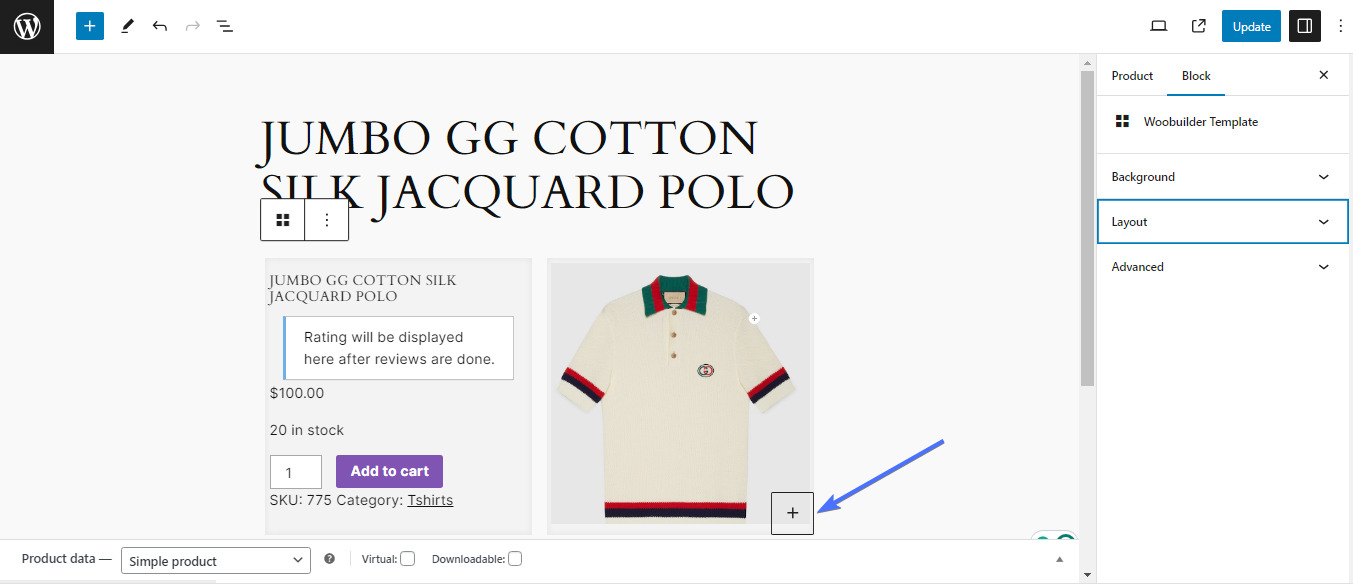
Sie können die Produktseite noch weiter anpassen, indem Sie weitere Komponenten hinzufügen.
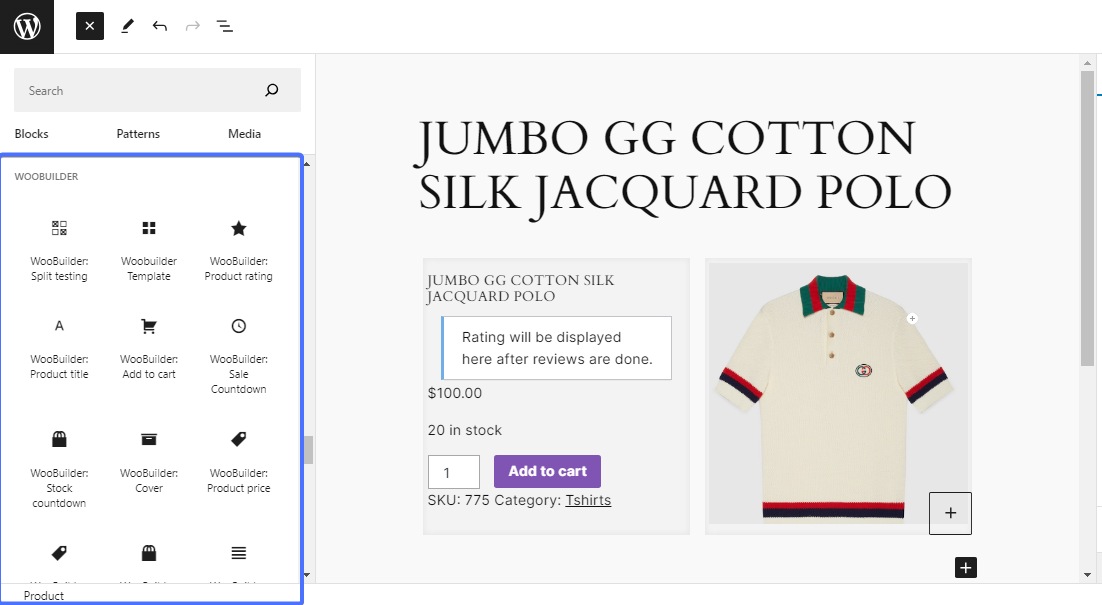
Klicken Sie dazu auf das Symbol „Block hinzufügen“ .

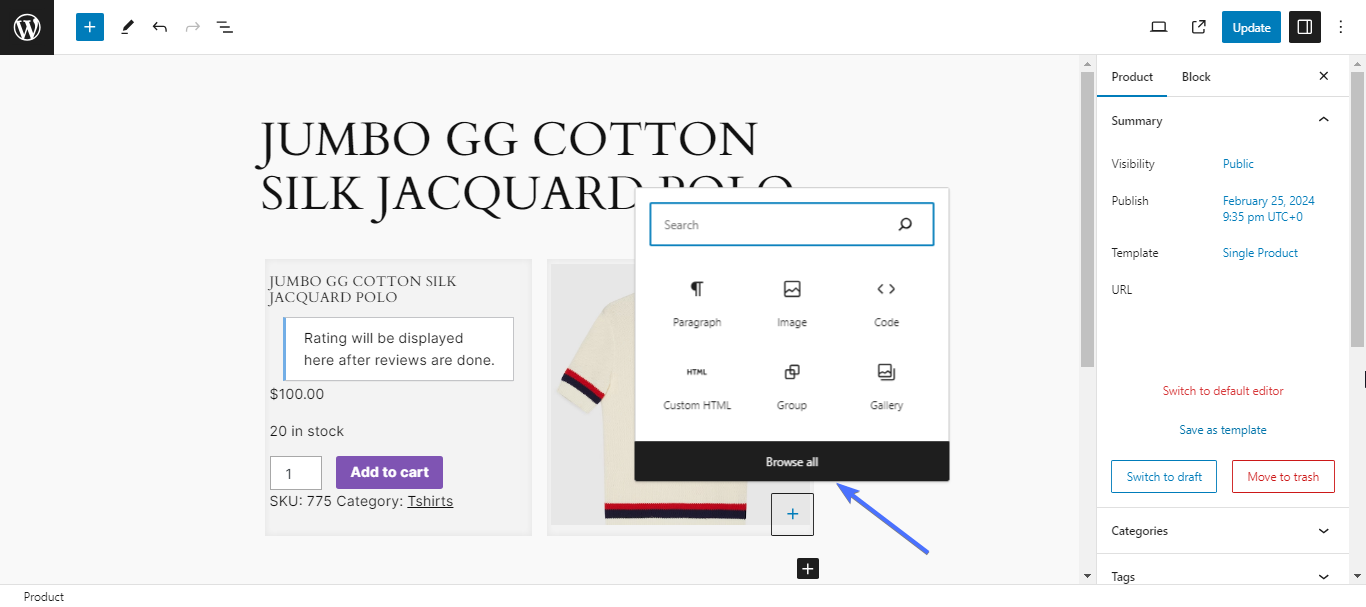
Klicken Sie dann auf „Alle durchsuchen“ , um das Gutenberg-Block-Widget anzuzeigen.

Sie finden zwei zusätzliche Blockabschnitte, Caxton und WOOBUILDER .

Sie können jeden dieser Blöcke per Drag-and-Drop verschieben, um Ihre Produktseiten weiter anzupassen.
Wenn Sie fertig sind, klicken Sie auf „Aktualisieren“ , um Ihre optimierte Seite zu veröffentlichen

PootlePress verfügt über einen ausführlichen Leitfaden, der Ihnen dabei helfen kann, das Design von WooCommerce-Produktseiten mit WOOBUILDER anzupassen. Schauen Sie sich das unbedingt an.
Optimieren von Produktbildern mit WooCommerce 360°-Bild- und Variationsmustern
Schauen wir uns nun die beiden Produkte an, die Ihnen beim Anpassen der Bilder und Variationen der WooCommerce-Produktseiten helfen.
WooCommerce 360-Bild
WooCommerce 360 Image bietet eine nahtlose Lösung zur Integration faszinierender 360-Grad-Bildrotationen in Ihre WooCommerce-Site. Kunden möchten jeden Winkel des Produkts sehen, und 360-Grad-Bilder können dies in Ihrem Geschäft ermöglichen.
Es gibt mehrere WooCommerce 360-Bild-Plugins, sowohl kostenpflichtige als auch kostenlose. WooCommerce 360 Image ist eines der beliebtesten. Für dieses Tutorial verwenden wir jedoch das Plugin „Algori 360 Image“. Es handelt sich um ein Gutenberg-Block-Plugin, das interaktive 360-Grad-Bilder in WooCommerce-Shops ermöglichen kann.
So implementieren Sie WooCommerce 360 Image in Ihrem Shop.
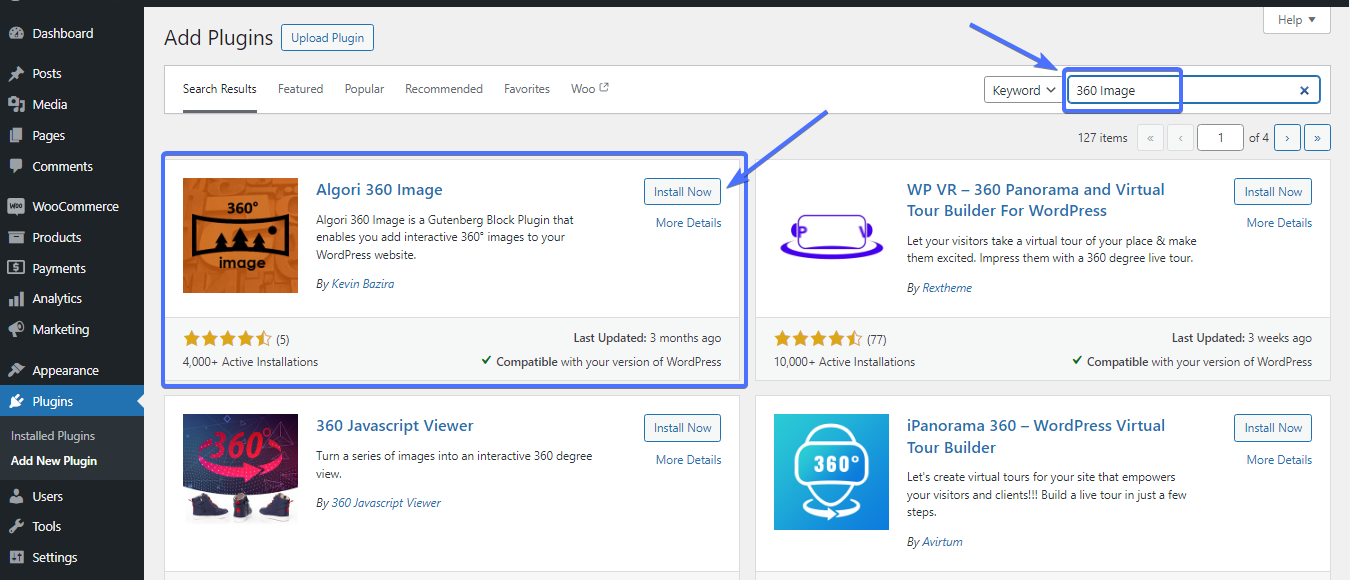
Um 360-Grad-Bilder umzusetzen, müssen Sie in diesem Fall zunächst ein WooCommerce 360-Bild-Plugin installieren. Navigieren Sie zur Seite „Plugin hinzufügen“ und suchen Sie nach „Algori 360 Image“. Installieren und aktivieren Sie das Plugin.

Um das Plugin zum Anpassen der WooCommerce-Produktseitendesigns zu verwenden, können Sie entweder ein neues Produkt erstellen oder ein vorhandenes bearbeiten.
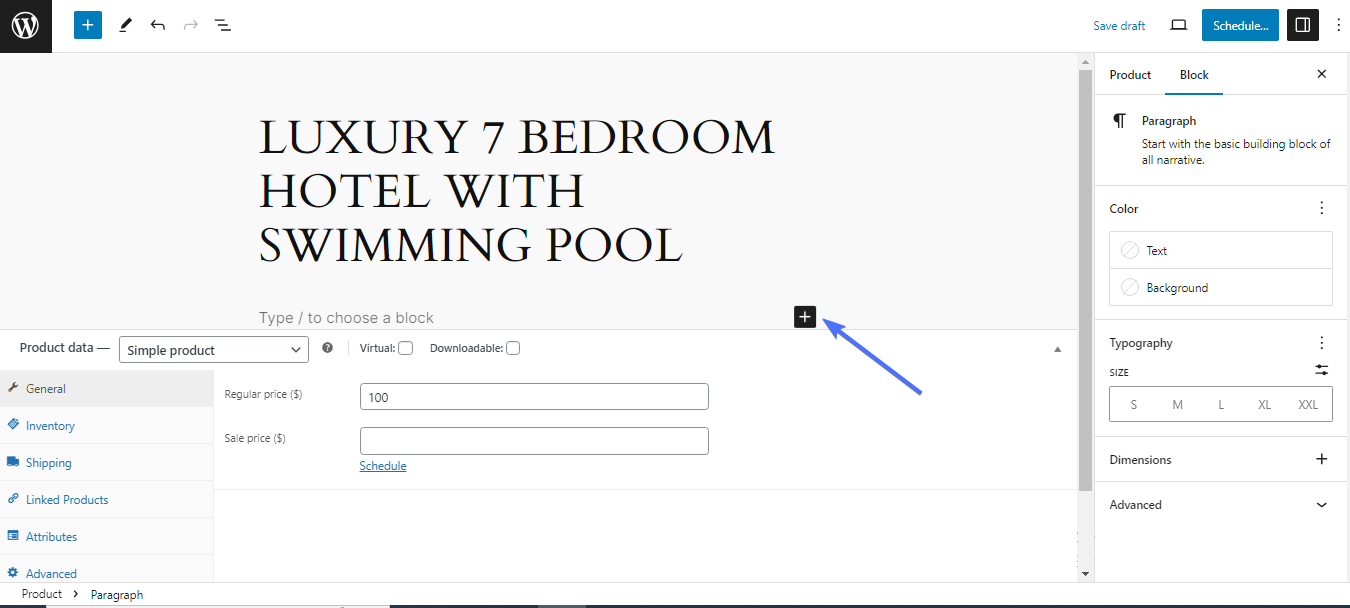
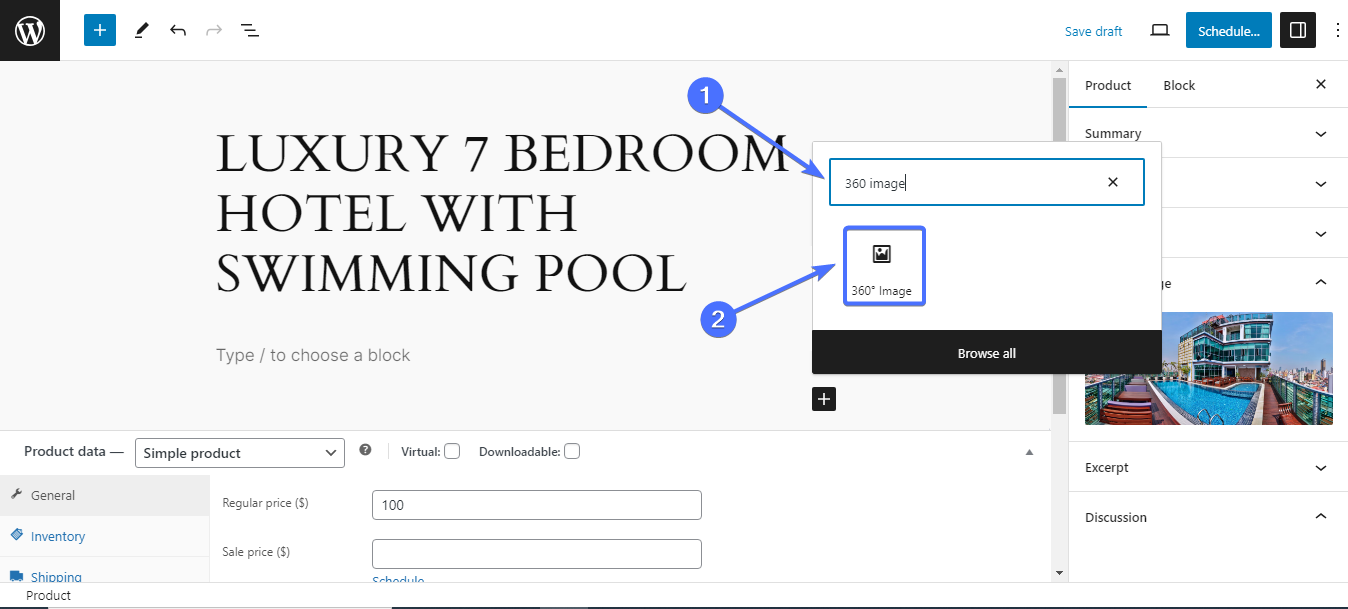
Klicken Sie auf das Symbol „Block hinzufügen“ , um Ihrer Produktseite einen neuen Block hinzuzufügen.

Suchen Sie nach dem Block „360-Grad-Bild“ und klicken Sie, um ihn hinzuzufügen.

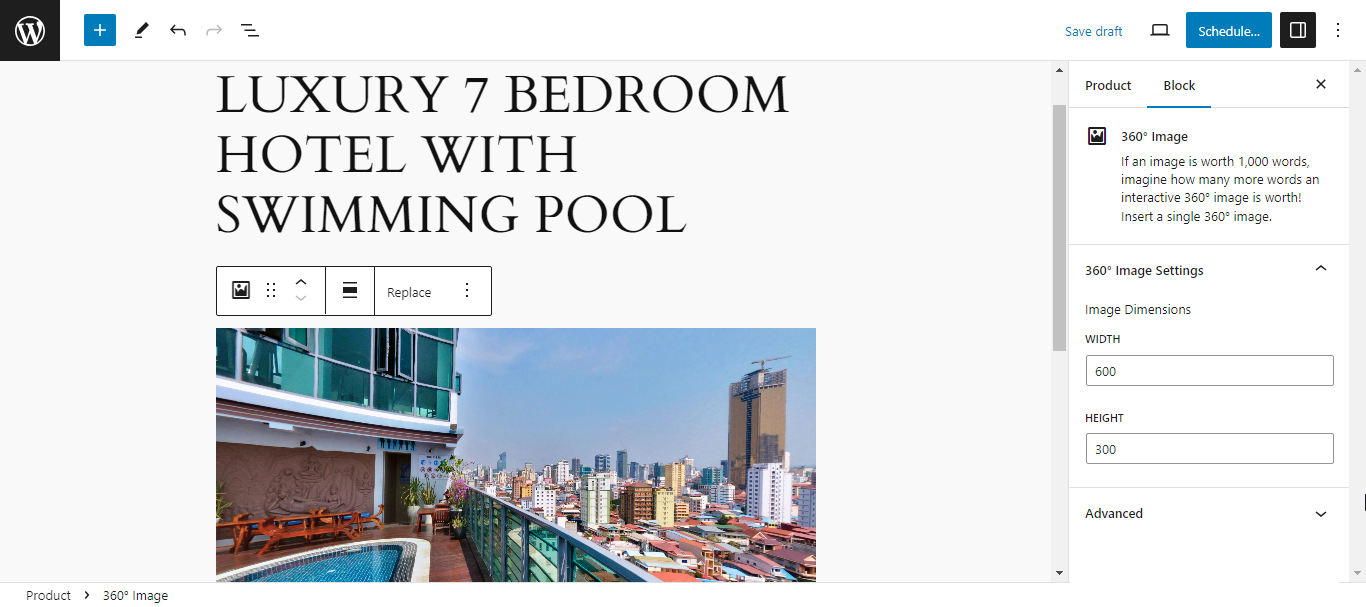
Laden Sie jetzt ein 360-Grad-Bild in Ihrer Medienbibliothek hoch oder suchen Sie danach. Stellen Sie sicher, dass es sich bei dem von Ihnen ausgewählten Bild um ein 360-Grad-Bild handelt. Am besten nutzen Sie dieses als zusätzliches Bild zusätzlich zum Produktbild.

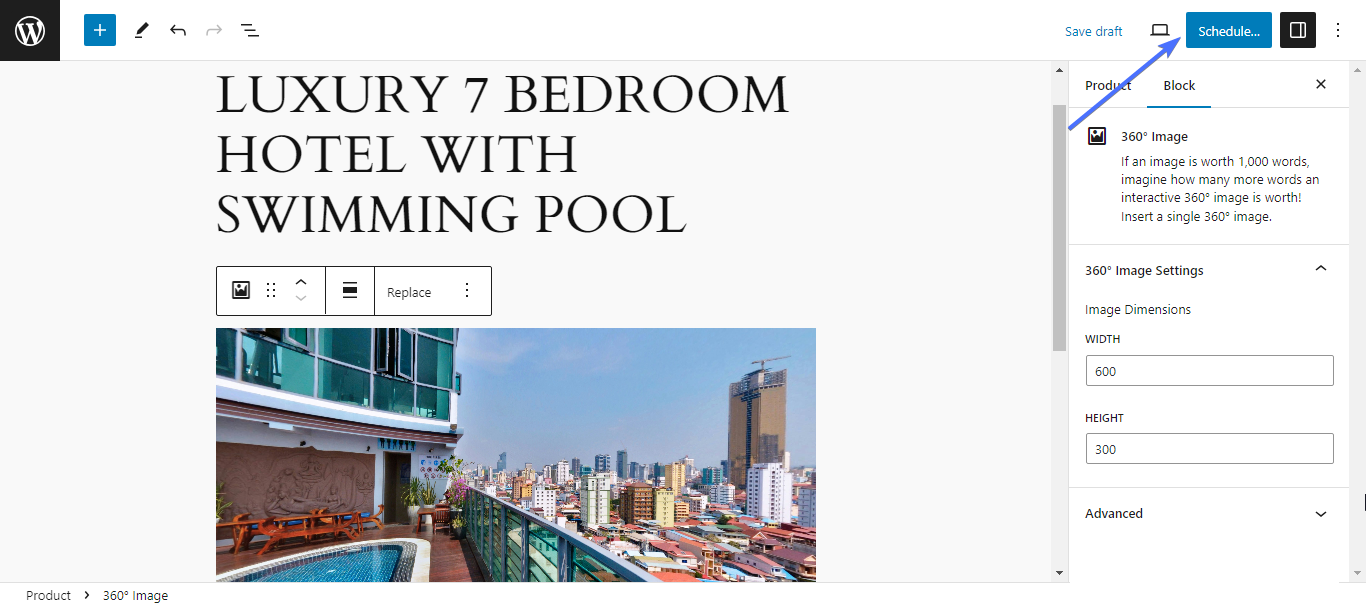
Wenn Sie mit Ihren Änderungen fertig sind, klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“ .

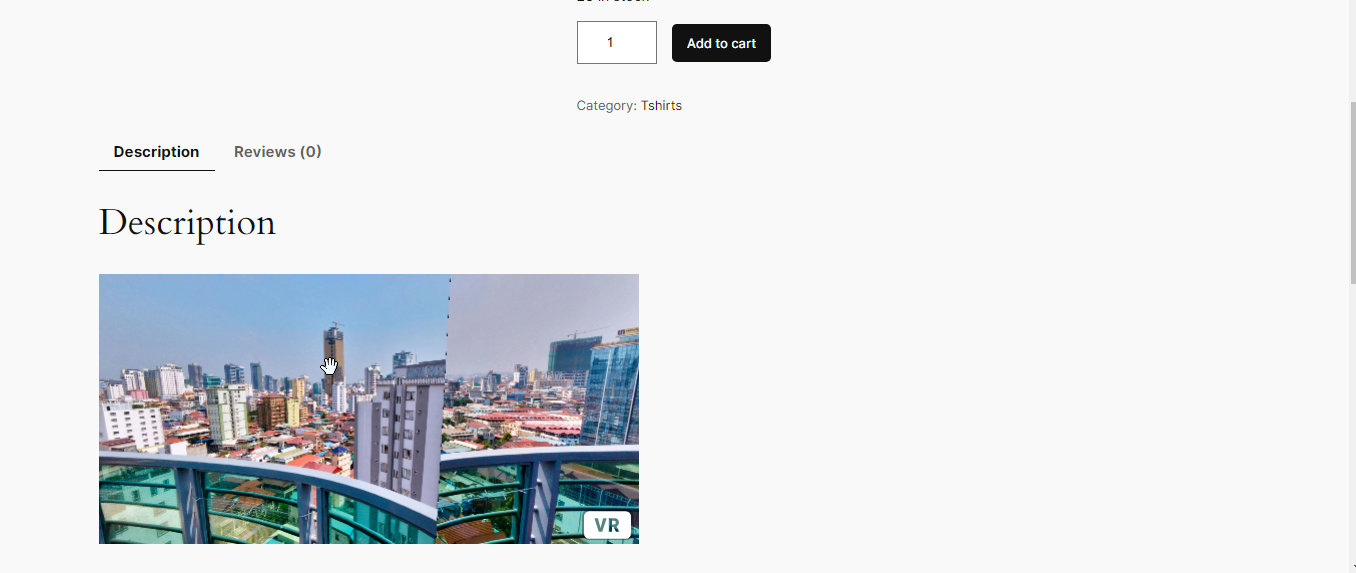
Wenn Sie nun den Cursor über das Bild ziehen, werden andere Teile davon angezeigt. Dadurch können Kunden alle Seiten eines Produkts sehen und schneller Kaufentscheidungen treffen.

Variationsmuster für WooCommerce
Variation Swatches ist ein weiteres Tool zum Anpassen der Designs von WooCommerce-Produktseiten. Diese Plugins bieten intuitive Farbfelder anstelle herkömmlicher Dropdown-Menüs.
Sie ermöglichen die Anpassung von Attributstilen wie Farbe, Bild oder Beschriftung und bieten eine Vorschau der Varianten. Dies macht Ihre Produkte optisch ansprechender und fördert ein interaktiveres Einkaufserlebnis, was letztendlich zu Conversions und Kundenzufriedenheit führt.
Es gibt mehrere Variations-Swatch-Plugins, aber für diese Illustration verwenden wir Variation Swatches für WooCommerce von CartFlows. Hier sind die Schritte zum Einrichten von Variationen in Ihrem Shop
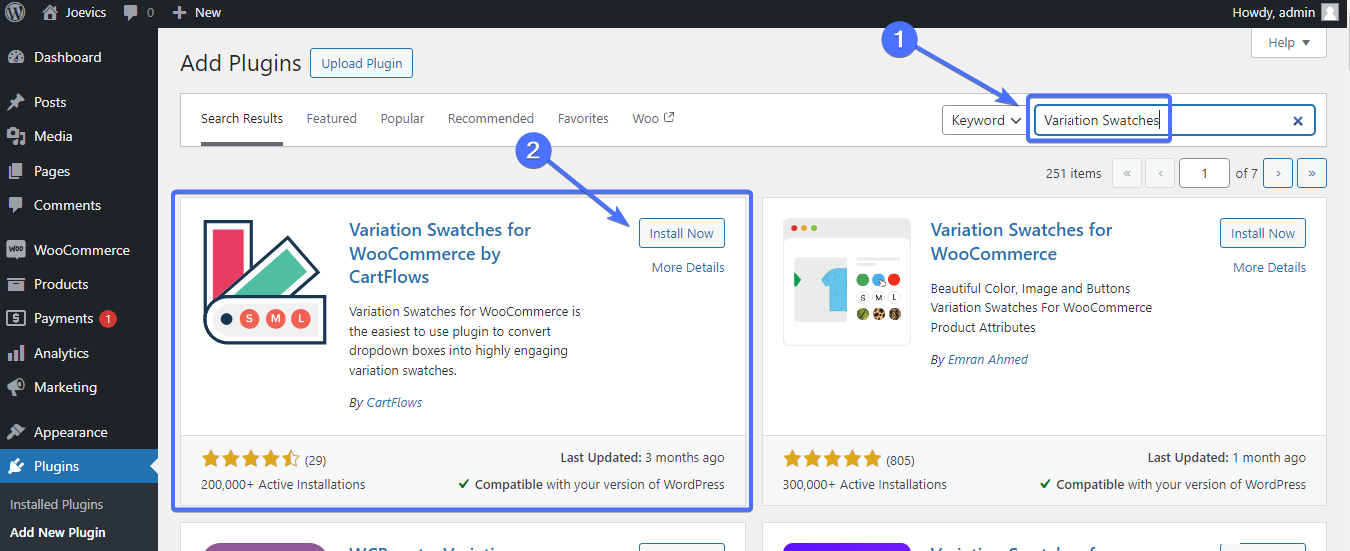
Schritt 1. Installieren Sie das Plugin
Zuerst müssen Sie das Plugin installieren und aktivieren. Suchen Sie nach „Variation Swatches“ und installieren Sie das Plugin von CartFlows.

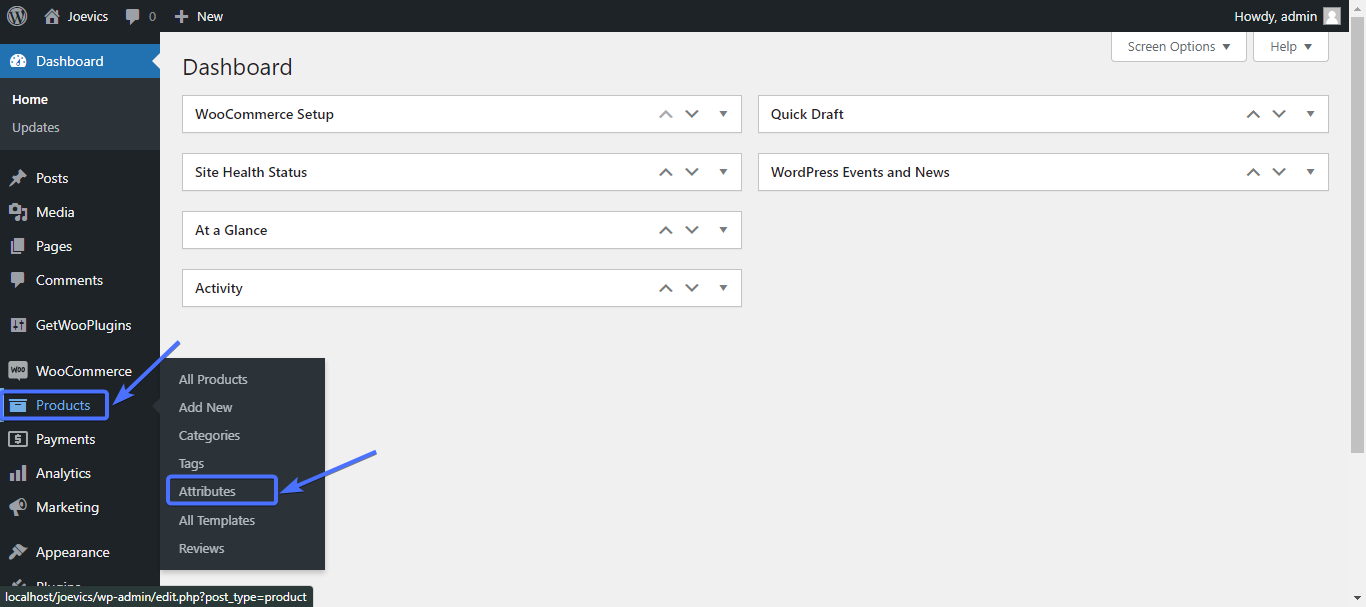
Schritt 2: Attribute erstellen
Um Varianten wie Farbe, Größe usw. erstellen zu können, müssen Sie zunächst Attribute erstellen.
Um Variablen zu erstellen, gehen Sie zu Produkte>Attribute .

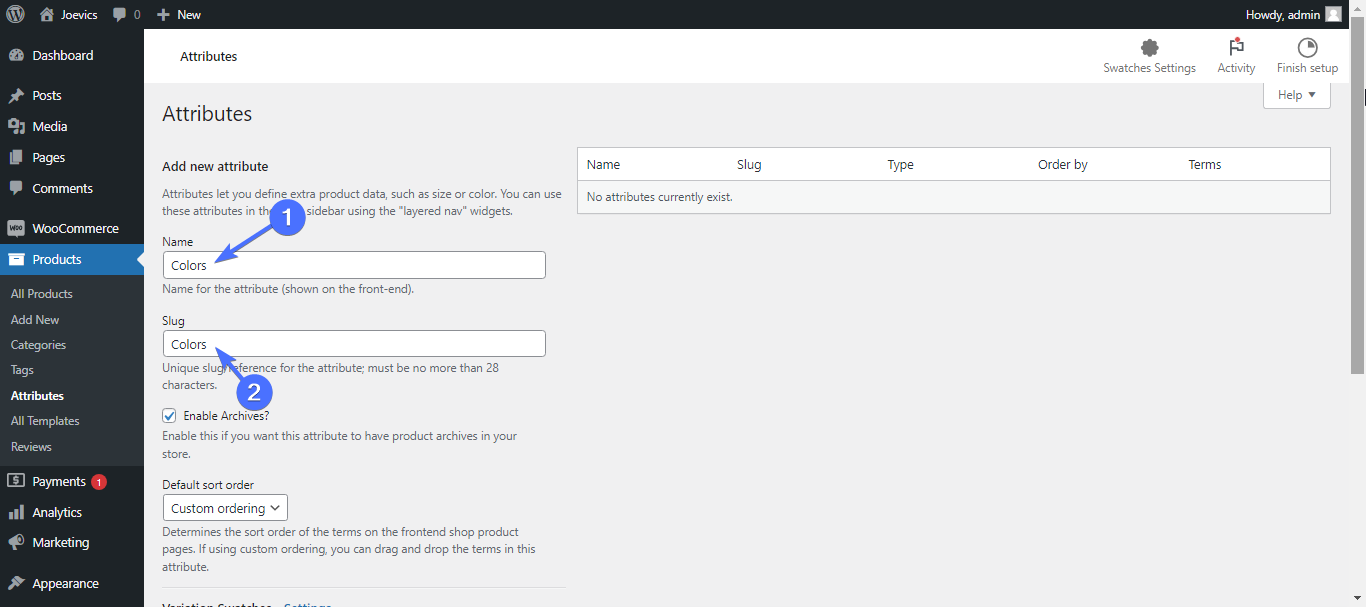
Um ein Attribut hinzuzufügen, geben Sie einen Namen und einen Slug dafür ein. Wir möchten zunächst Farbvarianten für unsere Produkte erstellen. Also erstellen wir dafür ein Attribut und ein Attribut.
Verwenden Sie „Farben“ als Namen und Slug.

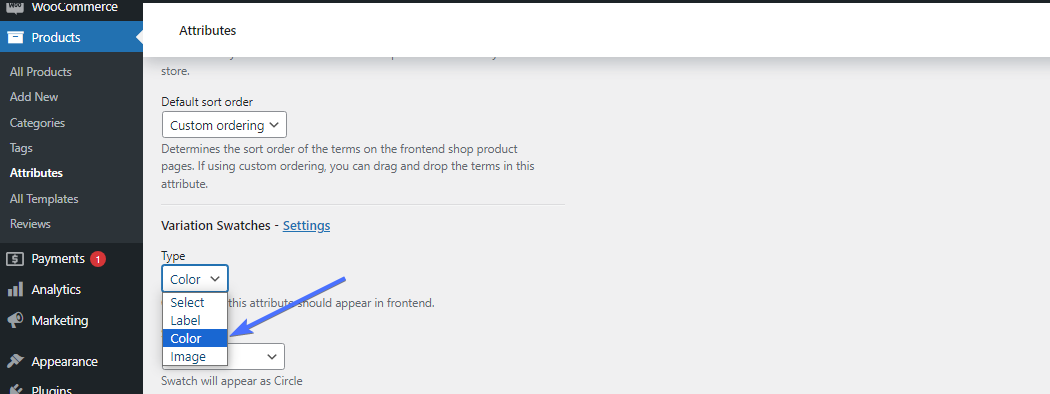
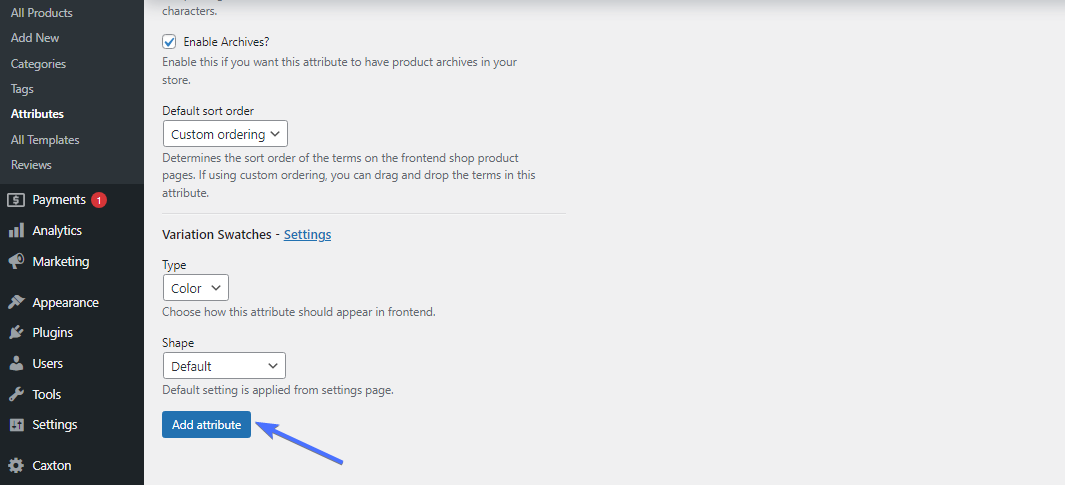
Scrollen Sie nun nach unten zu „Typ“ und wählen Sie eine Farbe aus der Dropdown-Liste.


Klicken Sie dann zum Speichern auf Attribut hinzufügen .

Schritt 3: Variationen konfigurieren
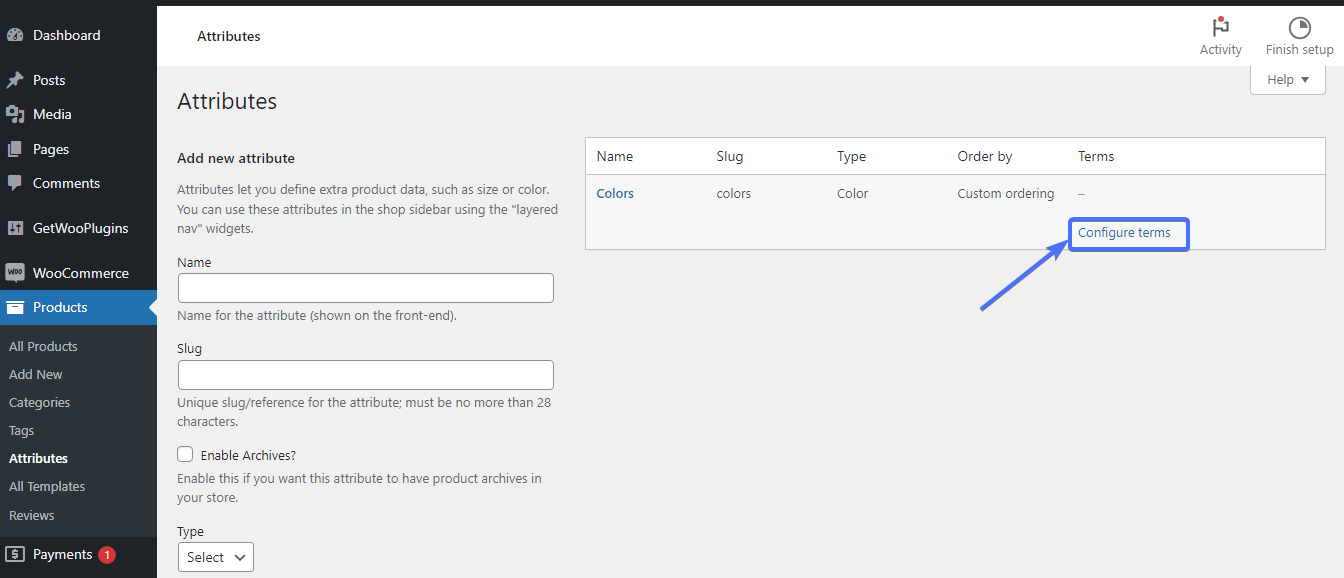
Sobald das Attribut gespeichert ist, können Sie nun die Variationen konfigurieren.
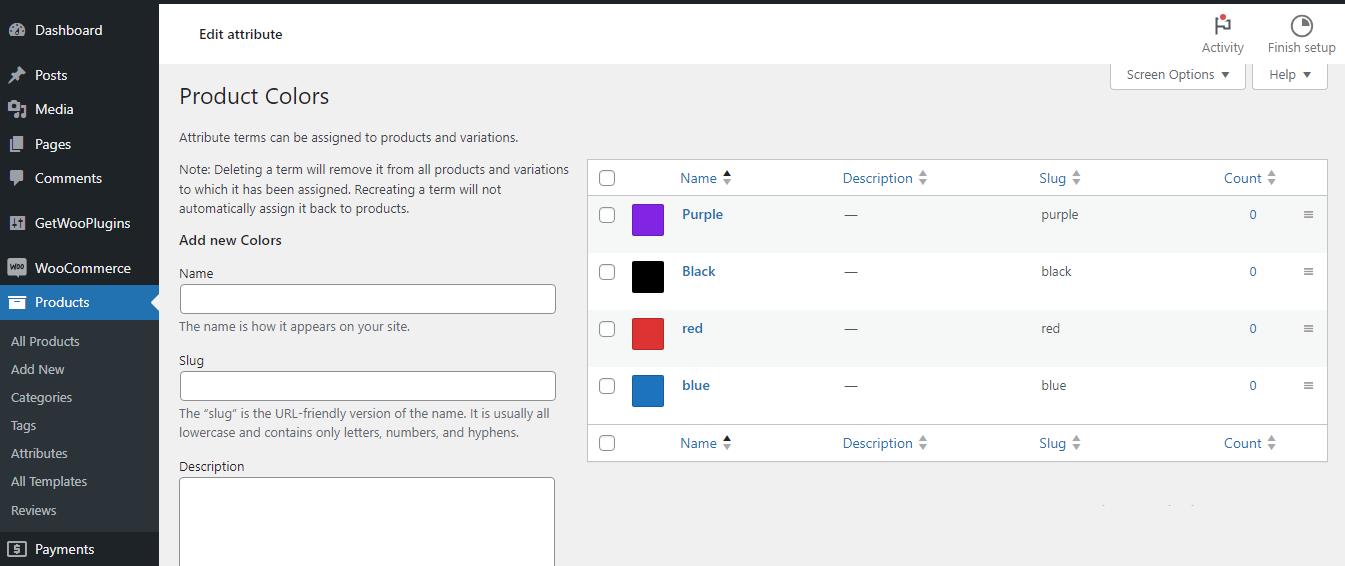
Klicken Sie dazu neben dem Attribut (in diesem Fall Farben) auf Begriffe konfigurieren .

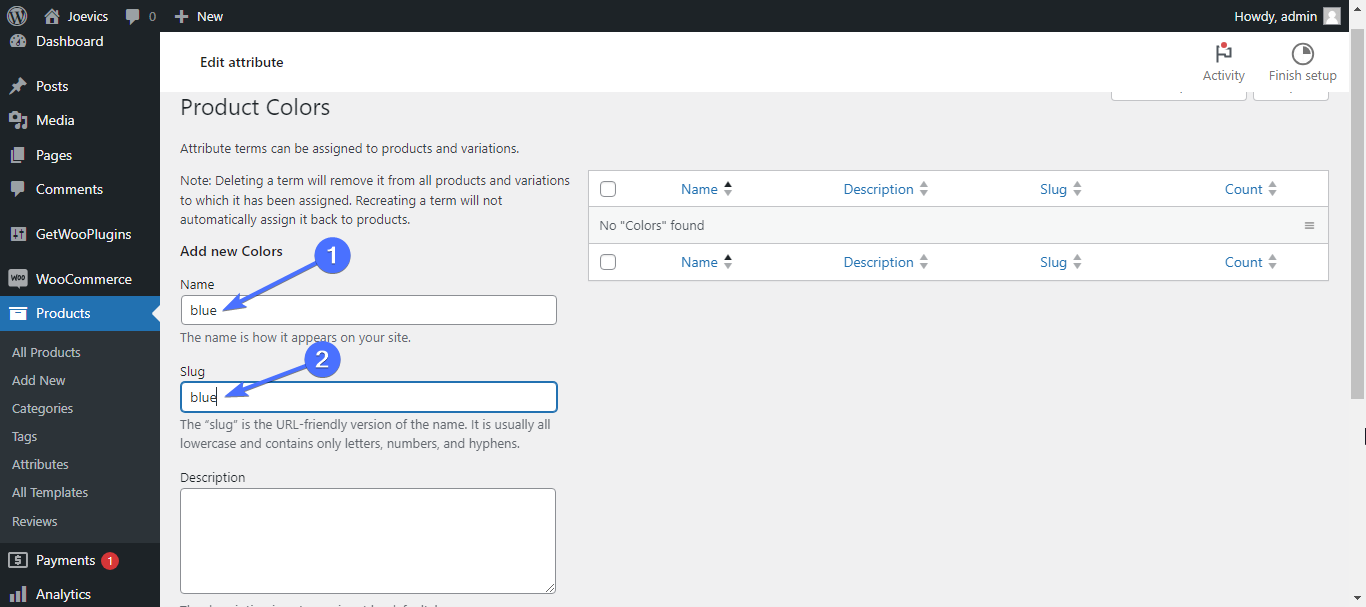
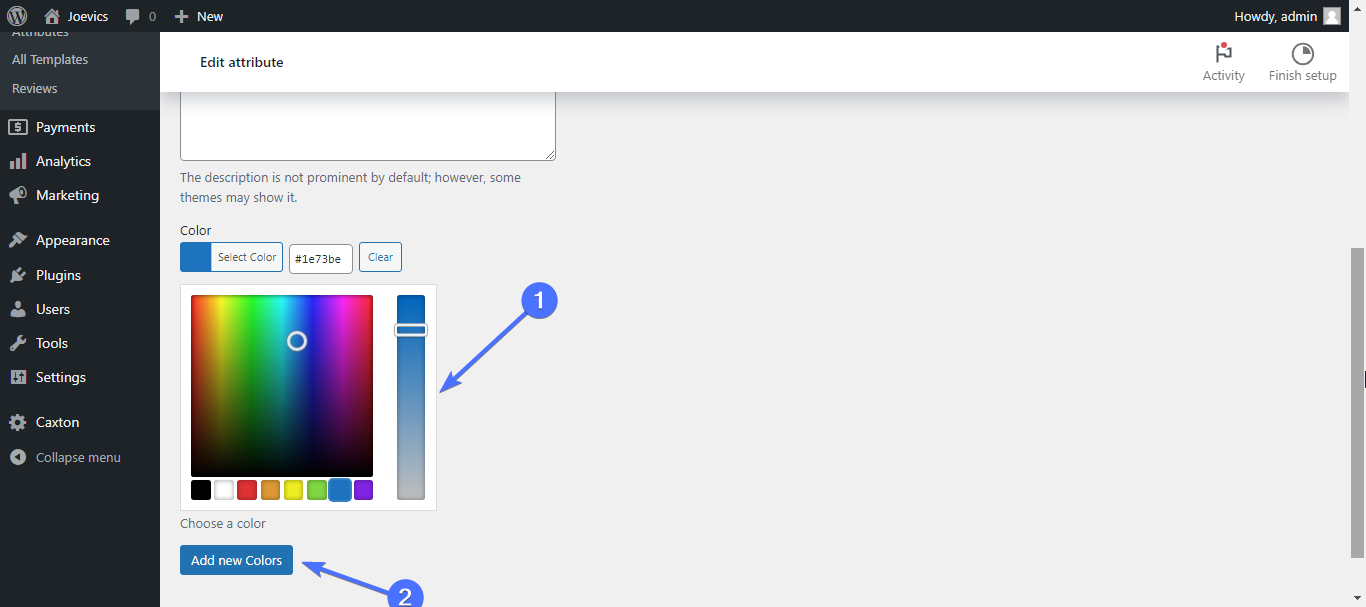
Jetzt müssen Sie die verschiedenen Farben erstellen, die für Ihr Produkt gelten. Geben Sie den Namen jeder Farbe ein. Zum Beispiel blau. Geben Sie außerdem einen Slug für die Farbe ein.

Wählen Sie dann die Farbe aus und klicken Sie auf Neue Farben hinzufügen . Tun Sie dies für jede Farbe Ihrer Produkte.

Sie werden so etwas haben.

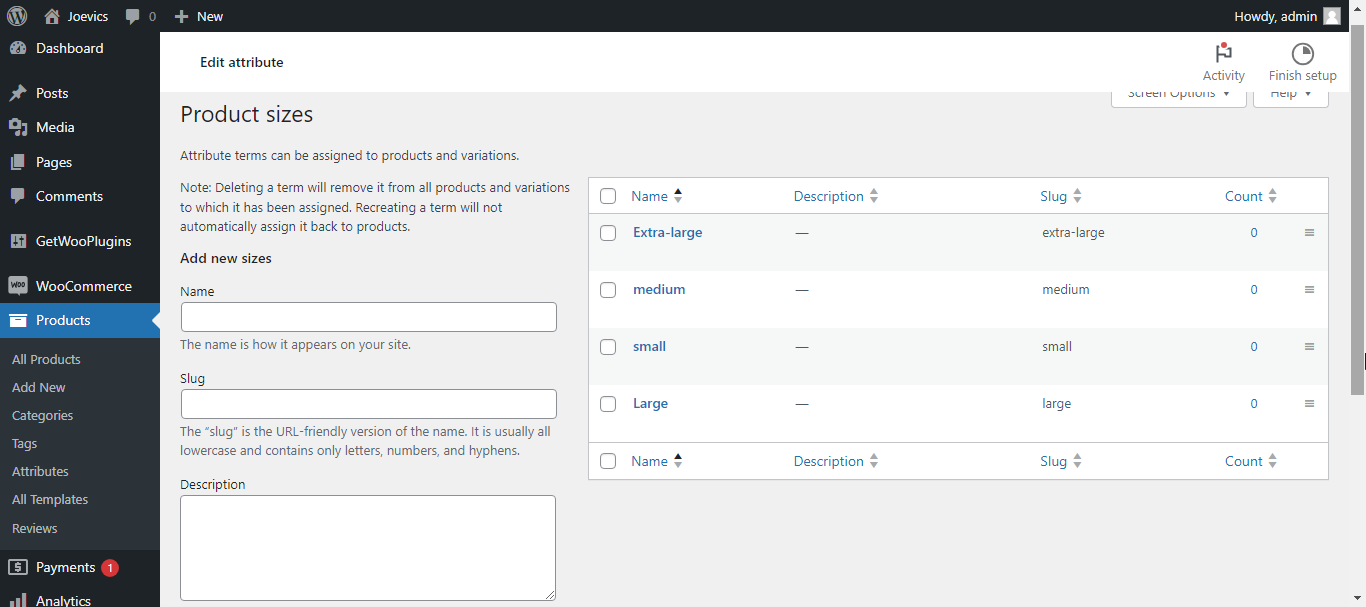
Schritt 4. Erstellen Sie weitere Attribute
Sie können auch Größen- und Beschriftungsattribute erstellen und diese nach demselben Verfahren konfigurieren. Wählen Sie „Schaltfläche“ als Attributtyp für die Größe.

Schritt 5: Anwenden der Attribute
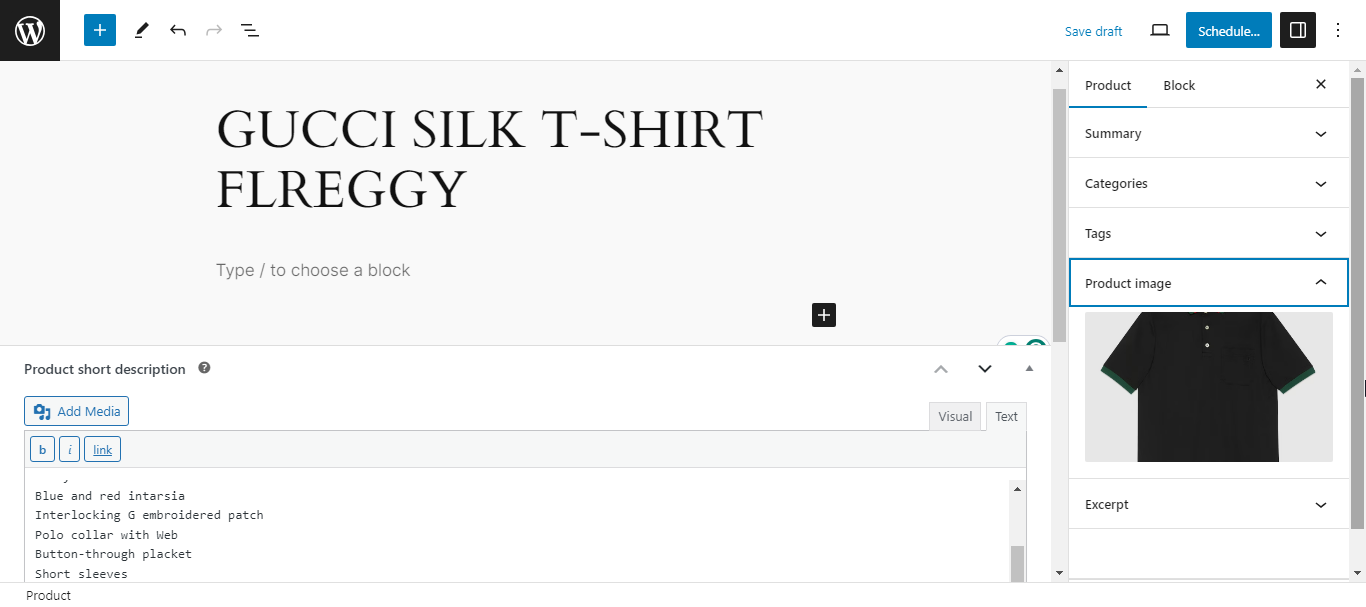
Sobald Sie mit der Erstellung der Attribute fertig sind, besteht der nächste Schritt darin, sie auf bestimmte Produkte anzuwenden. Bearbeiten Sie dazu das Produkt, auf das Sie die Variationen anwenden möchten.

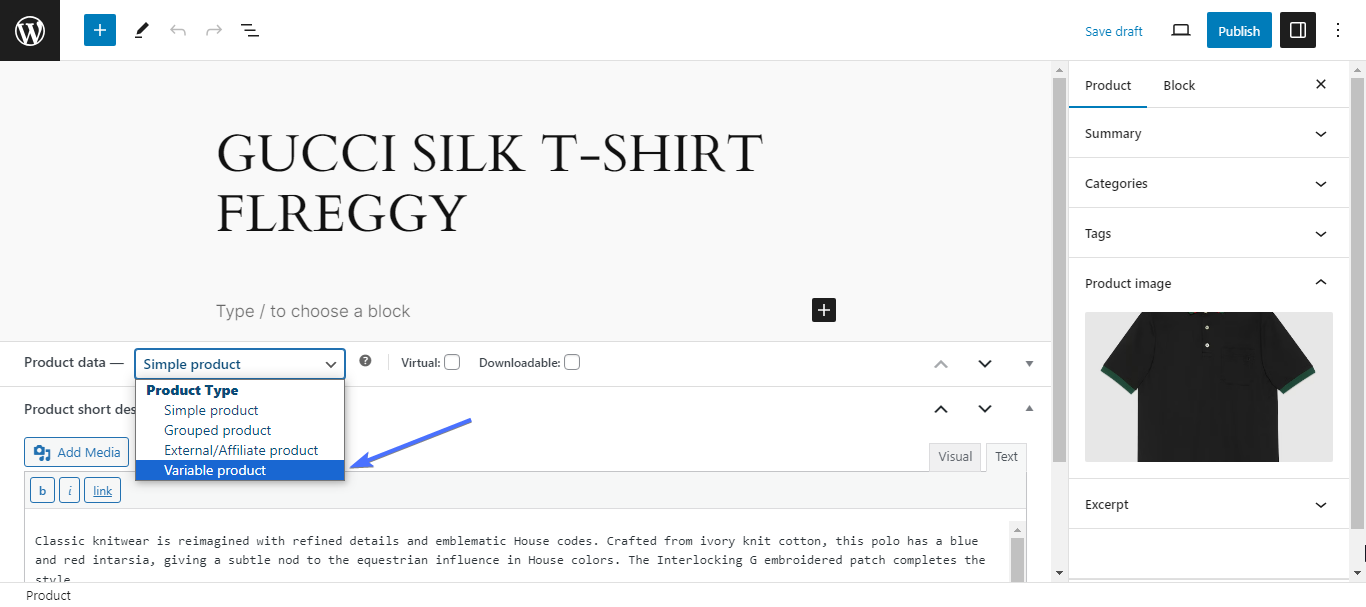
Scrollen Sie dann nach unten zum Abschnitt „Produktdaten“ und ändern Sie den Produkttyp in Variables Produkt

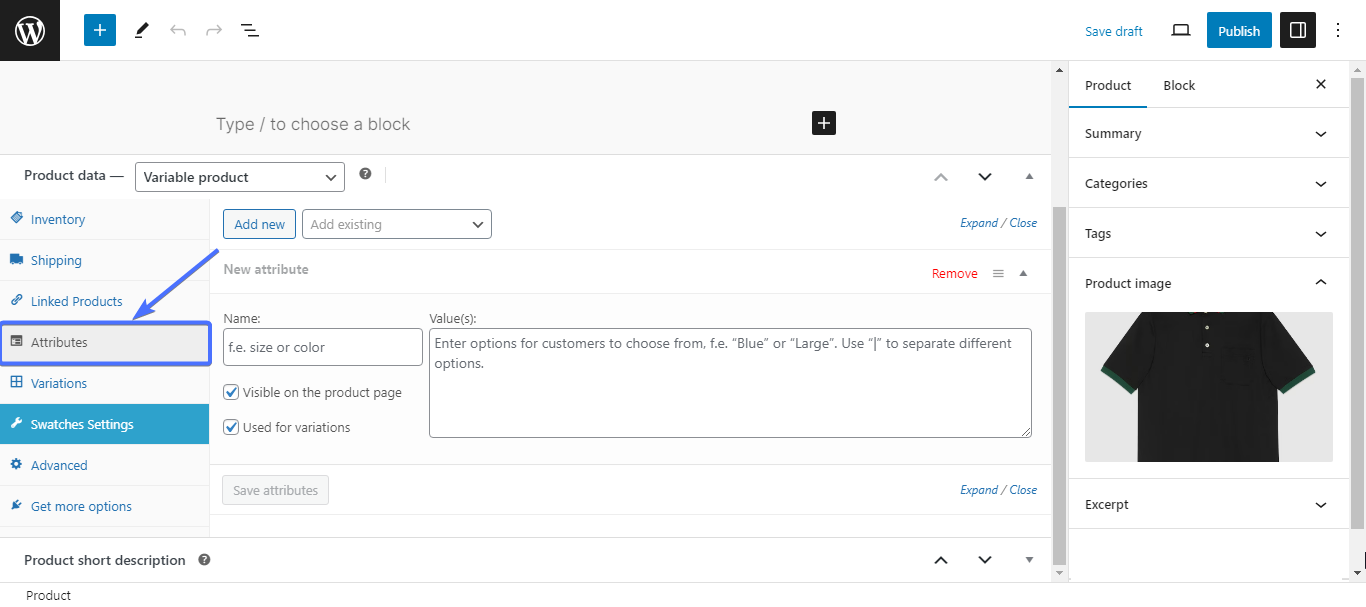
Klicken Sie anschließend auf Attribute.

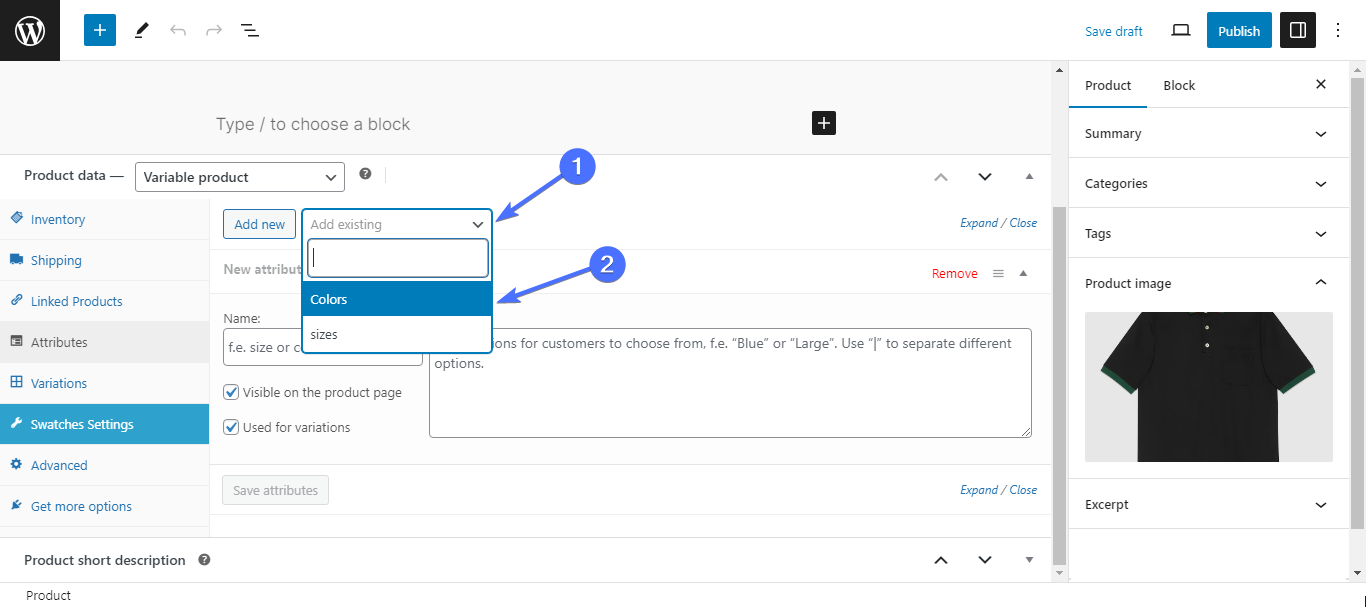
Klicken Sie dann auf Vorhandenes hinzufügen und wählen Sie das von Ihnen erstellte Attribut aus der Dropdown-Liste aus. Beispielsweise wählen wir Farben aus, um Farbvariationen für das Produkt einzurichten.

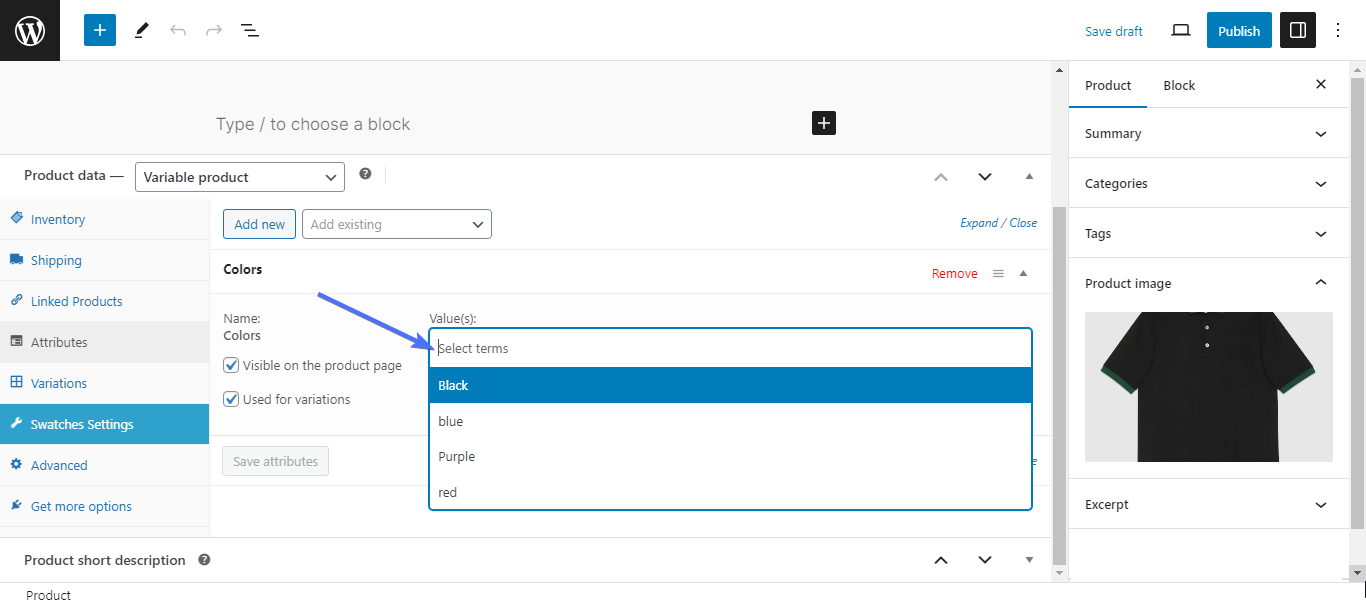
Jetzt müssen Sie die spezifischen Farben auswählen, die für dieses spezifische Produkt gelten. Nutzen Sie dazu die Suchfunktion.

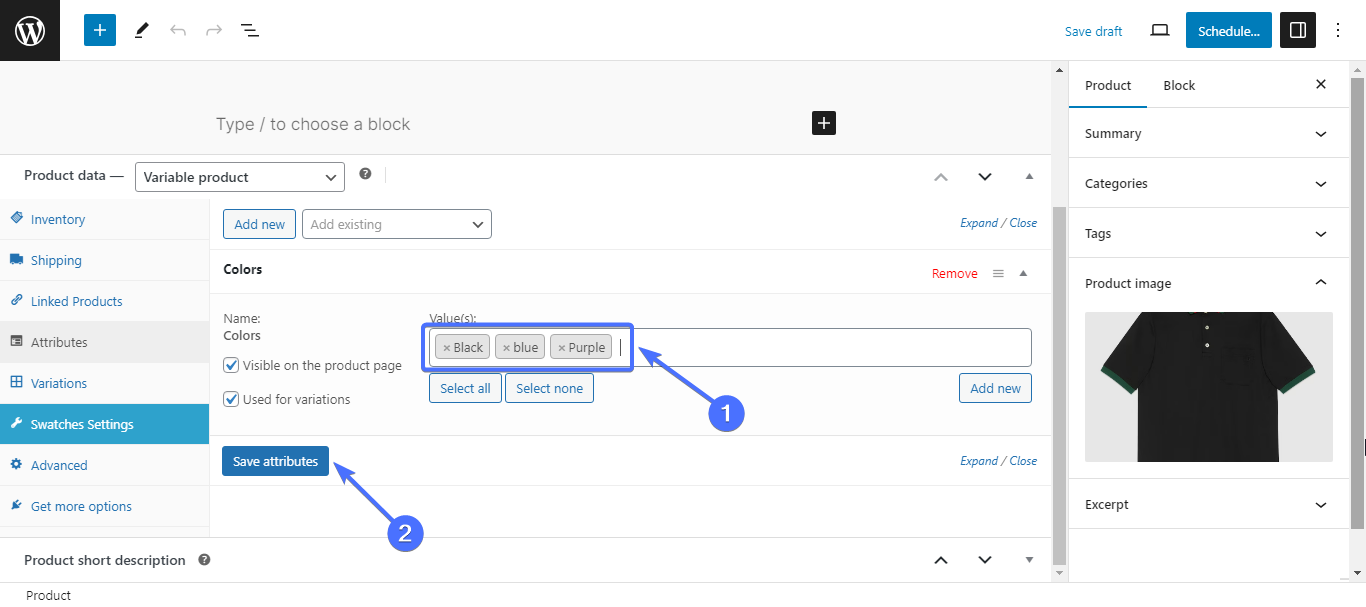
Wählen Sie alle zutreffenden Farben aus und klicken Sie dann auf Attribute speichern.

Schritt 6. Produktvarianten erstellen
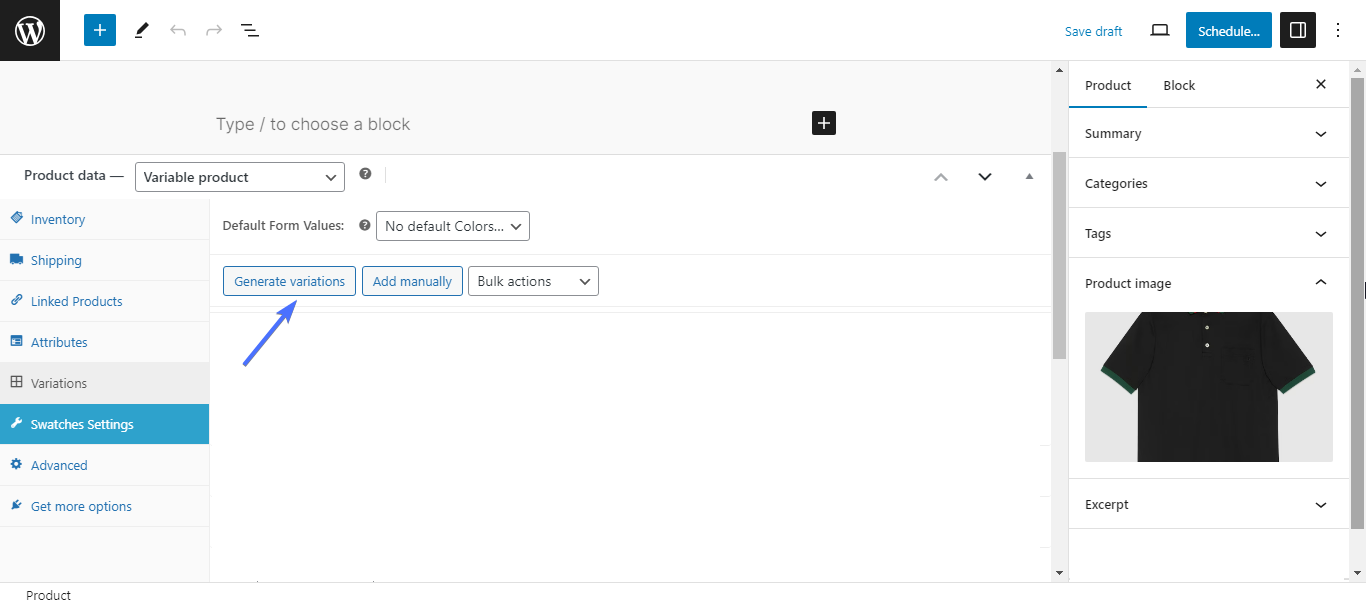
Nachdem Sie die Attribute gespeichert haben, müssen Sie die Variationen festlegen. Klicken Sie dazu auf Variationen .
Sie können die Variationen basierend auf den verfügbaren Produkten manuell hinzufügen. Das bedeutet, dass Sie die Größen, Farben und anderen Variationen festlegen, die Sie für das Produkt haben. Wenn Sie beispielsweise 10 Stück dieses schwarzen Hemdprodukts haben, welche Größen sind dann verfügbar?

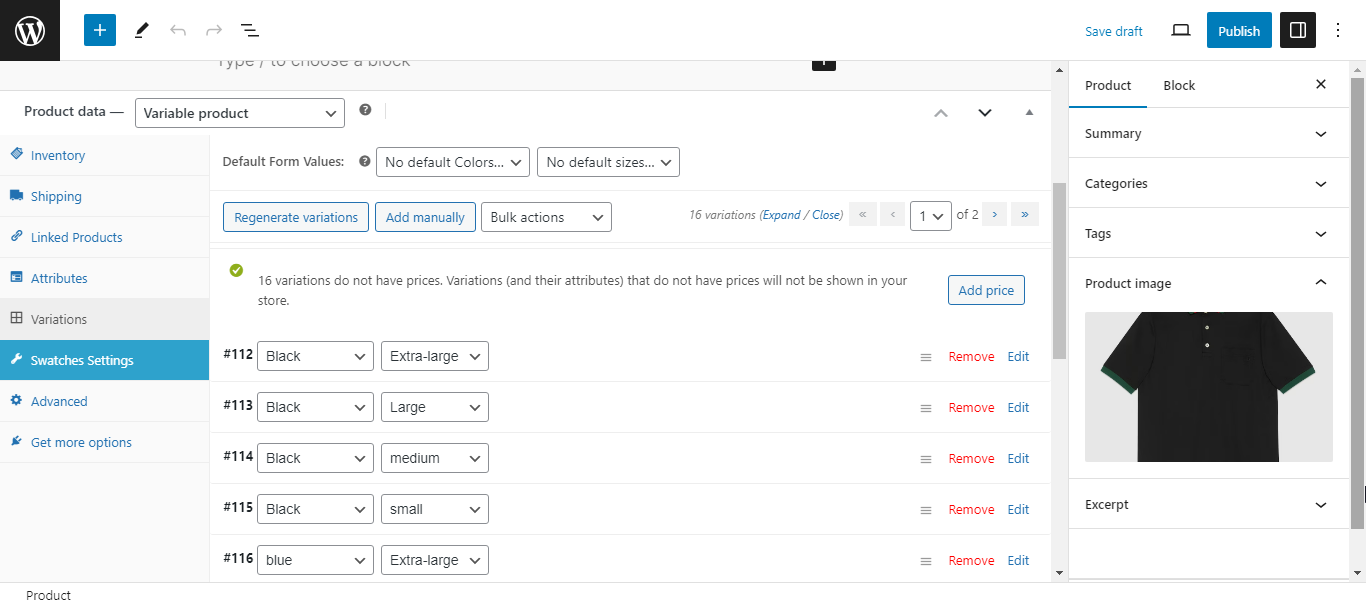
Wenn Sie mehrere Größen und Farben für das Produkt haben, klicken Sie auf Variationen generieren , um alle möglichen Variationen zu generieren.

Schritt 7. Preise für Varianten hinzufügen
Nachdem Sie die Variationen erstellt haben, müssen Sie einen Preis dafür hinzufügen. Sie können jede Variante bearbeiten und einen bestimmten Preis für sie hinzufügen oder einen allgemeinen Preis hinzufügen, der für alle Varianten gilt.
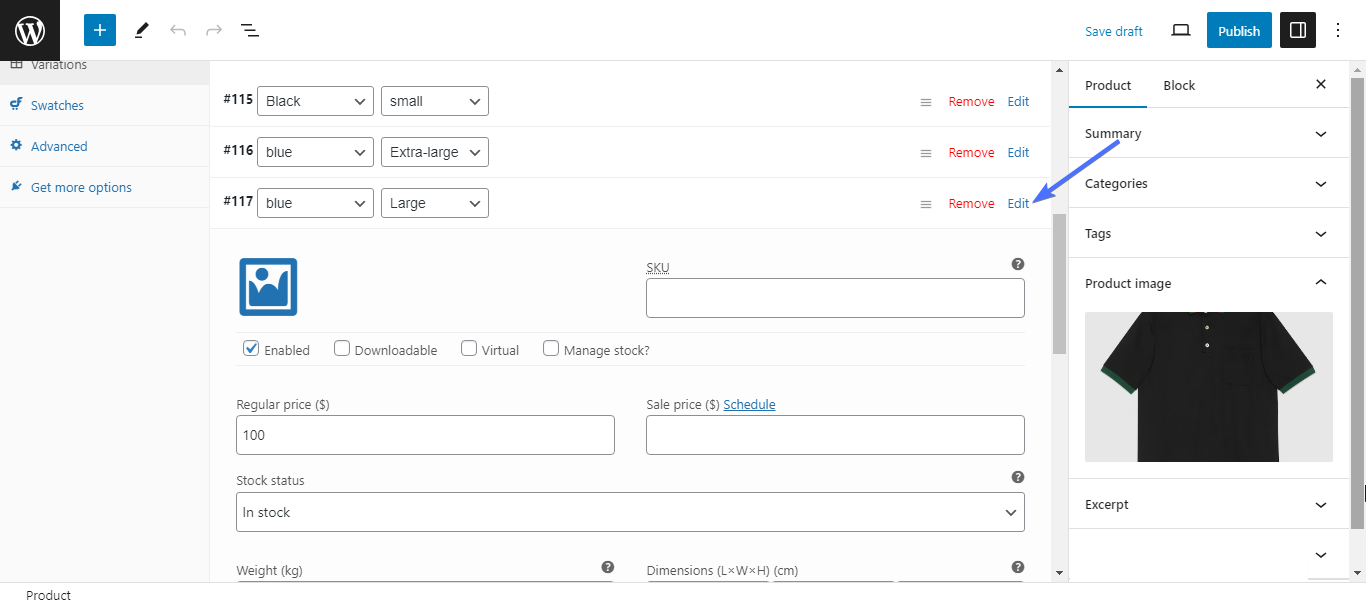
Um einzelne Preise hinzuzufügen, klicken Sie auf Bearbeiten . Geben Sie dann den Preis der Variante ein. Sie können auch ein Bild hochladen und weitere Details wie Gewicht und Versandklasse eingeben. Tun Sie dies für alle Variationen.

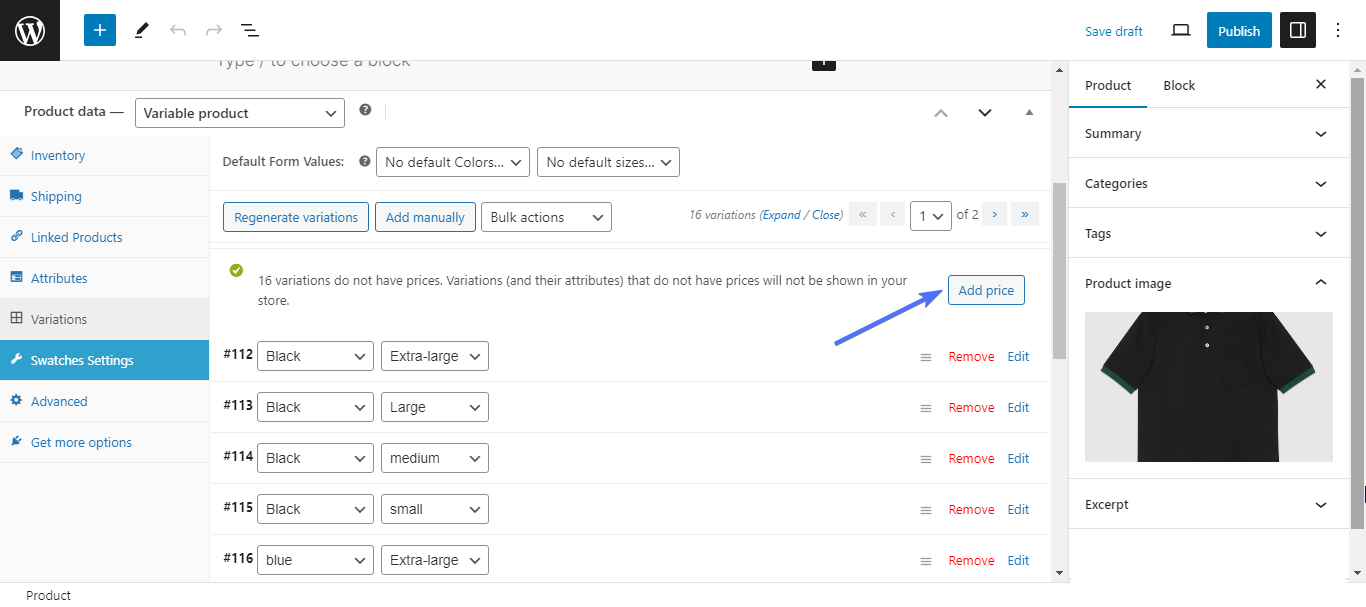
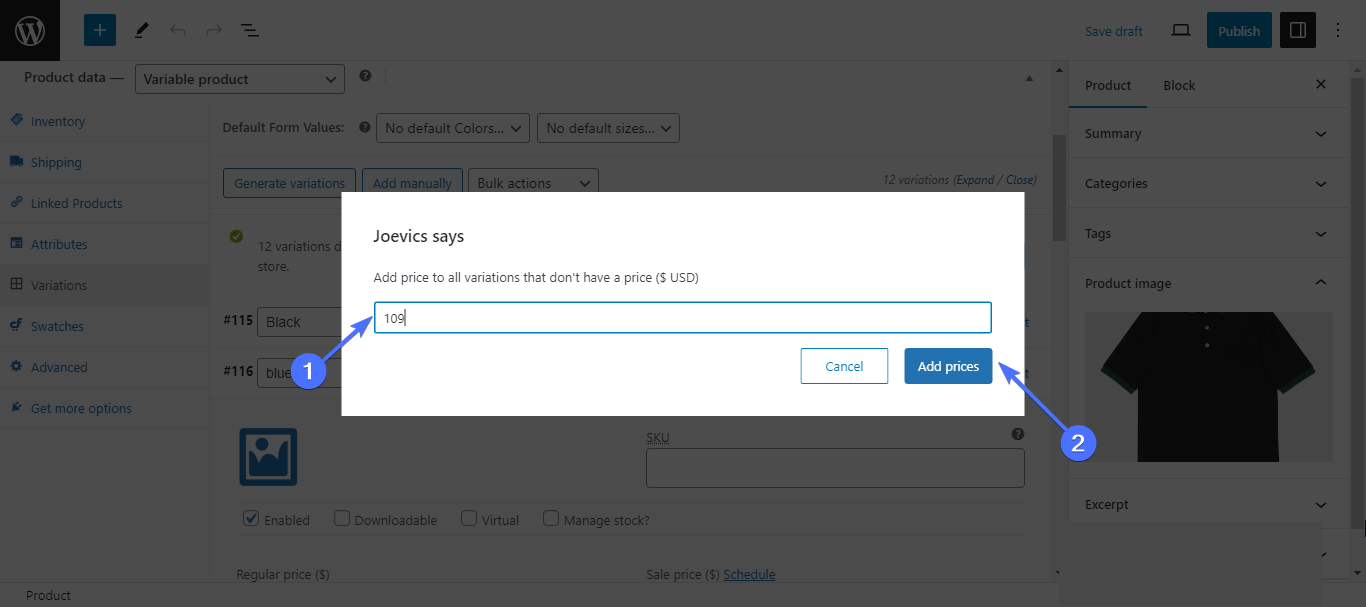
Um einen allgemeinen Preis für alle Varianten hinzuzufügen, klicken Sie auf Preis hinzufügen.

Geben Sie dann den Preis ein und klicken Sie auf Preis hinzufügen

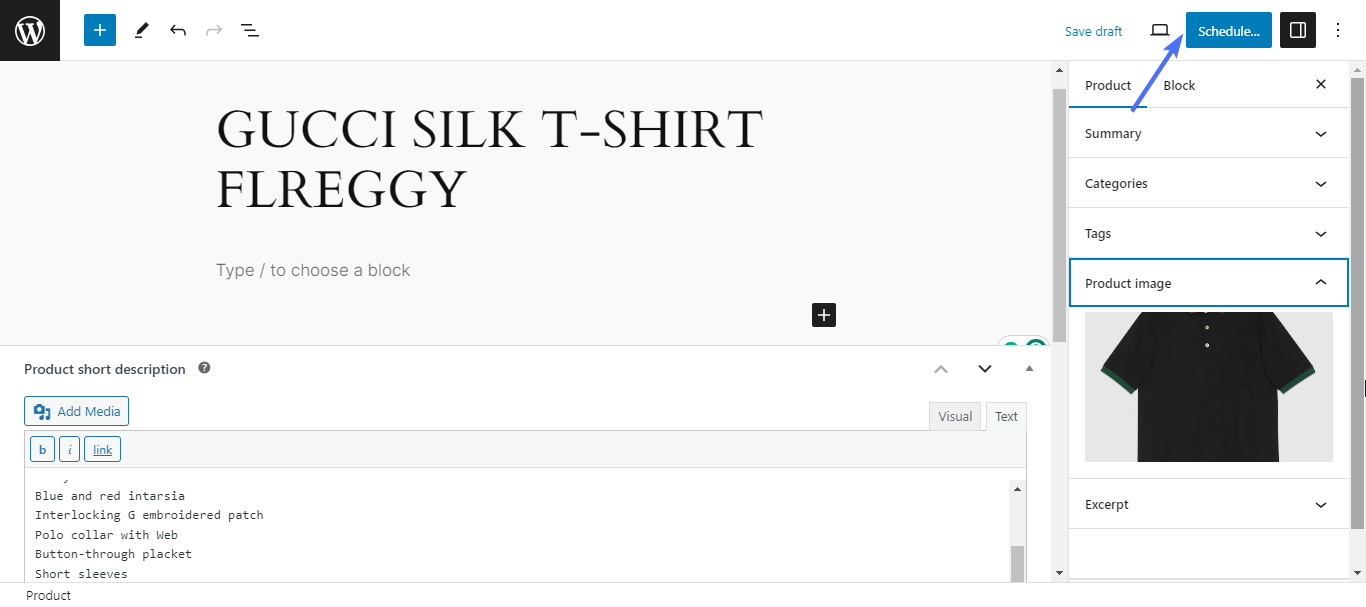
Scrollen Sie abschließend nach oben und klicken Sie auf „Veröffentlichen“ oder „ Planen“.

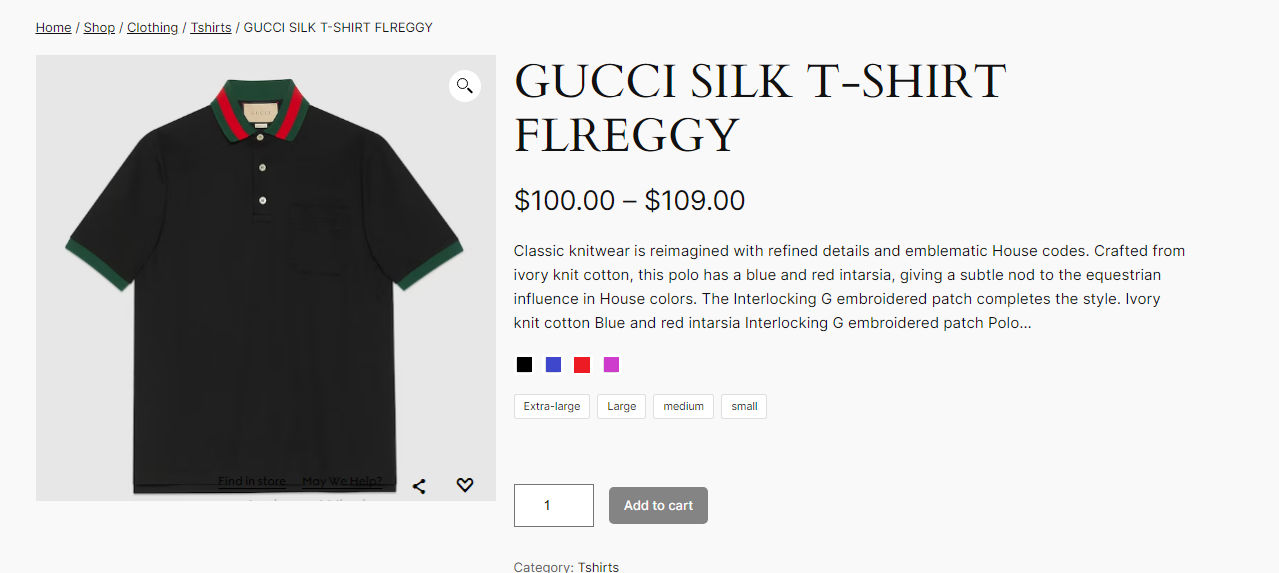
Und das ist es. Glückwunsch. Sie haben das Design Ihrer Produktseite erfolgreich so angepasst, dass es Produktfarbvariationen enthält. Das Gleiche können Sie auch für Größen, Etiketten usw. tun.
So sieht die Seite mit angewendeten Farb- und Größenvariationen aus.

Optimieren Sie Ihre WooCommerce-Produktseitenvorlage
Erhöhen Sie die Ladegeschwindigkeit Ihrer Produktseite
Die Ladegeschwindigkeit Ihrer Produktseiten ist ein wichtiger Faktor, der das Einkaufserlebnis der Kunden und damit die Höhe der Conversions, die Sie erzielen, bestimmen kann. Langsam ladende Seiten führen oft zu einer hohen Absprungrate, was Sie Geld kostet.
Google empfiehlt, die Ladegeschwindigkeit auf 3 Sekunden oder weniger zu beschränken. Hier sind einige Tipps, die Ihnen helfen, Ihre Ladegeschwindigkeit zu erhöhen.
1. Überprüfen Sie Ihre Ladegeschwindigkeit
Überprüfen Sie zunächst, wo Sie stehen. PageSpeed Insights von Google ist Ihr Tool der Wahl. Es zeigt genau an, was Ihre Website verlangsamt und wie Sie das Problem beheben können
2. Wählen Sie das richtige Thema
Die Auswahl eines Themas ist wie die Auswahl eines Outfits für Ihre Website. Es muss gut aussehen, aber auch zum Anlass passen. Wählen Sie ein WooCommerce-freundliches Theme. Es muss nicht zu auffällig sein; Es muss nur gut mit WooCommerce funktionieren.
3. Achten Sie auf die Verwendung Ihrer Plugins
Plugins sind großartig, wenn Sie mehrere verwenden. Allerdings kann es ein Problem sein, zu viele WooCommerce-Plugins in Ihrem Shop zu haben. Und mit Tausenden von Plugins zur besseren Anpassung des WooCommerce-Produktseitendesigns ist es schwierig, es nicht zu übertreiben. Beschränken Sie Ihre Plugins auf wenige und bleiben Sie bei denen, die WooCommerce-kompatibel sind.
4. Bildgrößen verkleinern
Große Bilder können die Geschwindigkeit Ihrer Website beeinträchtigen. Mit Tools wie TinyPNG können Sie Bilder ohne Qualitätseinbußen um bis zu 75 % komprimieren.
5. Entfernen Sie unnötigen Code
Entfernen Sie unnötigen Code. Zu viele Codes können Ihre Website verlangsamen .
6. Aktivieren Sie den Browser-Cache
Wenn Sie den Cache aktivieren, wird ein Teil Ihrer Website-Seite gespeichert und die Ladezeiten verkürzt.
7. Holen Sie sich einen zuverlässigen Server
Stellen Sie sicher, dass Ihr Server gut konfiguriert ist und sich dort befindet, wo sich Ihre Zielgruppe befindet, um schnellere Ladegeschwindigkeiten zu gewährleisten.
8. Versuchen Sie es mit einem CDN
Content Delivery Networks (CDNs) speichern wichtige Daten wie Produktbilder näher am Benutzer, um die Ladezeiten zu verkürzen.
Nutzung von Add-Ons für eine verbesserte Anpassung
WooCommerce-Produktoptionen

WooCommerce Product Options ist ein weit verbreitetes Plugin, das das Hinzufügen zusätzlicher Produktoptionen mit bedingter Logik zu Ihren WooCommerce-Produkten ermöglicht. Es lässt sich problemlos in mehrere WooCommerce-Zahlungsgateways und Versand-Plugins integrieren und ist mit bekannten WooCommerce-Themes kompatibel, um ein einheitliches Design zu gewährleisten
WooCommerce-geschützte Kategorien

Mit PPWP können Sie Ihren WooCommerce-Shop sichern. Mit dem Plugin können Sie Premium-Produktseiten mit Passwörtern sperren und so sicherstellen, dass nur VIPs oder Mitglieder darauf zugreifen können. Für zusätzliche Sicherheit können Sie sogar Ablaufdaten festlegen und Zugriffsrollen ganz einfach verwalten.
Preis: PPWP hat eine kostenlose Version.
3. YayCurrency

Mit YayCurrency können Ihre Kunden problemlos Währungen wechseln. Es unterstützt über 160 Währungseinheiten und aktualisiert automatisch Wechselkurse. Es ist ein Game-Changer für internationale Käufer. Außerdem ist es mit anderen WooCommerce-Erweiterungen kompatibel.
Preis: YayCurrency hat eine kostenlose Version. Die Premium-Version kostet 49 % für eine Jahreslizenz und 195 $ für lebenslange Zahlungen.
Fazit: Nächste Schritte zur No-Code-Anpassung von WooCommerce-Produktseiten
Das Anpassen Ihrer WooCommerce-Produktseite ist keine einmalige Sache. Ich habe beschrieben, wie Sie Ihre Produktseite mithilfe von WooBuilder Blocks anpassen können. Wir haben auch besprochen, wie Sie 360-Grad-Bilder und Variationen für Ihre Produkte hinzufügen können, sowie mehrere Plugins, um Ihren Shop und Ihre Produktseiten weiter zu optimieren.
Sobald Sie mit der Anpassung fertig sind, müssen Sie Benutzertests durchführen, um Feedback zur Leistung Ihrer neu angepassten Produktseite zu erhalten. Testen Sie die benutzerdefinierten Seiten, um sicherzustellen, dass sie auf allen Geräten schnell geladen werden, und stellen Sie sicher, dass Ihre Produktseite auf Mobilgeräten vollständig reagiert.
Sie müssen außerdem die Geschwindigkeit Ihrer Produktseiten optimieren und deren Leistung regelmäßig überwachen, um Verbesserungsmöglichkeiten zu finden.
Beginnen Sie noch heute!
