So erstellen Sie ein Formular mit einem Nummernkreis-Schieberegler
Veröffentlicht: 2020-04-29Suchen Sie nach Möglichkeiten, wie Sie Ihren Formularen in WordPress ganz einfach einen Nummernkreis-Schieberegler hinzufügen können?
Nun, Sie sind an der richtigen Stelle! Ein Schieberegler für den Zahlenbereich ist ein cooles Tool, mit dem Sie Ihre Besucher mit einem modern aussehenden Formular beeindrucken können, das eine Menge Conversions erzielt.
In diesem Tutorial zeigen wir Ihnen also genau, wie Sie ein Formular mit einem Nummernkreis-Schieberegler in WordPress erstellen.
Klicken Sie hier, um jetzt Ihr Nummernkreis-Slider-Formular zu erstellen
Hier ist ein Inhaltsverzeichnis, das Ihnen beim Navigieren in diesem Tutorial hilft:
- Erstellen Sie ein einfaches Formular
- Einen Nummernkreis-Schieberegler hinzufügen
- Konfigurieren Sie Ihre Formulareinstellungen
- Konfigurieren Sie Ihre Formularbenachrichtigungen
- Passen Sie Ihre Formularbestätigungen an
- Fügen Sie Ihr Nummernkreis-Slider-Formular zu Ihrer Site hinzu
Warum einen Nummernkreis-Schieberegler verwenden?
Sie fragen sich, warum Sie einen Zahlenbereichsschieberegler auf Ihrer Website für kleine Unternehmen platzieren sollten? Nun, die Verwendung eines Nummernkreis-Schiebereglers in Ihren WordPress-Formularen bietet eine Reihe von Vorteilen wie:
- Zusätzliche Details – Erhalten Sie ganz einfach zusätzliche Informationen von Personen, die Ihr Formular ausfüllen. Da es sich so interaktiv anfühlt, ist es wahrscheinlicher, dass Ihre Besucher ein Zahlenbereichs-Schiebefeld ausfüllen und nach weiteren Details fragen.
- Leads mit höherer Qualität — Mit zusätzlichen Details zu Ihren Leads von Anfang an werden Ihre Leads noch besser, was einen Bereichsschieberegler zu einem großartigen Tool zur Lead-Generierung macht. Wenn Sie verschiedene Details kennen, z. B. mit welcher Art von Lead Sie arbeiten, können Sie beispielsweise den Lead basierend auf dem eingegebenen Betrag mit bedingten Bestätigungen an verschiedene Personen senden.
- Modern – Ersetzt traditionelle Texteingabefelder durch ein elegantes, zeitgemäßes Aussehen. Dadurch sehen Ihre Website und Formulare so aus, als hätte sie ein Profi erstellt.
- Responsiv – Das Schiebereglerfeld für den Zahlenbereich sieht auf allen Geräten gut aus. Sie können Ihre Website und Ihr responsives WordPress-Theme gut aussehen lassen, indem Sie dieses Feld hinzufügen.
- Benutzerfreundlich – Sobald der Zahlenschieberegler zu Ihrem Formular hinzugefügt wurde, können Ihre Leads und Kunden ihn problemlos verwenden. Alles, was sie tun müssen, ist, es einfach hin und her zu ziehen, um die Menge anzupassen.
- Anpassbar – Das Zahlenbereich-Schiebefeld von WPForms lässt sich einfach anpassen. Sie können die Einstellungen einfach im Drag-and-Drop-Builder an die Spezifikationen Ihrer Website anpassen, egal ob die Zahlen klein oder groß sind (oder irgendwo dazwischen)!
Nachdem Sie nun wissen, warum die Verwendung eines Zahlenbereichsschiebereglers eine großartige Idee für die Formulare Ihrer Website ist, lassen Sie uns genau prüfen, wie es geht.
So erstellen Sie ein Formular mit einem Nummernkreis-Schieberegler
Wenn Sie Ihren WordPress-Formularen ein cooles und effektives Sliding-Range-Tool hinzufügen möchten, gehen Sie wie folgt vor:
Schritt 1: Erstellen Sie ein einfaches Formular
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
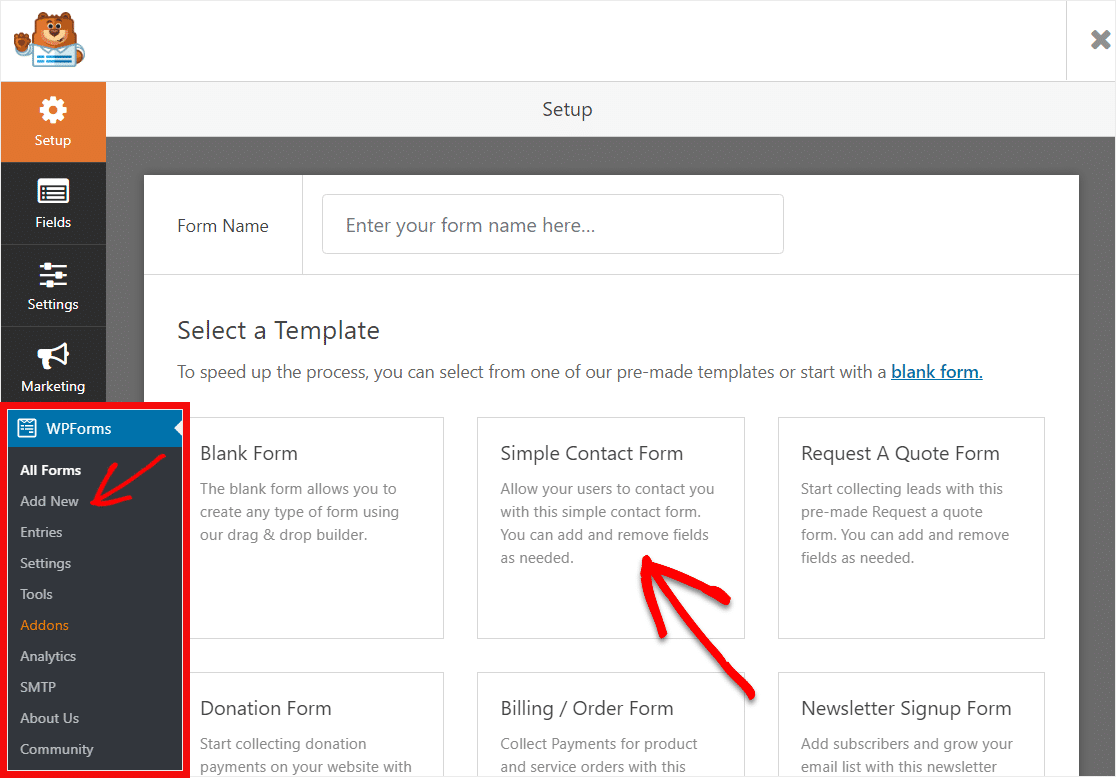
Gehen Sie als Nächstes zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.
Benennen Sie auf diesem Bildschirm Ihr Formular und wählen Sie die Vorlage Einfaches Kontaktformular aus.

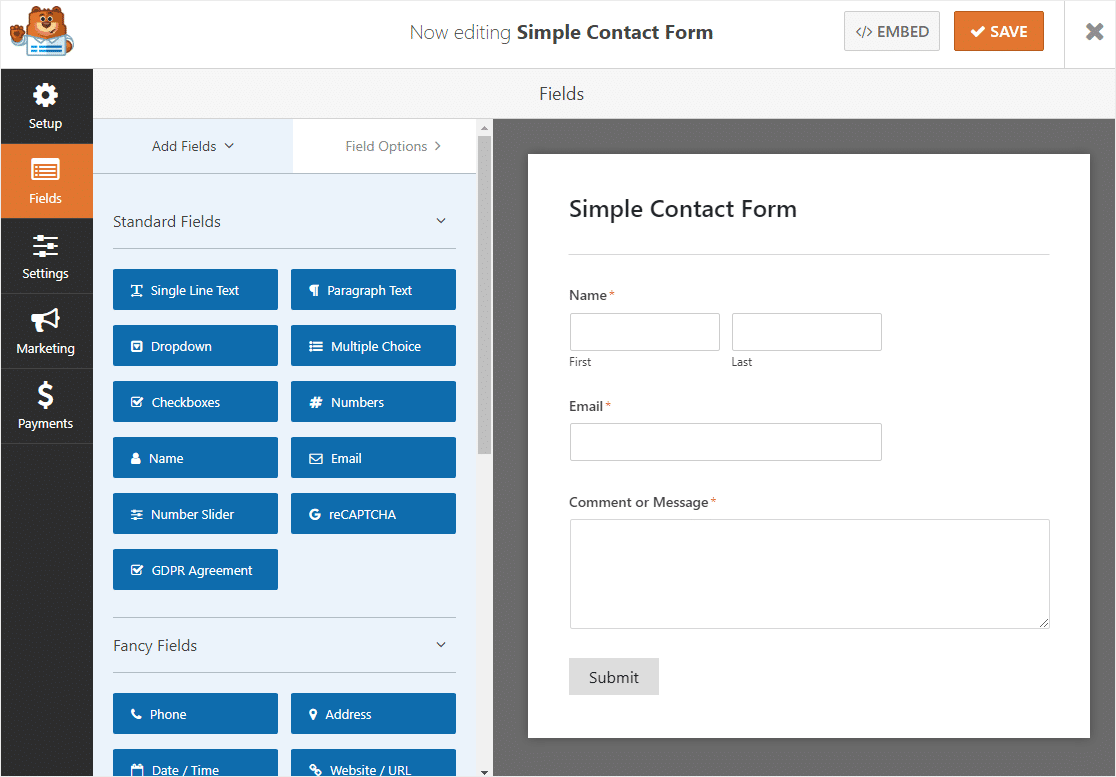
Als nächstes wird die einfache Kontaktformular-Vorlage für Sie generiert. Ziemlich cool, oder?

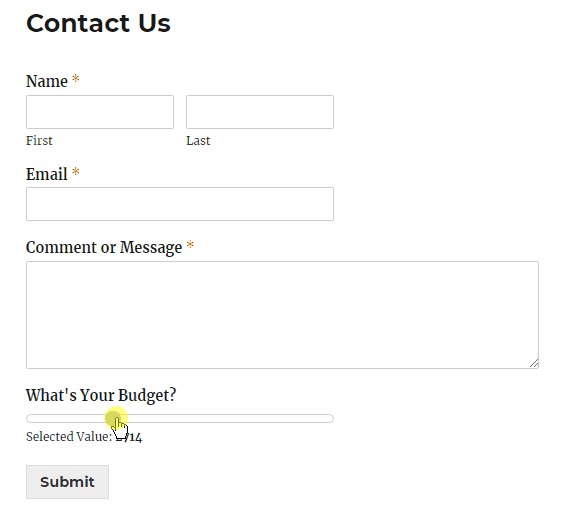
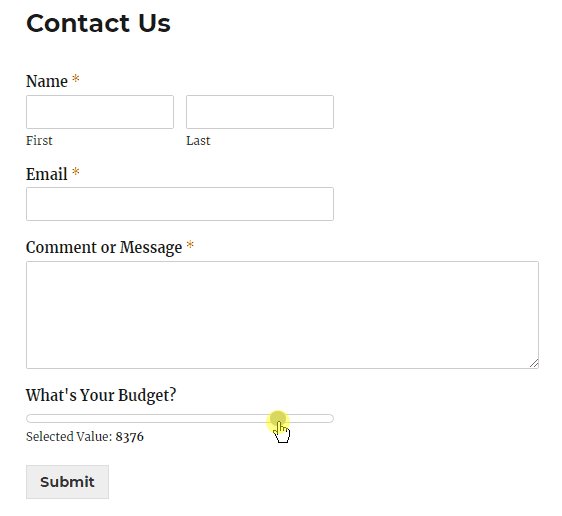
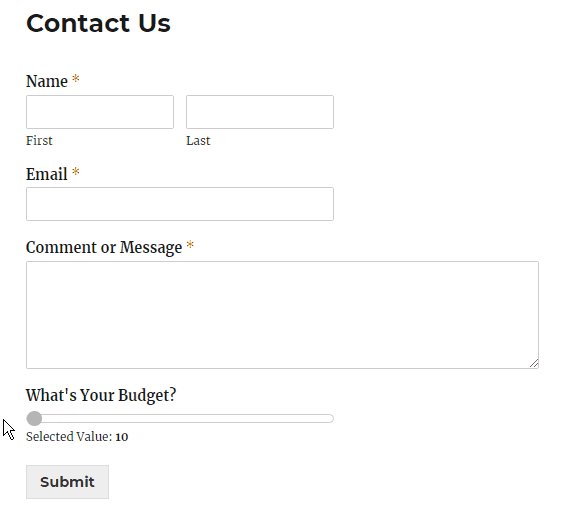
Schritt 2: Fügen Sie einen Nummernkreis-Schieberegler hinzu
Lassen Sie uns nun fortfahren und Ihrem Formular einen Zahlenbereichsschieberegler hinzufügen.
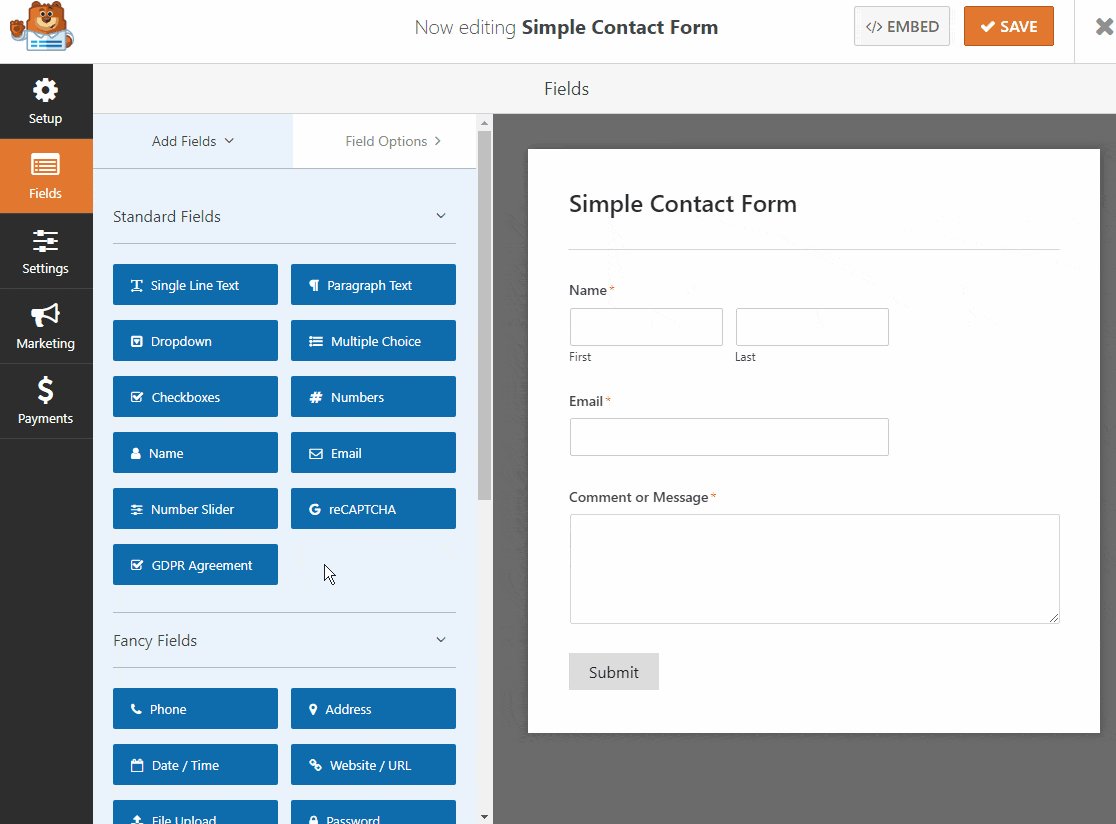
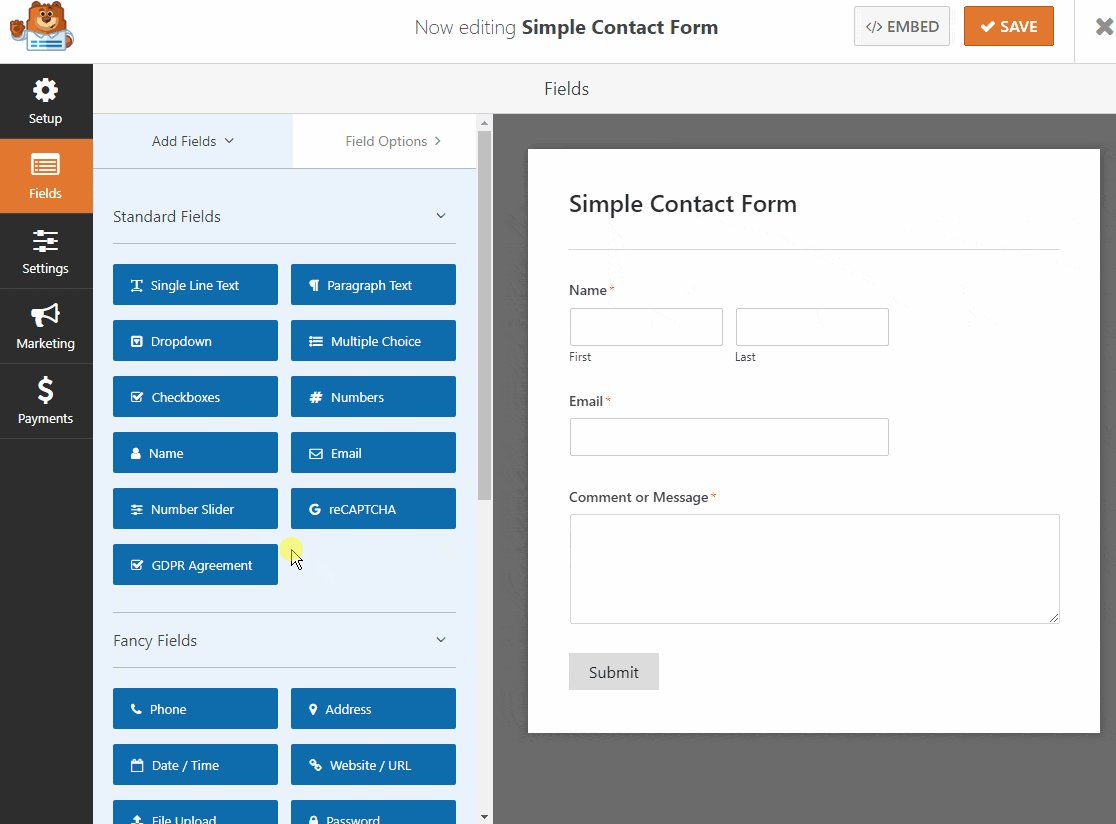
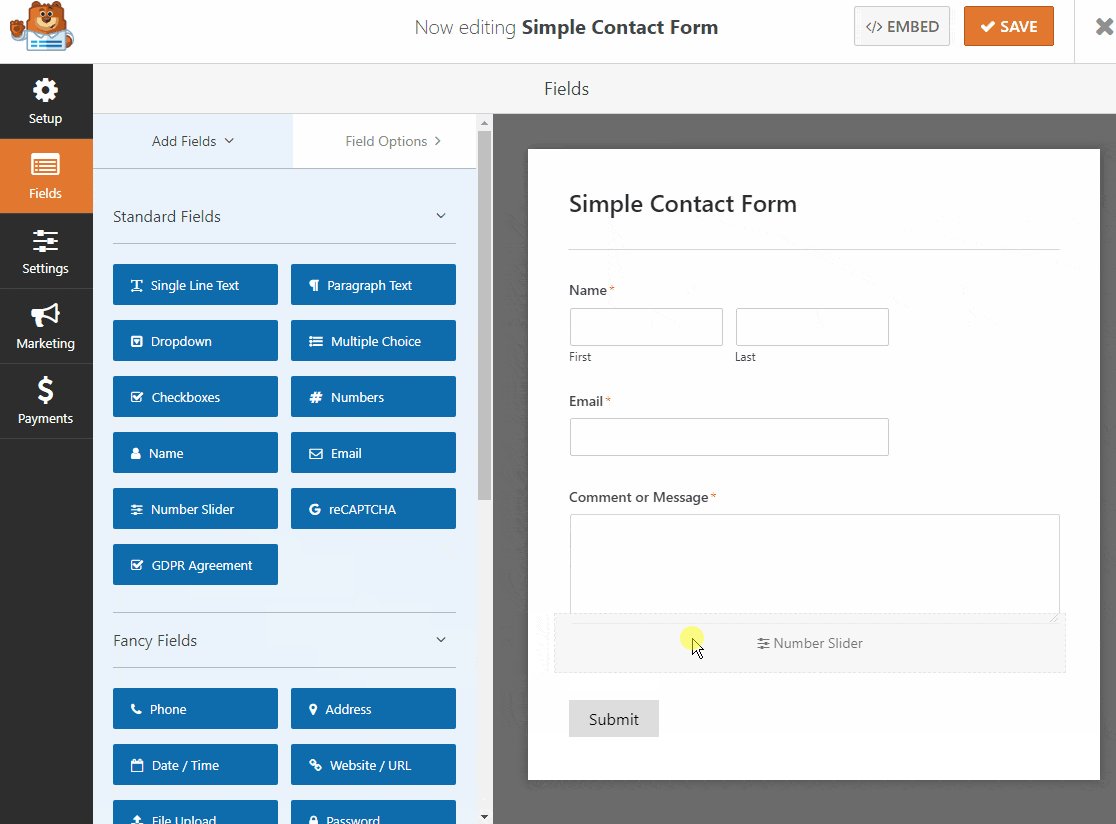
Ziehen Sie aus den Optionen unter Standardfelder im linken Bereich das Feld Zahlenschieberegler auf Ihr Formular auf der rechten Seite.

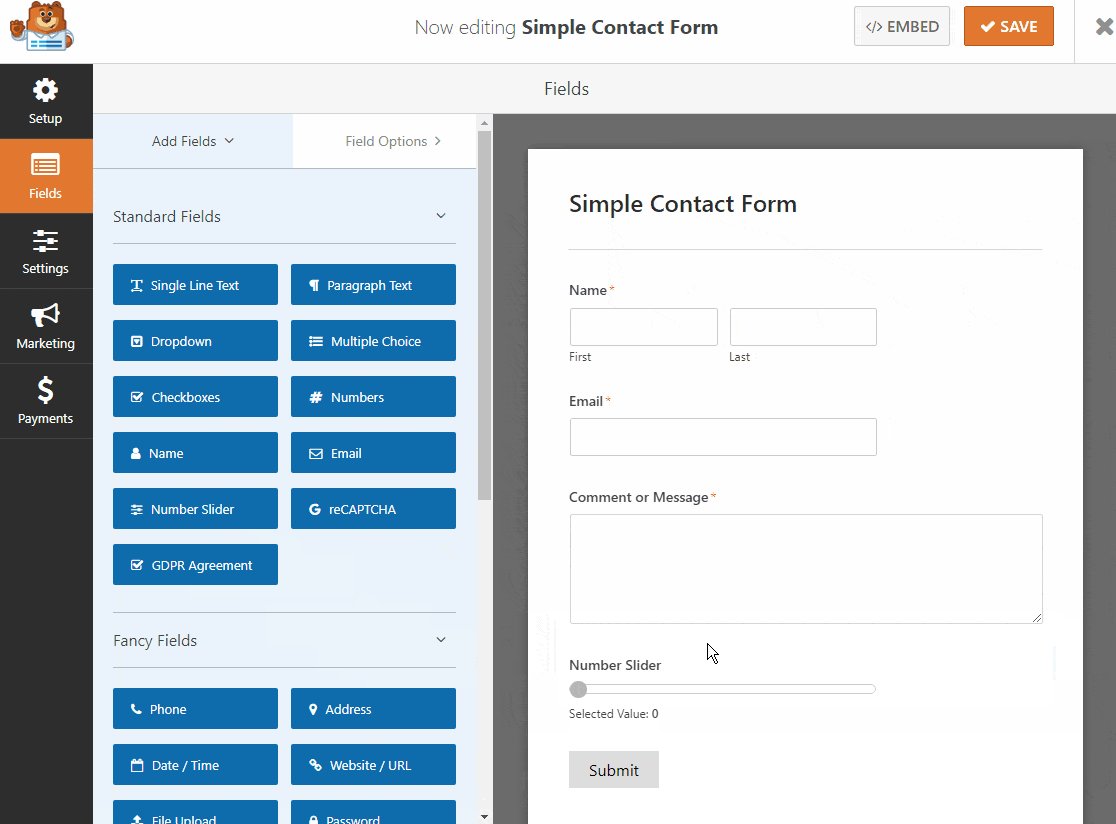
Klicken Sie auf das Feld Zahlenschieberegler, um dessen Beschriftung und Werte zu bearbeiten.

Sie können zu diesem Zeitpunkt auch den Namen Ihres Formulars unter Allgemein und Formularname ändern.

Schließlich können Sie Ihrem Nummernkreis-Schieberegler-Formular zusätzliche Felder hinzufügen, indem Sie sie von der linken Seite auf die rechte Seite ziehen.
Wenn Sie mit der Anpassung Ihres Bereichsschieberegler-Formulars fertig sind, klicken Sie oben rechts auf Speichern .
Schritt 3: Konfigurieren Sie Ihre Formulareinstellungen
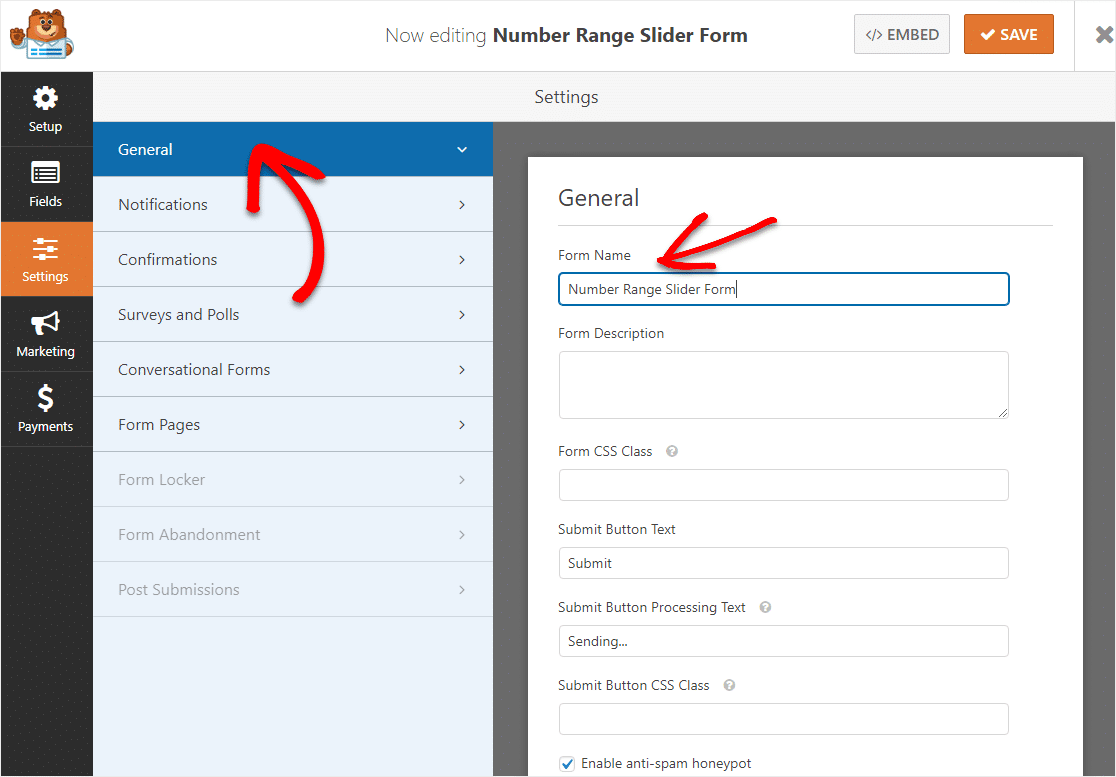
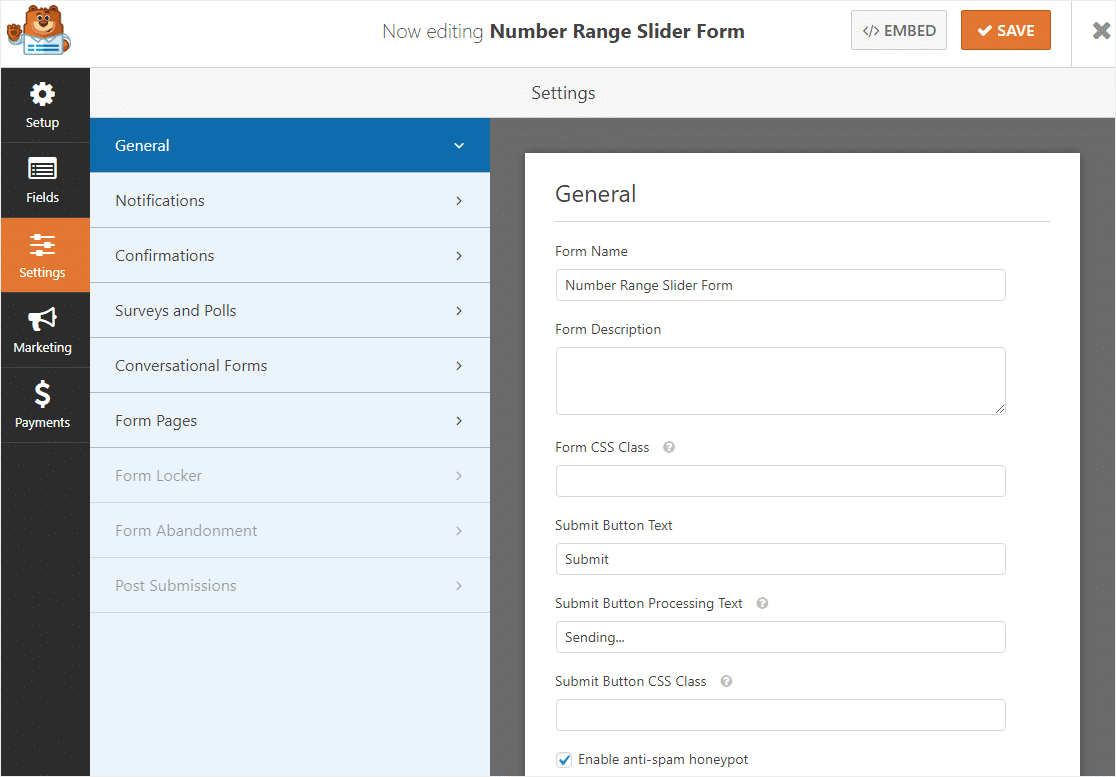
Wenn Sie sich nach dem letzten Schritt noch nicht auf dieser Seite befinden, gehen Sie zu Einstellungen » Allgemein .
 Hier können Sie Folgendes konfigurieren:
Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Die Anti-Spam-Checkbox wird bei allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Wenn Sie fertig sind, klicken Sie auf Speichern .

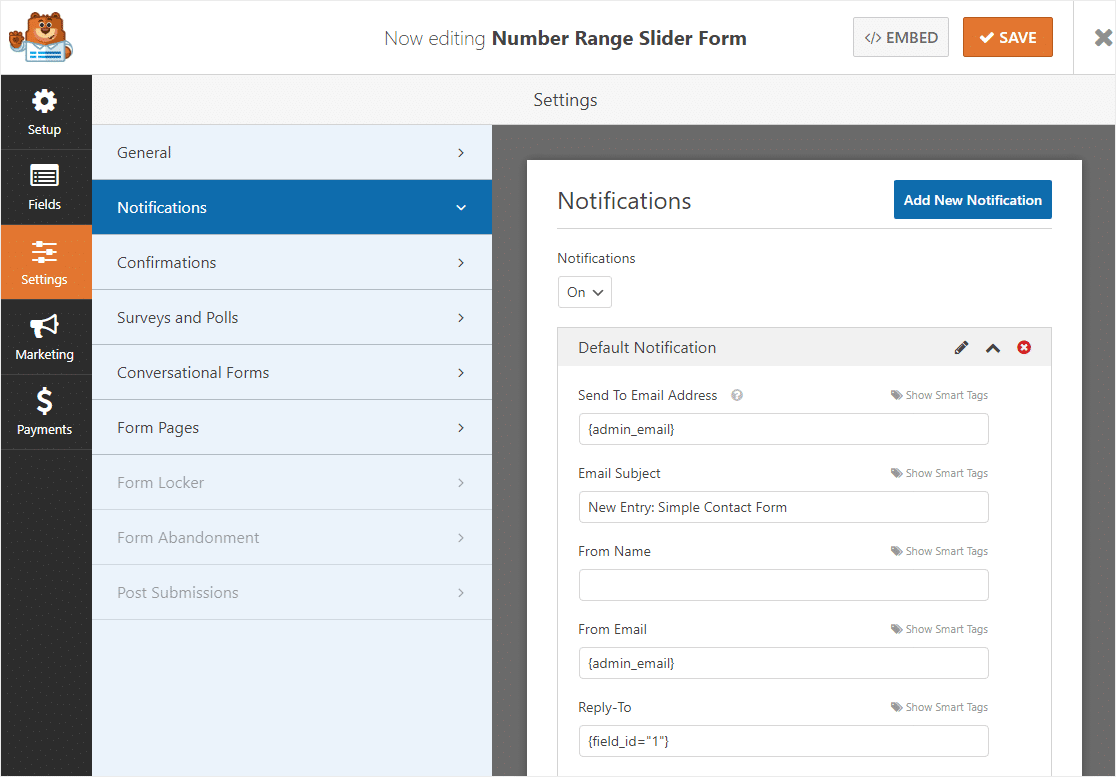
Schritt 4: Konfigurieren Sie Ihre Formularbenachrichtigungen
Wenn Sie auf Ihrer Website eine Einsendung zu Ihrem Formular erhalten, ist es wichtig, dass Sie und Ihr Team sofort benachrichtigt werden.
Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn ein Formular auf Ihrer Website gesendet wird.

Wenn Sie Smarttags verwenden, können Sie dem Benutzer beim Ausfüllen auch eine Benachrichtigung senden, um ihn darüber zu informieren, dass Sie seinen Eintrag erhalten haben. Dies versichert den Leuten, dass ihre Anfrage durchgegangen ist.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
Und wenn Sie das Branding in Ihren E-Mails konsistent halten möchten, können Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage lesen.

Dies ist eine großartige Möglichkeit, schnell Formulareinträge an sich selbst oder Ihr Team zu senden, um sicherzustellen, dass sie schnell auf die Dinge zugreifen!
Schritt 5: Passen Sie Ihre Formularbestätigungen an
Formularbestätigungen sind Nachrichten, die Site-Besuchern angezeigt werden, sobald sie einen Nummernkreis-Schieberegler auf Ihrer Website senden. Sie lassen die Leute wissen, dass ihre Anfrage durchgegangen ist, und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.
WPForms hat 3 Bestätigungstypen zur Auswahl:
- Nachricht – Dies ist der Standardbestätigungstyp in WPForms. Wenn ein Website-Besucher eine Anfrage sendet, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wurde. Sehen Sie sich einige großartige Erfolgsmeldungen an, um die Benutzerzufriedenheit zu steigern.
- Seite anzeigen – Dieser Bestätigungstyp führt Website-Besucher zu einer bestimmten Webseite auf Ihrer Website und dankt ihnen für die Übermittlung ihrer Informationen. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite. Lesen Sie außerdem unbedingt unseren Artikel zum Erstellen effektiver Dankesseiten.
- Gehe zu URL (Umleitung) – Diese Option ist, wenn Sie Website-Besucher zu einer anderen Website weiterleiten möchten.
Sehen wir uns an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht anpassen können, die Besucher der Website beim Ausfüllen Ihres Formulars sehen.
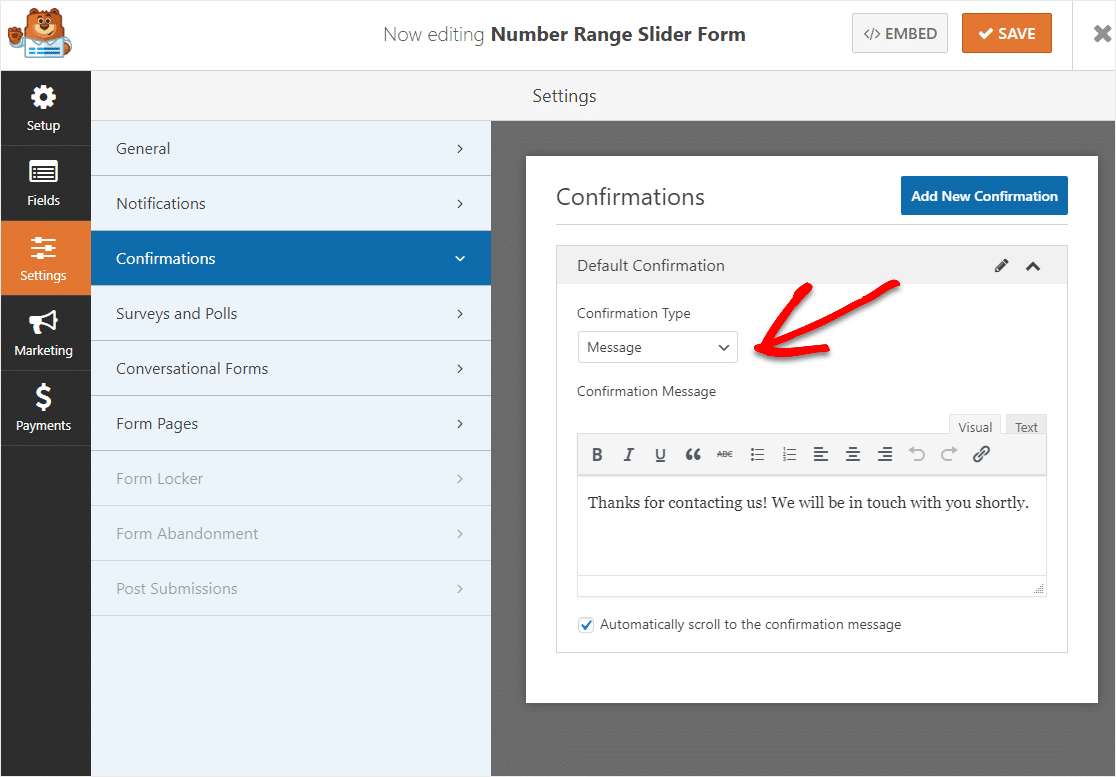
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes die Art der Bestätigung aus, die Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern .
Hilfe zu anderen Bestätigungstypen finden Sie in unserer Dokumentation zum Einrichten von Formularbestätigungen.
Schritt 6: Fügen Sie Ihr Nummernkreis-Slider-Formular zu Ihrer Site hinzu
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen. Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar Seitenleisten-Widgets.
Werfen wir einen Blick auf die gebräuchlichste Platzierungsoption: die Einbettung von Seiten/Beiträgen.
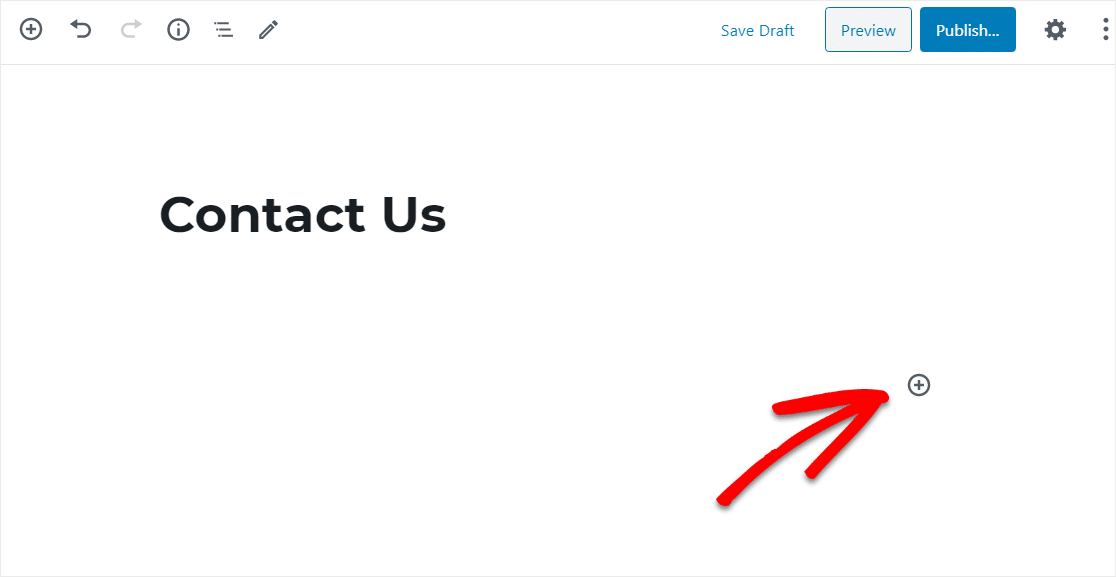
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen.
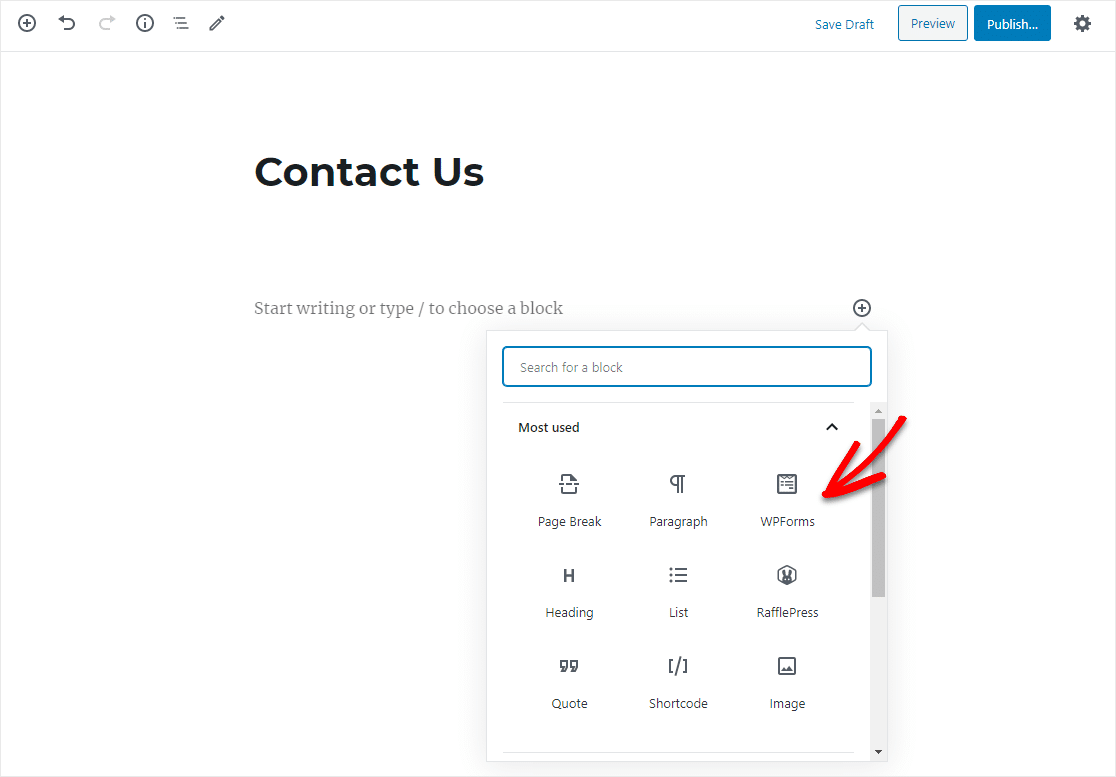
Klicken Sie anschließend in den ersten Block (den leeren Bereich unter Ihrem Seitentitel) und klicken Sie auf das Plus-Symbol.

Suchen Sie in den verschiedenen Blöcken nach WPForms und wählen Sie sie aus.

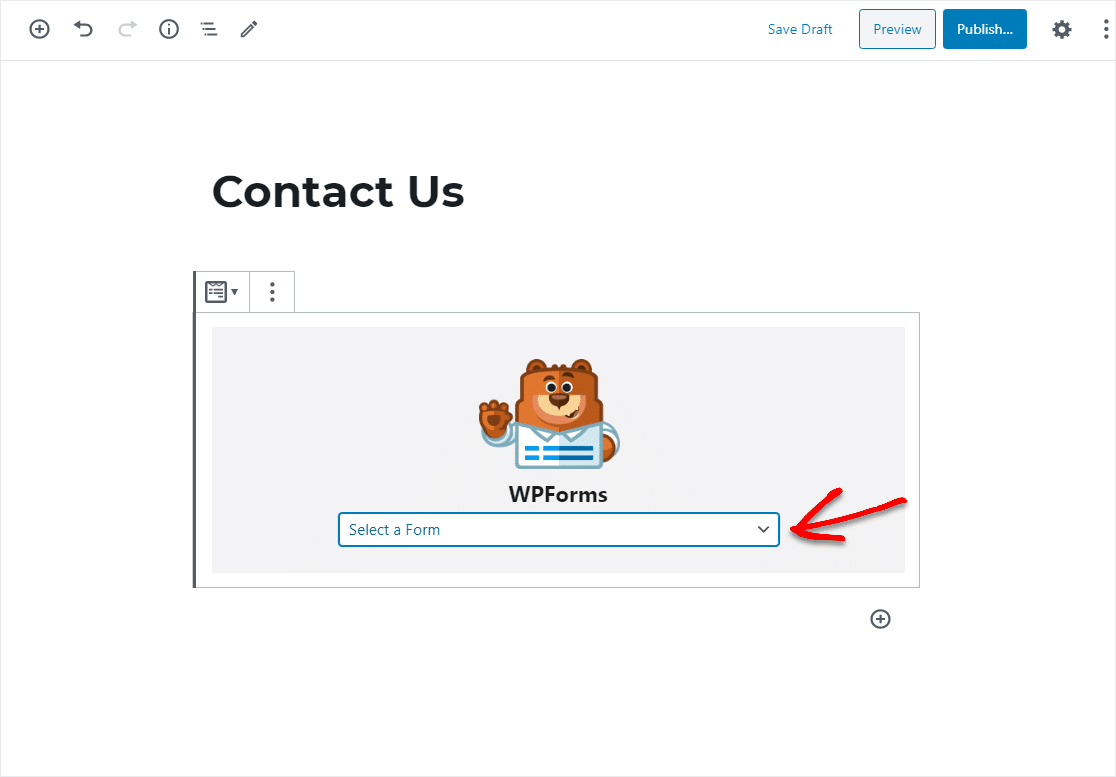
Jetzt erscheint das praktische WPForms-Widget in Ihrem Block. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus, welches der bereits erstellten Formulare Sie in Ihre Seite einfügen möchten.

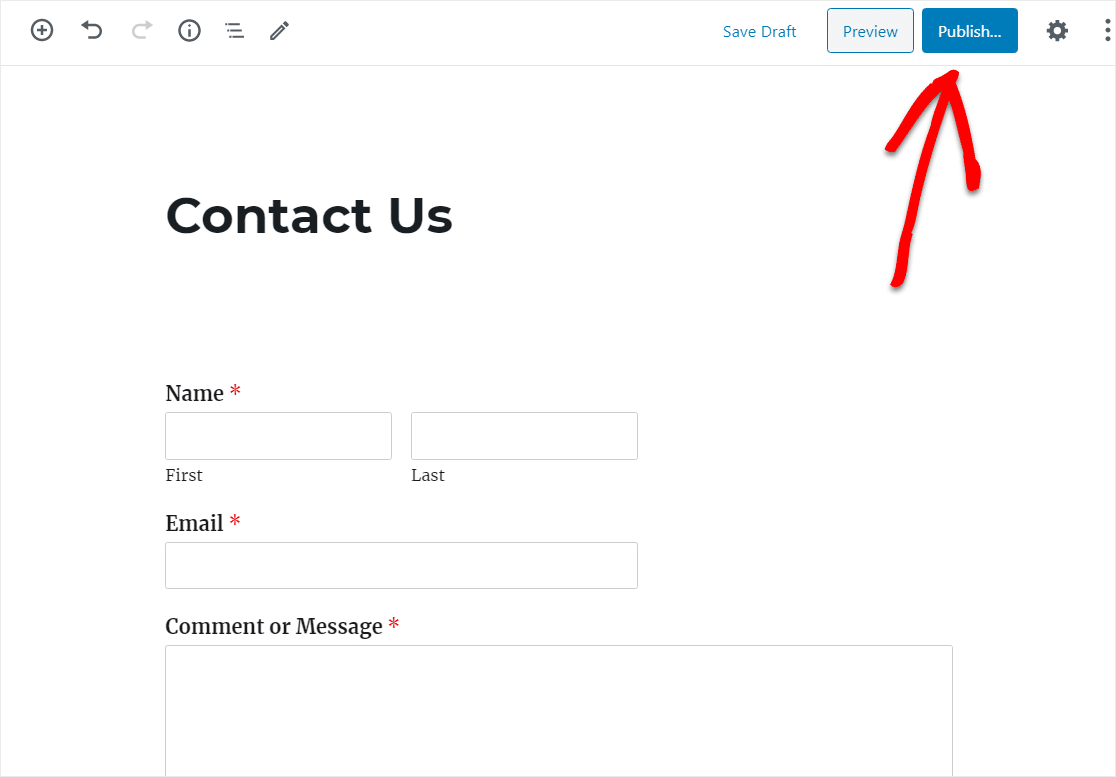
Wählen Sie Ihr Nummernkreis-Schieberegler-Formular aus der Dropdown-Liste aus. Veröffentlichen oder aktualisieren Sie dann Ihren Beitrag oder Ihre Seite, damit Ihr Formular auf Ihrer Website angezeigt wird.

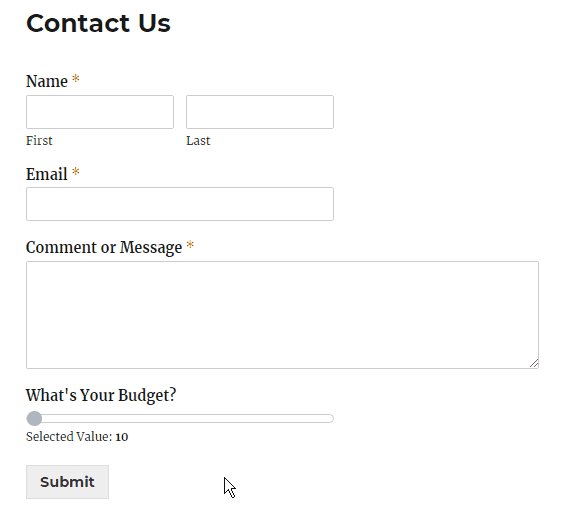
Sie können jetzt Ihr Nummernkreis-Slider-Formular auf Ihrer Website sehen und Besucher können es sofort verwenden.

Um Formulareinträge nach dem Absenden anzuzeigen, lesen Sie diese vollständige Anleitung zu Formulareinträgen. Sie können beispielsweise Formulareinträge anzeigen, suchen, filtern, drucken und löschen.
Klicken Sie hier, um jetzt Ihr Nummernkreis-Slider-Formular zu erstellen
Abschließend
Und da hast du es! Sie wissen jetzt, wie Sie mit dem WPForms-Plugin ein Formular mit einem Nummernkreis-Schieberegler-Formular in WordPress erstellen, damit Sie problemlos detaillierte Formulareinsendungen von Ihren Website-Besuchern erhalten können!
Möchten Sie wissen, was Ihre Website-Besucher denken? In diesem Beitrag finden Sie Beispiele für NPS-Umfragen, um zu sehen, wie einfach es ist, eine Umfrage auf Ihrer Website zu platzieren und wertvolles Feedback zu sammeln.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro wird mit einem kostenlosen Nummernkreis-Slider-Formular geliefert und hat eine 14-tägige Geld-zurück-Garantie.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
