OceanWP Katamaran-Update: Neue Elementor-Abschnitte, Widgets und mehr!
Veröffentlicht: 2022-11-07Sie müssen kein Kapitän sein, um zu wissen, dass Katamarane nicht nur gut aussehen, sondern auch sehr sichere und stabile Schiffe sind. Und genau das streben wir hier bei OceanWP an: dass Sie sich beim Segeln durch die WordPress-Gewässer sicher fühlen
Nach dem OceanWP Panel Makeover und dem Starboard-Update kam das OceanWP High Tide-Update, in dem wir die Elementor Sections Library eingeführt haben.
Wenn Sie neu bei OceanWP sind, ist die Elementor Sections Library eine Funktion, die mit dem Core Extensions Bundle geliefert wird und an das Ocean Pro Demos-Plugin gebunden ist. Mit der Abschnittsbibliothek von Elementor können Sie Ihre eigenen Seiten Abschnitt für Abschnitt erstellen.
Die Update-Version von OceanWP Catamaran bringt mehr als 50 brandneue Abschnittsdesigns in die bereits verfügbare Bibliothek mit 60 Vorlagen.
Neben neuen Vorlagen haben unsere Benutzer oft nach Zeitschriftenlayouts gefragt. Nun, obwohl wir noch keine neuen vollständigen WordPress-Websitevorlagen für Zeitschriften veröffentlicht haben, stellen wir Ihnen die Tools zur Verfügung, um genau das zu tun – auf einfache und ziemlich ausgefallene Weise.
Das OceanWP Catamaran Update soll am 9. November 2022 veröffentlicht werden, und in diesem Artikel werden wir die Highlights behandeln.
Inhaltsverzeichnis:
- OzeanWP 3.3.6
- Ozean-Extra 2.0.6
- Wählen Sie das Schriftformat für lokal gehostete Google-Schriftarten aus.
- Ocean Elementor-Widgets 2.3.0
- Spalte anklickbar machen
- Neue Magazin-Widgets
- Neue Elementor Sections Library-Vorlagen
- Ozean-Portfolio 2.1.0
- Ozeanhaken 2.0.2
- Andere Ozean-Plug-in-Updates
- So bereiten Sie eine WordPress-Website für das Update vor
OceanWP Update-Version 3.3.6
Was das OceanWP-Theme selbst angeht, bringt die Update-Veröffentlichung von OceanWP Catamaran einige kleinere Verbesserungen, aber wir haben auch einige Probleme behoben.
Neue OceanWP-Designfilter
Die erwähnten Verbesserungen kommen (meistens) in Form von Filtern , mit denen Sie die vorhandenen Einstellungen für Folgendes überschreiben können :
- Kommentardatum (ändern Sie das Kommentardatumsformat für einzelne Blogbeiträge): ocean_comment_date_format
- Veröffentlichungsdatum für Kopfzeilenstil einzelner Blogposts (außer Standard): ocean_get_post_date_format
- Geändertes Datum für Kopfzeilenstil einzelner Blogposts (außer Standard): ocean_get_post_modified_date_format
Ein zusätzlicher Filter, der Entwickler wahrscheinlich am meisten interessieren wird, ist der Filter, um die Ausgabe des Symbols für unendliches Scrollen zu ändern: oceanwp_infinite_scroll_output
Für ein geschultes Auge ist es nicht schwer zu erraten. Wir sprechen über PHP-Filter.
Denken Sie daran, wenn Sie sich mit PHP nicht auskennen, ist es besser, sich an Experten zu wenden. Fügen Sie außerdem immer PHP-Codes zur Datei functions.php des Child-Themes hinzu. Wenn Sie kein Child-Theme installiert haben, können Sie das offizielle OceanWP-Child-Theme mit einem einzigen Klick installieren.
Neue OceanWP Customizer-Einstellungen und -Optimierungen
Zusätzliche Änderungen betreffen auch die Einführung neuer Customizer-Einstellungen , die den Bedarf an benutzerdefiniertem CSS verringern sollten:
- Vollbild-Kopfzeilenstil: Option zum Auswählen der Größe des Menüsymbols , und
- WooCommerce: Styling und Typografie für Shop-Hinweise .
Neben diesen neuen Einstellungen gibt es auch eine kleine Optimierung – für eine verbesserte Benutzererfahrung . Die vorhandene Option zum Deaktivieren von SVG-Symbolen wurde nämlich von Customize > General Options > Theme Icons nach Customize > General Options > Performance verschoben.
Diese Optimierung hat keinen Einfluss auf Ihre bestehenden Einstellungen.
OceanWP Catamaran Update behebt verschiedene WooCommerce-Probleme
Die OceanWP-Update-Veröffentlichung behebt zwei Hauptprobleme im Zusammenhang mit WooCommerce , die von unseren Benutzern gemeldet wurden (und wir nutzen diese Gelegenheit, um ihnen zu danken):
- Multistep Checkout : Probleme mit den nächsten und vorherigen Schritten sowie der Seite, die nicht nach oben scrollt;
- Produktbilder werden nicht beschnitten , insbesondere wenn das Plug-in „Woo Variation Swatches“ verwendet wird.
Das Update enthält auch mehrere kleinere Korrekturen, wie Customizer-Live-Vorschaufarben, Germanisierung für WooCommerce-Plug-in-Kompatibilität und andere.
Aber wir wissen, dass Sie wegen der Hauptsache hier sind, also fangen wir an!
Ozean-Extra 2.0.6
Sie haben unsere neue Option zum lokalen Hosten von Google-Schriftarten mit 1-Klick angenommen, was nicht nur dazu beiträgt, Ihre Website DSGVO-freundlich zu machen, sondern auch die Leistung erhöht. Kein Geheimnis, wir sind auch in dieses Feature verliebt!
Das neue Update bringt Ihnen eine Verbesserung in Form einer Option zur Auswahl des Schriftformats für die lokal gespeicherten Google-Schriftarten . Grundsätzlich können Sie ab sofort wählen zwischen:
- TIFF,
- WAF und
- WOFF2-Formate.
Der Standardschriftformattyp bleibt derselbe wie vor der Einführung dieser neuen Option – TIFF.
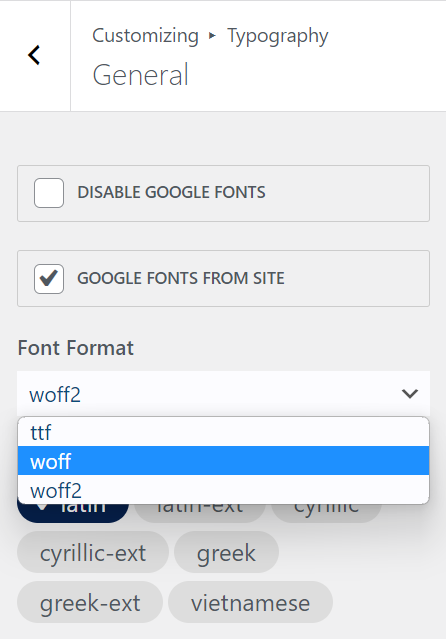
Was Sie jetzt tun müssen, und nur wenn Sie die neue Typografie-Funktion nutzen möchten, ist, zu Anpassen > Typografie > Allgemein zu navigieren und den gewünschten Formattyp aus dem Dropdown-Menü auszuwählen.

Um mehr darüber zu erfahren, wie schnell und einfach es ist, Google-Schriftarten lokal mit OceanWP zu hosten oder Elementor Google-Schriftarten lokal mit OceanWP zu hosten, besuchen Sie unbedingt die verlinkten Dokumente. Oder noch besser – OceanWP kostenlos auf Ihrer Website installieren und live testen! Keine Premium-Funktionen oder Hochladen von Schriftarten erforderlich.
Ocean Elementor-Widgets 2.3.0
Elementor-Magazin-Widgets
Wie wir am Anfang dieses Artikels erwähnt haben, bringt die Update-Version von OceanWP Catamaran spezielle neue Elementor-Widgets, mit denen Sie ein Magazin- oder Zeitungslayout erstellen können, bevor Sie veröffentlichen können!

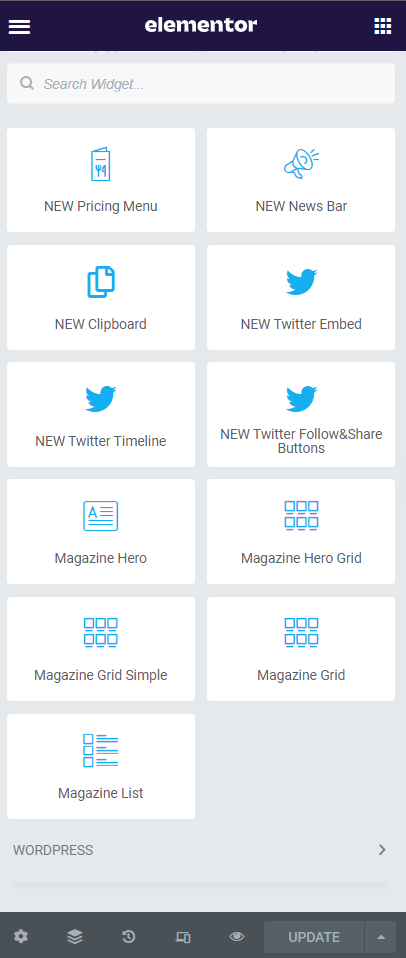
Die Liste der neuen Elementor-Widgets umfasst:
- Magazin Held,
- Magazin Hero Grid,
- Magazinraster Einfach,
- Magazingitter und
- Zeitschriftenliste.
Die Magazin-Widgets werden es allen Benutzern von OceanWP und Elementor ermöglichen, ihre Inhalte und Zielseiten dank nahtloser und vordefinierter Gestaltungsoptionen ohne (zusätzlichen) Stress, Aufwand oder sogar benutzerdefiniertes CSS zu bereichern.
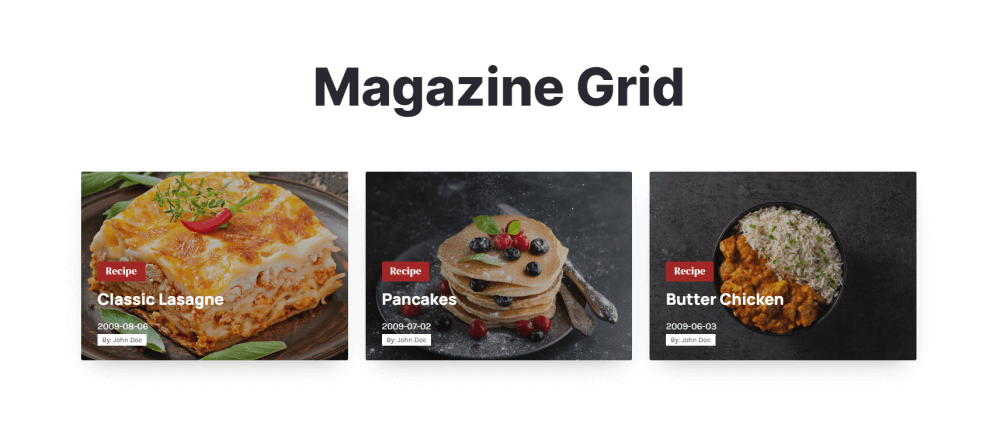
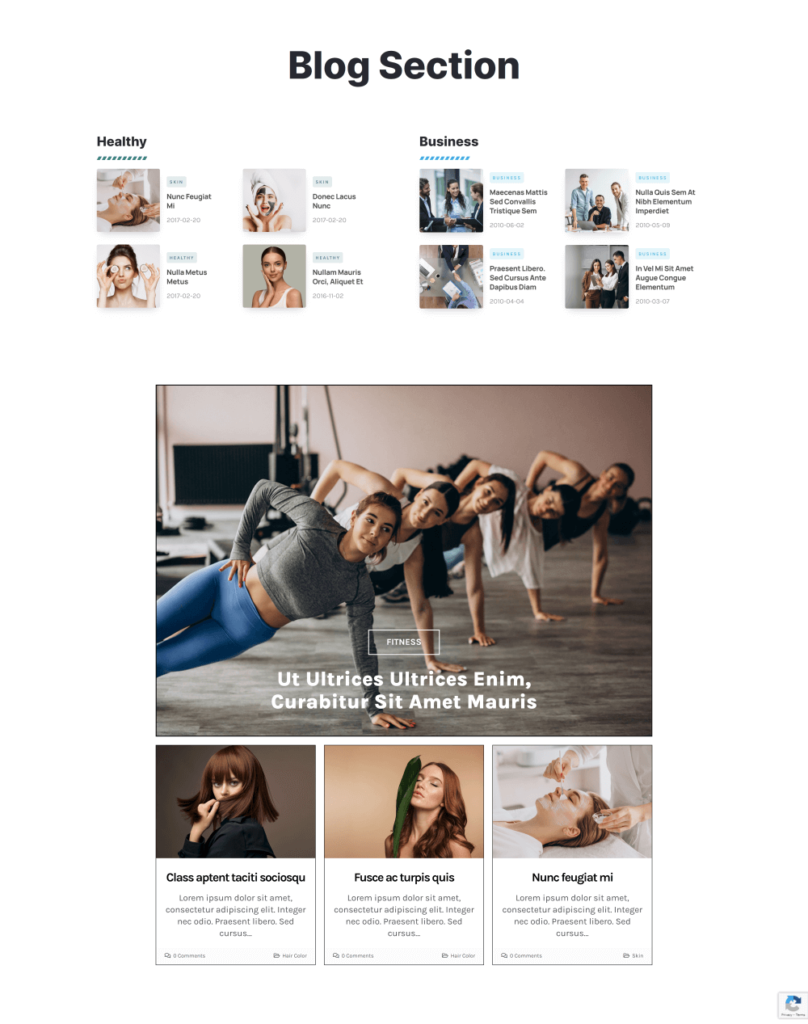
Im Wesentlichen können Sie mit nur wenigen Klicks so etwas erreichen:

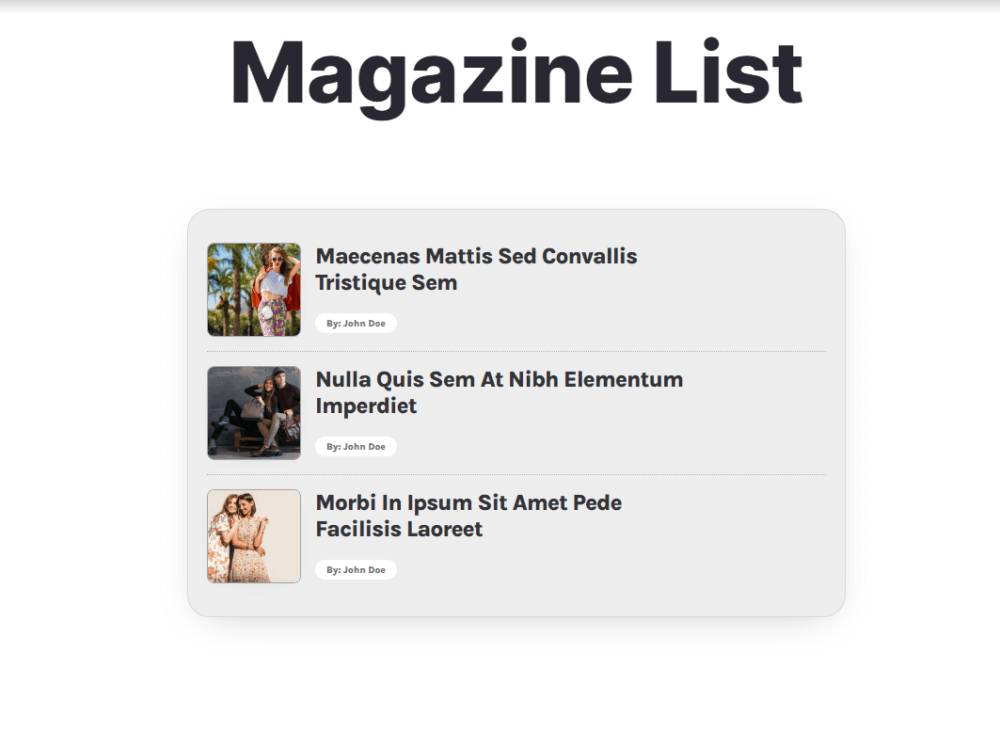
Oder so:

Oder Sie können eine leistungsstarke Kombination aus allen erstellen, um die Wirkung zu maximieren:

Wenn Ihnen der neue Zusatz gefällt, stellen Sie sicher, dass Sie Ocean Elementor Widgets auf die neueste Version 2.3.0 aktualisieren (sobald verfügbar und nachdem Sie es getestet haben) oder aktualisieren Sie es mit dem Ocean Core Extensions Bundle, um Zugriff auf diese und viele weitere coole WordPress zu erhalten Merkmale.
Elementor-Spalte anklickbar machen
Auf diese Funktion freuen wir uns wirklich und können es kaum erwarten, Ihr Feedback zu hören.
Mit noch mehr Gestaltungsfreiheit können Sie Ihrer Kreativität jetzt wirklich freien Lauf lassen und absolut jede Elementor-Säule in ein Banner verwandeln .

Wie funktioniert diese neue Funktion?
Eher einfach!
Füllen Sie eine Elementor-Spalte mit allen gewünschten Inhalten aus (Beispiel: Überschrift, Zähler und ein Symbol mit einem großartigen Spaltenhintergrund würden einen großartigen Aufruf zum Handeln ergeben) und dann:
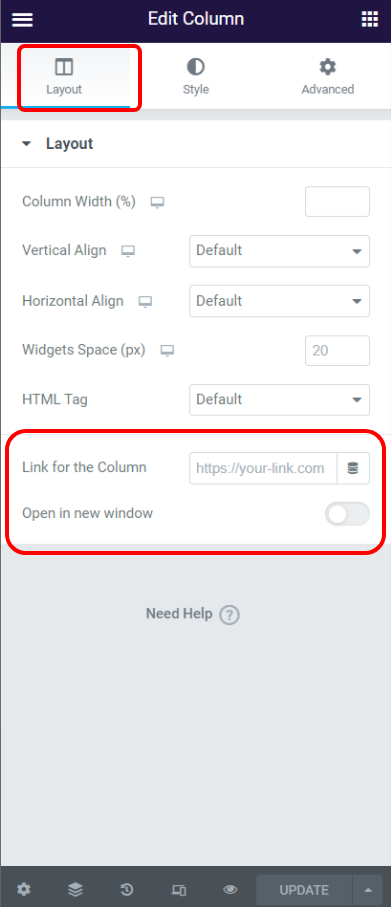
- Spalte bearbeiten (Spalteneinstellungen, nicht Inhalt),
- Sehen Sie unten auf der Registerkarte „Layout“ nach.
- Fügen Sie einen Link hinzu (intern oder extern),
- Wählen Sie, ob der Link in einem neuen Browser-Tab geöffnet werden soll (optional),
- Fertig!
Es ist wichtig zu betonen, dass die Funktion „Elementor-Spalte anklickbar machen“ nur dann automatisch aktiviert wird, wenn ein Link in das erforderliche Feld eingefügt wird . Andernfalls ist diese Funktion standardmäßig deaktiviert.
Am wichtigsten ist, dass die neue Option den Bedarf an zahlreichen Banner- und Call-to-Action-Widgets, die Sie nie perfekt machen können, erheblich reduziert, und wir wissen, dass Ihnen das als Designer wichtig ist.
Erstellen Sie jetzt beeindruckende Inhalte und stellen Sie sicher, dass Sie Ihre Website für unseren Showcase bewerben
Neue Ergänzung zur OceanWP Elementor Sections Library
Du bist talentiert und kreativ!
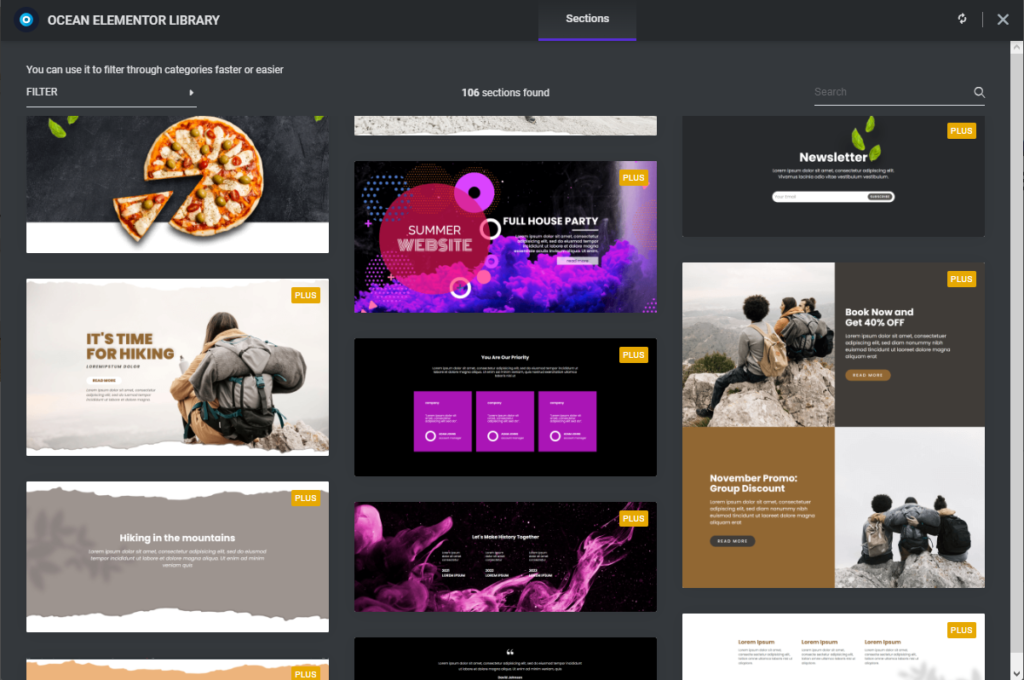
Aber manchmal brauchen selbst die begabtesten und geschicktesten Designer ein wenig Hilfe oder Inspiration. Deshalb freuen wir uns, ankündigen zu können, dass wir 56 neue Abschnitte für die Ocean Elementor Sections Library veröffentlichen .
Die Ocean Elementor Library zählt nun insgesamt 106 Abschnittsvorlagen . Inhaber von Lizenzen für persönliche Pläne haben Zugriff auf 25 dieser Vorlagen, während Inhaber von Lizenzen für Unternehmen und Agenturen vollen Zugriff erhalten.


Um die Ocean Elementor Sections Library nutzen zu können, müssen Sie das Ocean Pro Demos-Plugin auf Ihrer Website installiert haben und eine aktive Ocean Core Extensions Bundle-Lizenz haben .

Wenn Sie diese Funktion bereits verwenden, müssen Sie am Mittwoch (9. November 2022) lediglich Ihre Bibliothek synchronisieren, damit Sie Zugriff auf die neuesten Designvorlagen erhalten :
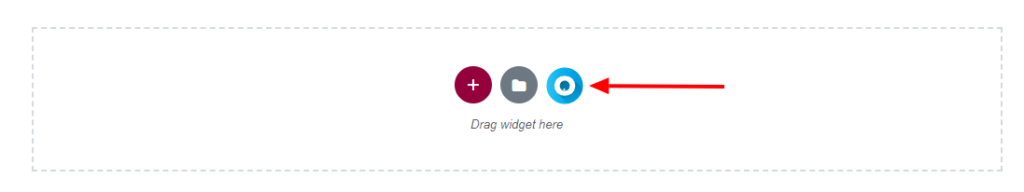
- Öffnen Sie den Elementor-Editor,
- Klicken Sie auf das blaue O-Symbol, um die Ocean Elementor Library zu laden.
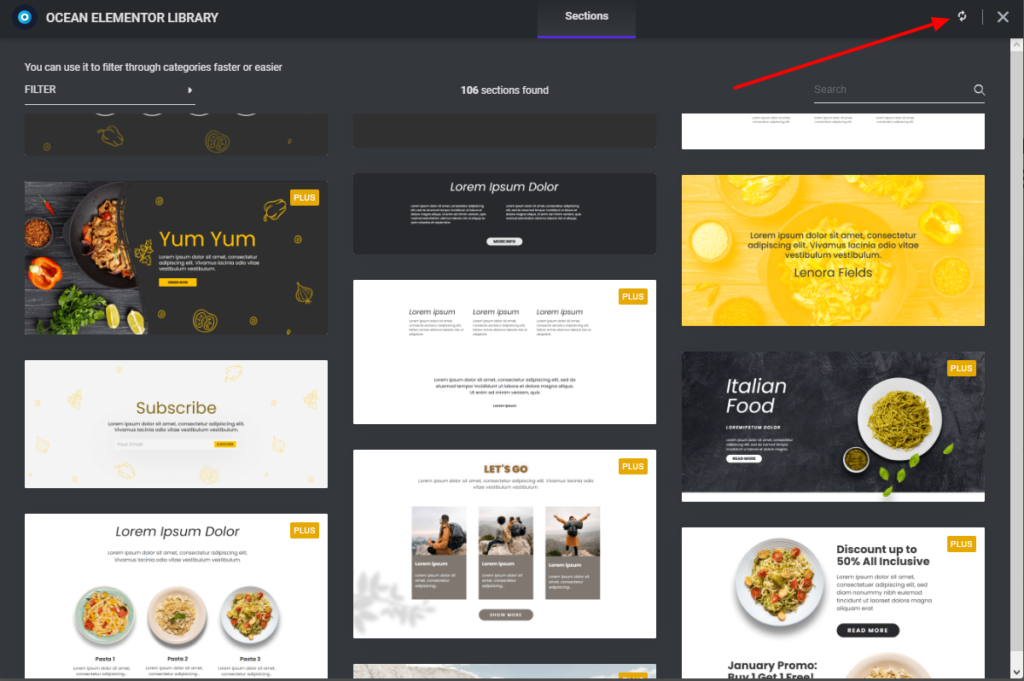
- Klicken Sie auf die Synchronisierungsschaltfläche in der oberen rechten Ecke,
- Fertig!

Sie müssen das Ocean Pro Demos-Plugin nicht aktualisieren, um Zugriff auf die neu hinzugefügten Elementor-Abschnittsvorlagen zu erhalten.
Denken Sie daran, dass die OceanWP-Wissensdatenbank immer für Sie da ist, und Sie können jederzeit das Hilfedokument der Elementor-Bibliothek erneut aufrufen.
Viel Spaß beim Erkunden und Experimentieren mit Ihren neuen Designs.
Und wo wir schon von Designs sprechen, vielleicht können Sie sie verwenden, um Ihr Portfolio mit dem Ocean Portfolio-Plug-in zu erweitern?
Ozean-Portfolio 2.1.0
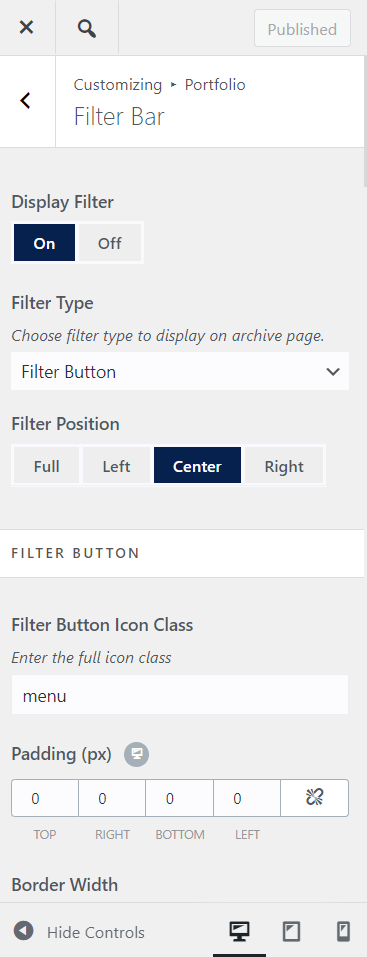
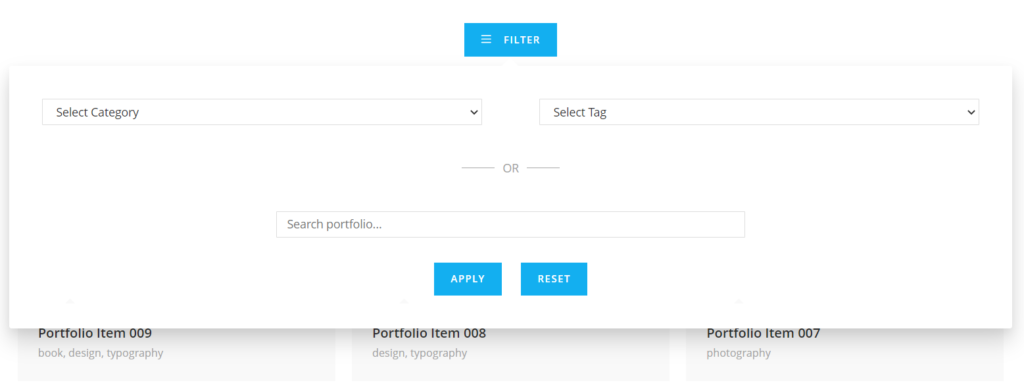
Für alle Entwickler da draußen, die in einer ernsthaften Branche tätig sind und ein noch ernsthafteres Portfolio präsentieren möchten, bringen das neue OceanWP Catamaran-Update und Ocean Portfolio 2.1.0 einen brandneuen Filtertyp für Ihre Artikel .
Die vorhandene Filterleiste ist großartig, aber Sie werden die Filterschaltfläche lieben!

Der neue Filtertyp Ocean Portfolio ermöglicht mehr Kontrolle und – natürlich – Suchoptionen.
Der Hauptunterschied zwischen der Standard-Filterleiste und der neuen Filterschaltfläche ist:
- Die Filter-Schaltfläche ermöglicht das Durchsuchen aller verfügbaren Portfolio-Elemente, auch wenn Paginierung verwendet wird.
- Die Filterleiste ermöglicht die Suche (Sortierung) von Elementen, die auf der aktuellen Seite verfügbar sind, da es sich um einen AJAX-Filter handelt.

Natürlich sind auch Optionen zum Gestalten der Filterschaltflächen verfügbar, also los!
Ozeanhaken 2.0.2
Sie haben von dem Elfen in einem Regal gehört, aber haben Sie gehört ... nein, wir haben nichts dafür.
Aber wir haben eine brandneue Funktion für Sie!
Mit der neuesten Version von Ocean Hooks können Sie jetzt benutzerdefinierte PHP-Codes hinzufügen – taaaaaaaaaa daaa.
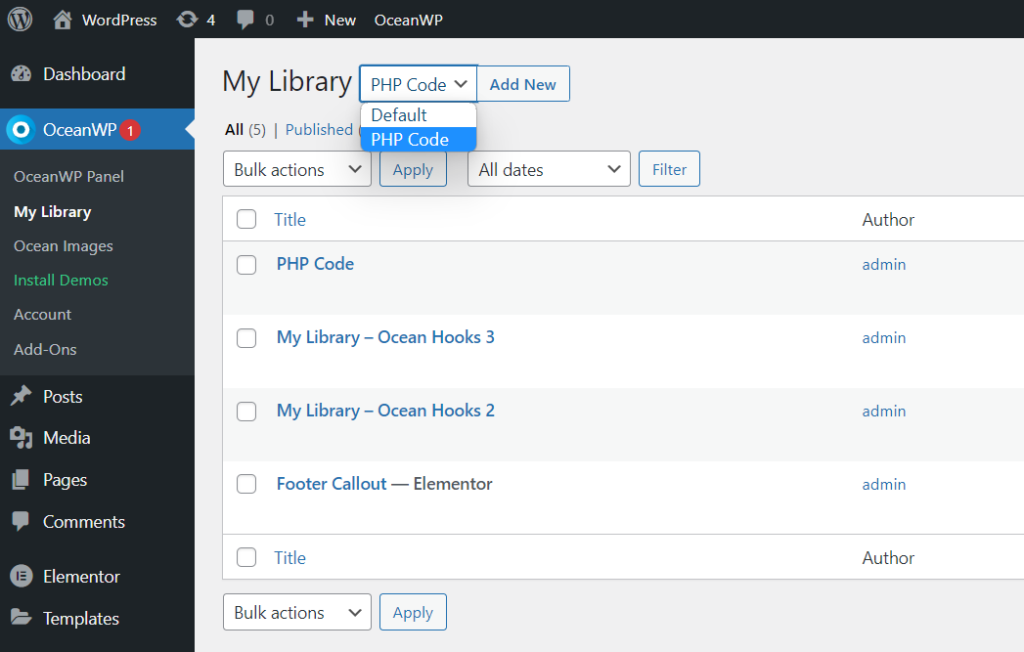
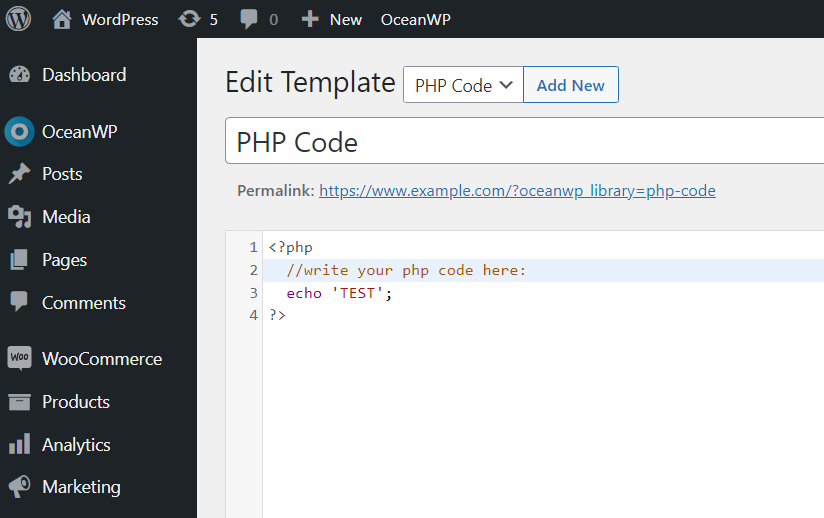
Sobald Sie das Plugin aktualisieren oder die neue Version zum ersten Mal installieren, werden Sie beim Besuch von Meine Bibliothek (OceanWP > Meine Bibliothek) eine neue Dropdown-Auswahl neben dem Bibliotheksnamen bemerken.

Sie können wählen zwischen:
- Standard und
- PHP-Code.
Diese Auswahl bestimmt den Typ einer Vorlage, die Sie erstellen möchten.
Der Vorlagentyp Standard dient dazu, benutzerdefinierte Vorlagen (für Kopfzeile, Fußzeile, Abschnitte usw.) mit Gutenberg, Elementor, Visual Composer oder einem anderen Seitenersteller zu erstellen .
Der Vorlagentyp PHP-Code dient dazu, PHP-Codes zu erstellen, die dann entweder einfach oder mit der großen Menge an Hooks, die dem Ocean Hooks-Plugin hinzugefügt wurden, sowie der bedingten Logik und mehr auf Ihre Website angewendet werden können.

Das bedeutet auch, dass Sie, wenn Sie Ocean Hooks bereits auf Ihrer Website ausführen, keine zusätzlichen Plugins installieren müssen, um PHP-Snippets hinzuzufügen.
Viel Spaß beim Codieren!
Andere Ozean-Plug-in-Updates
Die Update-Version von OceanWP Catamaran umfasst auch Updates der folgenden Plugins:
- Modales Ozeanfenster,
- Ozean-Popup-Anmeldung,
- Ocean Gutenberg-Blöcke und
- Ocean Pro-Demos.
Nachdem Sie nun wissen, was Sie mit dem neuen Update zu erwarten haben, lassen Sie uns einige Tipps zur Vorbereitung von Website-Updates (diese werden nie alt) sowie einige andere Neuigkeiten durchgehen.
OceanWP Update: So bereiten Sie Ihre Website vor
Obwohl wir diese Update-Version nicht als wichtig betrachten, empfehlen wir wie immer das gleiche Update-Verfahren und die gleichen Vorsichtsmaßnahmen.
Die richtige Update-Reihenfolge ist:
- Aktualisieren Sie dann OceanWP über Appearance > Themes
- Aktualisieren Sie alle Ocean-Plugins über Plugins > Installierte Plugins.
Stellen Sie vor dem Update sicher, dass Sie die erforderlichen Vorsichtsmaßnahmen getroffen haben.
Testen Sie das Update, bevor Sie Ihre Live-Site aktualisieren
Die Best Practice besteht darin, neue Änderungen in Localhost-, Test- oder Staging-Umgebungen zu testen.
Wenn Sie nirgendwo die Möglichkeit haben, die Updates zu testen, aktualisieren Sie nicht sofort . Warten Sie ein paar Tage oder sogar eine Woche, bis wir Feedback gesammelt und sichergestellt haben, dass Sie sicher aktualisieren können.
Denken Sie daran, dass selbst wenn alles in Ordnung ist, während Updates immer etwas schief gehen kann – wie Ihre Website die Verbindung zu WordPress verliert und den Update-Vorgang unterbricht. Schließlich ist das Schlechte an Software – es ist Software.
Stellen Sie sicher, dass Sie Ihre Websites ordnungsgemäß sichern . Verlassen Sie sich nicht allein auf das Hosten von Backups. Machen Sie stattdessen auch manuelle Backups und speichern Sie die Daten an einem sicheren Ort. Wenn Sie das WordPress Reset-Plugin verwenden (nicht zu verwechseln mit WordPress Database Reset), können Sie auch Website-Snapshots erstellen.
Wichtig: Denken Sie daran, den Cache nach dem Update gründlich zu leeren, ggf. mehrmals. Dasselbe gilt für den CDN (Cloud)-Cache.
Aktualisieren einer Live-Website
To-Do-Liste für die Vorbereitung der Website-Aktualisierung :
- Erstellen Sie vor dem Aktualisieren des Designs ein Backup Ihrer Website .
- Versetzen Sie Ihre Website in den Wartungsmodus .
- Aktualisieren Sie das OceanWP-Theme auf die neueste Version über Appearance > Themes .
- Aktualisieren Sie alle Ocean-Plugins auf ihre neuesten Versionen über Plugins > Installierte Plugins .
- Cache des Browsers, der Website oder des CDN (Cloud) löschen .
- Überprüfen Sie Ihre Website.
- Wenn alles in Ordnung ist, deaktivieren Sie den Wartungsmodus .
- Genießen Sie alle neuen OceanWP-Updates und -Funktionen!
Falls Sie ein Rollback durchführen müssen, können Sie ältere Versionen des OceanWP-Designs sowie die älteren Versionen des Ocean Extra-Plugins herunterladen.
Neu bei OceanWP? Laden Sie die neueste Version völlig kostenlos direkt von WordPress herunter.
Was kommt als nächstes für OceanWP?
Unsere Feature-Küche ist rund um die Uhr geöffnet, obwohl wir jetzt in die festliche Jahreszeit kommen.
Erinnerst du dich an das brandneue Plugin, das wir im August erwähnt haben? Sagen wir einfach – es wird heiß, heiß, heiß!
Wenn Sie sich über Black Friday und Cyber Monday wundern, ja, das haben wir auch, also schnallen Sie sich an!
Abgesehen davon planen wir neue Video-Tutorials, weitere Artikel für die Elementor-Bibliothek, Artikel für Designer und alle anderen, die daran interessiert sind, ihre Fähigkeiten zum Erstellen von WordPress-Websites zu verbessern, und vieles mehr!
Wir möchten wirklich Ihre Meinung wissen und hören uns all Ihre Ideen und Vorschläge an. Denken Sie, es gibt eine Funktion, ein Dokument, eine Demo oder ein Video, das OceanWP-Benutzer wirklich brauchen würden? Teilen Sie uns dies mit, indem Sie das Anfrageformular für OceanWP-Funktionen ausfüllen.
Und denken Sie daran, dass Sie als Inhaber einer Agency Bundle-Lizenz auch unsere Pläne beeinflussen und enger mit uns zusammenarbeiten können.
Los; INR. (Lang oder kurz, ich habe nie gelesen):
Wir veröffentlichen Updates .
Erstellen Sie Website-Backups, einschließlich manueller Backups, bevor Sie OceanWP und Ocean-Plugins (oder eine andere Kombination aus Design und Plugin) aktualisieren.
Am besten testen Sie alle Updates in Test-, Localhost- oder Staging-Umgebungen . Wenn Sie keine Gelegenheit haben, die Updates zu testen, aktualisieren Sie nicht sofort. Warten Sie mit den Updates ein paar Tage, bis wir Feedback gesammelt haben.
Im Falle von Problemen oder Problemen, informieren Sie uns über mögliche Fehler oder reichen Sie Tickets ein.
Lassen Sie uns nun über Funktionen sprechen, die Sie in OceanWP sehen möchten
