Noopener: Was ist das und wie wirkt es sich auf Ihre WordPress-Site aus?
Veröffentlicht: 2022-05-05Möglicherweise ist Ihnen beim Erstellen eines Links in WordPress der Begriff „noopener“ begegnet. Es erscheint meistens, wenn Sie einen Link in eine Seite oder einen Blogbeitrag einfügen und dann den Text-/Code-Editor öffnen, um den HTML-Code anzuzeigen, aus dem dieser Link besteht. Manchmal wird es angezeigt und manchmal nicht. In anderen Fällen wird es mit separaten Codebits wie „noreferrer“ oder „nofollow“ gepaart.
Das noopener- Attribut wird automatisch hinzugefügt, je nachdem, ob Sie diesen Link in einem neuen Tab öffnen oder nicht. Und es sieht normalerweise so aus: rel="noopener" .

In diesem Artikel beantworten wir die Frage „Was ist Noopener?“. Erläutern Sie gleichzeitig, was es tut, wie Sie das Attribut entfernen und wie es Ihren WordPress-Inhalten für Dinge wie SEO und Affiliate-Marketing zugute kommt.
Lesen Sie weiter, um alles über den noopener-Attributwert zu erfahren!
Inhaltsverzeichnis:
- Was ist noopener? Und wie sieht es aus?
- Was macht eigentlich das Attribut rel="noopener"?
- Noopener vs. noreferrer vs. nofollow
- Die Vor- und Nachteile von noopener
- Wie man noopener hinzufügt, entfernt und deaktiviert
Was ist noopener? Und wie sieht es aus?
Noopener ist ein Wert des HTML-Attributs rel="" . Es wird automatisch oder manuell zu allen ausgehenden Links hinzugefügt, die Sie in WordPress hinzufügen. Der häufig für <area> - und <form> -Elemente in HTML verwendete noopener-Wert (insbesondere in WordPress) erscheint bei der Implementierung von <a> -Elementen, auch bekannt als. Links oder Hyperlink-Anker.
Ein <a href=""> -Element an sich ermöglicht es Ihnen, alles zu verlinken, von Webseiten bis hin zu E-Mail-Adressen. Das ist es – es gibt keine enthaltenen Attribute, die den Hyperlink anweisen, sich in einem neuen Tab zu öffnen, wenn darauf geklickt wird. WordPress-Benutzer können jedoch ein Kontrollkästchen aktivieren, damit sich der Hyperlink beim Klicken in einem neuen Tab öffnet. Wenn diese Option aktiviert ist, fügt WordPress target=" _blank" in den Code ein, wodurch der Browser aufgefordert wird, den Link in einem neuen Tab zu öffnen. Als Bonus landet der Wert rel="noopener" auch im Code zum Schutz vor Sicherheitsbedrohungen.
Manchmal wird der Wert mit „noreferrer“ gepaart. Wir werden später in diesem Artikel besprechen, wie sie zusammenarbeiten und wie sie sich unterscheiden.
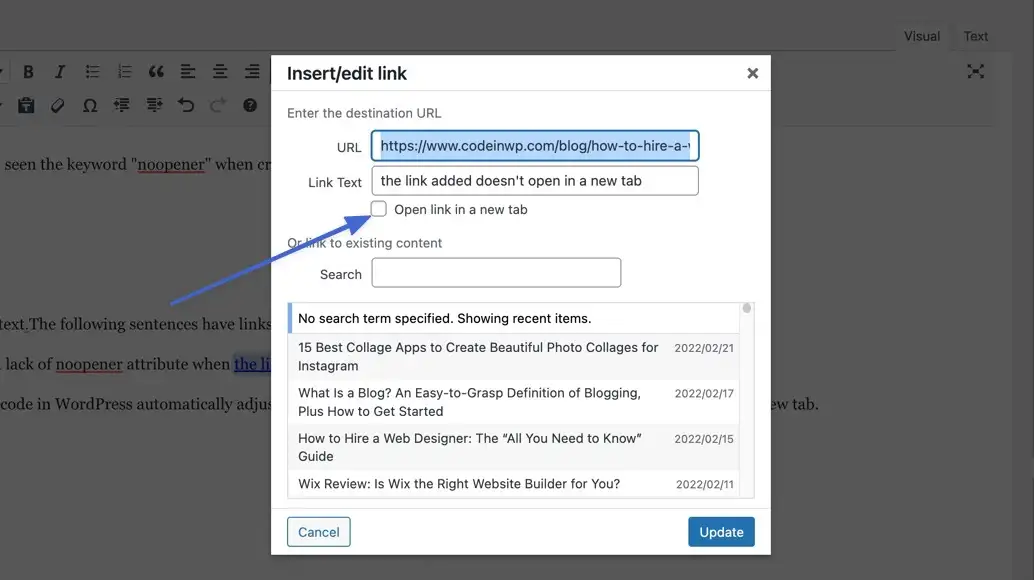
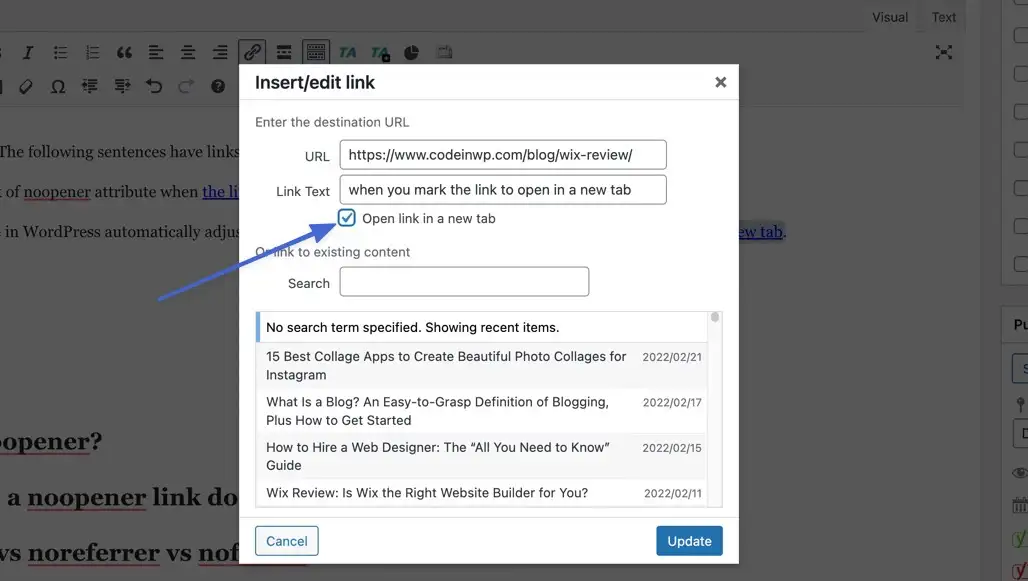
Im traditionellen WordPress-Editor können Sie einen Text markieren und einen Link einfügen. Im Pop-up können Sie eine URL und einen Linktext hinzufügen und ein Kontrollkästchen für „ Link in neuem Tab öffnen “ markieren. Wenn Sie dieses Kontrollkästchen deaktiviert lassen, wird der Link beim Klicken nicht in einem neuen Tab geöffnet, aber auch, dass WordPress den Hyperlink ohne ein rel="noopener" -Attribut belässt.

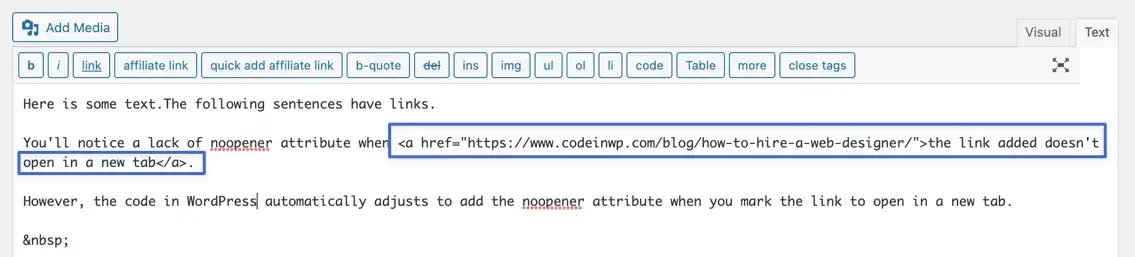
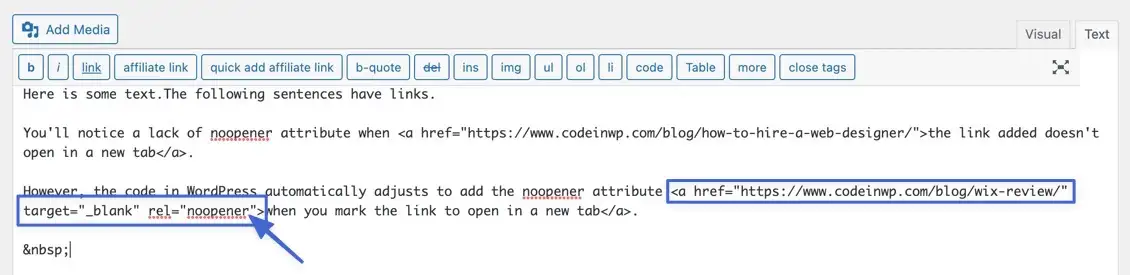
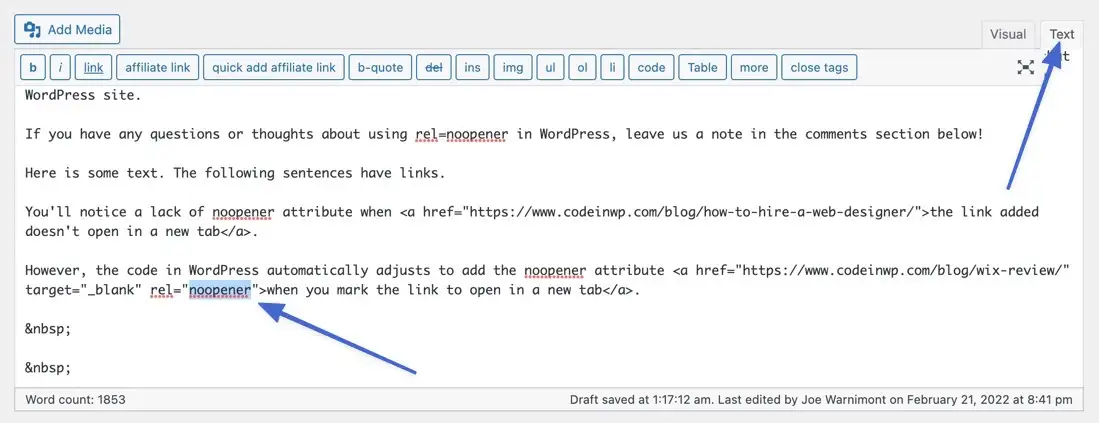
Wie Sie im Texteditor sehen können, wird für den Hyperlink ein standardmäßiges <a href=""> -Element ohne das Attribut rel="noopener" .

Durch Aktivieren des Kontrollkästchens und Klicken auf die Eingabetaste für einen Hyperlink ändert sich dies vollständig.

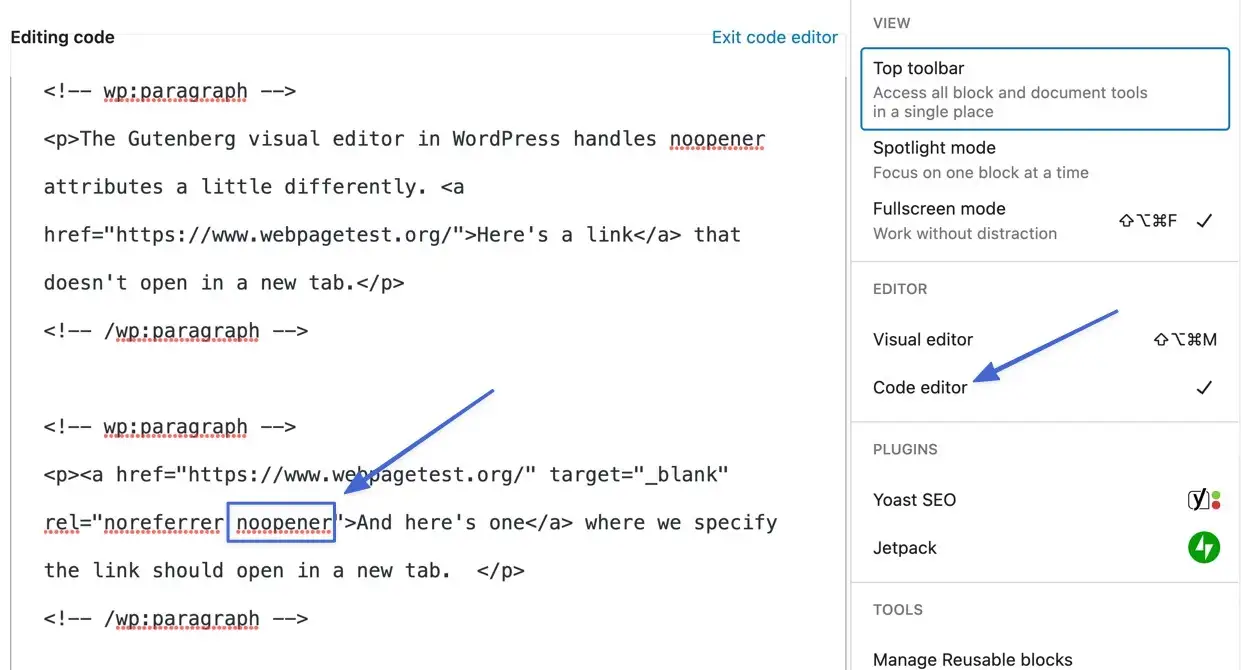
Wenn wir wieder zum Texteditor wechseln, sehen wir jetzt ein rel="noopener" -Attribut am Ende des <a href=> -Elements. Sie werden auch feststellen, dass WordPress ein target="" Attribut (mit einem _blank Wert) hinzufügt, bei dem es sich um den HTML-Code handelt, der tatsächlich erzwingt, dass der Link in einem neuen Tab geöffnet wird.

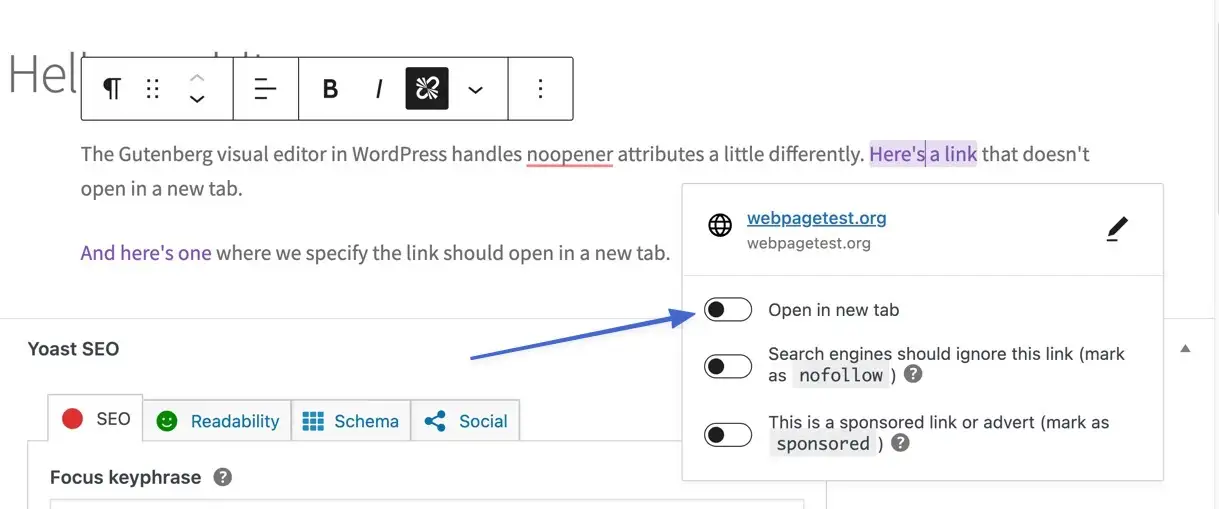
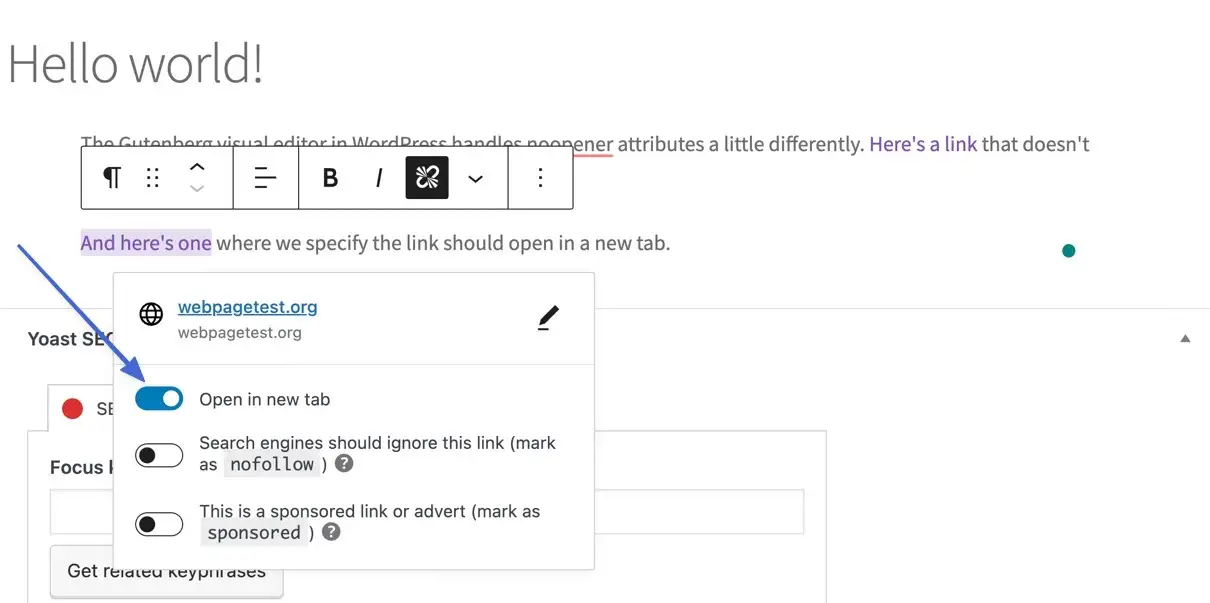
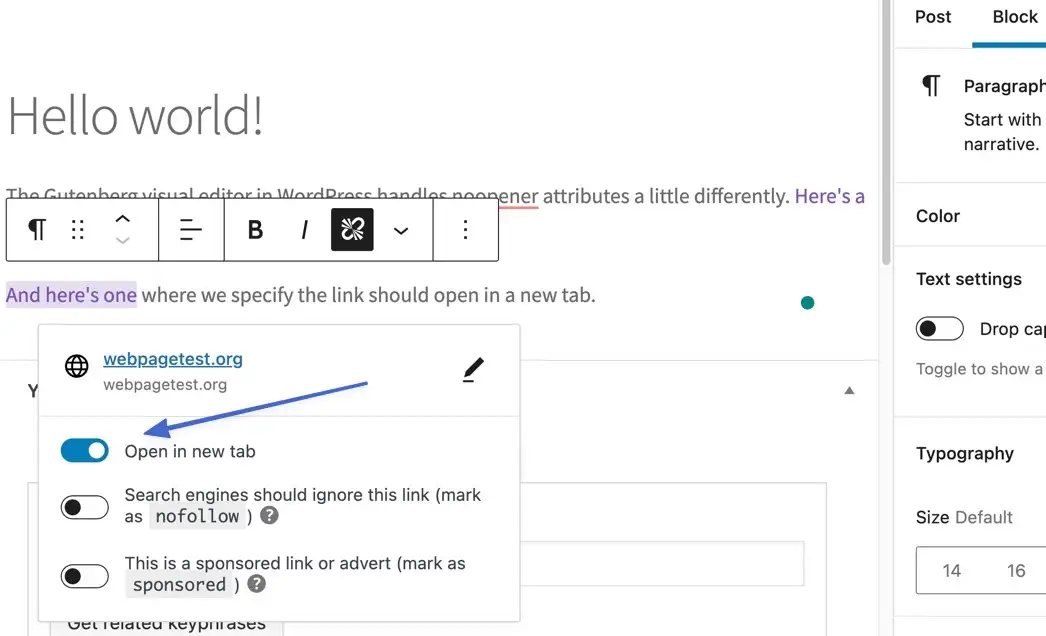
Die Noopener-Werte von WordPress sehen für Benutzer des visuellen Gutenberg-Editors etwas anders aus; Stattdessen zeigt jede neue URL einen Schalter zu „In neuem Tab öffnen“.

Wenn Sie den Schalter „ Aus “ lassen, wird ein grundlegendes <a href=""> -Element angezeigt, bei dem der Hyperlink im selben Tab geöffnet wird (und wir sehen kein rel="noopener" -Attribut).

Wenn Sie den Schalter jedoch auf „ Ein “ stellen, wird die automatische Werteinfügung von WordPress aktiviert.

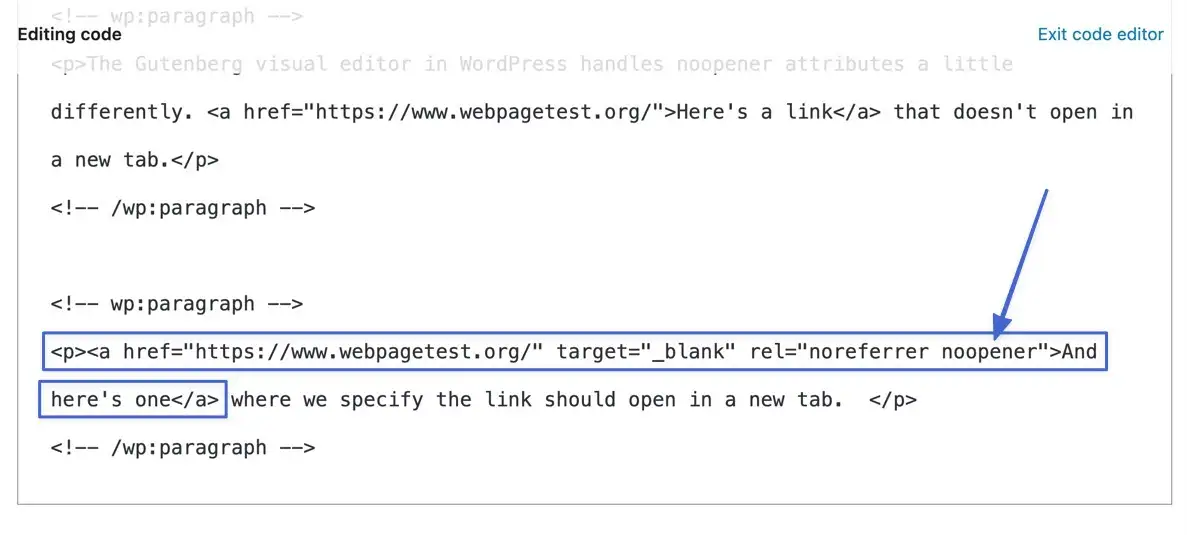
Ein Blick auf den Code zeigt diesen Link mit einem rel="noopener" -Attribut und wird mit einem noreferrer Wert gepaart.

Sie werden niemals ein rel="noopener" -Attribut sehen, es sei denn, Sie fügen einen Link zu WordPress hinzu und öffnen den Text-/Code-Editor. Sie werden wissen, dass WordPress das Attribut hinzugefügt hat, wenn Sie den Link in einem neuen Tab öffnen, aber WordPress zeigt keine Referenz von noopener-Werten an, es sei denn, Sie öffnen die Codeansicht. Es ist auch möglich, das Attribut manuell hinzuzufügen, indem Sie zum Code gehen und es selbst eingeben. Aber WordPress macht es bereits mit einem visuellen Kontrollkästchen/Schalter einfach, also ist das unnötig.
Was macht eigentlich das Attribut rel="noopener" ?
Nachdem wir nun wissen, was ein rel="noopener" -Attribut ist und wie es aussieht, erklären wir, was es für Ihre Links, Ihre Website und die Interaktion zwischen Ihrer Website und denjenigen tut, auf die Sie verlinken.
Kurz gesagt, das Attribut ist eine Reaktion auf eine Sicherheitslücke, bei der Websites mit bösartigem Code teilweisen Zugriff auf Websites erhalten, die auf sie verlinken. Der Angriff funktioniert nur, wenn der Link in einem neuen Tab geöffnet wird. Alle neuen Tab-Links gewähren tatsächlich Zugriff auf die verweisende Website (Ihre Website) über eine JavaScript-Eigenschaft namens window.opener . Infolgedessen gewährt Ihr versehentlicher Link zu einer bösartigen Website tatsächlich einem Bot oder Webmaster die Kontrolle, der plant, Ihre Seite zu bearbeiten, Malware zu installieren oder eine andere Anzahl von Angriffen durchzuführen.
Als diese Bedrohung bekannt wurde, reagierte WordPress schnell, indem es automatisch das Attribut rel="noopener" , wenn Benutzer Links erstellen, die sich in neuen Registerkarten öffnen.
Wieso den? Da das Attribut rel="noopener" die verlinkte Website daran hindert, auf die JavaScript-Funktion window.opener zuzugreifen, wird die Bedrohung entfernt. Gutenberg enthält auch den noreferrer Wert, der die verlinkten (potenziell bösartigen) Websites daran hindert, zu sehen, dass Ihre Website insgesamt mit ihnen verlinkt ist. So wird eine Sicherheitslücke beseitigt, die beim Öffnen von Links in neuen Registerkarten verursacht wird, und noreferrer verbirgt Ihre Site-Informationen, wenn Links in neuen Registerkarten geöffnet werden.
Das könnte Sie auch interessieren:
- Ist die Geschwindigkeit der WordPress-Site wirklich wichtig für SEO?
- So optimieren Sie Bilder für Ihre Website und sorgen dafür, dass sie auf allen Geräten funktionieren (Responsive Bilder für Mobilgeräte, Desktops, Tablets)
- Was ist Suchabsicht? So identifizieren Sie Absichten für besseres SEO
Noopener vs. noreferrer vs. nofollow
Noopener, noreferrer und nofollow sind alles mögliche Werte, die in das rel="" Attribut eingefügt werden können, meistens beim Erstellen von Hyperlinks.
Diese Werte werden häufig verwechselt und unterscheiden sich darin, wie sie Hyperlinks unterstützen und SEO und Website-Sicherheit beeinflussen.
So unterscheiden Sie sie:
keinÖffner
- Ein HTML-Wert, den Sie in das
rel=""Attribut einfügen können. - Schließt die JavaScript-Sicherheitslücke window.opener und schützt Websites, die möglicherweise unbeabsichtigt auf bösartige URLs verlinken.
- WordPress fügt das Attribut
rel="noopener"automatisch hinzu, wenn der Websitebesitzer einen Link zum Öffnen in einem neuen Tab erstellt (mit dem Werttarget="_blank"). - Sie werden den Wert oft zusammen mit dem noreferrer-Wert innerhalb des
rel=""Attributs sehen. Sie erledigen unterschiedliche Jobs, arbeiten aber auf die gleiche Art von Sicherheit hin. - Der Wert hilft bei der Sicherheit. Entgegen Gerüchten hat es keinen Einfluss auf SEO.
Nichtbezug
- Ein HTML-Wert, den Sie in das
rel=""Attribut einfügen können. - Verhindert, dass der Browser die Adresse der verweisenden Webseite an die verlinkte Website sendet. Dies bedeutet, dass bösartige Websites eine weitere Straßensperre haben, wenn sie versuchen, auf Ihre Website zuzugreifen.
- In Gutenberg fügt WordPress automatisch den noreferrer-Wert hinzu, wenn Sie einen Link zum Öffnen in einem neuen Tab einfügen. Sie müssen noreferrer manuell hinzufügen, wenn Sie den traditionellen Editor verwenden.
- Der Wert noreferrer wird oft direkt vor dem Wert noopener im Attribut
rel=""aufgeführt, etwa so:rel="noreferrer noopener". - Der noreferrer-Wert trägt auch zur Sicherheit bei, indem er Ihre Referrer-URL vor anderen Websites verbirgt. Der Wert wirkt sich nicht auf SEO aus, könnte aber die gemeldeten Verkehrszahlen für direkten Verkehr erhöhen, wenn die Website über eine Analysesoftware betrachtet wird.
- Viele Affiliate-Vermarkter glauben, dass Noreferrer-Werte den SEO-Ergebnissen schaden, da Suchmaschinen Haftungsausschlüsse zu Affiliate-Links sehen möchten (um nicht zu verbergen, dass Sie etwas empfehlen, nur weil Sie dafür bezahlt werden). Es gibt jedoch keine Beweise dafür, dass noreferrer die SEO für Affiliate-Links beeinflusst.
- Was es jedoch in Bezug auf Affiliate-Links betrifft, ist, dass sie je nach Affiliate-Partner möglicherweise nicht in der Lage sind, die von Ihnen geworbenen Besucher Ihrem Konto zuzuordnen. Der noreferrer-Parameter hindert sie daran. Wenn Sie also sicher sein wollen, dass Ihre Affiliate-Links richtig getrackt werden, sollten Sie keinen noreferr darauf haben.
nicht folgen
- Ein HTML-Wert, den Sie in das
rel=""Attribut einfügen können. - Weist Suchmaschinen an, keinen „Linkjuice“ an die Website zu senden, auf die Sie verlinken. Hochwertiger Linkjuice kann das Suchmaschinenranking für die Website, auf die Sie verlinken, verbessern. Das liegt daran, dass Suchmaschinen einen Wert darin sehen, dass viele Websites auf bestimmte Inhalte verlinken. Webmaster weigern sich aus verschiedenen Gründen, Linkjuice an bestimmte Websites/Seiten zu senden.
- Es wird am häufigsten durchgesetzt, wenn Links in Kommentaren und Foren platziert werden, da Sie nicht möchten, dass ein Haufen bösartiger Links in Ihrem Kommentarbereich angezeigt wird.
- Einige Websites verwenden den nofollow-Wert mit internen Links, um den Suchmaschinen nicht mitzuteilen, dass sie zu viele interne Links erstellen. Es gibt jedoch keine Beweise dafür.
- SEO wird von nofollow beeinflusst, aber nur bei der Verwendung von Affiliate-Links oder der Weiterleitung zu gesponserten Inhalten oder irgendetwas, für das Sie bezahlt werden. Im Wesentlichen wollen Suchmaschinen Websites keinen Link Juice geben, nur weil sie für den Traffic bezahlen. Daher ist es eine gute Idee,
rel="nofollow"-Attribute zu verwenden, wenn Sie auf Partnerseiten verlinken.
Die Vor- und Nachteile von noopener
Viele Leute verwechseln noopener mit nofollow, und das ist normalerweise der Grund, warum sie denken, dass das Attribut rel="noopener" unerlässlich ist, wenn Sie die SEO verbessern oder Affiliate-Links verwenden möchten. Aber es kann bei beiden nicht helfen. Es hat jedoch einige andere Vorteile.

Vorteile
- Der noopener-Wert verhindert, dass böswillige Websites auf das JavaScript-Objekt window.opener zugreifen. Der window.opener bietet teilweisen Zugriff auf die verlinkte Site, wenn er in einem neuen Tab geöffnet wird, und hilft so, diese Bedrohung zu beseitigen.
- Es verbessert die Sicherheit und ermöglicht es Ihnen dennoch, Links in neuen Registerkarten zu öffnen, was nach Meinung vieler Menschen für eine angenehmere Benutzererfahrung sorgt.
- WordPress fügt das Attribut automatisch ein, wenn ein Link erstellt wird, der sich in einem neuen Tab öffnet. Dies geschieht, wenn Sie den Gutenberg- oder traditionellen WordPress-Editor verwenden, wodurch im Wesentlichen jegliche manuelle Arbeit auf Ihrer Seite entfällt.
- Sie können das Attribut jederzeit in den Code einfügen, wenn Sie möchten.
- Es wirkt sich nicht auf SEO, Affiliate-Links oder die Leistung Ihrer Website aus.
Nachteile
- Es ist verwirrend, zwischen noopener, noreferrer und nofollow zu unterscheiden. Einige Benutzer fangen sogar an, noopener-Werte zu allen Links hinzuzufügen, in der Hoffnung, die SEO zu verbessern. Aber das ist nur Zeitverschwendung.
- Es gibt eine einfache Möglichkeit, die window.opener- Sicherheitslücke vollständig zu vermeiden, und zwar indem Sie einfach Ihre Links in derselben Registerkarte öffnen. Der Wert ist also nicht so wichtig, da die Bedrohung von vornherein vermeidbar ist.
- Technisch gesehen beschränkt noreferrer bereits den Zugriff auf window.opener , so dass viele Leute argumentieren, dass noopener überflüssig ist.
Wie man Noopener in WordPress hinzufügt, entfernt und deaktiviert
Sie können den Schalter „In neuem Tab öffnen“ verwenden, um den noopener-Wert zu einem einzelnen Hyperlink in WordPress hinzuzufügen oder zu entfernen.
Wenn der Schalter nicht markiert ist, bedeutet dies, dass der Wert nicht hinzugefügt wurde. Durch Deaktivieren des Schalters von einem vorherigen Link wird der noopener-Wert aus Ihrem Code entfernt, auch wenn Sie ihn im visuellen Editor nicht sehen können. Durch Aktivieren des Schalters wird der Wert zum Hyperlink-Code hinzugefügt. Auch das ist nicht sichtbar, es sei denn, Sie überprüfen den Code-Editor.

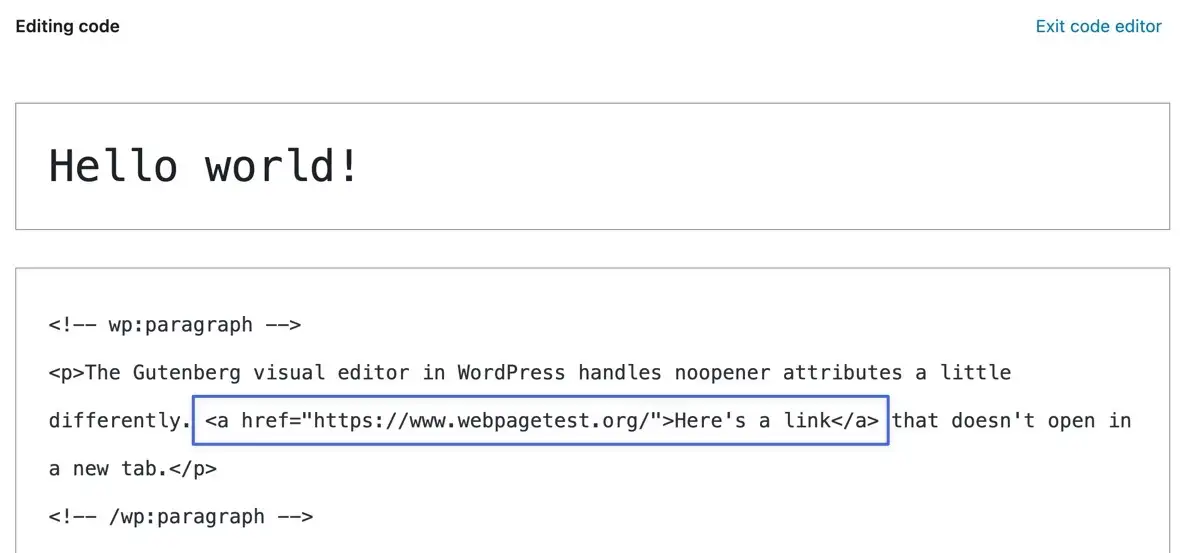
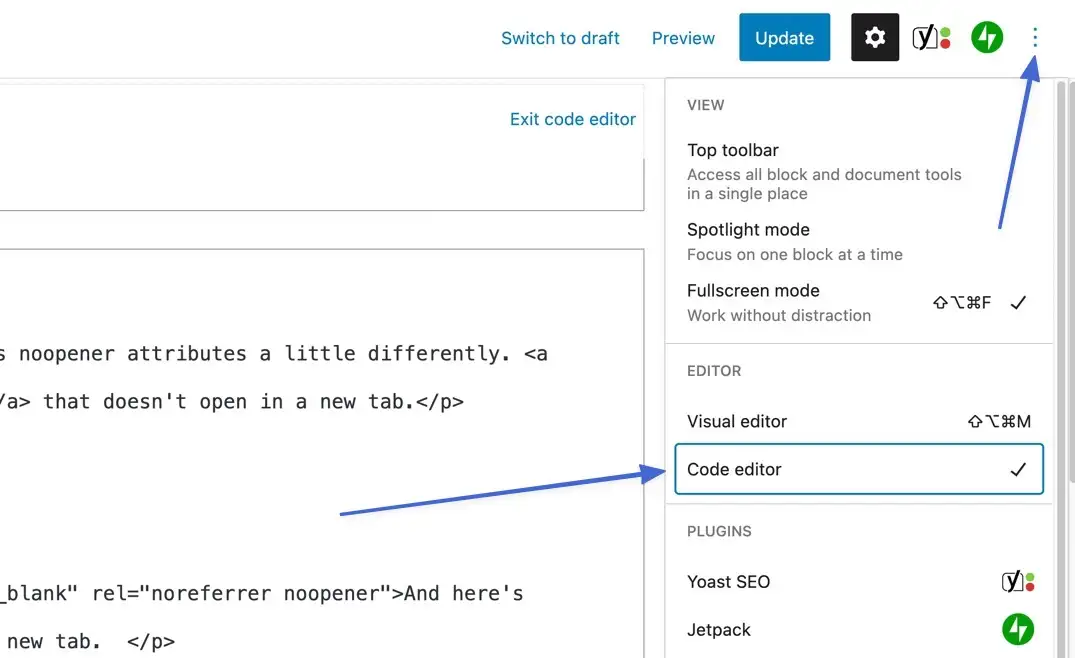
Um zum Code-Editor in Gutenberg zu gelangen, klicken Sie auf die Optionsschaltfläche (drei vertikale Punkte) und dann auf die Schaltfläche Code-Editor .

Hier können Sie den Wert innerhalb des Attributs rel="" hinzufügen. Zum Entfernen müssen Sie lediglich den noopener-Text löschen. Sie können auch das gesamte Attribut rel="" löschen, wenn Sie dies wünschen.

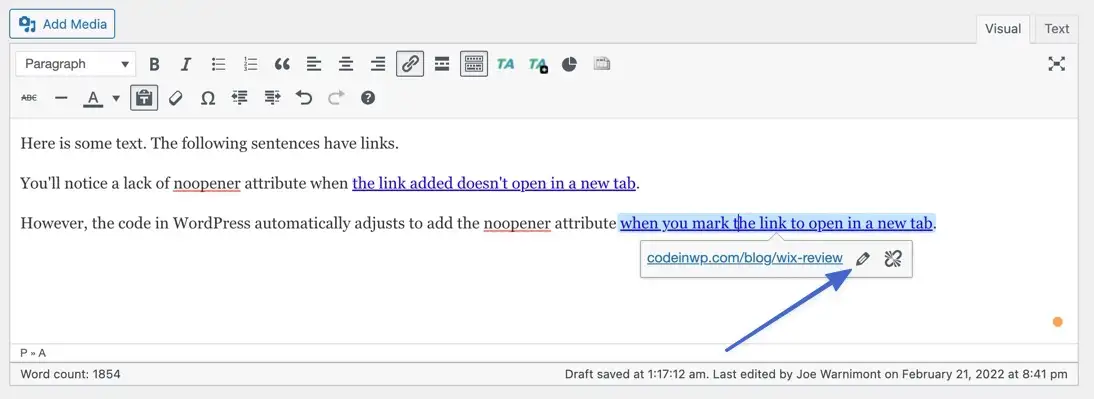
Im klassischen WordPress-Editor können Sie einen Noopener-Wert hinzufügen oder entfernen, indem Sie auf einen Link im Visual Editor klicken. Wählen Sie das Symbol Bearbeiten (Bleistift) .

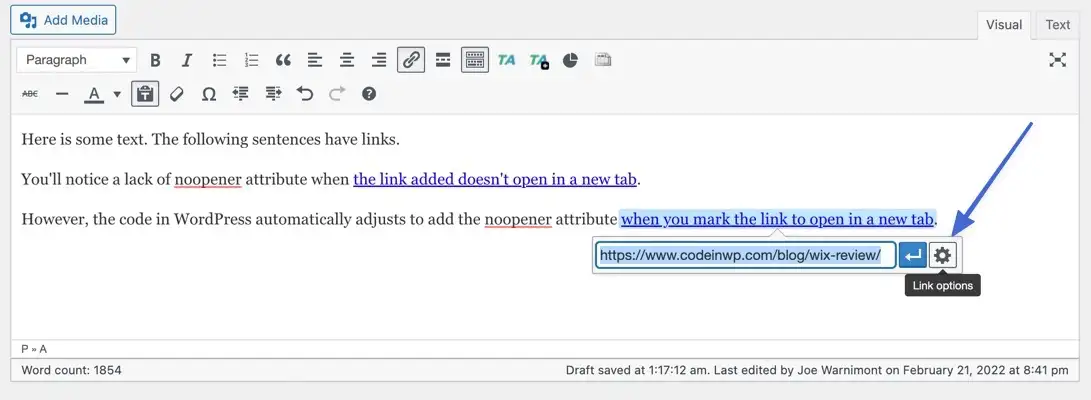
Auf diese Weise können Sie den Link selbst bearbeiten, aber Sie möchten auf das Linkoptionen-Symbol (Zahnrad) klicken, um die erweiterten Einstellungen anzupassen.

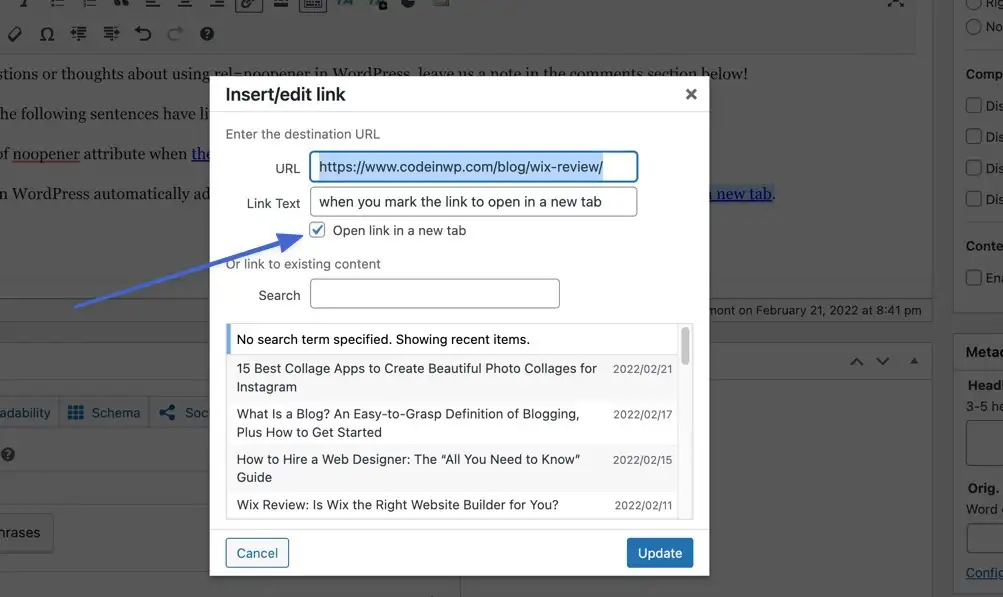
Um noopener hinzuzufügen, markieren Sie das Kästchen „ Link in neuem Tab öffnen “. Um noopener von einem vorherigen Link zu entfernen, deaktivieren Sie einfach dieses Kontrollkästchen.

Der klassische WordPress-Editor bietet eine Registerkarte Text zum Ändern der Seite/Postleitzahl. Dies ist eine weitere Möglichkeit, noopener-Werte für Links hinzuzufügen oder zu entfernen. Klicken Sie auf die Registerkarte Text und suchen Sie den Link, den Sie bearbeiten möchten. Fügen Sie entweder ein rel="noopener" -Attribut vor der schließenden Klammer für <a href=""> oder löschen Sie den noopener-Text, um ihn aus dem Link zu entfernen.

Entfernen Sie die noopener-Funktionalität von Ihrer gesamten WordPress-Site
Es ist auch möglich, noopener auf Ihrer gesamten Website vollständig zu deaktivieren, aber wir empfehlen dringend, es zu lassen, da es keine SEO- oder Affiliate-Marketing-Vorteile gibt. Und ohne sie sind Sie anfällig für Angriffe.
Wenn Sie jedoch einen triftigen Grund haben, noopener auf Ihrer gesamten Website zu deaktivieren, suchen Sie die Datei functions.php Ihres Themes und fügen Sie den folgenden Code ein:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Codesprache: PHP ( php ) Dadurch wird verhindert, dass WordPress das Attribut rel="noopener" , wenn Sie einen Link in einem neuen Tab öffnen.
Zusammenfassung
In diesem Artikel haben wir die Grundlagen von noopener besprochen und erklärt, dass es sich hauptsächlich um einen automatisierten Code handelt, der zu WordPress-Links hinzugefügt wird, um Ihre Website vor Angriffen zu schützen. Diese Angriffe treten normalerweise auf, wenn Sie unbeabsichtigt auf eine bösartige Website verlinken, die Malware oder Viren enthält.
Wir haben auch den Unterschied zwischen noopener, noreferrer und nofollow hervorgehoben, insbesondere, dass nofollow der einzige rel="" Wert ist, der irgendetwas mit SEO oder Affiliate-Marketing zu tun hat. Schließlich haben wir erklärt, wie Sie noopener-Werte von Ihrer WordPress-Site verwenden, hinzufügen und entfernen.
Wenn Sie Fragen oder Gedanken zur Verwendung von rel="noopener" in WordPress haben, hinterlassen Sie uns eine Nachricht im Kommentarbereich unten!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Mit einigen einfachen Korrekturen können Sie Ihre Ladezeit sogar um 50-80 % reduzieren: