North Commerce-Modul für Beaver Builder
Veröffentlicht: 2024-08-2425 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Bei all der Aufregung rund um Beaver Builder 2.8 und unser neues Box-Modul haben Sie möglicherweise die Ankündigung des North Commerce-Moduls verpasst. Diese Ergänzung eröffnet neue Möglichkeiten für die Anzeige von North Commerce-Elementen in Ihren Beaver Builder-Layouts und bietet Ihnen und Ihren Kunden ein nahtloses Erlebnis.
Das North Commerce-Modul ist ein Beaver Builder-Modul, mit dem Sie North Commerce-Elemente auf Ihrer Website anzeigen können. Das Modul wird in der Beaver Builder-Benutzeroberfläche verfügbar, wenn Sie das North Commerce-Plugin installiert haben.
In diesem Artikel erfahren Sie, wie Sie mit dem North Commerce-Modul Ihre WordPress-Site verbessern und Ihren Kunden ein reibungsloses Einkaufserlebnis bieten.
Bevor Sie sich mit den Details des North Commerce-Moduls befassen, müssen Sie unbedingt verstehen, was North Commerce ist und wie es Ihre E-Commerce-Strategie unterstützen kann:

North Commerce ist ein neues All-in-One-E-Commerce-Plugin für WordPress, das Benutzern dabei helfen soll, leistungsstarke Online-Shops und Verkaufstrichter zu erstellen.
Es bietet eine Reihe von Funktionen zum Erstellen, Verwalten und Optimieren von Online-Shops, wobei der Schwerpunkt auf Geschwindigkeit, Benutzerfreundlichkeit und Anpassung liegt.
North Commerce möchte ein nahtloses und leistungsstarkes E-Commerce-Erlebnis innerhalb von WordPress bieten. Es vereinfacht den Aufbau, die Verwaltung und die Optimierung von Online-Shops.
Durch die Hinzufügung des North Commerce-Moduls können Sie North Commerce-Elemente direkt in Ihren Beaver Builder-Layouts anzeigen und bieten so eine intuitivere Möglichkeit, E-Commerce-Seiten zu erstellen:

Mit diesem Modul sind Sie nicht mehr auf Shortcodes angewiesen, um Produkte anzuzeigen. Ziehen Sie das North Commerce-Modul einfach per Drag & Drop auf Ihre Seite und passen Sie es mit der vertrauten Beaver Builder-Oberfläche an.
Die Schaffung eines nahtlosen E-Commerce-Erlebnisses ist entscheidend für den Erfolg Ihres Online-Shops. Das North Commerce-Modul für Beaver Builder vereinfacht den Prozess der Erstellung beeindruckender, voll funktionsfähiger E-Commerce-Websites.
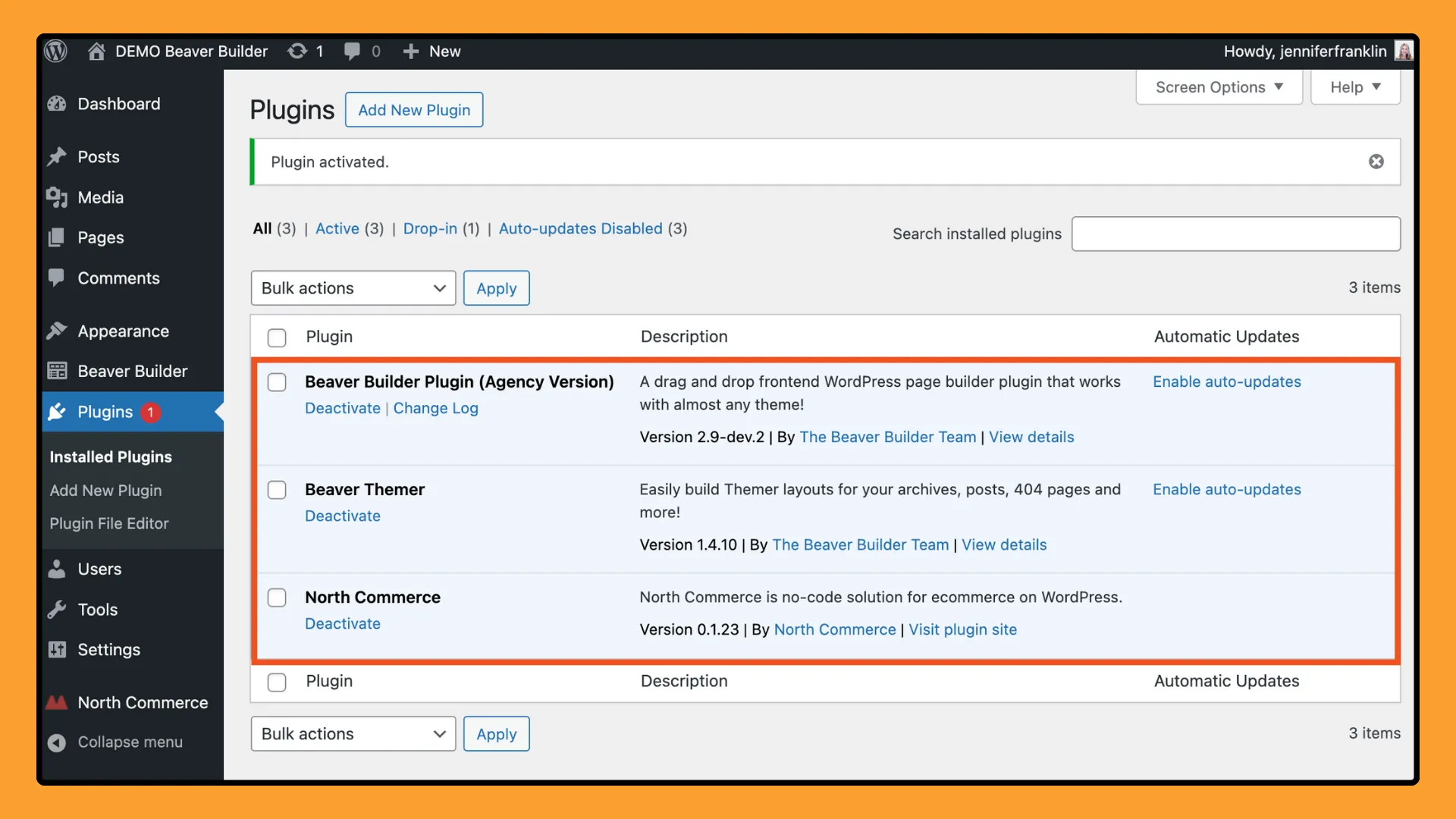
Bevor Sie beginnen, stellen Sie sicher, dass die folgenden Plugins auf Ihrer WordPress-Site installiert und aktiviert sind:

Sobald diese Plugins installiert sind, können Sie mit der Erstellung Ihrer E-Commerce-Site beginnen.
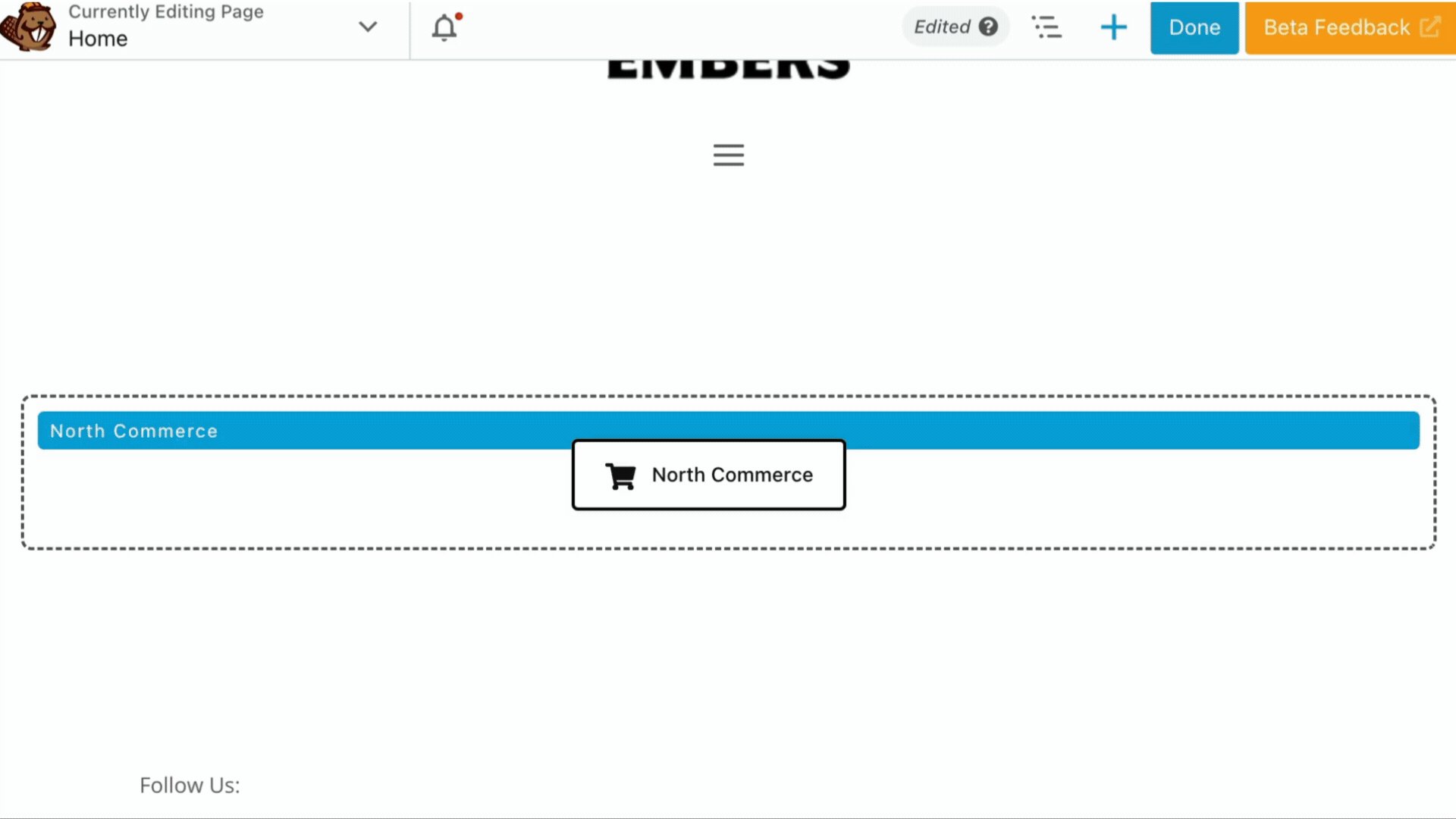
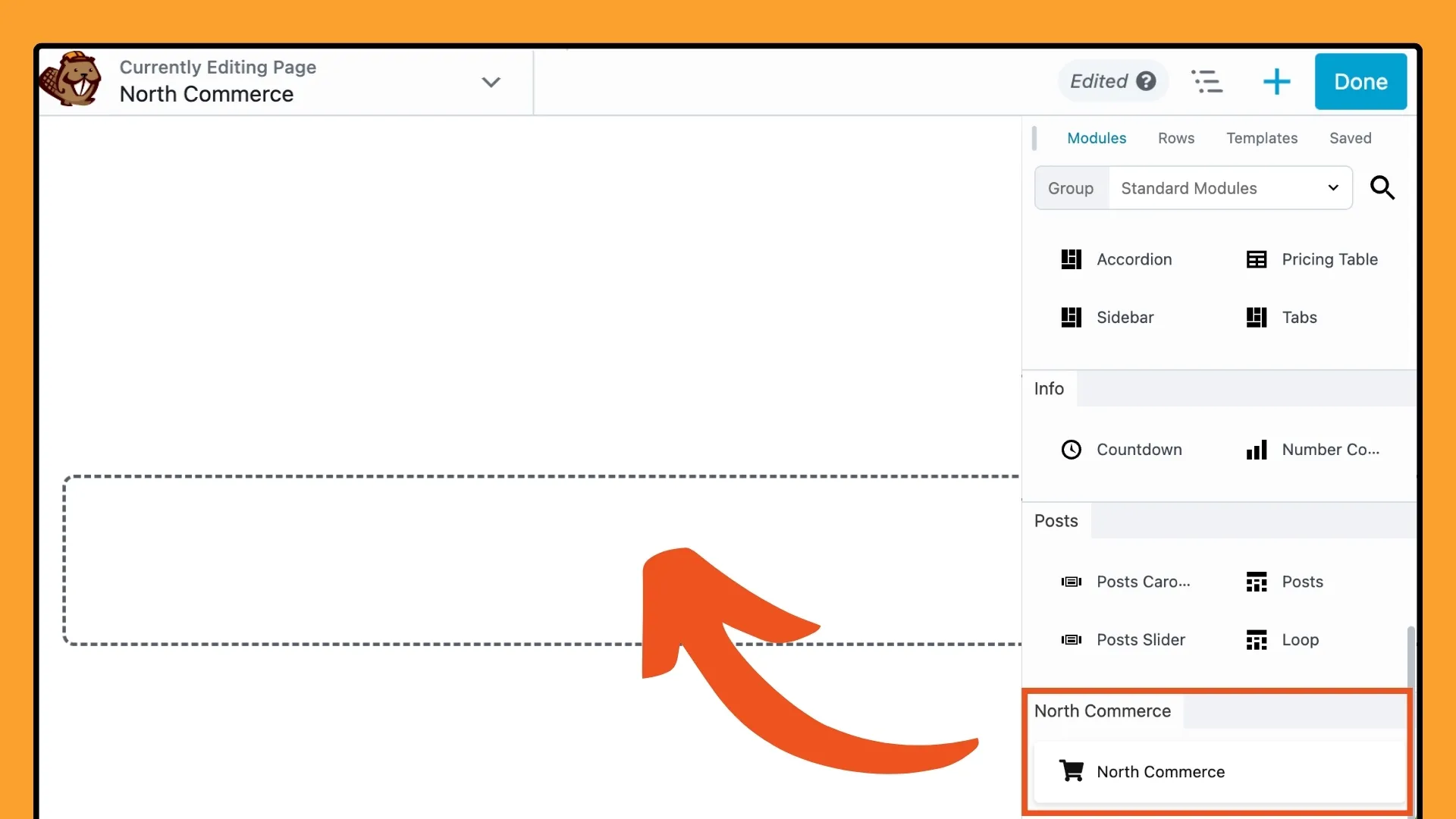
Navigieren Sie zu der Seite, auf der Sie Ihre E-Commerce-Funktionen hinzufügen möchten, und klicken Sie, um den Beaver Builder-Editor zu öffnen. Klicken Sie dann auf das „ + “-Symbol in der oberen rechten Ecke, um auf das Modulfenster zuzugreifen.

Geben Sie in der Suchleiste „ North Commerce “ ein, um das Modul schnell zu finden. Sobald Sie es gefunden haben, ziehen Sie das North Commerce-Modul einfach per Drag & Drop an die gewünschte Stelle auf der Seite:

Das Hinzufügen des North Commerce-Moduls zu Ihrer Seite ist der erste Schritt zur individuellen Anpassung Ihres E-Commerce-Erlebnisses. Dies gibt Ihnen die Flexibilität, Produktdarstellungen, Warenkorbelemente oder Checkout-Formulare direkt in das Design Ihrer Seite zu integrieren. Diese nahtlose Integration stellt sicher, dass Ihre E-Commerce-Funktionen reibungslos mit dem Rest Ihrer Inhalte verschmelzen und Ihren Besuchern ein zusammenhängendes und benutzerfreundliches Erlebnis bieten.
Das North Commerce-Modul bietet eine Reihe von Einstellungen, mit denen Sie die E-Commerce-Elemente auf Ihrer Website an Ihre Marke anpassen und das Benutzererlebnis optimieren können.
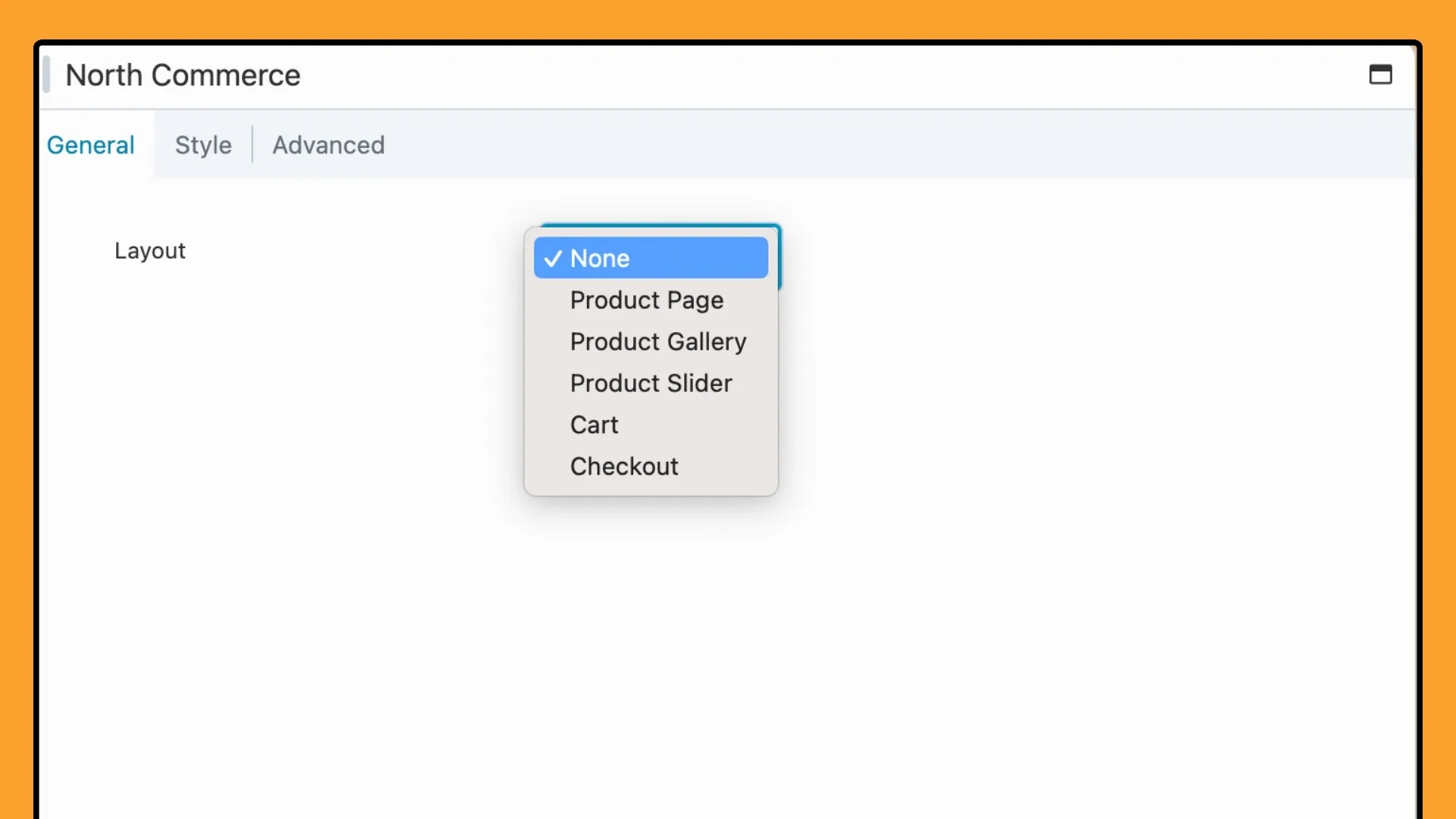
Auf der Registerkarte „Allgemein“ können Sie aus mehreren Layoutoptionen auswählen, die jeweils auf die Bereitstellung einer bestimmten Art von Inhalt oder Benutzerinteraktion zugeschnitten sind:

Jede Layoutoption berücksichtigt unterschiedliche Aspekte Ihres E-Commerce-Shops und hilft Ihnen, ein zusammenhängendes und benutzerfreundliches Erlebnis zu schaffen. Wählen Sie das Layout, das Ihren Anforderungen am besten entspricht, sei es zur Hervorhebung von Produkten, zur Optimierung des Checkouts oder zur Verbesserung des Designs Ihrer Website.
Als Nächstes untersuchen wir die einzelnen Layoutoptionen und geben Anleitungen zu deren Konfiguration für Ihren Shop.
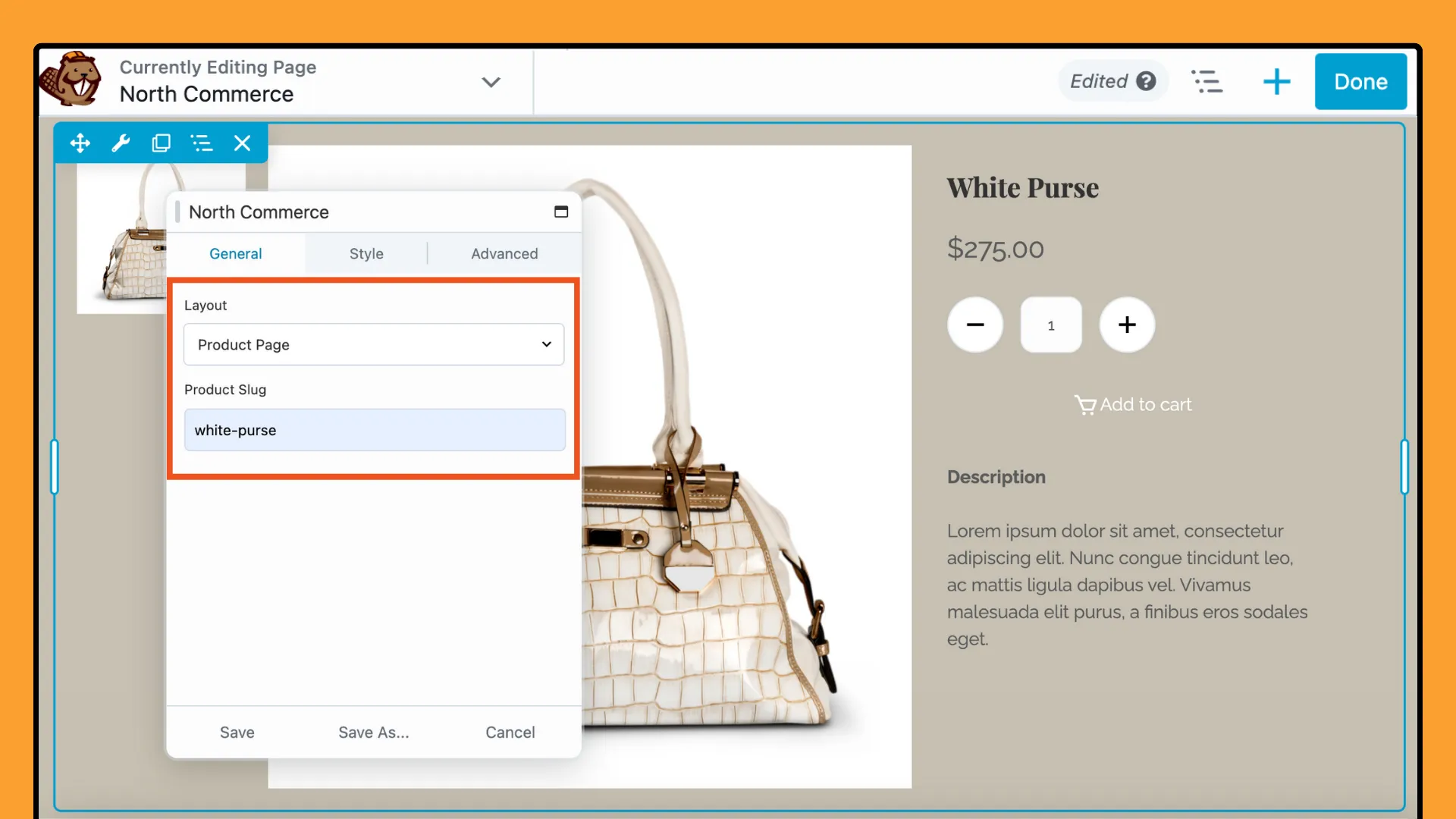
Mit dem Produktseitenlayout können Sie ein einzelnes Produkt genau so anzeigen, wie Sie es auf der Standardproduktseite sehen. Dieses Layout eignet sich perfekt, um ein bestimmtes Produkt an einer beliebigen Stelle auf Ihrer Website hervorzuheben, beispielsweise auf Landingpages, Blogbeiträgen oder benutzerdefinierten Verkaufsseiten.
Wählen Sie im Dropdown-Menü „Layout“ die Option „Produktseite“ aus und geben Sie dann den Produkt-Slug ein, um einen bestimmten Artikel zu präsentieren:

Der Produkt-Slug ist eine eindeutige Kennung für jedes Produkt und stellt sicher, dass die korrekten Produktinformationen angezeigt werden.
Das Layout der Produktseite bietet Besuchern eine detaillierte Ansicht eines Produkts, einschließlich Bildern, Beschreibung, Preis und Optionen. Es eignet sich perfekt, um vorgestellte Produkte zu bewerben, Marketingkampagnen durchzuführen oder benutzerdefinierte Präsentationen zu erstellen, die sich in das Design Ihrer Website einfügen.
Darüber hinaus können Sie durch die Platzierung der vollständigen Produktdetails an strategischen Stellen effektiv das Interesse wecken und die Conversions steigern.
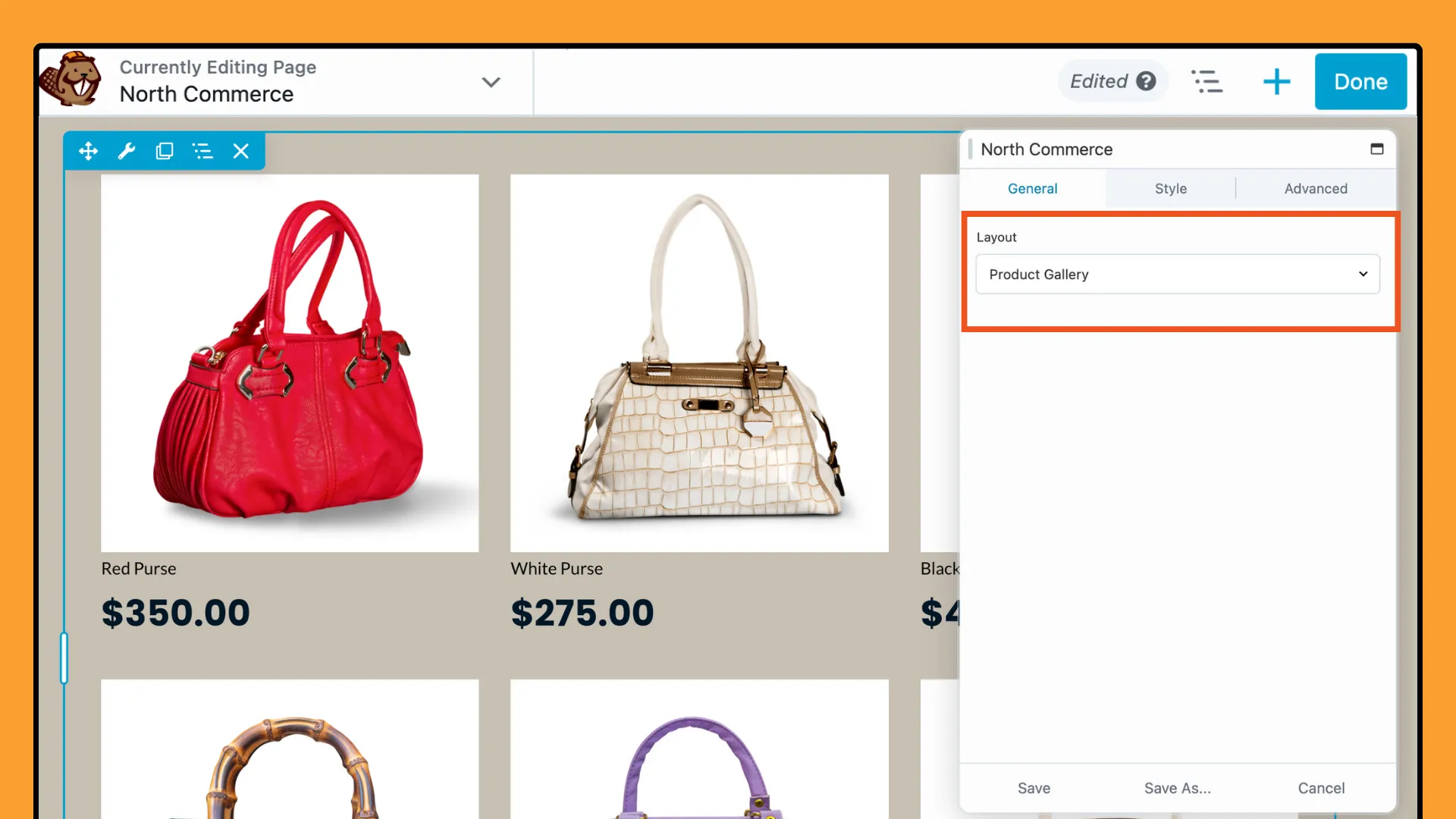
Um mehrere Produkte auf einer einzigen Seite zu präsentieren, verwenden Sie die Option „Produktgalerie“ im North Commerce-Modul. Diese Funktion eignet sich perfekt zum Erstellen optisch ansprechender Kategorieseiten oder Produktübersichten.
Wählen Sie im Feld „Layout“ die Option „Produktgalerie“ aus:

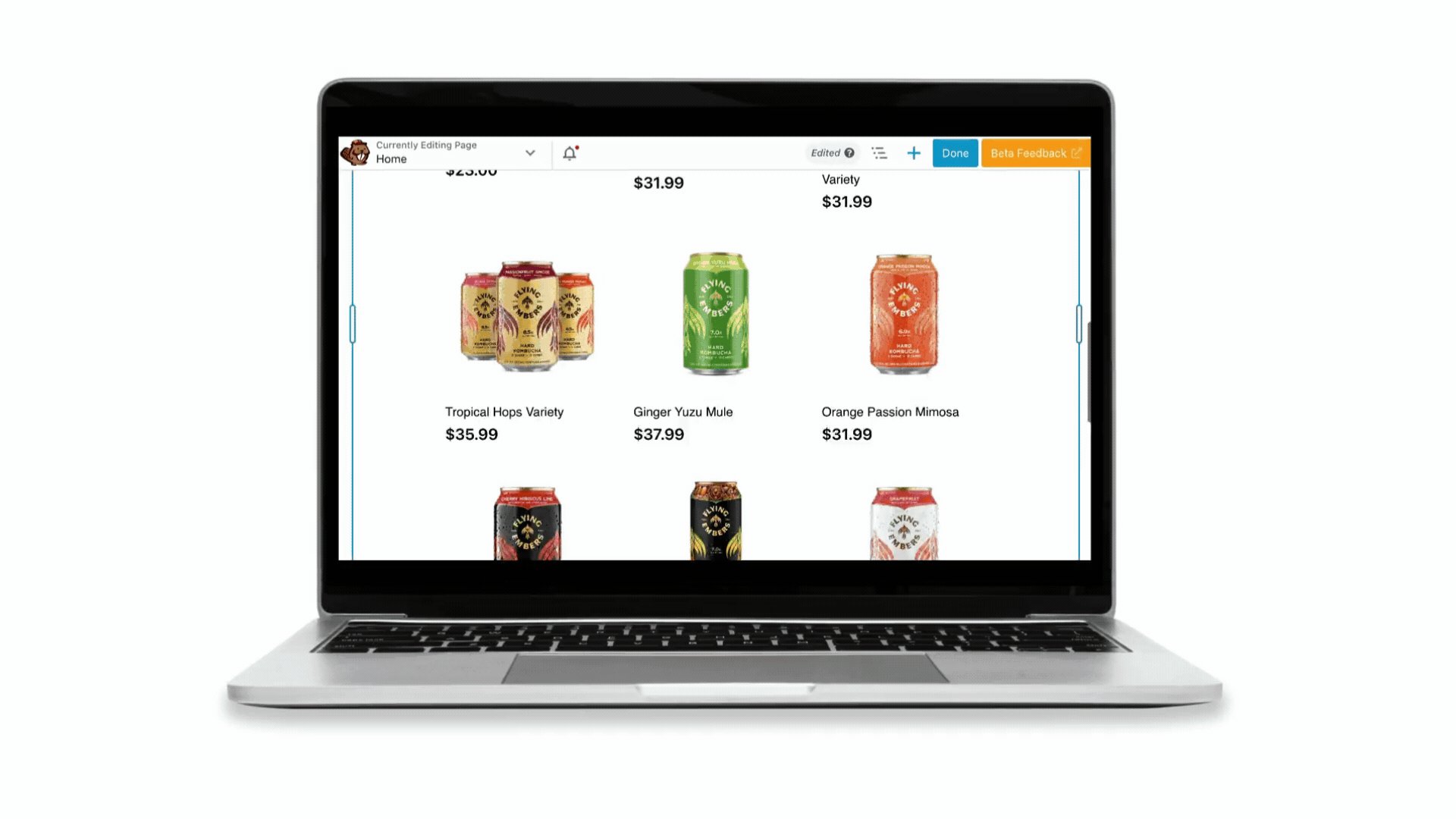
Das Layout der Produktgalerie zeigt Ihre Produkte in einem übersichtlichen, organisierten Raster an, normalerweise mit drei Spalten. Jedes Produkt wird durch sein besonderes Bild, seinen Titel und seinen Preis hervorgehoben, sodass Besucher eine klare und attraktive Präsentation Ihres Angebots erhalten.
Das Layout der Produktgalerie fesselt Kunden, indem es mehrere Produkte gleichzeitig anzeigt. Dies macht es für sie einfacher, das Gesuchte zu finden.
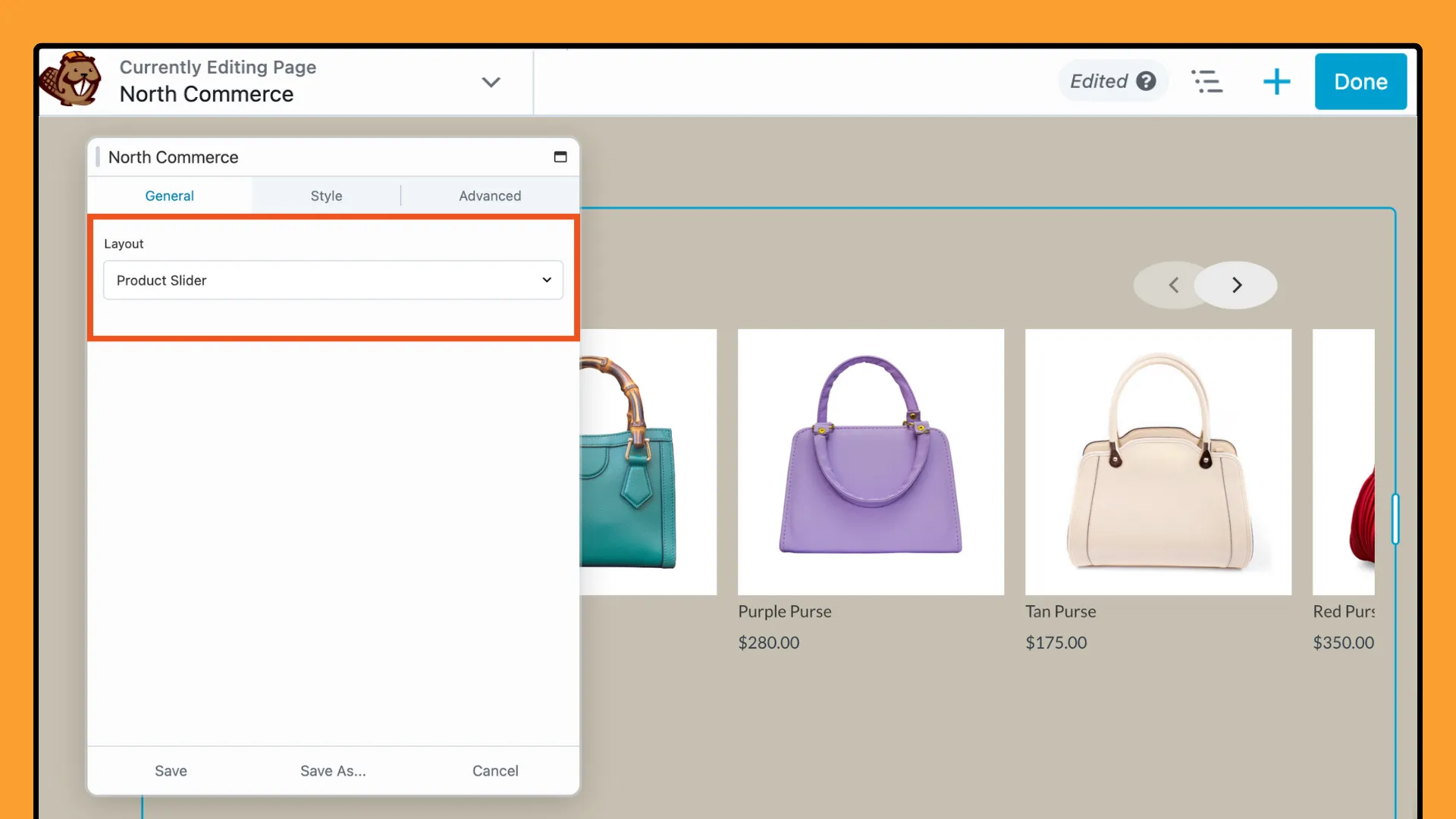
Mit der Produkt-Slider- Option können Sie eine Auswahl Ihrer North Commerce-Produkte in einem dynamischen, interaktiven Slider präsentieren. Diese Funktion ist ideal, um Ihre Produkte für die Besucher Ihrer Website sichtbarer und ansprechender zu machen.
Um einen Produkt-Slider zu erstellen, wählen Sie „Produkt-Slider“ aus dem Dropdown-Menü „Layout“ aus:

Durch die Verwendung eines Produkt-Sliders auf wichtigen Seiten wie Ihrer Homepage oder Ihren Landingpages können Sie die Aufmerksamkeit effektiv auf Ihre Produkte lenken und Benutzer dazu ermutigen, Ihre Angebote zu erkunden, was letztendlich zu mehr Engagement und Verkäufen führt.
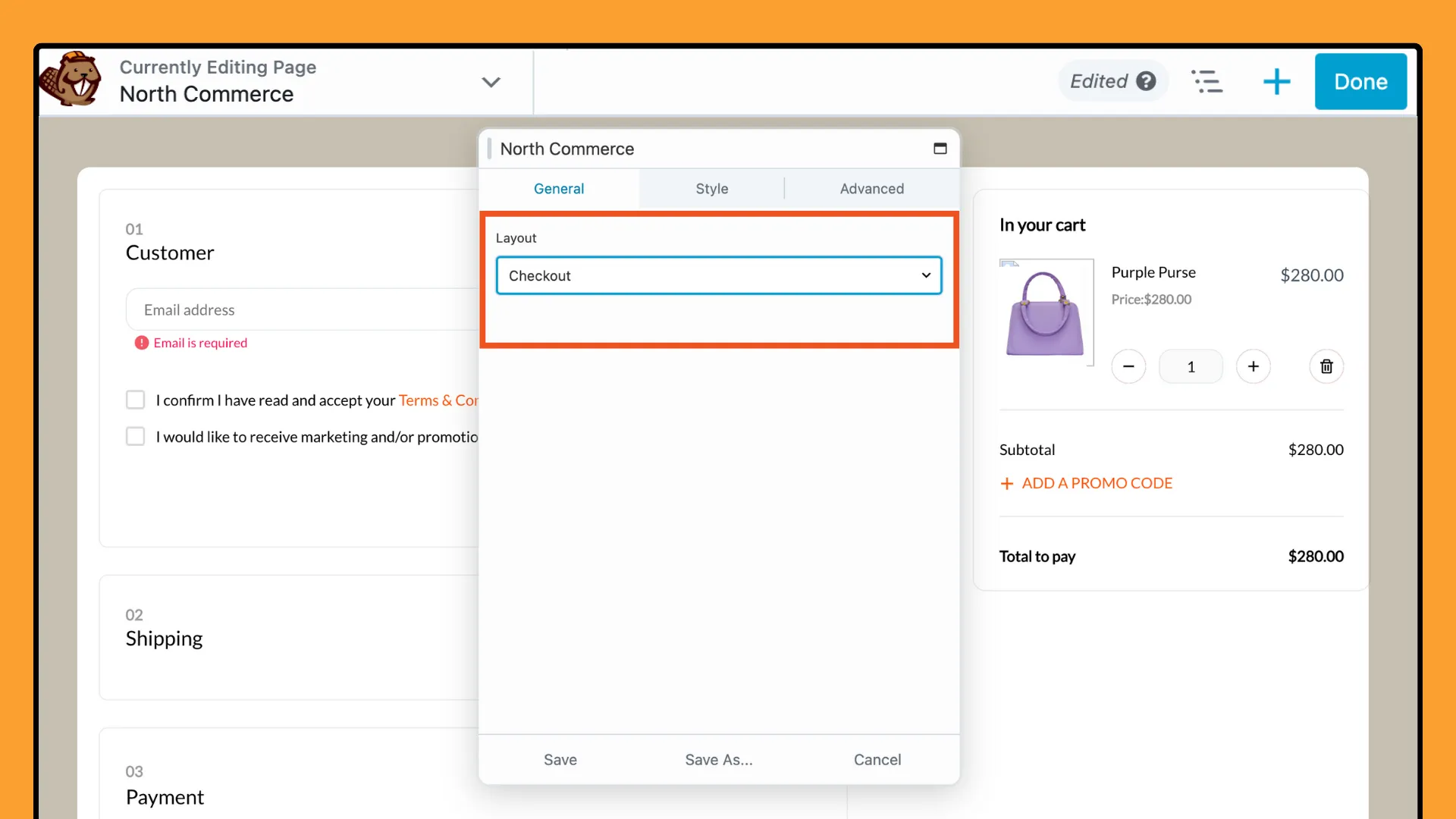
Mit dem North Commerce-Modul können Sie den Checkout-Prozess direkt in jede Seite oder jeden Beitrag einbetten. Diese Option gibt Ihnen Flexibilität bei der Art und Weise, wie und wo Sie Kunden durch Ihren Verkaufsprozess führen. Durch die Anzeige des North Commerce-Checkout-Formulars auf benutzerdefinierten Seiten können Sie den Kaufprozess optimieren und Reibungsverluste für Ihre Kunden reduzieren.
Um diese Funktion zu nutzen, wählen Sie einfach „Zur Kasse gehen“ im Feld „Layout“ aus:

Dadurch wird automatisch das Checkout-Formular angezeigt, sodass Kunden ihren Kauf einfacher abschließen können, ohne die aktuelle Seite verlassen zu müssen.
Durch die Integration des Checkout-Formulars an strategischen Stellen wie Landingpages oder Verkaufstrichtern kann das Benutzererlebnis erheblich verbessert und die Konversionsraten verbessert werden.
Schließlich können Sie mit dem North Commerce-Modul den Inhalt des Warenkorbs des Benutzers anzeigen. Diese Funktion ist besonders nützlich beim Erstellen von Verkaufsseiten und Trichtern, da sie es Kunden ermöglicht, ihre Auswahl vor dem Bezahlen einfach zu überprüfen.
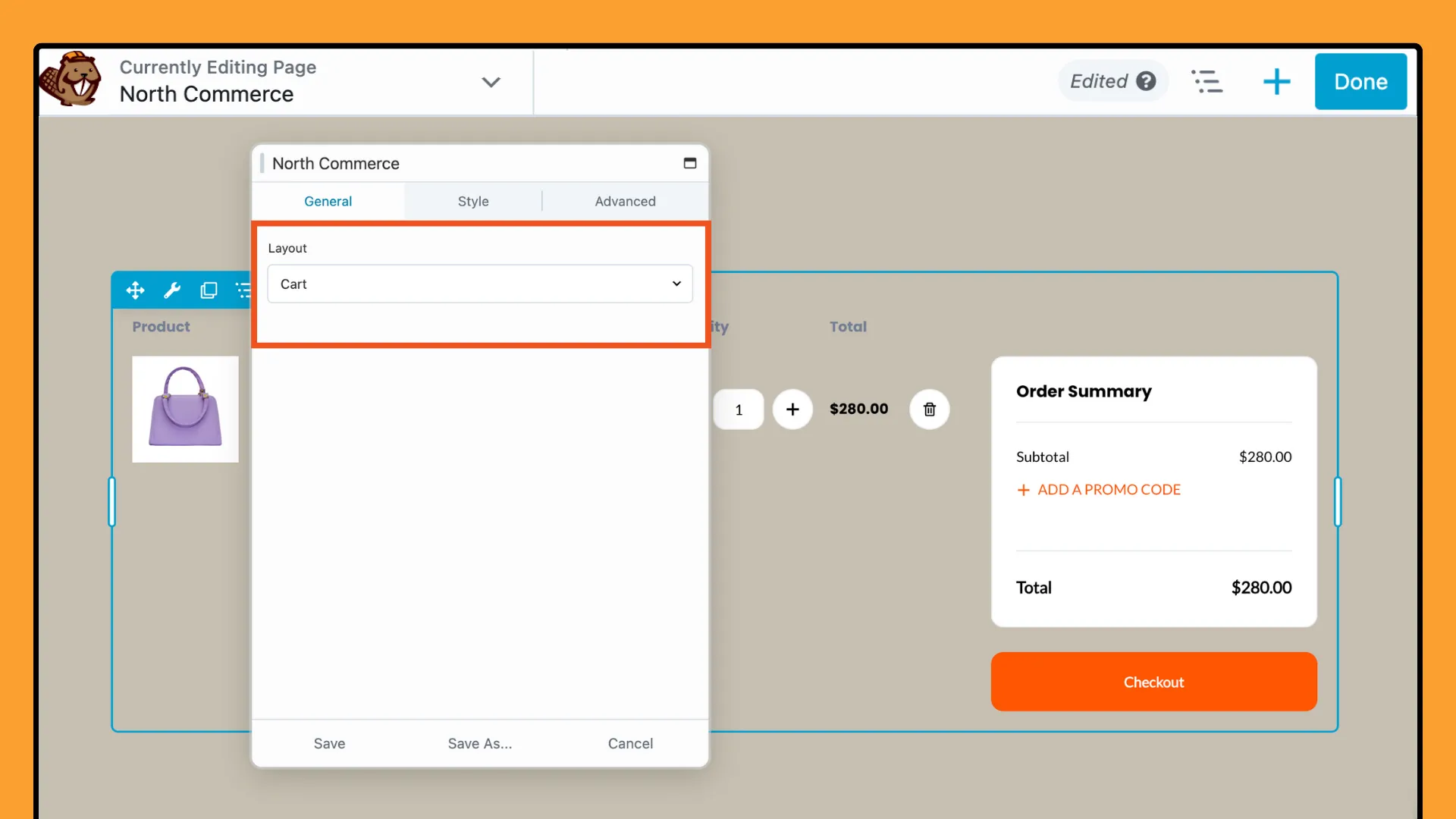
Um diese Funktion zu verwenden, wählen Sie im Feld „Layout“ die Option „Warenkorb“ aus. Sie sehen eine Anzeige ähnlich dem folgenden Beispiel-Screenshot:

Lesen Sie weiter, um zu erfahren, wie Sie die Standard-Warenkorb- und Checkout-Seiten von North Commerce an Ihre Bedürfnisse anpassen können.
Nachdem Sie Ihr Layout ausgewählt haben, können Sie das Erscheinungsbild Ihrer E-Commerce-Elemente weiter personalisieren.
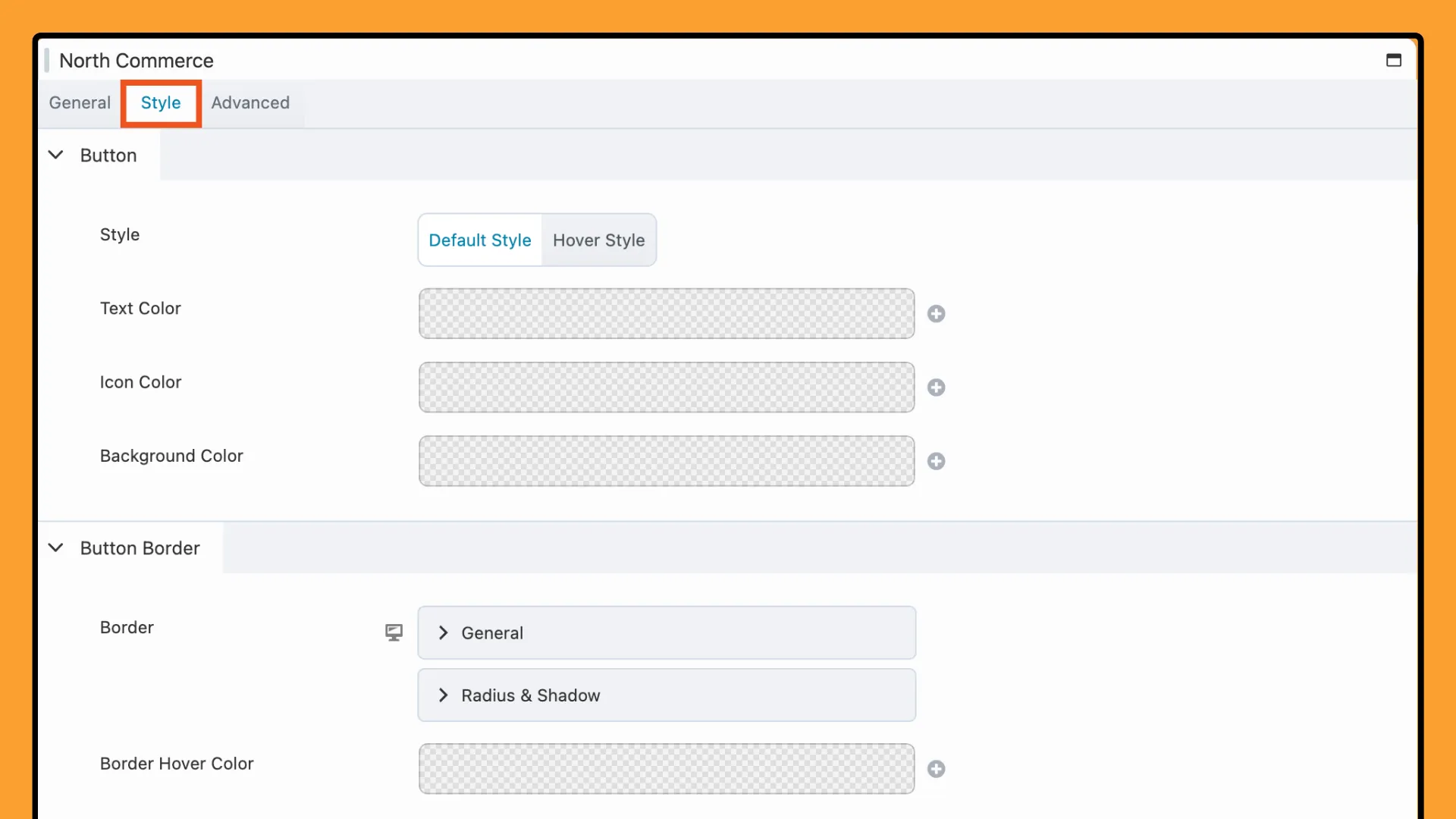
Klicken Sie im Einstellungs-Popup auf die Registerkarte „Stil“ :

Mit diesen Optionen können Sie Schaltflächen erstellen, die zu Ihrer Marke passen und das Gesamtdesign Ihrer E-Commerce-Website verbessern:
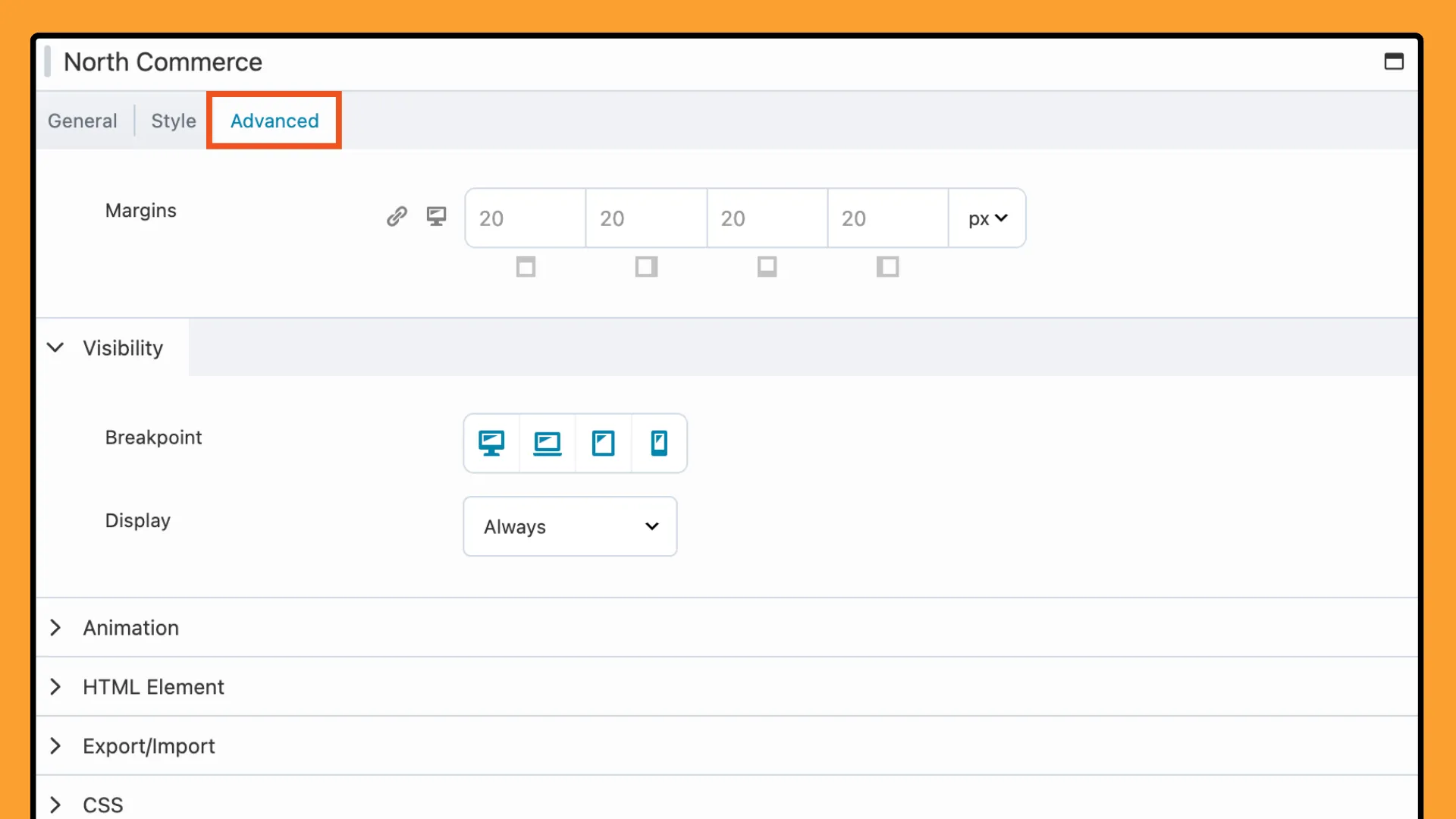
Navigieren Sie als Nächstes zur Registerkarte „Erweitert“ :

Passen Sie Ränder für Abstände an, legen Sie Sichtbarkeitsregeln nach Gerätetyp fest und wenden Sie Animationen für dynamische Benutzererlebnisse an. Sie können auch benutzerdefinierten Code mit erweiterten CSS- und Javascript-Einstellungen hinzufügen. Diese Optionen geben Ihnen die volle Kontrolle über die Anzeige Ihrer Inhalte und ermöglichen eine präzise Anpassung an Ihre Designanforderungen.
Mit dem North Commerce-Modul für Beaver Builder können Sie einen ansprechenden und funktionalen Online-Shop erstellen. Durch die Kombination von North Commerce mit Beaver Builder können Sie eine optisch ansprechende Website erstellen, die das Benutzererlebnis verbessert.